目に見えない仕切りを使用してDiviモジュール間にスペースを作成する方法
公開: 2023-01-25Divi の Divider モジュールは、Divi Builder 内で利用可能なモジュールの中でユニークです。 複数の目的に役立つように機能します。 モジュール間に興味深い分割を追加するスタイル付きの行を提供するだけでなく、空白を追加するためにも使用されます。 多くの Divi レイアウトは、非表示の Divider モジュールを使用してレイアウト内にスペースを作成します。 この投稿では、目に見えない仕切りを使用して、Divi モジュール間にスペースを作成する方法について説明します。
目に見えない仕切りでスペースを作る理由
目に見えない仕切りは、レイアウトに余白を追加する優れた方法です。 空白がないと、レイアウトが雑然として視覚的に魅力的でなくなる可能性があります。 他の要素に近すぎる要素は、簡単に無視できます。 目立たないため、CTA が見過ごされてしまいます。
空白は、画面の特定の領域に注意を向けるのに役立ちます。 要素の周りにたくさんの空白があると、目立ちます。 これは、ボタン、説明、宣伝文、または訪問者に操作してもらいたいものにとって特に重要です。 空白は読みやすさも向上させるため、コンテンツをより簡単に利用できます。
仕切りモジュールの設定
仕切りモジュールは、いくつかの方法で垂直方向と水平方向のスペースを作成できます。 モジュールが占めるスペースの量は、Sizing、Margin、および Padding で調整できます。 結果は基本的に同じで、間隔を微調整する必要がある場合は、各方法を組み合わせて使用できます。
ディバイダモジュールの可視性を表示
モジュールは仕切りを表示することも表示しないこともできます。 これにより、必要に応じてモジュールをスペースだけで使用できます。 モジュールが占めるスペースのサイズは、目に見える仕切りと目に見えない仕切りによって異なります。
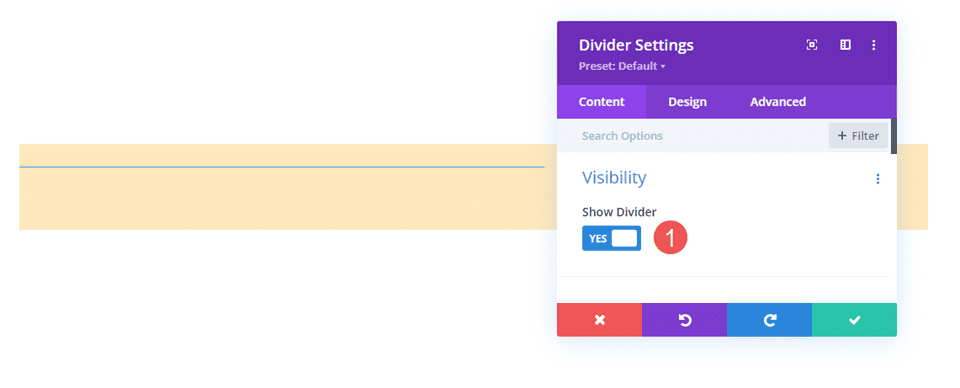
仕切りを非表示にするには、[コンテンツ] タブに移動します。 最初のセクションは可視性です。 これはデフォルトで有効になっています。 Visibility を有効にした設定を次に示します。 行に黄褐色の背景を与えて、Divider モジュールを視覚化できるようにしました。

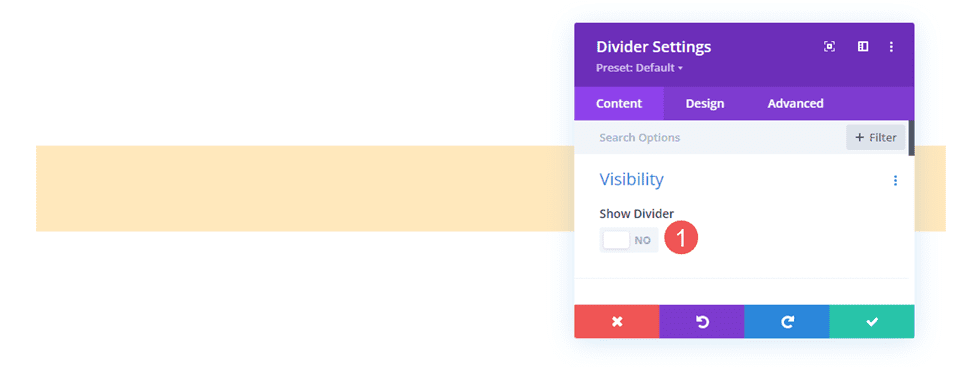
無効にするだけです。 仕切りは表示されず、モジュールを使用してDiviレイアウト内にスペースを追加できるようになりました. 現在表示されているのは、行の黄褐色の背景だけです。

サイジングと組み合わせた目に見えない仕切り
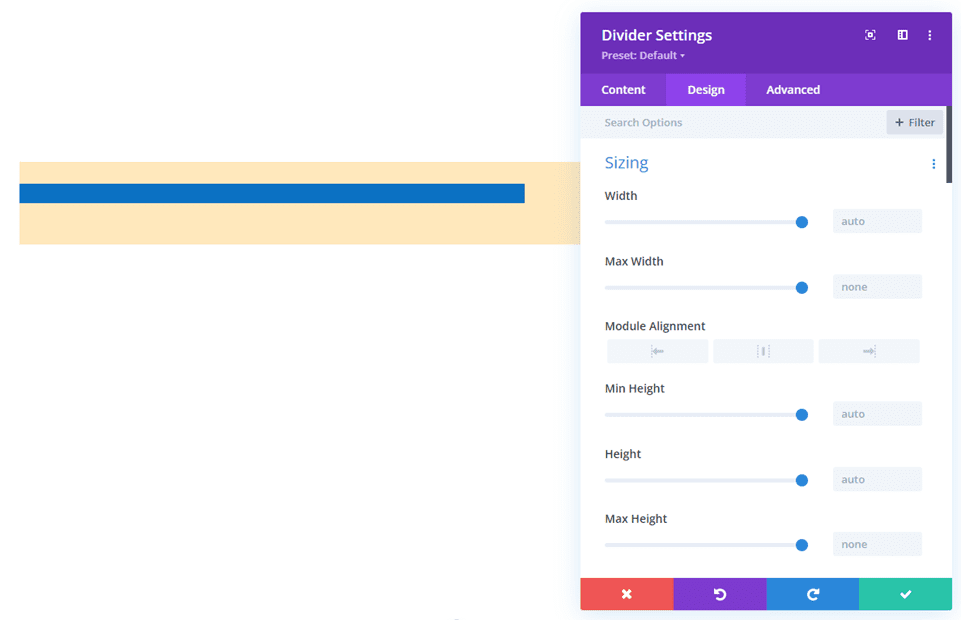
多くのDiviモジュールと同様に、Dividerモジュールには、モジュールのサイズを制御するためのいくつかの調整が含まれています. 最初はサイズ設定です。 Diviモジュールがディバイダを表示しないように設定されている場合、サイズ設定は次のもののみを表示します:
- 幅
- 最大幅
- 最小高さ
- 身長
- 最大高さ
以下の例は、目に見えない Divider モジュールを示しています。 モジュールに青色の背景を追加したので、目立つようになりました。

