WordPressフォームのフィールドに自動入力する方法(プラグインを使用)
公開: 2021-01-15WordPressフォームのフィールドに自動入力しますか? 投稿タイプや商品などの情報を自動的に使用して、フォームフィールドにオプションを作成できます。
これにより、フォームへの入力が簡単になり、フォームを作成する際の時間を大幅に節約できます。
WPFormsを使用すると、動的なフィールド選択を使用してフォームフィールドを簡単に自動入力できます。 この記事では、その設定方法を紹介します。
今すぐWordPressフォームを作成する
動的フィールド選択とは何ですか?
動的なフィールド選択は、訪問者のために自動的に入力されるフォーム応答です。
各回答を手動で入力する代わりに、WPFormsにすべてのオプションを自動的にプルさせることができます。
自動入力されたフィールドは、次のことに役立ちます。
- フォームの放棄を減らす–フィールドに事前に入力することで、フォームに簡単に入力できるようになります
- 精度の向上–訪問者が自分で回答を入力する必要はありません
- フォームを最新の状態に保つ– WPFormsは、常にフォームフィールドに最新のアイテムを表示します。
WPFormsでは、動的フィールド選択を使用して、次の3つのフィールドタイプを自動入力できます。
- ドロップダウン
- 複数選択フィールド
- チェックボックス
簡単なドラッグアンドドロップビルダーを使用して、フォームに追加できます。

自動入力されたフォームフィールドは、次の場合に最適です。
- カスタマーサポートフォームのWooCommerce製品
- 不動産照会フォームの物件
- 求人応募フォームへの求人情報
- 獣医の摂取形態のペットまたは特定の品種
- ビジネス連絡フォームのサービス
フォームをよりスマートにすることがいかに簡単であるかがわかるように、例を見ていきましょう。
WordPressフォームのフィールドに自動入力する方法
このチュートリアルでは、お問い合わせフォームにWooCommerce製品を自動入力します。 これから実行する手順は次のとおりです。
- WPFormsプラグインをインストールします
- 自動入力フィールドを追加する
- フォームを公開する
プラグインをインストールすることから始めましょう。
ステップ1:WPFormsプラグインをインストールする
まず、WPFormsプラグインをインストールしてアクティブ化します。 ヘルプが必要な場合にWordPressプラグインをインストールする方法のステップバイステップガイドは次のとおりです。
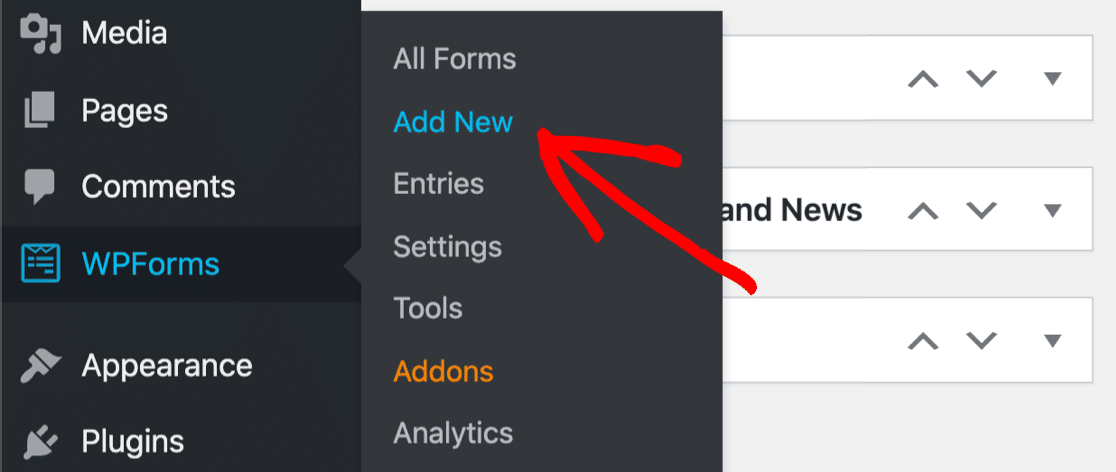
次に、新しいフォームを追加します。 まず、 WPForms»AddNewに移動します。

