Diviテーマビルダーの使用に関する初心者向けガイド
公開: 2022-11-25Divi Theme Builder は、Divi テーマに付属する汎用性の高いデザイン ツールです。 それを使用すると、食品ブログ、e コマース ストア、サービスのポートフォリオ、ビジネスの名刺など、さまざまなサイトを構築できます。
基本的なテーマは、テンプレートと動的モジュールの膨大なライブラリを使用してカスタマイズできます。 使いやすい一方で、膨大な数のオプションが同時に圧倒される可能性があります。 そして、必要なものを見つけるのは難しいです。
この記事では、最初から始めて、すべての機能を使用できるようにします。 心配する必要はありません。コーディングは必要ありません。 初心者向けのチュートリアルです。
TL;DR : Divi はエレガントなテーマによって構築されており、最初から使用できる素晴らしいデザイン済みのテンプレートが多数用意されています。 開拓者精神があれば、テンプレートをゼロから作成することもできます。 どちらのルートを使用する場合でも、まず BlogVault のバックアップで作業を保護してください。
サイトを構築することは非常にやりがいがあり、デザイン プロセスは楽しく刺激的です。 Divi や Elementor などのページビルダーの台頭により、必要なものを反映したサイトをすばやく簡単に作成することがはるかに簡単になりました. ページ ビルダーは、ローコード ソリューションであることを意図しており、サイトを民主化するという WordPress の精神に従います。
そうは言っても、サイトを構築するには時間、エネルギー、労力が必要です。 開始する前に、サイトに BlogVault バックアップを設定し、主要な変更の前に定期的にオンデマンド バックアップを作成することをお勧めします。 さらに良いのは、ステージング サイトをすばやく作成し、それを使用して変更を実際のサイトにプッシュする前にテストすることです。 BlogVault を使用すると、ハードワークが無駄になることはありません。
それを念頭に置いて、Divi Theme Builder の世界に飛び込みましょう。
Divi テーマ ビルダーの使用を開始する

Divi Theme Builder は、サイトのデザインをカスタマイズできる Divi 内のインターフェースです。 それを使用するには、最初にDiviテーマをインストールして有効にする必要があります. これを行う手順は次のとおりです。
- エレガントなテーマの購読:テーマを使用するには、エレガントなテーマの購読が必要です。 選択できる2つのプランがあります.89ドルの年間プランまたは249ドルの生涯プランです. エレガント テーマ アカウントにアクセスするには、サブスクリプションを購入してください。
- テーマをダウンロードする: [ダウンロード] タブに移動し、Divi テーマを検索します。 [ダウンロード] をクリックすると、デバイスにテーマの圧縮フォルダーが作成されます。
- テーマをアップロードする:次に、WordPress ダッシュボードに戻ります。 サイドバーで [外観] をクリックし、[テーマ] をクリックします。 次に、[新規追加] をクリックします。 [テーマのアップロード] をクリックし、デバイスから圧縮されたフォルダーを選択します。
- テーマを有効にする:適切なファイルを選択したら、[今すぐインストール] をクリックし、プロンプトが表示されたら [テーマを有効にする] をクリックします。
- エレガントなテーマのサブスクリプションを認証する:最後のステップは、アカウントの認証です。 サイドバーで、[ Diviと更新] をクリックします。 API キーとユーザー名を追加します。どちらもエレガント テーマのメンバー エリアにあります。
これにより、WordPress サイトに Divi テーマがインストールされます。 サイドバーに Divi が追加されていることがわかります。 その上にカーソルを置き、[テーマ ビルダー] をクリックして起動します。
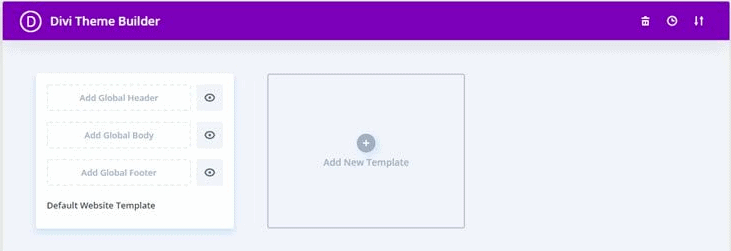
