Divi Contact Form モジュールに reCAPTCHA を使用する方法
公開: 2023-03-15お問い合わせフォームは、ボットがスパムを送信するために使用する最も一般的なフォームの 1 つです。 Google の reCAPTCHA は、そのスパムを減らすために利用できる最高のツールの 1 つです。 幸いなことに、Divi の Contact Form Module は reCAPTCHA と完全に統合されています。 この投稿では、Divi コンタクト フォーム モジュールに reCAPTCHA を使用する方法について説明します。 reCAPTCHA アカウントを設定する方法と、それを Contact Form Module で使用する方法について説明します。
始めましょう。
- 1 Divi コンタクトフォームモジュールで ReCAPTCHA を有効にする
- 1.1 reCAPTCHA と Basic Captcha の比較
- 1.2スパム対策サービスを利用する
- 2 reCAPTCHAの設定方法
- 2.1アカウントの作成
- 2.2 reCAPTCHA をサイトに追加する
- 2.3アカウントの選択
- 2.4最低得点
- 2.5お問い合わせフォームをテストする
- 3終わりの想い
Divi コンタクトフォームモジュールで ReCAPTCHA を有効にする
まず、Divi Contact Form Module で reCAPTCHA を有効にする方法を見てみましょう。 このオプションは組み込みですが、有効にしてから設定する必要があります。 幸いなことに、これは難しくありません。 この例では、Divi 内で利用できる無料の Poke Restaurant Layout Pack の Contact ページを使用しています。
ホバー時に表示される濃い灰色の歯車アイコンをクリックして、Contact Form モジュールの設定を開きます。

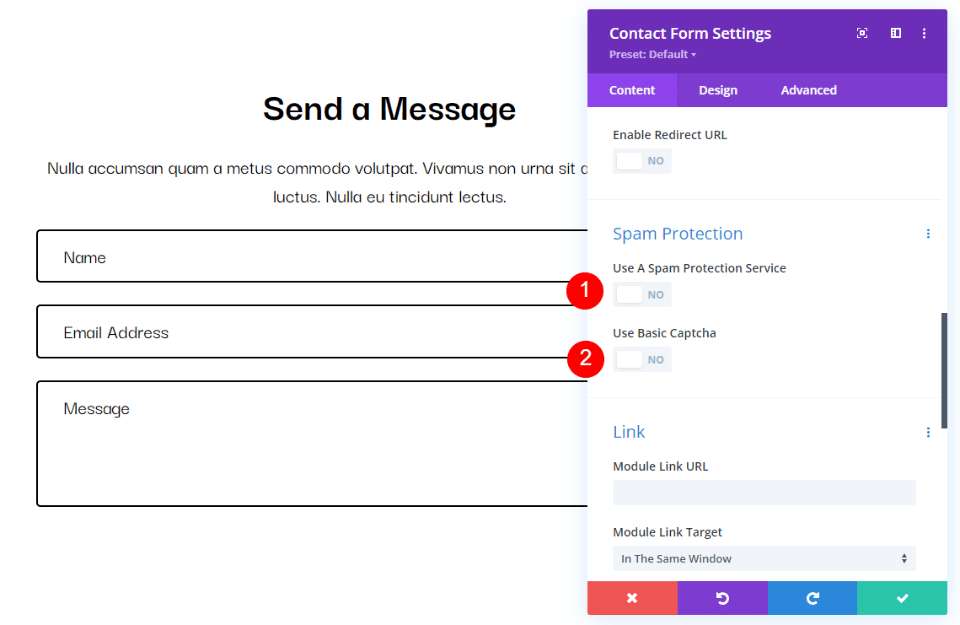
最初のタブ [一般設定] で、 [スパム対策]まで下にスクロールします。 有効にできる 2 つのオプションが表示されます。
- スパム対策サービスを利用する
- 基本的なキャプチャを使用する
スパム対策サービスはセットアップが必要ですが、Basic Captcha はそのまま使用できます。 セットアップが必要ですが、スパム保護サービスは、ほとんどの Divi ユーザーにお勧めします. その理由を詳しく見てみましょう。

