HTMLメールの作成と送信に関する初心者向けガイド
公開: 2022-06-27クイックポップクイズ:Web開発者が毎日アクセスするサイトの構造を作成するために使用する言語の名前は何ですか? 賢くて賢い答えはさておき、ハイパーテキストマークアップ言語(HTML)は常緑樹の標準であり、Webの誕生に存在します。 ただし、これはWebページだけに適用されるわけではありません。 あなたの受信箱はHTMLメールデザインのための肥沃な土地です。
これは、電子メールでほぼ1時間ごとに表示される画像、GIF、ビデオ、およびブランドコンテンツの数を考慮すると意味があります。 プレーンテキストの電子メールを提供することもできますが、HTMLバージョンはより多くの利点を提供し、自分自身と自分のビジネスをブランド化して販売する機会を増やします。
この投稿では、HTMLメールを作成して送信する方法と、その理由について説明します。 ある時点で、電子メールをどのようにコーディングするかについて深く掘り下げますが、独自の知識を作成するためにこの知識は必要ありません。
HTMLメールとは何ですか?
受信トレイに届くメールには、次の2つの種類があります。
- プレーンテキスト:それはほとんど現代の電報です。 スタイリングや最小限のフォーマットはなく、受信者には他のすべてを除外した単語が表示されます。
- HTML:これはプレーンテキストと比較して気まぐれなファイアクラッカーであり、デザインが重いです。 HTMLコードを使用して電子メールを表示しますが、これから説明するように、常に最新のWeb標準を利用するとは限りません。
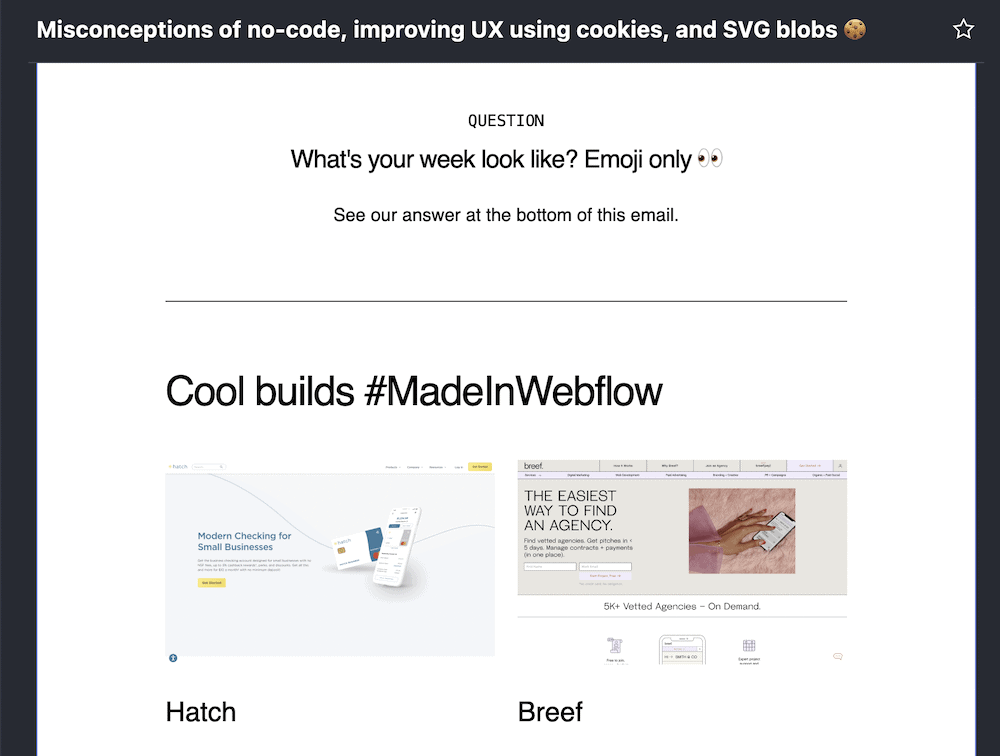
たとえば、プレーンテキストのドキュメントとまったく同じように見えるため、プレーンテキストの電子メールを受信したかどうかがわかります。 対照的に、HTMLメールは最新のWebページとほとんど同じように見えます(スタイルとフォーマットに関するいくつかの懸念を与えるか、または取る):

ほとんどの場合、HTMLメールは、究極の双方向性や動的なエンゲージメントを提供しようとはしません。 繰り返しになりますが、これについては後で説明しますが、HTMLメールは標準的にWebに遅れをとっています。 そのため、HTMLは、エクスペリエンスを提供するためのツールというよりも、デザイン主導のツールです。 しかし、これは疑問を投げかけます:唯一の理由が視覚的であるのに、なぜあなたはHTMLメールを使いたいのですか? 次にこれに答えようと思います。
プレーンテキスト形式でHTMLメールを使用する理由
いくつかの理由から、企業からのプレーンテキストの電子メールが表示されることはめったにありません。 ただし、プレーンテキスト自体は間違いではなく、HTMLメールフォーマットの利点をまったく提供していません。 例えば:
- 固有の視覚的要素を使用して、電子メールコンテンツのさまざまな部分に注意を集中させることができます。
- ひいては、HTMLメールはコンテンツを表示するためのリッチフォーマットです。 これは、画像や動画など、ユーザーが関与することを期待している要素を活用できることを意味します。
- これらの両方の側面を組み合わせると、メインのWebサイトと同じように、コンテンツをブランド化する絶好の機会を得ることができます。
ただし、HTMLメールを使用することを決定することは、あなたが考える完璧な嵐ではありません。 考慮すべきいくつかの欠点もあります。 まず、Webサイトを設計するときと同じように、ユーザーエクスペリエンスを考慮する必要があります。 これにはブラウザが含まれるだけでなく、多くのユーザーが専用クライアントでメールを読むことを好みます。
