ACFフィールドを使用してコンテンツの可視性を判断する方法
公開: 2022-04-20Advanced Custom Fields(ACF)プラグインを使用して、ACFフィールドをWebサイトに追加できます。 一方、コンテンツの可視性は、Visibility LogicForElementorプラグインを使用して適用できます。 これらの2つのプラグインは、実際に連携してコンテンツの可視性を実装できます。 ただし、Visibility LogicプラグインはElementorプラグインと一緒に使用する必要があるため、Elementorプラグインもインストールする必要があることに注意してください。 可視性設定を適用できる範囲を広げるために、VisibilityLogicProプラグインもインストールすることをお勧めします。
この記事では、投稿にカスタムフィールドを追加し、単一の投稿テンプレートに設定を適用することで、ACFフィールドを使用してコンテンツの可視性を実装する方法の例を見ていきます。
この記事は、Visibility Logicプラグイン(無料およびプロ)とElementorプラグインがすでにインストールされていることを前提としています。
目次
ACFプラグインのインストール
投稿へのカスタムフィールドの設定
- カスタムフィールドの追加
- コンテンツの表示とカスタムフィールドへの追加
単一の投稿テンプレートの作成
可視性設定の構成
投稿のプレビュー
結論
ACFプラグインのインストール
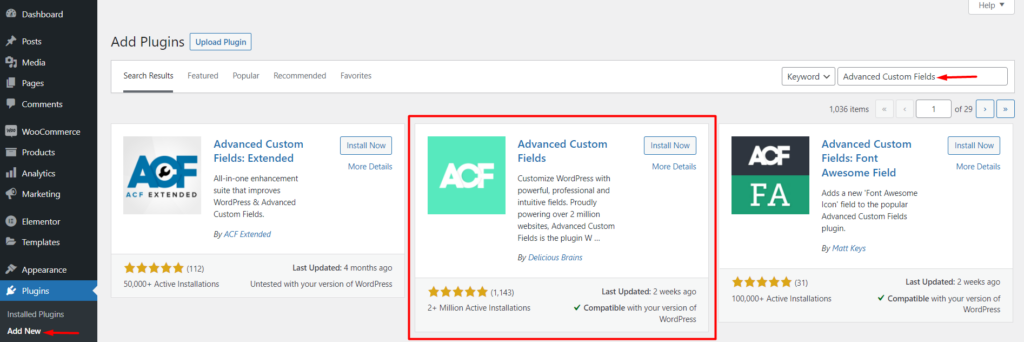
ACFプラグインをインストールするには、WordPressダッシュボード内の[プラグイン]> [新規追加]セクションに移動し、[高度なカスタムフィールド]を検索します。

次に、DeliciousBrainsによるAdvancedCustomFieldsプラグインをインストールしてアクティブ化します。
投稿へのカスタムフィールドの設定
カスタムフィールドの追加
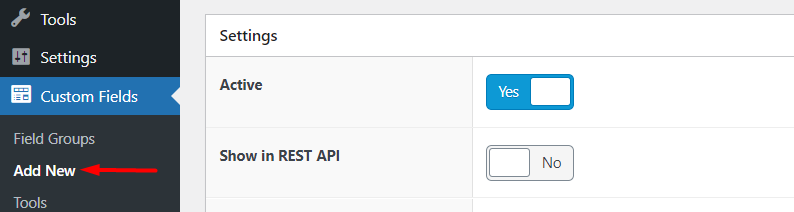
プラグインをアクティブ化したら、WordPressダッシュボード内の[カスタムフィールド]>[新規追加]セクションに移動します。

