WordPressでウェビナーランディングページを作成する方法(簡単)
公開: 2020-11-02WordPressでウェビナーのランディングページを作成しますか? ランディングページは、参加者を増やし、イベントに参加するメリットを明確に伝えるのに役立ちます。
この記事では、WordPressでウェビナーのランディングページを作成する2つの簡単な方法を見ていきます。 テーマを変更せずに、既存のWebサイトでこれらの方法のいずれかを実行できます。
今すぐウェビナーフォームを作成する
WordPressでランディングページを作成できますか?
はい! あなたは絶対にWordPressでランディングページを作成することができます。 また、1ページのWebサイトを作成したり、ランディングページとして静的なホームページを使用したりする必要はありません。
ほとんどのウェビナーサービスでは、Webサイトのサインアップフォームを生成できます。 しかし、それらは通常超基本的です。 そして多くの場合、あなたはそれらをあなたのサイトに置くためにコードを書くかコピーする必要があるでしょう、それは面倒かもしれません。
これを行うには、はるかに優れた方法があります。 プラグインを使用して、メインサイトの横に気を散らすことのないランディングページを簡単に作成する方法を紹介します。
そうすれば、WordPressダッシュボードからそれらを管理できますが、ヘッダーとフッターに気を散らすリンクはありません。
WordPressでウェビナーランディングページを作成する方法
魅力的なランディングページを使用すると、ウェビナーへのサインアップを簡単に収集できます。 ページの作成とカスタマイズを簡単にする2つのプラグインを見てみましょう。
- WPFormsを使用してウェビナーランディングページを作成する
- ウェビナーフォームを作成する
- ウェビナーフォームをカスタマイズする
- ウェビナーランディングページを作成する
- SeedProdでウェビナーランディングページを作成する
- ウェビナーランディングページを作成する
- ウェビナーのランディングページをカスタマイズする
- ウェビナーランディングページを公開する
まず、WPFormsでウェビナーのランディングページを作成します。
WPFormsを使用してウェビナーランディングページを作成する
WPFormsを使用すると、コードを記述したりコピーしたりすることなく、特注のウェビナーフォームを簡単に作成できます。
プラグインには、ウェビナーフォームテンプレートも付属しています。
ウェビナーフォームテンプレートは、そのまま使用できます。 または、必要に応じて、追加のフィールドや質問を使用して簡単にカスタマイズできます。
このセクションでは、WPFormsを使用してランディングページにウェビナーフォームを作成するプロセスについて説明します。
ステップ1:ウェビナーフォームを作成する
まず、WebサイトにWPFormsプラグインをインストールしてアクティブ化する必要があります。
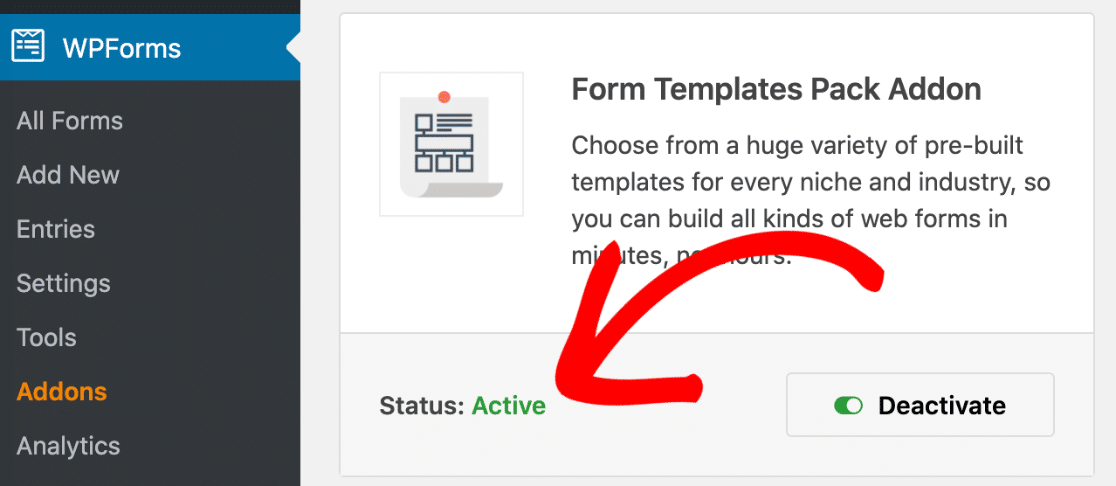
次に、[ WPForms ] » [アドオン]をクリックして、フォームテンプレートパックアドオンをアクティブ化できます。

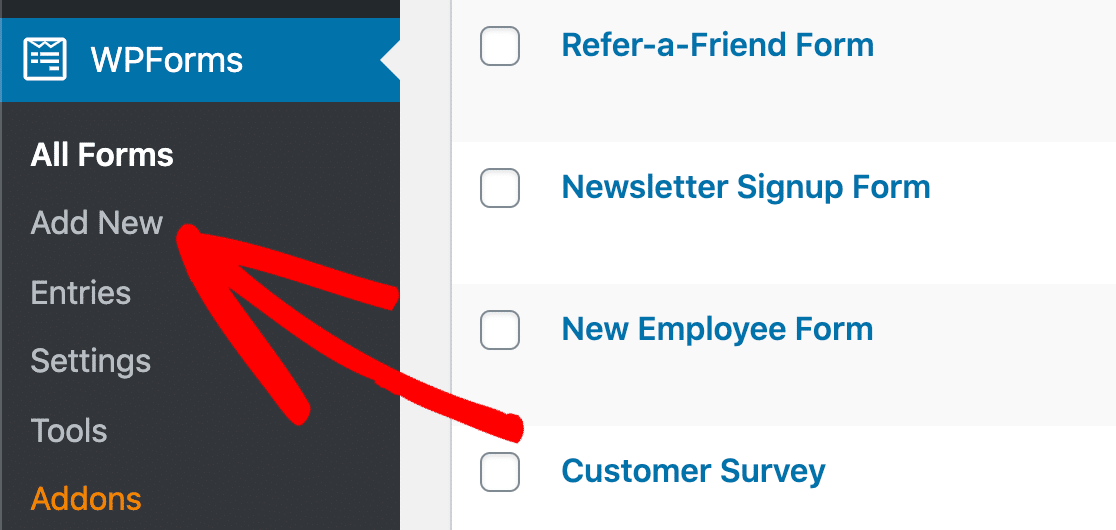
これで、先に進み、[ WPForms ] » [ AddNew ]をクリックして新しいフォームを作成できます。

