Happy Form Widgetsを無料で使用してElementorでフォームデザインをパーソナライズする方法!
公開: 2021-03-04ElementorのWebサイトにエレガントなフォームを追加して、そのための完璧なソリューションが必要ですか? ついに検索の時間が終わりました!
お気に入りのHappyElementorAddonsは最近、無料のフォームウィジェットをリリースしました。これにより、Webサイトのさまざまなページやセクションにフォームを簡単に追加できます。 7つの人気のあるフォームビルダーとの統合により、それらのいずれかからフォームを追加し、HappyAddonsを使用してスタイルを設定できます。 これは、1つだけ、そして1つだけを示しています。
Happy Addonsフォームウィジェットを使用すると、「大量のスタイルとカスタマイズスコープ」を取得できます。
このチュートリアルでは、ElementorがデザインしたWebページ内でHappy Addonsフォームウィジェットを使用する方法を示しました。また、必要に応じてデザインをカスタマイズする方法も学習します。
ただし、その前に、Webサイトにフォームウィジェットが必要な理由を理解しましょう。
ハッピーアドオンフォームウィジェットの概要
Happy Addonsは、100,000人以上のWordPressユーザーがWebサイトを構築するのに役立った最高のElementorアドオンの1つです。 Webサイトの投稿、ページ、WooCommerce製品、フォームなどをカスタマイズするための多数の重要な機能とウィジェットが付属しています。
ご存知かもしれませんが、Elementorは、Webサイトにフォームを表示するためのデフォルトのフォームウィジェットを提供しています。 ただし、広範なデザインとスタイルでフォームをカスタマイズするための十分な機能はありません。
そこで、Happy Addonsが登場します。HappyAddonsフォームウィジェットを使用すると、WordPressで最も人気のある7つのフォームビルダーのフォームを統合できます。 各ウィジェットにはさまざまなレイアウトが付属しており、フォームをよりユーザーフレンドリーで適切に設計するのに役立ちます。
Happy Addons Form Widgetがサポートする7つのフォームプラグインは–
- お問い合わせフォーム7
- 忍者フォーム
- weForms
- カルデラフォーム
- WPForms
- 重力フォーム
- 流暢なフォーム
ElementorWebサイトでHappyAddonsフォームウィジェットを使用する方法
Happy Addonsフォームウィジェットを使用すると、数分でElementorWebサイトのフォームを簡単にカスタマイズして表示できます。
少なくとも、それを行うには3つのプラグインが必要です。 彼らです -
- Elementor(無料)
- Happy Elementorアドオン(無料)
- WPForms(無料)
ここでは、人気のあるフォームプラグインWPFormsの1つを使用します。
お問い合わせフォームを設定しましょう。
まず、上記のリストに記載されている必要なプラグインをインストールしてアクティブ化します。
ステップ1:サンプルフォームを作成する
WPFormsプラグインをインストールした後、最初のフォームを作成する必要があります。
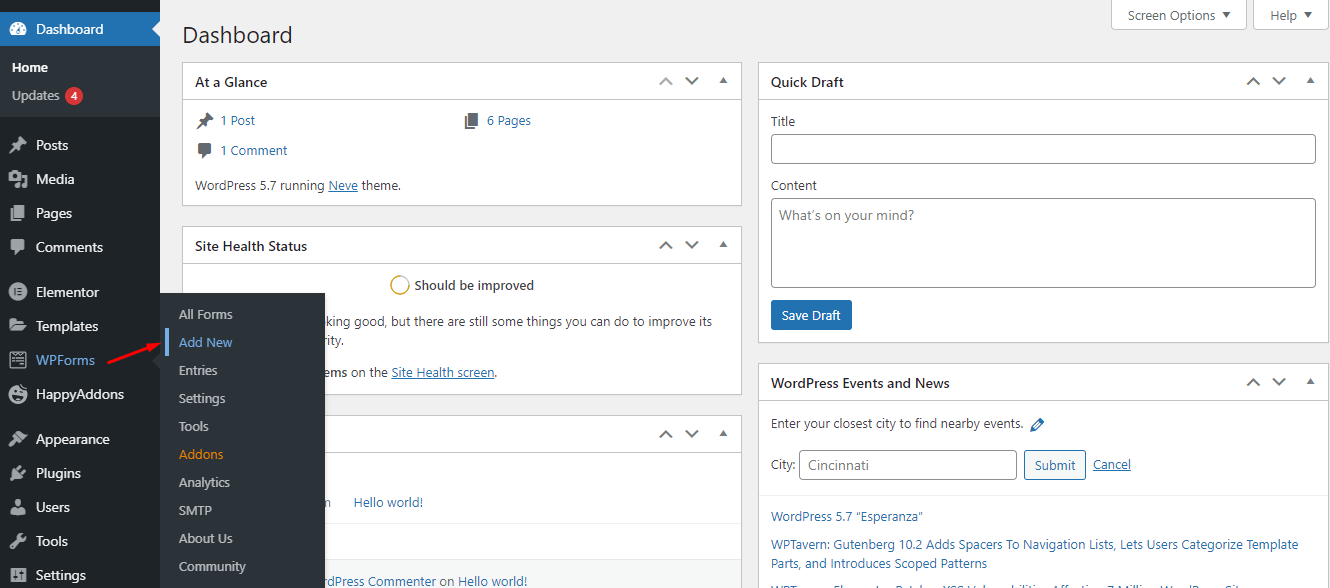
これを行うには、 [WPForms] –>[新規追加]に移動します

