Divi の新しい AI セクション ジェネレーターの使用方法
公開: 2024-07-31Divi AI には、Web サイト設計プロセスのどの時点でも使用できる AI ツールセットが含まれています。 今日は、新しい AI セクション ジェネレーターを使用して Divi AI を最大限に活用する方法を説明したいと思います。 これは、Web サイトを開設しているが、新しいコンテンツ セクションを迅速に追加したいと考えている人にとって、優れた機能追加です。
AI セクション ジェネレーター機能のリリース投稿を見逃した場合は、以下のビデオをご覧ください。 この記事の残りの部分では、この新機能を使用して Web サイトの構築を高速化する方法を説明します。
- 1 Divi AIのセクションジェネレーターとは何ですか?
- 1.1 Divi の AI セクション ジェネレーターが他の Divi AI ツールとどのように適合するか
- 2 DiviのAIセクションジェネレーターの使い方
- 2.1スターター サイトに新しいセクションを追加する
- 2.2 AI が生成したレイアウトに新しいセクションを追加する
- 2.3 AI セクションを使用してページを最初から構築する
- 3 AI セクション生成のヒント
- 3.1強力なオプション プロンプトを使用する
- 3.2フォントと色の設定
- 3.3生成されたコンテンツへのプリセットの使用と適用
- 4この AI ウェブサイト セクション ジェネレーターの入手方法
- 5よくある質問
Divi AIのセクションジェネレーターとは何ですか?
Divi AI のセクション ジェネレーターは、ユーザーが Divi Builder 内の人工知能を使用して個々の Web ページ セクションを作成できるようにする新機能です。
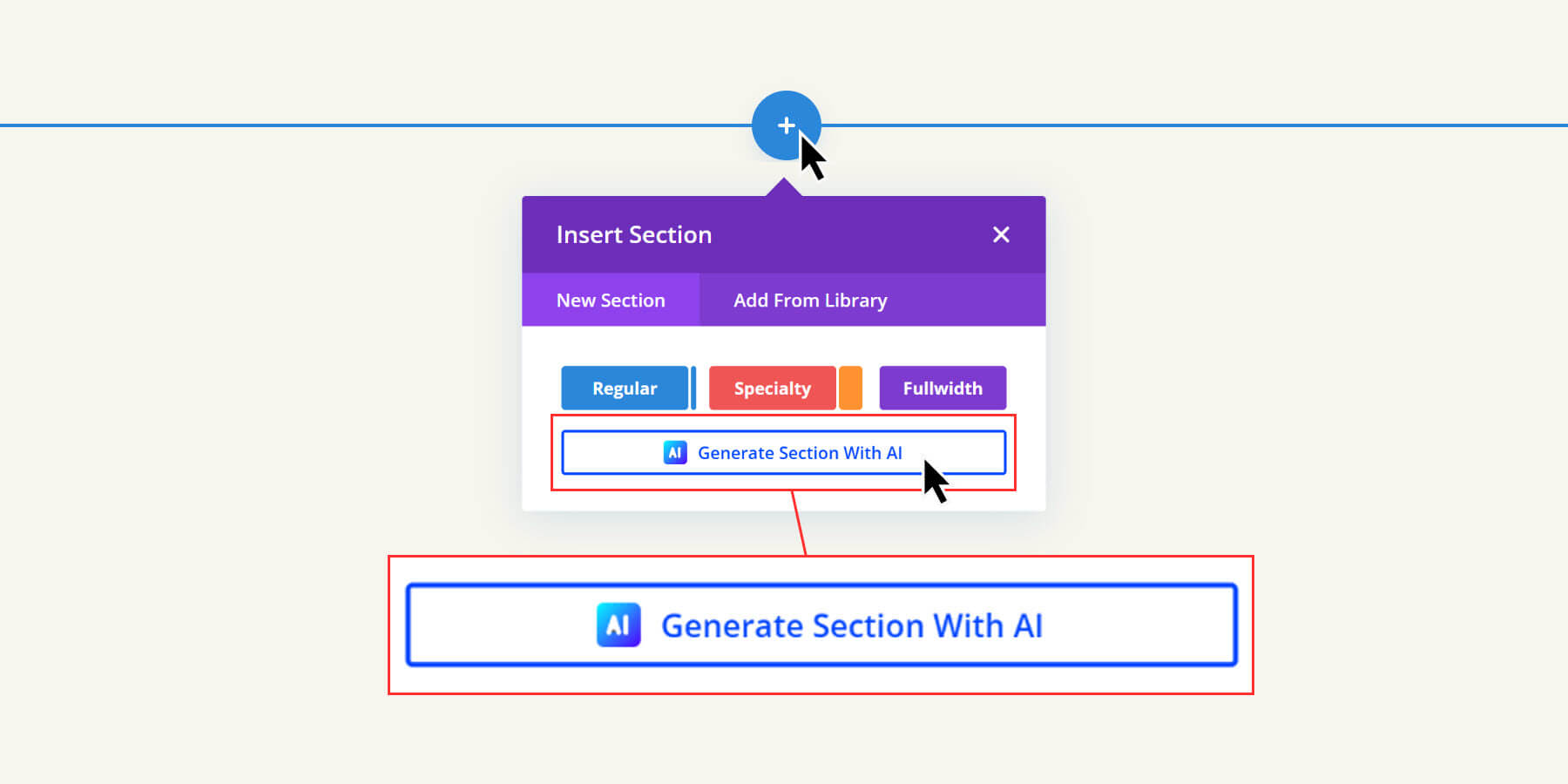
Divi で新しいセクションを追加するときに、「AI を使用してセクションを生成」というオプションがあることに気づくでしょう。

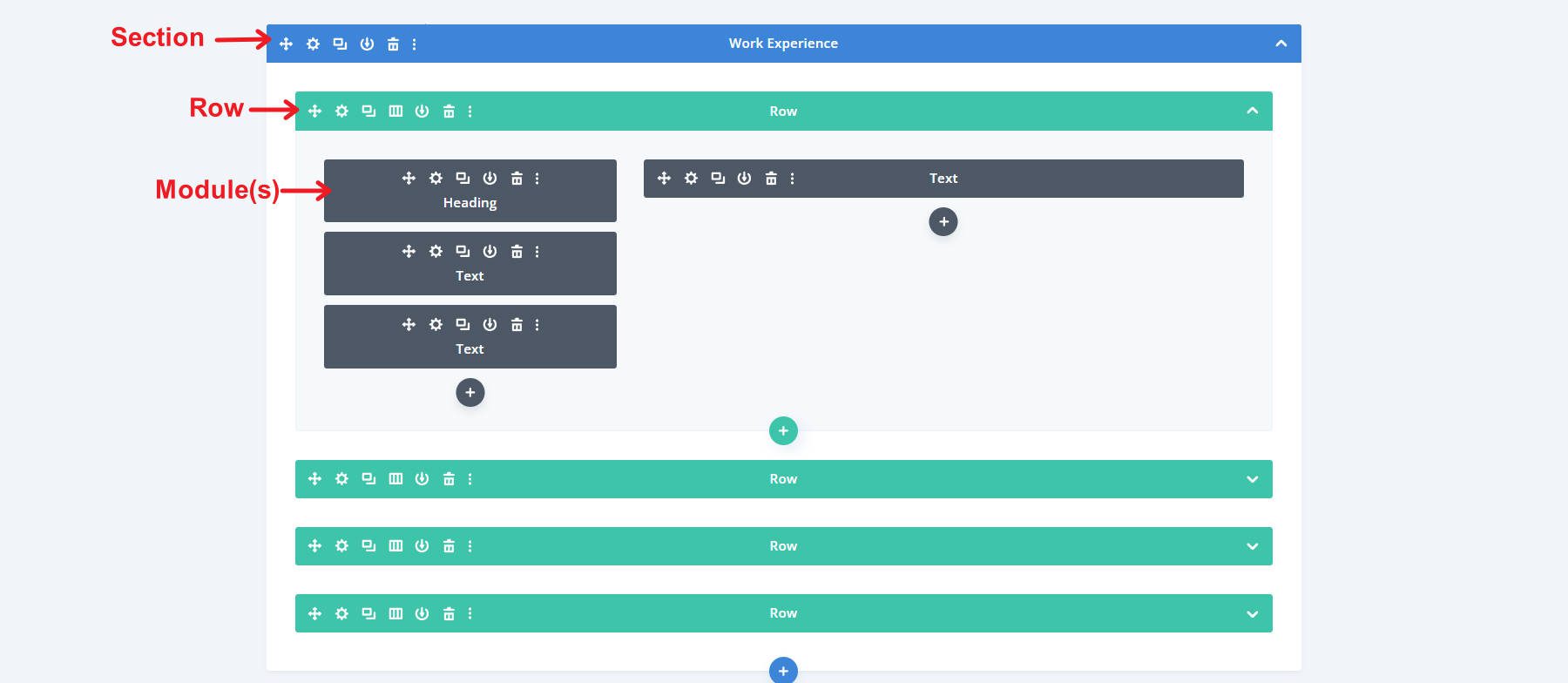
Divi セクションは、Web ページのコンテンツ (行と Divi モジュールを含む) を整理するためのコンテナです。 バックエンドでは、ページを整理しておくのに役立ちます。 フロントエンドでは、Web ページのさまざまな部分を視覚的に分離するのに役立ちます。 これは、Divi の AI セクション ジェネレーターが自動的に作成できるものです。