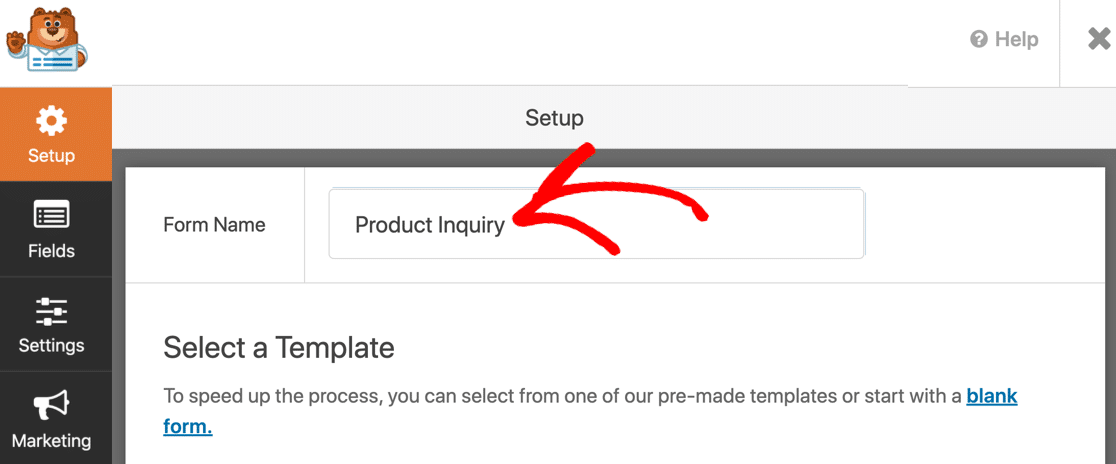
WPFormsが開いたら、上部にフォームの名前を入力します。

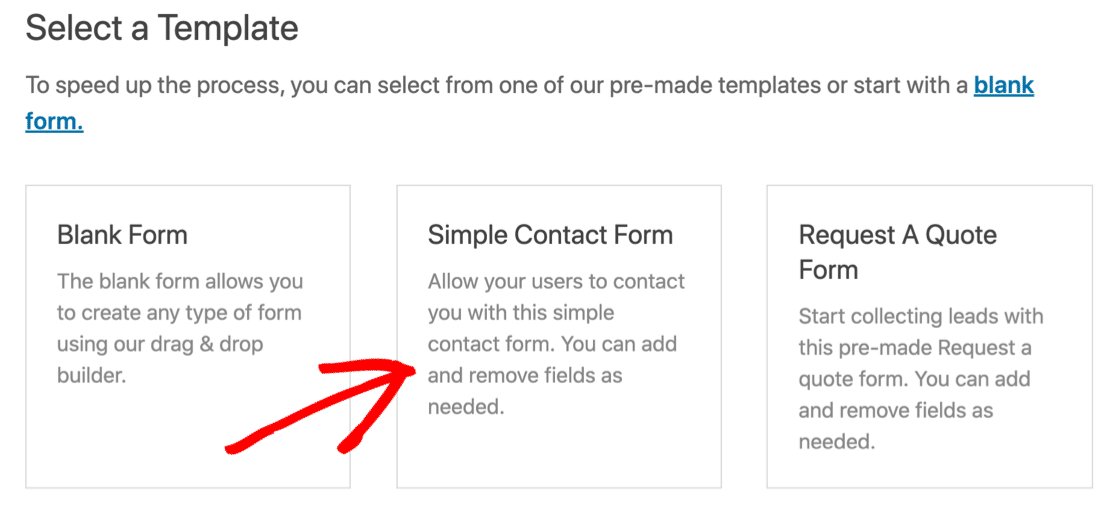
次に、簡単な連絡フォームテンプレートをクリックして開始します。

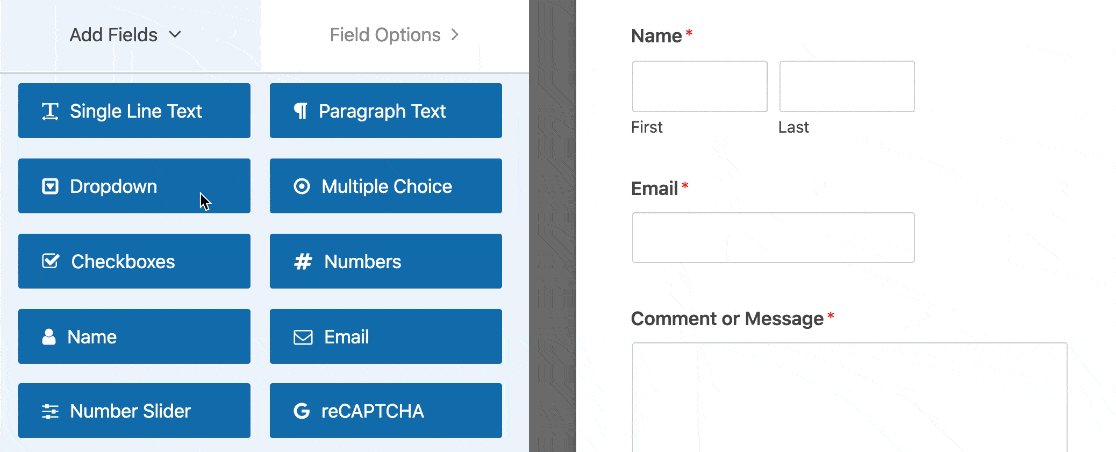
フォームビルダーが全画面ウィンドウで開きます。 簡単な連絡フォームには、すでに次のフィールドがあります。
- 名前
- Eメール
- コメントまたはメッセージ
ドロップダウンフィールドをドラッグしてから、自動入力された回答の選択肢を追加しましょう。
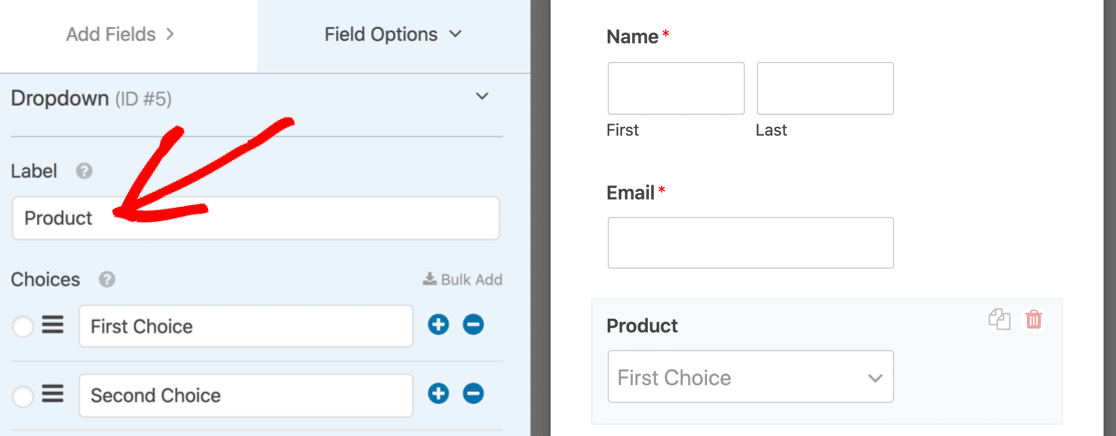
ドロップダウンフィールドをクリックして、右側のフォームプレビューにドラッグします。

