HappyAddons を使用して WordPress で Elementor Loop Grid ウィジェットを使用する方法
公開: 2024-11-26視覚的に魅力的で機能性の高い Web サイトをデザインすることは、エンゲージメントを生み出し、視聴者を魅了し、売上を伸ばすためには誰にとっても必須です。このプロセスを簡素化するために、Elementor などの Web デザイン ツールとそのアドオンは革新的な機能とモジュールを継続的に導入しています。
ループ グリッドは、Elementor とそのアドオンがごく最近開発してリリースした新しいウィジェットです。革新的なウィジェットを使用すると、美しく整理されたグリッド レイアウトでコンテンツを作成および表示できます。
このウィジェットについて詳しく知らなくても心配する必要はありません。このチュートリアル投稿では、HappyAddons を使用して WordPress で Elementor Loop Grid ウィジェットを使用する方法についてステップバイステップのガイドを説明します。このチュートリアルが役に立ち、興味深いものであることを願っています。
Elementor のループ グリッドとは何ですか?
ループ グリッドは、動的なレイアウトを作成して Web サイト上にさまざまな種類のコンテンツを表示し、いつでもカスタマイズできる多機能の Elementor ウィジェットです。このウィジェットは、ブログ投稿、製品、ポートフォリオのコンテンツをグリッド形式で表示する場合に特に便利です。
このウィジェットは、動的なコンテンツを表示する場合に非常に役立ちます。新しい投稿、製品、または希望のコンテンツが公開されるとすぐに、手動入力なしでウィジェットを通じて自動的に表示されます。独自のテンプレートを作成して、必要に応じてコンテンツを表示できます。
次のセクションでは、WordPress でのウィジェットの使用方法を説明します。読み続けてください!
Elementor Loop Grid ウィジェットの使用方法
Web サイトでこのウィジェットを使用するには、次のプラグインをインストールする必要があります。以下に添付されているリンクをクリックして入手してください。
- エレメンター
- ハッピーアドオン
- HappyAddons プロ
準備ができたら、説明されているチュートリアルの手順に従い始めます。
ステップ 01: ループ グリッド ウィジェットをページにドラッグ アンド ドロップします。
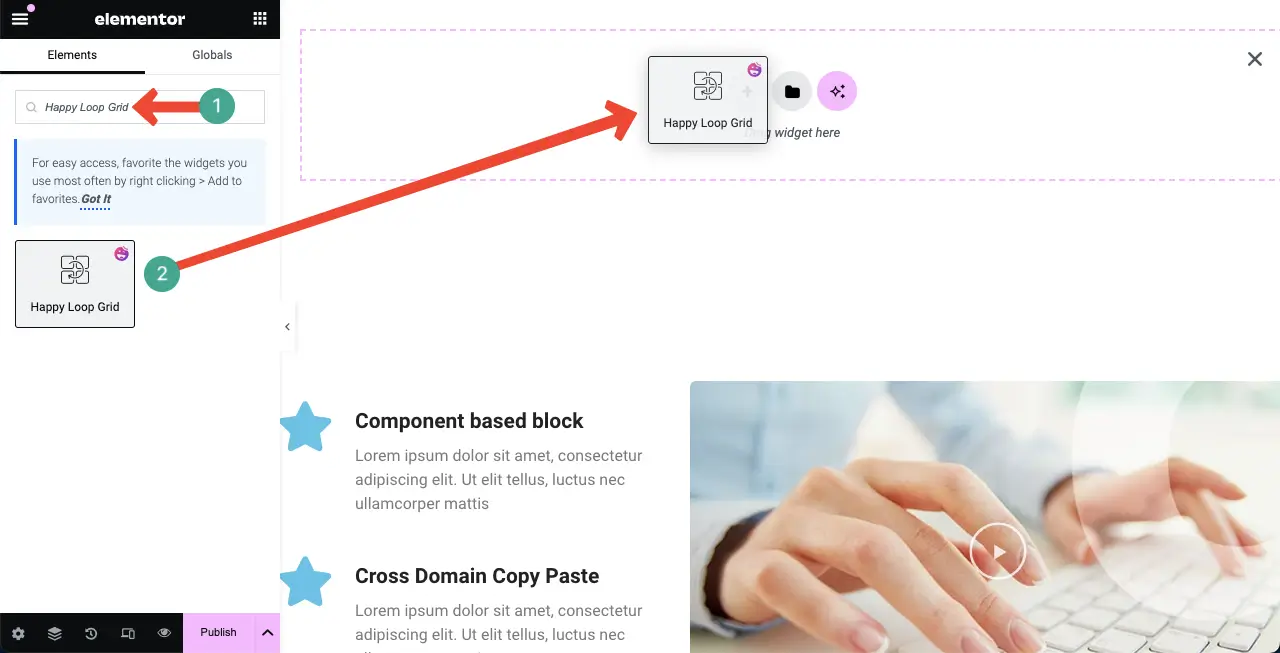
ウィジェットを追加するページを開きます。次に、ウィジェットを追加するセクションを決定します。
Elementor パネルの検索ボックスに「Happy Loop Grid」と入力します。ウィジェットが表示されたら、キャンバスの目的の領域にドラッグ アンド ドロップします。

ステップ 02: ループ グリッド テンプレートを作成する
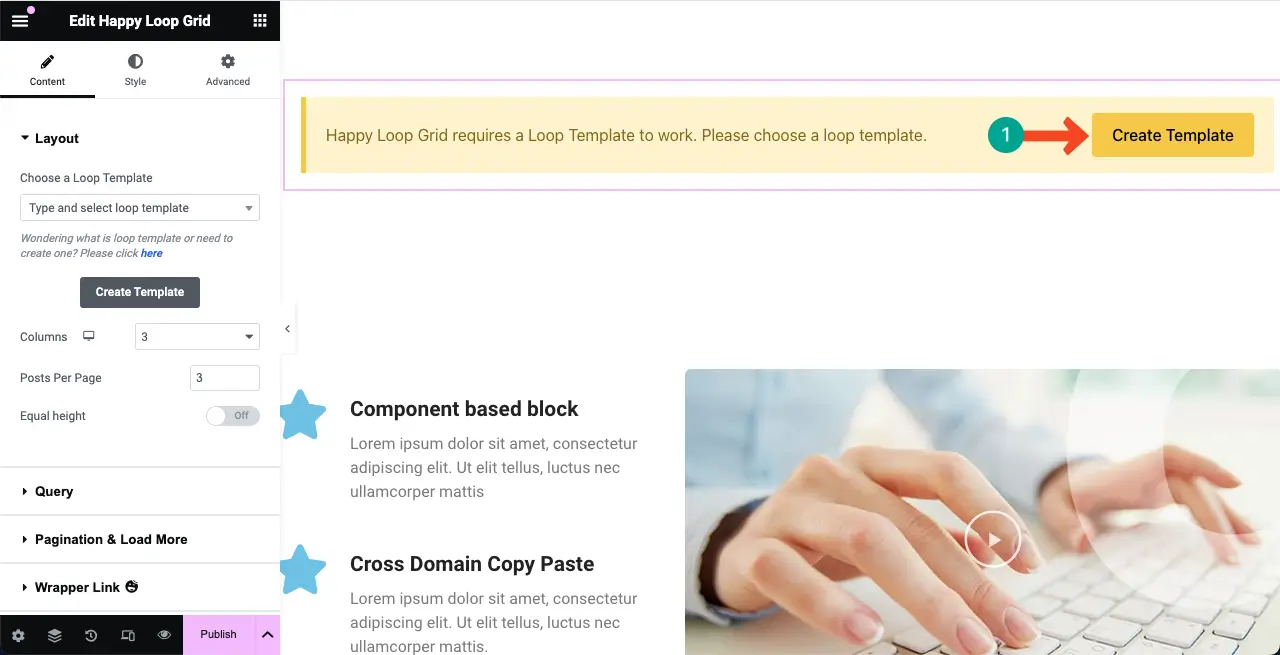
ウィジェットを追加した後、ループ テンプレートを選択するように求められます。既製のテンプレートがすでにある場合は、それを選択できます。それ以外の場合は、最初から作成する必要があります。
したがって、最初から作成するには、 [テンプレートの作成] ボタン をクリックします。

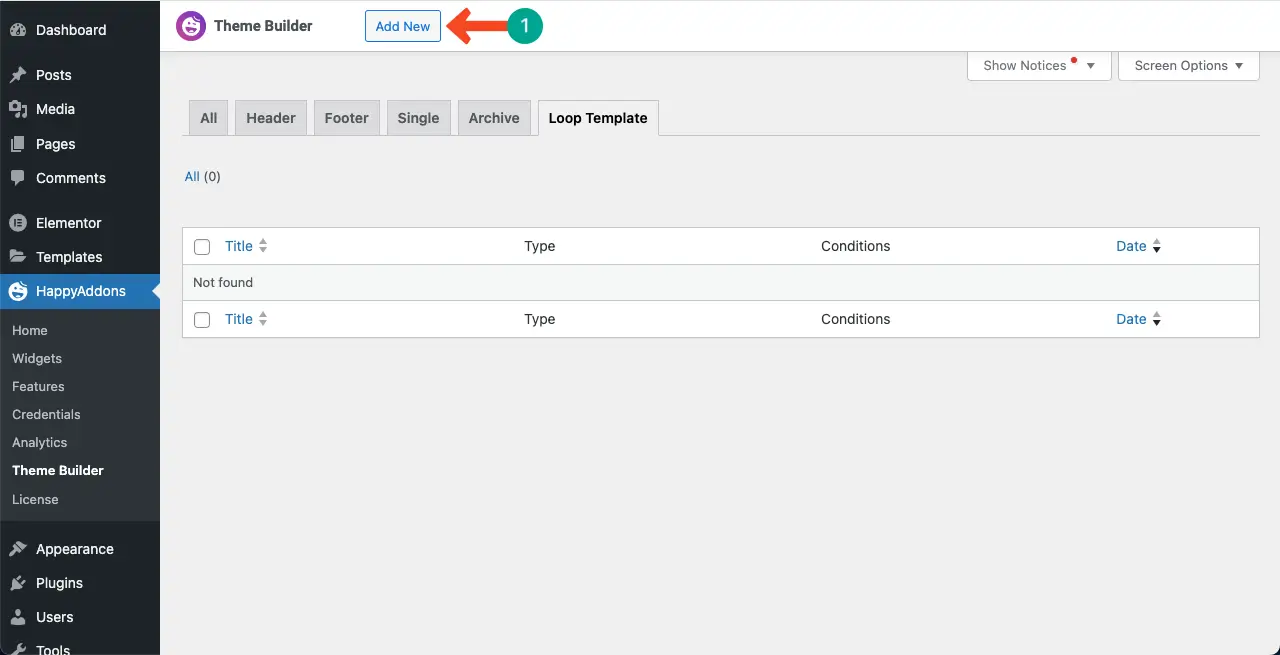
新しいページが表示されます。 [ループ テンプレート] タブが選択された状態で、 [新規追加] ボタンをクリックします。

