ElementorWebサイトでHappyAddonsのテンプレートライブラリを使用する方法
公開: 2022-03-24Elementorテンプレートの豊富なライブラリにより、技術的な知識がどれほどあっても、Web開発が容易になります。 ここでは、独自の方法でテンプレートをカスタマイズしたり、カスタムWebサイトを簡単に作成したりする柔軟性も得られます。
多くの人が同じテンプレートライブラリを使用しているため、独自のデザインを作成するのは少し難しいでしょう。 さらに、事前に作成されたElementorブロックとテンプレートにアクセスするには、Elementorのプロバージョンが必要です。 群衆から目立つようにしたい場合は、ハッピーテンプレートを使用できます。
Happy Addonsは、FREEとPROの両方で、最新のトレンディな外観の既製のブロックとテンプレートの膨大な配列をサポートしています。
このブログでは、Happy Template Libraryについて知っておく必要のあるすべてのことと、それらを正しい方法で使用する方法について説明します。
HappyAddonsのテンプレートライブラリの概要

Happy Addonsは、高速で軽量、そして人気のあるElementorアドオンの1つであり、通常のユーザーとプロのユーザー向けに大量のプレビルドブロックとテンプレートが付属しています。 これらの使いやすいWebサイトテンプレートを使用して、数分でWebサイトを効率的に設計できます。 ただし、これらのテンプレートをカスタマイズして、必要に応じてカスタムWebサイトを作成することもできます。
