2024 年のベスト HTML フッター テンプレート 20 選
公開: 2024-01-26最高の HTML フッター テンプレートに関する詳細なガイドへようこそ!
フッターは単に Web ページを終了するものではありません。 それは永続的な印象を残すことです。
この記事では、視覚的に魅力的で機能性の高い、一流の HTML フッター テンプレートのリストを厳選しました。
洗練されたシンプルなデザインから、より複雑で機能豊富なオプションまで、当社のセレクションはさまざまなスタイルやニーズに応えます。 さらに、各テンプレートは完全にカスタマイズ可能で、ニーズに合わせてカスタマイズできます。
ブログ、企業 Web サイト、e コマース プラットフォームなどに最適なテンプレートが見つかります。
各テンプレートには、ソーシャル メディアの統合、連絡先情報セクション、クリエイティブな著作権表示などの独自の機能があり、Web サイトの機能と外観を向上させるように設計されています。
つまり、おそらくこの記事の最後までスクロールする前に、最適なものが見つかるでしょう。
この投稿の内容は次のとおりです。
- 最高の HTML フッター テンプレート
- HTML テンプレートを使用してフッターを作成する方法
- HTML フッター テンプレートに関する FAQ
- HTML フッター テンプレートには何を含めるべきですか?
- HTML フッターをレスポンシブにするにはどうすればよいですか?
- すべての Web ページにフッターを付けることは重要ですか?
- Web サイトのフッターをより視覚的に魅力的にするにはどうすればよいですか?
- Web サイトのフッターを定期的に更新する必要がありますか?
最高の HTML フッター テンプレート
それでは、ガイドの核心である、最高の HTML フッター テンプレートを見てみましょう。
これらの厳選されたツールは、Web サイトの収益に美しさと実用性を追加するように作られています。
注: これらの壮大な Web サイトのフッターの例を確認することにも興味があるかもしれません。
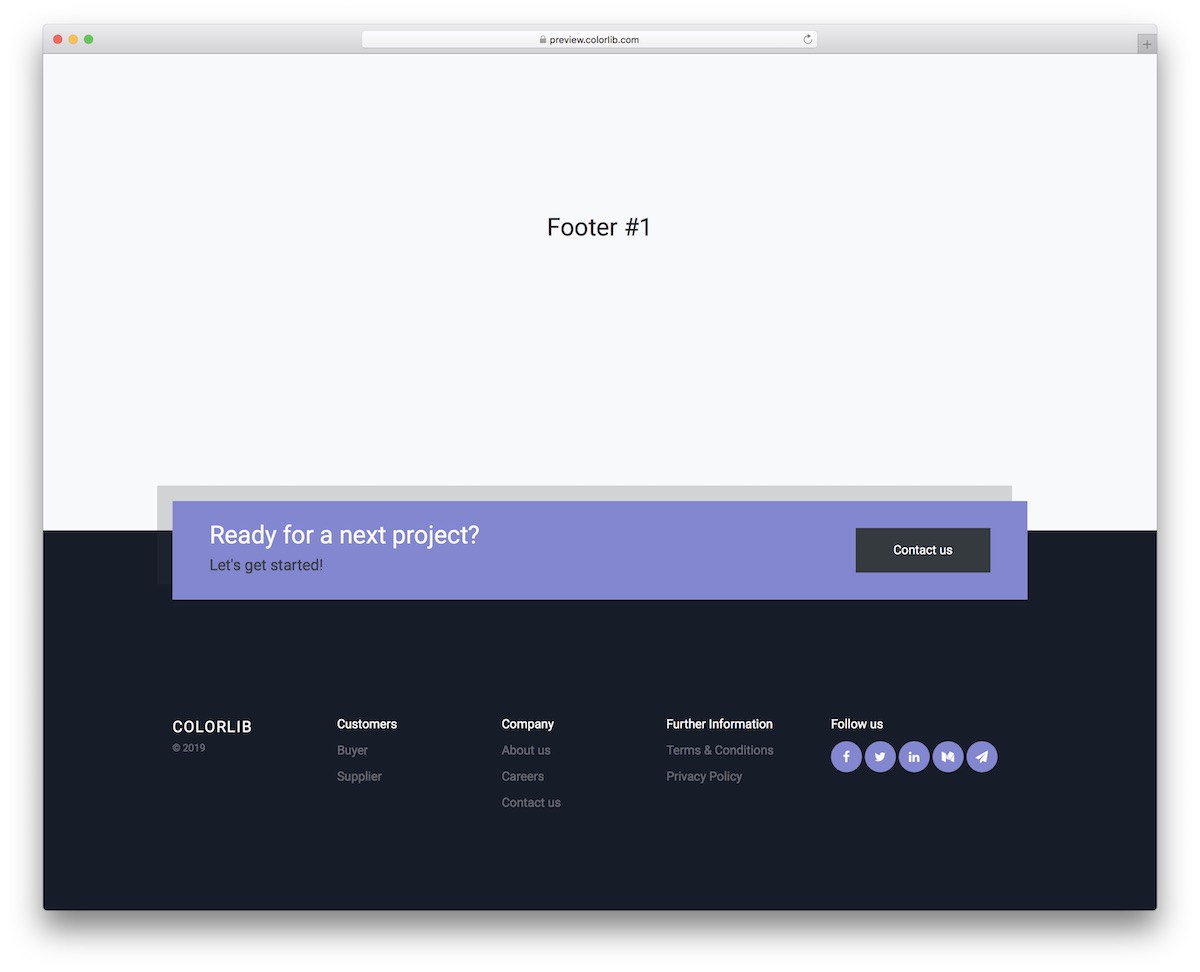
ブートストラップ フッター V01