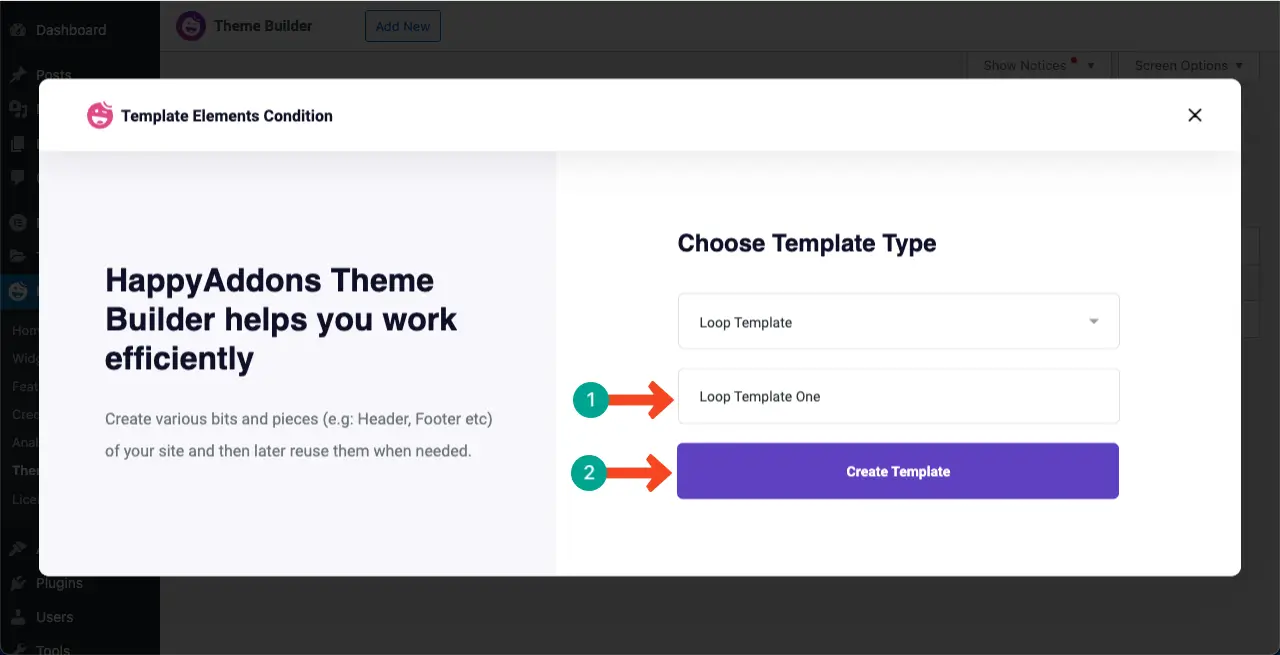
テンプレートに名前を付けます。たとえば、「ループ テンプレート 1」という名前を付けました。次に、 「テンプレートの作成」ボタン を押します。

新しいキャンバスが開かれます。ここでも、ループ グリッド テンプレートのレイアウトをデザインするウィジェットをドラッグ アンド ドロップできます。

Elementor Web サイトでポップアップを作成する方法については、このガイドを確認してください。
ステップ 03: ループ グリッド テンプレートのレイアウトをデザインする
このループ グリッドを作成して、ブログ投稿を動的に紹介するとします。そこで、投稿ウィジェットを使用してテンプレートを作成します。
# アイキャッチ画像を投稿
投稿グリッドセクションでは、投稿フィーチャ画像の表示が必須です。これを行うには、ウィジェットを見つけてキャンバスにドロップします。

# 情報を投稿する
投稿情報ウィジェットを追加すると、投稿の作成者、公開日、公開日を表示できます。アイキャッチ画像の下にウィジェットを追加することをお勧めします。

ウィジェットの要素を削除したい場合は、その横にある十字 (x) アイコンをクリックするだけです。同様に、新しい要素を追加するには、 [+ 項目の追加] ボタン をクリックします。

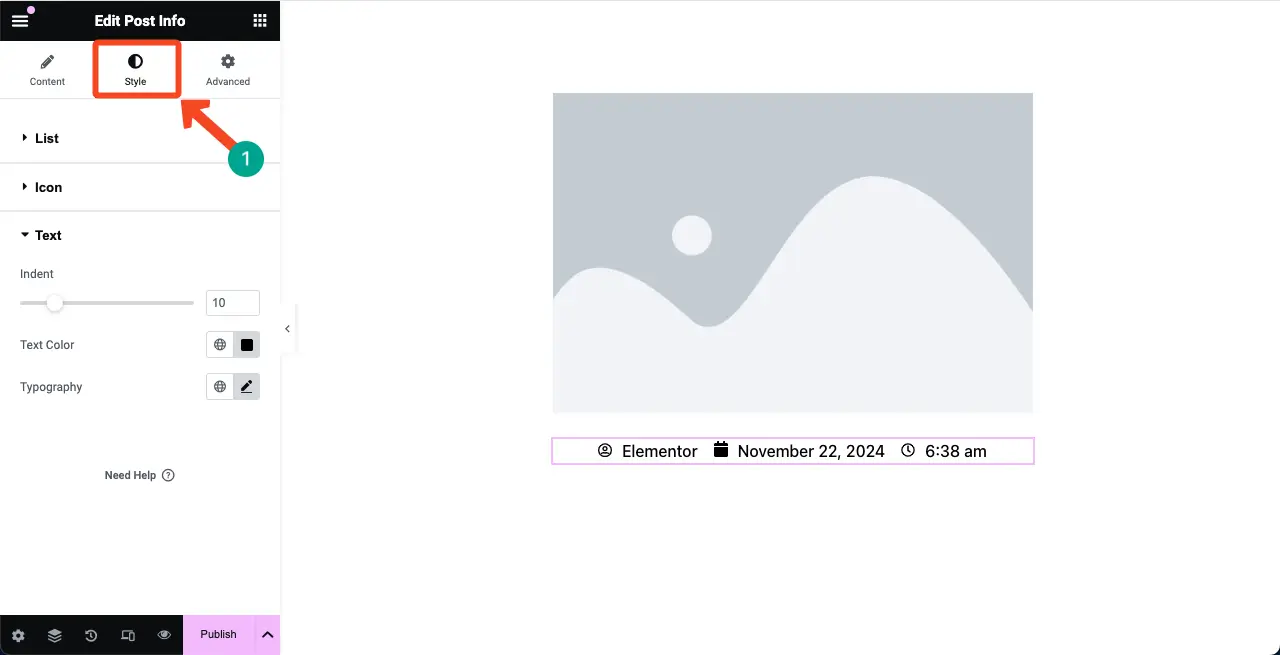
「スタイル」タブに移動します。このタブには、ウィジェットのテキストとアイコンの色、太さ、配置を変更するためのオプションが表示されます。

# 投稿タイトル
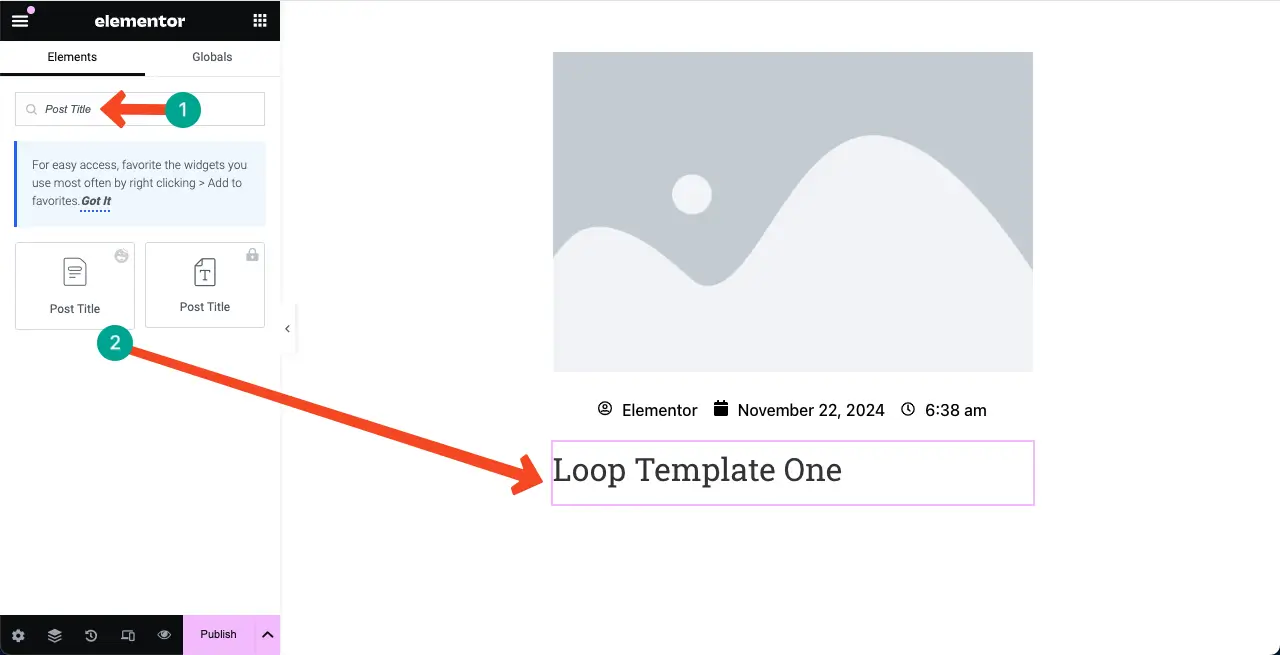
投稿タイトル ウィジェットを投稿情報ウィジェットの下にドラッグ アンド ドロップします。

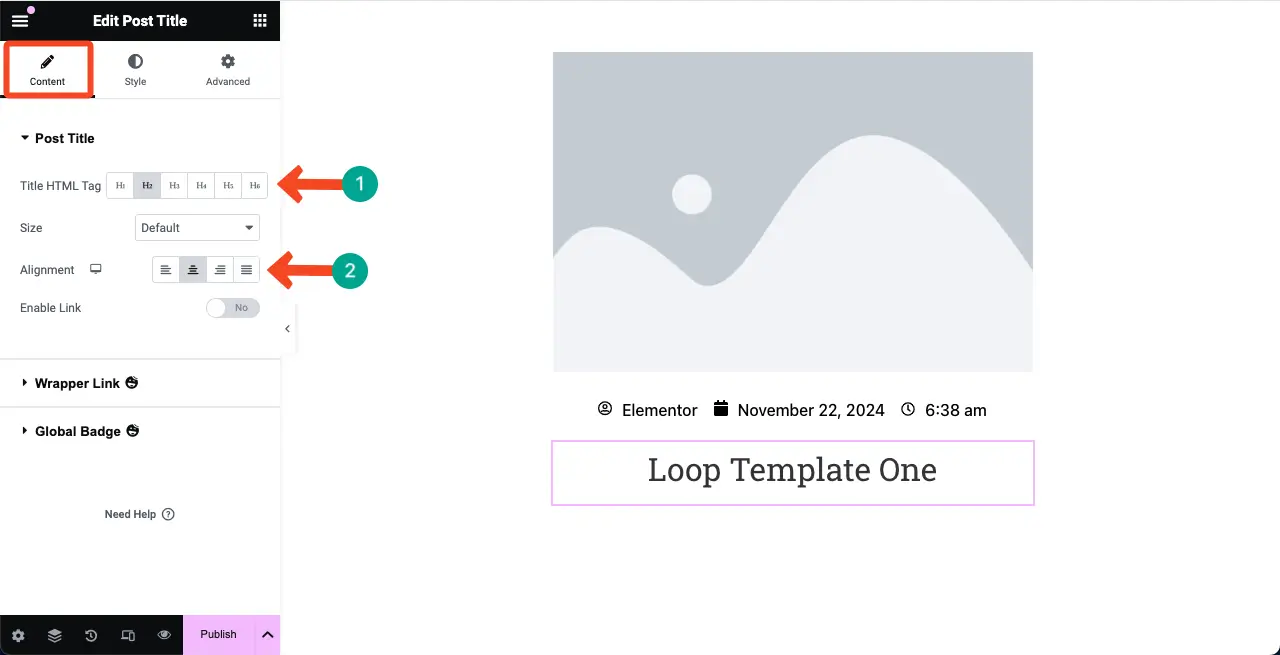
[コンテンツ] タブには、HTML タグ、サイズ、配置をカスタマイズするオプションが表示されます。必要に応じて必要な変更を行ってください。

