Elementor Image Galleryウィジェットを使用して、可能な限り最良の方法で画像を紹介する
公開: 2021-12-09ビジュアルマーケティングは、ビジネスをグローバルに宣伝および宣伝するための最も強力な手法の1つです。 適切な画像のセットを使用すると、新しい見込み客を獲得するための努力とチャンスを高めることができます。 理由は単純です。画像は潜在的な訪問者を引き付け、ユーザーが自分自身を教育し、思い通りに物事を視覚化するのに役立ちます。
消費者の60%は、画像を含むローカル検索結果を検討する傾向があり、別の23%は、画像を紹介している企業に連絡する可能性が高くなっています。
明るい地元
他のマーケティング要素とは別に、画像は常にユーザーエクスペリエンスを拡大し、最新の更新をWebサイト上の画像ギャラリーと直接共有することでWebサイトのインタラクションを拡大します。
任意のWebページに画像を追加できます。 たとえば、ランディングページ、ポートフォリオページ、または専用のギャラリーページ。 手動のプロセスに従うと、時間と労力が無駄になる可能性があります。 たとえば、WordPressとその利用可能な無料のページビルダープラグイン– Elementorを使用すると、見事なデザインを短時間で作成できるという点で、このプロセスが簡単になります。
したがって、WordPress Webサイトに画像ギャラリーを追加する簡単な方法を探している場合でも、慌てる必要はありません。 Elementor画像ギャラリーウィジェットの方が簡単だからです。 好みのウェブページに画像ギャラリーを完全に追加するには、ほんの数ステップで済みます。
プロセスを示す前に、Elementorのプレミアム機能である画像ギャラリーウィジェットを紹介しましょう。
Elementor画像ギャラリーウィジェットの説明

Elementorは、長年にわたって多くの機能を提供してきました。 Webページの作成から組み込みのテンプレートまで、ユーザーがコードを適用せずに最初のWebサイトを作成するのに役立ちました。 カスタムページレイアウト、ヘッダーフッター、Webサイトのあらゆる側面のカスタマイズなど。 したがって、必要な時間と作業の量が大幅に削減されました。
Elementorの他の機能やウィジェットと同様に、画像ギャラリーウィジェットも、ユーザーがWebサイトのギャラリーページを簡単に追加および変更できるようにするための優れたウィジェットです。
Elementorには無料版とプロ版の両方があります。 Elementorで利用できる画像ギャラリーウィジェットには2つのタイプがあります。 基本的なギャラリーとギャラリーウィジェット。 ベーシックギャラリーウィジェットは無料のウィジェットですが、ギャラリーウィジェットはプレミアムバージョンで利用できます。
Elementor Image Galleryウィジェットを使用して、Webサイトで他に何を作成できるかを見てみましょう。
- グリッドレイアウト
- フィルター可能なギャラリー
- 組積造ギャラリーのレイアウト
- [もっと読み込む]ボタンのあるギャラリー
- スタイリングとカスタマイズのオプション
Elementorはドロップドラッグ機能で人気があり、Elementorのすべてのデザイン要素を簡単にブレンドすることで、Webサイトのデザインをさらに改善できます。 ここでWordPressのウェブサイトデザインを改善する最も簡単なプロセスを知るためにガイドをチェックしてください。
Elementor画像ギャラリーウィジェットを使用して画像ギャラリーを作成する方法
それでは、チュートリアルの部分に進んで、画像ギャラリーを作成しましょう。 その前に、以下の必要なプラグインをインストールしてアクティブ化する必要があります。
- Elementor
- Elementor Pro
新しいページを作成するか、既存のページを使用する
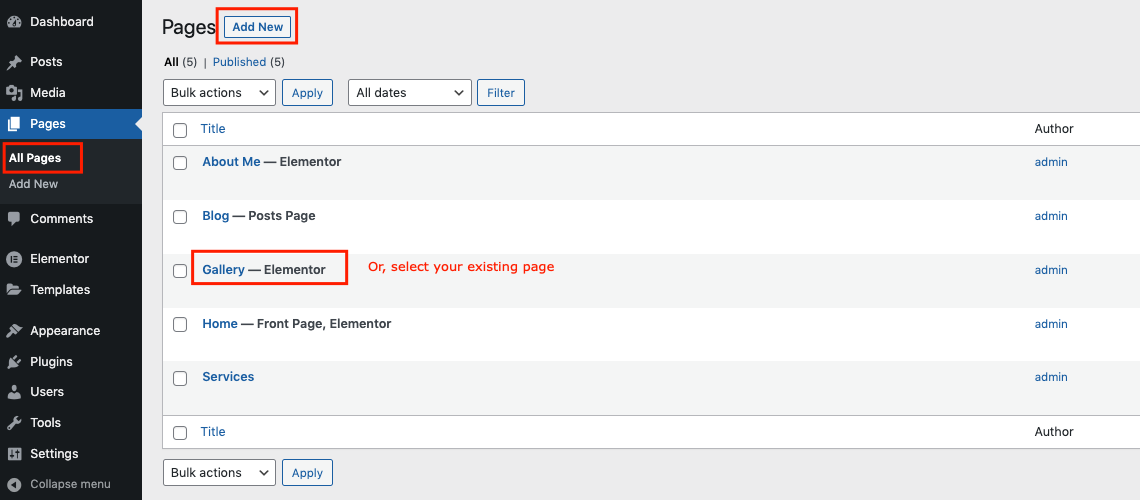
まず、Elementor画像ギャラリーウィジェットを実装するためのWebページを作成できます。 または、既存のページのいずれかにギャラリーを直接表示することもできます。
[WordPressダッシュボード]>[ページ]>[新しいページの追加]に移動すると、この機能を追加するページを作成または編集できます。

Elementorには画像ギャラリー用のウィジェットが2つあることはすでに知っています。 そこで、最初に無料ウィジェットの使用方法を見てから、次にプロウィジェットに付属しているウィジェットを見ていきます。
基本画像ギャラリーウィジェットを追加(無料)
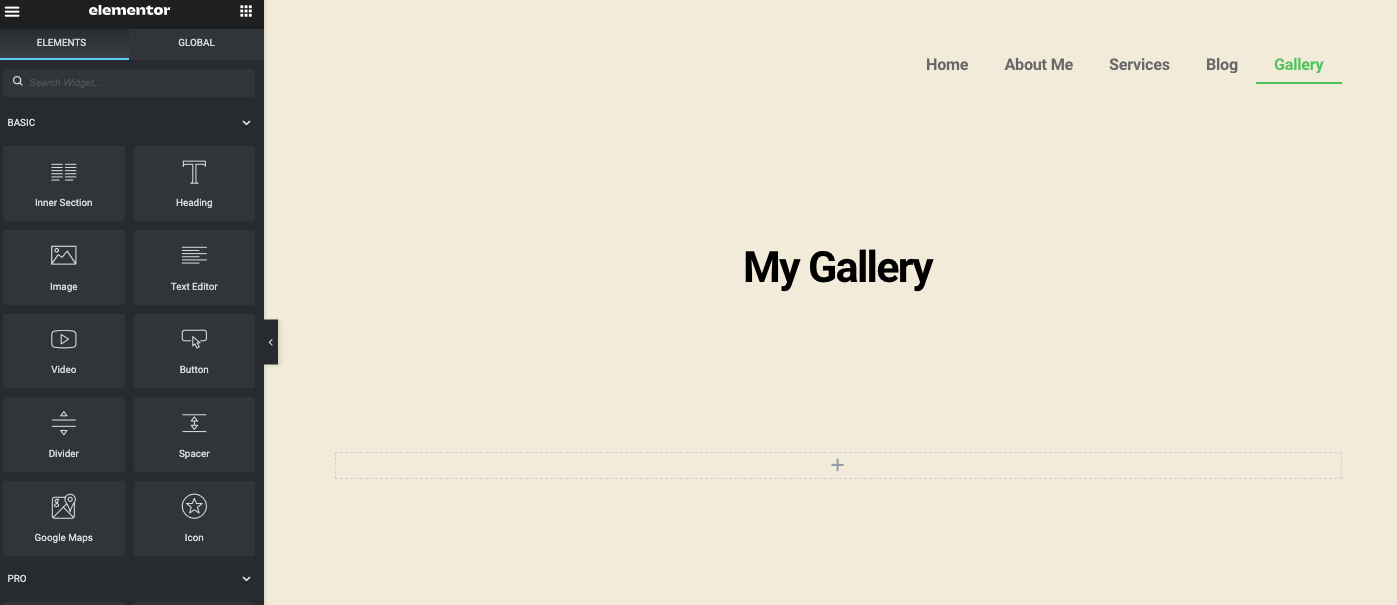
次に、デザインタスクを開始するElementorデザインキャンバスに移動します。 このページは次のようになります。

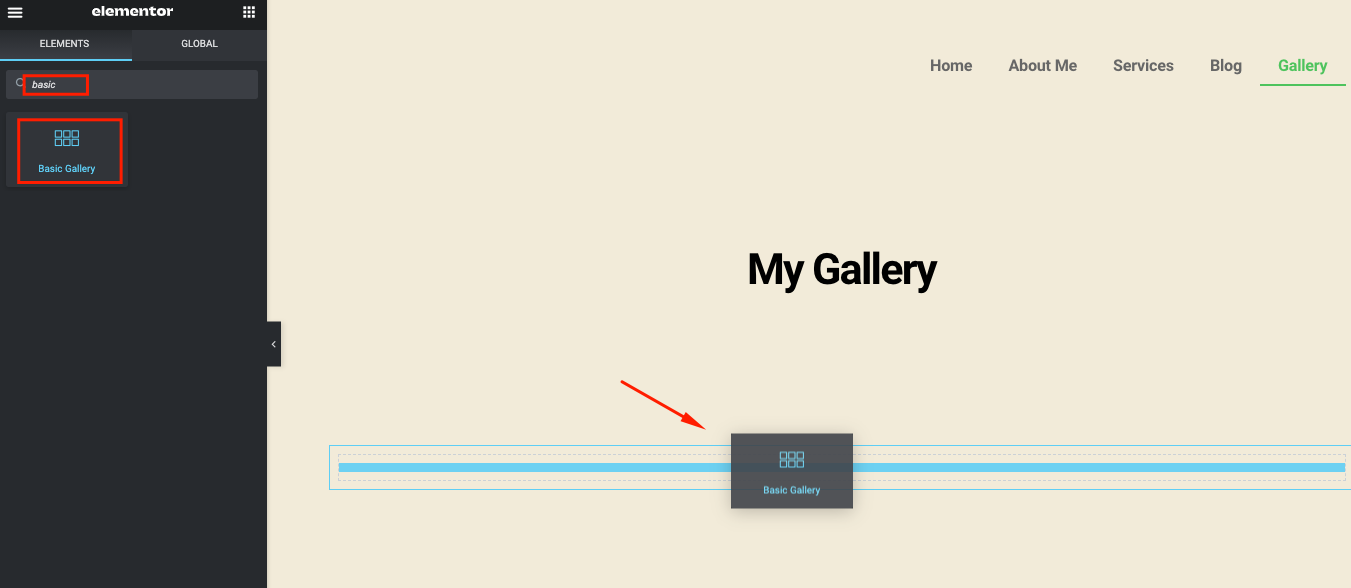
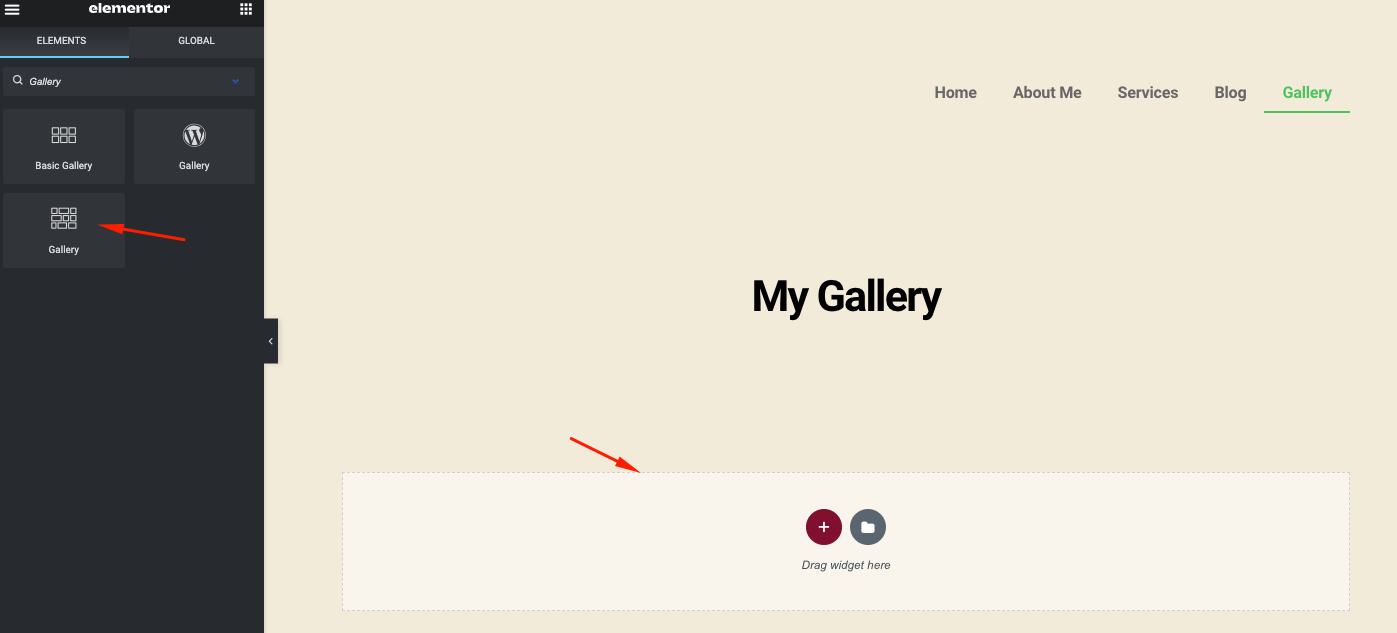
左側のサイドバーの検索セクション–基本ギャラリーにウィジェット名を入力します。 ウィジェットが表示されます。 次に、ウィジェットを選択して、デザインキャンバスにドラッグします。

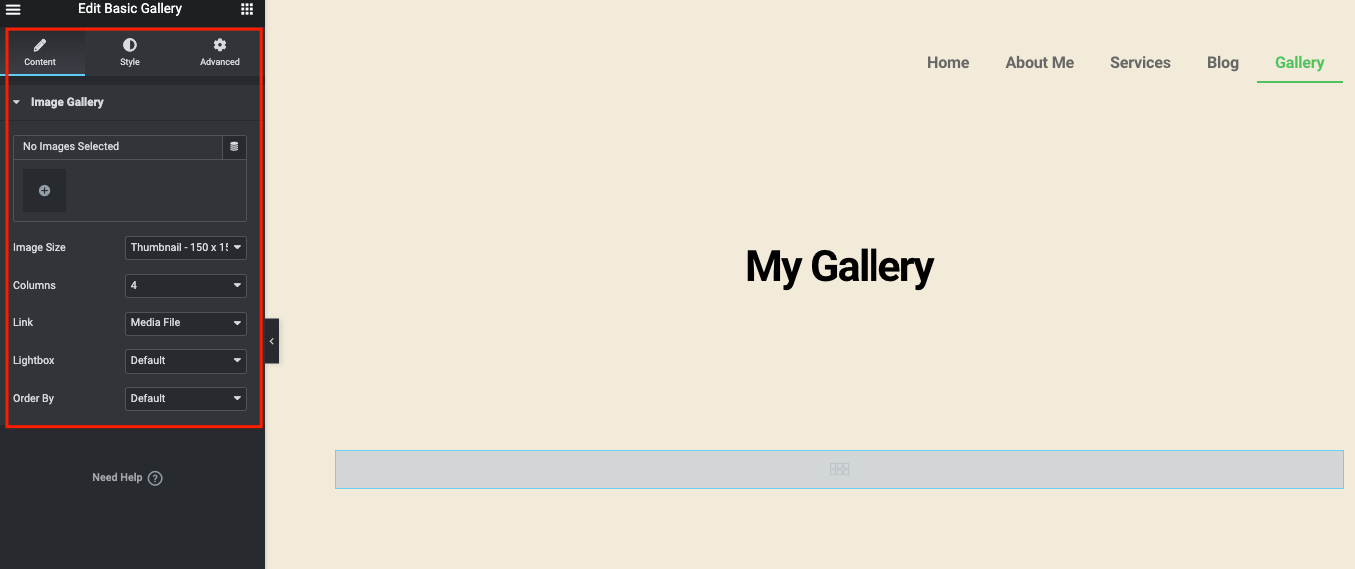
ウィジェットを追加すると、関連するすべてのオプションがページの左側のセクションで使用できるようになります。
- ギャラリーに挿入する画像を追加します
- 画像サイズを設定する
- 必要な列数を決定します
- ライトボックスをチェックするはいまたはいいえ
- 順序を設定する

