DiviGradientBuilderを使用して独自の円形の背景形状をデザインする方法
公開: 2022-05-04Diviのグラデーションビルダーは、多くの興味深い背景を作成できます。 色が連携して、通常は作成が難しい形状やパターンを作成します。 Diviのグラデーションビルダーには、円形の背景形状などの円形パターンの作成を可能にする設定が含まれているため、独自の背景を簡単に作成できます。 この投稿では、Divi Gradient Builderを使用して、任意のセクションまたは列に注意を引く独自の円形の背景形状を設計する方法を説明します。
始めましょう。
プレビュー
まず、私たちが構築しているものを見てみましょう。
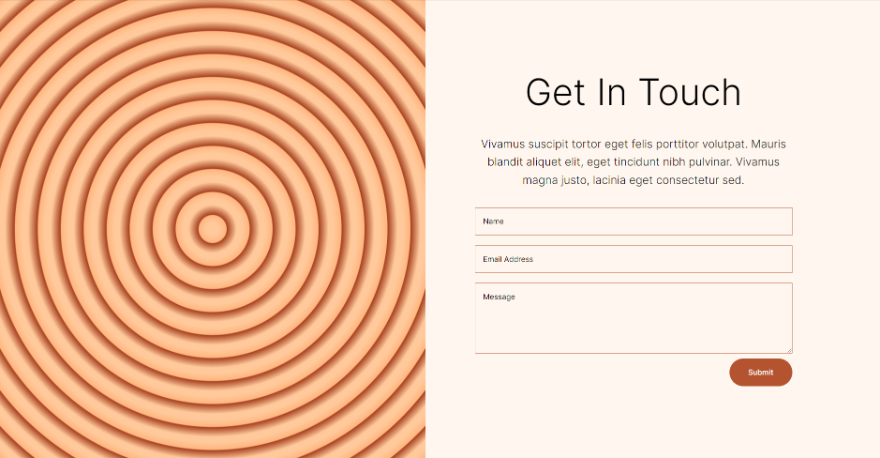
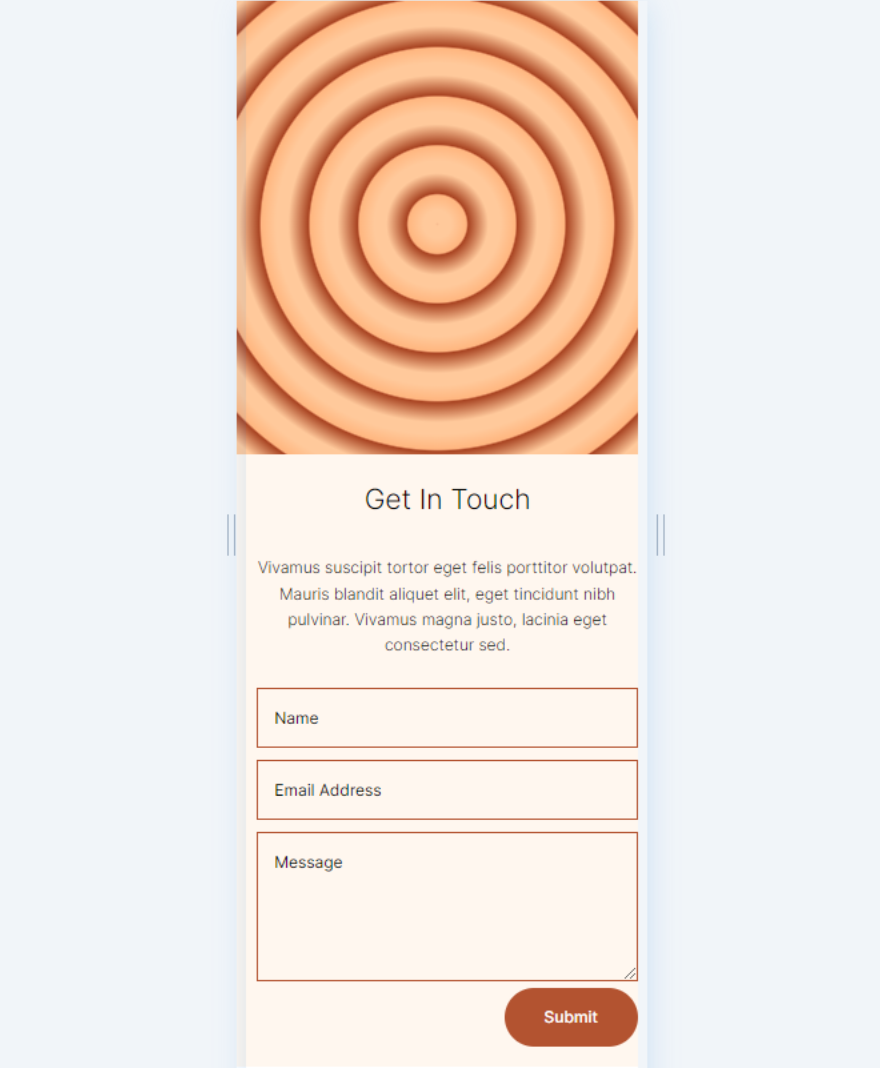
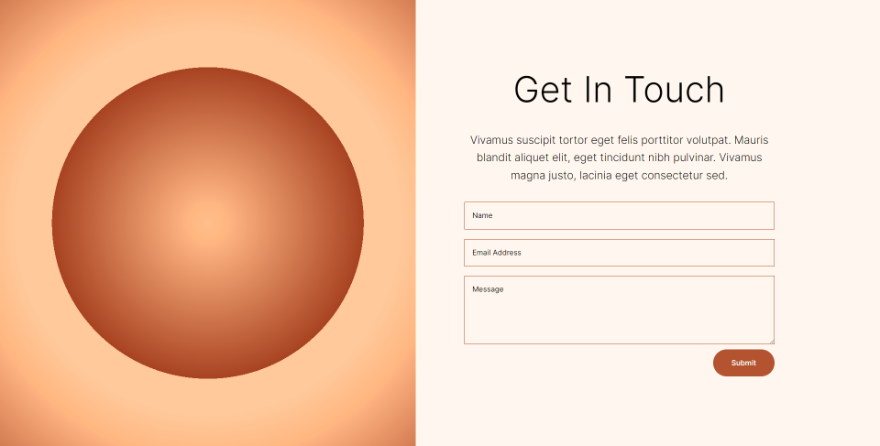
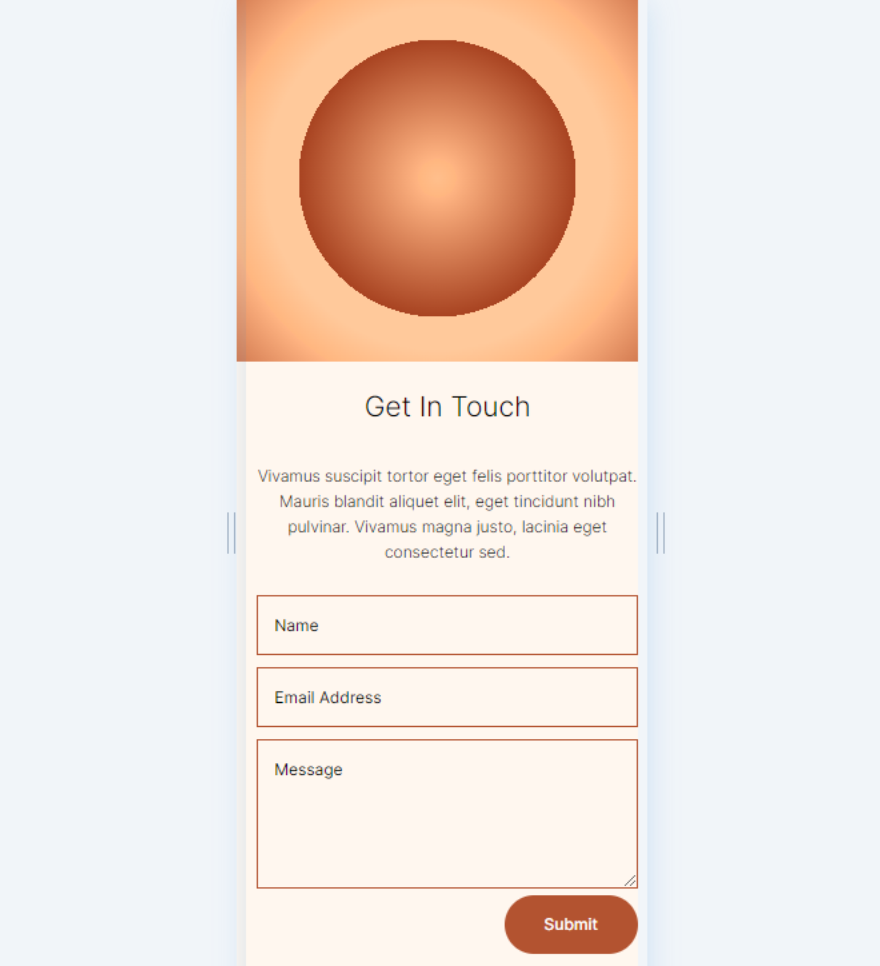
最初の円形の背景
デスクトップ

電話

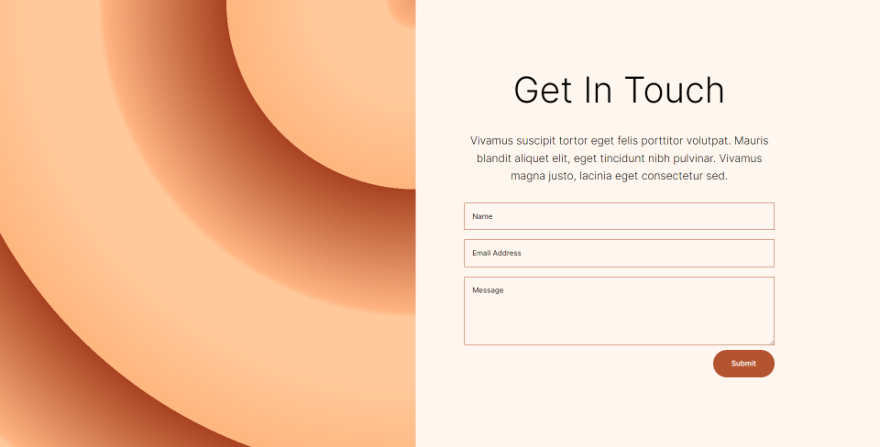
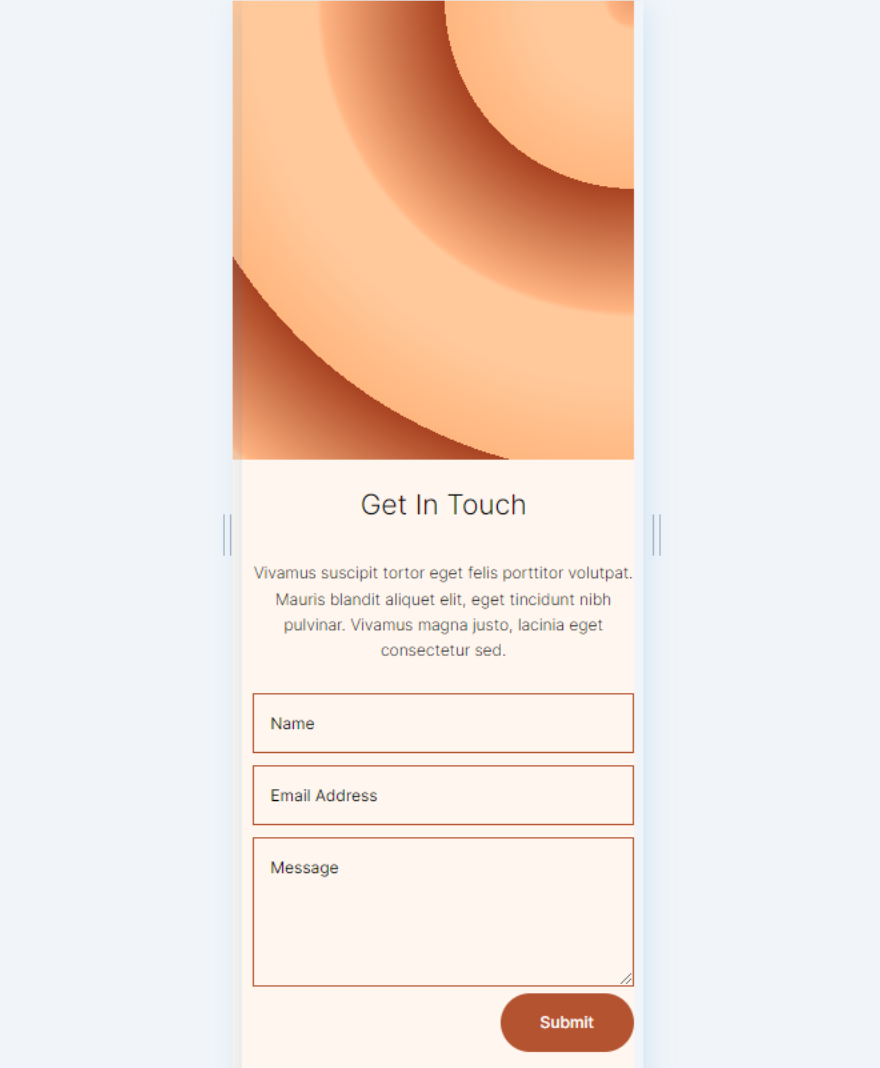
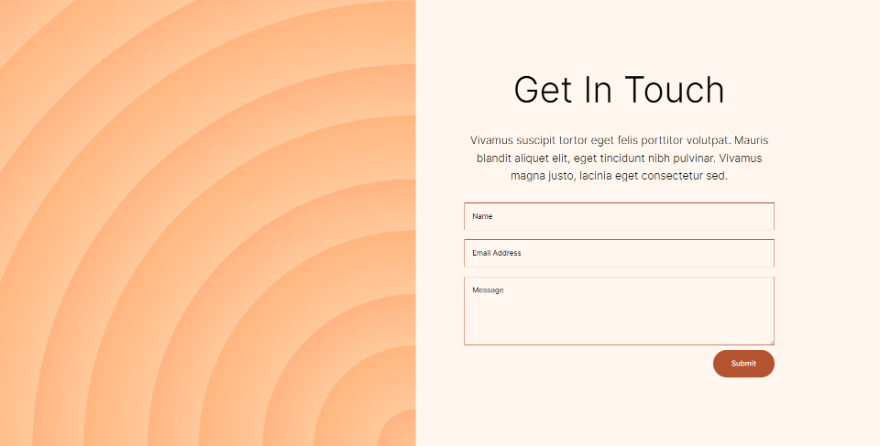
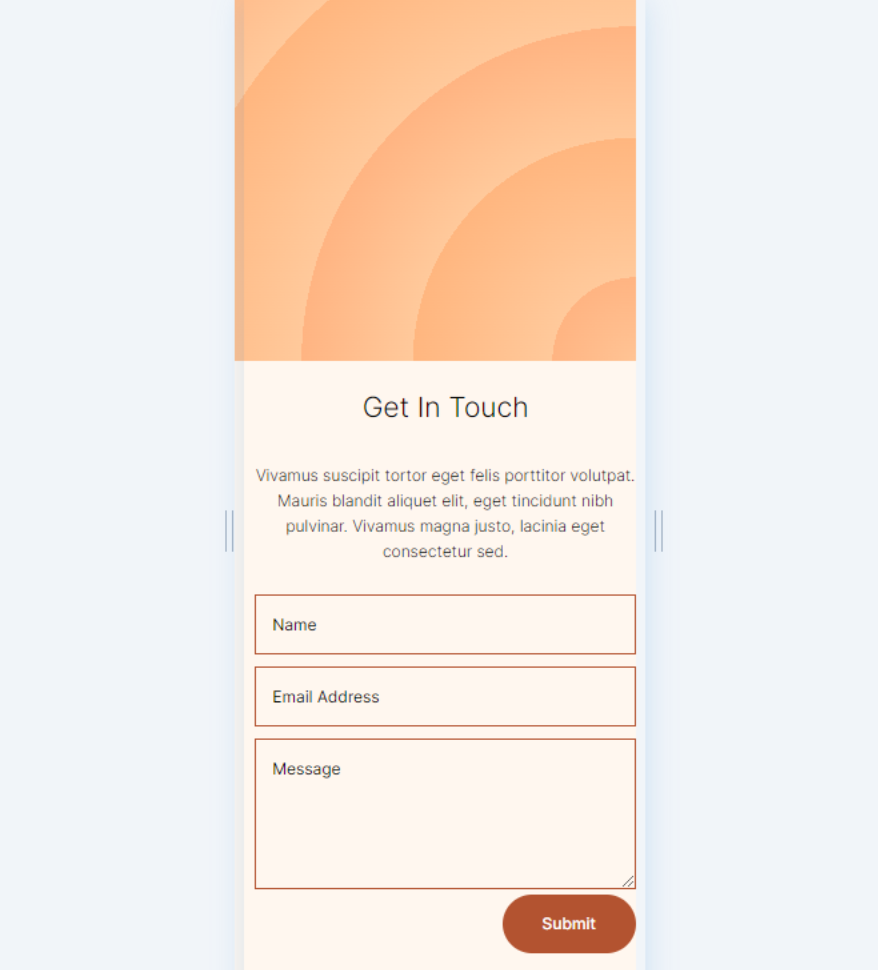
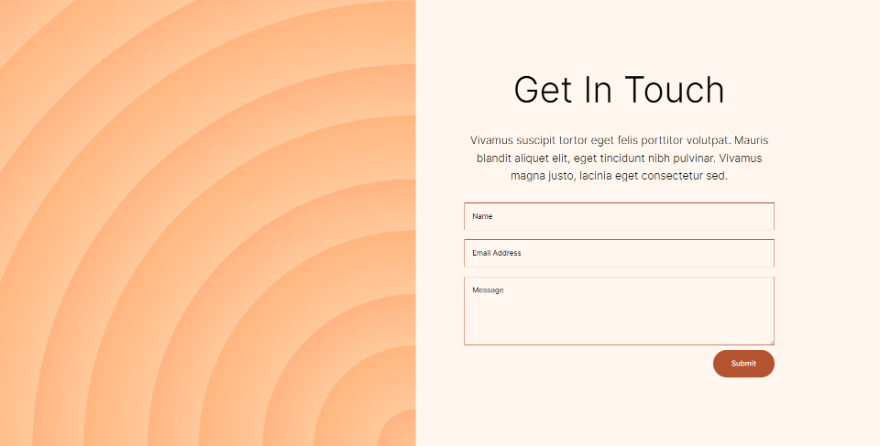
2番目の円形の背景
デスクトップ