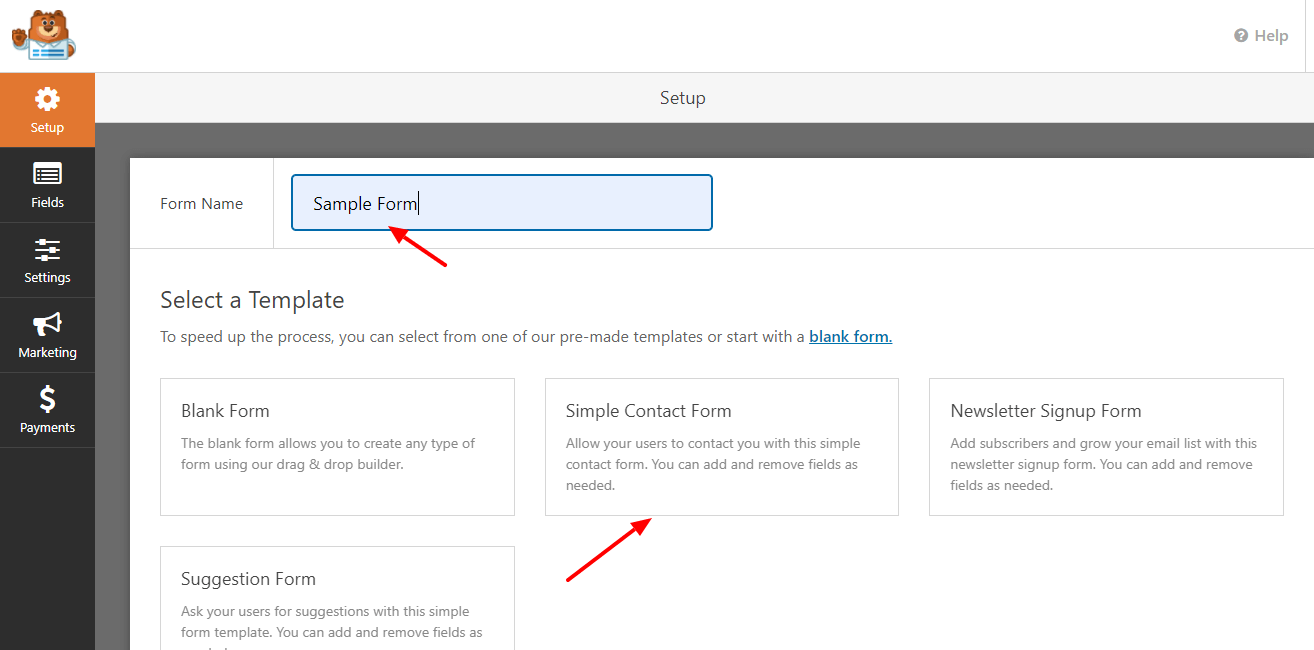
次のページでは、フォームを作成するためのオプションが表示されます。

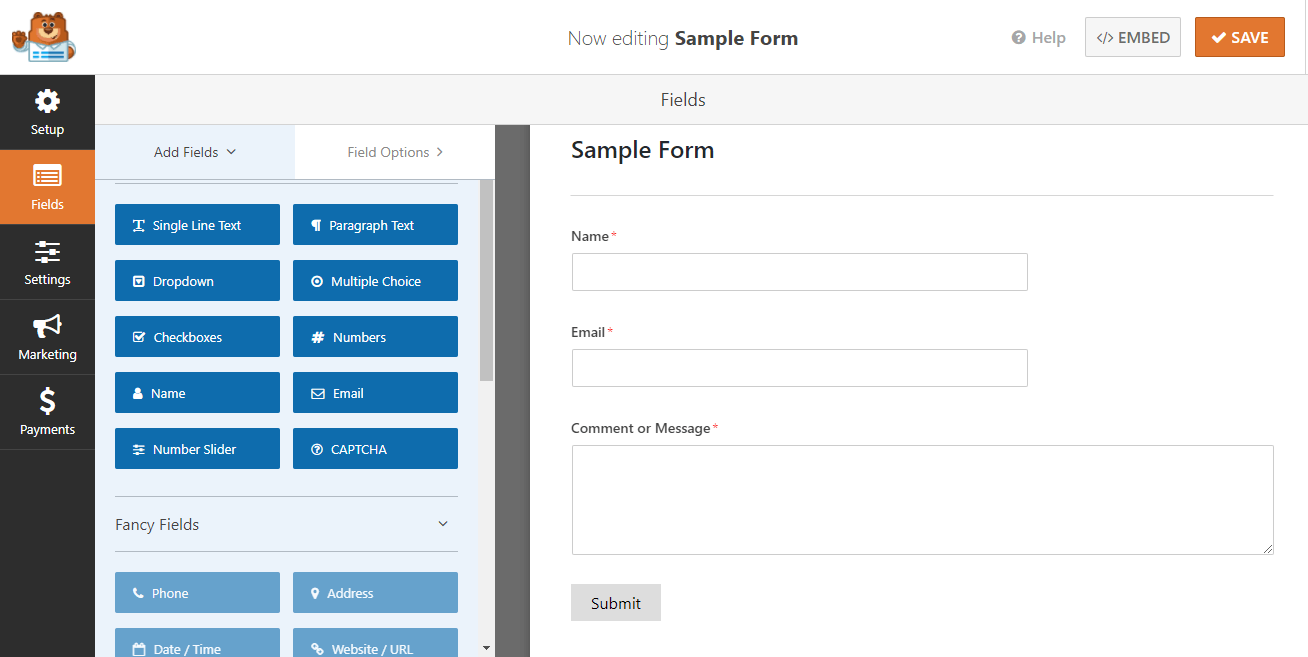
次に、要件に応じてフォームを編集し、多くのフィールドを追加できます。 ここでは、Name、Email、およびMessageの3つのフィールドを追加します。
フォームの編集が終了したら、[保存]ボタンをクリックする必要があります。

