Hreflang タグと Canonical タグ: 必要な唯一のガイド
公開: 2024-02-22Hreflang タグと canonical タグは、どの Web ページをインデックスに登録して特定の検索者に表示するかを Google やその他の検索エンジンに示す指標です。 どちらも多言語 SEO にとって重要な要素です。
ただし、2 種類のタグの機能は異なります。 そのため、これらを混同したり、同じ意味で使用したりしないことが重要です。 そうしないと、Web サイトに予期せぬ結果や悪い結果が生じる可能性があります。
それを避けるために、この投稿では、hreflang タグと canonical タグについて詳しく説明します。 これらが何であるか、その使用法に関するベストプラクティスとよくある間違い、および手動と WordPress プラグインの助けを借りてそれらを正しく設定する方法について説明します。
hreflang タグと Canonical タグとは何ですか (そしてなぜそれらが重要なのでしょうか?)
このトピックをよく理解するために、まず 2 種類のタグを定義しましょう。
hreflang タグの説明
Hreflang タグは、国際的な Web サイトを支援するために 2011 年に Google によって導入されたコード スニペットです。 その機能は、検索クローラーに Web ページの対象となる言語と地理的位置を伝えることです。 たとえば、フランスとスイスを対象とした hreflang タグは次のようになります。
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> これは、これが既存の Web ページの代替バージョンであることを示すrel="alternate"部分と、そのターゲットを指定するhreflang="fr-ch"部分の 2 つの部分で構成されます。 fr言語を表し、 ch ISO 言語と国コードに基づく国を表します。
これは、実質的に同じコンテンツを含むページが異なる言語市場を対象としている可能性がある国際的な Web サイトの場合に特に重要です。 Hreflang タグを使用すると、これらの市場の検索者向けにローカライズされたバージョンがあることを検索エンジンに通知できます。
さらに、別の言語だけでなく、特定のロケールをターゲットにすることもできます。 たとえば、世界にはスペイン語を話す国がいくつかありますが、共通言語にもかかわらず、方言、文化、消費者の嗜好が異なります。
hreflang 属性を使用すると、各市場を対象とした Web ページを作成し、それに応じてマークを付けることができます。 こうすることで、同じ言語を使用しながら、対象読者に合わせてローカライズできます。

正規タグの概要
Canonical タグは、hreflang タグと同様の役割を果たします。 これらは、どの URL が検索者にとって最も関連性が高いかを検索エンジンに知らせる HTML スニペットでもあります。 見た目は次のとおりです。
<link rel="canonical" href="https://yoursite.com" />ただし、正規タグは、言語の種類を区別するのではなく、同じまたは非常に類似したコンテンツを含むページ間で、Web ページが公式バージョンまたはマスター コピーとみなされることを示します。
なぜ複数の Web ページに同じコンテンツが存在するのでしょうか? さまざまな理由があります。
- 一方のページにはhttp:// が先頭にあり、もう一方のページにはhttps:// が付いています。
- すでに別の Web サイトに存在する記事を再公開しています (もちろん許可を得ています)。 または、より多くのリーチを得るために同じコンテンツを Medium などの別のプラットフォームに公開します。
- 電子商取引 Web サイトのフィルターなど、Web ページ内の小さな変更を通知する URL 内のパラメーター (例: https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