電話

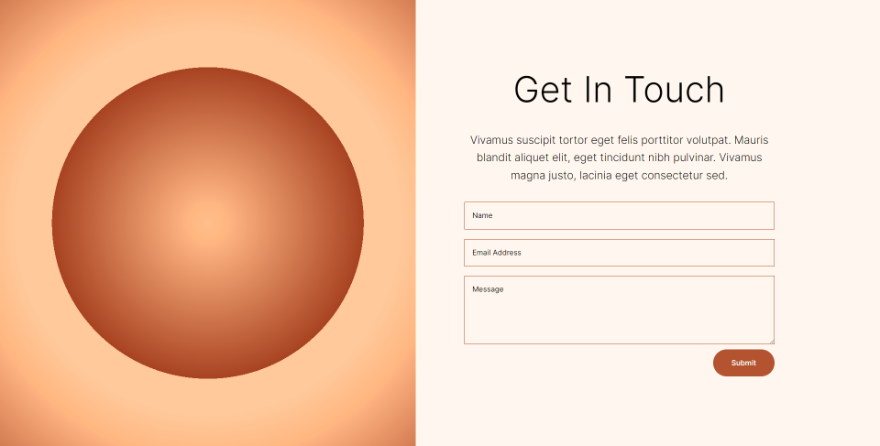
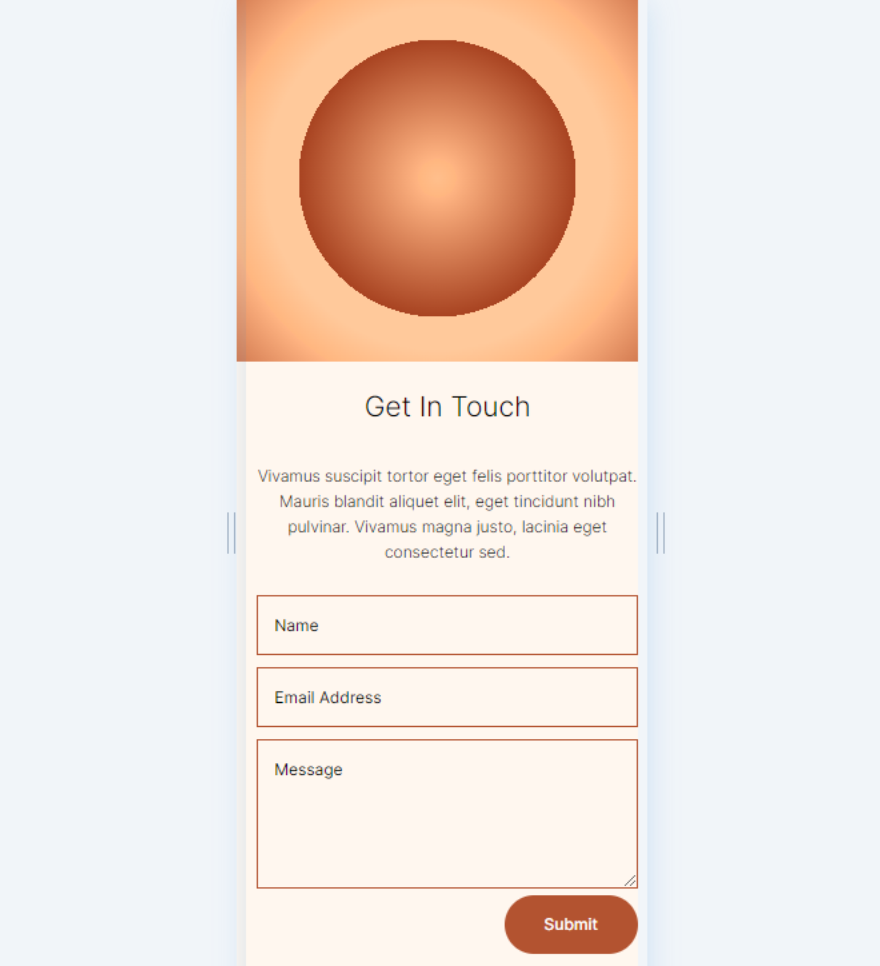
3番目の円形の背景
デスクトップ

電話

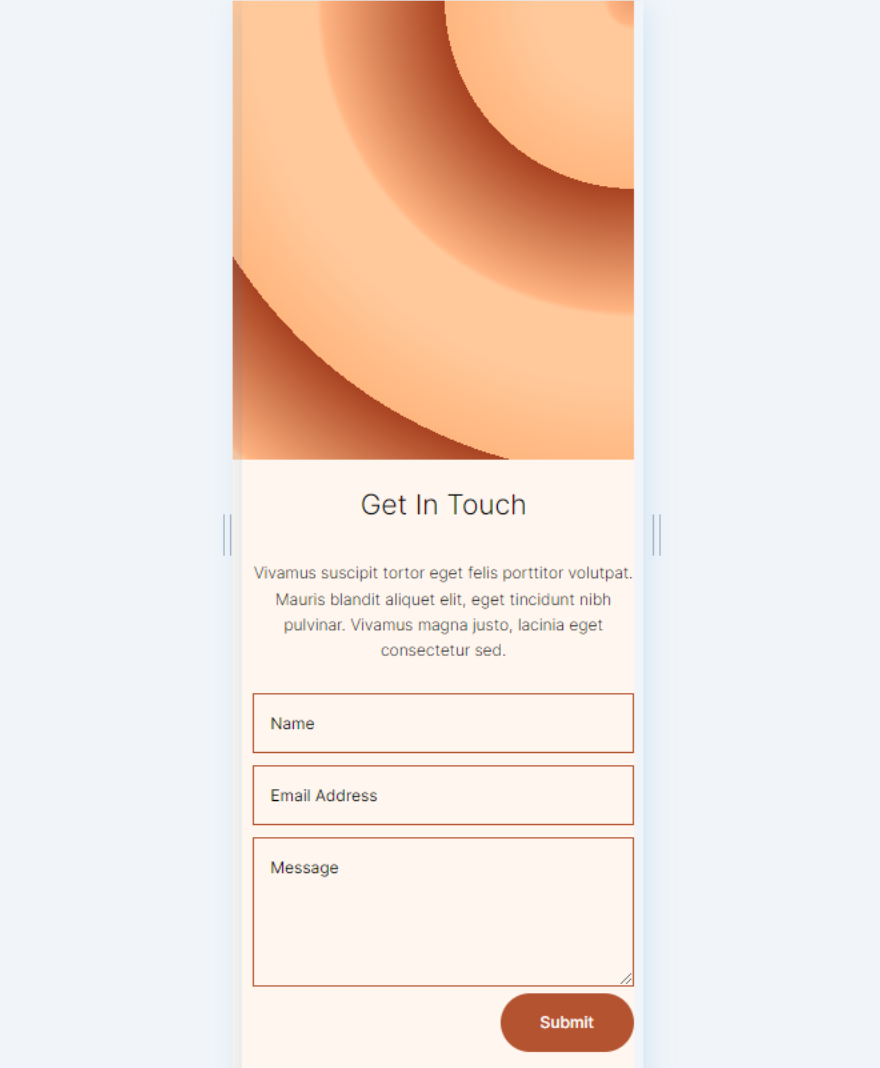
4番目の円形の背景
デスクトップ

電話

円形セクションを作成する
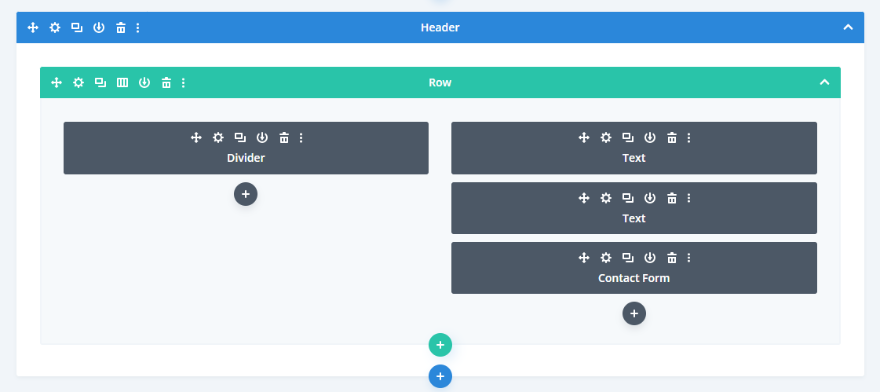
Diviレイアウトのセクションを使用するのではなく、このチュートリアルのカスタムセクションを作成します。 このセクションには、同じサイズの列を持つ2列の行が必要です。
左の列に仕切りを配置します。 これは表示されません。 これにより、列1の背景を小さい画面サイズで表示できます。 モジュールを含む列のみが小さい画面に表示されます。 右側の列には、2つのテキストモジュールとお問い合わせフォームが含まれます。

セクション設定
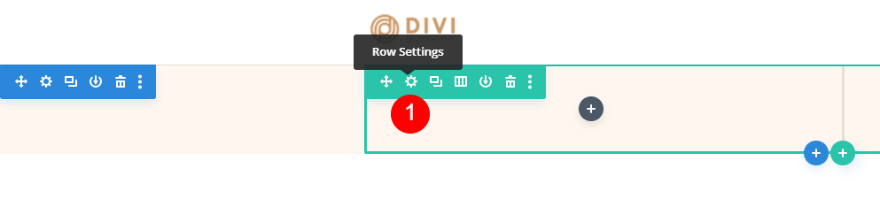
歯車のアイコンをクリックして、セクションの設定を開きます。

[背景]まで下にスクロールして、[色]を#fff7efに変更します。
- 背景色:#fff7ef

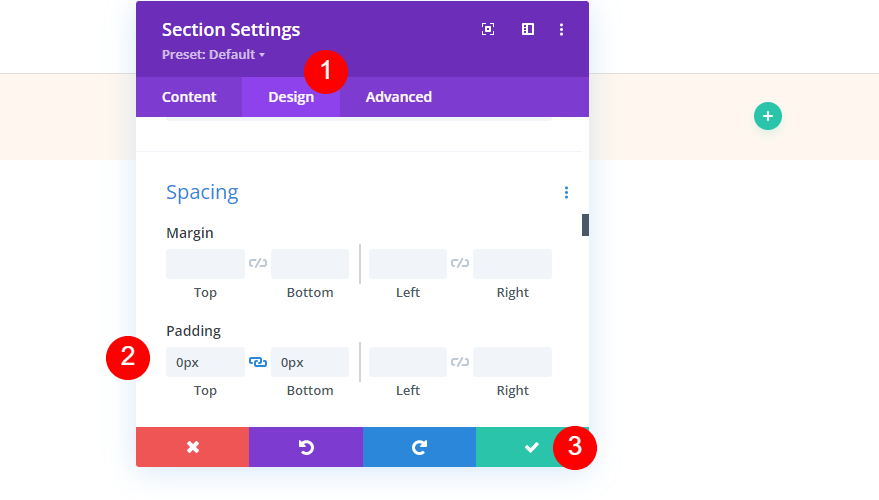
次に、[デザイン]タブを選択します。 [間隔]まで下にスクロールし、[上と下のパディング]に0pxと入力します。 セクションの設定を閉じます。
- 上:0px
- 下:0px

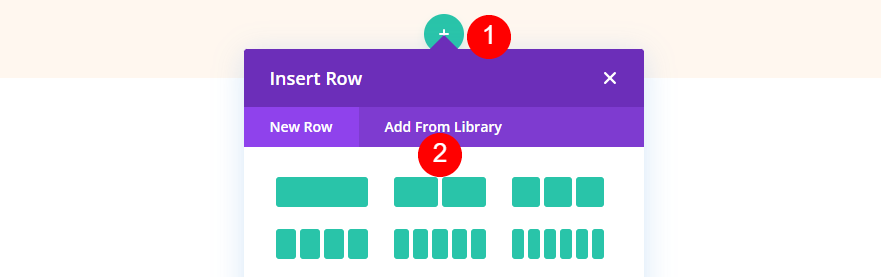
行を追加する
次に、 2列の行を追加します。

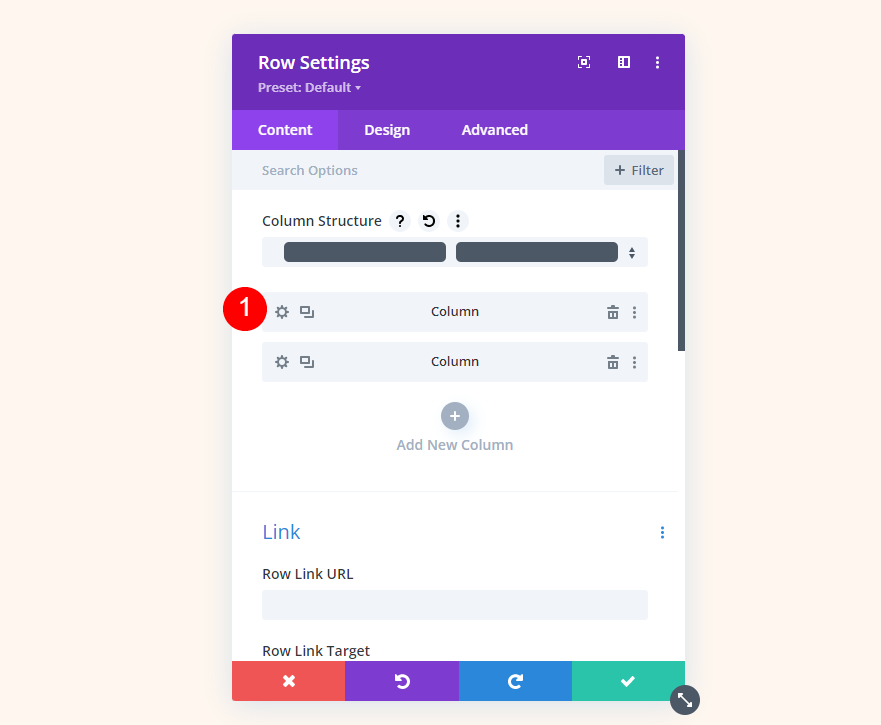
次に、歯車のアイコンをクリックして行の設定を開きます。

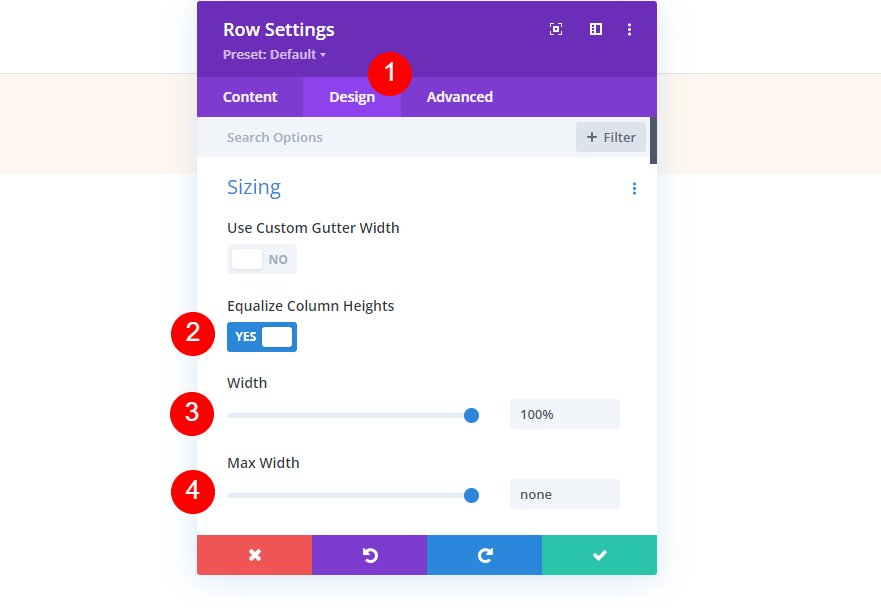
[デザイン]タブを選択し、[列の高さを均等化]を有効にします。 幅を100%に設定し、最大幅をなしに変更します。
- 列の高さを等しくする:はい
- 幅:100%
- 最大幅:なし

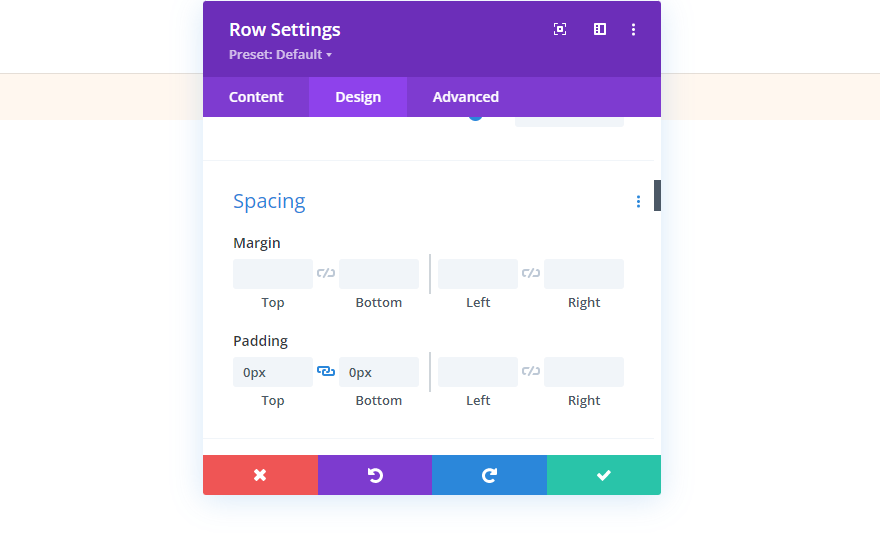
次に、[間隔]まで下にスクロールし、[上と下のパディング]に0pxと入力します。
- パディング:0px上、0px下

