Happy SmartPostListウィジェットを使用してElementorWebサイトで投稿リストを作成する方法
公開: 2021-07-16適切に設計されたブログページまたは投稿リストは、ユーザーの注意をすばやく引くのに役立ちます。 そのため、投稿リストは見栄えがよく、ナビゲートしやすいものである必要があります。
ElementorのWebサイトに投稿リストを作成することは、もはや難しくありません。
これで、Happy AddonsProの「SmartPostList」ウィジェットを使用して、美しいブログ投稿リストを効率的に作成できます。 この高度な投稿ウィジェットには、多数のカスタマイズオプションと事前に設計されたデモが付属しているため、Webサイトの記事をより適切な方法で簡単に表示できます。
このクールなウィジェットがどのように機能するか見てみましょう。
3つの簡単なステップに従ってHappyAddonsのスマート投稿リストウィジェットを使用する方法
このパートでは、ElementorWebサイトでHappyAddonsのSmartPost Listウィジェットを使用して、すばらしいブログページを作成する方法を紹介します。
前提条件:
見事なウィジェットを使用するには、Webサイトに次のプラグインが必要です。
- Elementor (無料)
- ハッピーアドオン(無料)
- Happy Addons Pro
初心者の方は、このガイドを確認してください-Elementorを使用して簡単にWebサイトを構築する方法。
最初のステップ:スマート投稿リストウィジェットをWebページに追加します
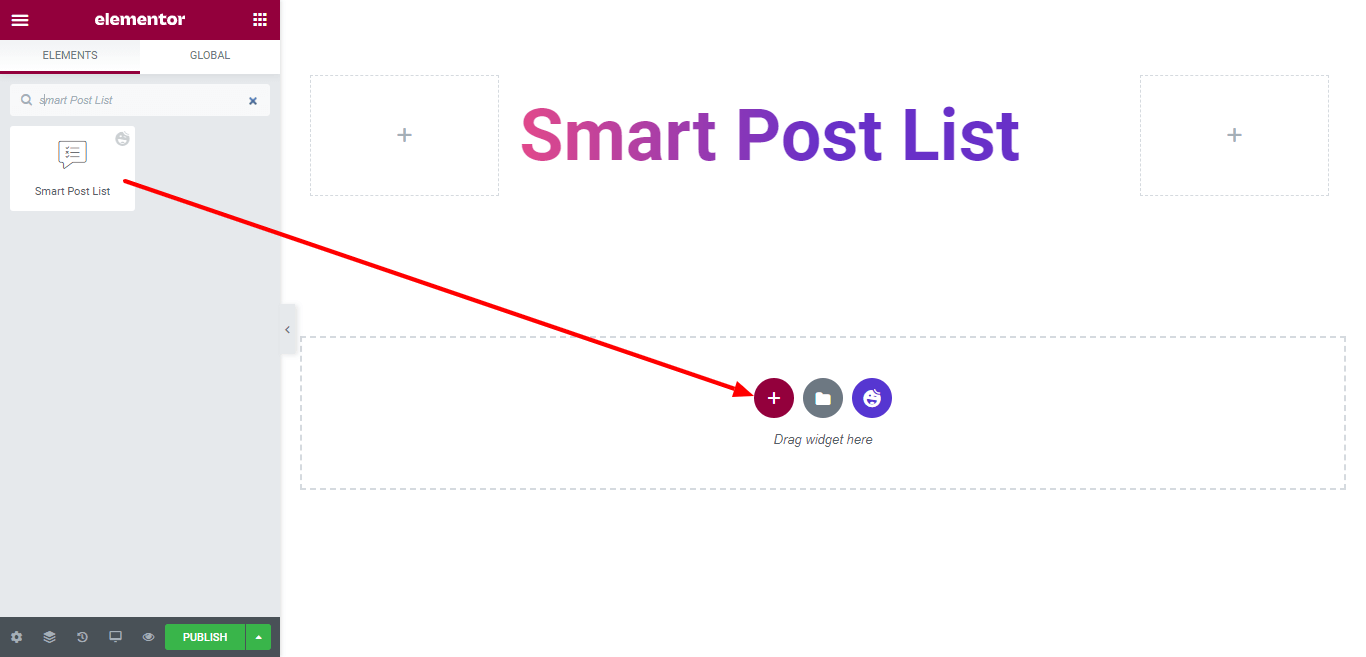
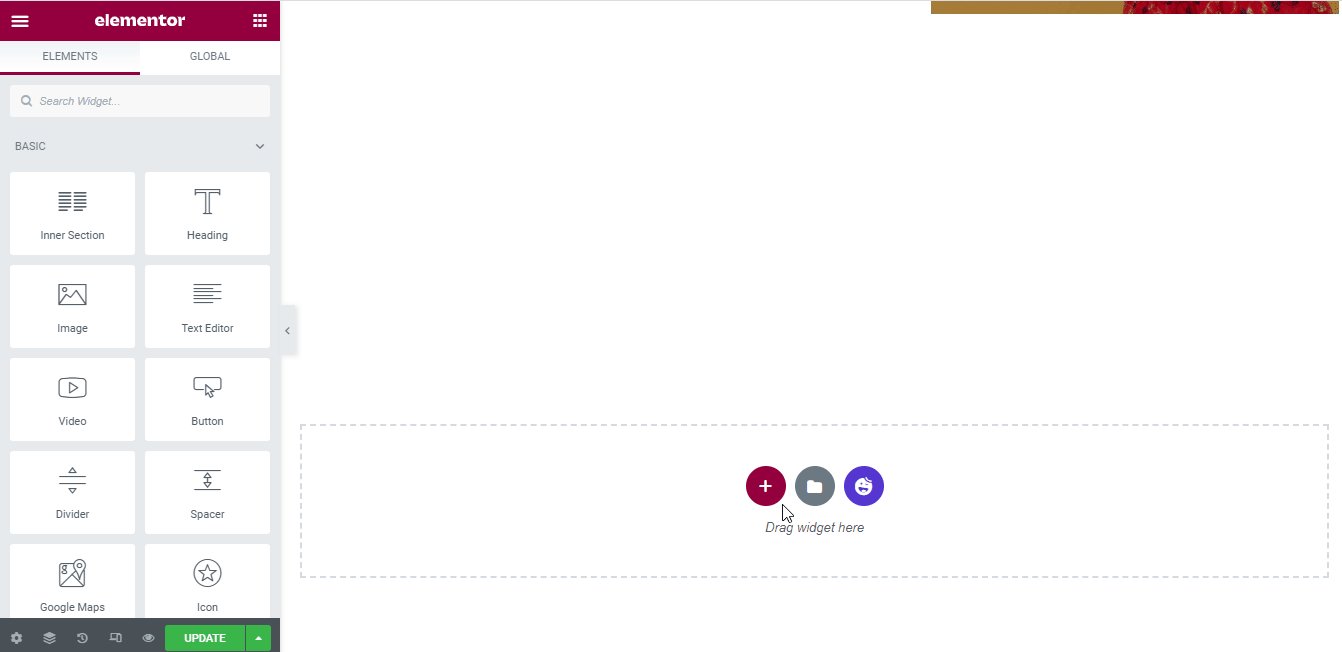
まず、左側のメニューで[スマート投稿リスト]ウィジェットを見つけて選択します。 次に、選択した領域にドラッグアンドドロップします。