次の画面では、以下に示すように、入力するカスタムデータフィールドがいくつか表示されます。

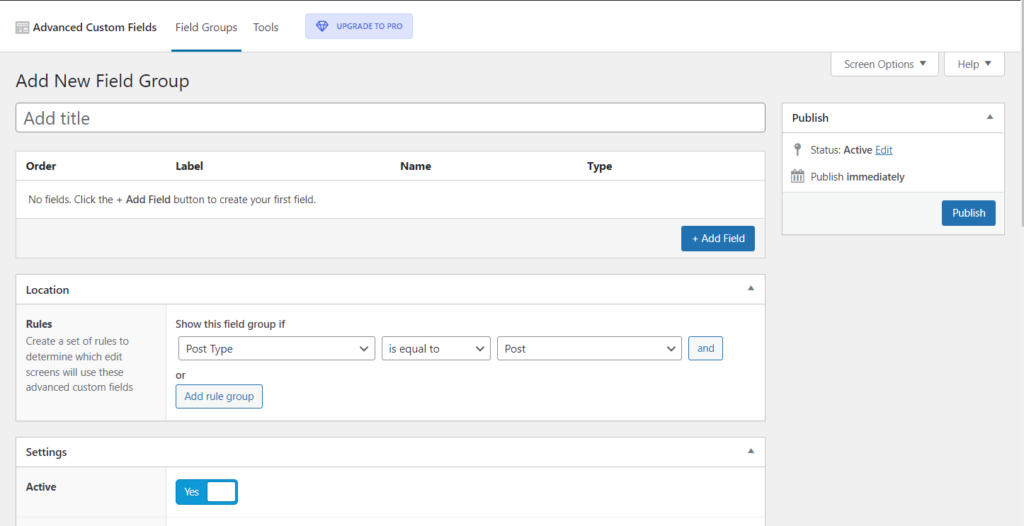
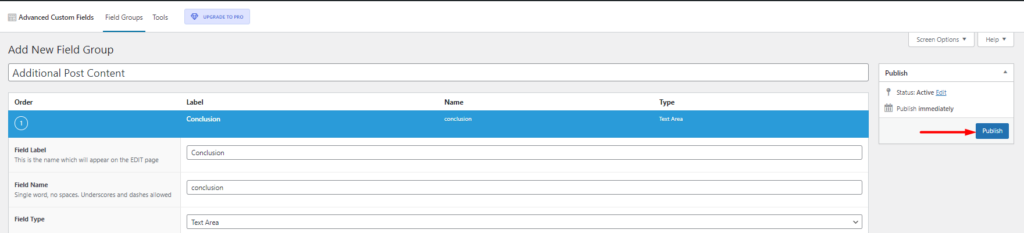
「新しいフィールドグループの追加」内で、ここで目的のフィールドグループのタイトルを入力できます。 ここでは、「追加の投稿コンテンツ」として提供します。
次に、「フィールドの追加」をクリックして、最初のフィールドの追加を開始します。