さらに、Web開発を支配するプライバシーとセキュリティの問題のいくつかも考慮する必要があります。 これは、JavaScriptを含めたい場合、サードパーティのフォントを取り込む場合などに特に当てはまります。
このため、ウェブよりも多くの面でアクセシビリティと標準の戦いを戦わなければなりません。 クロスブラウザとクライアントベースで機能するHTMLメールを作成するのは困難です。 もちろん、これを行うことは可能です。技術的な側面については、今後のセクションで説明します。 今のところ、電子メールのさまざまな要素を決定してから、それらを実装することを検討する必要があります。
HTMLメールの基本的な要素(および一般的な方法)
この記事では、固有の類似点があるため、さまざまな場所でWebデザインを参照します。 同様のワークフローを提供する1つの側面は、HTMLメールのファセットとセクションを決定する方法です。
Webと同じように、電子メールについては実質的に交渉できない要素がいくつかあります。 もちろん、コンテンツが必要です。 ここで考慮すべきいくつかの典型的な要素があります:
- これはあなたの電子メールが読者に提供する第一印象であるため、あなたのヘッダーは重要です。
- ウェブデザインと同じように、折り目の上にどの要素が表示されるかを考えることも有益です。
- 結局のところ、これが読者があなたの電子メールを購読する理由であるため、本文の内容は非常に重要です。
- HTMLメールのフッターは、あなたとあなたの購読者にも多くの価値を提供し、あなたのメールの過小評価された要素になる可能性があります。
ここでさらに触れることができるいくつかのポイントがあります。 まず、日常のWeb使用にどれだけの絵文字が浸透しているかを検討します。 それらは厳密なHTML要素ではありませんが、絵文字を上品に適用すると、コンテンツ、特にヘッダーに驚異的な効果をもたらす可能性があります。

フッターは、いくつかの重要な法的情報の最適な場所でもあります。 電子メールに関連する最大の問題の2つは、スパムと、電子メールが適切な受信トレイに届くかどうか(あるとしても)です。 これは、HTMLメールの作成と送信の重要な部分であるため、後のセクションで説明します。
HTMLメールの一般的な方法を検討する
デザインやレイアウト内で使用する最も最適な方法のいくつかに関しては、Eメールマーケティングとのクロスオーバーがたくさんあります。 ほぼ交渉不可能な要素として含めたいものが1つあります。それは、ダブルオプトインです。
最大のEメールマーケティングハックの1つは、Eメールを読者に届けたいということです。 つまり、コンバージョン率が高いため、ウェブサイトにオプトインフォームを提供します。 ただし、確認を求めるのはそれだけではありません。 2番目のオプトインを電子メールとして送信することも優れた方法です。

これにはいくつかの理由があります。
- 1つは、読者に電子メールを送信する明示的な許可を取得するため、読者との信頼関係を構築することです。
- ひいては、スパム紹介の場合にも明示的な同意があります(これについては後で詳しく説明します)。
- 他の人があなたの電子メールのサブスクリプションを特にオプトインする必要があるため、あなたは他の人の電子メールやスパムの悪用を防ぐのに役立ちます。
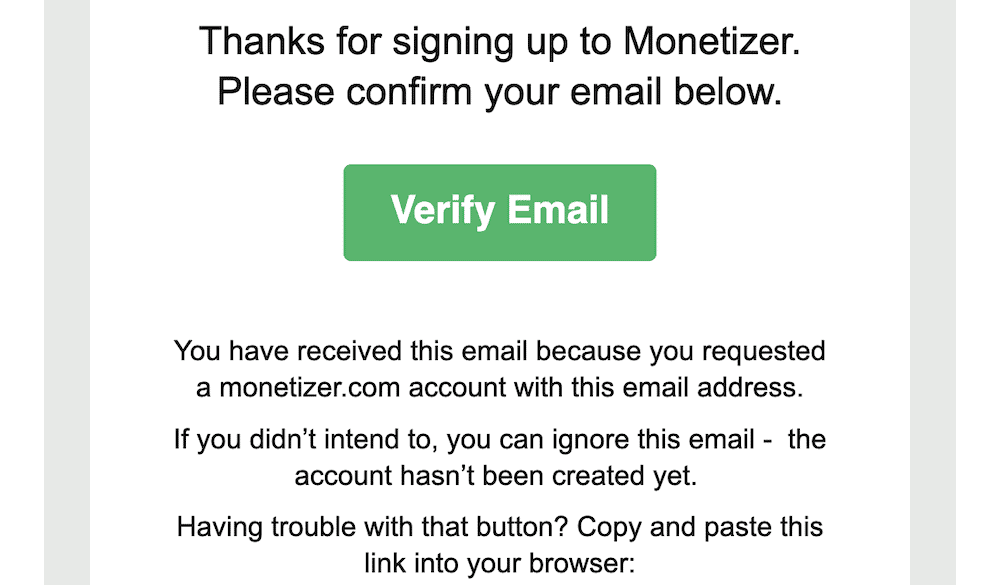