2番目のステップ:投稿コンテンツの設定とカスタマイズ
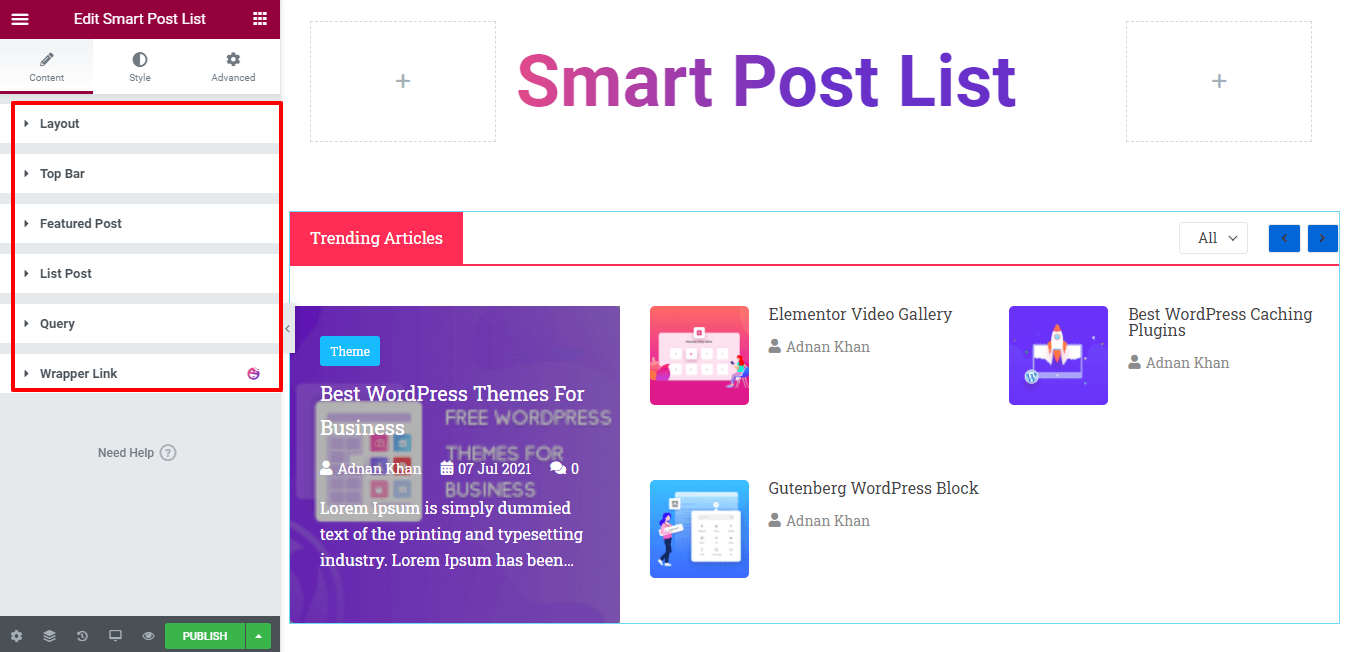
ウィジェットを追加したら、投稿コンテンツを独自のスタイルで設定およびカスタマイズします。 [コンテンツ]セクションでは、必要なすべての設定を取得できます。 これがあなたが見つける設定です–
- レイアウト
- トップバー
- 注目のポスト
- リスト投稿
- クエリ
- ラッパーリンク

各コンテンツ設定を1つずつ見ていきましょう。
レイアウト
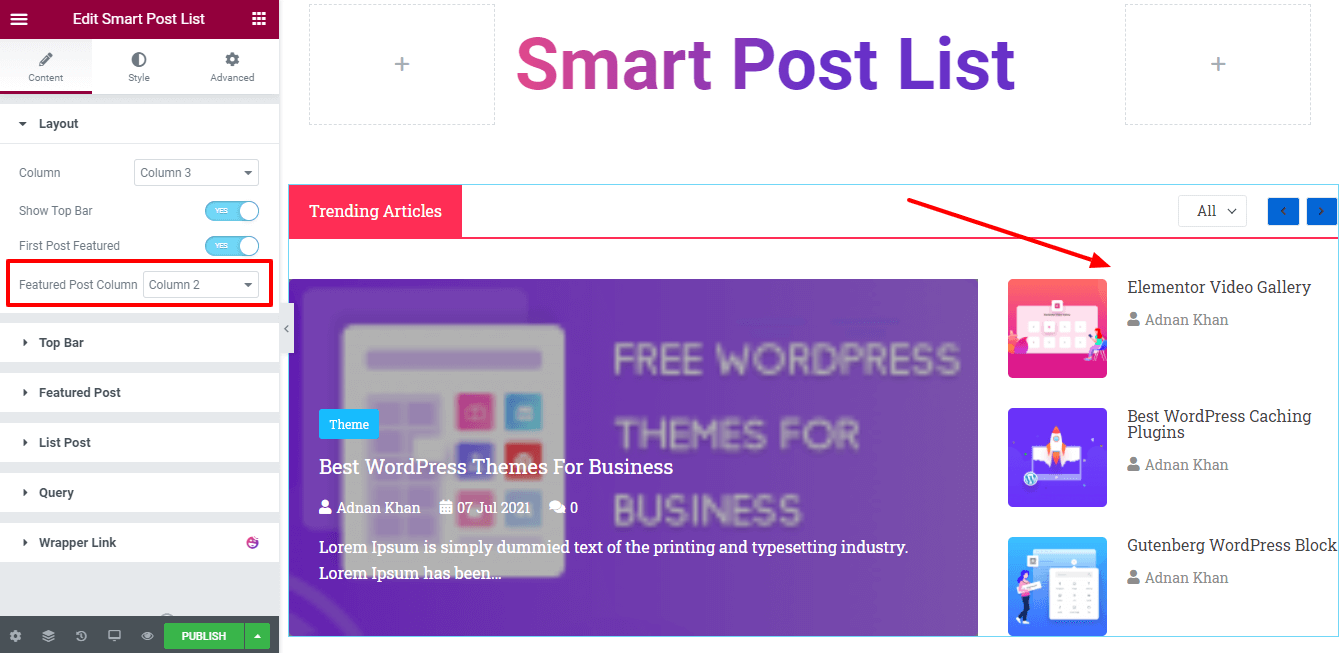
ここで、[コンテンツ]- > [レイアウト]で、4つの異なる設定を取得します。 そのような。
- 列:列を使用して、投稿セクションの列数を定義できます。 ドロップダウンリストには、列1、列2、および列3の3つの列があります。必要に応じて使用できます。 ここでは、3つの列を使用しました。
- 表示トップバー:必要に応じて、表示表示バーのオンとオフを切り替えることもできます。
- 注目の最初の投稿:注目の投稿として最初の投稿を表示したくない場合は、[最初の投稿の注目]オプションをオフにすることができます。
- 注目の投稿列:設定すると、注目の投稿列を定義できます。 ドロップダウンリストの列1と列2には2つの列があります。
ここでは、注目の投稿を2列で表示することにしました。そのため、[列2 ]オプションを選択しました。 そして今、私たちのリスト投稿は、下の画像のように単一の列にリストを表示します。

