WordPressでWebP画像を使用する方法:あなたが知る必要があるすべて
公開: 2021-06-15WordPressでWebP画像を使用することに興味がありますか? または、そもそもWebP画像が何であるか、そしてなぜそれらを気にする必要があるのかについて混乱していますか?
この投稿では、これらの問題の両方を解決します。 WebPとは何かをすでに知っていて、始めたいと思っている場合は、立ち上げて実行する方法のステップバイステップガイドを紹介します。
また、WordPressサイトのWebP画像についても気にする必要がある理由がまだわからない場合は、WebP画像形式の概要、その利点と他の画像形式との比較、およびブラウザーサポートに関するいくつかの重要な詳細から始めます。 。
掘り下げましょう!
WebPとは何ですか?
WebPは、Googleによって開発された最新の画像ファイル形式です。
「画像ファイル形式」とは、 PNG 、 JPEG 、 GIFなどの他の画像形式と同じように機能することを意味します。
WordPress Webサイトで画像を使用している場合は、それらの画像をJPEGやPNGなどの形式からWebP形式に変換できます。
人間の訪問者にとって、WebP画像は他の形式の画像とまったく同じように見えます。人間の目には特別なことは何もありません。
では、WebPイメージを使用する利点は何ですか? 良い..、
WebP画像を使用する利点は何ですか?
WebPプロジェクトの主な利点と目標は、同じ画質を維持しながら、より小さな画像ファイルを作成することです。
WordPressサイトで使用する画像のファイルサイズを縮小できる場合は、サイトのユーザーエクスペリエンスの一部を変更することなく、サイトの読み込み時間を短縮できます。
これは、一言で言えばWebP画像の利点です–小さい画像→より速いウェブサイトの読み込み時間。
たとえば、Googleが2014年にYouTubeサムネイル用のWebP画像を公開したとき、Googleチームは、ページの読み込み時間が最大10%短縮されたと主張しました。 その同じ投稿で、グーグルはまた、グーグルプレイストアの画像のサイズを35%縮小することができたと述べました。
これが、PageSpeedInsightsのような速度分析ツールが「次世代フォーマットで画像を提供する」ことを提案することが多い理由です。 「次世代フォーマット」とは、これらのツールはWebP(または同様に最適化されたフォーマット)を意味します。
次の質問は、WebPがPNGやJPEGなどの他の画像形式と比べてどれだけ小さいかということかもしれません。
正確な違いは、比較している特定の画像とファイル形式によって異なります…
WebPとJPEG
Googleは、WebPとJPEG画像圧縮の大きな比較評価を実行し、WebP画像が同等のJPEG画像よりも25〜34%小さいことを発見しました。 彼らの言葉では、「これらの結果は、WebPがJPEGよりも大幅な圧縮の改善を提供できることを示しています。」
品質が変化したかどうかを判断するために実際の画像をいくつか見たい場合、Googleは同じ画像のWebPとJPEG形式を比較するWebPギャラリーをここに維持しています。
WebPとPNG
PNG画像の場合、GoogleはWebPバージョンが平均で26%小さいことを発見しました。
他の研究では、使用する変数(使用しているJPEGエンコーディング方法など)に応じてわずかに小さいまたは大きい違いが見つかりましたが、結果は一般的にかなり一貫しており、WebPは同等の品質で小さいファイルサイズを提供します。これが成長している理由です。人気があります。
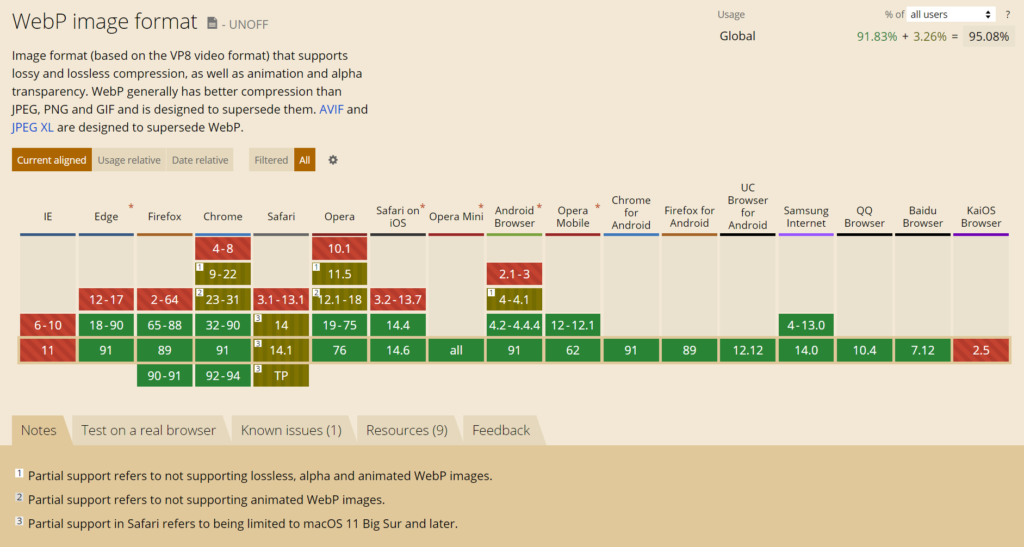
どのWebブラウザがWebP画像をサポートしていますか?