Happy Addonsのテンプレートライブラリには、445以上のブロックと70以上のランディングページテンプレートがあり、多くの無料テンプレートが含まれています。 これらのブロックとテンプレートには異なるカテゴリがあります。 これにより、適切なテンプレートを簡単に見つけることができます。
HappyAddonのカテゴリ別ランディングページテンプレートをざっと見てください-
- エージェンシーランディングページテンプレート(6)
- Business Elementorページテンプレート(7)
- フェスティバルランディングページテンプレート(6)
- eコマースランディングページ(9)
- ポートフォリオページテンプレート(7)
- Elementor Landingページテンプレート(13)
- サービスプロバイダーページテンプレート(13)
- レストランのウェブサイトテンプレート(3)
- ビューティーケア&ジムページテンプレート(4)
- ユーティリティサービスページテンプレート(2)
- エンターテインメントページテンプレート(2)
これらは、HappyAddonsのテンプレートライブラリで取得するWebサイトブロックです。
- バナー(57)
- 特徴(42)
- イントロテキスト(19)
- 視差(12)
- サービス(9)
- 私たちについて(21)
- イメージブロック(44)
- 楽しい要素(10)
- チーム(21)
- コンテンツブロック(33)
- クライアントロゴ(17)
- 医療と健康(21)
- 価格表(16)
- ブログ投稿(2)
- 音楽(14)
- エラー404(4)
- お客様の声(24)
- 召喚状(12)
- FAQ(10)