トップバー
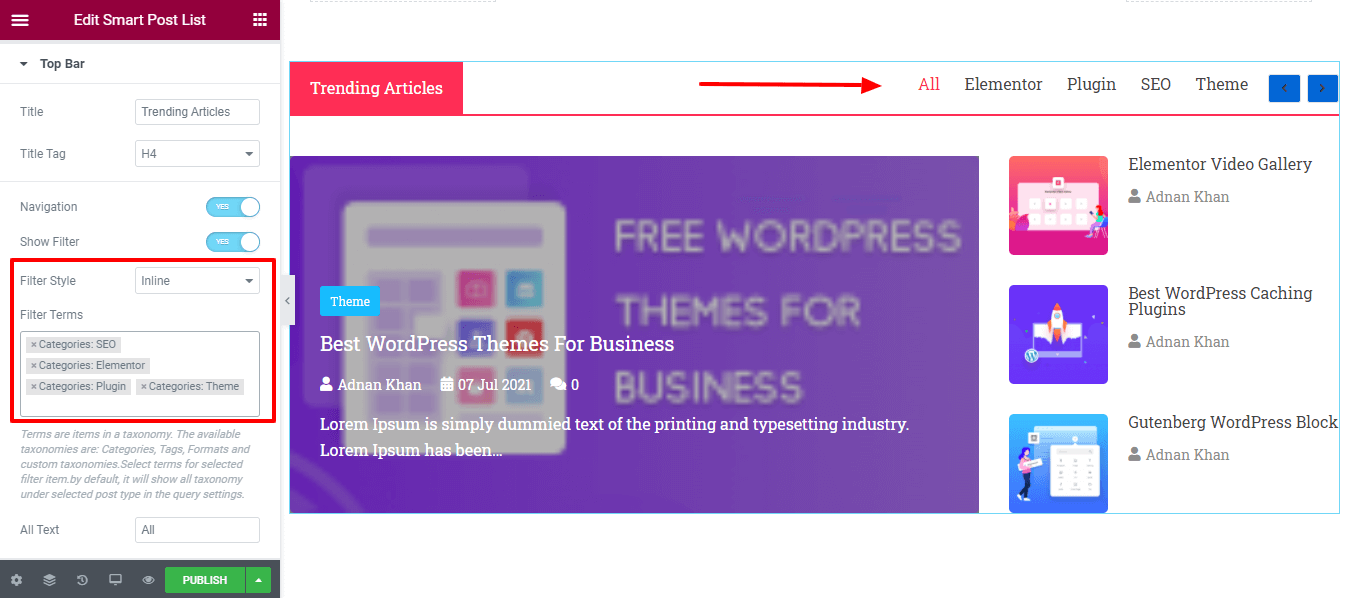
トップバーをアクティブにすると、ここですべての重要なトップバー設定を取得できます。 トップバーをより魅力的にするために、これらのオプションを使用できます。
- タイトル:トレンド記事、最近の投稿、人気のある投稿、編集者の選択などのトップバーのタイトルを書くことができます。
- タイトルタグ:タイトルのタグH1-H6とDivを選択できます。
- ナビゲーション:ナビゲーションのオンとオフを切り替えることもできます。
- フィルタを表示:フィルタオプションを表示したくない場合は、ここでオフにできます。
- フィルタスタイル:フィルタスタイルをインラインとドロップダウンの2つの異なる形式で設定することもできます。
- フィルタ用語:フィルタの用語を追加することもできます。
ここでは、フィルター用語としてフィルタースタイルインラインと投稿カテゴリを選択しました。

注:用語は分類法の項目です。 使用可能な分類法は、カテゴリ、タグ、フォーマット、およびカスタム分類法です。 選択したフィルター項目の用語を選択します。 デフォルトでは、クエリ設定で選択した投稿タイプの下にすべての分類が表示されます。
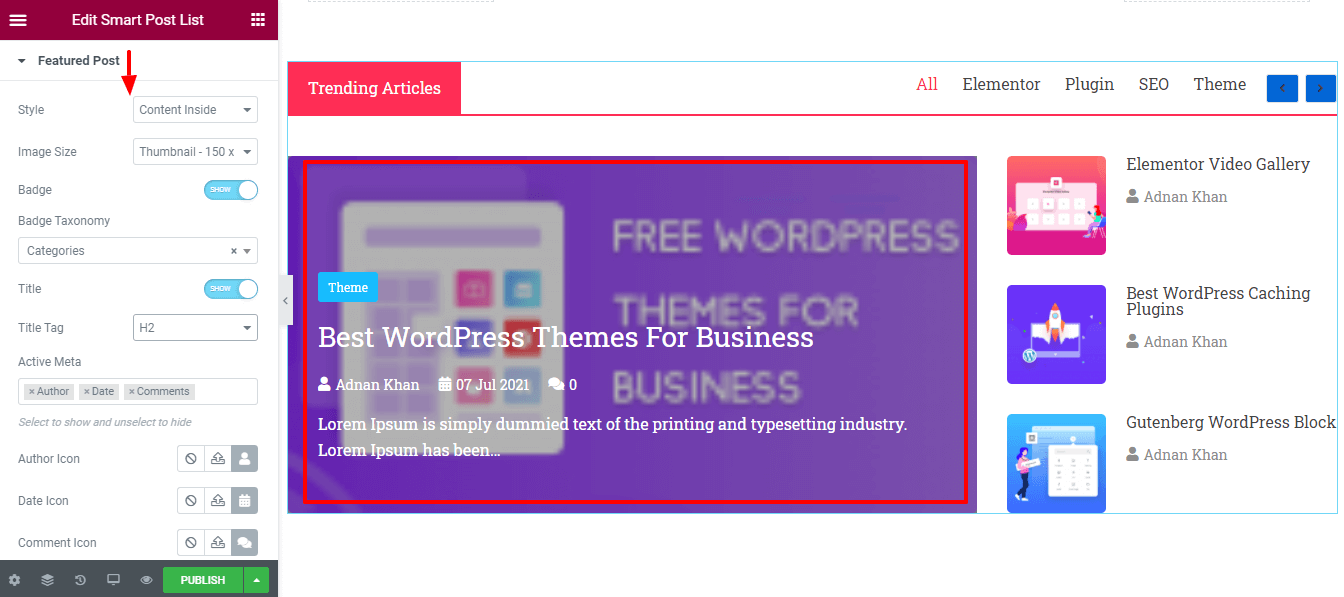
注目のポスト
注目の投稿の設定をカスタマイズするのに役立つ、使いやすい設定がたくさんあります。 彼らです。
- スタイル: style要素では、ContentInsideとContentOutsideの2つの異なる方法でコンテンツスタイルを設定できます。 コンテンツ外部スタイルを選択すると、投稿コンテンツが機能画像の下に表示されます。 ここでは、スタイルとしてContentInsideを選択しました。
- 画像サイズ:ここでは、注目の画像サイズを設定できます。
- バッジ:投稿バッジのオンとオフを切り替えることができます。
- バッジの分類法:タグやカテゴリなどのバッジの分類法を選択することもできます。
- タイトル:注目の投稿タイトルを無効にすることができます。 タイトルタグ:必要に応じて、タイトルタグを定義できます。
- アクティブメタ:投稿のアクティブメタ要素(日付、作成者、コメントなど)も設定します。
- 作成者アイコン:ここに作成者アイコンを追加できます。
- 日付アイコン:日付アイコンを追加できます。
- コメントアイコン:コメントアイコンを追加することもできます。
- 抜粋の長さ:抜粋の長さを設定できます。
- 配置:適切なコンテンツの配置を上、中、下に定義することもできます。

