無料のElementorWebサイトテンプレートの使用方法
公開: 2021-03-12ウェブサイト構築の旅を簡素化してくれた世界をリードするWordPressページビルダーであるElementorに感謝します。 ウェブサイトの構築中に大量の無料のElementorテンプレートを提供することで、貴重な時間とお金を削減するのに役立ちます。
これで、このElementorページビルダーを使用してWebサイトを作成するのは簡単で楽しいです。 あなたはそれを知って驚くでしょう、
Elementorは、使いやすく、モバイル対応で、多目的に利用できる、構築済みのWebサイトテンプレートを多数提供しています。
これらのテンプレートを使用して、夢のWebサイトを設計およびカスタマイズできます。 あなたは、どうやって疑問に思うかもしれません! さて、それを行う方法を一緒に探求しましょう。
無料のElementorWebサイトテンプレートを使用してWebサイトを作成する方法

Elementorには、240以上の事前設計された無料のプロテンプレートが付属しています。 それはまたあなたがあなたのウェブサイトを素晴らしいものにすることを可能にする300以上の無料でプロの素晴らしいブロックを提供します。
先に述べたように、今日は無料のElementorWebサイトテンプレートを使用してWebサイトを設計します。 ここでは、デジタルエージェンシーのWebサイトテンプレートと、そのWebサイトを作成するための事前に作成された無料のブロックを選択しました。
簡単にするために、タスク全体を3つのサブタスクに分割する方法。
- デザインを開始するためのページを作成する
- デジタルエージェンシーのウェブサイトに適したテンプレートを選択してください
- 無料のElementorブロックを使用してデジタルエージェンシーのWebサイトをカスタマイズする
これらの3つの簡単な手順に従って、視覚的に魅力的な代理店のWebサイトをすぐに作成できます。 ただし、その前に、前提条件を確認しましょう。
前提条件:
- WordPressサイト
- Elementorページビルダー(無料)
ステップ1:デザインを開始するためのページを作成する
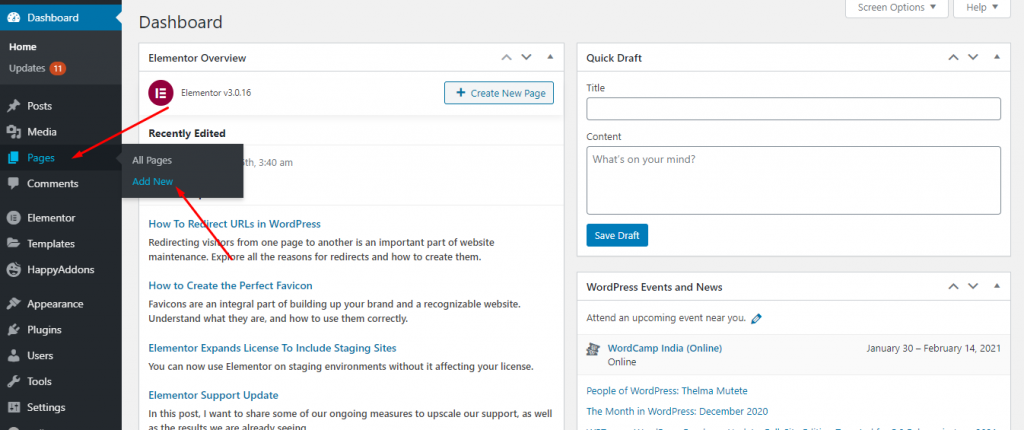
まず、Webサイトをデザインするためのページを作成する必要があります。 これを行うには、WordPressダッシュボードにログインし、[ページ] ->[新規追加]をクリックします。

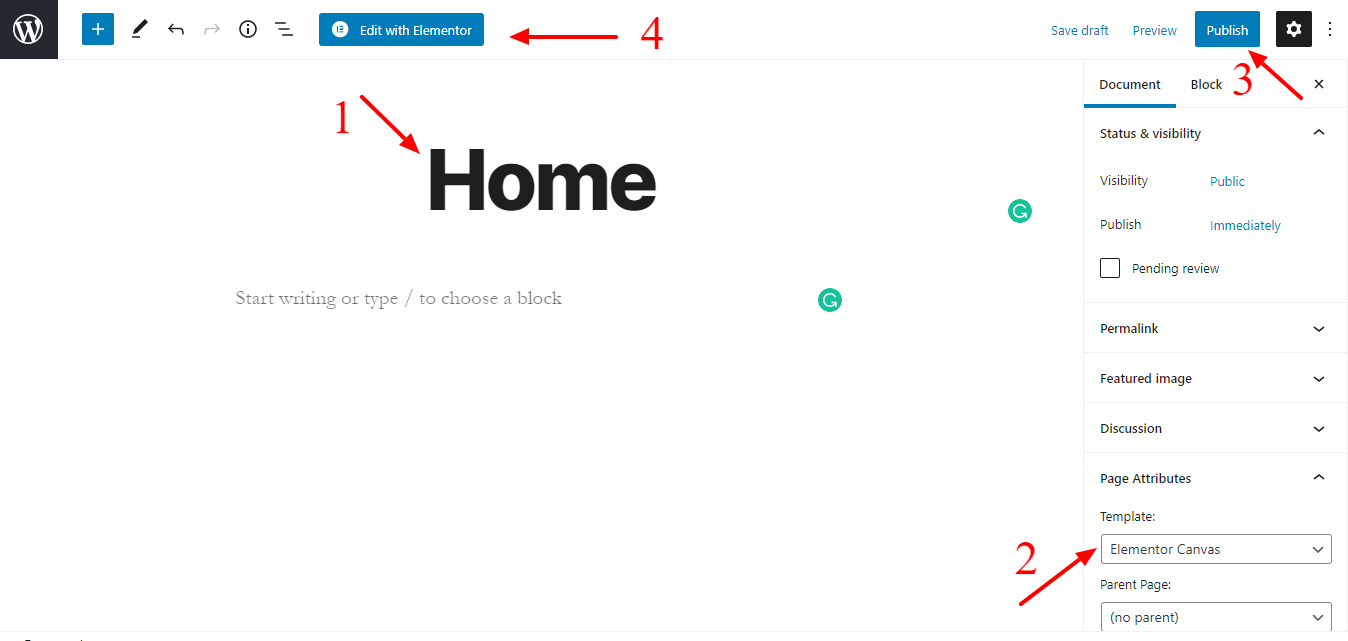