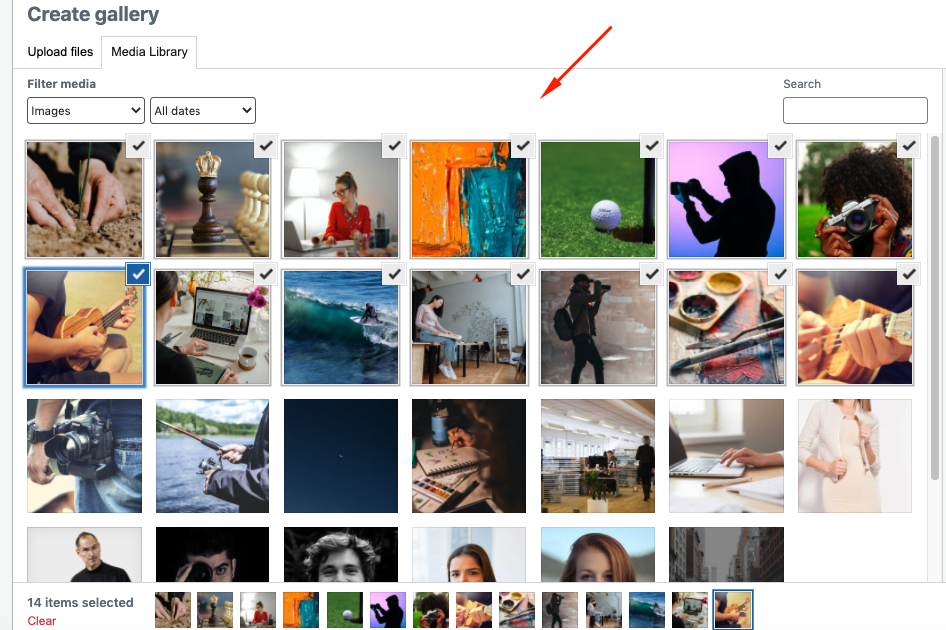
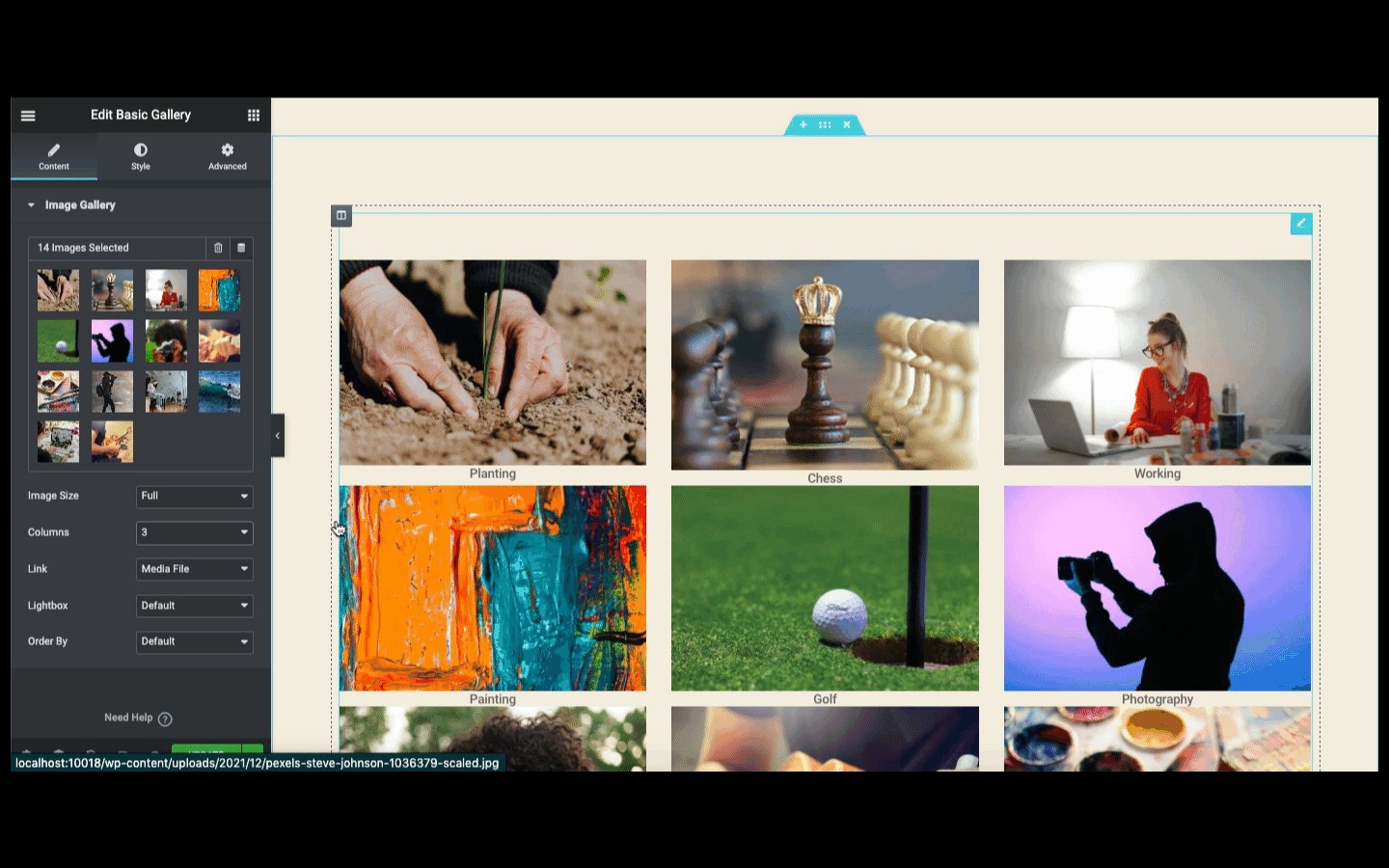
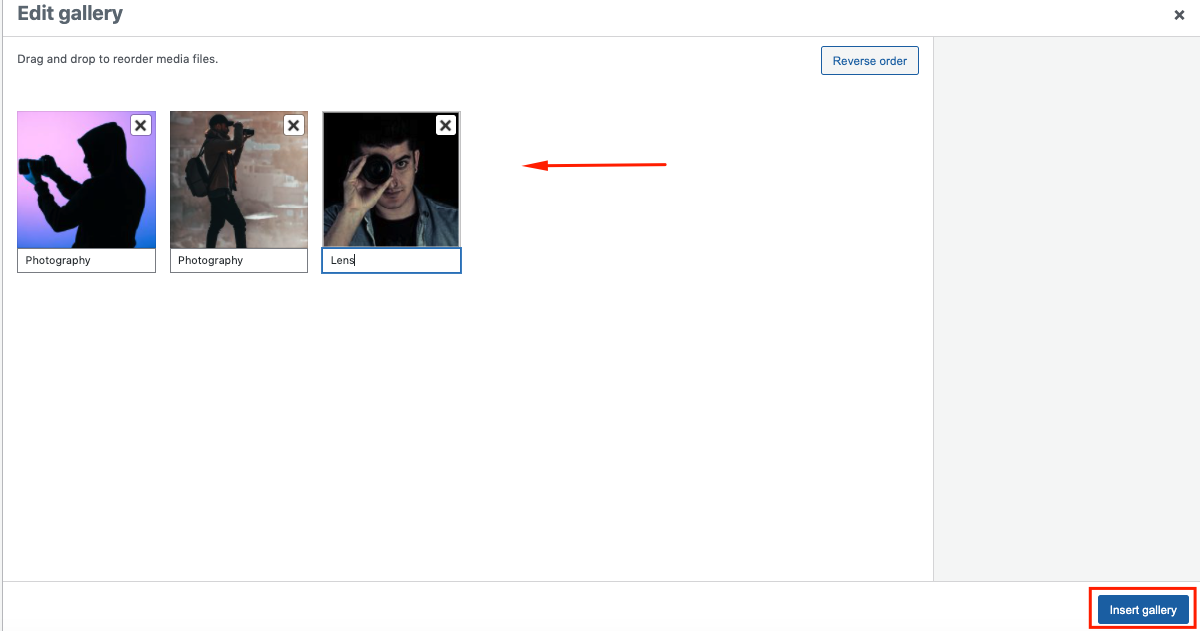
ギャラリーから画像を選択します。 完了したら、[挿入]ボタンをクリックします。

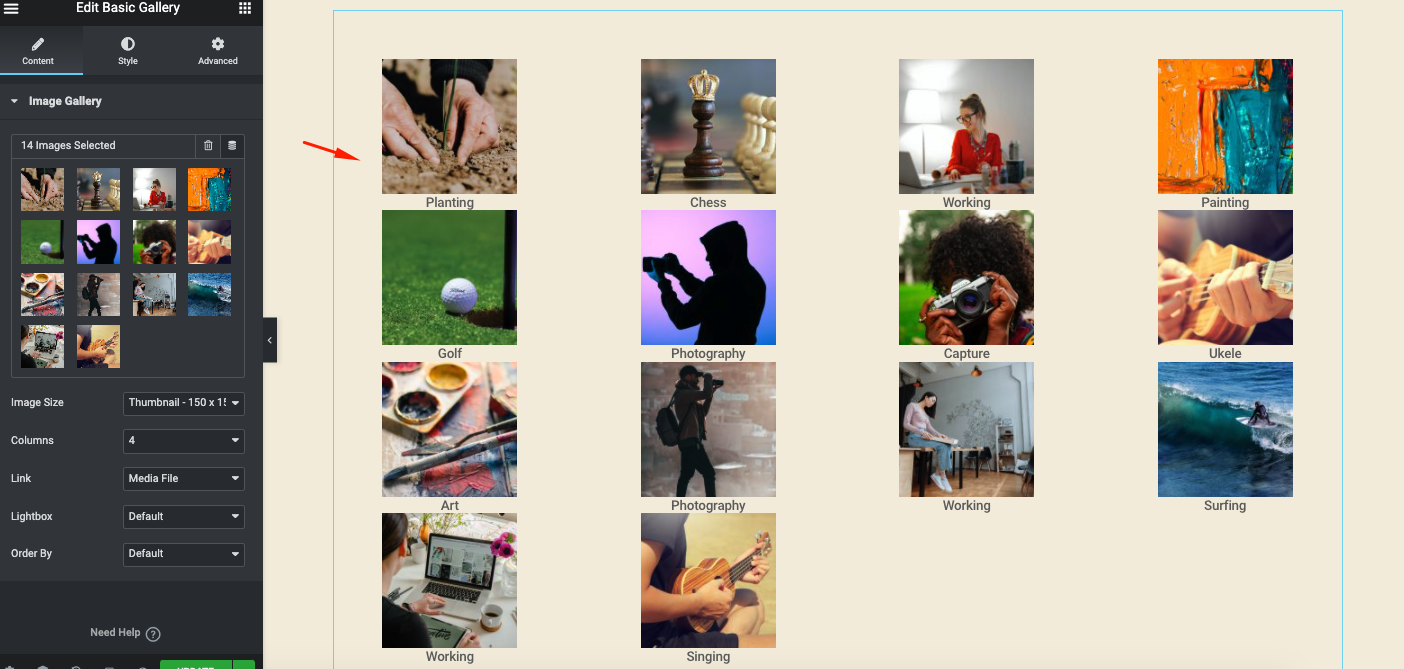
ただし、それらを追加する前に、画像のキャプションを追加して順序を変更するための手順がもう1つあります。 その後、最後の[ギャラリーの挿入]をクリックして、ギャラリーページに表示します。

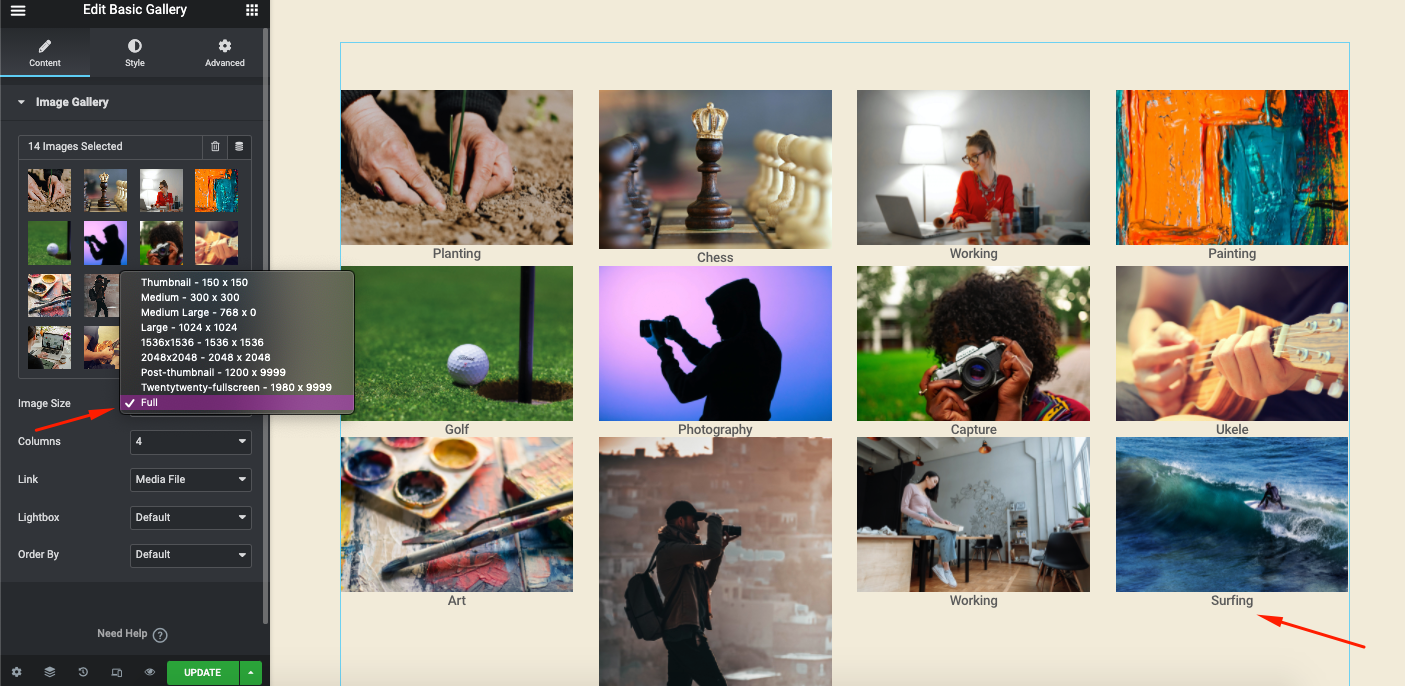
見やすくするには、画像サイズを[フル]に設定します。

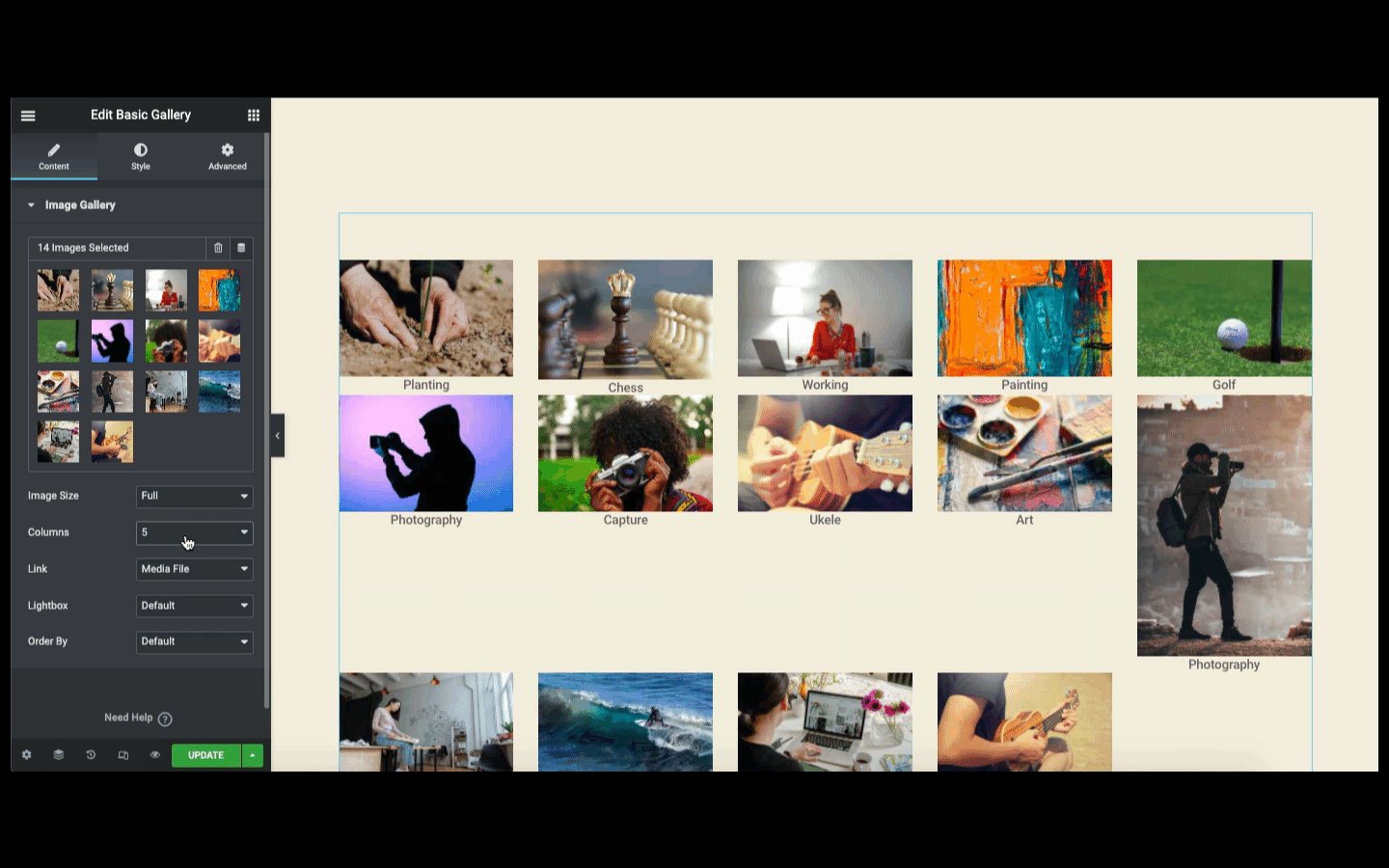
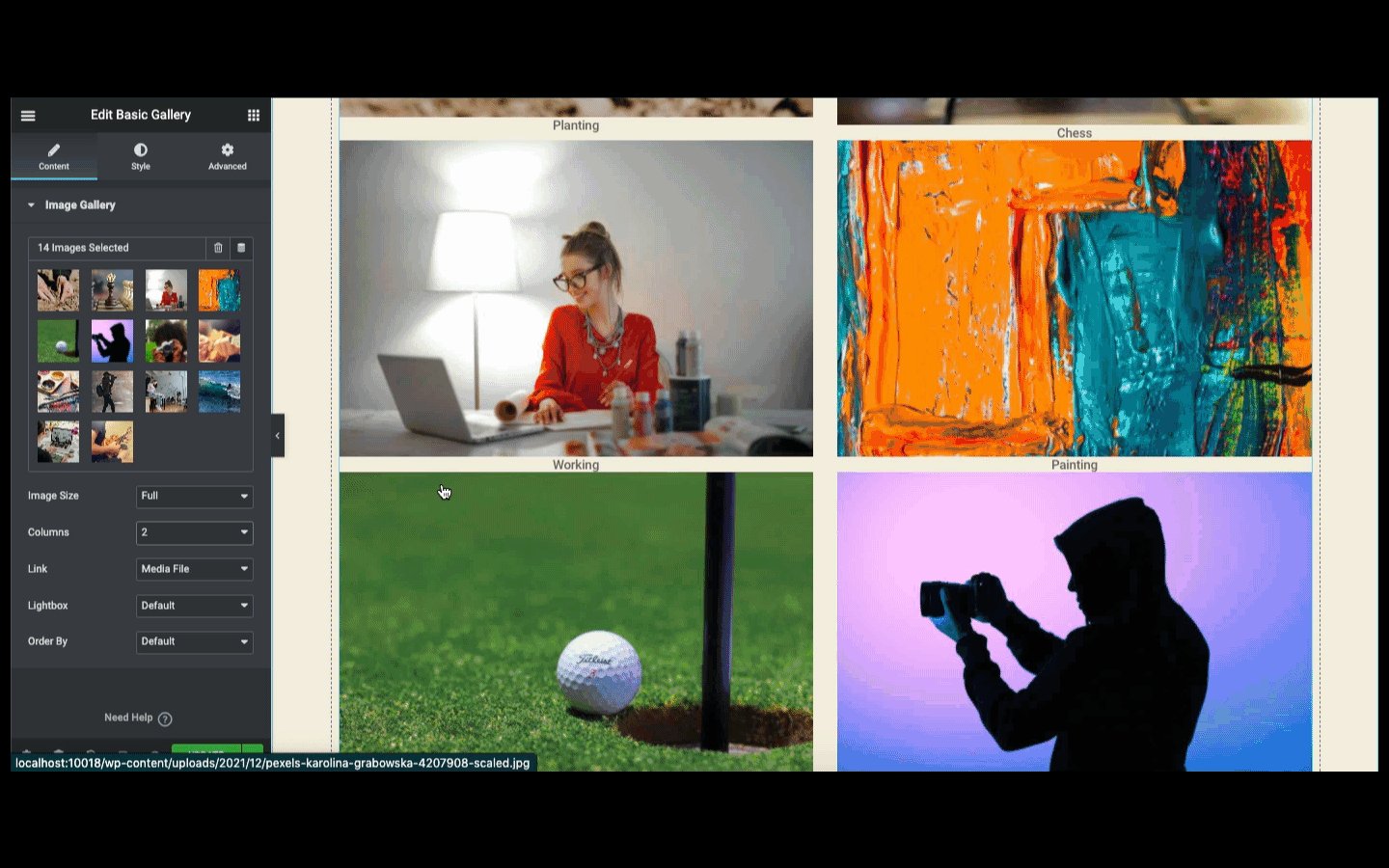
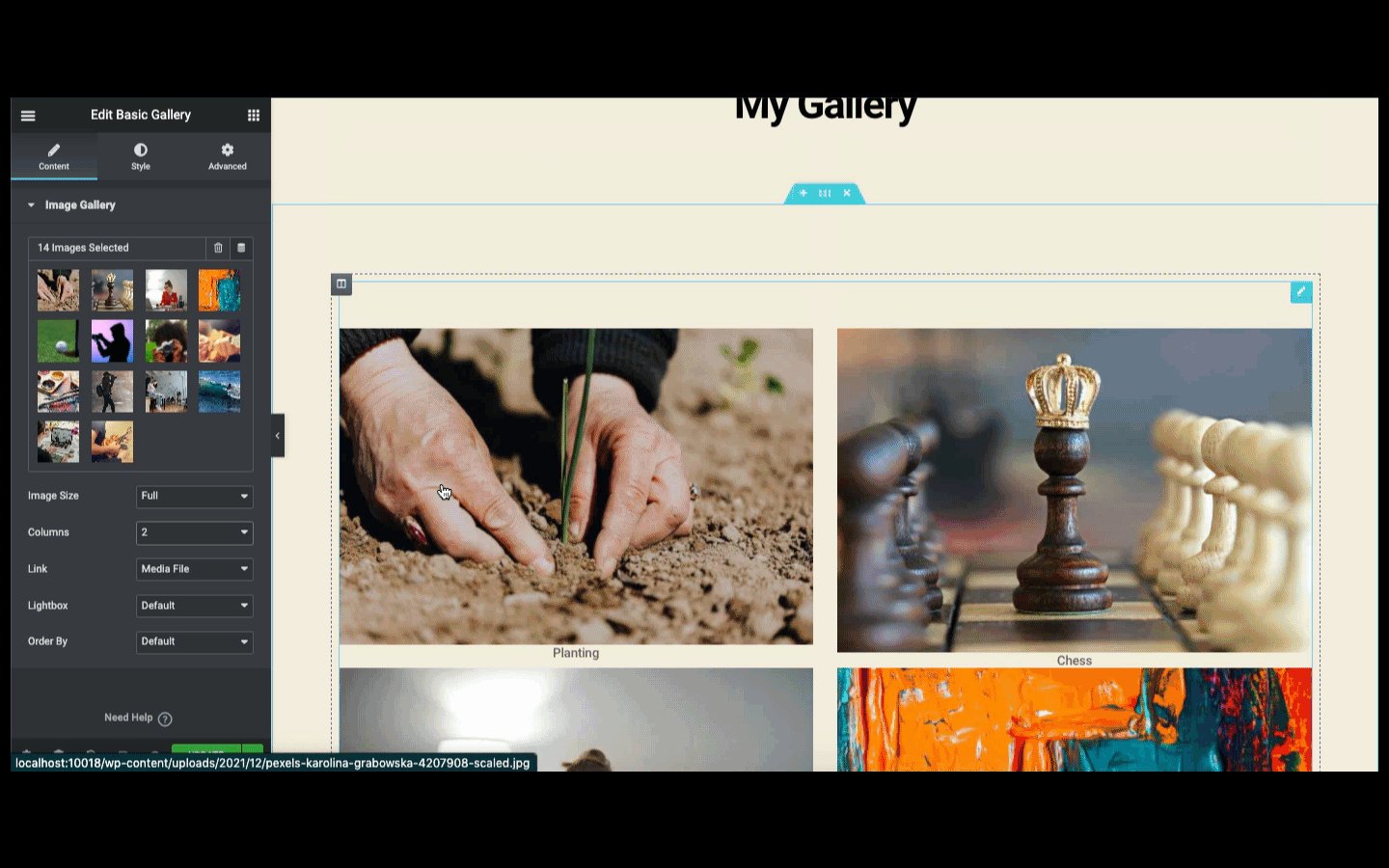
1から10までの列を試して、どの構造がWebサイトの構造に適合するかを確認してください。