実際、ダブルオプトインでは問題のアドレスにメールを送信する必要があるため、メールアドレスを検証するのに最適な方法です。
考慮すべき他のいくつかの良い習慣もあります。 ただし、以下は素晴らしい結果が得られるという点でよりオプションですが、これらのガイドラインに従わない場合があります。
- 件名は完璧で、メールの内容は的を射ている必要があります。 モバイルブラウジングの出現と現在の優位性を考えると、これは特に重要です。
- そういえば、HTMLメールが小さな画面でも問題なく読み取れるようにする必要があります。これは、バナーやロゴが大きすぎないことを意味します。
- すべての電子メールに強力な召喚状(CTA)を含めると、ユーザーエンゲージメントが向上する可能性が高くなります。
- 追跡は論争の的となる問題ですが、これは、ユーザーに電子メールを送信するときにユーザーが行うことを理解するのに役立ちます。 一部のプロバイダーには、標準として一連の分析が含まれています。
メールの提示方法や設定方法と同じくらい重要なのは、デザインとレイアウトの作成方法です。 次のいくつかのセクションでは、HTMLメールを作成する方法を検討し、最後にそれらを送信するためのヒントをいくつか紹介します。
HTMLメールを作成するために必要な技術的アプローチ
Web開発の経験がある場合は、間違いなくHTML5をマークアップ言語として使用します。 これは、以前のHTMLおよびXHTMLのインスタンスとは別の世界であり、スタイリング(有効な要素は実質的にゼロ)と構造の間のより多くの分割が含まれています。
後者の例として、HTML5は、サイトのコンテンツ領域を定義するためのさまざまなタグを提供します。

ただし、電子メールHTMLは、時代遅れであるという点で、別の獣です。 そのため、これらの古いHTML4テーブルとインラインスタイルをすべて使用して、レイアウトを作成する必要があります。 これがなぜであるかについては、電子メールクライアントの開発者に相談する必要があります。彼らは受信トレイに届くときにHTML電子メールを変更することがよくあるからです。 最も一般的な行為の1つは、セキュリティ上の理由から(とりわけ)、電子メールからCSSとJavaScriptを取り除くことです。
つまり、HTMLメールにスタイルを追加する別の方法を提供する必要があります。互換性を確保するための唯一のオプションはインラインです。 互換性について言えば、これは重要な考慮事項です。 独自のスタイルとエンドユーザーの電子メールクライアントの機能のバランスをとる必要があります。 そのため、注意したい他のいくつかの技術的な考慮事項があります。
- サードパーティのフォントではなくシステムフォントを使用すると、HTTPリクエストを保存し、ユーザーに電子メールをすばやくロードして、一貫性のある外観の電子メールを配信して起動できます。
- さらに進んで、クライアントでHTMLメールを表示できない人のためにプレーンテキストバージョンのメールを提供することもできます。 多くのサイトでは、この理由とバックアップの両方で、オンラインでアクセスできるHTMLバージョンを提供しています。
- 代替テキストは、Webの場合と同様にHTMLメールの場合も重要です。 そのため、アクセシビリティのためにコンテンツに画像を追加するすべての場所で代替テキストを使用してください。
HTMLメールには、インラインスタイル、CSS、およびその他の要素の間の境界線にまたがる可能性があるため、さらに検討する必要のある技術的な側面が1つあります。 「条件」について簡単に説明しましょう。