その後、次の画面が表示されます。 ページタイトルを追加できる場所で、テンプレート' ElementorCanvas 'を選択します。 次に、[公開]ボタンをクリックしてページを公開し、最後に[ Elementorで編集]をクリックしてWebページをデザインします。

ステップ2:デジタルエージェンシーのウェブサイトに適したテンプレートを選択する
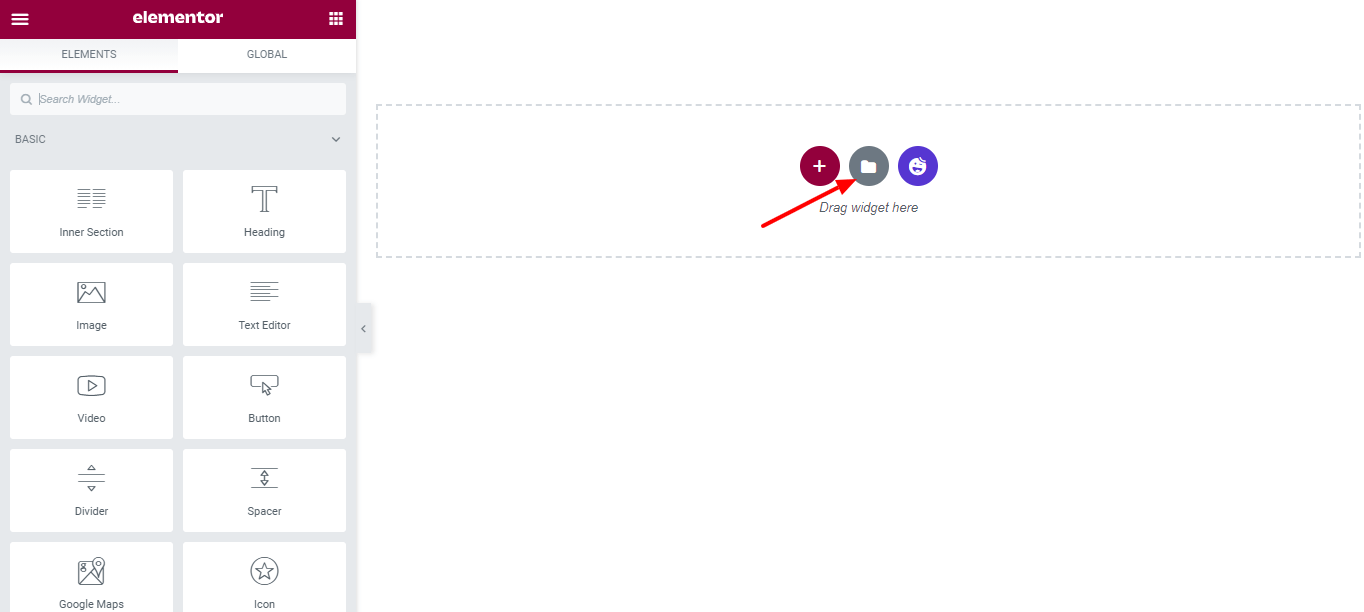
あなたのウェブサイトに適したElementorテンプレートを選択する時が来ました。 下の画像のようなテンプレートライブラリアイコンをクリックするだけです。

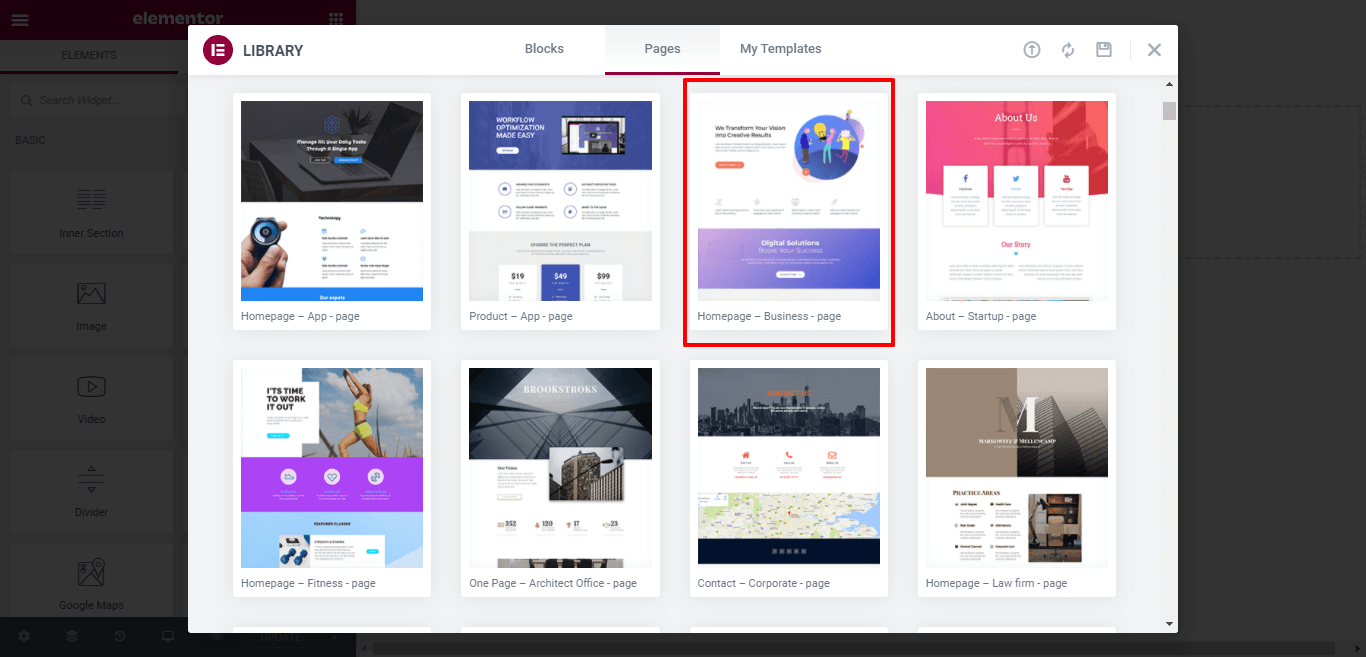
次の画面では、すべてのElementorの無料およびプロのテンプレートとウィジェットを入手できます。 ここでは、デジタルエージェンシーのウェブサイトを作成するための無料のテンプレートを選択しました。

次に、完璧なテンプレートを見つけて、Webサイトにインストールします。
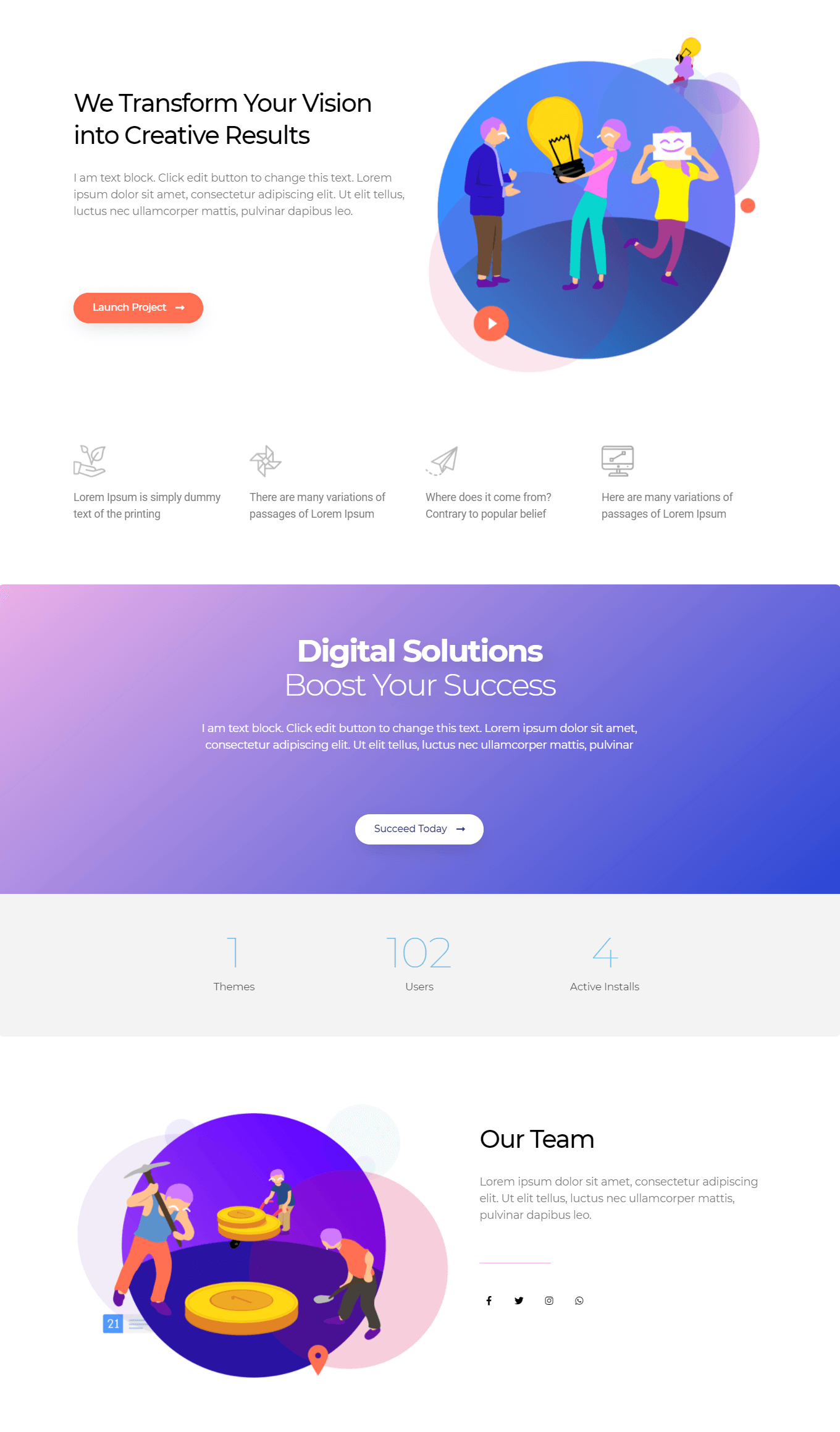
テンプレートをインストールした後のWebサイトの現在の外観は次のとおりです。

ステップ3:無料のElementorブロックを使用してデジタルエージェンシーのWebサイトをカスタマイズする
