Divi の Circle Counter モジュールを使用してスキルセットを披露する方法
公開: 2023-07-12従来の履歴書は時代を超えていますが、自分のスキルをアピールするためにオンライン履歴書 Web サイトを作成することも検討してください。 特にテクノロジー業界での仕事を探している場合はそうです。 このチュートリアルでは、Divi と無料の Creative CV Layout Pack を使用してオンライン履歴書 Web サイトのデザインを作成する方法を説明します。 組み込みの Divi Circle Counter モジュールの使用にも焦点を当てます。
- 1オンライン履歴書 Web サイトのデザイン: なぜ重要ですか?
- 2オンライン履歴書 Web サイトのデザインを開始する
- 2.1レイアウト パックをダウンロードしてインストールする
- 2.2スキルセクションの更新
- 2.3サークルカウンターモジュールの統合
- 2.4複製と編集
- 3プロフィール写真にアニメーションを追加する
- 3.1宣伝文句モジュールの追加
- 3.2オンライン履歴書 Web サイトのデザインに最終仕上げを追加する
- 3.3最終的な外観
- 4最終的な考え
オンライン履歴書 Web サイトのデザイン: なぜ重要ですか?
一部の業界、テクノロジー業界では紙の履歴書を提出することが有効かもしれませんが、それは過去のことです。 履歴書に就職に必要な力を与えるリソースを考慮することが重要です。 せめて面接は受けてほしいです! オンライン履歴書 Web サイトは、採用担当者、ヘッドハンター、潜在的なマネージャーがあなたについて詳しく知ることができる中心的な場所を作成します。 オンラインで強力な個人ブランドを構築すると、将来の雇用主はあなたの履歴書に記載されている内容に加えて、本当のあなたを知ることができます。 個人の履歴書 Web サイトに追加を検討できるページとしては、次のようなものがあります。
- 概要ページ:まず、そしてより重要なことですが、あなた独自のブランド ボイスを作成することを忘れないでください。 自分のことを自慢することを忘れないでください!
- オンライン履歴書:オンライン履歴書を使用すると、企業があなたの求職応募書を確認することができます。 さらに、Google や Bing などの検索エンジンでも見つけることができます。 多くの目で見るほど、次のチャンスが見つかる可能性が高くなります。
- お客様の声のページ:以前 (または現在の!) 上司からの賞賛と優れた仕事を紹介するものであり、優れた社会的証拠となります。
- ポートフォリオ/ギャラリー:自分の作品の例がある場合、それをポートフォリオに入れると履歴書に厚みが加わります。
- お問い合わせページ:お問い合わせフォームと電子メール アドレスを使用すると、他の人があなたに簡単に連絡したり、仕事を紹介したりすることができます。
初めてのことでも、心配しないでください。 オンライン履歴書 Web サイトのデザインを始めるお手伝いをします。 Divi では、ダウンロードできる無料のクリエイティブ CV レイアウト パックを作成しました。 このパックには、上記の各ページのページ レイアウトが含まれています。 また、Divi のアニメーション機能や、Circle Counter モジュールのようなクールなモジュールを使用して、さまざまなスキルセットをオンラインで披露します。
さあ、テックバッグを手に入れましょう!
オンライン履歴書 Web サイトのデザインを開始する
レイアウト パックをダウンロードしてインストールする
オンライン履歴書 Web サイトを構築する最初のステップは、Creative CV Layout Pack をダウンロードしてインストールすることです。 このブログ投稿にはプロセスの手順が記載されています。 このチュートリアルでは、サークル カウンター モジュールを使用してパックのホーム レイアウトをアップグレードすることに焦点を当てます。 これはネイティブの Divi モジュールであり、あなたのスキルセットを披露するのに最適な方法です。 きれいな線やアニメーションなどを使用して、非常に視覚的な方法でスキルを表示し、あなたと履歴書を際立たせることができます。
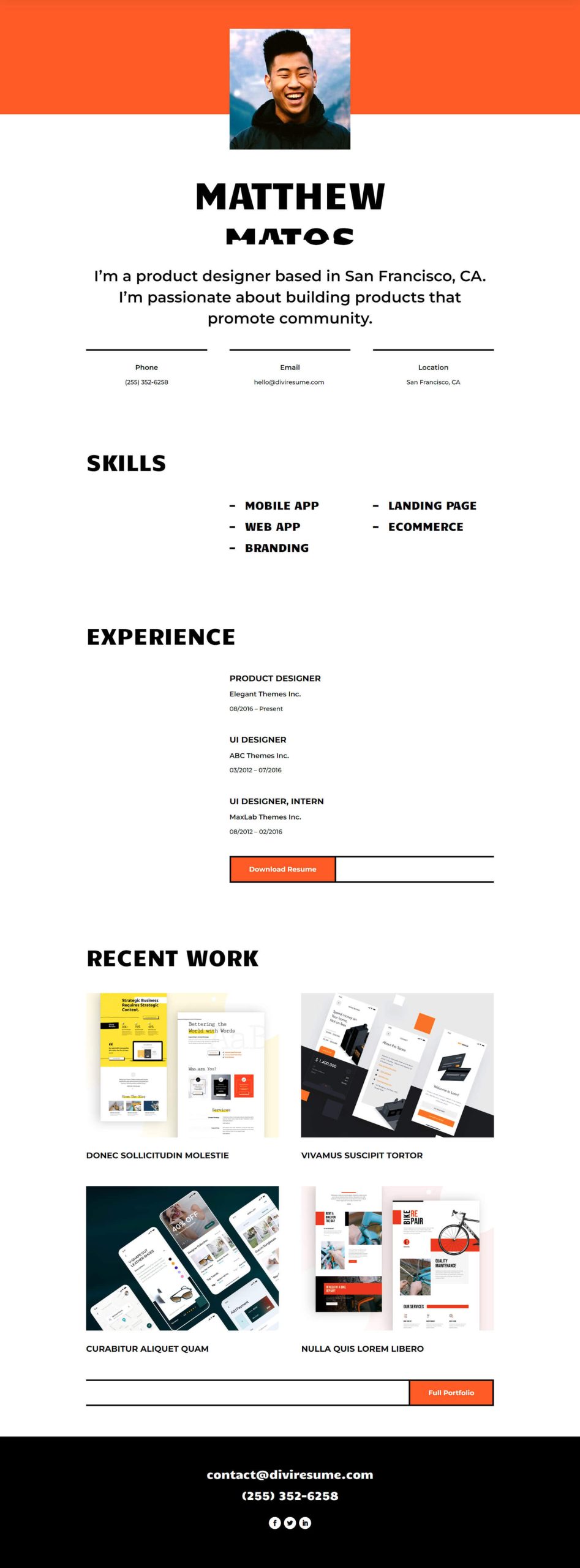
箱から出した状態の家のレイアウトは次のようになります。

このレイアウトはオンライン履歴書 Web サイトのデザインの出発点として適していますが、さらにパーソナライズしたものにしていきます。 まず、サークルカウンターモジュールを使用してスキルセクションをアニメーション化します。 次に、ページ上の他のモジュールにアニメーションを追加します。 最後に、アイコン モジュールを使用してページに視覚的な魅力を加えます。
スキルセクションの更新
行構造の変更
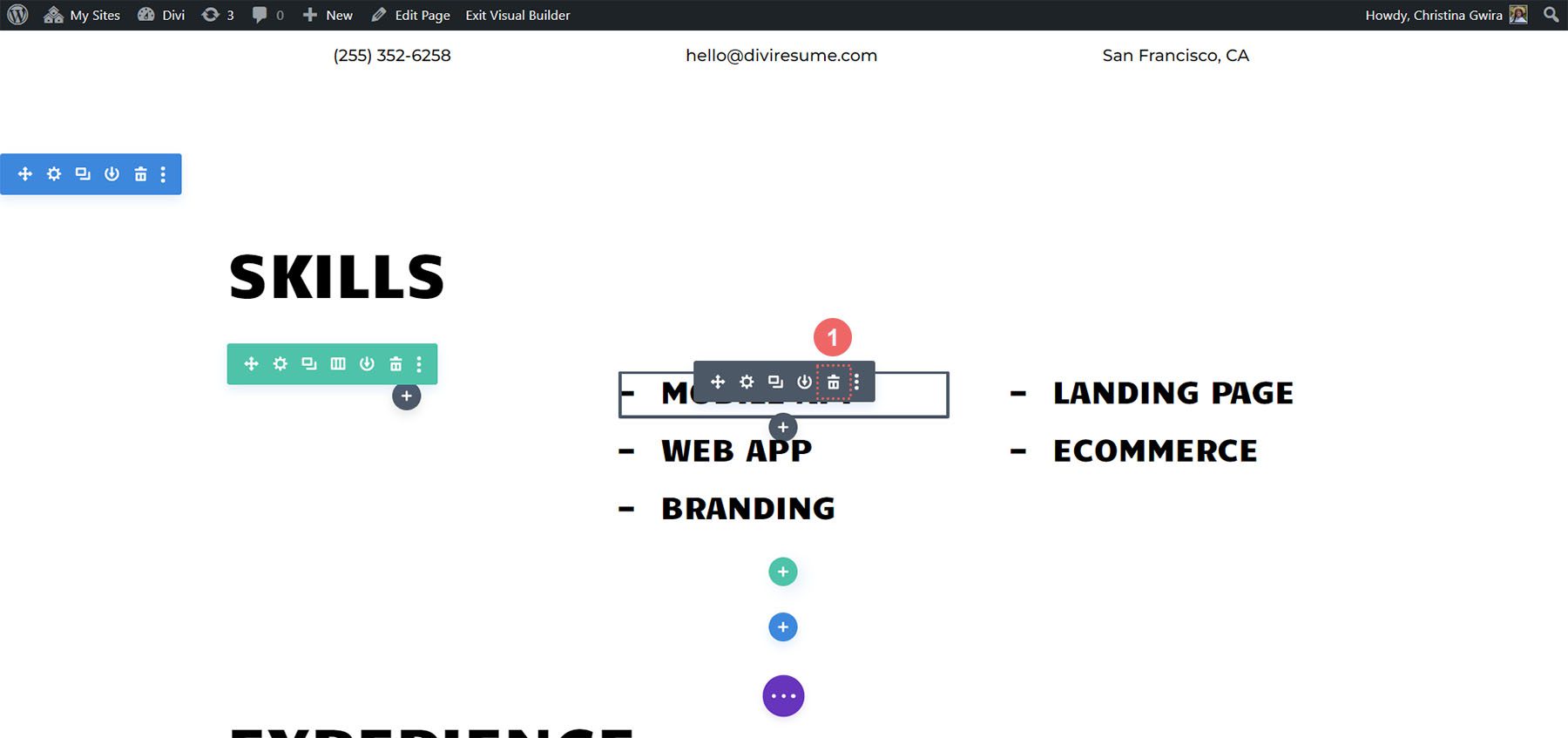
まず、現在このセクションにあるテキスト モジュールを削除しましょう。 各モジュールの上にマウスを置き、表示される「モジュール設定」メニューのゴミ箱アイコンをクリックします。

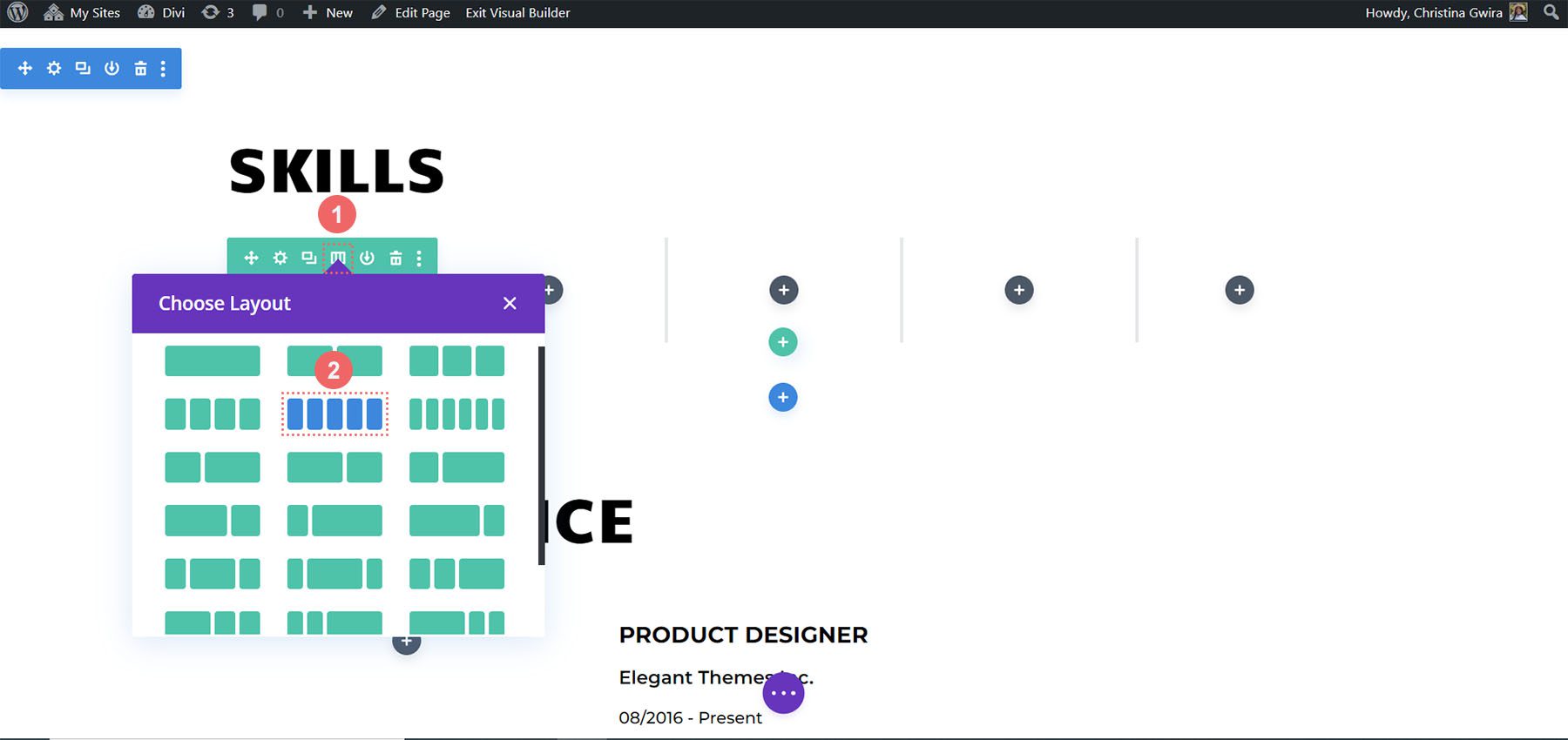
次に、行の構造を変更します。 行のホバー メニュー内のグリッド アイコンをクリックします。 次に、紹介したいスキルの数に一致する列の数を選択します。 ここでは 5 列を選択したため、 5 列のアイコンをクリックしました。