それぞれに列とモジュールが含まれる複数の行を収容するセクションのワイヤーフレーム ビュー
Divi AI のセクション ジェネレーターは、プロンプトと設計仕様を使用して、新しいセクション (その中のモジュールとコンテンツを含む) を構築します。 これにより、誰もがゼロから構築することなく、AI に必要なものを尋ねることができます。

最も優れた点の 1 つは、AI によって生成されたすべてのセクションが Divi の Visual Builder を使用して完全に編集できることです。 これはカスタム Web サイトをより迅速に構築する方法です。
Divi の AI セクション ジェネレーターが他の Divi AI ツールとどのように適合するか
AI セクションは、Divi AI を使用した Web サイト構築の一部です。 それがどこに当てはまるかを理解するのに役立つように、Divi AI ツールと機能のリストを以下に示します。
- AI Website Builder は、Divi AI の中で最も包括的な AI ツールです。 Divi Quick Sitesを使用すると、 Divi AIを使用して複数のページ(独自のコンテンツとレイアウト)とテーマテンプレートを含むWebサイト全体を生成し、数十のタスクを単一のプロンプトにまとめることができます。
- Divi Layouts AI を使用すると、ユーザーは Divi AI を使用して単一のページまたはテーマ テンプレートを構築できます。 新しいページを作成するときに便利ですが、基本的なページを大量に作成する必要はありません。
- Divi AI セクション ジェネレーターを使用すると、ブランドに一致する使用可能なコンテンツとデザインを含む新しいセクションをページにすばやく追加できます。 これは、素晴らしいページに欠けているものを追加するのに最適です。
- Divi Text AI は、オンデマンドでコンテキストに応じてウェブサイトのテキストを生成できる、Divi 内のパーソナル AI ライティングコンパニオンです。
- Divi Image AI は、画像を生成および変更するための複雑な AI ツールです。 簡単なプロンプトを使用して、その場で新しいイメージを作成できます。 また、既存の画像を AI 編集プロセスに持ち込むことができます。 使用するには、画像の領域を選択するか、参照画像の割合を設定し、変更を加えるプロンプトを入力します。
- Divi Code AI は、 [詳細設定] タブから任意の Divi モジュールで使用できます。 カスタム CSS を生成して個々のモジュールに高度なスタイルを追加するか、コード モジュールを使用して HTML と JavaScript を生成します。
このリストは、最初の 3 つのツールはより広範なアプリケーション (Web サイト、ページ、セクション) を備えているのに対し、最後の 3 つのツールはより詳細なアプリケーション (テキスト、画像、コード) を備えていることを示しています。
Divi の AI セクション ジェネレーターは、Divi AI ウェブサイト構築プロセスの欠落部分を補完し、ワンクリックでまったく新しいセクションを含むページをより詳細に制御し、柔軟に構築およびカスタマイズできるようにします。
Divi AI を探索する
Divi の AI セクション ジェネレーターの使用方法
AI セクションは、スターター サイト、AI 生成の Web サイト/レイアウト、およびビジュアル ビルダーで最初から使用するという 3 つの主要なユース ケースで使用します。
それぞれの機能が期待できる方法は次のとおりです。
スターター サイトに新しいセクションを追加する
Divi クイック サイトを使用している場合は、Divi スターター サイトのいずれかを使用して Web サイトを構築することを選択できます。 スターター サイトは、事前にデザインされたページ、テンプレート、および確立されたデフォルト設定 (フォントと色) を使用して Web サイトをセットアップします。 スターター サイトを使用して新しいページを見ると、コンテンツとセクションは一般的ですが、適切にスタイル設定されていることがわかります。 その後、Divi を使用して、スターター サイトのデフォルト スタイルに一致する新しいセクションを作成できます。 こうすることで、作成する新しいコンテンツが、すでに選択した全体的なスタイルと一致します。
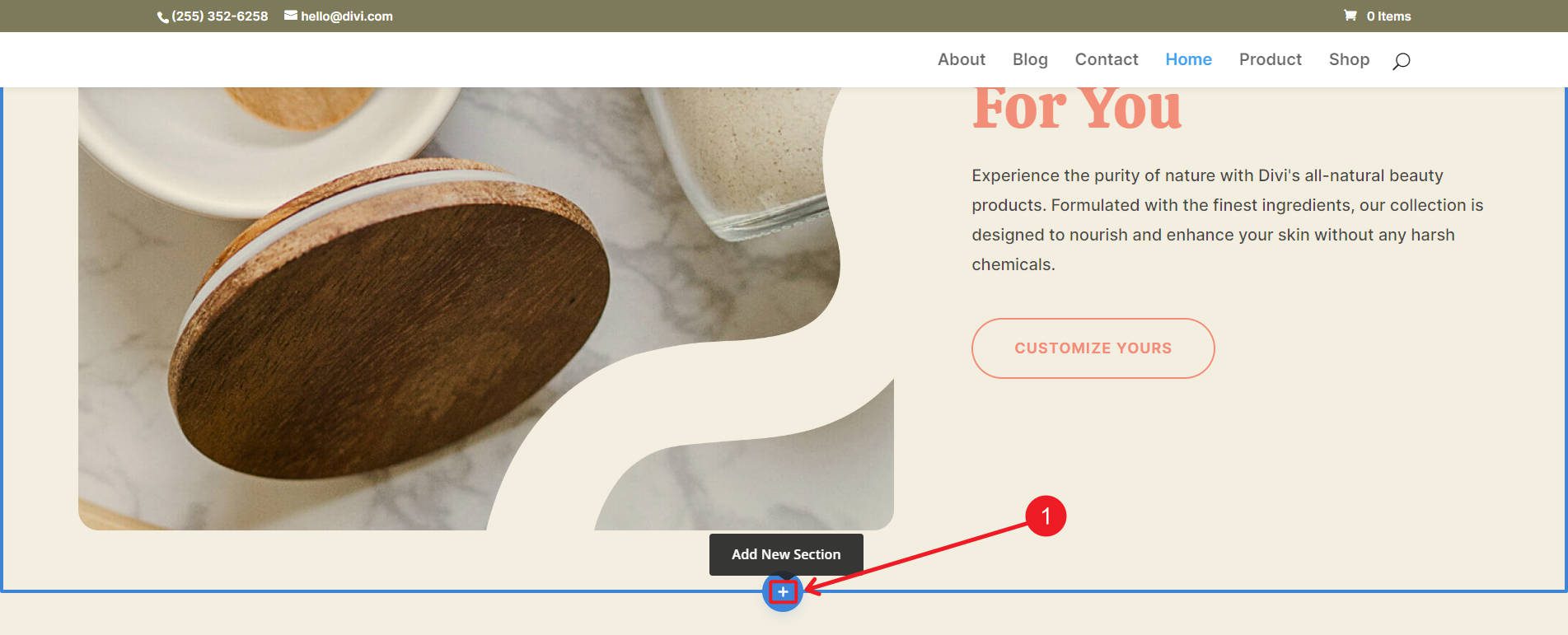
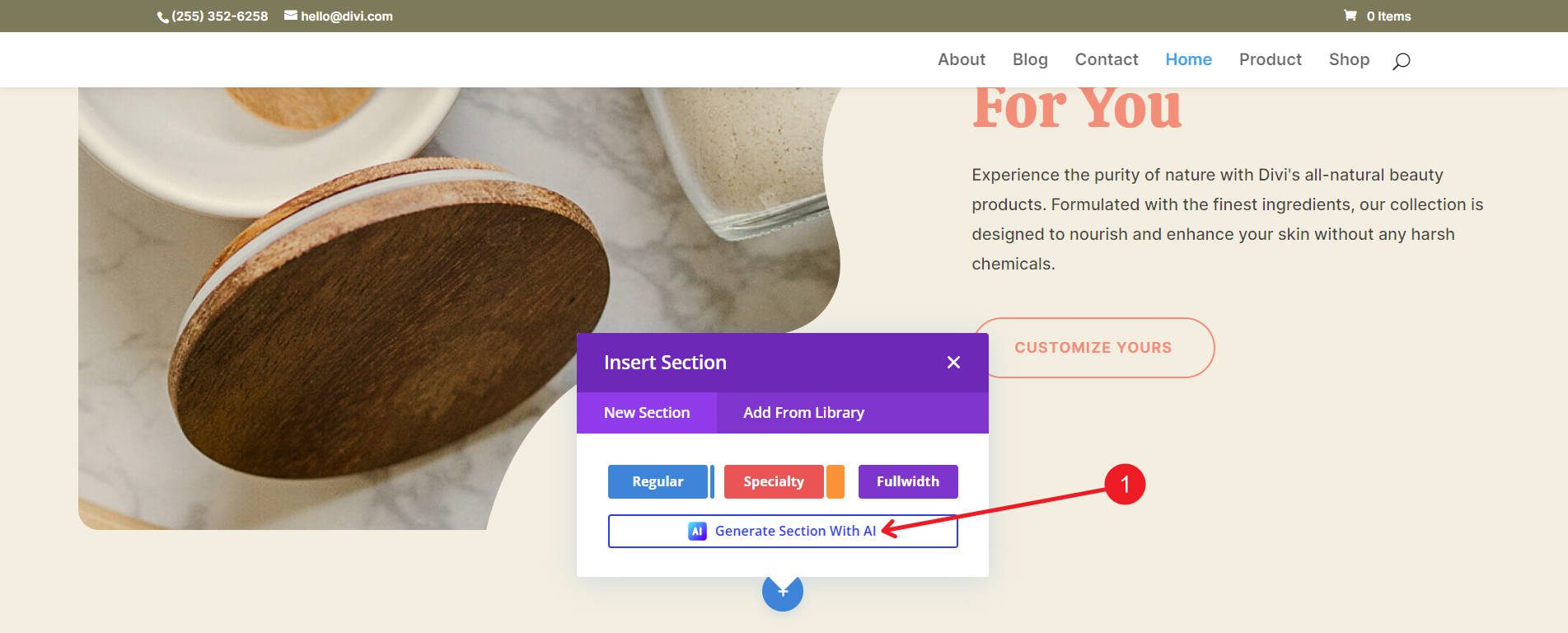
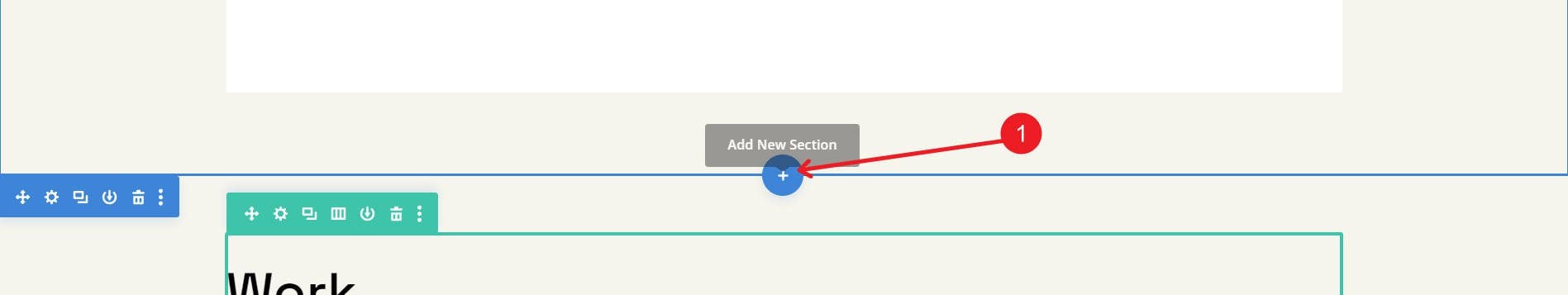
最初のステップは、スターター サイトをすでに使用していることです。 次に、セクションを追加するページに移動します。 セクションを追加する場所を見つけて、青いプラスアイコンをクリックします。