Elementorウィジェットとブロックを使用すると、Webサイト全体を簡単にカスタマイズできます。 ここでは、プレビルドブロックを使用してWebサイトを設計します。
これらは、これから実装する3つのセクションです。
- 当社のサービス
- 我々の顧客
- お問い合わせ
「私たちのサービス」セクションから始めましょう。
1.「サービス」セクションを追加します
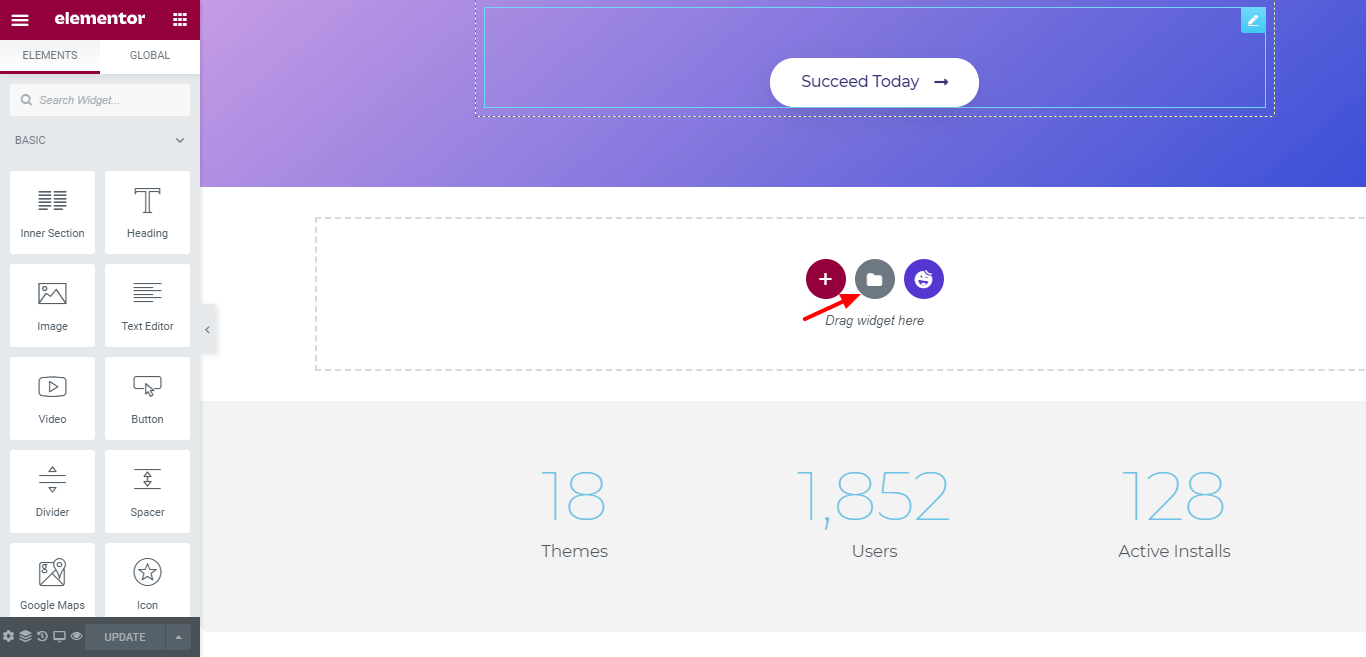
まず、このブロックを追加するのに適した場所を選択する必要があります。 次に、テンプレートライブラリアイコンをクリックして、サービスブロックを検索します。

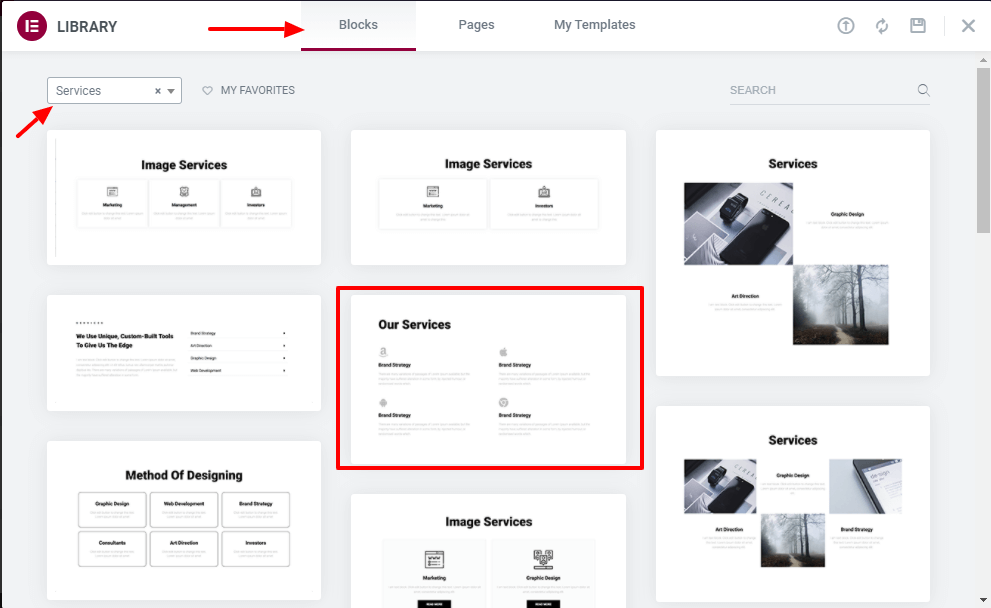
次の画面で、ブロック検索のオプションが表示されます。 左側のドロップダウンメニューからカテゴリを選択します。
最後に、完璧なサービスブロックを選択し、Webサイトにインストールします。

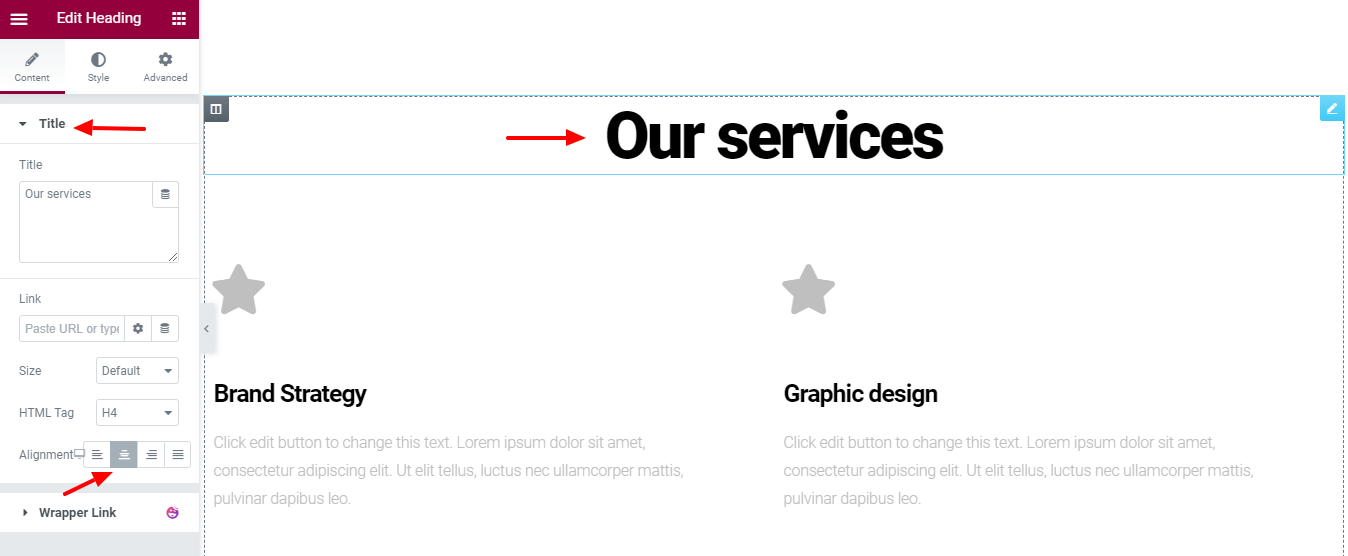
次に、独自のスタイルでブロックをカスタマイズします。 ここでは、「 OurServices 」ブロックの見出しの配置をリセットします。

2.「クライアント」セクションを追加します
