HTML と JavaScript: 違いは何ですか? 初心者向けガイド
公開: 2023-05-13ソフトウェアやウェブサイトを開発するための言語は不足することはありません。 HTML と JavaScript は、どちらも理解しやすい構文を提供し、初心者のプログラマーにとってアクセシビリティを備えているため、よく比較されます。
ただし、どちらにも特定の用途があるため、両方を同時に使用してコーディングすることになる可能性があります。 それでも、違いはあります。どちらを学ぶことが自分の急成長するキャリアに利益をもたらすかを検討した方がよいかもしれません。

この記事では、HTML と JavaScript の長所と短所、開発中に各言語をどこでどのように使用するかなどを比較していきます。 まず、それぞれの言語が何なのかを詳しく見てみましょう。
目次:
- HTMLとJavaScriptとは何ですか
- HTML と JavaScript の長所と短所
- 開発内で HTML と JavaScript を使用する方法
- HTMLとJavaScriptを学べる場所
- HTML と JavaScript: キャリアの展望
- JavaScript フレームワーク
- HTML と JavaScript: 主な違いの内訳
- HTML と JavaScript: 開発のためにどちらを学ぶべきか
HTMLとJavaScriptとは何ですか
HTML と JavaScript は両方ともコーディング言語ですが、技術的な定義は異なる場合があります。 この最初のセクションでは、言語間の大きな違いについて説明し、次にそれらをどこでどのように使用するかについて説明します。
HTML
HyperText Markup Language (HTML) は、Web 全体のバックボーンです。 名前が示すように、これは本格的なコーディング言語ではなく「マークアップ言語」です。 実際の意味では、これは、テキストを使用して、ページ上の囲まれたコンテンツの構造とレイアウトを制御することを意味します。
HTML の例を次に示します。
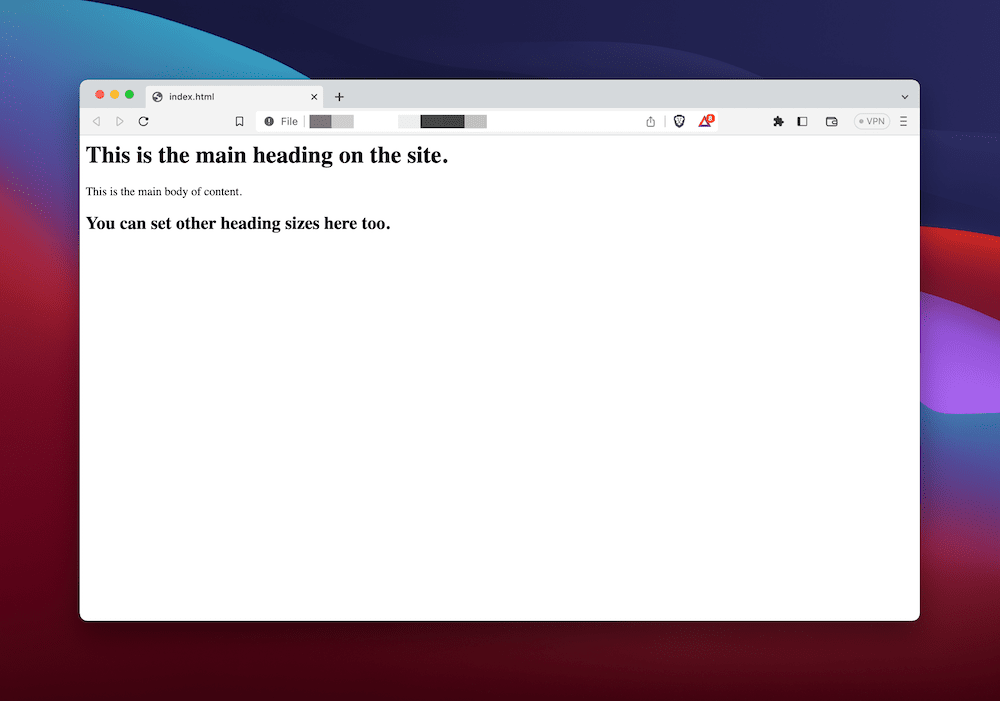
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > コード言語: HTML、XML ( xml )ページ上にコンテンツ構造を表示するためのマークアップが提供されます。