それでは、テーマビルダーに慣れましょう。 Theme Builder を使用すると、サイトの各ページのテンプレートを作成できます。 各ページは、ヘッダー、ボディ、フッターの 3 つの部分に分かれています。 左上の [既定の Web サイト テンプレート] セクションには、同じ 3 つの部分があることがわかります。 Visual Builder を使用して、これらの各セクションをカスタマイズできます。 クリックするだけで、Visual Builder にリダイレクトされます。
Visual Builder は、要素を追加してカスタマイズすることにより、ページまたはテンプレートをライブ編集できるスペースです。 公開する前に、ページをプレビューして保存することもできます。 Visual Builder について注意すべき点がいくつかあります。
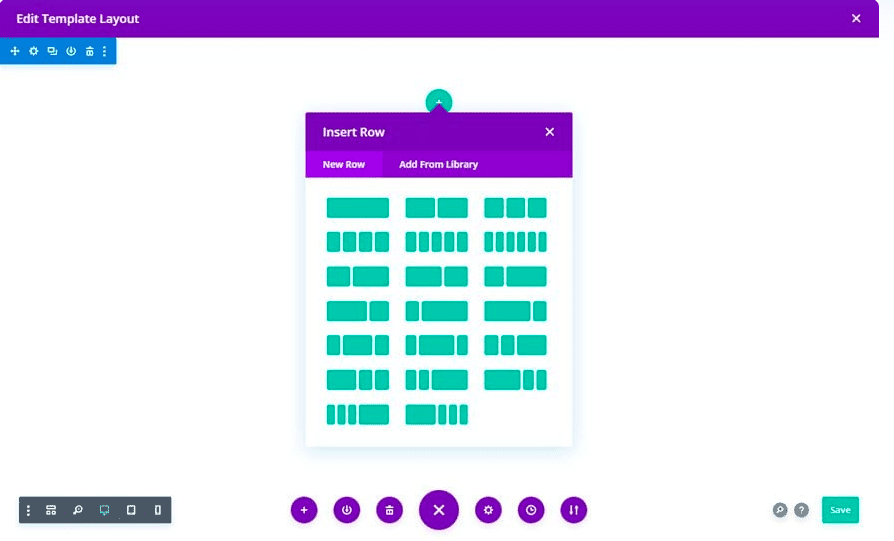
- テンプレートは行と列で編集されます。 上部の+を使用して行を追加し、列の数を選択します。 列数を 1 行あたり 2 または 3 に制限することをお勧めします。
- モジュールは、列に追加できるウィジェットまたは要素です。 一般的に使用されるモジュールには、テキスト ボックスまたは画像があります。 行の列に入れることができるモジュールは 1 つだけです。 それに応じて、行の列数を選択します。

- モジュールを選択すると、サイドバーにその設定が表示されます。 たとえば、テキスト モジュールを使用すると、フォント、色、サイズ、配置などを変更できます。
Visual Builder に慣れたら、ページのデザインに進むことができます。
すべてがどこにあり、どのように機能するかを理解するために、テーマ ビルダーを試してみることをお勧めします。 いくつかのモジュールをドラッグ アンド ドロップして、それらがレイアウトでどのように表示されるかを確認し、関連する各設定を確認してください。
既製のDiviレイアウトをカスタマイズ
初めてページをデザインする最も簡単な方法は、事前に作成されたレイアウトを編集することです。 事前定義されているため、すべての重要な要素が既に配置されています。 必要なのは、いくつかの微調整だけです。 このセクションでは、Divi ライブラリへのアクセスと、事前に作成された Divi レイアウトの使用について説明します。
全ページレイアウト
最初に新しいページを作成し、テーマ ビルダーからレイアウト ライブラリにアクセスする必要があります。 それができたら、設定を微調整できます。
- 新しいページを追加する: サイドバーの [ページ] をクリックし、[新規追加] をクリックして、新しいページを作成します。 次に、ページに Home などの適切な名前を付けます。
- Divi テーマ ビルダーで編集する: [ Divi ビルダーを使用] をクリックします。 これにより、最初からレイアウトを作成するか、事前に作成されたテンプレートを使用するかを選択するよう求められます。 次に、[レイアウトの参照] をクリックして、ライブラリにアクセスできます。
- テンプレートの選択: すべてのデザインを参照して、要件に最も適したものを選択します。 レイアウトをカテゴリ別にフィルタリングして、自分に合ったものを簡単に見つけられるようにします。 [デモを表示] をクリックしてプレビューを表示し、[このレイアウトを使用] をクリックします。 これにより、Visual Builder のページにレイアウトが読み込まれます。
- ページのカスタマイズ:テキスト、画像、その他の要素をページに必要なものに置き換えることができるようになりました。
最も人気のあるページ向けの優れたテンプレート オプションを次に示します。
- ホームページ: 優れたホームページ テンプレート オプションについては、Homepage 25+ Divi Layout Pack をご覧ください。 デザインは美しくミニマルで、非常にモダンなフォントとレイアウトを備えています。
- 概要ページ: Divi About Us セクション パックには、画像、テキスト、ソーシャル メディア リンクなど、概要ページに必要なすべての要素が含まれています。 自分に関する重要な情報を人目を引く方法で追加するのに最適な方法です。
- 連絡先ページ: この無料の Divi 連絡先ページ レイアウト パックには、きっと気に入っていただける 5 つの見事な連絡先フォームが付属しています。 フォームはもはや退屈である必要はありません。