次に、フォームを構成するためのページを作成する必要があります。 お問い合わせページでフォームを設定することもできます。
ステップ2:フォーム統合用のページを作成する
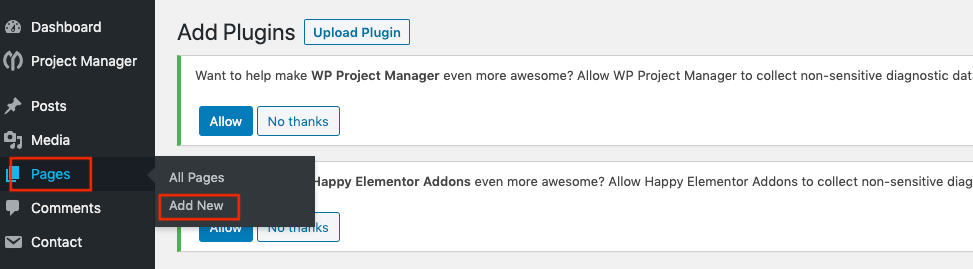
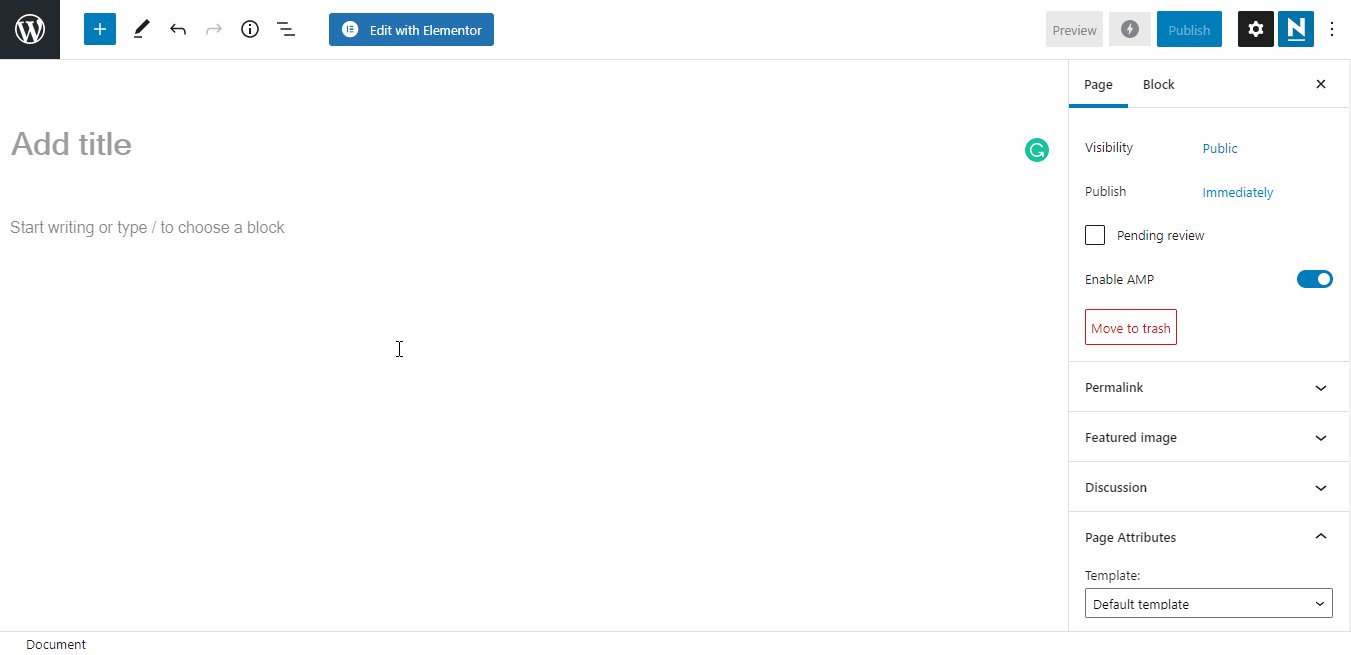
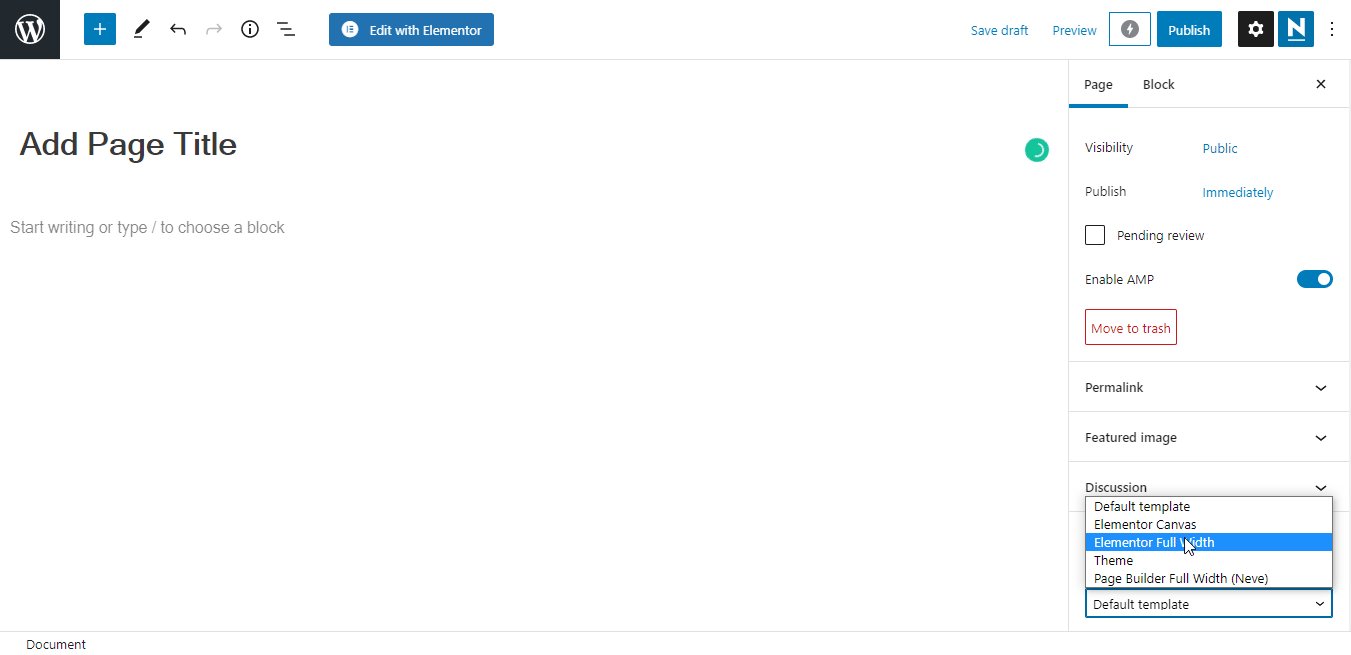
まず、[ページ] –>[新規追加]をクリックします。