HTML は、コンテンツのプレゼンテーションとフォーマットを決定することもできます。 Web の初期には、HTML を使用して Web サイト全体をコーディングしていました。 多くの場合、表を使用してから、別の言語を使用することなく、太字や斜体などのテキストの書式設定を設定します。

ただし、現代の Web では、HTML は「記述マークアップ」言語です。 これは、構造をプレゼンテーションの側面から切り離すことを目的としています。 HTML5 では、この目的のために特定の構造タグを使用します。
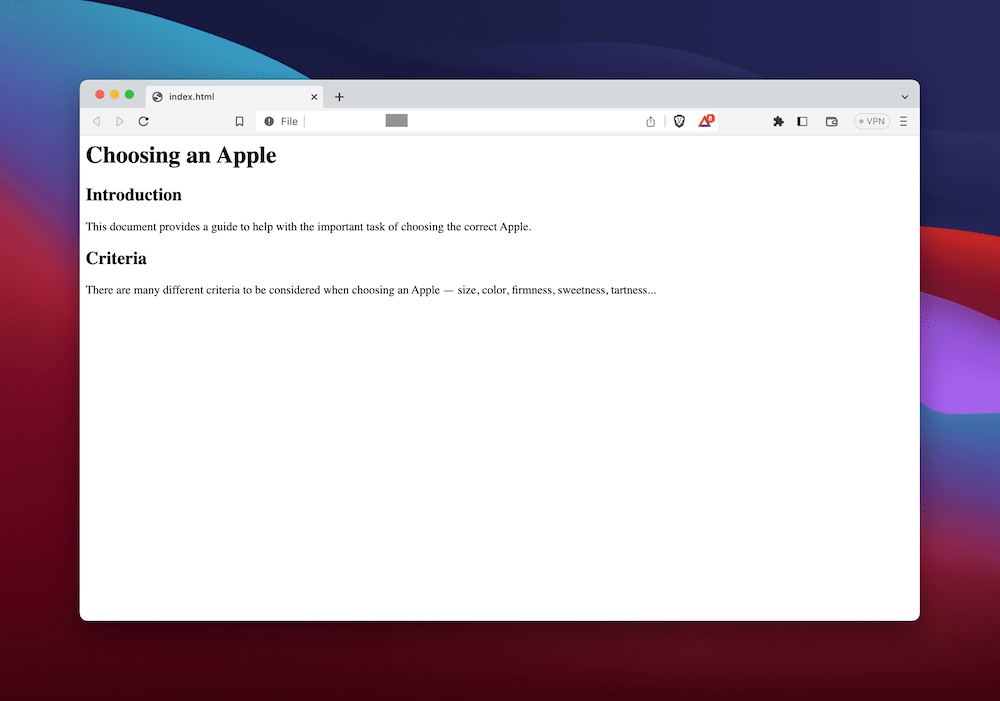
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > コード言語: HTML、XML ( xml )コードソース: Mozilla。
これは、フロントエンドの前述の HTML の例と何ら変わりませんが、バックエンドでは、検索エンジンと開発プロセスに役立つ構造がさらに追加されています。