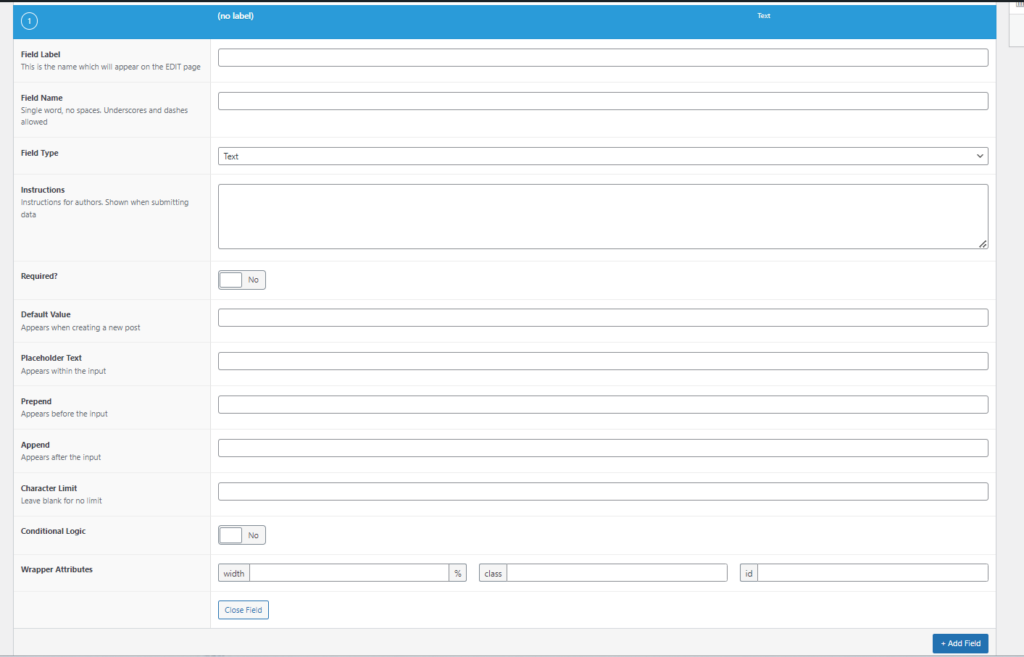
そうすることで、フィールドの詳細を入力するフィールドセクションが生成されます。

フィールドラベル:フィールドを識別するために使用する文言を入力します。 ここでは、「結論」に設定しました。
フィールド:名前このフィールドは、フィールドラベルを追加すると自動的に入力されます。
フィールドタイプ:カスタムフィールドに使用するフィールドのタイプを設定します。 この例では、これは「テキスト領域」に設定されています。
手順:ここでは、投稿者がフィールドデータを送信するときに表示されるガイドコンテンツを設定できます。
必須:このフィールドを常に入力する必要があるかどうかに基づいて、これを「はい」または「いいえ」に設定します。 この場合、これを「いいえ」に設定します。
デフォルト値:このフィールド内で、投稿の作成時に表示される既存の値を設定できます。 これはオプションであるため、ここでは空白のままにしました。
プレースホルダーテキスト:ここでは、入力フィールド内に表示されるテキストを指定できます。
文字数制限:ここでは、フィールドが保持できる最大文字数fを指定できます。 この場合、文字制限を追加するつもりはないので、これは空白のままにします。
行と新しい行:これらのフィールドの可用性は、選択したフィールドタイプに基づいています。 たとえば、この例では、「テキスト領域」を選択したため、フィールドがレンダリングされます。 それらの中で、テキスト領域に含まれる行数と、新しい行に適用されるフォーマットを設定できます。
条件付きロジック:ここでは、フィールドの表示ロジックを設定するかどうかを選択できます。 ここでは、表示ロジックを設定しません。
ラッパー属性:このフィールドでは、フィールドラッパーに幅を追加できます。 この場合、これを50%に設定します。 CSSの目的で、クラスとIDをラッパーに追加することもできます。 ただし、これらの追加はオプションです。
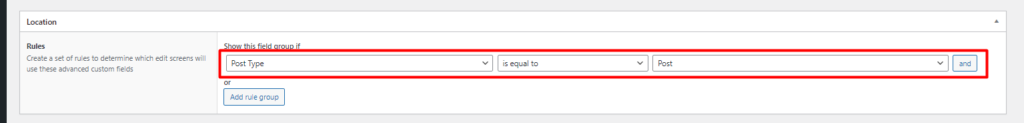
次に、ロケーションセグメント内で、フィールドグループを表示する場所に関するルールを設定します。 この場合、これを投稿投稿タイプに設定します。

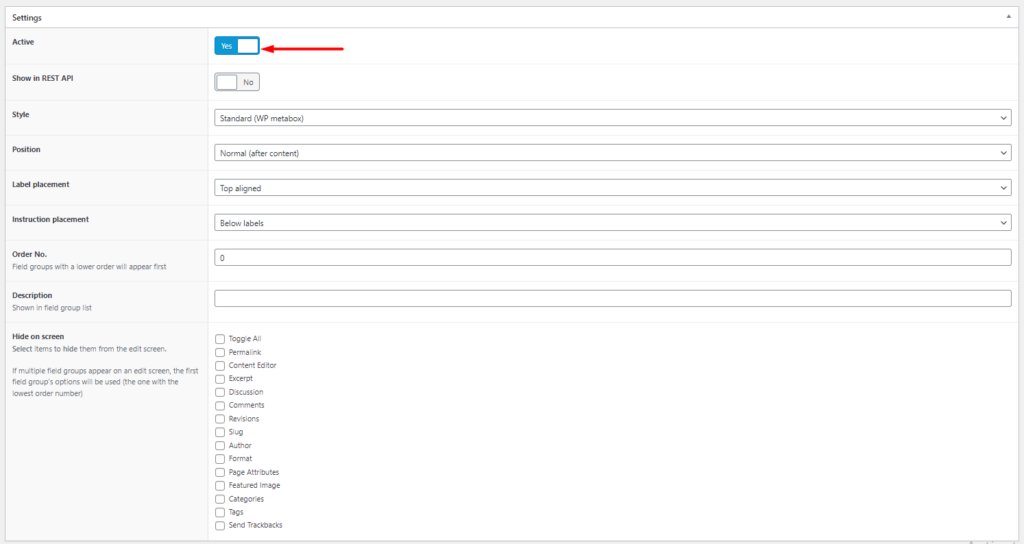
「設定」セグメント内で、フィールドグループが「アクティブ」であることを確認します。 セグメント内の残りの設定はデフォルト設定のままにするか、好みに応じて変更できます。