行のスタイリング
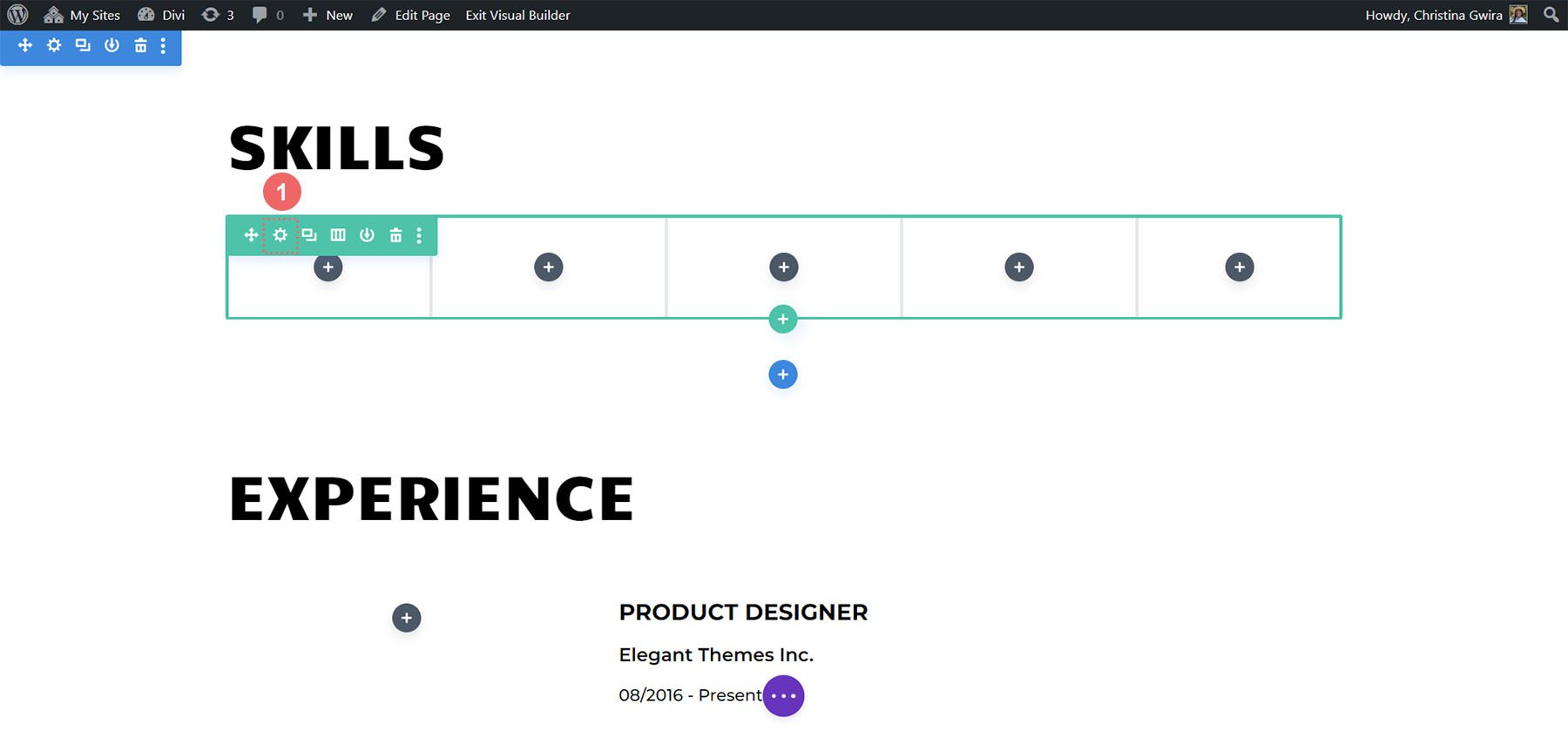
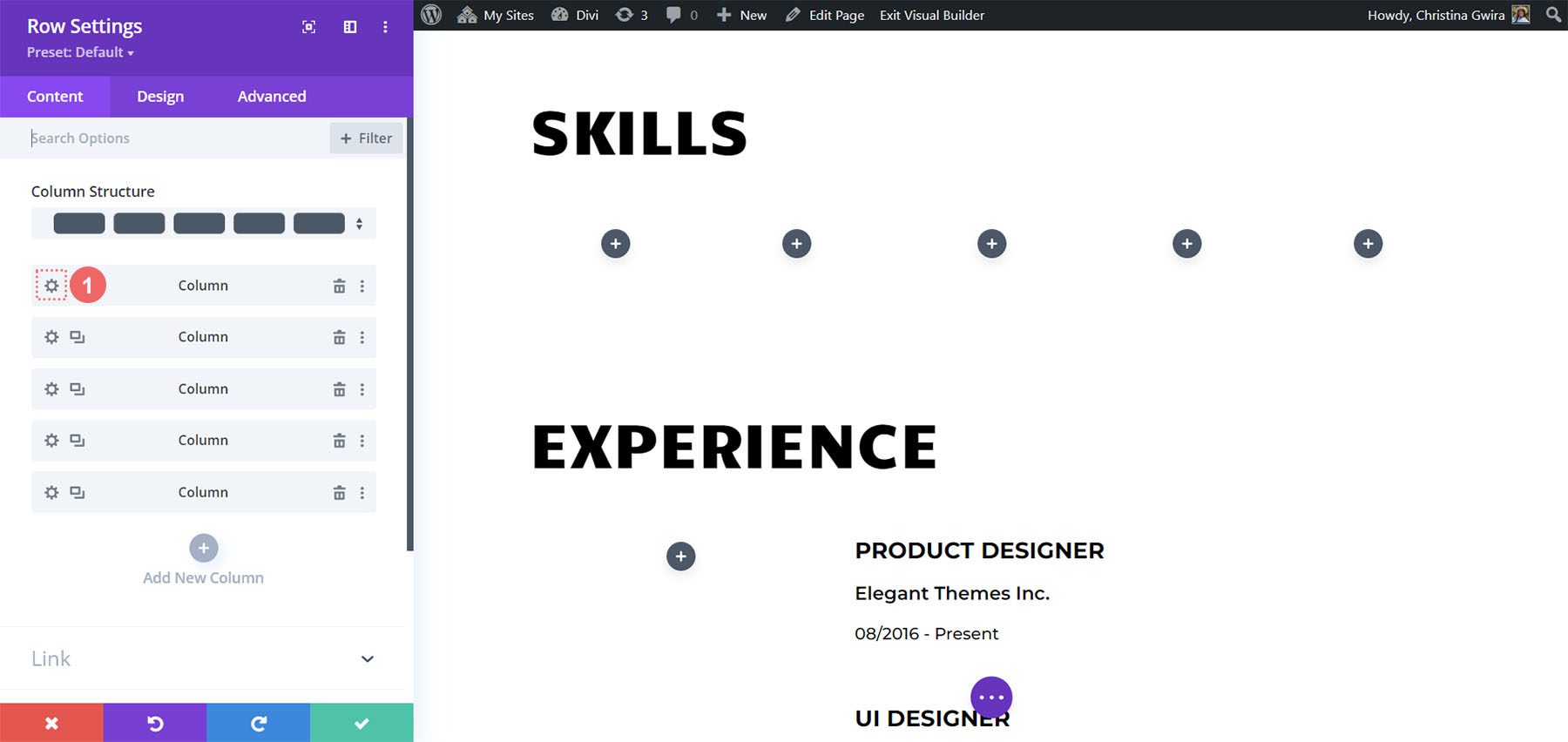
行内の各列に境界線を追加します。 これは、Creative CV Layout Pack 全体で使用される境界線へのコールバックです。 これを行うには、歯車アイコンをクリックして[行設定] モーダル ボックスを開きます。

列の境界線を追加する
[行の設定] を開いたら、最初の列の歯車アイコンをクリックします。

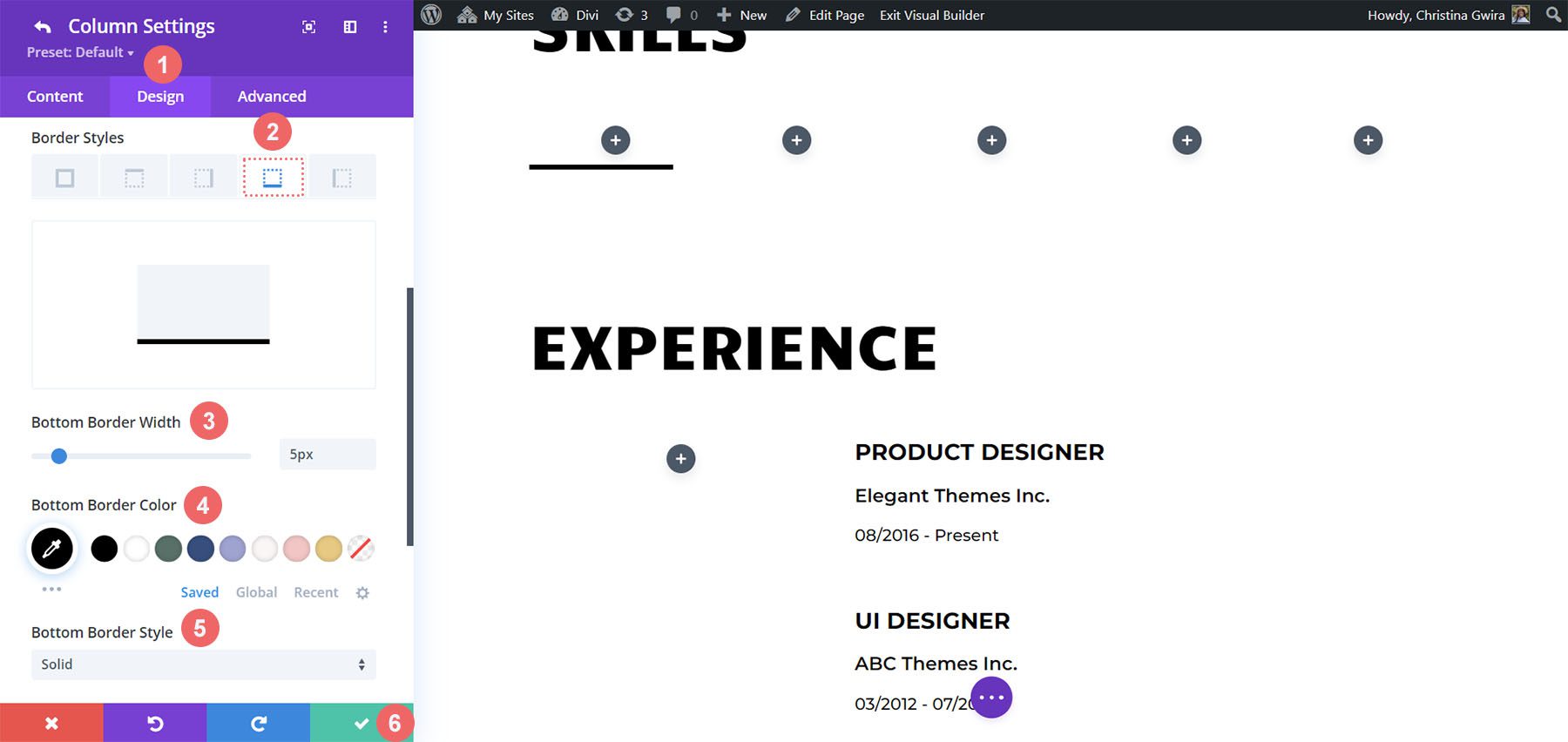
これにより、列の設定が開きます。 [列の設定] 内で、 [デザイン] タブをクリックします。 次に、 [境界線] タブをクリックします。 この行の 5 つの列のそれぞれに、太い黒い下枠を追加します。 使用する設定は次のとおりです。
下枠の設定:
- 境界線の太さ: 5px
- 枠線の色: #000000
- ボーダースタイル: ソリッド

設定を入力したら、緑色のチェックマークをクリックして列の設定を保存します。 行の残りの列についても手順に従います。 それが完了したら、行を保存します。
サークルカウンターモジュールの統合
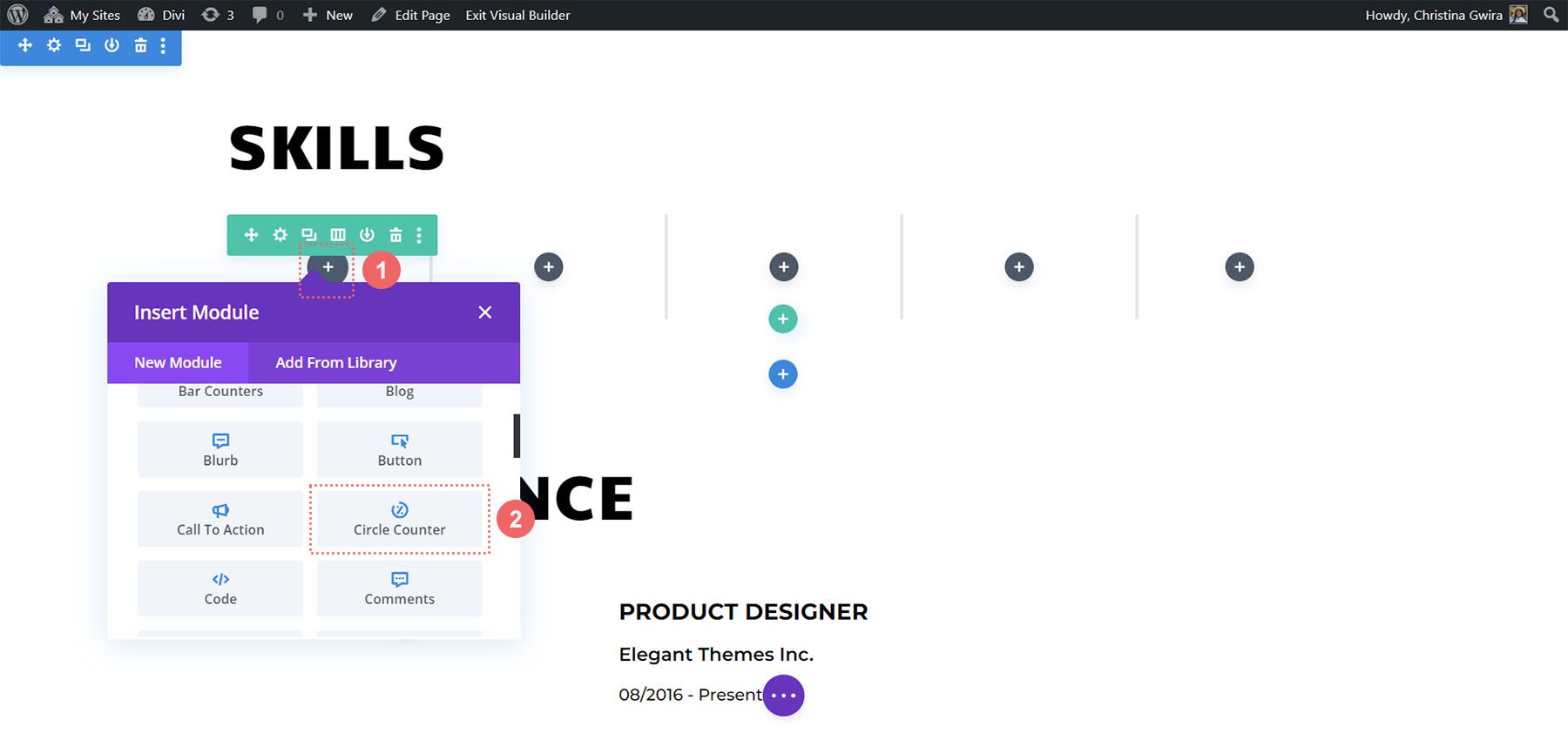
基礎が整ったので、ショーの最初のスターであるサークル カウンター モジュールを追加しましょう。 最初の列の灰色のプラスアイコンをクリックします。 Circle Counter アイコンを選択して、最初のモジュールを行に追加します。

コンテンツの追加
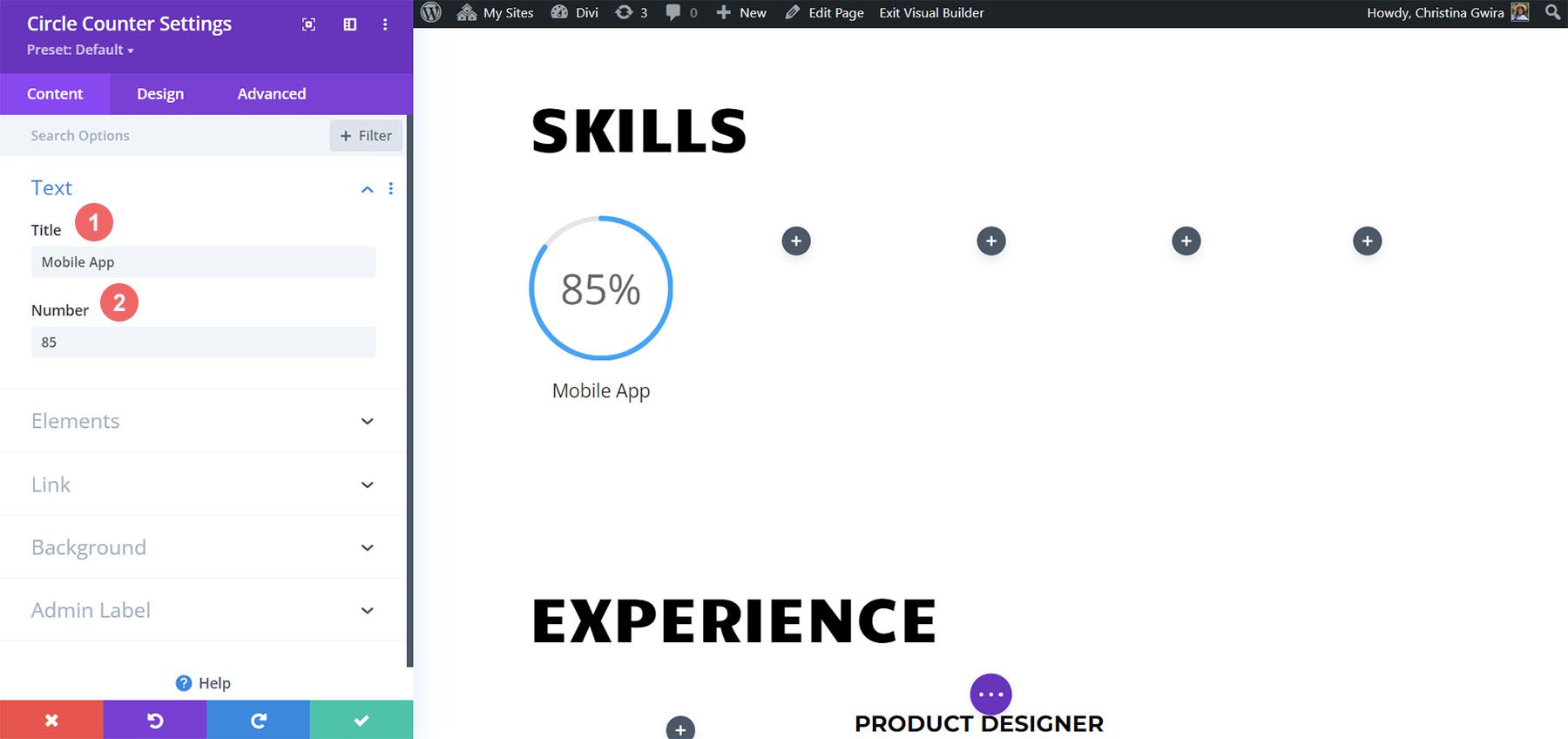
Creative CV Layout Pack のブランディングからインスピレーションを得て、最新の追加アイテムのスタイルを整えます。 まず、紹介するスキルを [コンテンツ] タブの [タイトル] フィールドに追加します。 次に、そのスキルに相関するパーセンテージを追加します。 個人ブランドを構築し、オンラインで公開する場合は、信頼性が重要であることを忘れないでください。

