WordPressでホットスポット画像を作成して使用する方法(5つの簡単なステップ)
公開: 2021-06-28単一の画像は複雑なアイデアを説明するのに役立ち、それは説明よりも効果的です。 ズームインして画像を詳しく調べることができるからです。 ただし、画像を生き生きとさせるには、クリック可能にする必要があります。 そのためには、ホットスポット画像を使用する必要があります。
画像を介して伝えられる情報は、理解しやすく、覚えやすいことは周知の事実です。
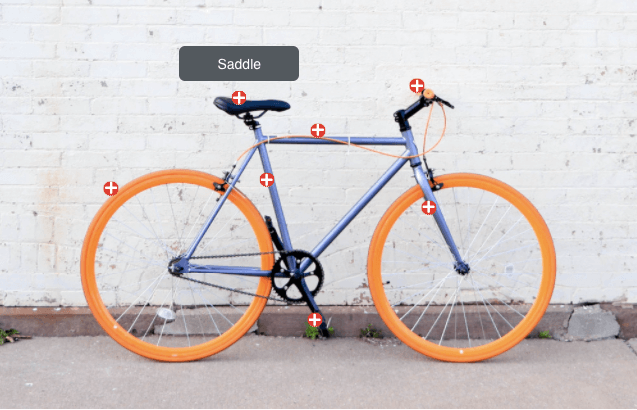
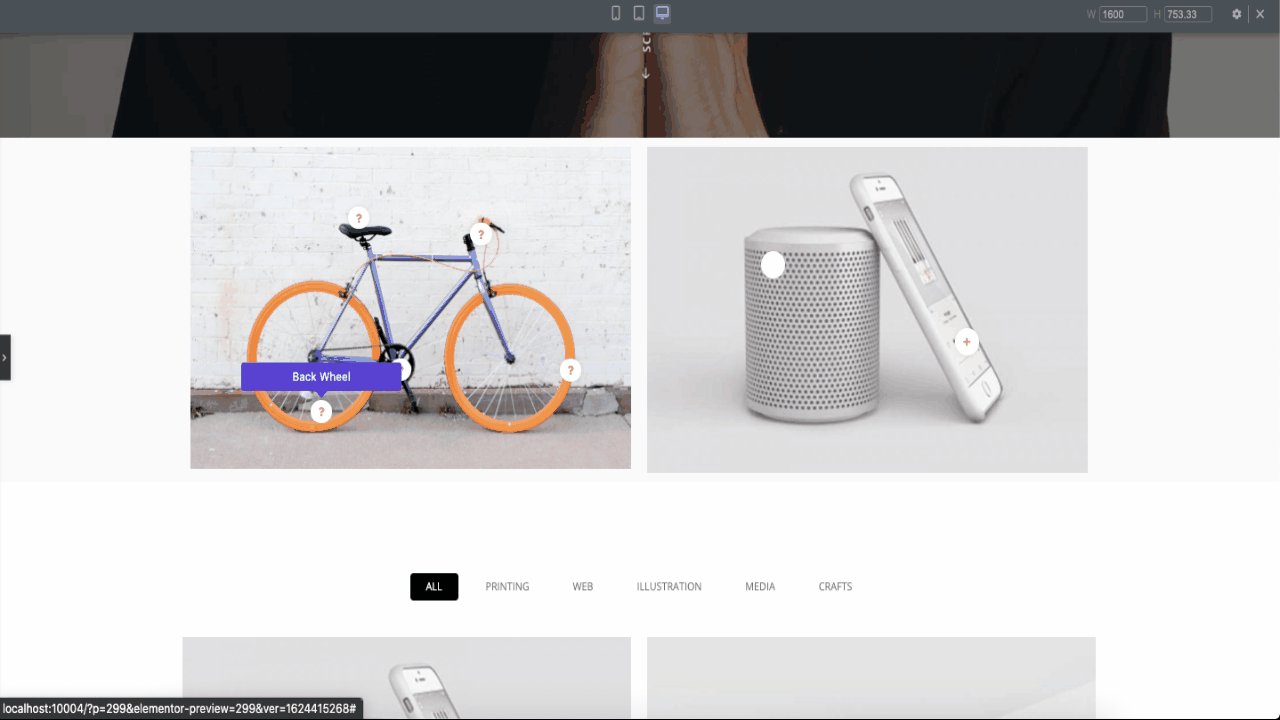
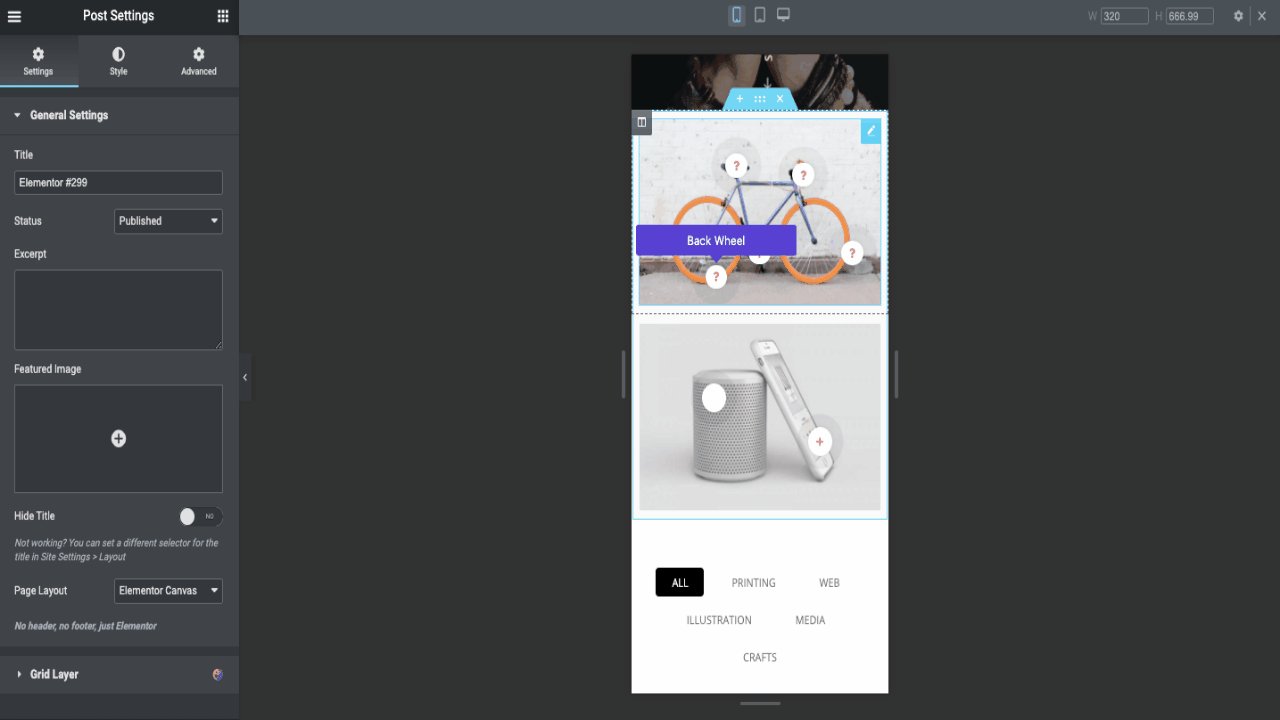
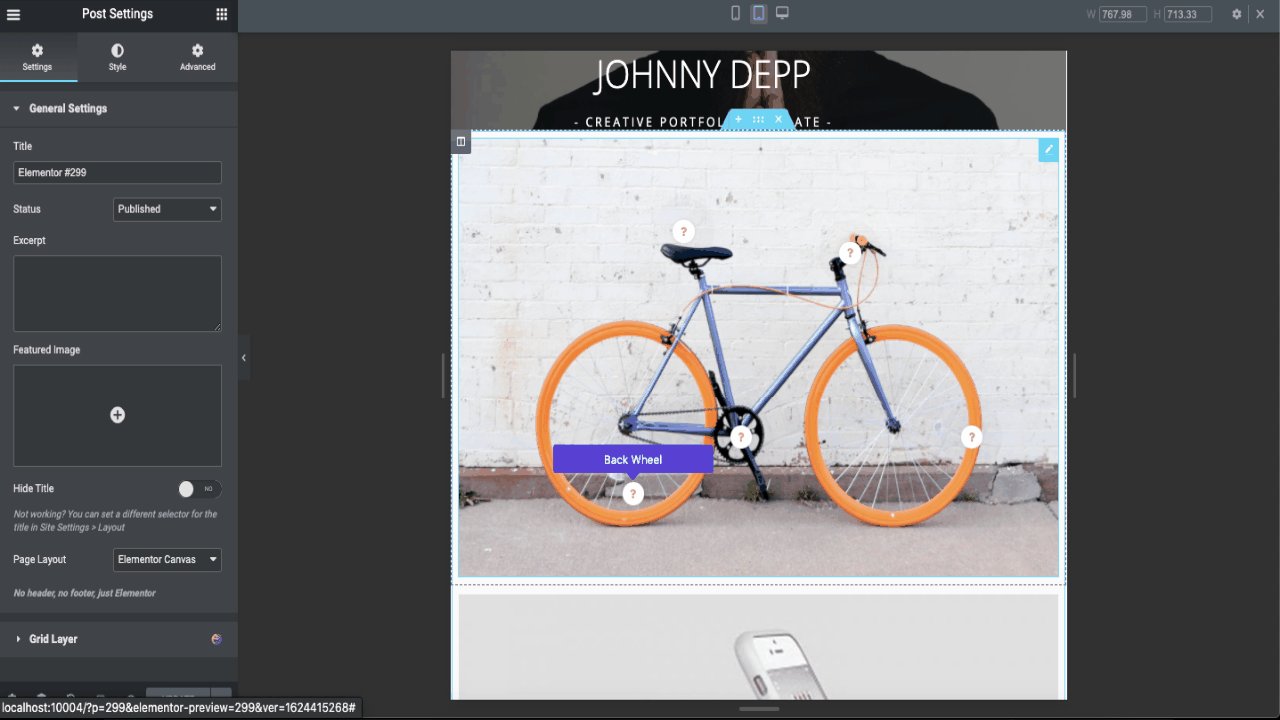
画像ホットスポットのアイデアは、ユーザーが伝えようとしている情報を理解するのに役立つインタラクティブな画像をユーザーに提供することです。 ホットスポットは、クリックするとウィンドウがポップアップする画像内の領域のポイントです。 そのポップアップには、ツールチップ、テキスト、ビデオ、またはURLリンクを含めることができます。 これが例です、

自転車の部品について知るには、先のとがった領域をクリックして、どの部品が何であるかを知ることができます。 説明を読む必要はありません。
