忍者フォームの使い方
公開: 2023-03-16自分自身またはクライアントのリードを拡大しようとしている場合は、効果的な連絡フォームを追加することから始めるのが最適です。
独自のカスタム フォームをゼロから作成することもできますが、すぐに利用できる優れた WordPress フォーム プラグインもあり、機能を追加してプロセスを自動化し、連絡を取りたい人から貴重な情報を取得するのに役立ちます.
100 万以上のアクティブ インストールがある Ninja Forms は、WordPress の最も人気のあるコンタクト フォーム ビルダーの 1 つであり、カスタム コードを記述する必要なく、非常に多くの柔軟性と機能を提供します。
簡単なフィードバックや連絡先フォームから、イベント登録、ファイルのアップロードなどに至るまで、Ninja Forms には、ドラッグ アンド ドロップ フォーム クリエーターを使用してカスタム フォームを作成するための事前作成済みのテンプレートとオプションが用意されています。
優れた全体的なサポートに加えて、プラグインは定期的に更新され、何百もの関数、アクション フック、カスタム機能用のフィルターなど、開発者向けの強力なオプションを提供します。
Ninja Forms を試す準備はできましたか? 飛び込みましょう!
インストールする
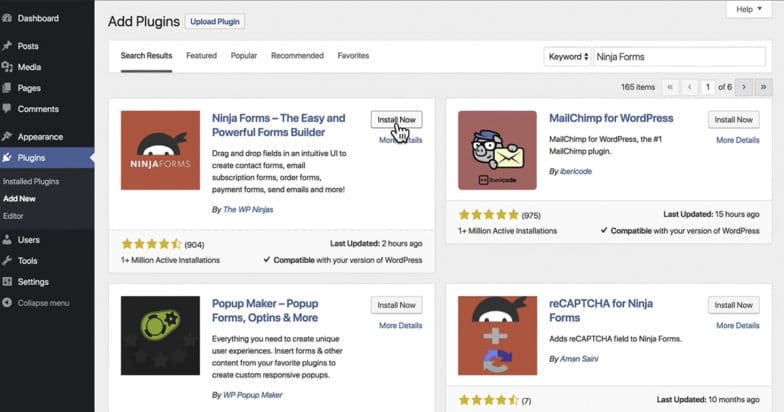
Ninja Forms プラグインをインストールするには、 [プラグイン] > [新規追加]に移動します。 ワードプレスの管理者。 「Ninja Forms」を検索し、[今すぐインストール] をクリックします。

インストールが完了すると、[Install Now] ボタンが [Activate] に変わります。ボタンをクリックして開始します。
Ninja Forms を開いてフォームの作成を開始する
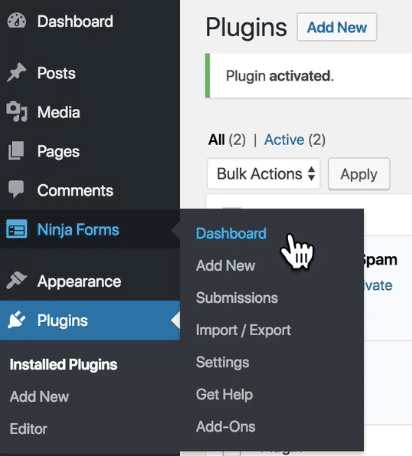
プラグインを有効にすると、管理画面の左側から Ninja Forms ダッシュボードにアクセスできるようになります。

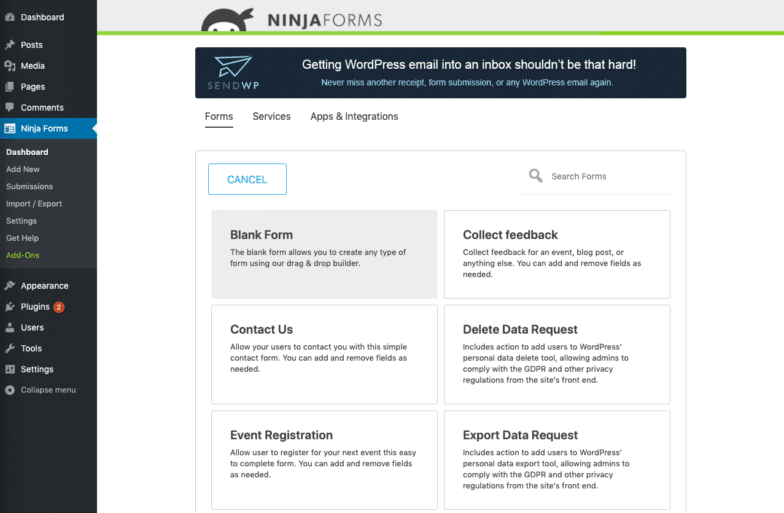
[ダッシュボード] の下の [新規追加] をクリックすると、最初のフォームを設定するためのテンプレート オプションが表示されます。