魅惑的なダークとパープルのデザインを特徴とする、このモダンでレスポンシブなフッターでサイトをレベルアップさせましょう。 コントラストのある暗いセクションにより、ポップな印象が生まれ、より目立たせたい場合に最適です。
応答性が高いため、あらゆるデバイスに最適であり、簡単に統合できる便利なソーシャル メディア ボタンが付属しています。 連絡などに使用できる CTA もあります。
このテンプレートには、リンク、会社のロゴ/情報、著作権などを追加するための複数の列もあります。
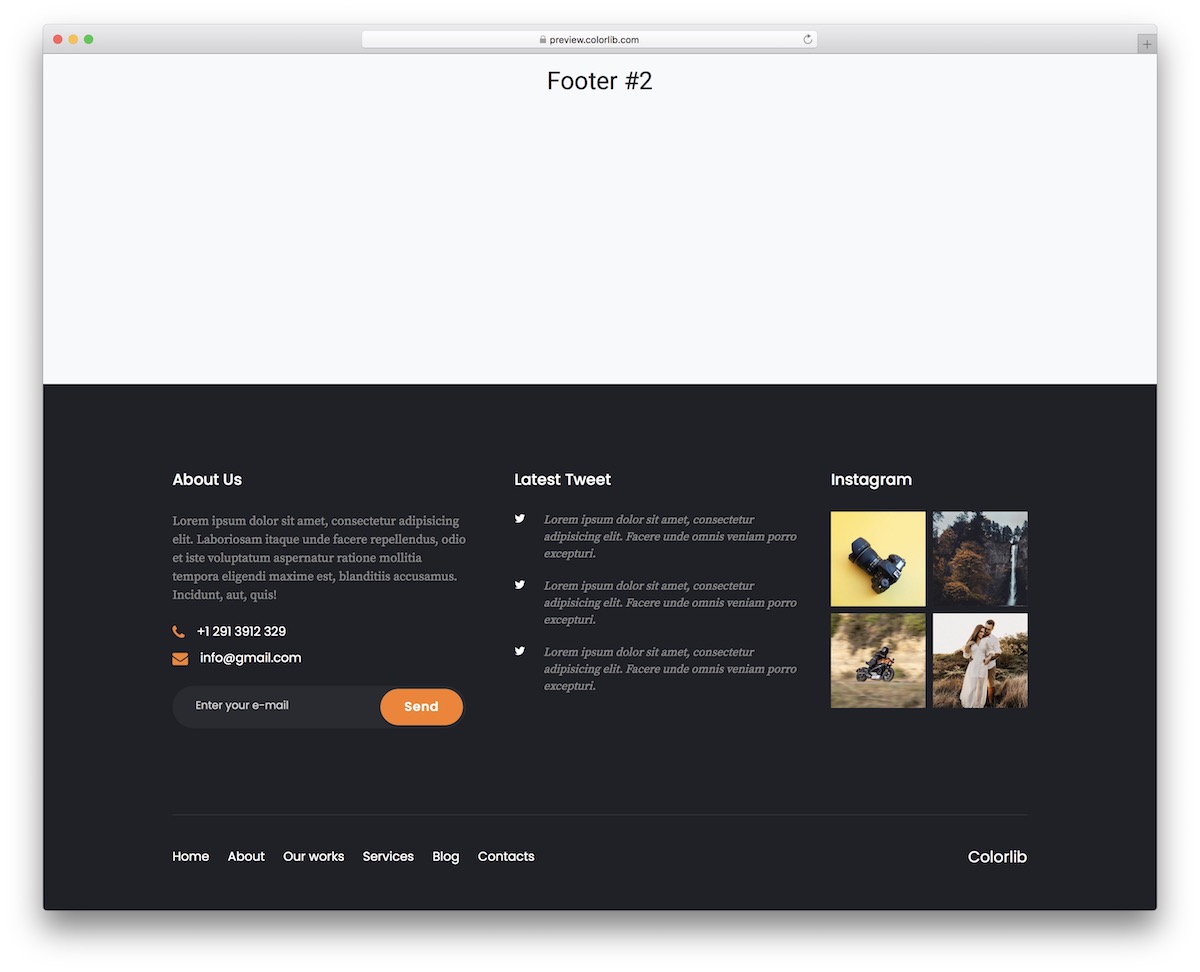
詳細情報 / デモのダウンロードブートストラップ フッター V02

Bootstrap Footer V02 は、フッターに Twitter や Instagram フィードを必要とする Web サイトに最適です。 (ソーシャル フィードを機能させるにはバックエンドを整理する必要があることに注意してください。)
この多用途のテンプレートには、連絡先情報、私たちについて (これらの素晴らしい自己紹介ページの例を参照してください)、ニュースレター購読のウィジェットが含まれており、下部の便利なナビゲーション メニューによって補完されています。
連絡先情報 (電話番号や電子メール アドレス) をクリックできるようにすることもできるため、クライアントはさらに簡単に連絡を取ることができます。
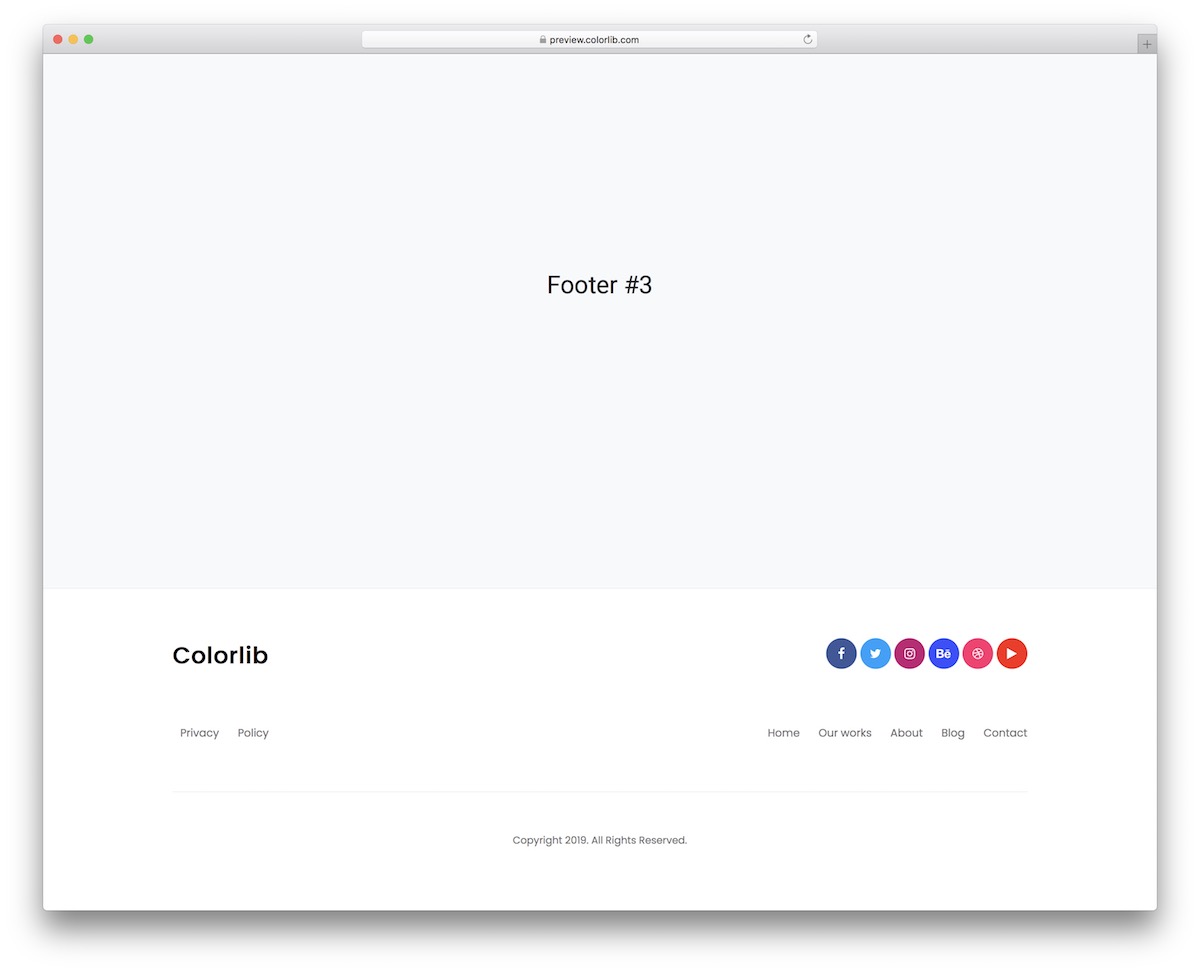
詳細情報 / デモのダウンロードブートストラップ フッター V03