注意すべき重要な点は、HTML が他の言語と併用できることです。 実際、これは、Cascading StyleSheets (CSS) および JavaScript と並ぶ Web 言語の「聖なる三位一体」の 1 つを表します。 前者は視覚的なデザインの選択を処理しますが、最新の Web サイトでは JavaScript が独自の責任を負います。
JavaScript
JavaScript には HTML とほぼ同じくらい長い歴史があります。 この開発者は、現在 Brave Software (Brave ブラウザの開発者) の CEO であり、以前は Mozilla の CEO を務めていた Brendan Eich 氏によるものです。 彼は 1990 年代半ばに Netscape Navigator ブラウザ用の JavaScript を開発しました。
JavaScript はクライアント側のスクリプト言語であり、Web のもう 1 つのバックボーンです。 インラインで (つまり、同じファイル内の HTML と CSS と一緒に) 作業することもできますが、ほとんどの開発者は別のファイルを使用し、HTML ドキュメントから JavaScript を「呼び出し」ます。
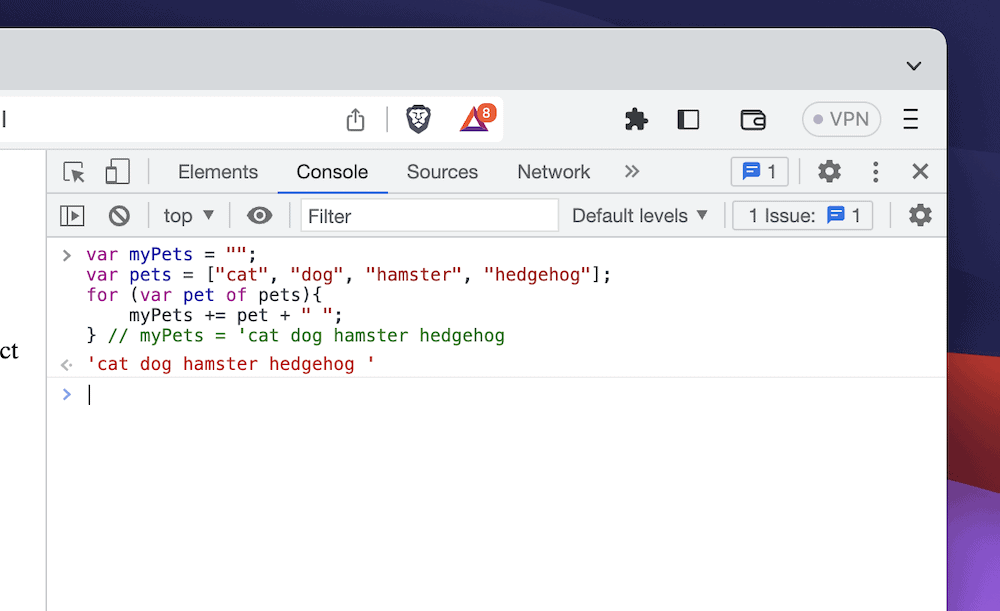
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog コード言語: JavaScript ( javascript )コードソース: X を Y 分で学習します。
この単純な JavaScript スニペットは、ペットの単純なリストを画面に出力します。

一般に、JavaScript は HTML ほど読みやすくはなく、より複雑な使用例があります。 たとえば、これがなければ、動的な Web サイトを作成したり閲覧したりすることはできません。 ポップアップ広告、ブラウザ ゲーム、ストリーミング機能など、Web サイトのフロントエンドのほとんどの動的要素は JavaScript から来ていることがわかります。 この言語は Web の主力言語であり、PHP をよく使用するバックエンド作業を含め、ほぼすべてのタスクに適応させることができます。
実際、JavaScript は、親標準である ECMAScript に準拠するホスト全体の中で唯一の言語です。 この標準をコアとして使用する言語のもう 1 つの人気のある例は、Google Apps Script です。
ただし、両方の言語が普及しているにもかかわらず、それらを使用することには良い面と悪い面の両方があります。 次に、それらについてさらに詳しく説明します。
HTML と JavaScript の長所と短所
簡単にネタバレしますが、1 つの言語だけを学ぶことはできません。 Web 開発者として成功するキャリアを築くには、HTMLとJavaScript の両方が必要です。 実際、Web コンテンツを構造化して動的にするための現実的な代替手段はないため、長所と短所を回避する必要があります[1] 。
それでも、より良い開発者になれるよう、長所と短所がどこにあるのかを知ることが重要です。 まず、HTML の概要は次のとおりです。
- HTML は読みやすく理解しやすいため、他のほとんどの言語よりも早く学習できます。
- この言語は Web の中核となる基礎であるため、多くのドキュメントや役立つチュートリアルが利用可能です。
- ただし、これが簡単である理由の 1 つは、タグとコマンドに関する制限のためです。
- 別の言語を使用しないと、さらにインタラクティブなコンテンツや動的コンテンツを追加することはできません。
対照的に、JavaScript は HTML のほぼ正反対です。
- JavaScript を使用すると、動的でインタラクティブなコンテンツを必要なだけサイトに追加できます。
- Web ブラウザ内で実行されるため、機能するかどうかに関するフィードバックが即座に得られます。
- ただし、このランタイム実行が適切に実行されるためには、優れた最適なプログラミングが必要です。
- この言語は HTML や CSS よりもはるかに複雑です。 これは、良い作品を作成できるようになるまでに、それを学ぶのにはるかに長い時間がかかることを意味します。
実際、今は HTML と JavaScript をどちらを使用するか比較する良い機会です。 次にこれを見てみましょう。
開発内で HTML と JavaScript を使用する方法
HTML と JavaScript は相互に連携して動作します。 たとえば、典型的な HTML ドキュメントを考えてみましょう。
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > コード言語: HTML、XML ( xml )これにより、前の HTML の例と同様の出力が生成されます。