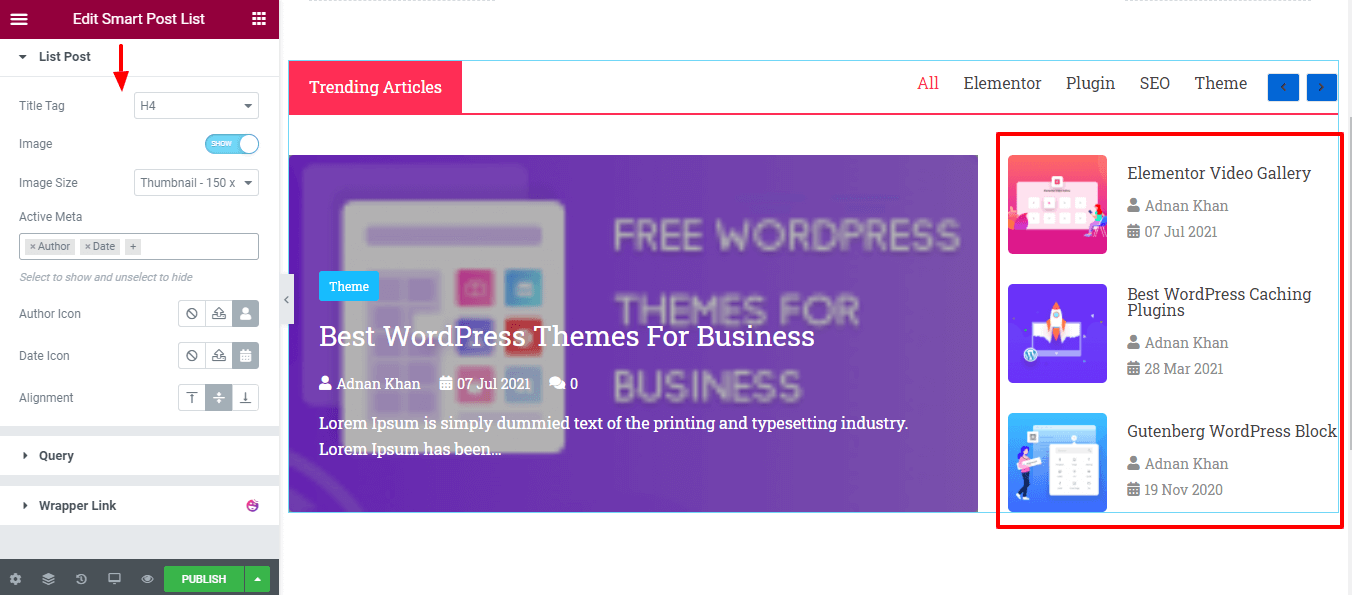
リスト投稿
注目の投稿の設定と同様に、リストの投稿のコンテンツを設定することもできます。 これらは、リスト投稿をカスタマイズするために使用できるオプションです。
- タイトルタグ
- 画像
- 画像サイズ
- アクティブメタ
- 著者アイコン
- 日付アイコン
- アラインメント

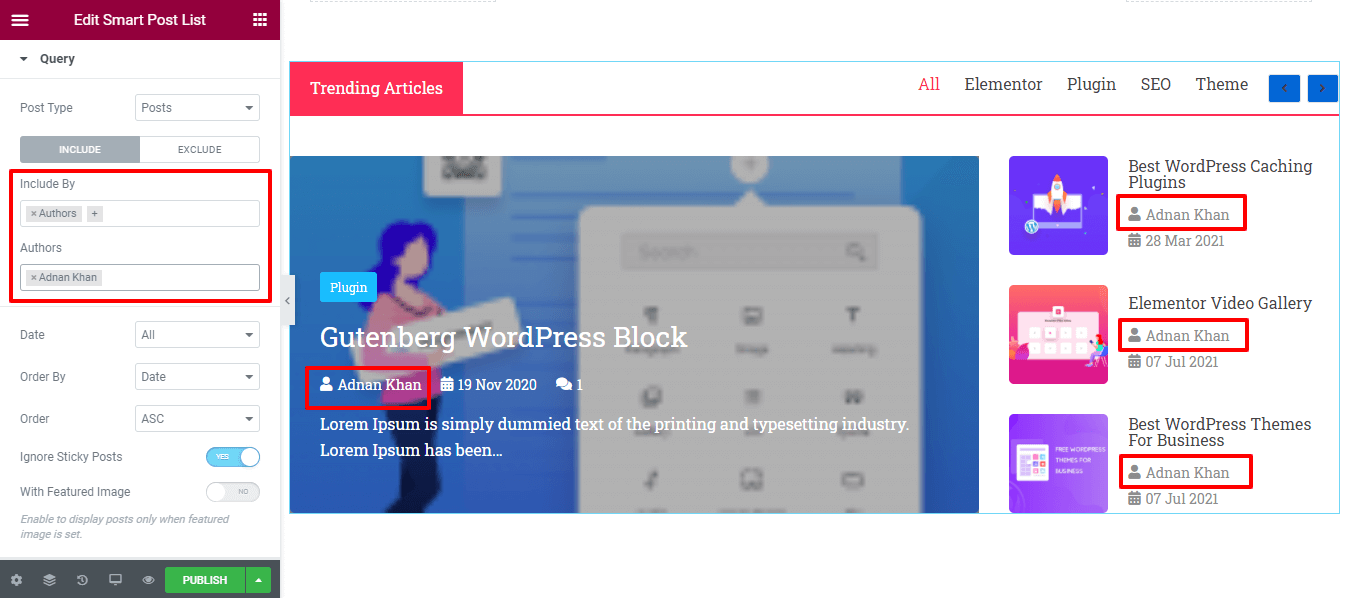
クエリ
このセクションでは、クエリを使用して投稿リストを追加できます。 適切な投稿クエリを設定するのに役立つオプションは次のとおりです。

