Chrome拡張機能の書き方:サンプルコード付きのステップバイステップガイド
公開: 2022-04-10ブラウザ拡張機能は、コーディングスキルを有効に活用し、数回クリックするだけで繰り返しタスクを実行できるものを構築するための優れた方法です。 それを達成したいのであれば、Chrome拡張機能の書き方を学ぶことは素晴らしいスタートです。
Google Chromeは、新しいページの追加、ポップアップ、通知の作成、デフォルトの検索エンジンの設定、コンテキストメニュー項目(右クリックすると表示されるメニュー)の作成など、さまざまなAPIを拡張機能の開発者に提供します。ページ上)。
「HelloWorld!」をレンダリングする拡張機能から、可能性は無限に広がります。 Webページのスクリーンショットを撮ることができる拡張機能に。

目次:
- 拡張機能の構造
- 拡張機能を読み込んでいます
- ポップアップユーザーインターフェイスの追加
- 通知APIの使用
- コンテキストメニュー項目の追加
- ストレージAPIを使用してデータを保存する
- 拡張機能の配布
このチュートリアルでは、ポップアップメニューからブラウザ通知を送信するChrome拡張機能を作成する方法を示します。 また、コンテキストメニューとデータストレージAPIを使用して、それを最大限に活用します。 私たちはそれを通知と呼んでいます! 感嘆符付き!

拡張機能のコードはGitHubで公開されているため、自由にフォークして使用してください。
Chrome拡張機能の書き方:構造
先に進む前に、Google Chromeの開発者向けドキュメントを参照して、Chrome拡張機能の開発全般について学ぶ必要があります。
また、Chromeウェブストア用のChrome拡張機能を作成する場合は、その単一目的ポリシーをご覧ください。
デバイスにnotifyという名前の新しいフォルダを作成することから始めましょう。 このフォルダには、拡張機能の一部となるすべてのものが含まれます。
次に、拡張機能に関するすべての情報を含むマニフェストファイルを作成する必要があります。 manifest.json .jsonというファイルを作成し、次のコードを含めます。
{ "name" : "Notify!" , "description" : "A Google Chrome extension!" , "version" : "1.0" , "manifest_version" : 3 , "icons" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } } コード言語: JSON /コメント付きJSON ( json ) ご覧のとおり、これまでのところ、名前、説明、バージョンなど、拡張機能に関するメタ情報のみが含まれています。 manifest_versionバージョンは、使用している拡張機能APIのバージョンをChromeに通知します。
拡張機能を読み込んでいます
マニフェストファイルを配置したら、Chromeブラウザに拡張機能をロードできます。

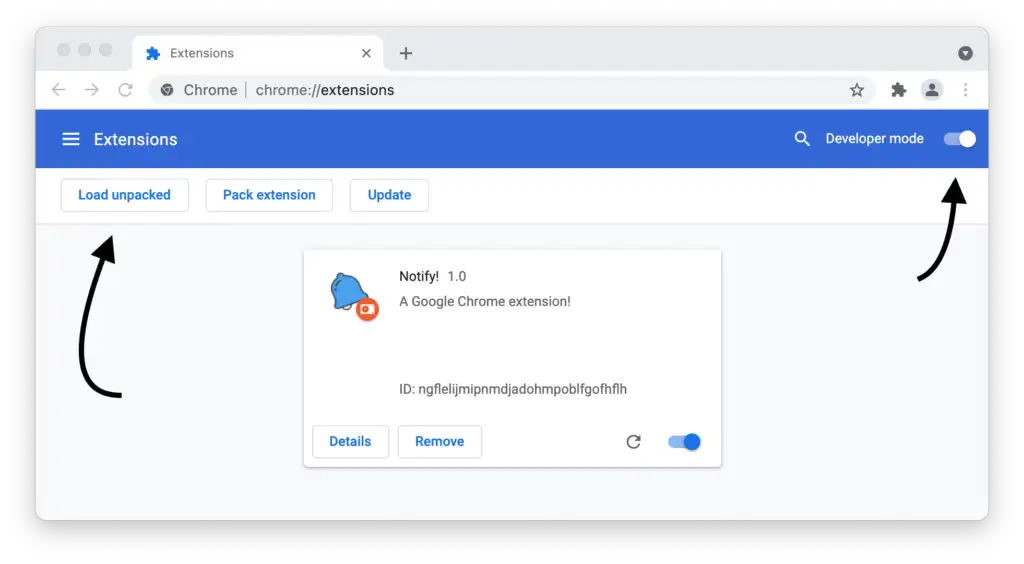