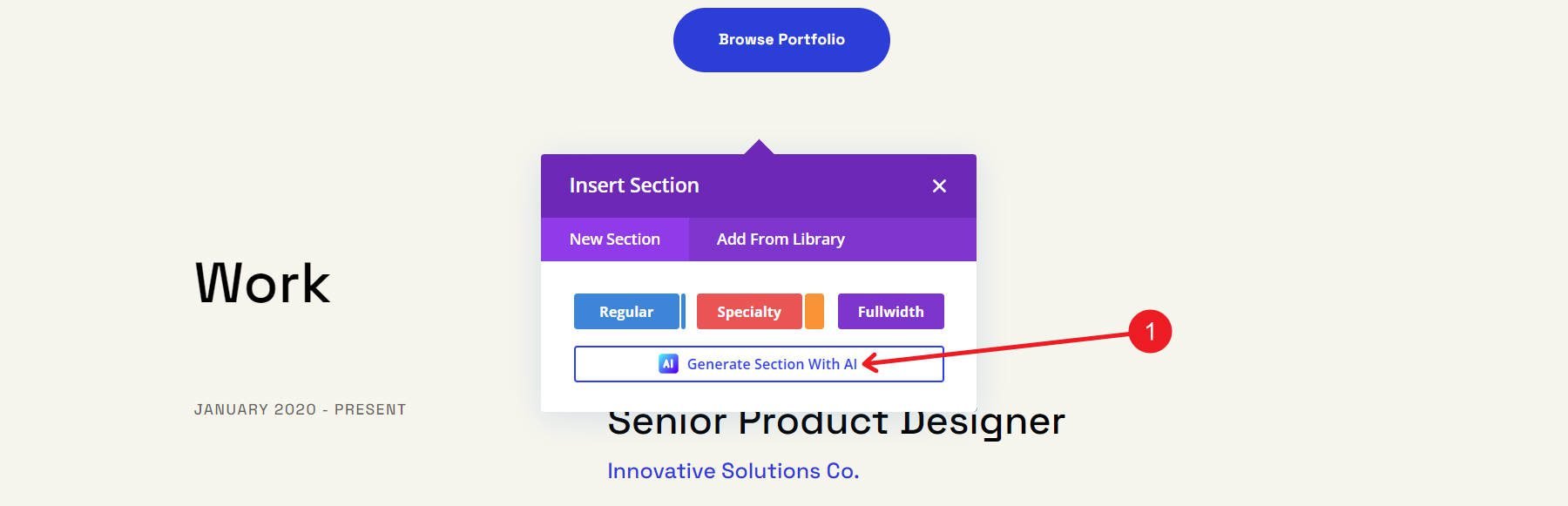
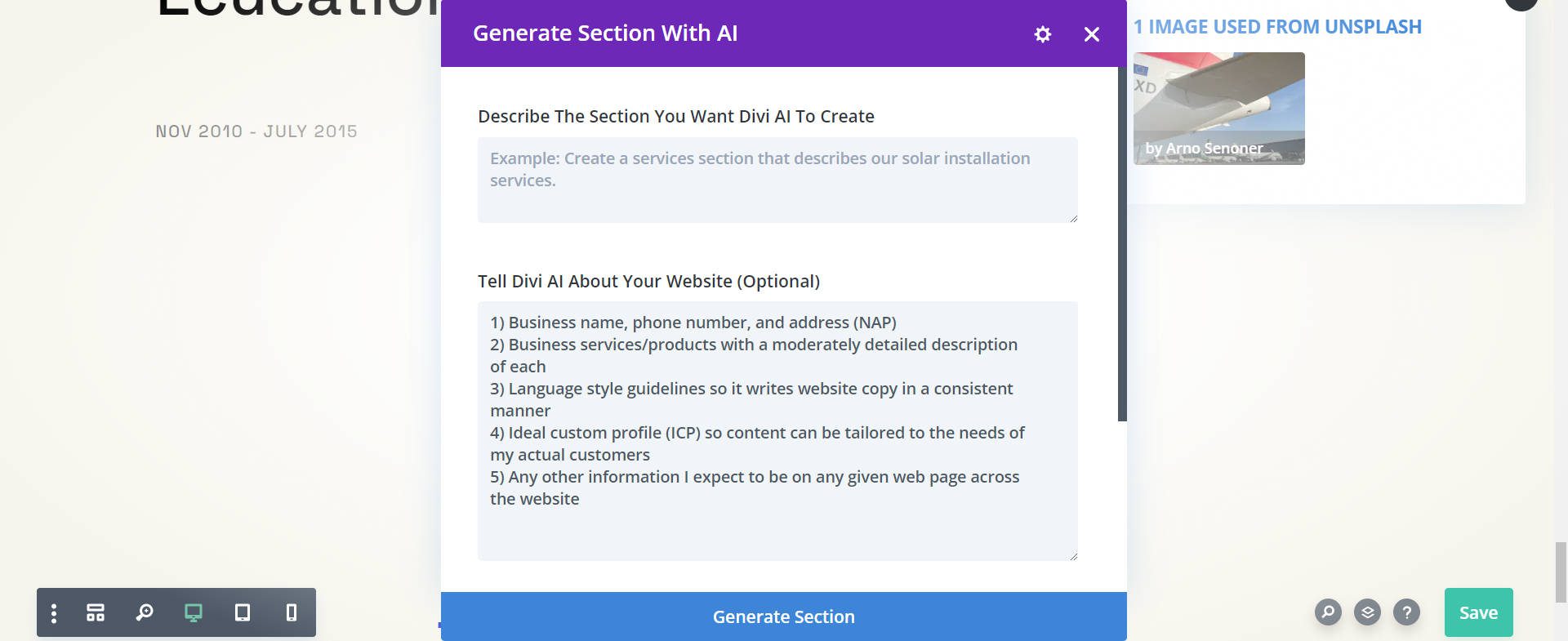
AI セクション ポップアップ モーダルを開いて、[Generate Section With AI]をクリックしてプロンプトを構成します。