reCAPTCHA と Basic Captcha の比較
どちらのオプションもスパム保護を提供しますが、機能とユーザーとのやり取りの方法が大きく異なります。 それぞれの機能と比較を見てみましょう。
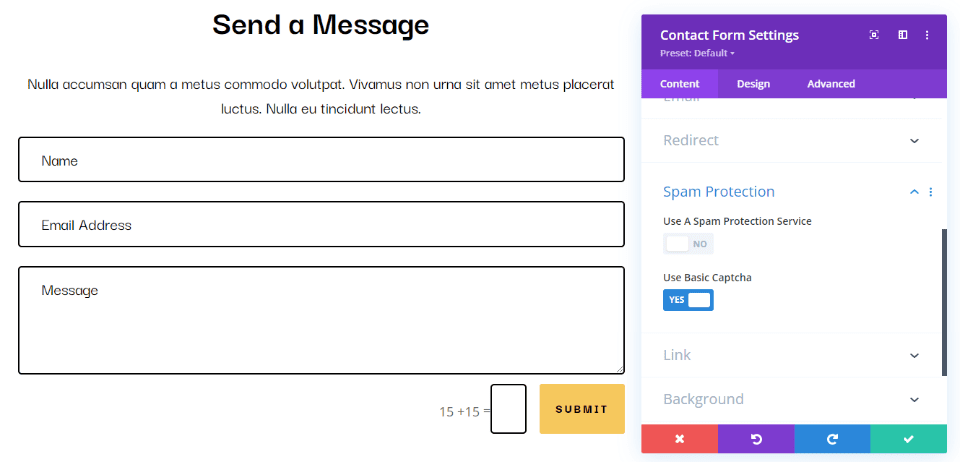
基本キャプチャ
Basic Captcha は、簡単な数式と答えを入力するためのボックスを提供します。 これにより、ユーザーがメッセージを送信する前に対処しなければならない追加の手順が追加されます。 一部のユーザーは、フォームをスキップして先に進みます。 また、スパムの削減には役立ちますが、ボットを 100% 防げるわけではなく、多くのスパムを受信する可能性があります。
セットアップと使用が簡単で、Web 全体で一般的に使用されているため、ユーザーはその使用方法を知っています。 これは、特にユーザー数が少ない場合に適したオプションです。 より優れた保護とより優れたユーザー エクスペリエンスが必要な場合は、reCAPTCHA を使用することをお勧めします。

reCAPTCHA
reCAPTCHA は Google のサービスです。 スパム ボットを検出するために、10 年以上にわたって改良されてきました。 ユーザーが人間であることを証明するために、フォーム内の別の要素を操作する必要はありません。 代わりに、適応リスクベースのアルゴリズムからのデータを使用して、訪問者が実在の人物かボットかを判断します。
訪問者は、そのデータに基づいてスコア付けされます。 合格点がある場合は、フォームが送信されます。 合格点がない場合は、ボットが検出されたことを示すメッセージが表示されます。 スコアを調整して、感度を上げたり下げたりすることができます。
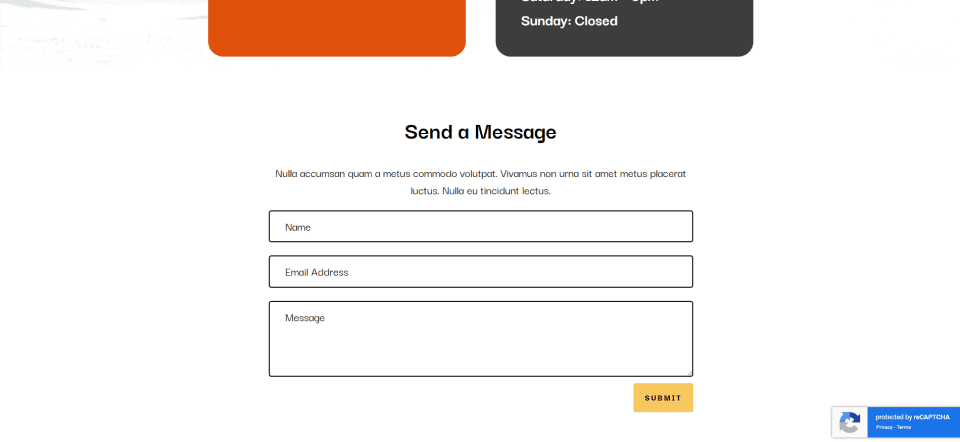
ユーザーはスパム保護を操作するために何もする必要がないため、影響を受けません。 フォーム自体は正常に見えますが、画面の右下隅にフォームが reCAPTCHA によって保護されていることを示すアイコンが表示されます。 カーソルを合わせるとアイコンが展開され、詳細情報が表示され、リンクが提供されます。
Google の reCAPTCHA サービスは、1 か月あたり最大 100 万件の評価を無料で利用できます。 Google には、より高い精度とカスタマイズ オプションを備えたエンタープライズ バージョンも用意されています。