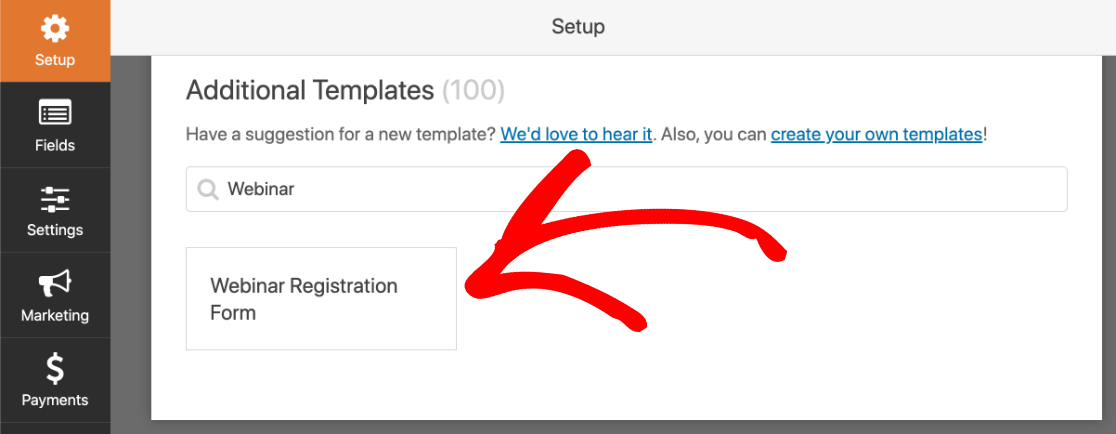
ウェビナー登録フォームテンプレートを検索し、クリックして開きます。

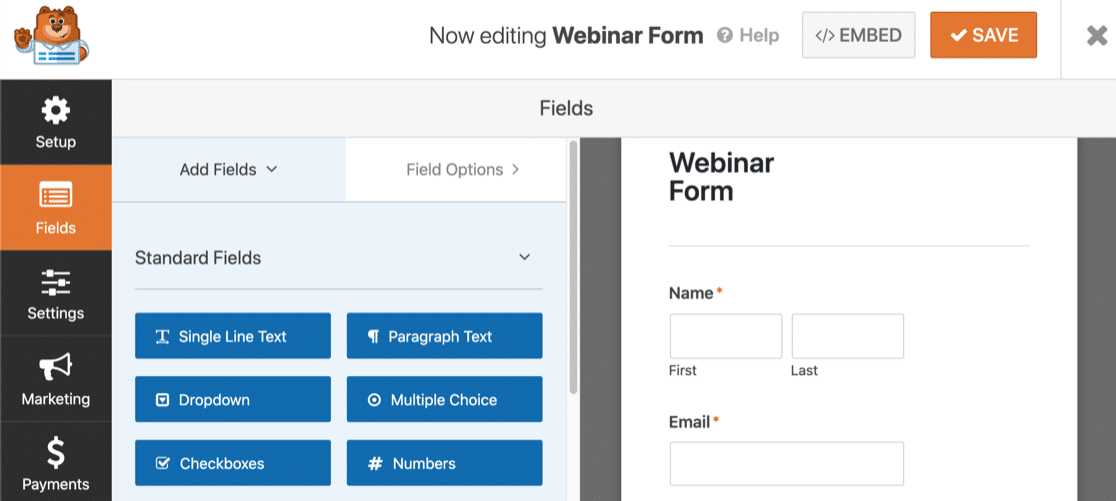
フォームビルダーがブラウザで開きます。

次に、ドラッグアンドドロップツールを使用してフォームをカスタマイズしましょう。
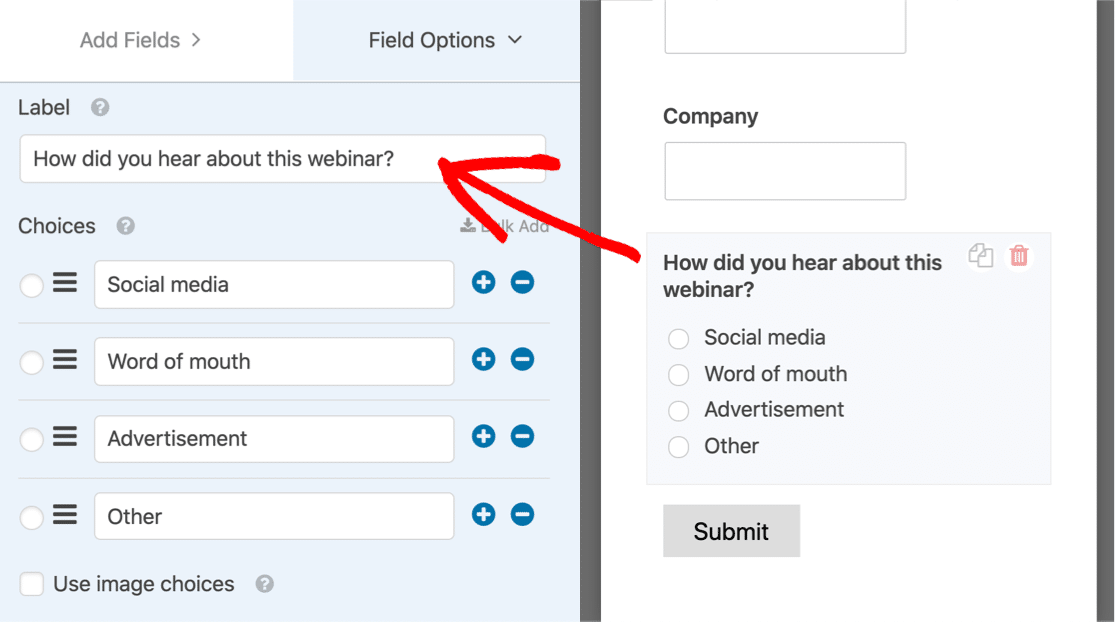
ステップ2:ウェビナーフォームをカスタマイズする
WPFormsを使用すると、任意のフォームテンプレートを簡単にカスタマイズできます。 使用するフィールドを左側のパネルから右側のフォームプレビューにドラッグします。
任意のフィールドをクリックして、設定を開くことができます。