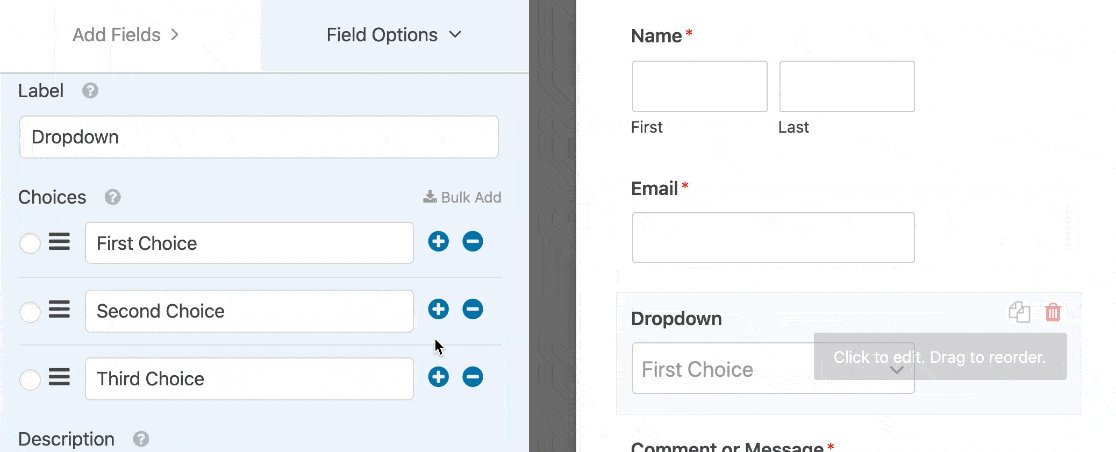
次に、ドロップダウンを1回クリックして、左側の設定を開きます。 ここでラベルを編集して、ドロップダウンの内容を説明しましょう。

