ElementorFlexboxコンテナを6つの簡単なステップで使用する方法
公開: 2022-05-12新しいElementorFlexboxContainer機能を試しましたか?
まあ、話題はあなたのウェブサイトをすべてのデバイスのためにより最適化し、あなたのサイトのロードをより速くするための素晴らしい追加です。
どのように?
新しいフレックスコンテナは、前のセクション/内部セクションとは少し異なる方法(フロントエンドとバックエンドの両方)で機能します。 そして、これらの新しくて異なる働き方が魔法の働きです。
このブログでは、Elementor flexboxコンテナーがWebサイトを構築するためにテーブルにもたらす新しいオプションと、ElementorFlexboxコンテナーの使用方法についてステップバイステップガイドで学習します。
だから読み続けて…
Elementor Flexboxコンテナとは何ですか?
Elementor Flexboxコンテナは、すべてのCSSFlexbox機能をElementorエディタにもたらします。 新しい追加により、高度なレイアウトを簡単に作成して、サイズに関係なくすべてのデバイスでWebページの見栄えを良くすることができます。
注:名前が示すようなCSSフレックスボックスコンテナーは、デバイスレスポンシブデザインを作成するための高度な柔軟性を提供します。 フレックスボックスが導入される前は、ブロック、インライン、テーブル、位置などの複数のレイアウトモードを使用してレスポンシブデザインを作成するのはかなり複雑でした。 しかし、フレックスボックスコンテナを使用すると、複数のレイアウトモードは不要になります。
また、Elementor flexboxコンテナーに関しては、セクションを使用する必要がなくなります。 セクションなしでコンテナ内にウィジェットを追加できます。 コンテナ内に無数のコンテナを追加することもできます。
