Elementorの使用方法:始めるための簡単な方法
公開: 2019-09-14「プログラミングやコードを知らずにウェブサイトを構築する」という概念は、ここ数年でWordPressで普及しています。
Elementor Page Builderは、ライブプレビューを提供する簡単なドラッグアンドドロップオプションでこの概念を広げます。 これで、Elementorを使用して個人または会社のWebサイトを開発し、専門家にお金をかけずにエレガントな外観を与えることができます。
この記事では、Elementorの使用を開始する方法を段階的に説明し、そのベストプラクティスを確認します。
Elementor:あなたの夢のウェブサイトをデザインするのに最適なWordPressページビルダー

Elementorページビルダーは、技術に精通していない人のための恩恵として機能します。
400以上の事前に設計されたテンプレートとブロックが組み込まれているため、無限のデザインの組み合わせを実行して、ハイエンドで高度な機能を備えたWebサイトを取得できます。 それはウェブサイトを構築するプロセス全体を非常に簡単にします。
Elementorを使用すると、想像できるあらゆるものを構築できます。
サイトのデザインに関して行ったすべての変更を即座に確認するための100%ビジュアルインターフェイスを利用できます。 さらに、Elementorは、30以上のすばらしいウィジェットを提供して、サイトを驚くべき高さで完全に無料で利用できるようにします。
さらに、Elementor Proを手頃な価格で購読することにより、このページビルダーの機能を無限に拡張できます。 Elementorの無制限のウィジェットを使用して、すべてのタイプのWebサイトを設計できます。
Elementorを効果的に使い始める方法を詳しく見ていきましょう。
Elementorのインストール方法
あなたがすでにWordPressサイトを持っていると仮定しましょう。 そうでない場合は、10分以内にWordPressでサイトを構築できます。 Elementor互換のホスティングを選択して、サイトをスムーズに運営できます。
それでは、Elementorのインストール方法を見てみましょう。 そして、 2つの方法があります。 最初のものを見てみましょう。
ステップ1 :インストールしてアクティブ化する
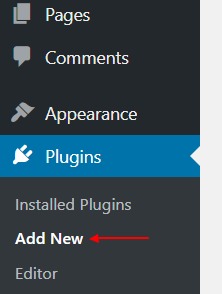
まず、WordPressダッシュボードにログインします。 プラグインセクションに移動し、[新規追加]をクリックします。

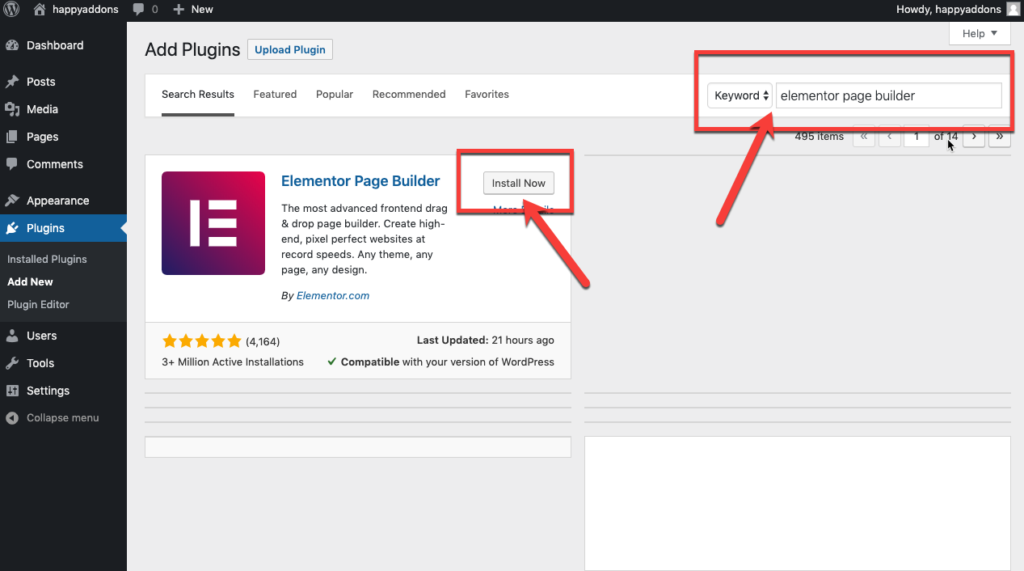
ステップ2 :次に、「Elementor」を検索し、「 InstallNow 」を選択します。