chrome://extensionsに移動して拡張機能の管理ページを開くか、設定の[拡張機能]メニューから開くこともできます。
そこで、開発者モードを有効にし、[解凍したものを読み込む]ボタンを使用して拡張ディレクトリを選択します。
あなたの延長を見よ! 拡張機能がロードされたので、段階的に改善して変更を観察できます。
拡張機能のアイコンをassets/icons/フォルダーに追加してください。そうしないと、デフォルトのアイコンが表示されます。
ポップアップユーザーインターフェイスの追加
提供されたオプションを操作できる拡張機能にユーザーインターフェイスを追加して、続けましょう。
これを行うには、ページ全体を追加するなど、複数の方法がありますが、通常、ほとんどの拡張機能ではポップアップが使用されます。
拡張機能にポップアップを追加するには、これをmanifest.jsonファイルに追加する必要があります。
"action" : { "default_popup" : "popup.html" , "default_icon" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } }, コード言語: JavaScript ( javascript ) これにより、ポップアップのHTMLファイルの場所とデフォルトのアイコンを拡張機能に通知します。 APIを使用すると外出先でアイコンを変更できるため、これは単なるデフォルトのアイコンです。 たとえば、Google PageSpeedテストを作成すると、ページのランキングに基づいてWebサイトにさまざまなアイコンを表示できます。

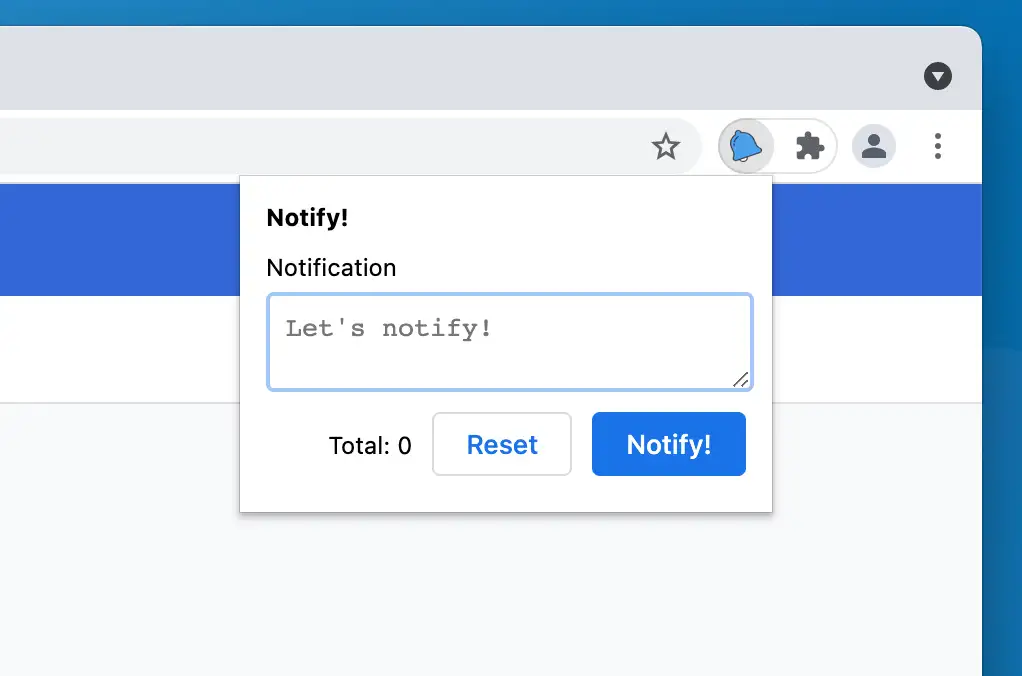
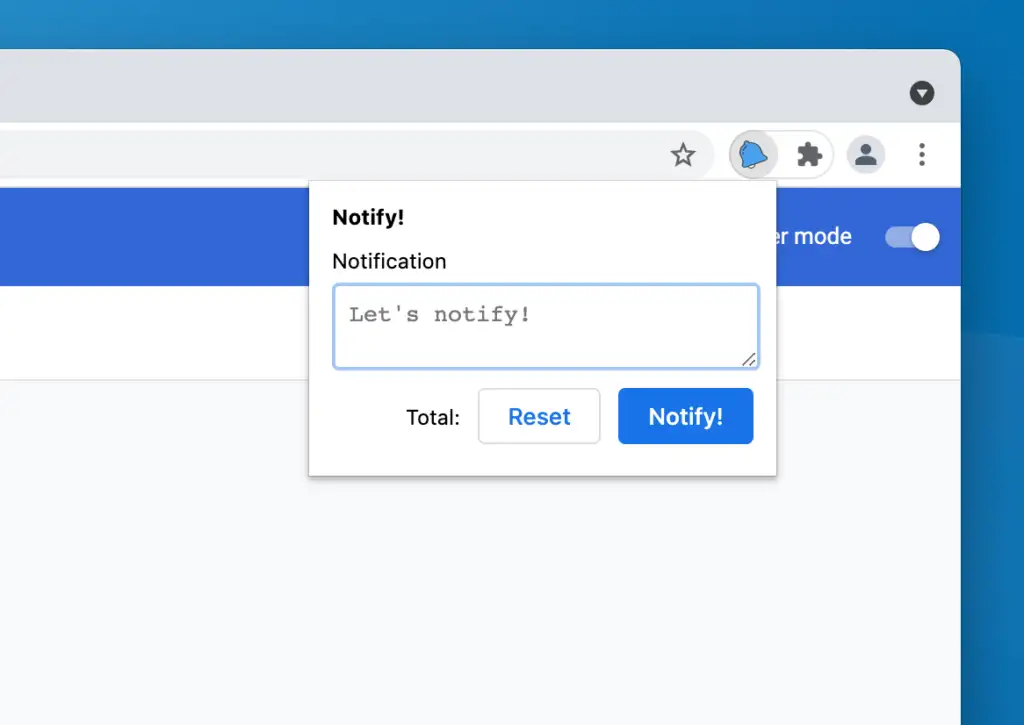
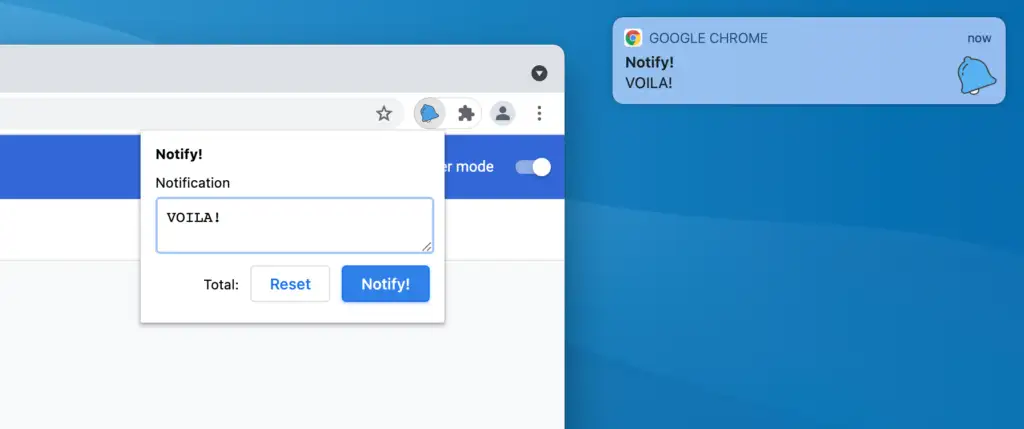
GoogleChrome拡張機能のポップアップ
これで、次の例のように、ポップアップのHTMLコードをファイルに追加できます。
<!DOCTYPE html > < html > < head > < link rel = "stylesheet" href = "assets/css/popup.css" > </ head > < body > < div id = "notify-wrapper" > < div id = "notify-header" > < h1 > Notify! </ h1 > </ div > < div id = "notify-containers" > < div class = "notify-form" > < label for = "text" > Notification </ label > < textarea name = "text" id = "notify-text" placeholder = "Let's notify!" > </ textarea > </ div > < div class = notify-buttons > < p > Total: < span id = "notify-count" > </ span > </ p > < button class = "button" id = "notify-reset" > Reset </ button > < button class = "button primary" id = "notify-button" > Notify! </ button > </ div > </ div > </ div > < script src = "assets/js/popup.js" > </ script > </ body > </ html > コード言語: HTML、XML ( xml ) このHTMLファイルは、ポップアップにスタイルと機能を追加するためのスタイルシートとスクリプトにもリンクしています。
フォローしている場合は、ここからCSSコードを取得できます。 このチュートリアルの後半で、JavaScriptをファイルに追加します。
これまでに、ポップアップ付きのGoogle Chrome拡張機能を作成しましたが、コードは数行しかかかりませんでした。 最初に述べたように、GoogleChrome拡張機能の作成は非常に簡単です。
このチュートリアルでは、この拡張機能に機能を追加して、単なるプレースホルダー以上のものにします。
通知APIの使用
拡張機能の名前が示すように、これは通知拡張機能なので、いくつか追加しましょう。
一部のAPIを使用する前に、 manifest.jsonファイルでAPIの権限を指定する必要があります。 これを行う理由の1つは、拡張機能のユーザーが、拡張機能がインストールする前にどの権限を要求しているかを知るためです。
通知の場合は、次のようにします。
"permissions" : [ "notifications" ], コード言語: JavaScript ( javascript ) また、通知を送信するには、拡張機能にServiceWorkerを追加する必要があります。 そのためには、これをマニフェストに追加する必要があります。
"background" : { "service_worker" : "background.js" }, コード言語: JavaScript ( javascript ) 通知APIはpopup.jsファイルから直接使用できないため、サービスワーカーが必要です。
background.jsファイルで、通知を送信するために次のコードを追加する必要があります。
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : data.message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); } }); コード言語: JavaScript ( javascript ) ここでは、 onMessageイベントリスナーを使用して、ポップアップから通知をプッシュするトリガーを取得します。

また、 createメソッドを使用して新しい通知を作成します。 通知にはさまざまなタイプがありますが、ここでは「基本」タイプが使用されます。 利用可能なすべてのオプションを確認する必要があります。
