WordPress テーマでショートコードを使用する方法
公開: 2023-06-13WordPress テーマでショートコードを使用したいですか?
通常、ショートコードは投稿、ページ、サイドバー ウィジェットなどのコンテンツ領域内で使用します。 ただし、WordPress テーマ内にショートコードを追加したい場合があります。
この記事では、WordPress テーマにショートコードを簡単に追加する方法を説明します。

WordPress テーマでショートコードを使用する理由
ショートコードを使用すると、画像ギャラリー、フォーム、ソーシャル メディア フィードなど、あらゆる種類の機能を Web サイトに追加できます。
WordPress にはいくつかの組み込みショートコードが付属していますが、サイトにショートコードを追加する人気の WordPress プラグインも多数あります。
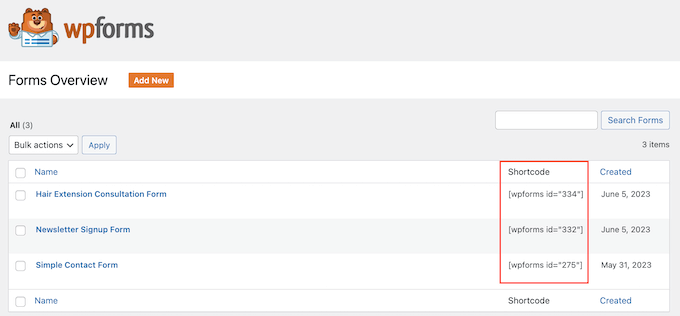
たとえば、WPForms には使いやすいブロックが備わっていますが、Web サイトの他の領域にフォームを追加できるショートコードも提供しています。

ほとんどの場合、投稿やページなどのコンテンツ領域内にショートコードを追加します。
詳細については、WordPress にショートコードを追加する方法に関する完全なガイドをご覧ください。

ただし、WordPress テーマ ファイル内でショートコードを使用したい場合があります。
これにより、404 ページなど、標準の WordPress 投稿エディターを使用して編集できない領域に動的要素を追加できます。 複数のページで同じショートコードを使用する簡単な方法でもあります。
たとえば、テーマのページまたは投稿テンプレートにショートコードを追加できます。
これを念頭に置いて、WordPress テーマでショートコードを使用する方法を見てみましょう。 以下のクイック リンクを使用するだけで、使用したい方法に直接ジャンプできます。
- 方法 1: フルサイト エディターを使用する (ブロック テーマのみ)
- 方法 2: WordPress テーマ ファイルを編集する (どの WordPress テーマでも使用できます)
- 方法 3: 独自の WordPress テーマを作成する (完全にカスタマイズ可能)
方法 1: フルサイト エディターを使用する (ブロック テーマのみ)
WordPress テーマでショートコードを使用する最も簡単な方法は、完全なサイト エディターを使用することです。 これにより、Web サイトの任意の部分にショートコード ブロックを追加できます。
ただし、この方法は Hestia Pro のようなブロックベースのテーマでのみ機能します。 ブロックが有効なテーマを使用していない場合は、代わりに別の方法を使用する必要があります。
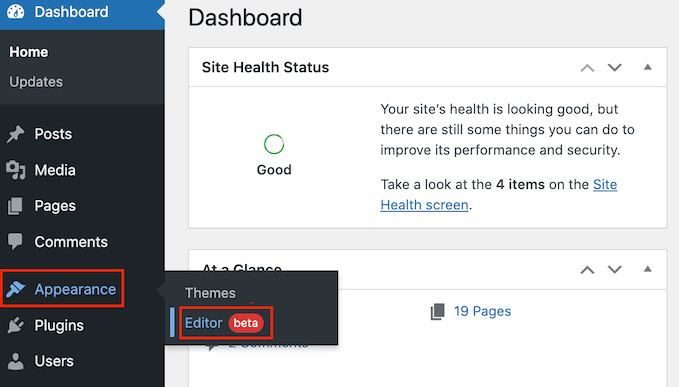
まず、WordPress ダッシュボードの[テーマ] » [エディター]に移動します。