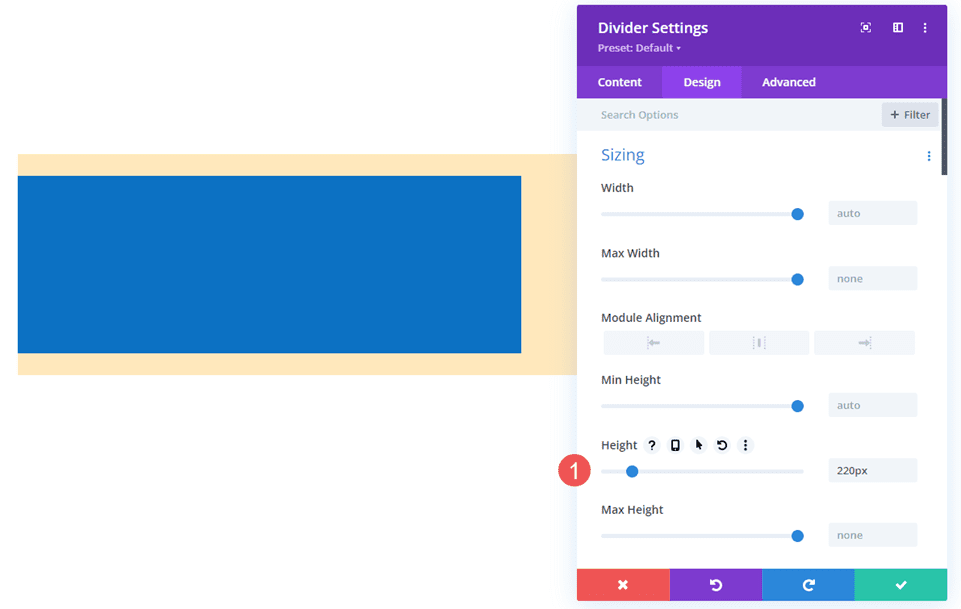
高さの調整は、目に見えない仕切りモジュールの間隔を制御する優れた方法です。 以下の例は、高さが 220px の Divider モジュールを示しています。

スペーシングと組み合わせた目に見えない仕切りモジュール
MarginとPaddingを使用して、目に見えない Divider モジュールの間隔を追加することもできます。 これらは、Divi モジュールと同じように機能します。
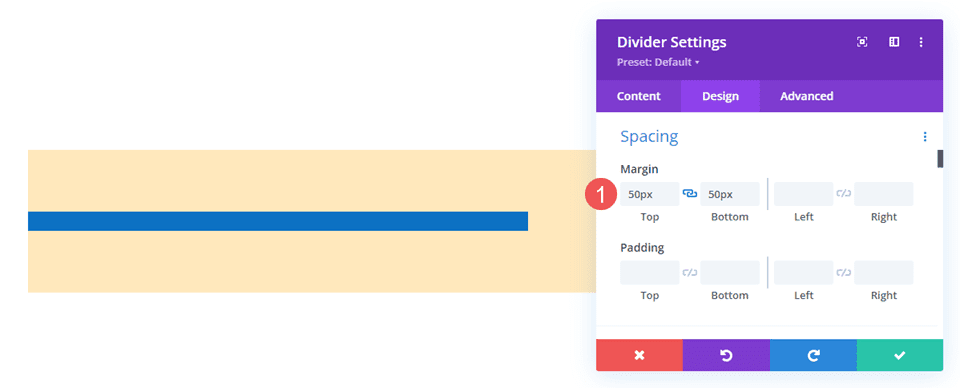
この例は、高さ調整なしの非表示の Divider モジュールを示しています。 50pxの Top and Bottom Marginを追加しました。 モジュールは、青色の背景を通常のサイズのまま表示しますが、行の黄褐色の背景からわかるように、モジュールの周りにより多くの余白があります。

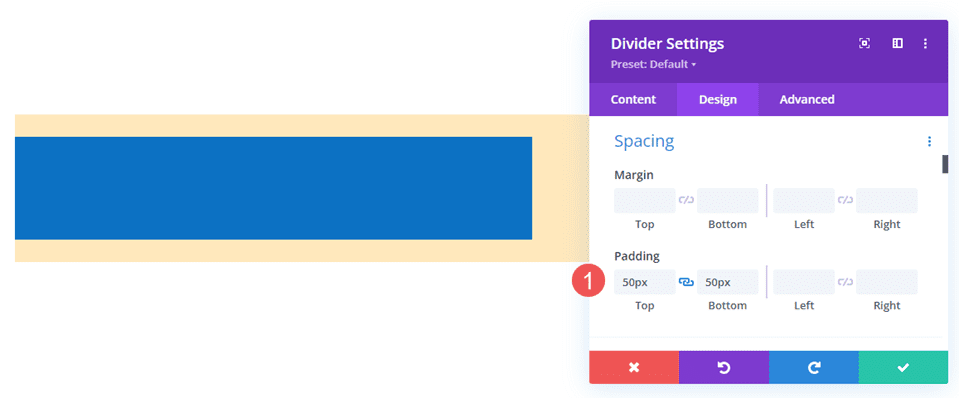
この例では、50pxの上部と下部のパディングを追加します。 Row は同じサイズですが、モジュールは Row のより多くを占めるようになりました。 結果は基本的に同じなので、両方を試して、それぞれの状況に最適な方法を確認してください。