createメソッドが配置されたので、次のようにpopup.jsファイルから実行できます。
const text = document .getElementById( 'notify-text' ); const notify = document .getElementById( 'notify-button' ); notify.addEventListener( 'click' , () => { chrome.runtime.sendMessage( '' , { type : 'notification' , message : text.value }); } ); コード言語: JavaScript ( javascript ) ここでは、 sendMessageアクションを使用して通知をトリガーしています。 そして出来上がり! 通知をトリガーする拡張機能があります。

最新バージョンのGoogleChromeを使用していることと、通知をトリガーする権限が付与されていることを確認してください。 要するに、通知が表示されなかった理由を理解しようと何時間も費やした私のようになってはいけません。
コンテキストメニュー項目の追加
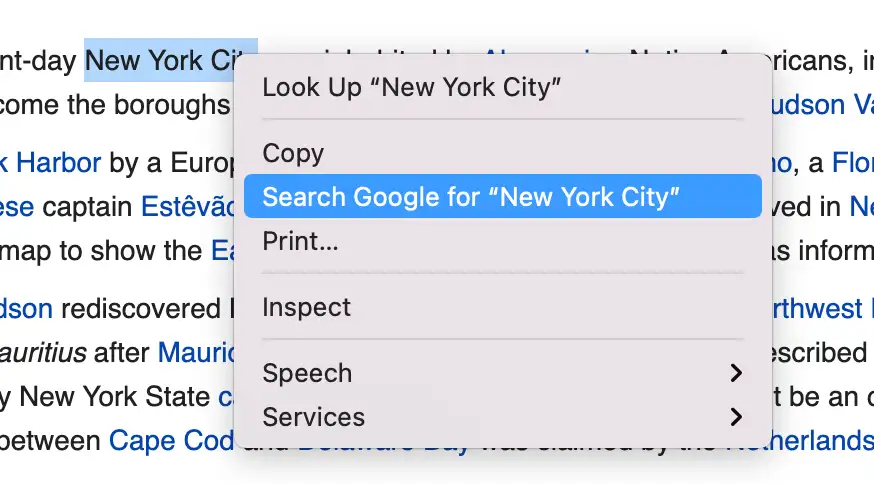
はじめに述べたように、コンテキストメニューは右クリックで表示されるメニューです。

拡張機能にコンテキストメニュー項目があるのには、多くの理由が考えられます。 顕著な例の1つは、カーソルでテキストを選択し、それをGoogleで検索することです。
コンテキストメニューには必要な数の項目を追加できますが、拡張機能が複数の項目を追加すると、それらは1つの親項目の下に折りたたまれます。
このためには、マニフェストファイルに権限を追加する必要もあります。
"permissions" : [ "contextMenus" , "notifications" ], コード言語: JavaScript ( javascript ) contextMenusの権限を追加したので、これをbackground.jsファイルに追加できます。
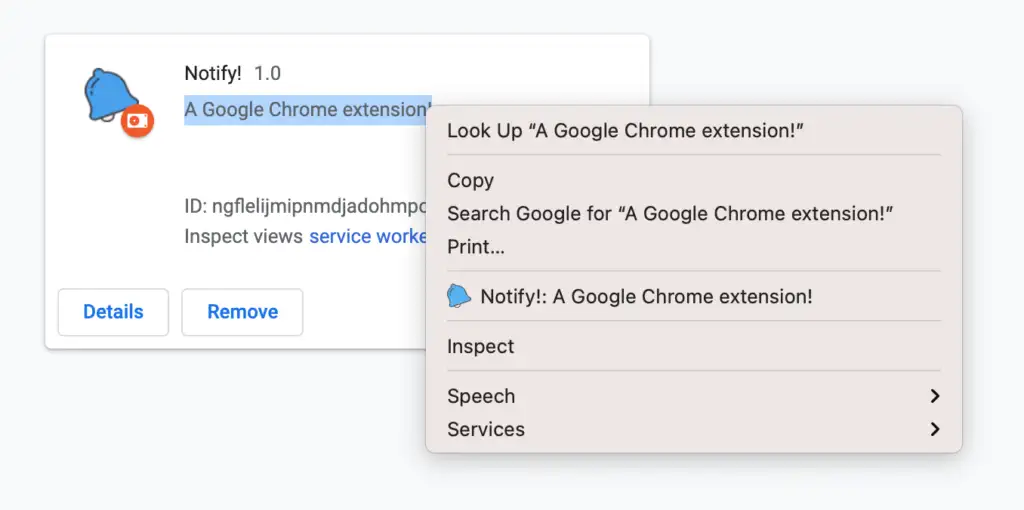
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { notify( data.message ); } }); chrome.runtime.onInstalled.addListener( () => { chrome.contextMenus.create({ id : 'notify' , title : "Notify!: %s" , contexts :[ "selection" ] }); }); chrome.contextMenus.onClicked.addListener( ( info, tab ) => { if ( 'notify' === info.menuItemId ) { notify( info.selectionText ); } } ); const notify = message => { return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; コード言語: JavaScript ( javascript ) 上記のコードには、通知をトリガーするための前のステップのコードも含まれています。このコードは、再利用できるようにnotify関数に抽象化されています。