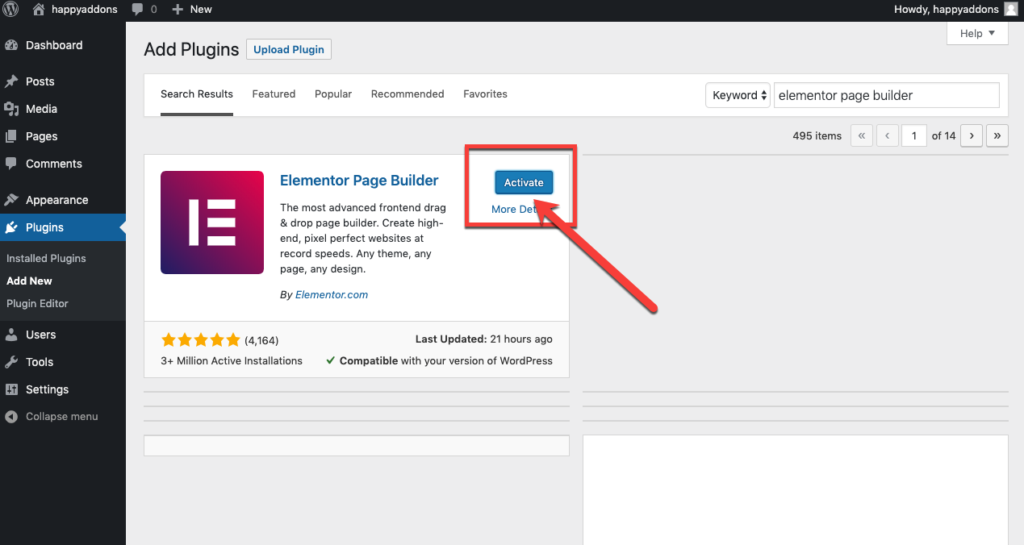
ステップ3 :次に、「アクティブ化」をクリックして、サイトでElementorをアクティブにします。

すごい! ページビルダーが正常にインストールされました。
さて、2番目の方法を見てみましょう。
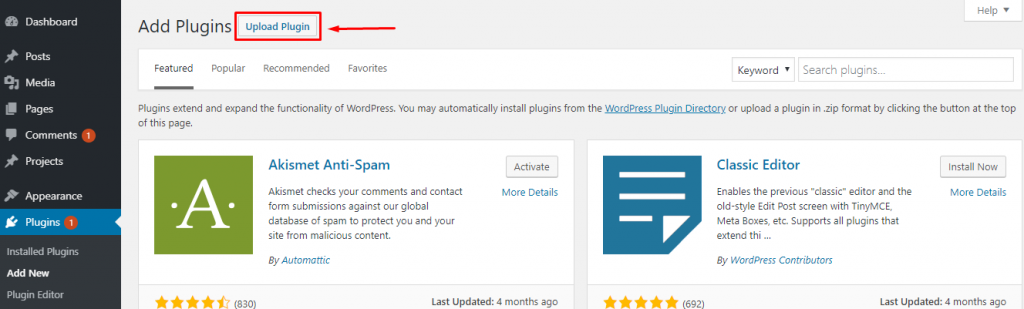
または、Elementorを手動でダウンロードし、[プラグインのアップロード]オプションを使用してファイルをアップロードすることもできます。

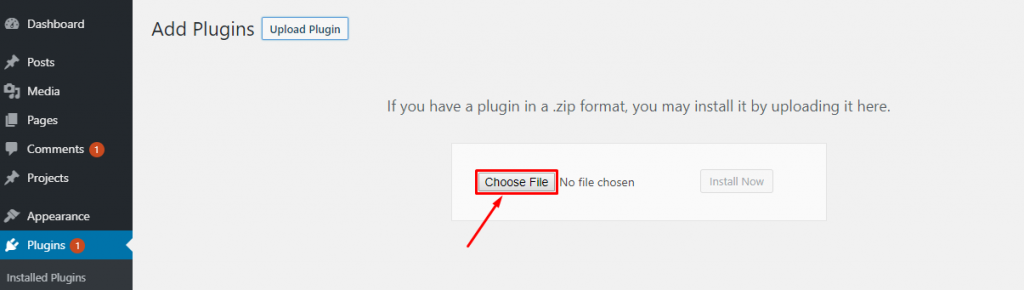
- [ファイルの選択]をクリックすると、デスクトップフォルダにリダイレクトされます。 ファイルを選択します。

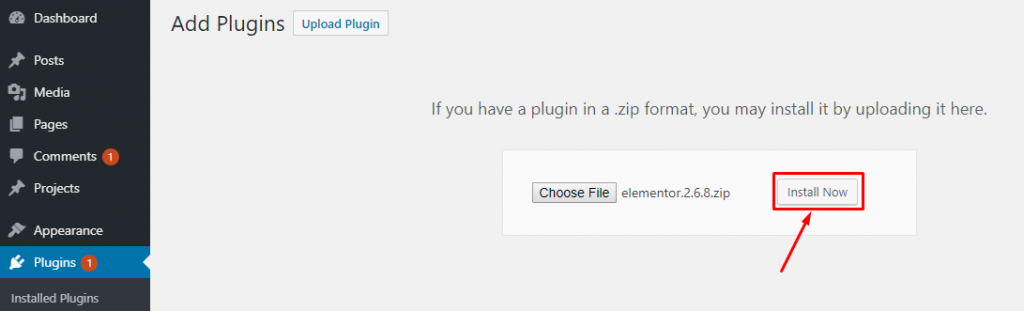
- ファイルをアップロードしたら、[今すぐインストール]をクリックします。

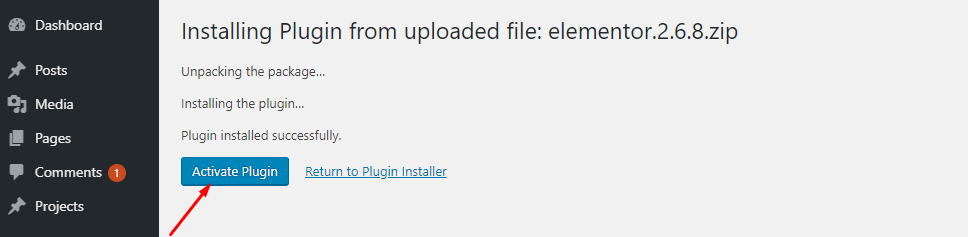
プラグインがインストールされたら、「プラグインのアクティブ化」オプションをクリックしてElementorをアクティブ化します。