WPFormsを使用すると、ウェビナーのマーケティングも簡単になります。 たとえば、フォームを次のようなマーケティングサービスと統合できます。
- Mailchimp
- GetResponse
- 滴下
- Salesforce
- もっと。
また、Zapierアドオンを使用して、登録者がフォームに入力したときに、登録者をウェビナープラットフォームに自動的に送信することもできます。 カスタムGoToWebinarフォームを作成する方法についてのこのチュートリアルを読んで、WPFormsをGoToWebinarに接続する方法を学習してください。
しかし、それだけではありません。 WPFormsを使用すると、フォームのランディングページを簡単に作成できることをご存知ですか?
次にそれを見ていきましょう。
ステップ3:ウェビナーランディングページを作成する
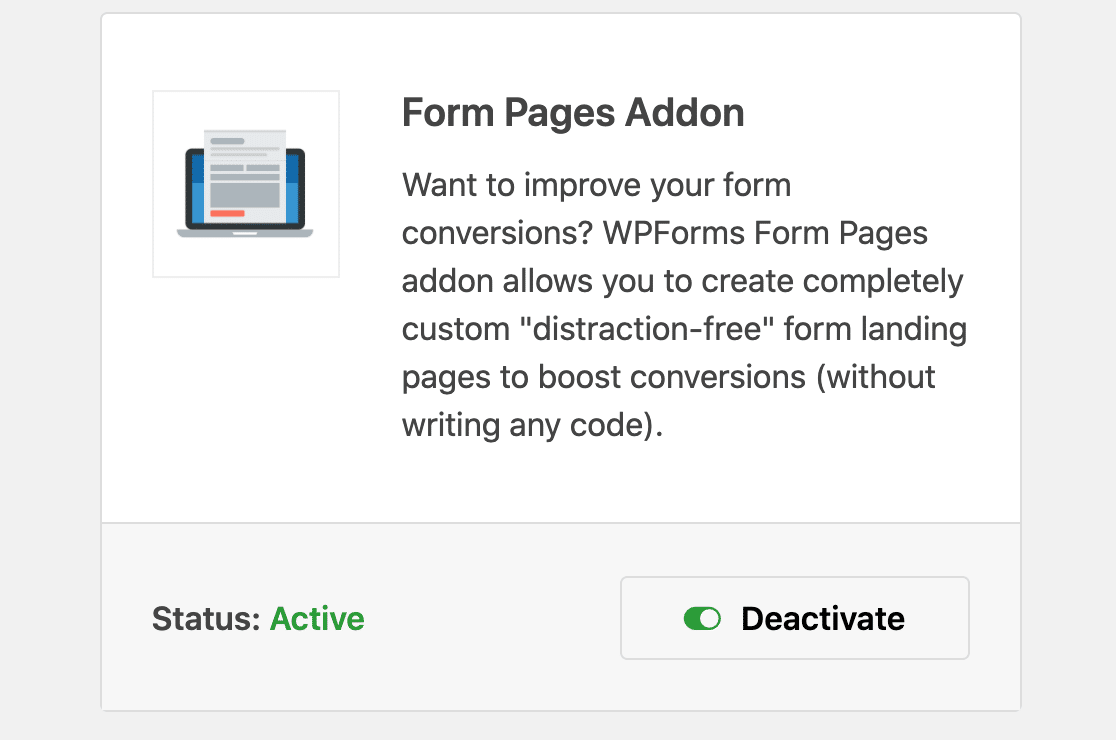
WPFormsのFormPagesアドオンを使用すると、コードを記述せずに気を散らすことのないページを作成できます。 これは、WordPressでランディングページを作成するための非常に高速な方法です。
それを見ていきましょう。 始める前に、先に進んでフォームを保存してください。 その後、フォームビルダーウィンドウを安全に閉じることができます。
次に、[ WPForms ] » [アドオン]をクリックします。 フォームページアドオンまで下にスクロールし、クリックしてアクティブにします。

アドオンがアクティブになったら、フォームをもう一度開きます。
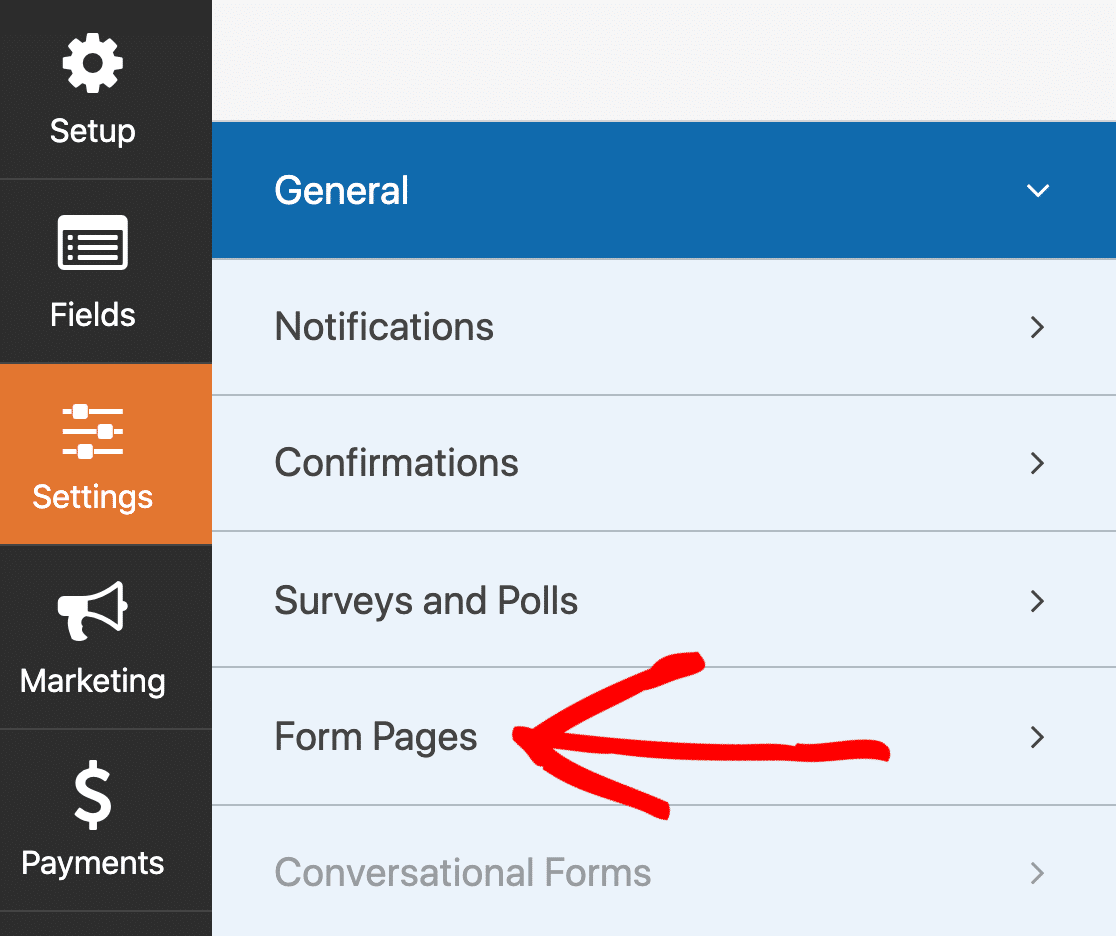
これで、フォームビルダーの[設定]タブに新しいメニューが表示されます。