このドキュメントに JavaScript の対話機能を追加するには、新しいファイルを作成して設定し、HTML からそれを呼び出す必要があります。
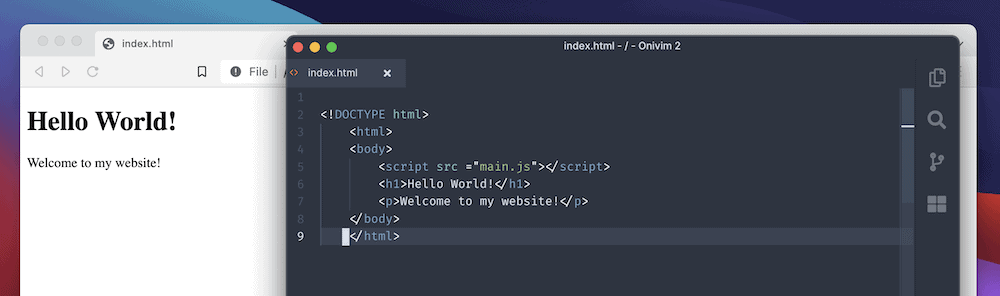
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … コード言語: HTML、XML ( xml )現時点では、実行する JavaScript コードがまだないため、フロントエンドでは何も行われません。

JavaScript ファイル内で、HTML タグを参照として操作し、メイン ドキュメント内にコンテンツを配置または制御します。

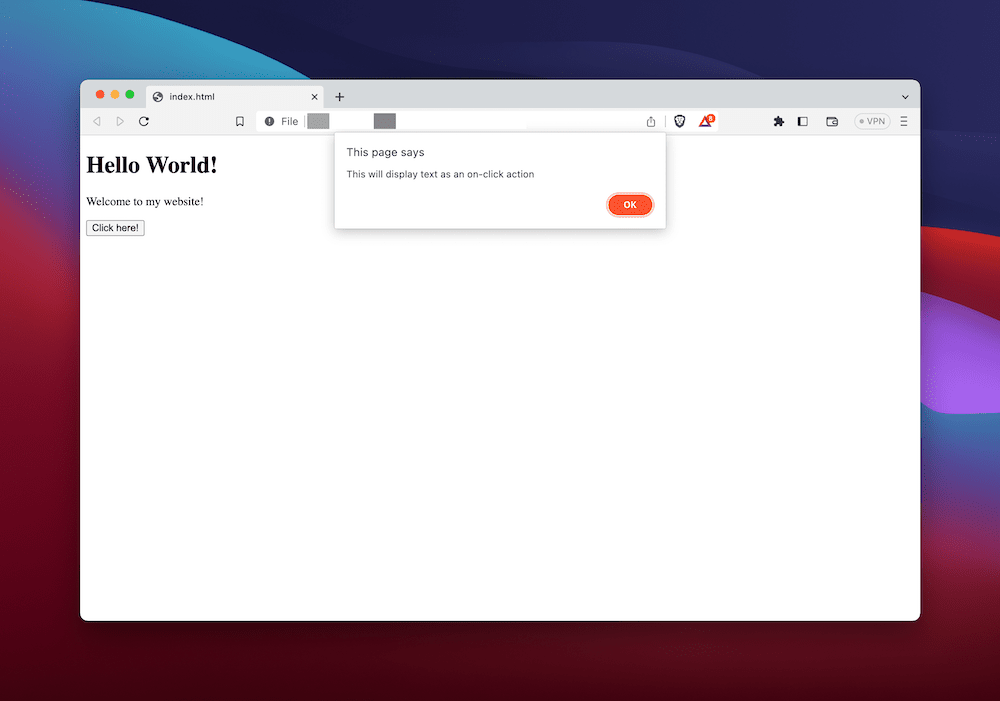
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } コード言語: JavaScript ( javascript )その後、おそらく HTML ボタンを使用してこれを構築すると、追加内容 (アラートを表示するポップアップ モーダル ボックス) をすぐに確認できます。