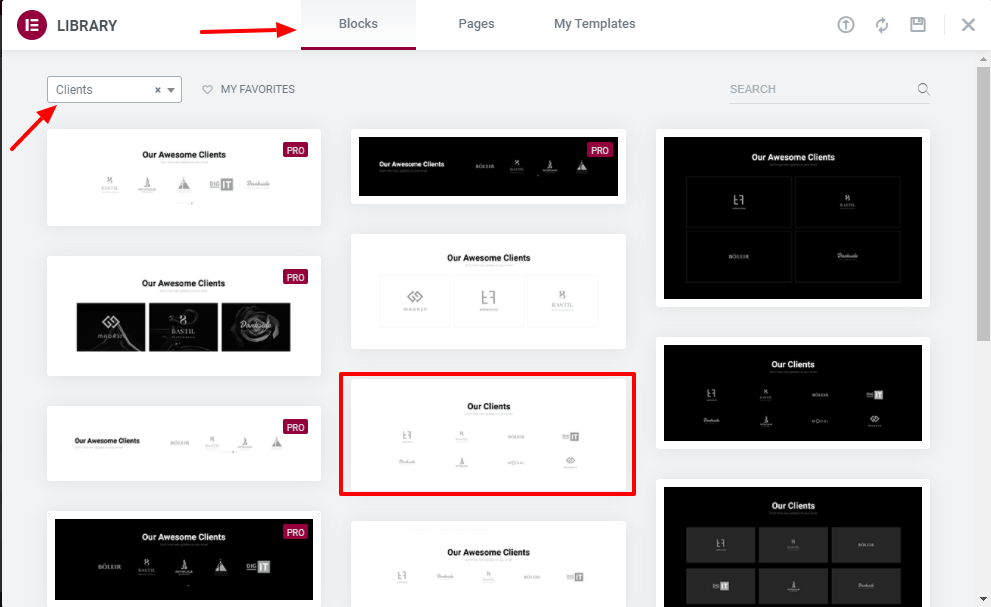
以前と同様に、テンプレートライブラリにアクセスしてクライアントブロックを見つけ、サイトに再度インストールします。


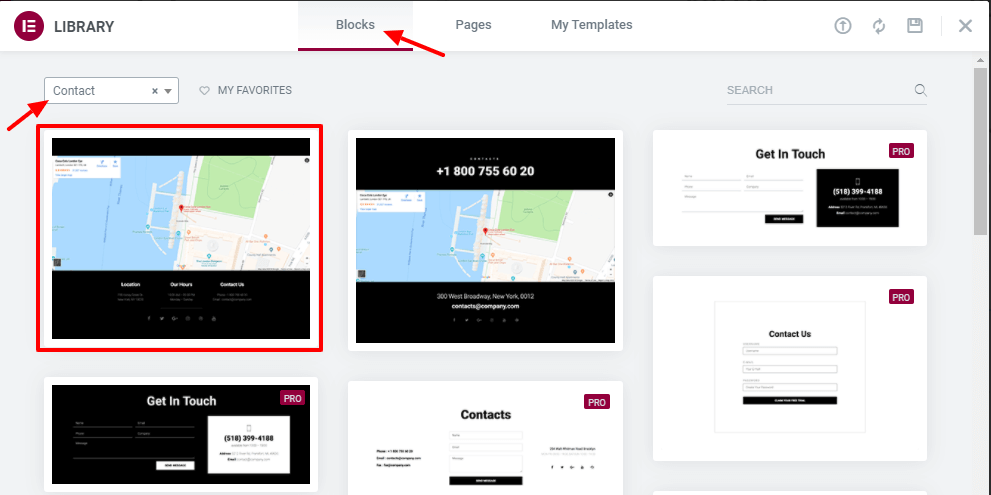
3.「連絡先」セクションを追加します
また、事前に作成されたElementor Contact Blockを使用して、Webサイトにすばらしい連絡先セクションを追加する必要があります。 ここでは、このブロックを選択して、Webサイトの連絡先セクションを設計しました。 インストールして使用するだけです。

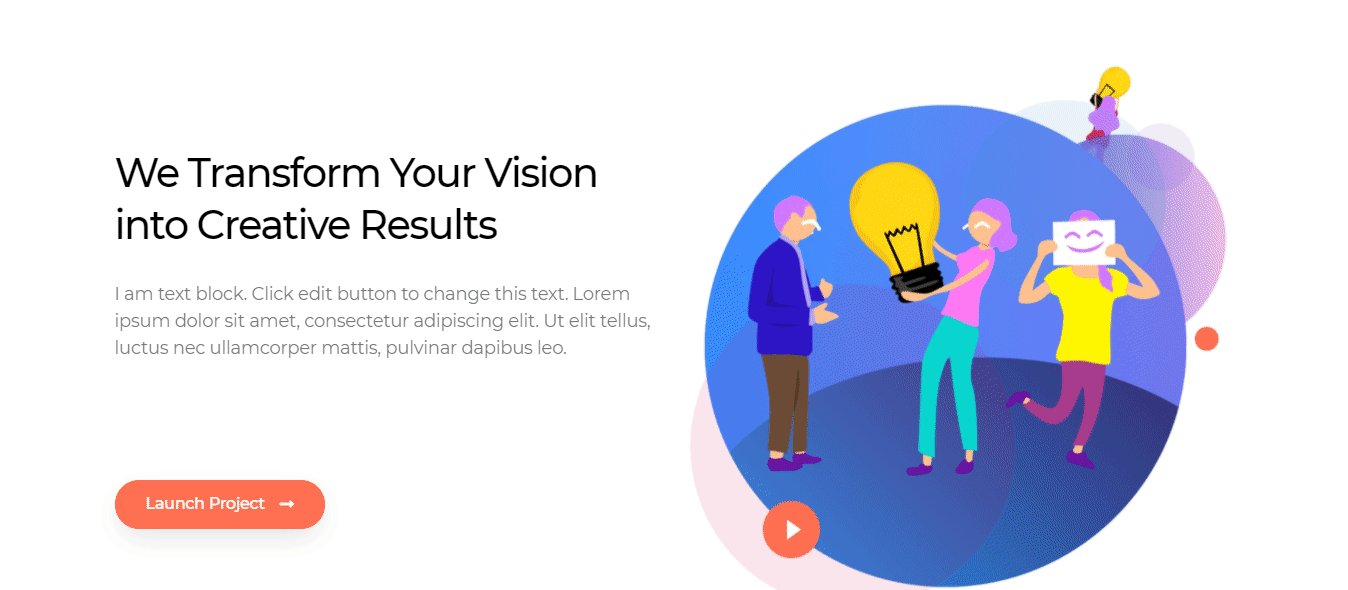
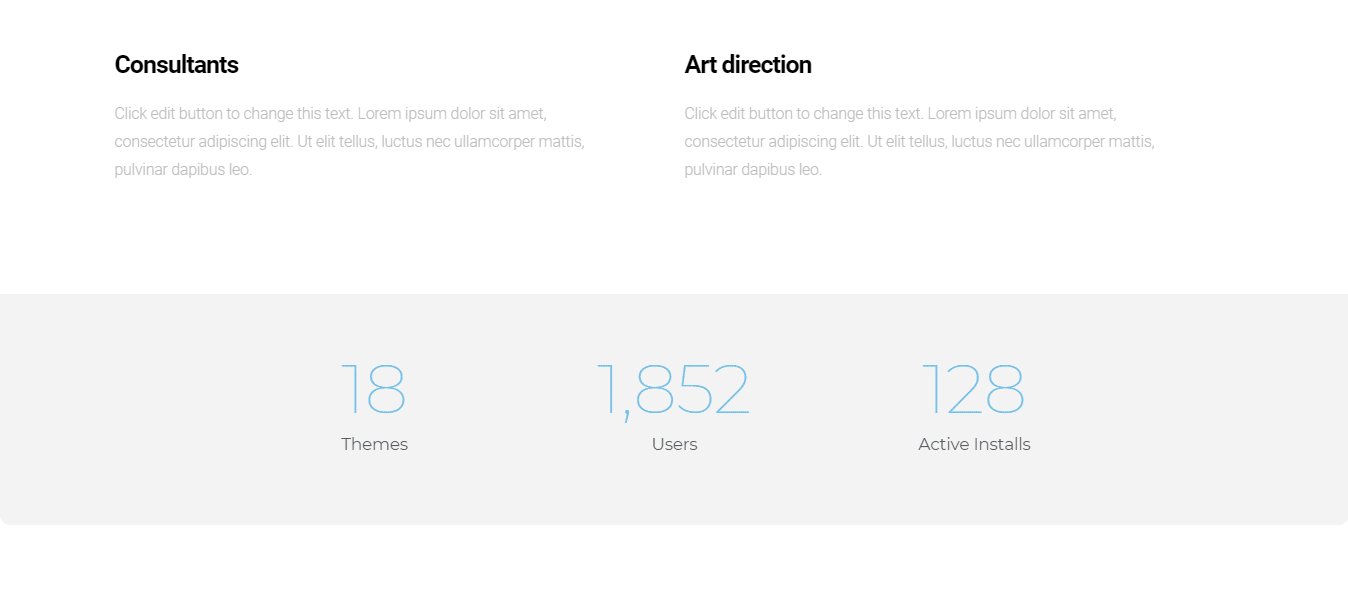
カスタマイズが完了したら、デジタルエージェンシーのWebサイトの最終プレビューをご覧ください。
私たちのデジタルエージェンシーウェブサイトの最終プレビュー

おめでとう! 無料のElementorテンプレートを使用して、デジタルエージェンシーのWebサイトを作成しました。
ボーナス:ハッピーアドオンが提供する便利な無料&プロのウェブサイトテンプレート