スパム対策サービスを利用する
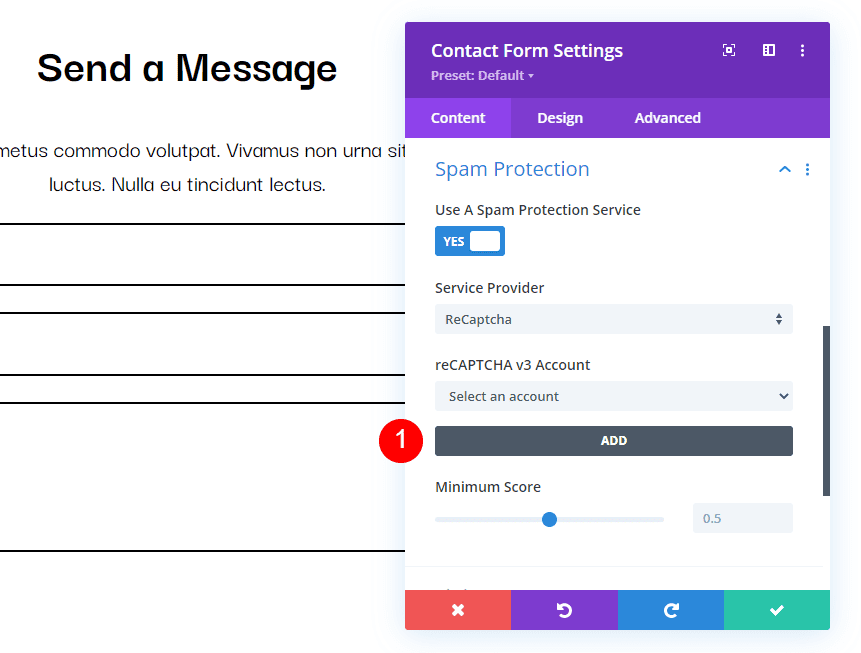
それでは、Divi Contact Form Module で reCAPTCHA を使用する方法を見てみましょう。 まず、 Use a Spam Protection Serviceを有効にします。

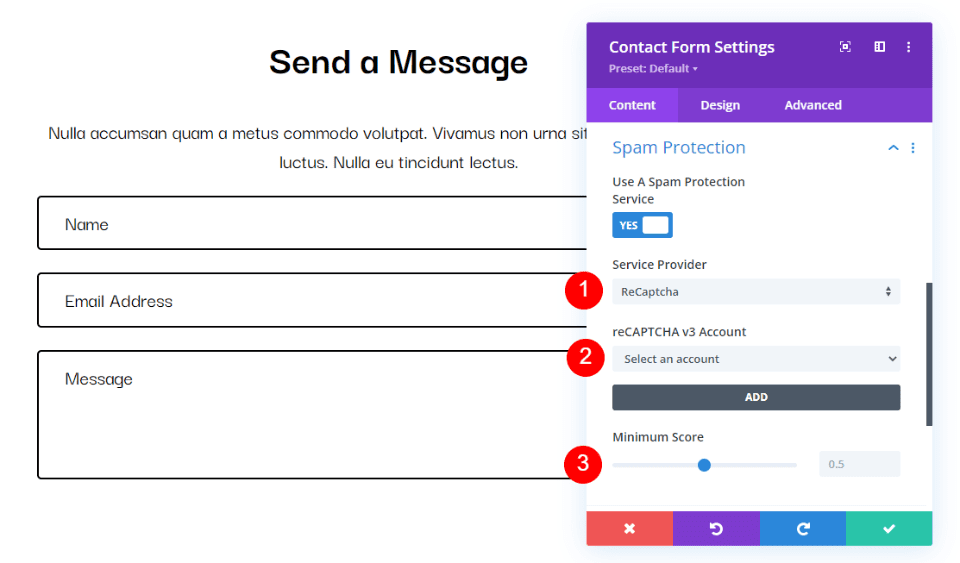
これにより、サービス プロバイダーの選択、アカウントの選択、最小スコアの設定を行うための新しいオプション セットが開きます。 それぞれの設定を詳しく見ていきましょう。
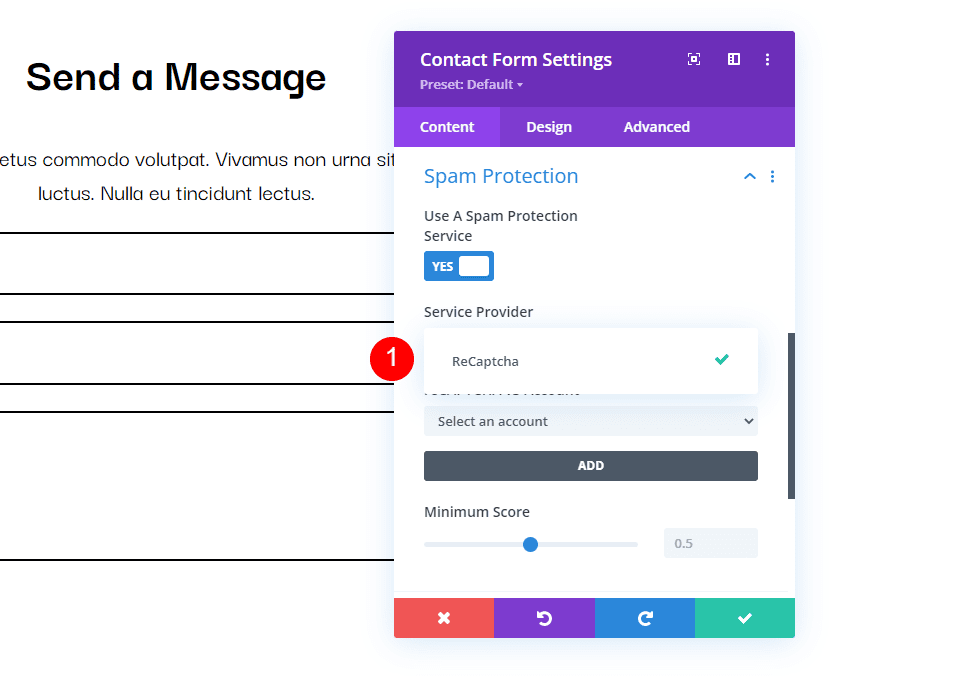
サービスプロバイダー
これにより、統合したすべてのサービス プロバイダーが一覧表示されます。 必要なプロバイダーを選択するだけです。 プロバイダーを統合していない場合は、デフォルトの reCAPTCHA のみが表示されます。 この場合、必要なプロバイダーは reCAPTCHA であるため、サービス プロバイダーに変更を加える必要はありません。