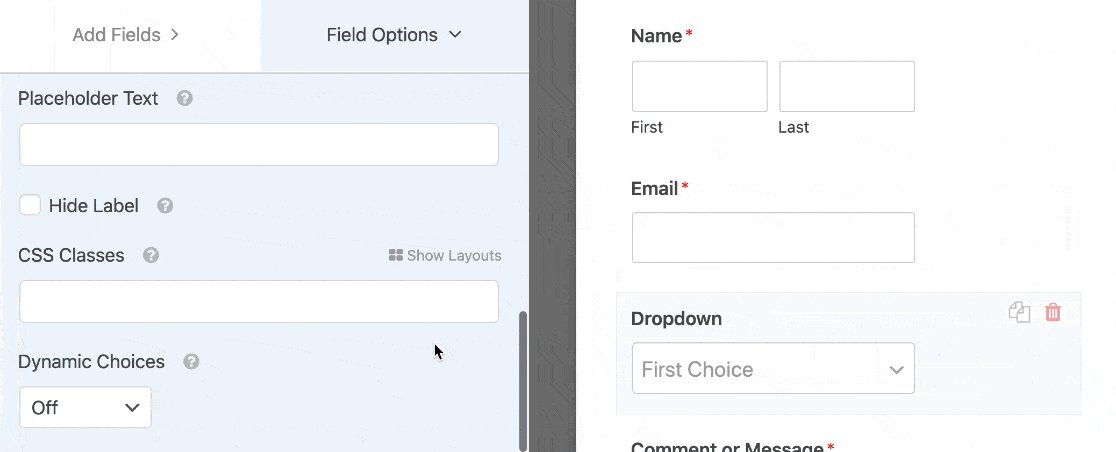
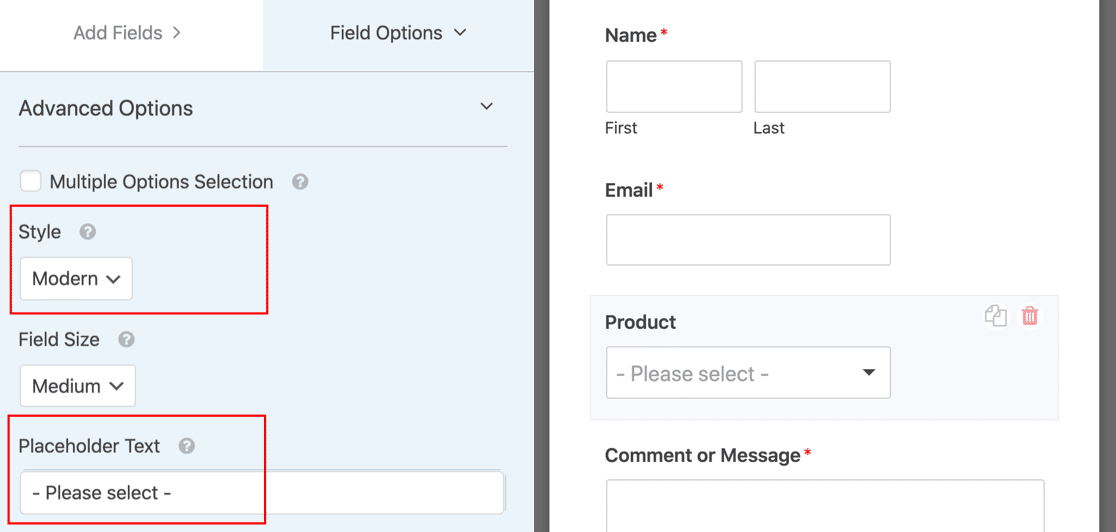
次に、少し下にスクロールして、[詳細オプション]を展開します。 ここでは、フォームへの入力を簡単にするために2つの設定を選択します。
- スタイル–訪問者がリストを検索できるようにするため、[モダン]ドロップダウンを選択します。 これは、非常に長いドロップダウンを非常に使いやすくするための優れた方法です。 必要に応じて、複数選択ドロップダウンを簡単に作成して、訪問者が複数の回答を選択できるようにすることができます。
- プレースホルダー–フィールドのプレースホルダーを設定することをお勧めします。 プレースホルダーはデフォルトの選択肢のように見えますが、訪問者はそれを選択できません。 これは、選択がデフォルトでリストの最初の回答にならないようにするための優れた方法です。