- マーケティング(8)
- お問い合わせ(10)
- ビデオ(7)
- 製品(18)
- ギャラリー(13)
- 価格メニュー(7)
- 近日公開(9)
- フッター(5)
- レストランメニュー(17)
- 営業時間(4)
- 売上高(16)
- エージェンシー(2)
- お正月(4)
- クリスマス(16)
- ハロウィーン(15)
- ブラックフライデー(1)
- カーディーラー(2)
ElementorWebサイトでHappyAddonsのテンプレートライブラリを使用する方法

HappyAddonのテンプレートライブラリからテンプレートまたはブロックをインポートするのは非常に簡単です。 適切なテンプレートまたはブロックを選択して、Webサイトにインストールする必要があります。
ガイドのこの部分では、テンプレートライブラリからさまざまなテンプレートをインポートし、それらを正しい方法で使用する方法を示します。 ここでは、デモンストレーション用に3つのテンプレートを選択しました。 彼らです-
- テンプレート1:ポートフォリオテンプレート
- テンプレート2:ランディングページテンプレート
- テンプレート3:eコマーステンプレート
Happy Addonのテンプレートライブラリを使用するには、以下のプラグインをWordPressWebサイトにインストールしてアクティブ化する必要があります。
- Elementor(無料)
- ハッピーアドオン(無料)
- ハッピーアドオン(プロ)
注: Happy Addonsには、ウェブサイトをデザインするための無料のブロックとテンプレートが付属していることはすでに説明しました。 無料のリソースを使用する場合は、HappyAddonのプロをインストールする必要はありません。