reCAPTCHA v3 アカウント
reCAPTCHA v3 アカウントでは、このキャプチャに使用するアカウントを選択できます。 まだアカウントを設定していない場合は、アカウントを追加できる大きな[追加] ボタンが表示されます。 このプロセスについては、次のセクションで説明します。

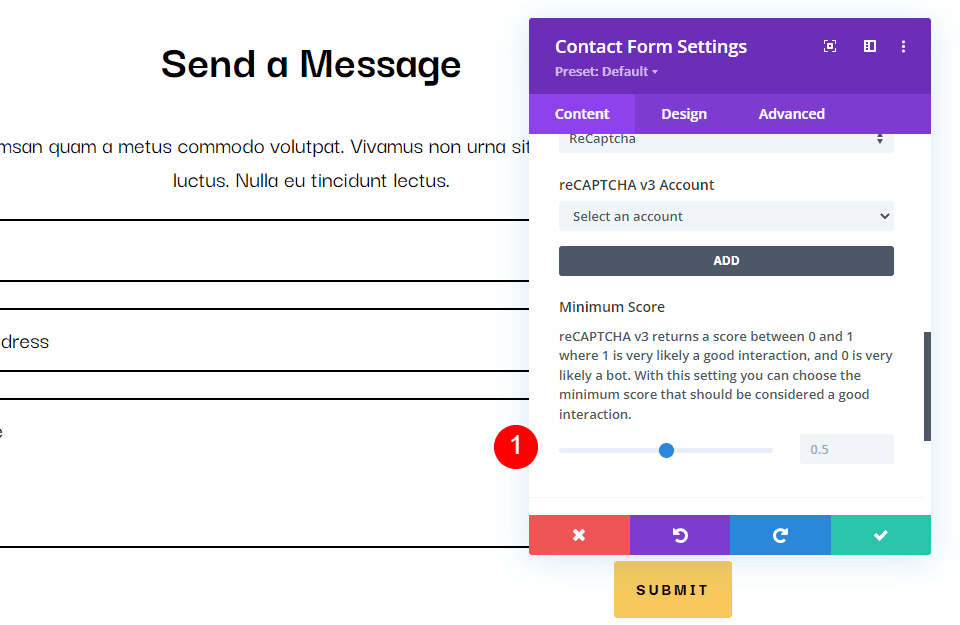
最低得点
最小スコアでは、良好な相互作用のスコアを指定できます。 スコア 0 は通常、ボットなどの不適切なやり取りです。 悪いやり取りは、ボットではないことを証明するための視覚的な課題となります。 スコア 1 はおそらく実在の人物であるため、適切なやり取りと見なされます。 0.1 単位でスコアを微調整できます。
デフォルト設定は 0.5 です。 ここから始めるのがよいでしょう。 ボットが大量に発生する場合は、問題がなくなるまでスコアを 0.1 ずつ調整します。 訪問者にボットであるというメッセージが表示されるという苦情が寄せられている場合は、スコアを下げてください。