ウィジェットとコンテナーを追加すると、各デバイスのレイアウトとともに、コンテナー内のウィジェットの分散を制御できます。 さらに、コンテナごとに個別のカスタマイズ設定を取得します(コンテナ内のコンテナも)。 これにより、設計デバイスの応答性を高めるための最高の柔軟性が得られます。
Elementor 3.6レビュー:新機能と改善点もチェックしてください。
新しいElementorFlexコンテナとセクションの違い
コンテナとセクションの違いは何でしょうか。 まあ、かなりの違いがあります。 これらはいくつかの重要な違いです:
- フレックスボックスを使用してウィジェットをコンテナに追加できますが、セクションを使用する場合は、列を追加してからウィジェットを追加する必要があります。
- フレックスコンテナでは、ウィジェットの幅はデフォルトでインラインですが、列セクション構造では、ウィジェットの幅はデフォルトで全幅です。
- 以前は、セクション内に追加できる内部セクションは1つだけでしたが、最新のフレックスコンテナーでは、必要な数のコンテナーを追加できます。
- 列セクション構造では、列またはインライン配置を使用してウィジェットの方向を変更できます。 最新のフレックスコンテナでは、列、行、列の反転、または行の反転を使用してウィジェットの方向を変更できます。
- 列セクション構造では、Webページを応答性の高いものにするために[列の反転]または[セクションの複製]が使用されました。 最新のフレックスコンテナ方式では、デバイスごとにウィジェットまたはコンテナのカスタムオーダーを使用できます。
- セクション/列構造の配置オプションは、左、中央、および右です。 一方、フレックスコンテナでは、フレックススタート、フレックスセンター、フレックスエンドなどの位置合わせオプションを利用できます。
今、あなたはこれらの変更があなたにどのように利益をもたらすことができるかについて考えなければなりません。 詳細については、次のセクションに進んでください。