上記が実行されると、フィールドグループを公開できます。

コンテンツの表示とカスタムフィールドへの追加
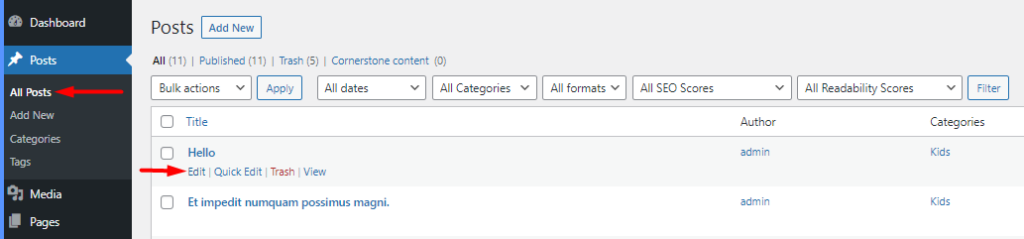
WordPressダッシュボード内の[投稿]セクションに移動し、投稿の1つを編集することを選択します。


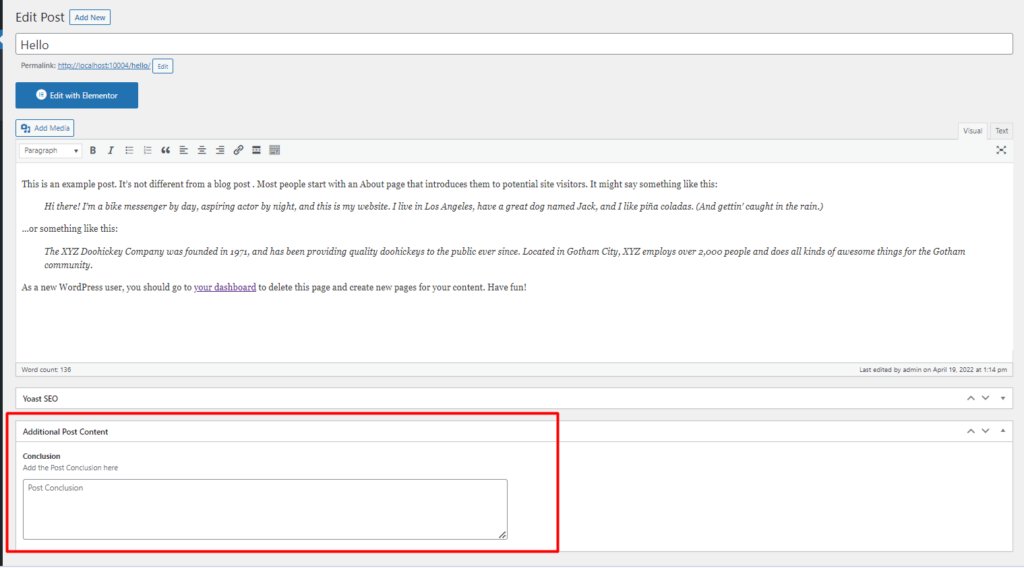
投稿編集画面内に、この場合は新しいフィールド「結論」が表示されます。

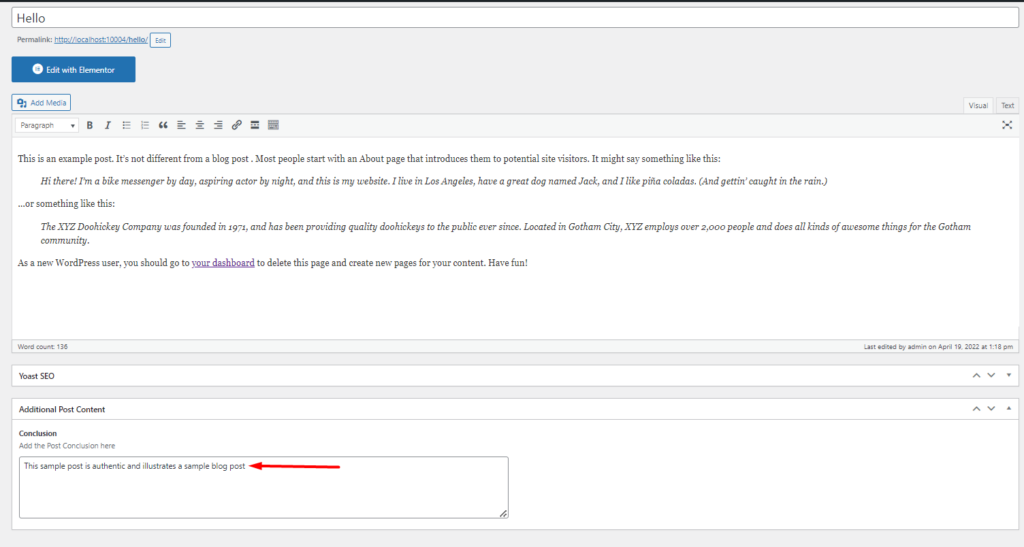