reCAPTCHA の設定方法
reCAPTCHA アカウントを設定し、それを Divi Contact Form Module と統合するプロセスを順を追って説明しましょう。
アカウントを作成
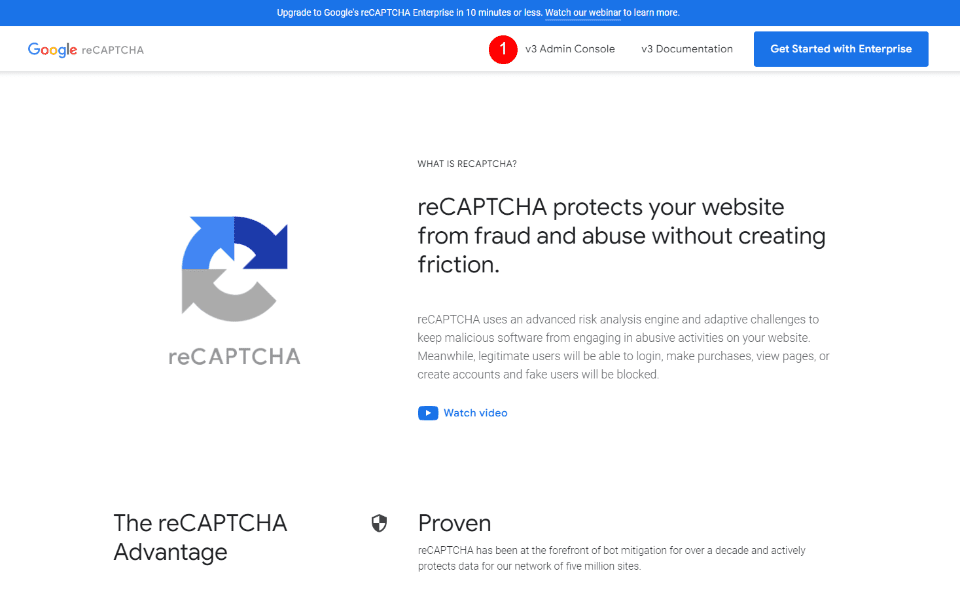
reCAPTCHA v3 アカウントを作成するには、 reCAPTCHA についてのページに移動し、ヘッダーにあるv3 Admin Consoleというラベルの付いたリンクを選択します。

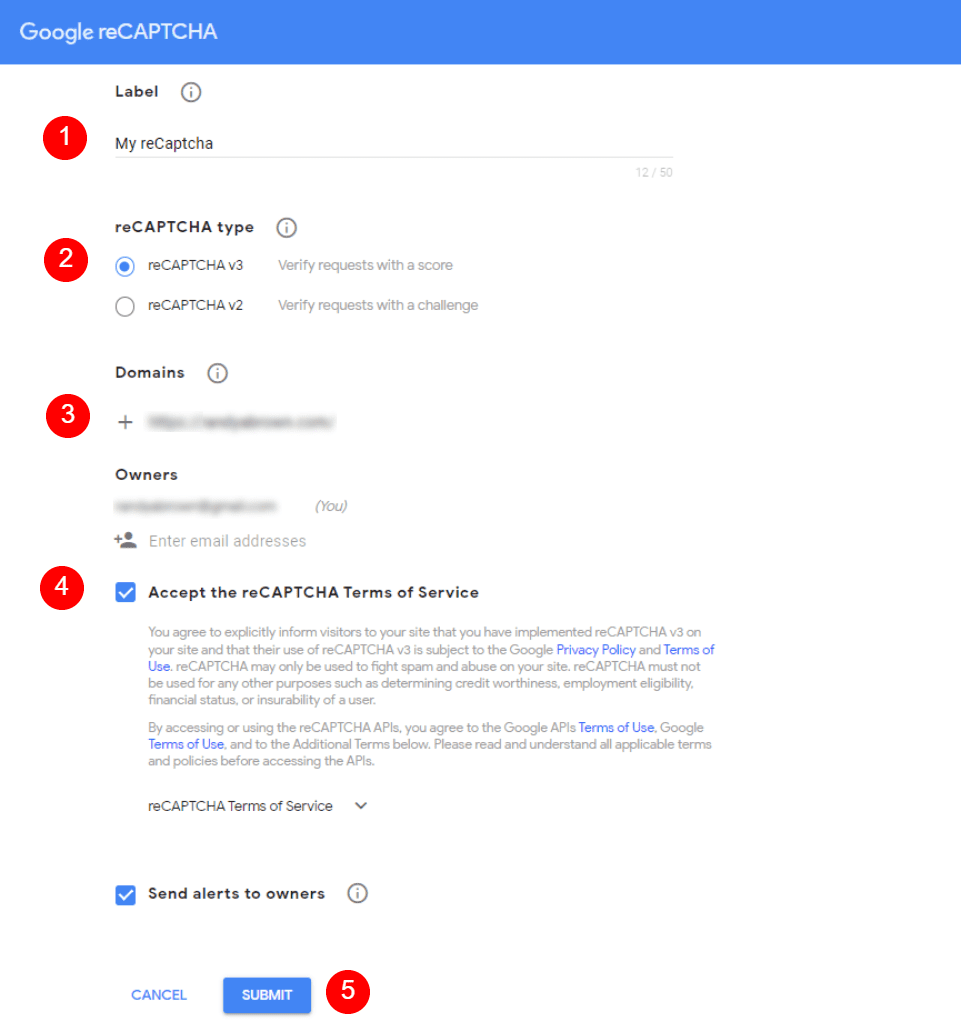
次に、 reCAPTCHA を作成する画面が表示されます。 タイトルを追加し、reCAPTCHA v3 を選択してドメインを入力し、利用規約に同意して [送信] をクリックします。
- レーベル: タイトル
- reCAPTCHA タイプ: reCAPTCHA v3
- ドメイン: あなたのドメイン
- 利用規約に同意する