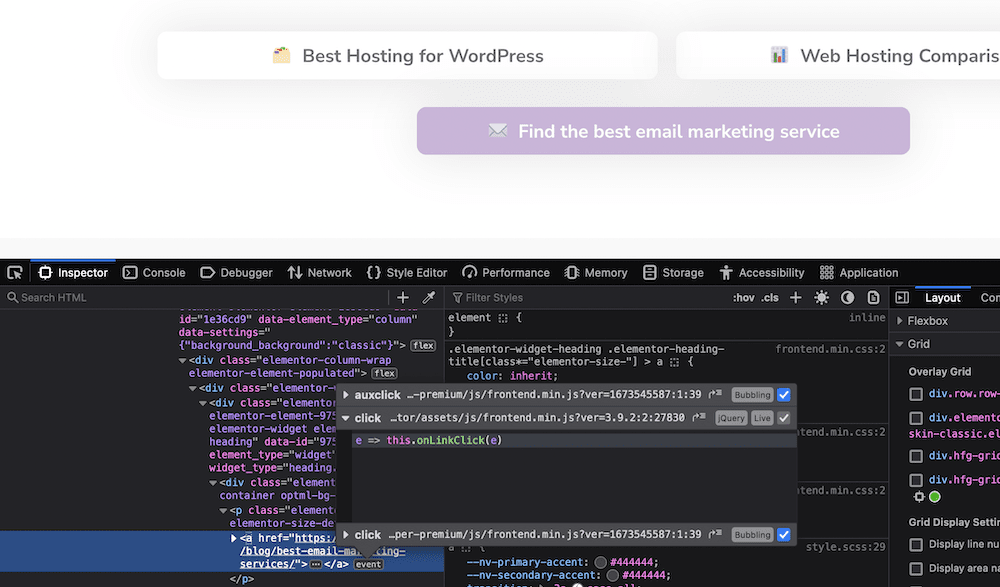
これは単純な例ですが、ブラウザの要素検査ツールを使用して、より複雑なアプリケーションを調べることができます。 たとえば、ボタンは JavaScript を使用してさらにコードを実行することがよくあり、これにより、同様に JavaScript を使用するポップアップがトリガーされる可能性があります。

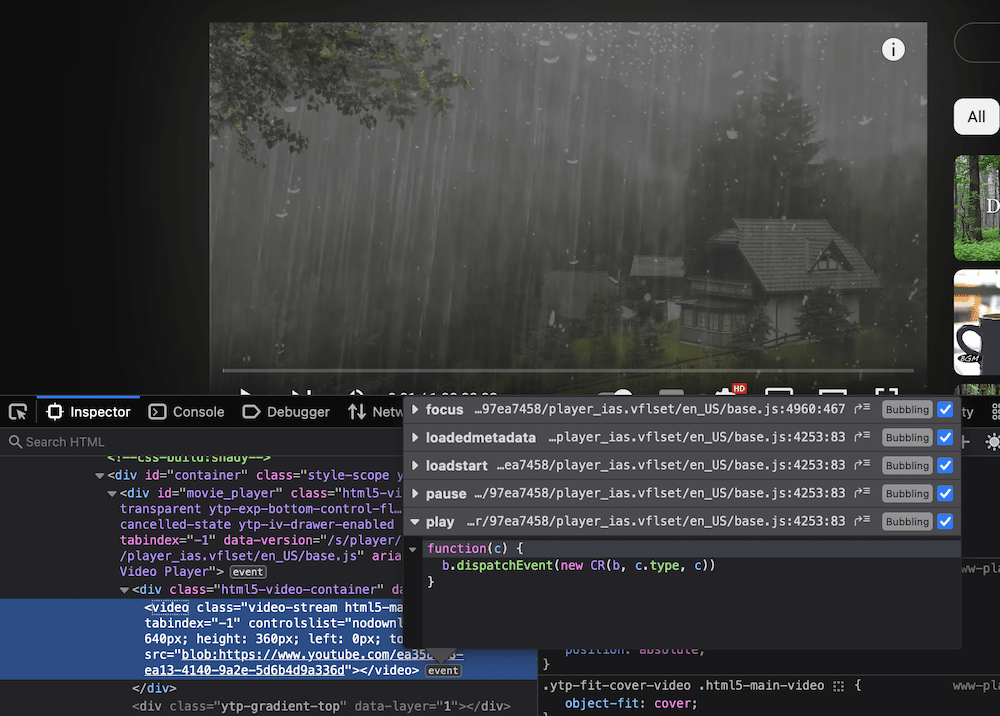
JavaScript を使用してストリーミングおよびビデオ機能を実装することもできます。