ただし、ホットスポットイメージの作成は複雑な作業です。 WordPressサイトを持っていない限り。 その後、HappyAddonsを使用してホットスポットのある画像を作成できます。
HappyAddonsは究極のElementorアドオンです。 100,000以上のアクティブなインストールがあり、現在業界で人気のあるElementorアドオンの1つです。 現在、88のプロウィジェットと無料ウィジェットがあり、16のユニークな機能があります。 プロウィジェットの中で、Happy Addonsは、上記のようなインタラクティブな画像を作成するために使用できるホットスポットウィジェットを提供します。
そのため、本日の投稿では、ホットスポットでレスポンシブな画像を作成する方法と、これらの画像の使用方法に関するいくつかのインスピレーションを紹介します。
HappyAddonsを使用してWordPressのホットスポット画像を作成する方法
画像にホットスポットを追加することは、ユーザーと対話するための楽しい方法であり、ユーザーの注意を引くための優れた方法でもあります。 それは彼らがあなたのコンテンツに従事することを奨励します。
そのことを念頭に置いて、HappyAddonsホットスポットウィジェットを使用して、5つのステップで完璧なホットスポット画像を作成する方法を紹介します。
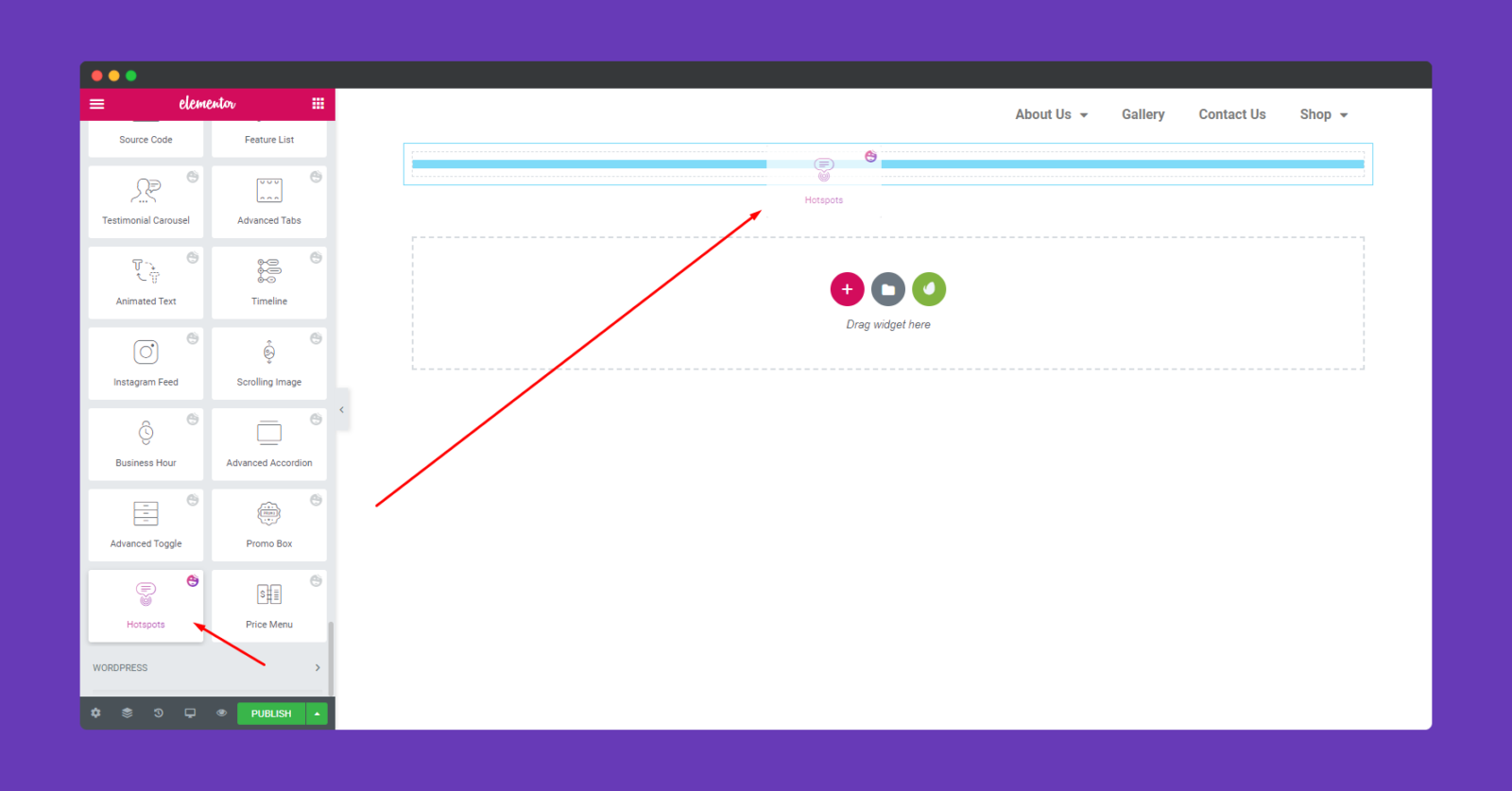
ステップ1:セクションでウィジェットとドロップを選択します
まず、Elementorエディターを開き、左側のサイドバーからホットスポットウィジェットを選択します。 次に、編集セクションにドラッグアンドドロップします。

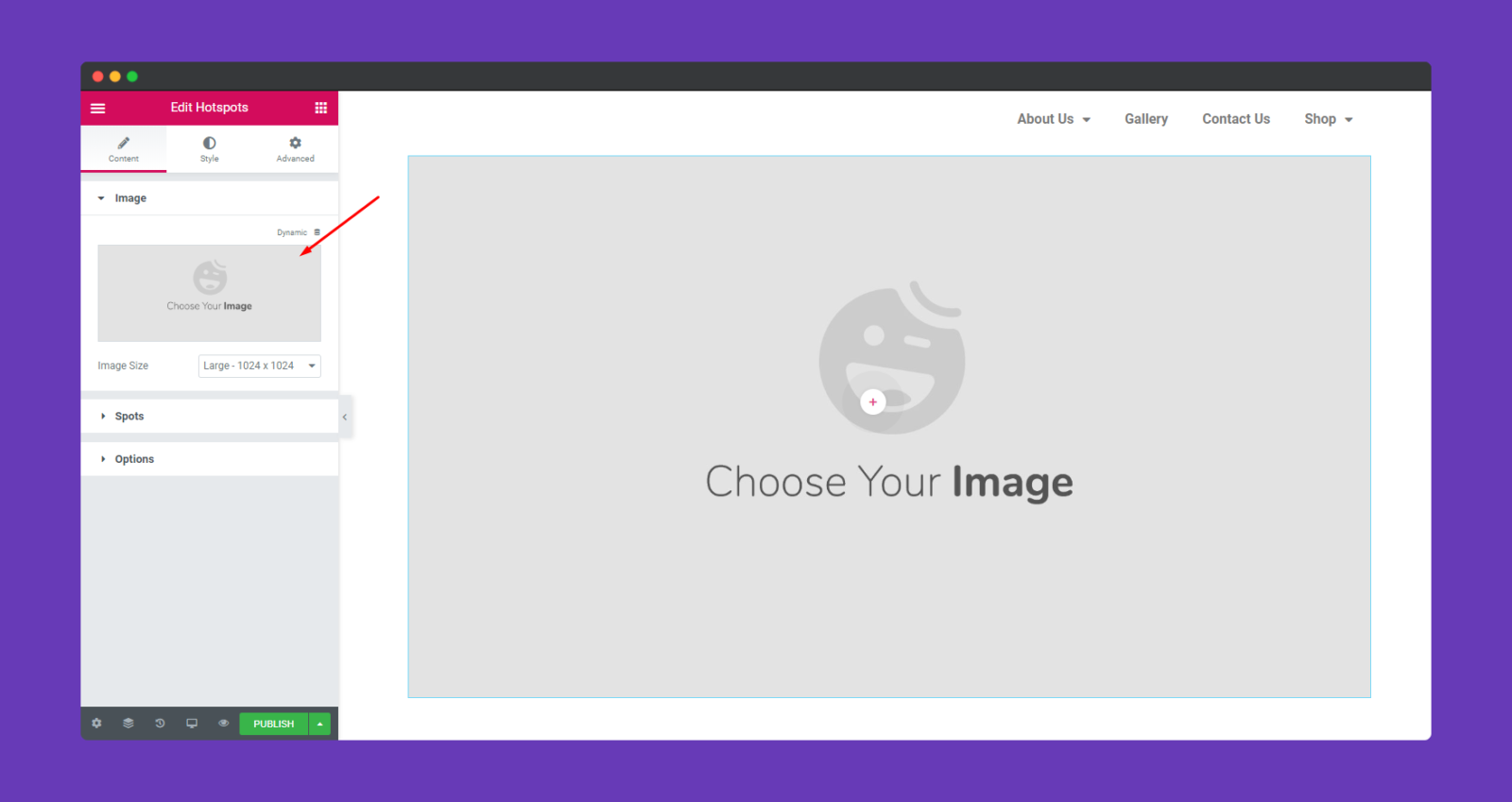
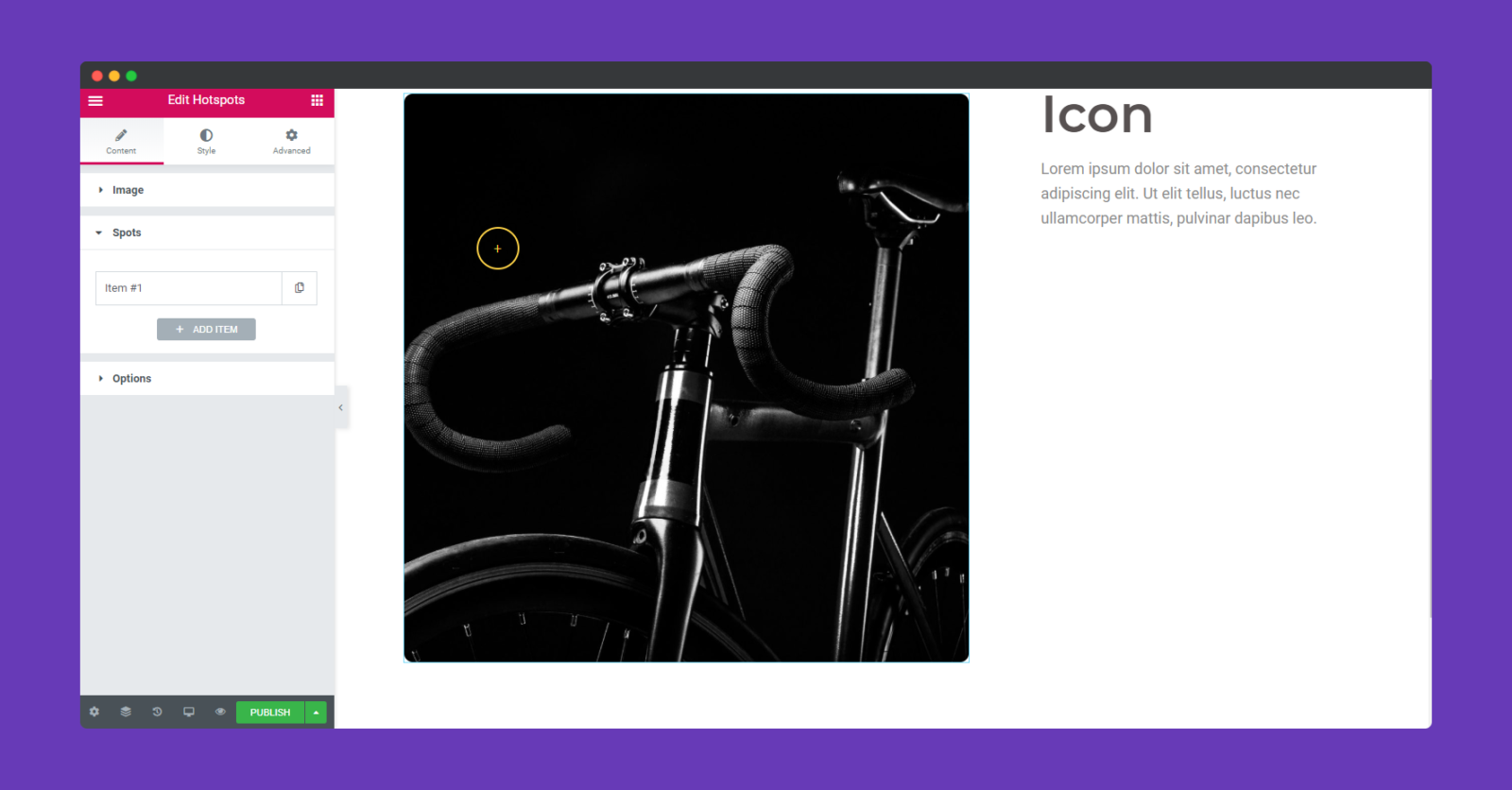
ステップ2:追加する画像を選択します
次に、画像を追加する必要があります。 マークされた領域をクリックして、画像を選択します。 既存の画像を選択するか、新しい画像をアップロードすることができます。

ステップ3:画像にホットスポットを追加する
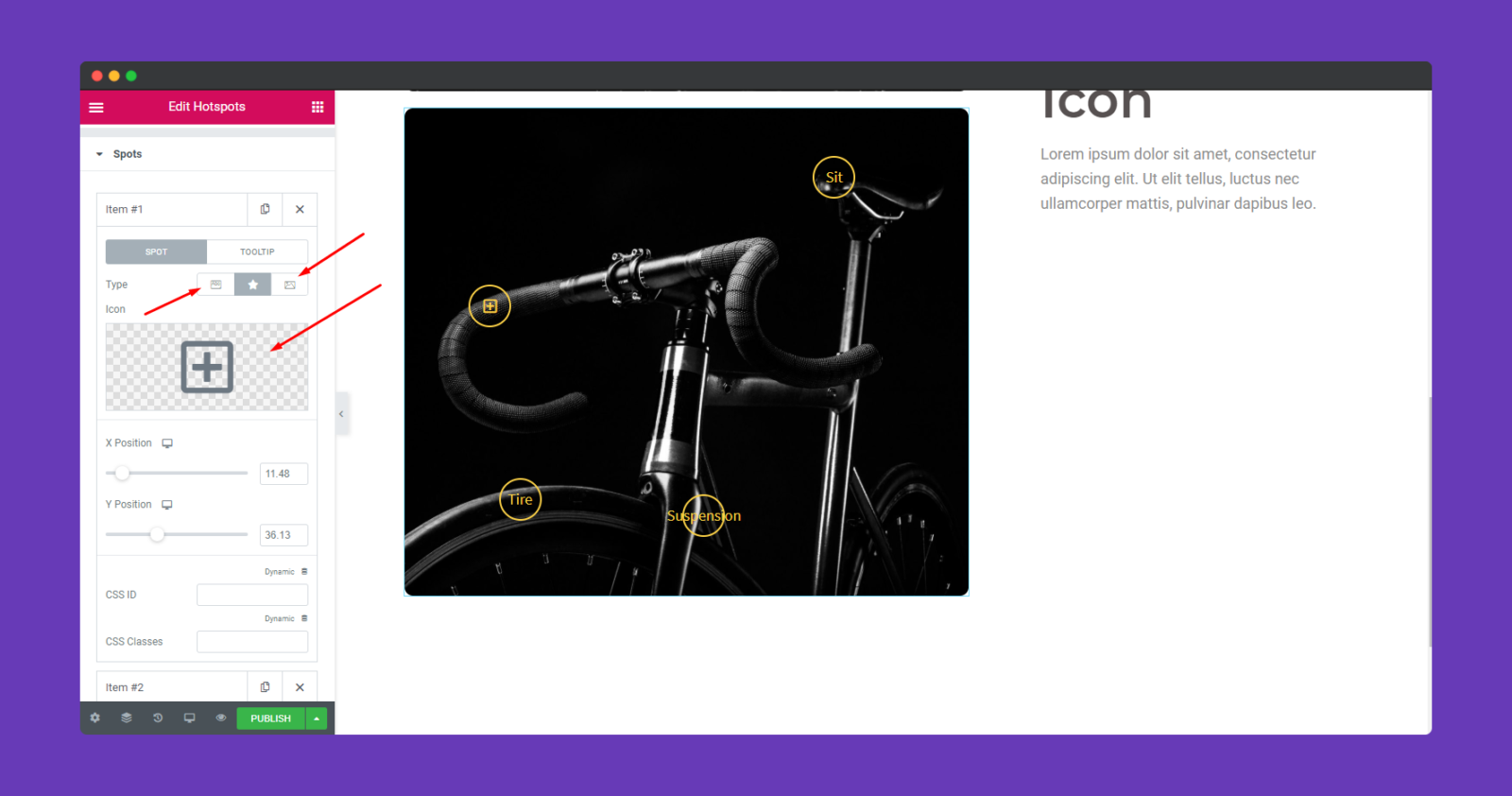
画像を追加すると、画像にスポットが表示されます。 次に、「スポット」オプションを探します。 スポットオプションをクリックすると、必要な数のスポットを追加できます。

画像の重要な部分をマークするのを忘れないように、必要な数のスポットを使用できる理由。
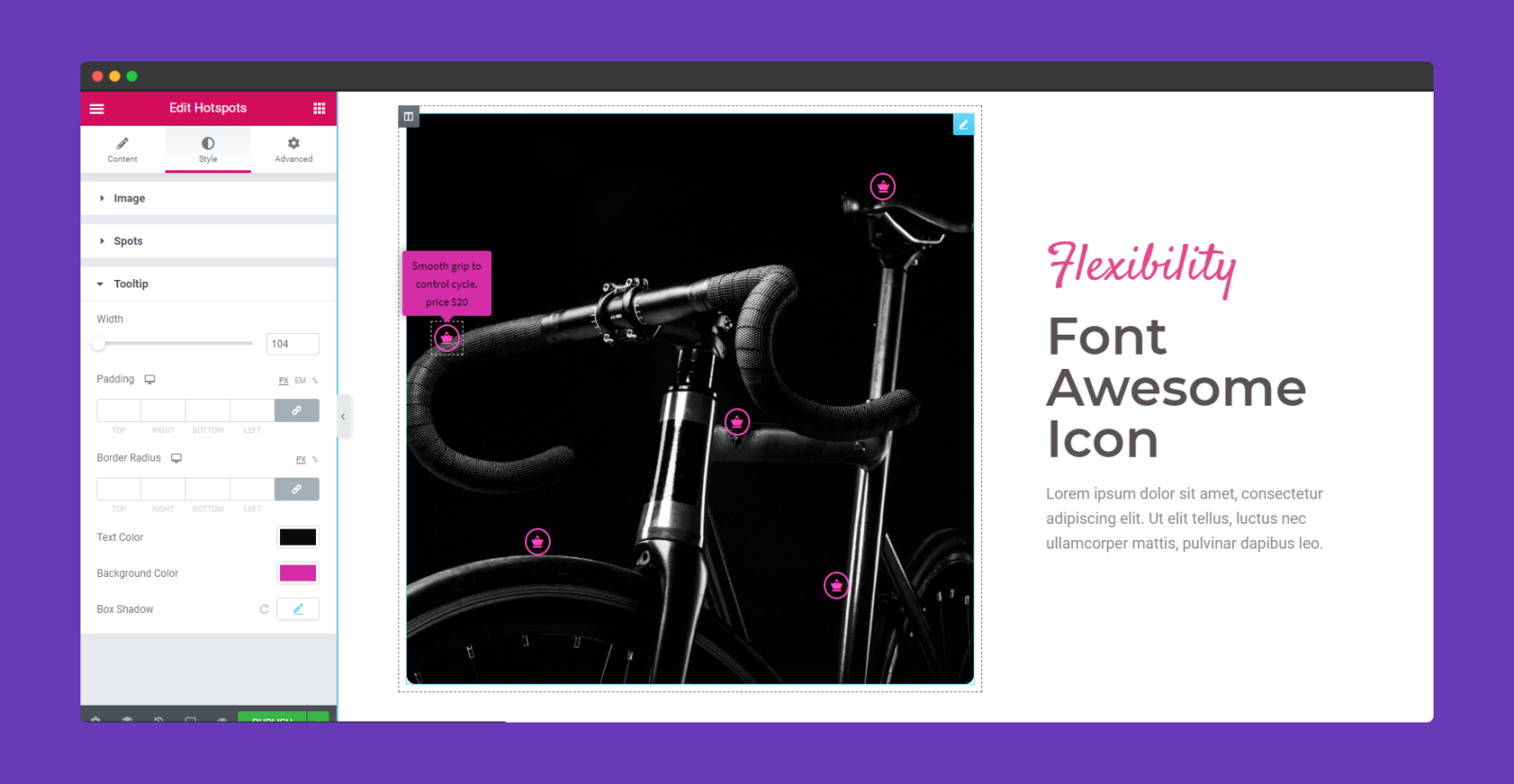
さらに、スポットを個別にカスタマイズできます。 テキスト、アイコン、および画像を追加するためのオプションがあります。 ただし、この決定は背景画像に完全に依存します。