- 投稿タイプ:投稿、ページ、手動選択などの3つのタイプから投稿タイプを選択できます。
- 包含および除外:選択に応じて、投稿を包含および除外することができます。 含める:ここでは、作成者によるすべての投稿を含めました。
- 作成者:作成者名を追加することもできます。
- 日付:過去の日、過去の週、過去の月、過去の四半期、過去の年、カスタムなど、ニーズに基づいてさまざまな日付の投稿を選択できます。
- 順序:投稿を表示することができます。作成者、コメント数、日付、ID、メニューの順序、ランダム、タイトルで並べ替えます。
- 注文: ASCやDESCなどの注文を選択することもできます。 スティッキーポストを無視する:必要に応じて、オンとオフのスイッチャーをクリックしてスティッキーポストを無視できます。
- 注目の画像:投稿の注目の画像のオンとオフを切り替えることもできます。

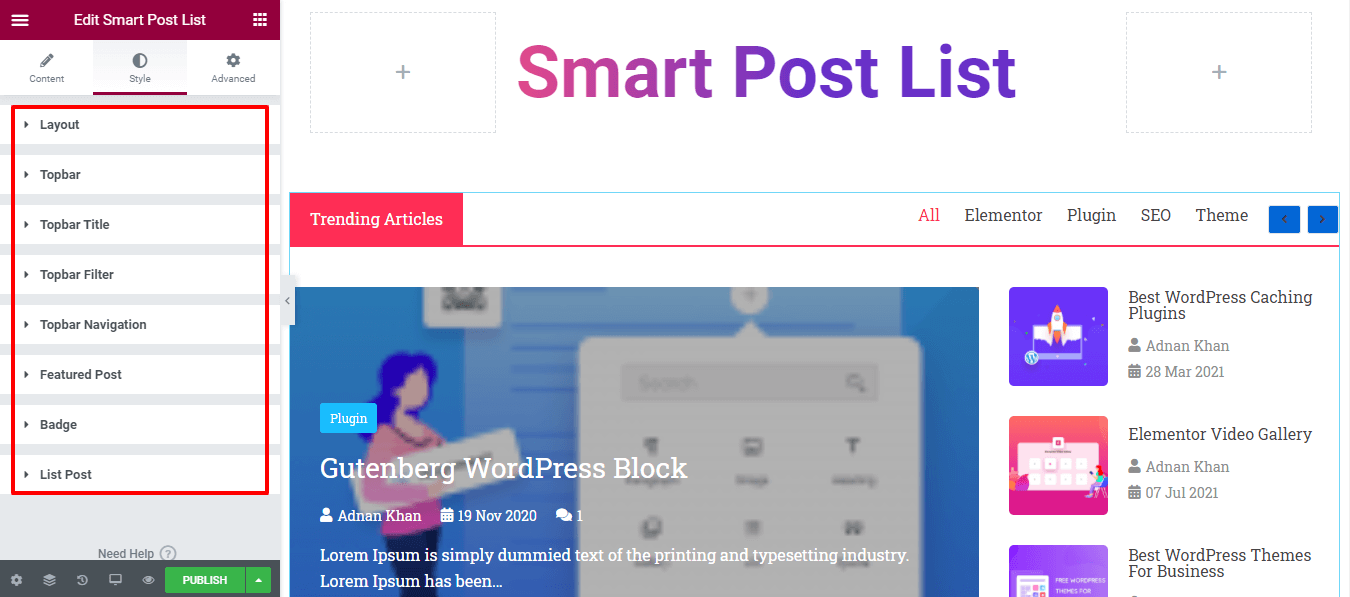
3番目のステップ:投稿リストのスタイルを設定する
スタイルでは、投稿リストをカスタマイズするために必要なすべてのスタイル設定を取得します。 すべてのオプションを簡単に確認して、独自の方法で設計できます。 Elementorの投稿リストを再設計するのに役立つ設定は次のとおりです。
- レイアウト
- トップバー
- トップバーのタイトル
- トップバーフィルター
- トップバーナビゲーション
- 注目のポスト
- バッジ
- リスト投稿