- ブログ テンプレート: Divi Cake によるこのクラシック ブログ レイアウト テンプレートには、ブログ ページに必要なものがすべて含まれています。 また、クイック インストールと優れたサポートが付属しているため、ブログ ページを数分で作成できます。
既製のヘッダー、フッター、または本文のテンプレート
この方法により、わずか数分で美しいページを作成できます。 これは、最も高速で効率的な方法です。 しかし、まだロックを解除していない無数のカスタマイズ オプションがあります。 それでは、基本から始めましょう。ページの一部だけに事前に作成されたテンプレートを使用します。
この方法では、ジグソー パズルをピースごとに解くようにページを作成できます。 これを行う手順は次のとおりです。
- 新しいテンプレートを追加する:サイドバーで [ Divi ] をクリックし、[テーマ ビルダー] をクリックします。 次に、[デフォルト] セクションで [ヘッダー]、[フッター]、または [本文] をクリックします。 これにより、サイト全体で使用できるテンプレートが作成され、ヘッダーとフッターのテンプレートに特に役立ちます。 Build From Scratchをクリックすると、新しいテンプレートをロードできる Visual Builder が開きます。
- テンプレート ライブラリを開く:ページの下部に、3 つの紫色の点が表示されます。 それをクリックしてから、+ 記号をクリックします。 テンプレートライブラリにアクセスするための「Load from Library」ボタンです。
- テンプレートの選択:理想的なテンプレートを選択し、[このレイアウトを使用] をクリックします。 これにより、Visual Builder に読み込まれます。
- テンプレートのカスタマイズ:サイドバーのモジュール設定を使用して、サイズ、色、フォントをカスタマイズしたり、画像を置き換えたりすることができます。
保存されたテンプレートにも同じ方法を使用できます。 Visual Builder で既存のページを開き、既存のコンテンツを新しいテンプレートに置き換えることもできます。 これを行うには、[ライブラリから読み込む] ボタンをクリックし、テンプレートを選択して、読み込む前に [既存のコンテンツを置き換える] を選択します。
テンプレート ライブラリのオプションの数は圧倒的です。 それでは、1 つを選択する方法について説明しましょう。
既製のテンプレートを選択するには?
事前に作成されたテンプレートを選択するときは、コスト、セキュリティ、サポート、美的感覚などを考慮する必要があります。 Divi では、最初の 3 つが処理されます。 彼らには、どんな質問にも対応できる素晴らしいサポートチームがあります. 彼らは常に製品の改善に取り組んでおり、この段階にいる場合は、すでにコストを考慮しています. これは、最大の考慮事項が美的であることを意味します。
Divi の開発者は、さまざまなサイトのテンプレートを常に作成しています。 ライブラリには多数のレイアウト パックとレイアウトがあることに気付くでしょう。 レイアウト パックには、ヘッダー、本文、およびフッターのオプションが含まれており、これらはすべて同じ美学に適合します。 あなたのブランドに合っていて、微調整の必要が最も少ないものを探してください。 ヘッダー、フッター、およびさまざまな種類の本文レイアウトの個別のテンプレートも見つけることができます。
ライブラリでは、250 以上のテンプレートをすべて参照するか、サイドバーのフィルターを使用して 1 つを選択できます。 各テンプレートは、特定の美学に適合するカテゴリに分類されます。
Divi Theme Builder でグローバル要素をデザインする
事前に作成されたテンプレートを使用すると、Divi テーマ ビルダーがどのように機能するかがわかります。 習熟するにつれて、事前に作成されたテンプレートが制限されていることがわかります。 それでは、独自のテンプレートをゼロから作成する方法について説明します。
グローバル ヘッダーを作成する
通常、サイトのヘッダー セクションは、訪問者が最初に目にするものです。 通常、ナビゲーション メニューとサイトのブランディングがあります。 これはサイトの重要な部分であるため、ブランドに合わせて時間をかけてカスタマイズすることをお勧めします.