空白のフォームでは最初から始めることができますが、 [お問い合わせ] を選択すると、カスタマイズ可能なフィールドを備えた簡単でわかりやすいお問い合わせフォームのテンプレートが表示されます。

ここから、これらのフィールドを追加、削除、または単に編集して、サイトとコンテンツのニーズを満たすことができます。
フォームを編集または変更する
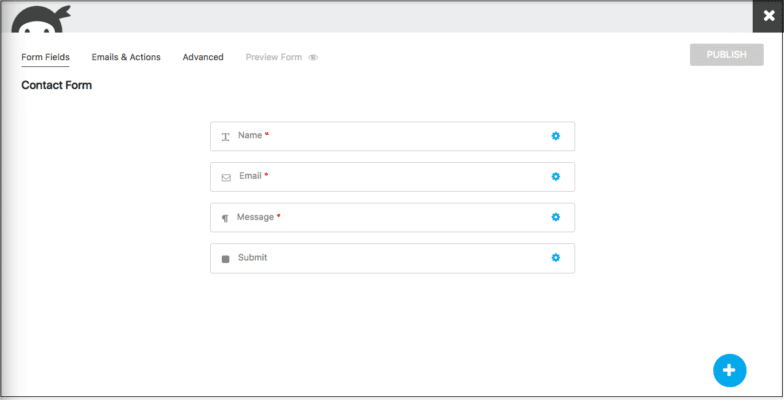
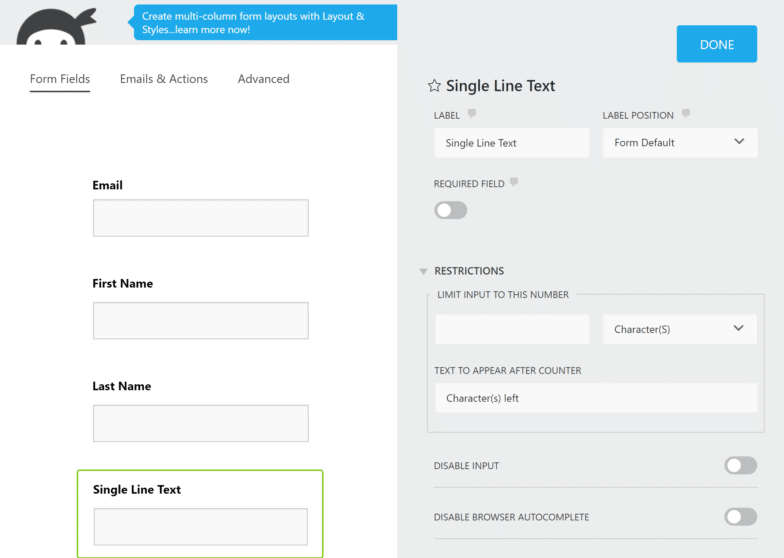
デフォルトでは、お問い合わせフォームは、名前、電子メール、メッセージ、送信のフィールドで始まります。 フィールドを追加したり、フィールドを削除したり、別のフィールドを含めたりする場合は、画面の右下にある白いプラス記号の付いた青い円をクリックして、追加のオプションを表示します。 追加したフィールドの右側にある小さな青い歯車の記号をクリックして、その特定のフィールドを変更することもできます。

フィールドを削除するには、歯車の記号にカーソルを合わせると、ゴミ箱アイコンが表示されます。これをクリックするだけで削除できます。
フォーム ビルダーの高度なオプションと機能の詳細については、Ninja Forms のドキュメントをご覧ください。
フォームをページに追加する
フォームの作成が完了したら (必ず[完了] をクリックしてください)、サイトでの使用を開始するためにフォームを公開する必要があります。