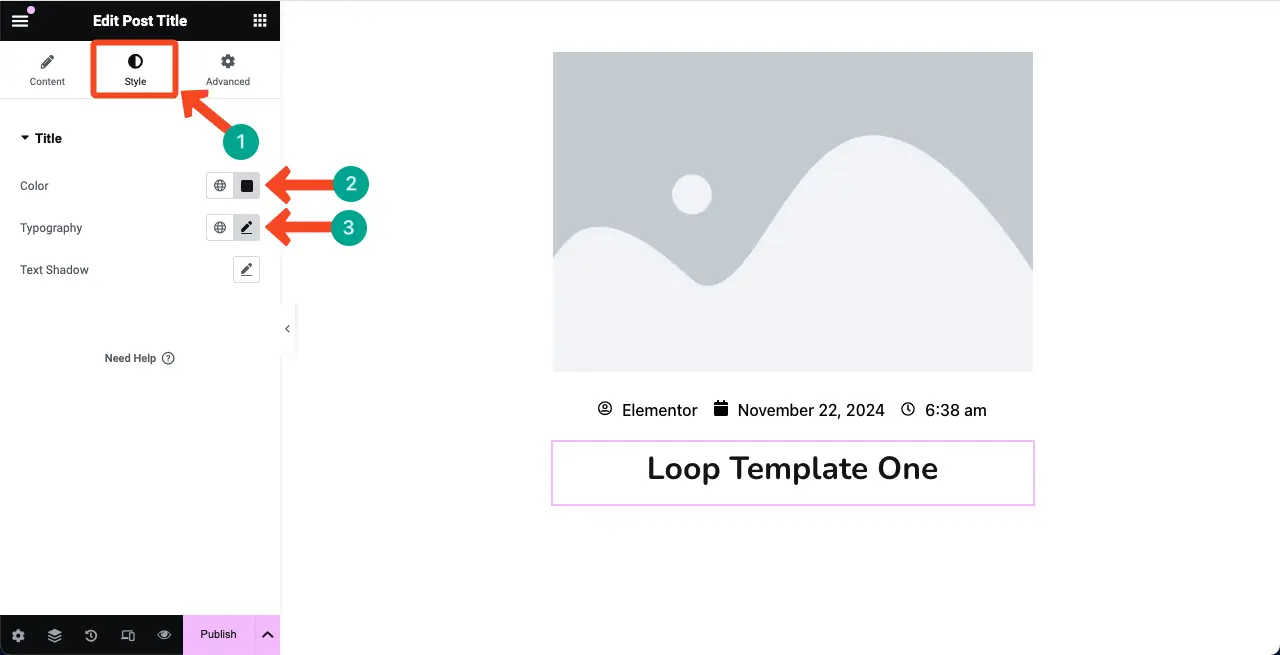
「スタイル」タブに移動します。タイトルの色とタイポグラフィーを必要に応じてスタイル設定できます。

# 投稿の抜粋
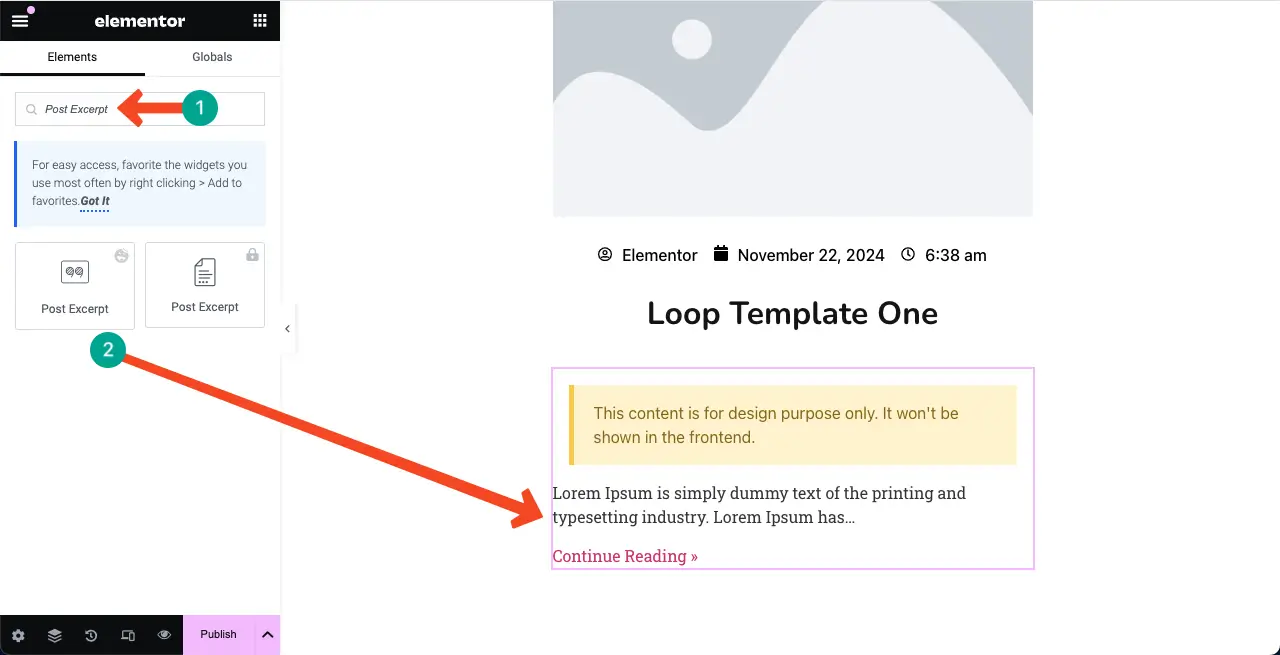
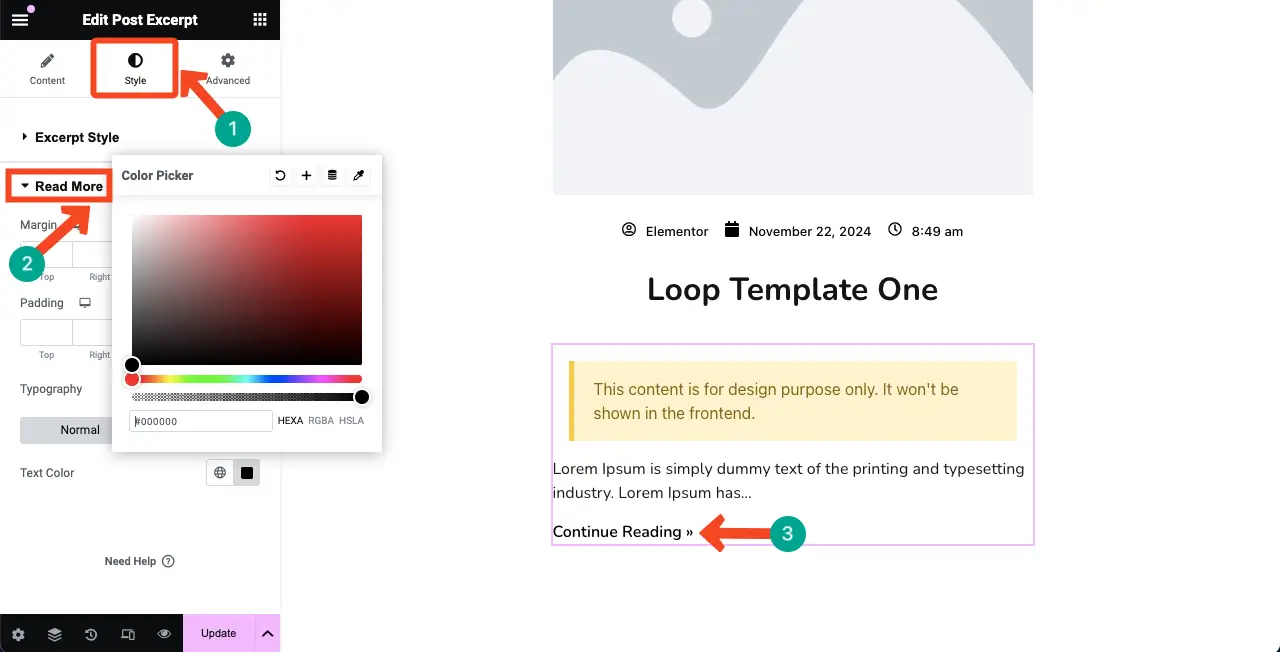
テンプレートに投稿抜粋ウィジェットを追加すると、ループ グリッド セクション内に各投稿の概要または抜粋を表示できます。タイトルの下に「抜粋投稿」ウィジェットを見つけて追加します。

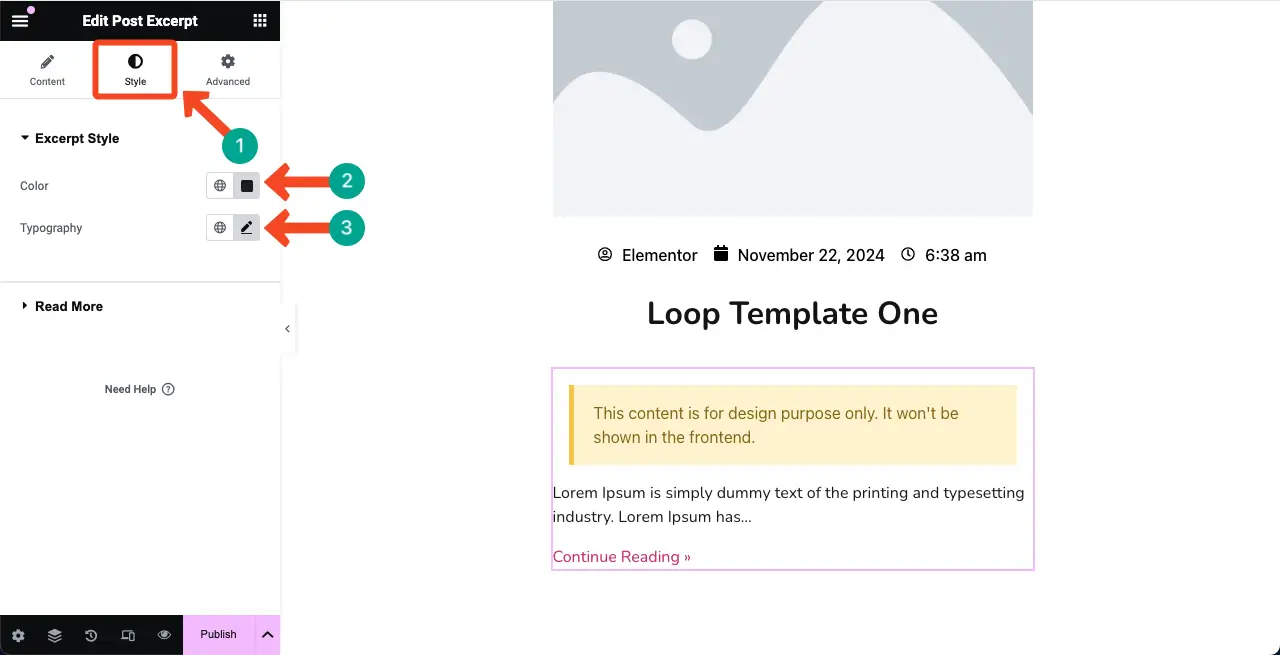
同様に、上に示したように、 [スタイル] タブからテキストの色とタイポグラフィをカスタマイズできます。