テンプレートを既存のページに追加することも、新しいページを作成することもできます。 ここでは、テンプレートを新しいページにインポートします。
WordPressで新しいページを作成する方法を学びます。
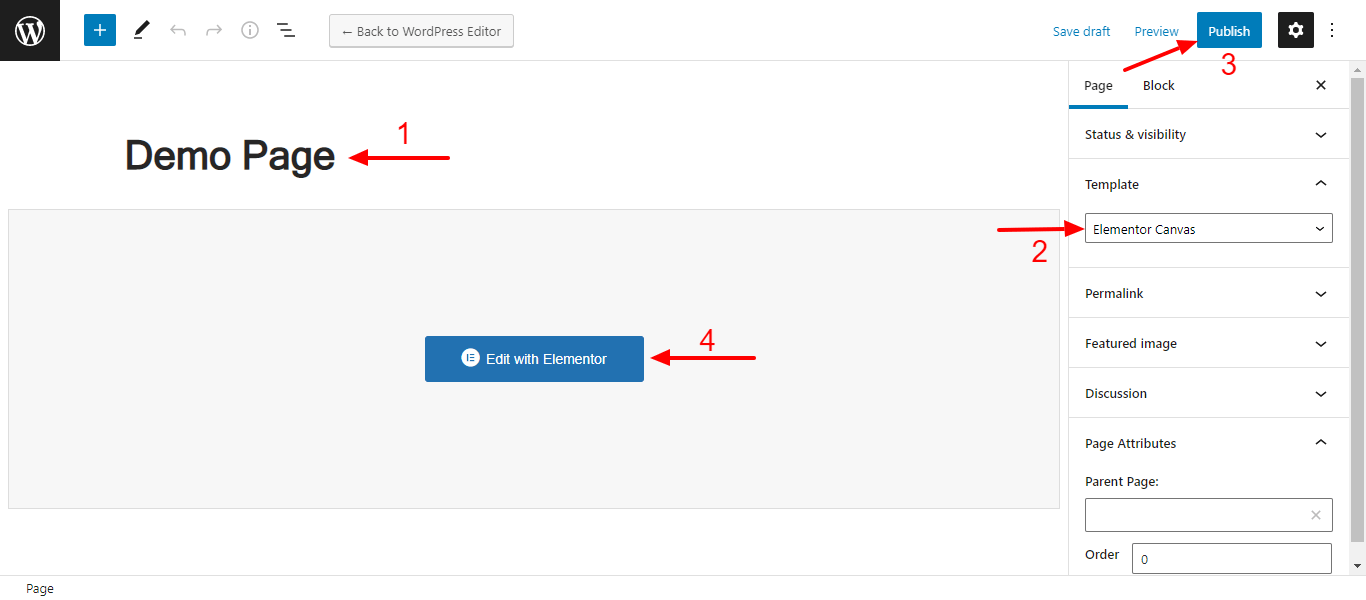
デモンストレーション用の新しいページ(デモページ)を作成しました。 [ページレイアウト]->[ElementorCanvas ]を選択し、[公開]ボタンをクリックしてページを公開しました。 最後に、[ Elementorで編集]ボタンをクリックして、ページをElementorエディターパネルで開きます。

Elementorページビルダーに慣れていない場合は、Elementorの使用方法に関するこの究極のチュートリアルを確認できます。
始めましょう:
1.ポートフォリオテンプレートを追加します
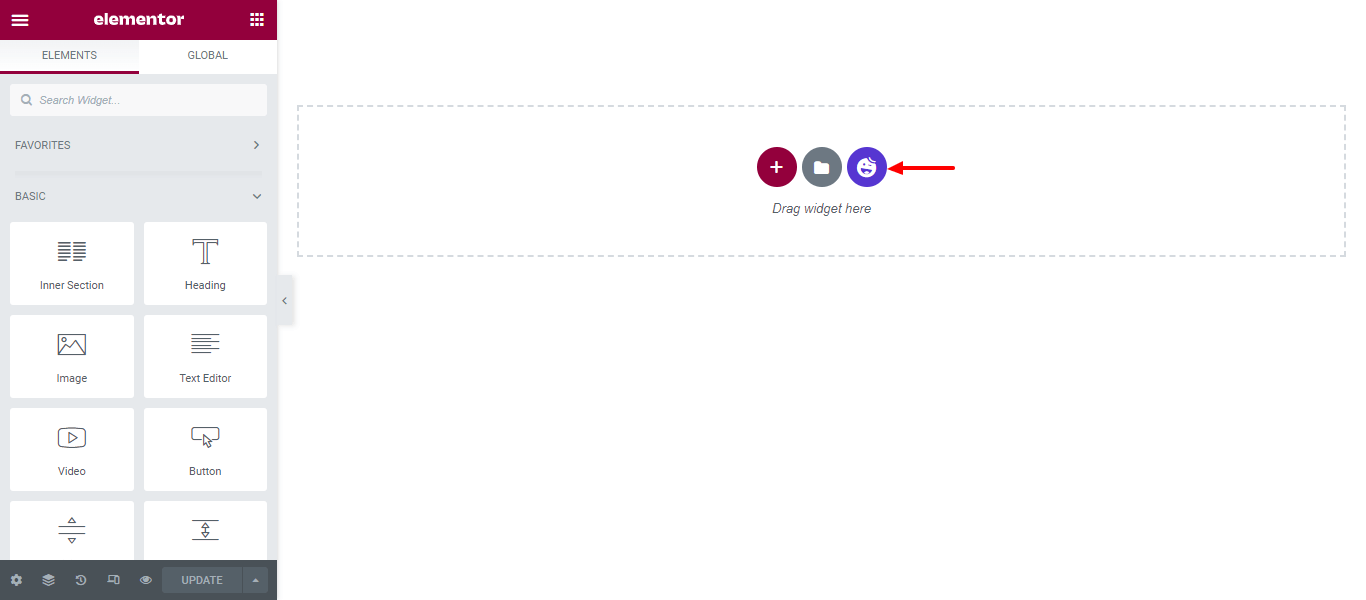
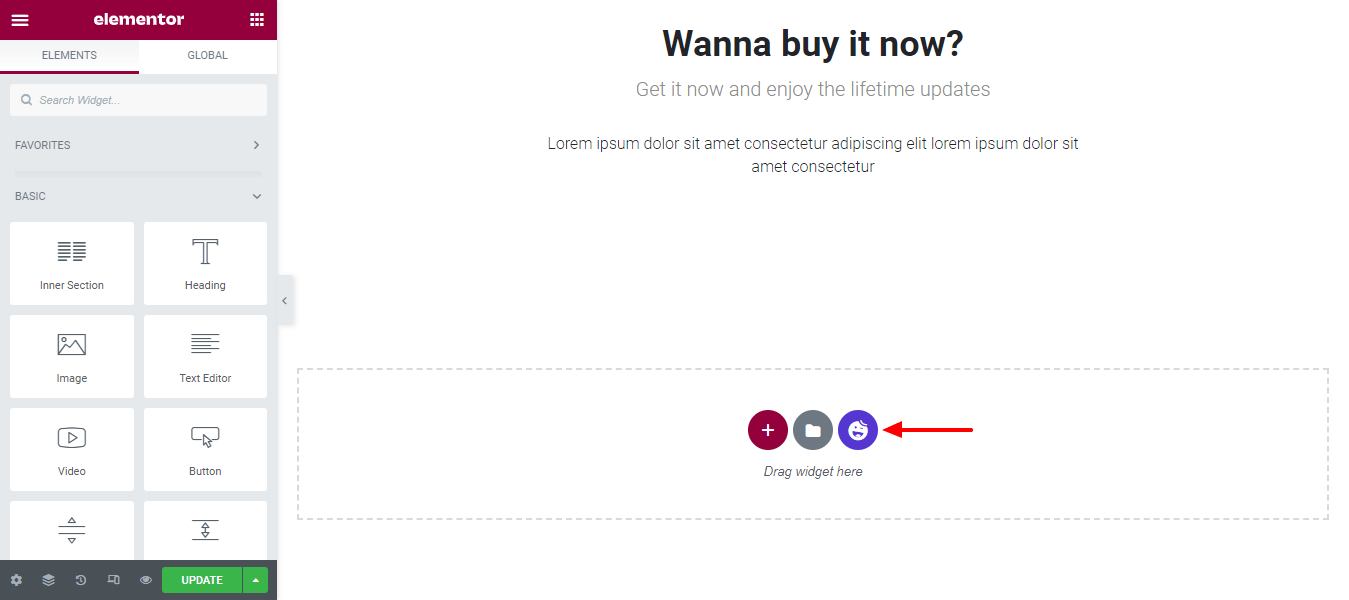
Elementorエディターパネルでページを開いた後、ハッピーテンプレートライブラリアイコンをクリックしてライブラリにアクセスする必要があります。
注: Elementorエディターパネルのロードで問題が発生した場合は、Elementorエディターがロードされない問題を修正する方法についてこのガイドを確認できます。

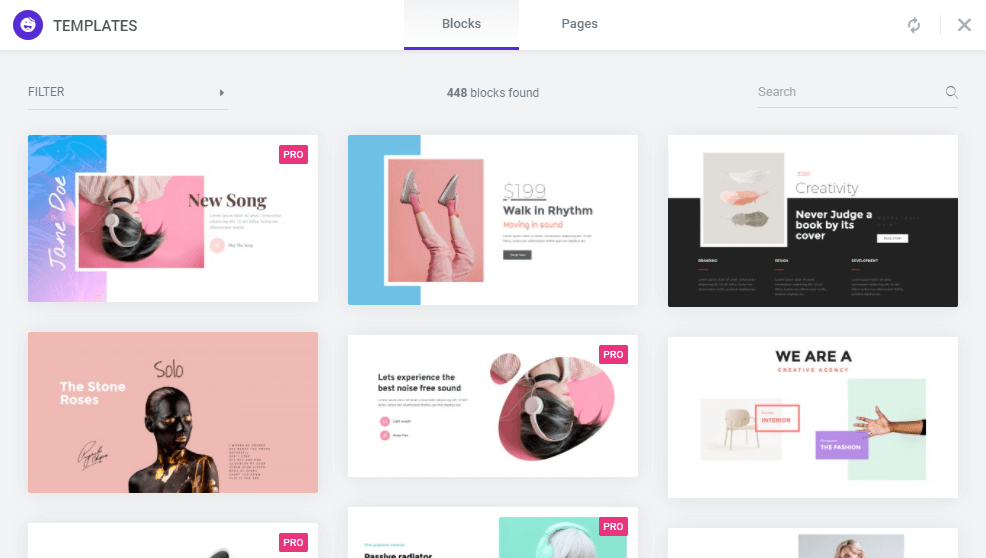