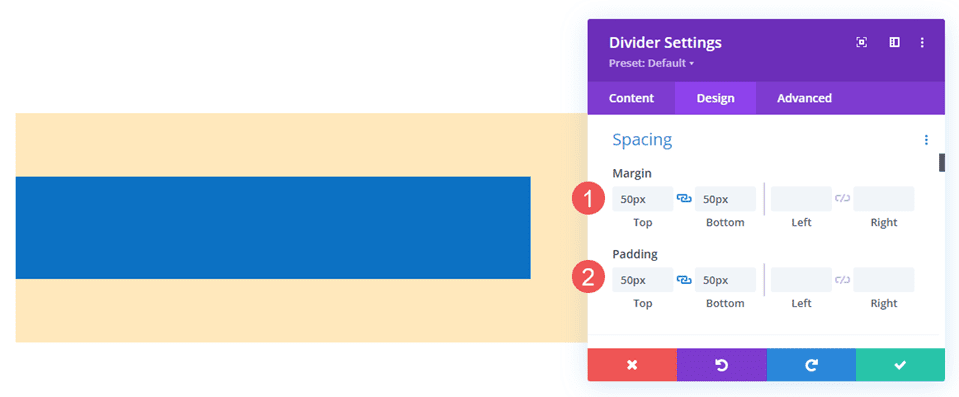
この例は、50pxの上下マージンとパディングの両方を示しています。 モジュールはより多くの領域を占めるようになりました。 どちらか一方を使用できますが、これは、問題がある場合に間隔を微調整するのに役立ちます。

見えない仕切りの例
同じレイアウト パックから 2 つの例を作成します。 私たちの例では、空白を追加して、コンテンツに焦点を当てたり、配置を助けたりします。 例として、Divi 内で利用できる無料の Flower Farm Layout Pack のランディング ページとホームページを使用します。 さまざまな調整を使用して、それらがどのように機能するかを確認します。
目に見えない仕切りの例 1
最初の例では、2 つのテキスト モジュールと 1 つのボタン モジュールの間にスペースを追加して、その領域でより多くのスペースを占有するようにします。 2 つの目に見えない Divider モジュールを使用します。
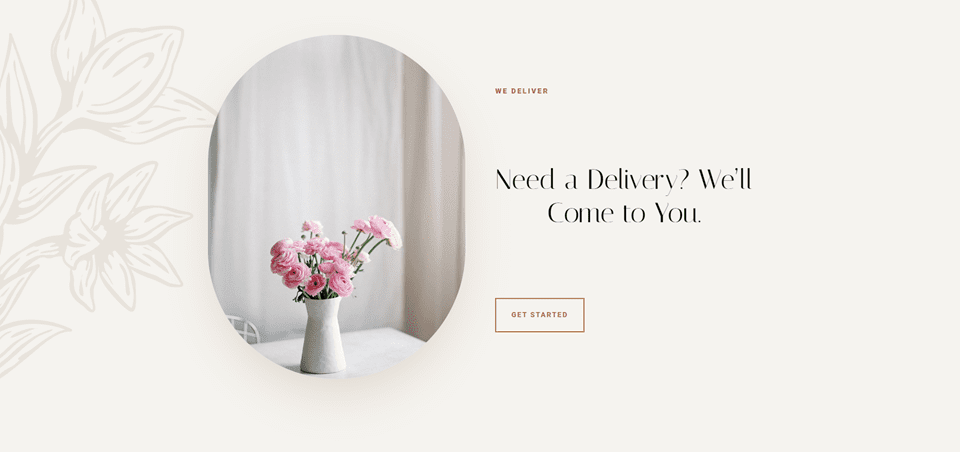
この例では、フラワー ファーム レイアウト パックのランディング ページを使用します。 サービス セクションの CTA に空白を追加します。 参考までに、目に見えない仕切りモジュールを追加する前に、このセクションを見てみましょう。