したがって、elementor.comからサブスクリプションを取得した後、同じ方法でElementorProをインストールできます。
注:プラグインを機能させるには、最初にElementorの無料バージョンをアクティブ化する必要があります。
これで、組み込みのWordPressテーマをすぐに入手して、美しいサイトを作成できます。 Elementorと互換性のあるさまざまなテーマギャラリーから、ビジネスに適したものを選択できます。 Elementorはどのテーマでも使用できますか?
はい、ほとんど。 ここにあなたのためのリストがあります。 チェックして-
ブランドの声に応じて、テーマがElementorで最適に機能するように賢く選択してください。
Elementor入門
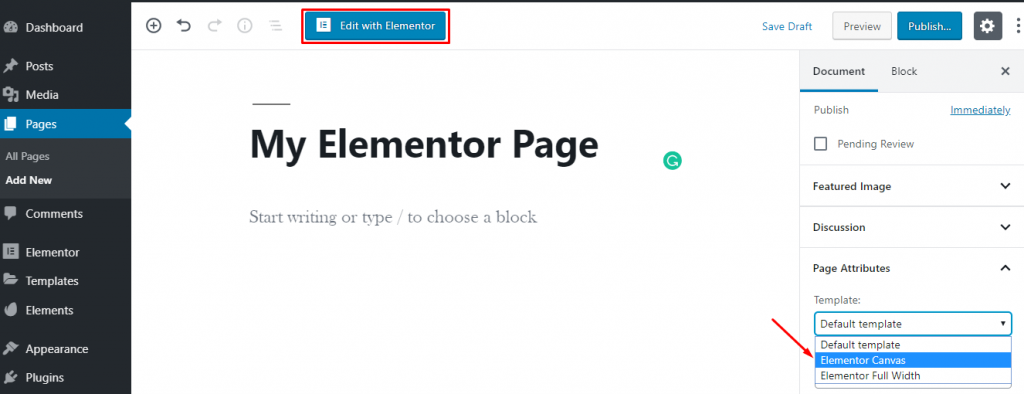
Elementorを使用してサイトを最初から設計するには、[WordPressダッシュボード]>[ページ]>[新規追加]に移動します。
次に、ページタイトルを入力し、右側のテンプレートドロップダウンから[ElementorCanvas]オプションを選択します。
最後に、「Elementorで編集」ボタンをクリックして、最も強力なページビルダーでの作業を開始します。

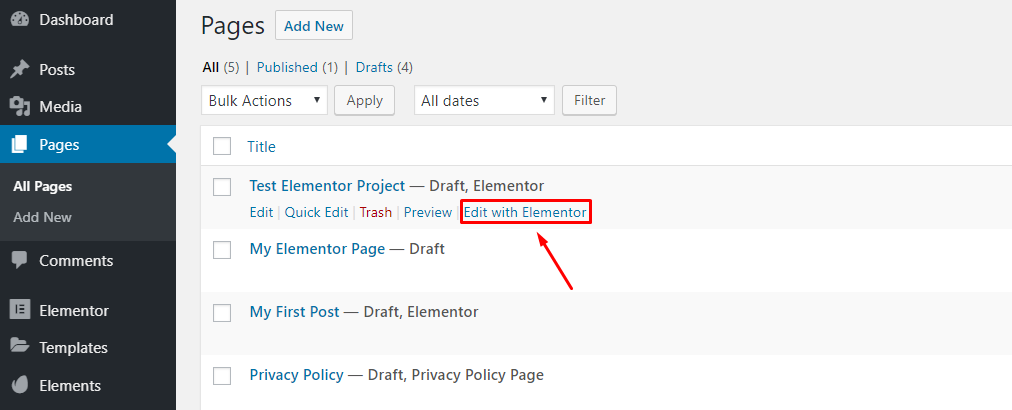
ただし、Elementorを使用してエキサイティングなページを編集する場合は、[すべてのページ]>[ページにカーソルを合わせる]に移動します。
次に、「Elementorで編集」ボタンが表示されます。 次に、ボタンをクリックして、ページの編集を開始します。

Elementorエディターの概要
このページビルダーが読み込まれると、ページのコンテンツを組み立てることができるインターフェイスが表示されます。
先に進む前に、このページビルダーの基本的な設定と要素を紹介して、サイト開発パスをスムーズにします。