このセクションでは、グローバル ヘッダーを作成するプロセスについて説明します。 グローバル ヘッダーはサイト全体に適用されます。つまり、すべてのページに適用されます。 Menu モジュールを使用して設計します。
- エディターを開きます。[グローバル ヘッダーの追加] をクリックし、[グローバル ヘッダーの作成] をクリックします。 Build From Scratchをクリックしてエディターを開きます。

- メニューを追加する:まず、行を追加します。 次に、Menu モジュールを検索して選択します。 これは、特にヘッダー テンプレートで使用できる独自のモジュールです。
- メニュー設定のカスタマイズ: メニュー設定では、メニューの内容と外観を決定できます。
- コンテンツ タブでは、ロゴを追加し、使用するメニューを選択できます。 チェックボックスもあるので、ショッピングカートや検索アイコンを表示できます。
- デザイン タブでは、メニューの外観をカスタマイズできます。 レイアウト セクションで、メニューの配置とドロップダウン メニューの方向を決定できます。 メニューテキストのフォントやサイズ、ロゴのサイズなど、その他のものも変更できます。
- メニューを修正する:デフォルトでは、ヘッダーは修正されていません。 これは、スクロールすると消えることを意味します。 サイドバーの下部にあるワイヤーフレーム ビューに移動します。 メニューのセクション設定アイコン (左上の歯車アイコン) を選択します。 [詳細] タブで、カスタム CSS セクションに移動します。 コード スニペットは、次のように編集する必要があります。
位置: 固定;
幅: 100%
トップ: 0p
これにより、全幅で固定され、ブラウザ ウィンドウの上部とヘッダーの間にスペースがなくなります。
- 可視性の Z インデックスを増やす:可視性の Z インデックスを増やすことをお勧めします。 できるだけ高く行きます。 これにより、メニューが常に表示されます。 CSS の z インデックスは要素の位置を決定します。 インデックスが高いほど、目に見える順序が高くなります。 たとえば、ヘッダーの Z インデックスがブログ投稿の Z インデックスよりも高い場合、2 つが重複すると、ヘッダーによってブログ投稿が非表示になります。
- テンプレートを保存する:サイドバーの下部にある [保存] をクリックして、テンプレートが失われないようにします。 その後、エディターを終了できます。 インターフェイスに戻り、変更を再度保存してください。 これで、グローバル ヘッダーの準備が整いました。
グローバル ヘッダーは、サイト全体のヘッダーです。 各ページのカスタム ヘッダーが必要な場合は、グローバル ヘッダーの横にあるハンバーガー アイコンをクリックし、[グローバルを無効にする] をクリックします。 その後、各ページのカスタム ヘッダーをデザインできます。 一部のページだけにカスタム ヘッダーを設定し、他のページにはグローバル ヘッダーを設定できます。 あなたのサイトは、完全にカスタマイズされたエクスペリエンスになる可能性があります。
グローバル フッターを作成する
次に必要なのはフッターです。 フッターは、連絡先情報、トップ記事へのリンク、ソーシャル メディアのアイコンなどを配置するのに最適な場所です。 サイトに必要なものすべてを網羅していますが、メイン ナビゲーションには収まりません。

- 新しいテンプレートを作成します。テーマ ビルダー インターフェイスに戻り、[フッターを追加] をクリックし、[最初から作成] をクリックします。 これにより、Divi エディターで空白のキャンバスが開きます。
- コンテンツの追加:ここに、連絡先情報、住所、その他の詳細などを追加します。 ソーシャル メディア フォローモジュールを使用して、ソーシャル メディア アイコンを追加することもできます。 モジュール設定サイドバーでコンテンツを編集します。
- 他のページへのリンクを追加する: About ページやトップ記事などの重要なページのリストも用意することをお勧めします。 テキスト モジュールを使用して、モジュール設定のページにテキストとハイパーリンクを追加できます。 完了したら、[保存]をクリックします。
サイトのグローバルなボディを作成する必要がありますか?
