Killer About Us ページの書き方 (例付き)
公開: 2023-02-02Web サイトを作成している場合、会社概要ページは後付けのように思えるかもしれません。 実際、あなたの About Us ページはあなたが思っている以上に重要です – 実際、それは不可欠です。
この記事では、過小評価されている About Us ページのパワーについて見ていきます。正確には何をするのか、なぜあなたの Web サイトに必要なのかを説明します。 優れた About Us ページを作成するための内部の秘密を共有し、インスピレーションを得るためにいくつかの例も含めます.
飛び込む準備はできましたか? 始めましょう!
About Usページとは何ですか?
あなたがアクセスするほとんどすべての Web サイトには、About Us ページがあります。 「この会社って何?」という問いに答える専用ページです。
企業は、会社概要ページを使用して、個性を欠いた方法でビジネスについて話すために十分な検討を行う必要があります。 彼らのAboutページは、弱い握手と同等のものになってしまいます.
会社概要ページは、ポジティブな第一印象を与えるチャンスです。 それは、あなたが誰であり、あなたが何であるかについての人々のイメージを形作ります. 多くの場合、それは販売を確保するための決定的な要因になることさえあります.
簡単に言えば、素晴らしいAboutページを持つことは、考えと努力をする価値があるということです。 Web サイトの最も重要な部分の 1 つであり、マーケティング戦略の重要な部分として含める必要があります。

あなたのウェブサイトに会社概要ページが必要な理由
消費者は、顔の見えない企業との取引を控えたいと考えています。 彼らは、実際の人間、つまり、自分が知っていて信頼している人間と取引していることを知りたがっています。 会社概要ページは、ブランドが自分自身を人間として紹介し、視聴者とつながり、信頼を得る機会です。
ブランドの About Us ページは、潜在的な顧客があなたとビジネスをしたい理由と、あなたが提供できるものを示すチャンスです。 彼らの特定の問題点をどのように理解し、あなたのブランドがそれらをどのように解決できるかについて話すことができる場所です.
人々がブランドの About ページを読む理由の 1 つは、その会社が合法であるかどうかを判断することです。 彼らは、あなたが信頼でき、知識が豊富で、実績が証明されていることを知りたがっています。 よく書かれたAbout Usページは、これらすべての懸念に対処しています.
私たちについての良いページとは?
私たちについてのページは創造的でユニークでなければなりませんが、いくつかの要因により、「まあまあ」の「会社概要」ページと「素晴らしい」ページが区別されます。
優れた About Us ページは人間味を帯びています。 名前に顔を付けて、潜在的な顧客にあなたが実在の人物であることを示します。 よく書かれたAboutページは、読者にブランドとのつながりを感じさせます。 それは彼らがあなたを知っているように感じさせ、あなたには共通点があるように感じさせます.
ブランドについての事実を単純に列挙するのではなく、質の高い About ページはストーリーを伝えます。 会社はどのように始まったのですか? 彼らがまだ成長している間に、彼らはどのような教訓を学びましたか? 彼らは今日どこにいますか?
優れた About Us ページは、「About You」ページと名付けたほうがよいでしょう。これは、顧客、顧客の問題点、および顧客を支援する方法に焦点を当てる必要があるためです。
素晴らしいAbout Usページの目標は何ですか? 感情的な反応を引き起こす。 それが顧客を笑わせたり、暖かくぼんやりさせたり、目に涙を浮かべさせたりするかどうかにかかわらず、あなたのAbout Usページは読者に何かを感じさせるべきです.
キラーについてのページを書く方法
あなたのウェブサイトにすばらしい会社概要ページを書くのは大変に思えるかもしれません。 About Us ページの書き方に決まった方法はありませんが、あなたの創造性をガイドする 9 つのヒントを共有したいと思います。
1. 魅力的なページから始める
会社概要ページは、魅力的で人目を引くものである必要があります。 魅力的なビジュアルで美的に満足できるものである必要があります。 あなたが望む最後のことは、新しい訪問者を怖がらせることです.