1年前にこの投稿を書いていたとしたら、WebP形式の欠点の1つは、完全なブラウザーサポートがないことです。
ChromeとFirefoxは長い間WebPをサポートしてきましたが、唯一の主要なホールドアウトはSafariでした。 しかし、Appleはついに2020年9月に恩返しをし、Safari14以降でWebPサポートを追加しました。
2021年6月の時点で、Microsoftが2021年8月にすでに廃止しようとしているInternet Explorerを除いて、すべての主要なブラウザがWebPをサポートしています。

ただし、SafariでWebPをサポートする場合の注意点が1つあります。これは、macOS 11BigSur以降を使用しているMacユーザーのみが利用できます。 したがって、誰かが古いバージョンのmacOS / Safariを使用している場合でも、WebPはサポートされていない可能性があります。
全体として、Can I Useは、2021年6月の時点で、すべての訪問者の約95%がWebPをサポートするブラウザーを使用していると推定しています。
しかし、他の5%はどうですか?
ありがたいことに、適切なWordPressプラグイン(以下で詳しく説明します)を使用することで、これを回避するのは非常に簡単です。 基本的に、元の画像をJPEG / PNG / GIF形式でアップロードし、プラグインに変換させることができます。 次に、プラグインはWebPバージョンをサポートするブラウザーに提供し、元のバージョンをサポートしないブラウザーに提供します。
WordPressでWebP画像を使用する方法
WordPress5.8はWebPサポートを追加しました。 これは、WebP画像をWordPressに直接アップロードできることを意味します。 ただし、それらを変換することはできません。 さらに、WebP画像をメディアライブラリに直接アップロードできても、ブラウザがWebPをサポートしていない訪問者の約5%を修正することはできません。
ただし、WordPressでWebP画像を使用できないという意味ではありません。 代わりに、次のことを行います。
- PNG、JPEG、GIFなどの元の形式で画像をアップロードし続けます。
- WordPressプラグインを使用して、画像をWebPに変換し、可能な場合はWebPバージョンを提供します。
これらの両方を達成し、他の方法で画像を最適化するために、Imagifyを使用できます。
Imagifyは完全なWordPress画像最適化プラグインです。 画像をWebPに変換し、サポートされているブラウザに提供するのに役立つだけでなく、次のことにも役立ちます。
- 複数の画像を元の形式で圧縮します。
- 品質を損なうことなく、画像を一連の最大サイズに自動的にサイズ変更します。
Imagifyは、画像をアップロードすると、画像を自動的に最適化してWebPに変換します。 また、古い画像の場合は、既存の画像の一部またはすべてを1回のクリックで一括最適化および変換できます。

設定方法は次のとおりです…
1. Imagifyプラグインをインストールし、APIキーをアクティブ化します
開始するには、WordPress.orgから無料のImagifyプラグインをインストールしてアクティブ化します。
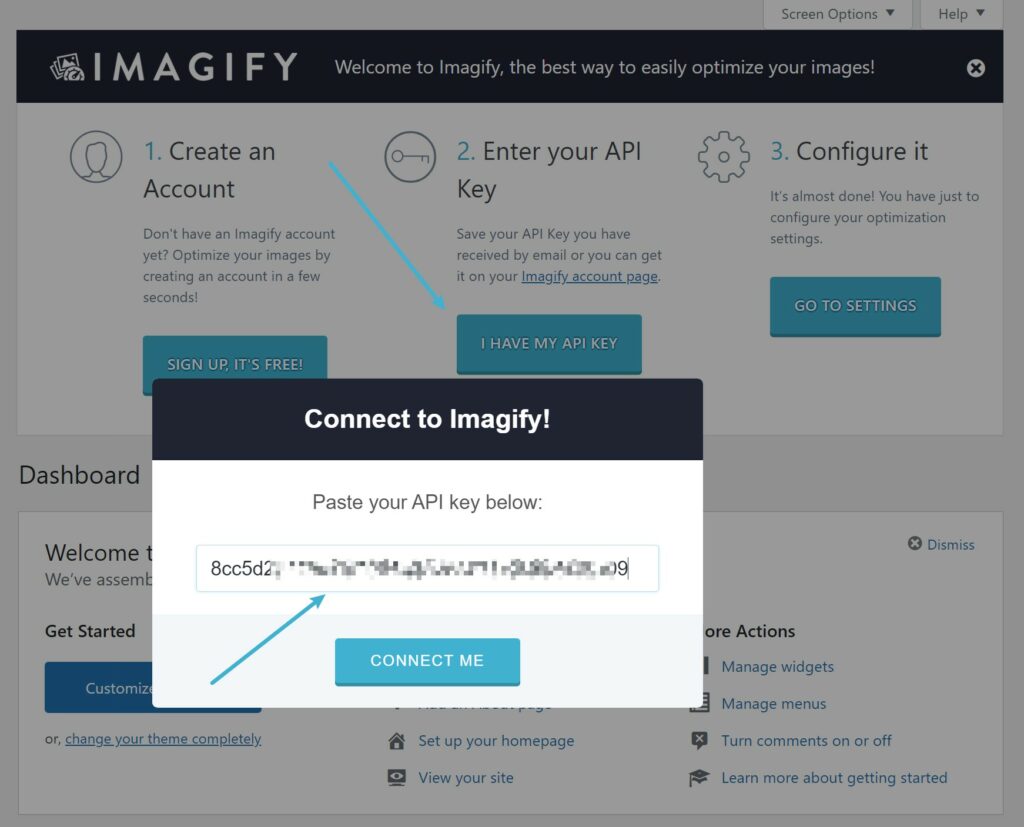
それが完了すると、プラグインはAPIキーの入力を求めるプロンプトを表示します。
無料のImagifyアカウントに登録すると、APIキーを取得できます。 Imagifyを使用すると、月に20 MBの画像を無料で最適化および変換できます。これは、約200枚の画像に相当します。
