Elementorを使用してWebサイトを簡単に構築する方法
公開: 2020-05-15「ウェブサイトをデザインしたいのなら、コーディングの知識が必要です。」 この神話は、WordPressページビルダーの登場とともに消え去りました。
この傾向は、2016年にElementorページビルダーが最初にリリースされたことでさらに勢いを増しました。
Elementorは、独自のサイトをデザインしたいが、コーディングの障害を探ることができない人々のために新しい時代を切り開きました。 この強力なページビルダーは、その魅力的なウィジェットと機能でそれらの人々を歓迎します。
それで、あなたはそのうちの1人であり、Elementorを使用してドラッグアンドドロップで独自に設計されたWebサイトを構築したいですか? さて、あなたは正しい場所にいます。
この記事では、Elementorを使用してWordPressサイトを構築する方法を段階的に説明します。 さぁ、始めよう!
WordPress用のElementorページビルダー

Elementorは、WordPress用のドラッグアンドドロップページビルダーです。 Elementorの助けを借りて、ビジュアルエディターを適用して見事なページを作成できます。 プロフェッショナルなサイトの作成は、このフロントエンドページビルダーを使用する前よりも簡単かつ迅速になります。
これで、WordPress Webサイトのデザインをライブで制御し、複数のフォント、組み込みのテンプレート、モーションエフェクト、テーマ、80以上のデザイン要素などでカスタマイズできます。
Elementorを使用する理由