このクリーンで適応性のあるフッター テンプレートでミニマリズムを取り入れましょう。
さまざまなサイトのテーマやブランド ガイドラインにシームレスに準拠し、シンプルでありながら効果的なデザインを提供します。
これで私たちが達成したかったのは、少なくともデザインの観点からは、ほぼそのまま使用できるテンプレートを作成することです。
ロゴ、リンク メニュー、ソーシャル メディアを使用し、著作権テキストを変更します。それだけです。
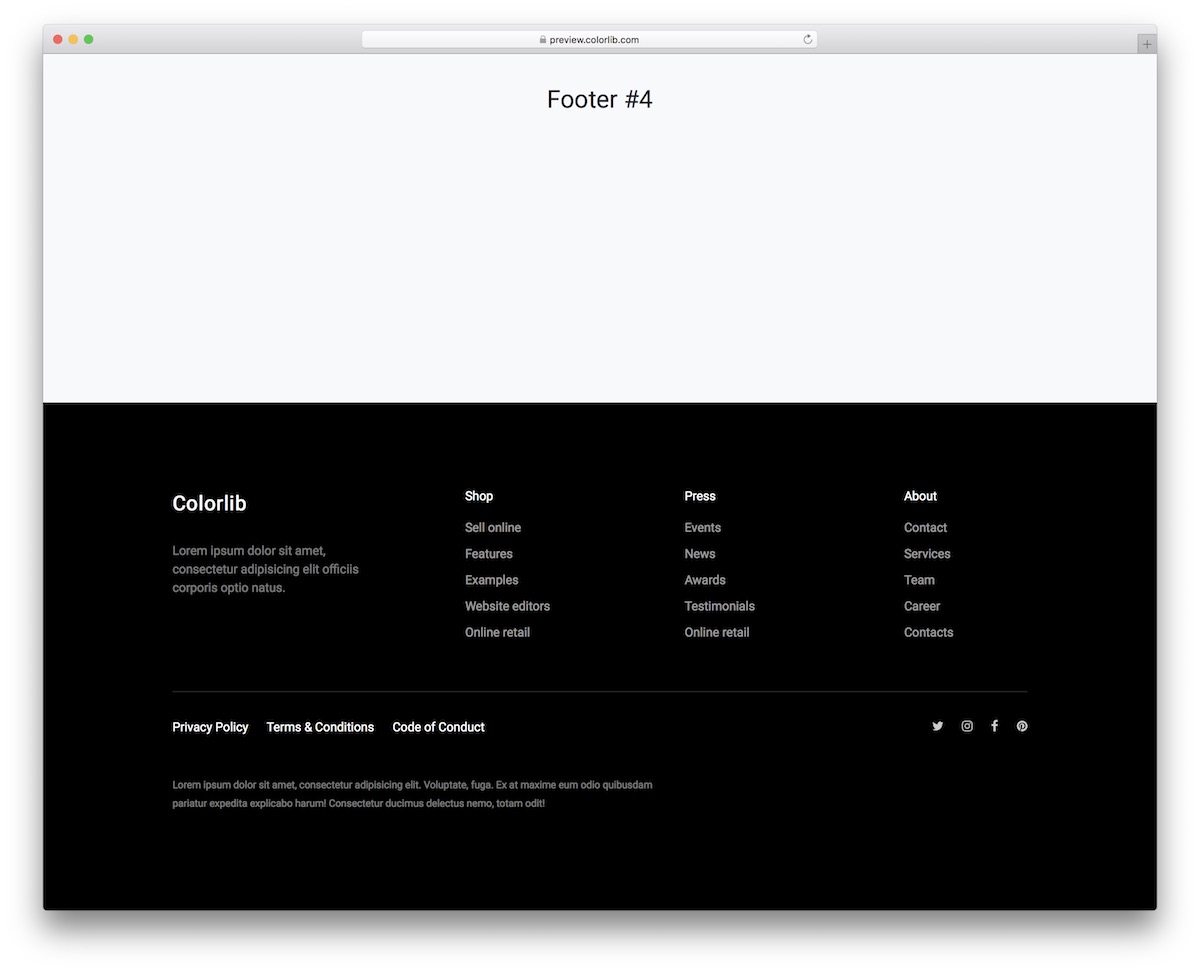
詳細情報 / デモのダウンロードブートストラップ フッター V04

このダークテーマのフッターは、サイトのデザインの下部に注目を集めるようにすることを目的とした最新の Web サイトに最適です。 ありがとう、黒背景!
4 つの列に分かれており、ビジネスのロゴ、当社についての簡単な説明、実用的なリンクを追加できます。
以下には、ソーシャル メディア リンクと重要なポリシー リンクが含まれており、すべて最新のブートストラップ テクノロジーを使用して構築されています。
それを調整したい場合は、頑張ってください!
詳細情報 / デモのダウンロードブートストラップ フッター V05

シンプルさが重要なあらゆる Web サイトのスタイルに簡単にフィットする、軽くてクリーンな HTML フッター テンプレート。
ロゴ、著作権セクション、追加リンク、ナビゲーションおよび電子メールのオプトイン領域が特徴です。
これの優れている点は、非常にコンパクトであることです。Web サイトのフッターに多くのスペースを占めたくない人に最適です。
詳細情報 / デモのダウンロードブートストラップ フッター V06

ミニマリストの夢であるこのフッター テンプレートは、効率的なナビゲーションのために上部に複数の列を提供します。
また、下部にはソーシャル アイコンや App Store ボタン、Google ストア ボタンも含まれており、サイトの機能とユーザー エクスペリエンスが向上します。
そのシンプルさのおかげで、ニッチや業界に関係なく、オンライン プレゼンスにこれを簡単に使用できます。
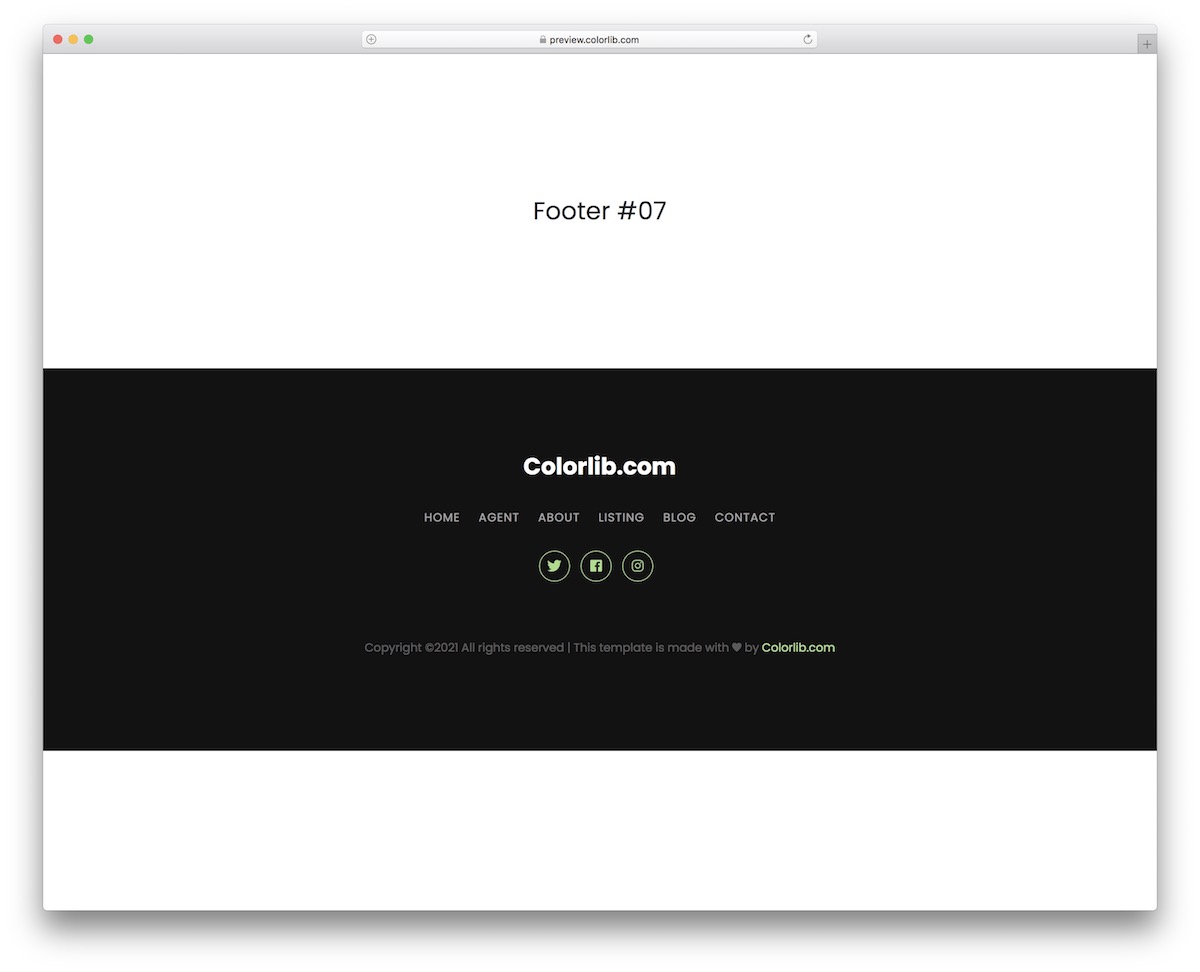
詳細情報 / デモのダウンロードブートストラップ フッター V07