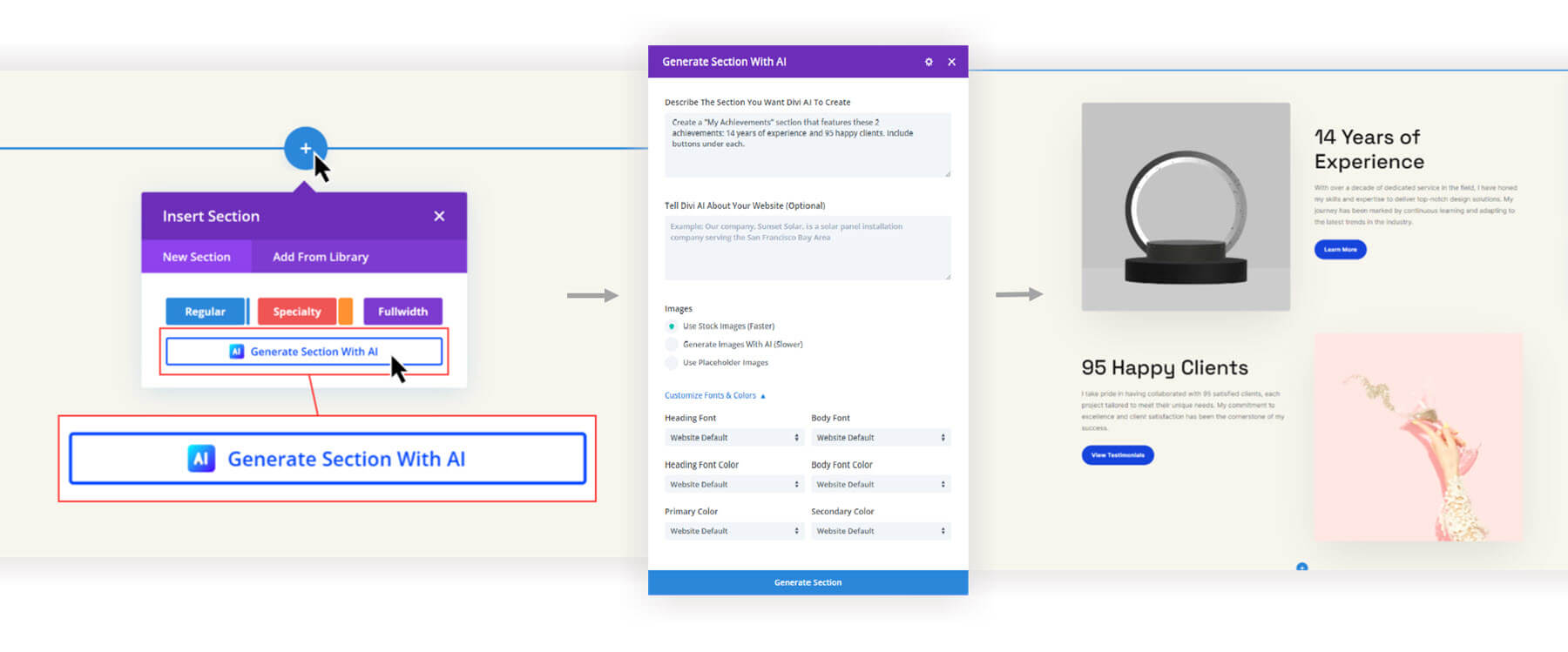
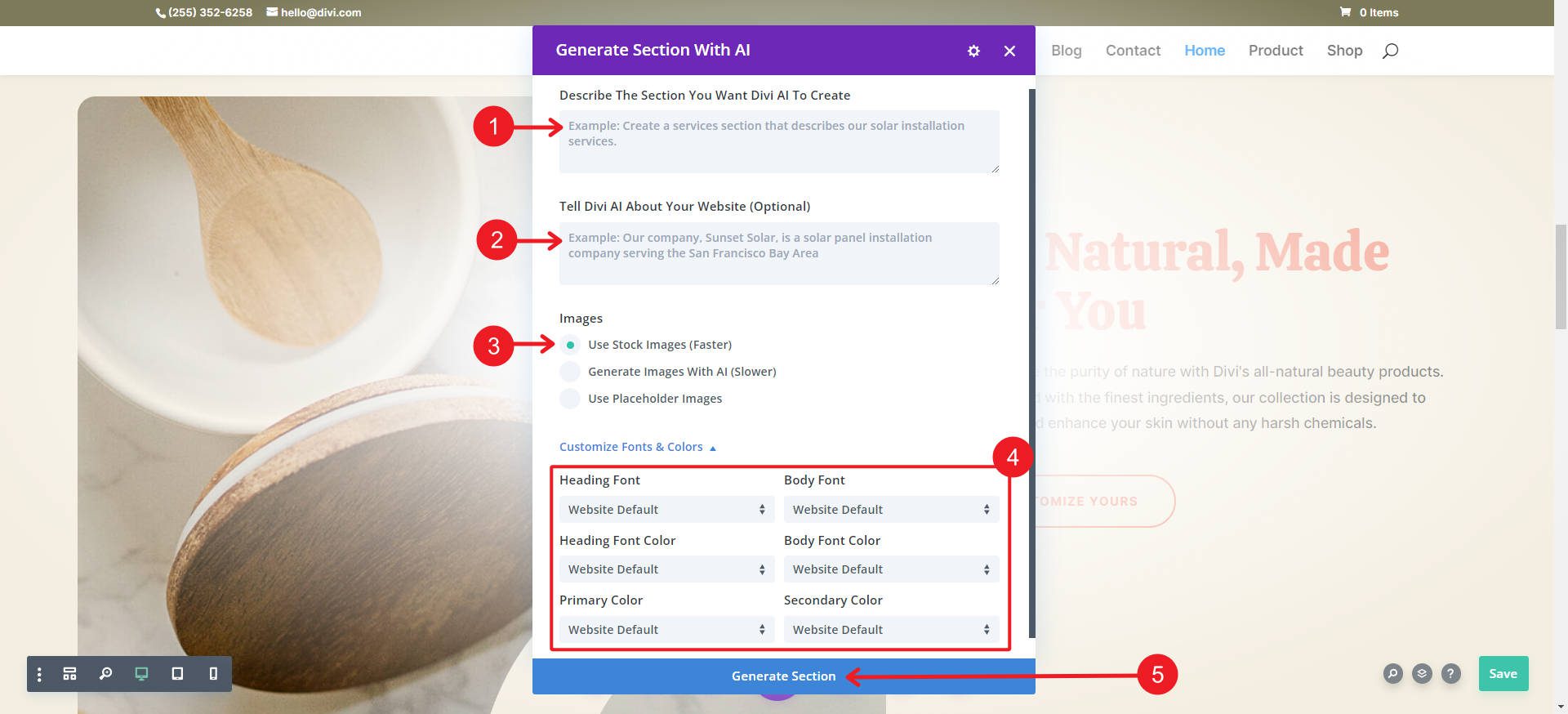
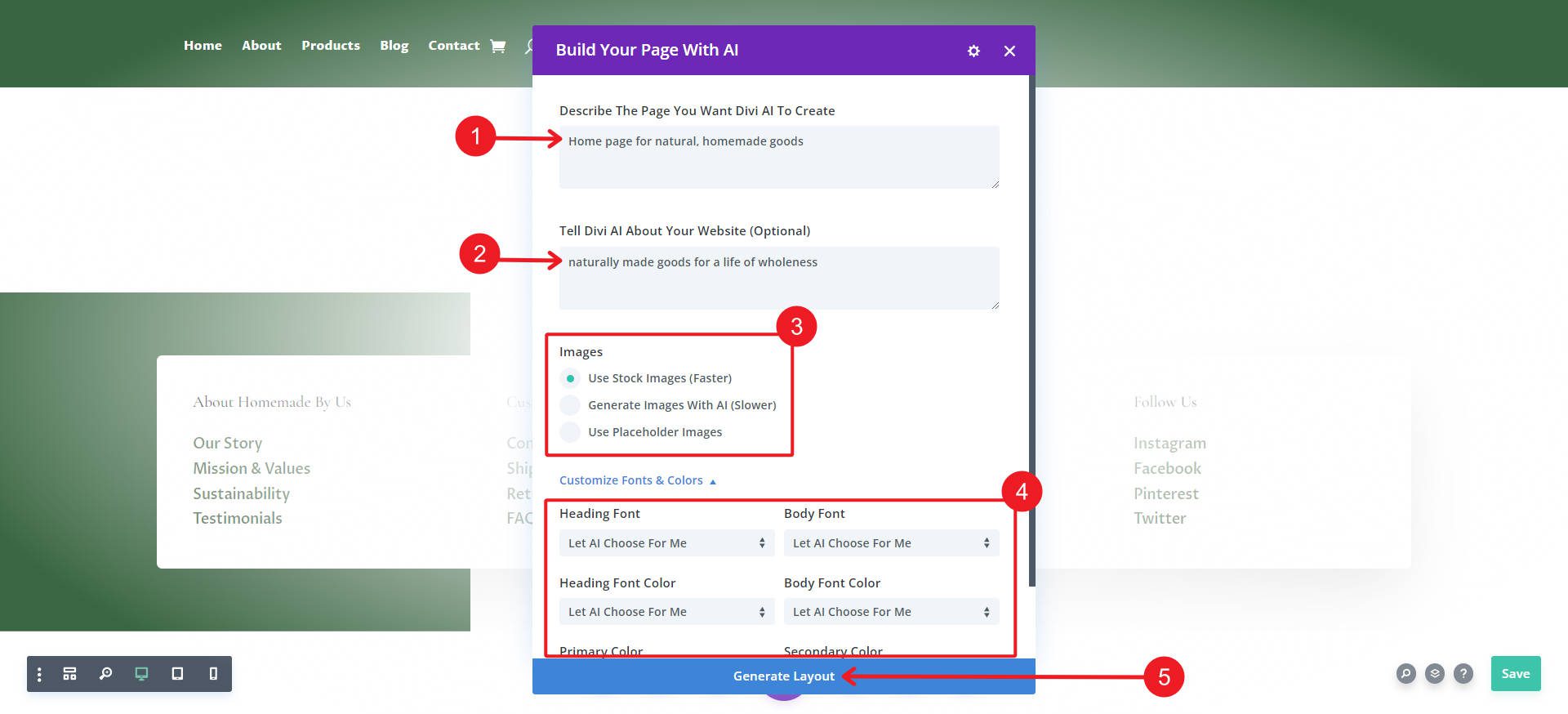
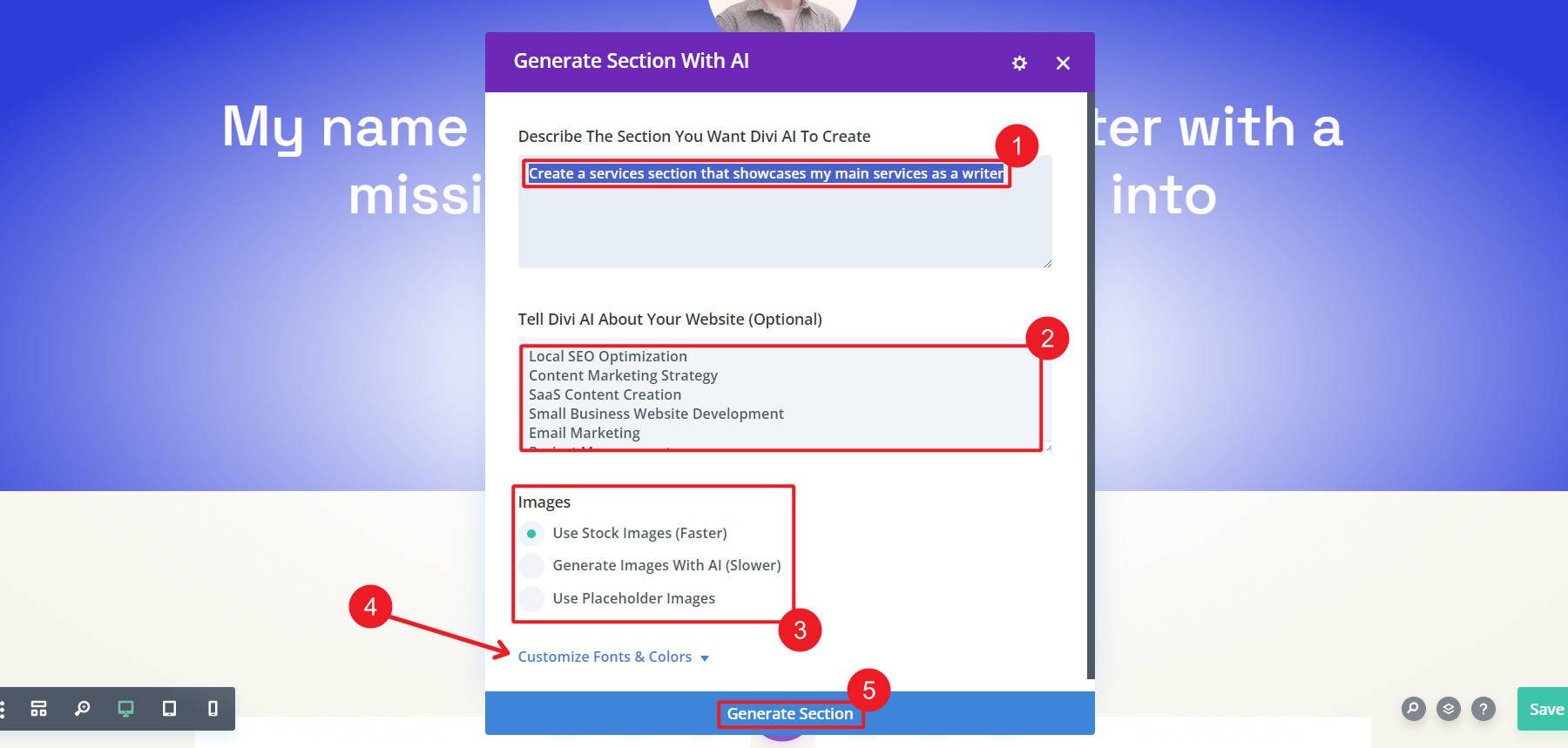
具体的な指示 (1)、オプションのプロンプト (2)、および Divi AI が画像を使用する方法の宣言 (3) を使用してプロンプトを作成します。 このチュートリアルの目的上、重要な設定は 4 番にあります。スターター サイトで設定されたデフォルトのスタイルを維持するには、フォントと色をWeb サイトのデフォルトに設定する必要があります。