Happy Elementor Addonsは、Elementorユーザーが独自の機能、ウィジェット、およびWebサイトテンプレートを提供するより効率的な方法でWebサイトを作成するのに役立つ高度で強力なElementorアドオンです。
Happy Addonsは、400以上の準備が整ったWebサイトテンプレートを提供して、Webサイトに独自のデザインを提供します。
Happy Addonsの無料およびプロのテンプレートを使用すると、Webサイトを簡単に繁栄させ、非常に多くのすばらしい機能やウィジェットをサイトに追加できます。

HappyAddonsテンプレートを使用して構築できるWebサイトの種類。
- ビジネスウェブサイト
- ポートフォリオのウェブサイト
- インテリアウェブサイト
- ランディングページ
- アプリランディングのウェブサイト
- 代理店のウェブサイト
- レストランのウェブサイト
- 個人のウェブサイト
- ファッションのウェブサイト
- 旅行ウェブサイト
- ジムのウェブサイト
- 医療ウェブサイト
- ゲームのウェブサイト
- スポーツのウェブサイト
- もっと
HappyAddonsFreeバージョンとHappyAddonsProバージョンを並べて比較する場合は、次の比較ボタンをクリックしてください。
ここでは、HappyAddonsの機能とウィジェットについてさらに学ぶのに役立つ3つの気の利いたブログを共有します。