サークルのスタイリング
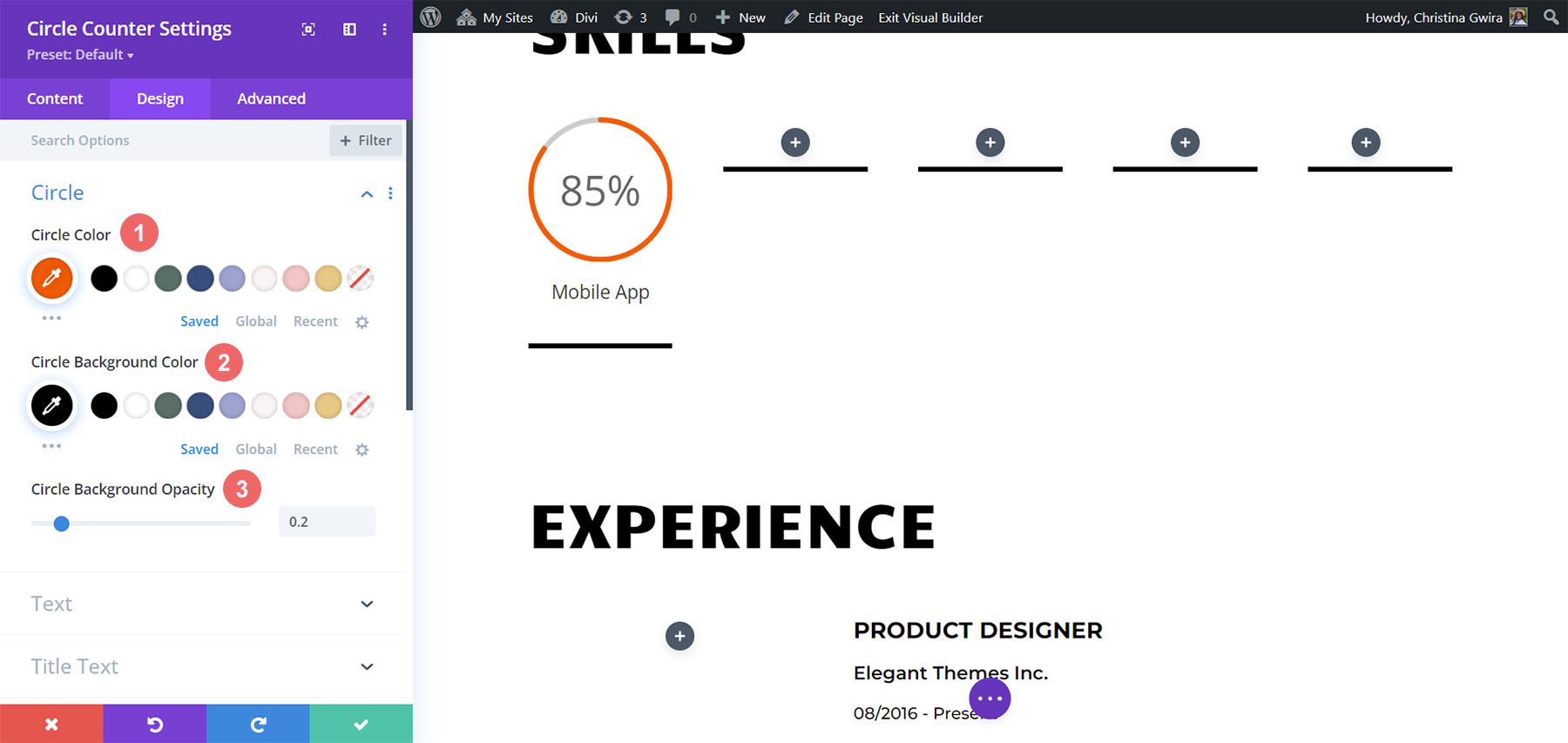
Creative CV テンプレートのブランド デザインをガイドとして使用して、 [デザイン] タブに移動して、サークル カウンター モジュールに色を追加し始めます。 [デザイン] タブで、まず[円] タブをクリックします。 次の設定を使用して、モジュールの円部分のスタイルを設定します。
サークルのデザイン設定:
- サークルカラー: #fe5a25
- 円の背景色: #000000
- 円の背景の不透明度: 0.2

タイトルテキストスタイルの設定
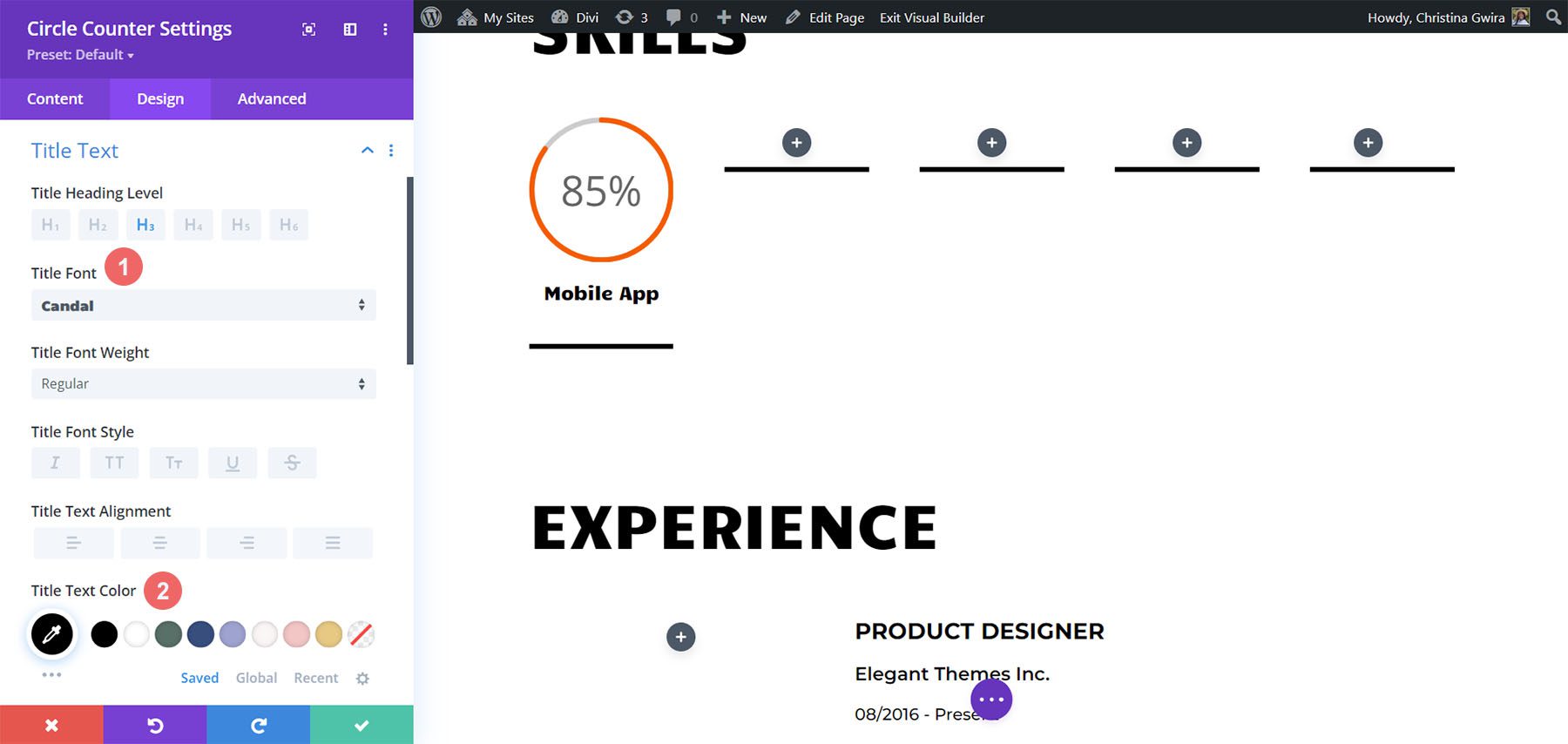
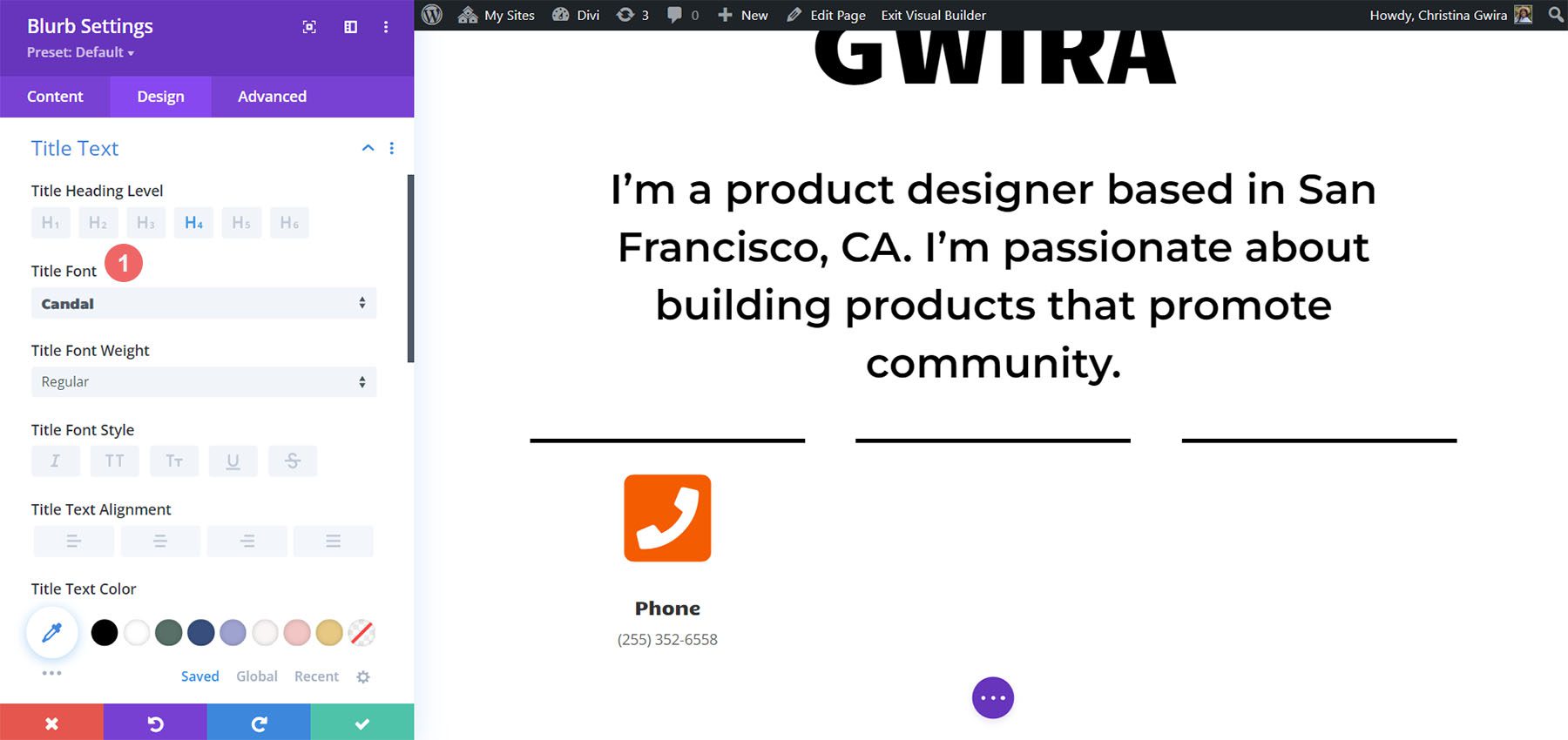
次に、[タイトル テキスト] タブをクリックして、モジュールのタイトルのスタイルを設定します。 レイアウト全体で使用されているのと同じフォント、Candal を使用します。 タイトルテキストのスタイル設定は次のとおりです。
タイトルテキストのデザイン設定:
- タイトルフォント: Candal
- タイトル文字色: #000000

数字のテキストのスタイルを設定する
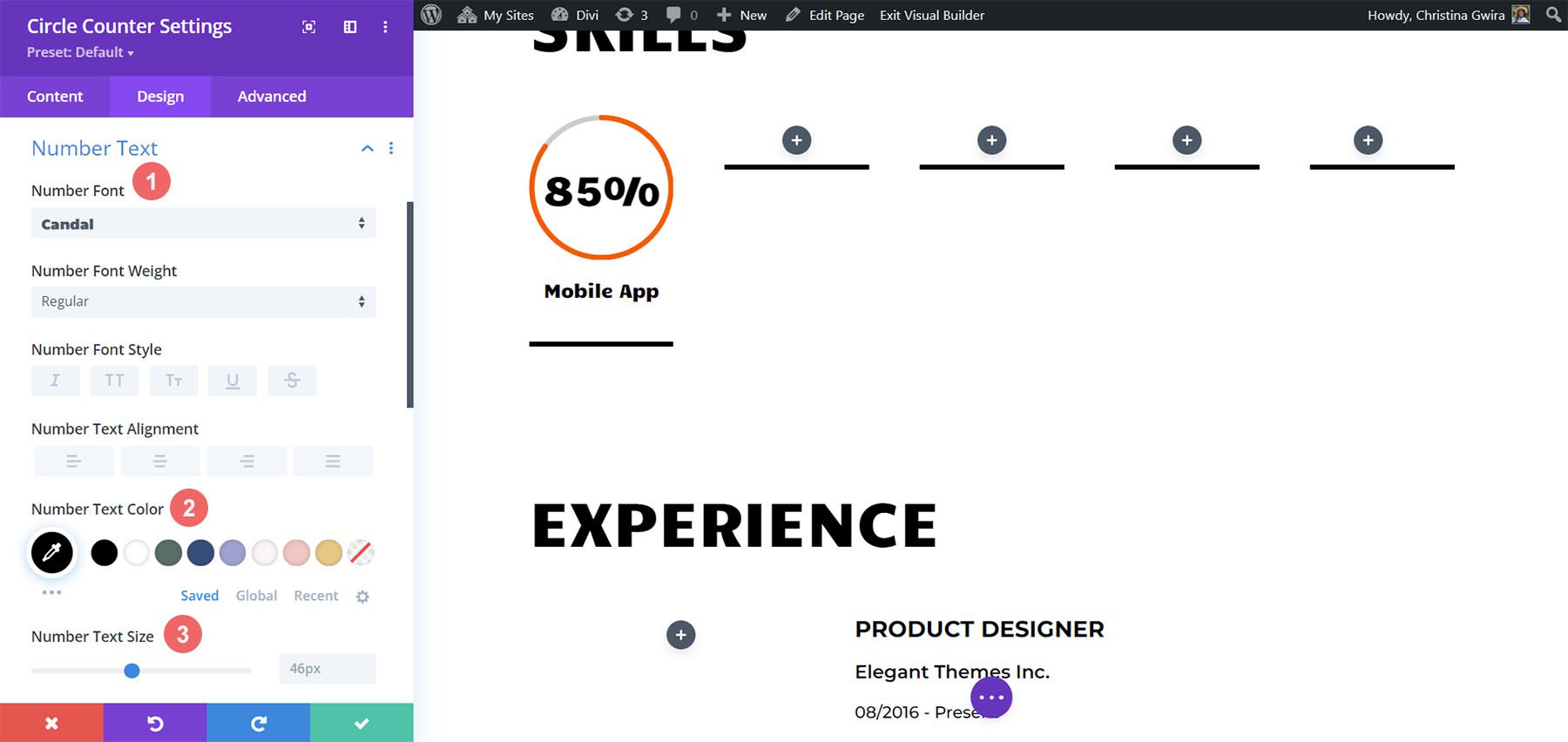
数値テキストのスタイルは、タイトル テキストと同じパターンに従います。 ただし、より大きなフォント サイズを使用します。 これにより、サークル カウンター モジュールに表示されるスキルセットに注目が集まります。 [数値テキスト] タブをクリックしてアクセスする数値テキストの設定は次のとおりです。
数値テキストの設定:
- 数字のフォント: Candal
- 数字のテキストの色: #000000
- 数字のテキストサイズ: 46px