ElementorFlexboxコンテナを使用する利点
新しい機能がプラグインに追加される前に、その機能が顧客にとって有用であることを確認するために、多くの調査が行われます。 同じことがElementorフレックスコンテナにも当てはまります。 このElementor機能は、ユーザーに大きなメリットをもたらすために追加されました。
Elementorフレックスボックスコンテナを使用する場合に享受できる利点のいくつかを次に示します。
- セクションと内部セクションがフレックスコンテナに置き換えられるため、より最適化されたWebサイトを構築できます。
- Flexboxは、列と内部セクションの数を減らします。 その結果、バックエンドで生成されるコードが少なくなります。 また、 DOMが少ないと、WordPressサイトの速度が向上します。
- Flexboxコンテナ設定により、以前よりも柔軟性のあるデバイスレスポンシブWebサイトを構築できます。
- これで、セクション全体をハイパーリンクできます。 以前は、ウィジェットをハイパーリンクすることしかできませんでした。
- 1つのセクションに1つの内部セクションしか追加できなかったために以前に不満を感じていた場合は、フレックスコンテナが最適です。 フレックスコンテナを使用すると、コンテナ内にコンテナを無期限に追加できます。
注: Elementor flexコンテナーを使用するプロセスを示す次の手順を実行するには、システムにElementor3.6をインストールする必要があります。
ElementorFlexboxコンテナを6つのステップで使用する方法
以下の手順に従って、ElementorFlexboxContainerを使用して高速で応答性の高いElementorWebサイトを作成します。 このプロセスは、6つの簡単なステップで構成されています。
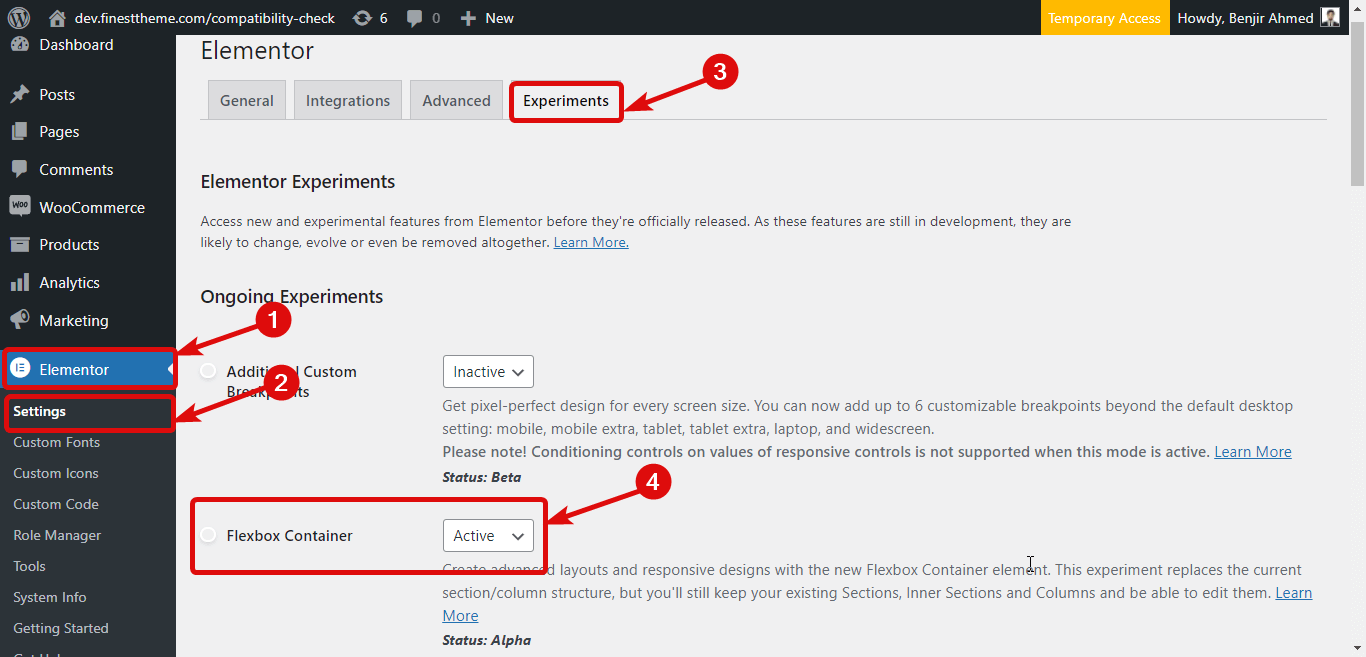