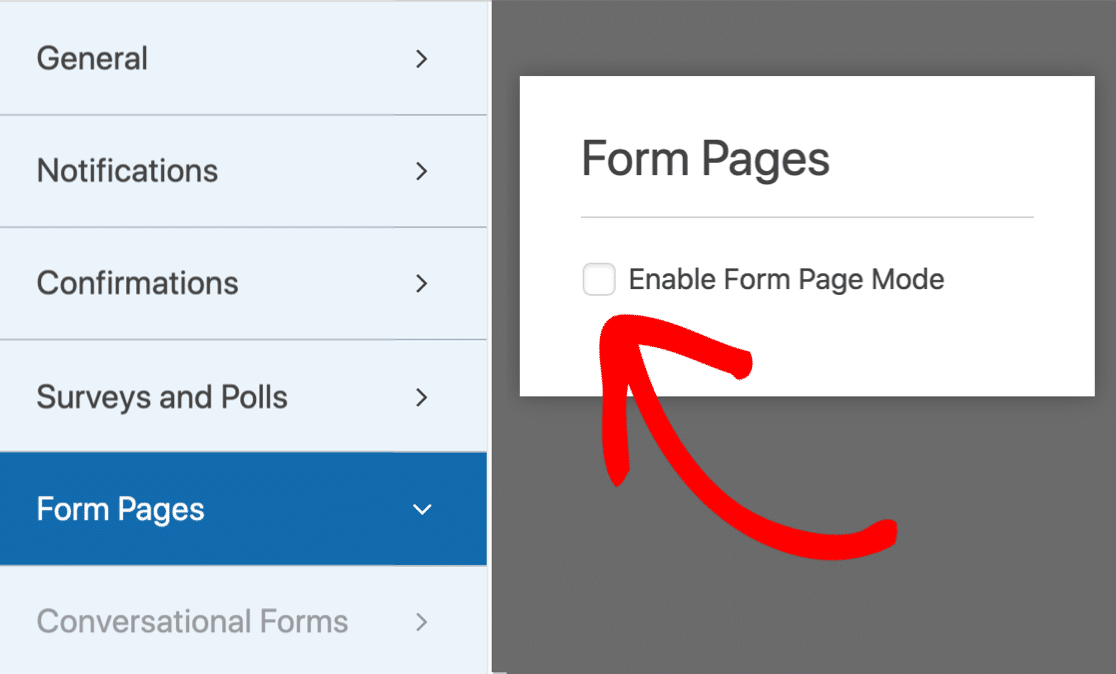
次に、フォームのランディングページモードをオンにします。
[フォームページ]をクリックしてから、右側のチェックボックスをクリックします。

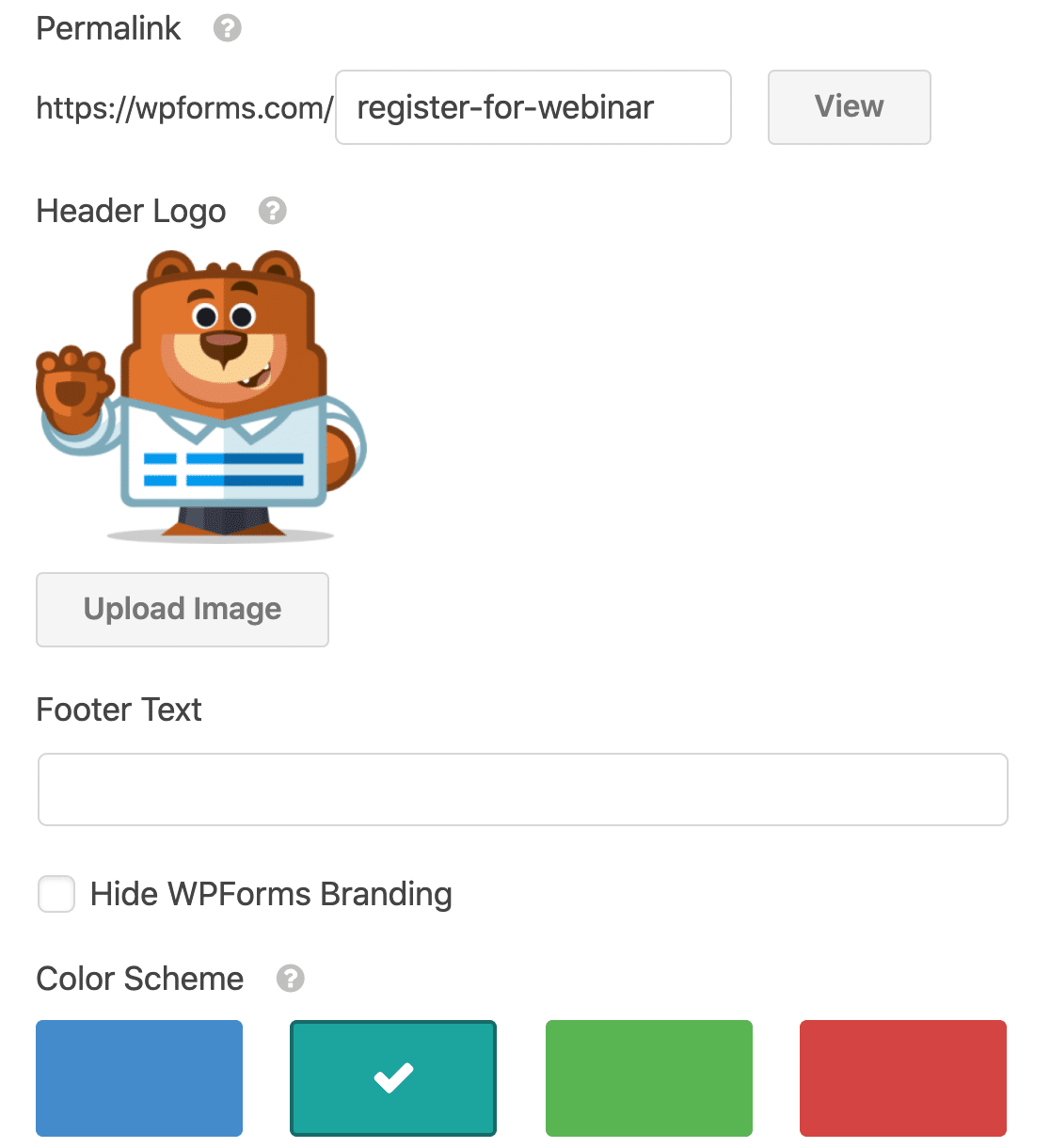
WPFormsは、右側のペインにウェビナーランディングページの設定を開きます。


この画面では、次のようなウェビナーのランディングページをすばやくカスタマイズできます。
- ヘッダー画像
- イントロテキスト
- カラースキーム
- ランディングページのタイトル
- ランディングページのURL
- ページレイアウトスタイル。
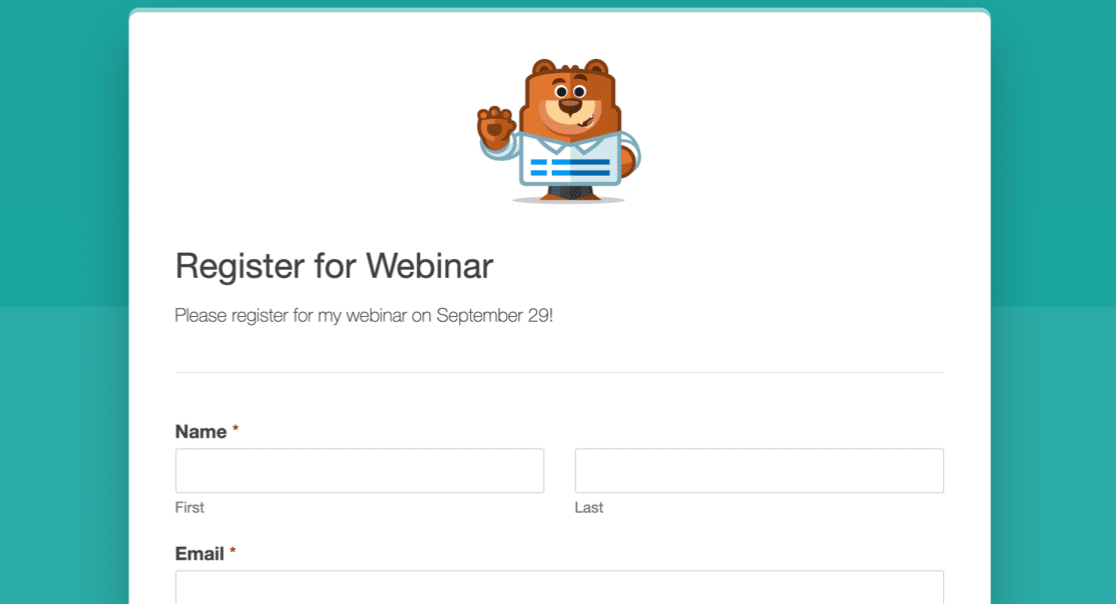
すべてが希望どおりに設定されたら、[表示]をクリックして、完成したWordPressウェビナーのランディングページを表示します。