これで、新しいドロップダウンに動的フィールドの選択肢を追加する準備が整いました。
ステップ2:自動入力フィールドを設定する
次に、ドロップダウンリストに表示されるオプションを設定します。
動的なフィールド選択を使用すると、すべての回答を入力することを心配する必要はありません。WPFormsはすべてのオプションを取得します。
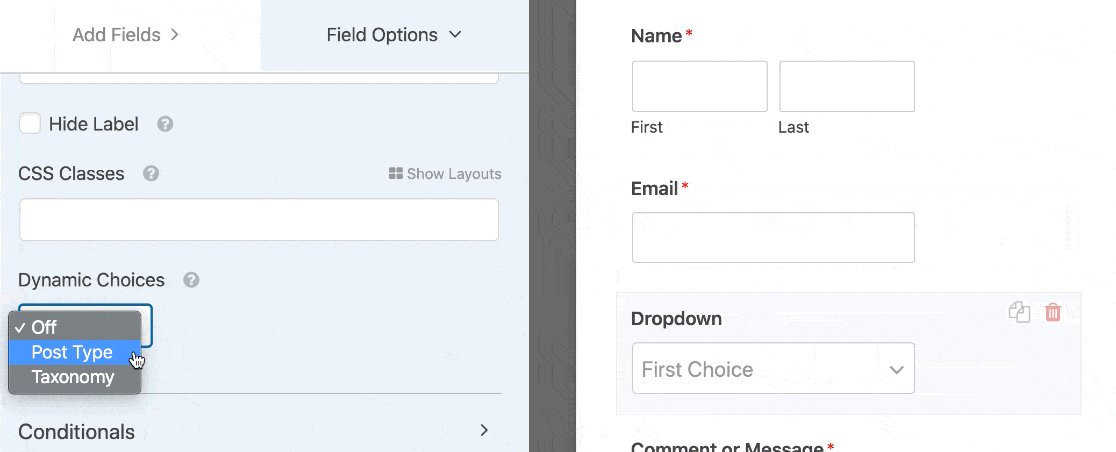
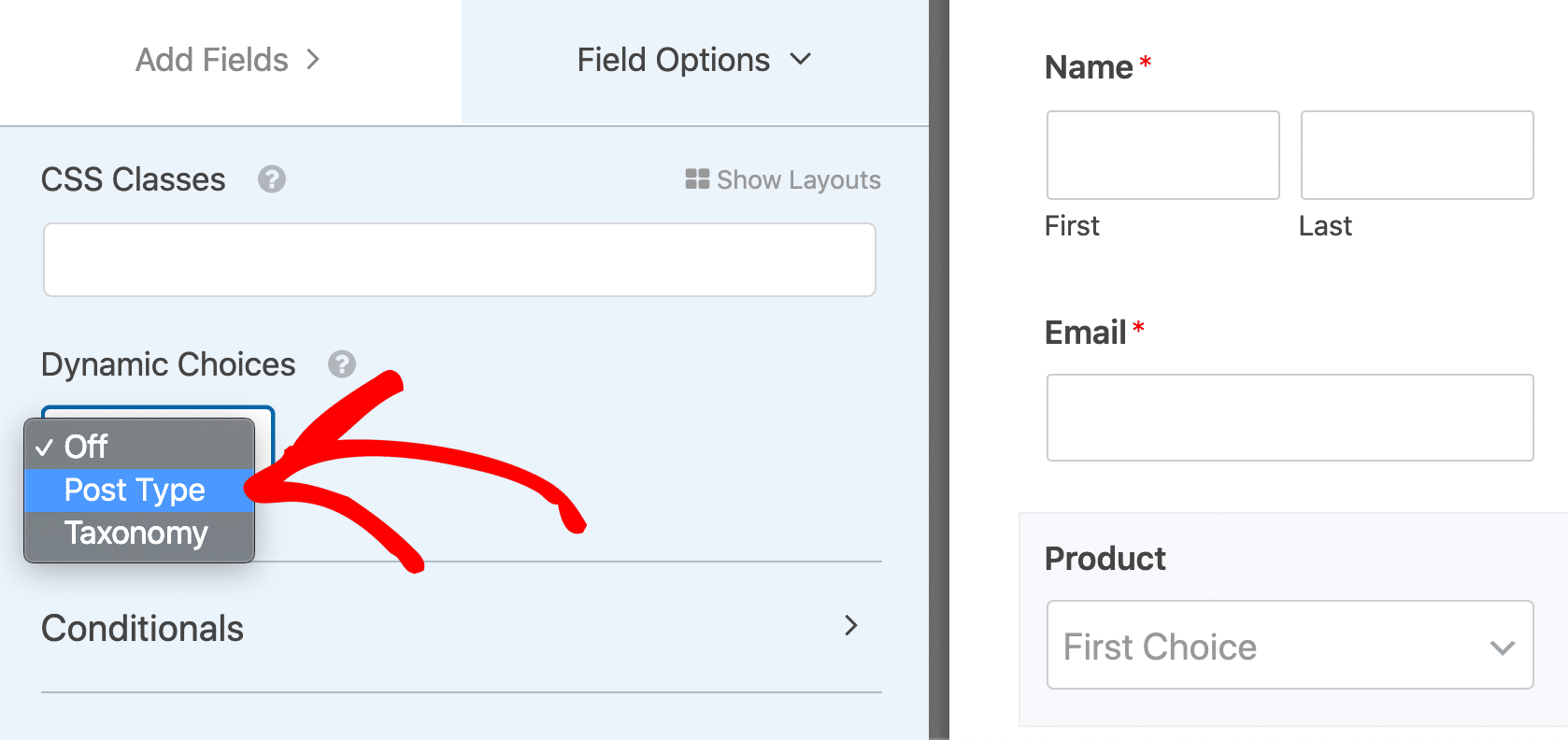
ドロップダウンで[詳細オプション]を展開すると、[投稿の種類]と[分類]の2つの選択肢が表示されます。