About Usページには次のものが必要です。
- 適切な配色
- 画像と動画
- アニメーション
- 創造性
- アクセシビリティ
どこから始めればよいかわからない場合は、Kadence WP がスターター テンプレートを提供しています。 これらのスターター テンプレートは、概要ページ (およびサイト) をすばやくスムーズに立ち上げるための、コード不要ですぐに開始できるソリューションです。
スターター テンプレートを使用すると、ニーズに合ったテンプレートを選択し、配色を選択し、フォントを選択するだけで完了です。 それはとても簡単です!
2. ユニークなストーリーを語る
すべてのブランドの背後にはストーリーがあります。 あなたの会社のストーリーは他のすべての会社とは異なることを保証します。 どうぞ! あなたの独自性を示しましょう。人々があなたとつながっていると感じられるからです。
会社概要ページを壮大な冒険物語のように書きましょう。 実は「英雄の旅」というストーリーテリングの構造があります。 主人公が家を出て、コミュニティが抱えている恐ろしい問題を解決するための勇敢な旅に出る場所です。 その過程で、彼はあらゆる種類の苦難を経験し、恐ろしいドラゴンと戦わなければなりません。 彼は戦いに勝ち、みんなに希望のメッセージを持って家に帰ります。
これはナンセンスに聞こえますよね? もう一度考えて。
- なぜクエストを始めたのですか? ビジネスを始めるきっかけとなった問題点は何でしたか?
- 何のクエストに行ったの? 何をしようと思ったのですか?
- その過程でどのような困難に直面しましたか?
- 結局どうやって勝ったの?
- お客様への希望のメッセージは何ですか?
このヒーローの旅をブランドに活用するには、微妙な方法がいくつかあります。 まず、あなたはストーリーの主人公であり、コミュニティの問題を解決しています。 ただし、カスタマージャーニーも考慮してください。 彼らはどこにいて、顧客の問題や問題点を解決する上で、あなたはどのように信頼できるパートナーなのですか? お客様をヒーローとして描き、お客様がヒーローの旅の最終地点に到達するのを助けるあなたを描くストーリーを織り成すことで、お客様の旅の一部としてお客様の心の中であなたの位置を固めることができます。
3. パンチの効いた画像を選ぶ
About Us ページに画像を配置することは不可欠です。 概要ページの画像は、潜在的な顧客が最初に目にするものであるため、顧客を引き付け、魅了する必要があります。
LinkedIn プロフィールとは別の写真を使用してください。 あなたのイメージは、あなたが話しているストーリーをサポートするものでなければなりません。 あなたの個性、提供するもの、ブランドの背後にある意味を示す必要があります。
使用する画像も、あなたの写真である必要はありません。 それはあなたの職場の写真かもしれませんし、素晴らしい製品の写真かもしれません。 自分自身とブランドを紹介するビデオの使用を検討することもできます (マーケティングの第一人者である Neil Patel の About ページをご覧ください)。
4.感情的な言葉を使う
この記事で前述したように、会社概要ページは読者に何かを感じさせるものでなければなりません。 顧客は、あなたがどのように感じさせたかに基づいて、購入を決定します。
しかし、ウェブサイトの訪問者に特定の感情を感じさせるにはどうすればよいでしょうか? 言語の選択によって。 感情的な言葉で書かれたコンテンツは、事実に基づくコンテンツよりもほぼ 2 倍優れています。
- 聴衆の弱点について話すときは、「不満」、「もう十分」、「うんざり」などの感情的な言葉を使います。
- 「魅力的」「隠れた」「秘密」などの言葉を使って、読者の好奇心をつかみましょう。
- 「安心してください」、「ご安心ください」などの言葉で、あなたの能力を彼らに安心させてください。
5. 聴衆の立場に立つ
強力な About ページを作成するには、顧客を理解する必要があります。 彼らは誰なの? 何が彼らを動かしますか? 彼らはどのような問題に直面していますか?
すべての顧客についてその質問に答えるには、助けが必要になるため、顧客のペルソナを作成する必要があります。 顧客のペルソナは、ブランドのオーディエンスの大多数の主要な特徴を表す半架空の人物です。
顧客のペルソナをマッピングしたら、関連性と関連性のある方法でコンテンツのターゲットを顧客に向けることができます。 About Usページは、ターゲットオーディエンスが友人と話すときに使用する言葉を使用して、会話のトーンで書くことをお勧めします.