これらすべてのケースにおいて、canonical タグは検索エンジンに、問題のページのメイン バージョンをどのように考慮すべきか、他のバージョンではなくそのバージョンをインデックスに登録する必要があるかを知らせることができます。
hreflang と Canonical タグの SEO の利点
なぜわざわざこれらのタグを Web サイトに追加する必要があるのでしょうか? なぜなら、これらは SEO に多くのメリットをもたらすからです。
- 重複コンテンツの問題を回避する— コンテンツを明示的にマークすると、検索エンジンがページを重複しているとみなさないようにします。 そうすることで、検索者に間違った URL が提供されたり、低品質のコンテンツに対して罰せられたりする可能性が低くなります。
- ランキング シグナルの転送— 受信リンクやその他のランキング シグナルからの権限が正規ページに渡され、すべての言語バージョンで共有されます。
- ユーザー エンゲージメントの向上— 訪問者をページの正しいバージョン (好みの言語など) に誘導することは、コンバージョン、滞在時間、ユーザー エンゲージメントなどに効果的です。これらはすべて、検索ランキングにプラスの影響を与えると理論づけられています。
- クロール時間の無駄を防ぐ— 正規タグを使用すると、検索エンジンが特定のページのインデックスを作成するのを防ぐことができます。 つまり、インデックスを作成したいコンテンツではなく、重要でないコンテンツにクロール バジェットを使い果たすことがありません。
理解することが重要なのは、これらのタグはシグナルであり、ディレクティブをバインドするものではないということです。 これらを使用して、検索エンジンに何かをするように要求します (それは当然のことですが)。しかし、あなたの要求を尊重するかどうかは、検索エンジンとそのアルゴリズム次第です。
hreflang と Canonical タグ: ベスト プラクティスとよくある間違い
これらのタグが何であるかを理解したところで、それらを適切に使用する方法を検討してみましょう。
適切な場所に配置する
最初の疑問は、これらのリンクをどこに表示するかということでしょう。 hreflang タグと canonical タグは通常、Web ページの HTML マークアップの<head>セクションに含まれます。

実際、正規タグの場合、これが唯一のオプションです。 これらの hreflang の親戚は、HTTP ヘッダーまたは XML サイトマップにも表示されます。 それらを取得する方法については、以下で詳しく説明します。
タグを正しくフォーマットする
知っておくべき最も重要なことの 1 つは、2 つのタグを組み合わせることはできないということです。 以下の例のようなものは、検索エンジンには理解されません。
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />代わりに、次のように両方のタイプのタグを別々に表示する必要があります。
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> 2 つのシグナルのうち、正規タグは実装が簡単です。 基本的に、 rel="canonical"と宛先を含める必要があるだけです。
Hreflang タグはもう少し気まぐれです。 ここで最初に注意すべきことは、言語と国コードの両方を必ずしも含める必要はないということです。 言語だけで十分です。 これにより、世界中の人々が検索を実行できるよう、より包括的なページを設定できるようになります。
同時に、国コードを使用すると、非常に具体的に対象を絞ったページを作成できます。 これについては、上記のスペイン語の文脈ですでに説明しました。 重要: 地域コードを使用する場合は、地域コードが hreflang タグの最初ではなく 2 番目にあることを確認してください。 また、言語と国コードが正しいかどうかも確認してください。
同時に、代替言語バージョンが同じドメイン上にある必要はないことに注意してください。 異なる言語バージョンに別々の Web アドレスを使用している場合でも、hreflang を使用して、それらが一緒に属していることを明確にすることができます。