画面の左側にある他のオプション(リンク、ライトボックス、注文)を使って実験を続けます。

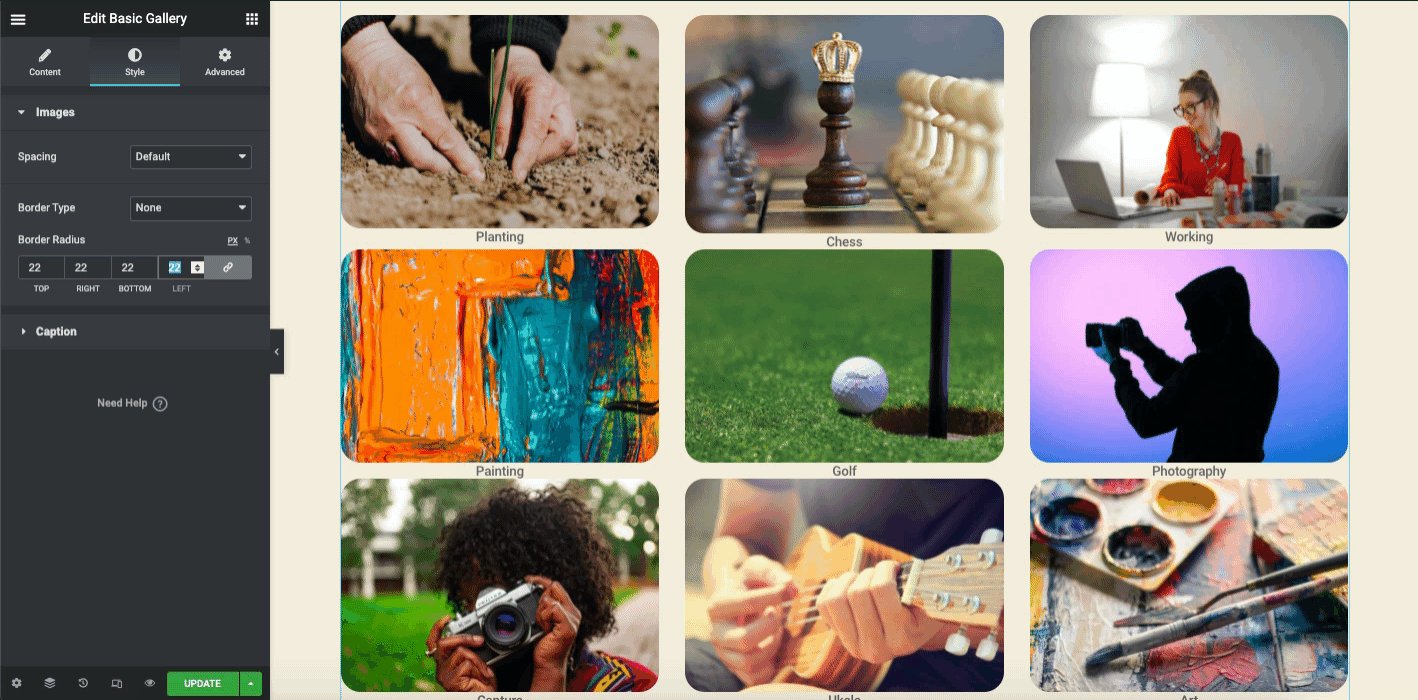
次に、デザインを定型化します。 それを行うには、スタイルバージョンをクリックします。 ここでは、デザインを定型化するための2つのオプション(画像とキャプション)を取得します。

画像設定では、画像の間隔、境界線の種類、境界線の半径をカスタマイズできます。

キャプションについても同じことを繰り返します。 ここでは、キャプションの表示と非表示を切り替えたり、キャプションを目的の場所に配置したり、テキストの色やタイポグラフィを変更したりできます。 影を追加します。

事前セクションでは、デザインに機能を追加できます。 たとえば、モーション、アニメーション、視差効果などを追加します。
ただし、理解を深めるために、画像ギャラリーウィジェットに関する基本的なことをカバーする次のビデオチュートリアルをご覧ください。
Elementor画像ギャラリーウィジェット(Pro)を追加する
このウィジェットを使用する前に、Elementorのプロバージョンをアクティブ化する必要があります。 その後、画面に表示されます。
Elementorproの有効期限が切れるとどうなるかを学びましょう。 Elementor proの有効期限が切れた場合と、この状況で何をすべきかについて説明します。
まず、検索バーに「ギャラリー」と入力します。 それを選択し、デザインキャンバスにドロップドラッグします。

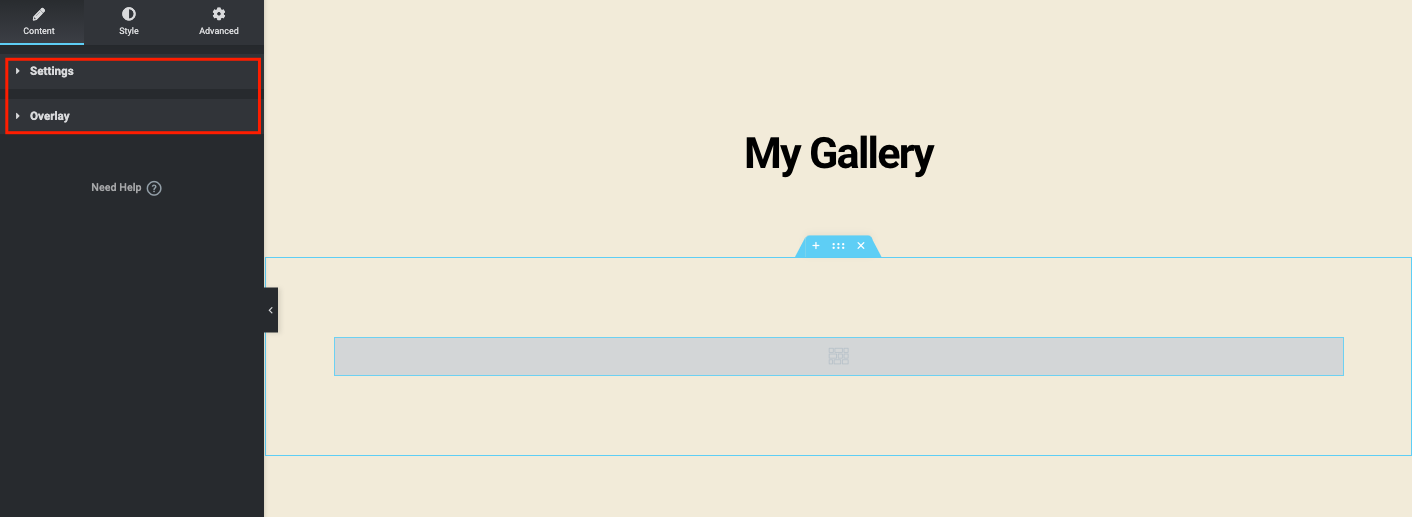
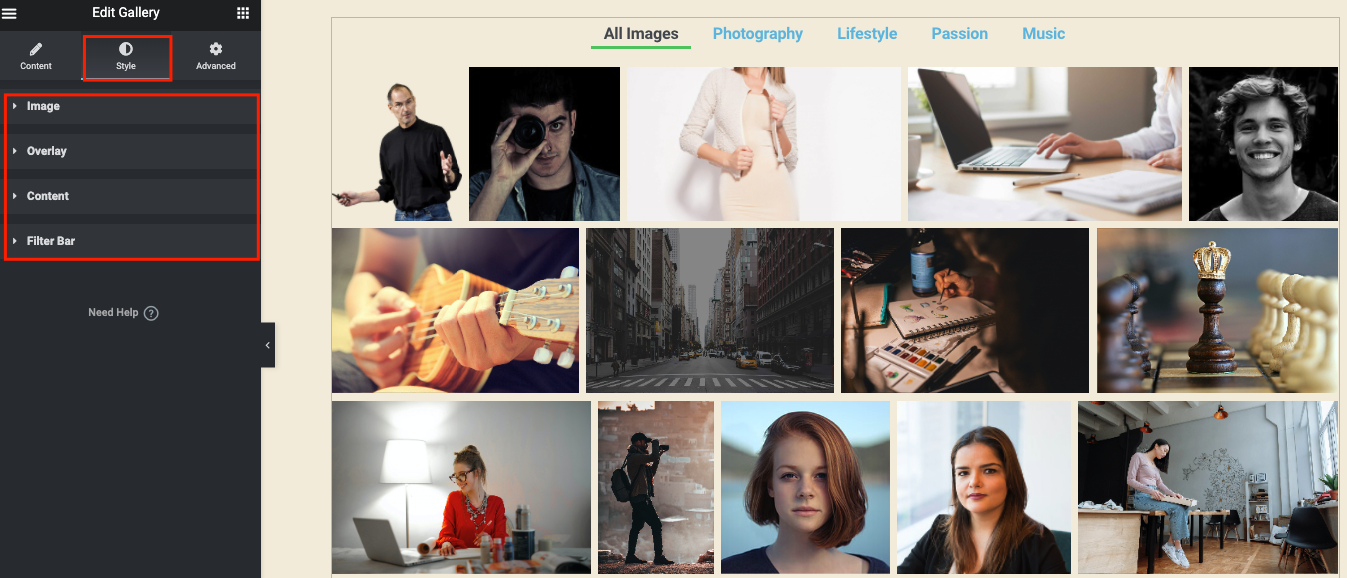
追加すると、 [設定]と[オーバーレイ]の2つのオプションが表示されます。
- 設定メニューでは、ギャラリーをカスタマイズできます
- オーバーレイは、特定の画像に効果を追加する機能です

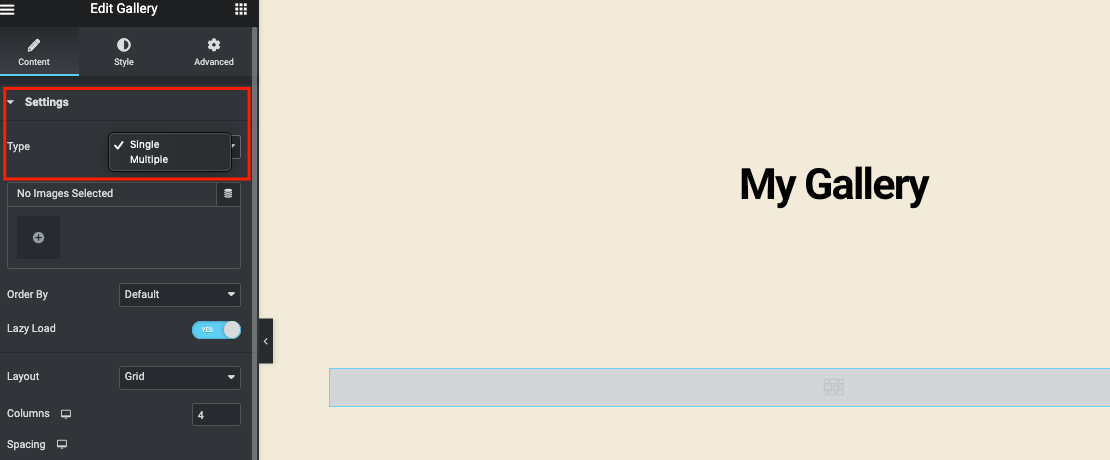
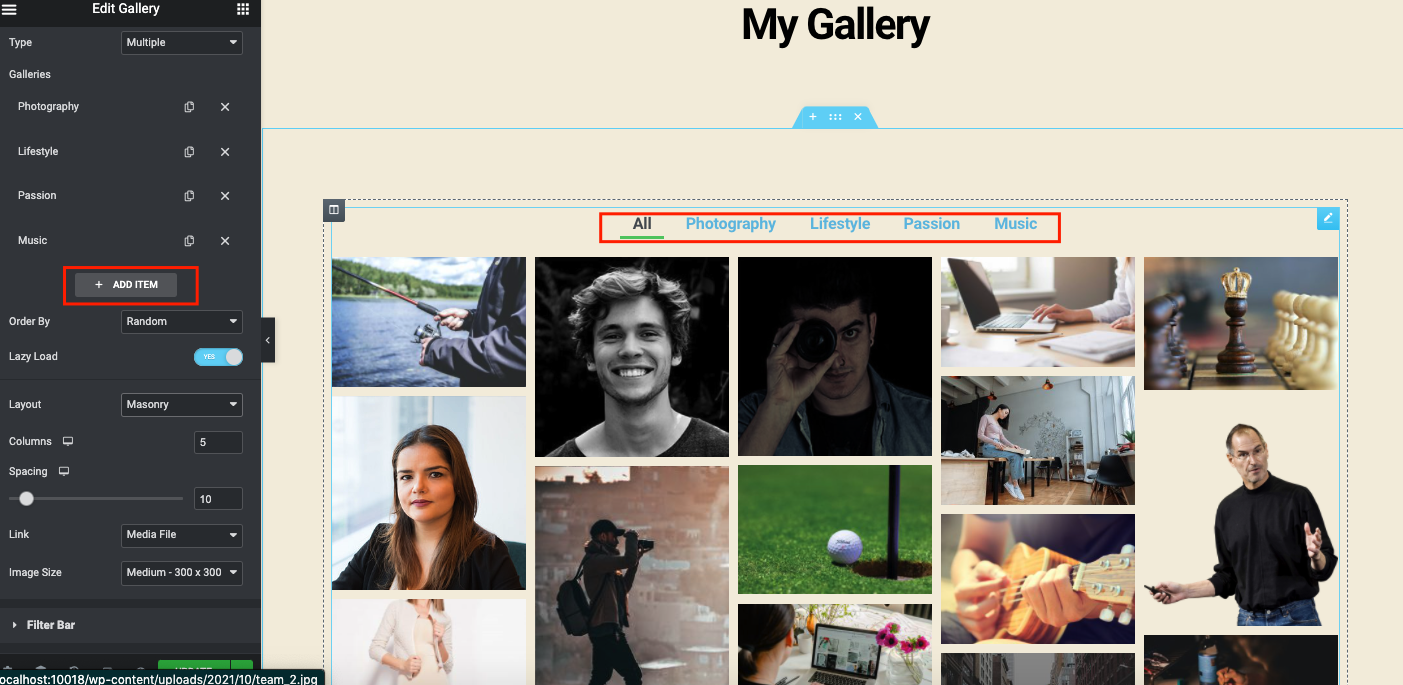
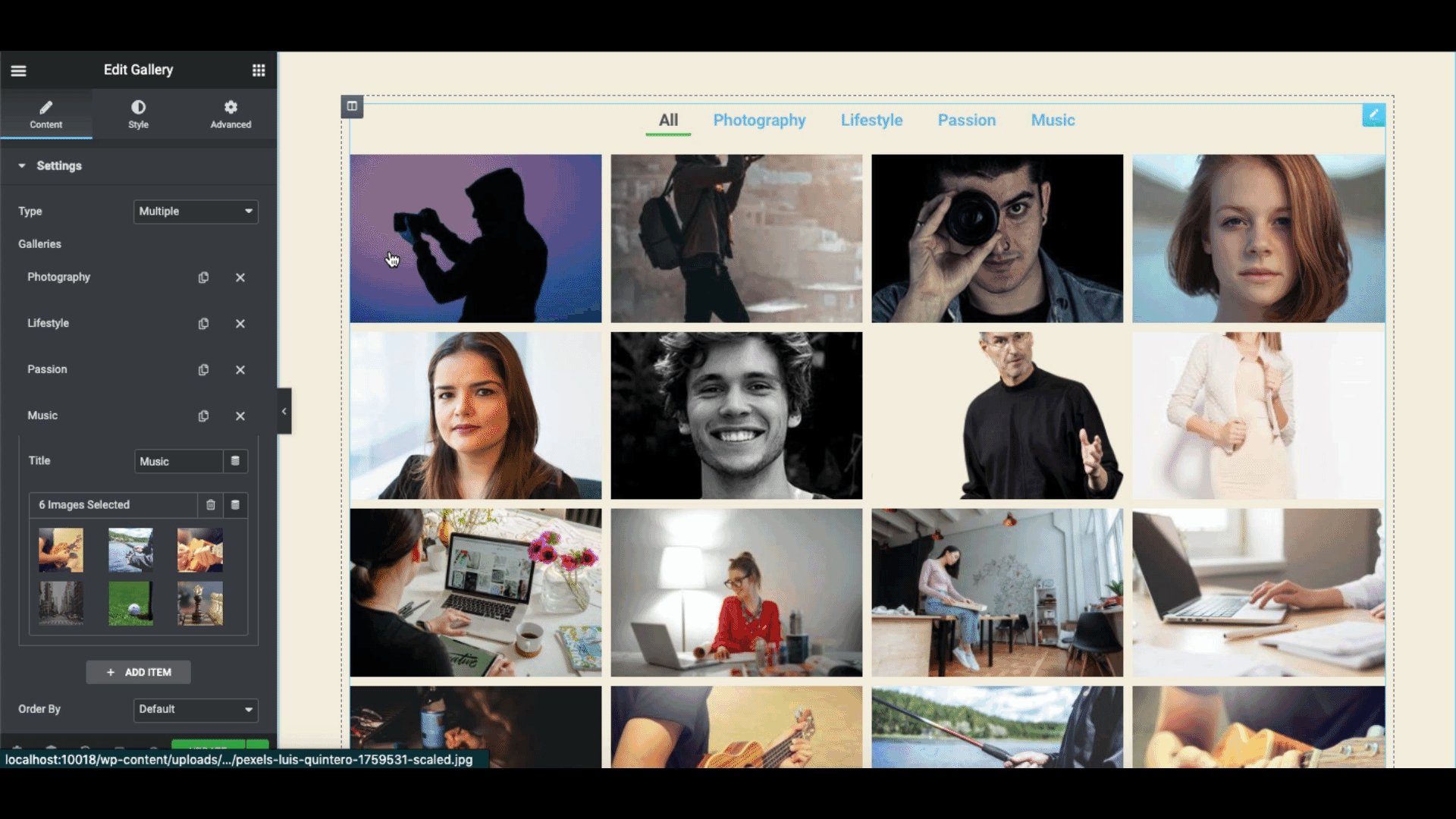
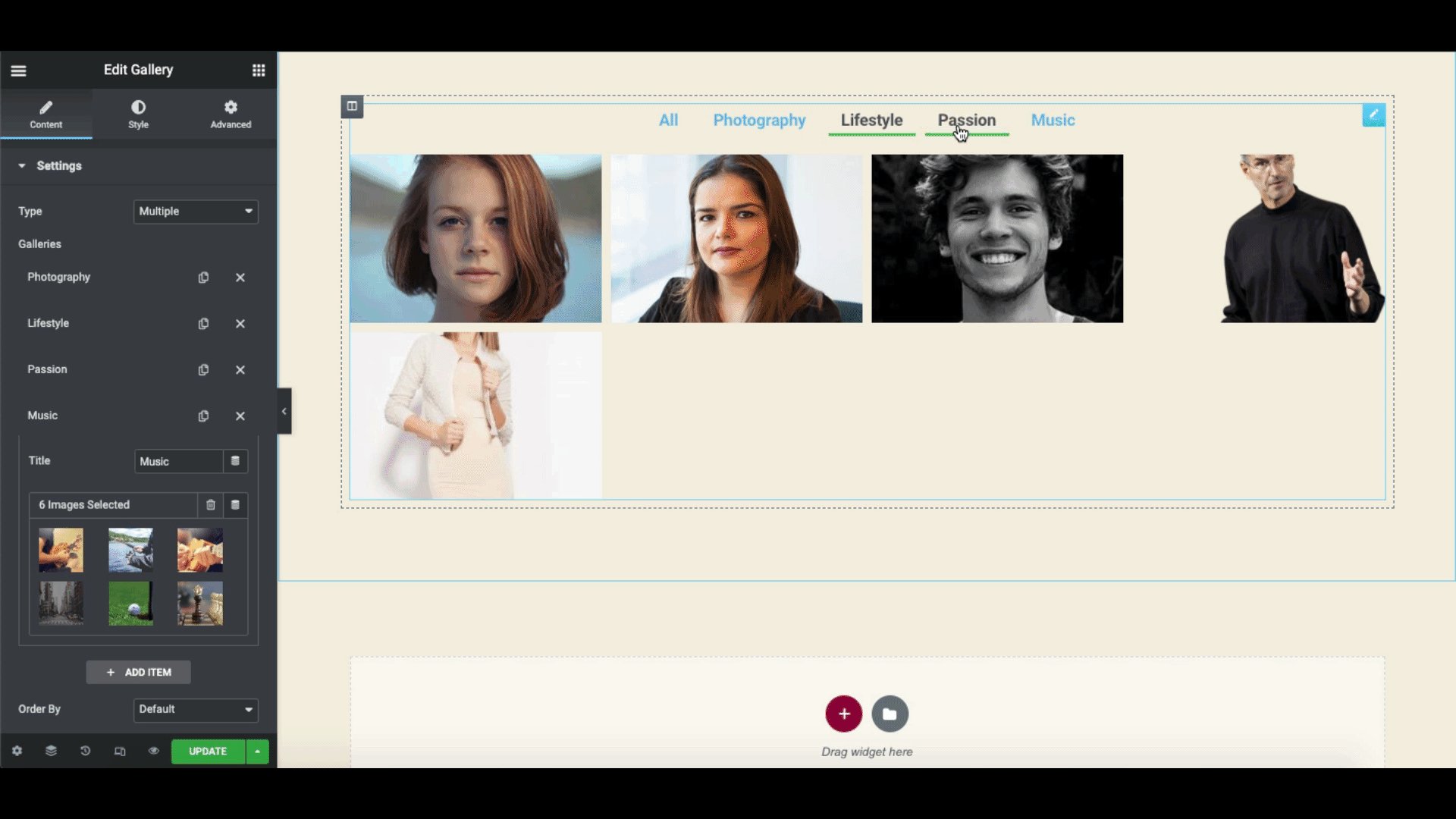
単一の画像タイプをクリックすると、作成できるギャラリーは1つだけになります。 ただし、複数の画像タイプを使用すると、Webサイトに複数のギャラリーを追加できます。