Elementorは、Webデザインの専門家としての役割を果たしているため、技術者である必要はありません。 ウィジェットを使用して、配置したい場所にドラッグするだけで、ページ、コンテンツ、ボタン、アイコンなどを作成するのは非常にスムーズです。
それで、今の質問は「なぜあなたはElementorを使わないのですか?」です。
時間、お金、そして最終的には作業負荷を最小限に抑えるには、Elementorを使用する必要があります。 それはあなたのすべての要求を満たすことができます、そしてあなたがどこかで立ち往生しているならば、あなたのために働いているサポートチームが常にあります。
Elementorのインストール方法
ElementorをWordPressサイトにインストールする方法は2つあります。 他のWordPressプラグインと同様に、インストールプロセスは数回クリックするだけで簡単に実行できます。
ルート1:ElementorのWebサイトからダウンロード

- まず、ElementorのWebサイトにアクセスして、無料バージョンを選択します。
- 次に、ダウンロードボタンを見つけます。 メールアドレスを入力すると、ブラウザは自動的にZIPファイルをダウンロードします。
- 次に、WordPressダッシュボードに移動し、プラグインセクションに移動し、[新規追加]をクリックしてアップロードします。
- インストールプロセスは完了しましたか? はいの場合は、[アクティブ化]をクリックすると、サイトを構築する準備が整います。
ルート2:WordPressダッシュボード

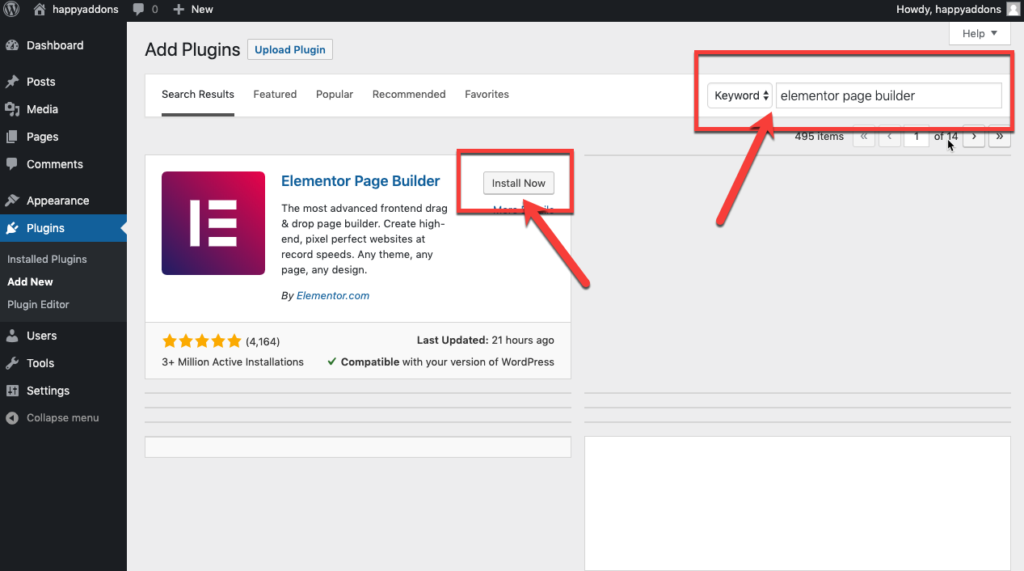