さまざまな Web サイトのデザインに簡単に溶け込む、ダークで洗練された HTML フッター テンプレート。 モバイルに適した構造により、すべてのデバイスで優れたパフォーマンスが保証されます。
複数列構造を使用すると、簡単な概要セクション、リンク、ソーシャル アイコン、CTA を含めて、サイトのフッター領域を整理的で実用的な状態に保つことができます。
詳細情報 / デモのダウンロードブートストラップ フッター V08

フッター スタイルを明るいか暗いか決めることができませんか? それで大丈夫です
このグレーのフッター テンプレートは、Web サイトのスタイルに簡単に適応できる、柔軟で最小限のデザインを提供します。
事前定義されたデザインで時間とエネルギーを節約し、代わりにビジネスの構築に集中して労力を注ぎます。
詳細情報 / デモのダウンロードブートストラップ フッター V09

このミニマルで現代的なオプションは、フッターの微妙な存在感を求めるユーザーにシームレスに統合されます。
デザインを圧迫することなく、重要なリンクとソーシャルメディアアイコンを備えています。
プロのヒント: フッターのデザインがまだよくわからない場合は、シンプルさにこだわり、素晴らしい結果を楽しみましょう。
詳細情報 / デモのダウンロードブートストラップ フッター V10

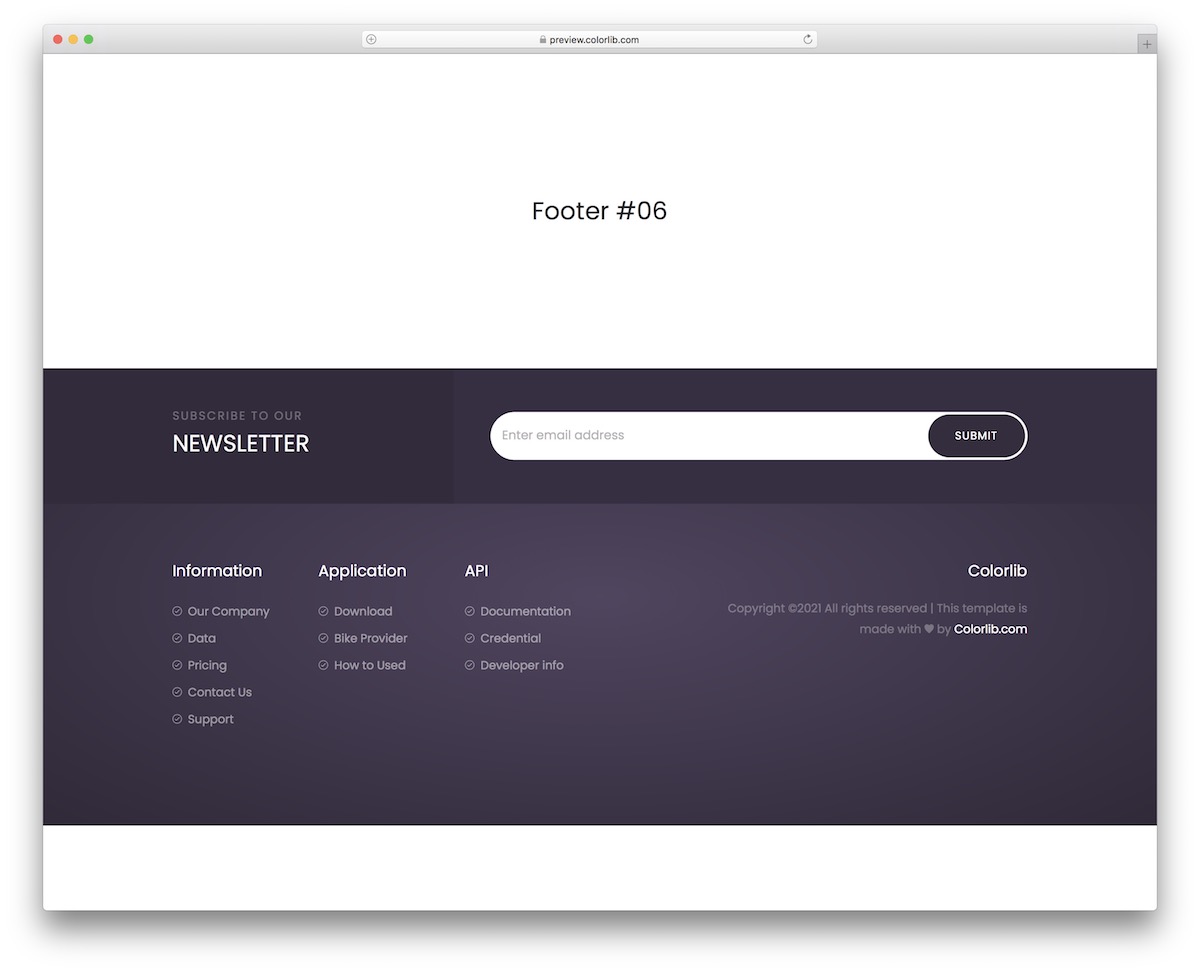
このテンプレートを使用すると、メール ニュースレターの購読をフッター セクションに簡単に組み込むことができます。
また、カスタマイズ可能な 3 つの列と、新規購読者向けに説得力のある CTA を追加できる購読フォームの上のセクションも提供します。
最後に、ニュースレターの丸みを帯びたエッジは、非常にモダンでモバイルのような雰囲気を作り出します。
詳細情報 / デモのダウンロードブートストラップ フッター V11

動的で応答性の高いレイアウトを備えた包括的な HTML フッター。 ニーズに合わせてカスタマイズ可能で、ソーシャル メディア、ニュース、ビジネスの詳細、クイック リンクなどの複数のセクションを備えています。
ブランド規定に合わせて色を調整する必要があるかもしれませんが、デザイン的にはすぐに使えるバリエーションを使い続けて、サイトを特別なもので装飾することも簡単です。
詳細情報 / デモのダウンロードブートストラップ フッター V12

洗練されたダークテーマのフッターは、すっきりと読みやすい外観を持ち、ゴールドのディテールがきちんと付いています。

フッターと Web サイトのベースを区切る境界線にニュースレターの購読エリアが含まれており、より目立つようになります。
さらに、ナビゲーション リンク、ソーシャル リンク、パートナー セクション、その他の便利な情報も表示されます。
詳細情報 / デモのダウンロードブートストラップ フッター V13