列設定
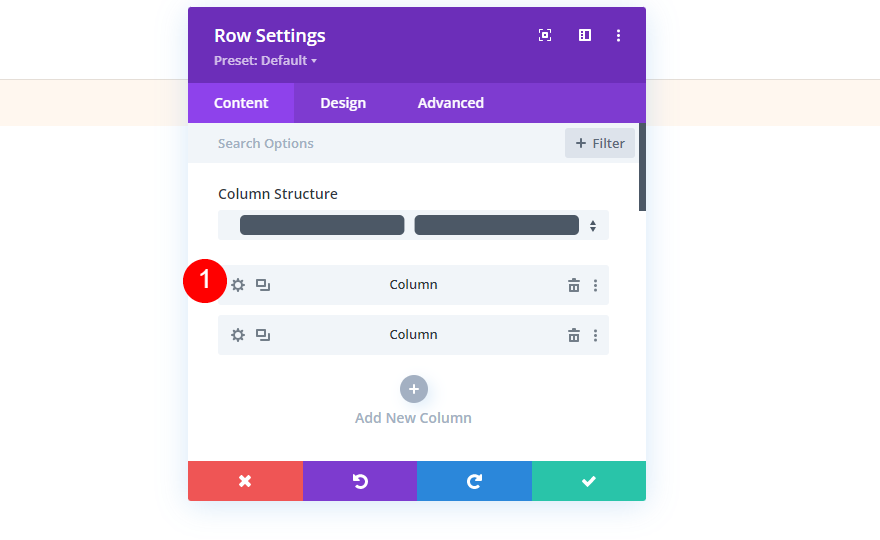
次に、列の間隔を調整します。 円形の背景を作成すると、列の設定に戻ります。 最初の列の設定を開きます。

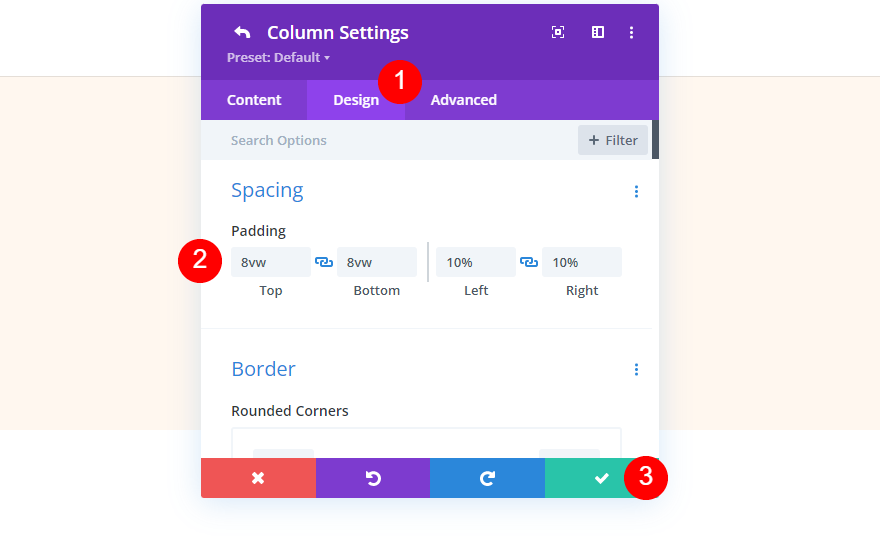
[デザイン]タブに移動し、上部と下部のパディングに8vwを入力し、左右のパディングに10%を入力します。 列の設定を閉じます。
- 上:8vw
- 下:8vw
- 左:10%
- 右:10%

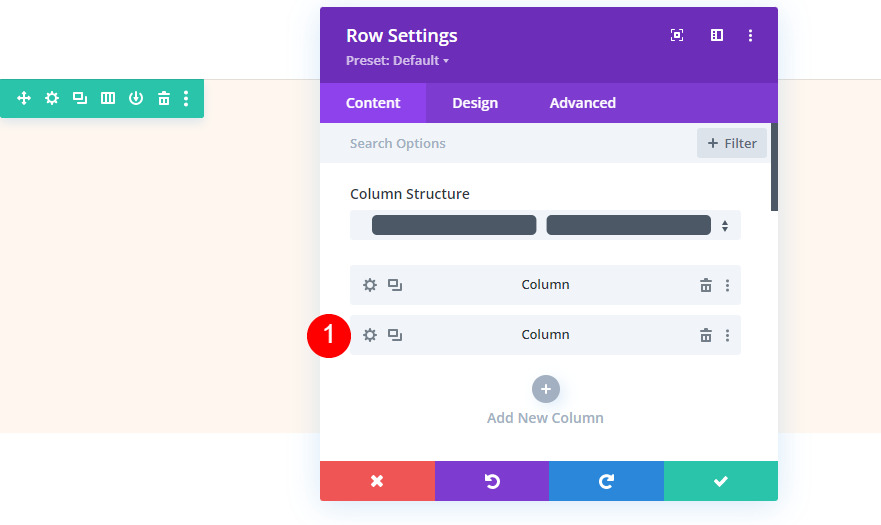
次に、 2番目の列の設定を開きます。

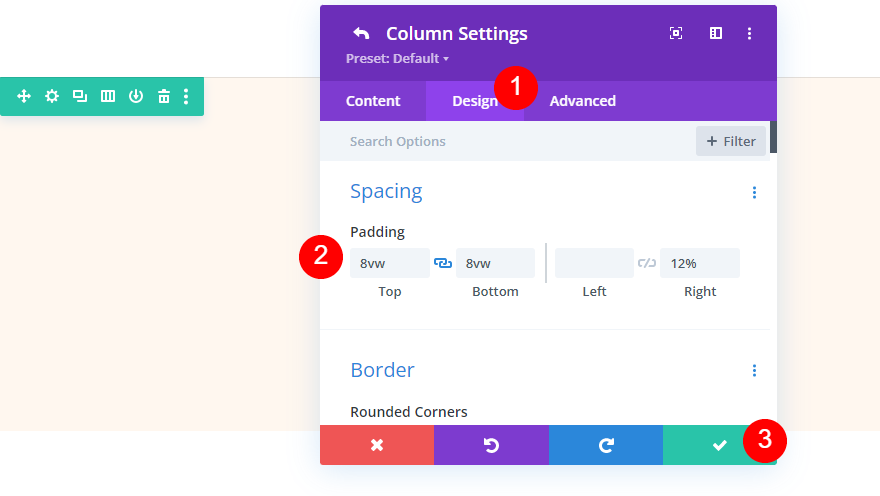
[デザイン]タブに移動し、上部と下部のパディングに8vw、右側のパディングに12%と入力します。 列と行の設定を閉じます。
- 上:8vw
- 下:8vw
- 右:12%

仕切りモジュール
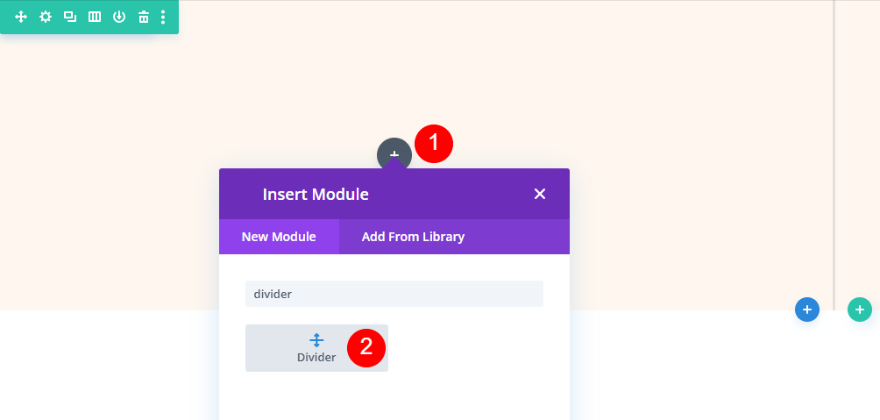
次に、左側の列に分周器モジュールを追加します。

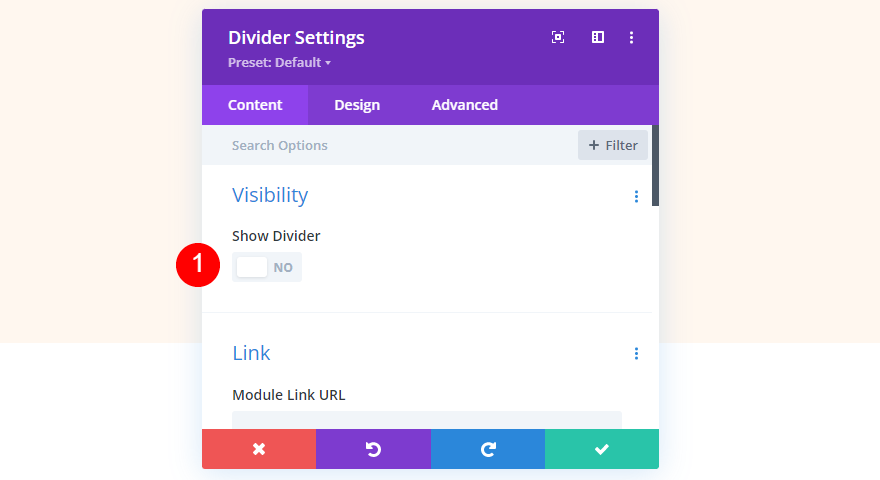
ディバイダーモジュールの設定を開き、[表示]で[いいえ]を選択します。
- 可視性を表示:いいえ

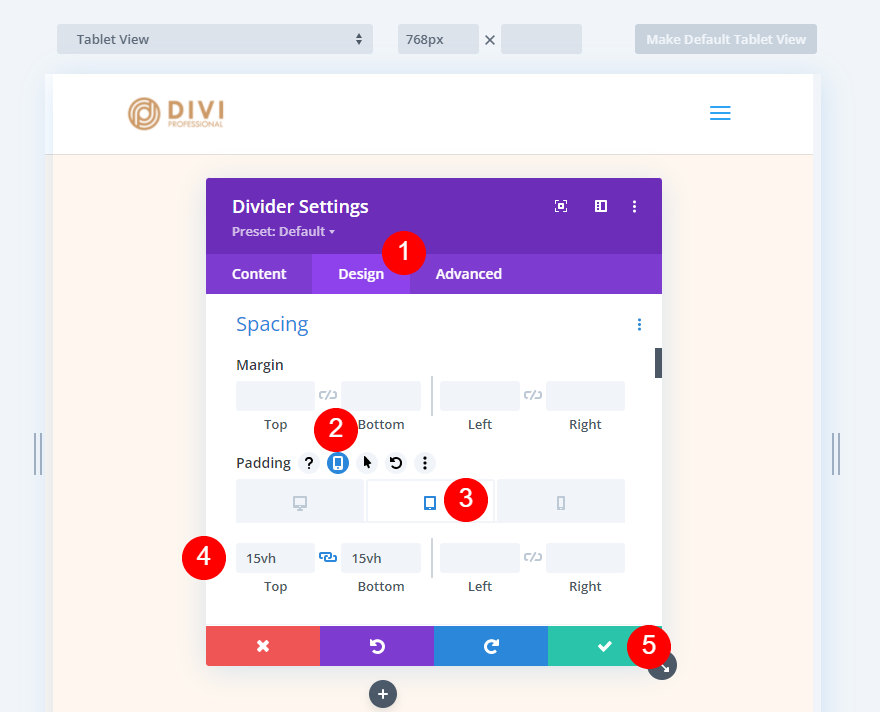
次に、[デザイン]タブを選択し、[間隔]まで下にスクロールします。 タブレットアイコンを選択し、タブレットタブを選択します。 上部と下部のパディングに15vhを追加します。 電話の設定はタブレットの設定に従います。 デスクトップ版ではこれらの設定は必要ありません。 モジュールの設定を閉じます。
- パディング(タブレット):15vH上、15vh下

タイトルテキストモジュール
次に、右側の列にテキストモジュールを追加します。 これにより、お問い合わせフォームのタイトルが作成されます。

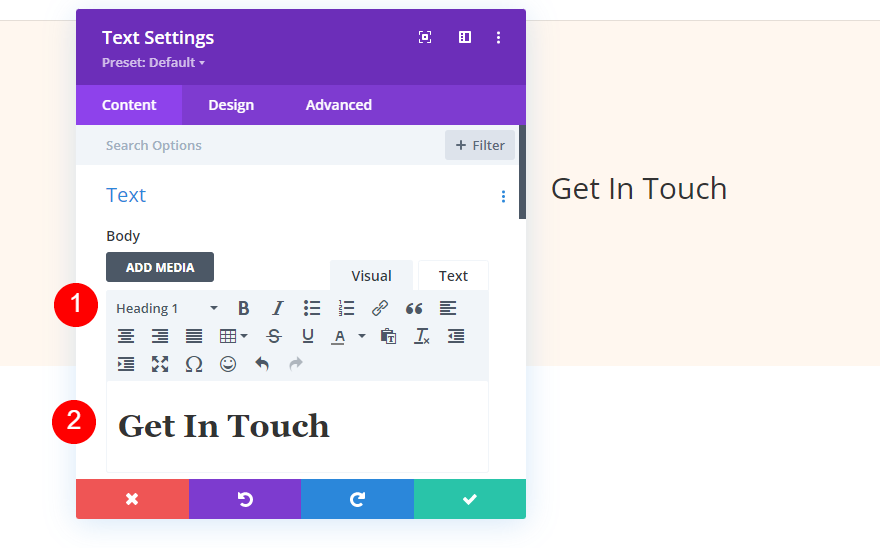
「GetInTouch」というタイトルを追加し、フォントを見出し1に変更します。
- フォント:見出し1
- ボディコンテンツ:連絡を取る

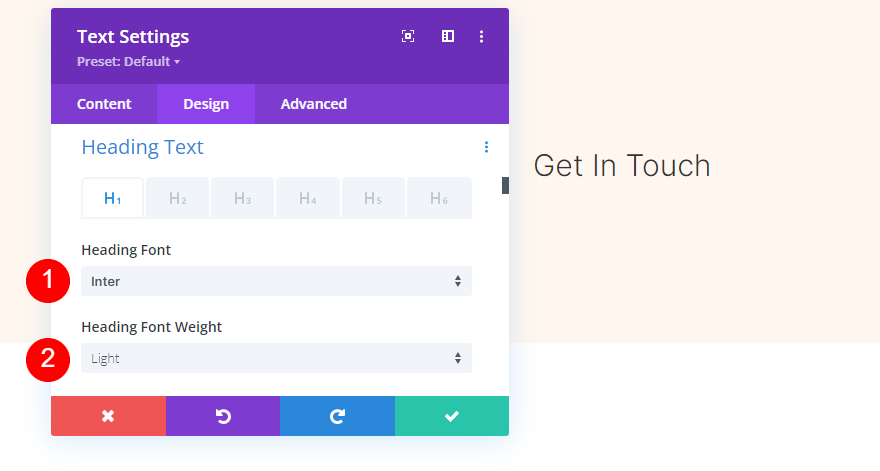
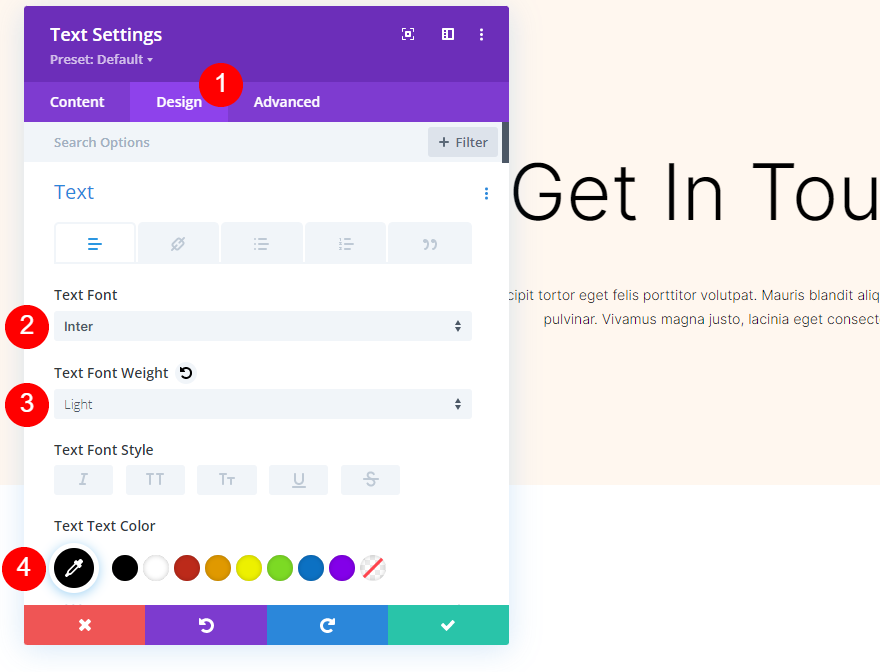
[デザイン]タブを選択し、[見出しテキスト]まで下にスクロールします。 フォントとしてInterを選択し、フォントの太さとしてLightを選択します。
- フォント:Inter
- フォントの太さ:軽い