ステップ1:Elementor実験でFlexboxコンテナをアクティブ化する
WordPressダッシュボードから、 Elementor⇒設定に移動します。 次に、[実験]タブに移動し、下にスクロールして[フレックスボックスコンテナ]オプションを見つけます。

オプションを見つけたら、[ステータス]ドロップダウンから[アクティブ]を選択します。 最後に、一番下までスクロールし、 [変更を保存]をクリックしてステータスを保存します。
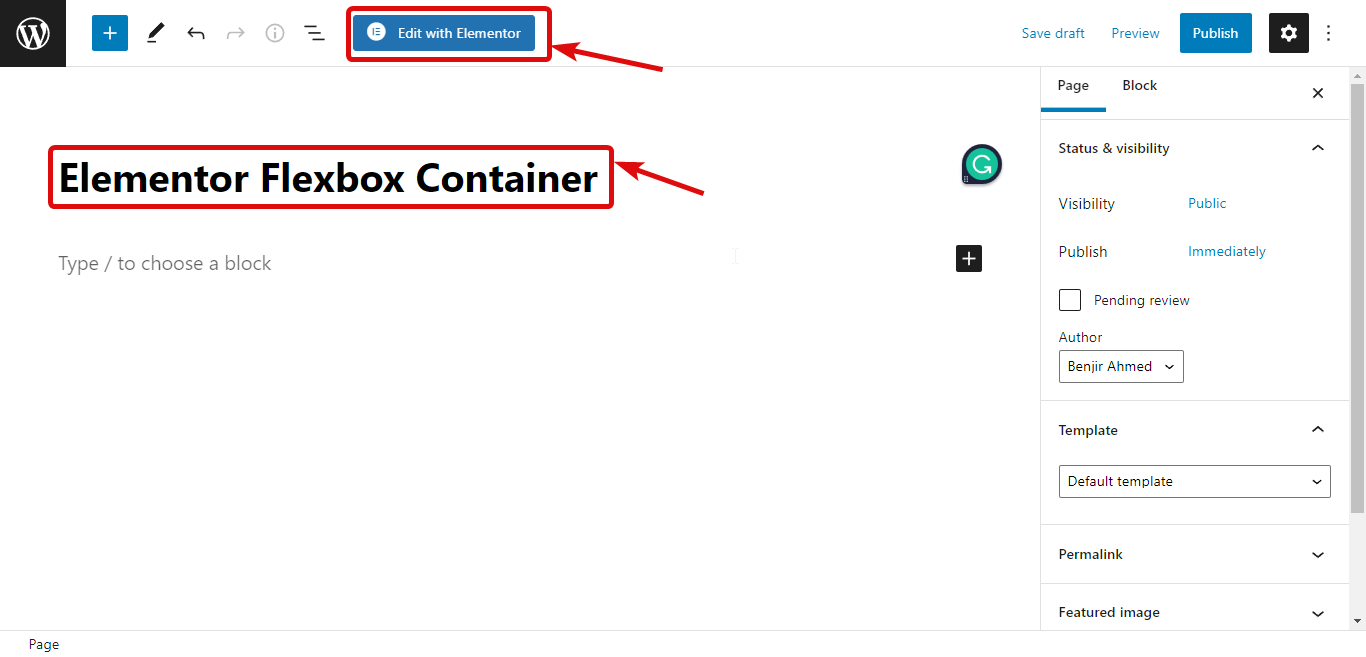
ステップ2:新しいページを作成する
フレックスコンテナをアクティブ化したら、この機能を使用できるように新しいページを作成します。 そのためには、[ページ] ⇒[すべてのページ]に移動し、 [新規追加]をクリックします。 次に、タイトルを入力して、 [Elementorで編集]をクリックします

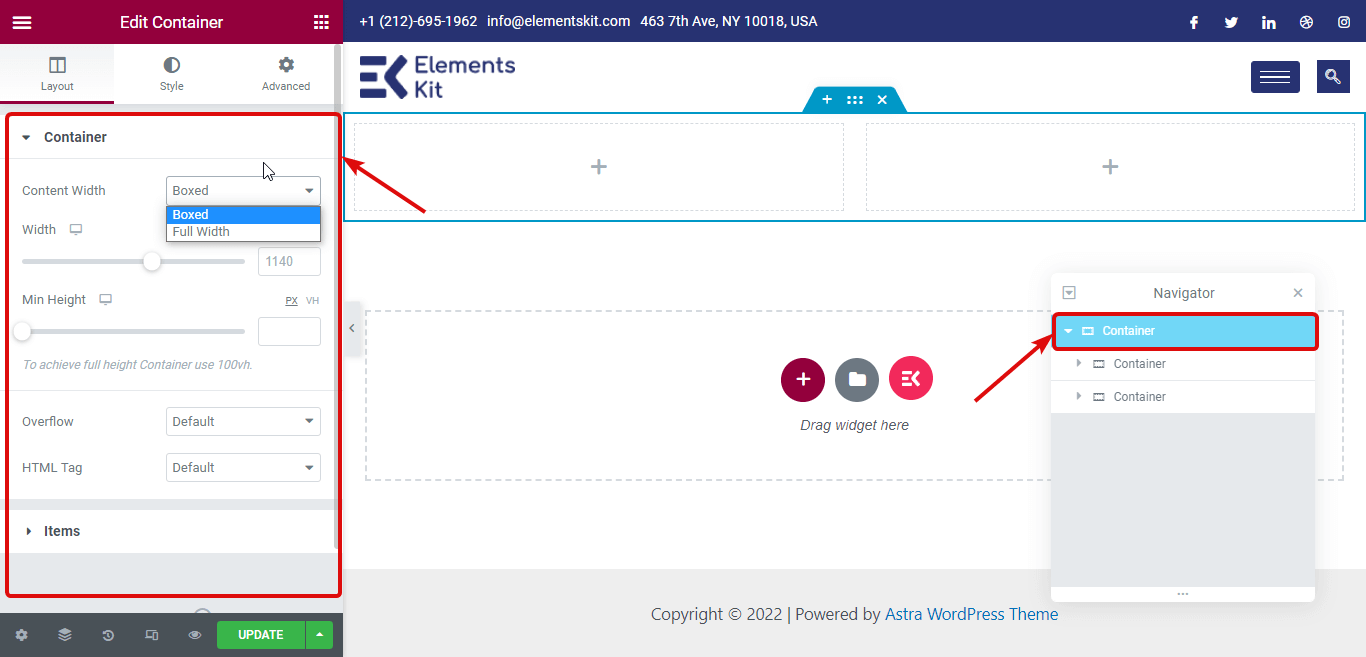
ステップ3:コンテナを追加する
ここで、セクションの代わりに、コンテナーを追加する必要があります。 そのためには、+アイコンをクリックしてから、好みの構造を選択します。

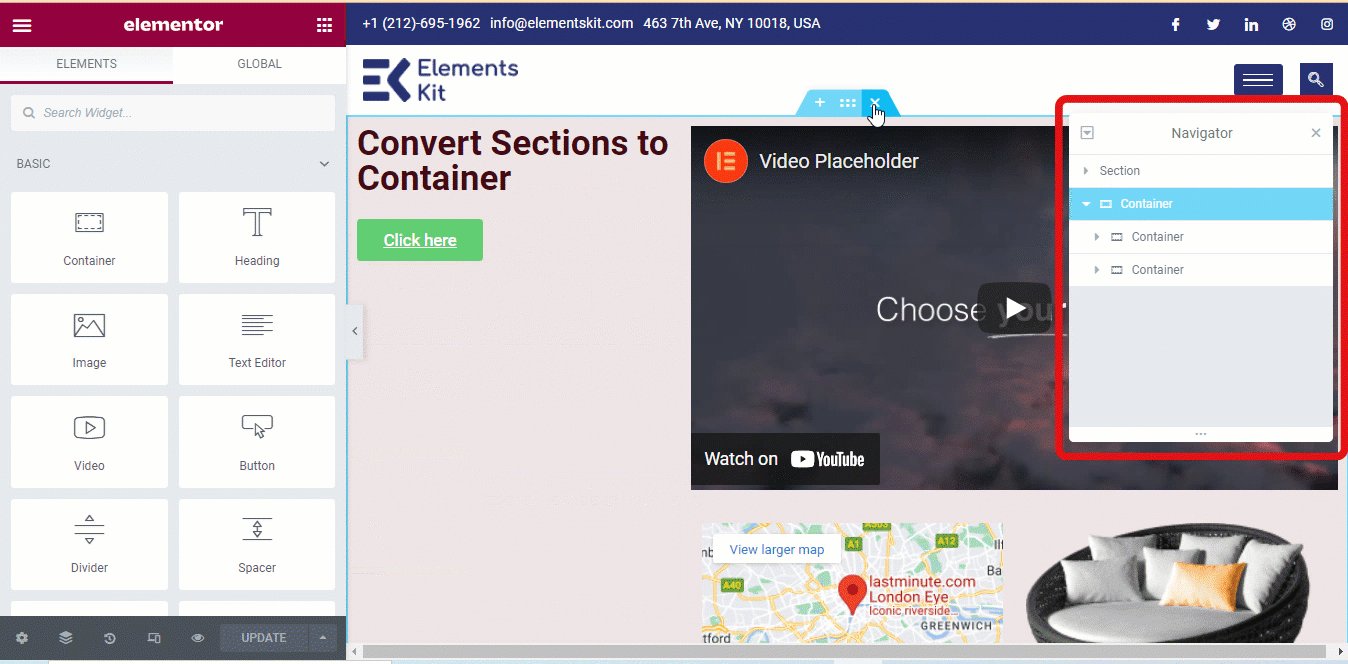
注:ナビゲーターの構造に気付くと、構造は実際には列ではなく他のコンテナーを含むコンテナーであることがわかります。 左側のメニューから単一のコンテナをドラッグアンドドロップすることもできます。
次のようなコンテナの多くのオプションをカスタマイズできます
- コンテナ幅:コンテナ幅は、ボックス幅または全幅として選択できます。
- 幅:コンテナの幅として[ボックス化]を選択した場合、幅は928Pxになります。 一方、[全幅]を選択すると、コンテナの幅はビューポートの幅の100%になります。 ただし、両方の幅の値を変更できます。