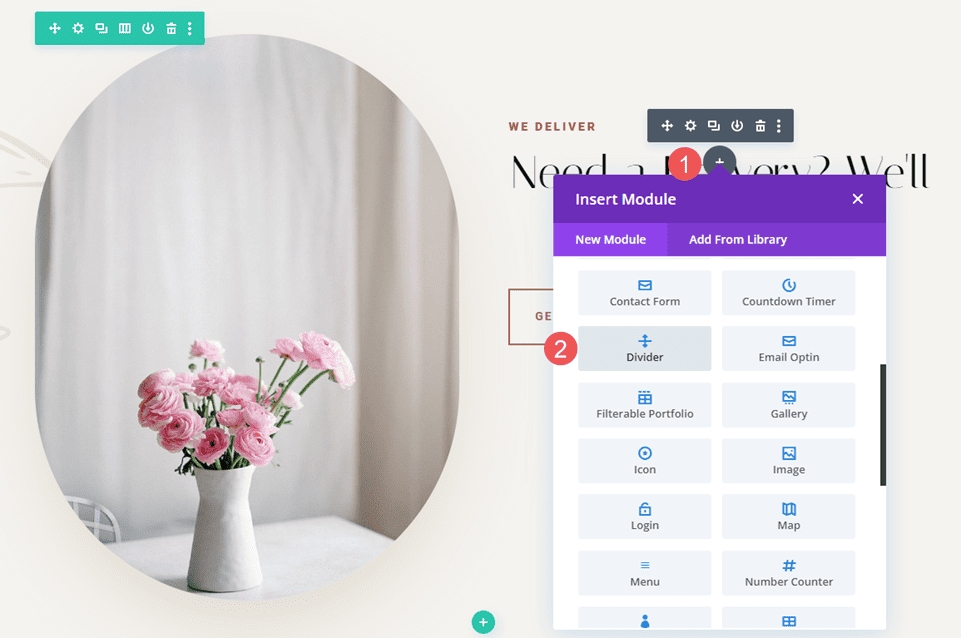
最初の仕切り
最初のテキスト モジュールの下に仕切りモジュールを配置します。

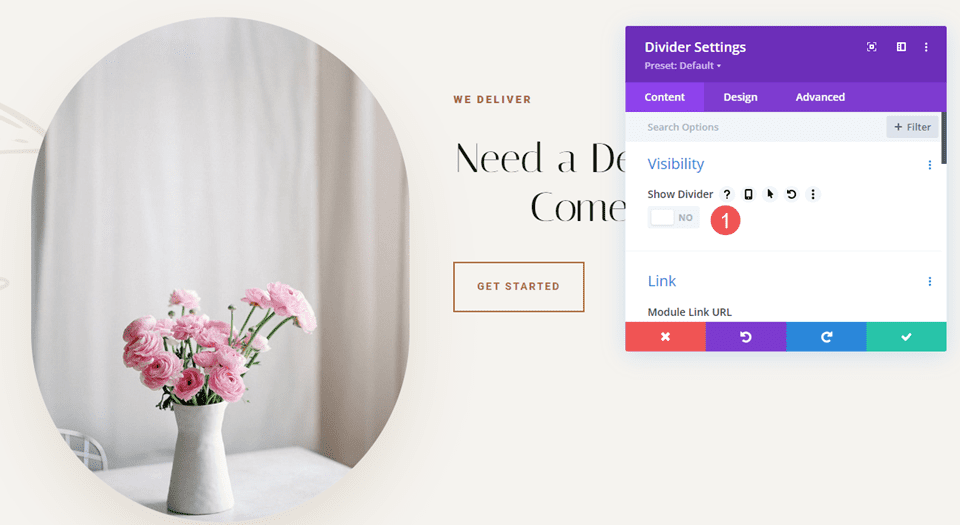
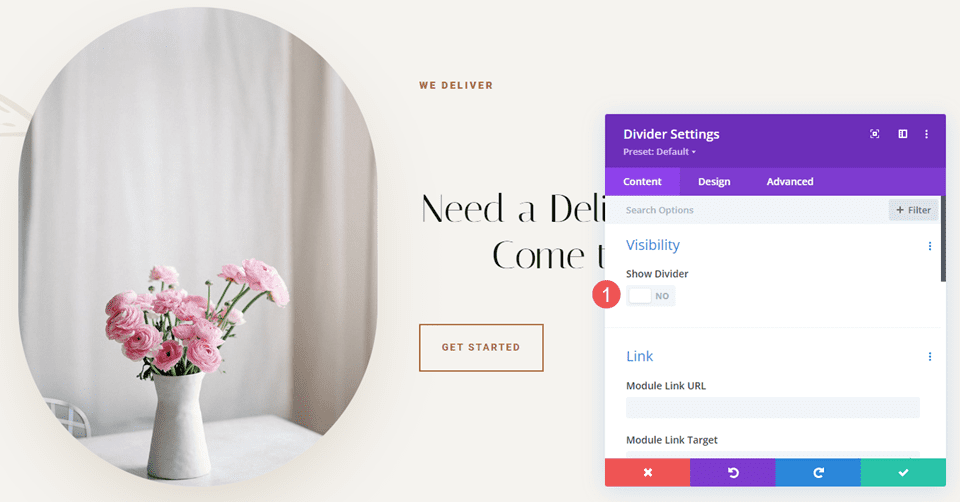
モジュールの可視性を設定して、仕切りを表示しないようにします。
- 分割線を表示: いいえ

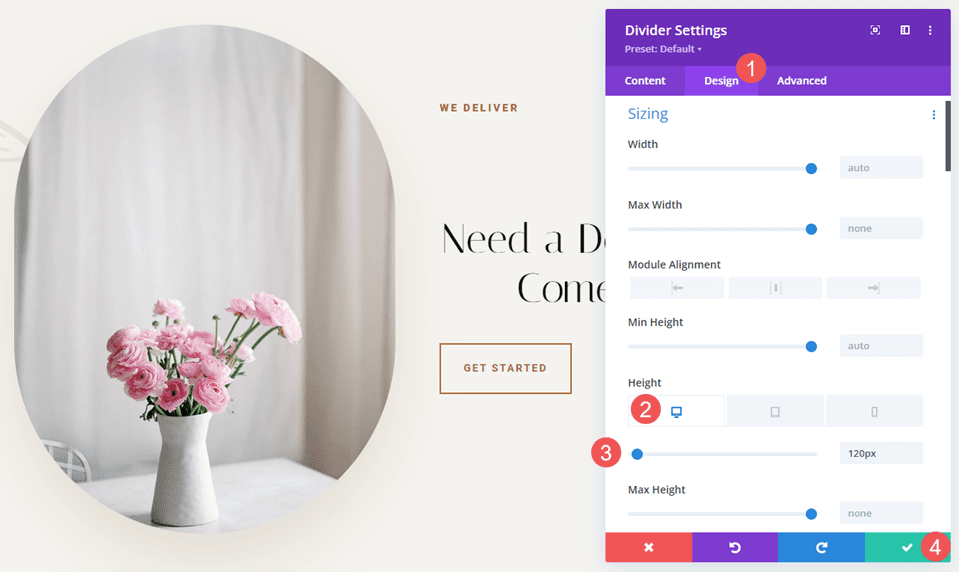
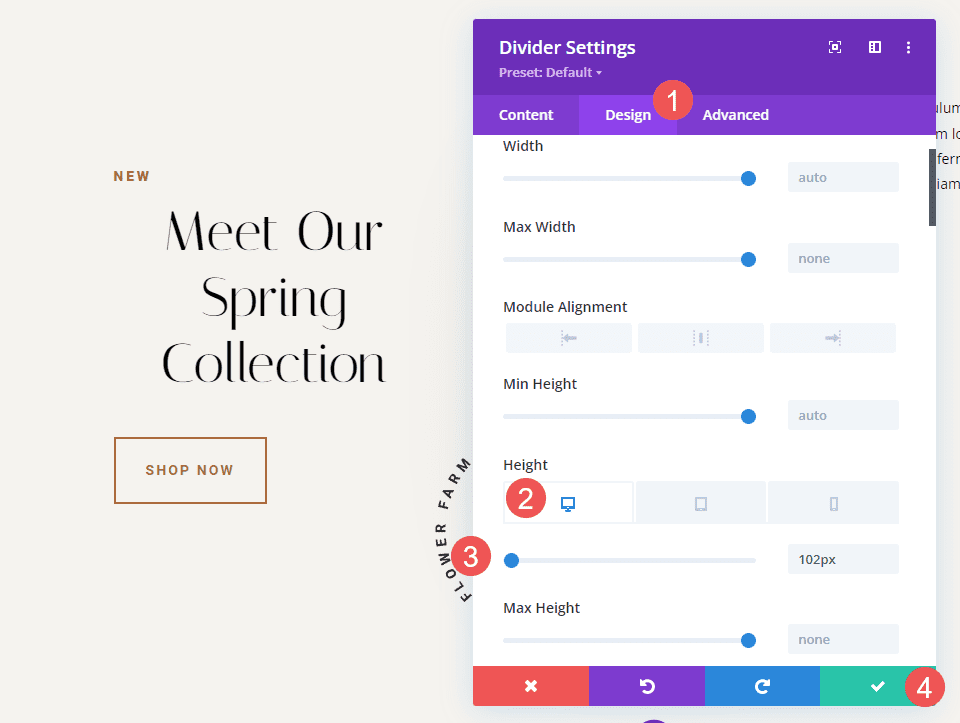
[デザイン] タブを選択し、デスクトップの場合は [高さ] を 120px に変更します。 タブレットと電話の高さを自動に設定します。 モジュールの設定を閉じます。
- 高さ: 120px (デスクトップ)、自動 (タブレットとスマートフォン)