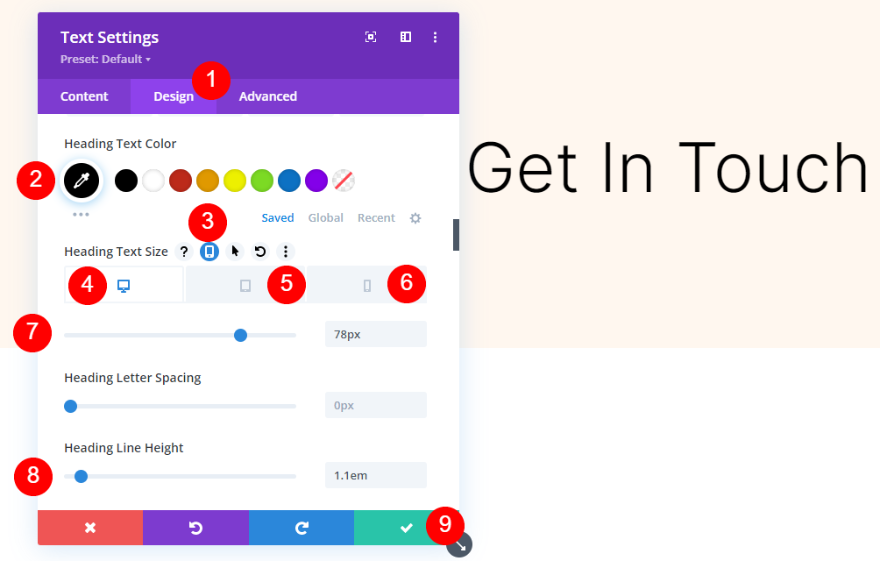
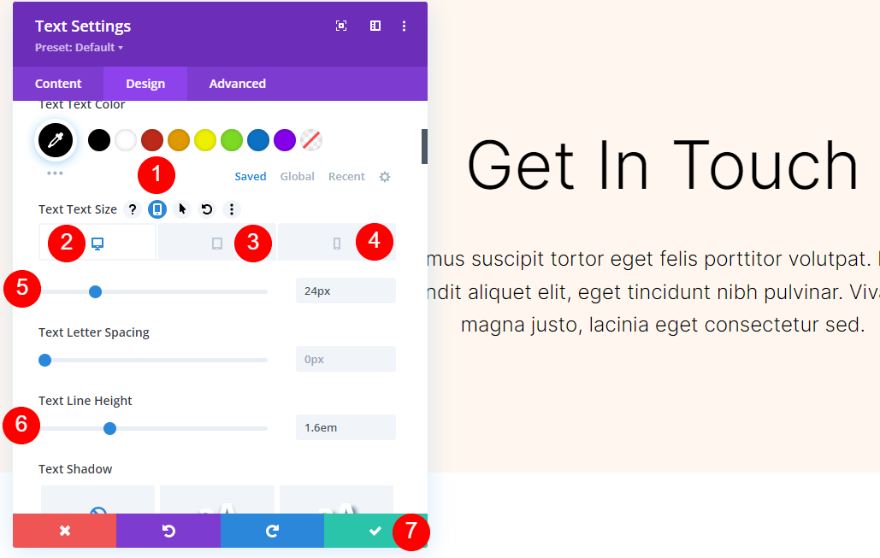
フォントの色を黒、デスクトップのフォントサイズを78ピクセル、タブレットのフォントサイズを44ピクセル、電話のフォントサイズを28ピクセルに設定します。 線の高さを1.1emに変更します。 モジュールの設定を閉じます。
- 色:#000000
- フォントサイズ:78px(デスクトップ)、44px(タブレット)、28px(電話)
- 線の高さ:1.1em

説明テキストモジュール
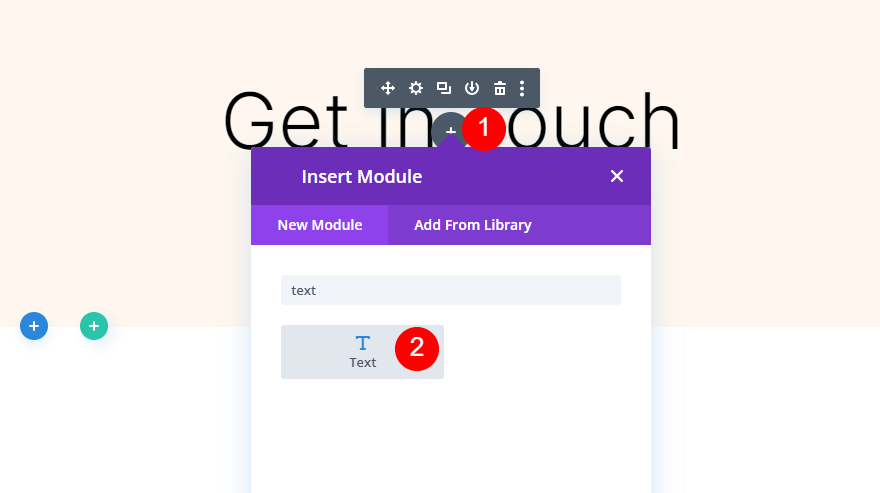
次に、タイトルテキストモジュールの下にテキストモジュールを追加します。

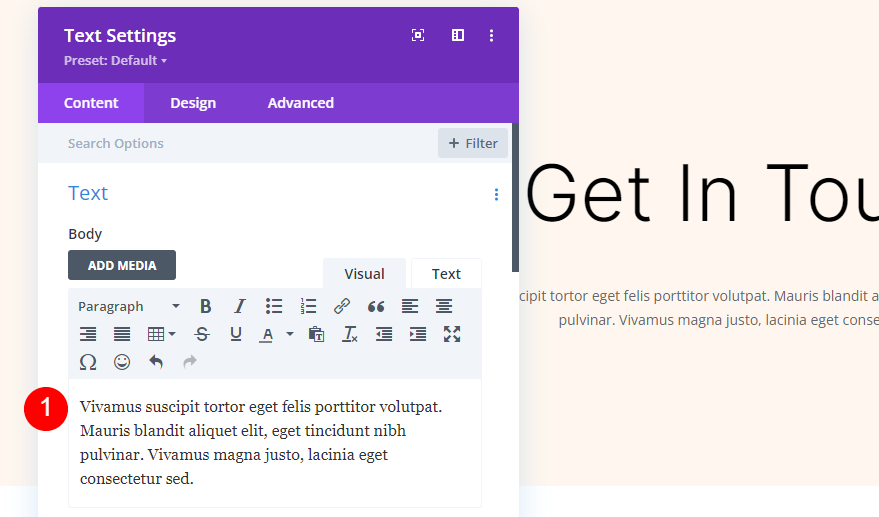
その設定を開き、コンテンツ領域に説明を追加します。 例としてダミーコンテンツを使用しています。
- 本文:説明

次に、[デザイン]タブを選択し、[フォント]に[インター]を選択します。 フォントの太さとして[ライト]を選択し、[色]を黒に設定します。
- フォント:Inter
- フォントの太さ:軽い
- 色:#000000

タブレットアイコンを選択して、各画面タイプのサイズを設定します。 デスクトップアイコンをクリックして、サイズを24pxに変更します。 タブレットアイコンを選択し、サイズを20pxに変更します。 電話アイコンを選択し、サイズを16pxに変更します。 線の高さを1.6emに変更します。 モジュールの設定を閉じます。

お問い合わせフォームモジュール
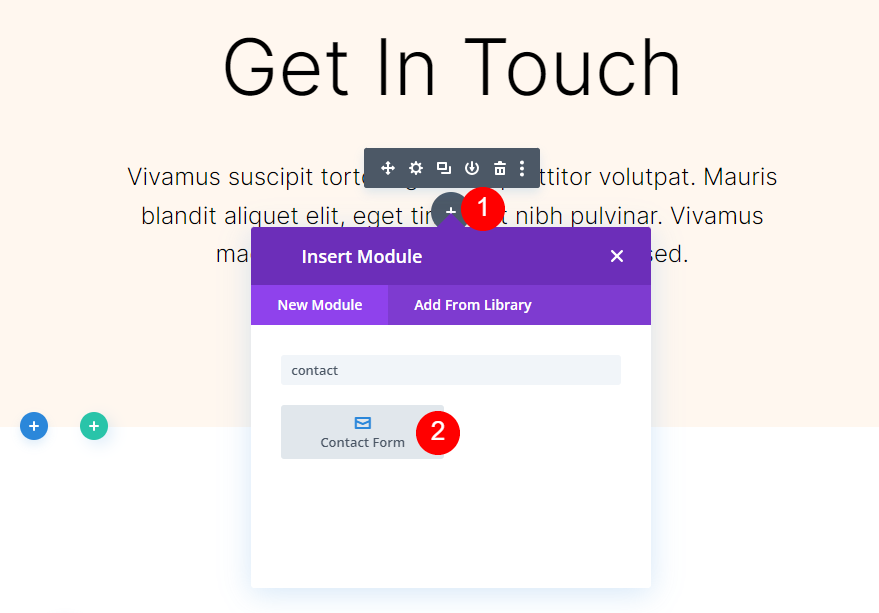
最後に、説明テキストの下に連絡フォームモジュールを追加します。

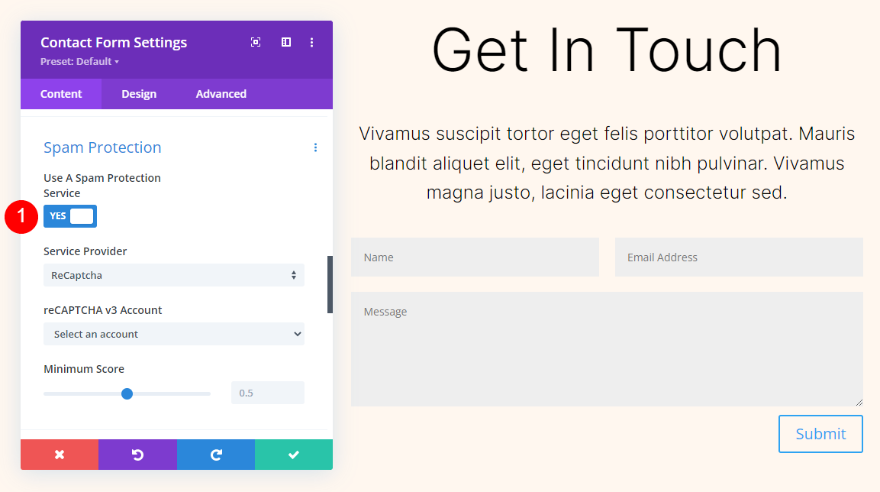
設定を開き、[スパム保護]まで下にスクロールして、[スパム保護サービスの使用]を有効にします。 この機能の詳細については、DiviのEmailOptinModuleでスパム保護サービスを使用する方法の記事を参照してください。
- スパム保護サービスを使用する:はい

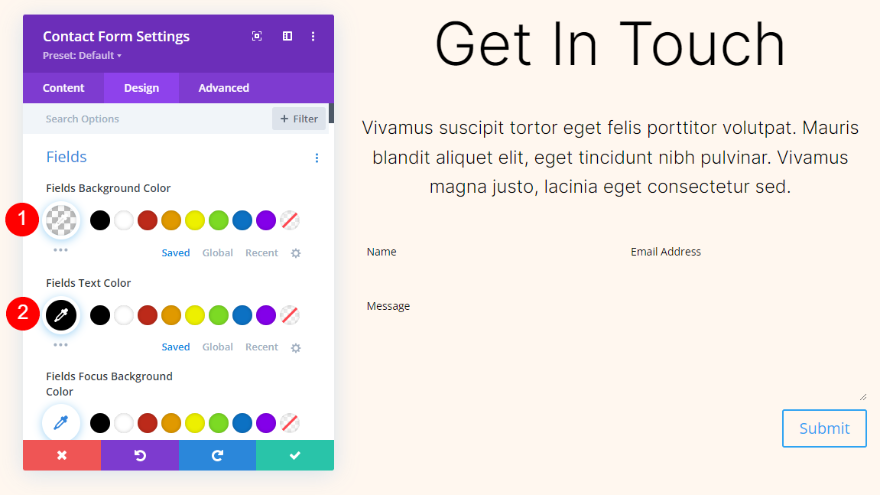
田畑
[デザイン]タブに移動し、[フィールドの背景色]をrgba(0,0,0,0)に設定します。 フィールドのテキストの色を黒に設定します。
- フィールドの背景色:rgba(0,0,0,0)
- テキストの色:#000000

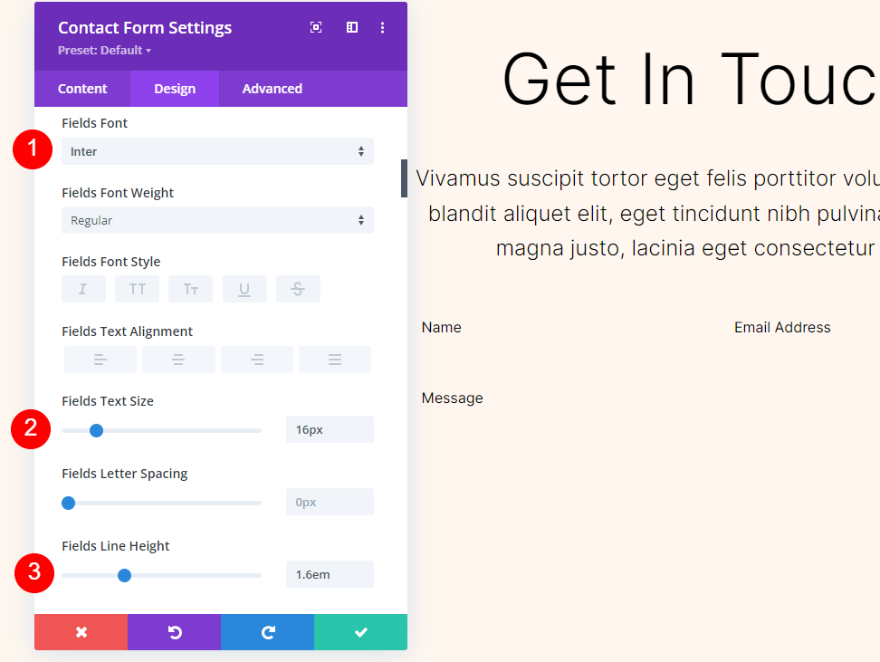
次に、フィールドフォントとして[インター]を選択します。 サイズを16pxに、線の高さを1.6emに変更します。
- フォント:Inter
- サイズ:16px
- 線の高さ:1.6em

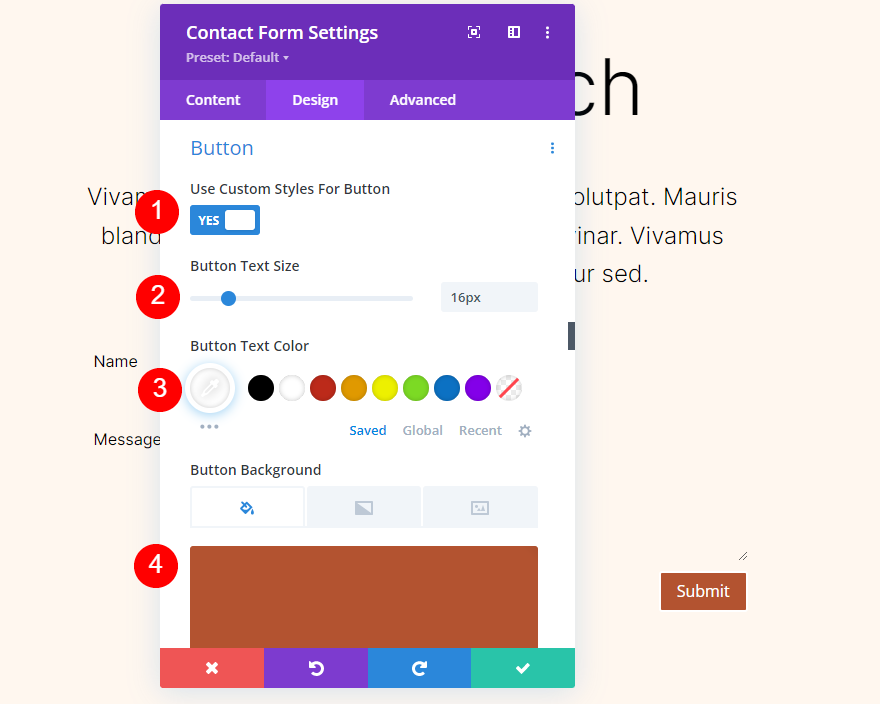
ボタン
[ボタン]まで下にスクロールして、[カスタムスタイルを使用]を選択します。 テキストサイズを16pxに変更します。 テキストの色を白に変更し、背景色を#b35330に設定します。
- カスタムスタイルを使用する:はい
- テキストサイズ:16px
- テキストの色:#ffffff
- 背景色:#b35330

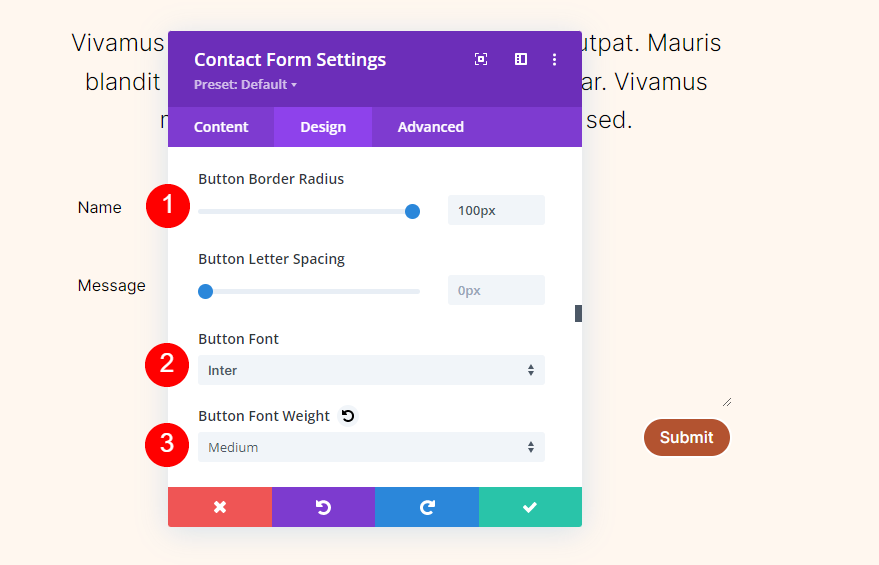
境界線の半径を100pxに変更します。 ボタンフォントとして[インター]を選択します。 重みを中に変更します。
- 境界線半径:100px
- ボタンフォント:Inter
- 重量:中

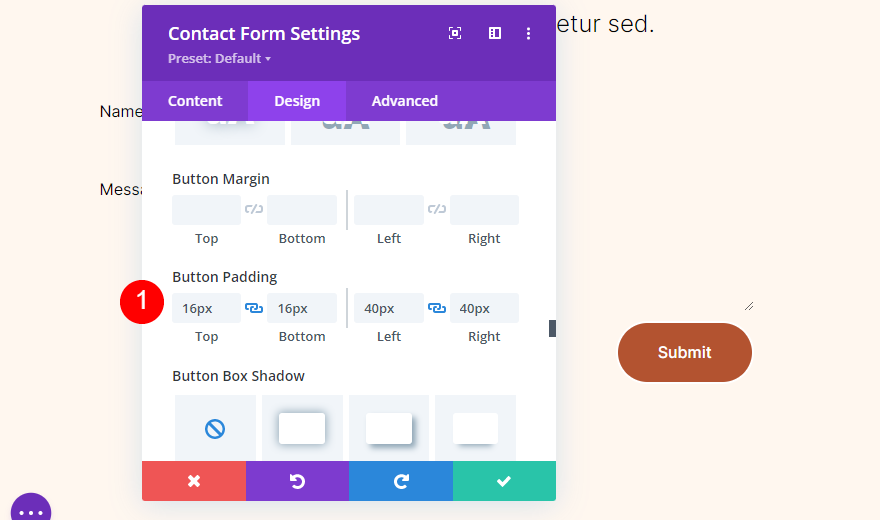
ボタンパディングまで下にスクロールし、上下に16ピクセル、左右に40ピクセルを追加します。
- ボタンのパディング:16px(上、下)、40px(左、右)