サイトに reCAPTCHA を追加する
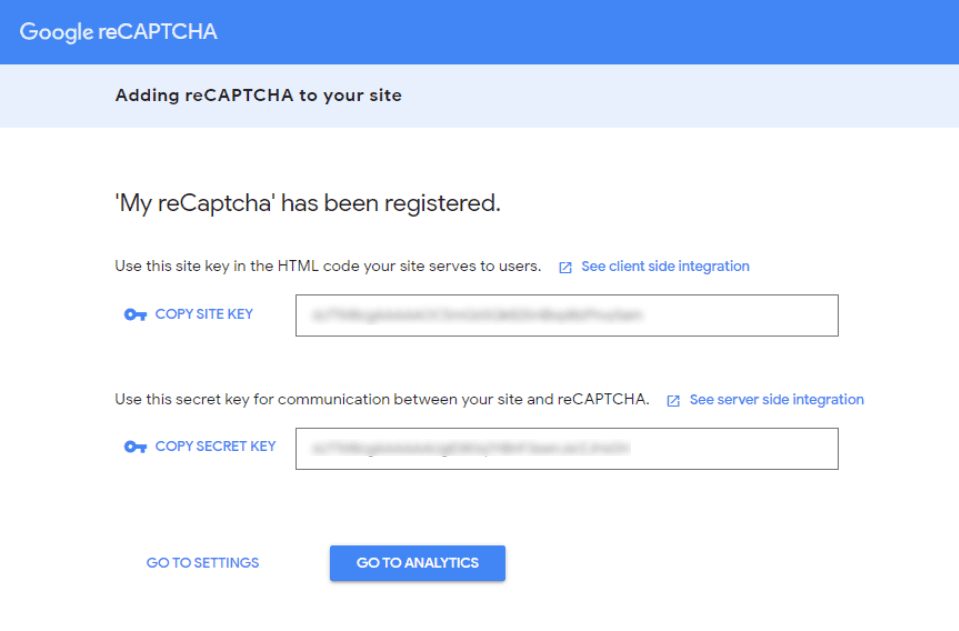
reCAPTCHA アカウントにSite KeyとSecret Key が表示されるようになりました。 それらをコピーして、一度に 1 つずつコンタクト フォーム モジュールに追加する必要があります。 reCAPTCHA の名前も貼り付ける必要があります。

reCAPTCHA アカウントを追加するには、アカウント選択ドロップダウン ボックスの下にある大きな[追加]ボタンをクリックします。

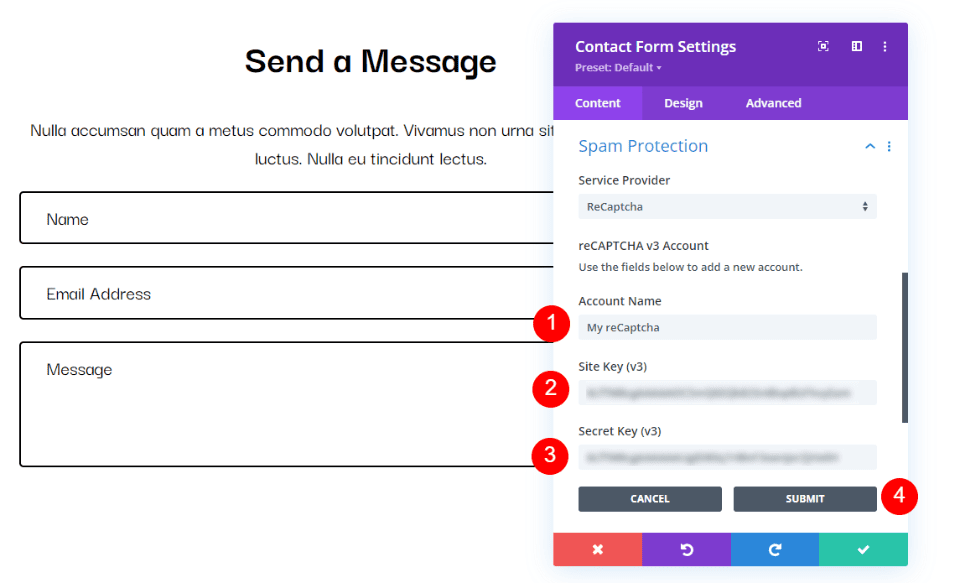
次に、 Site Name 、 Site Key 、およびSecret Key をフィールドに貼り付けます。 [送信]をクリックします。 Google reCAPTCHA ページをまだ閉じていない場合は、ここで閉じることができます。 reCAPTCHA アカウントが Divi Contact Form Module に統合されました。
- サイト名: reCAPTCHA の名前
- サイト キー: reCAPTCHA によって提供されるキー
- 秘密鍵: reCAPTCHA によって提供される鍵

