HTML リンク属性の完全ガイド (要約)
公開: 2023-10-06アクティブなブログや Web サイトを運営している場合は、投稿内で多くのリンクを張っているでしょう。 たとえば、サイト上の他のページやサードパーティのコンテンツにリンクする場合があります。 ただし、Google と読者にとって内容をもう少しわかりやすくするために、適切な HTML リンク属性を使用していることを確認する必要があります。
幸いなことに、ほとんどの HTML リンク属性は非常に簡単です。 それらの意味と使用方法を理解すると、使用しているリンクの種類とリンク先のページに関する正確な情報を提供できるようになります。
この記事では、HTML リンク属性とその目的について詳しく見ていきます。 次に、最も一般的な属性を見て、それらをいつ使用するかを示します。 始めましょう!
HTMLのリンク属性とは何ですか?
HTML リンク属性は、Web ページ内のハイパーリンクのタイプを定義する要素です。 通常、リンクの表示方法、内容、リンク先など、リンクに関する重要な情報が提供されます。
リンク属性は、シームレスなユーザー エクスペリエンスの作成に役立つため、Web 開発において重要な役割を果たします。 ただし、ブログの執筆にも使用できます。 たとえば、投稿でブランドを宣伝する場合、リンクを「スポンサー付き」としてマークするとよいでしょう。

最も基本的なリンク属性の 1 つは「href」で、これは「ハイパーテキスト参照」を表します。 これは、リンクが指す URL を指定します。これには、別の Web ページ、ファイル、画像、電子メール アドレス、さらには同じページ内の特定の場所を含めることができます。
もう 1 つの共通の属性は「ターゲット」です。 これにより、リンクされたページがクリックされたときにどのように表示されるかが決まります (新しいブラウザー タブまたは同じウィンドウ内など)。
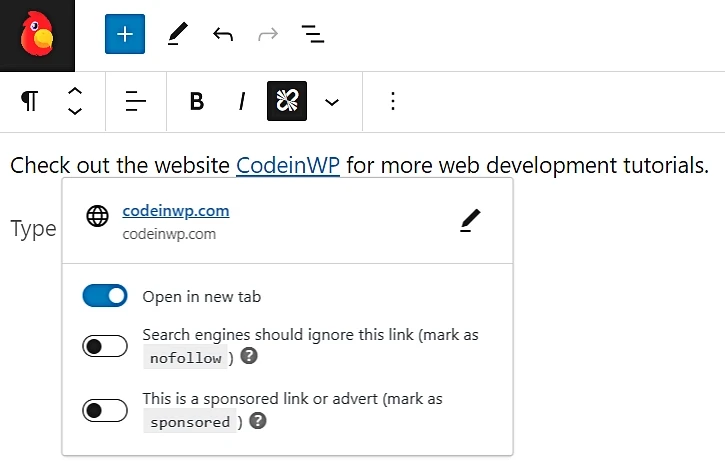
WordPress サイトをお持ちの場合は、クリックするだけでこの属性を追加できます。