可能性は幅広く、HTML と JavaScript の両方を併用する場合、開発範囲にはほとんど制限がありません。
HTMLとJavaScriptを学べる場所
HTML と JavaScript はどちらも基本的な Web 開発言語であるため、学習する方法はたくさんあります[2] 。
- 本を通じて。
- オンラインコースを利用する。
- 対面授業を受講します。
オンライン リソースは、場合によってはアクセスしやすさとコストが最も優れています。 たとえば、YouTube は Web 開発の学習に関する何千ものビデオを提供しています。 ただし、学習したいと考えている多くの開発者は、まず Udemy に向かいます。Udemy には、手頃な料金で幅広いコースがあるためです[3] 。

絶対的な基本については、オライリーの本、特に Head-First シリーズが素晴らしいです。 ただし、すべての知識をこれらに依存することは望ましくありません (これらは、時には時代遅れの実践方法を提供する可能性があるため)。代わりに、これらは、すぐに何かを作成できるようになる言語の入門書として機能します。別の本またはコースに移す。 もちろん、HTML と JavaScript の両方には、特定の言語を学習するための専用の書籍があります。

核となる基礎を整えたら、学習体験を大幅に強化できるため、単純にコーディングを開始することをお勧めします。 Stack Overflow や言語の技術ドキュメントなどのサイトは、参照したり、多くの質問をしたりする必要がある可能性があるため、開いたままにしておきます。
HTML と JavaScript: キャリアの展望
ここまでをまとめると、Web サイトのフロントエンドを開発するには HTML と JavaScript を学習する必要があり、そのためのリソースが豊富にあります。 ただし、開発者ごとに目標は異なります。 趣味として学びたい人もいれば、キャリアを目指す人もいます。 そのため、HTML と JavaScript の比較は異なります。
開発者のタイプはたくさんありますが、大きく 3 つのタイプに分けられます。
- フロントエンド開発者は、HTML、CSS、JavaScript を使用して、ブラウザー内で Web サイトがどのように動作するかを扱います。
- バックエンド開発者は、PHP、Python、その他の言語を使用して、Web サイトの内部でデータベースやデータ トラバースを操作します。 これには、適切なフレームワークを備えた JavaScript も含まれる可能性があります (これについては後ほど詳しく説明します)。
- フルスタック開発者は、フロントエンドとバックエンドの両方で同時に作業します。
Stack Overflow によると、フルスタックおよびバックエンドの開発者がプロの Web 開発者の大多数を占めています[4] 。 ただし、フロントエンド開発者には、それほどではないものの、依然として需要があります。 PHP などのバックエンド言語は適切に適用するのがより難しい可能性があり、それはバックエンド言語に対するニーズがより高いことを意味すると考えられます。
さらに、JavaScript はプロの設定で最も人気のある言語ですが、HTML もほぼ同じくらい使用されています。 プロの開発者として、各言語に関わる仕事は年間約 65,000 ドルから始まります。 そして、これは、サーバーサイドおよび高レベル言語のホスト全体を考慮すると、給与水準の下限にあたります。
JavaScript フレームワーク
前に概説したように、HTML や JavaScript に代わるものはありません。 ただし、JavaScript を使用する場合、「バニラ」言語を使用する開発者は多くありません。 代わりに、専用の「フレームワーク」の選択に時間を費やすことになります。 これにより、多くの場合、当面のタスクで JavaScript の使用が容易になります。 多くのフレームワークには特定の焦点があるため、プロジェクトに応じて異なるフレームワークを使用することになります。
たとえば、Node.js を使用すると、JavaScript をバックエンドのサーバー側言語として使用できます。 ユーザー インターフェイス (UI) を構築したい場合、React (または Vue) が引き寄せられるフレームワークとなるでしょう。