アカウントを選択
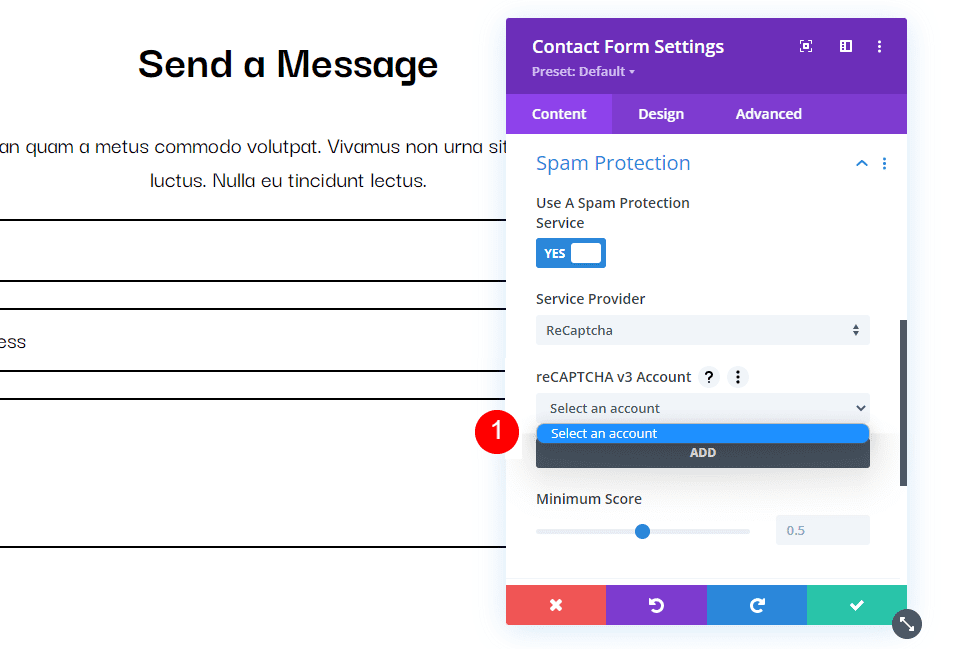
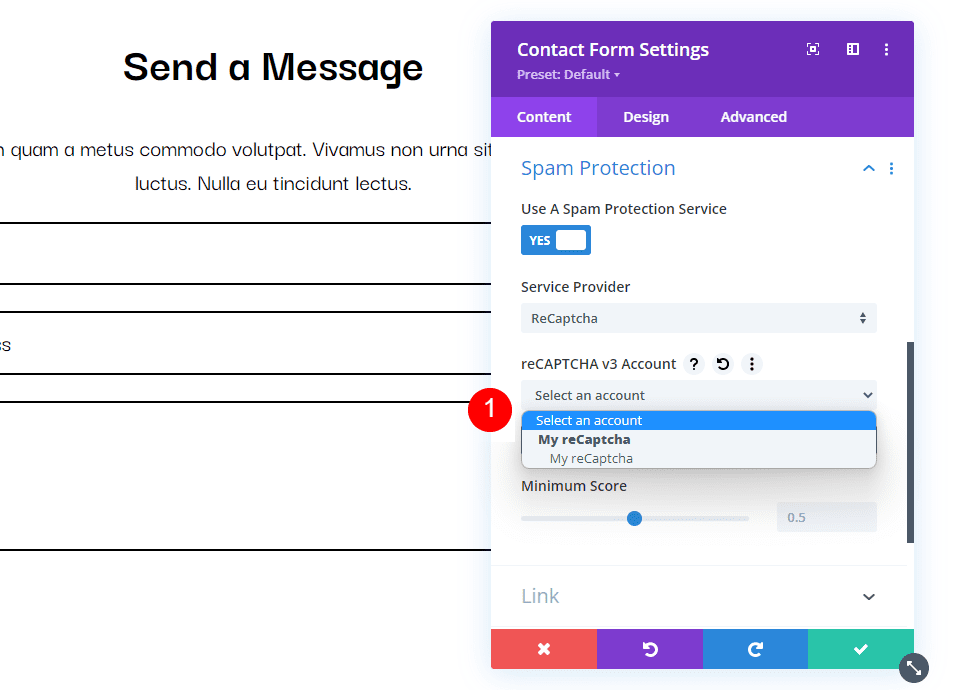
次に、 reCAPTCHA v3 アカウントドロップダウン ボックスから新しいアカウントを選択します。