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />さらに、どちらのタイプのタグでも、相対 URL ではなく、ページの完全な URL を含める必要があります。 違いは次のとおりです。
- 完全な URL: https://yoursite.com/shop/pants
- 相対URL: /shop/pants
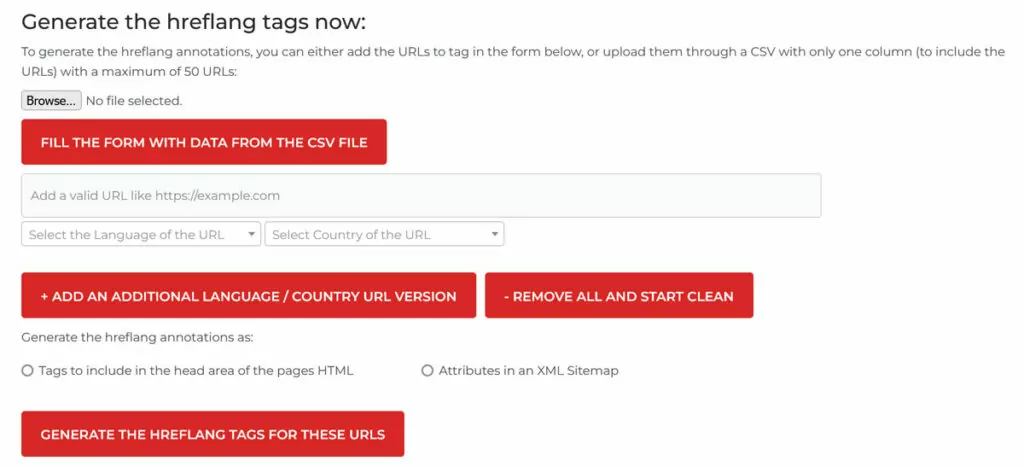
絶対 URL を使用すると、どのページを指しているかが明確になり、曖昧さや間違いを避けることができます。 タグの作成に苦労している場合は、hreflang タグ ジェネレーターまたは正規タグ ジェネレーターを使用することもできます。

双方向性と自己参照性を持たせる
次に重要な点は、どのページにタグを配置するかです。 hreflang タグから始めましょう。
ここで重要なのは、すべての言語バージョンに、利用可能なすべての代替ファイルへの hreflang 参照が必要であるということです。 言い換えれば、すべてのページが相互に参照する必要があります。 そうしないと、hreflang タグが一方向にのみ送信される場合、Google はそれを無視します。
たとえば、米国、カナダ、スペイン、コロンビア、フランスを対象とした英語、スペイン語、フランス語のページがある場合、hreflang タグは次のようになります。
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />この正確なコードは、その中で言及されている各ページに移動する必要があります。
これは、これらのページ間の関係を確立し、これらのページが異なる言語および異なるユーザー グループ向けの同じコンテンツの複数のバージョンであることを Google に知らせるために重要です。
これは、1 つの hreflang タグが常にそのタグが表示されるページを指していることも意味します。 これは「自己参照」と呼ばれ、hreflang タグと canonical タグの両方にとって良い習慣です。
Web ページ上にそれ自体を指す正規タグがあることは、これが正式バージョンであることを示します。 これは、他の場所から同じページを指しているタグのメッセージを強化します。 たとえば、ページ A がメイン ページで、ページ B が複製の場合、どちらも以下に同じ正規タグを持ちます。
<link rel="canonical" href="https://yoursite.com/page-a" />矛盾するステートメントを避ける
hreflang タグと canonical タグの両方に適切な URL を選択することは、特にこれらを一緒に使用する場合には非常に重要です。 それは、それらの機能は似ていますが、検索エンジンに送信する内容がまったく異なるためです。
Hreflang タグは包括的ですが、canonical タグは排他的です。 1 つ目は「私と他のページにインデックスを付けますが、ロケールが異なります」と言い、2 つ目は「私にインデックスを付けずに、他のページにインデックスを付けてください」と言います。
したがって、hreflang タグを含むページがあり、そのページ自体以外の場所を指す canonical タグもある場合、2 つの非常に紛らわしいステートメントが生成されます。 基本的には、「私とこの他のページにインデックスを付けます。また、私をインデックスせずに、代わりに他のページにインデックスを付けてください」というものです。

その場合、検索エンジンが独自の決定を下す可能性があり、それがユーザーの希望に沿わない可能性があります。 したがって、これについては本当に注意してください。 それとは別に、タグが存在し、正しい限り、実際のタグの順序は重要ではありません。
hreflang=”x-default” の使用
ここで最後に言及すべきことは、x-default タグです。 これは、さまざまな言語バージョン間でデフォルトのページを設定するために使用できるものです。 この場合、検索者の言語やロケールにさらに具体的なバージョンがない場合、検索エンジンはそのバージョンに頼ります。