フォームが公開されると、表示したい場所にフォームを追加するためのいくつかのオプションが利用可能になります。
フォームをコンテンツ ブロックとして追加する
WordPress 5.0 と Gutenberg エディターの導入により、バージョン 5.0 以降を使用しているサイトでは、Ninja Form を Gutenberg コンテンツ ブロックとして追加できます。
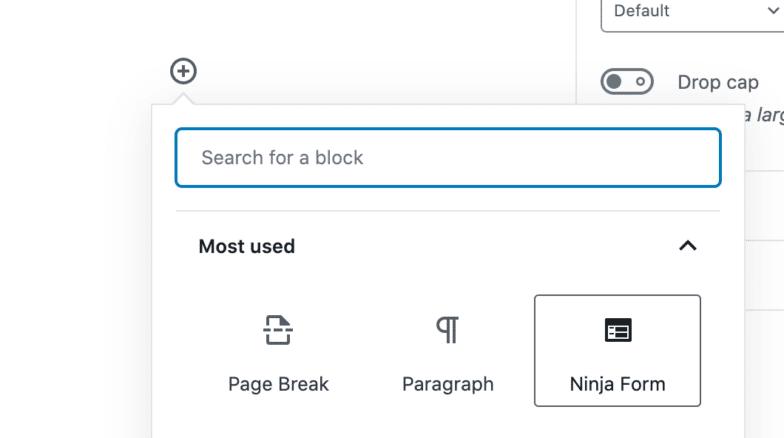
ページまたは投稿を編集するときは、ブロック アイコンをクリックしてNinja Form を検索するだけです。

Ninja Form ブロックをクリックすると、ドロップダウン メニューが表示され、公開したフォームから目的のフォームを選択できます。 必要なフォームをクリックすると、ページまたは投稿に挿入されます。

ショートコードを使用してフォームを追加する
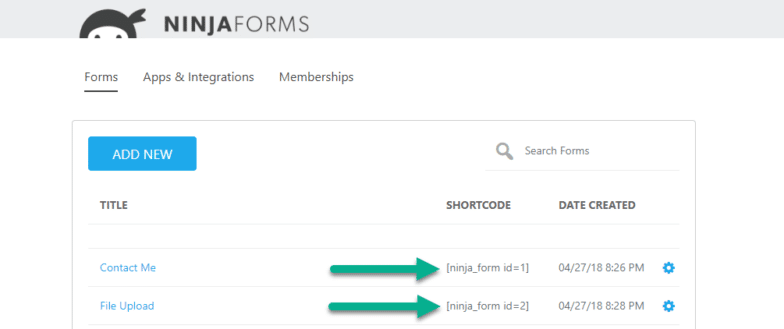
フォームを追加するもう 1 つの方法は、ショートコードを使用することです。 Ninja Forms ダッシュボード内で、各フォームに固有のショートコードがあることがわかります。

これをページまたは投稿に追加するには、必要なショートコードをコピーしてエディターに貼り付けるだけです (Gutenberg はショートコード用の特定のブロックを提供しています)。ページまたは投稿にフォームが埋め込まれます。
フォームを投稿またはページに追加する
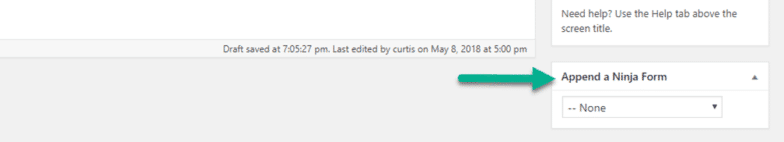
ページまたは投稿を編集するとき、エディターの右側のサイドバーに忍者フォームを追加するオプションもあります。 ドロップダウン メニューから目的のフォームを選択するだけで、編集中のページまたは投稿の最後に表示されます。

フォームのプリファレンスを設定する
フォームを作成したら、いつでも戻って設定を調整できます。 変更できるフォーム設定と要素の包括的なリストについては、この役立つ記事をご覧ください。
最初に行うことの 1 つは、メール設定をセットアップすることです。これは、ユーザーがフォームを送信した後、誰にでもメールを送信するために使用できます。
この記事では、使用可能なすべてのオプションについて詳しく説明しますが、最初に行う必要があるのは、フォームが送信された後に発生する「メール アクション」を作成することです。
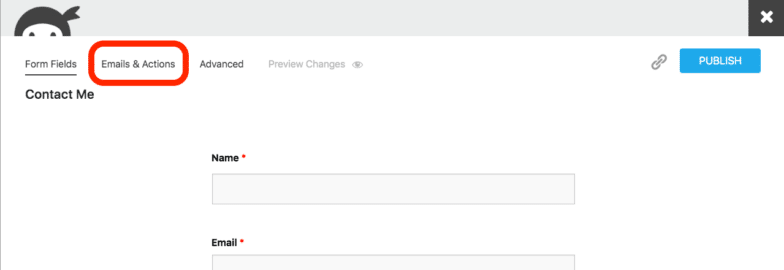
開始するには、特定のフォームの設定内で[メールとアクション]をクリックします。