アニメーションを追加する
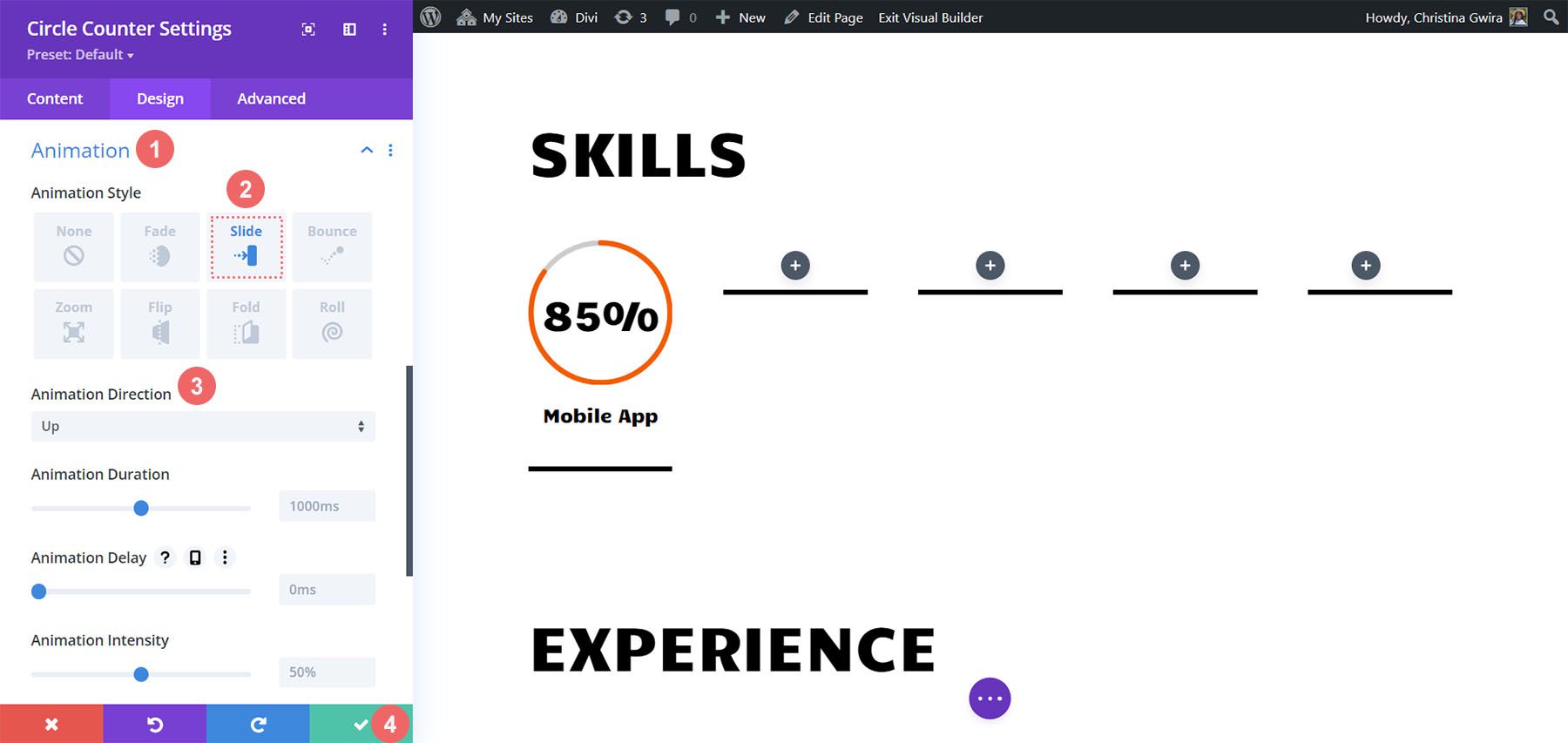
サークルカウンターモジュールの最後の仕上げは、入場アニメーションを追加することです。 ビジュアルデザインが確立したら、モーションデザインを設定します。 Divi を使用すると、デザイン全体で使用されるさまざまなモジュールにマイクロ アニメーションを簡単に追加できます。 この例では、サークル カウンター モジュールにスライド アニメーションを追加します。 これを行うには、まず[アニメーション] タブをクリックします。 次に、 「スライド アニメーション スタイル」をクリックします。 最後に、「上向きアニメーション方向」をクリックします。
アニメーション設定:
- アニメーション スタイル:スライド
- アニメーションの方向:上

ご覧のとおり、このモジュールのアニメーションをさらにスタイル設定するために使用できる設定がかなり多くあります。 ただし、モーションのデザインはシンプルかつクラシックに保ちたいので、ほとんどの設定をデフォルトのままにします。
サークルカウンター設定メニューの下部にある緑色のアイコンをクリックして設定を保存します。
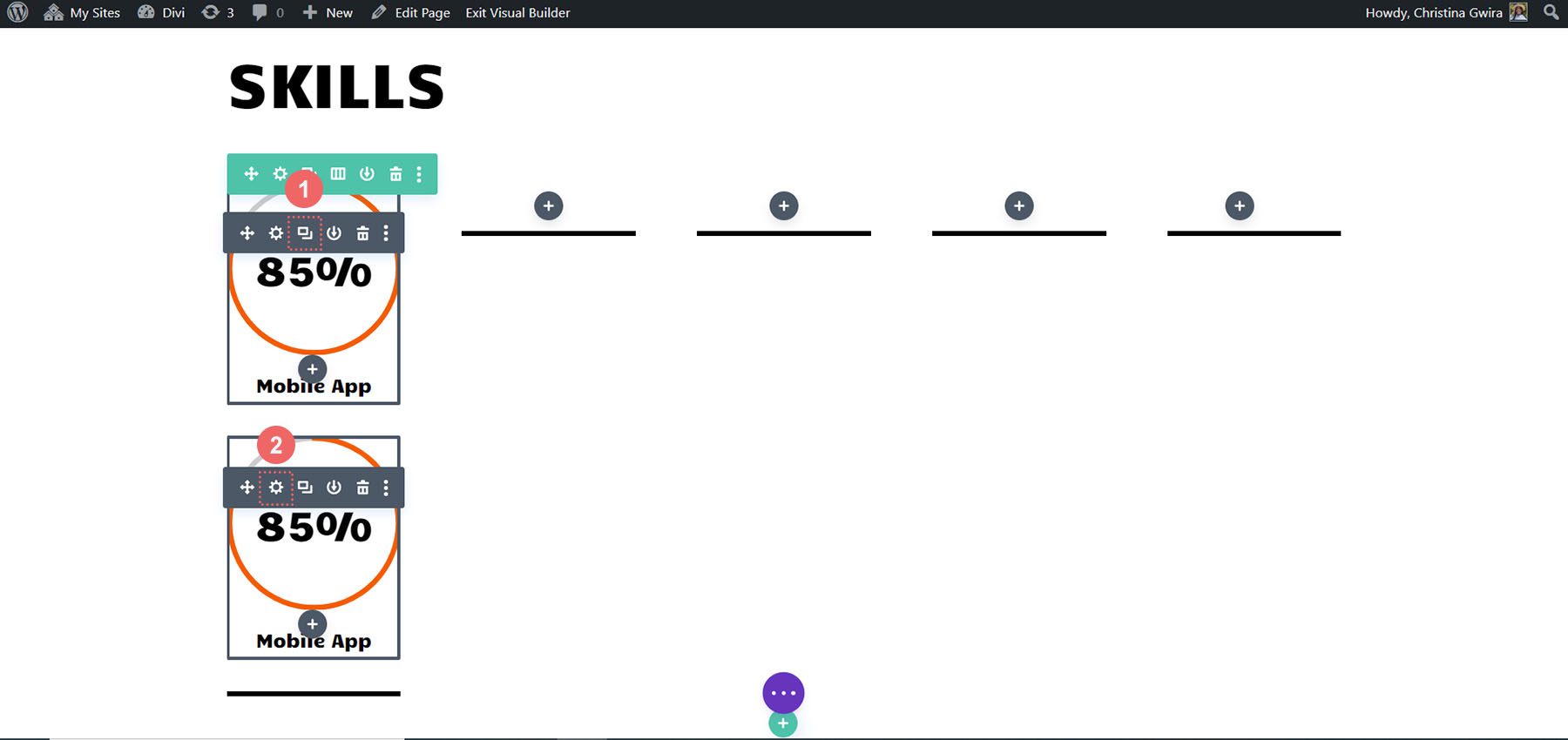
複製して編集する
最初のサークルカウンターモジュールが完成したので、作業を複製することができます。 これにより時間を節約し、仕事に継続性をもたらすことができます。 これを行うには、 Circle Counter Module の上にマウスを置き、 「複製」アイコン をクリックします。 次に、新しく複製したモジュールで歯車アイコンをクリックして設定を入力します。


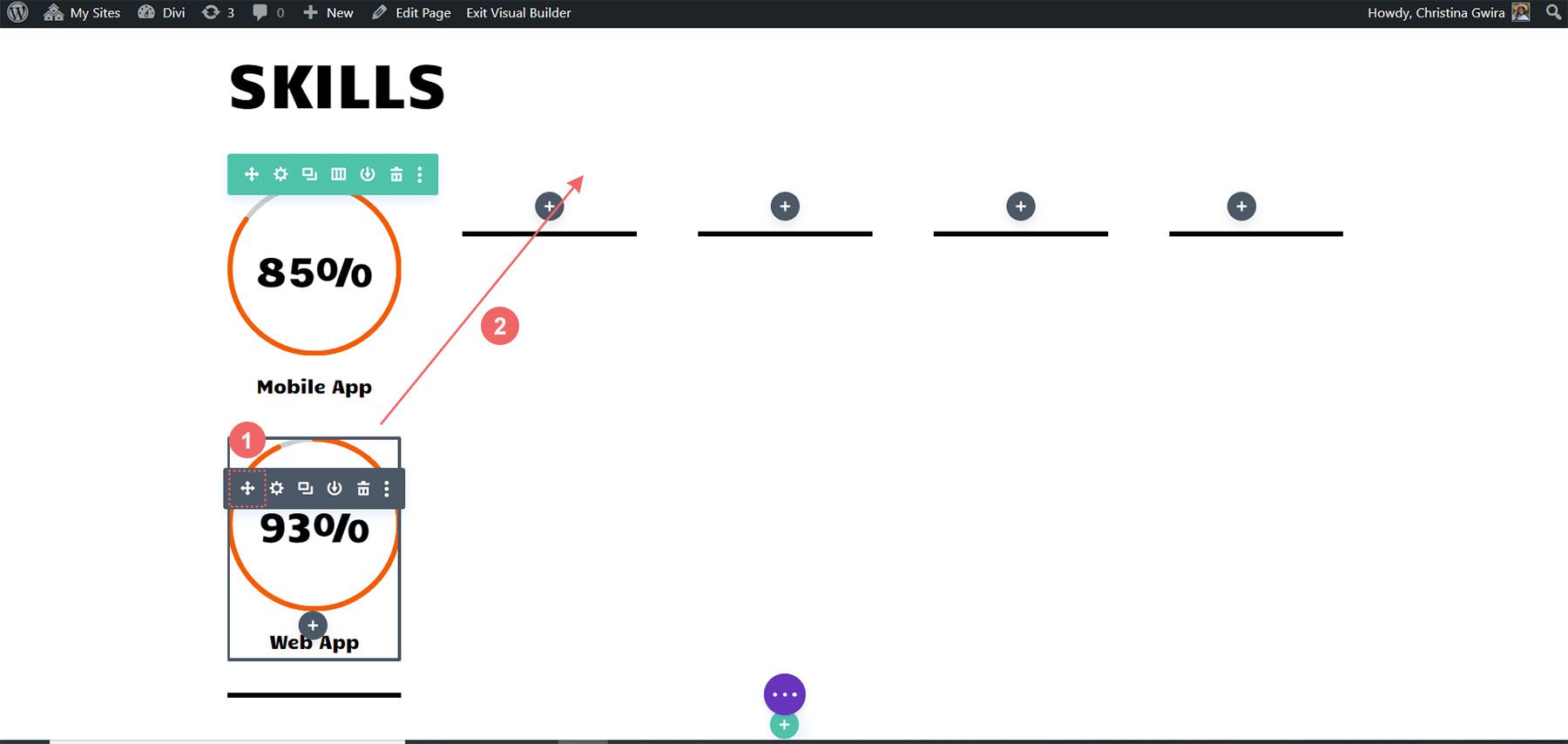
他のスキルや才能を使用して [コンテンツ] タブを更新します。 ただし、「デザイン」タブはそのままにしておきます。 そのモジュール内での作業を保存した後、モジュールに再度カーソルを置き、クリックしてドラッグし、2 番目の列に移動します。

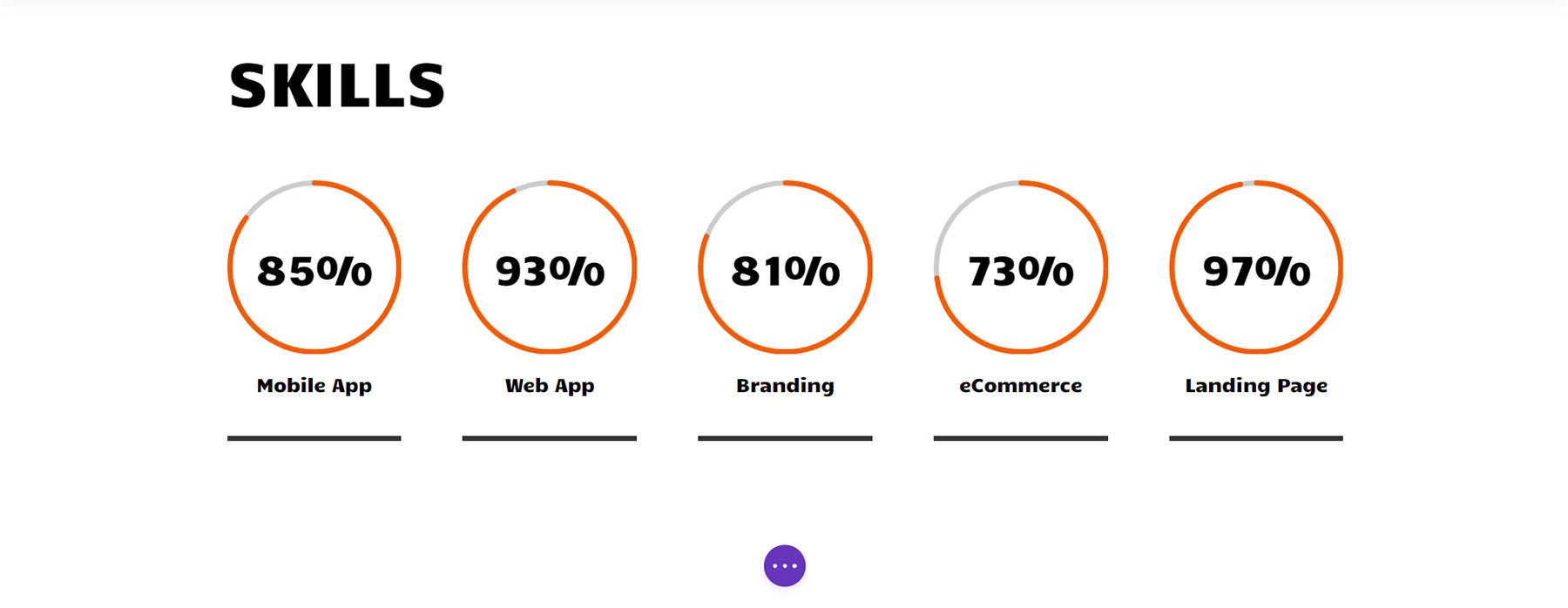
すべてのスキルが行の列内に収まるまでこれを繰り返します。

サークル モジュールが美しく配置され、スキルが示されているので、このページの他のモジュールに興奮を加えてみましょう。
プロフィール写真にアニメーションを追加する
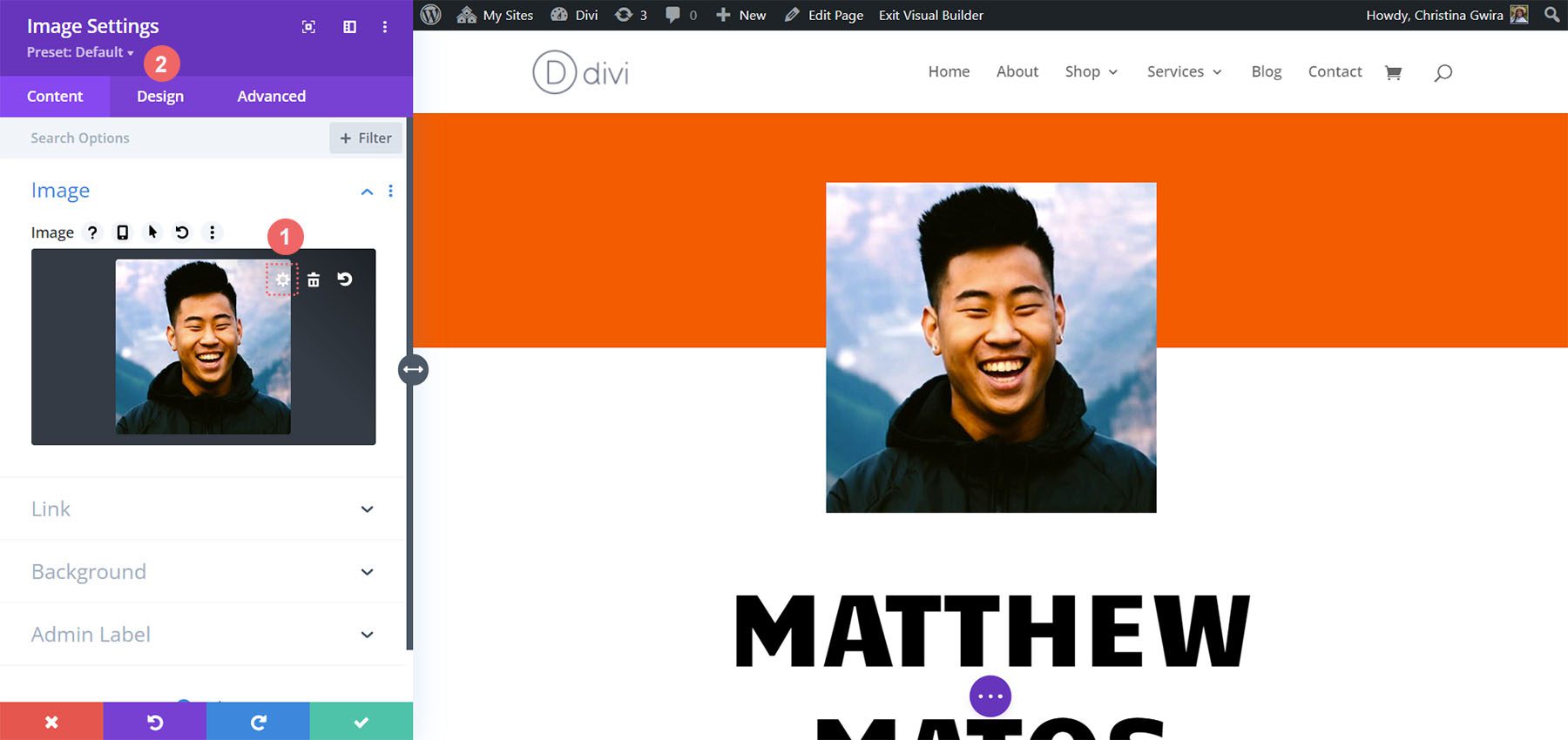
ページの上部には画像モジュールがあります。 ここに、プロフェッショナルで明るく鮮明な自分の顔写真をアップロードします。 これを行うには、モジュールの上にマウスを移動した後、歯車アイコンをクリックします。 次に、[デザイン] タブをクリックして、写真にエキサイティングなアニメーションを追加します。