- オーバーフロー:オーバーフロー値は、デフォルト、非表示、または自動として選択できます。
- HTMLタグ:コンテナのHTMLタグを変更することもできます。 div、header、footer、main、article、sectionなどのオプションがあります。タグが新たに追加されました。 このようにして、コンテナ全体をタグ付きのリンクに変えることができます。

注:[アイテム]の下にも多くのオプションがあります(後で詳しく説明します)。 さらに、内部コンテナごとに上記のすべての設定をカスタマイズすることもできます。


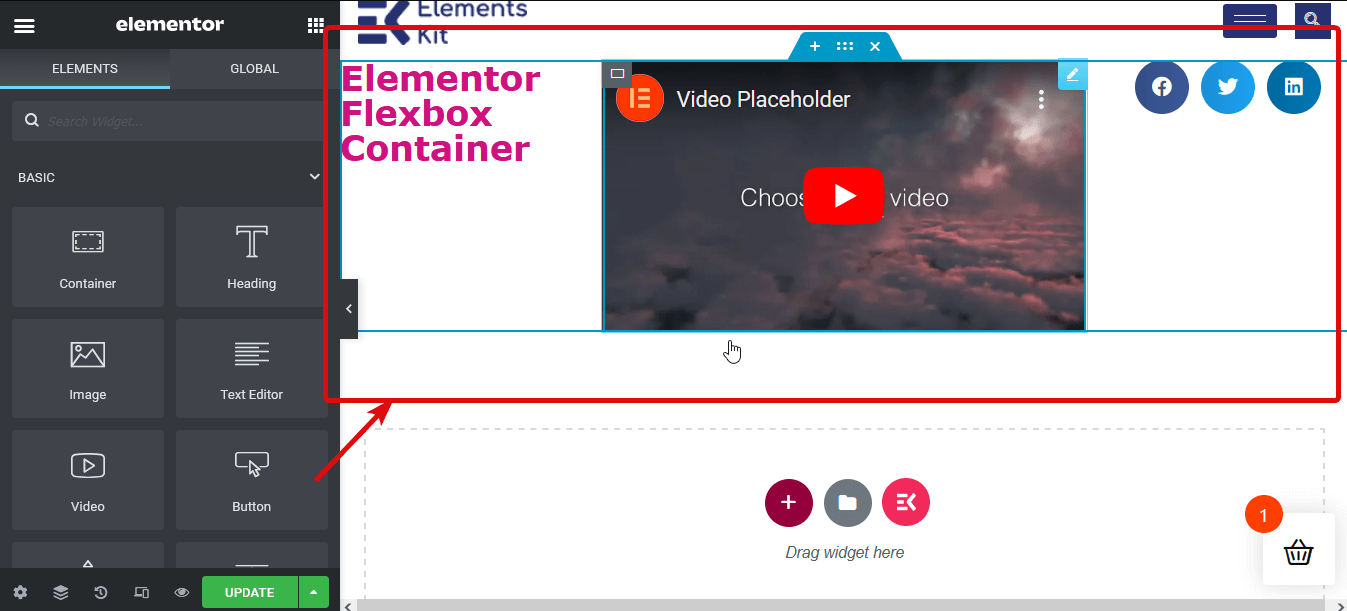
ステップ4:ウィジェットを追加する
ウィジェットを追加するプロセスは、列セクションの構造と同じです。 ウィジェットを検索してから、各コンテナの+アイコンをドラッグアンドドロップする必要があります。 たとえば、1つの見出し、1つのビデオ、および1つのソーシャル共有アイコンを追加します。

ステップ5:コンテナの内容をカスタマイズする
次に、コンテナウィジェットをカスタマイズします。 このために、コンテナを編集します。 次に、左側のパネルの[レイアウト]に移動し、[アイテム]オプションを展開します。 遊ぶためのオプションは次のとおりです。
- 方向:デフォルトの方向は行です。 ただし、行、列、逆行、逆列などの4つのオプションがあります。 列または逆列を選択すると、メインコンテナ内のすべてのコンテナが異なる列として表示されます。
注:列を選択する場合は、内部コンテナーの幅を調整する必要があります。
- コンテナの整列:整列をフレックススタート、センター、フレックスエンド、およびスクラッチとして設定できます。 Flexは、開始点からコンテナ要素を配置し始めます。Flexの中心値を使用すると、アイテムを中心に配置できます。 一方、フレックスエンドでは、すべての内部コンテナを下部に表示できます。 また、ストレッチオプションを使用すると、割り当てられた場合、内部コンテナが余分なスペースを占有します。 行として方向を選択した場合、これらすべてが適用されます。