これにより、同じ言語で異なるロケール (米国英語と英国英語など) のページがある場合に、優先バージョンを設定することもできます。 そうすることで、ユーザーがその言語で検索を行っても、どちらのロケールにも属さない場合に役立ちます。
x-default タグは次のようになります。
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />言語やロケールの情報は含まれていないことに注意してください。 また、x-default タグの使用は必須ではありませんが、推奨事項です。
hreflang タグと Canonical タグを手動で設定する方法
ここまで説明を進めてきた場合、理論的には、hreflang タグと canonical タグを自分の Web サイトに実装する準備ができているはずです。
残る唯一の疑問は、どうやってそれを行うのかということです。
手動で行う方法から始めてみましょう。 ここで、それらを配置するには基本的に 2 つのオプションがあります。
- 前述の HTML
<head>セクション - Web サイトの XML サイトマップ
(別のオプションは HTTP ヘッダーですが、これらは PDF ドキュメントなどのコンテンツでのみ重要です。)
<head> セクションの使用
このオプションは、HTML ファイルを直接編集する、ほとんどが静的なページがほとんどない小規模なサイトに最も適しています。 これは、動的に作成される大規模な Web サイト (WordPress など) ではあまり現実的ではありません。
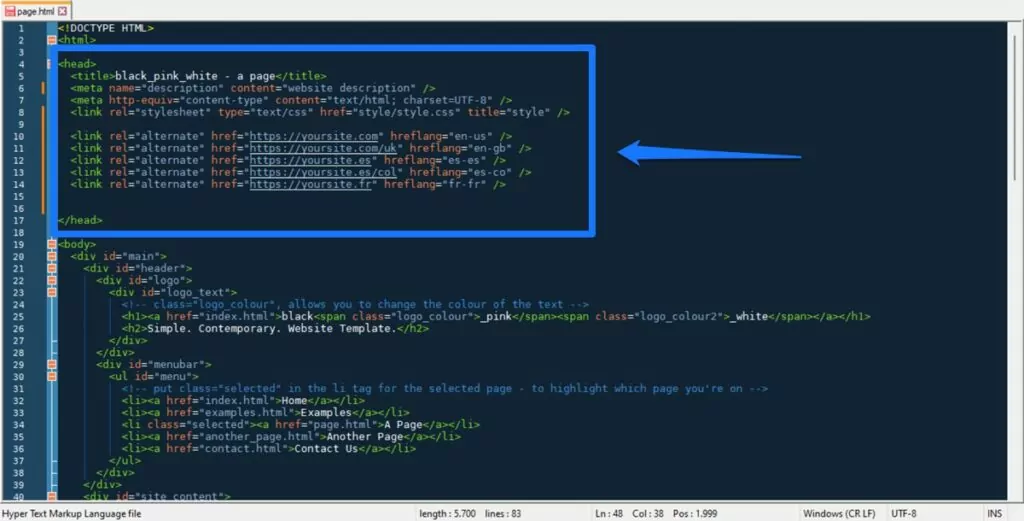
上記のヒントやジェネレーターを使用してタグを作成したら、コード エディターで HTML ファイルを開き、 <head>と</head>タグの間、できれば上部に向けてコピーして貼り付けます。

保存すれば完了です。 疑わしい場合、または機能しないと思われる場合は、HTML バリデーターを通じてページを実行してください。
この方法は比較的簡単ですが、サイトの構造や URL を変更する場合は面倒になる可能性もあります。 その場合は、各ページを個別に再度編集する必要があります。
サイトマップに hreflang タグを含める
タグを手動で実装する場合は、実際にはサイトマップが最良の選択となる可能性があります。 これにより、すべての変更を 1 か所で行うことができるため、URL に変更があった場合や、新しい言語バージョンを追加した場合の管理が容易になります。 形式は次のようになります。
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> 異なる言語バージョンを含む各ページは、 <url>括弧で囲む必要があります。 先頭の<loc>要素は元の URL を定義し、 <xhtml: link>要素は各代替言語を定義します。 基本的にはHTML版と同じ形式を使用します。
ここでも、前述のジェネレーター ツールを使用して hreflang タグを作成できます。 前に説明したように、正規タグは<head>セクションに含める必要があり、サイトマップ内で定義することはできません。 最後に、そもそも Web サイトの XML サイトマップを作成する方法がわからない場合は、Google が説明を提供します。
WordPress プラグインを使用したタグの実装
上記の方法は少し時間がかかるように見えることにおそらく同意できるでしょう。 したがって、WordPress に基づいて Web サイトを実行している場合、hreflang と canonical タグを実装する簡単な方法はプラグインを使用することです。
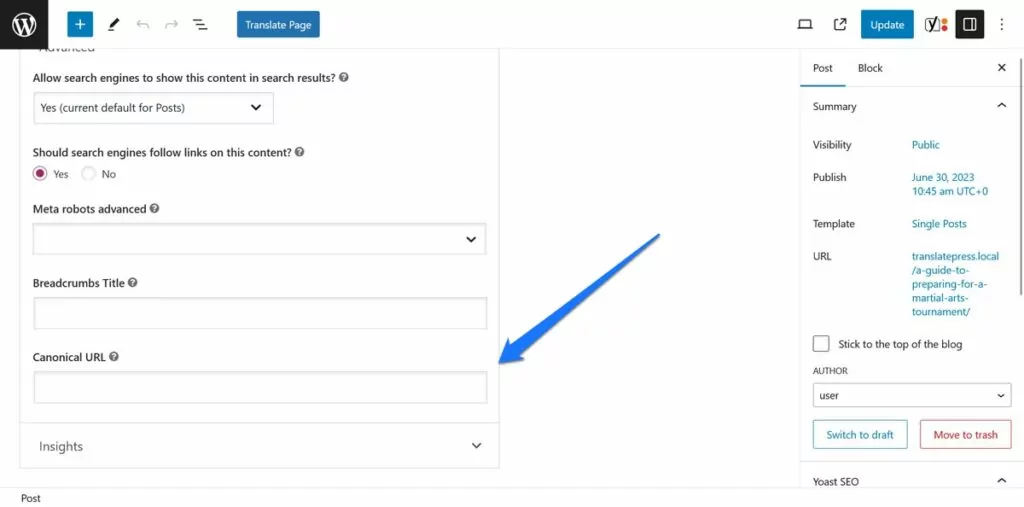
正規タグの場合は、SEO プラグインを使用できます。 ほとんどすべてに、正規 URL を定義し、正規タグを自動的に生成するオプションが付属しています。

たとえば、Yoast SEO は、デフォルトですべてのページに自己参照の正規タグを追加します。
一方、hreflang タグを実装するための優れたオプションは、TranslatePress です。
何故ですか?