複数の画像を選択すると、選択後に表示されます。 ユーザーが画像の目的を理解できるように、各画像にキャプションを追加できます。 完了したら、[ギャラリーの挿入]ボタンをクリックします。

同様に、[アイテムの追加]ボタンをクリックして、ページに複数のギャラリーを追加できます。

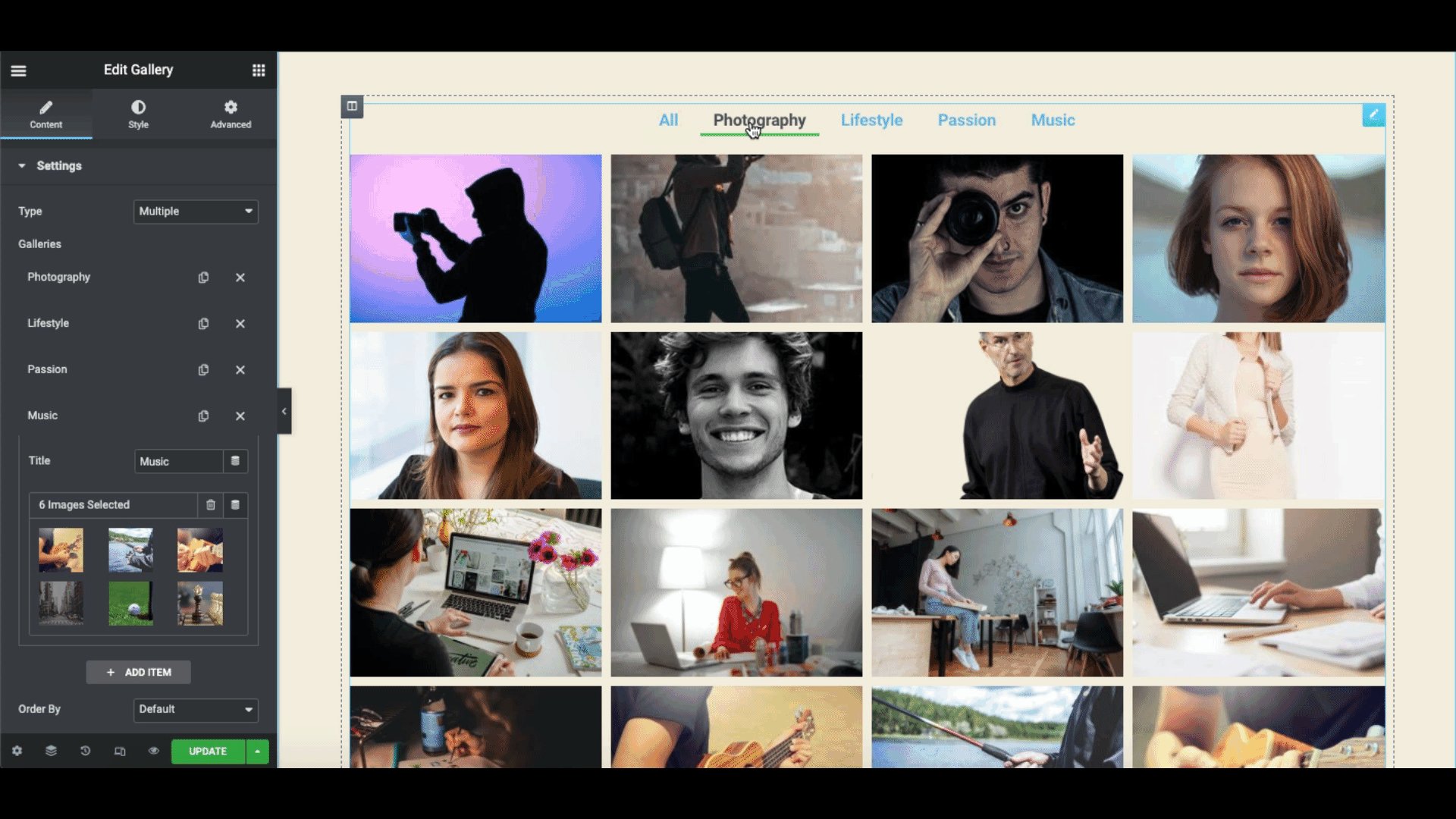
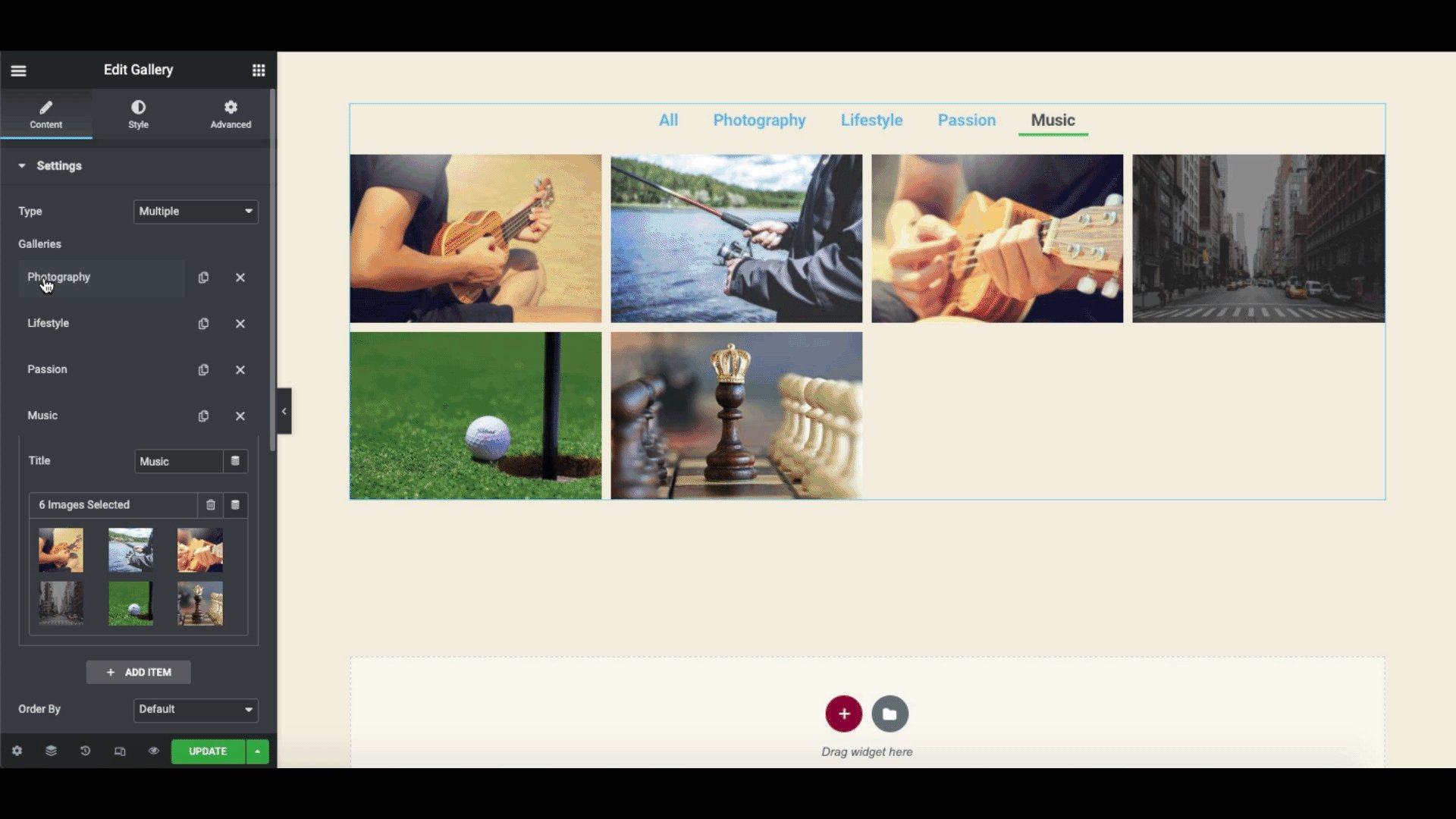
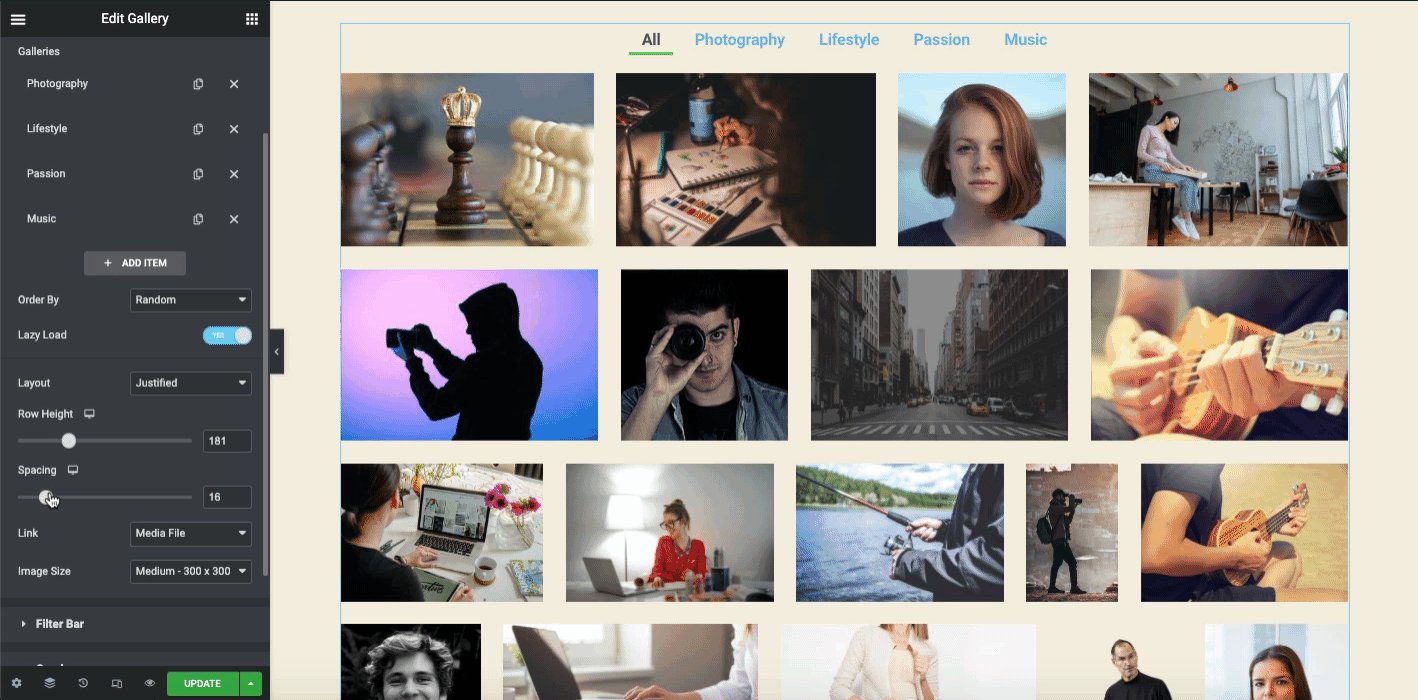
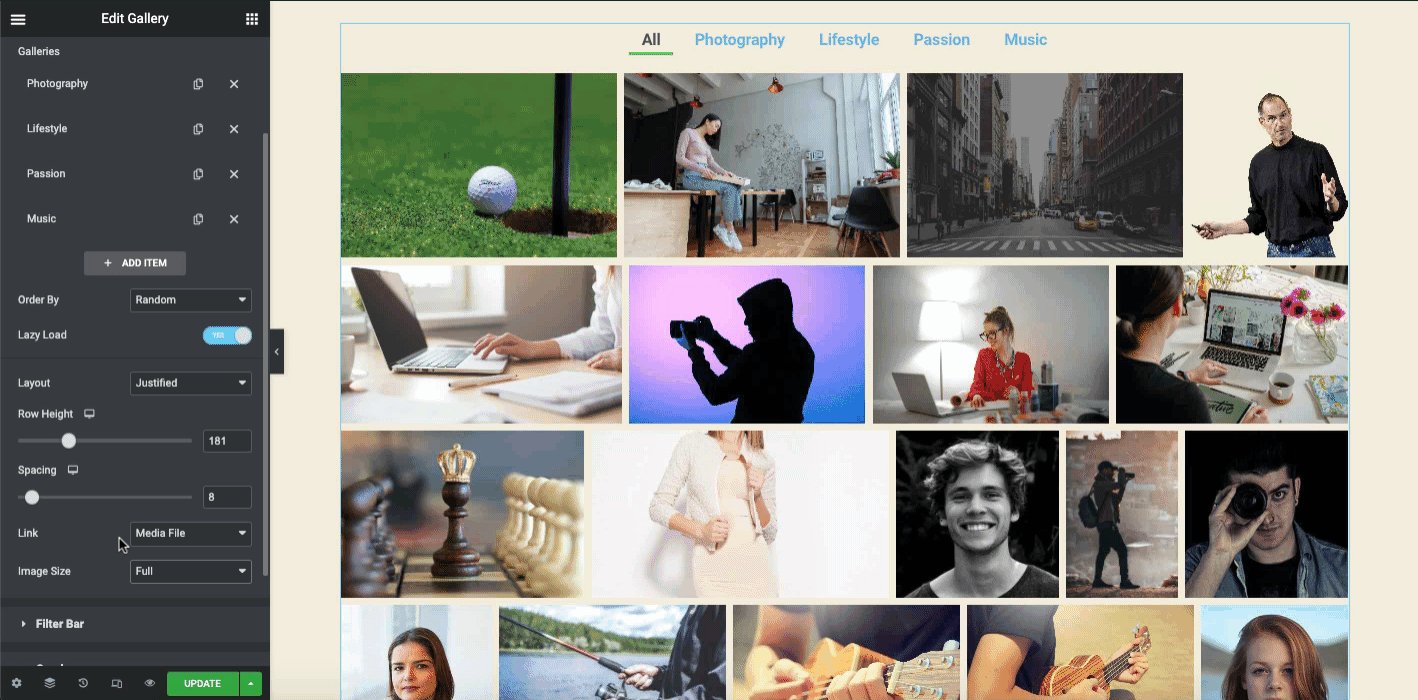
完了したら、次のようになります。 各カテゴリをクリックすると、画像が表示されていることがわかります。