条件文の使用
古いHTMLWeb開発者のツールキットに含まれていたHTMLメールの1つのホールドオーバーは、条件付きのものです。 ここで、特定のコードスニペットを使用するブラウザを指定します。
正直なところ、これはほとんどの場合Microsoftベースの問題です。 Web開発者にとって、Internet Explorer(IE)は悪魔のブラウザのスポーンでした。 ただし、HTMLメールの場合はOutlookです。 異なるバージョン間で、スタイリングが予期しない方法でレンダリングされることがあります。
このため、コードに条件ブロックを追加し、それらの要素を定義できます。 たとえば、WordベースとIEベースの両方のバージョンのOutlookをターゲットにできます。
まず、Word:
<!--[if mso]>これは、WordベースのバージョンのOutlook用です。
<![endif]-->Internet Explorerの場合、別のタグを使用します。
<!--[if (IE)]>これは、IEベースのバージョンのOutlook用です。
<![endif]-->ターゲットとするブラウザーがWebKitベース(Apple Safari、PlayStationブラウザー、AmazonのKindleなど)の場合、メディアクエリを使用して特定のスタイルを提供できます。
.html-email-webkit { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { ..html-email-webkit { display: block !important; } }これにより、HTMLメールをエンドユーザーの表示に合わせるための少し良い方法が得られます。 全体として、電子メールのHTMLスタイルは完璧ではありませんが、各電子メールクライアントの内部には、見事なレイアウトを作成するのに十分なうなり声があります。
HTMLメールを作成するためのオプション
すでに説明したことにもかかわらず、HTMLメールの作成に役立つ柔軟なオプションがいくつかあります。 たとえば、優れたテキストエディタとHTMLを使用してゼロから構築できます。
ただし、検討できる他のオプションがあります。
- メールマーケティングアプリなどの専用サービスを使用して、メールを作成できます。 多くのアプリはビジュアルビルダーを提供しますが、独自のコードを記述したり、独自のテンプレートを作成したりするためのスコープも提供します。
- そういえば、HTMLメールのテンプレートをダウンロードできます。 これは、残りのデザインのベースを提供するという点で、WordPressテーマによく似ています。 そこから、お好みに合わせてカスタマイズできます。 これは、コーディングと構築のオプションの間の良い中間点です。
後で、HTMLを使用して電子メールを作成します。 ただし、その前に、選択した電子メールの作成方法に関係なく、検討する可能性のあるいくつかの電子メールサービスプロバイダーを見てみましょう。
HTMLメールの作成に最適な3つのメールサービスプロバイダー
この投稿の焦点はHTMLメールの作成にあるため、メールサービスプロバイダーに関しては、あまり深く掘り下げる必要はありません。 それでも、検討する可能性のあるものがいくつかあります。
それらすべてを網羅することはできないので、最も人気のある3つについて説明します。 それらを切り上げましょう。
1. Mailchimp