デフォルトでは、フル サイト エディターにはテーマのホーム テンプレートが表示されますが、ヘッダーやフッターなどのテンプレートまたはテンプレート パーツにショートコードを追加できます。
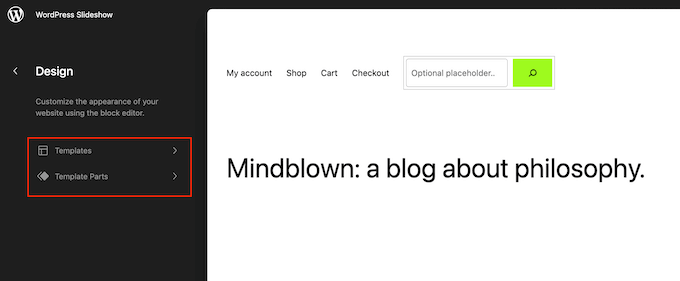
利用可能なすべてのオプションを表示するには、「テンプレート」または「テンプレート パーツ」を選択するだけです。

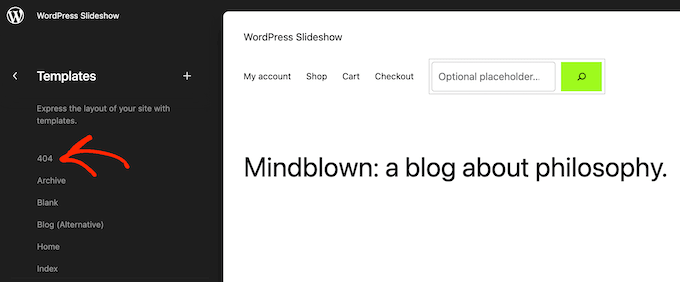
編集したいテンプレートまたはテンプレート パーツをクリックできるようになりました。
例として、404 ページのテンプレートにショートコードを追加しますが、どのテンプレートを選択しても手順はまったく同じです。

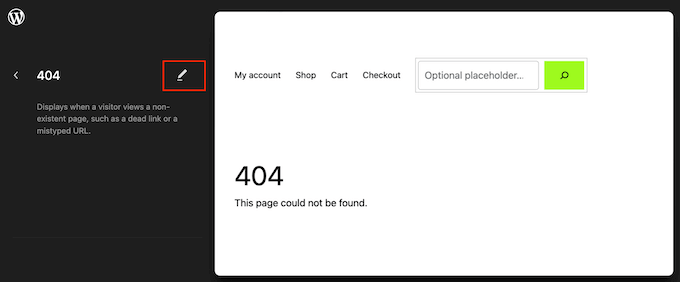
WordPress では、テンプレートまたはテンプレート パーツのプレビューが表示されます。
ショートコードを追加するには、小さな鉛筆アイコンをクリックしてください。

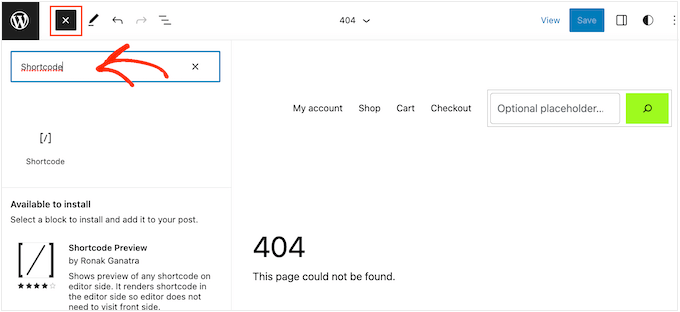
それが完了したら、左上隅にある青い「+」アイコンをクリックします。
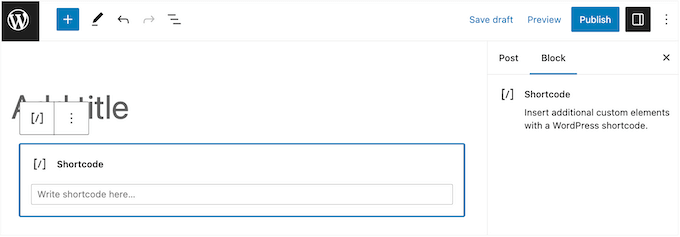
検索バーに「ショートコード」と入力する必要があります。

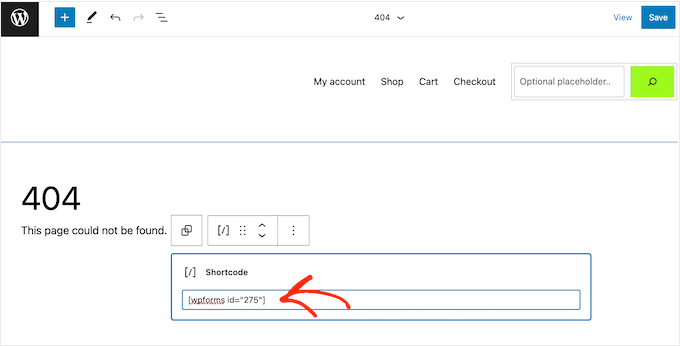
適切なブロックが表示されたら、それをテーマ テンプレートにドラッグ アンド ドロップします。
これで、使用するショートコードを貼り付けるか入力できるようになります。

