ガイド-Elementorで画像マスキングを適用する方法
公開: 2021-01-29あなたがあなたのウェブサイトを改善してカスタマイズすることができる方法の数を数えたいならば、あなたの指は不十分かもしれません。 ただし、画像マスキングの使用方法を知っている場合は、1つの方法を知っています。
オンライン買い物客の78%は、写真で商品に命を吹き込むことを望んでいます。
BigCommerce
画像マスキングは、Webサイトを目立たせるための非常にユニークで興味深い方法です。 また、Happy Addonsを使用すると、 WordPress&Elementorユーザーは画像マスキングを簡単に適用できます。
そこで本日は、Happy Addonsの画像マスキング機能を使用して、Webサイトをさらに充実させる方法を紹介します。
なぜ画像マスキングなのか?

画像マスキングとは、基本的に画像をより魅力的にすることで画像の品質を向上させることです。 また、あなたの製品を強調します。
商品の画像に、商品に悪影響を及ぼしている部分が含まれている場合が多くあります。 たぶん、あなたがどういうわけかその部分を隠したり削除したりできるなら、それは完璧ではありません
画像を完全に削除したり、悪い部分をぼかしたりする代わりに、クリエイティブになりませんか?
そこで、画像マスキングツールが必要になります。画像マスキングを使用すると、背景を変更せずに、画像の目的の部分を効果的に削除できます。
エレガントな外観を与えることで、間違いなく画像の品質を向上させます。 全体として、画像マスキングはあなたを助けます-