ステップ 04: モバイル デバイス用にテンプレート レイアウトを最適化する
テンプレートのレイアウトは、デスクトップと同様にすべてのデバイス タイプ (タブレットと携帯電話) に対して最適化する必要があります。そうしないと、他のデバイスのユーザーがモバイル デバイスやタブレット デバイスからこのウィジェットを探索するときに良好なエクスペリエンスが得られません。
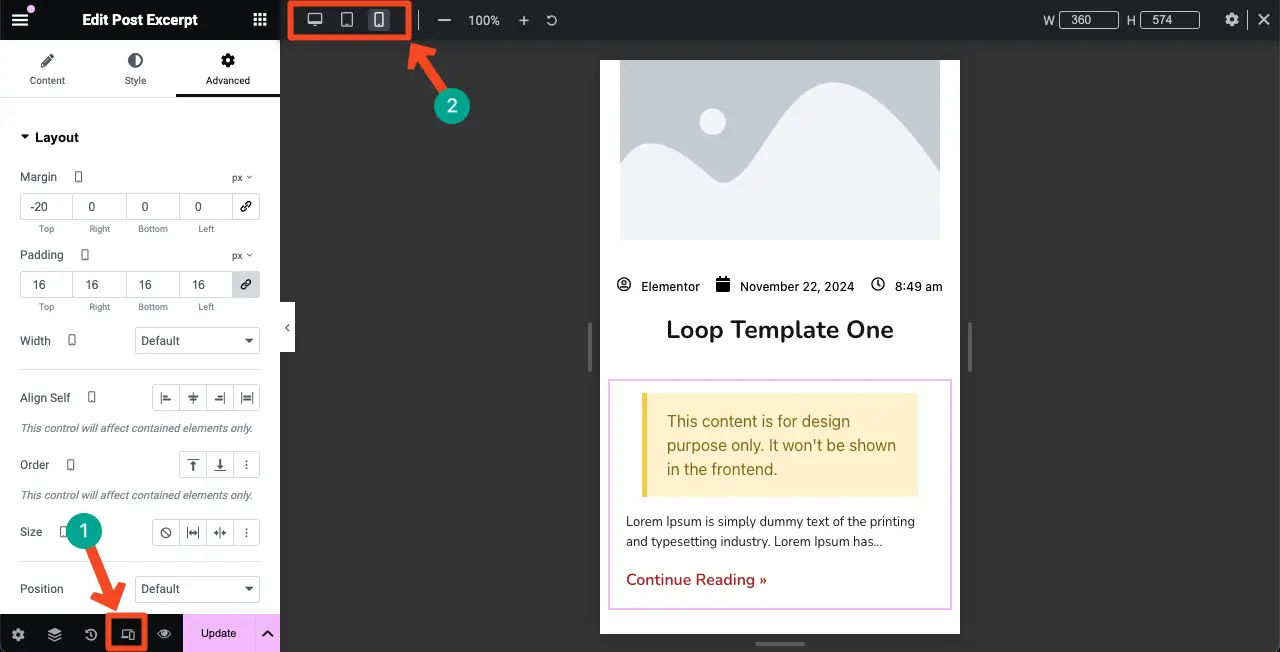
したがって、テンプレートのレイアウトを最適化するには、エレメンターパネルのフッターにある「レスポンシブモード」オプションをクリックします。テンプレートにはトップバーが表示され、さまざまなデバイスモード (デスクトップ、タブレット、携帯電話) を切り替えるオプションが含まれます。
次に、別のデバイス モードに切り替えて、テンプレート レイアウトがさまざまな特定のデバイスに最適であるかどうかを確認します。完璧でない場合は、必要に応じてテンプレート要素のサイズを変更し、カスタマイズします。
これを行うことで、テンプレートをすべての画面サイズに対応できるようになれば幸いです。

ここでは、サイトをモバイルレスポンシブにする際に考慮すべき事項についてのガイドを示します。
# テンプレートを公開する
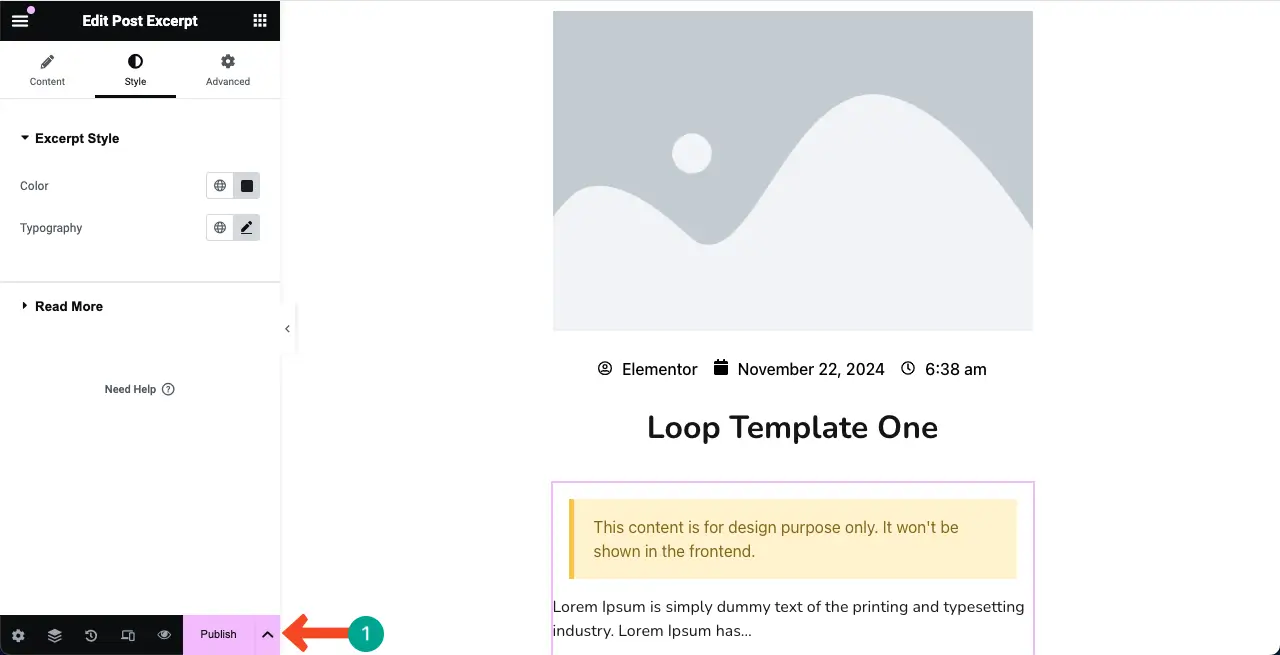
完了したら、Elementor パネルの [公開] ボタンをクリックしてテンプレートを公開します。

ステップ 04: メイン キャンバスに移動し、ループ テンプレートを選択します
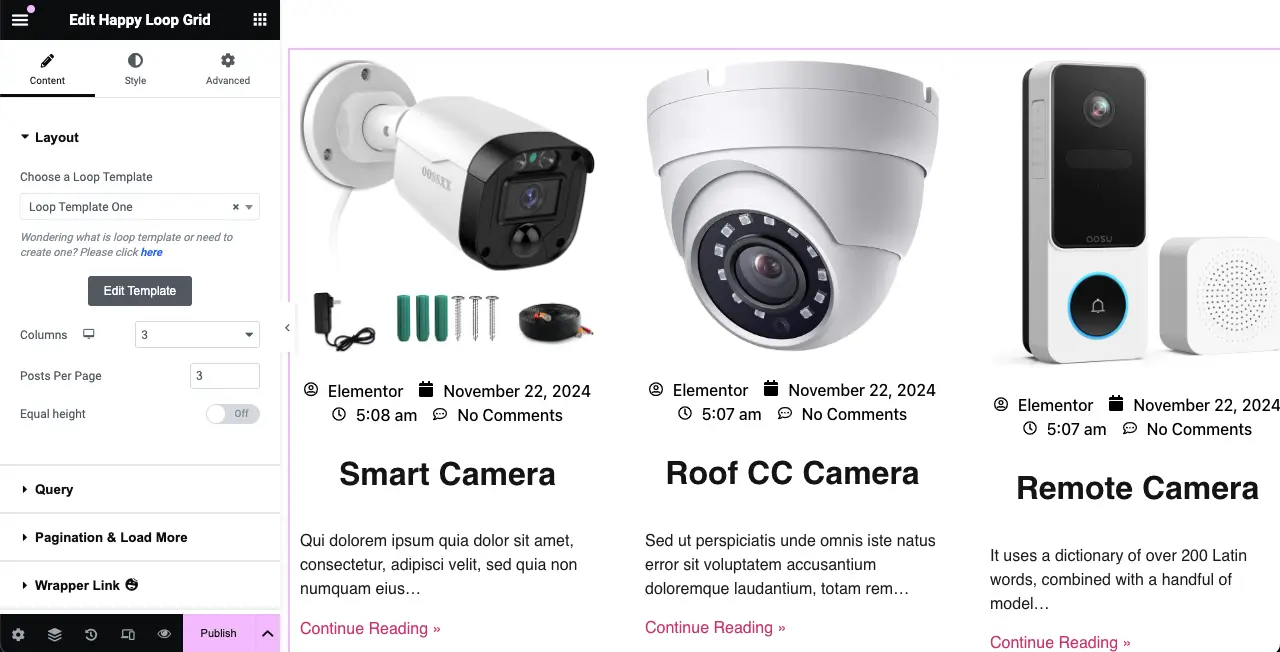
Elementor のメイン キャンバスに移動します。 「ループグリッド」セクションを選択します。 [レイアウト] セクションの下に、 [ループ テンプレートを選択する]オプションがあります。
テンプレートを保存する名前を入力します。入力すると、テンプレートがリアルタイムで表示されます。テンプレートをクリックしてキャンバスに表示します。