通常、各ページにはカスタム レイアウトとコンテンツ タイプがあるため、ほとんどの場合、グローバル ボディは必要ありません。 ただし、その場合は、[グローバル ボディ] をクリックして、ボディ テンプレートを作成できます。 新しいテンプレートを作成する場合は、[新しいテンプレートを追加] をクリックして、テンプレートを含めるページを選択します。
Divi Theme Builder で本文テンプレートを作成およびカスタマイズする
ヘッダーとフッターを処理したら、本文を見てみましょう。 本文はページの種類によって異なります。 最も一般的なページのいくつかを見てきました。チュートリアルは次のとおりです。
ブログのテンプレート
Diviには、ブログページを簡単に作成できる驚くべき動的コンテンツと投稿コンテンツモジュールがあります. モジュールは、実際のコンテンツのプレースホルダーです。 したがって、テンプレートにはストック テキストと画像が含まれている場合がありますが、ライブ ブログ ページは、その特定のブログ投稿に追加する内容によって決まります。
- 新しいテンプレートを追加: [新しいテンプレートを追加] をクリックし、ポップアップで [すべてのブログ投稿] を選択します。 テンプレートの作成 をクリックします。
- 行を追加する:上部の [+] をクリックして、適切な列数の行を選択します。

- モジュールの追加:ブログ ページ テンプレートの作成に使用できるモジュールの例をいくつか示します。
- 投稿内容
- 記事のタイトル
- アイキャッチ画像
- 投稿者のプロフィール写真
- 投稿者
- 投稿の公開日
- モジュールのカスタマイズ :カスタマイズするモジュールを選択し、右側の設定を使用してサイズ、色、またはフォントを変更します。 完了したら、テンプレートを保存します。
投稿カテゴリや投稿コメントなど、ページのさまざまなセクションに追加できる他のモジュールもあります。
優れたブログ テンプレートを作成するためのヒント
- タイトル、見出し、そしてもちろん内容にも読みやすいフォントを使用してください
- 著者の名前と写真を含めるか省略するかを選択します
- カテゴリは投稿を見つけやすくし、優れたユーザー エクスペリエンスを生み出します
- 公開日を含める
商品テンプレート
このセクションは、特に WooCommerce サイトをお持ちの方を対象としています。 Diviには、eコマースページのカスタムテンプレートを作成できるWooCommerceモジュールがあります. 製品ページは、顧客が特定の製品をクリックして詳細を確認するときに表示されるページです。
- 新しいテンプレートを作成する: [新しいテンプレートを追加] をクリックし、表示されるポップアップで [すべての商品ページ] を選択します。 [テンプレートの作成] をクリックします。
- グローバル本文を無効にする : グローバル本文テンプレートが配置されている場合は、その横にあるハンバーガー アイコンをクリックし、[グローバルを無効にする] をクリックして無効にします。 これにより、カスタム テンプレートが作成されます。
- 行を追加: 前述したように、エディターは行で動作します。 そのため、探しているものに基づいて行のタイプを選択してください。 これにより、各モジュールがどこに移動するかが決まります。
- Woo モジュールを使用する:表示されるページは空白のキャンバスなので、次のモジュールを使用してページを作成できます。
- ウー画像
- ウー・タイトル
- ウー・プライス
- ウーの説明
- カートに入れる
- ウー評価
- ウーレビュー
- WooCommerce 関連商品
Woo Breadcrumbsのように含めることができるモジュールは他にもあります。 これにより、顧客は製品がどのカテゴリに属しているかを追跡できます。他の画像およびテキスト モジュールを使用して、サイトの外観を完成させることができます。
- モジュールをカスタマイズする:サイズ、色、フォント、および位置を調整して、必要な製品ページを作成します。 完了したら、ページを保存します。
優れた製品ページ テンプレートを作成するためのヒント
- 商品名、カテゴリ、説明、価格が必要です
- お客様の評価とレビューを紹介
- 「カートに入れる」ボタンがあるか、今すぐ購入できる必要があります
- 買い物客が次回の製品をお気に入りにできるウィッシュリスト ボタンを含めることができます