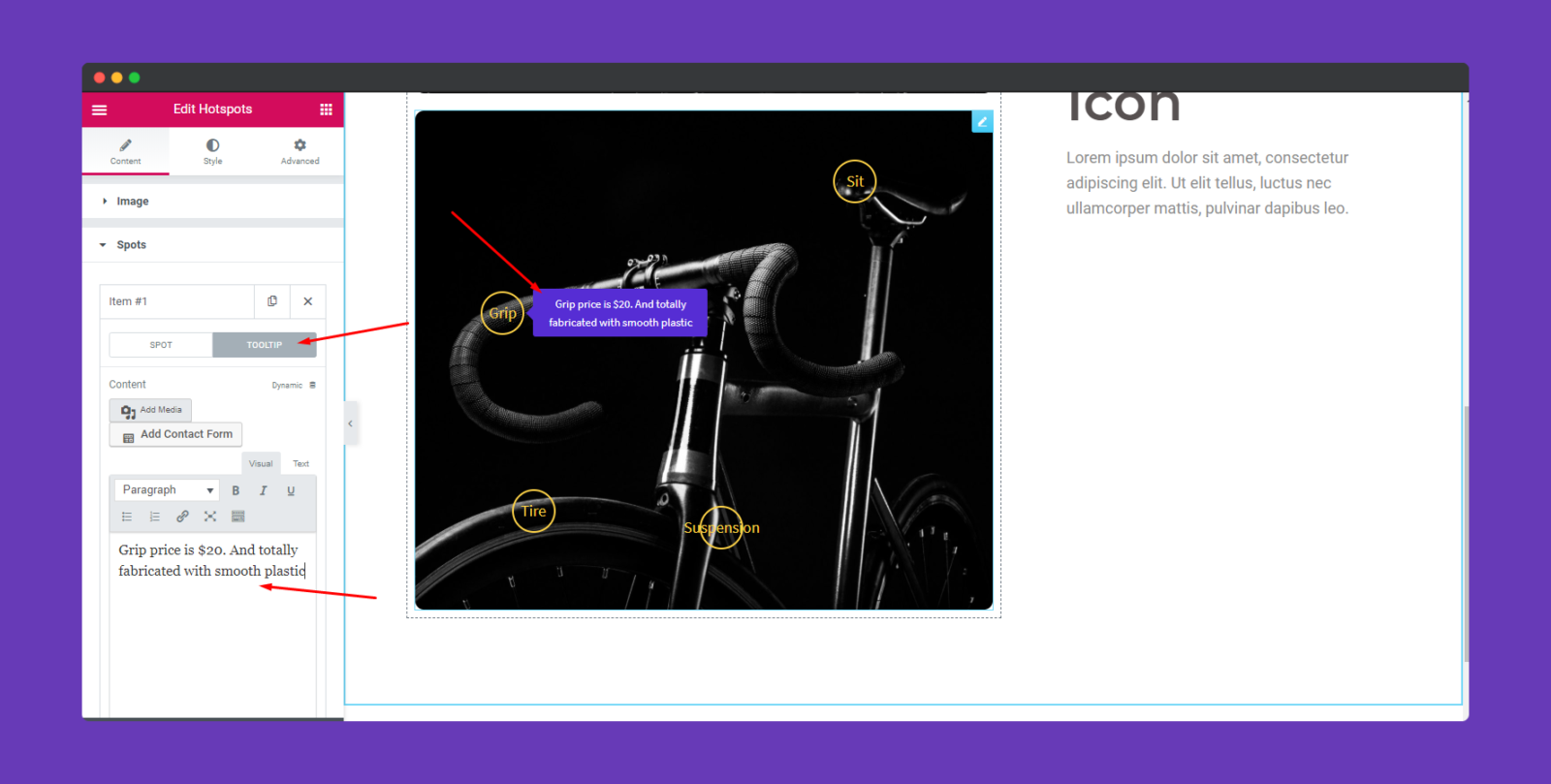
テキストを追加することを選択した場合は、その場で全体的なテキストを追加できます。 テキストが青いポップアップウィンドウに表示されます。
「ツールチップ」オプションをクリックします。 そして、ここに表示したいテキストを追加できます。 他のすべてのホットスポットにテキストを追加するには、同じプロセスに従う必要があります。

ステップ4:ホットスポットのスタイルを設定する
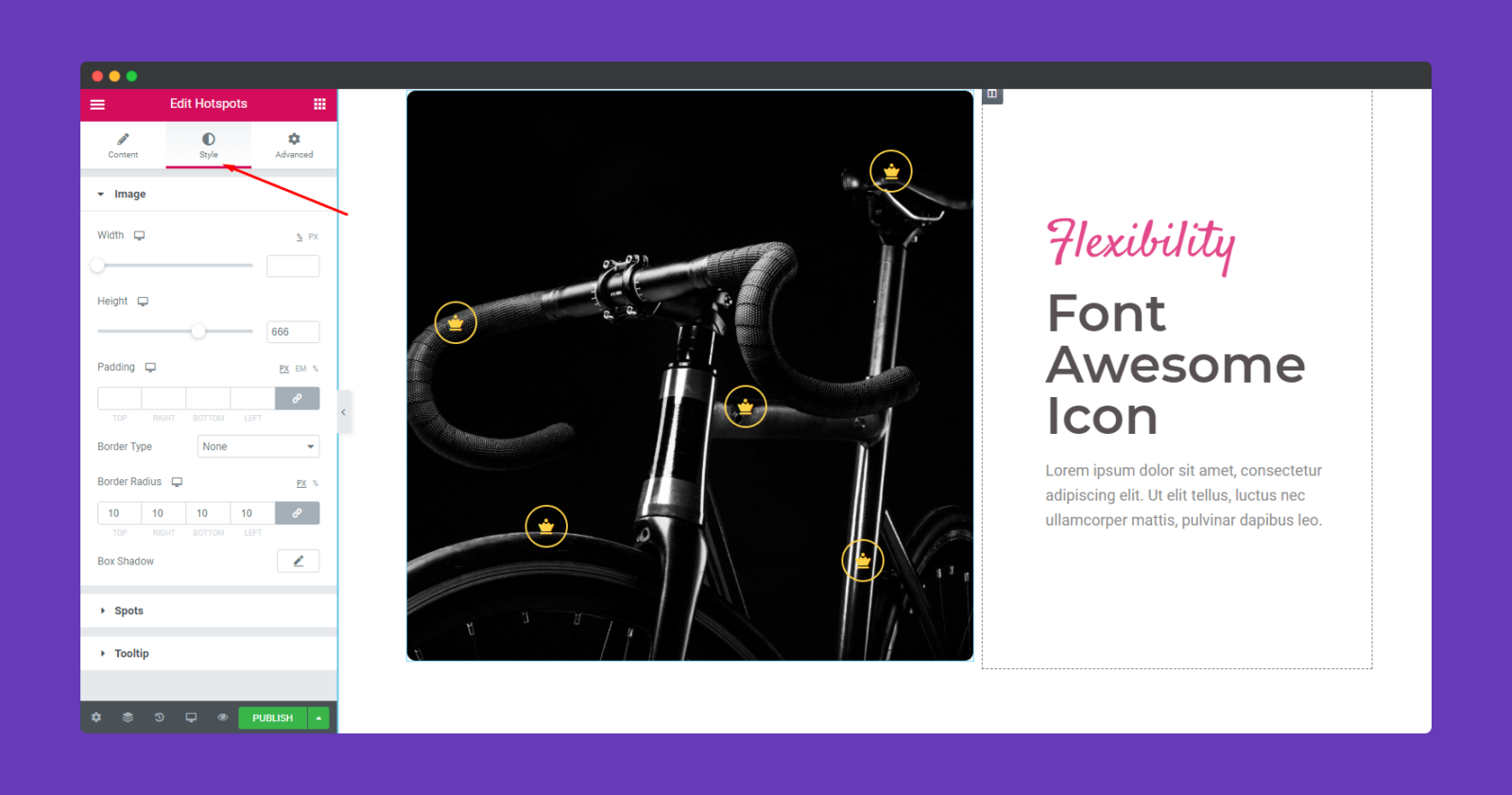
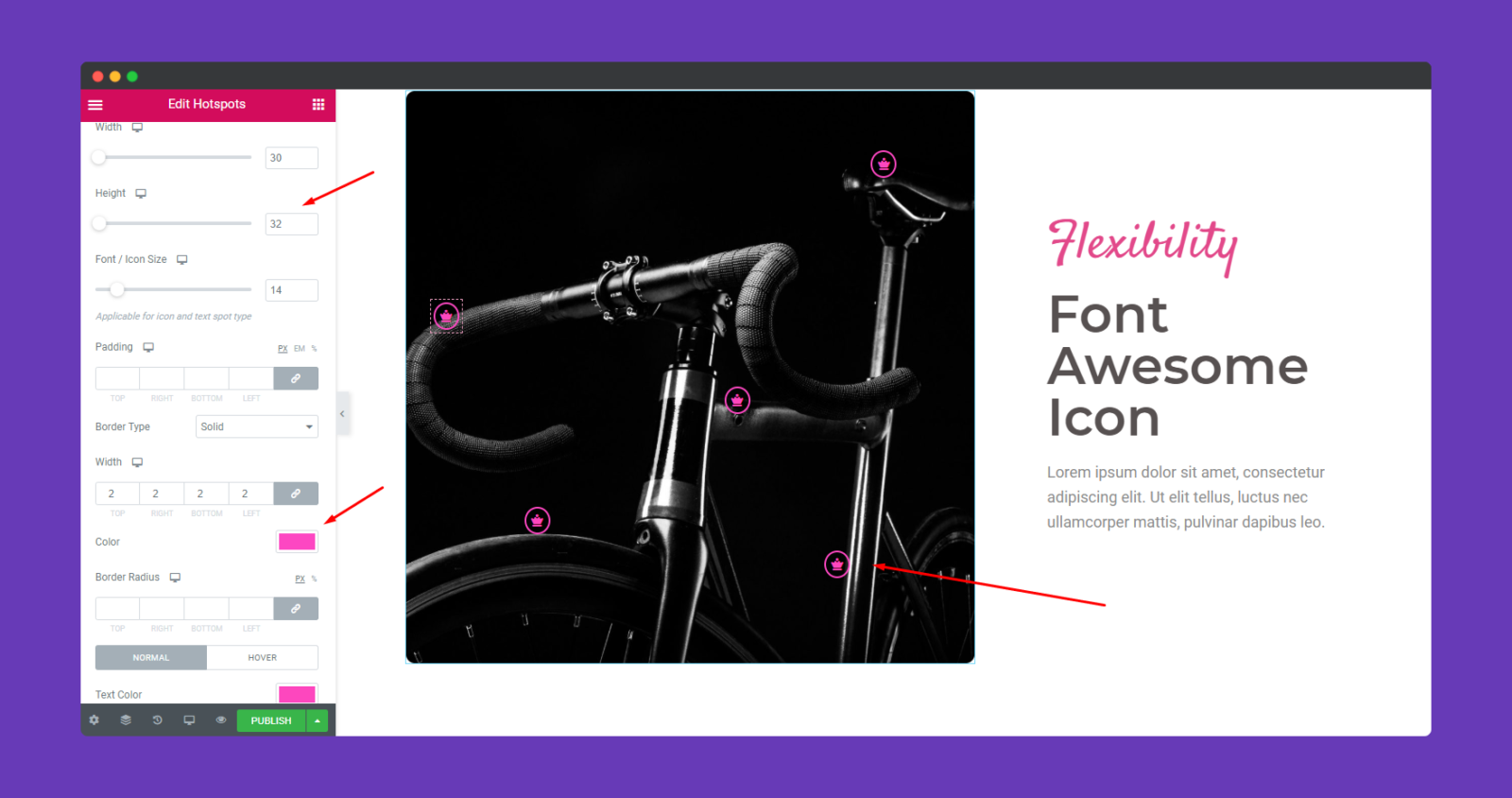
前に述べたように、ホットスポットを個別にカスタマイズできます。 すべてのカスタマイズオプションは、「スタイル」オプションにあります。

そこで、次のようなホットスポットのさまざまな要素を編集できます。
- 幅
- 高さ
- パディング
- 国境
- 色
- テキストの色
- そして、ツールチップの背景色。
これらのオプションは、デザインやレイアウトに応じて調整でき、希望する結果が得られます。

必要に応じて、ツールチップをカスタマイズできます。 ツールチップオプションをクリックし、レイアウトに応じて適切な組み合わせが見つかるまで調整します。

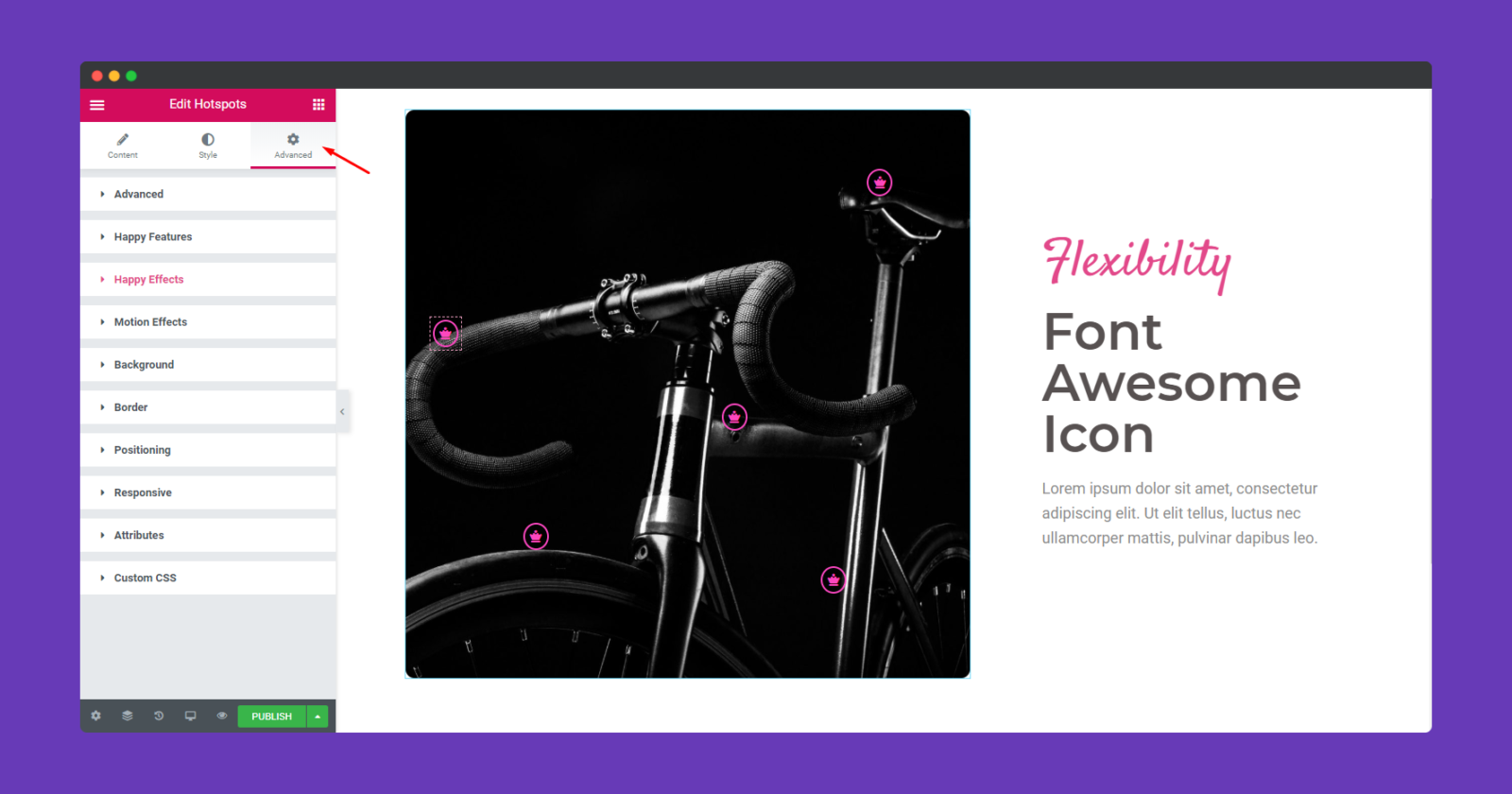