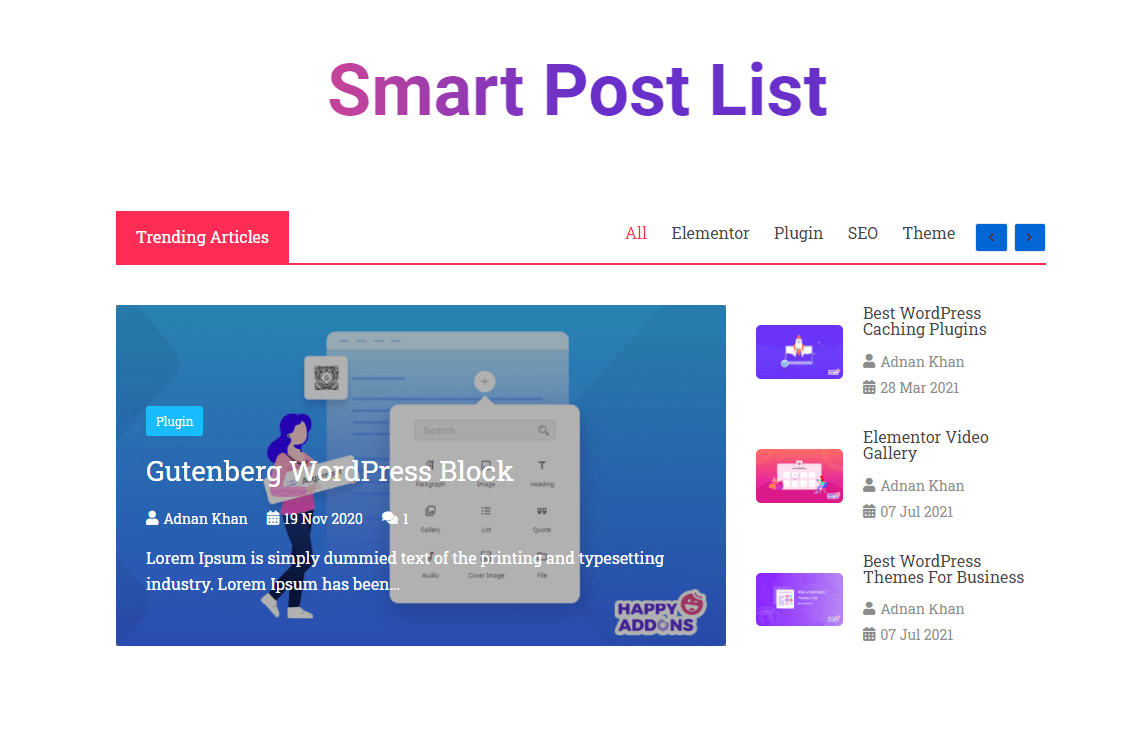
投稿リストの現在のプレビューを確認してください。

ボーナス:ライブコピー機能を試して、スマート投稿リストの事前に設計されたテンプレートを使用してください
「スマートポストリスト」は、ハッピーアドオンのプロウィジェットです。 私たちのプロバージョンでは、「ライブコピー」という名前の排他的な機能を取得します。 この高度な機能を使用すると、事前に作成されたデザインを簡単にコピーして、ElementorのWebサイトに貼り付けることができます。 その結果、貴重な時間を節約し、専門のデザイナーによって構築されたいくつかの素晴らしいデザインを手に入れることができます。
HappyAddonsの投稿リストの既成のデザインを使用してみましょう。
デモをコピーする
これを行うには、SmartPostListウィジェットのデモページに移動する必要があります。 ここでは、投稿リストの10のすばらしいデモを入手できます。 必要に応じて適切なデザインを選択するだけです。
次に、[ライブコピー]ボタンをクリックしてデモをコピーします。 ここでは、 Design2のデモをコピーしました。

ライブコピー機能を有効にして、コピーしたデモを貼り付けます
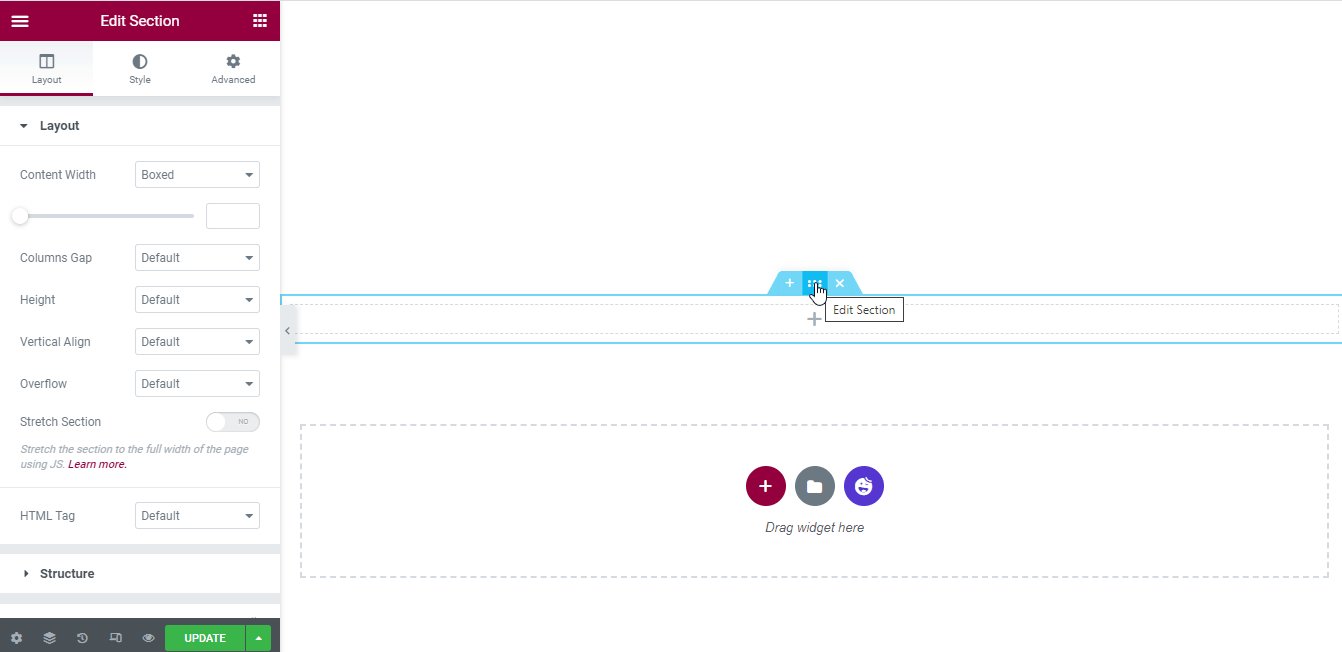
デモデザインをコピーした後、バックエンドのElementorエディターに移動する必要があります。 ここで、デモを貼り付けるための新しいセクションを追加する必要があります。