ただし、jQuery は、Web で使用される最も人気のある JavaScript フレームワークです[5] 。 一言で言えば、jQuery を使用すると、HTML ファイルをより簡単に参照できるようになり、イベント処理機能や CSS アニメーションなどに簡単にアクセスできるようになります。
HTML と JavaScript の両方を学習するのと同じように、さまざまな JavaScript フレームワークがどのように言語と対話し、新しい機能をもたらすのかも学び、理解する必要があります。
HTML と JavaScript: 主な違いの内訳
この投稿全体を通して、取り入れるべきことがたくさんあります。 そのため、HTML と JavaScript の主な違いの概要を以下に示します。
| HTML | JavaScript | |
|---|---|---|
| 定義と使用法 | Web サイトの構造の基礎となるマークアップ言語です。 | これは、Web サイト上に動的でインタラクティブなコンテンツを実装できるスクリプト言語です。 |
| コンテンツタイプ | 静的な言語。 | 動的な言語。 |
| クライアント側またはサーバー側の言語 | クライアント側 (つまり、フロントエンド) | クライアント側ですが、専用のフレームワークを使用してサーバー側 (つまり、バックエンド) の機能を追加できます。 |
| ブラウザ間の互換性 | HTML はどのブラウザでも動作します。 | JavaScript を実行するには適切なエンジンが必要なため、すべてのブラウザで動作するとは限りません。 |
| 統合 | HTML を他の Web 開発ファイルに埋め込むことはできません。 | JavaScript を HTML などの他のファイルとともにインラインでコーディングして実行できます。 |
| 拡張性 | HTMLを拡張することはまったくできません。 | JavaScript は、機能と範囲を拡張できる多数のフレームワークとサブセットを提供します。 |
ここで説明する内容を踏まえると、Web 開発のためにどの言語を学べばよいのか知りたくなるでしょう。 次にこれをまとめてみましょう。
HTML と JavaScript: 開発のためにどちらを学ぶべきか
最新の Web サイトを開発するには HTML と JavaScript の両方が必要であることを知っても驚くには当たりません。 それだけでなく、特にフロントエンド開発者やフルスタック開発者にとって、CSS も重要になります。 実際、後者の場合、PHP などの言語を学習し、構造化照会言語 (SQL) を使用してデータベースを操作するスキルも必要になります。
私たちのアドバイスは、HTML から始めることです。HTML はすぐに習得でき、理解できるサイト構造を作成し始めることができます。 そこから、CSS はサイトに視覚的なデザインを追加するのに役立ちますが、JavaScript は最新のインタラクティブ性を作成するのに役立ちます。 さらに、UI デザイン、バックエンドのサポート、HTML トラバーサルの改善などの領域をカバーするため、jQuery、React、Node についても学習するとよいでしょう。
結論
学ぶべきプログラミング言語はたくさんありますが、Web サイトを開発できる言語はほんの一握りです。 この記事では HTML と JavaScript を比較していますが、フロントエンド Web 開発でキャリアを築くには両方を学ぶ必要があります。
ただし、JavaScript 開発者は、言語の柔軟性により、より多くの収入を得ることがよくあります。たとえば、Google Apps Script 製品を開発することができます。 いずれにせよ、HTML は柔軟性や適応性に劣るものの、HTML についての知識も必要になります。
HTML と JavaScript について質問がありますか? どちらがより適しているでしょうか? 以下のコメントセクションで質問してください。
…
WordPress サイトの高速化に関する短期集中コースに忘れずに参加してください。 詳細については以下をご覧ください。
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