このフィールド内で、結論の内容を追加して変更を保存できるようになりました

単一の投稿テンプレートの作成
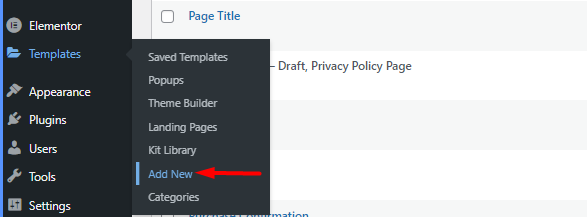
次に、Webサイト内のすべての投稿に使用できるElementorテンプレートを作成します。 これを行うには、WordPressダッシュボード内の[テンプレート]>[新規追加]セクションに移動します。

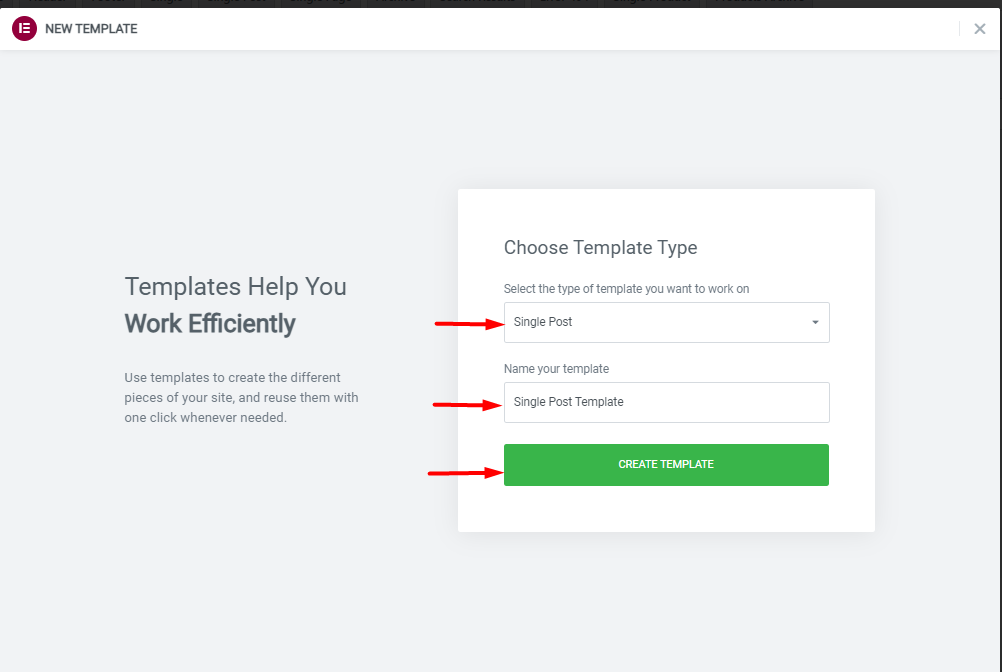
レンダリングされたポップアップ内で、テンプレートタイプを「シングルポスト」に設定し、テンプレート名を追加して、作成に進みます。