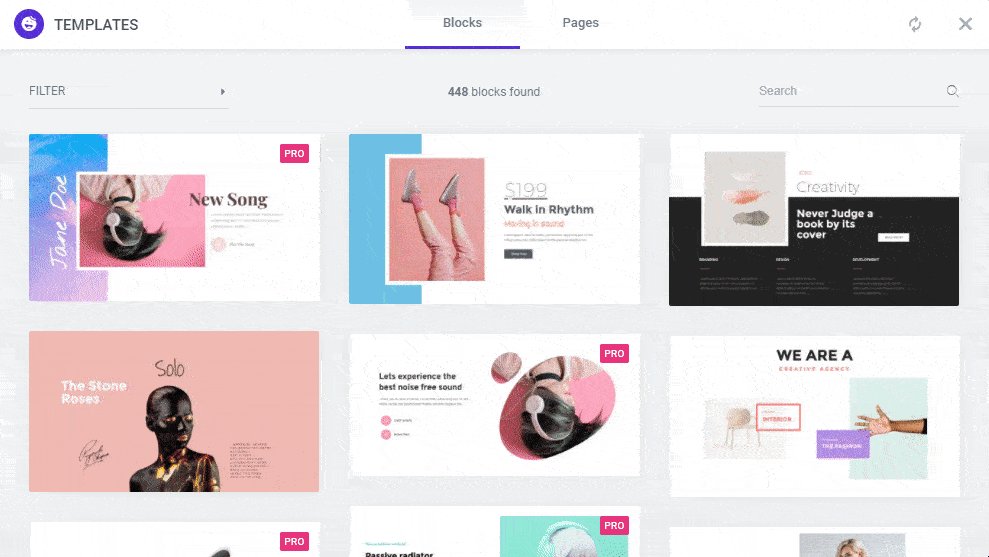
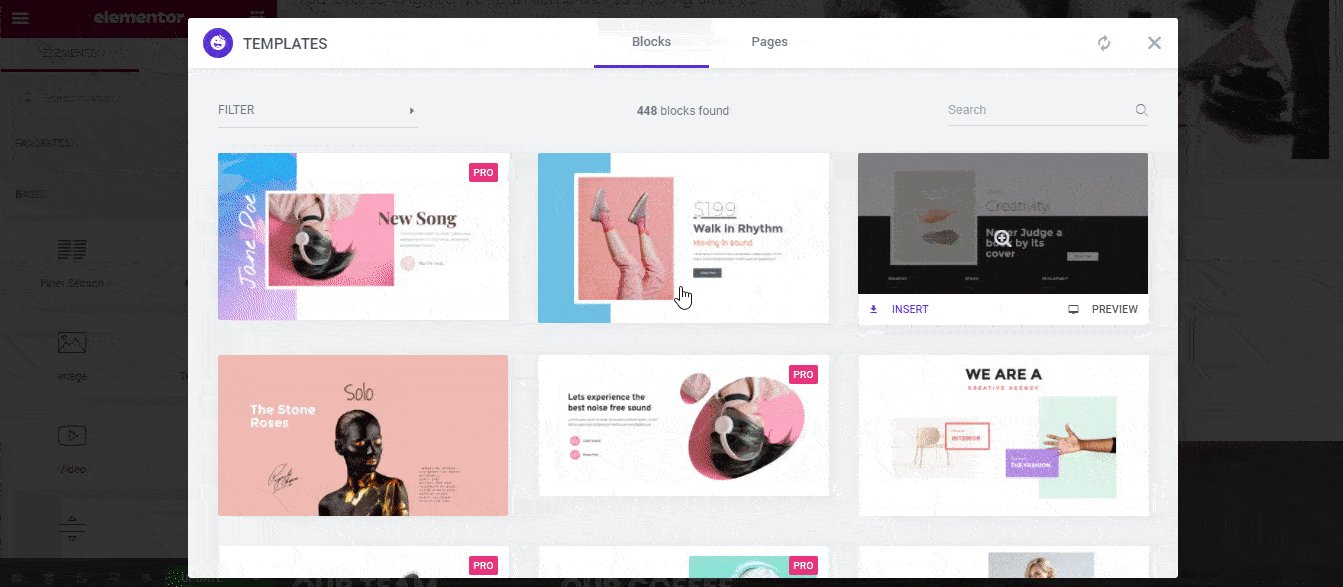
次のモーダルポップアップで、ハッピーアドオンのすべてのブロックとテンプレートを取得します。

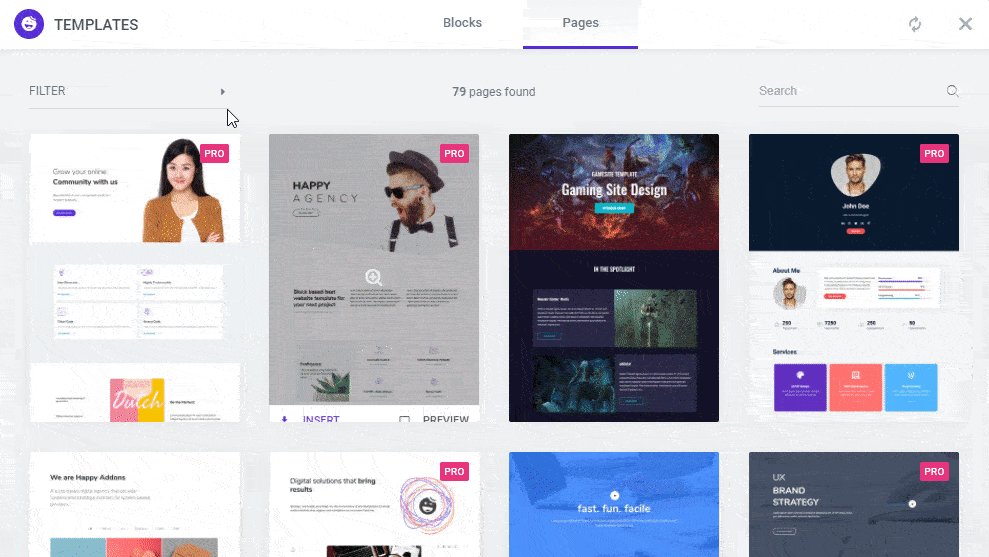
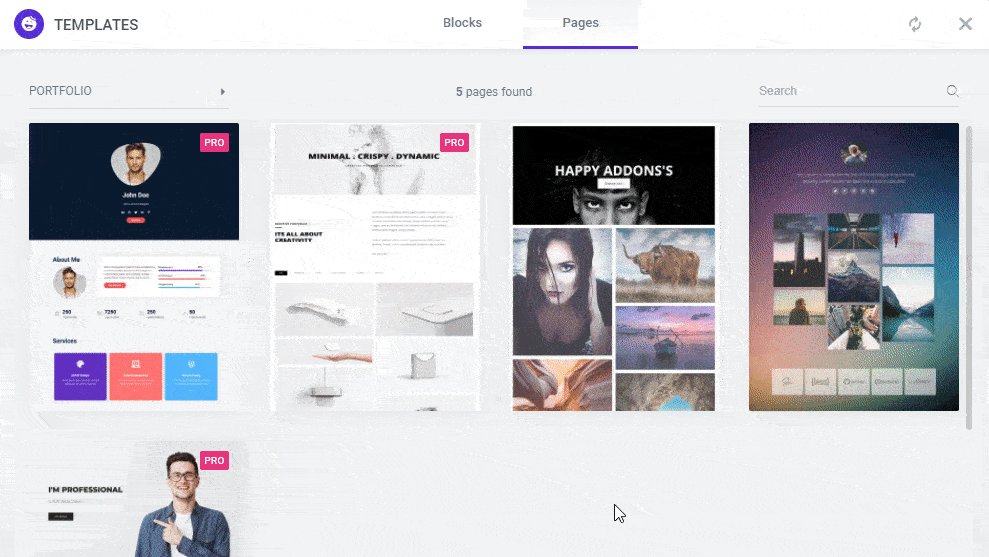
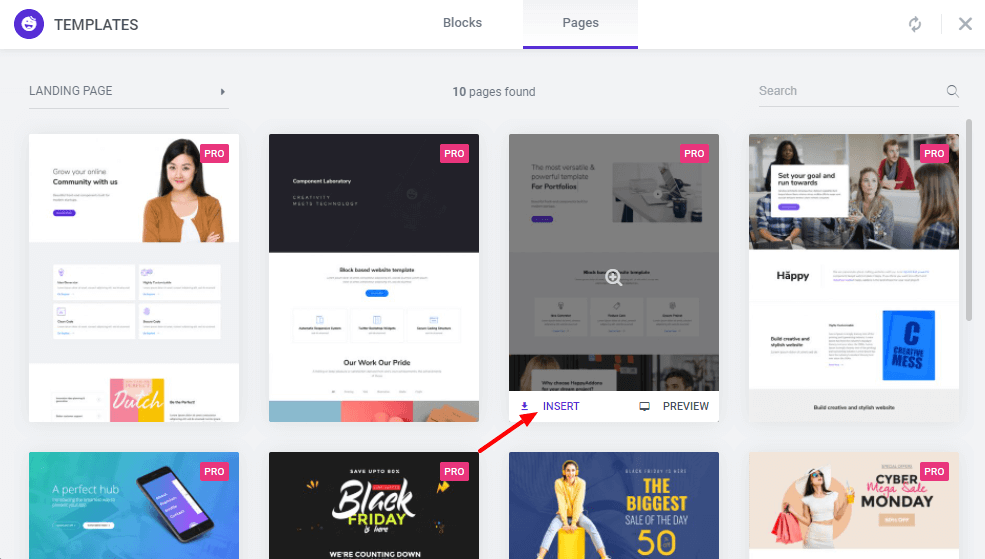
適切なポートフォリオテンプレートを見つけて、私たちのページにインストールしましょう。 [ページ]タブをクリックし、[フィルター]オプションを使用してポートフォリオカテゴリを見つけます。 最後に、適切なページテンプレートを選択し、 [インストール]リンクをクリックして、テンプレートのインポートが完了するまでしばらく待ちます。

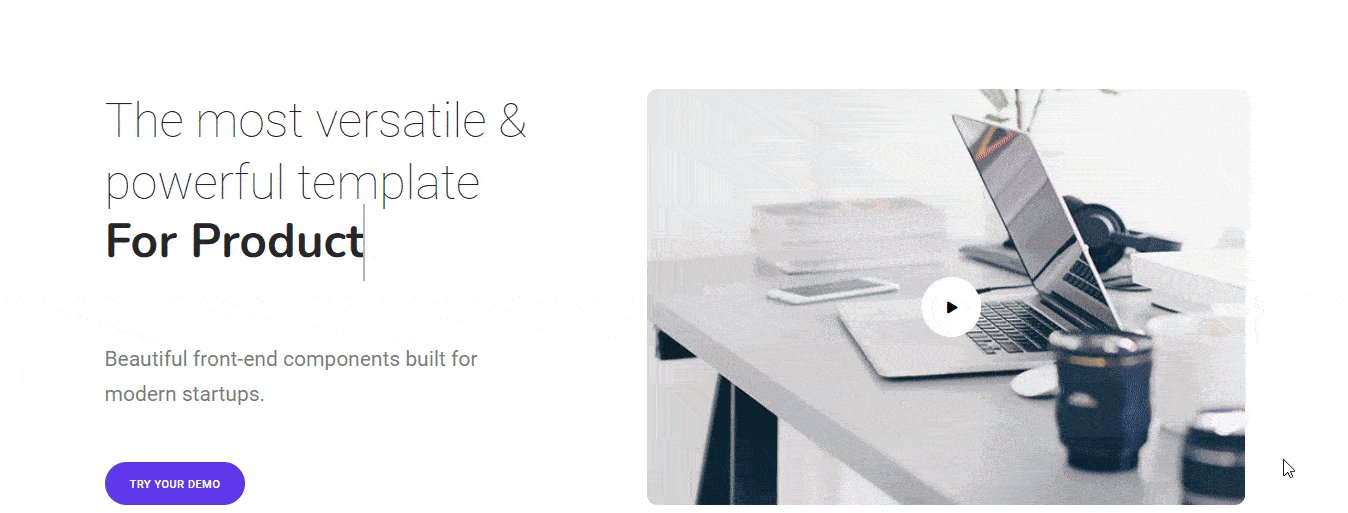
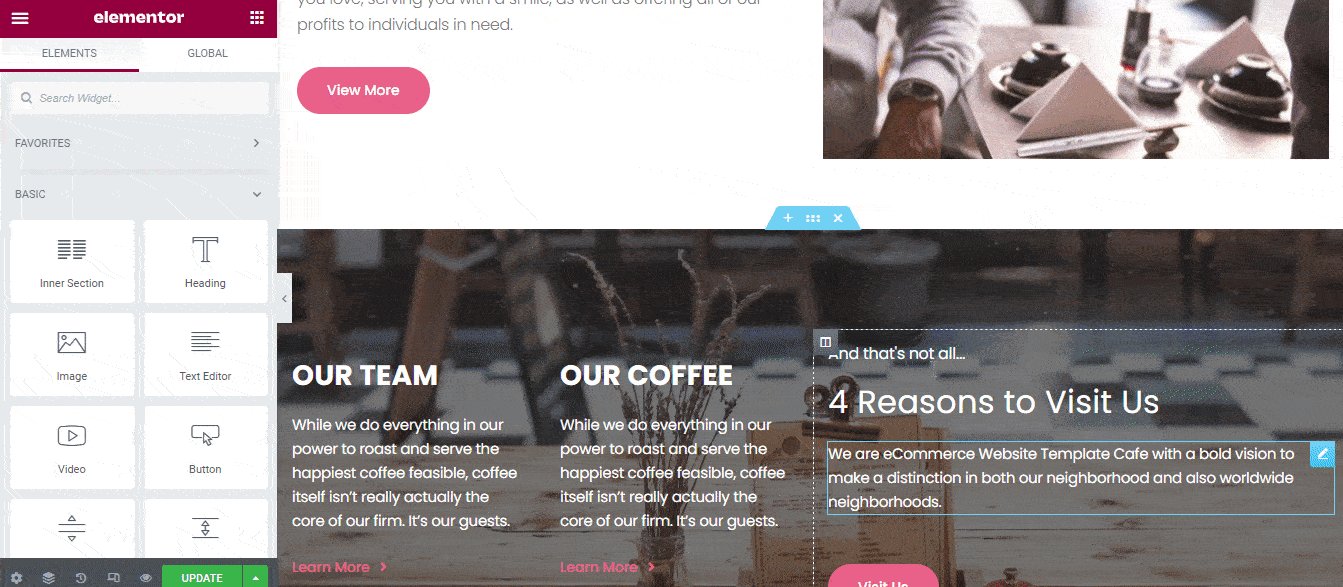
ポートフォリオページテンプレートをインポートした後、これが私たちのWebページの最終的な見通しです。

それでおしまい。
また、WordPress&Elementorを使用してポートフォリオWebサイトを作成する方法を確認してください。
2.ランディングページテンプレートをインポートします
Happy Addonsには、カテゴリごとに異なるランディングページテンプレートがあります。 あなたはあなたの目的に応じて権利を選ぶことができます。 [ページ]タブを開き、[フィルター]オプションを使用してランディングページを検索します。 最後に、[インストール]リンクをクリックして、サイトにテンプレートをインポートします。