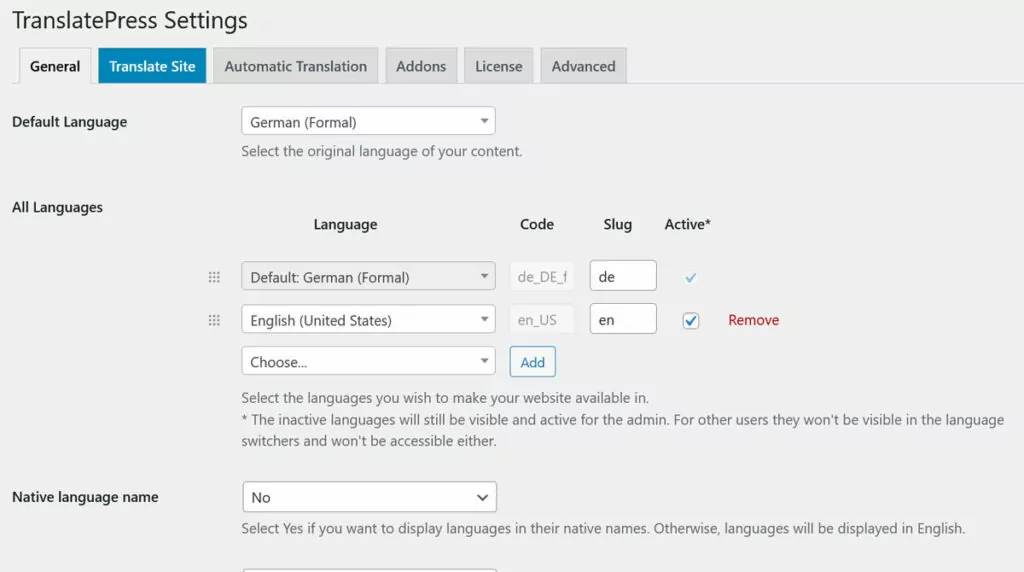
プラグインが文字通りそれをやってくれるからです。 あなたがしなければならないことは、設定 → TranslatePressでサイトに追加する言語を設定することだけです。

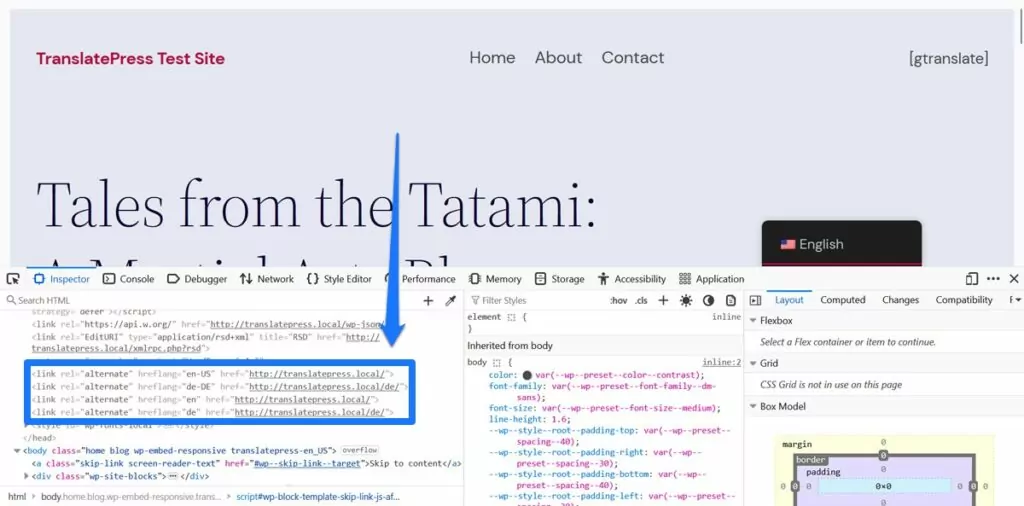
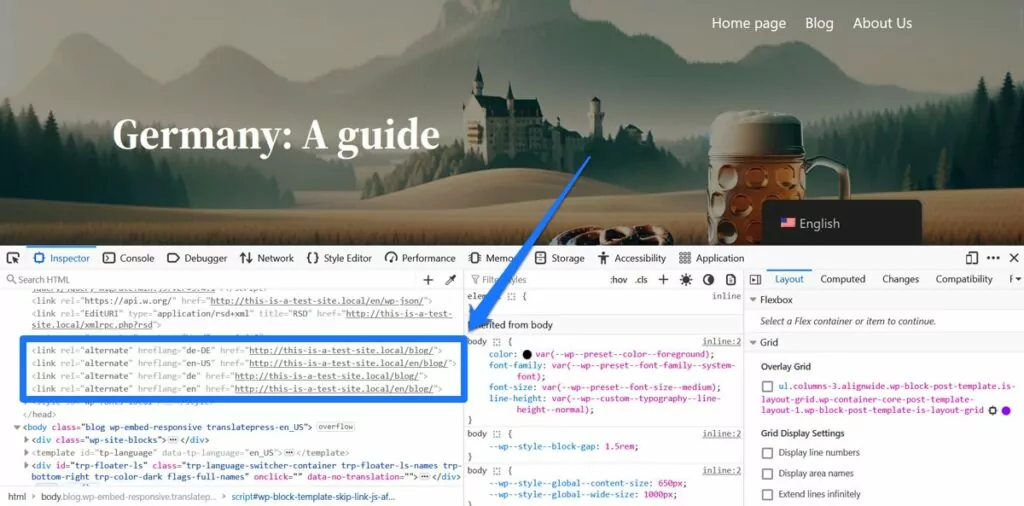
これを行って選択内容を保存すると、残りは TranslatePress が処理します。 関連する hreflang タグを、Web ページのすべての言語バージョンの HTML および XML サイトマップに追加します。

さらに、TranslatePress は、ブラジルのポルトガル語、メキシコのスペイン語、スイスのフランス語など、言語の地域バージョンを区別できます。 設定でそれぞれのオプションを選択すると、hreflang タグが言語とロケールの両方を反映するように設定されます。
TranslatePress のその他のメリット
上記の内容が気に入ったら、TranslatePress が他に提供するものを聞いてみるのも興味があるかもしれません。 hreflang タグに適しているだけでなく、国際的な多言語 Web サイトを作成するための完璧なソリューションとなる多くの機能も備えています。