Loop Grid テンプレートを選択すると、公開された投稿が下の画像のようなグリッド形式で表示されます。

グリッドはデフォルト設定で提供されているため、見た目がぎこちない場合があります。レイアウトをさらにカスタマイズできるようになりました。

ステップ 05: ループ グリッド セクションのカスタマイズとスタイル設定
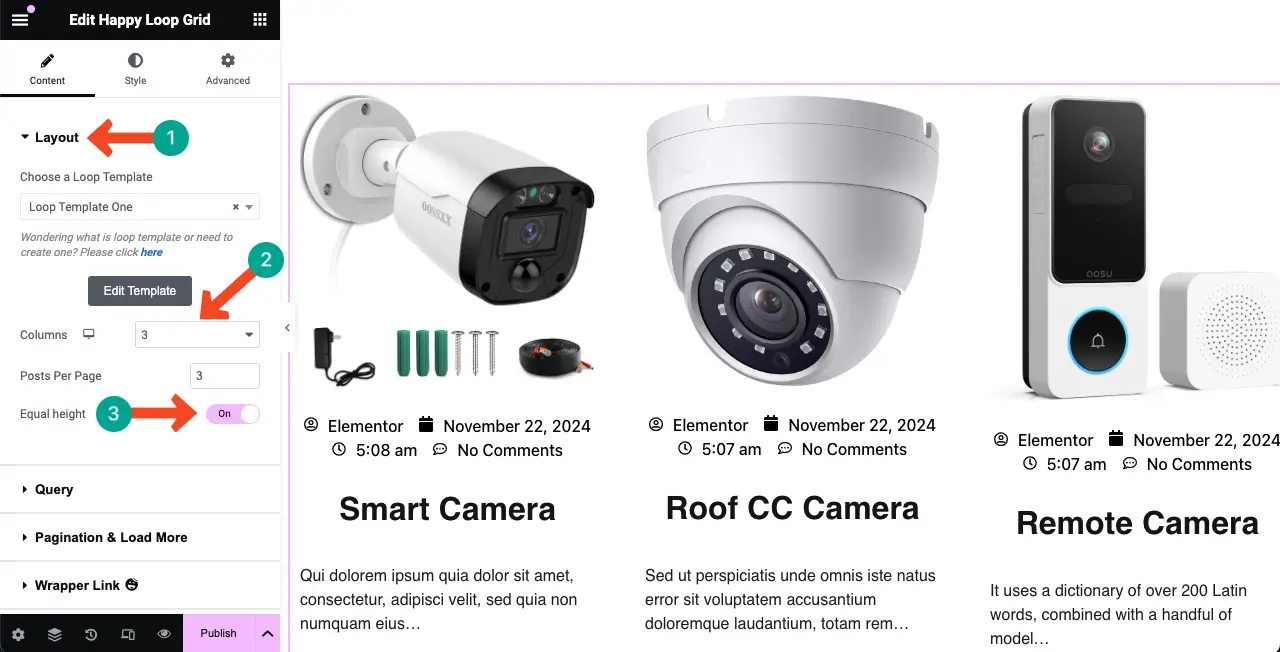
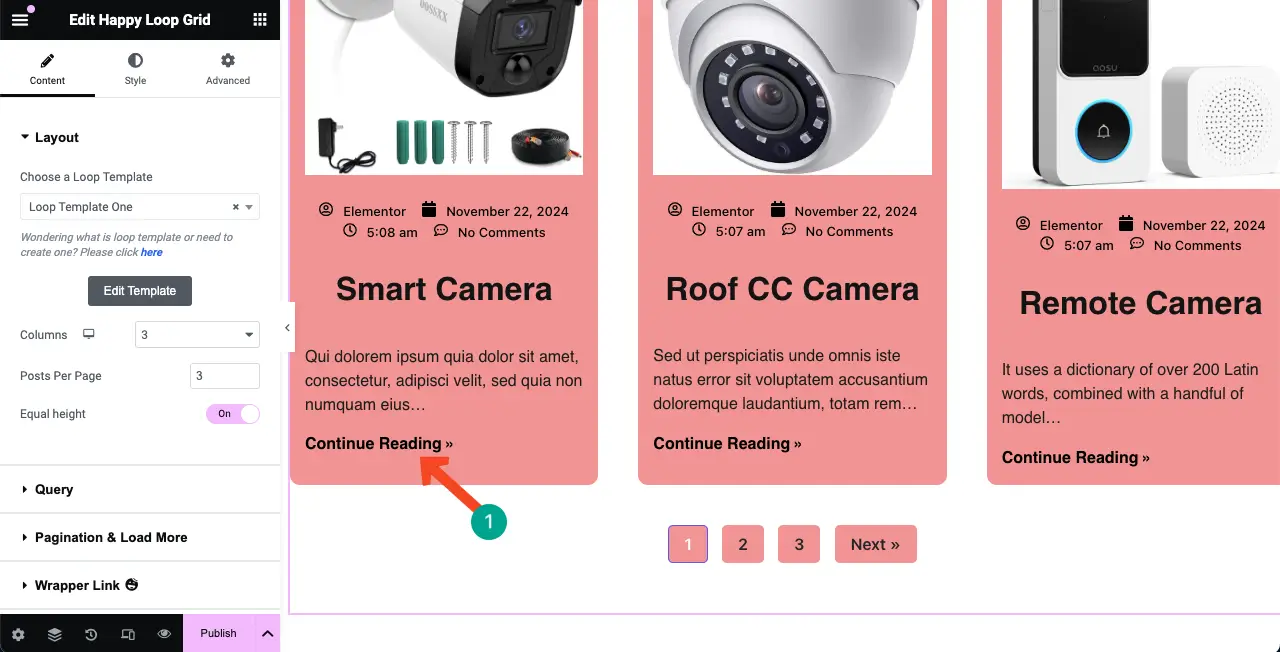
[レイアウト] セクションで、列番号、ページごとの投稿、および等しい高さを選択します。必要に応じて必要な設定を行ってください。
このチュートリアルでは、1 ページあたり 3 つの列と 3 つの投稿を保持しました。

# クエリの設定
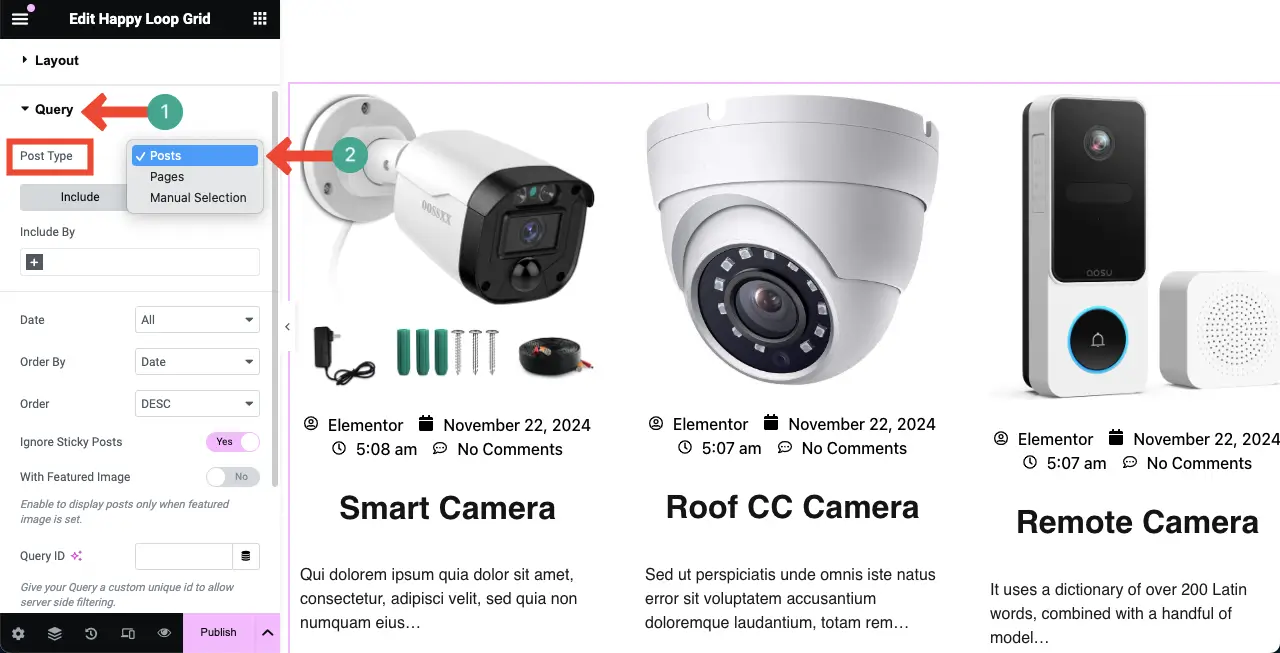
その後、 「クエリ」セクションに進みます。
ループ グリッド ウィジェットでは、さまざまなソースからのコンテンツを表示できます。デフォルトでは、投稿はグリッド形式で表示されます。ただし、必要に応じてページやランディング ページを表示できます。
[投稿タイプ] オプションの横にあるドロップダウン アイコンをクリックします。必要なコンテンツ タイプを選択します。