- 画像の背景または背景を削除する
- 画像の一部を非表示または強調表示するには
- 写真の領域を変更する
- 写真のコラージュを作成します。
これらは、オンライン画像マスキングツールを使用して見つけるのに役立ちます。
画像マスキングがサイトにどのように影響を与えるか
しかし、これらの利点はあなたのサイトにどのように役立ちますか? これに関して、いくつかのポイントをまとめました。 どうぞ、
- この機能は、製品に関するメッセージを伝えるためのより良い機会を与えるのに役立ちます
- 売上の増加。 顧客があなたのオンラインストアにアクセスすると、完璧で鮮明で輝く画像が表示され、製品を購入するように促されます。
- 適切なバズを生成します。 魅力的な画像は、間違いなくあなたの目的に役立つあなたの製品についての純粋で前向きな印象を生み出すことができます
- あなたのウェブサイトに高品質で豊かな画像があることを確認します。 画像マスキングにより、写真は非常に創造的で明快さを重視したものになります
- オンラインの衣料品店に最適です。
したがって、今すぐ画像マスキングを適用したいという衝動があり、どの画像マスキングツールを使用するのか疑問に思っている場合でも、心配する必要はありません。
その多くのユニークな機能の中で、Happy Addonsには、ElementorWebサイトに完璧な画像マスキング技術を適用するのに役立つ画像マスキング機能もあります。
ElementorWebサイトで画像マスキングを使用する方法

Happy Elementor Addonsの画像マスキング機能の使用は、Elementorユーザーにとって非常に簡単です。