以上です! WPFormsでの作業は完了です。
別のランディングページプラグインの動作を確認しますか? 次に、SeedProdランディングページビルダーを見てみましょう。
SeedProdでウェビナーランディングページを作成する
SeedProdは、WordPressの#1ランディングページビルダーです。 また、近日公開予定のプラグインとしても最適です。
簡単なドラッグアンドドロップビルダーを使用して、あらゆる種類のランディングページをすばやく作成できます。

SeedProdには、カスタマイズ可能な100以上のランディングページテンプレートも付属しています。 あなたは簡単に作成することができます:
- 近日公開のページ
- メールマガジンやメール自動化キャンペーンに最適なページ
- カスタム404ページ
- もっと。
インスピレーションが必要ですか? コピーできるランディングページフォームの例をいくつかまとめました。 機能と統合について詳しく知りたい場合は、SeedProdレビューを確認することもできます。
始める準備はできましたか? SeedProdでウェビナーのカスタムランディングページを作成しましょう。
ステップ1:ウェビナーランディングページを作成する
まず、SeedProd Landing PageProプラグインをインストールしてアクティブ化する必要があります。
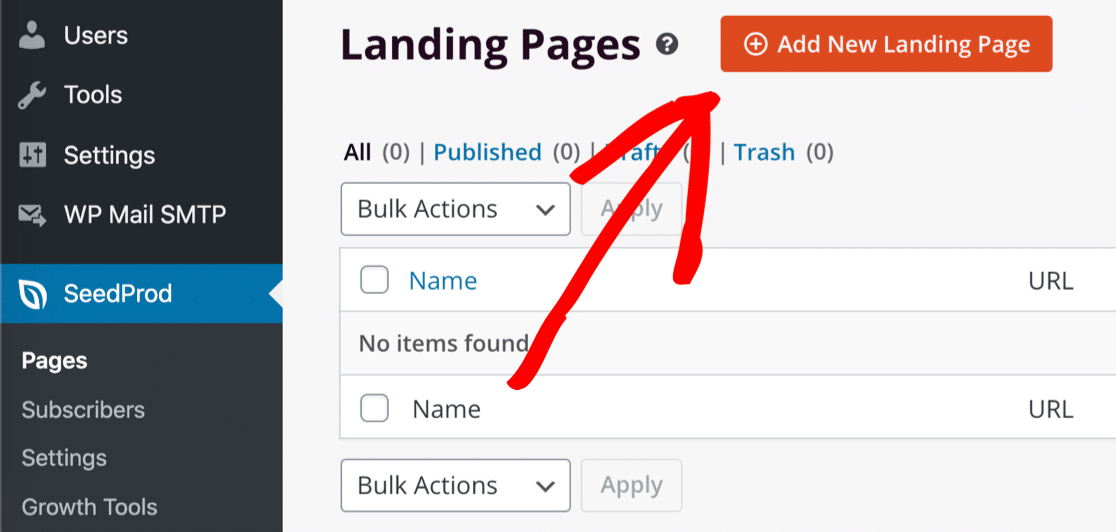
プラグインがアクティブ化されたら、 SeedProd»Pagesをクリックして開始します。
次に、下にスクロールして、[新しいランディングページの追加]をクリックします。

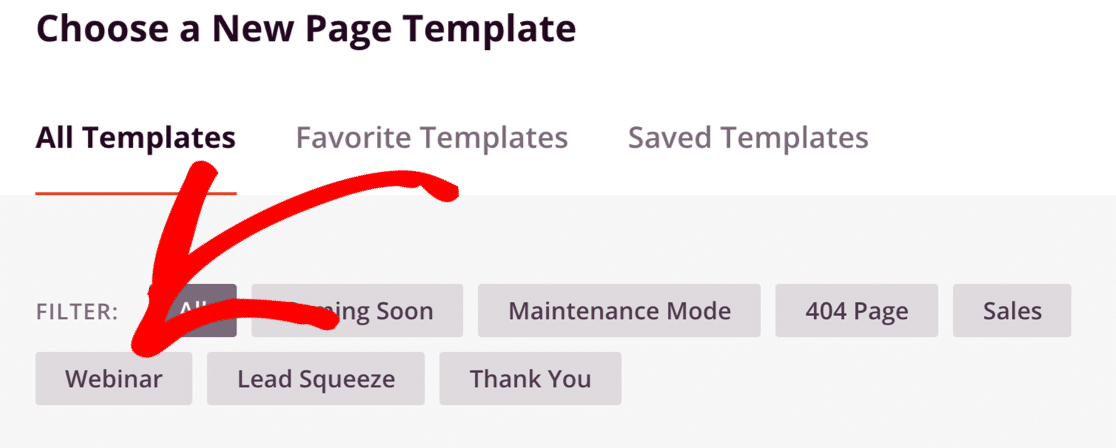
テンプレートページが開いたら、ウェビナーをクリックしてリストをフィルタリングできます。