次の画面に、ページタイトルを追加するオプションが表示されます。

ステップ3:WPFormsを追加する
連絡先ページのデザインには、WPFormの事前に作成された連絡先ページのデザインを使用しました。 HappyAddonsProの「ライブコピー」機能を使用してデザインをコピーしました。
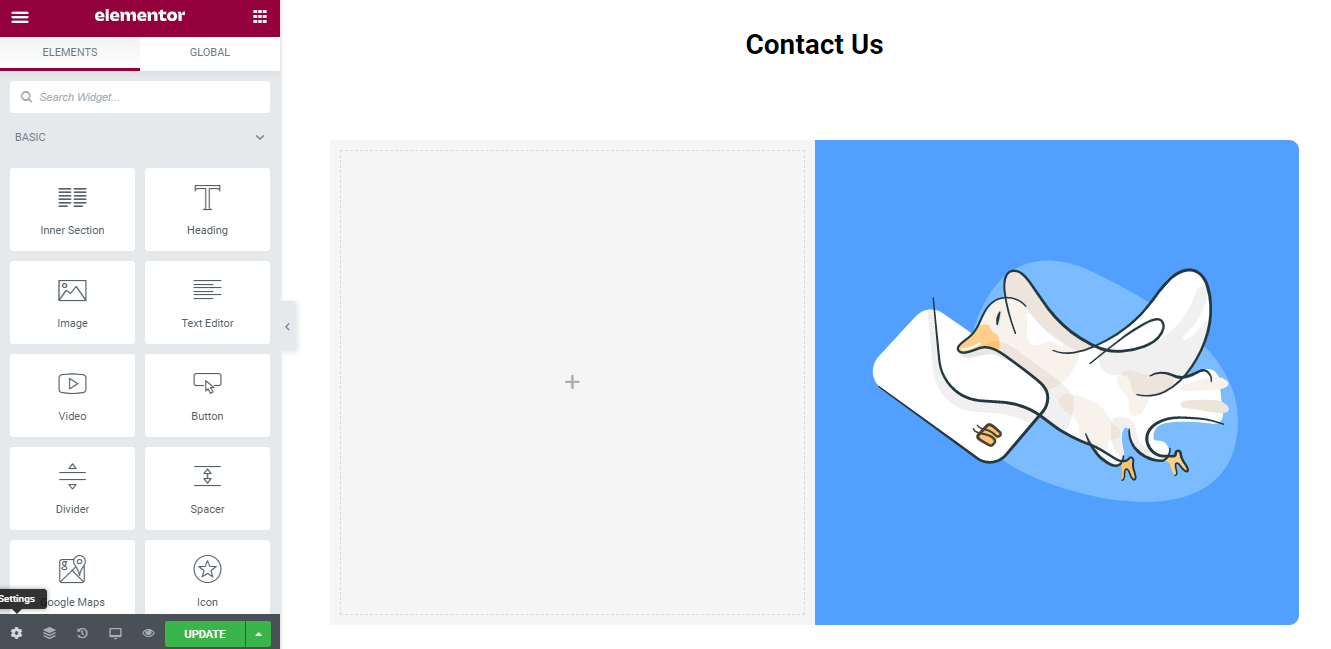
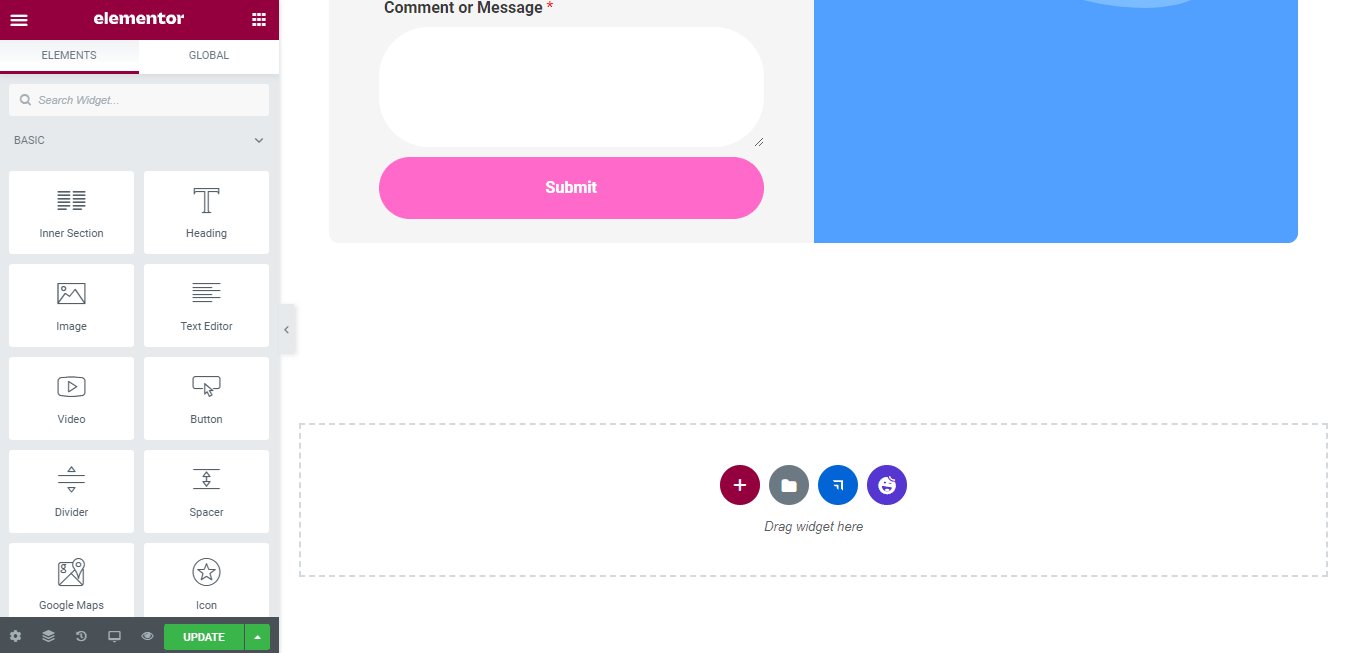
事前設計は、連絡先ページを設計するために2行で使用されます。
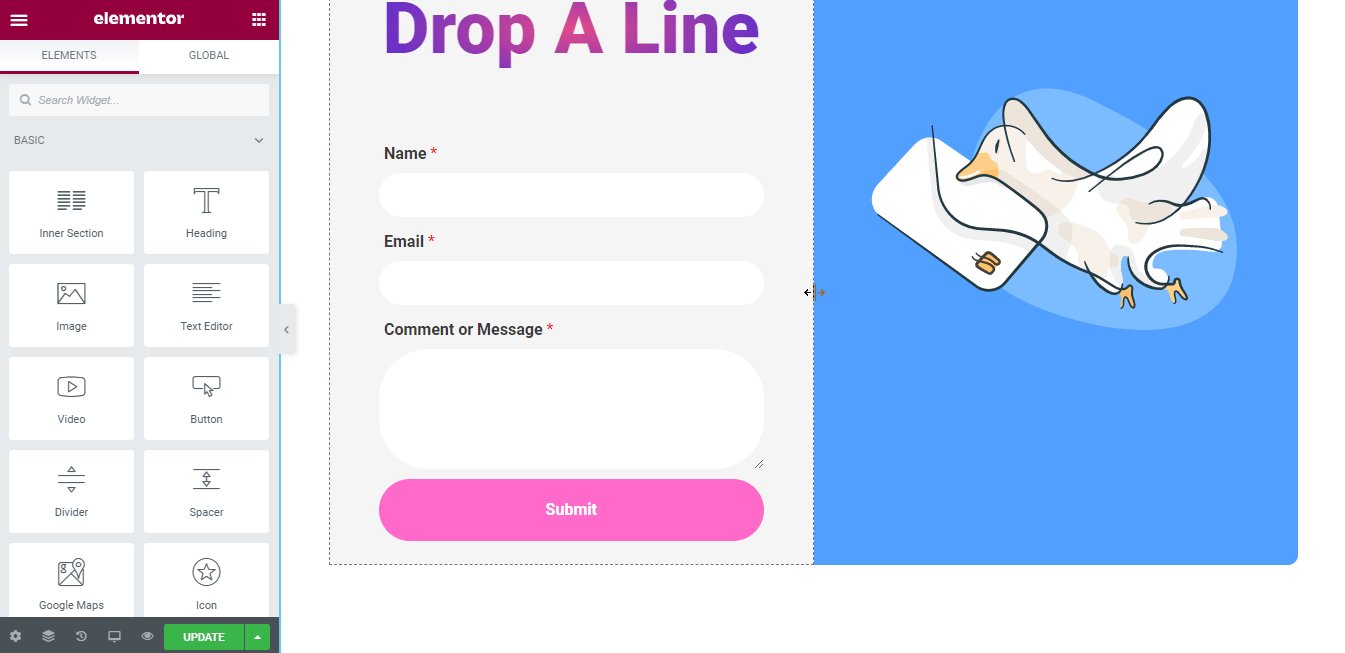
左側のセクションでは、WPFormウィジェットを追加します。 そして、右側のセクションには、すでに画像を挿入し、セクションの背景色を追加しています。