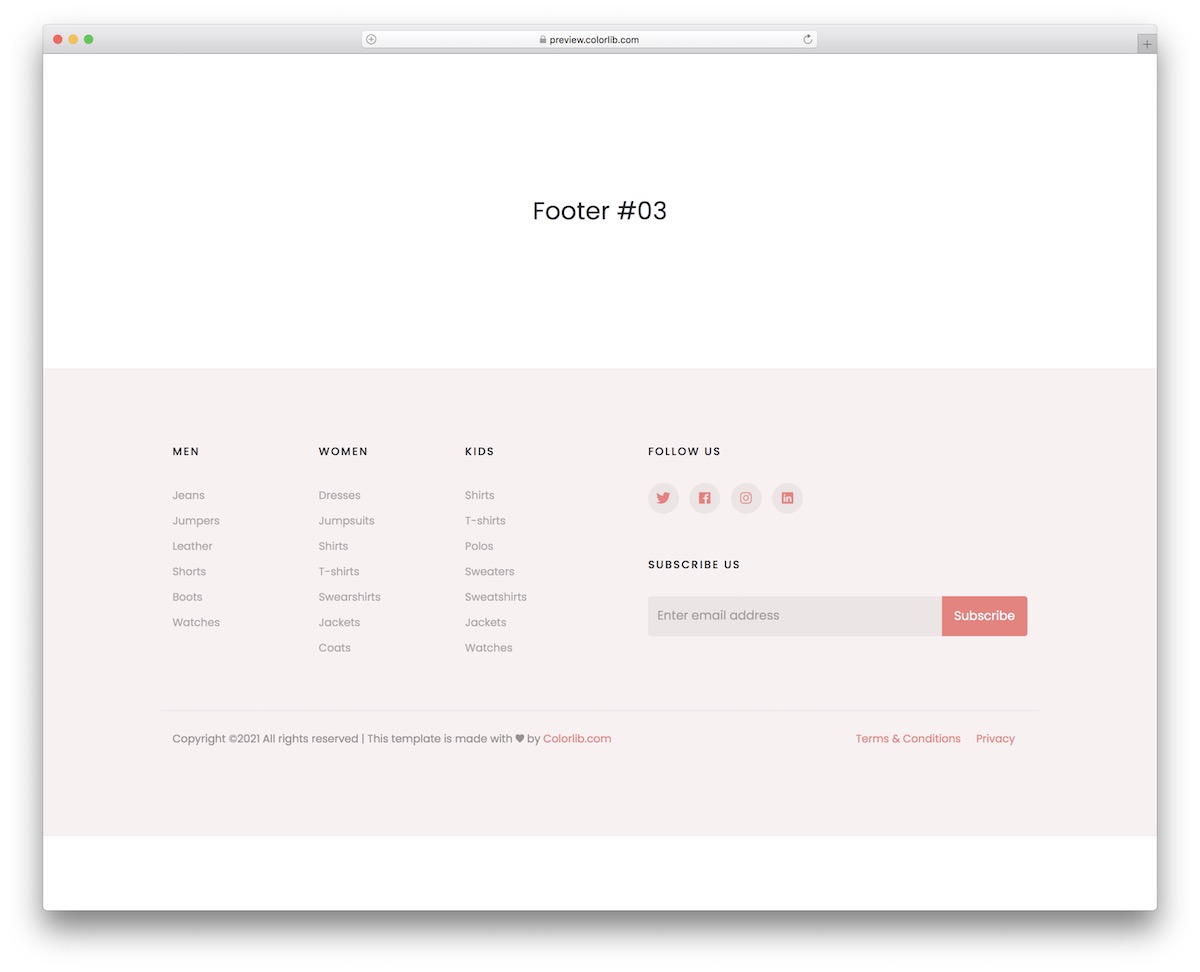
繊細なフェミニンなタッチを備えた滑らかな HTML フッター テンプレートで、e コマースやその他のさまざまな Web サイトに適しています。 シンプルなライフスタイルブログでも十分に機能します。
これには、ソーシャル メディア ボタンやサブスクリプション ウィジェットなどのカスタマイズ可能な機能が含まれています。 ダウンロード ボタンを押して、必要に応じて変更し、節約した時間をお楽しみください。
これらの一流のテンプレートを自由に使えるのに、なぜ最初から作業する必要があるのでしょうか?
詳細情報 / デモのダウンロードブートストラップ フッター V14

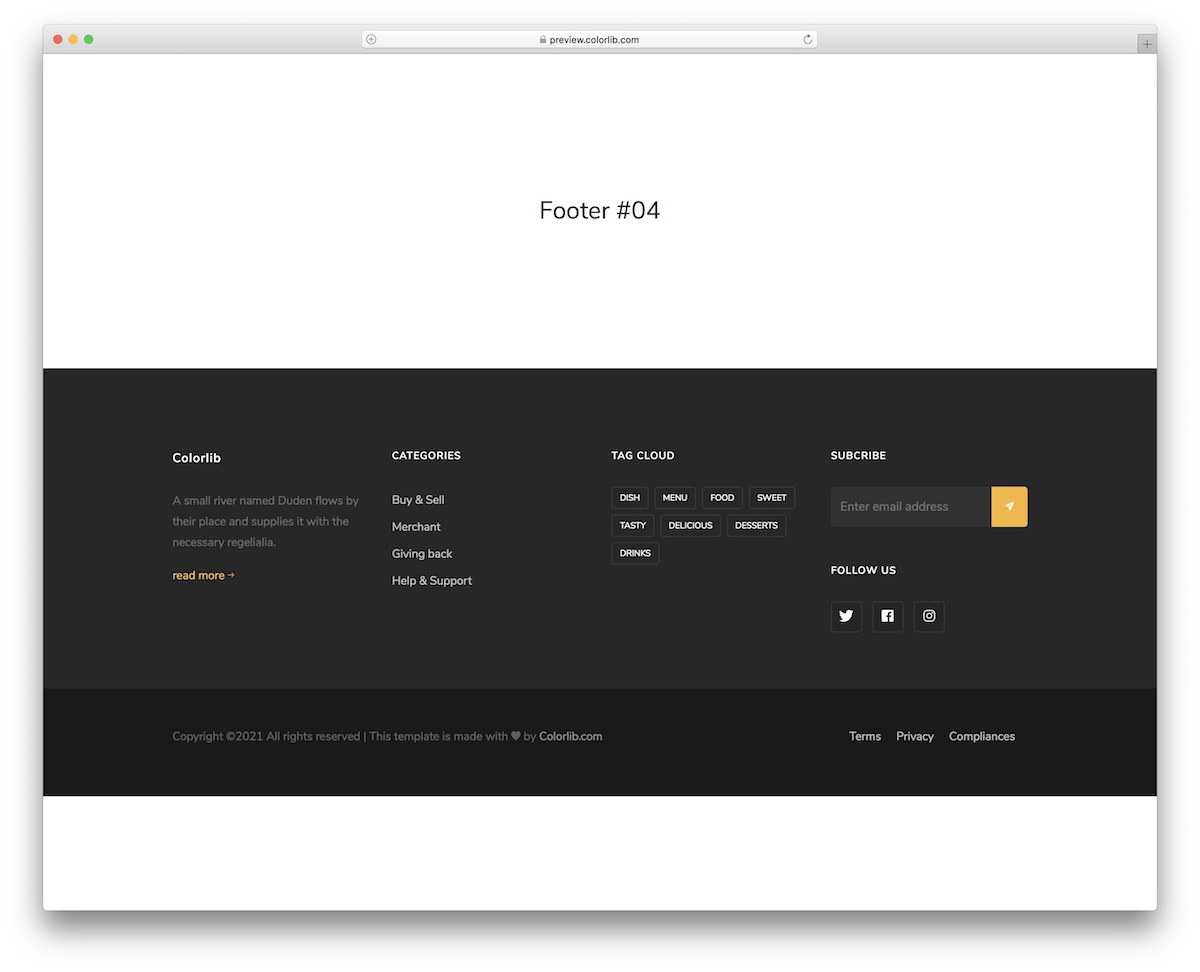
デフォルトの形式で使用することも、さらにカスタマイズすることもできる多目的フッター。
さまざまなサイト スタイルに適応でき、概要、タグ、カテゴリ、タグ、購読フォーム、ソーシャル メディア統合のセクションが含まれています。
著作権テキストや、利用規約、プライバシーなどの重要なリンクを表示する下部バーもあります。
詳細情報 / デモのダウンロードブートストラップ フッター V15