- 最初のステップは、WordPressダッシュボードの左側のサイドバーから[プラグイン]ボタンをクリックして、[新規追加]ボタンを押すことです。
- 次に、プラグイン検索バーから「Elementor」を検索します。 最初にElementorPageBuilderが表示されます。
- 次に、「インストール」をクリックし、ダウンロードしたら「アクティブ化」ボタンをクリックします。
- これでサイドメニューでそれを見つけることができ、そこからこのプラグインの設定オプションを調整できます。 それでおしまい。
Elementor Page Builderの使用方法(無料)
基本的に、Elementorはカスタム投稿タイプで動作します。 その上、それは膨大な量の既製のテンプレートを含みます。 だから、あなたはあなたがあなたのサイトをどのようにデザインしたいかを理解しなければなりません。
ステップ1:新しい投稿またはページを作成する

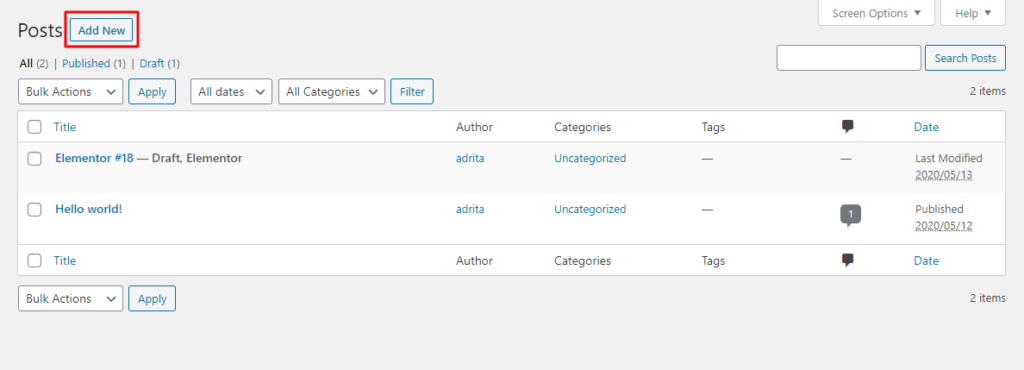
- まず、WebサイトのWordPressダッシュボードに移動します。
- 投稿またはページの下にある[新規追加]をクリックします
ステップ2.Elementorで編集する

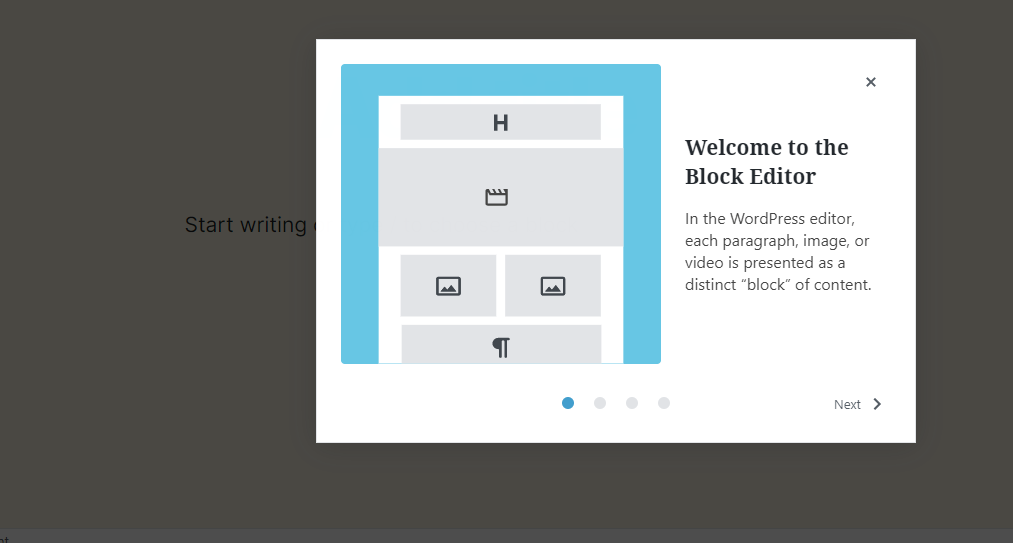
- これで、このポップアップが表示され、[次へ]ボタンをクリックし続けます。
- 最後に、「開始」をクリックします。
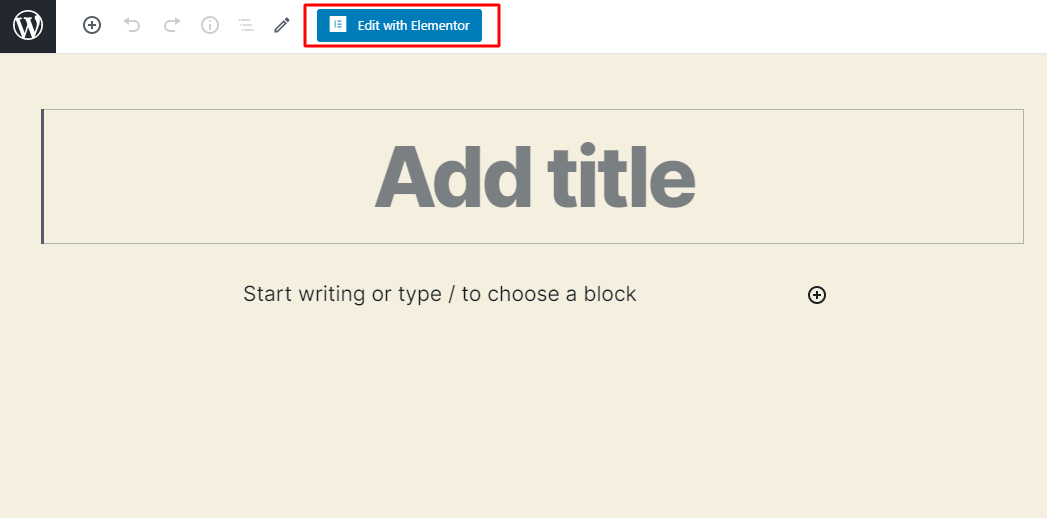
- Elementor Page Builderを使用するには、「Elementorで編集」ボタンをクリックする必要があります。