この電子メールサービスプロバイダーは頼りになるソリューションであり、多くの人にとってはほとんどひざまずく決断です。 Mailchimpは、多くの人の目にはメールマーケティングアプリのゴールドスタンダードであり、これには多くの正当な理由があります。
- 他の多くの同様のアプリに見られる典型的な機能がたくさん含まれています。
- マーケティングの自動化、オーディエンス管理ツールなど、ビジネスの促進に関しては多くの支援があります。
- HTMLメールの作成に役立つ一流のクリエイティブツールスイートがあります。
もちろん、ここでは後者を見たいと思います。 クリエイティブアシスタントは、Mailchimpがブランドについて学び、メールの作成とパーソナライズを支援する方法です。 Adobe Photoshopなどのサードパーティ製アプリを接続して、完璧なメールを作成することもできます。
特にMailchimpのClassicBuilderを使用している場合は、既存のHTMLを操作するのも簡単です。 とにかく、必要に応じてHTMLテンプレートをインポートする方法があります。
Mailchimpは、月額サブスクリプション階層と連絡先の数の複雑なハイブリッドを使用して、最終価格に到達します。 中小企業には、月額約35ドル、最大2,500件の連絡先の計画が必要になることをお勧めします。 ただし、必要な機能と、参加すると思われる連絡先の数に基づいて、最適なプランを調査する必要があります。
2.AWeber
一部の人にとって、AWeberはEメールマーケティングの頂点を表しています。 これは素晴らしく強力なプラットフォームであり、Mailchimpよりも間違いなく焦点を絞った機能セットが含まれています。

これには、電子メールを送信するために必要ないくつかの重要な機能が含まれています。
- メッセージ、キャンペーンなどを自動化およびスケジュールする機能。
- サブスクライバーのタグ付けやセグメンテーションなどの優れた編成ツールがあります。
- AWeberを使用すると、電子メール用に作成するコンテンツを自動化することもできます。 たとえば、最小限の作業でブログ投稿をメールアウトに変えることができます。
メールの作成に関しては、AWeberにはいくつかのトリックがあります。 ドラッグアンドドロップのビジュアルビルダーを使用し、開始するためのカスタムテンプレートのライブラリが含まれています。 さらに、AWeberをCanvaアカウントに接続し、後者を使用してメールのデザインに役立てることができます。
Mailchimpには当てはまらない専用のHTMLエディターもあります。 これはAWeberの無料利用枠でも入手できます。 そういえば、ここでの価格設定はもっと簡単です。 最大2,500件の連絡先に対して月額約$25を支払います。
3.コンスタントコンタクト
コンスタントコンタクトは、電子メールサービスプロバイダーに関しては外れ値ですが、秘密兵器のようなものです。 素晴らしい範囲の機能を提供し、必要なときにHTMLを操作することもできます。

AWeberと同様に、Constant Contactは、他のビジネス中心の分野でのEメールマーケティングに重点を置いています。 このように、それはあなたが楽しむであろう機能セットを持っています:
- 顧客リスト管理ツールとマーケティング自動化機能があります。
- 広範なレポートオプションがあります。
- Facebook、Instagram、Googleの広告プログラムを統合することができます。
- あなたのリストに新しい加入者を引き付けて引き付ける方法はたくさんあります。