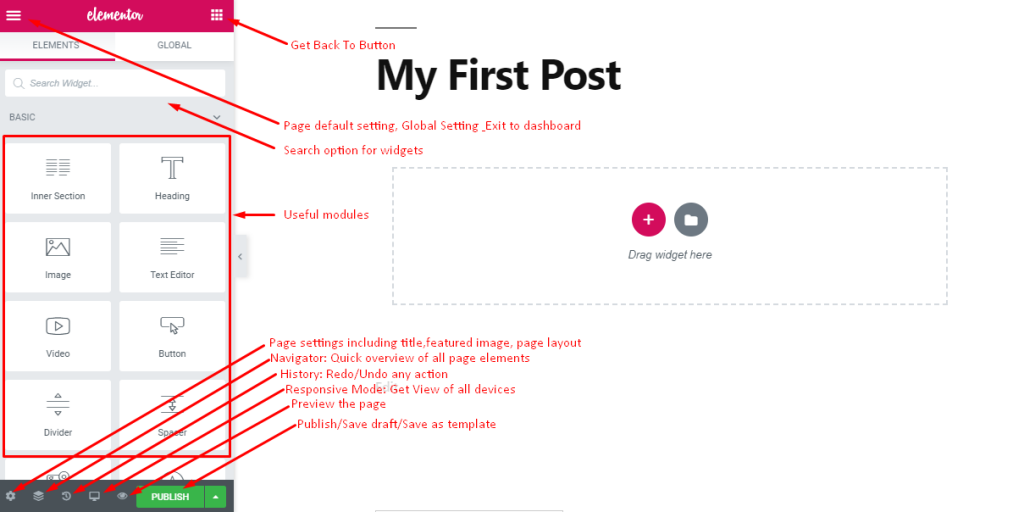
これは、ドラッグアンドドロップ要素を使用してページをデザインし、サイトのライブプレビューを表示できるインターフェイスです。
- 左上には、いくつかのデフォルト設定とグローバル設定のハンバーガーアイコンがあります。
- 右上には、メインパネルに戻るためのダイヤルボタンがあります。
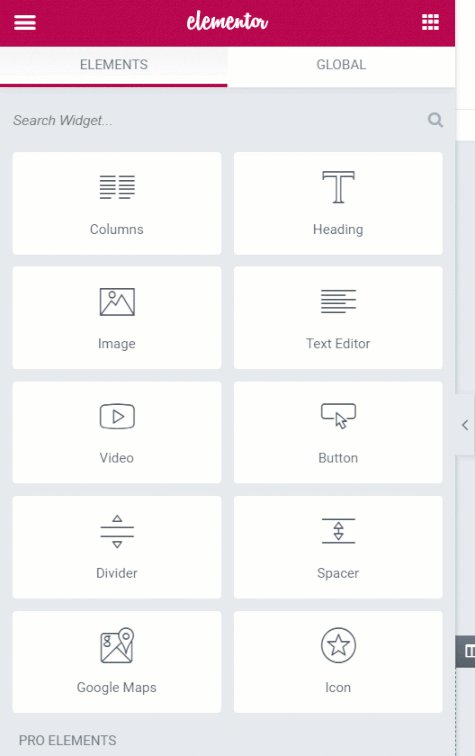
- その後、検索ボックスが表示され、リストされている必要なウィジェットをすばやく見つけることができます
- 左側のパネルにすべての役立つモジュールがあります
- 下部には、ページ設定、クイックナビゲーション、履歴、レスポンシブモード、プレビューに役立つアイコンがいくつかあります。
- また、ここには、ページを公開したり、後で使用するためにドラフト/テンプレートを保存したりするための[公開]ボタンがあります。
さらに、パネルの右側に表示される矢印記号をクリックすると、モジュールパネルを非表示にすることができます。
このようにして、ページの完全なプレビューを取得します。
デフォルトおよびグローバルページ設定
デフォルトでは、このページビルダーはテーマの色とフォントをデフォルト設定に適合させ、それに応じてデザインすることができます。