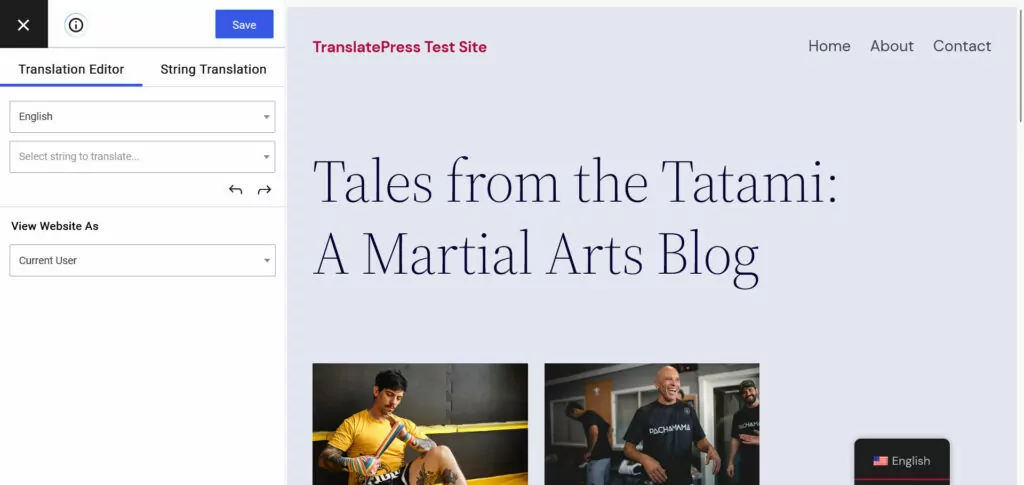
まず第一に、非常にシンプルな翻訳インターフェイスがあります。

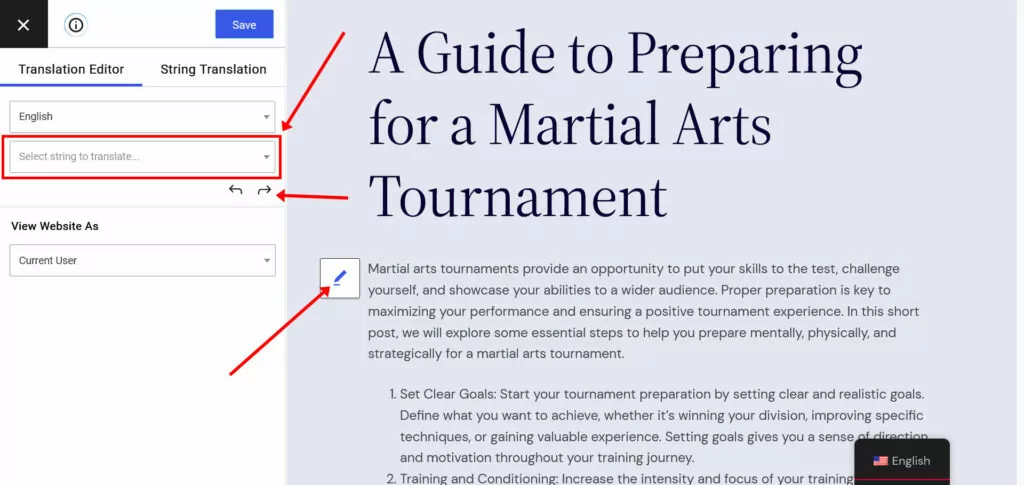
右側のプレビューを使用して Web サイトに移動し、画面または左上隅のリストから直接翻訳するテキストを選択します。

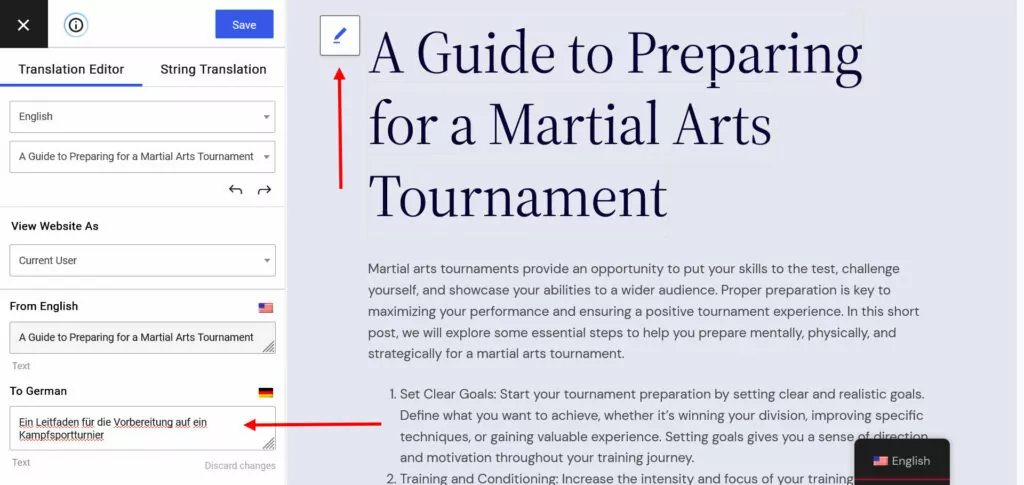
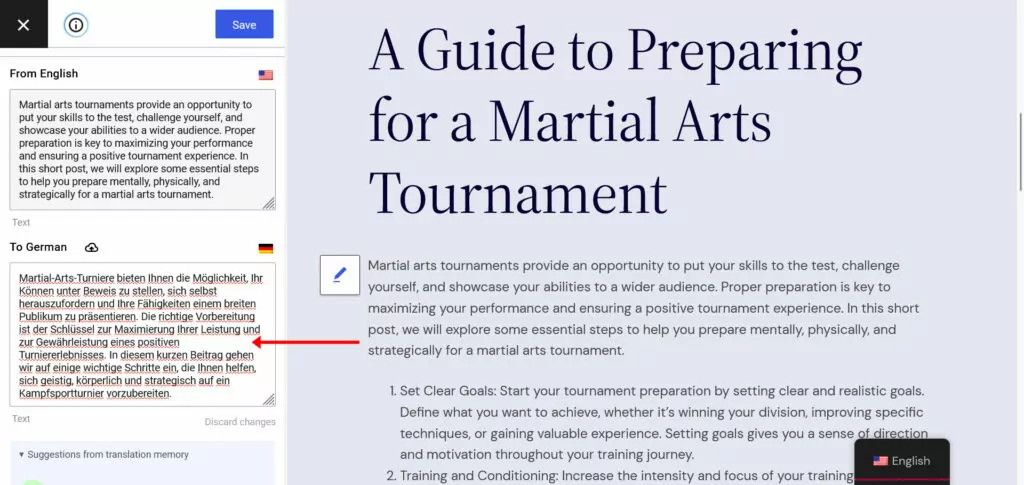
次に、適切なフィールドに翻訳を追加して保存します。

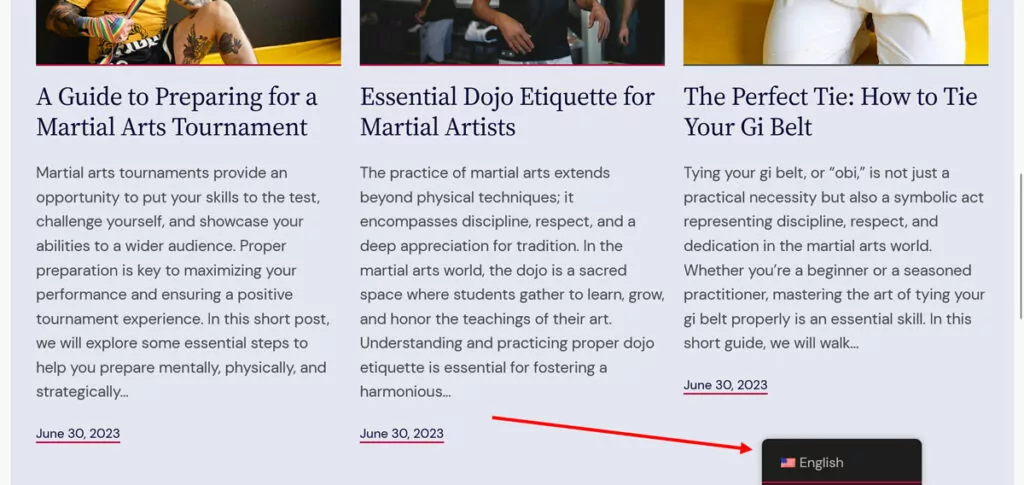
その後、翻訳されたコンテンツが Web サイトに自動的に表示され、訪問者は組み込みの言語スイッチャーを使用して好みの言語を選択できます。

それでおしまい。 同じ方法を使用して言語固有の画像を表示したり、処理を高速化するために Google 翻訳による自動機械翻訳を使用したりすることもできます。

これはすべて無料のプラグインの一部であり、Web サイトに言語を 1 つ追加できます。 それ以上の機能が必要な場合は、次の追加機能も備えた TranslatePress Pro があります。