| HappyAddonsウィジェットの概要(40 Pro&38 Free) |
| HappyAddons機能の概要(無料およびプロ) |
| Happy Blocksの紹介:ElementorWebサイトデザインの究極のパートナー |
このビデオをチェックしてください…
FAQ –無料のElementorWebサイトテンプレート
これらは、ここ数年、Elementorテンプレートに関して人々が尋ねてきた最も一般的な質問です。
質問1:Elementorにはテンプレートがありますか?
はい、Elementorはたくさんの素晴らしいテンプレートを提供しています。 最近、Elementorの無料テンプレートとプロテンプレートに関するブログを公開しました。
質問2:Elementorテンプレートを入手するにはどうすればよいですか?
- まず、[テンプレートライブラリの追加]アイコンをクリックします
- 次に、適切なページテンプレートまたはブロックを見つけます
- 第三に、あなたのウェブサイトにそれをインストールします
質問3:Elementorテンプレートは無料ですか?
ご参考までに、Elementorは無料とプレミアムの両方のテンプレートを提供しています。
質問4:Elementorをテンプレートとして保存するにはどうすればよいですか?
テンプレートを保存するには、 「セクションの編集」を右クリックする必要があります。 次に、「テンプレートとして保存」オプションがあります。ここをクリックしてください。 最後に、テンプレートに適切な名前を付けて、後で使用できるように保存します。
質問5:Elementorテンプレートをエクスポートするにはどうすればよいですか?
WordPress管理パネルにログインします。 Elementor->テンプレートの保存に移動します。 ここに、保存したすべてのテンプレートがあります。 次に、適切なものを選択して、Webサイトにエクスポートします。
無料のElementorテンプレートを使用して今すぐWebサイトを作成する

上記のガイドでは、無料のElementorWebサイトテンプレートを使用してデジタルエージェンシーサイトを作成する方法を示しました。 また、より良いWebサイト構築のために、HappyAddonsの有益な無料およびプロのテンプレートを強調しました。
このチュートリアルがお役に立てば幸いです。 このブログに関してご不明な点がございましたら、下のコメントボックスからお知らせください。
また、友達がElementor Webサイトのテンプレートについてさらに学ぶのに役立つと思われる場合は、この記事をソーシャルチャネルで共有してください。