その後、「保存」ボタンをクリックしてください。
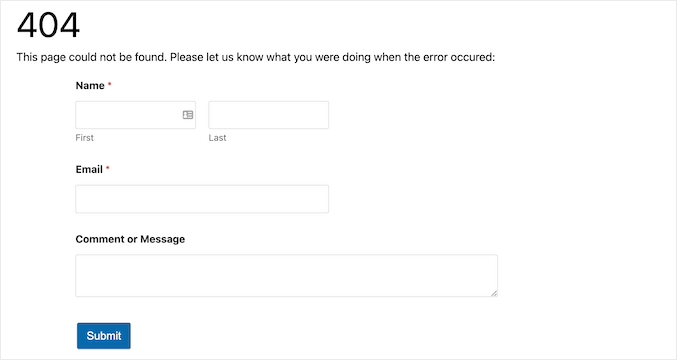
次に、WordPress ブログにアクセスして、ショートコードが動作していることを確認してください。

方法 2: WordPress テーマ ファイルを編集する (どの WordPress テーマでも使用できます)
テーマファイルを編集して、WordPress テーマにショートコードを追加することもできます。 この方法はより高度ですが、すべての WordPress テーマで機能します。
これまでにサイトにコードを追加したことがない場合は、WordPress でコードをコピーして貼り付ける方法に関するステップバイステップのガイドを確認してください。
個々のテーマ ファイルを直接変更することもできますが、カスタマイズを失わずに WordPress テーマを更新するのは困難になります。 このため、子テーマを作成してテーマ ファイルをオーバーライドすることをお勧めします。
カスタム テーマを作成している場合は、既存のテーマ ファイルのコードを追加または変更できます。
テーマ ファイルを編集する場合、標準コンテンツ領域で使用するのと同じ形式でショートコードを追加することはできません。 ショートコードの出力を見る代わりに、ショートコード自体が画面上に表示されます。
これは、WordPress がテーマ テンプレート ファイル内のショートコードを実行しないために発生します。 代わりに、 do_shortcode関数を使用してショートコードを実行するように WordPress に明示的に指示する必要があります。
詳細については、カスタム コードを簡単に追加する方法に関するガイドを参照してください。
WordPress テーマ ファイルに追加するコードの例を次に示します。
echo do_shortcode('[gallery]');
「gallery」を使用したいショートコードに置き換えるだけです。
ショートコードを追加する場所がわからない場合は、WordPress テンプレート階層の初心者向けガイドを参照してください。
追加のパラメーターを含むショートコードを追加する場合、コード スニペットも少し変更されます。
WPForms を使用して問い合わせフォームを作成したと想像してください。 この場合、標準の WPForms ショートコードとフォームの ID を使用する必要があります。
echo do_shortcode("[wpforms]");
トラブルシューティング: do_shortcode が機能しない場合の対処方法

場合によっては、テーマ ファイルにショートコードを追加しても、コードの出力が WordPress Web サイトに表示されないことがあります。 これは通常、ショートコードが WordPress プラグインまたは Web サイト上のその他のコードに依存していることを意味します。
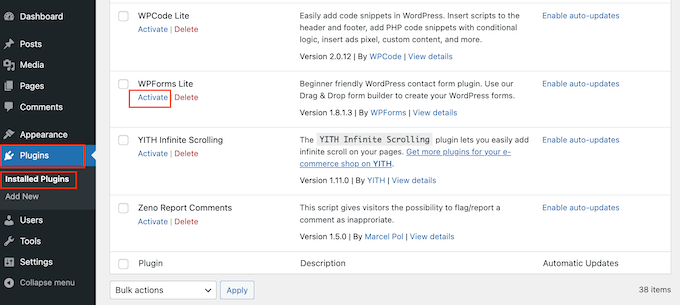
do_shortcode 関数が機能しない場合は、プラグイン » インストール済みプラグインに移動して、ショートコードを提供するプラグインがインストールされ、アクティブ化されていることを確認してください。
次の画像では、WPForms はインストールされていますが、非アクティブ化されているため、 echo do_shortcodeコードは機能しません。