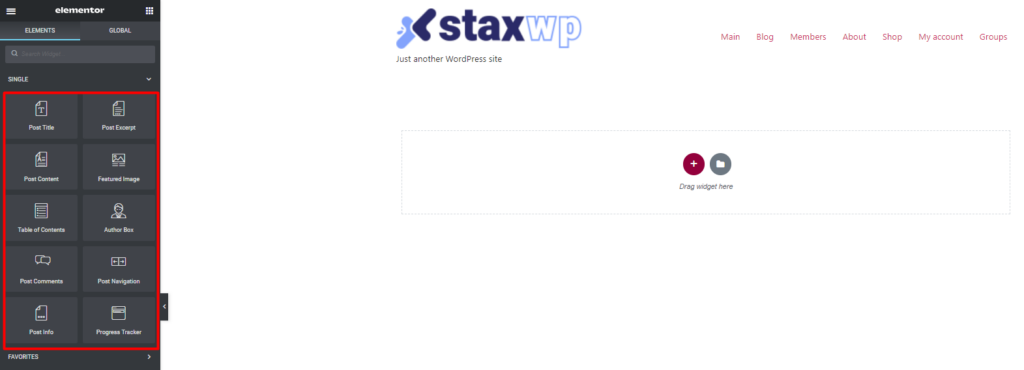
次に、投稿内に含めるセクションと単一の投稿ウィジェットを追加できます。

完了したら、[公開]をクリックして、表示条件を「投稿」に設定します。
以下は、これに関するスクリーンキャストの例です。
可視性設定の構成
次に、作成したACFフィールドに基づいて可視性設定を設定する必要があります。 この例では、結論とともに投稿の「作成者ボックス」を非表示にする設定を追加します。
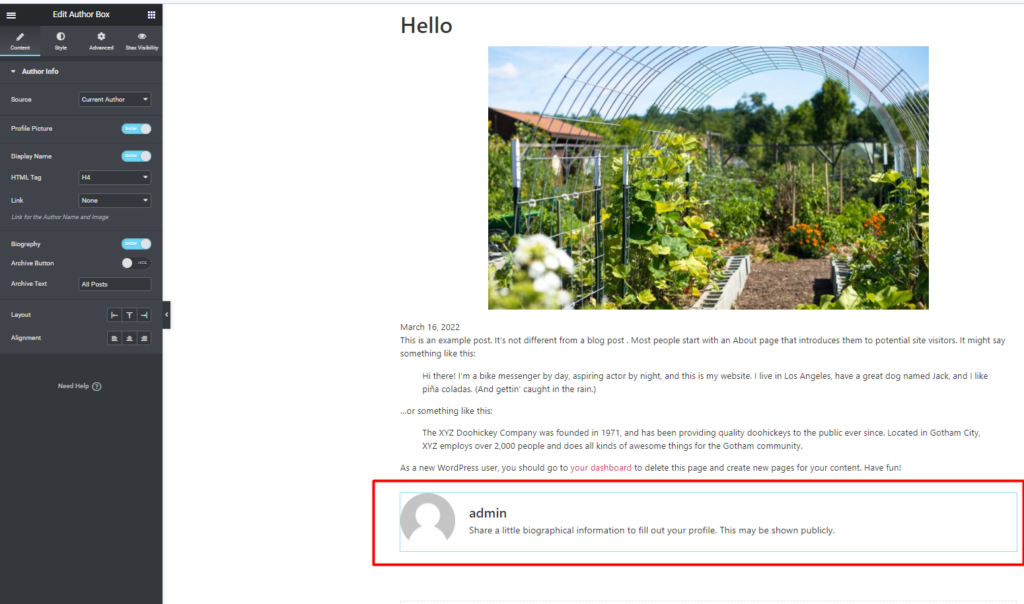
これを行うには、以前に作成したSinglePostElementorテンプレートを編集することを選択します。 その中で、「作成者ボックス」を編集することを選択します。

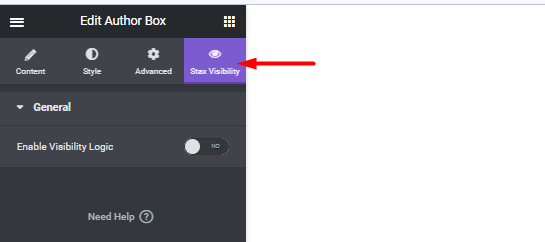
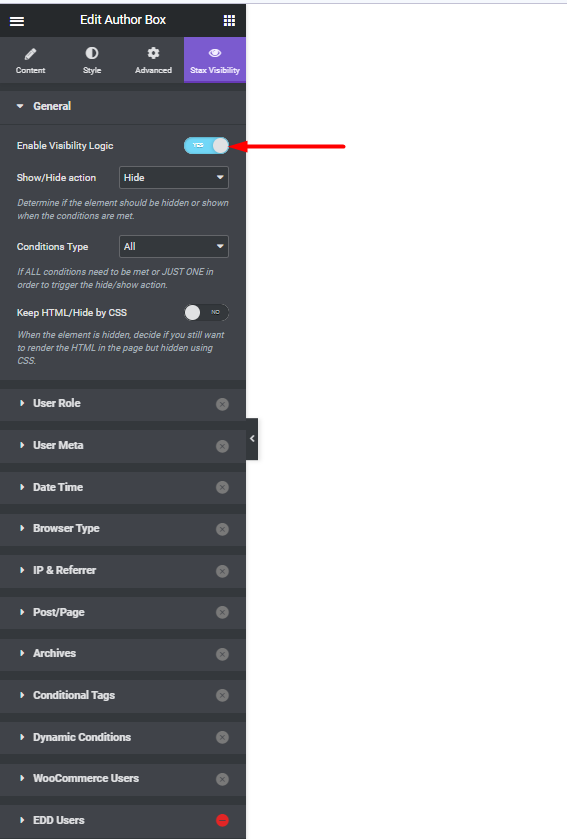
左側のパネルの「StaxVisibility」タブをクリックします。