Elementorコミュニティを初めて使用する場合でも、心配する必要はありません。 あなたがしなければならないのは-以下のステップに注意深く従うことです。 HappyAddonsの画像マスキング機能を簡単に使用するのに役立ちます。
目次:
- Elementor&HappyAddonsをインストールする
- HappyAddonsProを入手
- 画像マスキングを適用するページを作成する
- あなたのウェブページに美しい写真を追加する
- ハッピーアドオンの画像マスキングであなたの写真に素晴らしいツイストを与えましょう
ステップ1:Elementor&HappyAddonsをインストールする
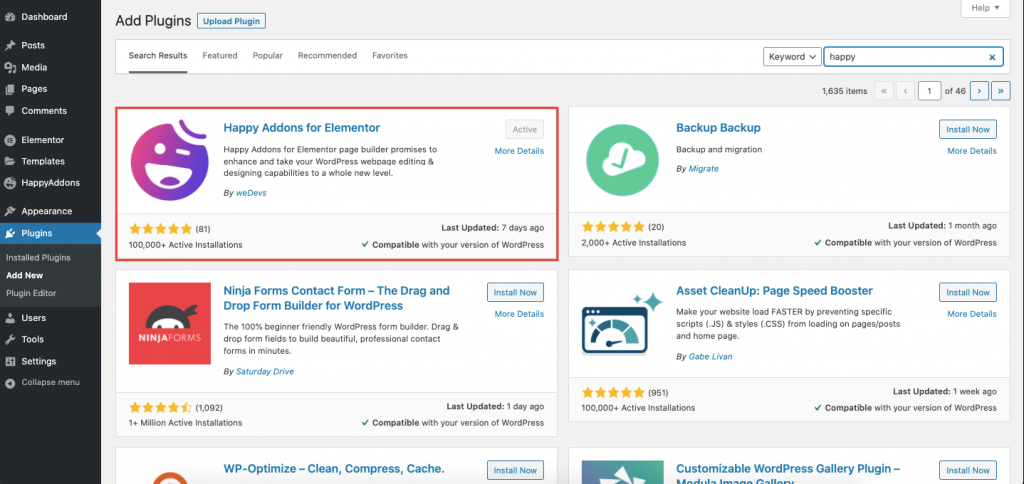
これは最も重要で最も明白なステップです。 まず、Elementorをインストールする必要があります。 WPHiveからダウンロードするか、WordPressダッシュボードからプラグインを直接インストールすることができます。
HappyAddonsについても同じことが言えます。

ステップ2:HappyAddonsProを入手する
画像マスキング機能は、HappyAddonsのプロ機能です。 したがって、画像マスキング機能を使用するには、Happy Addons proバージョンを購入し、ライセンスをアクティブ化する必要があります。
ステップ3:画像マスキングを適用するページを作成する
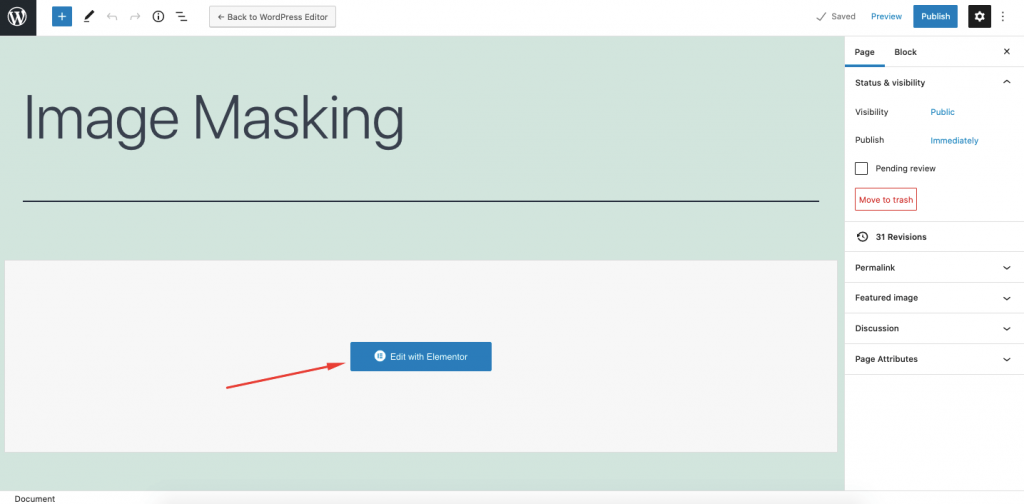