shortcode_exists()関数をindex.php ファイルに追加することで、ショートコードが使用できるかどうかを確認することもできます。
次のスニペットでは、WPForms スニペットが Web サイトで使用できるかどうかを確認しています。
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[[wpforms]]");
}
それでもウェブサイトにショートコード出力が表示されない場合は、サイトの古いバージョンが表示されている可能性があるため、WordPress キャッシュをクリアしてみてください。
方法 3: 独自の WordPress テーマを作成する (完全にカスタマイズ可能)
もう 1 つのオプションは、カスタム WordPress テーマを作成することです。 これはより高度な方法ですが、WordPress テーマの任意の領域に好きなだけショートコードを追加できます。 他の変更を加えて、必要な機能とデザインを正確に備えたテーマを作成することもできます。
以前は、カスタム WordPress テーマを構築するには、複雑な WordPress チュートリアルに従い、コードを記述する必要がありました。 ただし、SeedProd を使用すると、コードを 1 行も記述することなくカスタム テーマを作成できるようになりました。
SeedProd は最高の WordPress ページ ビルダーであり、テーマ ビルダーも付属しています。 これにより、ドラッグ アンド ドロップを使用して独自のテーマをデザインできます。

詳しい手順については、カスタム WordPress テーマを作成する方法 (コードなし) に関するガイドを参照してください。
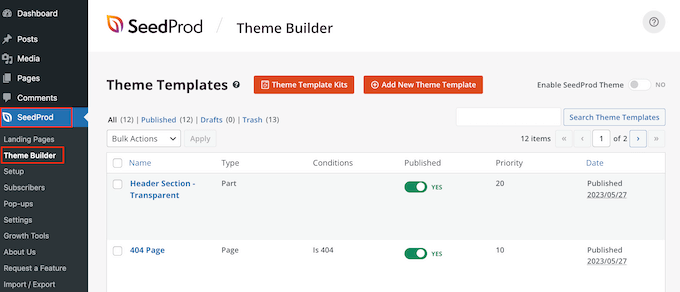
テーマを作成した後、 SeedProd » Theme Builderに移動して、WordPress Web サイトの任意の部分にショートコードを追加できます。

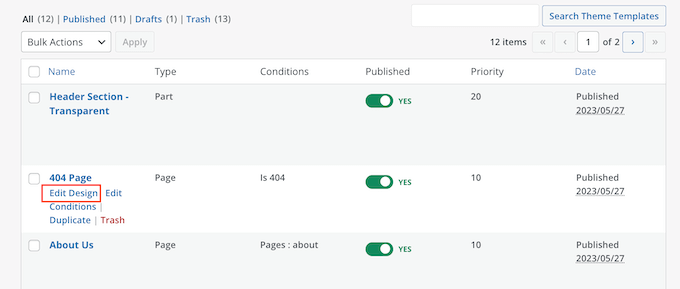
ここで、ショートコードを使用するテンプレートを見つけます。
次に、そのテンプレートの上にマウスを置き、表示されたら「デザインの編集」をクリックします。

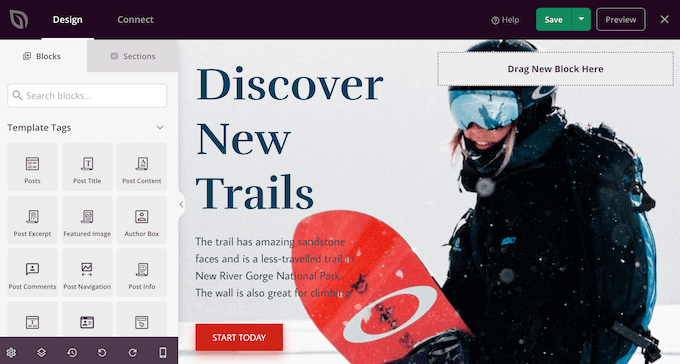
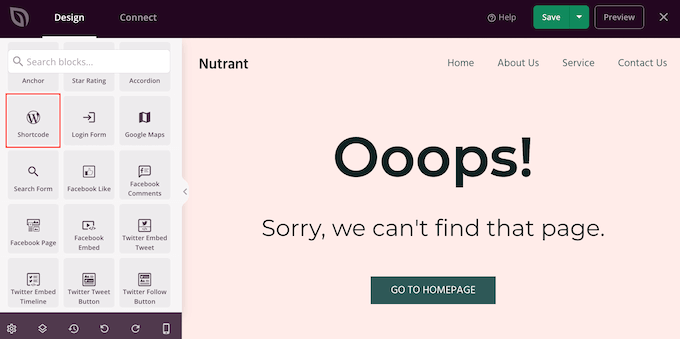
これにより、SeedProd のドラッグ アンド ドロップ ページ ビルダーでテンプレートが開きます。
左側のメニューで、「詳細」セクションまでスクロールします。 ここで、ショートコード ブロックを見つけてレイアウトにドラッグします。