ただし、左上隅にあるハンバーガーのロゴをクリックすると、デフォルトのスタイルとグローバル設定を設定できます。

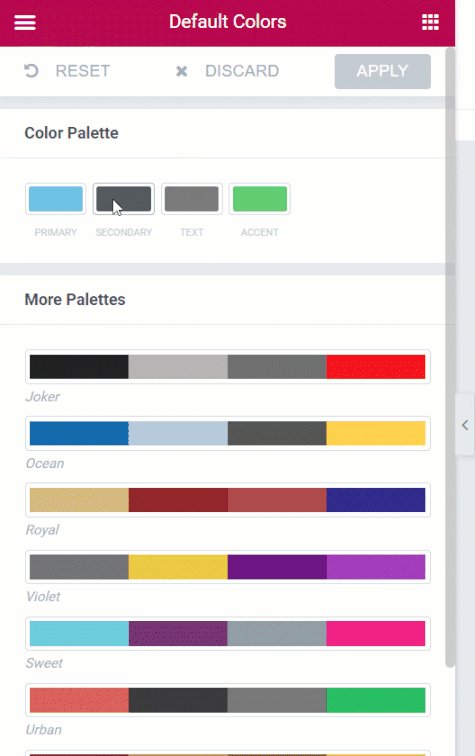
これにより、Elementor Modulesをページにドラッグアンドドロップし始めたときに、ElementorModulesが使用するさまざまな色味からデフォルトの色を設定できます。
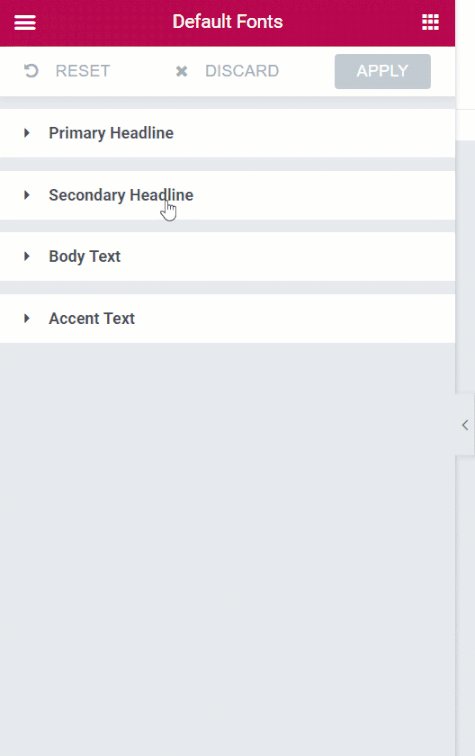
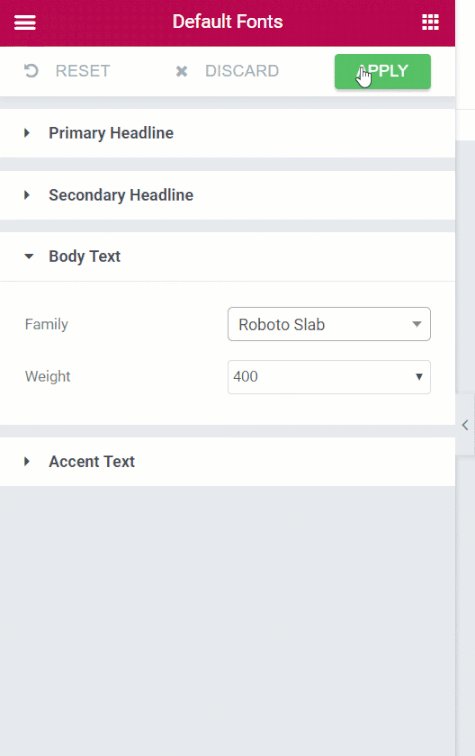
また、ここでヘッダー、本文、アクセントのフォントファミリとサイズを設定できます。 さらに、後で使用できる6色または8色のスロットを含むデフォルトのカラーパレットをカラーピッカーから選択できます。
色を選択すると、カラーピッカーが下部にカラースロットとともに表示されます。 これらのスロットの色はここから選択できます。
グローバル設定では、ページの一般的なフォント、ページのコンテンツ領域の幅、およびさまざまな間隔の項目を設定できます。 また、ここでダッシュボード設定に切り替えることができます。
ページが完成したら、[ダッシュボードに終了]をクリックしてWordPressダッシュボードに戻ることができます
事前に設計されたElementorテンプレートライブラリ
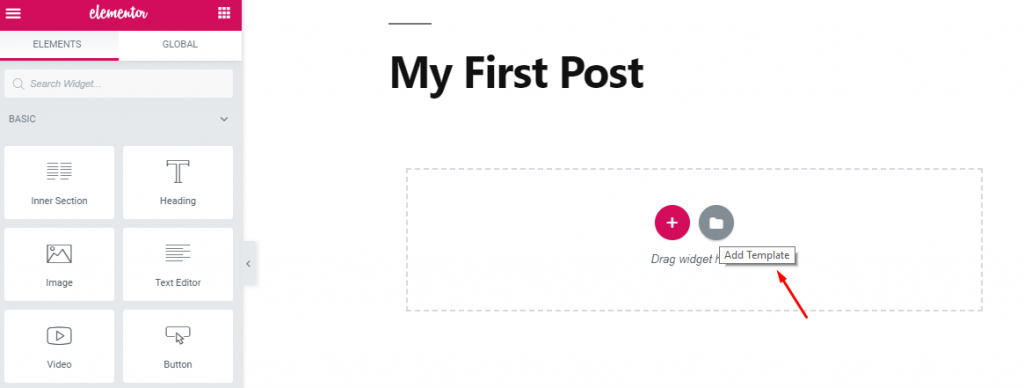
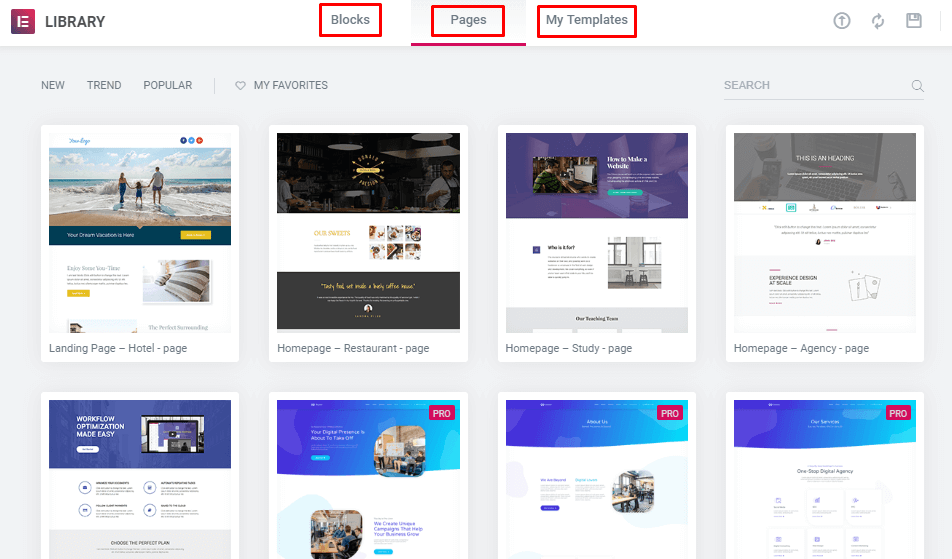
さて、数回クリックするだけで、テンプレートライブラリから事前に設計されたテンプレートまたはブロックを追加できます。 [テンプレートの追加]ボタンをクリックするだけで、豊富なElementorテンプレートライブラリに移動します。