テンプレートをインポートしました。 ここで、このランディングページテンプレートにはフッターがないため、このページにフッター領域を追加するためのフッターブロックをインポートする必要があります。

これを行うには、テンプレートライブラリアイコンをもう一度クリックして、ライブラリ領域に移動する必要があります。

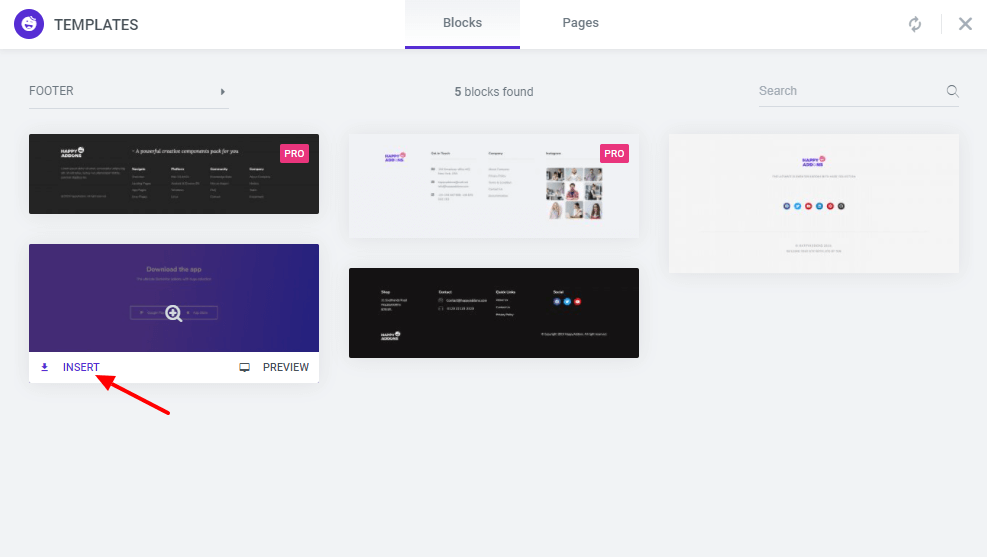
ここで、Happy Addonsが提供するフッターブロックを取得するには、[フィルター]オプションを使用する必要があります。 次に、適切なブロックを選択し、 [インストール]リンクをクリックして、ページにブロックをインポートします。

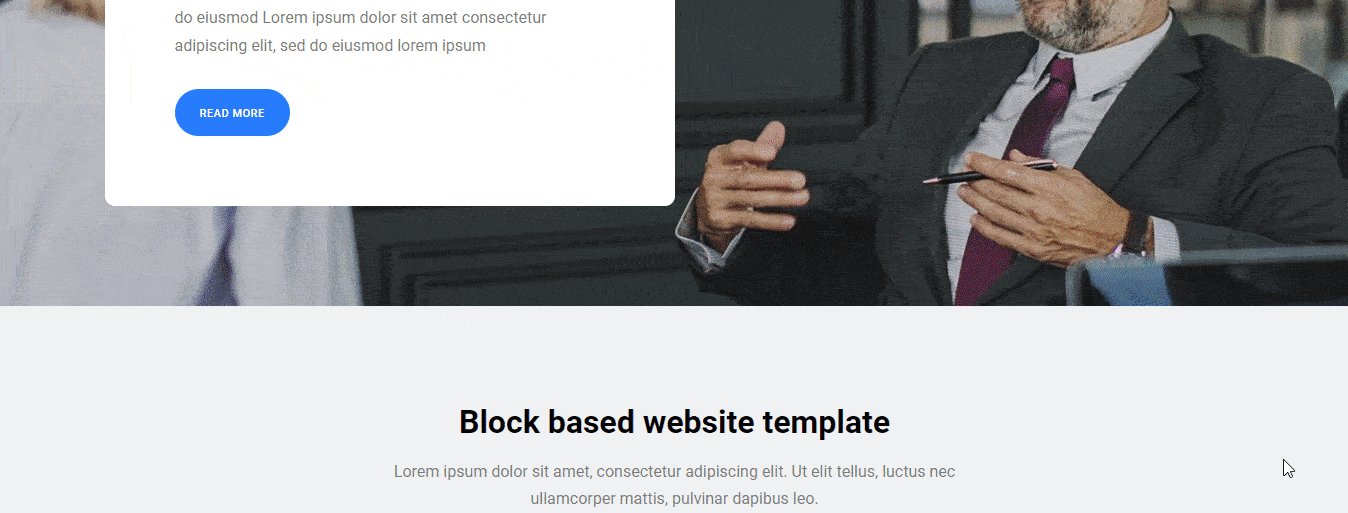
テンプレートのカスタマイズが完了したら、ページの最終出力を確認してください。

それでおしまい。
3.eコマーステンプレートをインストールします
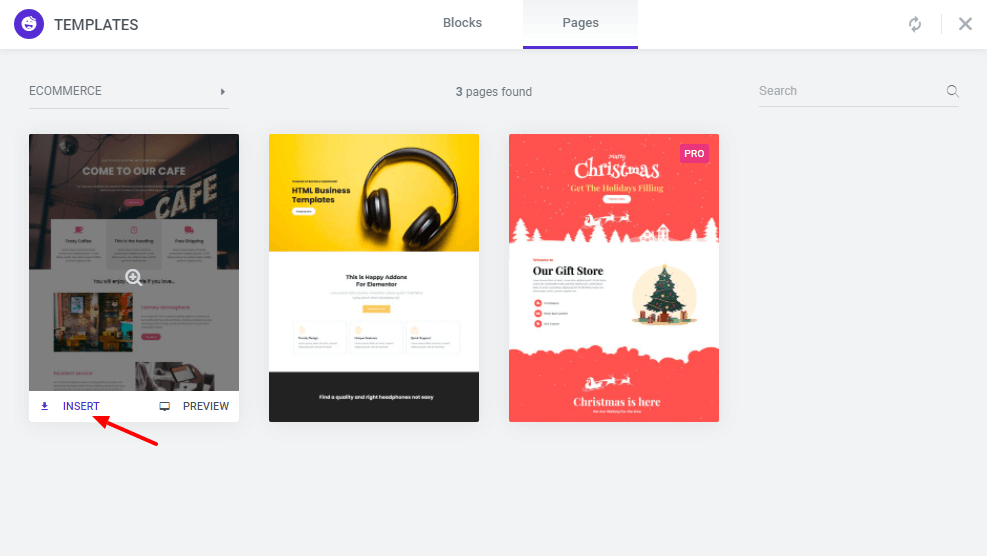
テンプレートライブラリからeコマーステンプレートをインストールしてカスタマイズできます。 ライブラリエリアに移動し、適切なeコマースランディングページテンプレートを見つけて、テンプレートをインポートするための[インストール]オプションをクリックします。 ここでは、無料のテンプレートを選択しました。

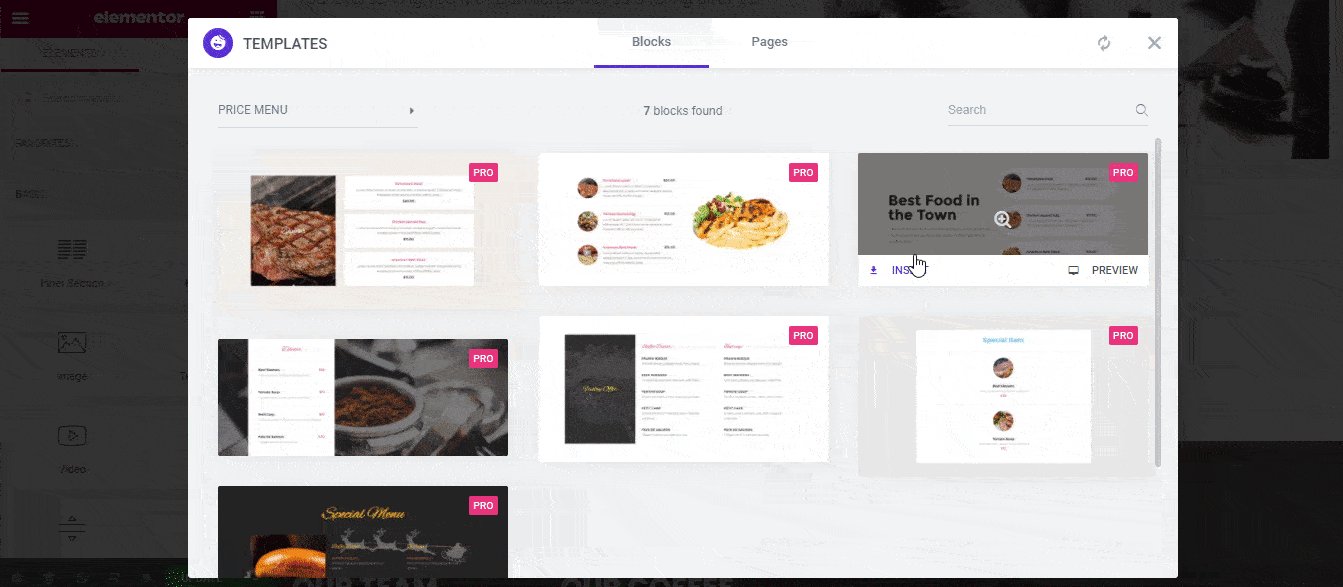