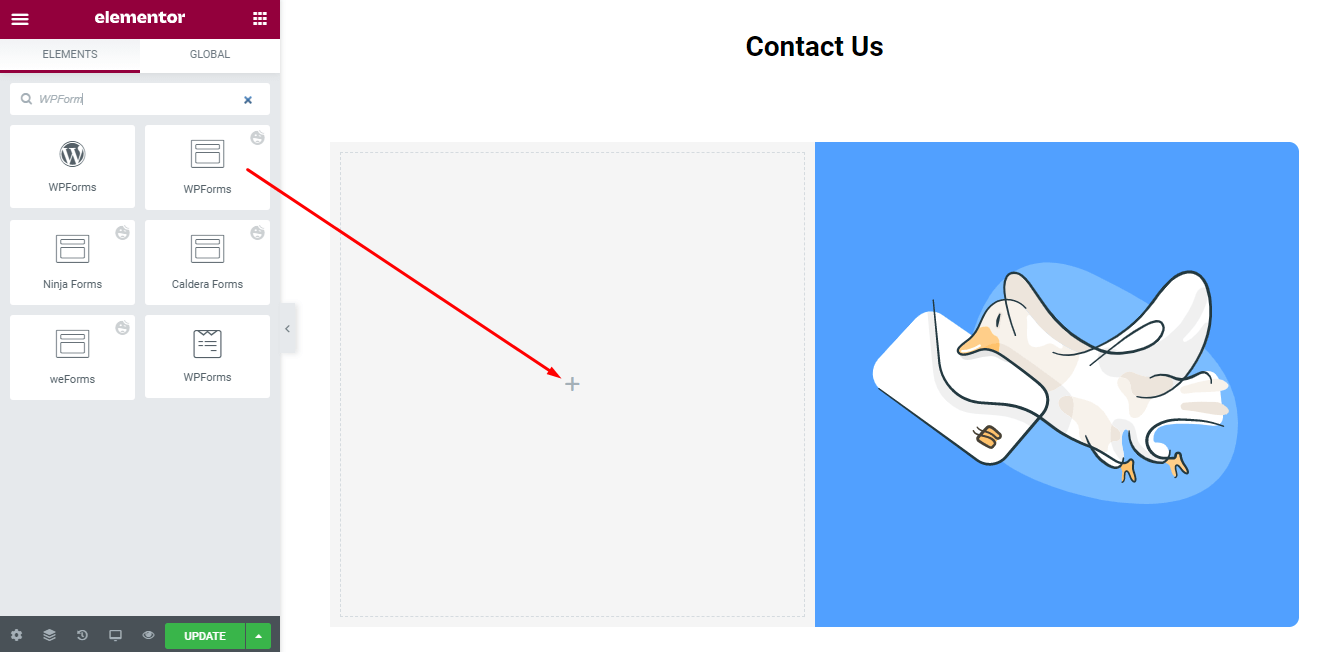
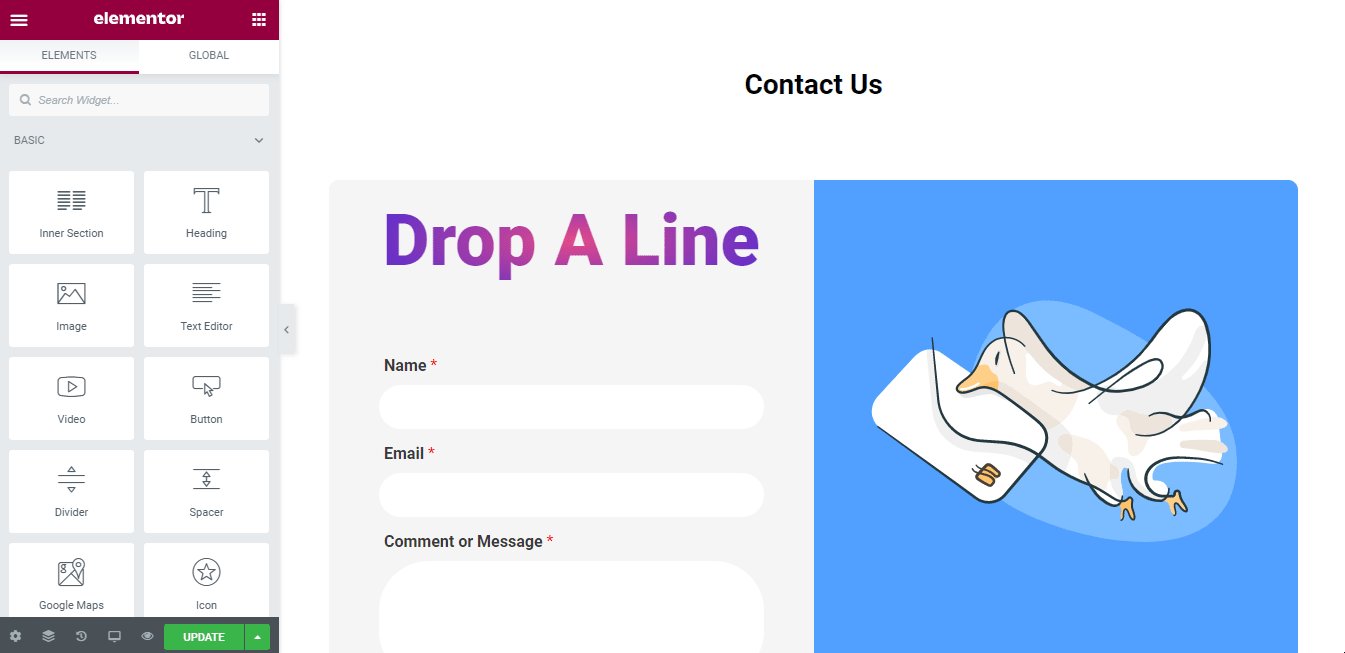
次に、検索バーでWPFormsウィジェットを見つけ、左側のメニューからウィジェットを選択します。 次に、選択した領域にドラッグアンドドロップします。