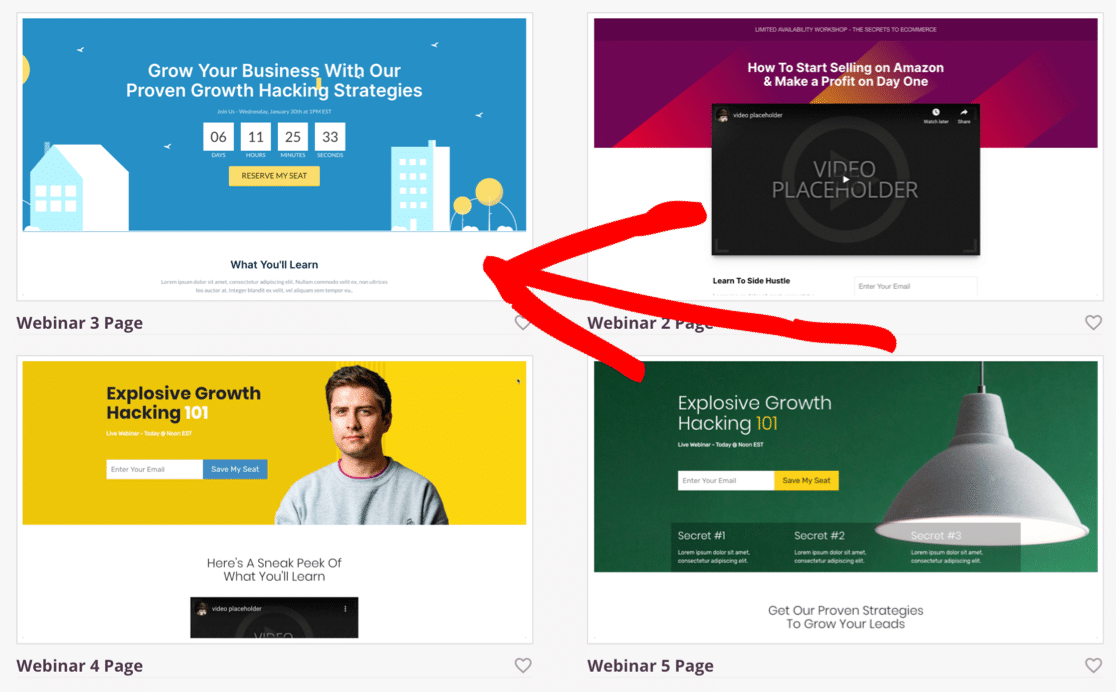
これで、すべてのウェビナーテンプレートデザインが表示されます。
この例では、ウェビナー3ページテンプレートをカスタマイズします。 さあ、今すぐクリックしてください。

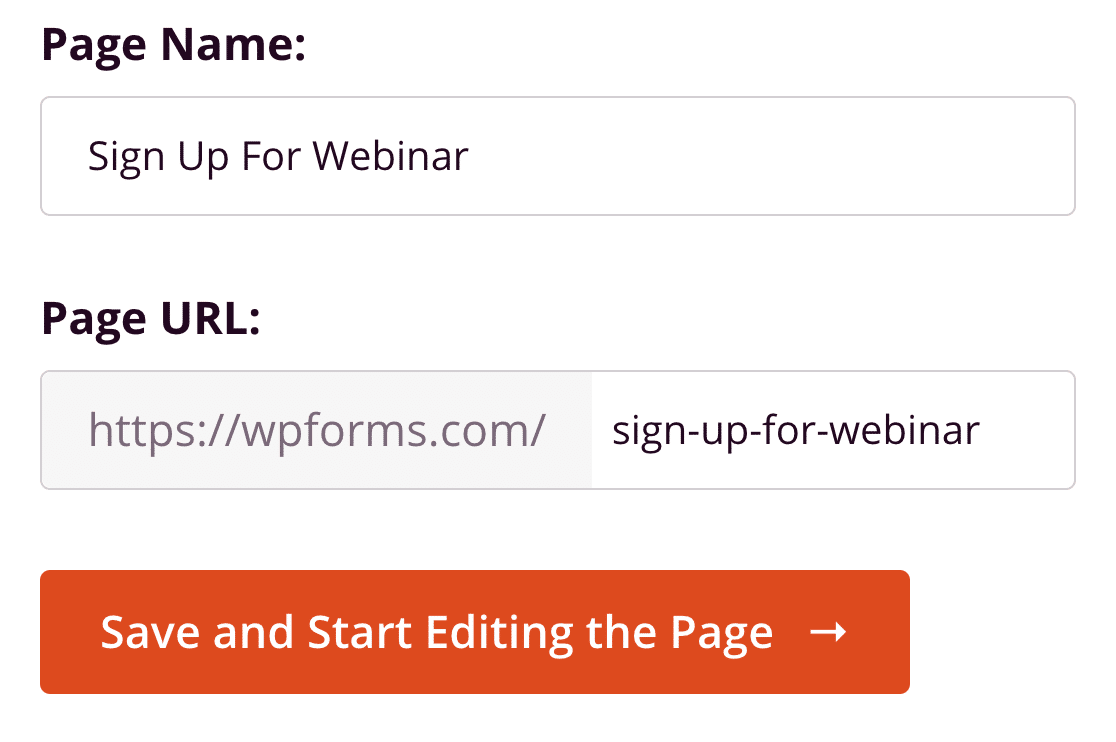
次に、ランディングページに名前を付けます。 こちらのページへのURLをカスタマイズすることもできます。