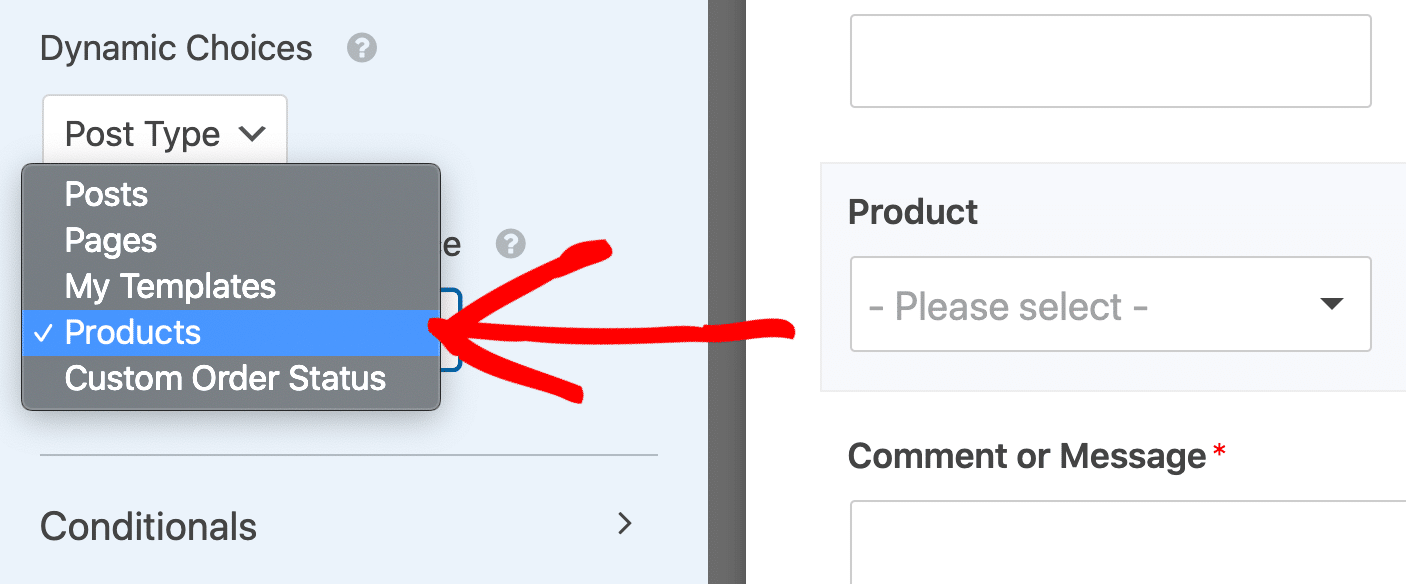
投稿タイプを使用すると、動的投稿タイプソースからフィールドに自動入力できます。 WooCommerceストアでは、ここの2番目のドロップダウンの選択肢は次のようになります。
- 投稿–サイト上のすべてのブログ投稿のリスト。
- ページ–サイトのすべてのページを一覧表示します。
- 商品–ストア内のすべての商品のリスト。
これらはすべて投稿タイプです。 設定がある場合は、カスタム投稿タイプを使用できます。 たとえば、2つの追加のカスタム投稿タイプが設定されているため、ここから選択できる他のオプションがいくつかあります。

フォームフィールドに自動入力するために使用できる他の選択肢を見てみましょう。
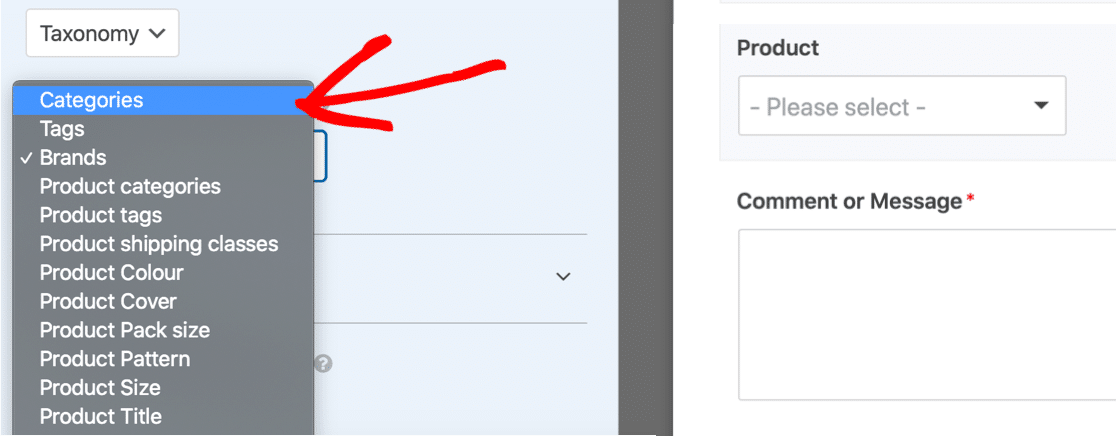
ドロップダウンの2番目のオプションであるタクソノミーを選択すると、ダイナミックタクソノミーソースと呼ばれる2番目のドロップダウンが表示されます。
2番目のドロップダウンの選択肢には、次のようなオプションが含まれます。
- タグ–ブログ投稿に関連付けられているすべてのタグ。
- カテゴリ–ブログ投稿に関連付けられているカテゴリ。
- 製品カテゴリ–eコマース製品に関連するカテゴリ。
- 商品タグ–商品に追加したタグ。
- 製品タイプ–製品タイプまたはバリアント。
繰り返しになりますが、あなたの店にはほぼ間違いなくより多くの選択肢があります。
この例では、ストアの所有者がブランドごとに商品をグループ化するプラグインを追加しました。そのため、フィールドの自動入力に使用できるブランド分類法もあります。