1か月にアップロードする画像が200枚未満の場合は、無料プランを永久に継続できます。 それ以上が必要な場合は、有料プランにアップグレードできます。有料プランは、500 MB( 〜5,000画像)の場合は月額$ 4.99、無制限の使用の場合は月額$9.99です。
すべてのプランで、無制限のWordPressサイトでAPIアカウントを使用できます。
APIキーを取得したら、それをボックスに追加して、[接続]をクリックします。

2.基本的な画像最適化設定をセットアップします
Imagify APIキーを追加したら、 [設定]→[Imagify]に移動して、プラグインの基本設定を構成します。
上部で、他のいくつかの設定とともに、希望の圧縮レベルを選択できます。 使用する圧縮レベルがわからない場合は、視覚的な比較を試すことができます。
ページのさらに下で、大きな画像のサイズを自動的に変更し、サイズ変更された画像の最大サイズを設定するオプションを有効にできます。 たとえば、最大幅を1,600ピクセルに設定すると、幅が1,600ピクセルを超える画像は、自動的に1,600ピクセルにサイズ変更されます。
最適化する画像のサムネイルサイズを選択することもできます。
3.WordPressWebP変換を設定します
ImagifyでWebP変換を有効にするには、[最適化]で[ WebP形式の設定]を見つけます。
まず、チェックボックスをオンにして、画像のWebPバージョンを作成します。 これは、画像をWebPに変換するようにImagifyに指示しますが、サポートされているブラウザーにそれらのWebP画像を提供するようにImagifyに指示しません。
これを実現するために、サイトで画像をwebp形式で表示するチェックボックスをオンにすることもできます。 その下では、 Use<picture>tagsメソッドを使用することをお勧めします。
コンテンツ配信ネットワーク(CDN)を使用してhttps://cdn.yoursite.comなどの別のURLから画像を提供している場合は、そのURLもボックスに入力する必要があります。
スクリーンショットでわかるように、 <picture>タグメソッドは一部のWordPressテーマで問題を引き起こす可能性があります。 WebP画像を有効にした後でテーマに問題がある場合は、代わりに[書き換えルールを使用する]オプションを試してみてください。
4.画像を変換して最適化する
これで、Imagifyは、アップロードした新しい画像の自動最適化と変換を開始します。
サイトに既存の画像がたくさんある場合は、[メディア]→[一括最適化]に移動して、既存のすべての画像を最適化し、WebPに変換できます。
以上です! これで、WordPressサイトは、可能な限り、訪問者のために、より小さく、より高速なWebP画像の使用を開始します。
今日からWordPressでWebP画像の使用を開始
WebP画像形式を使用すると、画質やユーザーエクスペリエンスを変更することなく、WordPressサイトの画像のファイルサイズを縮小できます。 ファイルサイズを縮小することで、サイトの読み込み時間を短縮できます。
2021年6月の時点で、WebP形式はほぼユニバーサルなブラウザサポートを享受しており、すべての訪問者の約95%がWebPをサポートするブラウザを使用しています。
WordPressでWebP画像を使い始めたい場合は、Imagifyを使用できます。
Imagifyは、サイトの画像を自動的に最適化し、WebPに変換します。 次に、ブラウザがWebPをサポートしている場合に、訪問者がWebPバージョンの画像を表示できるようにすることも処理します。
開始するには、無料のImagifyプラグインをインストールし、今すぐImagifyアカウントに登録してください。
WordPressでのWebPの使用についてまだ質問がありますか? コメント欄でお知らせください!