- 「関連製品」セクションを持つことができます
カテゴリーページのテンプレート
カテゴリ ページは、顧客や読者がサイトで見たいコンテンツを合理化する機会を提供します。 特定のジャンルのブログであれ、靴であれ、興味のあるものはすべて 1 か所にあります。 方法は次のとおりです。
- 空白のテンプレートを作成する: [新しいテンプレートを追加] をクリックし、表示されるポップアップで [投稿カテゴリ] を選択します。 完了したら、[テンプレートの作成]をクリックします。
- 行を追加する:上部の [+] をクリックして、行を追加する列の数を選択します。
- モジュールの追加: これらは、カテゴリ ページを作成するために必要なモジュールです。
- ブログ: このモジュールには、現在のページの投稿と呼ばれる組み込み機能が付属しており、そのカテゴリの投稿が自動的に表示されます。
- Post Slider: これにより、ユーザー エクスペリエンスを向上させる動的なスライダーが作成されます。
- テキスト: テキスト モジュールを追加し、設定を変更して、動的コンテンツの投稿/アーカイブ タイトル タイプにします。 これは、タイトルが投稿から直接取得されることを意味します。 これを行うには、テキスト設定に移動し、[本文] セクションの動的コンテンツ アイコンをクリックします。 次に、[投稿/アーカイブのタイトル] をクリックします。
- モジュール設定のカスタマイズ:画像のサイズやテキストの色、フォントをいじることができます。 位置を変更することもできます。 完了したら保存します。
優れたカテゴリ ページ テンプレートを作成するためのヒント
- 事前に投稿または製品のカテゴリを作成しておく必要があります
- カテゴリ内で最も人気のある投稿または製品に焦点を当てることができます
- 製品またはブログ投稿のスニーク ピークを持っている
404 エラー ページ テンプレート
404 エラー ページは、要求されたページをサーバーがサイトで見つけられないことを意味します。 これはサイト訪問者にとっては悪い経験ですが、多くのサイトではカスタム 404 ページを使用して、訪問者を正しい方向に誘導し、経験をポジティブなものに変えています。
- 新しいテンプレートの追加: Divi テーマ ビルダー インターフェイスで、[新しいテンプレートの追加] をクリックします。 次に、表示されるポップアップに 404 エラー ページのみを含めます。 テンプレートの作成をクリックします。 これにより、ヘッダー、フッター、本文を含む新しいページ テンプレートが作成されます。
- グローバル ボディ テンプレートの削除: グローバル ボディ テンプレートが設定されている場合は、それを無効にして、カスタム テンプレートを作成できるようにします。
- フッターとヘッダーを非表示: 404 エラー ページには、ヘッダーまたはフッターは必要ありません。 目のアイコンをクリックして非表示にします。
- カスタム本文の編集: カスタム本文テンプレートを開き、次のテキストのバリエーションを追加します。
404
ページが見つかりません
- クリエイティブに:楽しい画像やデザインを追加できます。 または、テキストを少し面白いものに変更します。 オプションは無限です。
優れた 404 エラー ページを設計するためのヒント
- ヘッダーとフッターはオプションの要素です
- ページには、404 エラーであることを記載する必要があります。
- エラーの意味も説明する必要があります
- カスタマーサポートに連絡する、ホームページに戻るなど、訪問者が次に取るべきステップを含めることをお勧めします
Divi Theme Builder でカスタム テンプレートを管理する方法
Divi Theme Builder は、サイトの設計プロセスを簡単にするために設計されました。 既製のテンプレートを作成したり、カスタマイズしたりすることは、プロセスを最適化する優れた方法です。 テンプレートを毎回ゼロから作成することなく、異なるページ間でテンプレートを再利用できます。
テンプレートを効果的に使用するための次のステップは、それらを管理することです。
Divi Theme Builder インターフェイスからそれらを管理する方法をいくつか紹介します。
- サイトのテンプレートを隠して表示する:インターフェースを使用していると、各テンプレートの横に目のアイコンがあることに気付くでしょう。 これにより、テンプレートが非表示または表示されます。 これにより、ページの編集が容易になります。