ステップ3.要素をドラッグしてメインページにドロップ
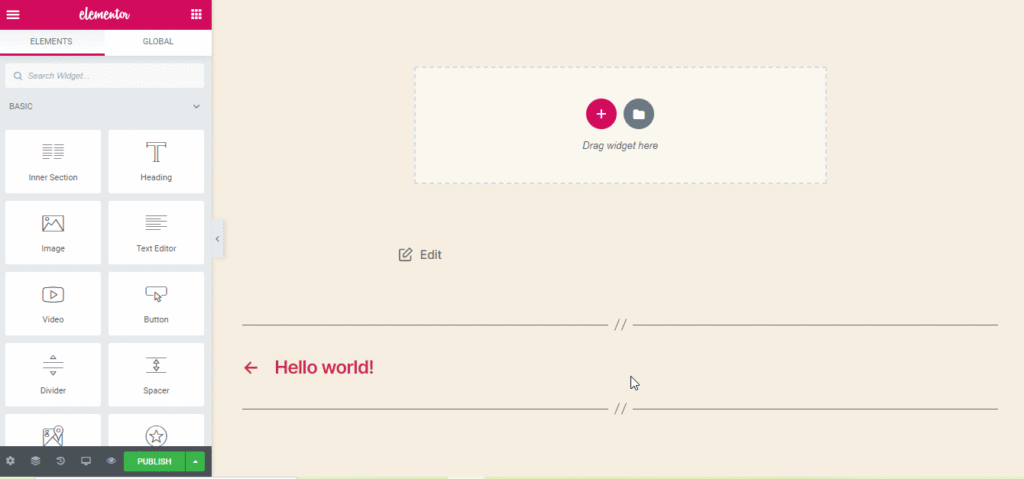
空のページと美しいElementorサイドバーが表示され、そこから目的のウィジェットを取得できます。
要素を選択し、サイドバーから空のページにドラッグします。

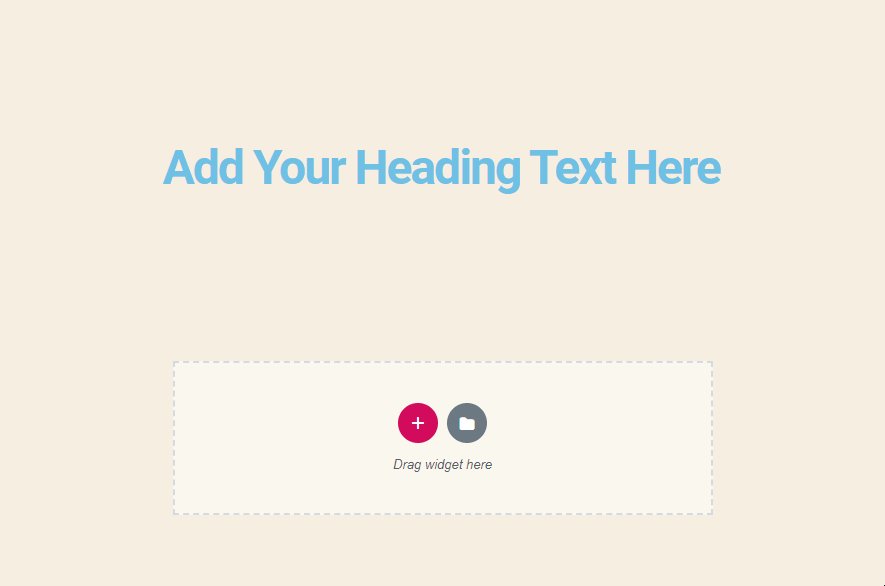
そのページの見出しを作成するとします。 したがって、Headingウィジェットをクリックしてページにドラッグするだけです(そのページに「Dragwidgethere」と表示されます)。
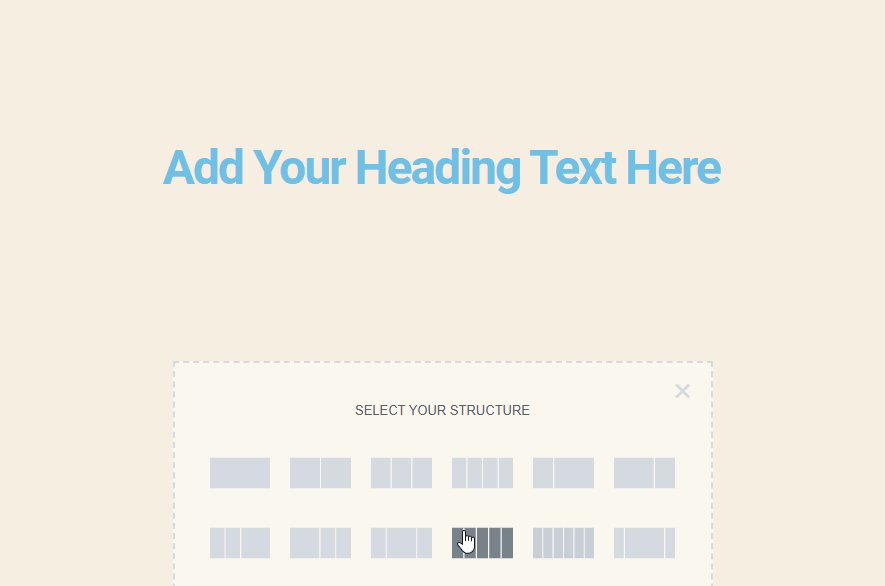
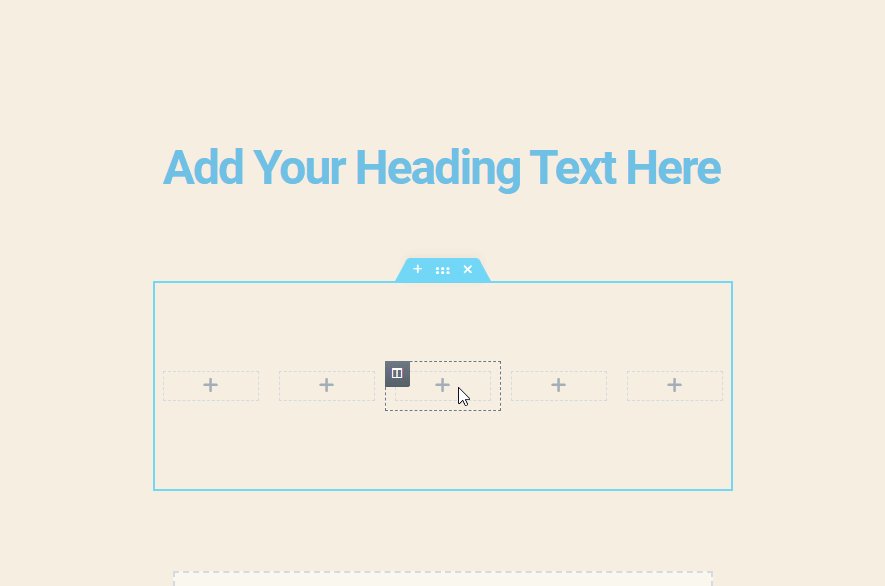
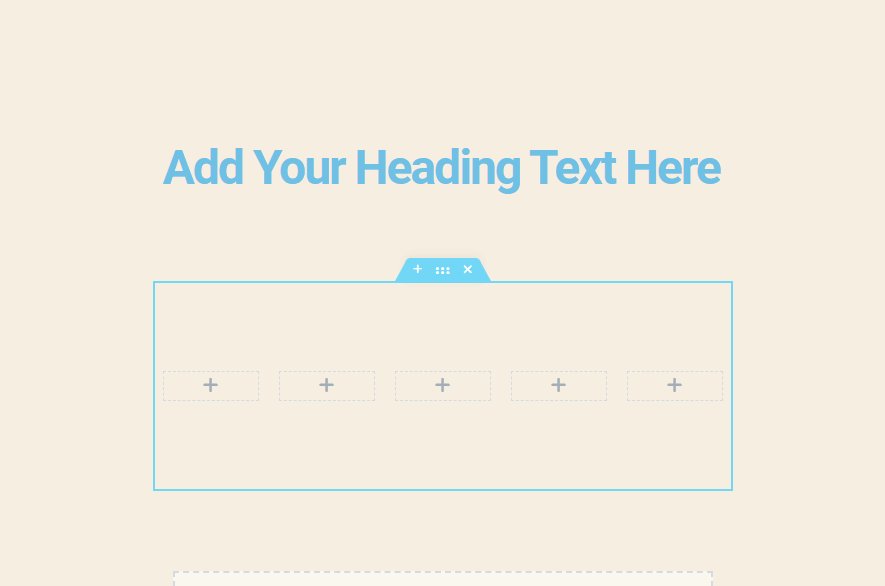
そのセクションの構造をカスタマイズしたい場合は、「プラス」ボタンをクリックしてください。 「構造の選択」オプションから希望の構造を選択できます。 5つの等しい列をクリックするとどうなるか見てみましょう。

ステップ4:ウィジェットを編集する
ページに何を配置しても、必要に応じてカスタマイズできます。 6つのドットをクリックすると、編集セクションの全体像が表示されます。

ステップ5:公開
カスタマイズに満足していますか? はいの場合は、これまでに行ったすべてのハードワークを確認してください。