ステップ5:詳細セクションを使用してエフェクトを追加する
モーションエフェクト、ハッピーエフェクト、背景を追加したり、ページをレスポンシブにしたりする場合は、[詳細設定]をクリックしてこれらのオプションを確認してください。 「 Advanced 」はElementorのデフォルト機能です。 高度な機能とその使用法について詳しくは、このドキュメントをお読みください。

それでおしまい。

注:イメージマップに追加できるホットスポットの数に制限はありません。
また、Elementor Responsive Modeを使用すると、画像がすべてのプラットフォームで完全に位置合わせされているかどうかを簡単に判断できます。

ホットスポット画像:ユースケースと重要性
「絵は千の言葉に値する」はよく知られている英語のフレーズです。 しかし、それはあなたが単一の画像ですべてを言うことができるという意味ではありません。 ここで、ホットスポット画像が違いを生みます。 この機能は、画像に追加のコンテキストを提供するためです。 また、画像をユーザーフレンドリーでインタラクティブにします。
画像とテキストを組み合わせると、素晴らしい反応が得られます。 画像のホットスポットが役立つ例をいくつか示します。
プロダクトマーケティング
2021年には、 1200万から2400万のオンラインショップがあります。
デジタルインザラウンド
これは当然の選択です。 世界中に何百万ものオンラインストアがあります。 では、なぜユーザーはあなたの店を選ぶのでしょうか? 他の店と違うことをしていますか? –製品画像のホットスポット。
他の商品から目立つようにするには、商品画像にホットスポットを使用することをお勧めします。 製品に関する追加情報が表示されます。 しかし、主な魅力は、顧客が商品の画像をクリックするだけであなたの商品のコンセプトを理解できることです。
また、テキストで説明するのではなく、簡単に独自のポイントを引き出すことができます。 ユーザーが説明を見逃す可能性があるためです。
インフォグラフィック
インフォグラフィックは、ユーザーに情報を伝えるための優れた方法です。 多くのインフォグラフィックには、チュートリアル、統計、ガイドなどが含まれています。言い換えると、インフォグラフィックは非常にインタラクティブです。
ただし、これらのインフォグラフィックにホットスポット機能を適用できる場合は、応答性が高くなります。 インフォグラフィックのデザインを変更せずに、追加情報を追加できます。
学ぶ
画像のホットスポットは、クラスでインタラクティブな画像を表示するのに最適な方法です。 下記は用例です、
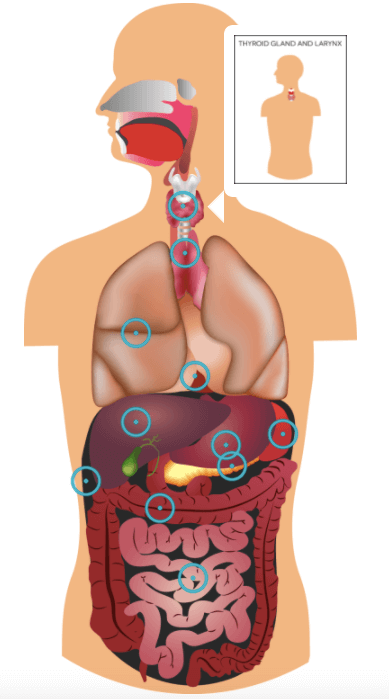
生物学