一方、方向を列として選択した場合、flex-startとcenterの値は行と同じように機能します。 ただし、フレックスエンドを使用すると、コンテナが右にシフトし、スクラッチを使用すると、左側のスペースを占有します。

- コンテンツを正当化する:コンテンツを正当化するための6つのオプションがあります:フレックススタート、センター、フレックスエンド、スペース間、スペースアラウンド、およびスペース均等。 間にスペースを入れると、各アイテムの間に同じスペースが追加されます。 ただし、アイテムの上部または下部にスペースは追加されません。
スペースアラウンドオプションは、各コンテナの上部と下部の両方にスペースを追加します。 また、スペースを均等にするオプションを使用すると、すべてのウィジェットと内部コンテナーの周囲に同じスペースが追加されます。
- 要素のギャップ:このオプションを使用して、要素(ウィジェットと内部セクション)の間にスペースを追加できます。
- ラップ:[ラップなし]を選択してすべてのアイテムを1行に配置し、[ラップ]を選択してコンテンツを複数行に流します。
ステップ6:公開とプレビュー
手順4を繰り返して、すべてのコンテナ設定をカスタマイズできます。 カスタマイズが完了したら、[公開]ボタンをクリックしてページを公開します。 次に、プレビューボタンをクリックして、新しいフレックスコンテナ構造のページを表示できます。
ElementorとElementsKitを使用してメガメニューを作成する方法も確認できます。
セクションベースのElementorページをFlexboxコンテナに変換する方法
セクション/列ベースの構造を新しいElementorFlexコンテナに変換するのは非常に簡単です。 これを行うには、以下に示す4つの簡単な手順に従います。