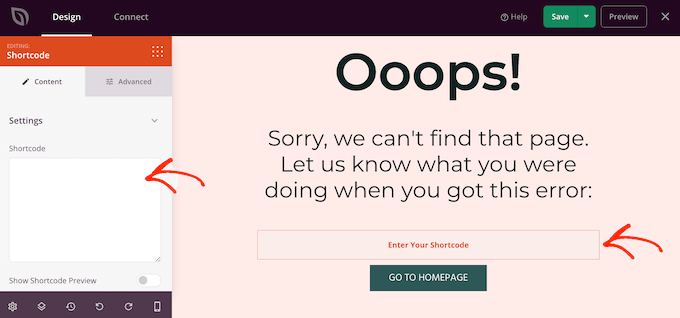
ライブ プレビューで、ショートコード ブロックをクリックして選択するだけです。
これで、ショートコードを「ショートコード」ボックスに追加できるようになりました。

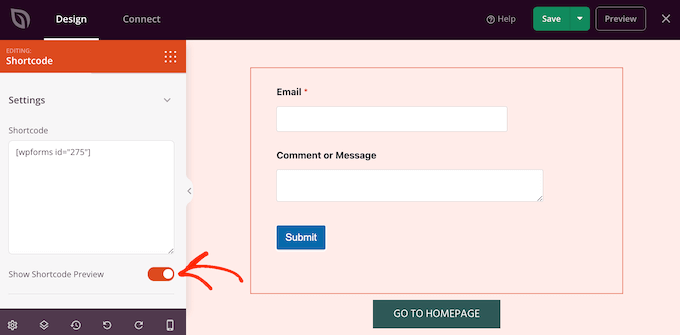
デフォルトでは、SeedProd はライブ プレビューにショートコード出力を表示しません。
ショートコードの動作を確認するには、[ショートコード オプションを表示] トグルをクリックします。

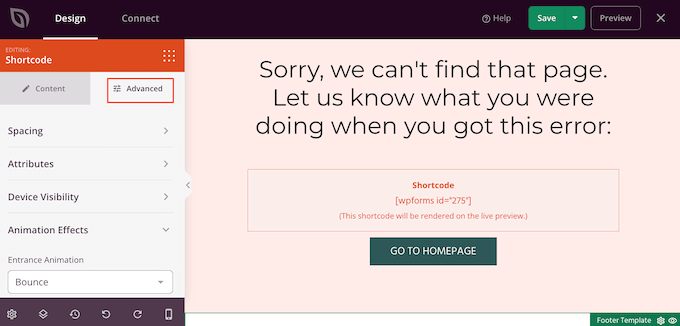
その後、「詳細」タブを選択して、ショートコード出力にスタイルを追加することができます。
ここでは、間隔を変更したり、カスタム CSS を追加したり、CSS アニメーション効果を追加したりすることもできます。

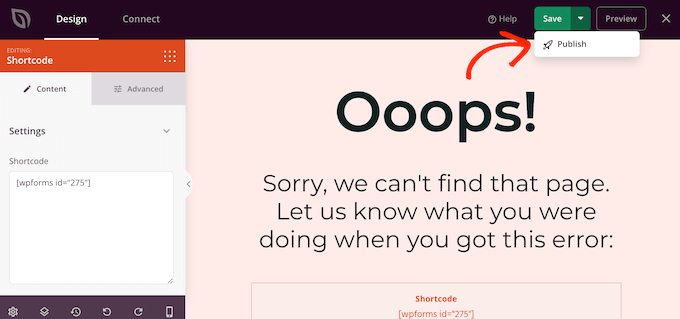
ページの見た目に問題がなければ、[保存] ボタンをクリックするだけです。
その後、「公開」を選択してショートコードを公開します。

Web サイトにアクセスして、カスタム ショートコードが動作しているのを確認できるようになりました。
このチュートリアルが、WordPress テーマでショートコードを使用する方法を学ぶのに役立つことを願っています。 WordPress でランディング ページを作成する方法に関するガイドや、WordPress に最適なソーシャル メディア プラグインの専門家が選ぶガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