コンスタントコンタクトのデザイン機能も優れています。 テンプレートを選択し、ビジュアルエディターを使用して、デザイン全体を作成できます。 ただし、HTMLを操作することもできます。他のツールと比較して高度な方法で作業することもあります。
価格もリーズナブルです。 コアプランと2,500の連絡先には月額約35ドル、プラスプランには70ドルを支払います。
HTMLメールを作成するために必要なもの
HTMLメールの作成を開始する前に、いくつかのツールとスキルが必要になります。 ナックルを割って始める前に、次のように調整する必要があります。
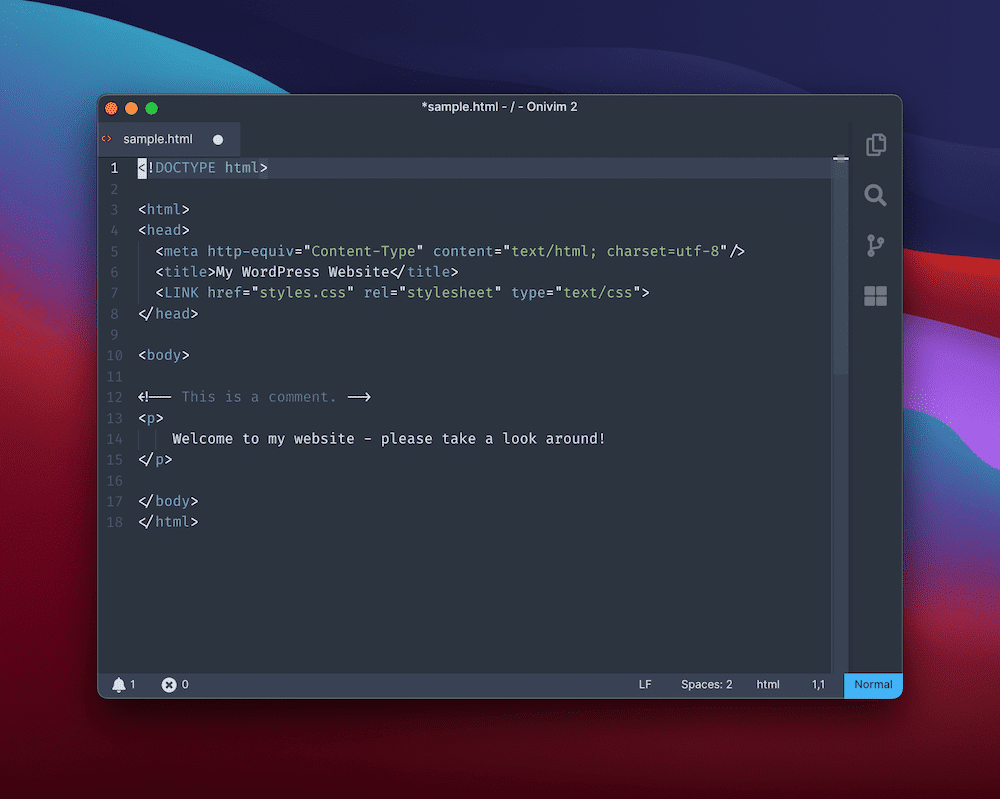
- プロセス中にサポートする必要があるため、快適なコードエディタを使用することをお勧めします。 どちらを選択すればよいかわからない場合は、多くのユーザーがVisual Studio Codeを選択しますが、この特定のタスクにはブラケットが理想的です。 コアVSCodeインフラストラクチャに基づくVimスタイルのエディターであるOnivim2を使用します。
- HTMLスキルは必要ですが、最新のWeb開発者と同じ知識は必要ありません(ただし、見込み客に害を及ぼすことはありません)。
- メールをテストする方法が必要です– MailHogは、Kinstaブログの他の場所で紹介しているソリューションです。
- 事前に作成されたテンプレートは使用しませんが、将来的にはこれらのいずれかを使用することをお勧めします。
- 完成したHTMLメールを送信する方法が必要になるため、メールプロバイダーも必要になります。
これで、テキストエディタを開いて開始する準備が整いました。 次に、基本的なHTMLメールを作成するプロセスを実行します。
ゼロからHTMLメールを作成する方法
始める前に、MailchimpやAWeberなどの専用サービスを使用しないことに注意してください。 代わりに、必要な場所にインポートできる単純なテンプレートを最初から作成します。
HTMLメールは単にWebサイトに関連しているものの、まだ考慮すべきことがたくさんあるため、プロセスをいくつかの異なるセクションに分割します。
1.HTMLメールの基盤を作成します
メールテンプレートのスケルトンから始めることをお勧めします。 これは、一般的なHTMLの一般的な方法に従います。
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> </head> <body> </body> </html>ここで言及しなければならないことがいくつかあります。 まず、Transitional XHTML 1.0の「doctype」を指定します。これは、電子メール開発者の間で一般的な方法です。 そこから、後で重要になるXML名前空間を指定します。
また、いくつかのメタタグに気付くでしょう。これらは、文字セットと、ブラウザがビューポートで続くHTMLをレンダリングする方法を定義します。
スケルトンの残りの部分は単純です。次に使用するtitleタグとbodyタグがあります。
2.メールテンプレートの構造を追加します
使用するHTMLタグについての説明に戻ると、<div>やその他の一般的な構造要素は使用したくないことを思い出してください。 代わりに、テーブルを使用します。これは、電子メールクライアントおよびサービス内で適切にレンダリングされるためです。
すべては、本文内の<table>タグの単純なセットから始まります。