6. 価値提案を述べる
あなたのブランドを競合他社と差別化するために、顧客に提供する価値は何ですか? あなたの価値提案は、あなたの会社の製品やサービスを購入することの長期的な利益について明確な方法で顧客に伝える必要があります. 言い換えれば、あなたの製品やサービスが彼らの生活をどのように変えるかということです。
価値提案は、顧客に提供できるものを要約した注目を集める見出しとして、概要ページに表示する必要があります。 その下に、2 ~ 3 文の短いパラグラフを入れて、提供するものについてもう少し詳しく説明します。 あなたの製品やサービスの最も価値のある利点の箇条書きリストを含めてください。

価値提案を書くときは、定量化可能なステートメント、つまり具体的な事実や数字を含むステートメントを含めます。 例としては、「90 日間で最大 25 ポンド減量!」などがあります。
7. ミッションを定義する
会社概要ページのどこかに必ずミッション ステートメントを含めてください。 ミッション ステートメントは、ターゲット オーディエンスに、ブランドが何をどのように行うか、会社としての目的を伝えます。
優れたミッション ステートメントは、次の 3 つの部分で構成されます。
- ブランドの目的。 あなたのブランドの製品は何をするもので、誰のためのものですか?
- ブランド価値。 あなたのブランドは何を信じ、支持していますか? この良い例は、環境に配慮した企業です。
- ブランドの目標。 顧客のためにどのような問題を解決できますか? なぜ彼らは競争ではなくあなたを選ぶべきですか?
8. 社会的証明を示す
人々は周囲の人々の行動を真似し、それが購買決定に適用されます。 この現象をソーシャルプルーフと呼びます。 人々はオンラインで買い物をするとき、興味のある商品のレビューやおすすめを探します。
会社概要ページのコンテンツに社会的証明を必ず組み込んでください。 これを行うには、次のようないくつかの方法があります。