WordPressダッシュボードにログインして、新しいページを作成します。 次に、エディターパネルに移動して、Webページのカスタマイズを開始します。 既存のページを選択することも、新しいページを作成して最初から始めることもできます。
あなたがWordPressユーザーなら、あなたはすでに知っています。 ただし、アマチュアの場合は、 [WP管理] –>[ページ]–>[新規追加]/[ページを選択]に移動して、カスタマイズする新しいページを作成します。


ステップ4:美しい写真をWebページに追加する(すでに画像がある場合は必要ありません)
新しいページを作成する場合は、画像を追加する必要があります。 それ以外の場合は、画像マスキング機能を適用します。 高解像度で魅力的な画像を選択してください。

そうすれば、このオンライン画像マスキングツールをこれらの画像に適用すると、より大きな影響が生まれます。
ただし、既存の画像に画像マスキングを適用することもできます。 または、Happyテンプレートを使用して、そこで画像マスキングを使用することもできます。

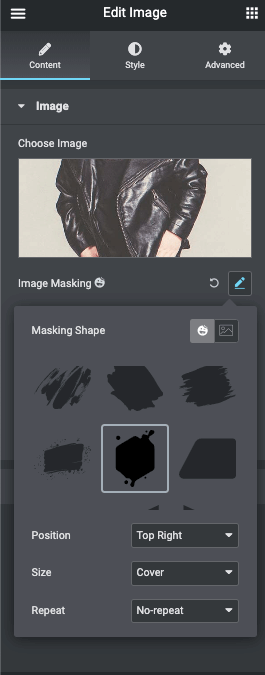
ステップ5:ハッピーアドオンの画像マスキングであなたの写真に素晴らしいツイストを与える
Happy Addons画像マスキングライブラリには、多くの既成の形状があります。 正しいものが見つかるまで、すべてを試す必要があります。 そして心配しないでください、プラグインはあなたが正しい画像マスキング形状を見つけるのに多くの時間をかけないであろう十分なオプションをあなたに提供します。