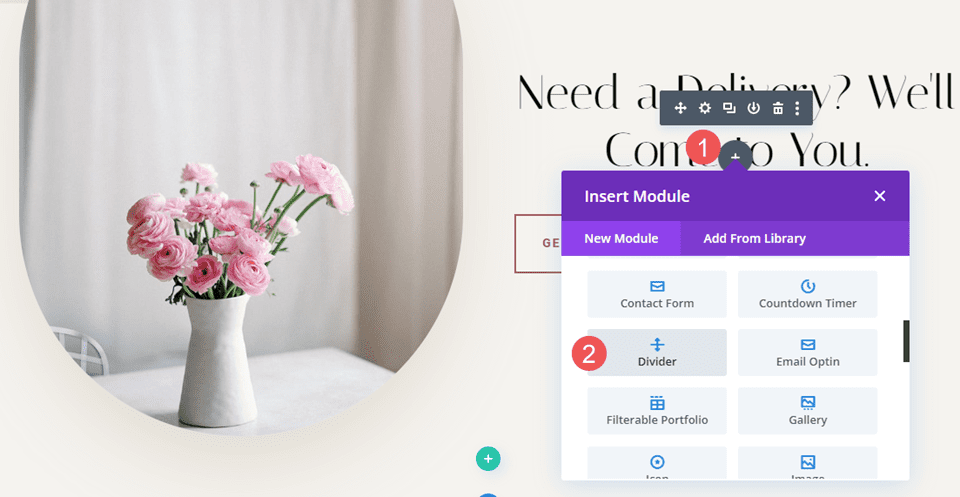
セカンドディバイダー
次に、ボタン モジュールの上に2 つ目の仕切りモジュールを配置します。

モジュールの可視性を設定して、仕切りを表示しないようにします。

- 分割線を表示: いいえ

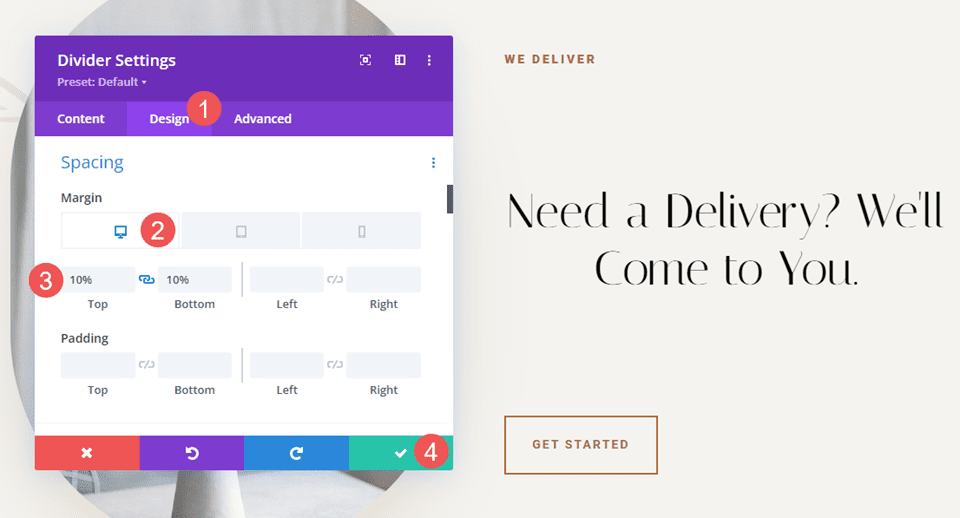
[デザイン] タブを選択し、 [間隔] まで下にスクロールします。 デスクトップの上下マージンに 10% を入力します。 タブレットと電話を自動に設定します。 モジュールを閉じて、設定を保存します。
- マージン: 10% 上下、自動タブレットと電話

目に見えない仕切りの例 2
2 番目の例では、レイアウトの Call-to-Action セクションを使用します。 このセクションには 3 列の行があり、左側にタイトルとボタン、中央に画像、右側に説明があります。 左右の列のコンテンツは行の先頭から始まります。 3 つの Divider モジュールを使用して空白を追加し、コンテンツを中央に配置します。 違いはわずかですが、レイアウトに視覚的な影響があります。
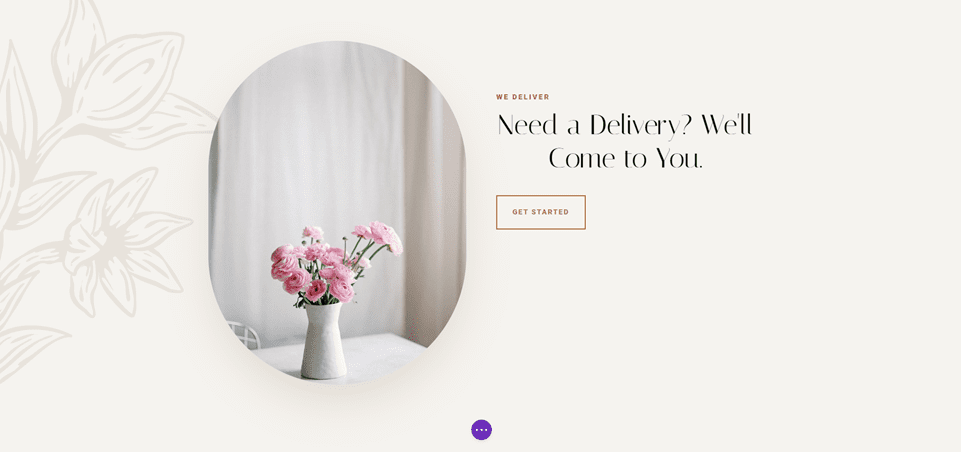
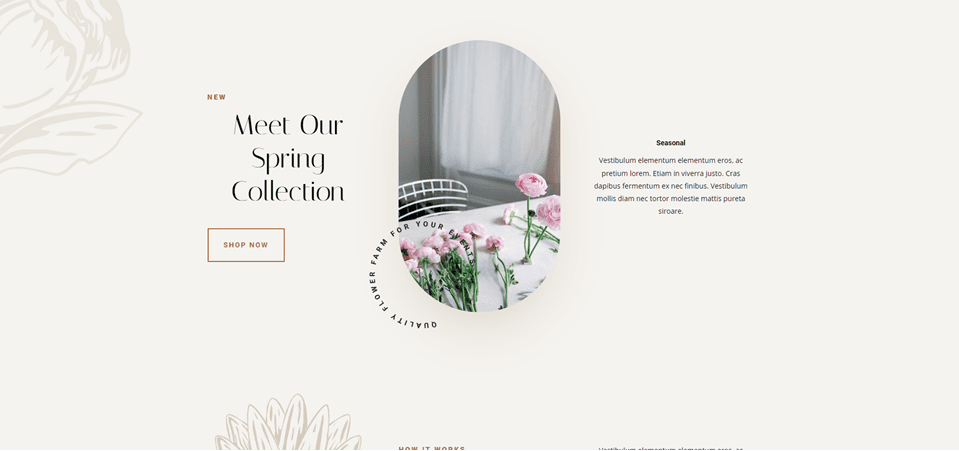
これは、フラワー ファーム レイアウト パックのホームページを使用しています。 参考までに、目に見えない仕切りモジュールを追加する前に、このセクションを見てみましょう。