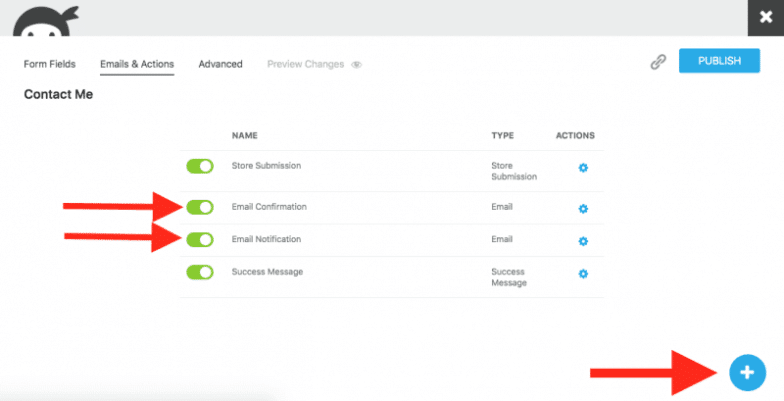
そこから、フォーム用に事前に作成された電子メール アクションを選択するか、青い丸とボタンをクリックして新しいアクションを作成できます。

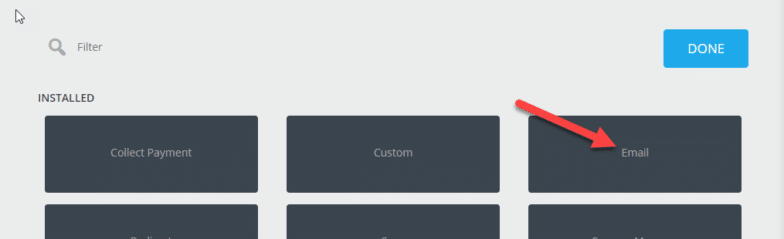
後者を選択すると、次のオプションが表示され、表示される新しいウィンドウから[メール]を選択する必要があります。

次に、アクションを構成する必要があります。名前を付けることから始めます。

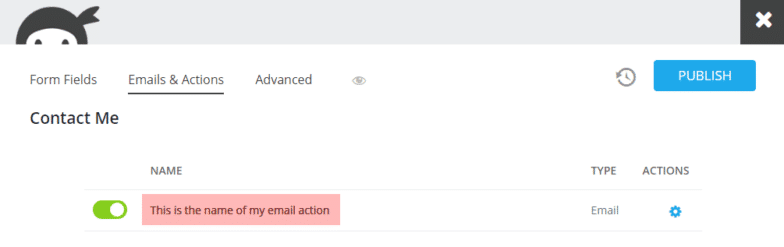
この名前は、アクション リストに表示されます。

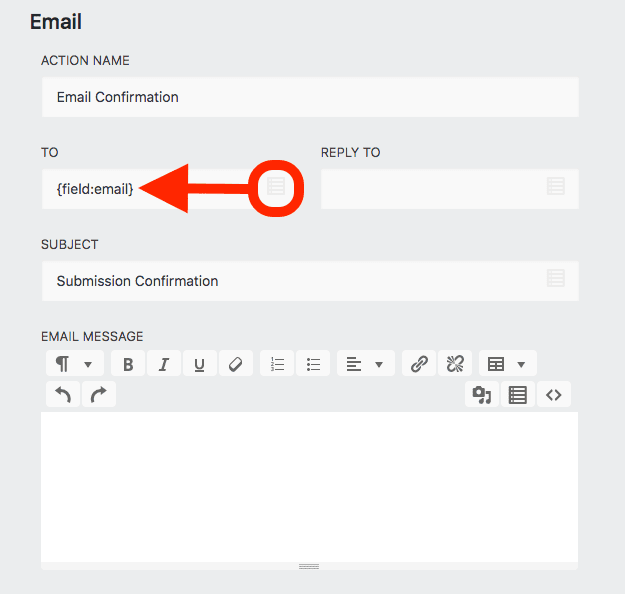
そこから、このアクションの送信先の電子メール アドレスを選択する必要があります。 電子メールを手動で追加するか、差し込みタグアイコンを使用してフォームからフィールド (ユーザーの電子メールなど) を追加できます。 追加の電子メール アドレスは、コンマ区切りで追加できます。
自分の電子メール アドレス (管理者の電子メールに共通) を使用する場合は、この特定の電子メール アクションからメッセージを受信する電子メール アドレスを入力するだけです。

フォームから他のユーザーへの返信を自動化するには、フィールドのマージ タグアイコンをクリックし、ユーザーの電子メール アドレスを要求するフォームの電子メール フィールドを選択します。

選択したマージ タグは、フォームが送信されると、ユーザーがそのフィールドで送信したデータをメール アクションに「マージ」します。
以上です! これで、Ninja Forms を使用して簡単なフィードバック送信フォームまたは連絡フォームを作成する方法がわかりました。