また、eコマーステンプレートに価格設定メニューブロックを追加しました。 下の画像をチェックして、プロセスを学ぶことができます。

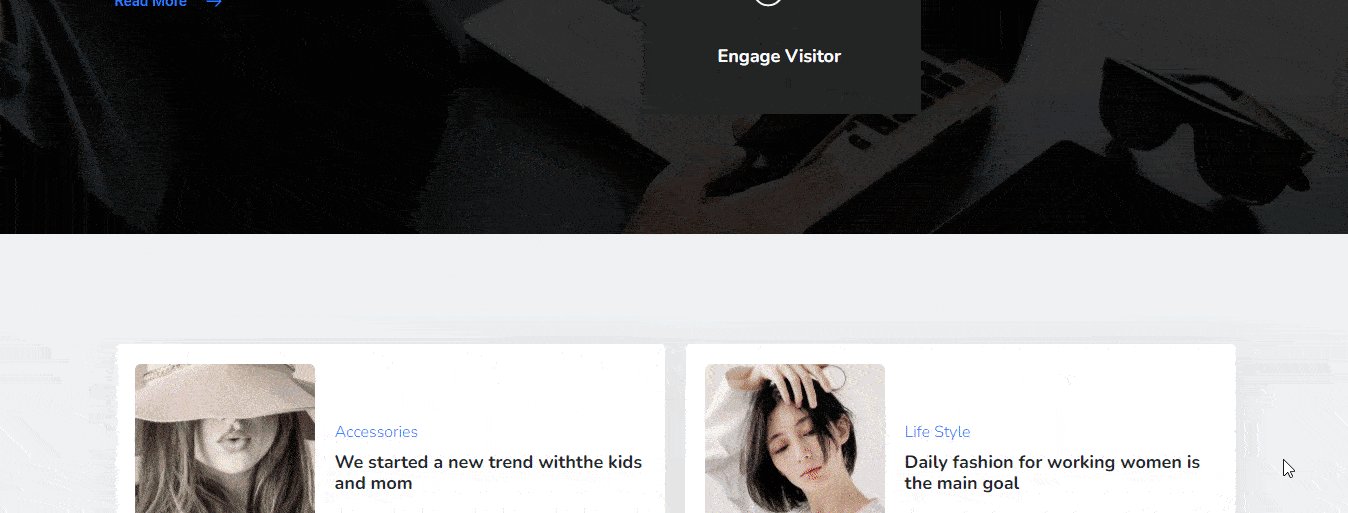
新しくデザインされたeコマースウェブサイトを見てみましょう。
それでおしまい。
HappyAddonsのテンプレートライブラリに関するFAQ
HappyAddonsのテンプレートライブラリに関してさまざまな質問があるかもしれません。 ここでは、Happy Template Libraryの適切なアイデアを得ることができるように、いくつかの一般的な質問を選び、それらに回答しました。
質問はです。
1.ハッピーテンプレートライブラリにはランディングページテンプレートがいくつ存在しますか?
HappyAddonsのテンプレートライブラリには70以上の優れたデザインのランディングページテンプレートがあります。
2. Happy Addonsは無料のランディングページテンプレートを提供していますか?
はい、あなたはあなたのウェブサイトをデザインするための多くの無料のブロックとテンプレートを手に入れるでしょう。
3. Happy Addonsのテンプレートライブラリにはいくつのブロックがありますか?
テンプレートライブラリには、さまざまなカテゴリの445以上のブロックがあります。
4.これらのテンプレートまたはブロックはカスタマイズ可能でレスポンシブですか?
はい、すべてのブロックとテンプレートは完全に応答し、カスタマイズ可能です。 ブロックとテンプレートの下で複数のブロックとテンプレートを使用することもできます。