最初の仕切り
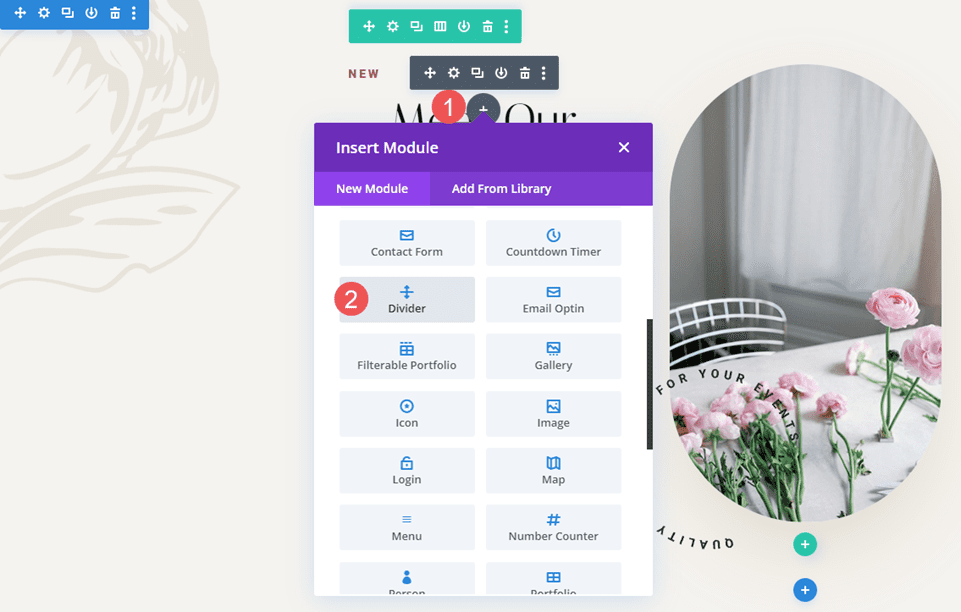
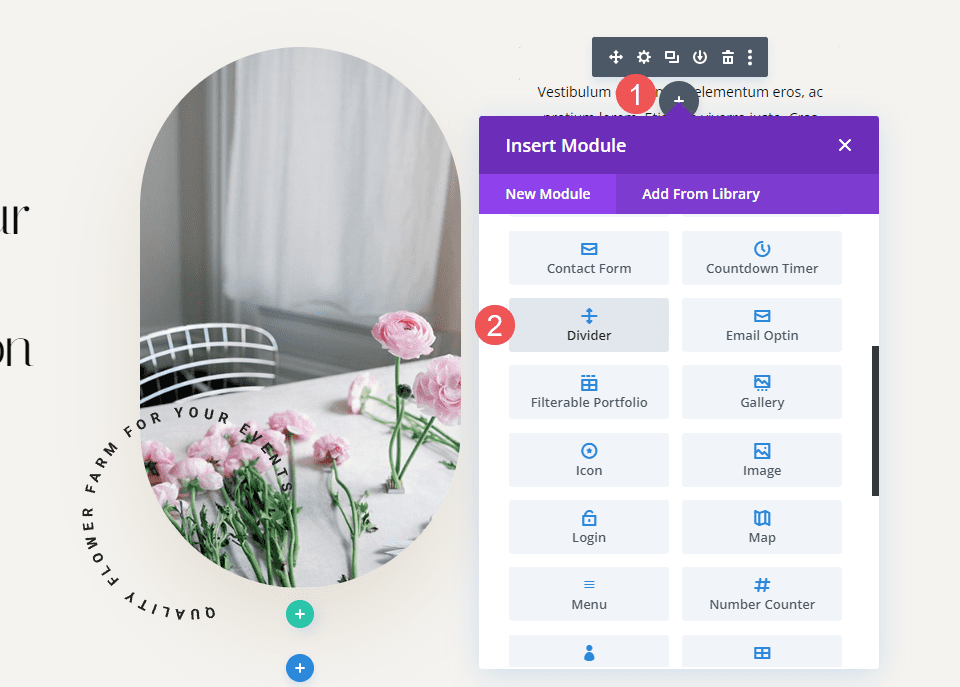
左の列の最初のテキスト モジュールの上に仕切りモジュールを配置します。 分割モジュールを追加した後、最初のテキスト モジュールの上にドラッグする必要がある場合があります。

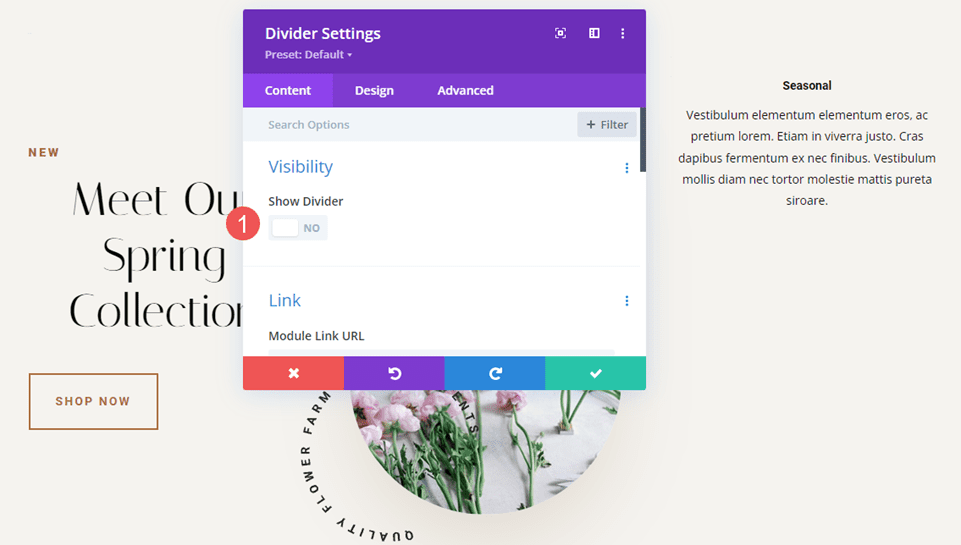
モジュールの可視性を設定して、仕切りを表示しないようにします。 モジュールの設定を閉じます。
- 分割線を表示: いいえ