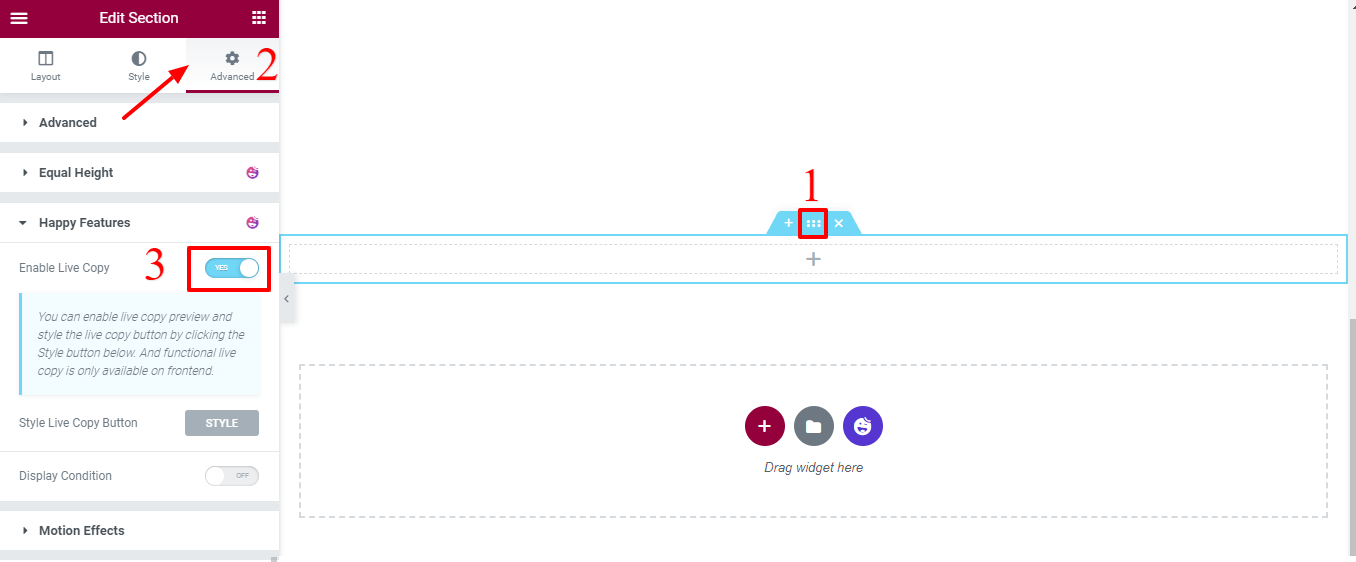
次に、新しく作成したセクションでライブコピー機能を有効にする必要があります。 この機能を有効にするには、以下のガイドに従ってください。
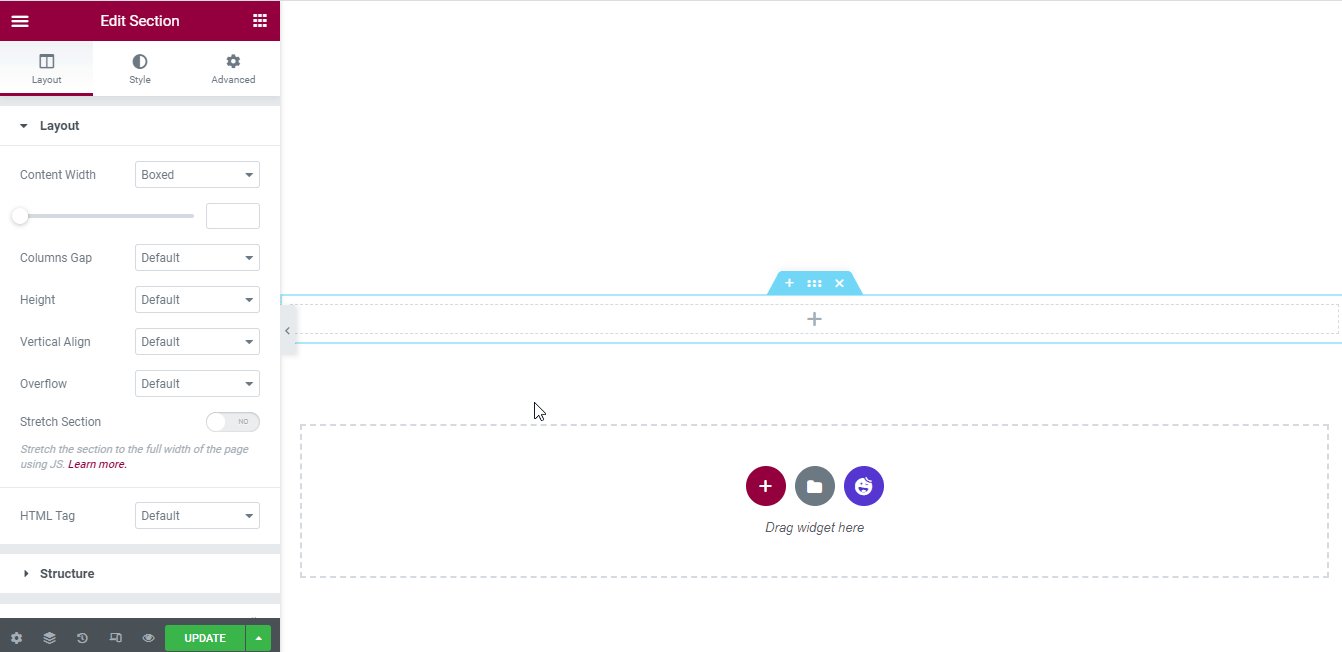
- まず、編集セクションをクリックします
- 次に、[詳細]セクションに移動し、[ハッピー機能]をクリックします
- 第三に、ライブコピー機能を有効にする

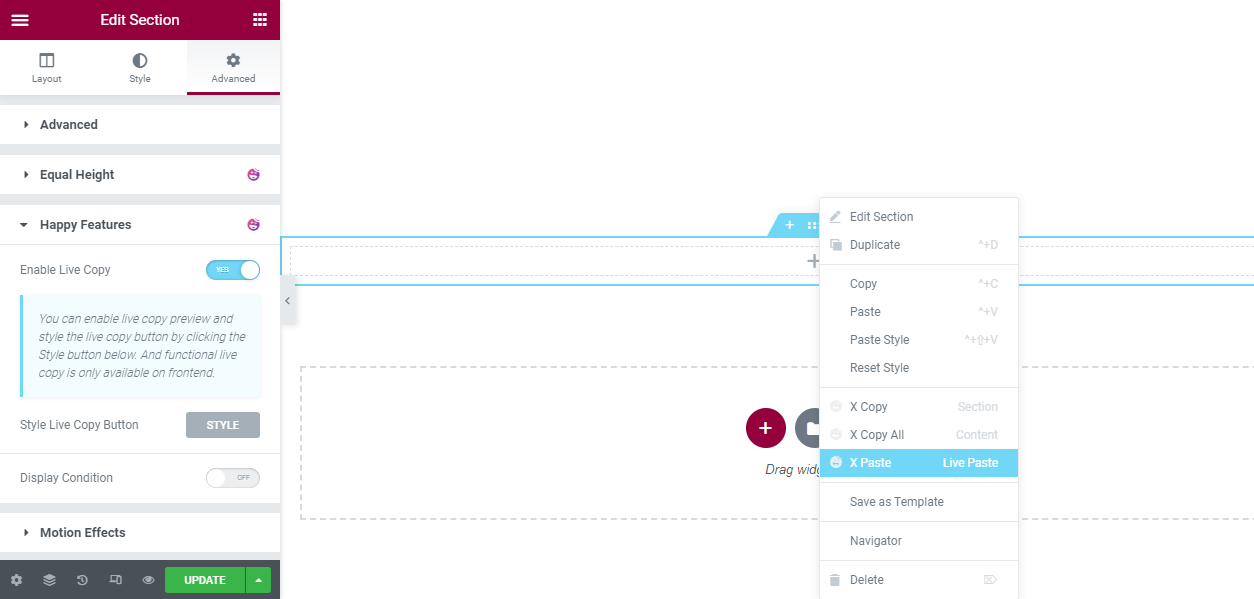
最後に、[編集]セクションを右クリックし、[ X貼り付け]または[ライブ貼り付け]ボタンをクリックして、デモを貼り付けます。