- あなたの最高のレビューを紹介します
- 最も印象的なクライアントのリストを表示する
- あなたが獲得した賞と称賛のハイライト
- あなたが支援した印象的な数の顧客を数値化する
9.CTAを含める
最後になりましたが、私たちについてページに行動を促すフレーズ (または CTA) を含めるようにしてください。 CTA は、潜在的な顧客が何らかの行動を起こすように導きます。 あなたのウェブサイトで次にどこへ行くべきか迷う代わりに、あなたの CTA が彼らに次のステップを教えてくれます。
Web サイトで表示される一般的な CTA は次のとおりです。
- サインアップ
- 無料でお試しください
- 始めましょう
- もっと詳しく知る
- 購読
CTA を工夫して、ターゲット ユーザーにとってより魅力的なものにしましょう。 Kadence WP は、Kadnece Conversions でこれを達成するのに役立ちます。 Kadence Conversions は、サイト訪問者をオファーに結び付ける軽量のポップアップ、セール バナー、およびスライドインを作成するのに役立つコード不要の WordPress ブロック ツールです。
Kadence Conversions を使用すると、CTA はポップアップで収益の増加を促進し、メーリング リストを拡大し、訪問者を引き付けることができます。
あなたにインスピレーションを与える5つのパーフェクトなAbout Usページ
これが実際にどのように見えるかを見たいですか? 私たちのお気に入りの会社概要ページを 5 つご紹介します。
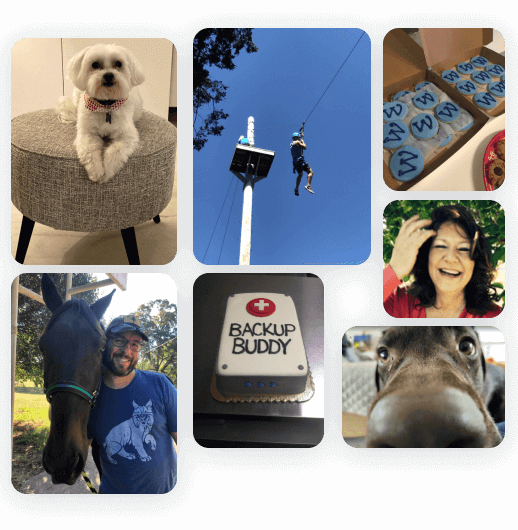
1.ビッグカルテル

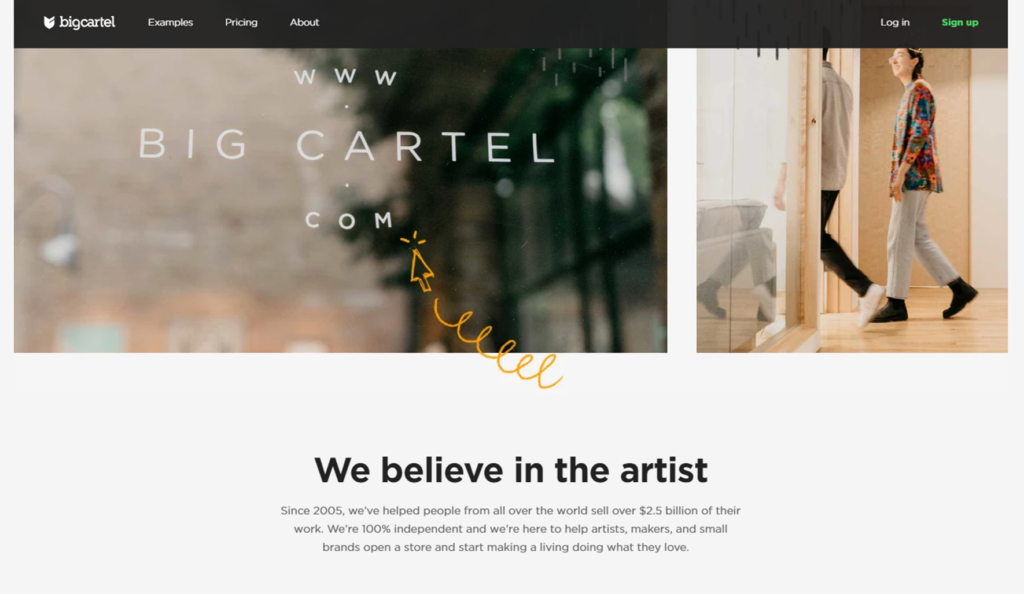