フィールドボーダー
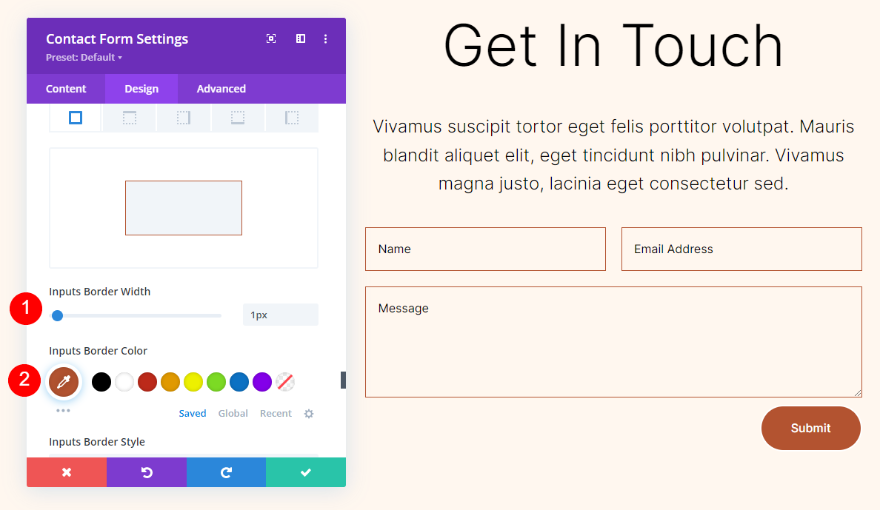
[境界線]まで下にスクロールし、[入力境界線の幅]を1pxに変更します。 入力の境界線の色を#b35330に変更します。
- 入力ボーダー幅:1px
- 入力境界線の色:#b35330

フィールド設定
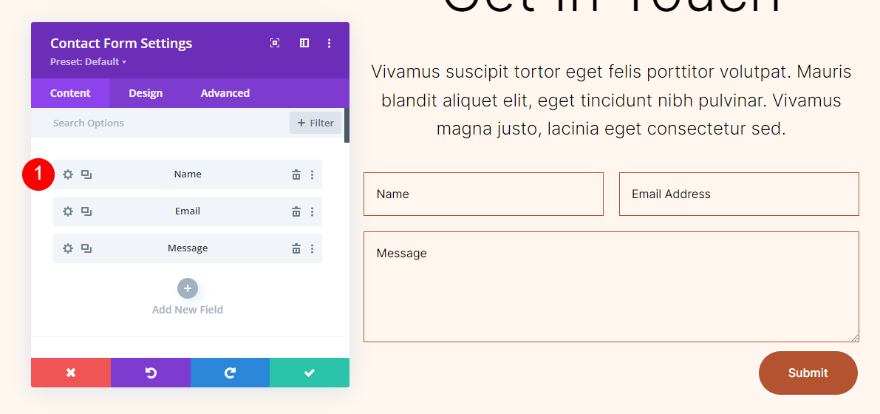
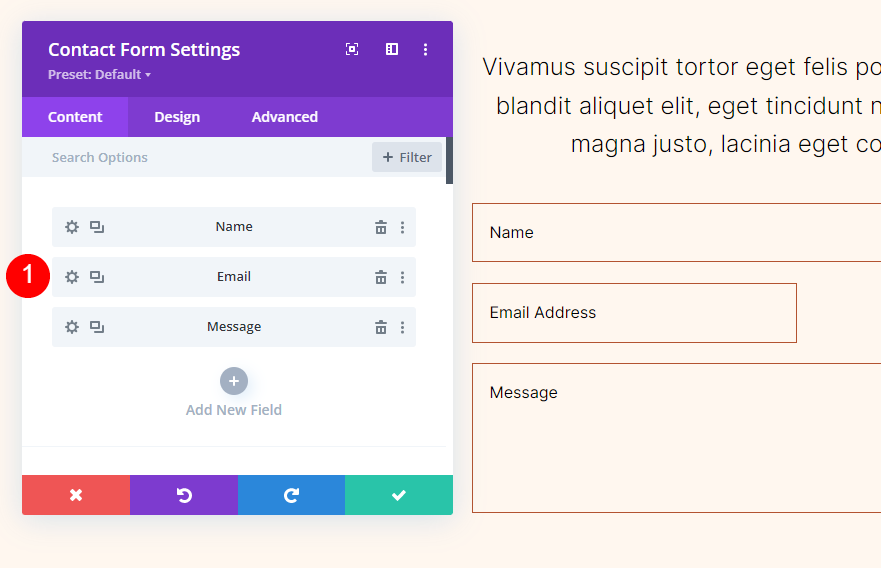
次に、[名前]フィールドの設定を開きます。

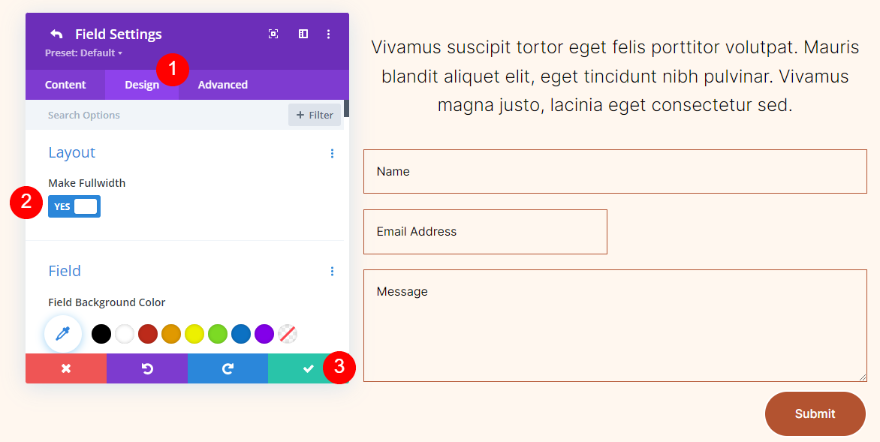
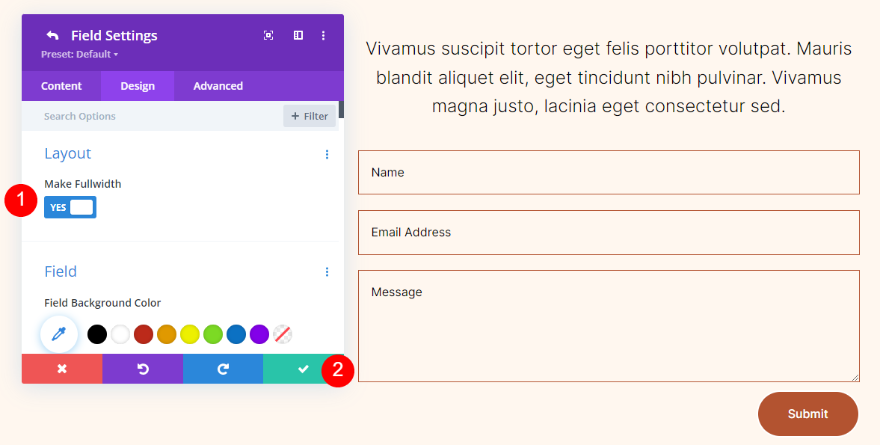
[デザイン]タブを選択し、[全幅にする]を有効にします。 名前フィールドの設定を閉じます。
- 全幅にする:はい

次に、[メール]フィールドの設定を開きます。


[デザイン]タブを選択し、[全幅にする]を有効にします。 メールフィールドの設定を閉じ、お問い合わせフォームの設定を閉じて、作業内容を保存します。
- 全幅にする:はい

セクションを複製する
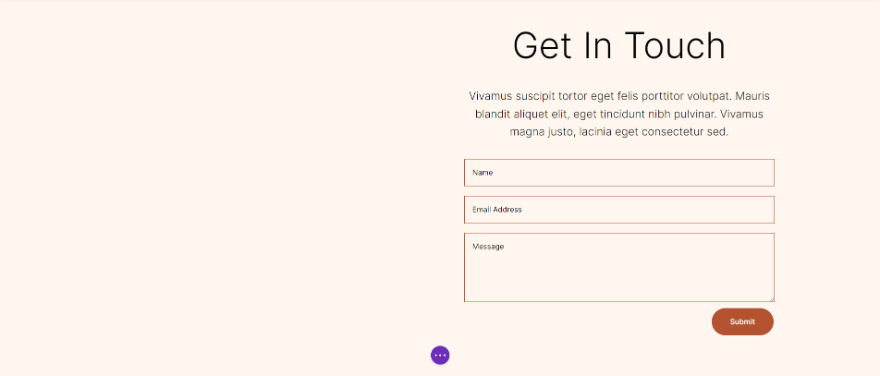
これで、左側に空の列があり、右側に2つのテキストモジュールと連絡フォームモジュールで作成された連絡フォームがあるセクションができました。 背景を作成する前に、このセクションを複製しましょう。

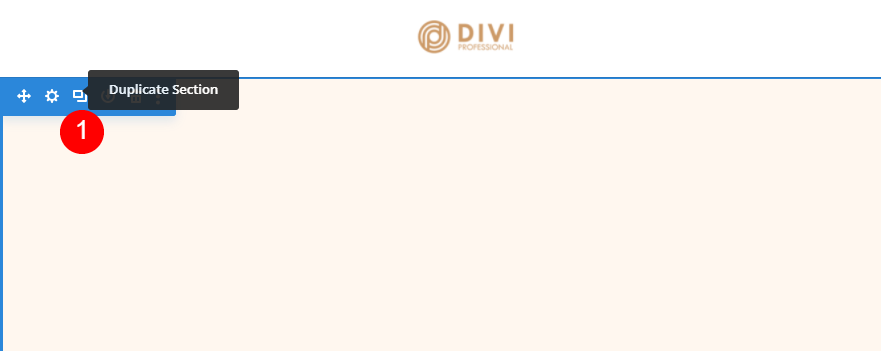
セクションの設定にカーソルを合わせ、[セクションの複製]アイコンを3回クリックします。 次に、4つのセクションがあります。 それぞれに異なる円形の背景を追加します。

背景グラデーションを追加する
円形の背景ごとに、行の左側の列に背景のグラデーションを追加します。 それらはほとんど同じ色を使用し、いくつかはスタックするグラデーションストップを持ちます。 勾配が変わるため、スタックの順序に特に注意してください。 また、さまざまな単位を使用しますが、それらはすべてパーセントで始まります。
背景グラデーションを作成するには、歯車のアイコンをクリックして行の設定を開きます。

最初の列の歯車アイコンをクリックします。

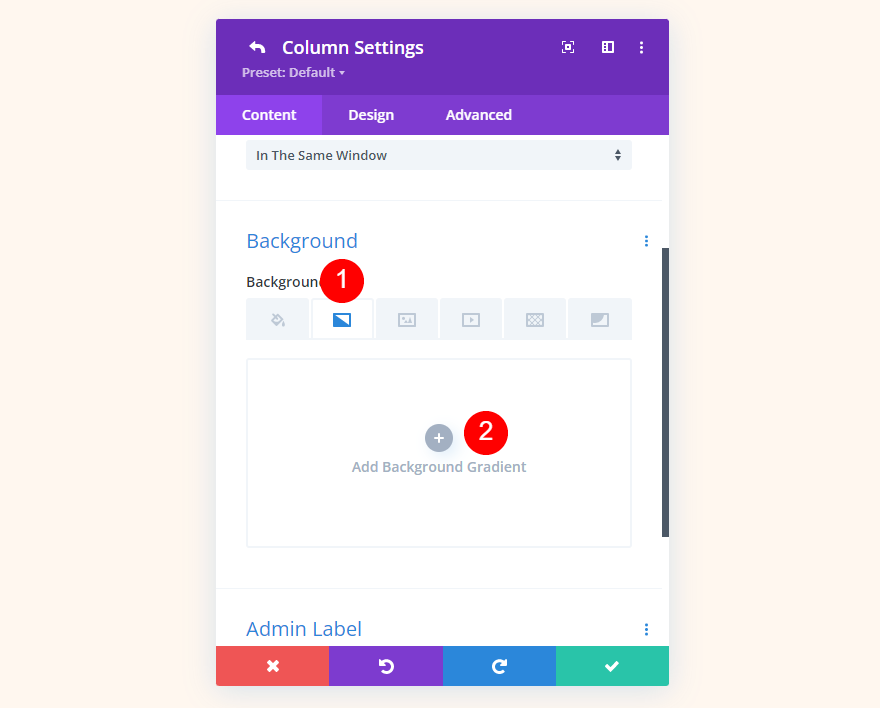
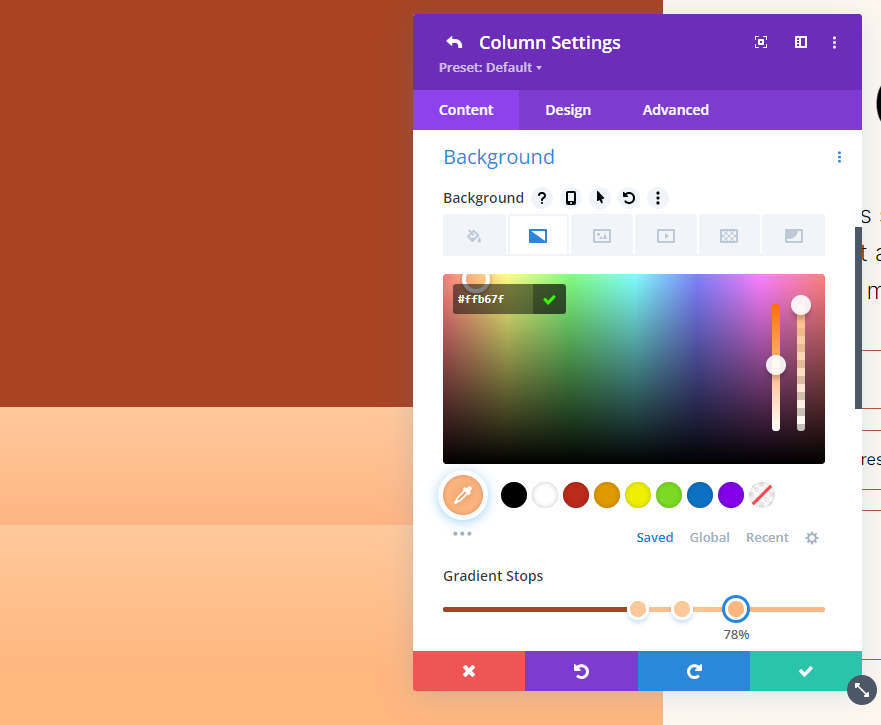
[背景]まで下にスクロールし、[背景のグラデーション]タブを選択して、[背景のグラデーションを追加]をクリックします。

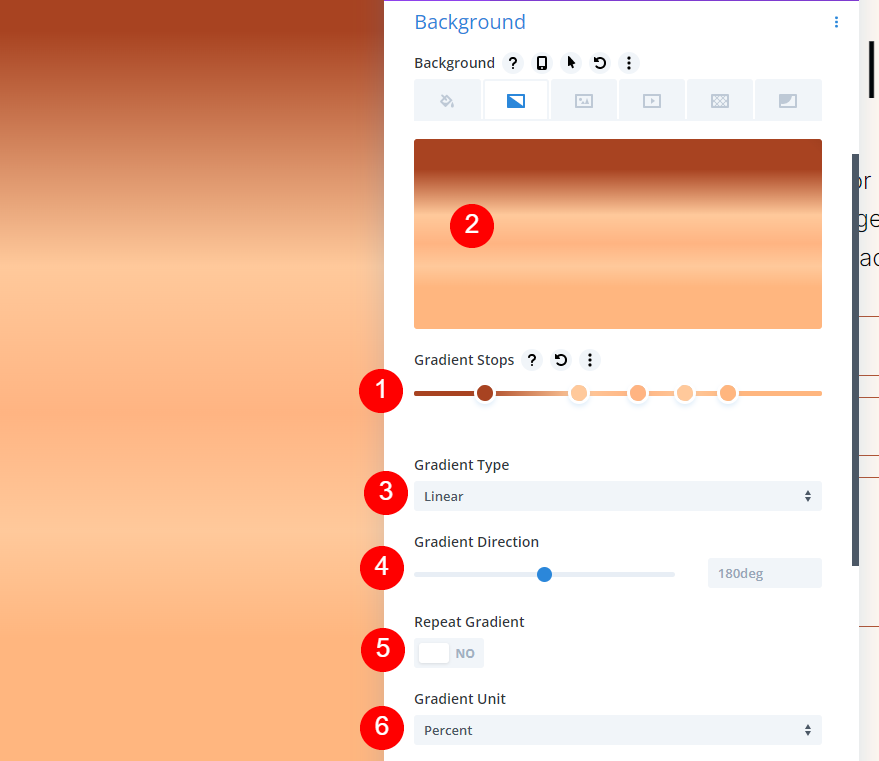
グラデーションバーをクリックして、グラデーションストップを配置します。 それらを選択して色を変更します。 グラデーションバーにはデフォルトでパーセントで表示されますが、今後変更していきます。