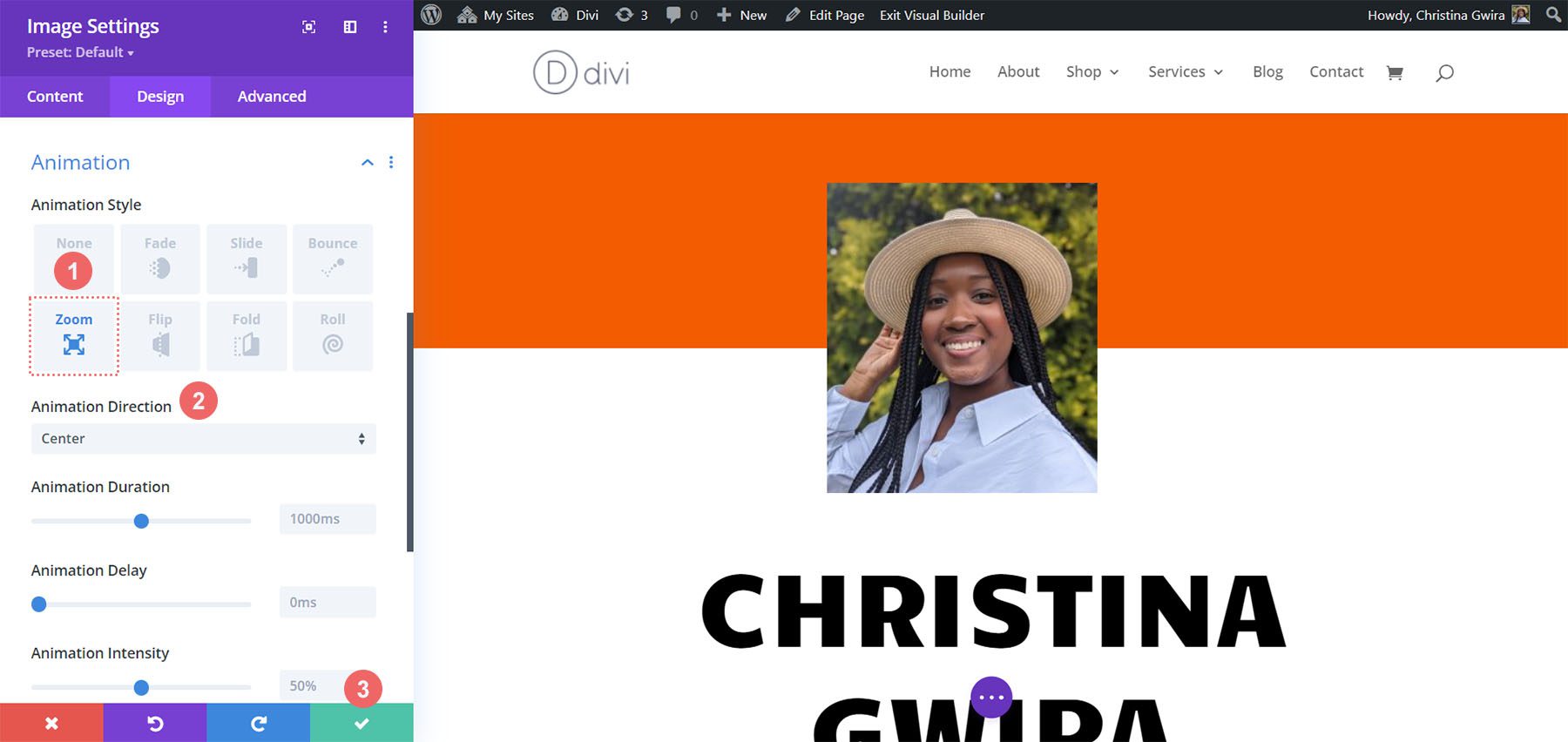
「デザイン」タブに入ったら、 「アニメーション」タブをクリックします。 サークル カウンター モジュールと同様に、アニメーションを比較的シンプルにしておきます。 この場合、デフォルト設定で Zoom アニメーションを使用して、Web サイトへの訪問者の注意を引きます。 画像にズーム アニメーションを適用するために使用する設定は次のとおりです。
アニメーション設定:
- アニメーション スタイル:ズーム
- アニメーションディレクション:センター

オンライン履歴書 Web サイトのデザインに取り組んでいるとき、テキストなどの静的モジュールを変更して、テンプレートをニーズに合わせてカスタマイズすることを忘れないでください。
宣伝文句モジュールの追加
次にヒット リストで、連絡先テキストを宣伝モジュールに置き換えます。 これには 2 つの理由があります。 1 つ目は、モジュール内に含まれるアイコンにさらに色を追加することです。 次に、セクションをそのままにしておくと、画面上に数行のテキストが飛び交うのではなく、単一のブラーブ モジュールに微妙なアニメーションを追加できます。
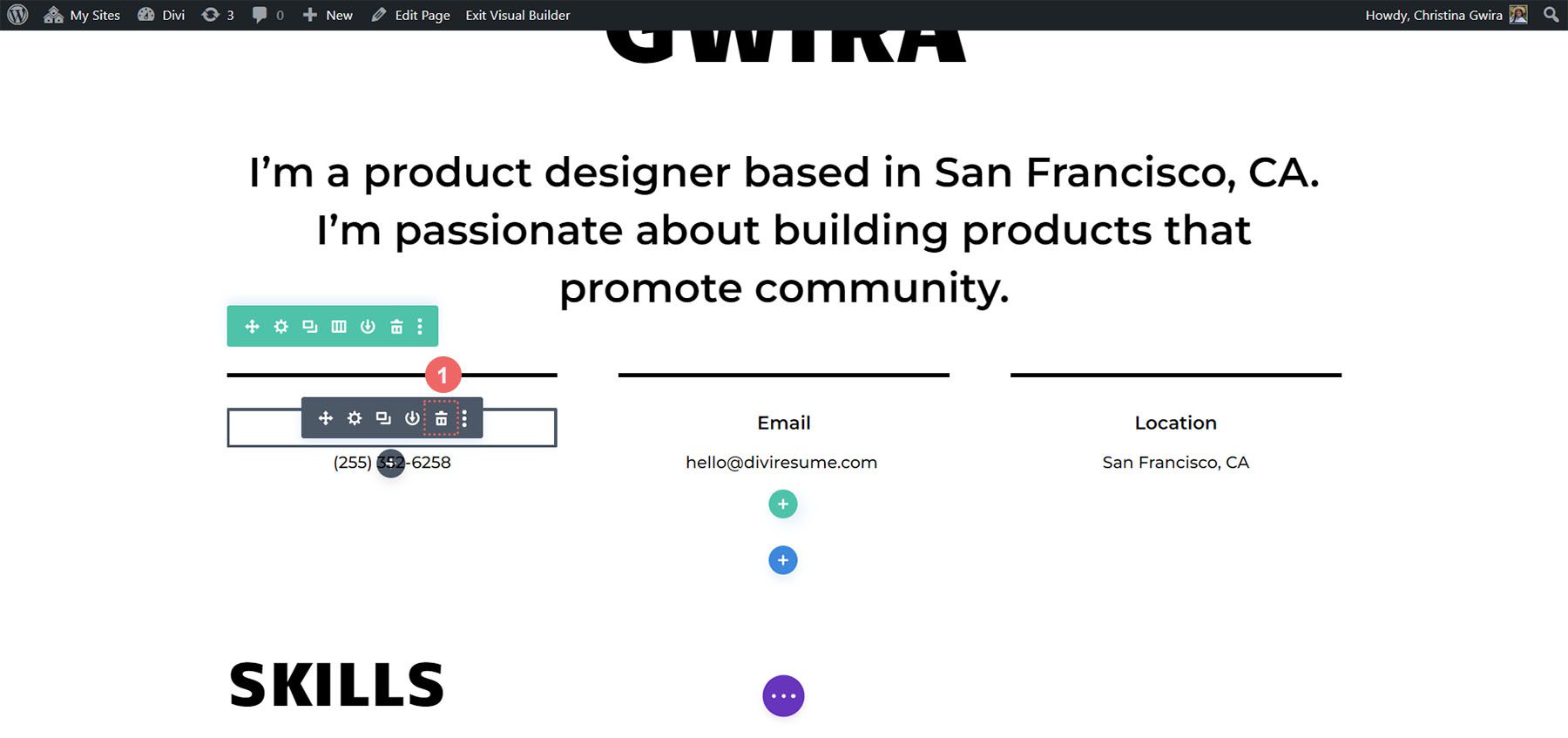
まず、各テキスト モジュールの上にマウスを置き、ゴミ箱アイコン をクリックしてセクションから削除します。

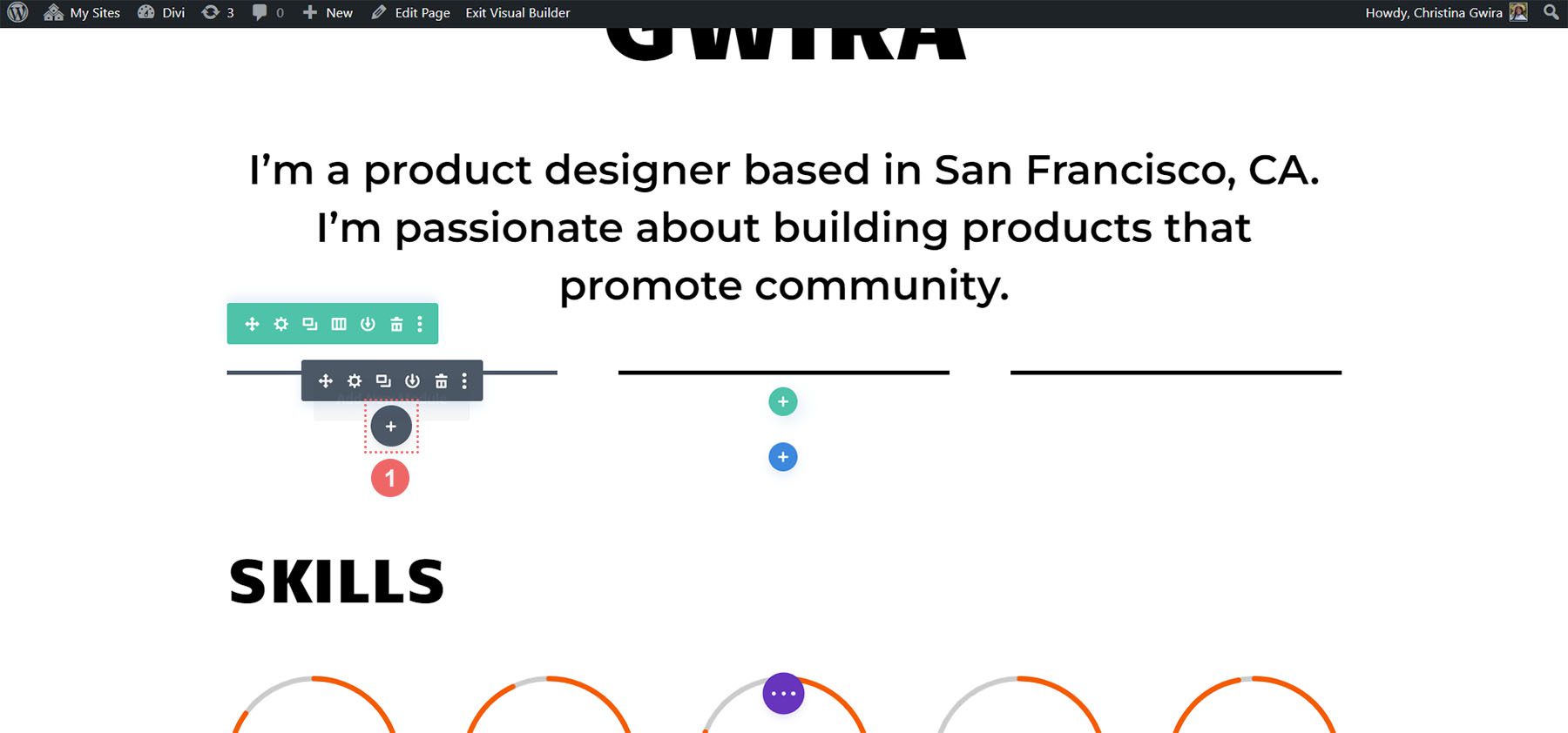
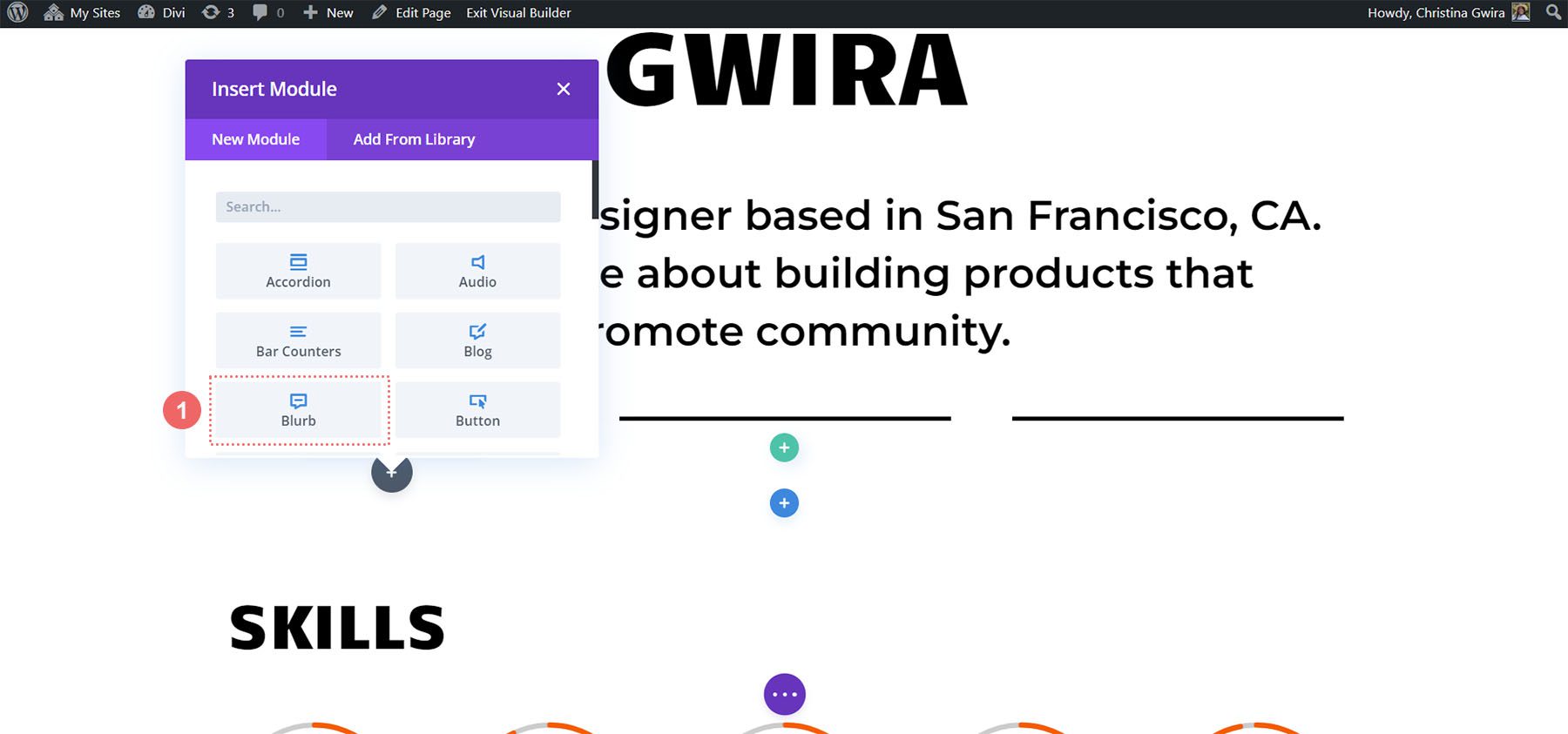
次に、灰色のプラスアイコンをクリックして、 Blurb Module を最初の列に追加します。 サークル カウンター モジュールと同様に、スタイルを設定したらモジュールを複製します。