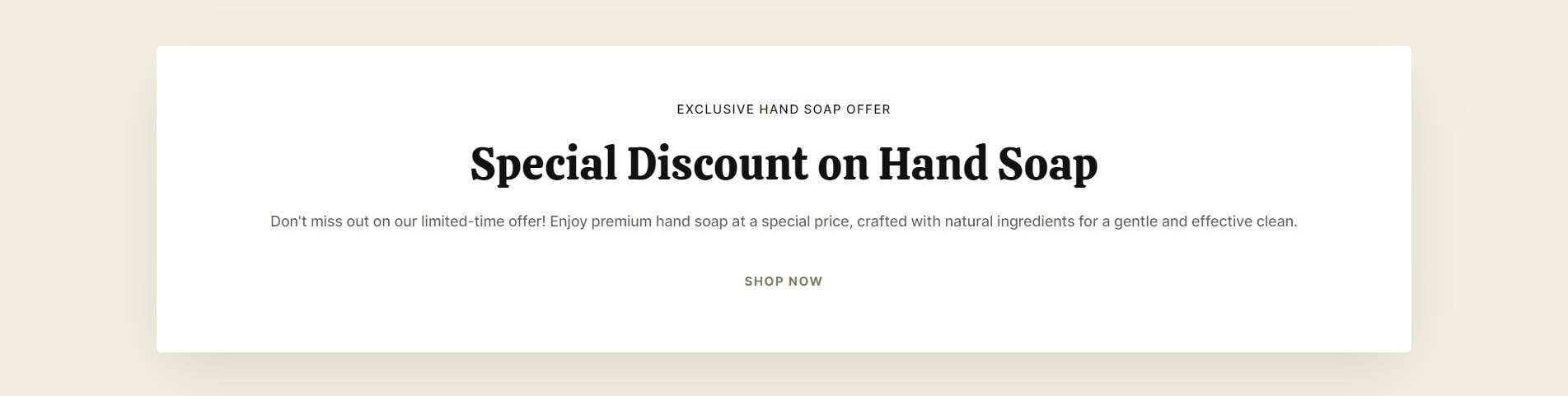
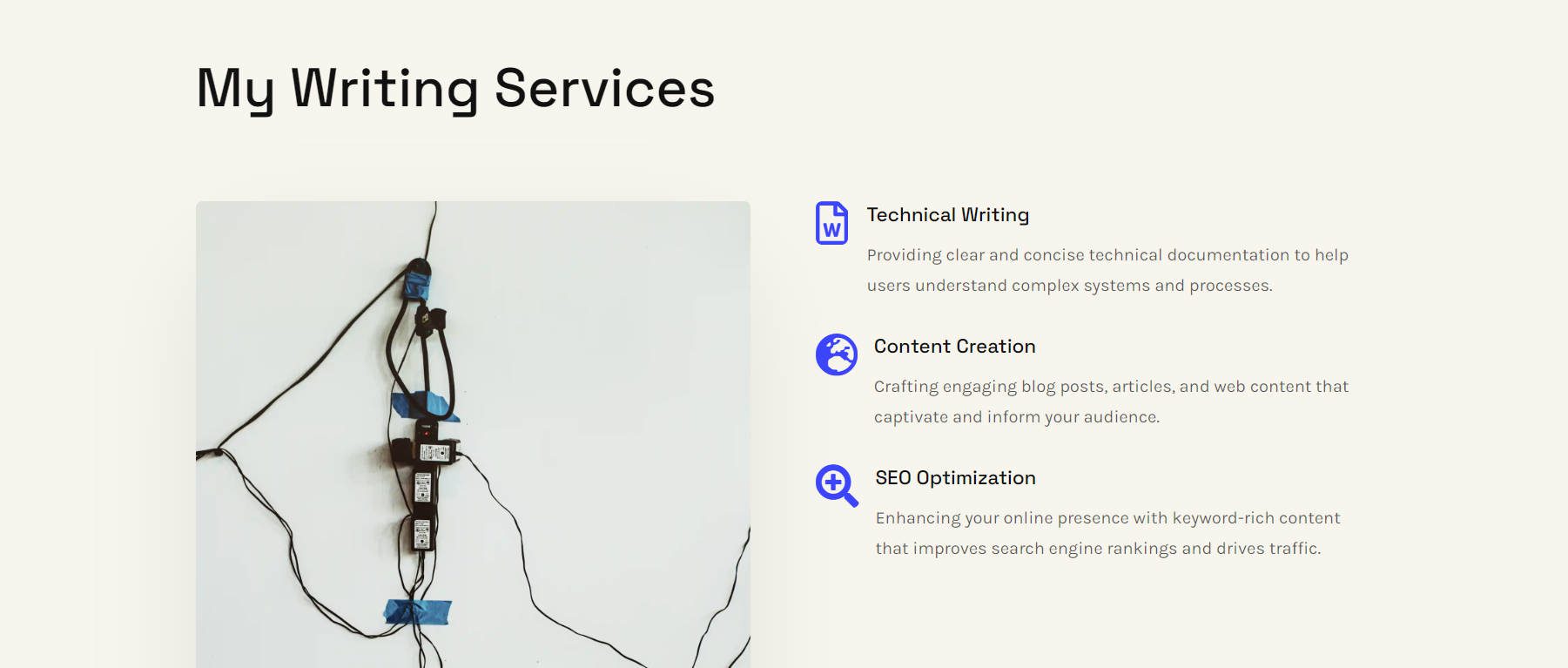
私たちは Divi AI に、当社の Web サイトのハンドソープの割引を宣伝するためのコールアウト セクションの作成をリクエストしました。 手動でスタイルを設定しなくても、ページの残りの部分に適合するスターター サイトのデフォルト スタイルが採用されました。