「タイトル」属性もあります。これは、ユーザーがリンクの上にマウスを移動したときに、リンクに関する追加情報を提供します。 ただし、この属性を不適切に使用すると、Web アクセシビリティに問題が発生する可能性があるため、使用には注意してください。
ご覧のとおり、HTML リンク属性を使用すると、ハイパーリンクの宛先と動作を指定し、ハイパーリンクに含まれるコンテンツに関する情報を提供できます。 これらの属性を効果的に使用すると、サイト訪問者にとってより使いやすいエクスペリエンスを作成できます。
ただし、HTML リンク属性を使用すると、検索結果のランキングを向上させることもできます。 これは、Google などの検索エンジンがこれらの属性を使用して Web ページを効果的にクロールし、インデックスを作成するためです。
たとえば、「rel」のような属性は、現在のページとリンクされたページの間の関係を示すことができます。 これは、Google がウェブサイトの構造と関連性を理解するのに役立ちます。
一般的なリンク属性 (およびそれらをいつ使用するか)
ここで、HTML リンク属性の最も一般的なタイプ (およびそれらをいつ使用するか) を見てみましょう。
- 相対属性
- 対象属性
- 参照元ポリシー
- その他の属性
相対属性
前述したように、rel 属性は現在のページとリンクされたリソースの間の関係を定義します。
以下は、rel 属性を持つリンクの例です。
<a href="https://example.com/product" rel="sponsored">Product X</a>
ここで、最も一般的なタイプの「rel」属性を見てみましょう。
フォローしない
これは、リンクされた URL をたどらないように検索エンジンに指示します。 これは通常、検索エンジンのボットがリンクされたページにリンクの資産を渡すのを防ぎ、現在のページの権限を維持するために使用されます。
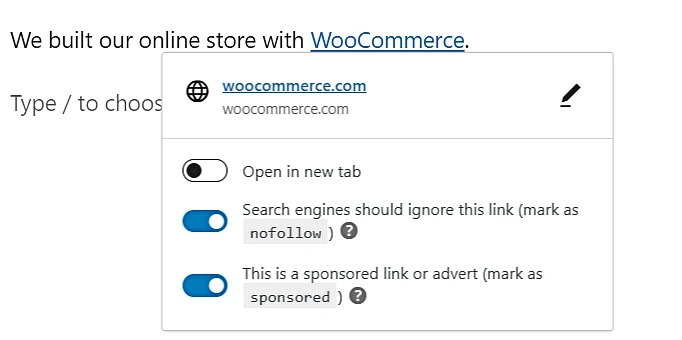
スポンサー付き
スポンサー付き属性は、有料パートナーシップの一部であるリンクを識別するために使用されます。 これは検索エンジンがリンクの性質を理解するのに役立ち、SEO ランキングに影響を与える可能性があります。 スポンサーリンクを開示しないと、Google からペナルティが課される場合があります。
について
この属性を使用して、リンクされたコンテンツの件名またはトピックを指定できます。 たとえば、リンクされたリソースに関する追加情報を提供できます。
言及
mentions 属性は、リンクされたコンテンツが特定のエンティティまたは主題について言及していることを示すために使用されます。 たとえば、非営利団体に関する記事を書いている場合、それぞれの Web サイトにリンクするときにこの属性を使用できます。
UGC (ユーザー生成コンテンツ)
この属性は、ユーザーが作成したコンテンツにつながるリンクをマークするために使用できます。 これには、コメント、投稿、メディアが含まれる場合があります。
対象属性
ターゲット属性は、リンクされたコンテンツを表示する方法をブラウザーに指示します。 通常は、次のいずれかを使用します。
_空白。 _blank ターゲット属性は、リンクされたコンテンツを新しいブラウザーのタブまたはウィンドウで開きます。 これを使用すると、ユーザーをサイトに留まらせながら、新しいタブでサードパーティのコンテンツにアクセスできるようにすることができます。
_self 。 これはリンクのデフォルトの動作です。 リンクされたコンテンツが現在のブラウザーのタブまたはウィンドウで開きます。
ターゲット属性の例を次に示します。
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
ブロガーの場合、サードパーティのリンクを新しいブラウザで開くようにブラウザに指示すると、非常に便利です。 ユーザー エクスペリエンスを中断することはなく、読者のコンテンツへの関心を維持するのに役立ちます。
参照元ポリシー
これらの属性は、ユーザーがリンクをクリックしたときにブラウザが「リファラー」情報 (リンクを含むページの URL) を送信する方法を制御します。
リンク内の Referrerpolicy 属性の例を次に示します。
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
いくつかの一般的なオプションを見てみましょう。
非参照者
この設定は、リンクされたリソースにリファラー情報が送信されないことを示します。 これは、ユーザーがリンクをクリックしたときに、ターゲット URL は参照ページに関する情報を受け取らないことを意味します。
ダウングレード時にリファラーなし
これがデフォルトの設定です。 これは、安全な (HTTPS) ページから安全性の低い (HTTP) ページに移動するときはリファラー情報が送信されますが、HTTPS ページから別の HTTPS サイトに移動するときは送信されないことを意味します。
起源
この属性を使用すると、リファラー URL の元の部分のみがリンクされたリソースに送信されます。 送信元情報は、プロトコル (HTTP または HTTPS)、ドメイン、およびポート番号で構成されます。
原点とクロス原点
同じオリジン (同じドメイン) からリンクにアクセスすると、完全な参照元情報が送信されます。 ただし、リンクが別のドメインにつながっている場合は、リファラー URL の元の部分のみが送信されます。
同起源
この場合、リンクが同じオリジン (同じドメイン) のページにつながっている場合にのみ、完全な参照元情報が送信されます。 たとえば、この属性を内部リンク戦略で使用できます。
安全でない URL
この設定では、送信元やセキュリティ コンテキストに関係なく、完全なリファラー URL が送信されます。 ただし、機密情報が漏洩する可能性があるため、この属性の使用はお勧めできません。
その他の属性
最後に、使用できるその他の HTML リンク属性をいくつか見てみましょう。
ダウンロード
download 属性は、リンクのターゲットに移動するのではなく、クリックされたときにリンクのターゲットをダウンロードすることを指定するために使用されます。 この属性は、PDF、画像、ドキュメントなどのファイルに使用できます。
例: <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
前述したように、href 属性は最も重要なリンク属性です。 これはリンクが指す URL を指定し、すべてのアンカー (<a>) 要素に必要です。

例: <a href="https://example.com"</a>
メディア
これは、リンクされたリソースが対象とするメディア タイプ (携帯電話の画面など) を指定します。 Web 開発者は通常、スタイルシートの <link> 要素とともにページの <head> セクションでこれを使用します。
以下に例を示します。
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>この場合、当該スタイルシートは、ユーザーの端末の画面幅が768ピクセル以上の場合に適用されます。
タイプ
media 属性と同様に、type 属性は <link> 要素とともに使用されます。 リンクされたリソースのタイプ (通常は CSS または JavaScript ファイル) を定義しました。
例を見てみましょう:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <!-- Your web content here --> </body> </html>ここで、type 属性は、リンクされたリソースが CSS ファイルであることを示しています。 JavaScript ファイルには「text/javascript」、XML ファイルには「application/xml」を使用できます。
HTML リンク属性を正しい方法で使い始める
HTML リンク属性は、リンクされたリソースに関する重要な情報を提供します。 Web 開発者とブロガーの両方がこれらを使用して、よりスムーズなユーザー エクスペリエンスを提供できます。 さらに、正しい HTML リンク属性を適用すると、検索エンジンがページをより効果的にクロールしてインデックスを作成できるようになります。
たとえば、 sponsored rel属性を使用して、そのリンクを表示するために料金を支払ったことをユーザーに知らせることができます。 一方、 _blank target属性は、ブラウジング エクスペリエンスを中断しないように、リンクを新しいタブで開きます。 また、 referrerpolicy属性を使用して、サイトに関するどの情報をリンクされたリソースに転送するかを指定することもできます。
HTML リンク属性の使用についてまだご質問がありますか? 以下のコメントセクションでお知らせください。