[デザイン] タブを選択し、高さをデスクトップ用の 102px に変更します。 タブレットと電話の高さを自動に設定します。 モジュールの設定を閉じます。
- 高さ (デスクトップ): 102px
- 高さ (タブレット、電話): 自動

セカンドディバイダー
左の列のボタン モジュールの下に2 つ目の仕切りモジュールを配置します。 最初は、デスクトップ バージョンには影響しないため、これは必要ないように見えますが、タブレットや電話には影響があります。

モジュールの可視性を設定して、仕切りを表示しないようにします。
- 分割線を表示: いいえ

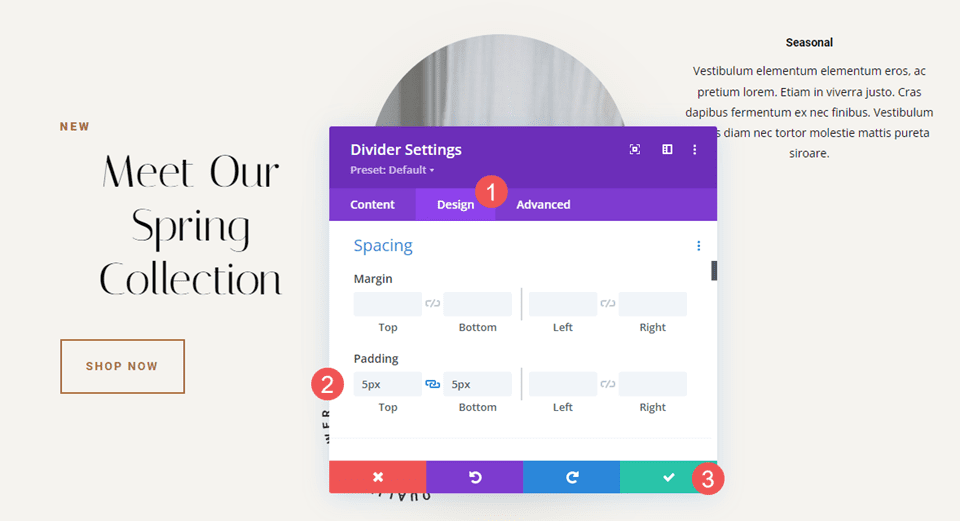
[デザイン] タブを選択します。 Spacingまで下にスクロールし、 Top and Bottom Paddingに 5px を追加します。 モジュールの設定を閉じます。
- パディング: 5px 上、5px 下

3 番目のディバイダー
最後に、右側の列の最初のテキスト モジュールの上に3 番目の Divider モジュールを配置します。 所定の位置にドラッグする必要がある場合があります。

モジュールの可視性を設定して、仕切りを表示しないようにします。
- 分割線を表示: いいえ

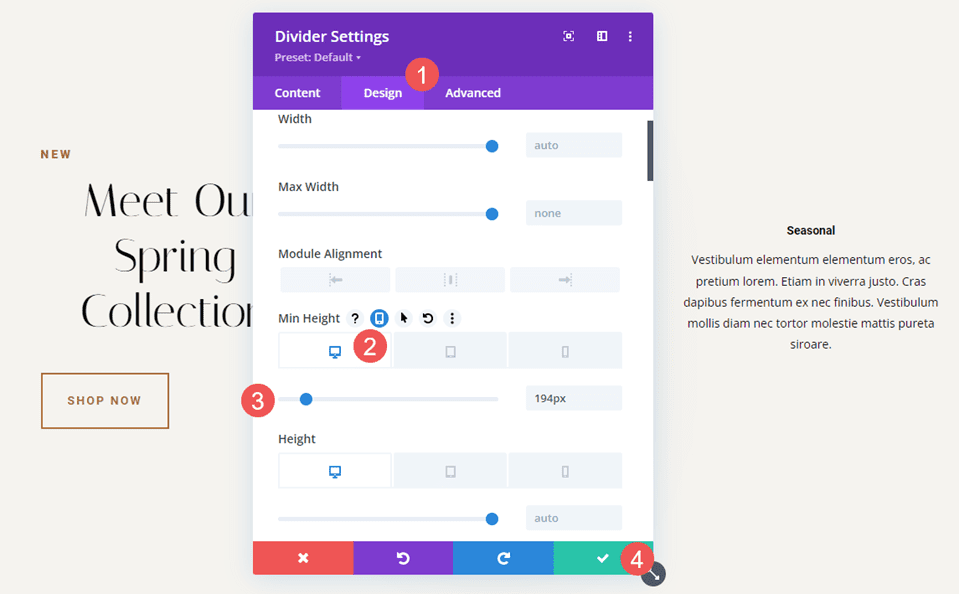
[デザイン] タブを選択し、高さを 194px に変更します。 タブレットの高さを 50px に、スマートフォンの高さを 40px に設定します。 モジュールの設定を閉じます。
- 高さ: 194px (デスクトップ)、50px (タブレット)、40px (スマートフォン)