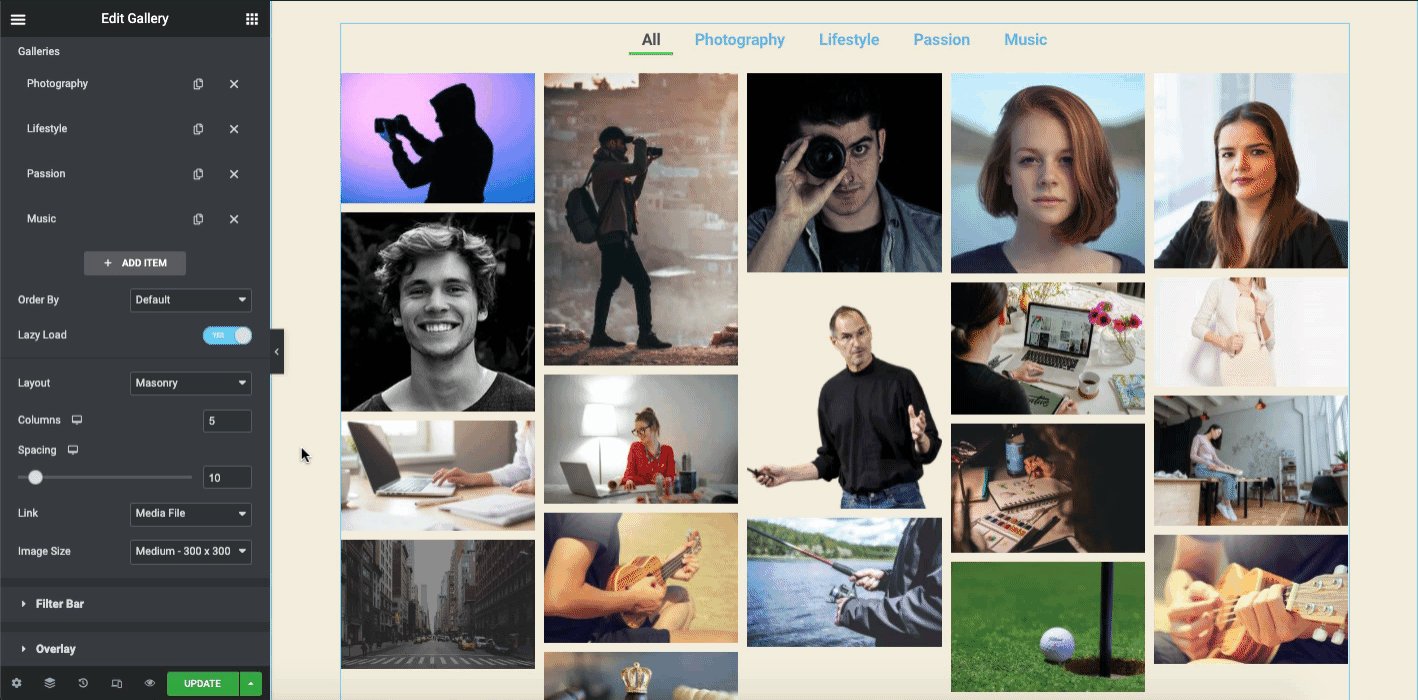
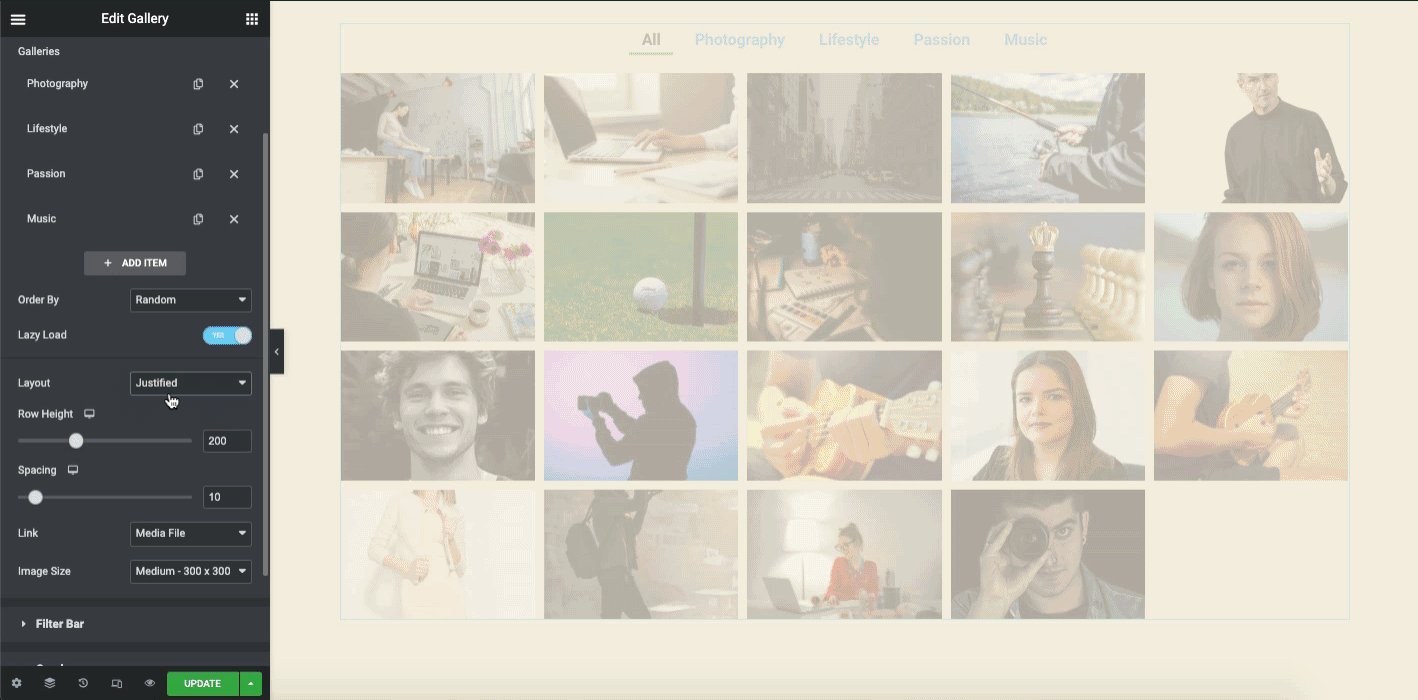
画像オプションを使用して、さらに実験を行います。 Webサイトの構造と形式に応じて、オプションを慎重に検討してください。 画像の順序、遅延読み込み、列、高さ、間隔、画像サイズなど。

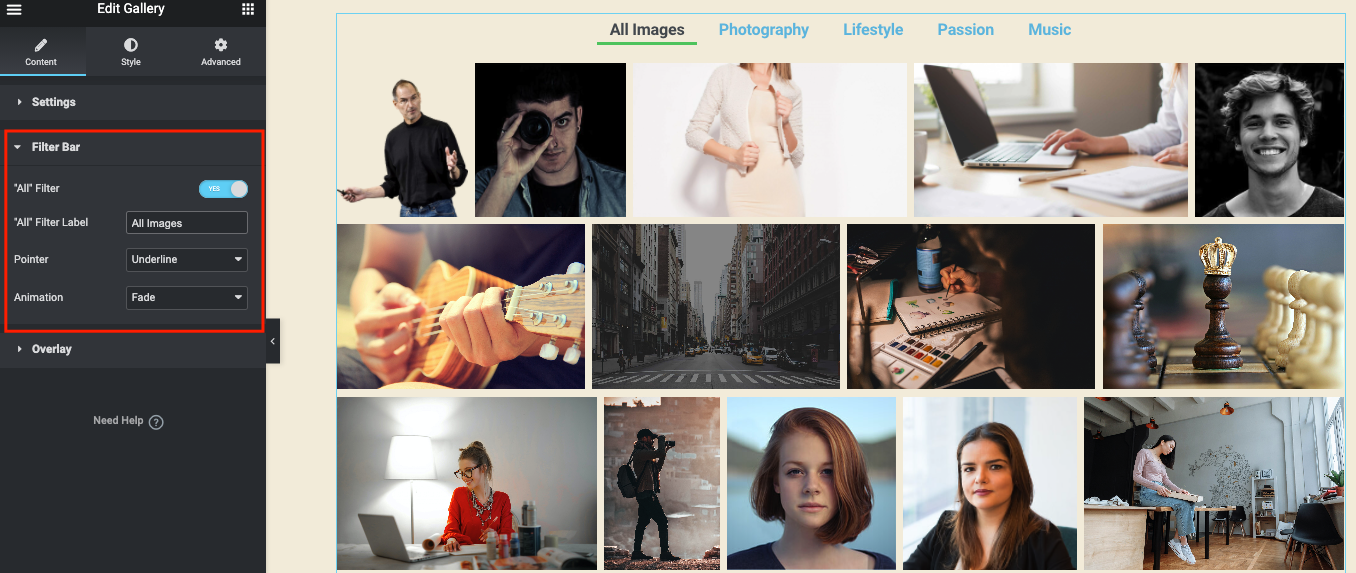
フィルタバーでは、名前を変更したり、各カテゴリとアニメーションに下線を追加したりできます。

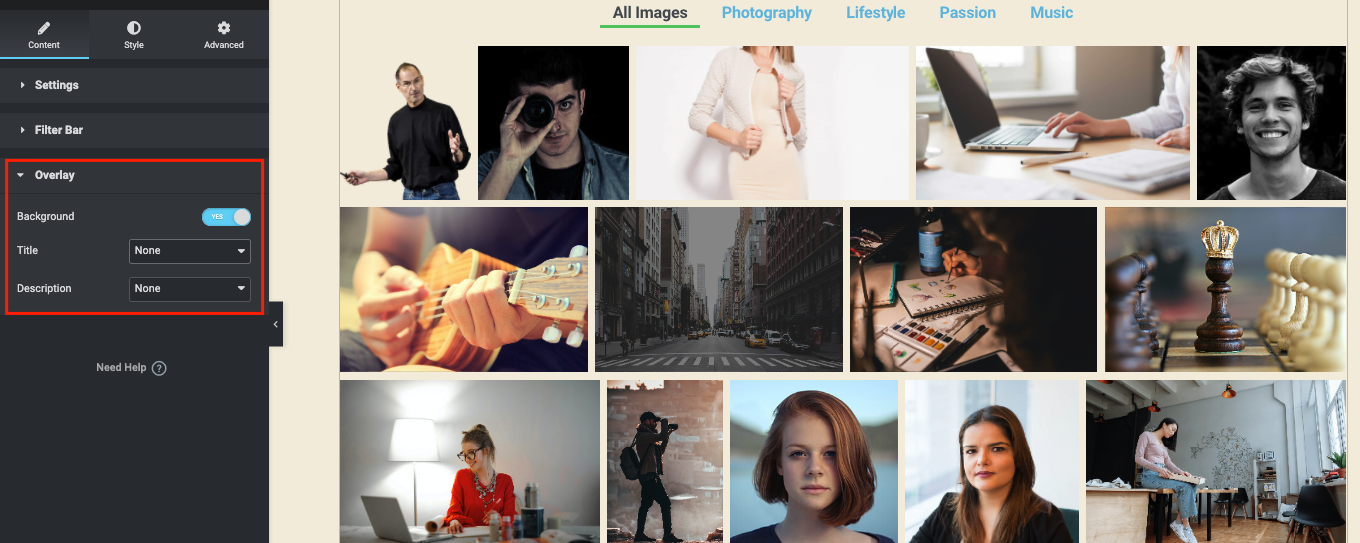
[オーバーレイ]セクションでは、各画像、タイトル、説明に背景を追加できます。

これで、スタイルセクションで、デザインにさまざまな要素を追加できます。 たとえば、アニメーション、色、タイポグラフィ、カスタムCSSなどです。
完全なガイドについては、こちらのギャラリーウィジェットからリンクを確認できます。 プロセス全体を簡単に理解するのに役立ちます。

または、ビデオチュートリアルに従って、WebサイトでElementorGalleryウィジェットを効果的に使用する方法を学ぶための包括的な要約を入手できます。

HappyAddonsの画像ギャラリー機能でさらに高度な機能を追加する
ギャラリーページにさらに高度な機能を追加しようとすると、これらの機能では不十分な場合があります。 たとえば、他のサードパーティのアドオンやプラグインを使用する必要がある場合があります。
ここで、HappyAddonsの使用を検討できます。 使いやすく、柔軟性があり、WordPressサイトと完全に互換性があります。
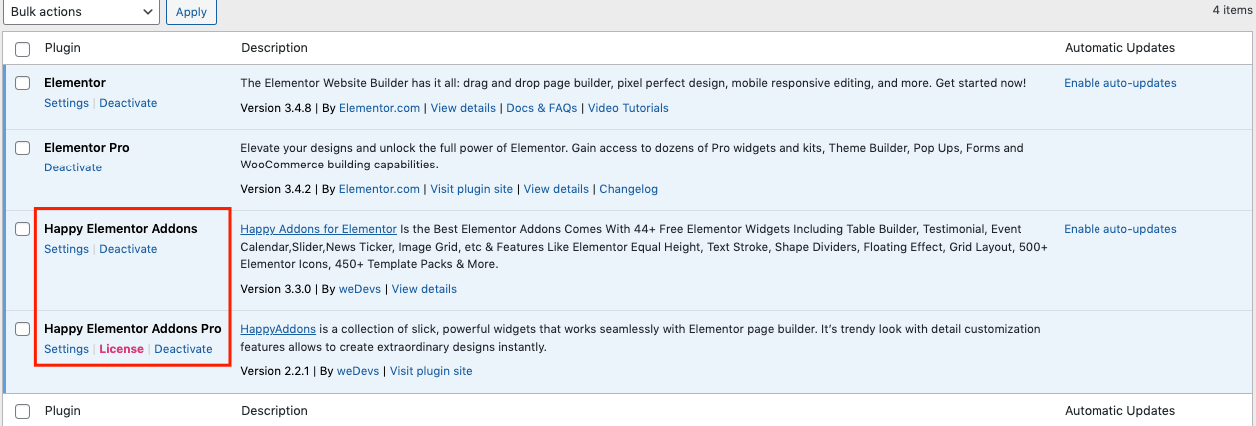
したがって、既存のElementor画像ギャラリーウィジェットに機能を追加する前に、必ずこれらのプラグインをインストールしてアクティブ化してください。
- ハッピーアドオン無料
- Happy Addons Pro

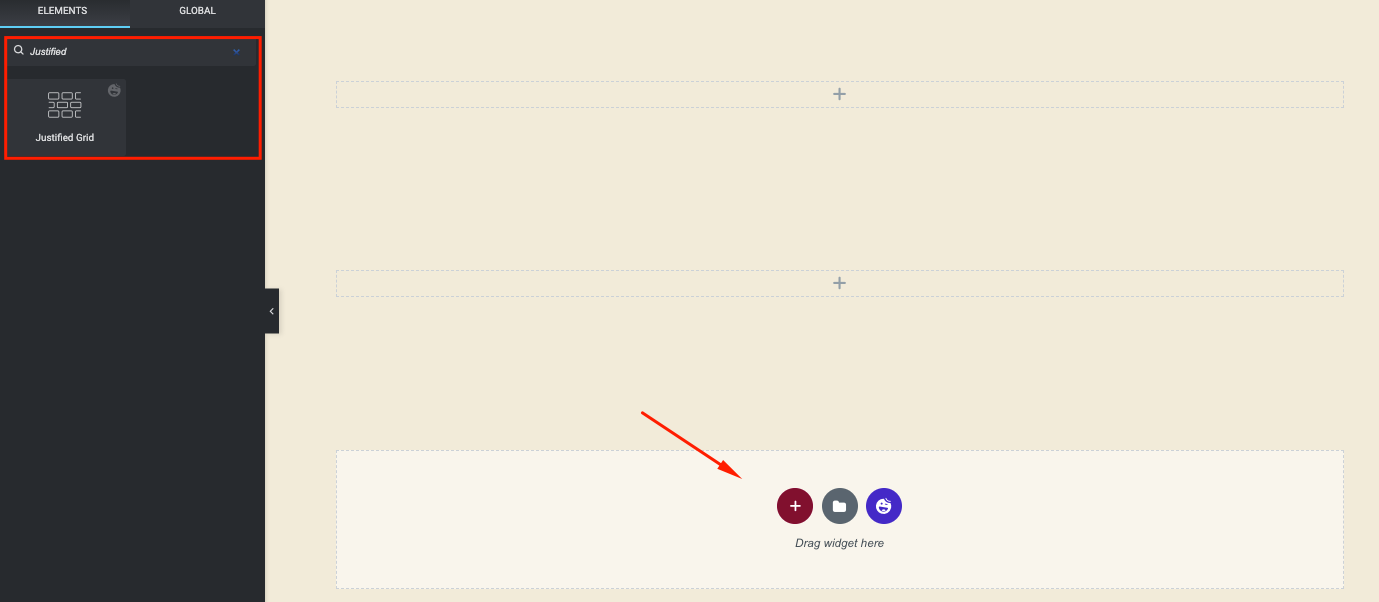
初期インストールが完了したら、デザインページに移動します。 そして、あなたはこれらのウィジェットを見つけることができます。
- ジャスティファイドグリッド(無料)
- 画像グリッド(無料)
- スクロール画像(Pro)
正当化されたグリッド
検索バーにウィジェット名を入力し、同様にデザインキャンバスにドラッグアンドドロップします。

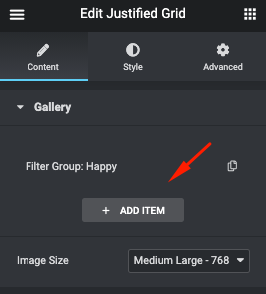
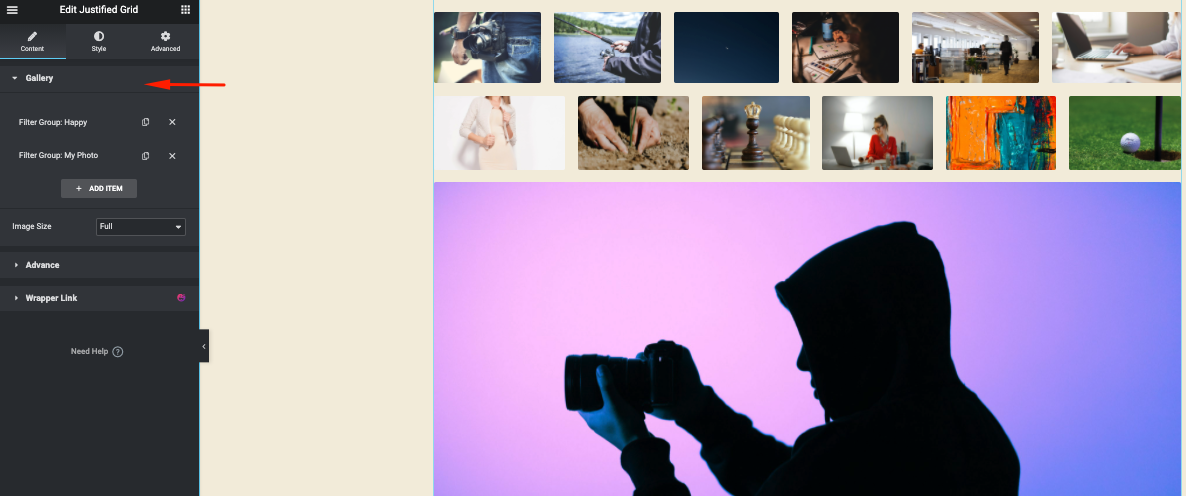
[アイテムの追加]ボタンをクリックして画像を追加します。 ElementorImageGalleryウィジェットとして機能します。 同じことを行うことで、複数のフィルターまたはグループを追加できます。