このチュートリアルでは、[投稿の種類] 、[商品]の順に選択します。 これにより、当店のすべての商品が一覧表示されます。
自動入力されたフィールドには、多くの選択肢がある場合があります。 ドロップダウンからアイテムを除外する場合は、自動入力フィールドからアイテムを除外するためのガイドを確認してください。
最後に、フォームの一般設定を確認する必要があります。 以下のガイドをご覧ください。
- WPFormsでの電子メール通知の設定
- フォーム確認メッセージの設定
[保存]をクリックしてフォームを保存します。
ステップ3:フォームを公開する
フォームは、投稿、ページ、サイドバーなど、さまざまな方法で公開できます。 これにはショートコードを使用できますが、代わりに埋め込みオプションを使用することをお勧めします。
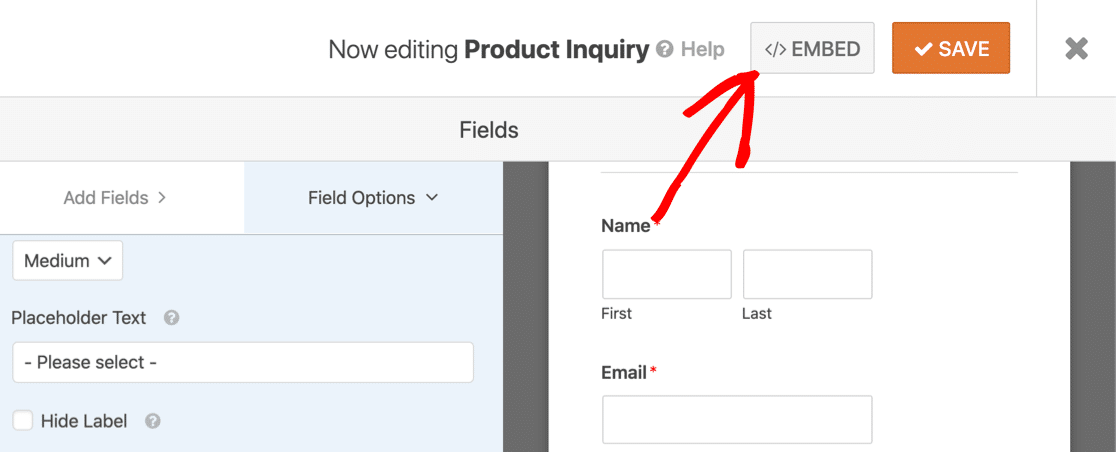
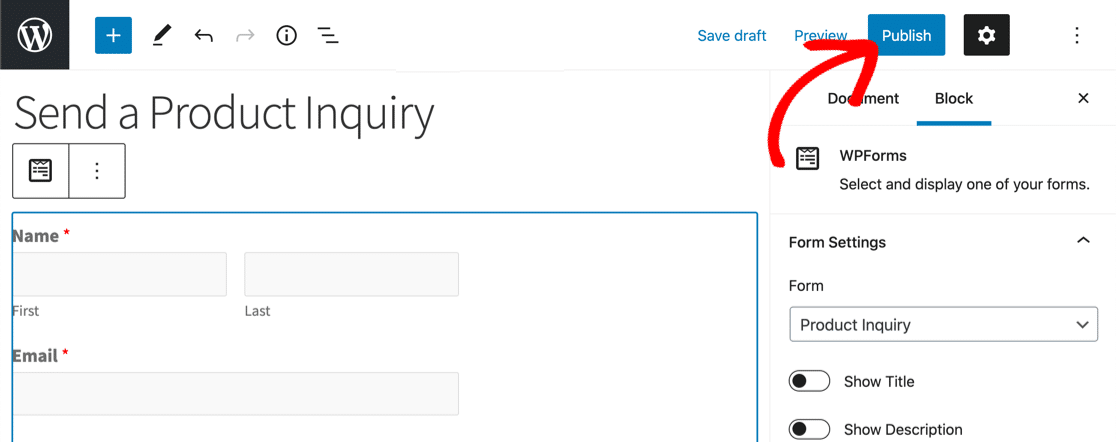
フォームビルダーの上部にある[埋め込み]をクリックすることから始めます。