最終プレビュー新しいスマート投稿リスト
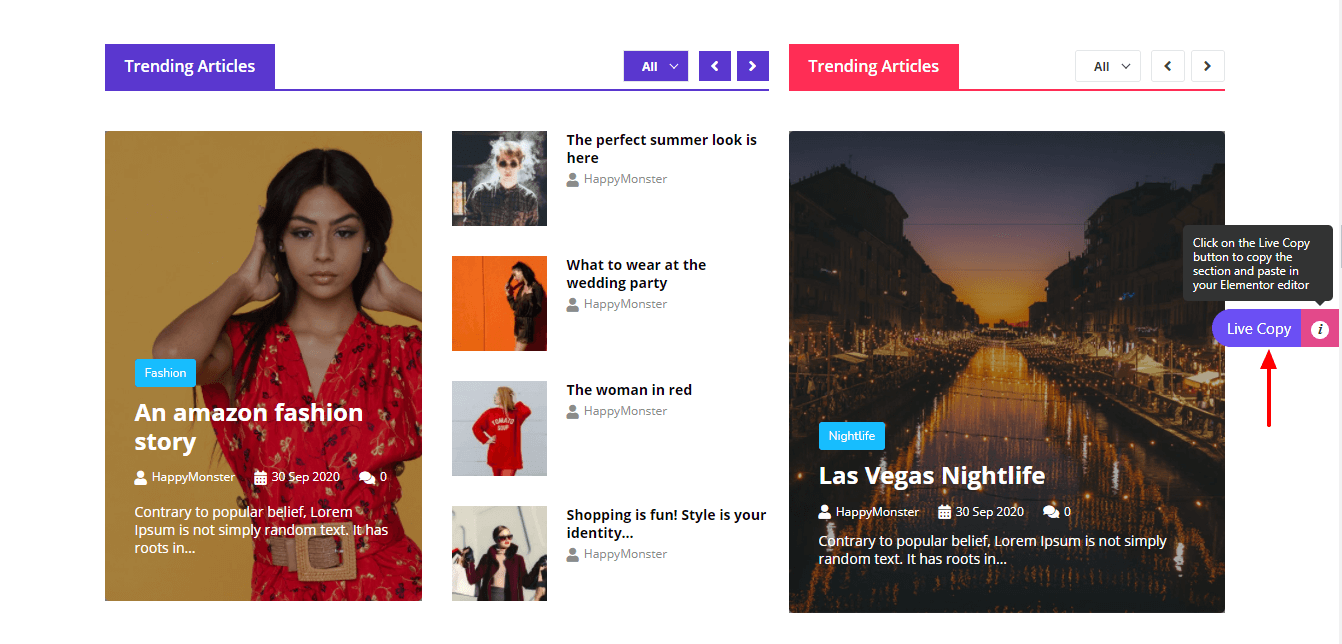
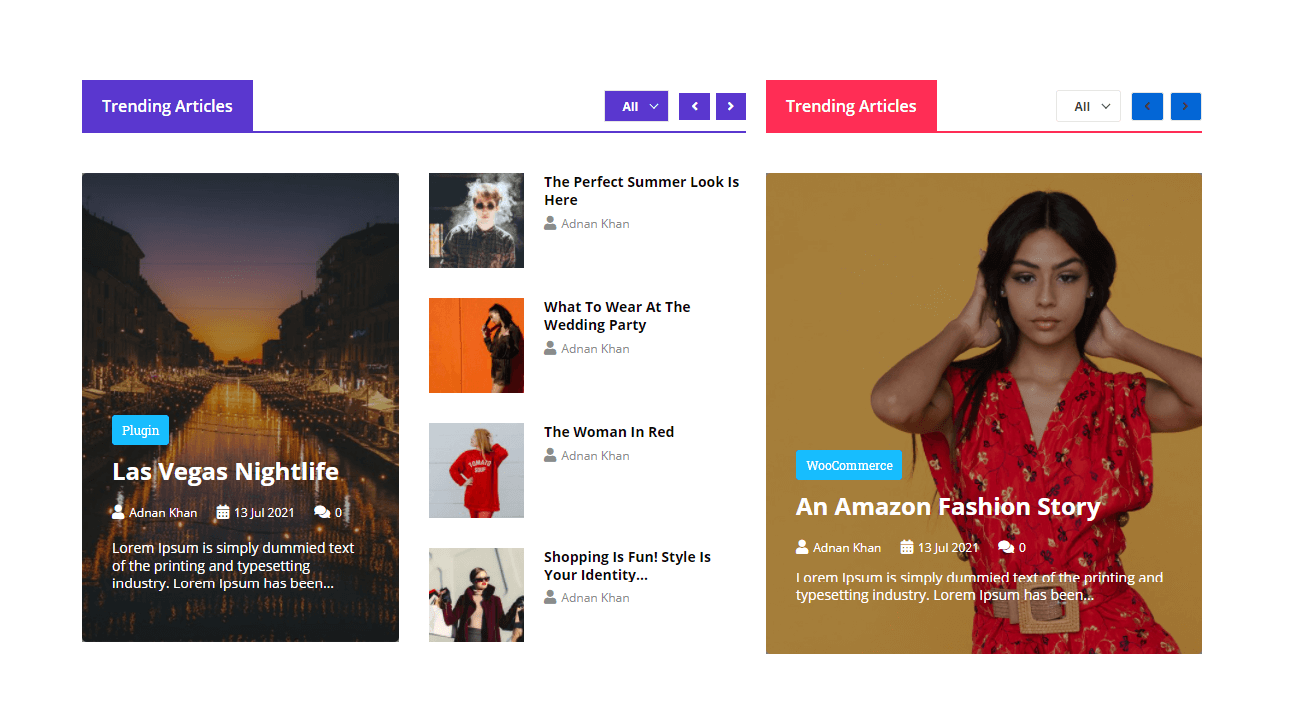
すべてのタスクを実行すると、LiveCopyデモの最終プレビューは次のようになります。

また、新しいライブコピーデモを独自のスタイルでカスタマイズすることもできます。
それでおしまい! これで、ウィジェットの使用方法とWebサイトの見事な投稿リストの作成方法がわかりました。
投稿リストを作成するためのスマート投稿リストウィジェットを使用する準備はできましたか?
このブログでは、HappyAddonsのSmartPost Listウィジェットを使用して、ElementorWebサイトで見事な投稿リストをデザインする方法を紹介しました。 また、ライブコピー機能が貴重な時間を節約する方法についても説明しました。 また、ElementorWebサイトで投稿リストウィジェットを使用する理由として考えられるものがいくつかあります。
この便利なガイドが気に入ったら、ソーシャルチャネルで共有してください。 それは他の人が学ぶのを助けるでしょう。 そして、私たちのニュースレターを購読することを忘れないでください。 それは無料です!