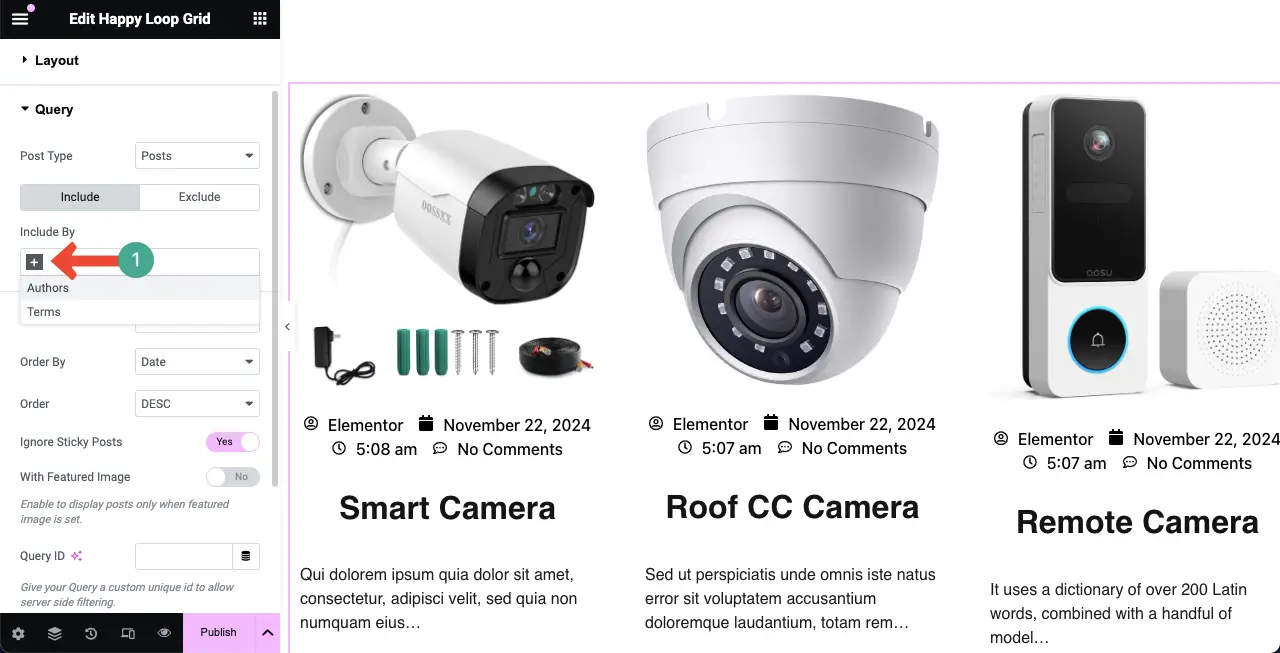
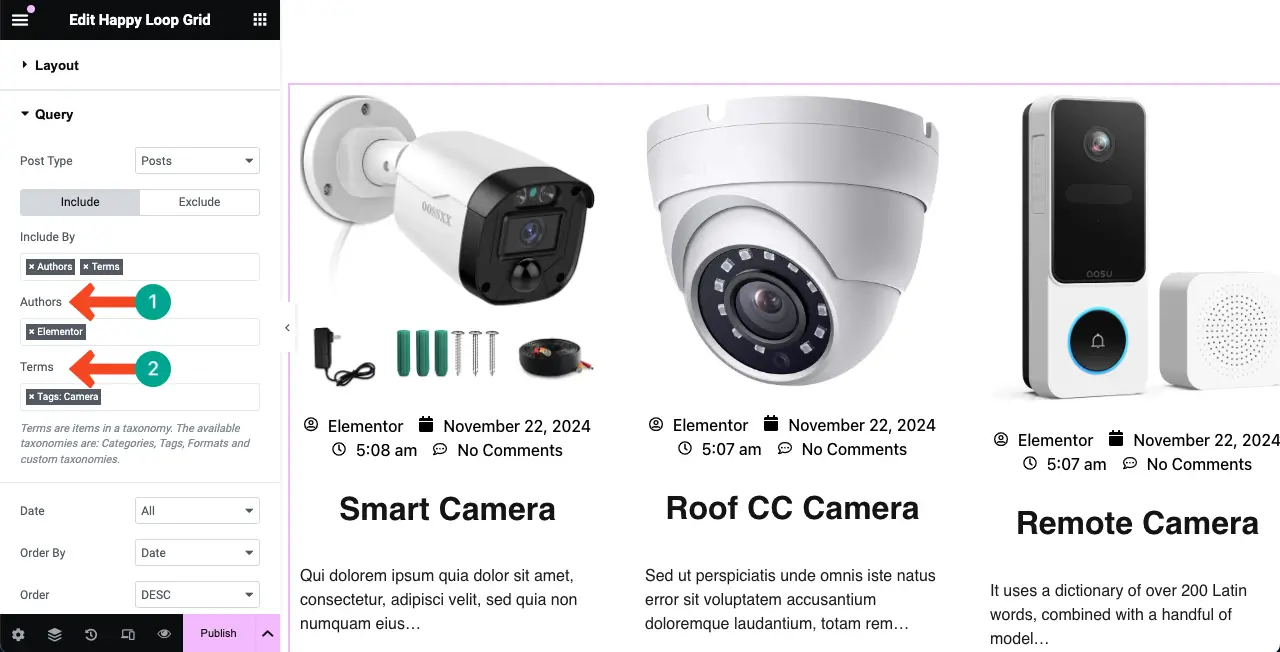
各投稿をタグまたはカテゴリとともに保存する必要があります。特定の作成者、タグ、またはカテゴリのコンテンツのみを表示したい場合は、[含める者] の下にある+ プラス アイコンをクリックします。
[著者]または[用語]を選択します。両方を選択することもできます。

[含める] オプションを選択したら、それぞれのフィールドに著者名と用語を入力します。即座にコンテンツがフィルタリングされ、この特定の著者と用語のコンテンツのみがループ グリッドに表示されます。

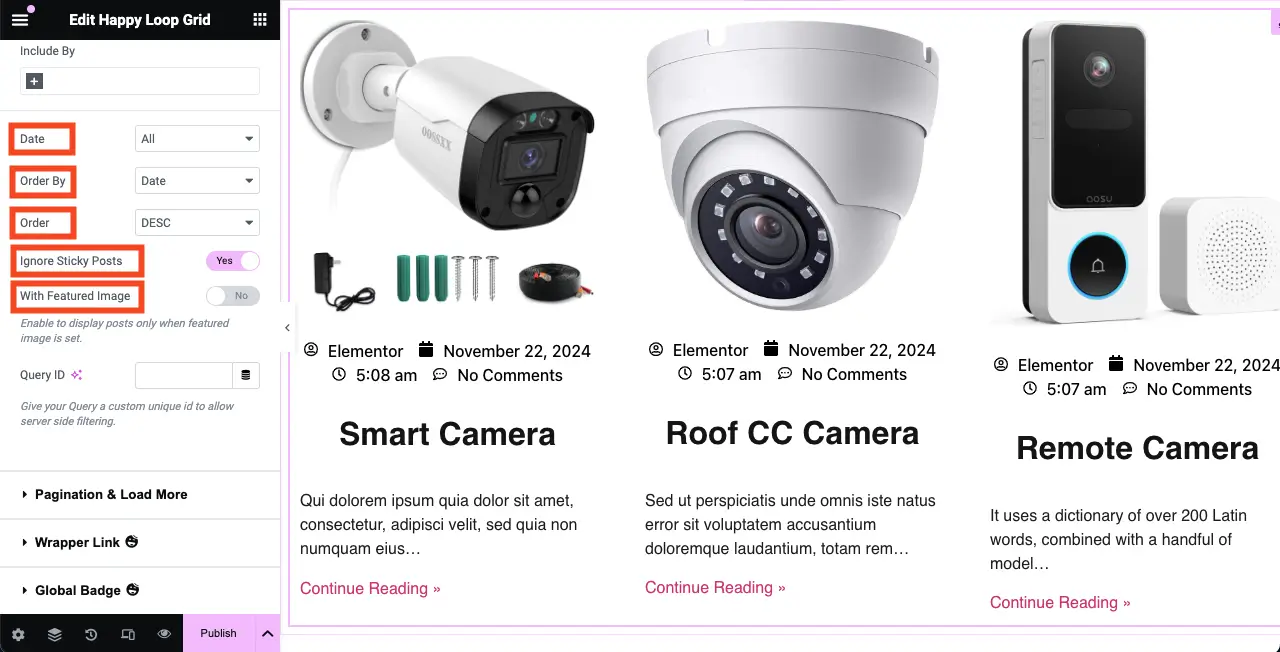
必要に応じて、他のクエリ オプションを設定します。ぜひご自身で実行してください。

ステップ 06: ループ グリッド セクションのページネーション オプションを構成する
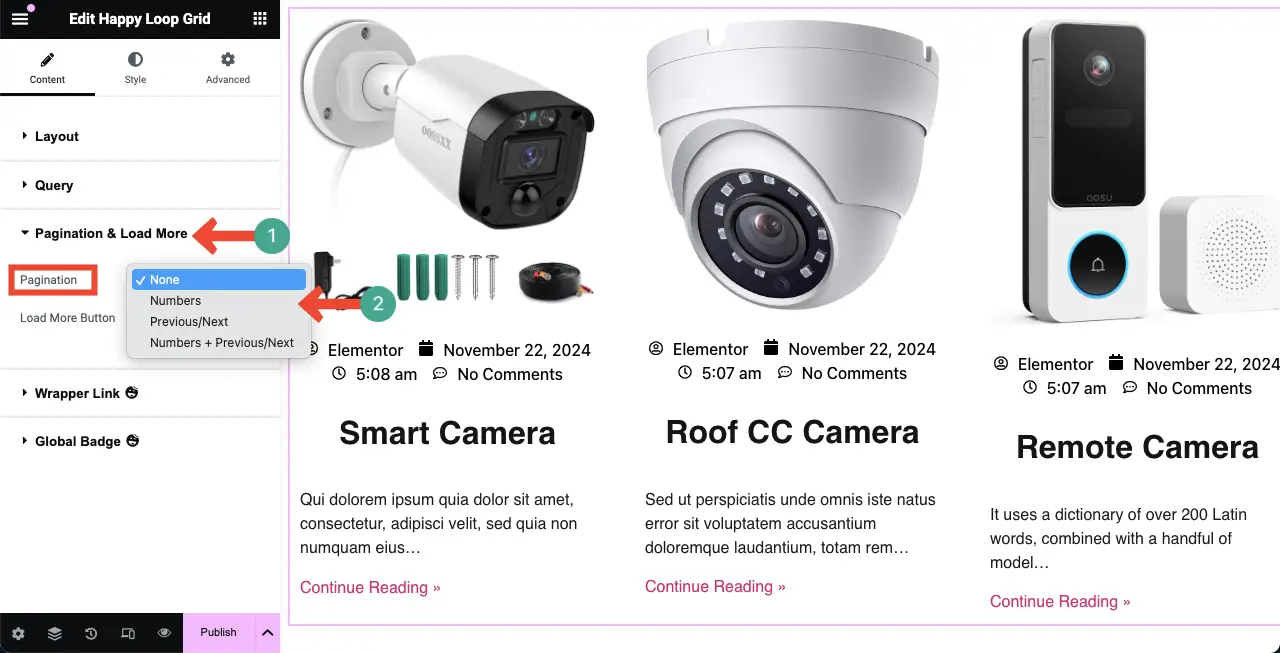
「ページネーションとさらに読み込む」セクションを展開します。
[ページネーション]の横にあるドロップダウン アイコンをクリックします。必要なオプションを選択してください。

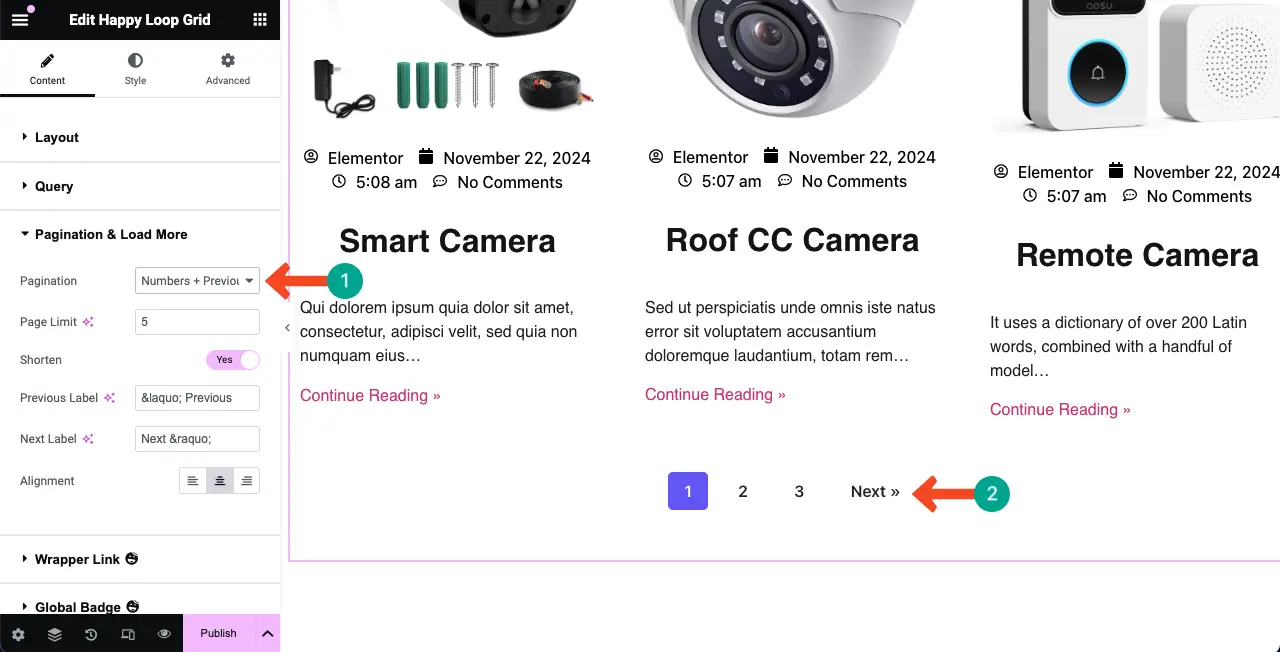
Numbers + Previous/Next を選択しました。画像では、このページネーション オプションがウィジェットの下に表示されていることがわかります。