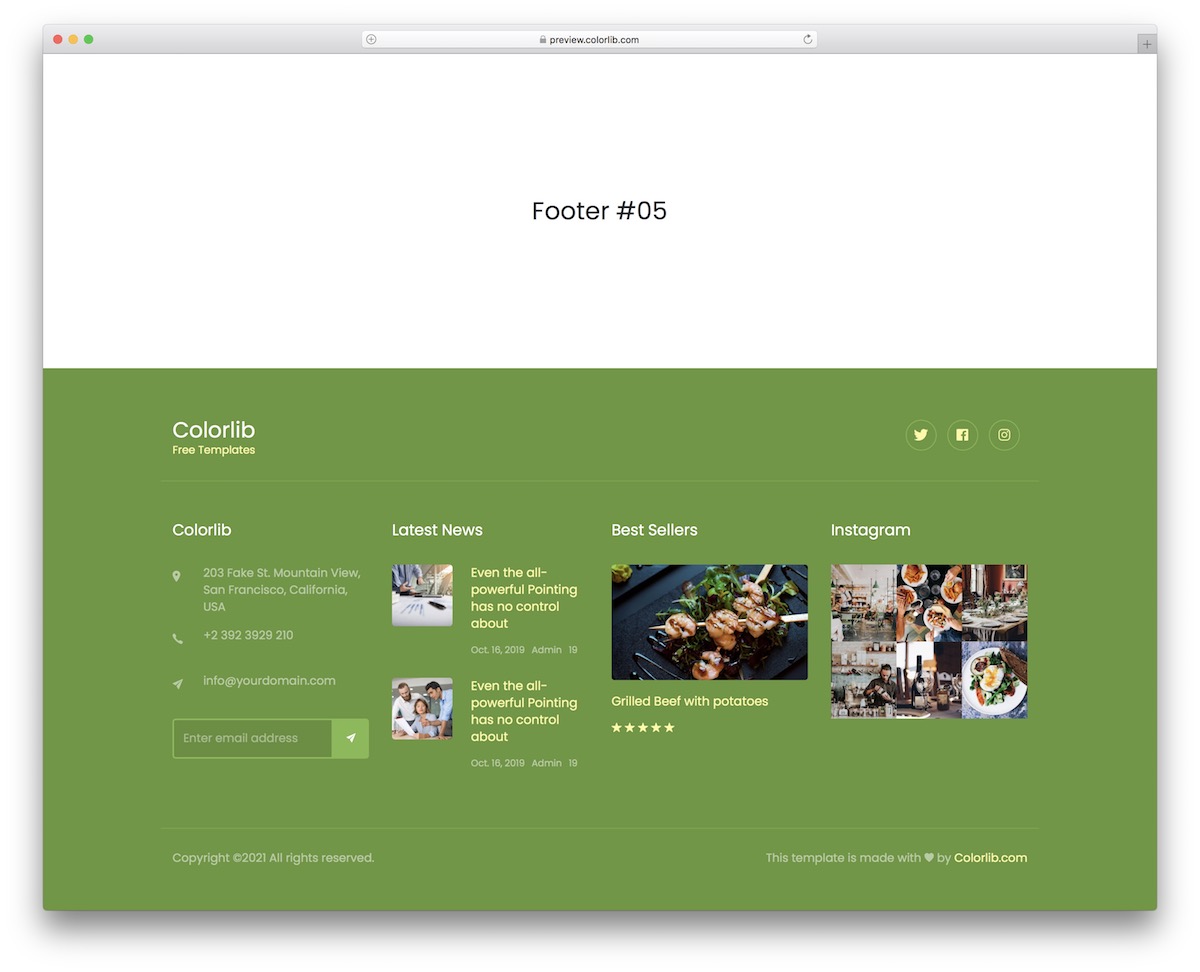
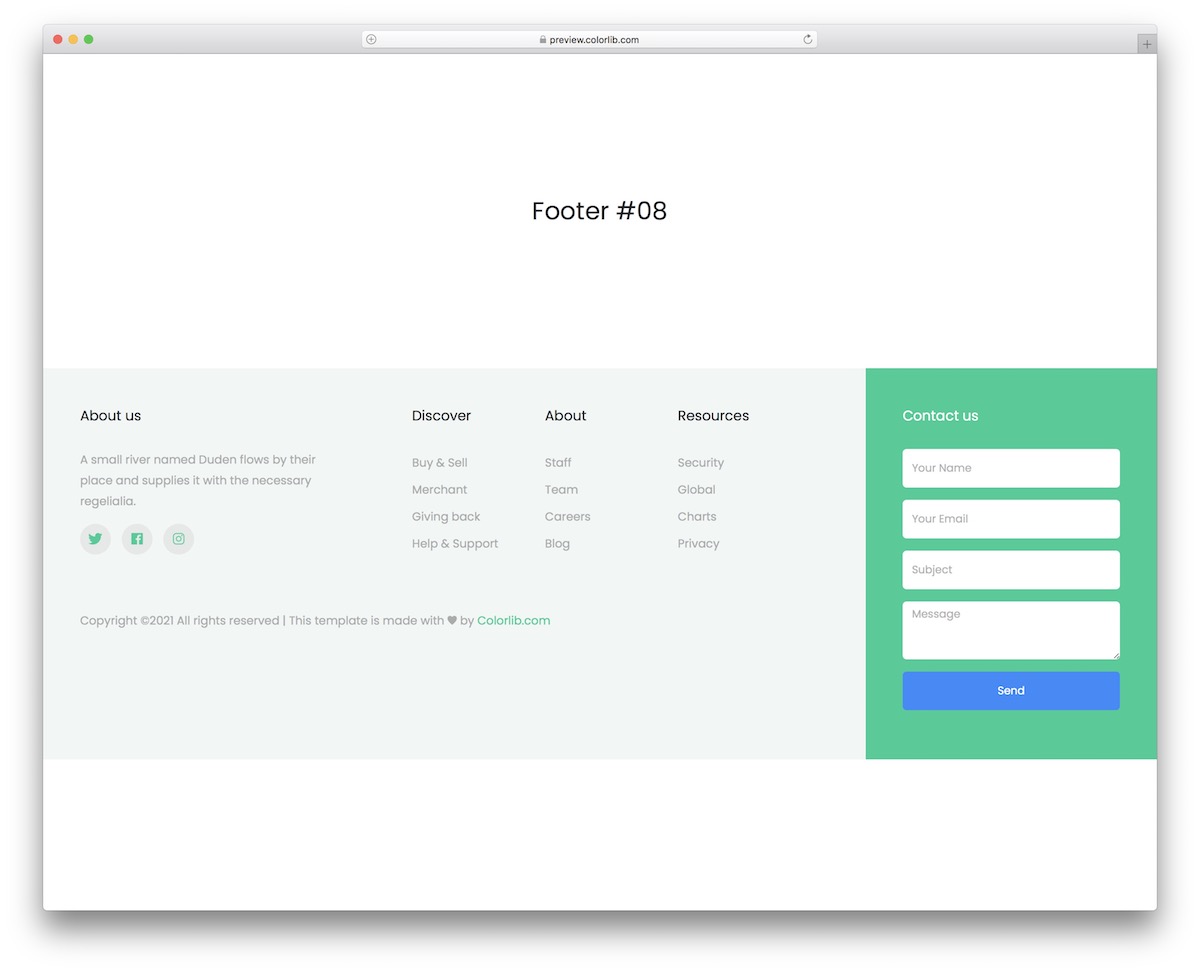
この HTML フッター テンプレートはレストラン、食品ビジネス、ブログを対象としていますが、制限を感じる必要はありません。 言い換えれば、これを常識に反して他のことに使用してください。
4 列構造により、企業情報、ニュース、Instagram フィードなどを詳細に表示できます。 「ベストセラー」をプッシュしたり、購読フォームを通じて訪問者の電子メールをキャプチャしたりすることもできます。
見た目は気に入っても、緑色のフッターの背景が合わない場合は、変更してください。
詳細情報 / デモのダウンロードブートストラップ フッター V16