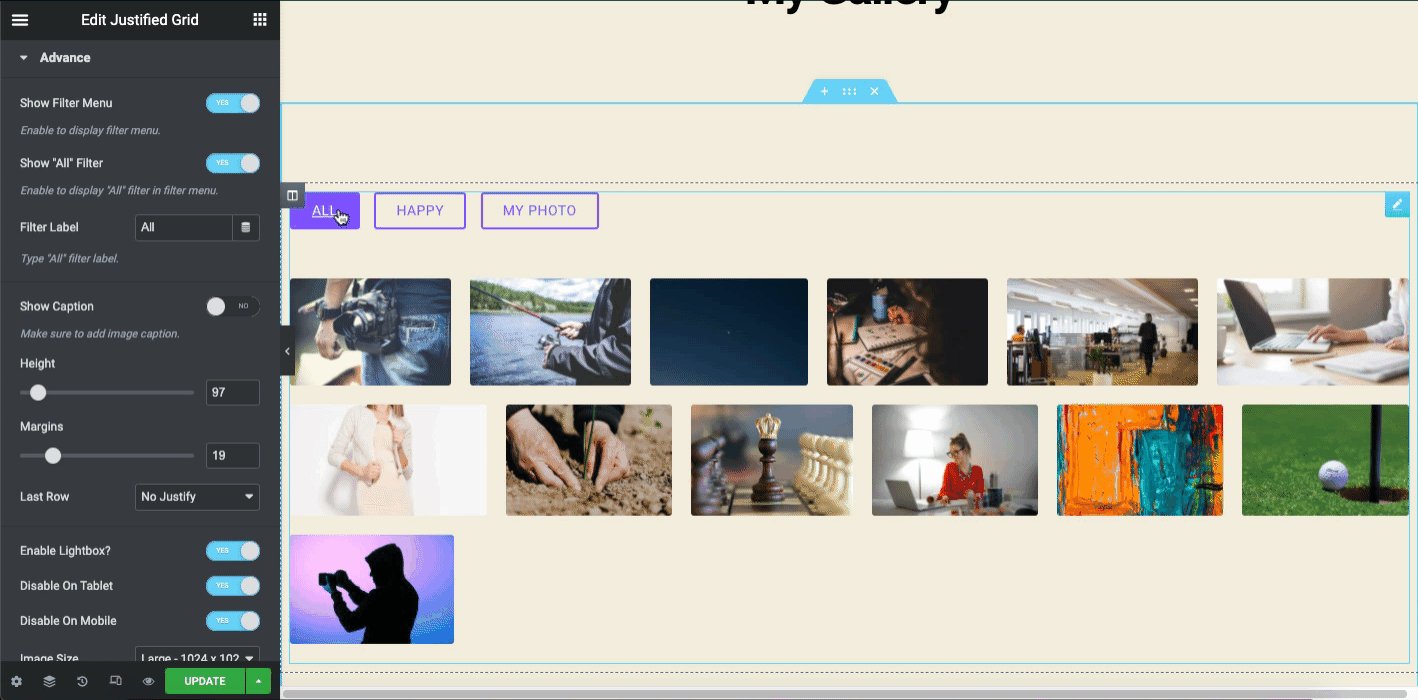
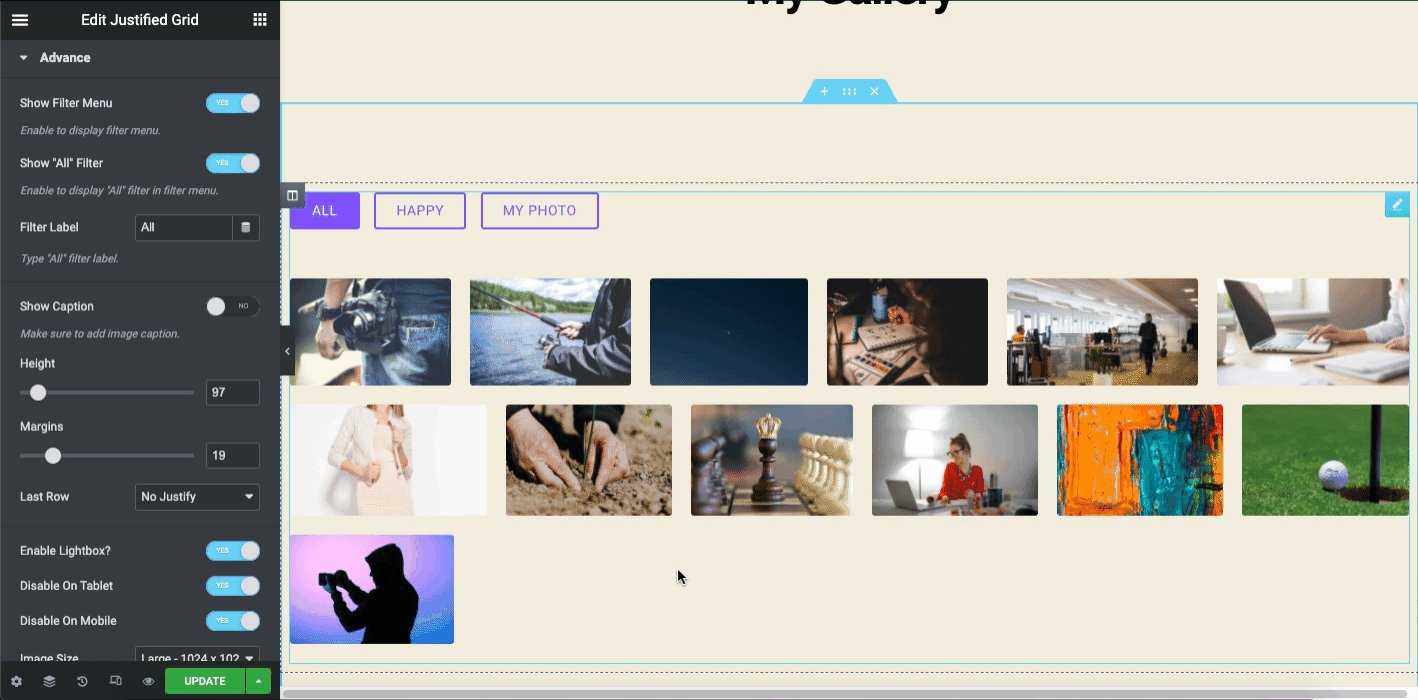
すべての画像を追加すると、画面に画像が自動的に追加されるのを確認できます。

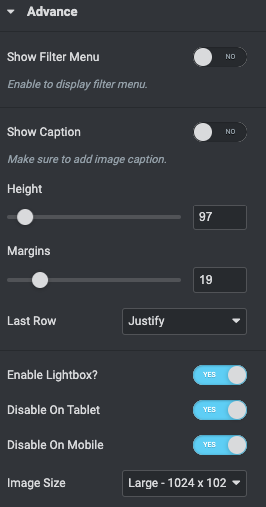
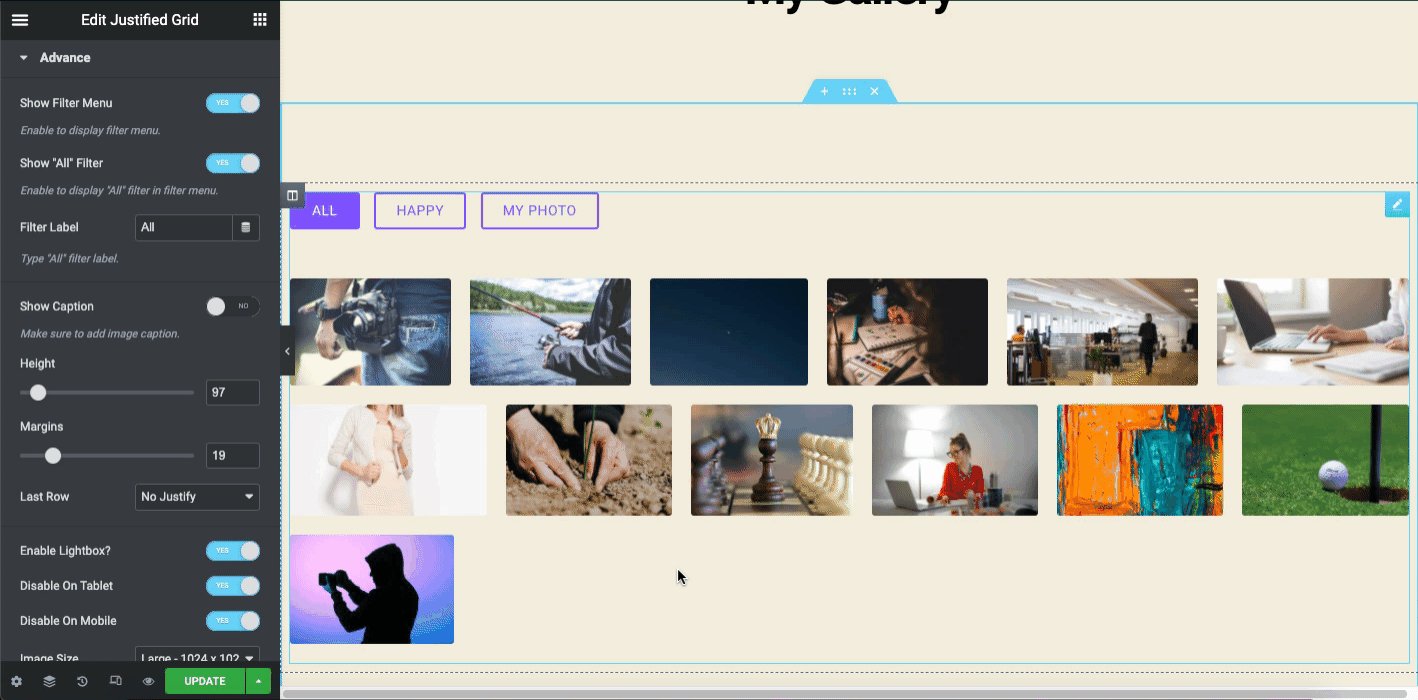
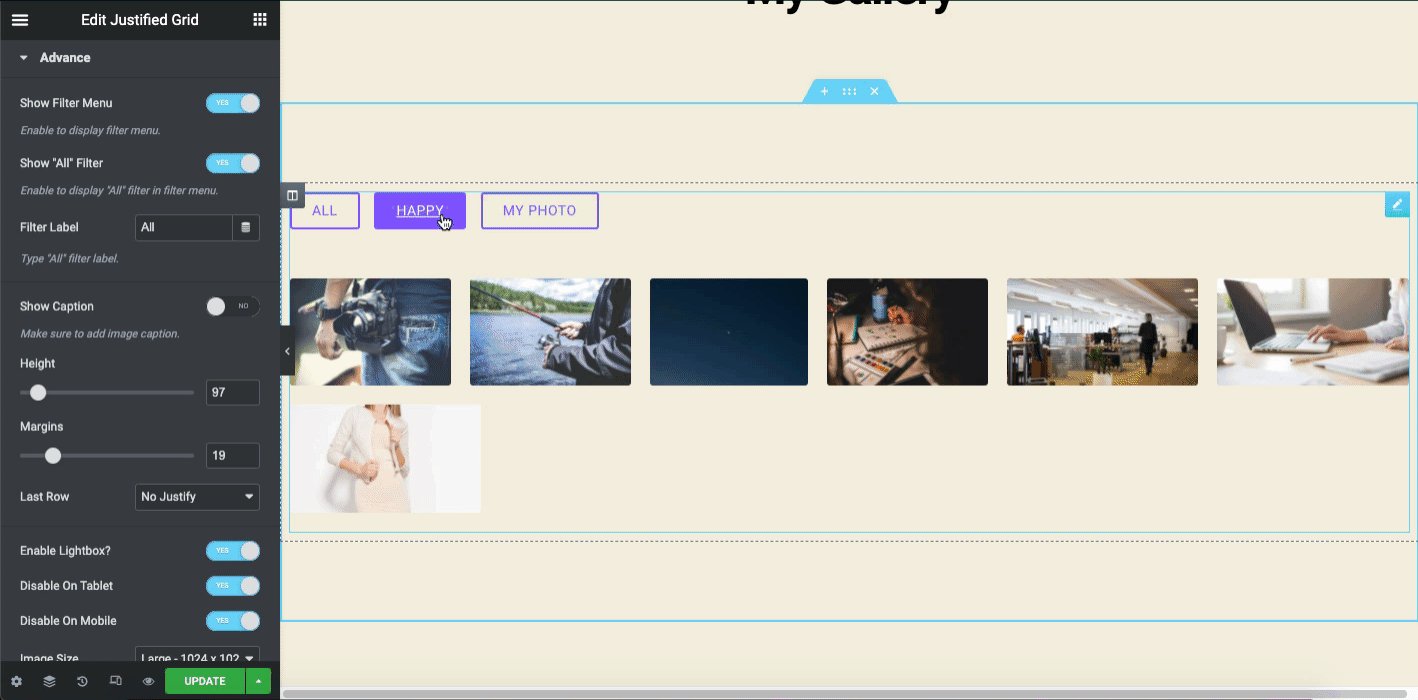
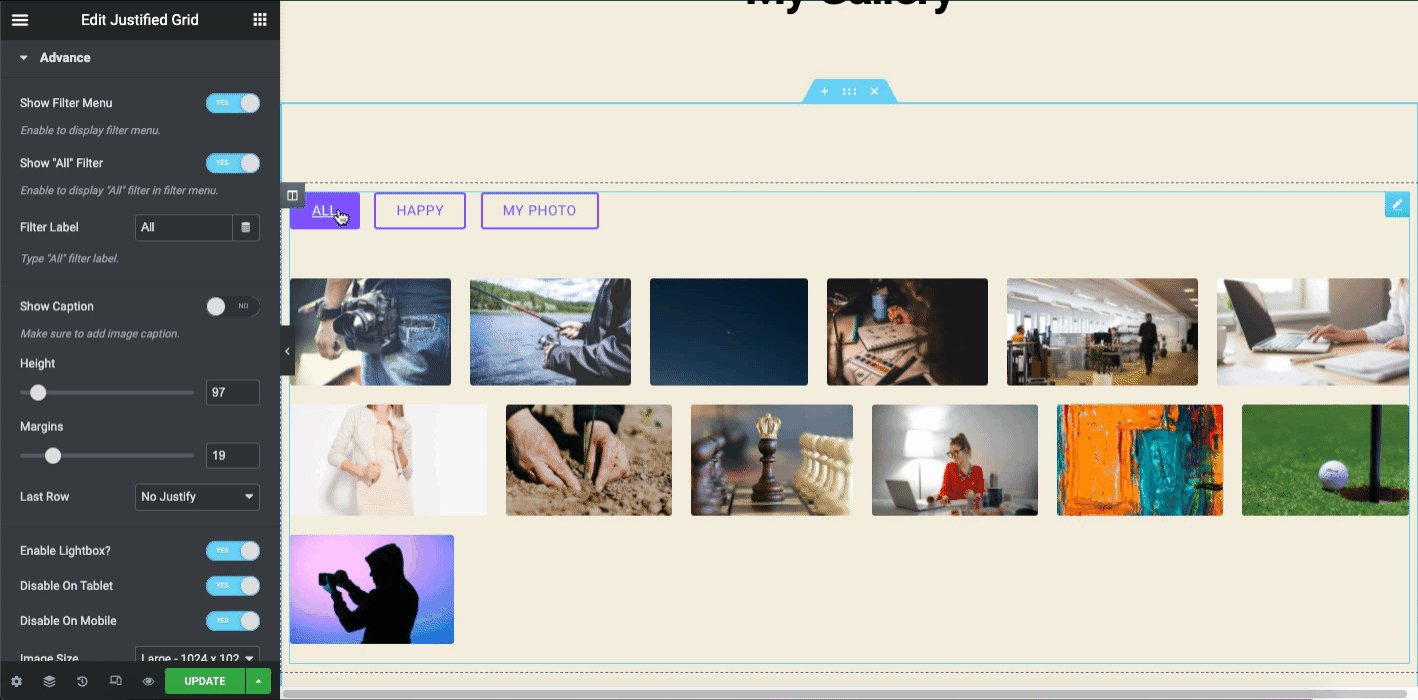
[詳細設定]セクションをクリックして、デザインにオプションを追加します。
- フィルタ表示オプションを有効にして、複数のグループ名を表示します
- キャプションオプションを有効にする
- 高さとマージンをカスタマイズする
- 行を追加する
- 残りのアイテムについても同じことを行います
- そして、画像サイズを選択します

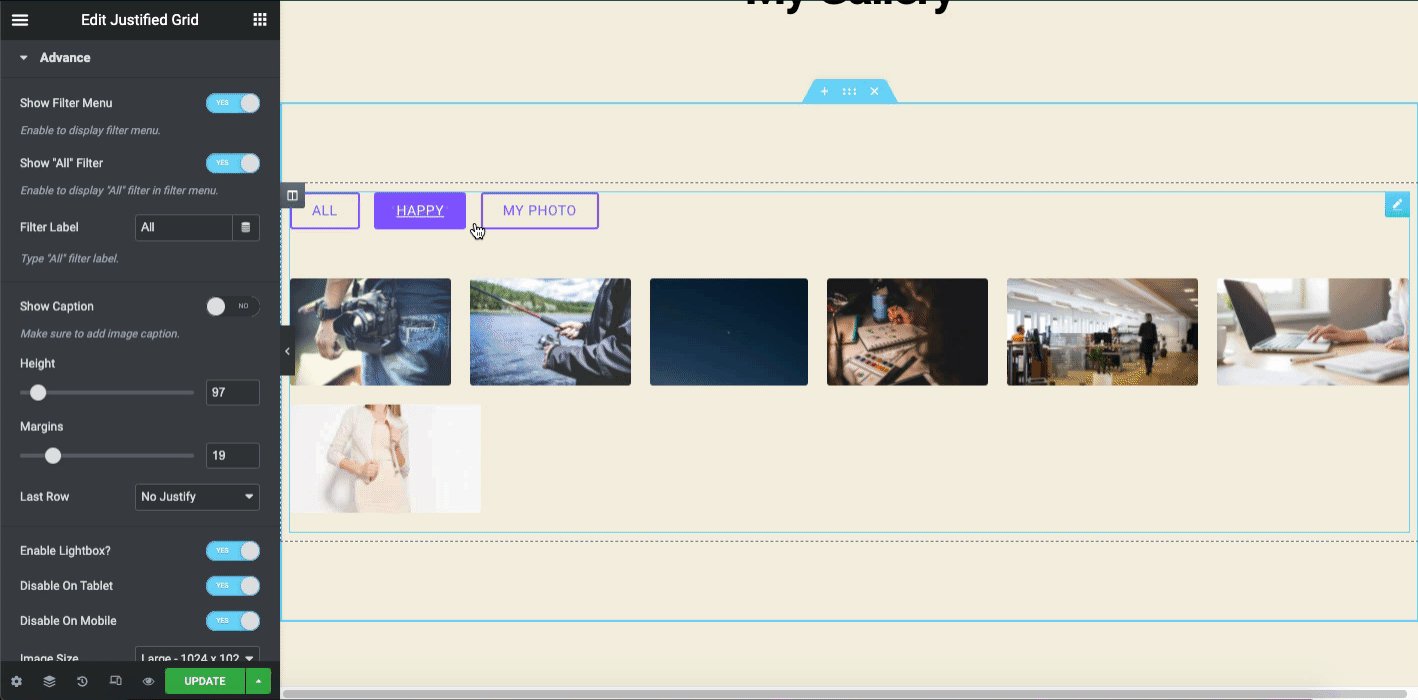
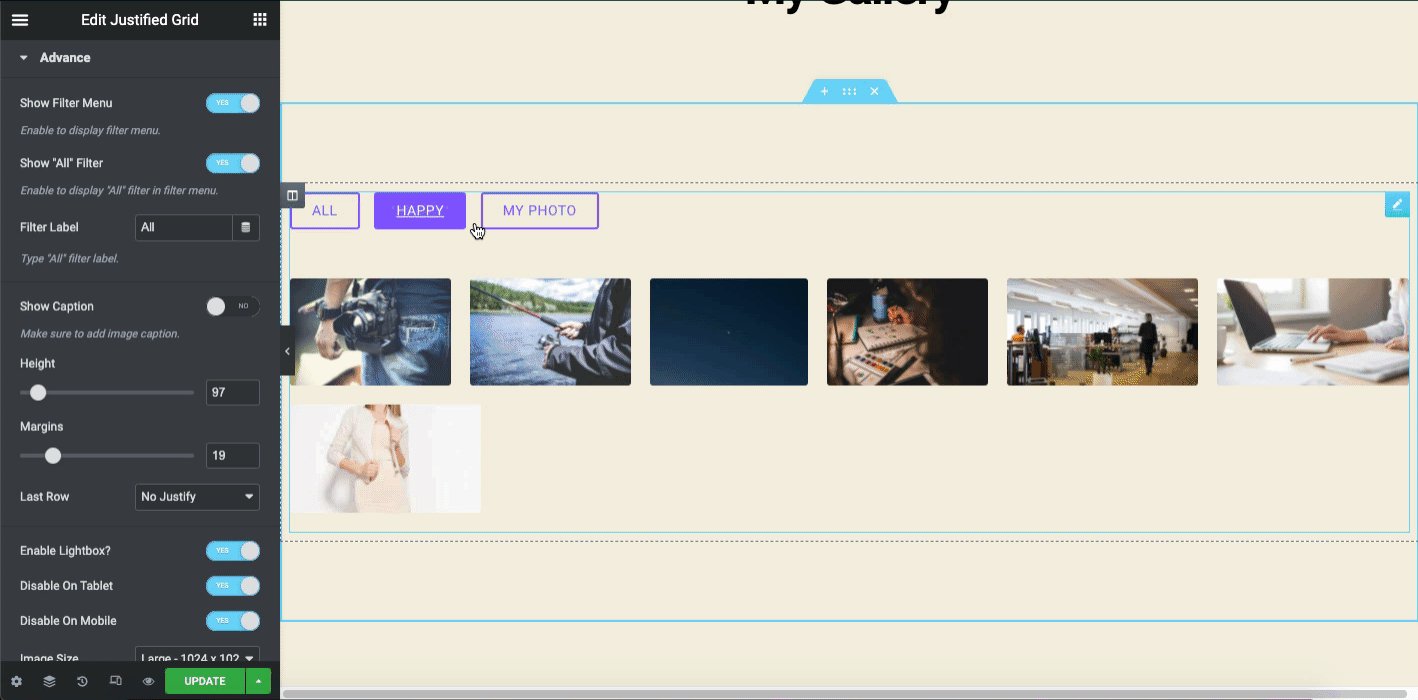
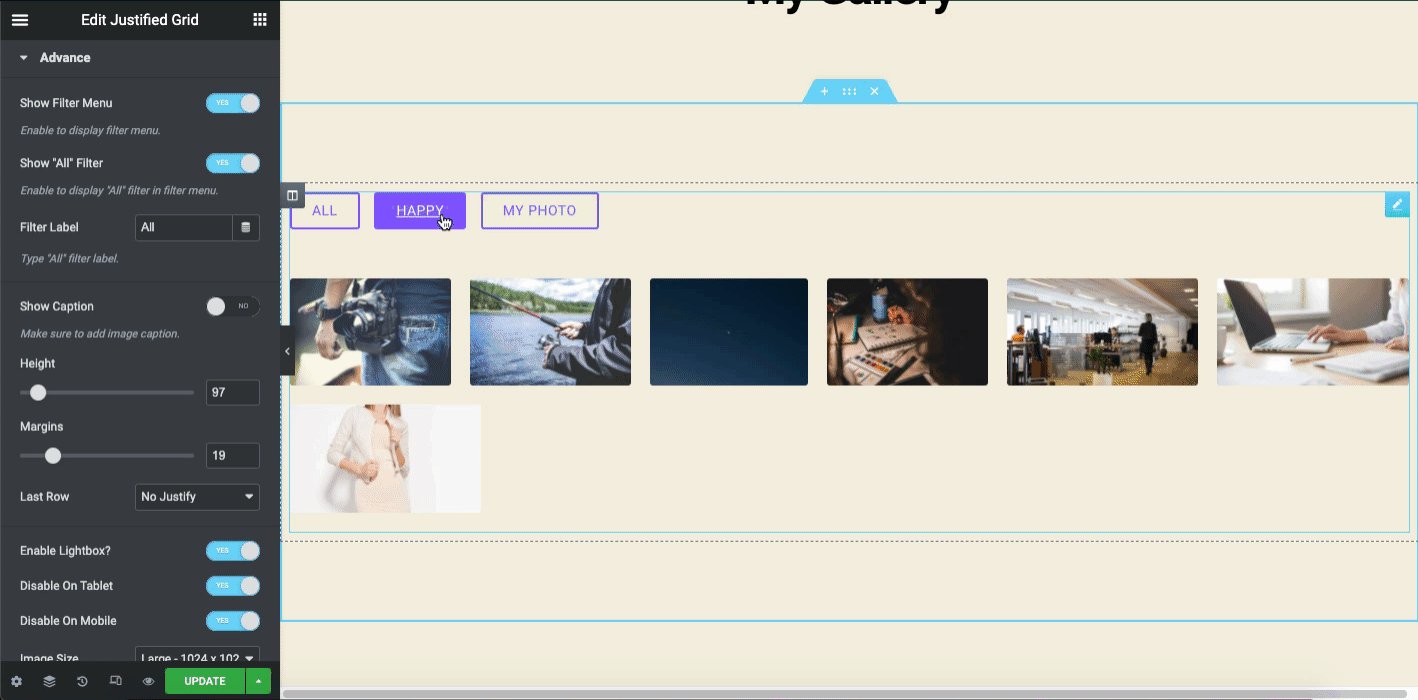
[フィルターの表示]オプションを有効にすることを忘れないでください。 それ以外の場合は、画像の上に画像カテゴリが表示されません。