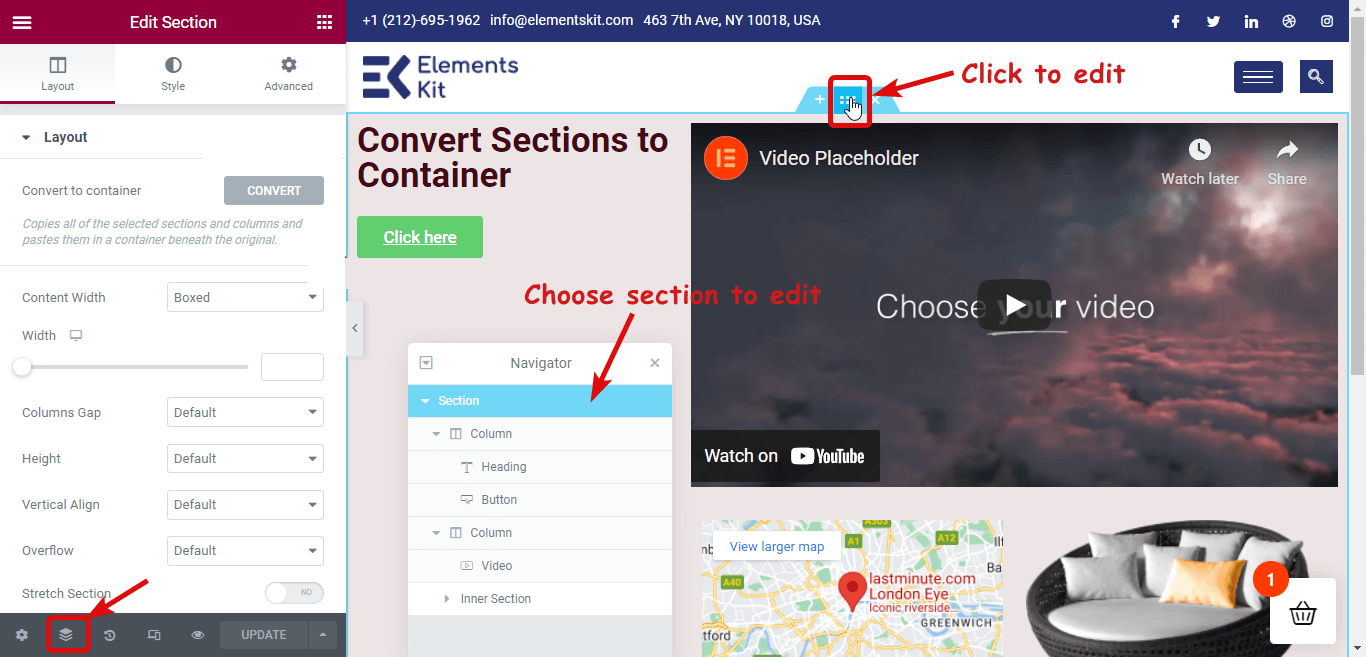
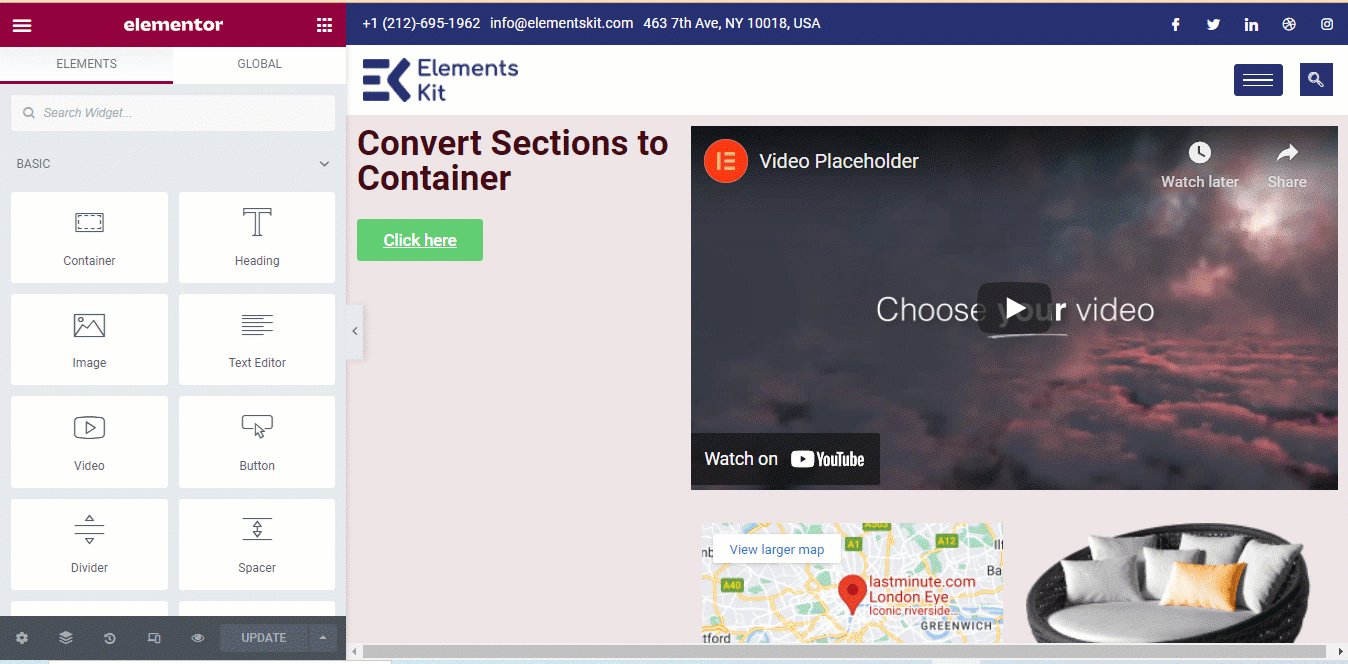
ステップ1:変換するセクションを選択します
各セクションを個別に変換する必要があります。 したがって、最初に、変換するセクションを選択します。 6つのドットをクリックしてセクションを選択するか、ナビゲーターからセクションを選択できます(オプションは左下隅にあります)。

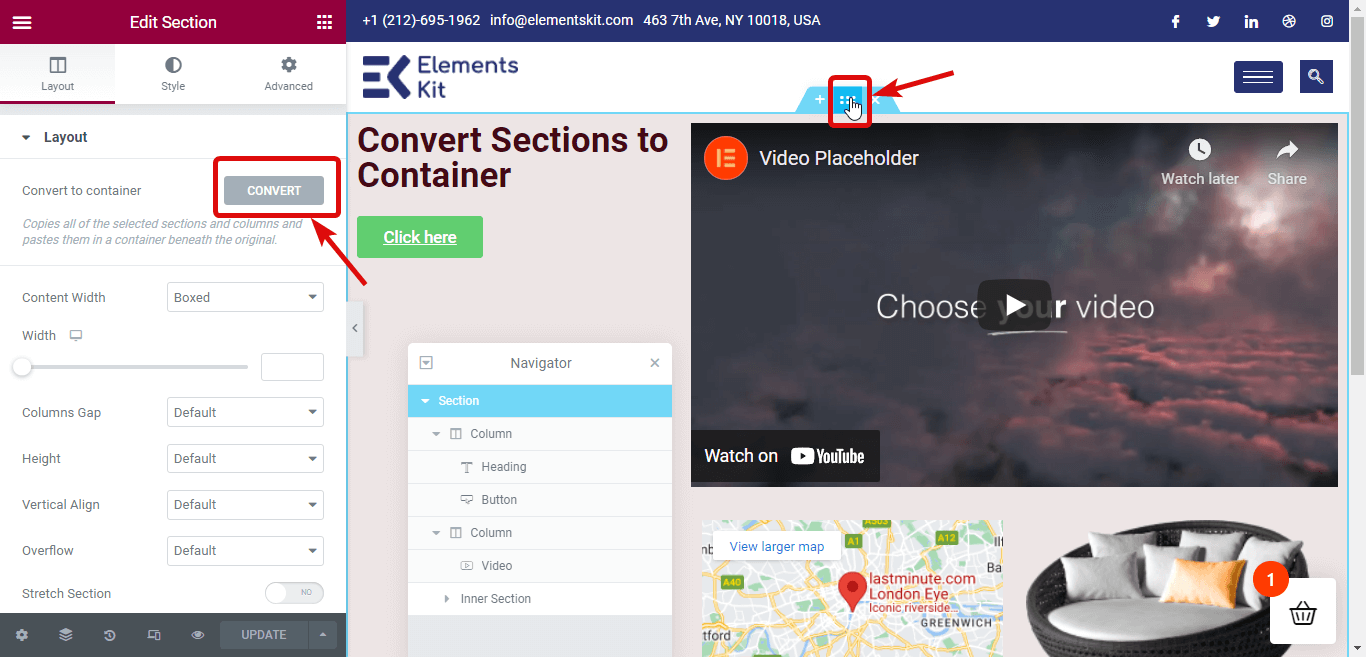
ステップ2:変換をクリックして変換を行います
変換するには、左側のパネルのレイアウトの下に[コンテナに変換]オプションがあります。 [変換]ボタンをクリックします。

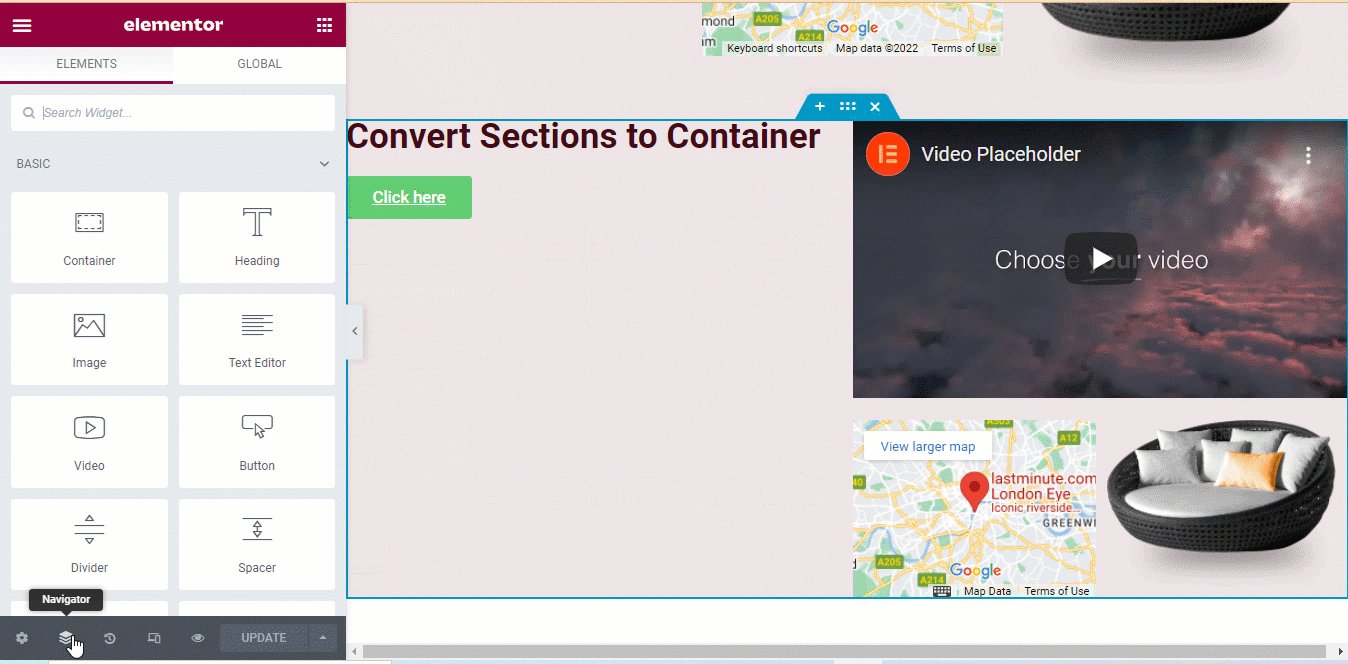
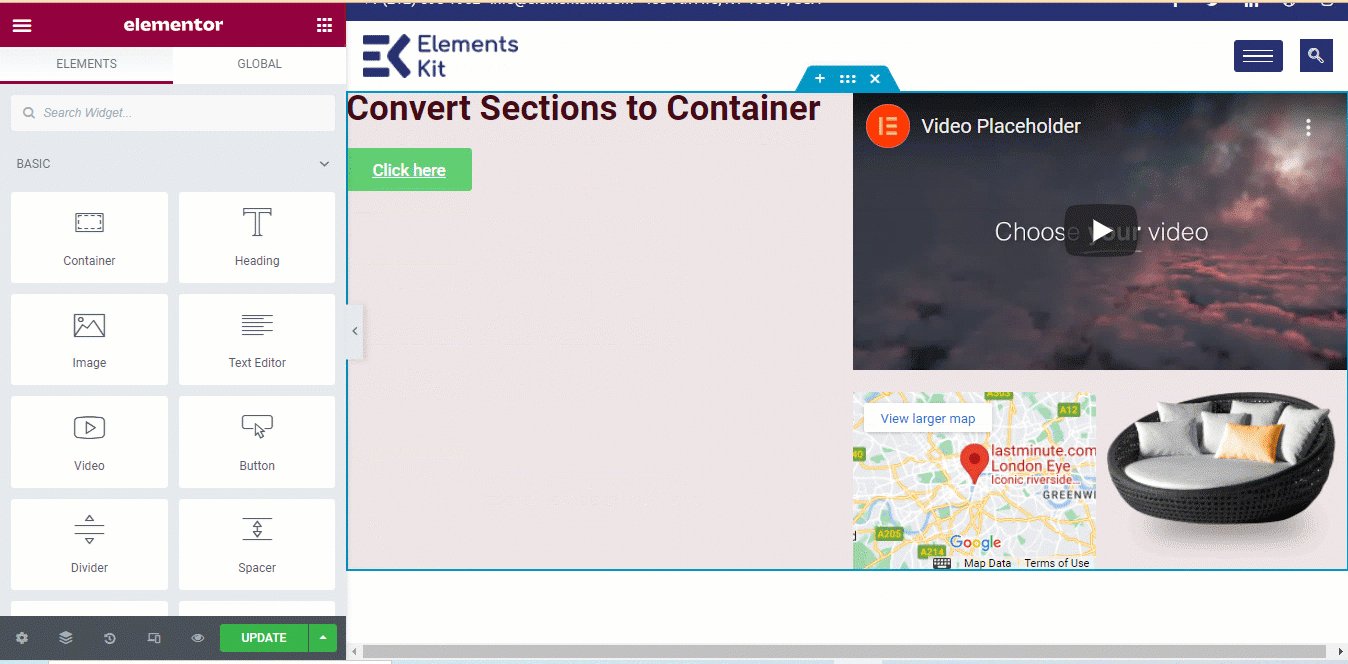
ステップ3:前のセクションを削除する
変換プロセスが完了すると、同じセクションの2つのバージョンが表示されます。 1つはセクションベースで、もう1つはコンテナベースです。 上部のバージョンはセクションベースです。 以前の/元のバージョンを削除します。

ステップ4:更新とプレビュー
ページのすべてのセクションについて、手順1から手順3を繰り返すことができます。 すべてのセクションをFlexboxコンテナレイアウトに変換し終えたら、更新ボタンをクリックして保存します。 これで、プレビューボタンをクリックして、同じページをコンテナレイアウトで表示できます。
5つのステップでElementor条件付きロジックフォームを作成する方法を確認することもできます
新しいFlexboxコンテナでElementorアドオン機能を使用できますか?
はい。 あなたは絶対にできます。