ステップ 07: ループ グリッド ウィジェットのレイアウトを定型化する
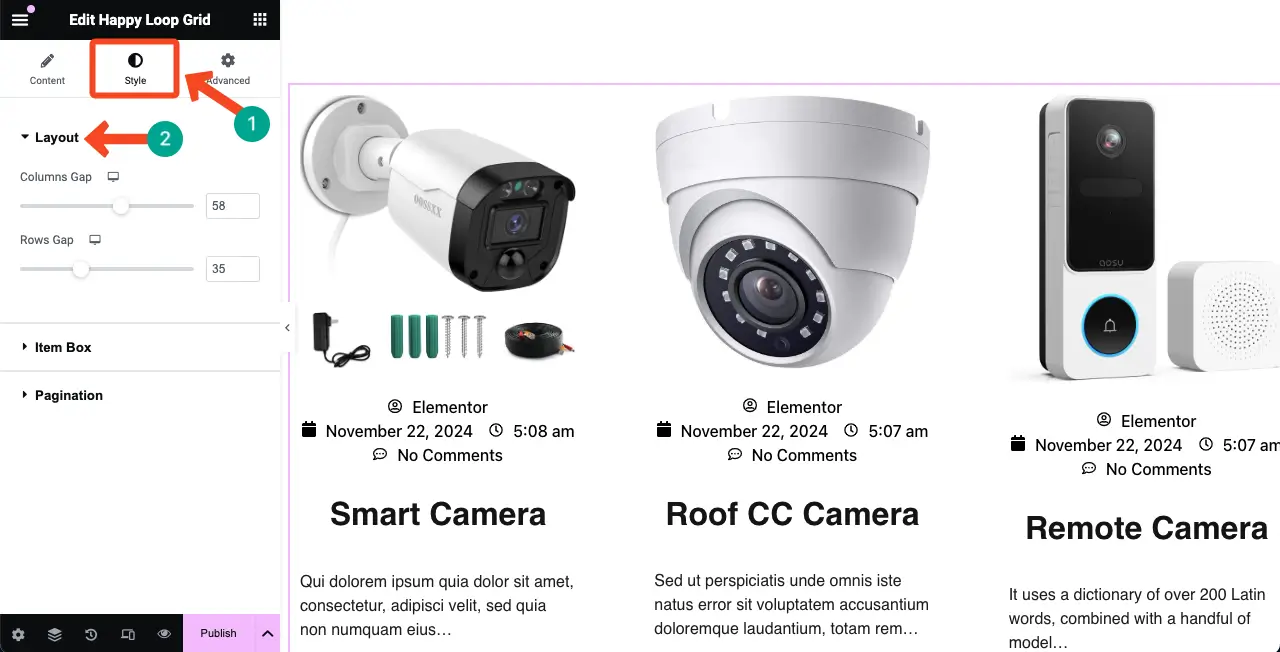
「スタイル」タブに移動します。ウィジェットのレイアウト、アイテム ボックス、ページネーションをカスタマイズおよびスタイル設定するオプションがあります。
まず、 「レイアウト」セクションを展開しましょう。 Column GapとRow Gap を設定できるようになります。必要に応じてこれを実行してください。

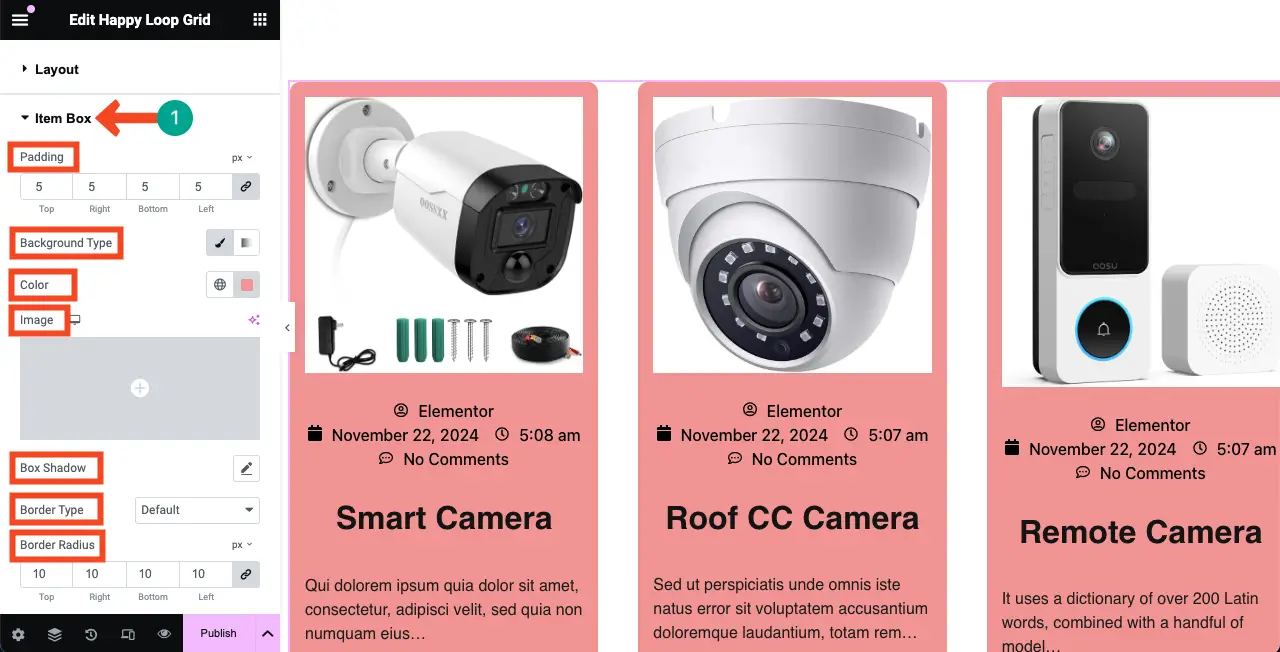
同様に、「アイテム ボックス」セクションを展開します。パディング、背景の種類(色またはイメージ)、ボックスの影、境界線の種類、および境界線の半径を追加できます。
このチュートリアルでは、パディング、半径、背景色を追加しました。あなた自身も同じことをしてください。

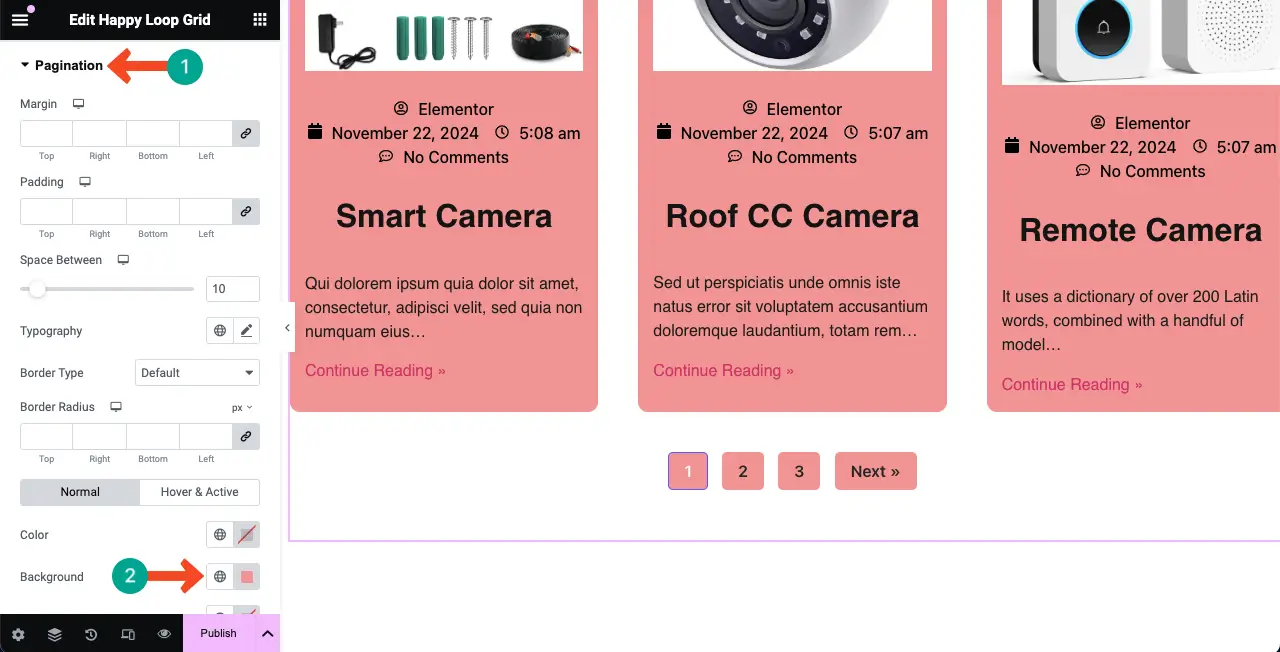
同様に、ウィジェットの色、タイポグラフィ、パディング、半径、スペース、ページネーションのオプションをスタイル設定できます。