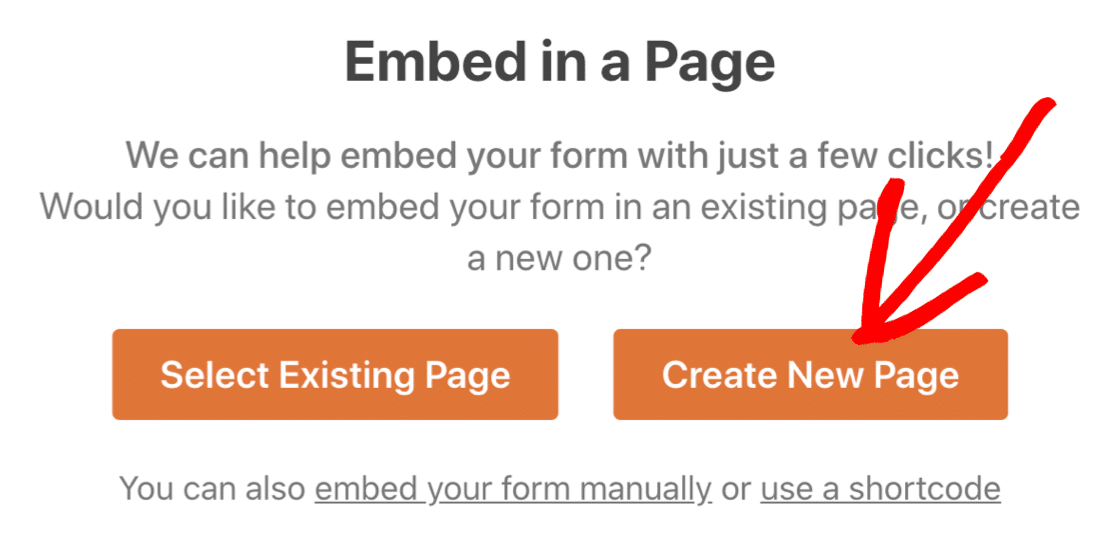
次に、[新しいページの作成]をクリックします。

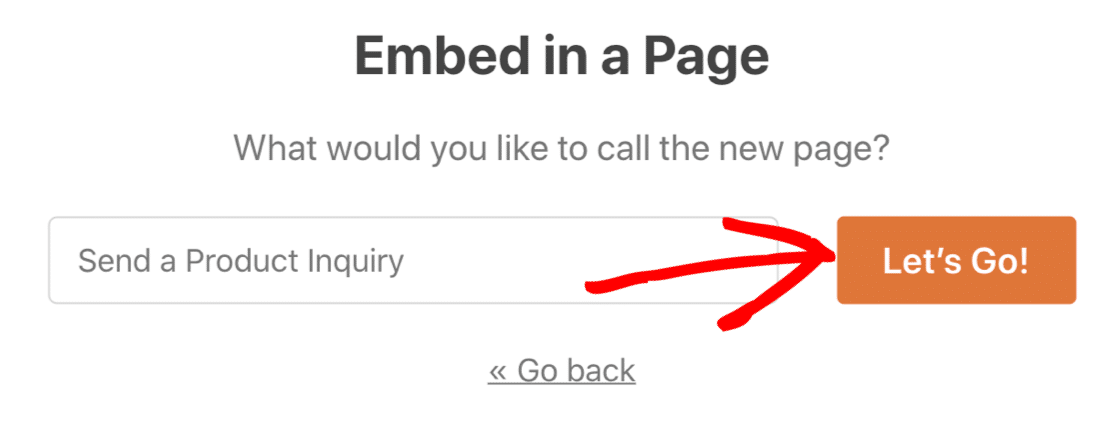
ページの名前を入力して、[ Let'sGo ]をクリックします。

ここですべて問題がないように見える場合は、[公開]をクリックして公開します。

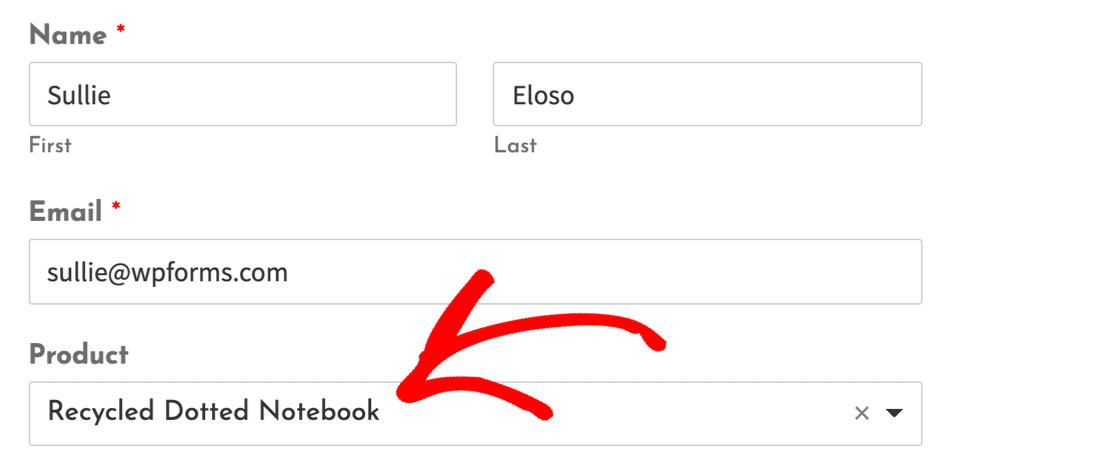
それでおしまい! フォームを送信する準備ができました。

今こそ、ダイナミックフィールドをテストして、問い合わせを開始できるようにする絶好の機会です。
今すぐWordPressフォームを作成する
次へ:WPFormsを使用してスマートフォームをすばやく作成する
フィールドの自動入力は、複雑なフォームをすばやく作成するための賢い方法です。 フォームをさらに活用したい場合は、他に試すべきアイデアがいくつかあります。
- クエリ文字列を使用してフィールドに自動的に入力します
- WordPressカレンダーでユーザーが送信したイベントを受け入れる
- サイトのフロントエンドからのブログ投稿を受け入れる
- スマートタグを使用して、フィールドに自動的にデータを入力し、動的な説明を作成し、事前に入力されたデフォルトの選択肢を追加します。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには多くの無料テンプレートが含まれており、14日間の返金保証が付いています。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