次に、 Blurb Module アイコン をクリックします。

コンテンツを追加する
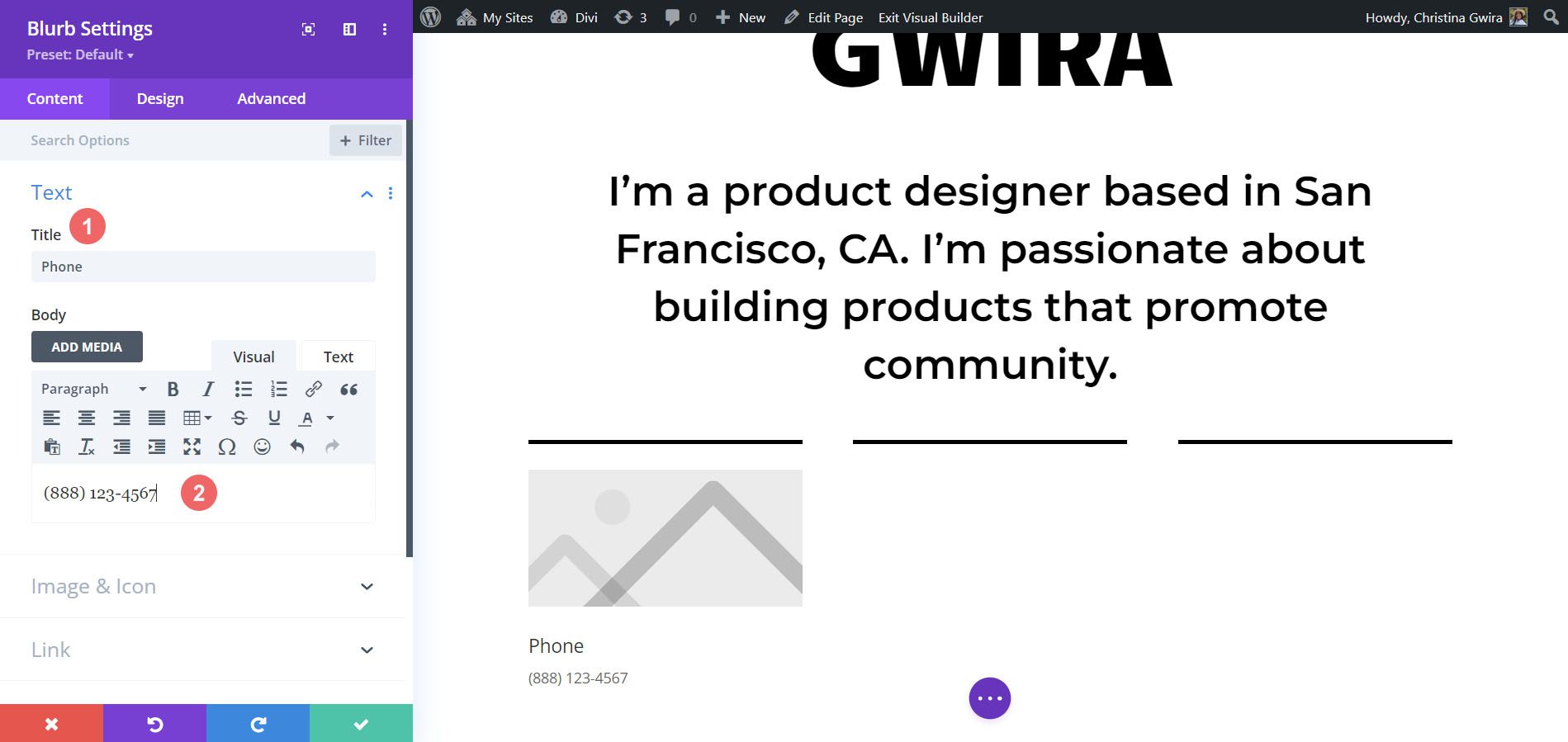
「テキスト」タブに移動し、コンテンツを追加します。 電話番号、メールアドレス、所在地をご紹介します。 この最初のモジュールでは、電話番号の詳細を入力します。

アイコンを追加
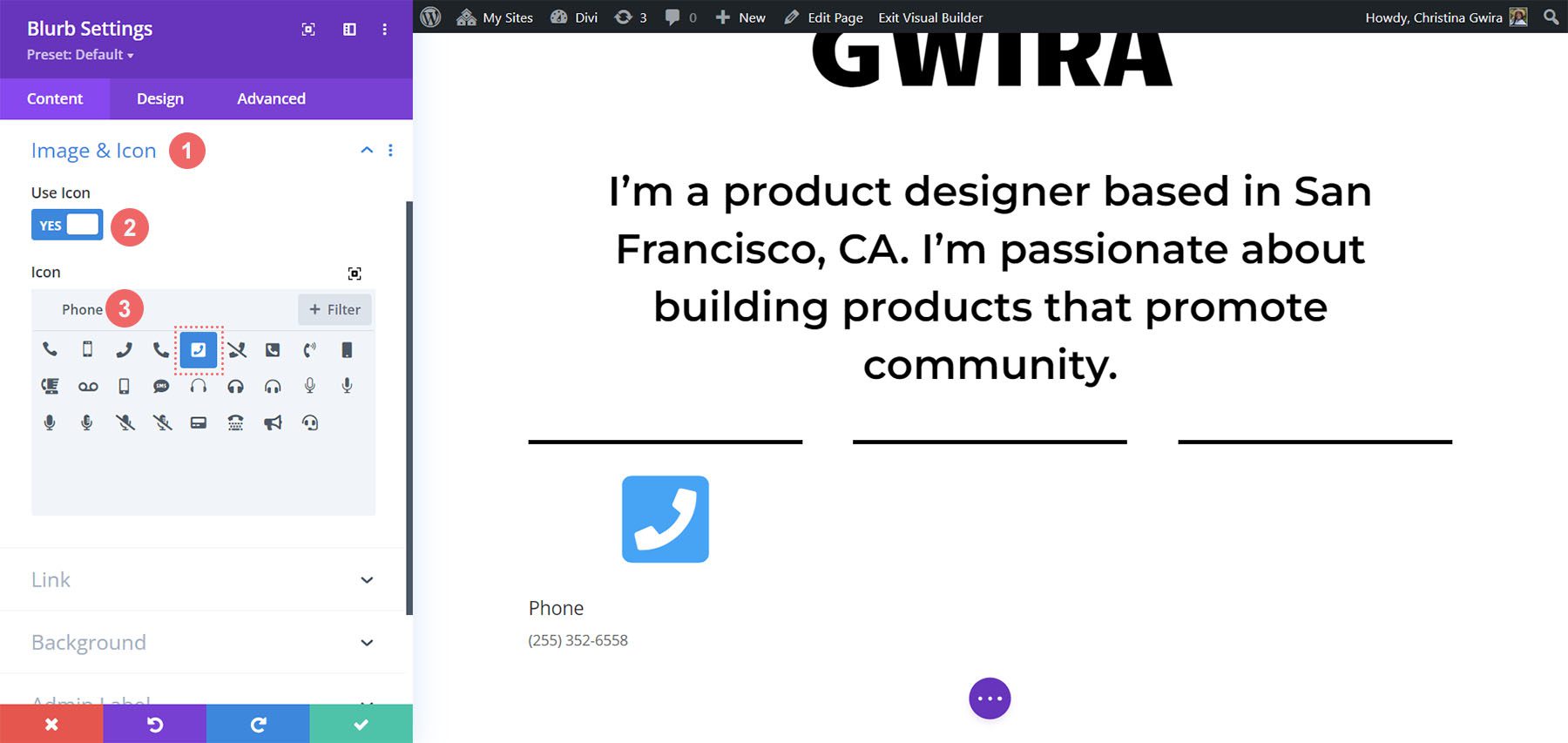
次に、 「画像とアイコン」タブをクリックします。 そこに到達したら、 [アイコンを使用] トグルで [はい] を選択します。 次に、検索ボックスを使用して電話アイコンを選択します。 これが私たちが選んだものです。

スタイルアイコン
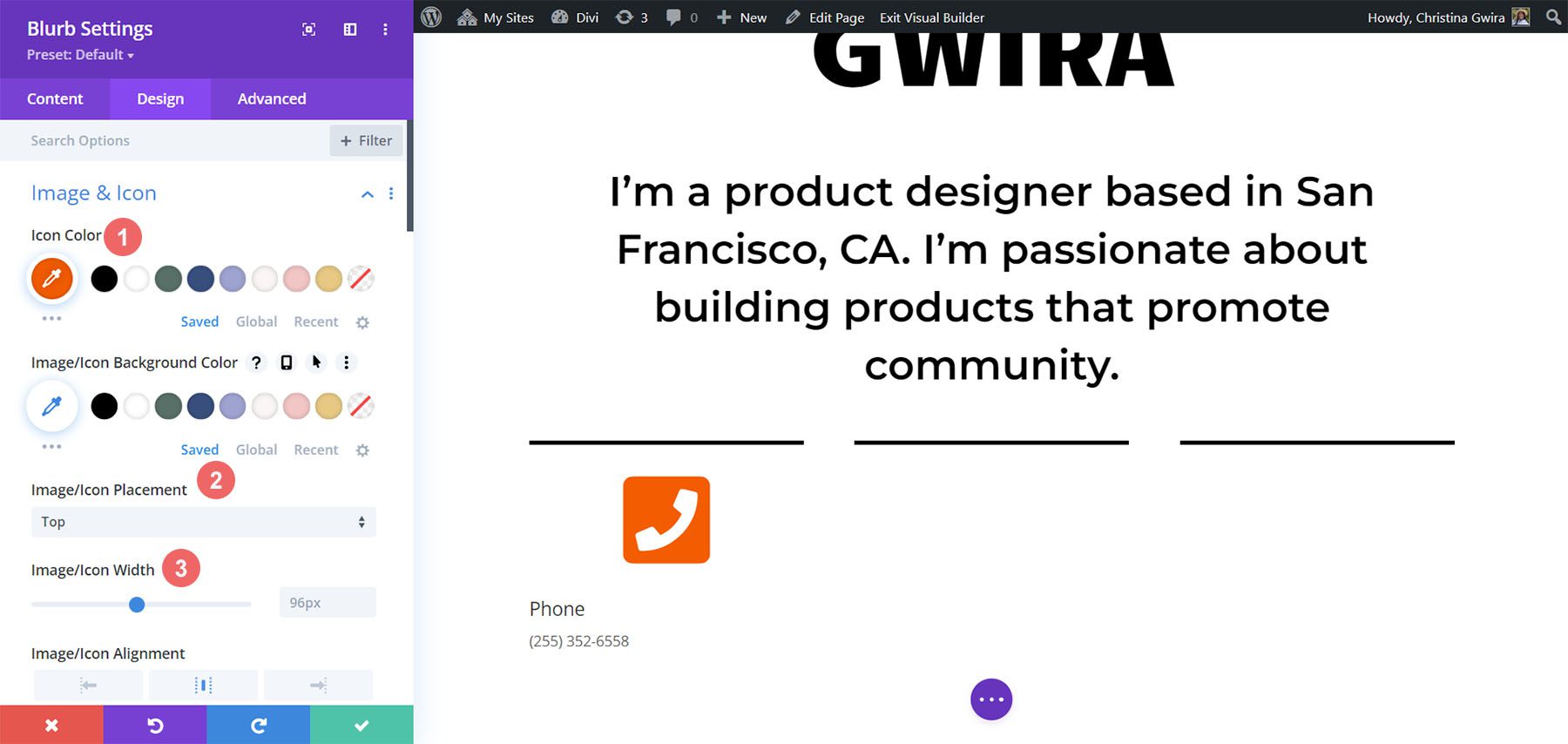
次に、クリックして [デザイン] タブに移動し、宣伝文句のスタイルを設定します。 アイコンには次の設定を使用します。
画像とアイコンのデザイン設定:
- アイコンの色: #fe5a26
- 画像/アイコンの配置:上
- 画像/アイコンの幅: 96px

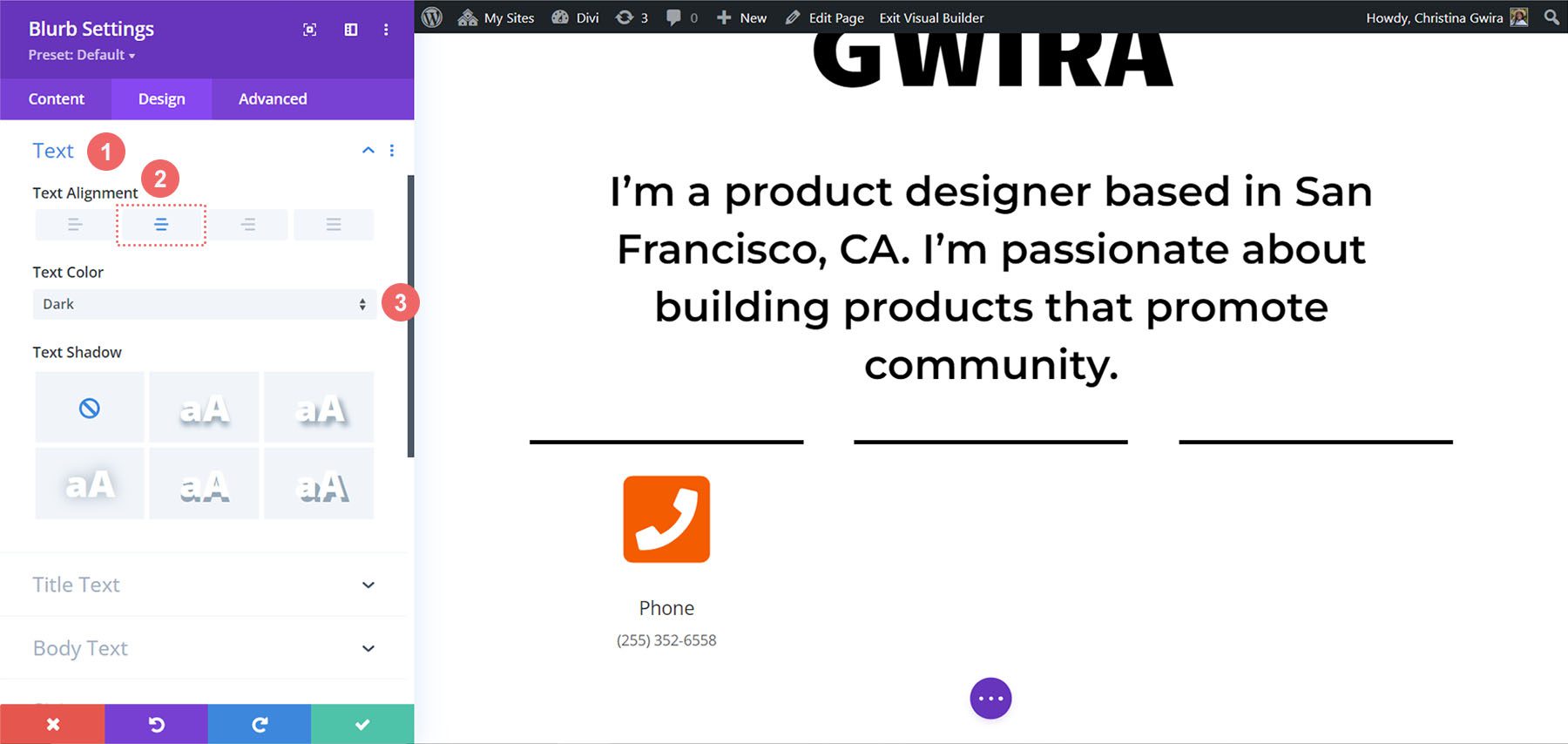
テキストの配置と色の設定
次に、「テキスト」タブをクリックします。 テキストを中央揃えにし、モジュール全体のテキストを暗くしたいと思います。 したがって、中央のアイコン をクリックし、[テキストの色] ドロップダウンから[濃い] をクリックします。

タイトルテキストのスタイルを設定する
Circle Counter モジュールと同様に、レイアウト パック全体でフォントを使用します。 [タイトル テキスト] タブをクリックすると、変更する設定はフォント ファミリ (Candal) のみになります。