これは、HappyアドオンのJustified画像グリッドウィジェットをカスタマイズする方法です。 スタイルと高度な機能を追加するには、次のビデオチュートリアルを確認してください。 ウィジェットを効果的に使用するための完全な概要がわかります。
画像グリッド
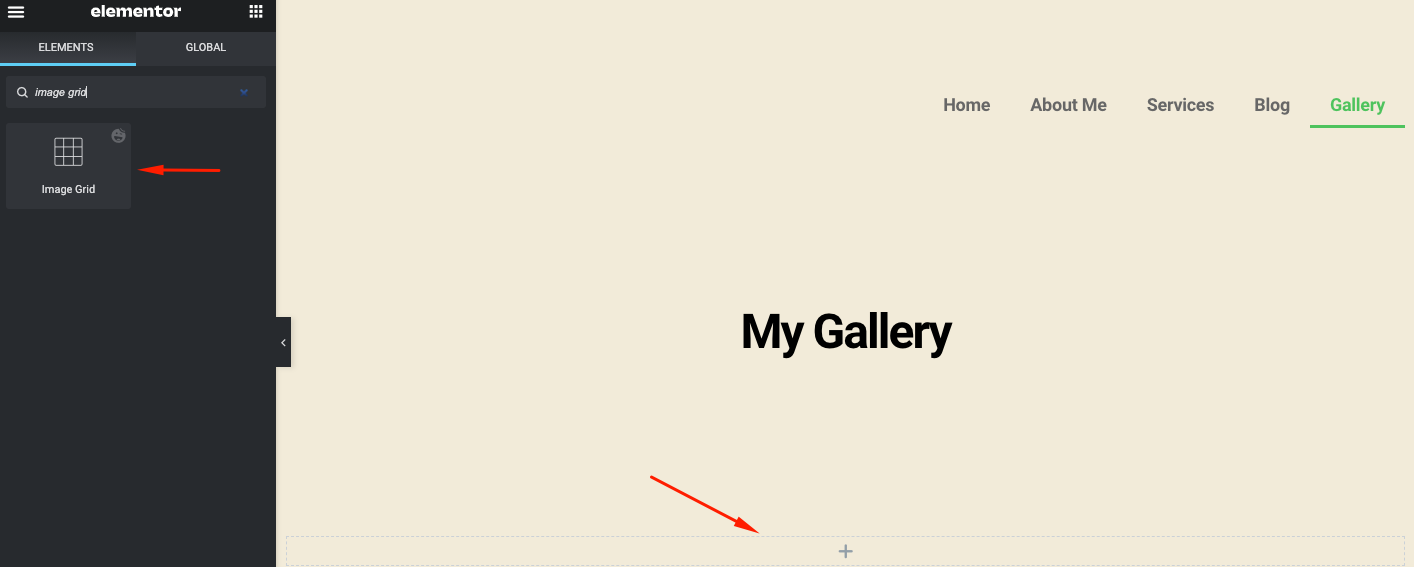
デザインキャンバスで使用するウィジェット名(画像グリッド)を検索バーに入力します。 そして、それをドラッグアンドドロップします。

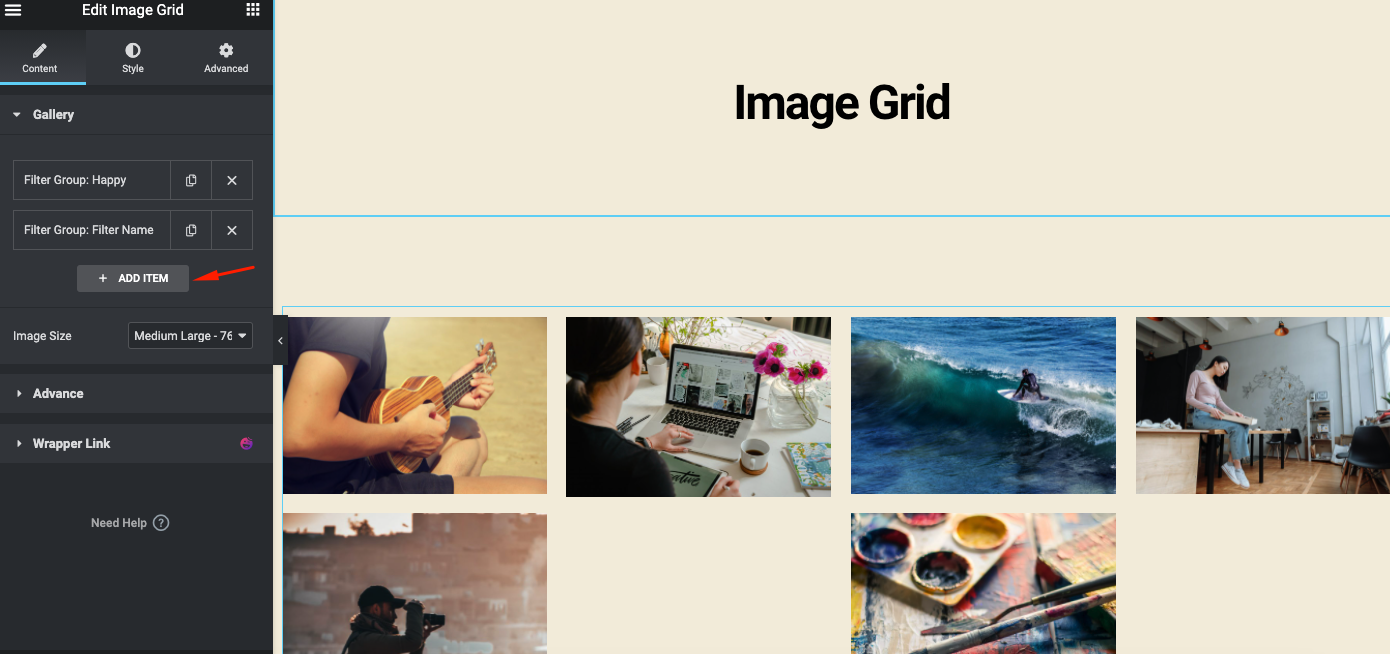
プラスボタンをクリックすると、複数のグループまたはカテゴリを追加できます。 ジャスティファイドグリッドに画像を追加した方法。ここの手順に従う必要があるのと同じ方法です。

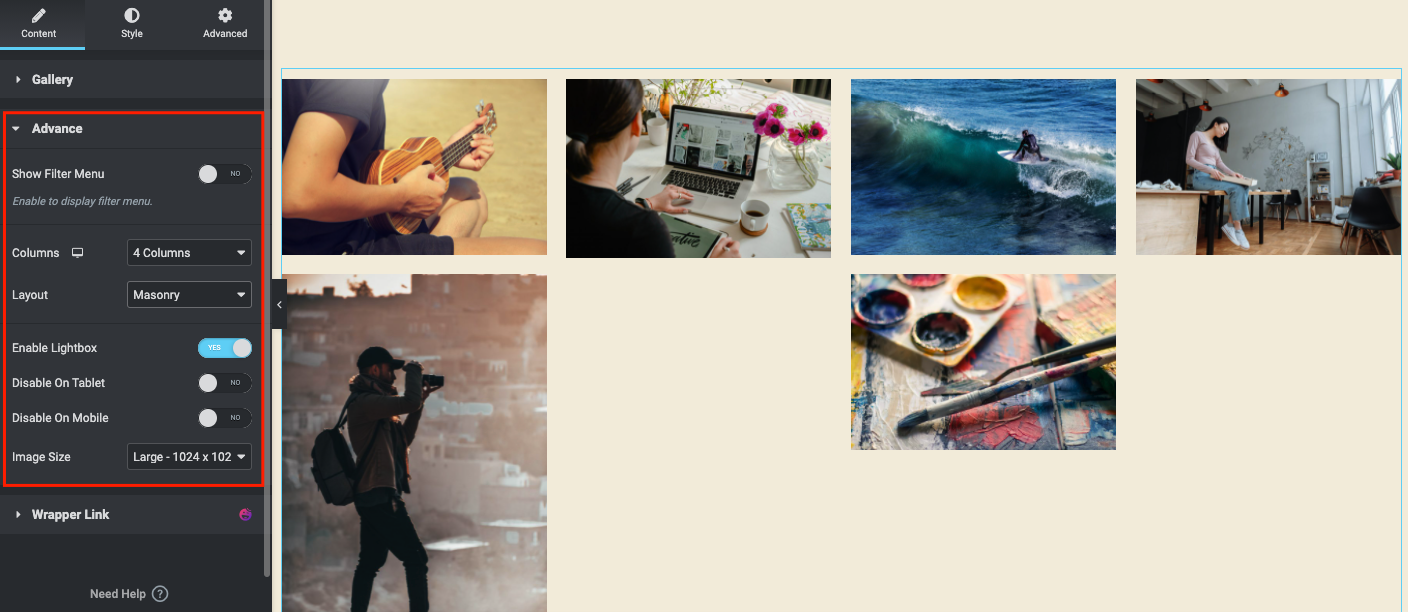
次に、詳細オプションに移動して、画像グリッドウィジェットに機能を追加します。
ここでは、ウィジェットをカスタマイズするためのいくつかの重要なオプションを見つけることができます。
- [フィルターの表示]オプションをアクティブにして、画像の上にカテゴリを表示します
- 追加する列の数を決定します
- レイアウトを選択します
- ライトボックスを有効にし、タブレットとモバイルの表示オプション(オプション)を無効にして、画像サイズを設定します。

すべてのオプションを有効にした後のWebページの外観は次のとおりです。

ちなみに、あなたはより良い見通しを得るためにあなたのデザイン要素を様式化することができます。 たとえば、ImageGridの公式ドキュメントに従うことができます。 これは、すべての高度な機能を設計に適用するのに役立ちます。
または、以下のビデオチュートリアルをチェックして、WordPressサイトで画像グリッドウィジェットを利用する方法を学ぶことができます。
スクロール画像
スクロール画像ウィジェットは、HappyAddonsのもう1つの洗練された機能です。 プレミアムバージョンでご利用いただけます。 このウィジェットを使用すると、アニメーション効果のある画像を表示してWebページをデザインできます。 自動的に右側から左側に移動します。 また、必要に応じて方向を変えることができます。
また、いくつかの事前に作成されたプリセットを使用して、設計の貴重な時間を削減したり、さまざまな形式を手動で追加するための余分な労力を削減したりできます。
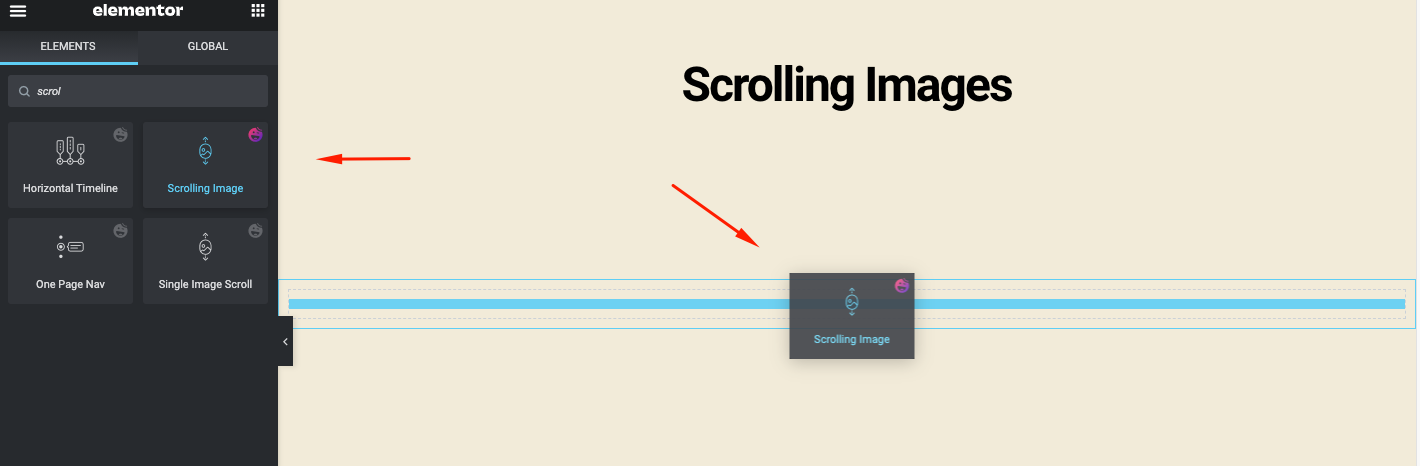
次に、検索バー(スクロール画像)にウィジェット名を入力します。 次に、ウィジェットをデザインキャンバスにドラッグアンドドロップします。