<body> <table role="presentation"> <tr> <td> </td> </tr> </table> </body><table>タグ内に設定した属性は、スクリーンリーダーがその中のテキストを解析するのに役立つため、アクセシビリティに適しています。
ここから、HTMLメールテンプレートを作成するために、テーブルに新しい行と列を追加する必要があります。 これをどのように行うかはあなた次第ですが、ヘッダー、フッター、およびボディセクションのベースから始めるのは良いことです。 簡潔にするためにここでは繰り返しませんが、進行するにつれてそれらについて言及します。
幸いなことに、さらにセクションを追加する必要がある場合は、テーブルに新しい行を追加し続けることができます。 ただし、ここから、スタイリングやその他の要素の導入を開始する必要があります。
3.要素のスタイリングを含める
HTMLの利点は、スタイルにほとんど依存しないことです。 マークアップは簡単ですが、適用するスタイルはそうではない場合があります。 ここで、HTMLメールが活気づきます。
デザイン中のガイドとして、<style>タグを<head>に追加して、一般的な境界線を表示します。
<style> table, td {border:2px solid #000000 !important;} </style>まず、本文またはメインテーブルに予期しないスペースがないことを確認します(一部の電子メールクライアントはそのタグを削除するため、ここでは本文として機能します)。
<body> <table role="presentation"> </body>また、センタリングを追加し、さまざまなセクションセルから余分なパディングを削除します。
<tr> <td align="center">Header </td> </tr>ブラウザでこれを見ると、それほど多くは見えません。

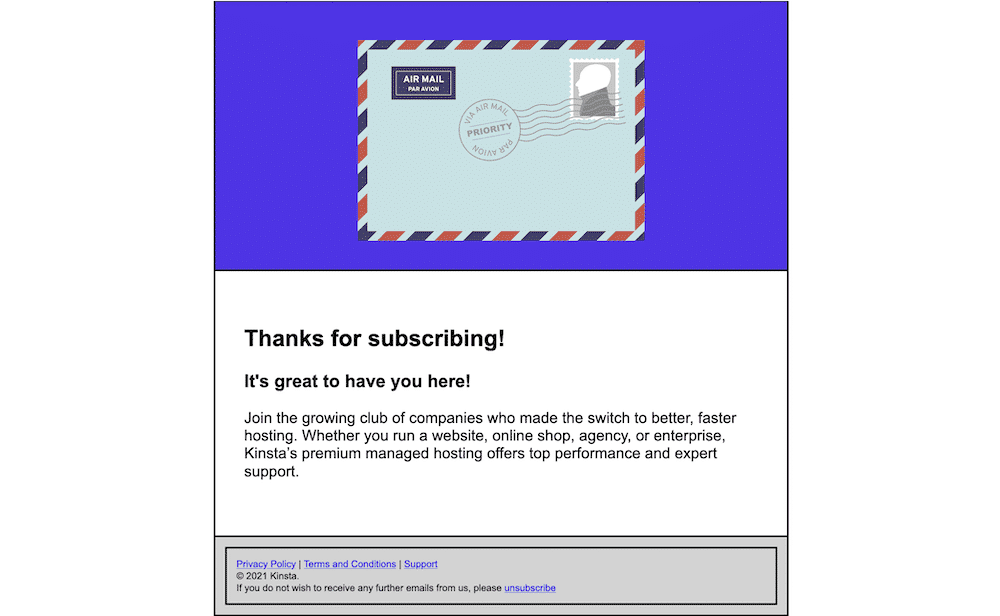
ただし、ここから、テーブルとスタイルタグを使用してメールテンプレートをさらに開発できます。 たとえば、ヘッダーのヒーローセクションを作成し、フッターと本文を拡張しました。

ニーズに合った、より適切で適切なテンプレートを作成する可能性がありますが、ネストされたテーブルといくつかの基本的なHTMLスキルを使用して、レスポンシブでカスタムのHTMLメールテンプレートを作成できます。
4.メールをテストします
終了する前に、さまざまなデバイスで適切にレンダリングされることを確認するために、電子メールをテストする必要があります。 ここで役立つサービスがいくつかあります。
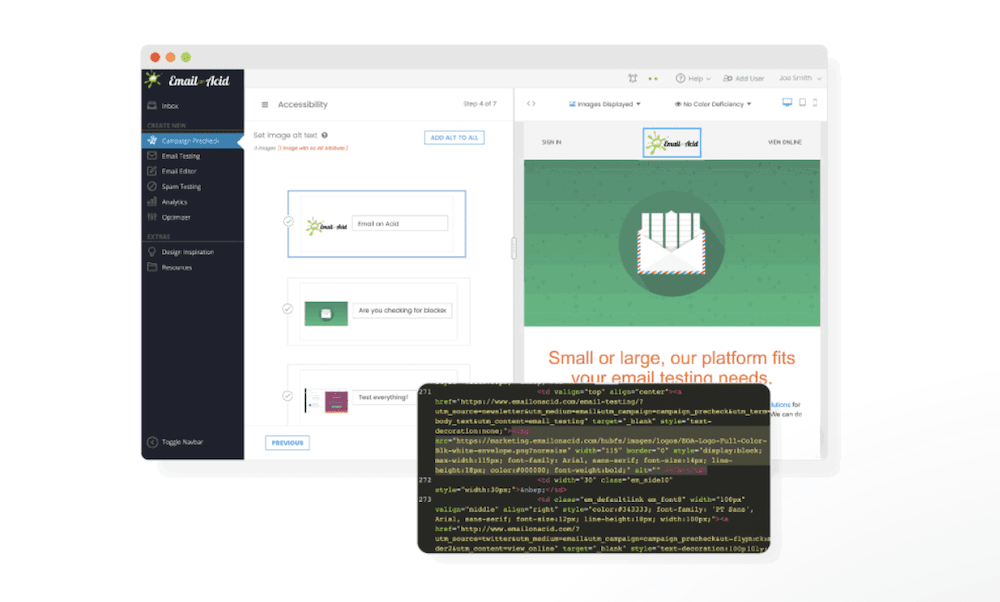
たとえば、Email on Acidには、テンプレートで問題が発生しないようにするための完全な展開前チェックリストが含まれています。

LitmusユーザーはPutsMailを知っていますが、すべての人がアクセスできます。

サービスを利用するにはアカウントにサインアップする必要がありますが、使い方は簡単です。 この機能を利用して、さまざまなブラウザやさまざまなデバイスでメールをプレビューします。
Mailgunは、主なサービスと連携する素晴らしいサービスも提供しています。 インターフェイスを介して、電子メールクライアントやブラウザなどをテストできます。 さらに、件名などの要素をテストして、オープン率を高く保つことができます。

ただし、メールをテストしたら、受信者の受信トレイに届くことを確認する必要があります。 最後のセクションでは、これについて詳しく説明します。