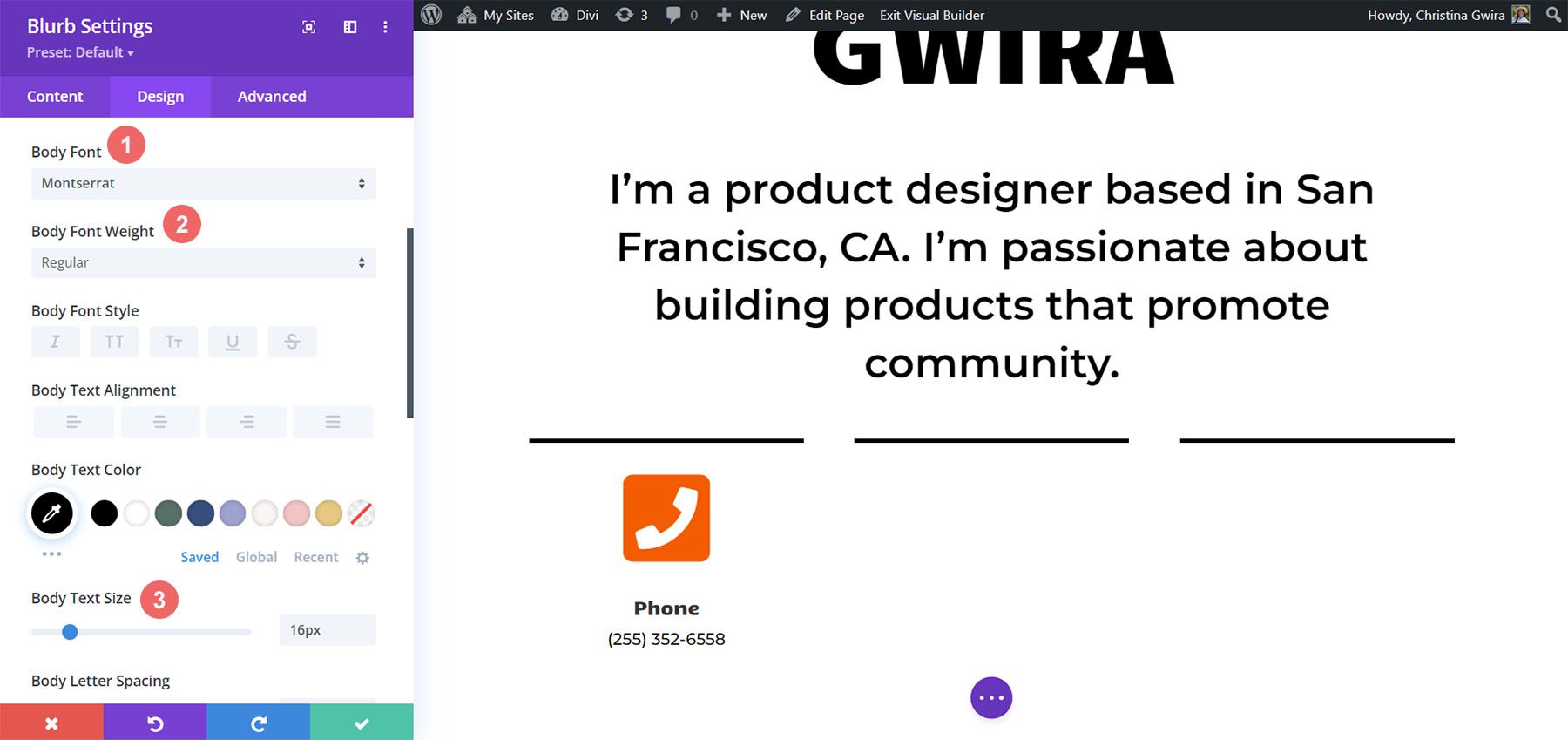
本文のスタイル設定
本文には別のフォントを使用します。 そのため、このセクションを装飾するために使用されたテキスト モジュールのスタイルを Blurb モジュールに模倣させるために、設定に他にもいくつかの微調整を追加する必要があります。 これらの設定は次のとおりです。
本文の設定:
- 本文フォント: Montserrat
- 本文のフォントの太さ:標準
- 本文テキストのサイズ: 16px

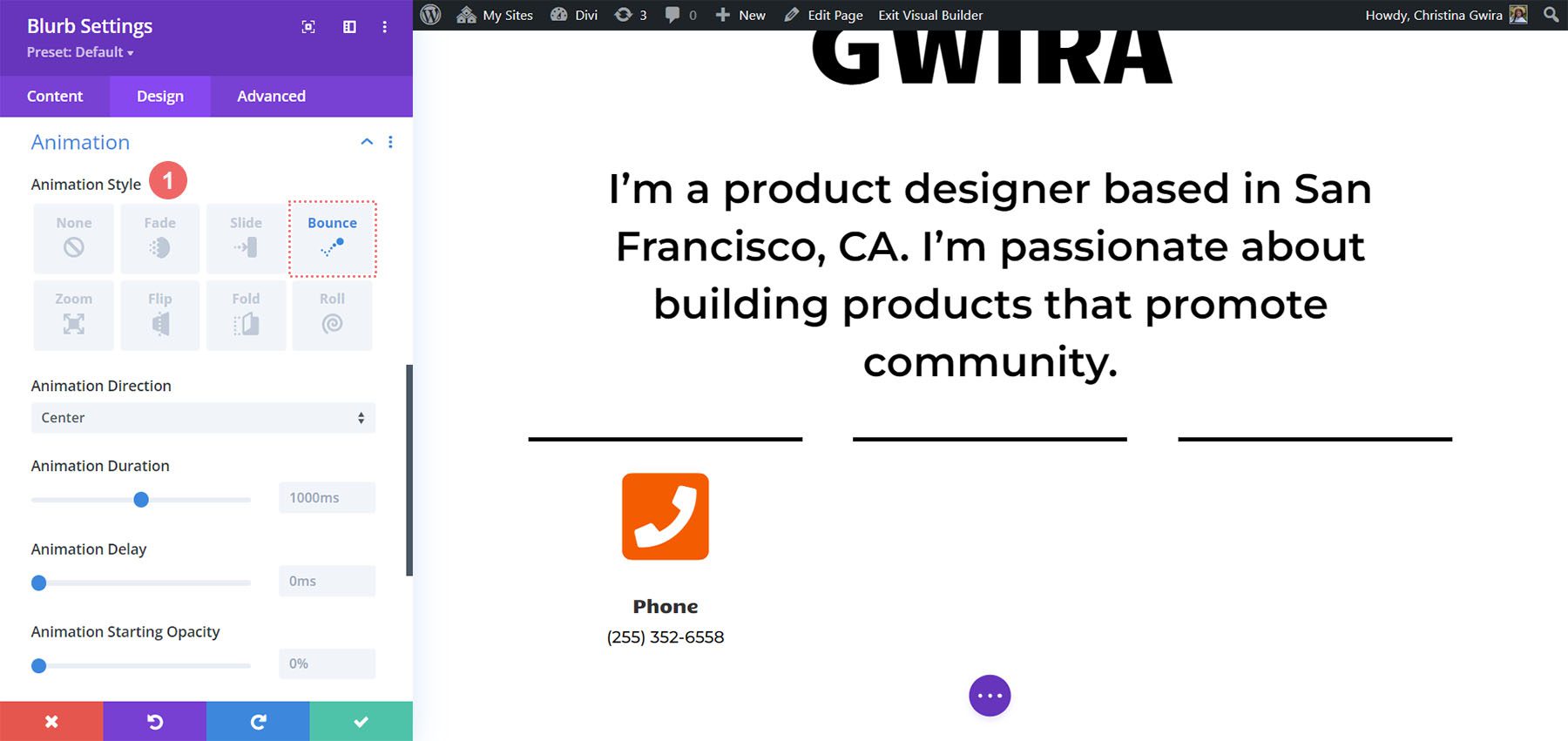
アニメーションを追加する
Blurb モジュールの設計を締めくくるために、エントリ アニメーションを追加します。 画像モジュールと同様に、この入り口も目を引くようにしたいと考えています。 「アニメーション」タブをクリックした後、 「バウンス」アイコンをクリックします。 アニメーションの方向と他の設定はデフォルトのオプションのままにします。
アニメーション設定:
- アニメーション スタイル:バウンス

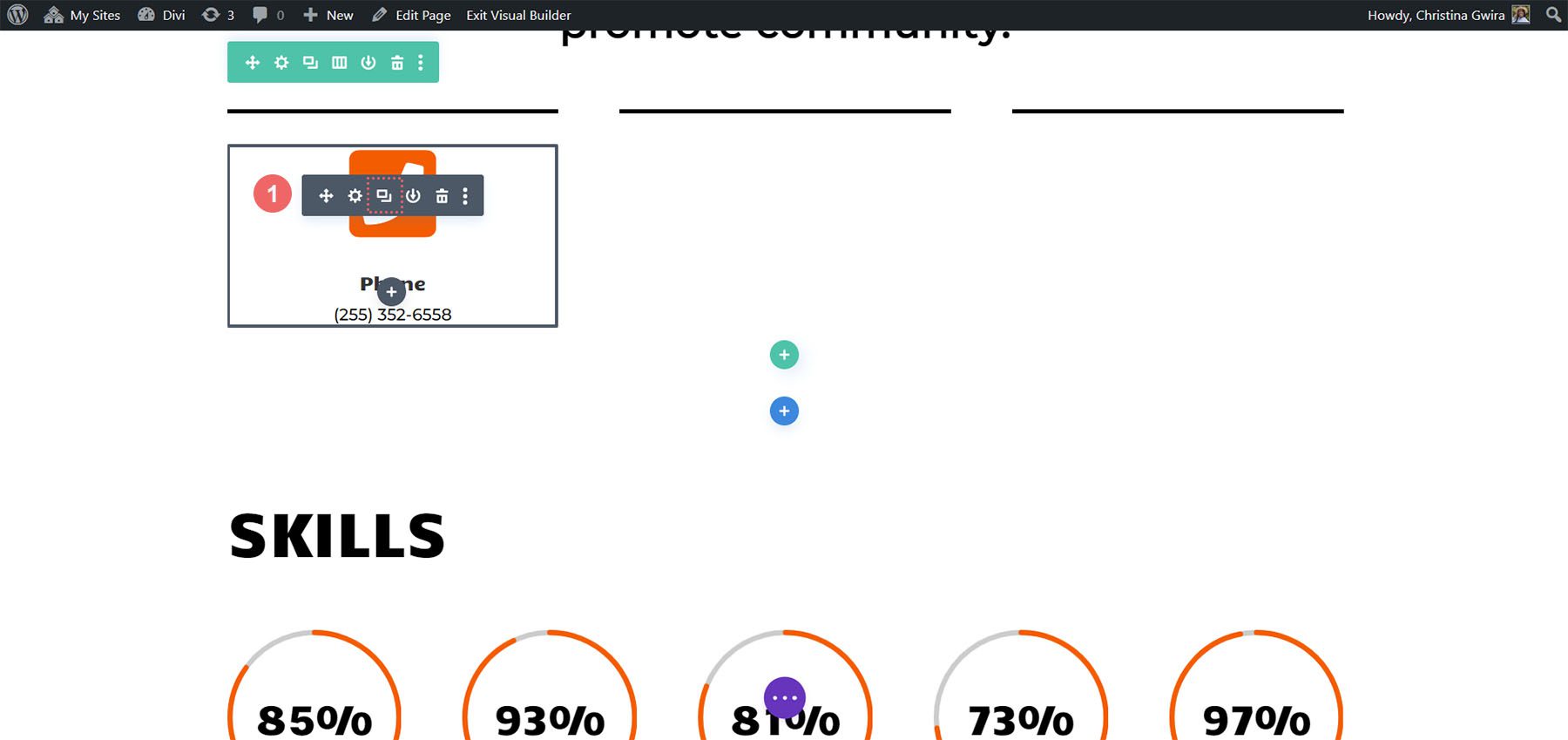
モジュールの複製
緑色のアイコンをクリックしてこれまでの作業をすべて保存した後、 Blurb Module を複製します。

モジュールを複製した後、コンテンツ タブに戻り、ニーズに合わせて [テキスト] タブと [画像とアイコン] タブを更新します。 電話、メール、所在地を紹介するために Blurb モジュールを使用しましたが、役割や業界に関連するその他の情報を表示するためにこれらを使用することもできます。 クリエイティブになろう!

オンライン履歴書 Web サイトのデザインに最終仕上げを追加する
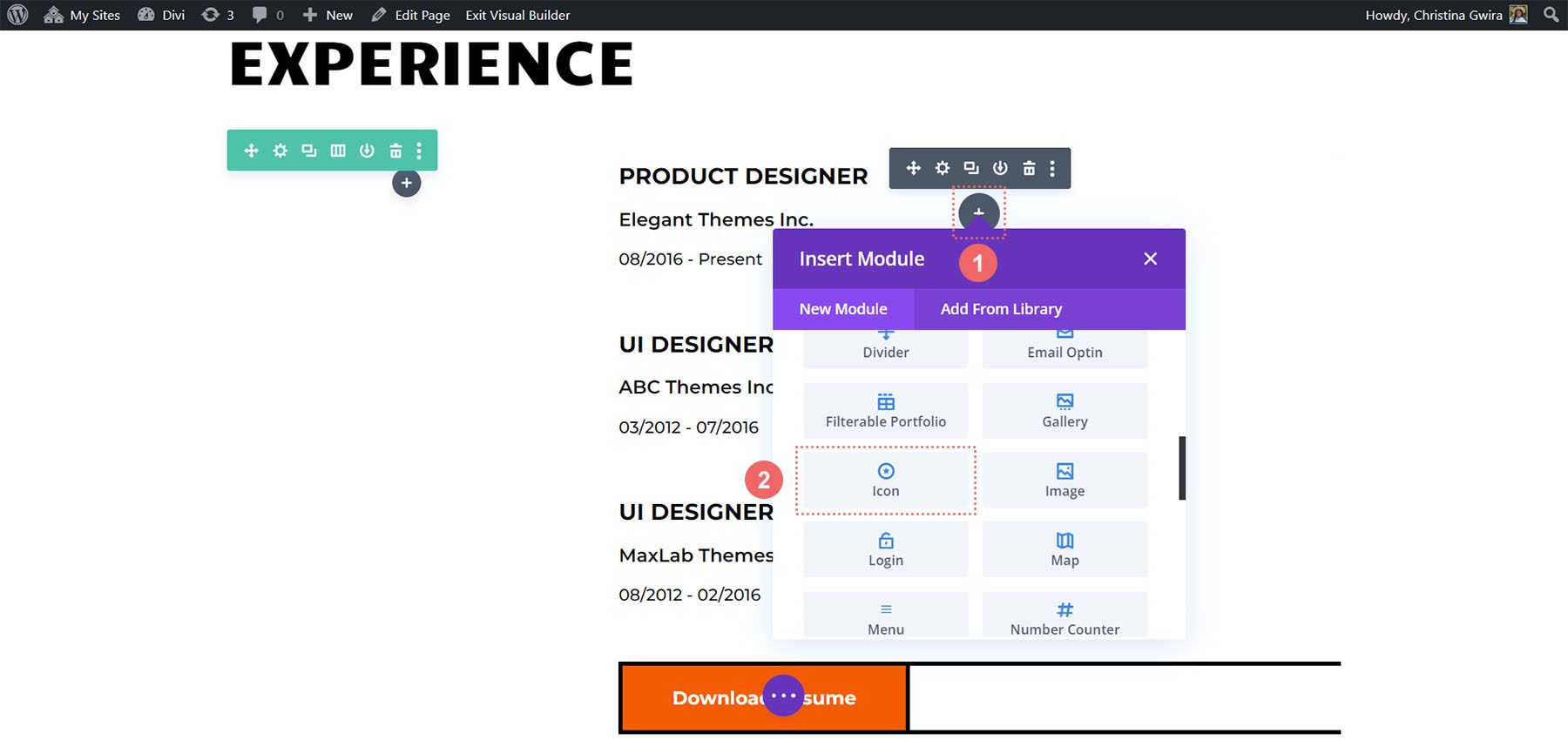
最新の Divi ネイティブ モジュールの 1 つである Icon Module を使用して、デジタル履歴書に図像を散りばめます。 これを行うには、まずページの履歴セクションまでスクロールします。
アイコンモジュールの追加
次に、灰色のプラス アイコンをクリックして、列に1 つのアイコン モジュールを追加します。 履歴書の各エントリの先頭にアイコンを配置したいと考えています。 理想的には、アイコンが会社または役割の一般的な視覚的表現であることも必要です。