「可視性ロジックを有効にする」設定を有効にすると、いくつかの可視性セグメントが配置されます。

「一般」設定内で、以下を指定します。
- 表示/非表示:非表示
- 条件タイプ:すべて
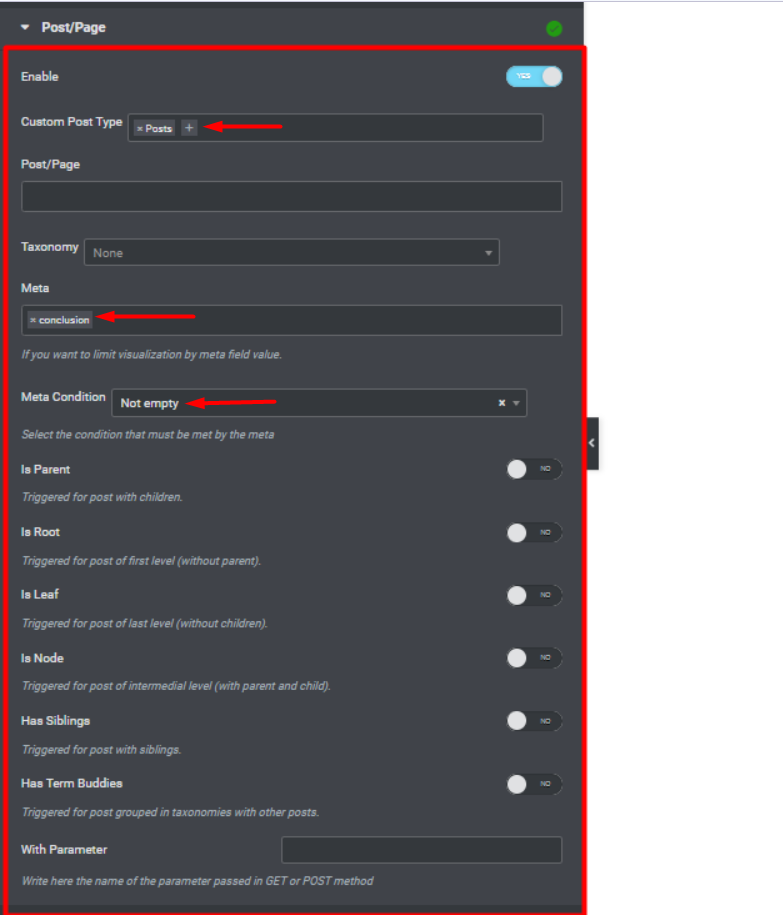
投稿/ページセグメントで、投稿/ページを有効にし、以下を設定します。
- カスタム投稿タイプ:投稿
- メタ:結論
- メタ条件:空ではない

メタは「結論」であり、私たちが作成したACFフィールドからのものです。
これが完了したら、変更を更新します。
投稿のプレビュー
これで、結論を追加した投稿を確認できます。この投稿内では、結論がない他の投稿と比較して、作成者ボックスが表示されないはずです。
以下はサンプルの図です。
結論
サイト内にカスタムフィールドを作成するときに、フィールドをレンダリングするセクションまたは要素に表示設定を適用することをお勧めします。 上記のガイドでは、これを簡単に実現する方法のシナリオ例を取り上げています。
これらの構成は、サイト内にあるすべての投稿タイプにも適用できます。 たとえば、eコマースストアでは、ストア内で商品を購入したユーザーの特定のカスタムフィールドデータを非表示または表示する場合に便利です。