ここには、サイトに簡単に挿入できる事前に設計されたブロック、ページ、およびテンプレートがあります。

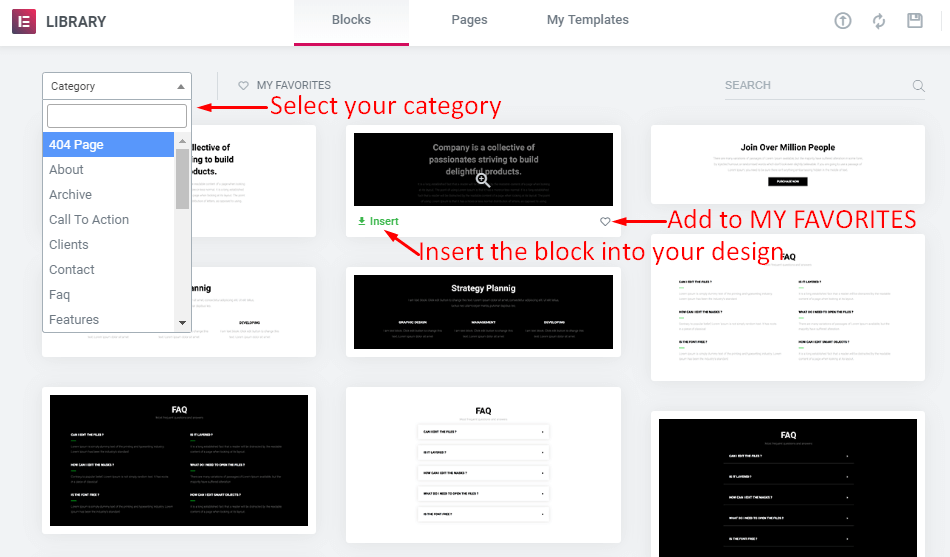
ブロックセクションには、さまざまな目的のためにカテゴリ別に選択できる膨大なオプションがあります。 ハートボタンを選択して、お気に入りセクションに追加できます。

ブロックをサイトに追加するには、そのブロックにカーソルを合わせて[挿入]ボタンをクリックします。 ダウンロードして、すぐにデザインに挿入します。
同様に、既製のデザインページから数秒以内にページデザイン全体を挿入できます。 ここからさまざまなページテンプレートを入手できます。
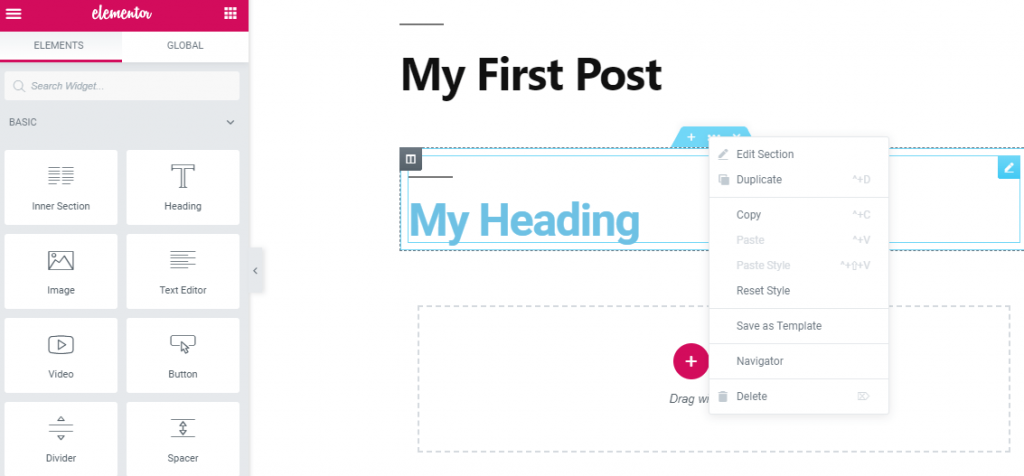
さらに、このWordPress Page Builderは、同じ要素を繰り返し設計する手間を省きます。 ブロックまたは完全なテンプレートをデザインし、後で使用するために保存することができます。