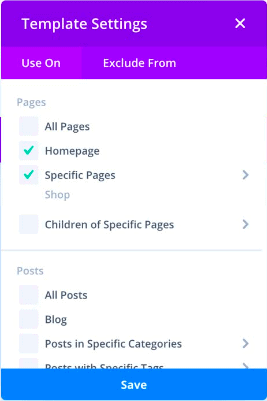
- テンプレートをページに含める、またはページから除外する:ページ テンプレートにカーソルを合わせると、歯車のアイコンがポップアップ表示されます。 テンプレートを含めたり除外したりするページをクリックして選択します。 除外設定は、含める設定よりも優先されることに注意してください。 そのため、誤って同じページを含めたり除外したりした場合、そのページは除外されたままになります。

- テンプレートの名前を変更:ページ テンプレート セクションの下部に名前が表示されます。 デフォルトと呼ばれるか、含まれているページによって決定されます。 たとえば、ホームページと製品ページのテンプレートを設定した場合、それはホームページまたは製品ページと呼ばれます。 名前をクリックして変更します。
- テンプレートの複製:左上隅に、2 つの長方形が重なっているのがわかります。 これにより、ページ テンプレート全体 (ヘッダー、本文、およびフッター) を複製できます。
- テンプレートのエクスポート:複製アイコンの横にエクスポート アイコンがあります。 これをクリックして、ページ テンプレートをエクスポートします。 これは、これらのデザインを別のサイトに複製する場合に便利です。 名前を選択すると、ポップアップが表示されます。
- テンプレートのインポート:右上の移植性アイコンを使用して、テンプレートをインポートできます。 [インポート]をクリックして、ファイルを追加します。
- テンプレートを無効にする:エクスポート アイコンの横にあるハンバーガー アイコンをクリックすると、いくつかのオプションが表示されます。 複製して再度エクスポートするだけでなく、その特定のテンプレートを無効にすることもできます。
- ヘッダー、本文、またはフッターのレイアウトを複製する:新しいページ用に作成済みのカスタム テンプレートを使用する場合は、それを新しいページにドラッグ アンド ドロップできます。
ディビとそのテーマビルダーの機能
エレガントなテーマのサブスクリプションには、Divi Theme Builder が自分に適しているかどうかを検討する際に考慮すべきことがたくさんあります。
- 料金:エレガントなテーマには 2 つのサブスクリプション オプションがあります。年間プランは 89 ドル、終身プランは 249 ドルです。 サブスクリプションには、Divi テーマ、Theme Builder、レイアウトのライブラリ、および Extra と呼ばれる追加のテーマが含まれています。 Bloom Email Opt-In プラグインと Monarch Social Sharing プラグインも含まれています。
- 100 以上のデザイン済みテンプレート: テンプレートの膨大なライブラリから選択できます。 また、完全にカスタマイズ可能で、レスポンシブです。 サイトのデザインはかつてないほど容易になりました。
- 使いやすさ: Divi は、コーディングなしで美しいサイトを構築できるように設計されています。 サイト デザインのあらゆる側面もカスタマイズ可能なため、サイトを完全に制御できます。 多くの既製のテンプレートの 1 つをカスタマイズするのに数分しかかかりません。
- 開発者に優しい: Divi はコーディングを必要としませんが、さらにカスタマイズするためにコードを追加できます。
- インポートとエクスポート:他のサイトとの間でデザインをすばやくインポートまたはエクスポートできます。 これは、複数の Web サイトを管理しているユーザーに最適です。
- WooCommerce フレンドリー: Theme Builder には、カートへの追加、価格、評価、レビューなどの要素のための幅広い WooCommerce モジュールがあります。 詳細については、Elegant Themes によるこの記事を参照してください。
- 代理店に最適: Diviサブスクリプションにより、無制限の数のサイトで使用できます. そのため、代理店で多くのサイトを管理している方にとっては優れたソリューションです。
ディビ テーマ ビルダーの長所と短所
これで特徴が理解できました。 Diviテーマを使用することには多くの利点があります. しかし、長所と短所のいくつかは何ですか?