AI が生成したレイアウトに新しいセクションを追加する
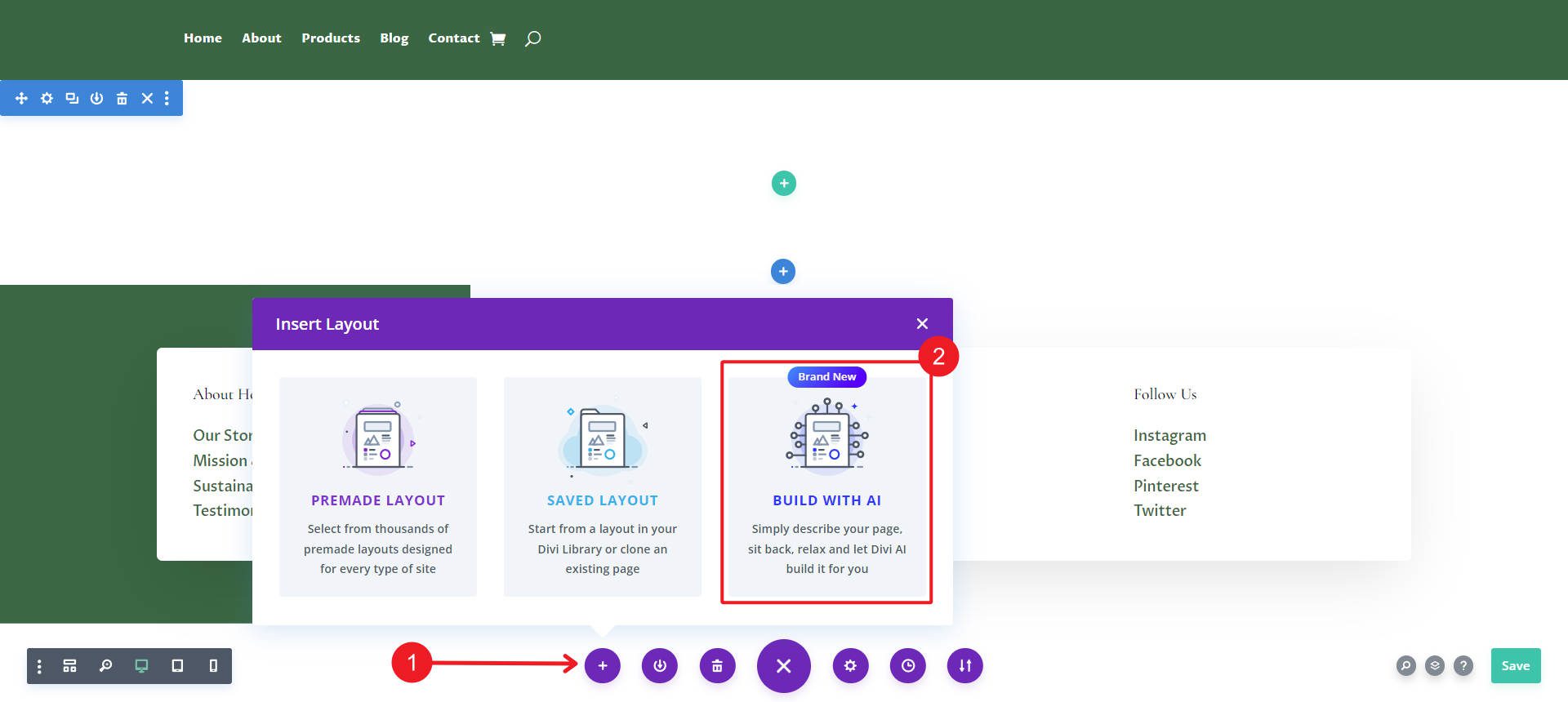
Divi Layouts AI を使用してページを 1 つずつ作成している場合は、AI に独自のスタイルを考え出す機能を与え、運が良ければ、それらの AI スタイルを保存して後で使用することができます。 まず、ページを作成し、AI レイアウトを生成する必要があります。 新しいページで、 「レイアウトを挿入」し、 「AI を使用して構築」を選択します。

Divi AI が従う Web ページのビルドの詳細を設定するように求められます。 準備ができたら、レイアウトを生成します。


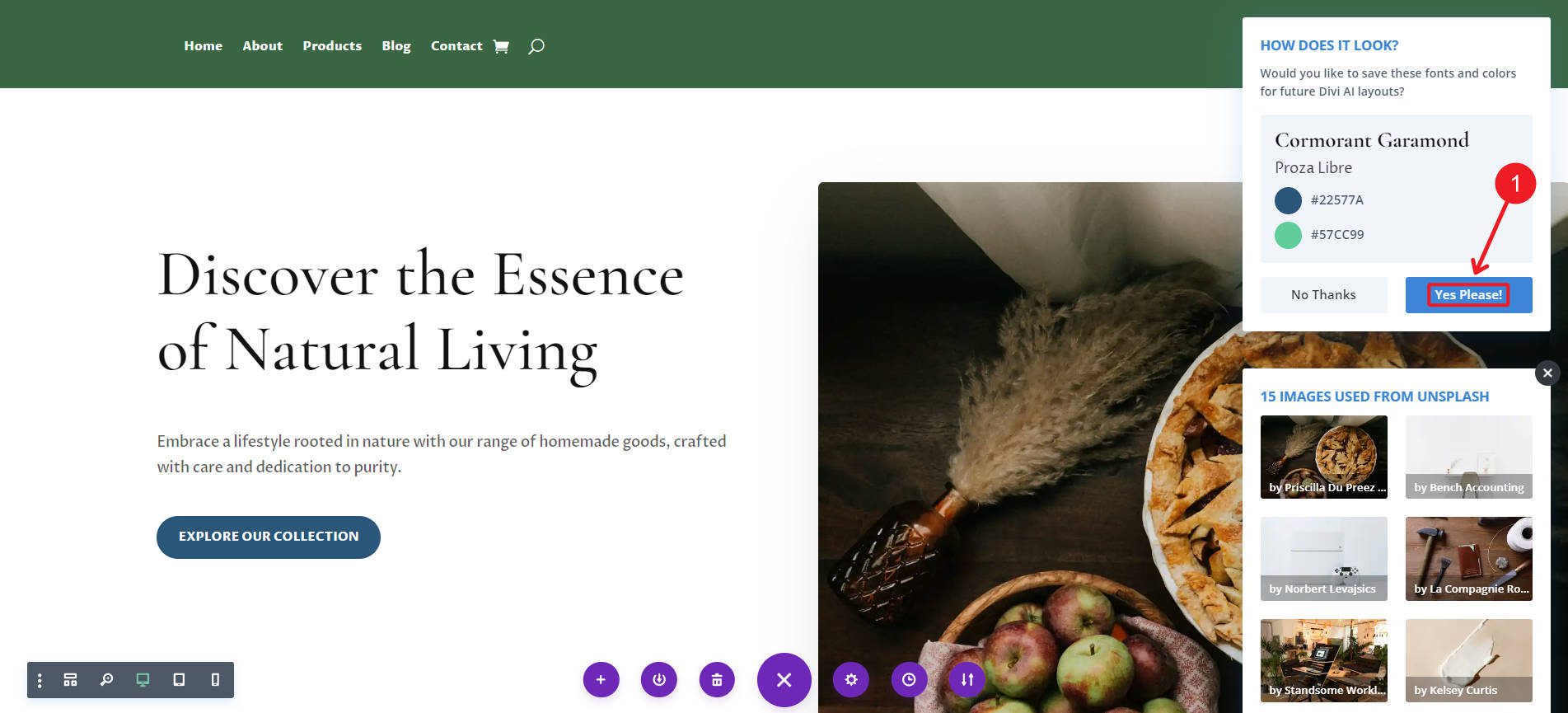
次に、AI がページを構築するのを待ちます。 完了したら、使用したスタイルが気に入っているかどうかを確認してください。 そうでない場合は、AI Layout Builder を再度使用して、何が違うのかを確認できます。 気に入ったら、右上に注目してください。 How Does It Look?があるはずです。 Divi AI が使用したフォントと色を保存できるモーダル。