オーディエンスビューについては、このページのプレビューをご覧ください。 そして、それはあなたが編集されたページを分析することを可能にするElementorの本当に素晴らしい機能です。 ブラウザのタブを切り替えることなく、ライブでどのように表示されるかを確認できます。
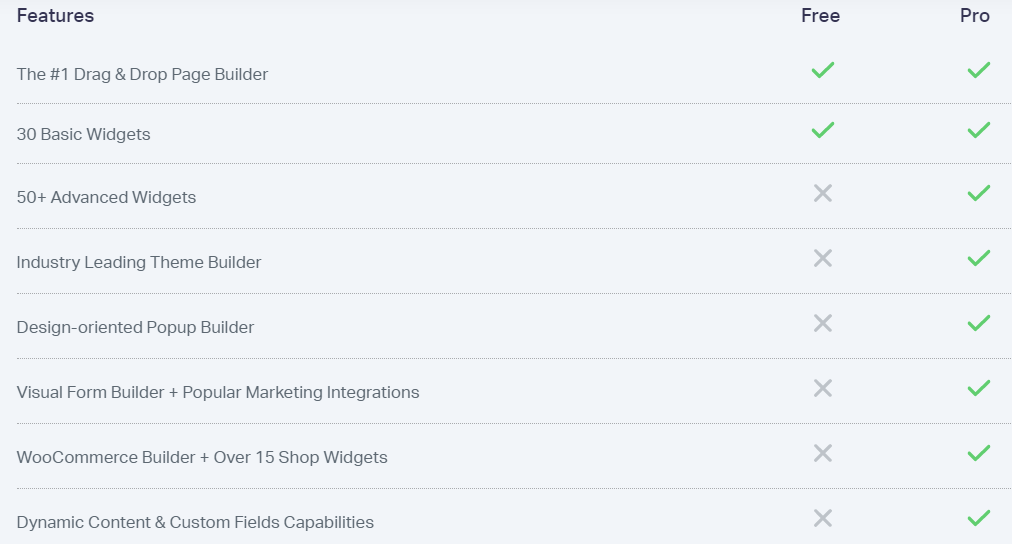
ElementorFreeとElementorProの違いは何ですか
モダンでありながら無料のページビルダーをお探しの場合、Elementorは最適な選択肢の1つです。 多くの有料ビルダーではなく、完全な機能を備えています。
ただし、プレミアムルックを追加する場合は、プレミアム機能を使用する必要があり、それらはすべてElementorProバージョンで利用できます。 これらの望ましい機能は、ワークフローを前進させるだけでなく、必要に応じてWebサイトを処理するための弁護士の全力を提供します。
Elementorにはたくさんのアドオンがあります。 そして、驚くべきことに、無料のアドオンとプロタイプのアドオンの両方を利用して、開発エクスペリエンスを実際に向上させることができます。 ランク数学、HappyAddons、プレミアムアドオン、Wunder WP、Envato Elementsなどは、ワークロードを大幅に軽減するための便利なElementorアドオンです。
初心者の方は、プレミアムバージョンは必要ありません。 今のところ、あなたのウェブサイトのために無料のもので練習してください。
ElementorFreeとProのクイック比較

Elementorに関するよくある質問
質問1:Elementorには無料の機能がたくさんあります。 Proバージョンをいつオプトインする必要がありますか?