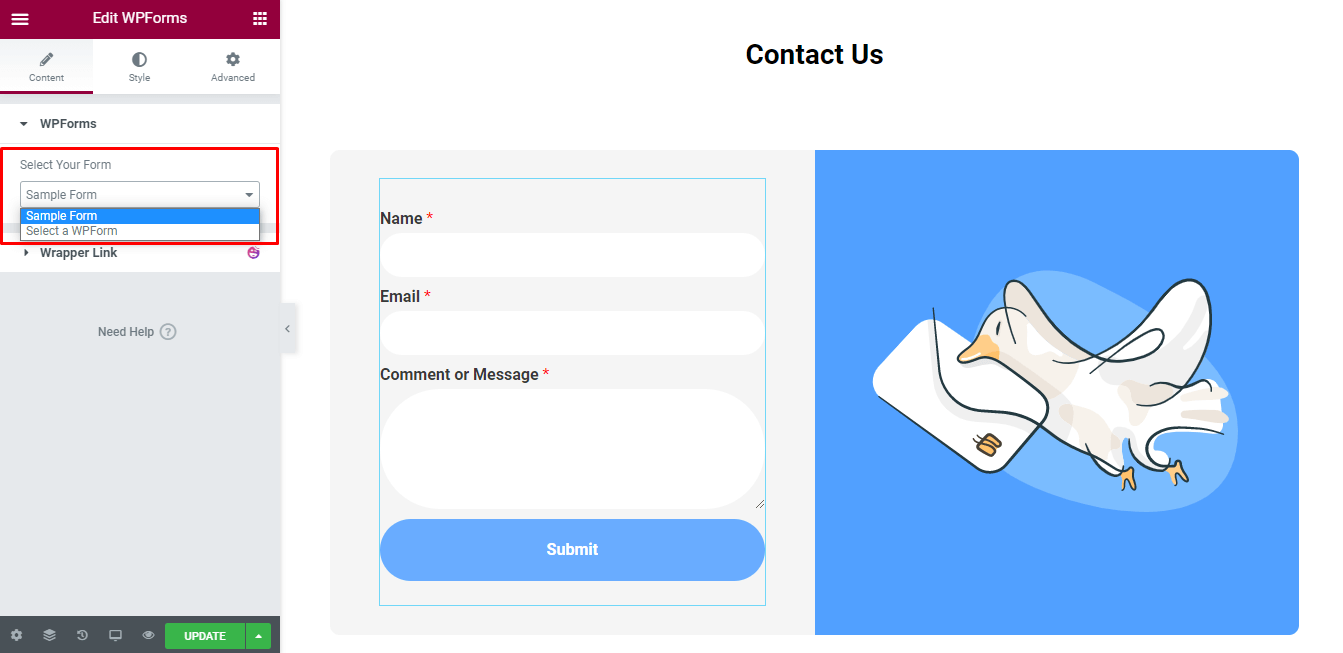
次に、前に作成したドロップダウンからフォーム名を選択します。

ステップ4:ハッピーアドオンを使用してフォームのスタイルを設定する
これで、必要に応じて連絡フォームを簡単に再設計できます。

ここでお見せします。
見出しをデザインする
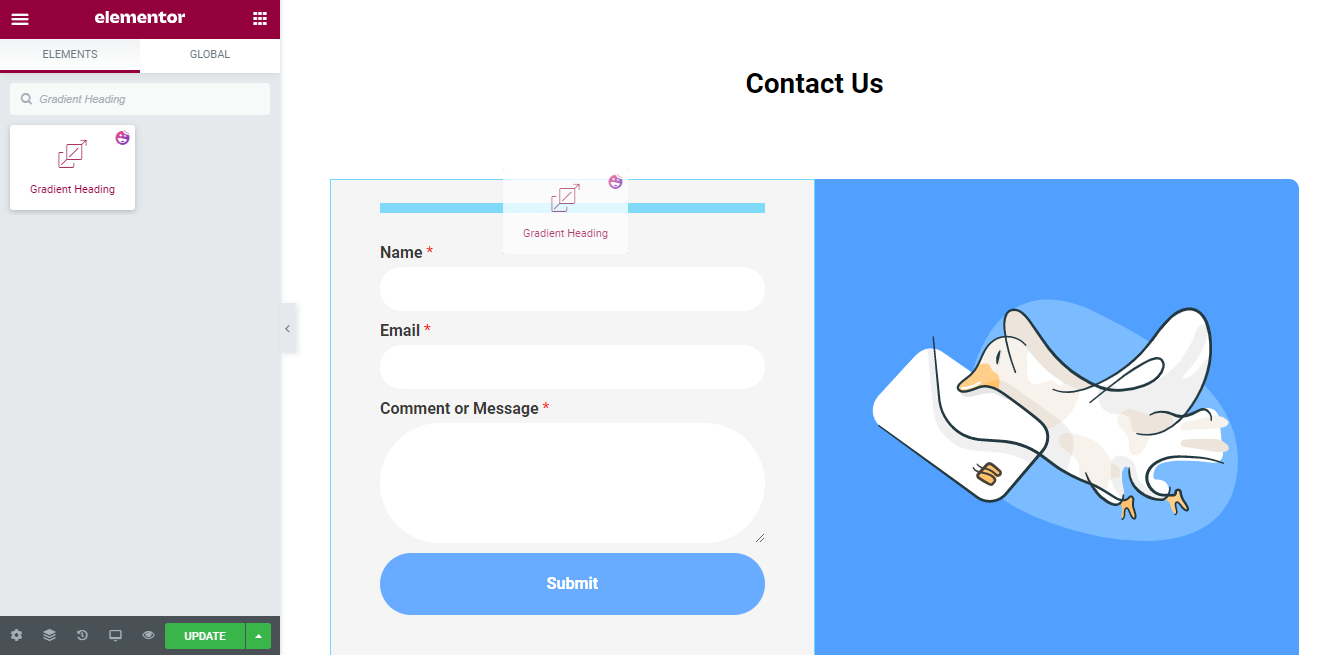
まず、左側のサイドバーメニューからHappyGradientHeadingを追加します。