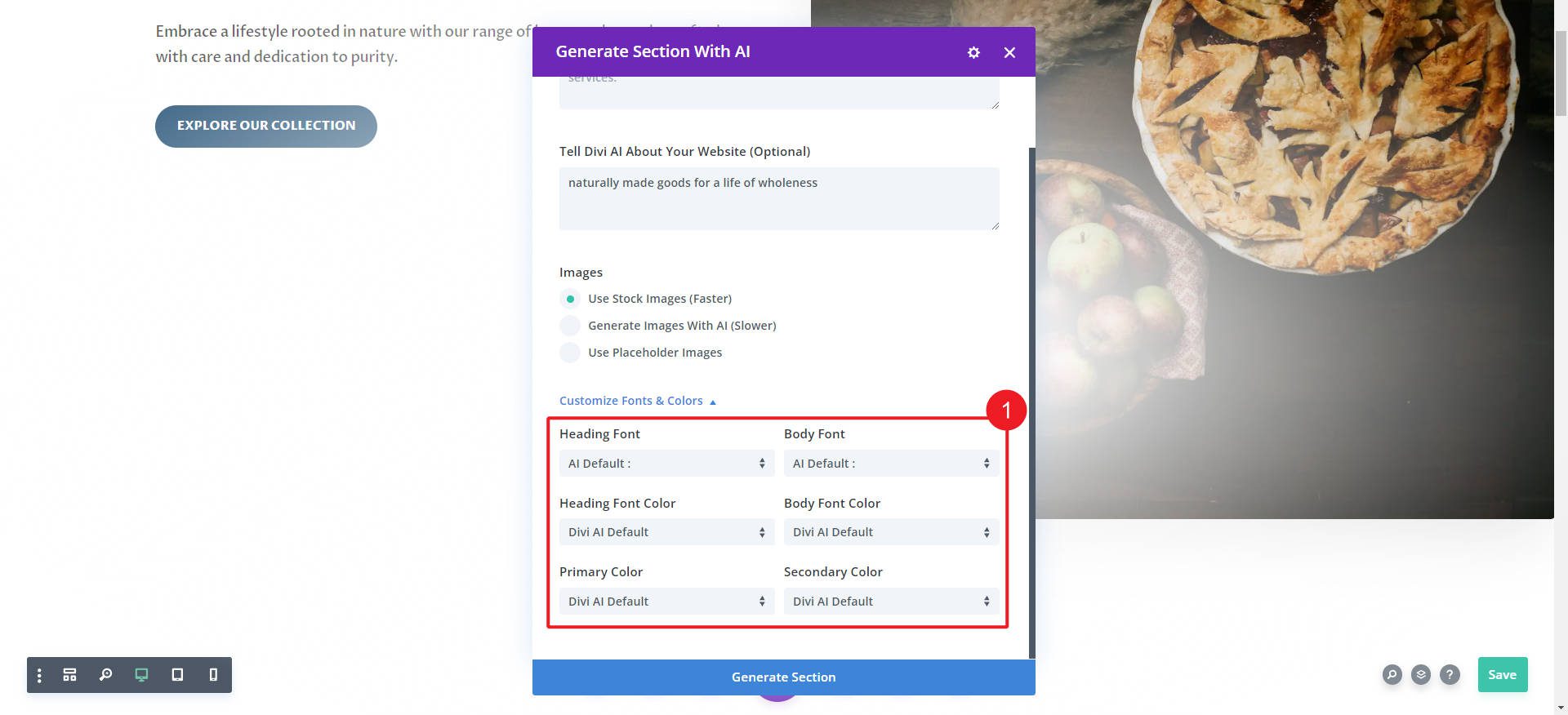
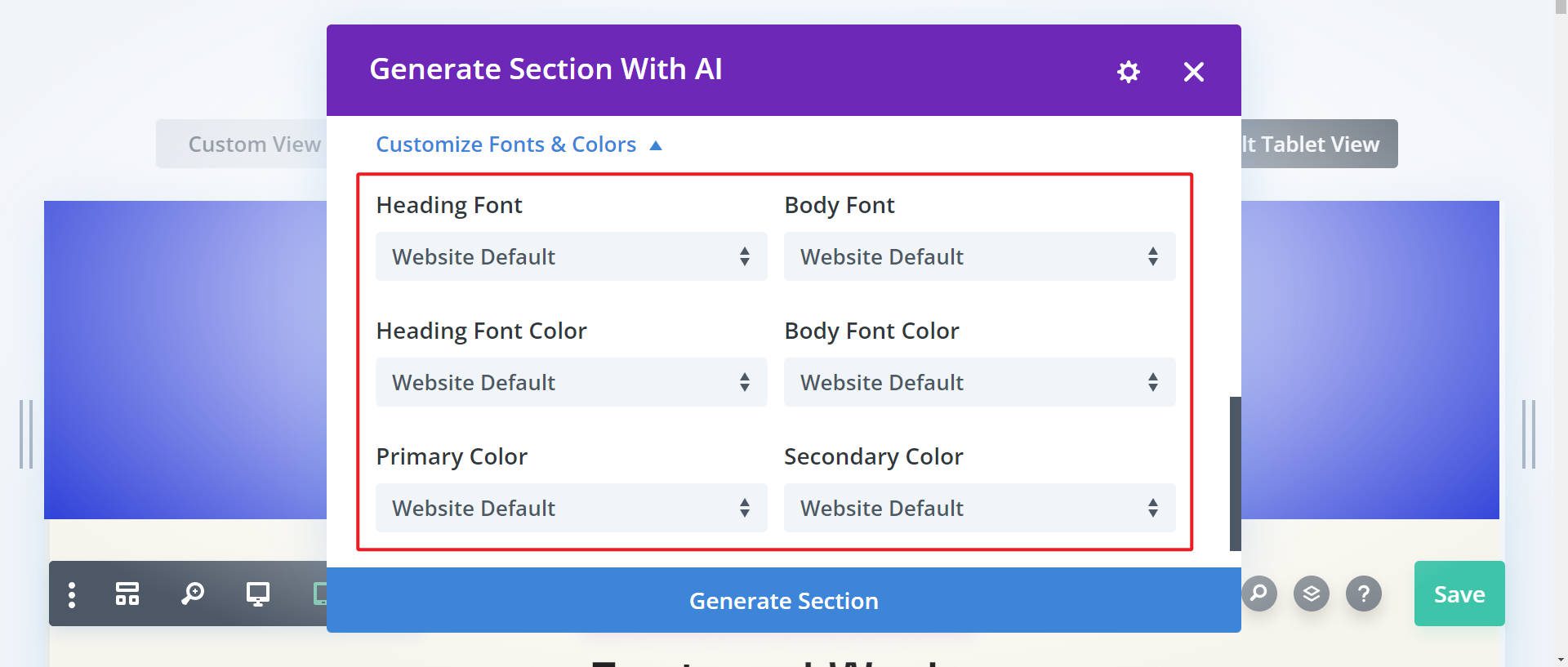
これらの AI スタイルを保存した後、AI を使用して新しいセクションを作成してみます (前と同様の手順)。 プロンプトポップアップの「フォントと色のカスタマイズ」部分で、フォントと色を必ず Divi AI のデフォルト設定に設定してください。 これにより、保存したばかりの設定が AI セクション ビルダーを使用して新しい AI 世代に引き継がれます。

新しいセクションには、ページの残りの部分と同じスタイルが適用されます。

AI セクションを使用してページを最初から構築する
Divi AI セクション ジェネレーターを最初から使用する方法は次のとおりです。 ビジュアル ビルダーで青色の + ボタンをクリックして、ページにセクションを追加します。 これらは、ページ上の既存のセクションの下に表示されます。

セクションを作成するための標準オプションがありますが、 AI ボタンのある [Build Section]をクリックする必要があります。

Divi AI のモーダルがポップアップします。 ここで、Divi AI が新しいセクションを作成するために使用するリクエスト (プロンプト) を作成できます。 必要なだけプロンプトが表示されるフィールド ボックスが表示されます。 また、色とフォントの設定も行います (この世代では、グローバル スタイルを使用するか、AI に選択させるか、手動で選択します)。 準備ができたら、セクションを生成します。