| 長所 | 短所 |
| リアルタイム編集 | 重い動画の読み込みが遅い |
| 直感的なインターフェース | ショートコードが豊富 |
| 完全にレスポンシブなテンプレート | 無料版なし |
| 素晴らしいサポート | ポップアップビルダーなし |
| 30日間の返金保証 | 大きなページの編集が遅い |
| 定期的に更新 |
ディビの代替案
ディビの良い点、悪い点、醜い点について話しました. Divi についてよくわからない場合は、次の代替ページ ビルダーを使用できます。
- Elementor: Elementor は非常に人気のあるページ ビルダーです。 無料版が付属しており、プロライセンスはDiviよりも安価です. 非常に使いやすく、WooCommerce サイトでうまく機能します。 WooCommerce に最適なテーマとテンプレートに関するいくつかの記事と、WooCommerce で Elementor を使用する方法に関するチュートリアルがあります。
- Beaver Builder : 優れたサポート チーム、優れたソフトウェア、およびユーザーと開発者の有益なコミュニティを持つことに誇りを持っている、もう 1 つの非常に人気のあるページ ビルダーです。
- SeedProd :使いやすいドラッグ アンド ドロップ エディターで、ページの編集も簡単にできます。 最もベーシックなプランで$39から始まる4つのサブスクリプションプランから選択できます。
WordPress サイトを適切に維持する方法
デザイン? お世話になりました。 次は何ですか? サイトに他に何が必要かについて、いくつかの推奨事項について説明しましょう。
- BlogVault :使いやすさを優先したバックアッププラグインです。 サイトのバックアップまたは復元が簡単になります。 BlogVault には、外部ストレージ、独立したダッシュボードもあり、毎日自動バックアップを取得します。 これは、市場で最高の WordPress バックアップ ソリューションです。
- MalCare :マルウェア攻撃でサイトを失うことほど悪いことはありません。 そのため、MalCare などのセキュリティ プラグインの使用をお勧めします。 MalCare はサイトを毎日スキャンし、数回クリックするだけでサイトをクリアし、高度な WordPress ファイアウォールでサイトを保護します。
- Google アナリティクス: トラフィックを増やすには、インターネットの王様である Google をなだめることが重要です。 その体制の一部は、聴衆とそのニーズを理解することです。 サイトを Google アナリティクスと統合することは、オーディエンスに関する情報を取得し、何が効果的かを知る良い方法です。
最終的な考え
Divi Theme Builder は、必要な Web サイト デザインの原動力です。 サイトを最初から非常に簡単に構築できる素晴らしいモジュールが満載です。 また、作業に役立つ事前に設計されたテンプレートが多数付属しています。 世界はあなたのカキです...購読料を支払う必要がある場合.
よくある質問
ElementorとDiviのどちらが優れていますか?
Elementor は、事前に設計されたテンプレートとリソースが多く、安価で、無料バージョンがあるため優れています。 チェックアウトできる2つを比較する記事があります。
いくつかのDiviの代替品は何ですか?
Elementor、SeedProd、および Beaver は、Divi のようなページ ビルダーに代わるものです。 Elementor は、テンプレートの膨大なライブラリと使いやすいページビルダーを備えたこれらの代替手段の中で最も人気があります.
ディビ テーマ ビルダーは何をしますか?
Divi テーマ ビルダーを使用すると、さまざまな種類のサイト要素のテンプレートを作成できます。 ページ (ブログや製品など) およびセクション (ヘッダーやフッターなど) のテンプレートを作成できます。 サイト全体を構成する構成要素を作成します。
Divi テーマ ビルダーの使用方法を教えてください。
Divi をインストールしたら、サイドバーでその上にカーソルを置き、[テーマ ビルダー] をクリックします。 次に、必要なテンプレートのタイプを選択し、最初から作成するか、事前に設計されたテンプレートのいずれかを使用できます.
Divi テーマと Divi テーマ ビルダーの違いは何ですか?
Divi テーマは、他の WordPress テーマと同じです。 既製のサイト デザイン用にインストールしてアクティブ化します。 Divi Theme Builder は、さまざまなページやセクションのテンプレートを作成またはカスタマイズできるアドオン パッケージです。 テーマ ビルダーを使用すると、サイトに独自のデザインとエクスペリエンスを作成できます。