それでは、円形の背景の例を作成しましょう。
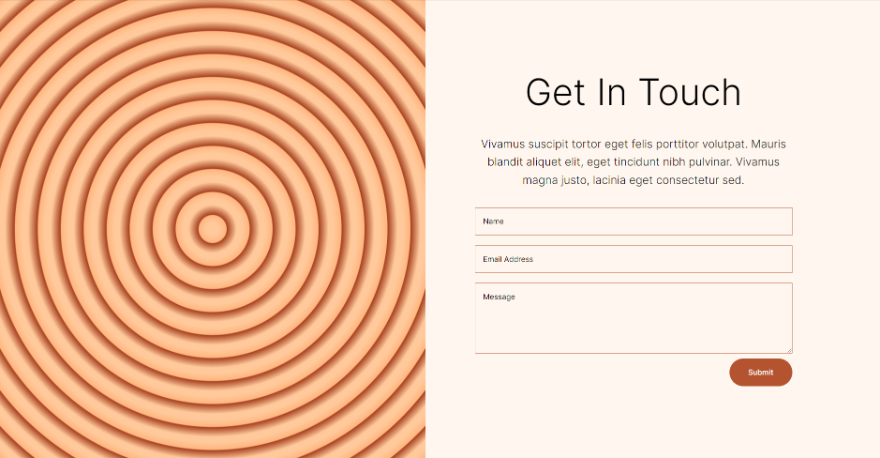
円形の背景形状1
この円形の背景には5つのグラデーションストップがあり、円の中にたくさんの円が作成されます。
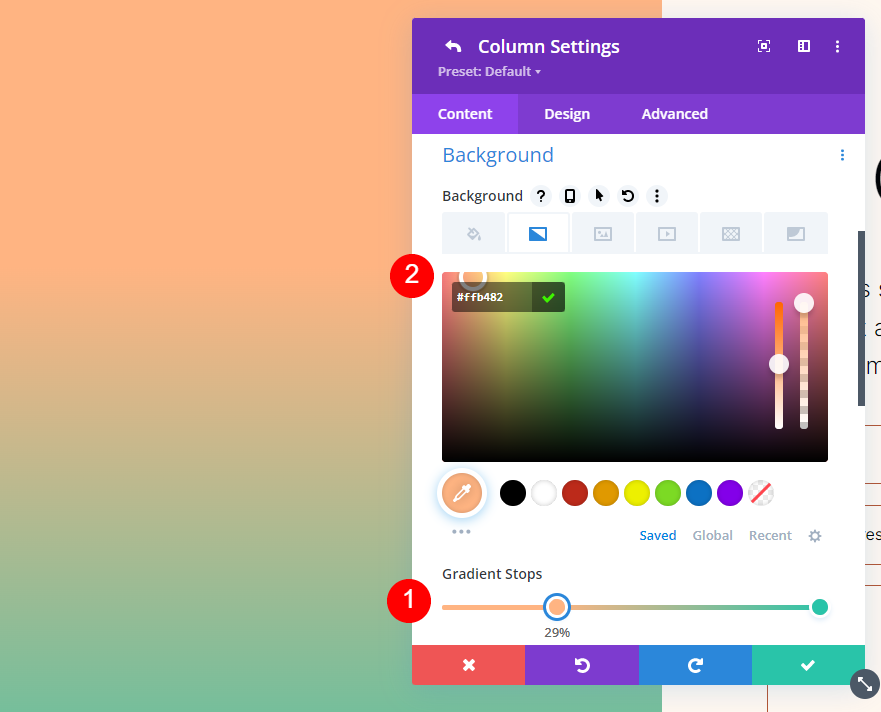
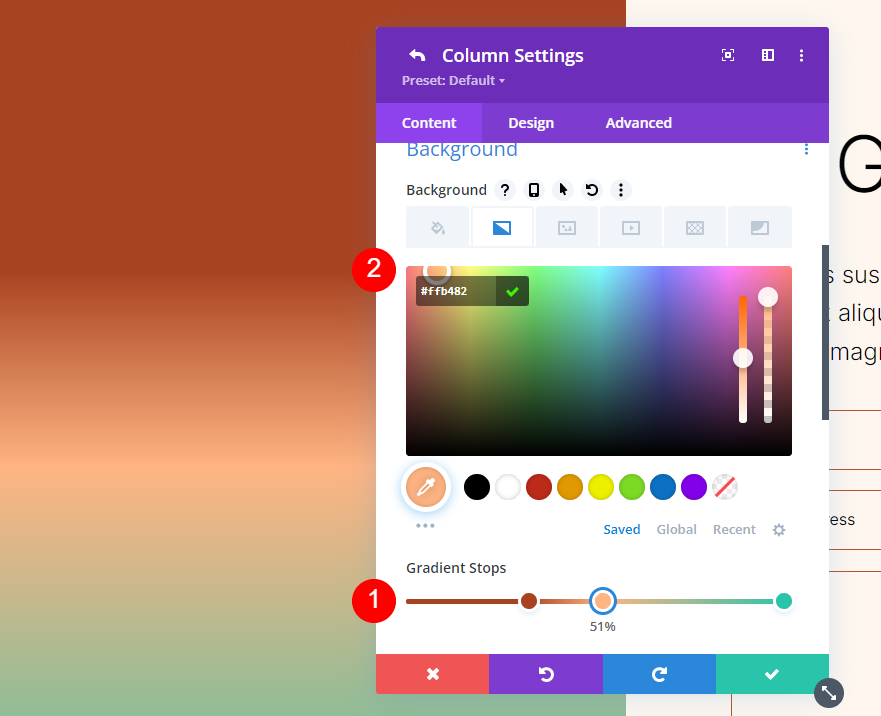
最初の勾配停止
最初のグラデーションストップでは、29%の位置に設定し、カラー#ffb482を使用します。
- ポジション:29
- 色:#ffb482

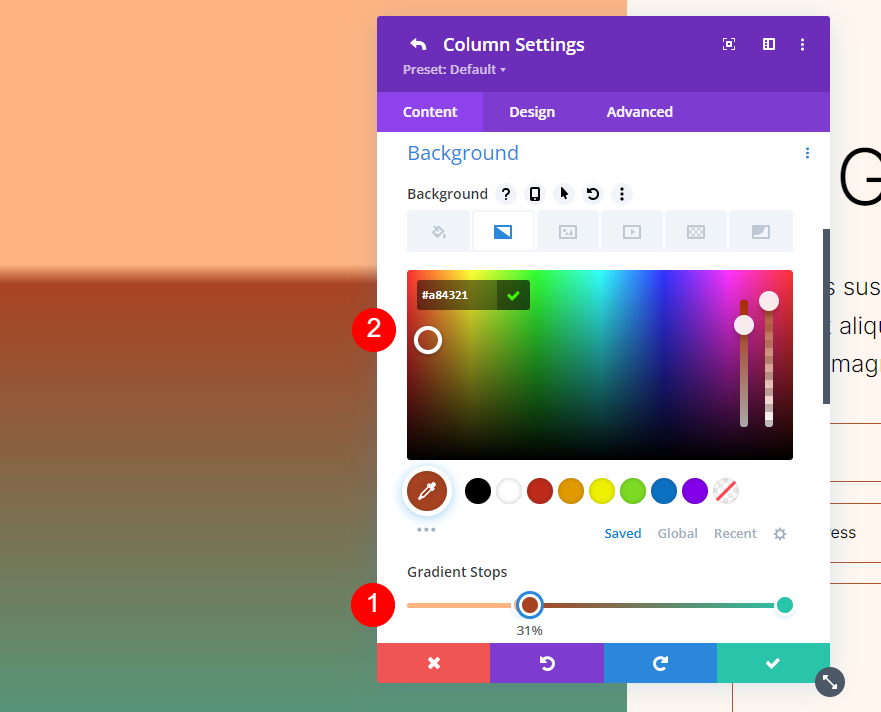
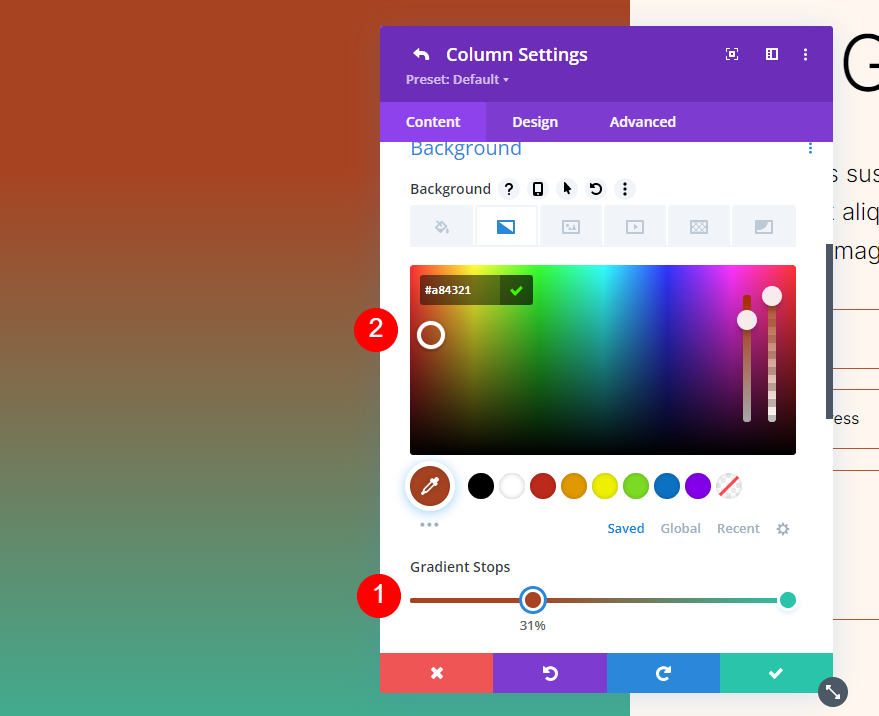
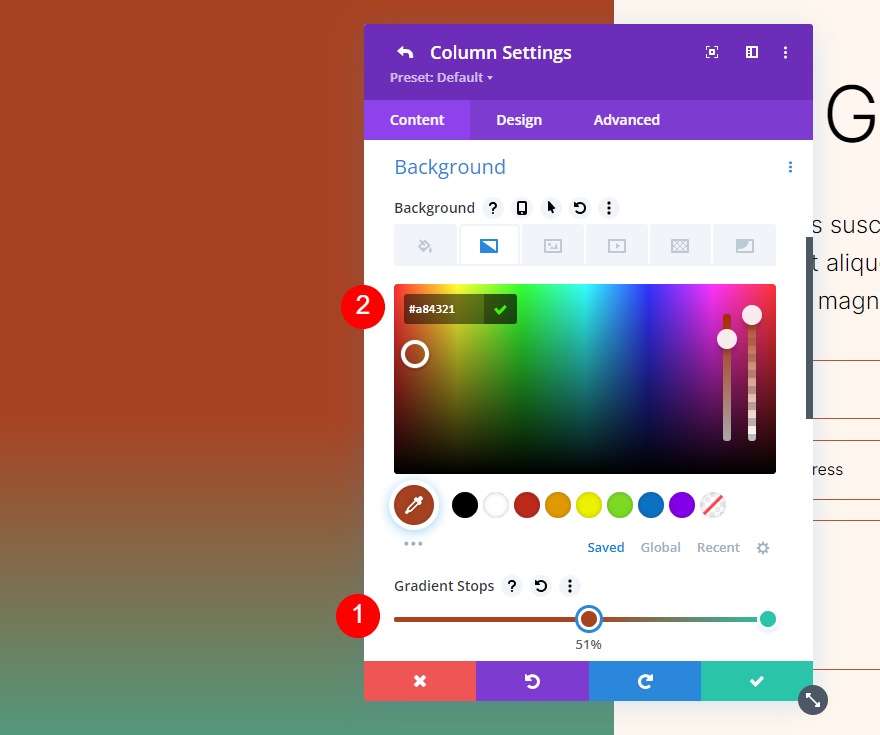
2番目の勾配停止
31%マークに2番目のグラデーションストップを追加し、その色を#a84321に変更します。
- ポジション:31
- 色:#a84321

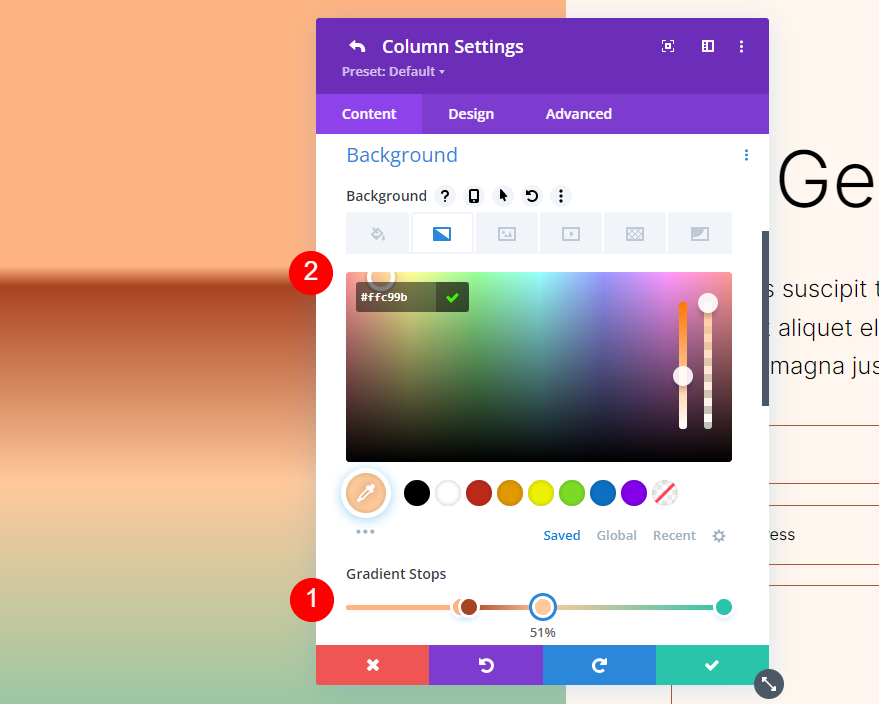
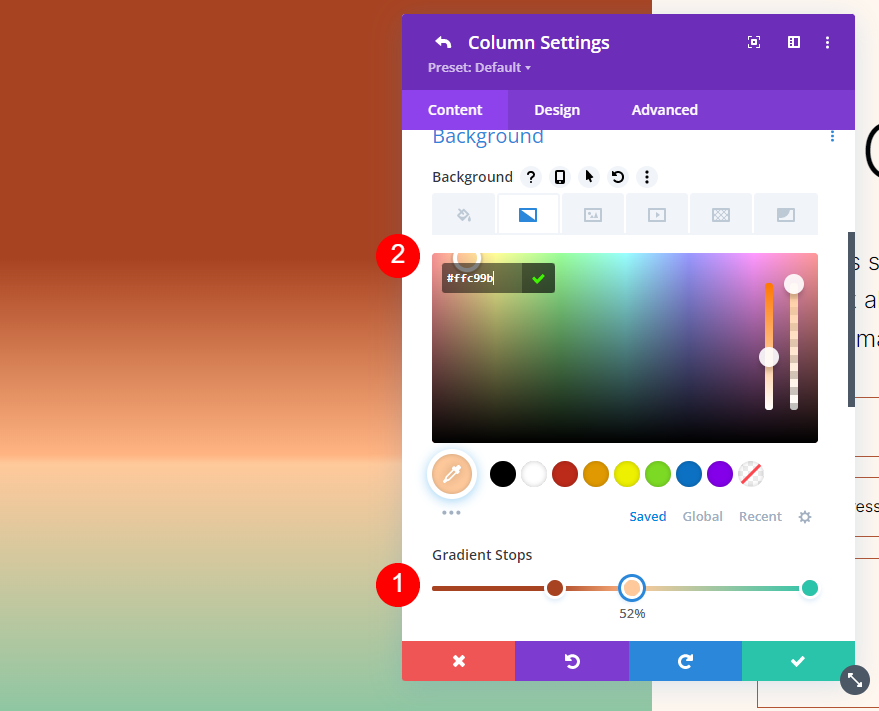
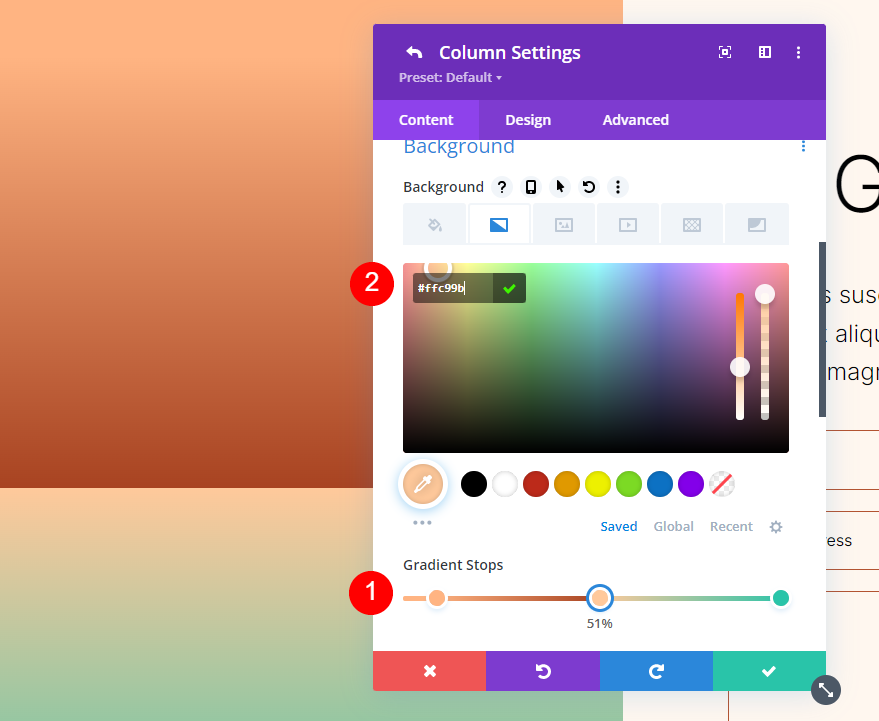
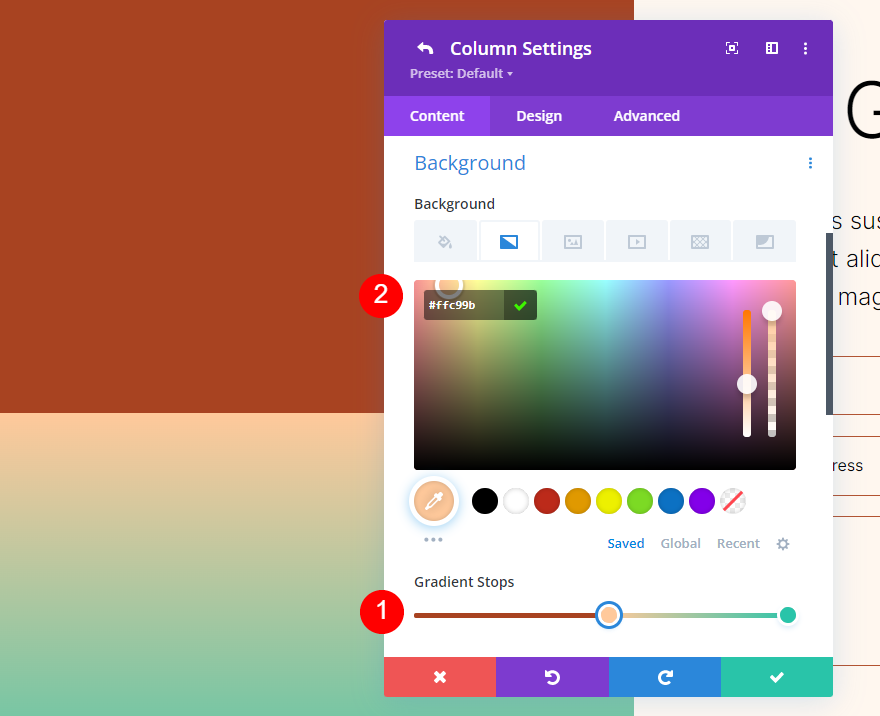
3番目の勾配停止
3番目のグラデーションストップを51%に設定し、色を#ffc99bに変更します。
- ポジション:51
- 色:#ffc99b