明るいウェブサイト向けのトレンディで機能的なダークフッター。 (それとももっと暗い?) 大きなオプトイン バーを備えたニュースレター フォームが含まれているため、見逃すことはありません。
それに加えて、この HTML フッター テンプレートは流動的な構造と簡単なカスタマイズを備えているため、すぐに自分のものにすることができます。
詳細情報 / デモのダウンロードブートストラップ フッター V17

シンプルで洗練され、応答性に優れたこのダーク フッターには、カスタマイズ可能な Web サイト名、ナビゲーション、鮮やかなソーシャル メディア アイコンが含まれており、最小限の調整で美しい外観を実現します。
整然としたデザインアプローチを使用すると、Web サイトの美しさに調和するようにデザインを変更する方法を考えるのに多くの時間を費やす必要はありません。 おそらくデフォルトで動作するでしょう - ただ言っているだけです。
詳細情報 / デモのダウンロードブートストラップ フッター V18

お問い合わせフォームを組み込むのに最適なこのフッター テンプレートは、スタイルにぴったり合うように簡単に変更および調整できます。 (これらの無料の問い合わせフォーム テンプレートをチェックすることにも興味があるかもしれません。)
また、最新のテクノロジーのみを使用するため、モバイルフレンドリー性も保証されており、ユーザー側で必要な作業はほとんどありません。
詳細情報 / デモのダウンロードブートストラップ フッター V19

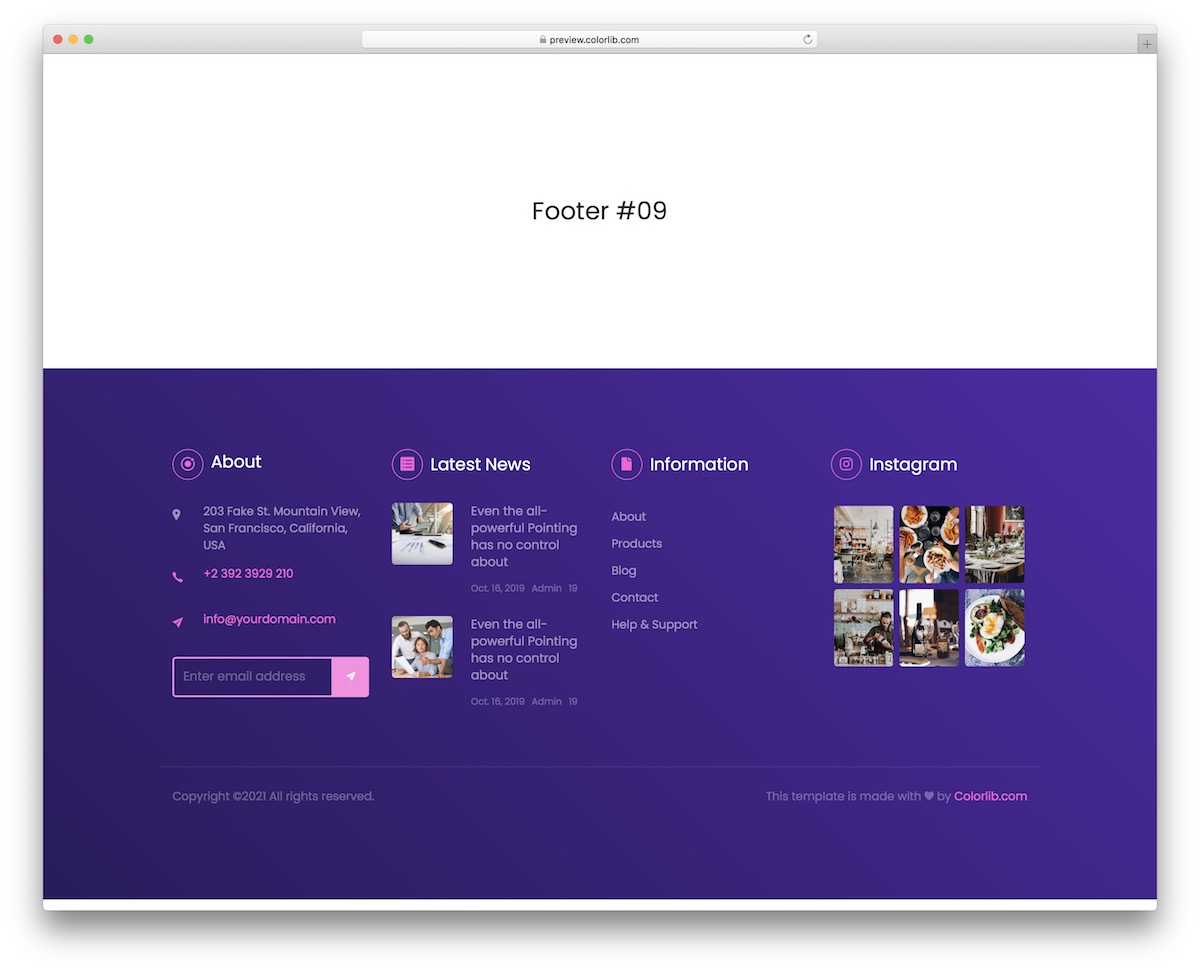
このカラフルな紫色のフッターで目立ちます。 正直に言うと、誰もが退屈な暗いまたは明るいフッター デザインに従うことを好むわけではありません。
HTML フッター テンプレートは柔軟で使いやすく、概要、最新ニュース、リンク、Instagram フィードの 4 つの主要な列が含まれています。 (ただし、T のデフォルト構成に固執する必要はありません。)
さらに、クリック可能な電話リンクや電子メール リンクを作成し、購読フォームをアクティブにすることもできます。
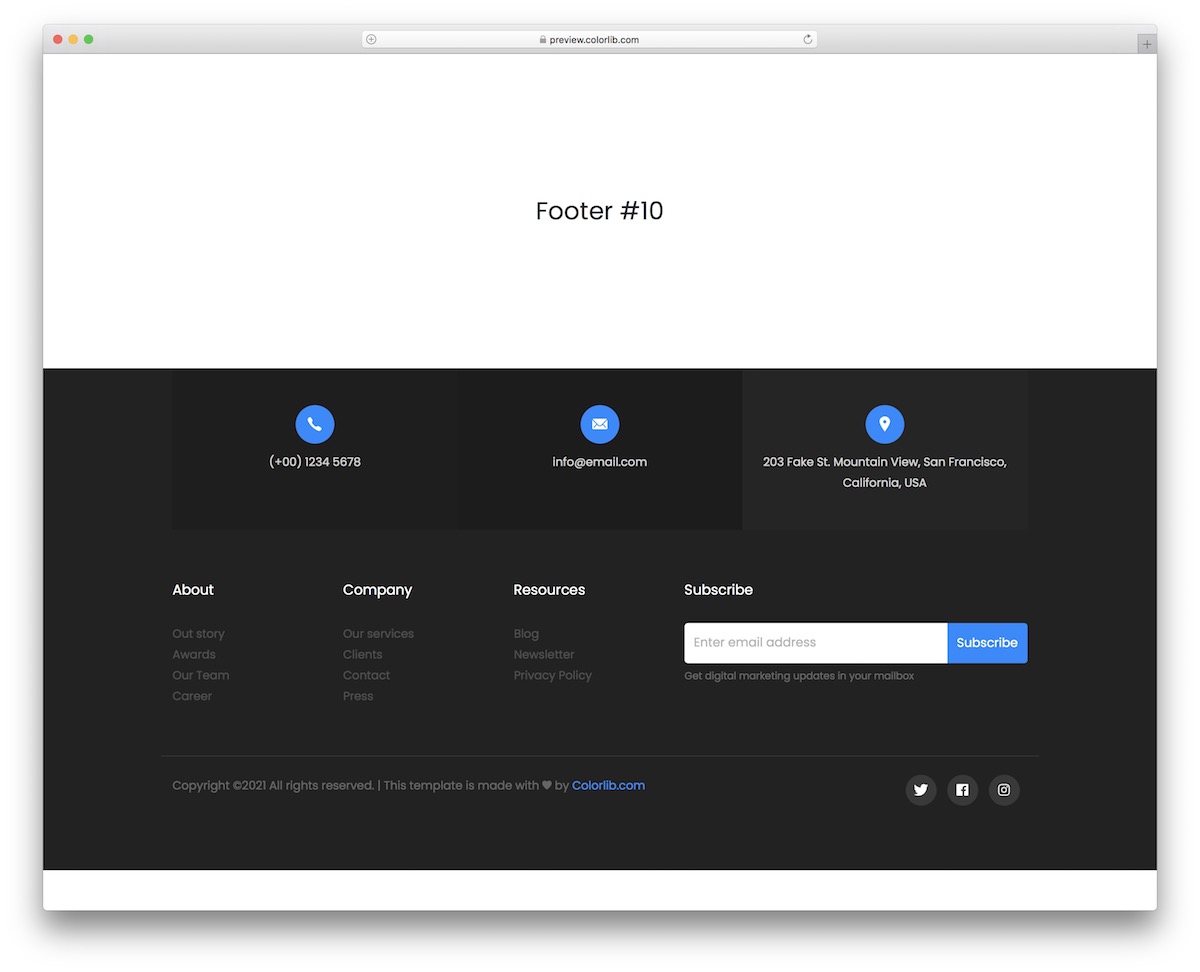
詳細情報 / デモのダウンロードブートストラップ フッター V20