目に見えない仕切りの結果
デスクトップの目に見えない仕切りの例 1

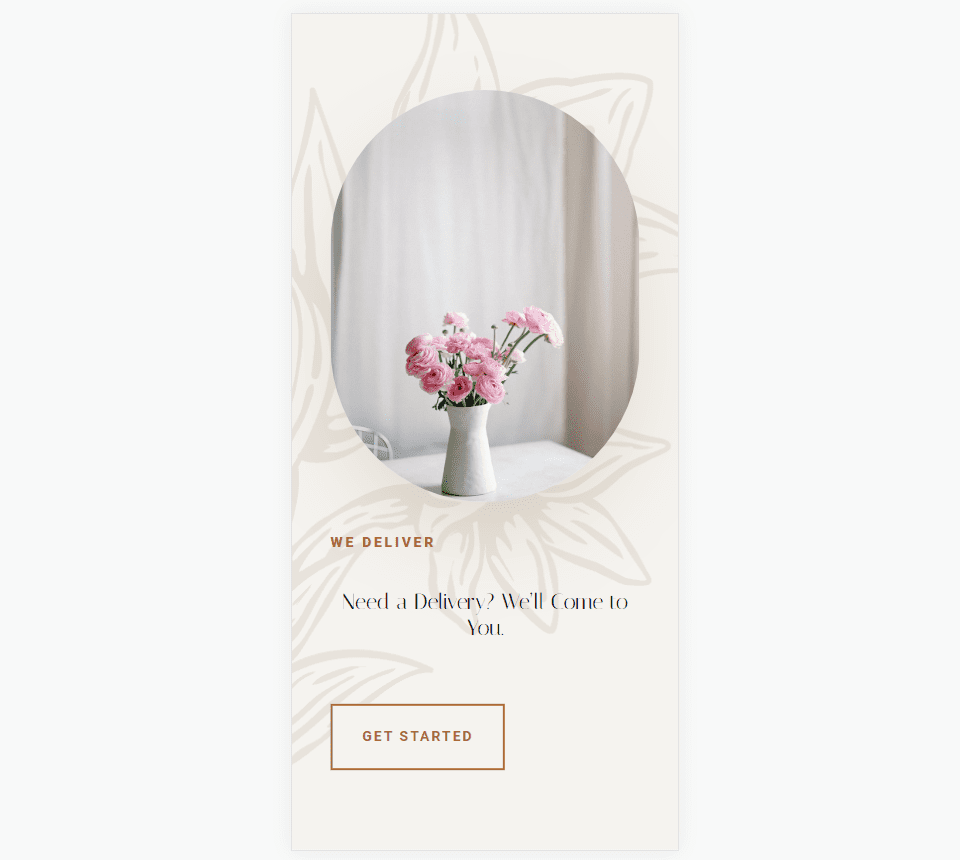
電話の見えない仕切りの例 1

デスクトップの目に見えない仕切りの例 2

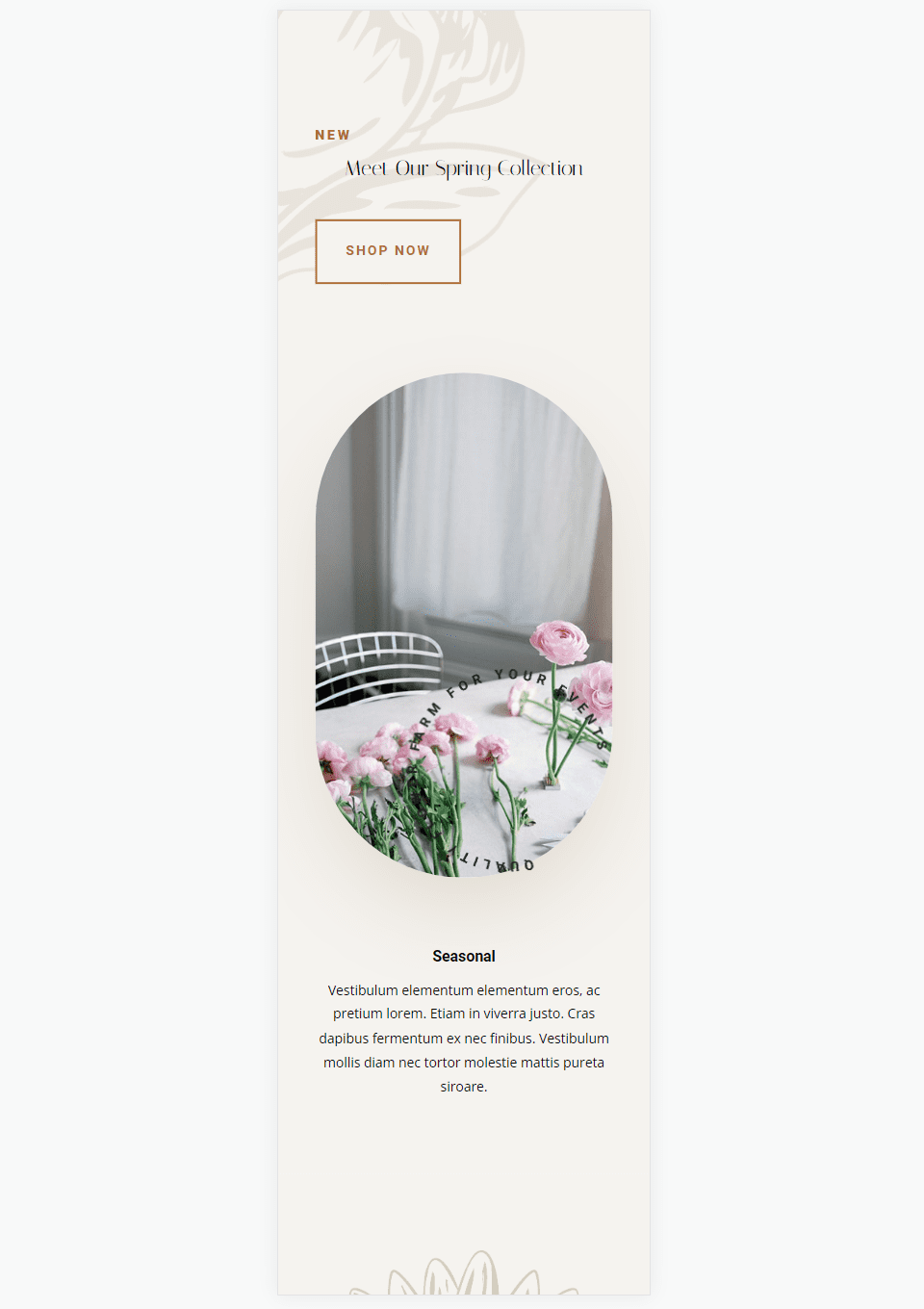
電話の見えない仕切りの例 2

終わりの思い
または、目に見えない仕切りを使用してDiviモジュール間にスペースを作成する方法を見てください. ホワイトスペースは、特定の要素を強調し、Web サイトの読みやすさを向上させるのに最適です。 Divider モジュールには、サイズ変更や間隔など、スペースを追加するためのいくつかのオプションが用意されており、マージン、パディング、またはその両方を調整できます。 必要な結果が得られるように、設定の一部またはすべてを任意の組み合わせで使用できます。
我々はあなたから聞きたい。 目に見えない Divider モジュールを使用して、Divi レイアウトに空白を追加していますか? コメントであなたの経験を教えてください。