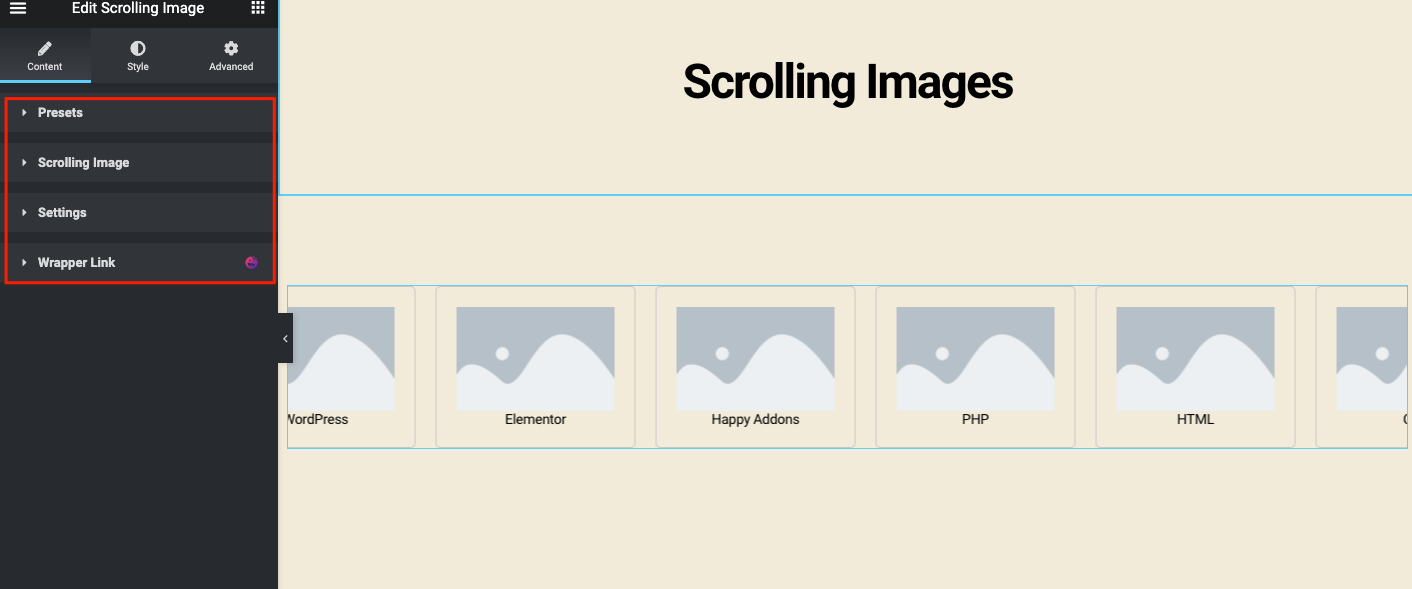
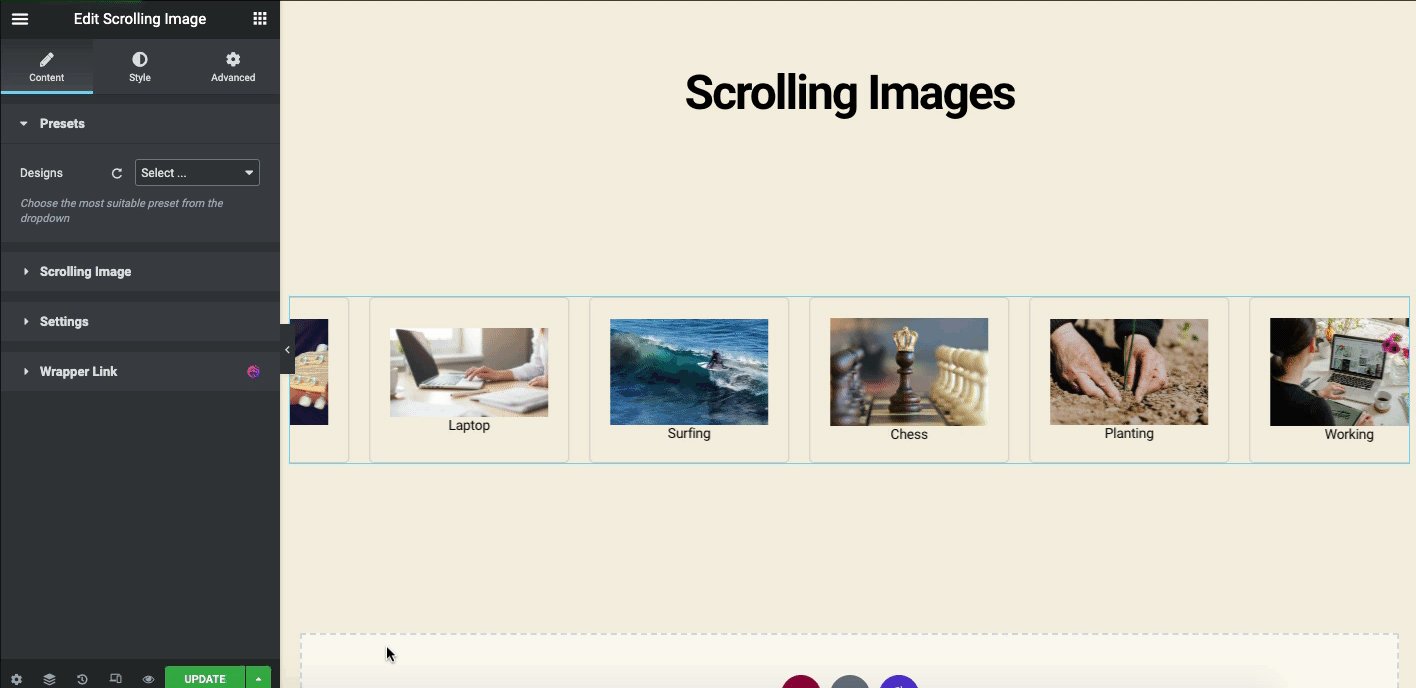
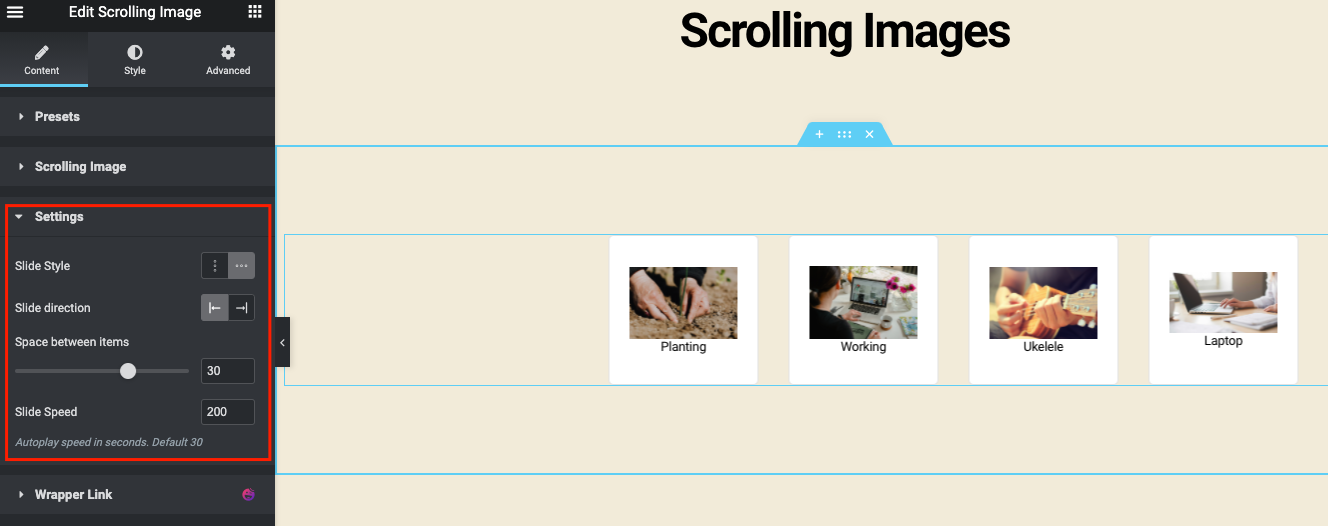
ウィジェットをキャンバスに追加すると、ウィジェットの詳細が表示されます。
- プリセット:労力とタスクを削減するためのいくつかの組み込みのデザインレイアウトがあります
- 画像のスクロール:このウィジェットの一般的な設定が表示されます
- 設定:スクロール画像の特定の設定をカスタマイズできます
- そしてラッパーリンク

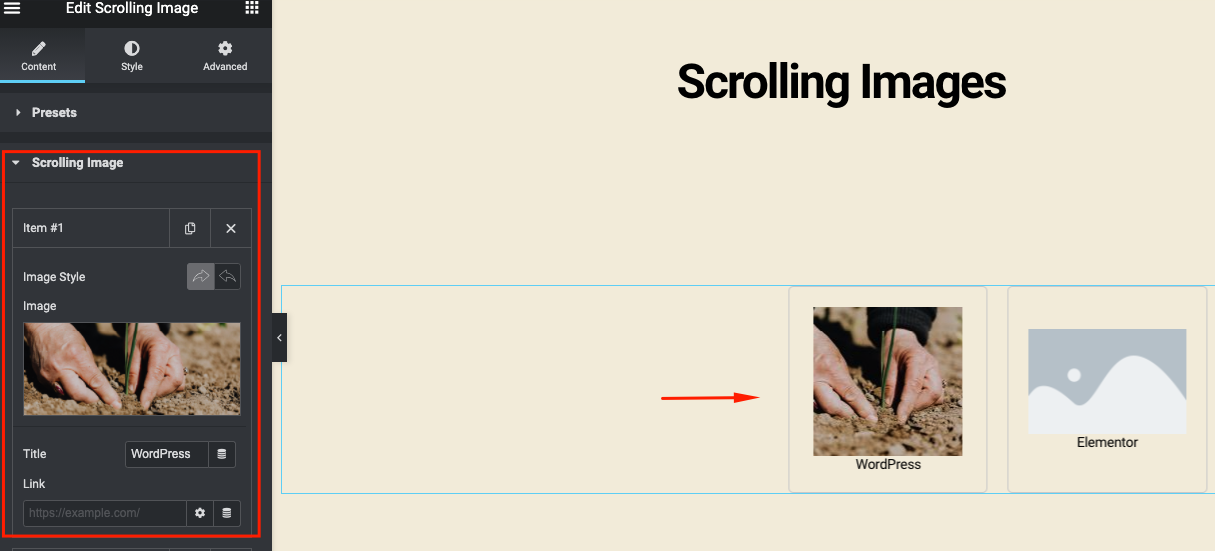
次に、[画像のスクロール]オプションをクリックし、必要に応じて画像、タイトル、リンクを追加します。

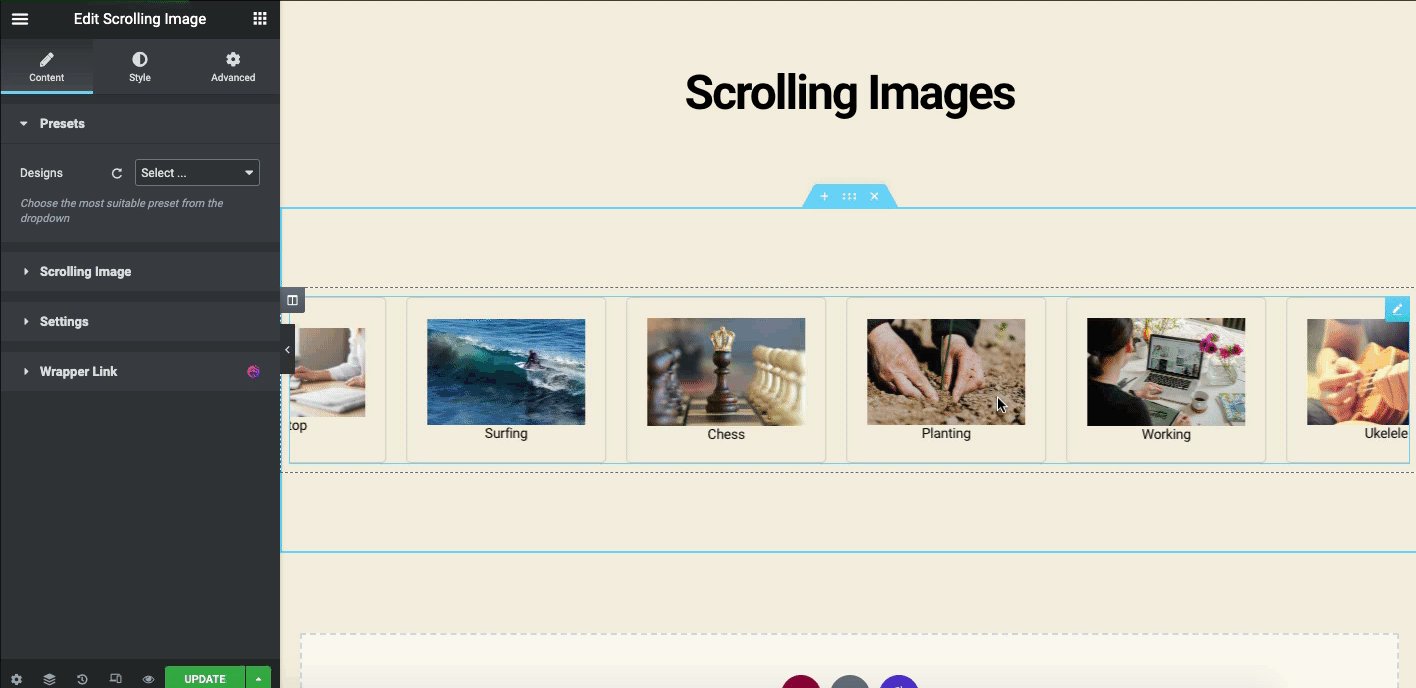
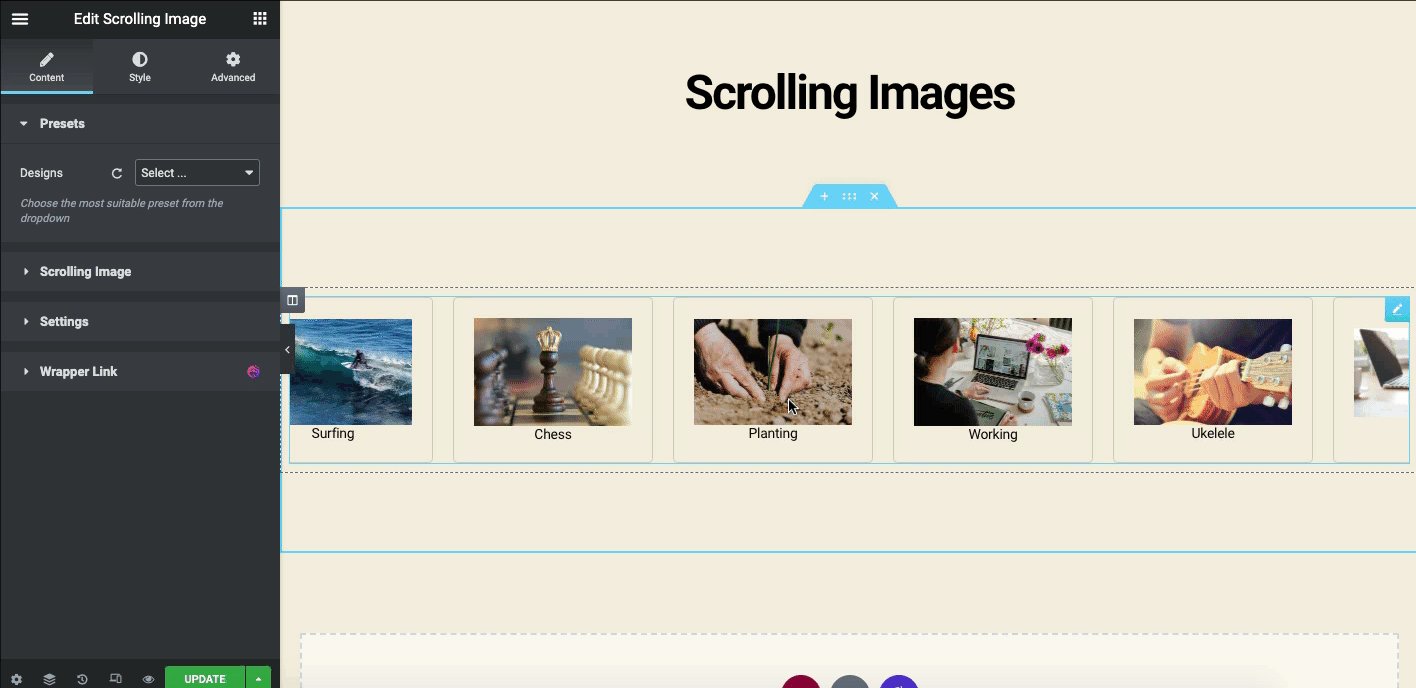
同じプロセスを実行して、画像を1つずつ追加します。 画像を追加すると、次のようになります。

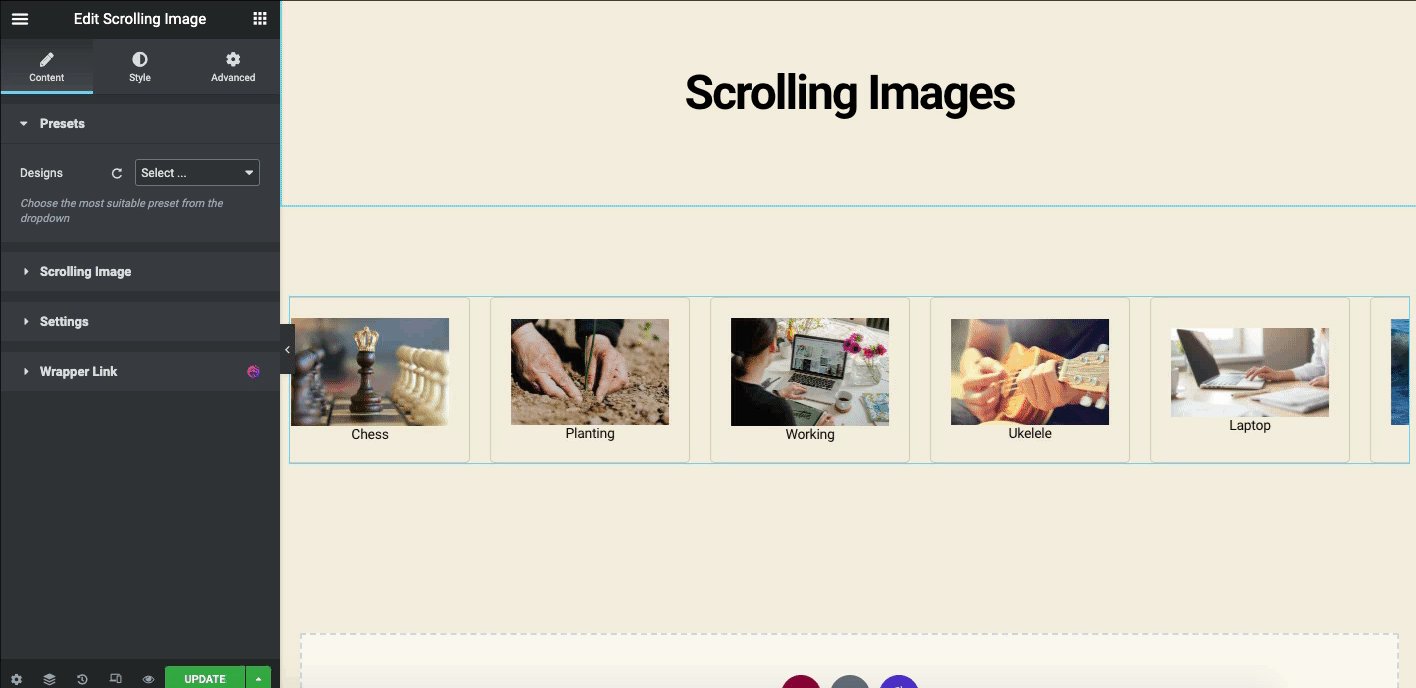
[設定]タブに、いくつかの重要な設定があります。 ここでは、アニメーションの方向、スライドの方向、スペース、スライドの速度などを変更できます。

これは、HappyAddonsを使用してWordPressに画像のスクロール機能を追加する方法です。 詳細なガイドについては、こちらの公式ドキュメントをご覧ください。
画像ギャラリー用のハッピーアドオンのより高度なリソース
ElementorImageGalleryとして使用できるHappyAddonsのウィジェットのいくつかを示しました。 しかし、あなたはあなたのウェブサイトのためにもっと革新を必要とするかもしれません。 ここでは、試してチェックアウトできるウィジェットのリストを示しました。
- スライダーウィジェット(無料)
- 画像カルーセル(無料)
- イメージアコーディオン(無料)
- 高度なスライダー(Pro)
- チームカルーセル(プロ)
- ロゴカルーセル(Pro)
これらのウィジェットをサイトに注意深く実装して、Webサイトで最高の見通しを得るようにしてください。 また、ナビゲーションを改善するために、公式ドキュメントに従ってください。
FAQ関連のElementorイメージギャラリー
01. Elementorに複数の画像を追加するにはどうすればよいですか?
回答:WordPressに画像を追加するのは簡単です。 たとえば、Elementorデザインキャンバスに移動する必要があります。
01.タイプ:ギャラリーのタイプを選択し、シングルまたはマルチから選択します。 …
02.画像の追加:メディアライブラリから複数の画像を選択してギャラリーに挿入し、ギャラリーのタイトルを入力します。
03.順序を設定する:デフォルトまたはランダムな順序を選択します。
04. Lazy-Load :[Yes]に設定すると、LazyLoadを使用して読み込み速度が向上します。
02. Elementorにはビデオギャラリーがありますか?
回答:はい、ElementorにはビデオギャラリーをWebサイトに追加するためのウィジェットがあります。 ビデオウィジェット、プレイリストウィジェット、メディアカルーセルウィジェットなどです。
Elementorデザインキャンバスを開き、検索バーにウィジェット名を入力するだけです。 その後、チュートリアルで示した方法でウィジェットを利用します。
03. Elementorで画像ズームを使用するにはどうすればよいですか?
回答:Elementorの画像ズームは次の方法で使用できます。
01. WP管理パネルに移動し、[プラグイン]>をクリックして、[新規追加]をクリックします。
02.次に、 WPImageZoomと入力します
03.プラグインをインストールしてアクティブ化します
04.そして最後に機能をお楽しみください
04. Elementorの組積造とは何ですか?
回答:石積みのレイアウトは、Webデザインでよく使用されるカスケードグリッドスタイルであり、基本的なElementor Image Galleryと比較すると、より面白くて美しく見えます。
05.石積みギャラリーの使い方は?
回答:WordPressで石積みの画像ギャラリーを作成するには、次の手順に従う必要があります。
01.ElementorProバージョンをインストールしてアクティブ化します
02.空白のデザインページを作成する
03.検索バーにElementorImageGalleryと入力します
04.ウィジェットを空白のキャンバスにドラッグアンドドロップします
05.構成設定に移動し、ギャラリー列の数を変更します
06.画像の下の列幅とマージンを設定します
07.組積造の画像ギャラリーのレイアウトを有効にする
最後の言葉
何年にもわたって、ウェブデザインドリルは大きく進化してきました。 マーケターは、ターゲットオーディエンスにブランドメッセージを伝えるために最善を尽くしています。 それを行うための効果的な媒体の1つは、より良い構造で適切な画像を利用することです。 画像を使用するための適切なレイアウトを見つけたら、素晴らしい結果が得られると期待できます。
SEOランキングの向上、ウェブサイトへのアクセス数の増加、ソーシャルシェアの獲得の支援、新しい見込み客とのつながりなど。
Elementor画像ギャラリーウィジェットを使用すると、これを短時間で実行できます。 さらに、Happy Addonsは、Justified Grid、Image Grid、ScrollingImageなどのクールなWebデザイン素材であなたの努力を後押しします。
したがって、それがビジネスWebサイトであろうと、単なるポートフォリオサイトであろうと、常に最高のパフォーマンスを支援するようになります。 今度は、Elementorと一緒にHappyAddonsを試す番です。
このチュートリアルを読むのが好きですか? ニュースレターを購読して、チュートリアル、ニュースの更新、今後の機能、機能のビデオを入手できます。