- DeepL による自動翻訳— Google 翻訳の代わりに、より正確な DeepL 翻訳ソフトウェアを使用します。
- 多言語 SEO パック— URL スラッグ、SEO タイトル、メタディスクリプション、ALT タグなど、他の重要な SEO マーカーを翻訳します。
- ユーザー言語固有のナビゲーション– 訪問者の言語に応じて異なるメニューを表示します。
- ユーザー言語の自動検出– 訪問者を好みの言語バージョンに自動的に再ルーティングします (ブラウザーの設定または場所を介して)。
- 翻訳者アカウント— 翻訳会社やフリーランサーにサイトへの直接アクセスを許可することで、翻訳会社やフリーランサーとの連携が容易になります。
- ユーザー ロールとして参照– 翻訳エディターで特定のユーザー ロールとしてサイトを確認します。
TranslatePress Pro には 3 つの異なる料金プランが用意されているため、ニーズに合ったものを選択できます。

hreflang と Canonical タグをマスターする準備はできましたか?
この投稿で説明した 2 つのタグは、検索エンジンが Web ページのインデックスを作成しランク付けする方法についての有益なシグナルです。 Hreflang タグを使用すると、特定の言語および国のページ バージョンを定義できます。 一方、Canonical タグは、類似したコンテンツ部分の中での正式バージョンを示します。
覚えておくべき最も重要な点は次のとおりです。
- Hreflang タグは包括的ですが、canonical タグは排他的です
- 各ローカライズされたページのすべての言語バージョンへの hreflang リンクと、ページ自体へのリンクを含めます。
- 両方のタグを 1 つのステートメントに結合しようとしないでください
- hreflang タグを持つ Web ページには、それ自体以外の場所を指す正規タグを含めることはできません
- x-default ステートメントを使用してデフォルトおよびフォールバック言語バージョンを定義する
これらのタグについて初めて知ると、少し怖くて専門的だと思われるかもしれません。 ただし、お分かりいただけたと思いますが、特に TranslatePress のような自動的に実行できるツールがある場合は、実装はそれほど難しくありません。 WordPress ウェブサイトを翻訳できるだけでなく、hreflang タグを何も設定せずに設定することもできます。 今すぐ試してみてください!
hreflang および canonical タグの使用法に関してご質問はありますか? 以下のコメント欄で質問してください。