contextMenus.createアクションは、コンテキストメニューに項目を追加するために使用されます。 一度だけ初期化する必要があるため、 onInstalledにフックされます。
その後、前の手順と同様に、 contextMenus.onClickedを使用してクリックをキャプチャし、通知をトリガーします。

これは、拡張機能の機能をバンドルするための非常に便利な方法です。 ブラウザで使用されている拡張機能を見てみると、多くの拡張機能がこのスペースを巧みに使用して拡張機能のエクスペリエンスを向上させていることがわかります。
ストレージAPIを使用してデータを保存する
拡張機能にいくつかの機能が追加されたので、StorageAPIを見てみましょう。 Storage APIは、ユーザーデータを拡張機能に保存する場合に便利です。
Storage APIには、ローカルと同期の2種類があります。 ローカルストレージは、その名前が示すように、ブラウザに保存され、ローカルのままです。 対照的に、同期ストレージでは、同じGoogleアカウントを使用してブラウザ間でデータを同期できます。 私たちの目的のために、私たちはローカルストレージを使用します。
まず、マニフェストファイルにストレージ権限を追加する必要があります。
"permissions" : [ "contextMenus" , "notifications" , "storage" ], コード言語: JavaScript ( javascript ) この後、storage、 storage.local.getおよびstorage.local.setメソッドを使用して、データを取得または保存できます。
次のコードをpopup.jsファイルに追加できます。
const reset = document .getElementById( 'notify-reset' ); const counter = document .getElementById( 'notify-count' ); chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; counter.innerHTML = value; } ); chrome.storage.onChanged.addListener( ( changes, namespace ) => { if ( changes.notifyCount ) { let value = changes.notifyCount.newValue || 0 ; counter.innerHTML = value; } }); reset.addEventListener( 'click' , () => { chrome.storage.local.clear(); text.value = '' ; } ); コード言語: JavaScript ( javascript ) このコードは2つのことを行います。