ええと、人体について学ぶ最良の方法は画像を通してであると言う必要はありません。 また、画像のホットスポットを使用すると、適切なスポットをマークすることで、すべての体の部分の名前を追加できます。 これが短い例です、

地理
さて、どのクラスが最も退屈で難しいと思うかを生徒に尋ねると、地理学がリストを作成します。 なぜなら、読んで国や大陸の名前を思い出すのは難しいからです。 では、それらを地図に表示するだけではどうでしょうか。 はい、ホットスポットを使用すると、地図上で国をマークできます。 そうすれば、学生はすべての国を簡単に覚えることができます。

歴史
まあ、歴史の授業でホットスポット機能を使うのは珍しいことです。 ただし、使用できます。 有名人が関わる歴史上の出来事を説明するとき、それがホットスポットを使用している人をマークすることができます。 このようにして、学生は有名な伝説を簡単に識別し、歴史的な出来事を思い出すことができます。
ホットスポット画像に関するFAQ
ホットスポット画像とは何ですか?
ホットスポットは、クリックするとウィンドウがポップアップする画像内の領域のポイントです。 そのポップアップには、ツールチップ、テキスト、ビデオ、またはURLリンクを含めることができます。
さまざまな種類の画像ホットスポットはどれですか?
利用可能なさまざまなタイプがあります。 お気に入り、
1.画像ベースのコンテンツタイプ。
2.コラージュ。
3.ドラッグアンドドロップします。
4.画像のホットスポット。