注:ちょっと目が悲鳴を上げているように見えますよね?設計のこの段階では、ループ グリッド テンプレートをもう少しスタイル化し、カスタマイズする必要があることがわかるかもしれません。しかし、どうすればいいでしょうか?それは次のステップで示されます。
ステップ 08: ループ グリッド テンプレートを再カスタマイズする
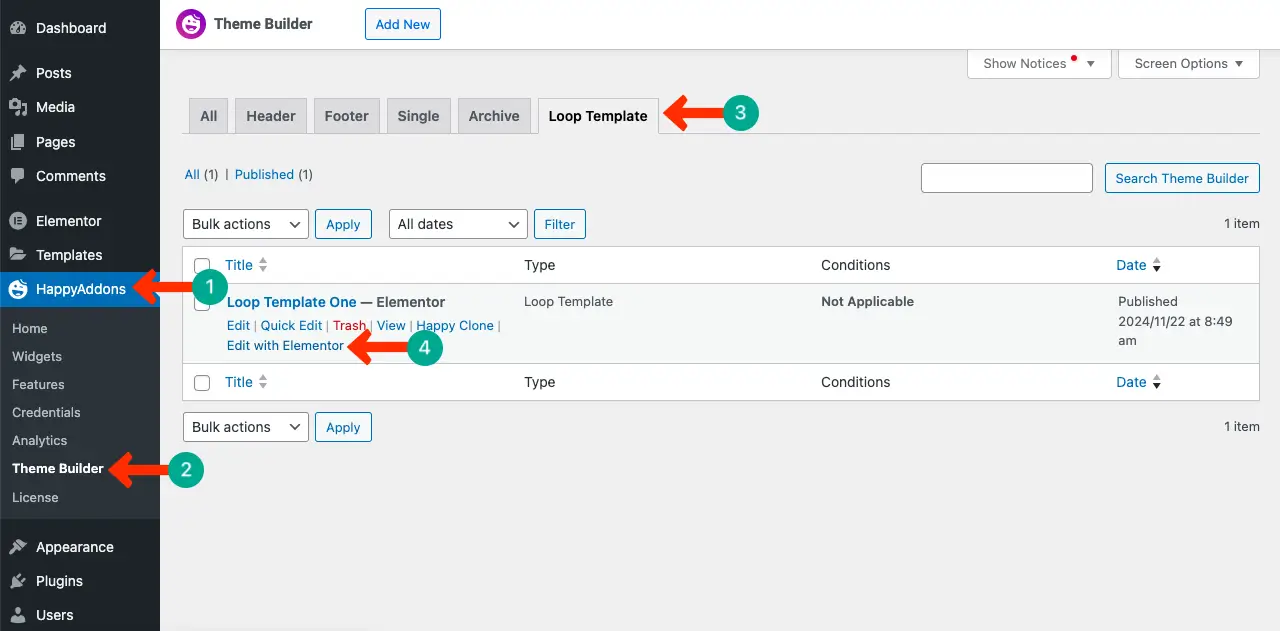
まず、テンプレートを見つける必要があります。 HappyAddons で設計したように、 WordPress ダッシュボードに移動します。次に、 HappyAddons > テーマビルダー > ループテンプレートに移動します。
テンプレートを見つけて、 [Elementor で編集]オプションを使用して開きます。

たとえば、「続きを読む >>」テキストのタイポグラフィを変更しました。
完了したら、変更を更新します。

ステップ 09: 変更をプレビューする
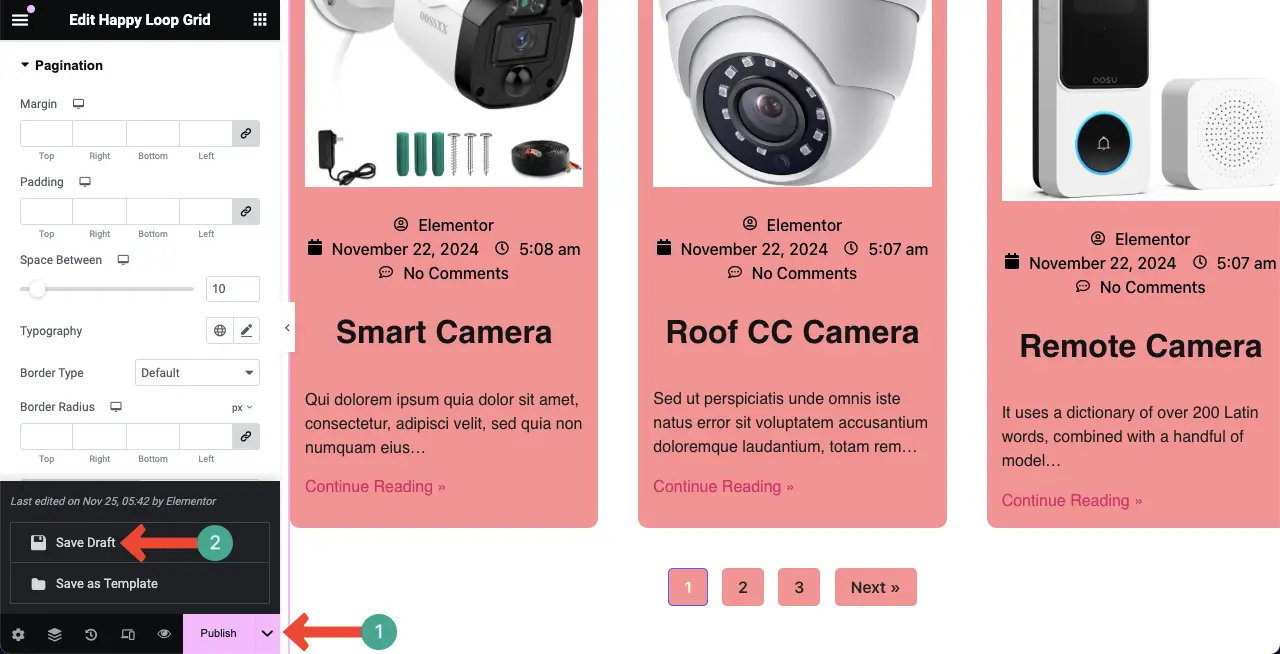
再びメイン キャンバスに移動します。ドロップダウン アイコン を選択します。次に、「下書きを保存」オプションをクリックします。

下書きを保存したら、キャンバスを再読み込みします。テンプレートに加えた変更がページに表示されます。
したがって、いつでもループ グリッド テンプレートをカスタマイズできます。

ステップ 10: ループ グリッド デザインを公開する
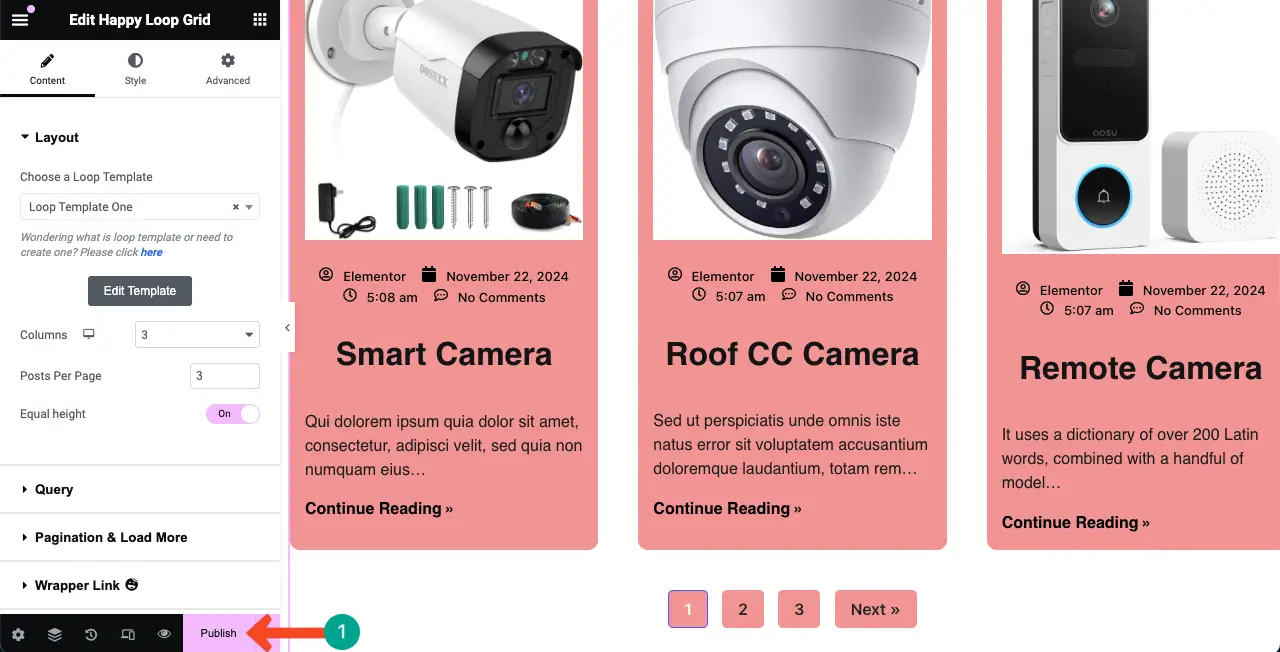
うまくいけば、ループ グリッド セクションはすでに公開する準備ができています。 [Elementor] パネルの下部にある[公開] ボタンをクリックします。
注:上記のループ グリッド テンプレートの最適化で示したように、ウィジェットがモバイルの応答性に関して完全に最適化されていることを確認してください。ここでも手順は同じになります。

Elementor ループ グリッド ウィジェットの一般的な使用例
ここまで、Loop Grid ウィジェットとは何か、またそれを Elementor Web サイトで使用する方法について説明してきました。ここで、非常に貴重な印象を与えることができるウィジェットのいくつかの重要な使用例を簡単に見てみましょう。
1. ブログのレイアウト
Elementor Loop Grid を使用すると、動的で快適なグリッドで投稿をレンダリングできるため、ブログのレイアウトがシンプルになります。投稿タイトル、抜粋、画像、メタデータなどのコンテンツ (投稿またはページ) の表示方法をカスタマイズして、統一感のある外観を確保できます。
Elementor を使用してブログ投稿テンプレートをデザインする方法を学びます。
2. 製品グリッド
ループ グリッドは、e コマース サイトで商品を整然としたグリッド上に表示するのに非常に役立ちます。製品の写真、価格、説明を表示できるため、顧客はサイト上の製品を探索しながら優れたエクスペリエンスを楽しむことができます。
3. ポートフォリオのショーケース
ループ グリッド ウィジェットを使用すると、図面、記事、ケース スタディ、ポートフォリオの作品を魅力的なレイアウトに配置できます。ブランディングに合わせてグリッドを変更して、クライアントや従業員に対してポートフォリオを強調表示することもできます。
ポートフォリオ サイトの作成方法を学びます。
4. イベントリスト
Loop Grid を使用すると、イベントをグラフィカル形式で整理できます。日付、場所、説明などのイベント情報を視覚的にリストできるため、何が開催されるのかをすぐに知ることができます。
5. サービスリスト
スタイル オプションを備えたグリッド形式でサービスを提供することもできます。サービスのタイトル、説明、写真などの重要な要素を表示して、顧客が提供する内容を一目で簡単に理解できるようにします。
クローズアップ
Elementor Loop Grid ウィジェットの詳細を理解していただければ幸いです。ウィジェットの上手な使い方を理解すれば、Web サイトに無限のデザインの可能性を生み出すことができます。直感的な機能と使いやすさにより、Web サイトにプロフェッショナルな影響を与え、訪問者を魅了することができます。
この記事では、あなたが探しているかもしれないすべてのことをカバーできるよう最善を尽くしました。何か見逃していることに気付いた場合は、下のコメントボックスからお知らせください。製品についてさらに詳しく知りたい場合は、サポート ボックスにチャットを残すこともできます。
最後になりますが、最後までお付き合いいただきありがとうございました。楽しんで読んでください!