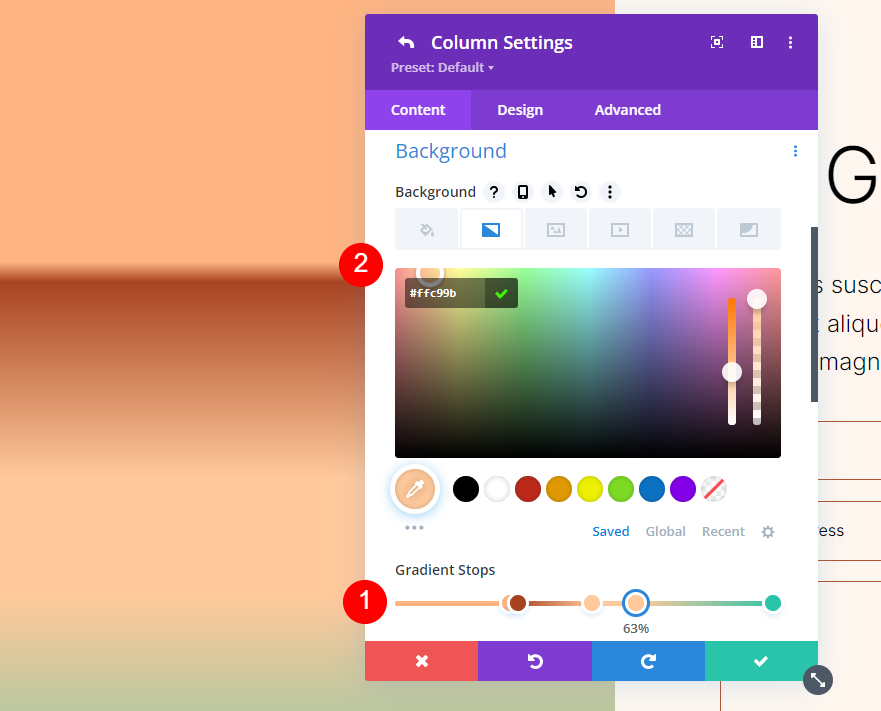
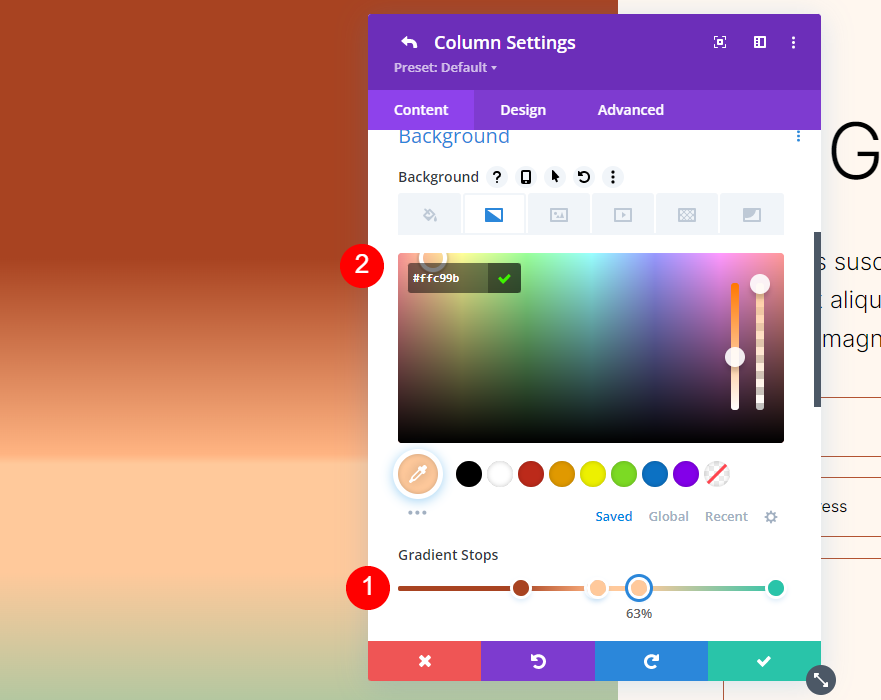
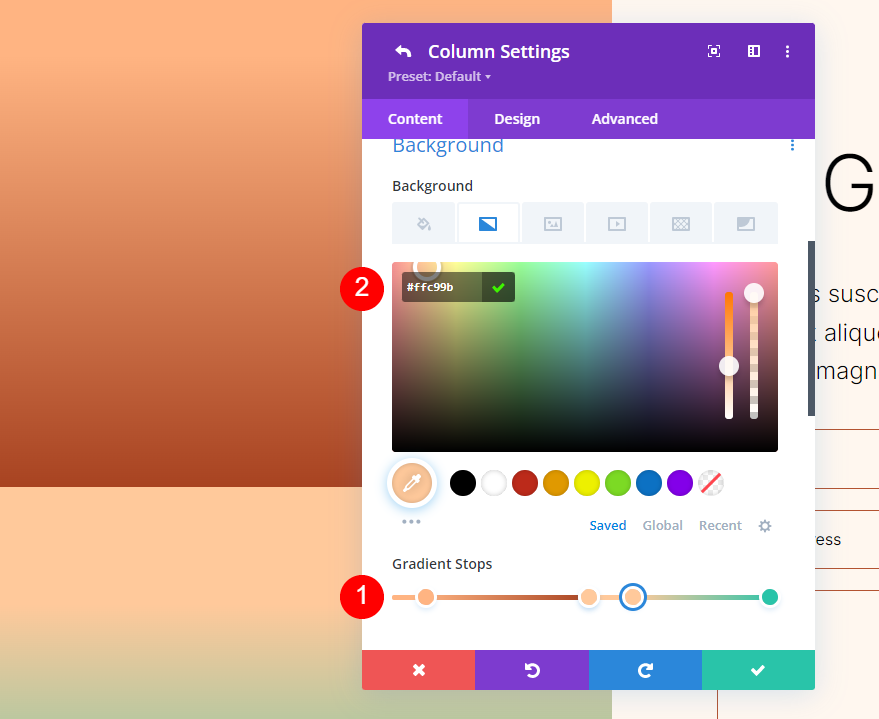
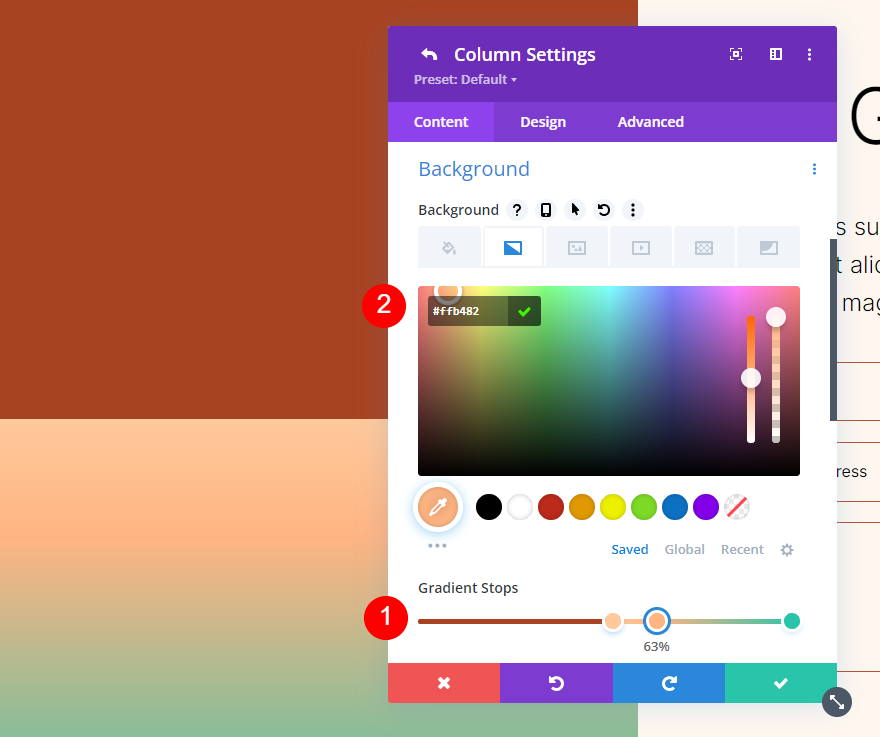
フォースグラジエントストップ
4番目のグラデーションストップを63%に設定し、色を#ffc99bに変更します。
- ポジション:63
- 色:#ffc99b

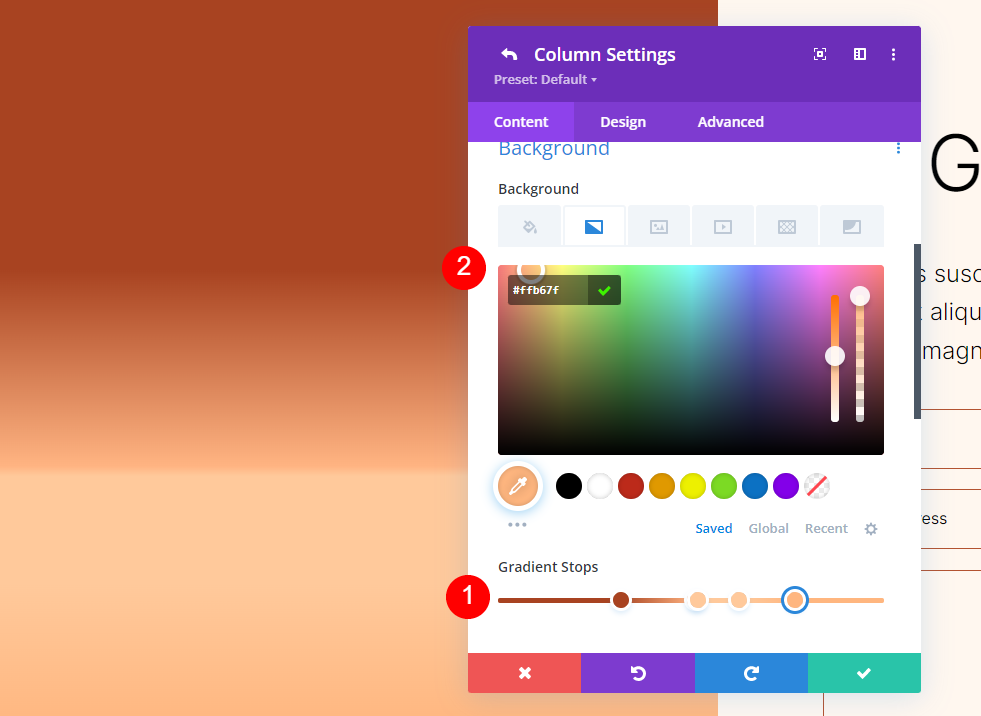
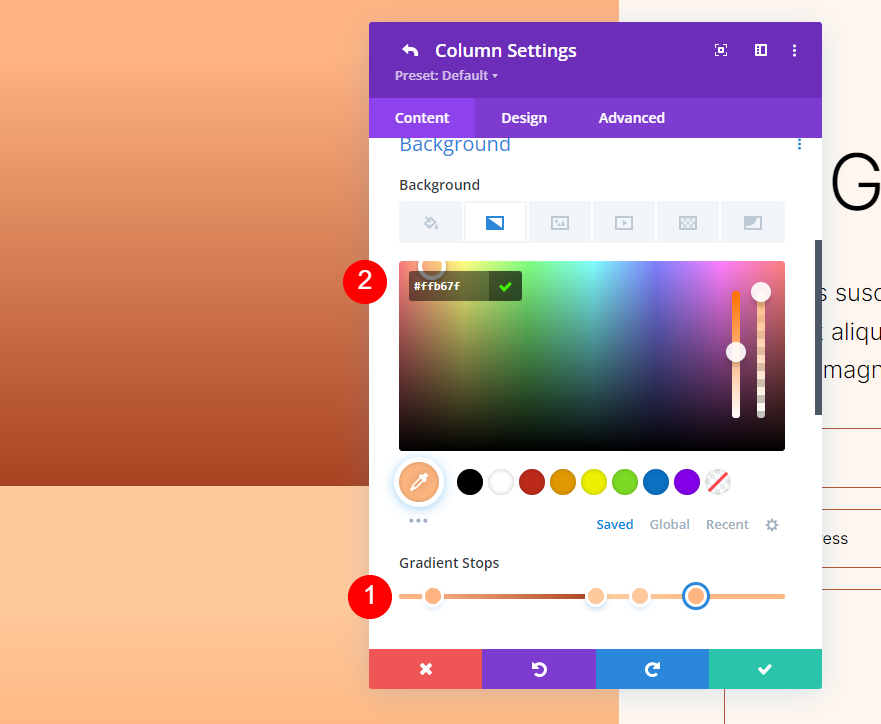
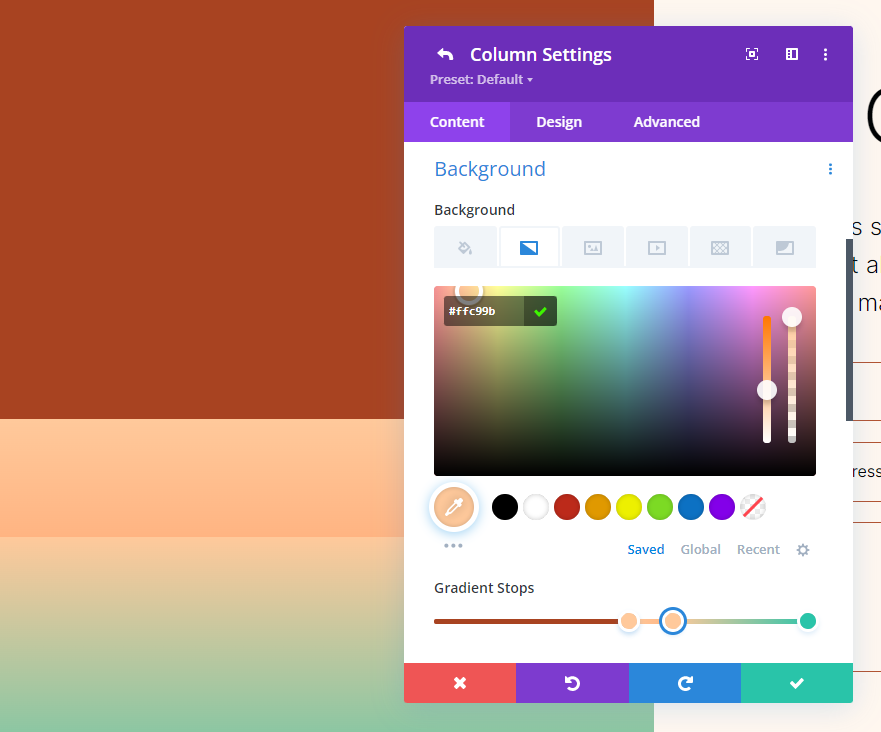
5番目のグラジエントストップ
5番目のグラデーションストップを78%マークに設定し、その色を#ffb67fに変更します。
- ポジション:78
- 色:#ffb67f