私たちは Big Cartel の About ページを気に入っています。なぜなら、それは楽しく創造的でありながら、効果的な公式に固執しているからです。 このページには、活気に満ちた遊び心のある画像のコラージュが掲載されており、その下にある大胆な見出しにより、ブランドが何を信じているかがすぐにわかります.
彼らが紹介文で実際の数値と統計をどのように使用しているかに注意してください。また、顧客の生活をどのように変えるかという価値提案について語っています。
2.ファンタジー

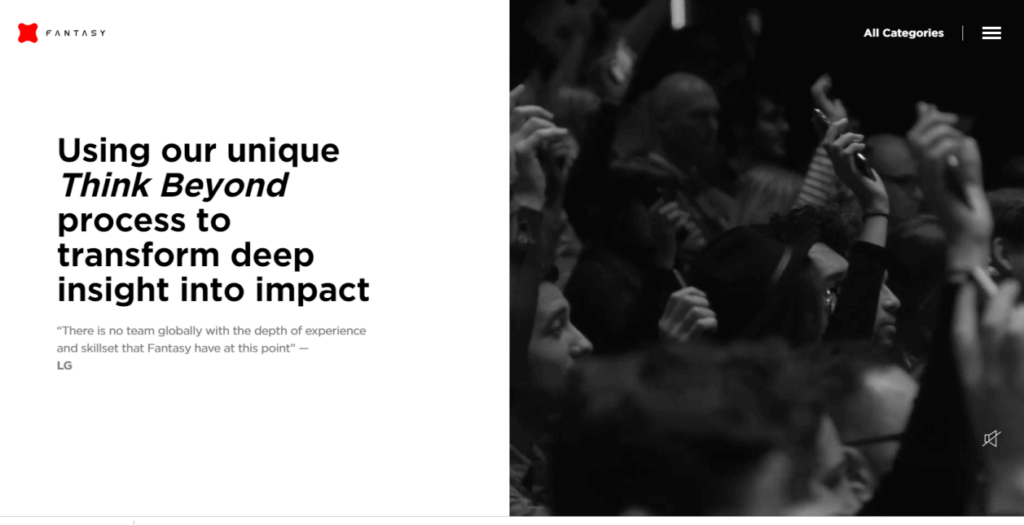
Fantasy は About ページでビデオを使用して、彼らが誰であるかを語り、実際の仕事を見ることができます。 概要ページのこのセグメントでは、見出しに「変革」、「洞察」、「影響」などのパワーワードを含めて、価値提案を説明しています。 その下には、有名なクライアントからの非常に印象的な証言が置かれています。
3.カンバ

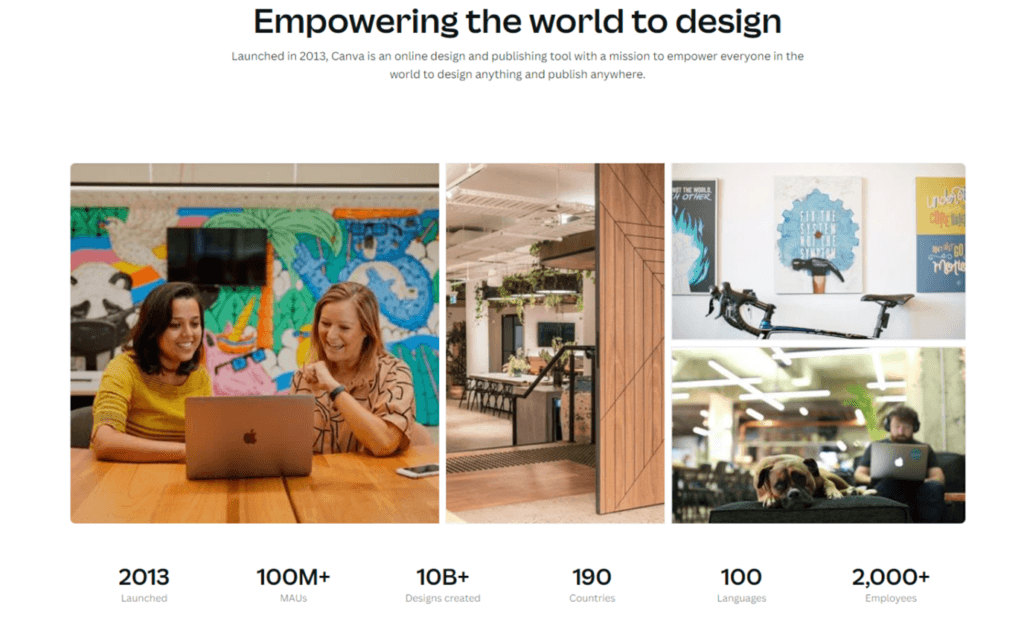
Canva は、会社概要ページで何をしているかを知っており、一目見ただけですべての適切なメモを打つことができます。 「私たちについて」という見出しの代わりに、彼らは強力な価値提案を使用しています。 その下で、彼らは何をしているのか、そして彼らの使命について説明しています。
カラフルな写真のコラージュの下で (自分自身ではなく、ターゲット オーディエンスの)、社会的証明のためのいくつかの印象的な統計を提供します。
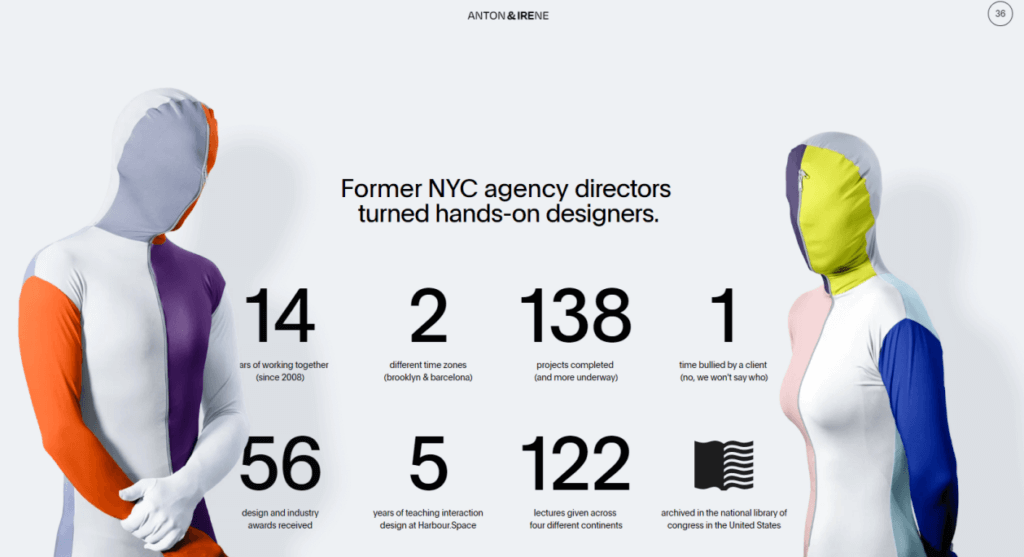
4. アントンとアイリーン

デザイナーのアントンとアイリーンは、驚くほどクリエイティブな会社概要ページを作成しており、最初から印象的です。 ボディスーツを着た彼らの写真は、マウスの動きに合わせてゆっくりと変形し、広がります。 それらの間に、印象的な統計の長いリストがスターウォーズのクレジットのようにスクロールアップします.