5.画像スライダー。
ホットスポットを作成するときに可能な形状は何ですか?
ホットスポットを設計するときは、長方形、円形、および多角形のホットスポットを使用できます。
画像アクティビティホットスポットを使用するにはどうすればよいですか?
画像をインタラクティブにしたい場合は、画像ホットスポットを使用する必要があります。 ユーザーがホットスポットをクリックすると、テキスト、画像、またはビデオを含むポップアップが表示されます。 構成することができます、
1.画像内のホットスポットの数
2.各ホットスポットの配置
3.ホットスポットのカスタマイズ。
ホットスポットインタラクティブ画像でコンバージョンを促進
ウェブサイトをデザインするときは、より多くのユーザーを呼び込み、エンゲージする方法を常に探す必要があります。 ホットスポット画像は実行可能なオプションです。 画像をよりインタラクティブで魅力的なものにすることができます。 しかしそれ以上に、それはあなたのウェブサイトとそのコンテンツに価値を追加します。
また、HappyAddonsホットスポットウィジェットを使用して画像のホットスポットを作成するのは非常に簡単であることが、私たちの記事からわかります。 Elementorのレスポンシブモードを使用すると、すべてのプラットフォームで画像がどのように表示されるかを簡単に確認できます。
ご不明な点がございましたら、お気軽にお問い合わせください。