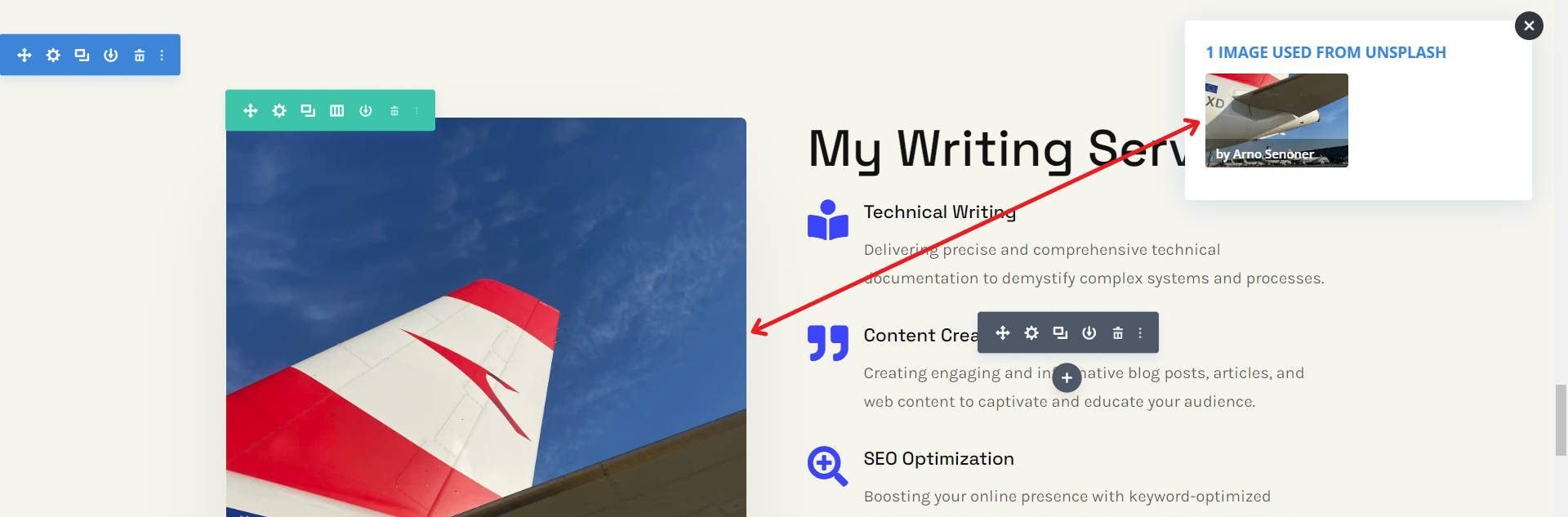
Divi AI は、プロンプトを分析し、セクションに変換し、Divi モジュールを追加し、画像/テキスト コンテンツを入力するのに数秒かかります。 プロの写真を取得する Unsplash 統合を使用すると、セクションの作成が最も速く (そして多くの場合、より適切に) 行われます。

これを完了すると、Divi AI がページに新しいセクションを配置します。 すべてのセクション、行、モジュール設定を変更する準備ができています。 書かれた内容さえも、AI に与えた内容に基づいていることに注目してください。

レイアウト、スタイル、アイコン、テキストをすべて Divi AI で統合
AI があなたを誤解したり、機能しないものを作成した場合は、そのセクションを削除してもう一度試すことができます。 私は、プロンプトを保存するために Word ドキュメントまたはメモ帳を開いたままにしておくのが好きです。 そうすれば、セクションを再生成する必要がある場合にプロンプトを再入力する必要がなくなります。 私は常にプロンプトエンジニアリングをマスターすることをお勧めします。 引き続き悪い結果が得られる場合は、より良いリクエストを行う方法を学ぶためにさらに実験する必要があります。
AI セクション生成のヒント
ここでは、Divi AI を使用してエクスペリエンスを最大限に活用することについて、苦労して得たアドバイスをいくつか紹介します。
強力なオプション プロンプトを使用する
AI を使用して新しいセクションを作成すると、2 つのプロンプト フィールドで情報の入力を求められることがわかります。 1 つ目はメイン プロンプトで、Divi AI に対する明示的なリクエストです。 ただし、Web サイト全体について Divi AI に伝えることができるオプションのフィールドがあります。

オプションのプロンプトを使用する主な理由は、Divi AI に特定の要素の作成を依頼するときに時間を節約できるためです。 Divi AI を使用するたびに、非常に具体的なことを要求することになりますが、オプションのプロンプトを使用すると、Web サイト全体で単一のスレッドの一貫性を保つことができます。 これにより、プロンプトを作成する時間が短縮され、より適切で一貫性のある応答が提供されます。
オプションの「Tell Divi AI About Your Website」プロンプトフィールドに私が含める傾向にあるものは次のとおりです。
- 会社名、電話番号、住所 (NAP)
- ビジネス サービス/製品とそれぞれについて適度に詳細な説明
- ウェブサイトのコピーを一貫した方法で作成するための言語スタイルのガイドライン
- 理想的なカスタム プロファイル (ICP) により、実際の顧客のニーズに合わせてコンテンツを調整できる
- Web サイト全体の特定の Web ページに掲載されることが予想されるその他の情報
このプロンプトの優れた点は、AI セクションの生成だけでなく、複数の種類の Divi AI リクエストで使用できることです。
フォントと色の設定
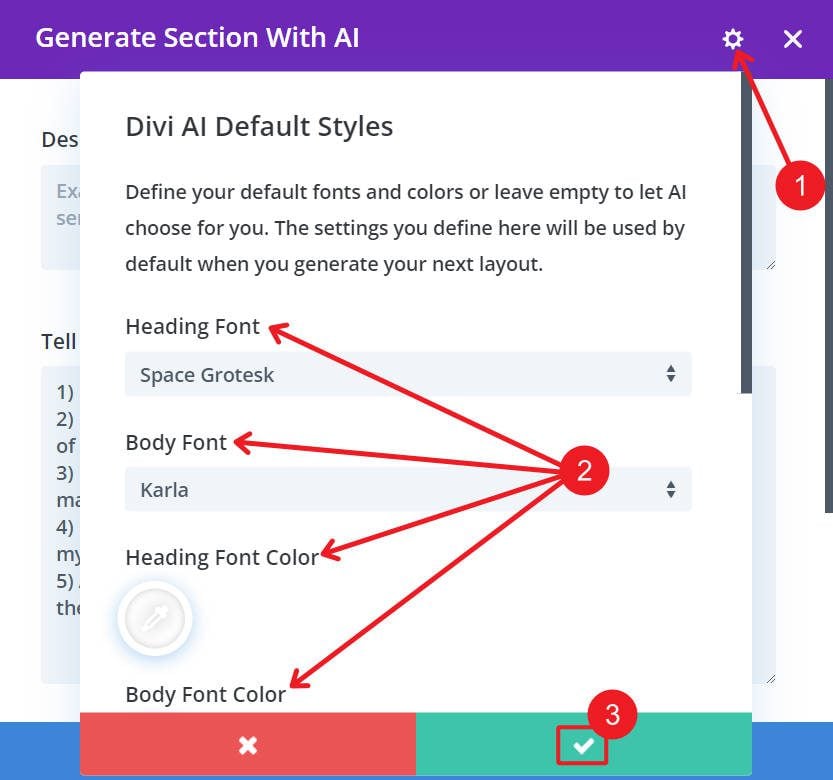
Divi AI でデフォルトのフォントと色を設定すると、より一貫した結果を得ることができます。 Divi AI の右上にある歯車アイコンをクリックすると、設定モーダルが表示されます。 ここでは、Divi AI がすべてのリクエストで自動的に使用する設定を設定できます。

Web サイトに 1 つのスタイル セットを設定したくない場合は、リクエストごとにフォントと色を手動で調整できます。 これは、Web サイトで 2 つ以上のフォントまたは 2 つの原色を使用する場合に適しています。

デザインを開始する前に、Divi のテーマ カスタマイザーでデフォルトのフォントと色を設定することをお勧めします。 スターター サイトまたは AI 生成のクイック サイトを使用する場合、これらのフォントと色は自動的に作成されます。
生成されたコンテンツへのプリセットの使用と適用
セクション、行、および個々のモジュールのグローバル プリセットを作成できます。 これらは、Web サイトがページ間で一貫したデザインを維持するのに役立ちます。
何よりも、プリセットは Web サイト全体の複数の要素に適用できます。 同じプリセットに設定されているすべての要素は、1 つが更新されると更新されます。 これにより、デザインの変更が Web サイト全体に適用されるため、Web サイトの管理が大幅に容易になります。 Divi AI はデザインに関しては優れた仕事をしますが、Web サイトを維持しやすくするには、これらのデザインをプリセットに適用する必要があります。
この AI ウェブサイト セクション ジェネレーターの入手方法
誰でも Divi AI を無料で試して、最大 20 セクションを生成できます。 Divi AI メンバーシップを購入すると、無制限のセクション生成だけでなく、無制限のテキスト、画像、コード、レイアウト、Web サイトを生成できます。

Divi を初めて使用する場合は、Divi Pro バンドルを購入すると、Divi AI を大幅に割引できます。 すでに Divi の顧客である場合は、アカウントにログインしてオファー ページにアクセスすると、同じ大きな割引を受けることができます。