次に、ハッピーグラデーションの見出しを独自のスタイルにカスタマイズできます。 [プリセット]–> [デザイン]を選択し、タイトルを編集することもできます。

見出しをデザインした後、フォームのスタイルを変更します。
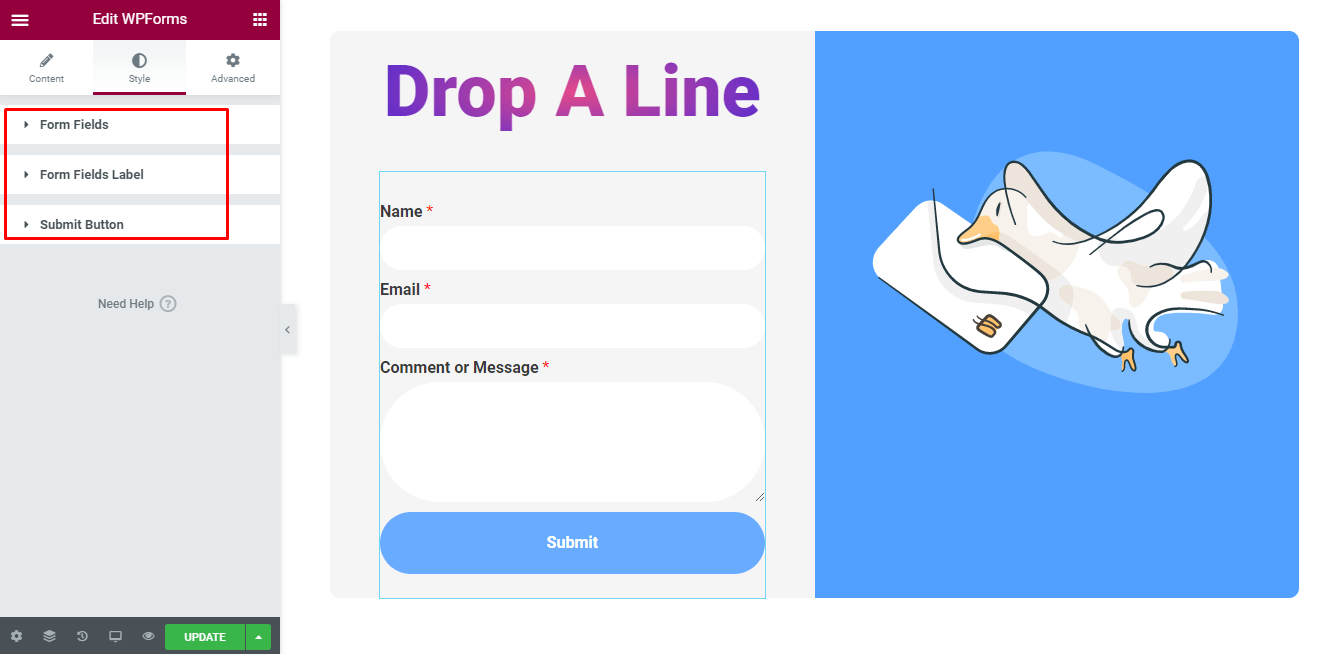
フォームをデザインする
フォームを再設計するには、 Styleに移動する必要があります。 ここでは、フォームフィールド、フォームフィールドラベル、送信ボタンなどのフォームスタイルオプションを利用できます。