HTMLメールの送信:知っておくべきこと
まだ言及していないEメールマーケティングサービスを使用する利点の1つは、Eメール送信の法的側面をどのように処理するかです。 ここで何か問題が発生した場合、受信者に連絡できなくなるだけでなく、問題が発生するため、これは重要です。
電子メールマーケティングサービスは、スパムおよび電子メール送信の関連する側面を処理する組織とすでに良好な協力関係を築いています。 そのため、スパムの配信を心配したくない場合は、これらのいずれかを選択することをお勧めします。
ただし、使用するプラットフォームに関係なく、その問題を解決するためのヒントがいくつかあります。
- 特に主な対象者が米国にいる場合は、CAN-SPAM法のすべてのガイドラインに必ず従ってください。 もちろん、国によって独自の法的指令があります。
- サブスクライバー用のダブルオプトインを含めます。 ここで、サブスクリプションの確認を依頼するだけでなく、2回目の確認も送信します。 これにより、スパムクエリやプライバシーリクエストが発生した場合に、あなたとサブスクライバーが保護されます。
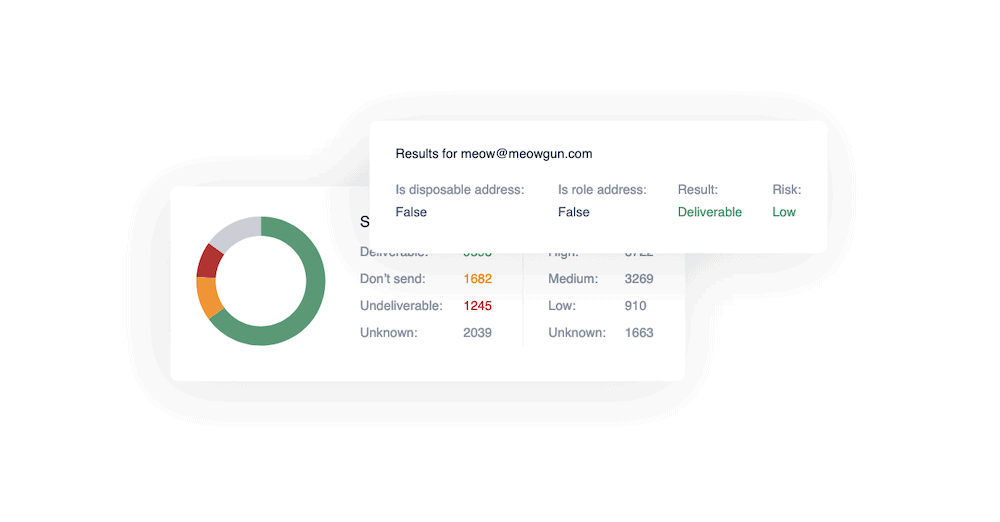
配信可能性はメールの重要な要素であり、これについては別の記事で詳しく説明します。 ただし、この概念は、適切なコードの使用、適切なレベルの許可の取得など、いくつかの側面が混在しています。
これは別の側面、つまり送信スコアにつながります。 これはクレジットスコアに似ており、最終的にはあなたの評判の尺度になります。 ここには、全体を構成するいくつかの異なるコンポーネントがあります。
- サイトのバウンス率。
- 送信した電子メールに関連してサイトが受け取る苦情の数。
- IPアドレスの評判。
- ドメイン名の署名。
後者は、DomainKeys Identified Mail(DKIM)とSender Policy Framework(SPF)に関連しています。 さらに、SenderScoreやIPQualityScoreなどのサービスを介してIPのレピュテーションを確認できます。
最初に適切なSMTP(Simple Mail Transport Protocol)プロバイダーを選択した場合、これらのボックスのいくつかを一挙にチェックできます。 Eメールマーケティングソリューションの選択と同じように、このサービスは、配信可能性を高く保つために何が必要かを理解し、その力の右側にあります。
Mailgunは前述のソリューションであり、これは理想的かもしれません。 ただし、Mailjet、Sendinblue、さらにはGmail独自のサービスなどもあります。
概要
電子メールは終わりに近づいていません。 そのため、プロモーションやマーケティングなどの独自のニーズに電子メールを使用することは、潜在的なサブスクライバー、ユーザー、および顧客に到達するための素晴らしい費用効果の高い方法です。
専用のHTMLテンプレートを購入することもできますが、独自のHTMLメールを作成することはそれほど難しくありません。 あなたが特定のビジョンを念頭に置いているならば、それはあなたが成功する方法かもしれません。 ただし、条件やネストされたテーブルなど、古いHTMLのトリックを引き出す必要があります。 HTMLメールのデザインはまだ現代のウェブデザインのレベルではありませんが、それでも少しで多くのことを達成することができます。
HTMLメールを作成する必要がありますか?もしそうなら、どのような質問がありますか? 以下のコメントセクションでお知らせください。