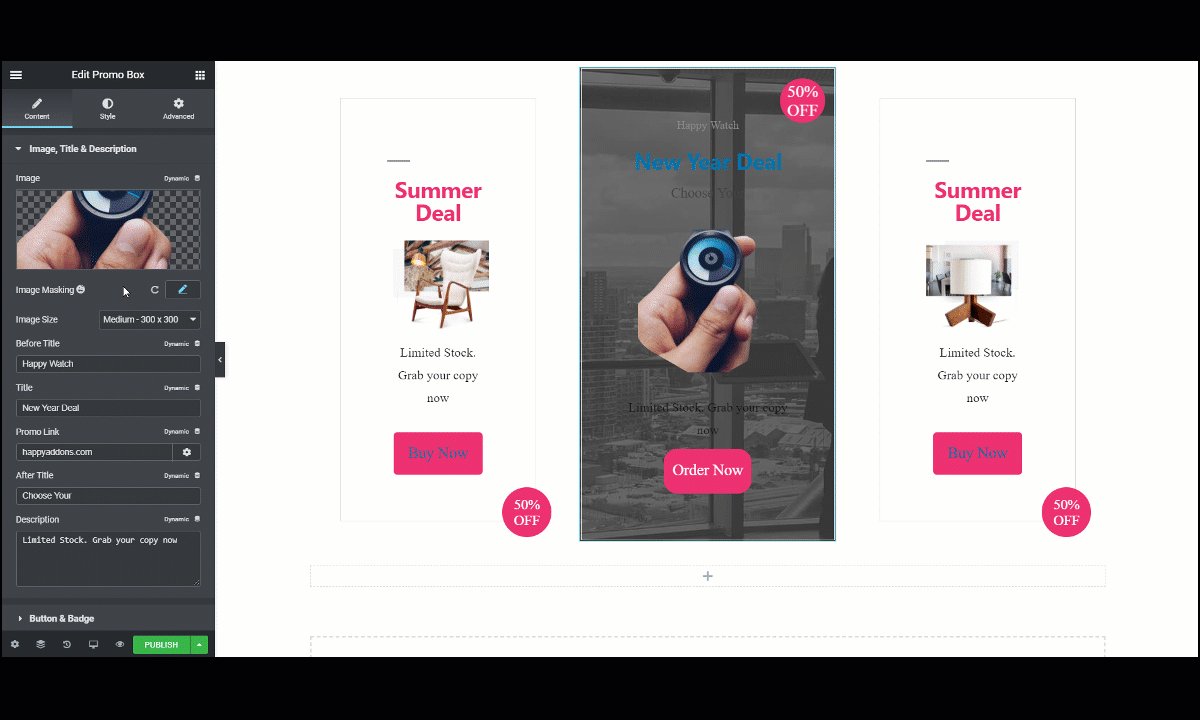
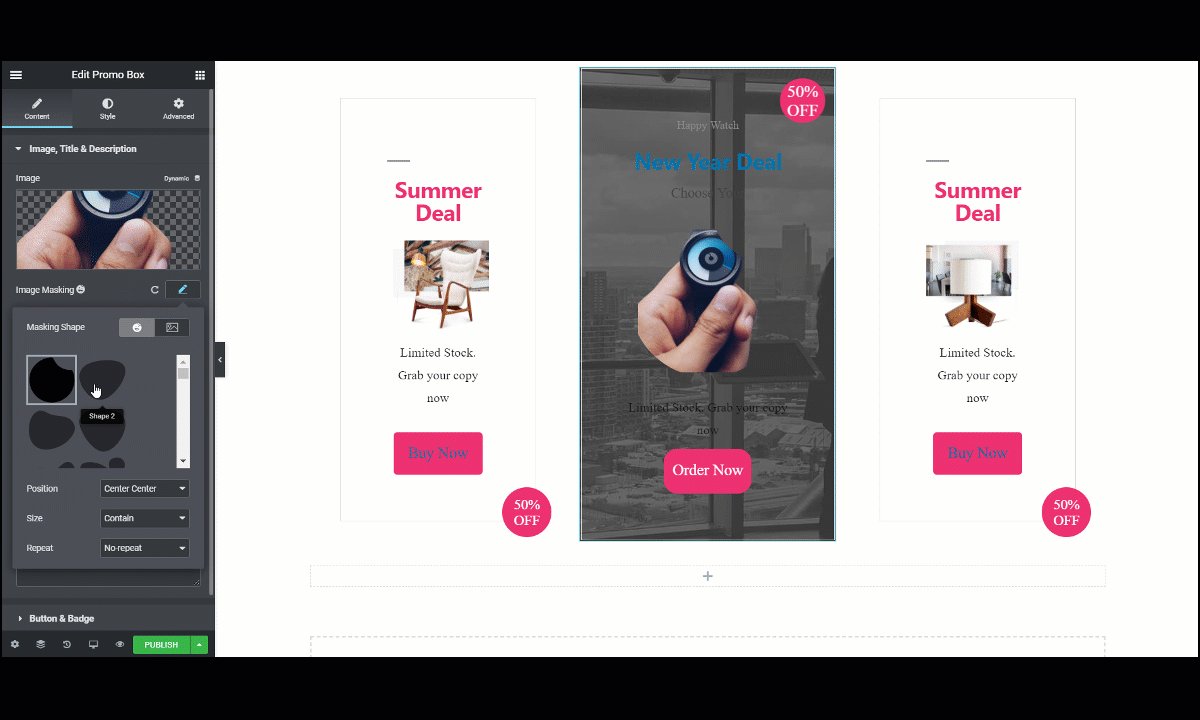
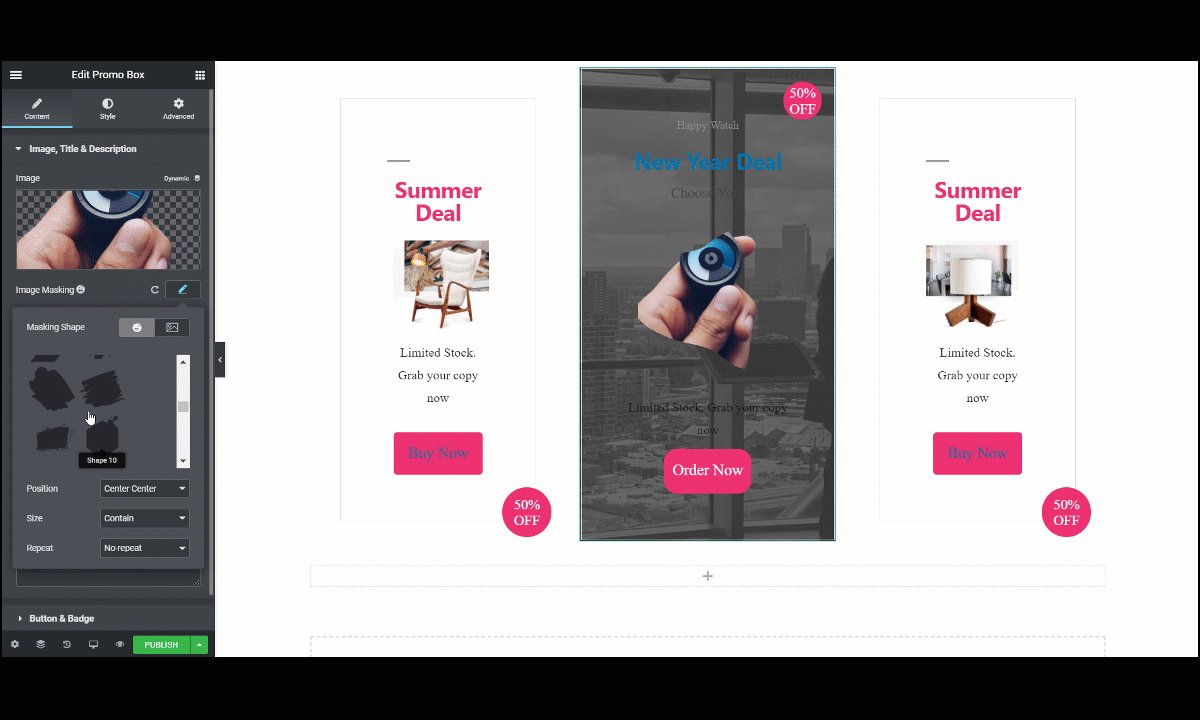
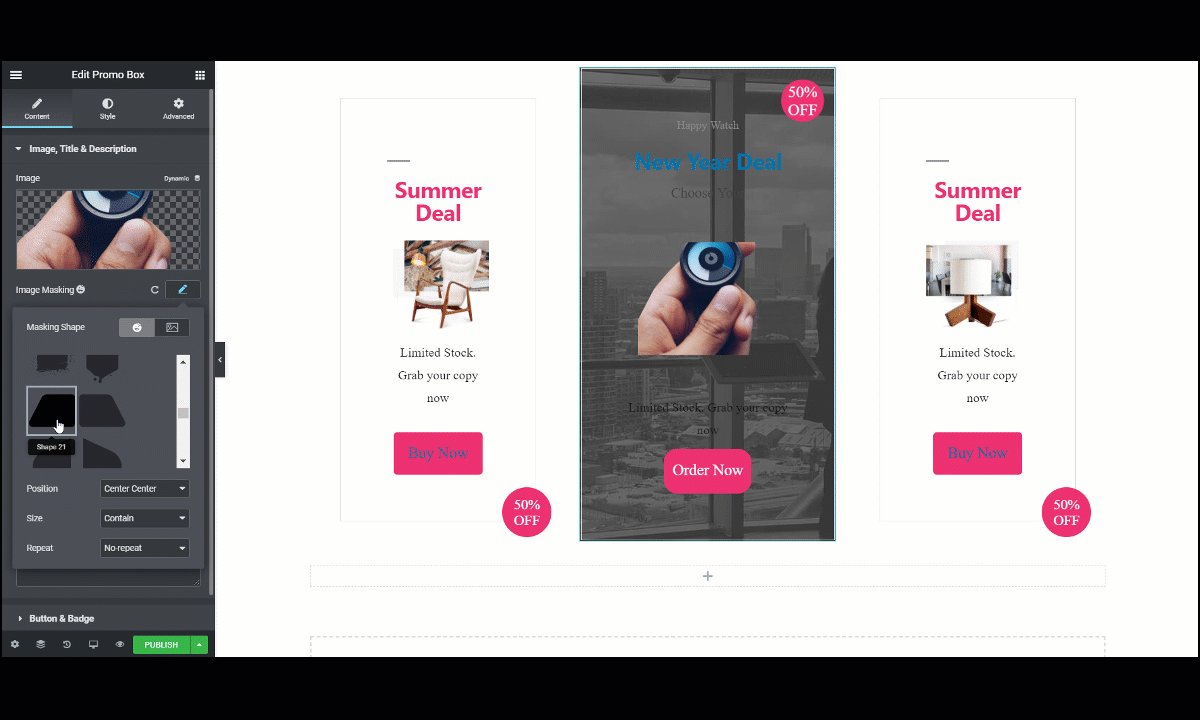
次の手順に従って、サイトに画像マスキングを適用できます。
- 画像マスキングを適用する画像を選択します
- サイドメニューバーのコンテンツセクションに移動します
- [画像マスキング]オプションをクリックします
- 正しい形が見つかるまで、さまざまな形を試してください
- 終了後に作業を保存します。

HappyAddons画像マスキング機能の使用方法のプレビューを次に示します。
これだよ! これらの手順に従うと、画像マスキングの使用方法に関する質問に対する答えを簡単に見つけることができます。
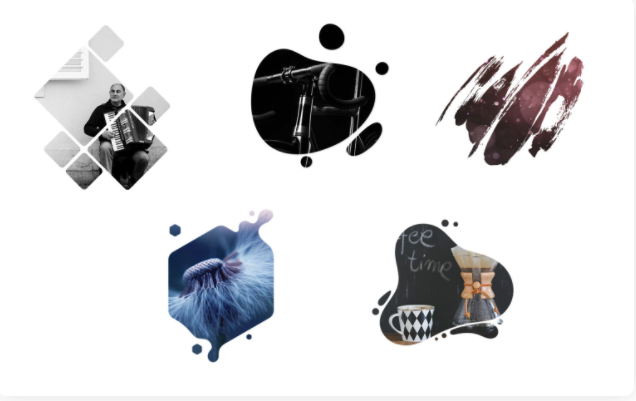
これが私たちがやったことの概観です
この記事を書いている間、私たちは画像マスキング機能も試してみて、このような楽しいデモページを作成しました-

画像マスキングでサポートされているウィジェット
20以上の画像関連ウィジェットを含むHappyAddons用の約70以上のウィジェットがあります。 また、Elementorには画像関連のウィジェットもいくつかあります。 今では、すべてのウィジェットに画像マスキングを適用することはできません。