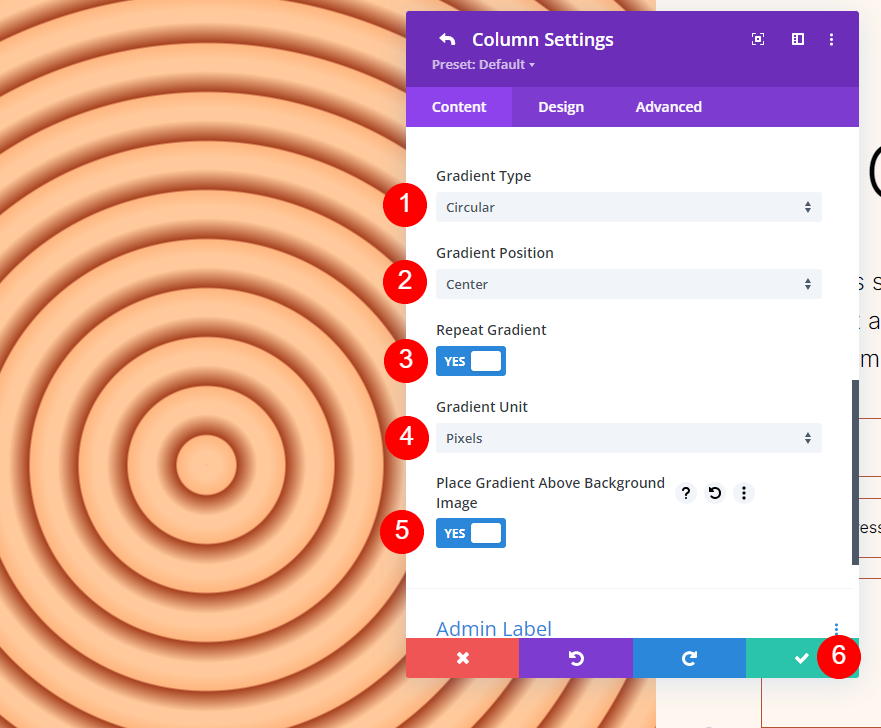
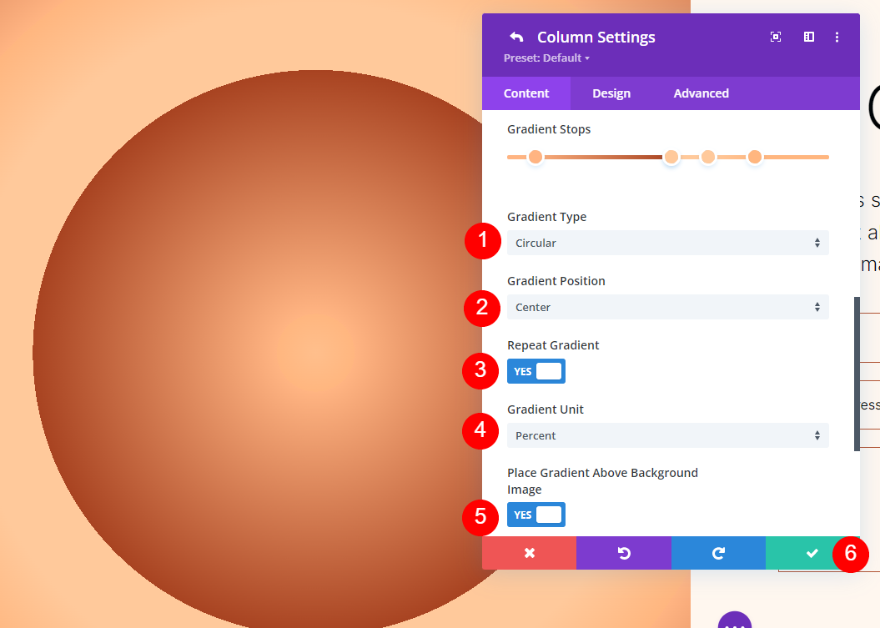
グラデーション設定
グラデーション設定で、[タイプ]を[円形]に、[位置]を[中央]に変更します。 [グラデーションの繰り返し]を有効にし、単位をピクセルに変更して、[グラデーションを背景画像の上に配置]を有効にします。
- タイプ:サーキュラー
- 位置:中央
- グラデーションを繰り返す:はい
- グラデーションの単位:ピクセル
- 背景画像の上にグラデーションを配置:はい

円形の背景形状2
2番目の円形の背景形状には、5つのグラデーションストップが含まれます。 一隅から丸で囲んだ模様の一部が表示されます。
最初の勾配停止
最初のグラデーションストップでは、31%に設定し、色を#a84321に変更します。
- ポジション:31
- 色:#a84321

2番目の勾配停止
2番目のグラデーションストップを51%に配置し、色を#ffb482に変更します。
- ポジション:51
- 色:#ffb482

3番目の勾配停止
3番目のグラデーションストップを52%に配置し、色を#ffc99bに変更します。
- ポジション:52
- 色:#ffc99b

フォースグラジエントストップ
4番目のグラデーションストップを63%に設定し、色を#ffc99bに変更します。
- ポジション:63
- 色:#ffc99b

5番目のグラジエントストップ
最後のグラデーションストップを78%に設定し、色を#ffb67fに変更します。
- ポジション:78
- 色:#ffb67f

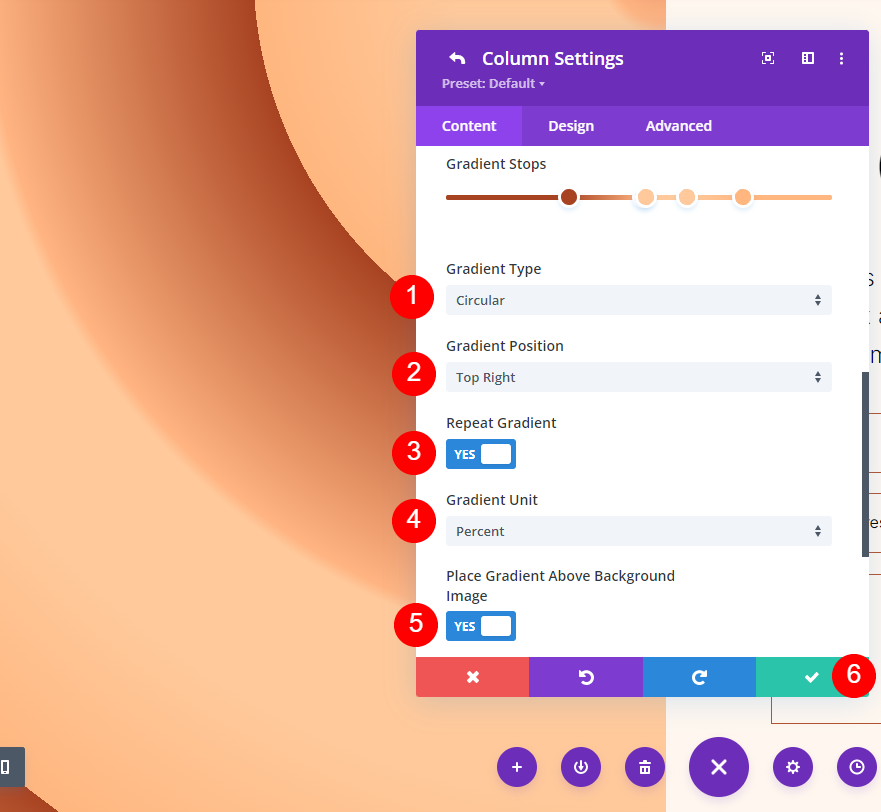
グラデーション設定
次に、グラデーション調整を設定します。 タイプを円形に変更し、位置を右上に設定します。 [グラデーションの繰り返し]を有効にし、単位に[ピクセル]を選択して、[グラデーションを背景画像の上に配置]を有効にします。 モジュールを閉じて、設定を保存します。
- タイプ:サーキュラー
- 位置:右上
- グラデーションを繰り返す:はい
- グラデーションの単位:パーセント
- 背景画像の上にグラデーションを配置:はい

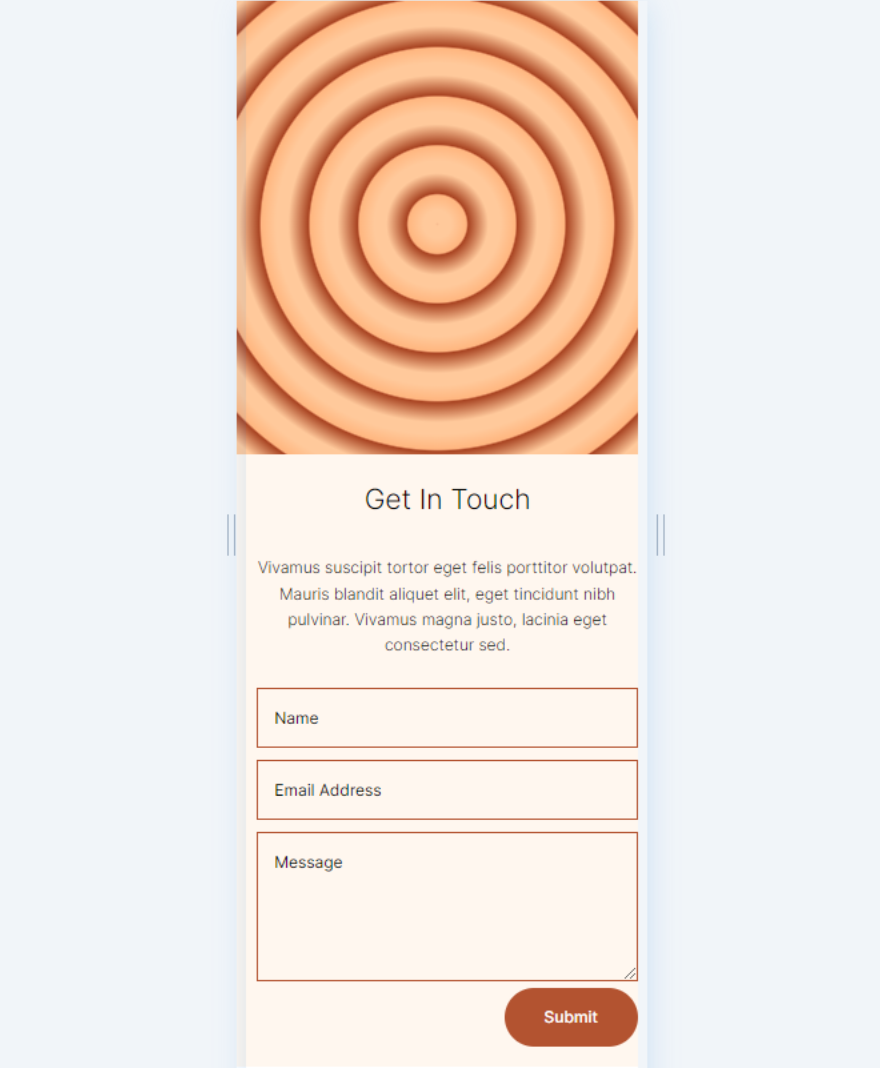
円形の背景形状3
3番目の円形の背景形状には、2つを積み重ねた5つのグラデーションストップを使用します。 これにより、中心の円が作成されます。
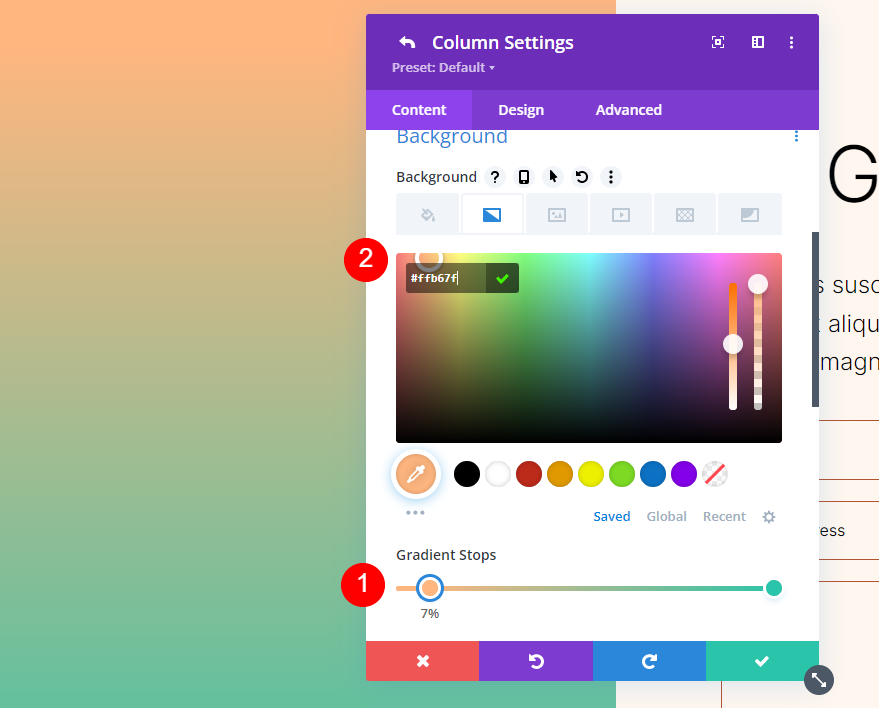
最初の勾配停止
最初のグラデーションストップを7%に配置し、色を#ffb482に変更します。
- 位置:7
- 色:#ffb482

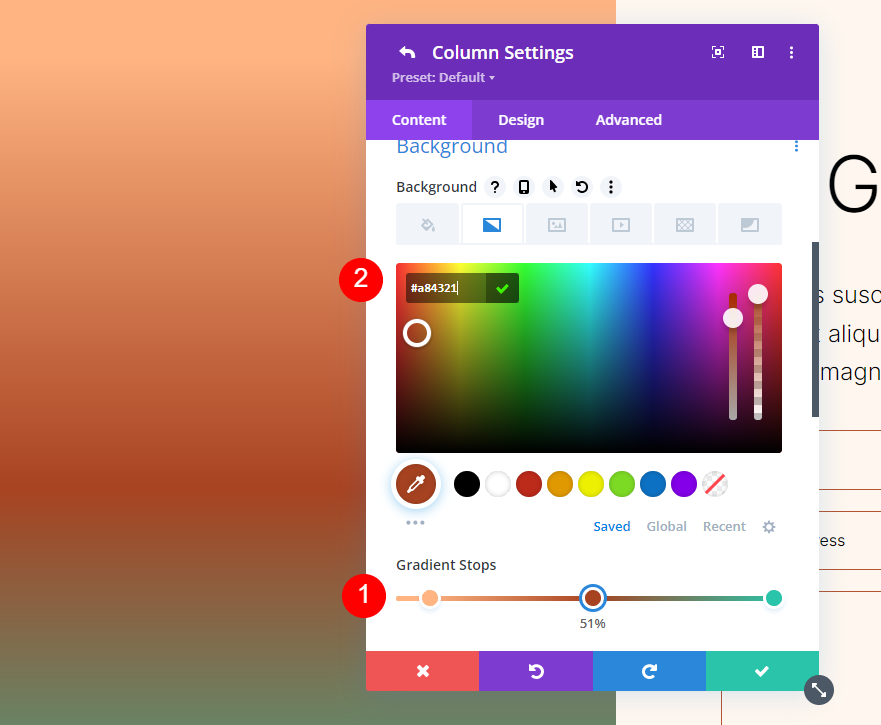
2番目の勾配停止
2番目のグラデーションストップを51%に配置し、色を#a84321に変更します。
- ポジション:51
- 色:#a84321

3番目の勾配停止
3番目のグラデーションストップを2番目のグラデーションストップの上に51%で配置し、色を#ffc99bに変更します。
- ポジション:51
- 色:#ffc99b

フォースグラジエントストップ
4番目のグラデーションストップを63%マークに配置し、色を#ffc99bに変更します。
- ポジション:63
- 色:#ffc99b

5番目のグラジエントストップ
最後に、最後のグラデーションストップを78%マークに配置し、色を#ffb67fに変更します。
- ポジション:78
- 色:#ffb67f

グラデーション設定
最後に、グラデーションの種類を円形に、位置を中央に変更します。 [グラデーションの繰り返し]を有効にし、[単位]で[パーセント]を選択して、[グラデーションを背景画像の上に配置]を有効にします。 設定を閉じて、作業を保存します。
- タイプ:サーキュラー
- 位置:中央
- グラデーションを繰り返す:はい
- グラデーションの単位:パーセント
- 背景画像の上にグラデーションを配置:はい

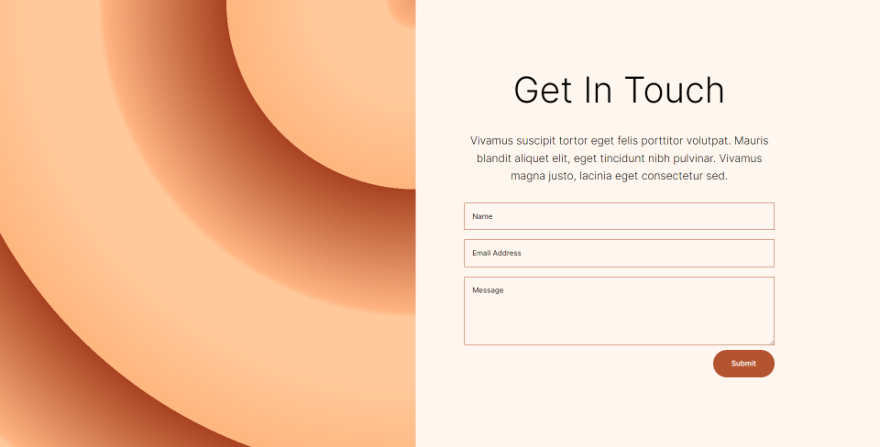
円形の背景形状4
最後の例では、5つのグラデーションストップを使用し、円形パターンの4分の1を示しています。
最初の勾配停止
最初のグラジエントストップを51%マークに設定します。 設定でvhに変更します。 色を#a84321に変更します。
- ポジション:51
- 色:#a84321

2番目の勾配停止
次のグラデーションストップを最初のグラデーションストップの上に51%で配置します。 色を#ffc99bに変更します。
- ポジション:51
- 色:#ffc99b

3番目の勾配停止
3番目のグラデーションストップを63%マークに配置し、その色を#ffb482に変更します。
- ポジション:63
- 色:#ffb482

フォースグラジエントストップ
63%マークの3番目のグラデーションストップの上に4番目のグラデーションストップを配置します。
- ポジション:63
- 色:#ffc99b

5番目のグラジエントストップ
5番目のグラデーションストップを78%マークに配置し、その色を#ffb67fに変更します。
- ポジション:78
- 色:#ffb67f

グラデーション設定
最後に、[タイプ]を[円形]に変更し、[位置]を右下に設定します。 [グラデーションの繰り返し]を有効にし、単位をvhに変更して、[グラデーションを背景画像の上に配置]を有効にします。 設定を閉じて、作業を保存します。
- タイプ:サーキュラー
- 位置:右下
- グラデーションを繰り返す:はい
- グラデーションの単位:ビューポートの高さ(vh)
- 背景画像の上にグラデーションを配置:はい

結果
最初の円形の背景形状
デスクトップ

電話

2番目の円形の背景形状
デスクトップ

電話

3番目の円形の背景形状
デスクトップ

電話

4番目の円形の背景形状
デスクトップ

電話

終わりの考え
これが、DiviGradientBuilderを使用して独自の円形の背景形状をデザインする方法を示しています。 グラデーションビルダーは、興味深い背景を作成するための優れたツールです。 円形が際立ち、セクションやコラムにユニークなビジュアルデザインを追加します。 ここで示した方法を使用すると、誰でも数分以内に興味深い円形パターンを作成できます。 コントロールとスタック順序を試して、何を作成できるかを確認することをお勧めします。
私たちはあなたから聞きたい。 Divi Gradient Builderを使用して円形の背景形状をデザインしましたか? コメントであなたの経験を教えてください。