すべてが希望どおりに設定されたら、先に進んで[保存]をクリックし、ページの編集を開始します。 さあ、作り始めましょう!
ステップ2:ウェビナーのランディングページをカスタマイズする
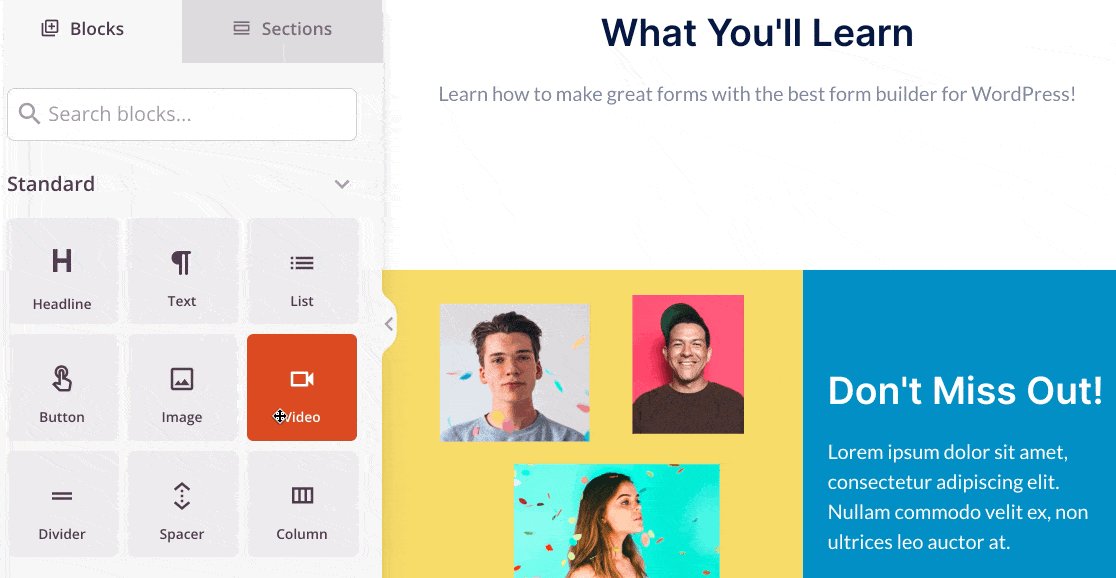
SeedProdページビルダーが開くとすぐに、左側にさまざまなアイコンが表示されます。 これらは、ランディングページを作成するために使用できるビルディングブロックです。
SeedProdを使用すると、次のものを簡単に追加できます。
- 文章
- 画像
- ボタン
- ビデオ
- オプトインフォーム
- 景品
- 星による評価
- もっと。
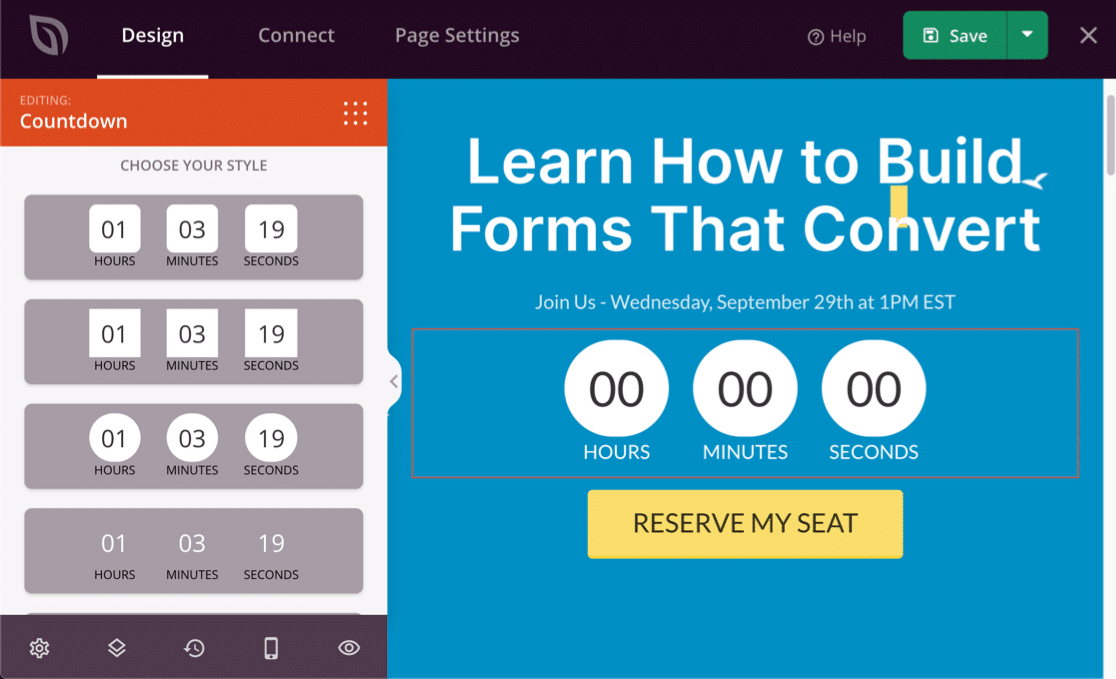
左側のブロックをクリックしてドラッグし、ページに配置します。 次に、それをクリックして設定を編集します。
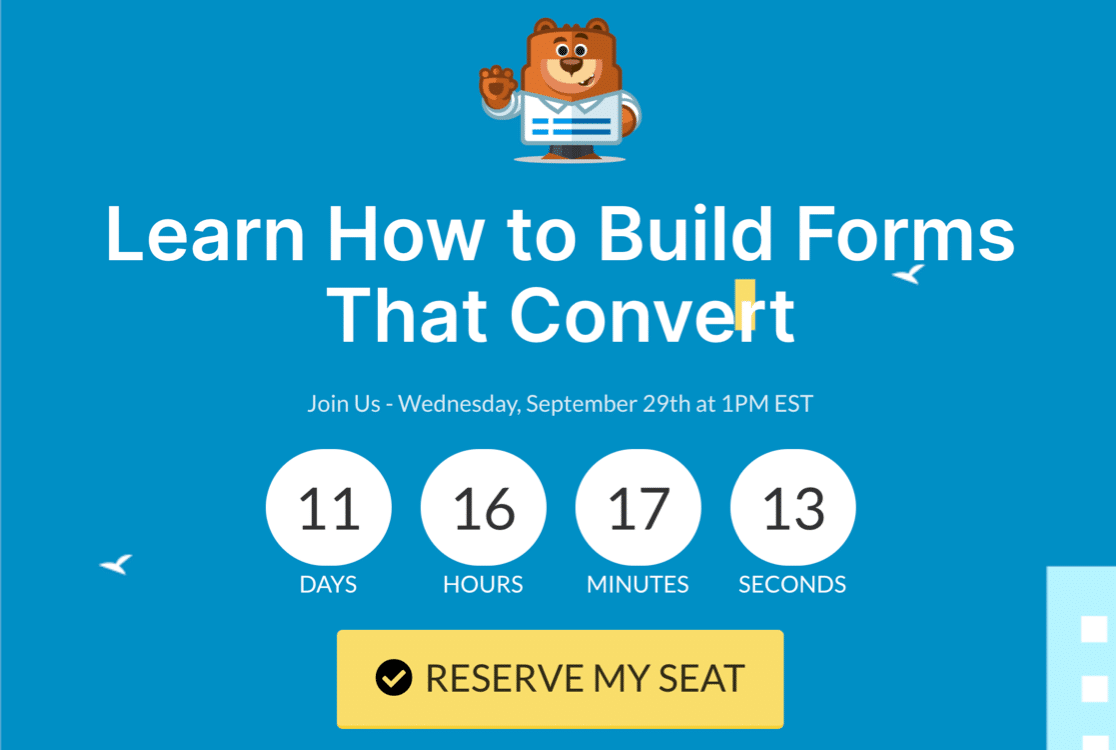
SeedProdのカウントダウンタイマーは本当にきれいです。 ランディングページに切迫感を与えるのに役立ち、さまざまなスタイルから選択できます。