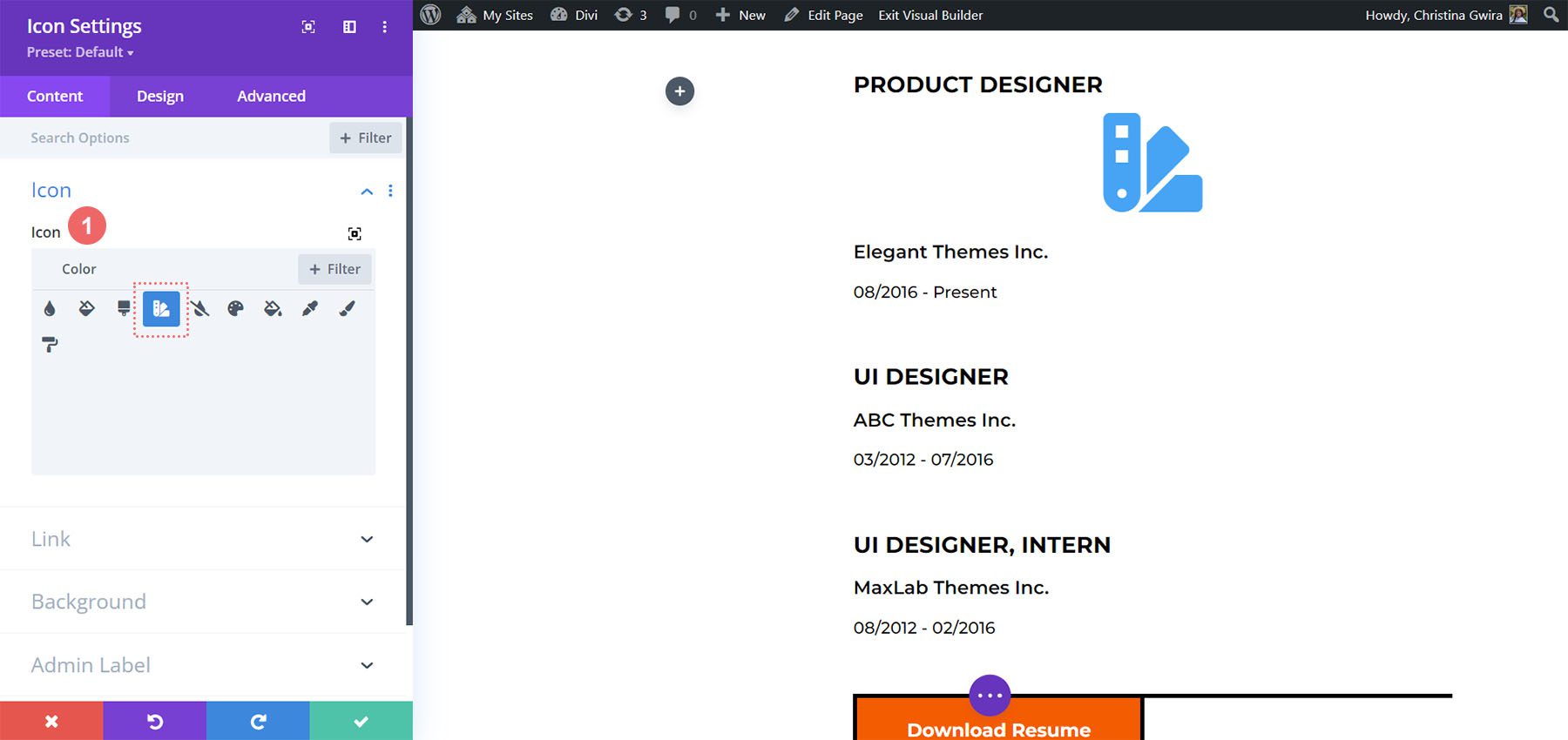
次に、検索ボックスを使用して、履歴書上でこのアイコンが表す位置に関連する用語を入力します。

この例では、色見本を使用して、UI、UX、そして最終的にはプロダクト デザイナーの仕事において色が果たす役割を表しました。
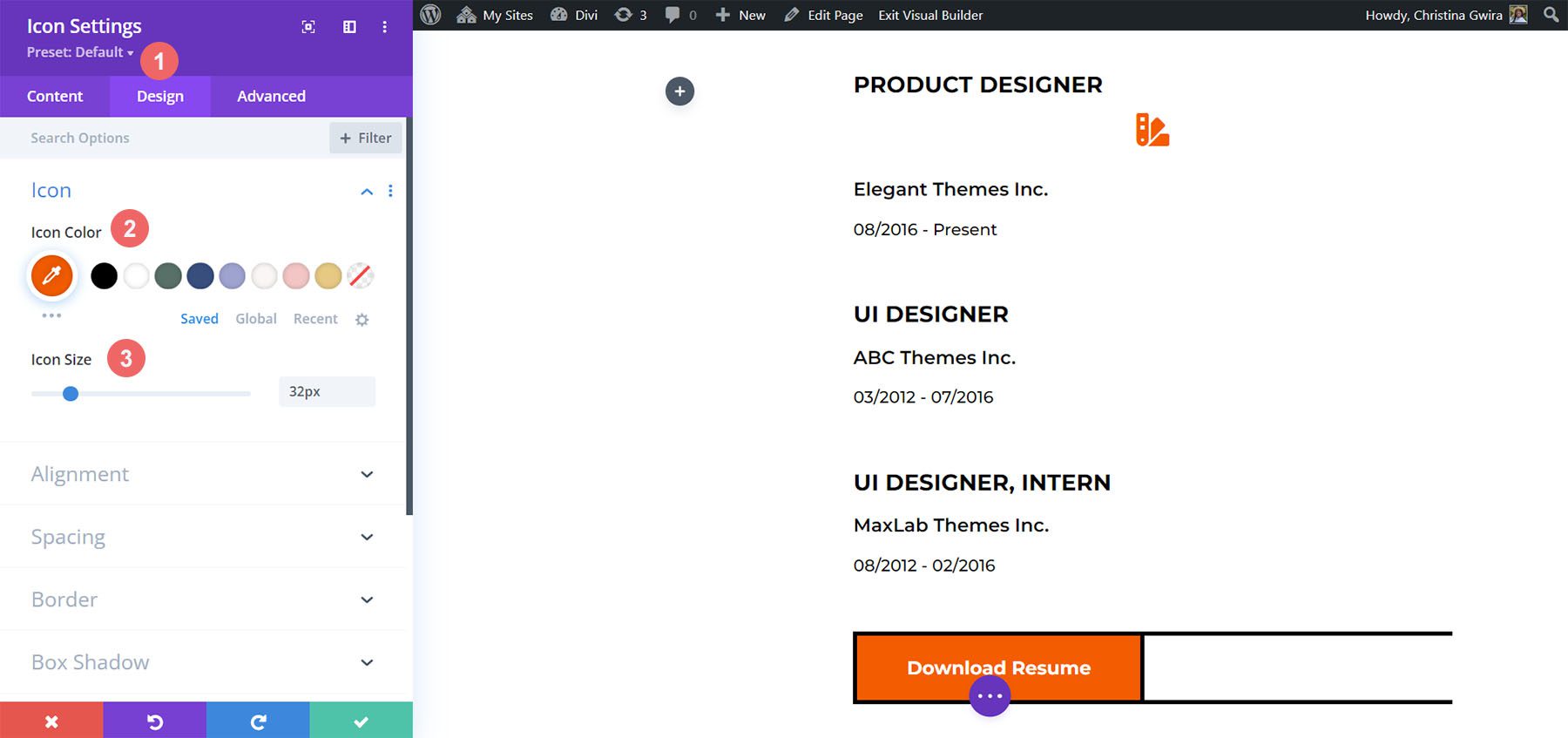
アイコンのスタイルを設定する
次に、 「デザイン」タブをクリックします。 アイコンの色とサイズを変更するには、次の設定を使用します。
アイコン設定:
- アイコンの色: #fe5a26
- アイコンのサイズ: 32px

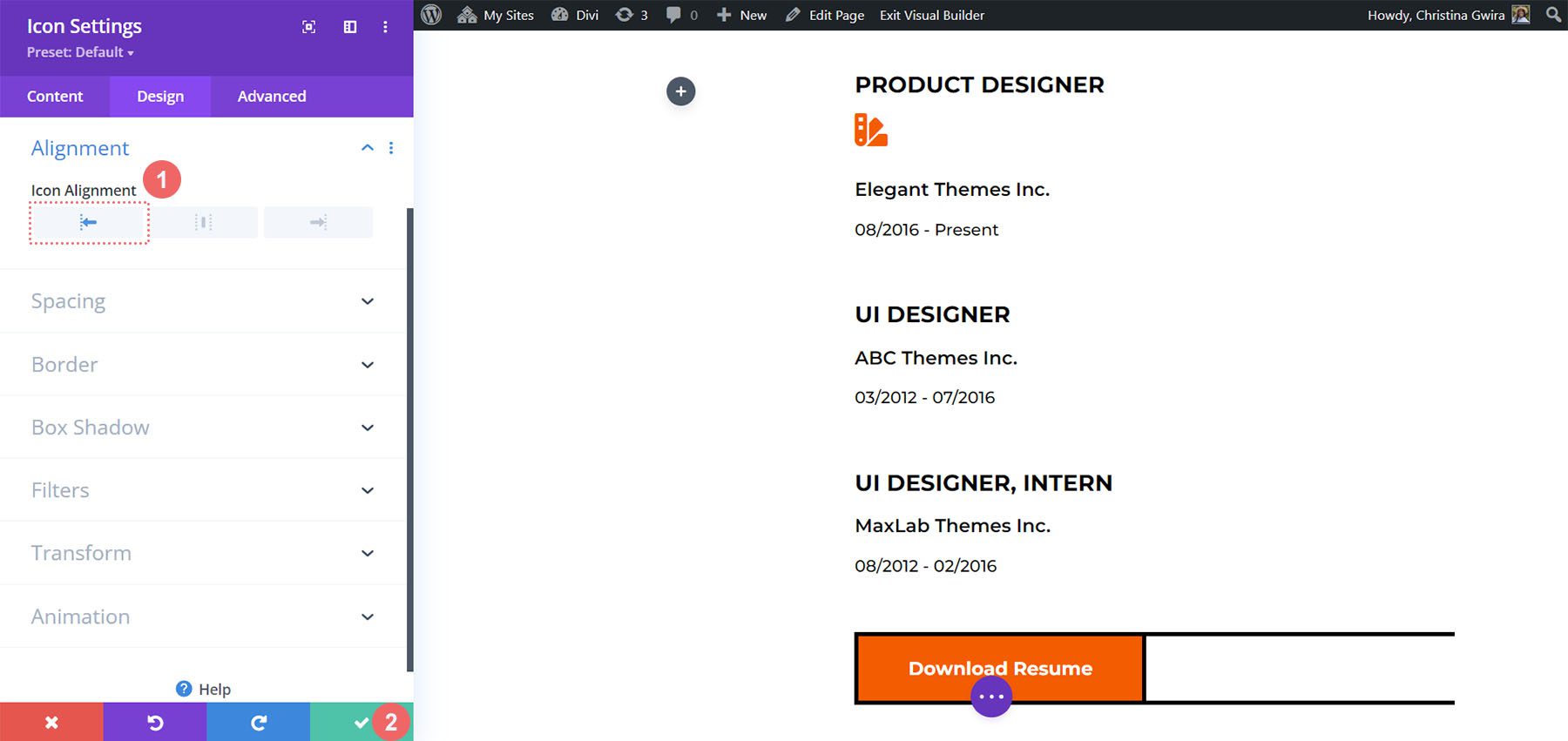
最後のデザイン変更は、アイコン モジュールを左揃えにすることです。 これを行うには、 [配置] タブをクリックします。 次に、左揃えアイコン をクリックします。 最後に、設定ウィンドウの下部にある緑色のチェックマーク ボタンをクリックして、アイコン設定をロックします。

アイコン モジュールを設計したら、それをクリックしてロール タイトルの上部にドラッグします。

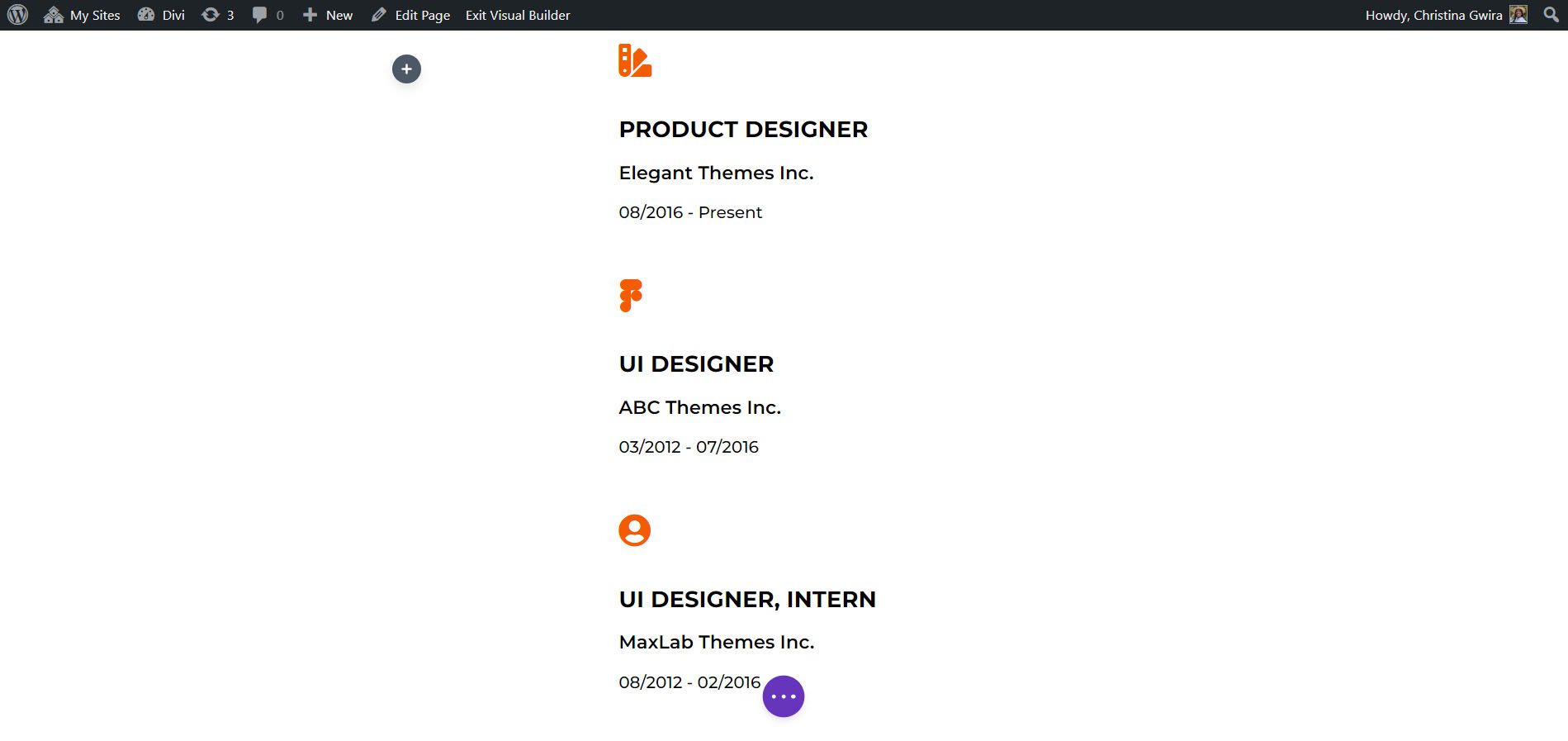
履歴書の各エントリに、記載されている役割を表すアイコンを追加します。 この現在の履歴書では、次のアイコンが選択されています。

最終的な外観
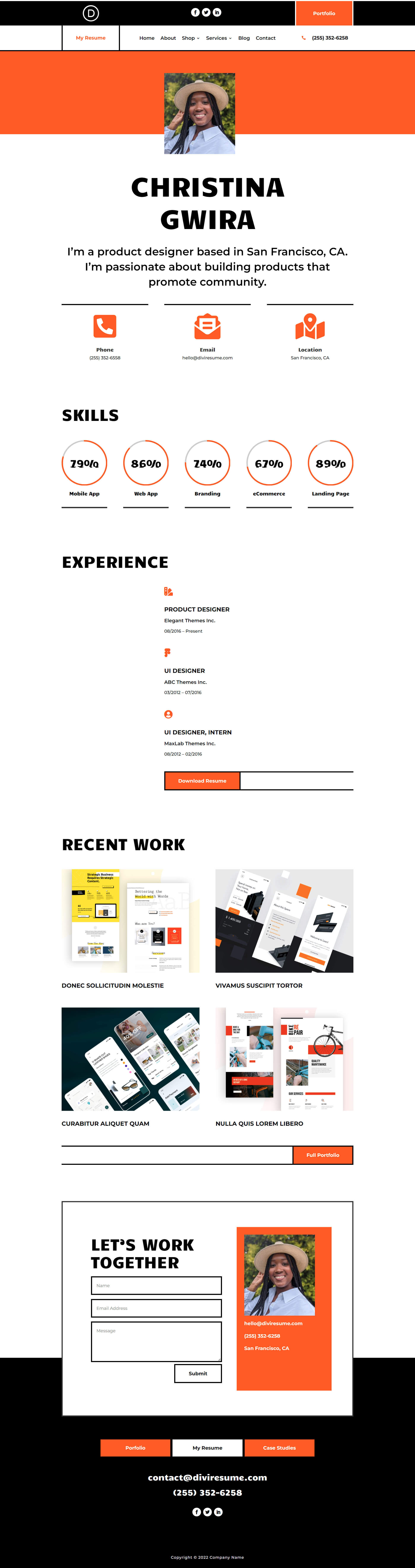
これらの微妙なアニメーションと、アイコン モジュールやサークル カウンター モジュールなどの追加モジュールにより、Creative CV ホーム レイアウトに新しい命を吹き込むことができました。

レイアウトをさらに一歩進めたい場合は、Creative CV Layout Pack 全体を補完できる無料のヘッダー、フッター、ブログ投稿テンプレートをチェックすることもできます。 上でヘッダーとフッターの景品が使用されているのがわかります。 自分の作品をオンラインで公開することは、就職活動において恐ろしいステップになる可能性があります。 しかし、Divi のようなツールを活用すれば、オンライン プレゼンスを構築して維持するというプレッシャーを軽減できます。 視覚的に魅力的でありながらプロフェッショナルな Web サイトを作成するための適切なリソースを用意するには、バランスとスキルが必要です。
最終的な考え
皆様のテクノロジーへの取り組みについてのご意見をお待ちしております。 テクノロジー業界に就職したいと考えている場合、履歴書用の Web サイトを作成することを検討しますか? あなたがテクノロジー業界に携わっていない場合、このような Web サイトがあなたのキャリアに役立つと思いますか? 以下のコメント欄でお知らせください。会話を始めましょう。