5. Happy Addonはフェスティバルのランディングページテンプレートを提供しますか?
はい、無料のテンプレートを含む6つのフェスティバルランディングページテンプレートを入手できます。 ただし、このブログをチェックして、ブラックフライデーのランディングページテンプレートがお祭りシーズン中にWebサイトをデザインするのにどのように役立つかを学ぶこともできます。
Happy Addonsのテンプレートライブラリを試して、Webサイトのデザインプロセスを簡単にしてください
既製のElementorWebサイトテンプレートは、Webサイトを設計する際の貴重な時間を節約し、Webサイトを最初から構築する必要はありません。 ただし、Elementor搭載テンプレートを使用するには、Elementorproをインストールしてアクティブ化する必要があります。
一方、Happy Addonsは、無料のユーザー向けに無料のブロックとテンプレートを提供しているため、無料のテンプレートを使用して、1ペニーを費やすことなく簡単にWebサイトを作成できます。
このブログでは、HappyAddonsのテンプレートライブラリについて知っておく必要のあるすべてのことを取り上げました。 また、ブロックとテンプレートをインポートして適切に使用する方法も示しました。
このブログトピックについてまだ質問がある場合は、コメントセクションを使用してお気軽にお問い合わせください。 また、WordPress、Elementor、Happy Addonsに関する無料ガイドを入手するために、ニュースレターに参加してください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