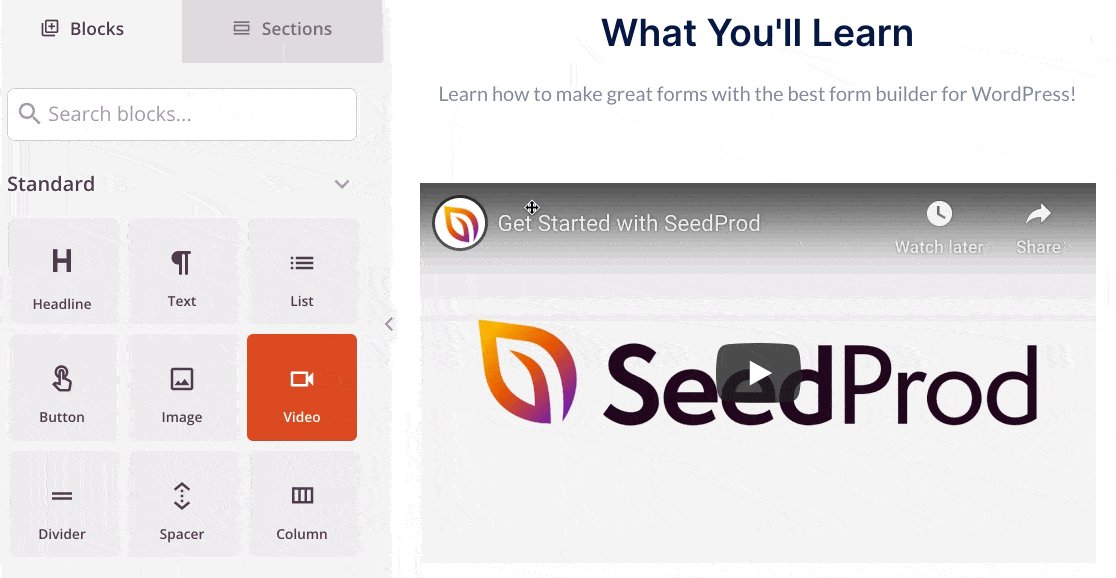
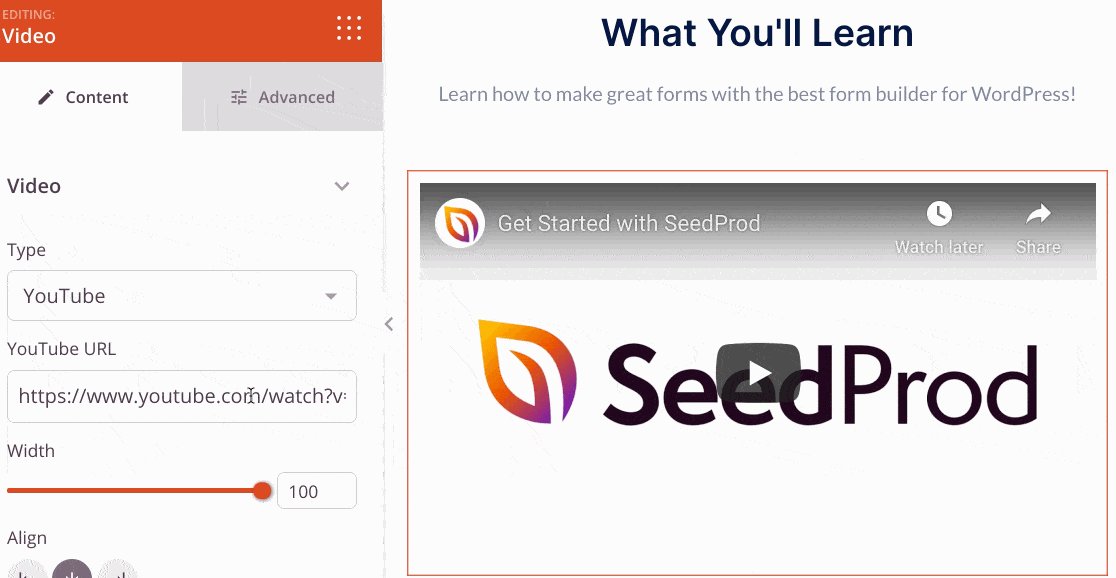
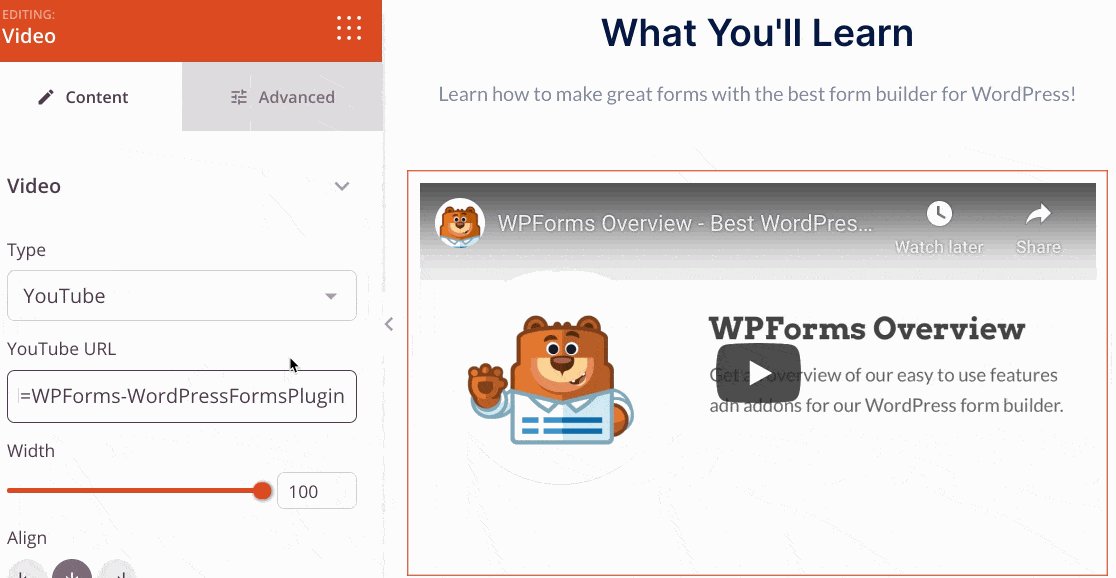
任意のブロックの歯車アイコンをクリックして、設定を変更することもできます。 たとえば、歯車をクリックしてURLを変更するだけで、YouTube動画を簡単に追加できます。

先に進み、ページが完成するまで必要なすべての要素を追加します。
これで、WordPressでウェビナーのランディングページを公開する準備が整いました。
ステップ3:ウェビナーランディングページを公開する
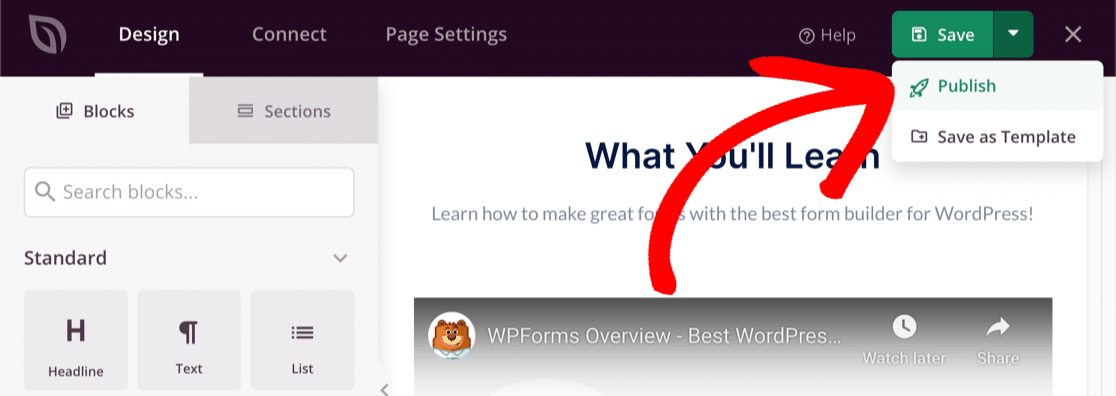
素晴らしい! レイアウトが完了し、ライブに移行する準備が整いました。
これを行うには、SeedProdビルダーの上部にある[保存]»[公開]をクリックします。 これにより、ランディングページがサイトに公開されます。

以上です! ランディングページは公開されており、共有する準備ができています。

これで、WPFormsまたはSeedProdを使用してWordPressウェビナーランディングページを作成する簡単な方法がわかりました。 さあ、試してみてください!
今すぐウェビナーフォームを作成する
次のステップ:ありがとうページを作成する
ウェビナーの参加者をカスタムのサンキューページにリダイレクトしますか?
WordPressでこれを設定するのは本当に簡単です。 WordPressフォームの送信後にユーザーをリダイレクトする方法については、このチュートリアルを確認してください。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには、無料のウェビナーランディングページテンプレートが含まれており、14日間の返金保証が付いています。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