そのため、すべての特典を利用するには、この画像マスキングツールがサポートするウィジェットを知る必要があります。
サポートされているウィジェット:
- シンプルな画像(Elementor)
- イメージボックス(Elementor)
- カードウィジェット(ハッピーアドオン)
- 情報ボックスウィジェット(ハッピーアドオン)
- チームメンバー(ハッピーアドオン)
- プロモーションボックス(ハッピーアドオン)
また、画像マスキングを使用することができます-
- SVGカスタムシェイプ
- PNGカスタム形状。
したがって、 About usページ、またはProduct Features / Pricingページをデザインするときは、画像マスキングを使用してこれらのページをカスタマイズし、Webサイトをより魅力的に見せることができます。
あなたのウェブサイトに素晴らしいツイストを与えてください!
この時代では、ウェブサイトを持つことは正常です。 しかし、課題はあなたのウェブサイトを目立たせることです。 また、画像マスキングの使用方法を知っている場合は、そのチャレンジに勝つ可能性が高くなります。
したがって、信頼できるオンライン画像マスキングツールを探している場合は、 WordPress + Elementor +HappyAddonsの組み合わせが最適です。
さらに、eコマースストアを所有していて、可能な限り最良かつ最もユニークな方法で製品を描写することを計画している場合は、HappyAddonsのこの画像マスキングツールが最適です。
急いで、あなたの思考プロセスとビジョンを反映するあなたのサイトをユニークにしてください。