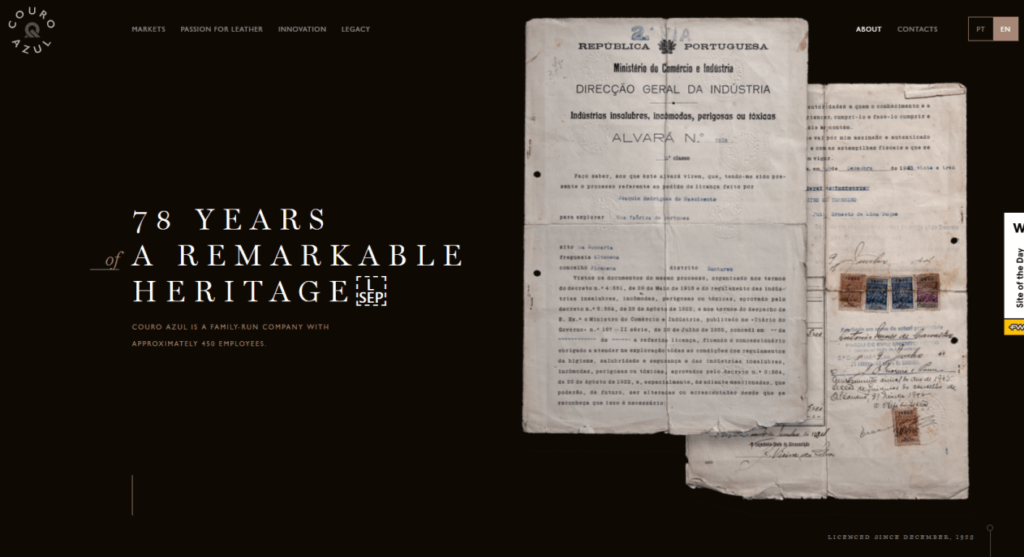
5.クーロアズール

皮革メーカーの Couro Azul は、業界における卓越性の長い歴史を誇りに思っており、会社の遺産の物語として、会社概要ページを紹介しています。 遺物を発見するかのように、ビンテージの写真やドキュメントが Web ページに展開され、ビンテージ フォントのアニメーション テキストがデザインに魔法を加えます。
まとめ
会社概要ページは、ブランドのウェブサイトの強力な部分であり、その重要性を過小評価してはなりません。 自由に創造性を発揮して、ブランドの独自性を示してください。 この記事で学んだヒントとコツに従うことで、つながりを築き、信頼を築き、売上を上げることができます!

Kadence テーマと Kadence ブロックをダウンロードして効果的な Web サイトを構築する
美しいデザインで魅力的なコンテンツを作成するのが好きなら、Kadence Blocks はネイティブの WordPress エディターでクリエイティブになるためのツールを提供します。 さらに、次の Web デザインを開始するためのブロックのワイヤーフレーム ライブラリなど、サイトに簡単に含めることができる多数の事前構築済みコンテンツをお楽しみください。 インスピレーションと迅速な開発に最適です。

毎週、iThemes チームのチームは、毎週の WordPress 脆弱性レポートを含む、新しい WordPress チュートリアルとリソースを公開しています。 2008 年以来、iThemes は、お客様自身またはクライアントのために WordPress サイトの構築、維持、保護を支援することに専念してきました。 我々の使命? 人々の生活を素晴らしいものにします。