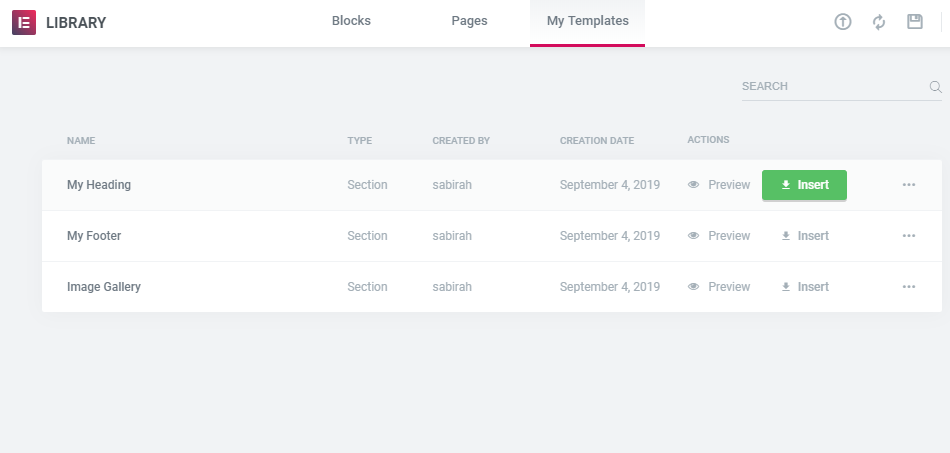
保存したブロックまたはテンプレートが[マイテンプレート]セクションに表示され、必要に応じてデザインに挿入できます。

Elementorを使用すると、Webサイトの構築がこれまでになく簡単になります。
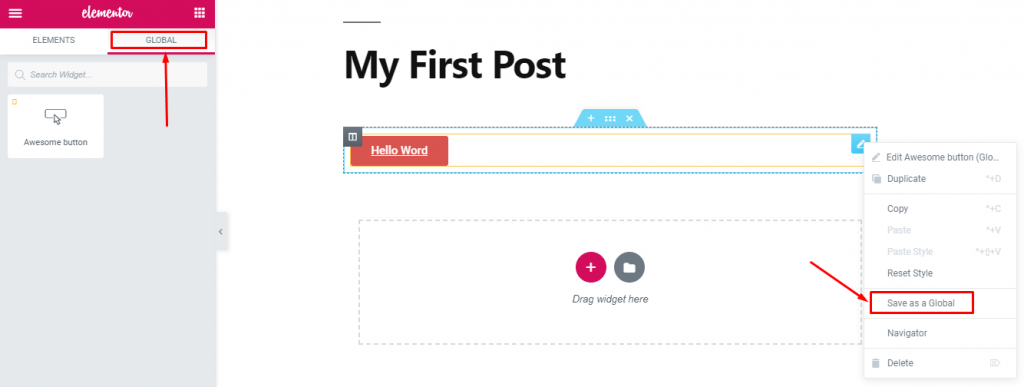
Global Widgets Elementor
デザインのセクションをサイトのさまざまなページで繰り返し使用する場合は、それをグローバルウィジェットとして保存し、グローバルセクションから使用するだけです。
オプトインフォーム、著者の経歴、ソーシャルフォローアイコン、ソーシャル共有アイコン、またはサイトに数回挿入する必要のあるものであれば何でもかまいません。

したがって、同じ設計を何度も行う必要はありません。 とても面倒です。 一度だけデザインして、必要なときにいつでも使用できます。
Elementorショートコード
このページビルダーでは、ショートコードを使用してウィジェットを直接追加できます。
デフォルトのエディタを介してページにショートコードを挿入するには、[WP-admin]> [Templates]>[SavedTemplates]に移動します。
ここでは、保存したすべてのテンプレートをショートコードで確認できます。 これで、ショートコード列から、ショートコードをコピーしてクラシックエディターに貼り付けることができます。 プレビューから変更を確認できます。
それ以外の場合は、Elementor Panelに移動し、ショートコードウィジェットを使用して、保存したテンプレートのコードを貼り付けることができます。
すぐそこにプレビューが表示されます。

これで、この巨大なページビルダーのすべてのタブ、要素、および機能に関するすべての基本的な知識が得られました。
強力なElementorアドオン

Elementorには、高度な機能を備えたプロフェッショナルで見事な外観をサイトに提供するための優れたコンテンツレイアウトがすでに多数用意されています。 それでも、ハイエンドのElementor Addonsを使用して、カスタマイズ機能を拡張し、サイトにいくつかの優れた機能を追加することができます。
WordPressの幅広いプラグインギャラリーから要件に基づいて役立つアドオンを入手できるため。
WordPressサイトを簡単にカスタマイズするための12のベストElementorアドオンのリストをチェックしてください。
Elementorウィジェットの設定とスタイルを編集するにはどこをクリックしますか
さて、これで、最初のElementorサイトを開始するための知識が少し得られました。
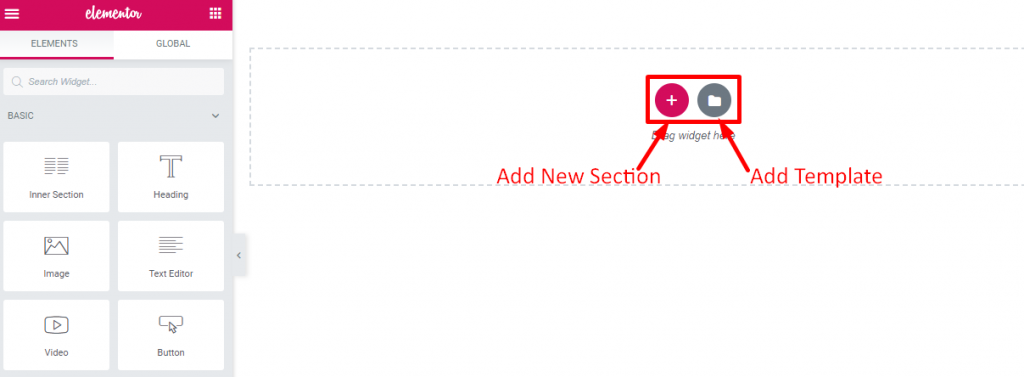
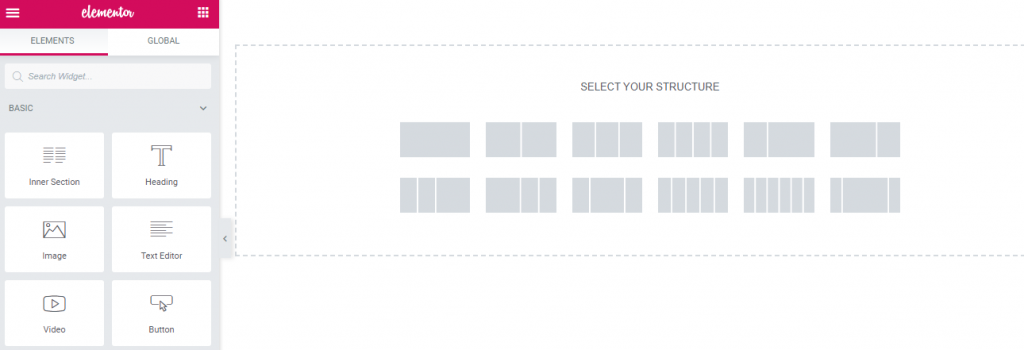
Elementorに最初にジャンプしたとき、「新しいセクションの追加」と「テンプレートの追加」の2つのオプションがある空白のページが表示されます。