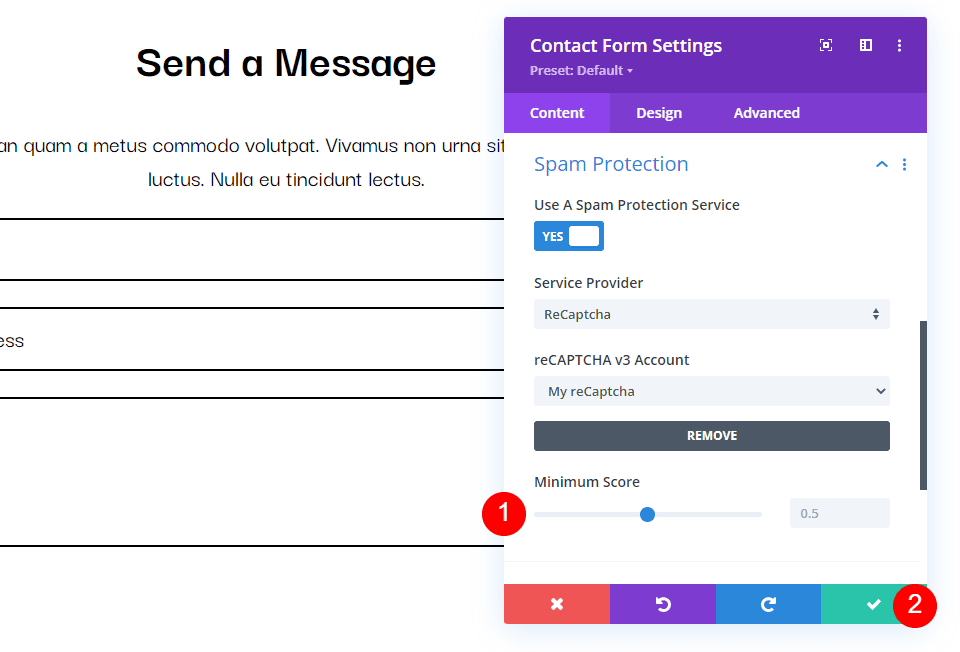
最低得点
以前に reCAPTCHA を使用したことがあり、大量のスパム コメントを受け取ったことがある場合は、最小スコアの調整を検討してください。 デフォルト設定から始めて、必要に応じて調整することをお勧めします。 Divi Contact Form モジュールの設定を閉じて、作業を保存します。 必ずお問い合わせフォームをテストしてください。
- 最低スコア: 0.5

お問い合わせフォームをテストする
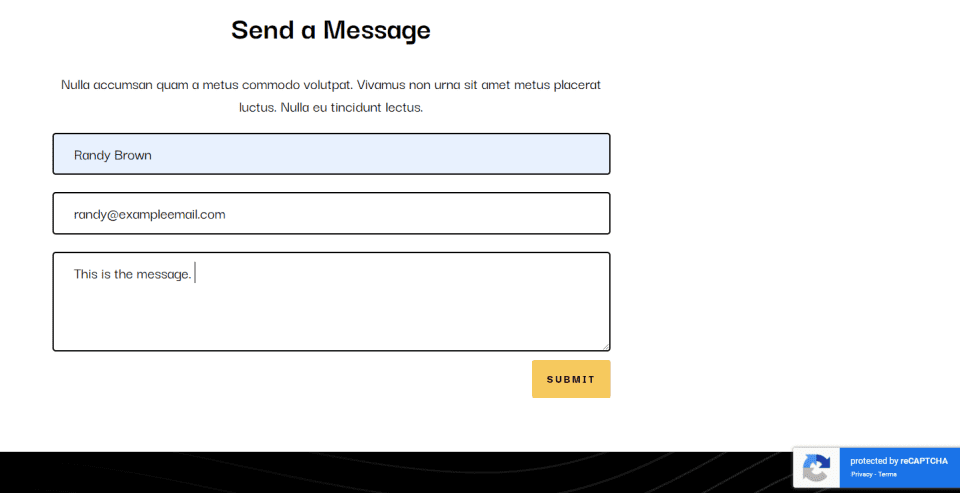
次に、お問い合わせフォームをテストして、正しく機能することを確認します。 フォームが reCAPTCHA によって保護されていることをユーザーに知らせるアイコンが右下隅に表示されます。 スコアの高い訪問者は、通常どおりメッセージを送信できます。

この例では、スコアを高く設定しすぎたため、全員がボットと見なされます。 これを最小スコア 1 に設定しました。その後、スコアを 0.8 に調整し、連絡フォームを送信することができました。 スコアが高すぎると、フォームは次のようになります。

終わりの思い
これが、Divi Contact Form Module で reCAPTCHA を使用する方法です。 reCAPTCHA v3 は Basic Captcha よりも優れたオプションです。 どちらも優れたスパム保護を提供し、Contact Form Module はどちらかを使用するオプションを提供しますが、reCAPTCHA は UX を改善するための最良のオプションであり、より完全です. 完璧ではないため、スパム コメントが表示されたり、訪問者がコンタクト フォームの使用をブロックされたりする可能性があります。 幸いなことに、コンタクト フォーム モジュールには、reCAPTCHA の感度を制御できる調整機能があります。
我々はあなたから聞きたい。 Divi Contact Form モジュールで reCAPTCHA を使用していますか? コメントであなたの経験を教えてください。