ElementsKit-Elementorの究極のアドオンを使用して、Elementorページビルダーにウィジェットやその他の機能を追加できます。 このElementorアドオンは、Elementorの新しいFlexboxコンテナと100%互換性があります。
ElementorセクションをContainerレイアウト(上記のセクションに表示)に変換するのと同じプロセスを使用して、ElementsKitセクション/ページを変換できます。
ElementsKitには、 500以上の準備完了セクション、35以上の準備完了ページ、85以上のカスタムアドオン機能が付属しており、生活を楽にします。 ElementsKit Premadeテンプレートを使用すると、わずか数分で完全なWebサイトを簡単に作成できます。
これは、ElementsKitの事前作成されたページがElementorFlexboxContainerにスムーズに変換されることを確認できる例です。

要約
Elementorのこの新しい追加の周りになぜそんなに多くがあるのか、あなたは今あなたが理解していると確信しています。 Elementor Flexコンテナは、デバイスのサイズに関係なく、Webサイトをより最適化、高速化、応答性の高いものにする方法を探していたすべてのWordPressWebサイトビルダーにとって本当に恵まれています。
そして、ケーキのアイシングは、以前に作成したWebサイトをコンテナベースの最適化されたWebサイトにすぐに変えることができるということです。 ただし、フレックスコンテナはまだ実験モードです。 したがって、アクティブな機能として公開されるまで、ライブWebサイトで使用することはお勧めしません。
それまでは、ステージングサイトでElementorフレックスコンテナを自由に試してみてください。 また、ElementsKitを試して、顧客の注意を引き付け、Webサイトの成功を高める見栄えの良いWebサイトをより柔軟に設計してください。