会社の詳細と 3 つのリンク列を提供する最新のフッター テンプレート。 例が示すように、後者は About、Company、Resources に使用できますが、少し自由に切り替えることもできます。
フッターの上部は連絡先 (電話番号と電子メール アドレス) と勤務先の所在地専用です。
サブスクリプション フォームも注目に値します。これは、右下隅にあるスペースとソーシャル アイコンのかなり重要な部分を占めています。
詳細情報 / デモのダウンロードHTML テンプレートを使用してフッターを作成する方法
HTML テンプレートを使用して Web サイトのフッターを作成するのは、初心者でも簡単です。
ここでは、初心者向けの 7 つの簡単なステップからなるガイドを紹介します。
- テンプレートの選択: Web サイトのスタイルとニーズに合った HTML フッター テンプレートを選択します。 オンラインで利用できる無料および有料のオプションが多数あります。 Web サイトの全体的なデザインに一致するレスポンシブ テンプレートを探してください。 ヒント: 上記のコレクションから 1 つ選択してください。
- テンプレートをダウンロードする: テンプレートを選択したら、それをダウンロードします。 テンプレートは通常、HTML、CSS、および場合によっては JavaScript ファイルを含む ZIP ファイルで提供されます。
- ファイルを抽出して整理する: ZIP ファイルをコンピュータ上のフォルダーに抽出します。 ファイルは、通常は個別の CSS、JavaScript、および画像フォルダーを使用して、意味のある方法で整理します。
- HTML ファイルを開く: テキスト エディターまたは統合開発環境 (IDE) でテンプレートから HTML ファイルを開きます。 お持ちでない場合は、メモ帳 (Windows) や TextEdit (Mac) などの基本的なエディターで動作しますが、機能を向上させるには、Visual Studio Code や Atom などの IDE を使用することをお勧めします。
- フッターをカスタマイズする: HTML ファイルでフッター セクションを探します。 通常は「<footer>」タグでマークされます。 テキスト、リンク、ソーシャルメディアアイコン、連絡先詳細の変更など、コンテンツを変更します。 変更を忘れずに保存してください。
- CSS と JavaScript をリンクする (該当する場合) : CSS ファイルと JavaScript ファイルが HTML ファイル内で正しくリンクされていることを確認します。 これらのリンクは通常、CSS の場合は「<head>」セクションにあり、JavaScript の場合は終了タグ「</body>」の直前にあります。 パスが正しくない場合は、ファイル構造に一致するようにパスを調整します。
- テストとアップロード: さまざまな Web ブラウザー (Chrome、Firefox、Safari など) でフッターをテストし、期待どおりに表示され、機能することを確認します。 問題がなければ、FTP または Web ホスティング プロバイダーのファイル マネージャーを使用して、ファイルを Web サイトのサーバーにアップロードします。
HTML フッター テンプレートに関する FAQ
HTML フッター テンプレートには何を含めるべきですか?
HTML フッターには通常、連絡先情報、著作権表示、プライバシー ポリシーや利用規約などの重要なページへのリンク、ソーシャル メディア アイコン、場合によってはセクションの概要やニュースレターの登録フォームが含まれます。
HTML フッターをレスポンシブにするにはどうすればよいですか?
フッターをレスポンシブにするには、CSS メディア クエリを使用して、さまざまな画面サイズに基づいてレイアウトを調整します。 柔軟なグリッド レイアウトと柔軟な画像を採用します。 Bootstrap のようなフレームワークを使用すると、レスポンシブ デザインを簡単に行うこともできます。
すべての Web ページにフッターを付けることは重要ですか?
必須ではありませんが、強くお勧めします。 フッターは重要な情報とリンクのための一貫した場所を提供し、ユーザーのナビゲーションとエクスペリエンスを向上させます。
Web サイトのフッターをより視覚的に魅力的にするにはどうすればよいですか?
フッターを視覚的に魅力的なものにするために、すっきりと整理されたデザインに重点を置きます。 Web サイト全体のデザインに合わせて、適切な色とフォントを使用してください。 アイコン、小さなロゴ、さらには微妙なアニメーションなどの要素を追加すると、視覚的な魅力を高めることもできます。
Web サイトのフッターを定期的に更新する必要がありますか?
定期的な更新は必ずしも必要というわけではありませんが、フッター内の情報を最新の状態に保つことが重要です。 これには、著作権日付の更新、リンクが機能し関連性があることの確認、必要に応じて連絡先情報やソーシャル メディア リンクの変更が含まれます。