回答:これは、Elementorの初心者ユーザーからよく聞かれる質問です。 ElementorProに参加する理由を示す4つのポイントがあります-
- ElementorProテーマビルダーに制限はありません。 ウェブサイトの所有者として、あなたはプレミアムに見えるテーマの重要性を知っているかもしれません。
- フロントエンドでフォームをデザインし、オンラインストアやCRMに接続できます
- Proバージョンでは、より専門的に作成されたテンプレートとブロックを使用できます。 さらに、それらをカスタマイズできます。
- Elementor Proは、魅力的な重要なウィジェットと機能を追加し、プロのWebデザイナーにとって間違いなく資産です。
質問2:Elementorは私のウェブサイトの速度を落とすことができますか?
回答:いいえ、Elementorはサイトを固定しようとします。 Elementorは多くの美しいデザインを使用していますが、これまでで最速のページビルダーです。 速度の問題に直面した場合は、Webサイトの問題を洞察して、サイトのパフォーマンスを向上させてください。
質問3:Elementorは私のサイトに高品質のテーマを作成できますか?
回答:はい、できます。 Elementor Proは、数分以内にプレミアム品質のテーマを作成するのに役立ちます。 無料版でも豊富なテーマを取得することが可能です。 しかし、より優れた素晴らしいパフォーマンスを得るには、TheProを使用する必要があります。
質問4:Elementorではどのタイプのウィジェットが無料ですか?
回答:現在、40以上の基本ウィジェットと30以上の基本テンプレートは無料です。 すべてのウィジェットは、見栄えの良いサイトをすばやく作成するのに十分です。
質問5:Elementorを使用している人気企業の例をいくつか教えてください。
回答:まあ、空中には何千もの例があります。 最も人気のあるサイトで紹介します-
- Snapbeauty
- クリエイティブコア
- Netweeb
- Khomy Interiors
- ヘキサゴンウェブ
その他。 Elementorで構築された人気サイトトップ10をチェックしてください。
質問6:Elementor Proとは何ですか?
回答: Elementorは2016年12月にElementor Proをリリースしました。基本的に、これはElementorの拡張プラグインであり、Web開発者を雇うことなくプロのWebサイトを作成するために構築されています。
質問7:Elementorを任意のテーマで使用できますか?
回答:はい、できます。 Elementorは、ほとんどすべてのWordPressテーマでうまく機能します。 Elementorの主要なテーマをご覧ください。
さらに質問がある場合は、次のブログも参照してください。
最終的な考え
そこで、ここでは、Elementorの使用方法と、さらにためらうことなく使用する理由に関するすべての基本事項について説明しました。 この素晴らしいページビルダーは、あなたのデザイン方法でプロのウェブデザイナーを作ることができます。
Elementorはその使いやすさで人気があり、同時にあらゆるタイプのユーザーが深い機能を利用できます。
さらに、Elementor Addonsを使用する場合は、HappyAddonsを試すことができます。 無料版とプロ版の両方でアクセスできます。 サイトを簡単に構築するためのさまざまなエキサイティングな機能があります。 現在、このアドオンでは50000以上のアクティブなインストールが実行されています。
さらに驚くべきことに、ElementorのアドオンページにもHappyAddonsがあります。