フォームフィールド:フォームフィールド設定で、フィールド間隔、パディング、境界線半径、タイポグラフィを変更します。 フィールドテキストの色、フィールドプレースホルダーの色、境界線の種類など。
フィールドラベル:フィールドラベルでは、マージン、パディング、ラベルタイポグラフィ、サブラベルタイポグラフィ、説明タイポグラフィ、および色を編集することもできます。
送信ボタン:必要に応じて、ボタンの全幅、ボタン幅、マージン、パディング、タイポグラフィ、境界線、色、境界線の半径、ボックスシャドウ、テキストの色、およびボタンの背景色を変更して、送信ボタンをカスタマイズすることもできます。
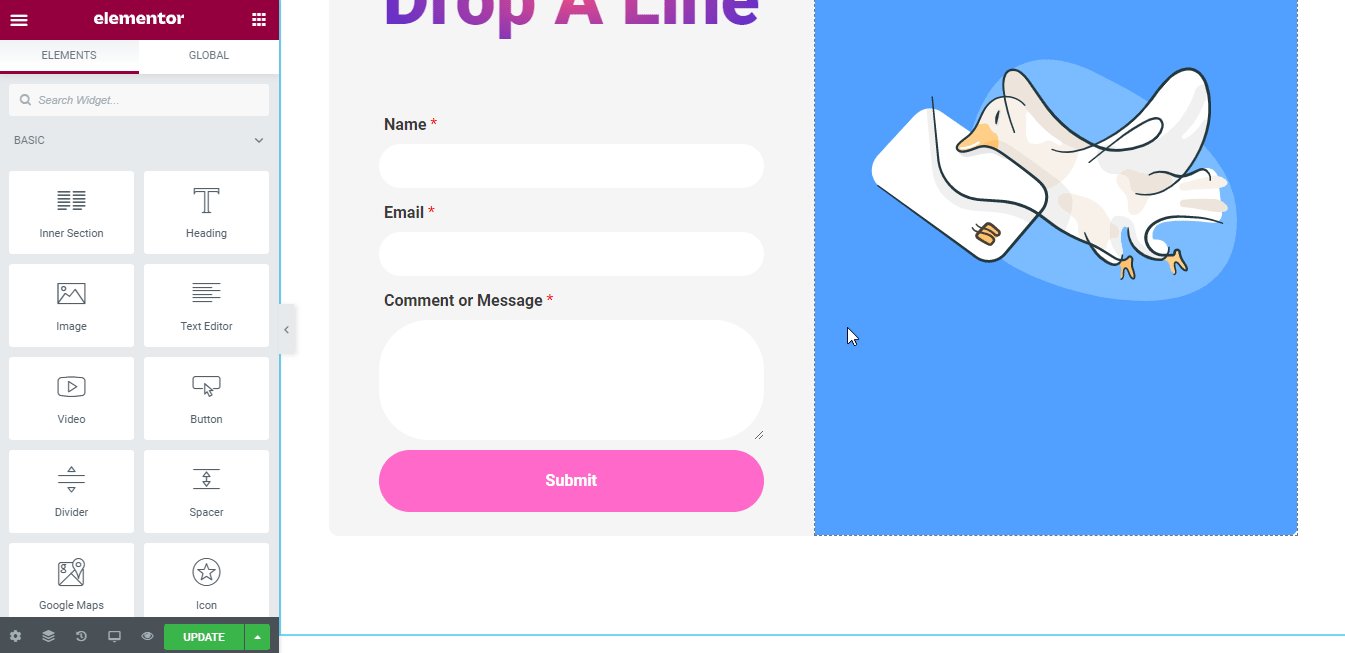
フォームを少しカスタマイズしましょう。

最終プレビュー
これが私たちの連絡先ページの最終プレビューです。

この便利なビデオチュートリアルもご覧いただけます。
完全なWPFormドキュメントを確認してください。
フォームウィジェット:それらは何であり、なぜそれらが必要なのですか?
Webページにフォームを表示する目的は何ですか?

フォームは、Webサイトでさまざまな目的に使用されます。 フォームを使用してメッセージを受信し、ユーザーと通信することができます。 また、顧客との信頼関係を築くのにも役立ちます。 したがって、Webサイトの信頼性を高め、Webサイトユーザーがより適切にコミュニケーションできるようにすることができます。 では、フォームウィジェットは何をするのでしょうか?
フォームウィジェットを使用すると、ElementorWebサイトにフォームを簡単に表示できます。
ここに、ウェブサイトにフォームを置くことの重要性を明確に示すいくつかの重要なポイントがあります–
- スパムメールを減らす
- 自分に合ったメッセージを受信する
- お問い合わせを追跡する
- より多くのリードを生成する
- メールマーケティングリストを作成する
- カスタマーサポートを提供する
- ユーザーが送信したメッセージを取得する
Happy Addonsフォームウィジェットは、直感的なフォームウィジェット統合プロセスを通じてそれらすべてを実行するのに役立ちます。 HappyAddonsフォームウィジェットについてもっと知りましょう。
結論
このブログでは、Happy AddonsFormWidgetsについて知っておく必要のあるすべてを取り上げました。 また、HappyAddonsWPFormウィジェットを使用してフォームを設定する方法も示しました。 同じ方法で、他の6つのフォームプラグインについても同じことができます。
同じように、ElementorContactフォームを作成する方法は次のとおりです。
Elementor Webサイトでフォームを追加およびカスタマイズする方法についてまだ質問がある場合は、コメントを記入してください。 そして、あなたのソーシャルチャネルで投稿を共有し、あなたの友人が学ぶのを手伝ってください。