- ポップアップを開くか、ストレージ値が変更されると、ポップアップの通知カウントが更新されます。 ストレージの変更をリッスンするには、
storage.onChangedが使用されます。 - 一部、ユーザーがリセットボタンをクリックするとストレージがクリアされます。
上記のコードは、最新のカウントを取得して更新する役割を果たします。 データの設定はそのままです。 そのために、あなたはこれで私たちのnotify機能を更新することができます:
const notify = message => { chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; chrome.storage.local.set({ 'notifyCount' : Number ( value ) + 1 }); } ); return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; コード言語: JavaScript ( javascript ) ここでは、最新のストレージデータを取得し、それを最新のカウントで更新します。
同様に、 chrome.storage.sync APIを使用して、ブラウザー間でオプションを同期できます。
拡張機能の配布
おめでとう! あなたはそれをしました! これで、次のようなGoogleChromeエクスペリエンスのさまざまな部分を使用するGoogleChrome拡張機能が正常に作成されました。
- ポップアップ
- 通知API
- コンテキストメニュー
- ストレージAPI
この拡張機能のコードを確認したい場合は、このNotifyGitHubリポジトリで入手できます。
私たちは皆、私たちが行っている素晴らしい仕事を世界に披露するのが好きです。 拡張機能が完成したら、他のChromeユーザーがダウンロードできるようにChromeウェブストアに送信できます。
Google Chromeが拡張機能開発者に提供する他のオプションを調べたい場合は、公式ドキュメントを確認することをお勧めします。
この記事がChrome拡張機能の書き方を教えるのに役立ったことを願っています。 何が作成できるかを楽しみにしています。下のコメントセクションで、GoogleChrome拡張機能開発の冒険についてお知らせください。
あなたも興味があるかもしれません:
- Web開発、デザイン、マーケティングなどに最適な18のWordPressエージェンシー
- 現在市場で入手可能な15の最高のウェブサイトデザインソフトウェア
- 比較およびテストされた最高のウェブサイトビルダーソリューションの9つ
…
WordPressサイトの高速化に関するクラッシュコースに参加することを忘れないでください。 いくつかの簡単な修正で、読み込み時間を50〜80%短縮できます。

ChrisFitzgeraldとKarolKによるレイアウトとプレゼンテーション。