ご存知のように、すべてのWebページは一連のセクションを含む一般的な構造に過ぎず、セクションには列が含まれ、それらの列にはテキスト、画像、ビデオなどの要素が含まれます。
Elementorでは、想像力に応じてセクションをカスタマイズできます。 サイトの各ブロックに、個別の背景色、グラデーション、画像、またはビデオを追加できます。
最初に、[新しいセクションの追加]をクリックすると、必要な列を持つブロックを選択できます。 さらに、列のサイズと幅を変更することでレイアウトを変更できます。

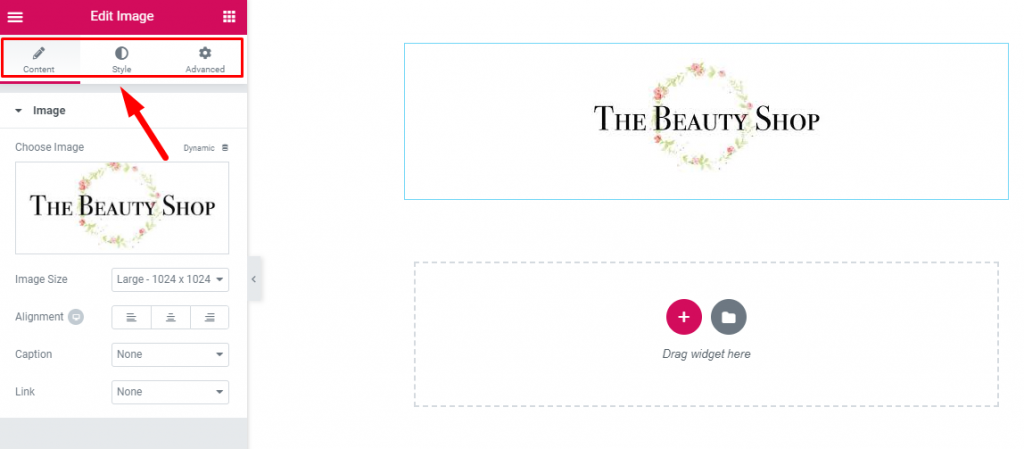
次に、列に要素を追加し、左側のパネルから、または上の画像に示すように編集します。 さらに、左側のモジュールパネルからウィジェットをドラッグして、サイトのレイアウトに応じて変更することができます。
また、上記のように、事前に設計されたテンプレートまたはブロックを追加することもできます。
ウィジェットを選択すると、左側の編集パネルに3つのオプションが表示され、ウィジェットのコンテンツ、スタイルなどを変更できます。

[詳細設定]タブから、いくつかの特別なプレミアム機能を備えたウィジェットを編集できます。 ここから、サイトにインストールされている他のアドオンを使用してコンテンツを変更できます。 さらに、このパネルからElementorサイトにカスタムCSSコードスニペットを追加できます。
Elementorの使い方についての考えをまとめる
おめでとうございます! これで、Elementorに関するすべての基本的な知識が得られ、最初のサイトを開始できます。 あなたが初心者であろうと開発者であろうと、この素晴らしいページビルダーはあなたの要件に従ってあなたのサイトをデザインするための豊富な機能を持っています。
このページビルダーを使用すると、ブランドの声に応じてサイトをパーソナライズするためのすべての自由を得ることができます。
素晴らしそうですね! 右?
さらに、強力なHappyAddonsでElementorサイトを過給することができます。 最も驚くべきことに、Happy Effectsを使用してコーディングしなくても、サイトにカスタムアニメーションを追加できます。
それは完全に無料の27以上の完全にカスタマイズ可能なウィジェットであなたのページ構築体験をより良くするでしょう。
何を求めている? 今日の機会をつかみます!
