新しい Hummingbird Critical CSS で WordPress サイトの読み込みをこれまでより高速化
公開: 2023-10-09Hummingbird の待望の Critical CSS 機能を使用すると、ページの読み込みが速くなり、WordPress サイトのパフォーマンスが向上することが期待できます。 レンダリングをブロックするリソースが過去のものになった理由は次のとおりです…

ページの読み込み速度を気にする場合 (訪問者に 2 秒以上 Web サイトに滞在してもらいたい場合はそうする必要があります)、CSS がサイトのパフォーマンスにどのような影響を与えるか、最適化を使用してページの読み込み時間を短縮する方法を理解することが非常に重要です。クリティカル CSSとして知られるタスク。
この記事では、次のトピックについて説明します。
- クリティカル CSS とは何ですか? どのようにパフォーマンスを向上させますか?
- Hummingbird の重要な CSS 機能を使用して WordPress を最適化する方法
- Hummingbird の重要な CSS はすべての WordPress と互換性があります
飛び込んでみましょう…
クリティカル CSS とは何ですか? どのようにパフォーマンスを向上させますか?
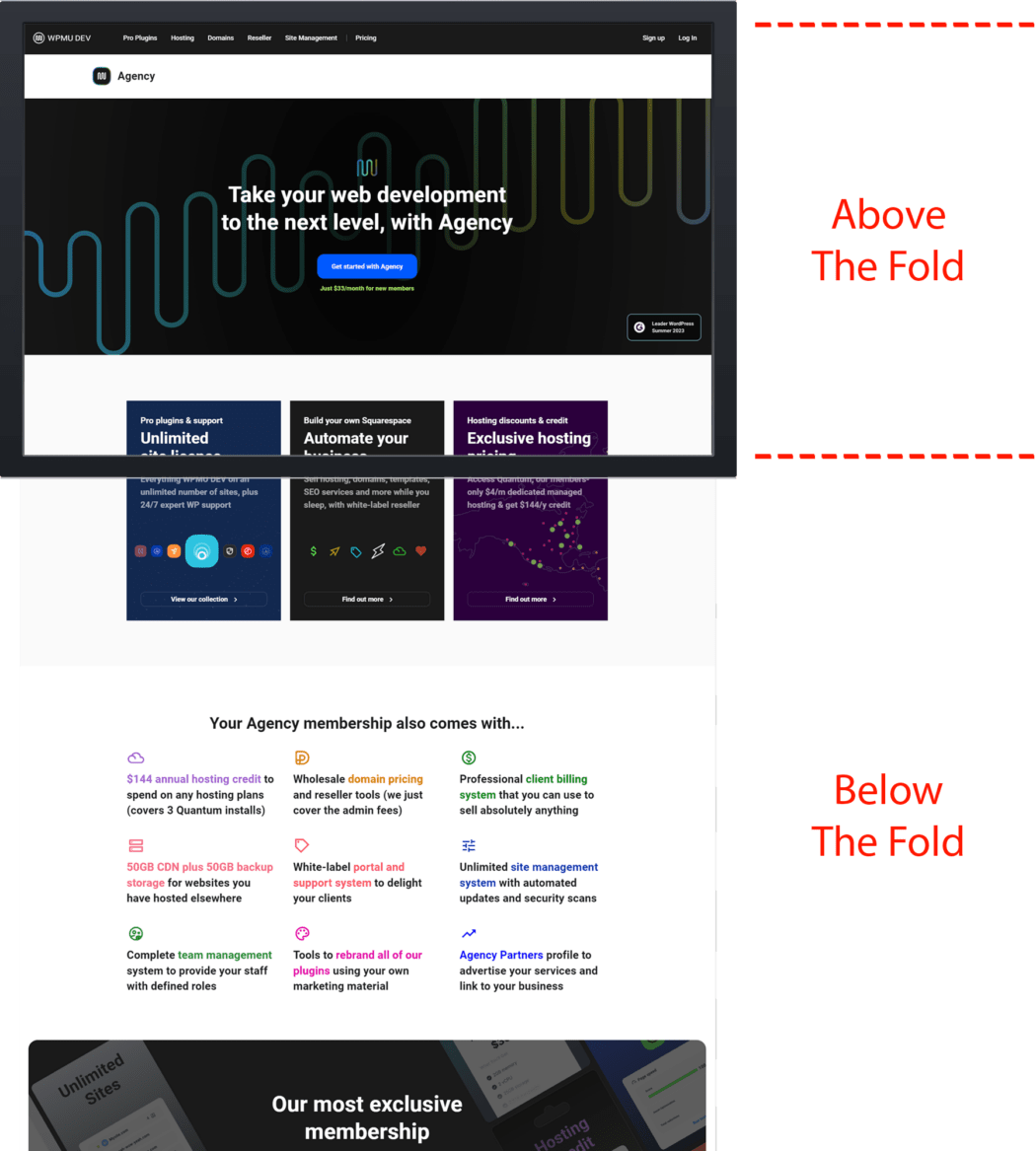
ユーザーが Web サイトにアクセスすると、最初に見えるのは、スクロールする前に画面に表示されているコンテンツだけです。
この領域は「スクロールせずに見える範囲」と呼ばれます。

ポジティブなユーザー エクスペリエンスは、Web ページにコンテンツが読み込まれることをユーザーが認識する速度によって測定できます。 ページの読み込みが速いほど (または、読み込みが速いとユーザーに認識されるほど)、ユーザー エクスペリエンスは向上します。 逆に、ページの読み込みが遅くなると (またはユーザーが読み込みが遅いと認識すると)、エクスペリエンスは低下します。
訪問者がページにアクセスしたときに目にするのは、スクロールダウンを開始する前に見える範囲の上のコンテンツだけであるため、ページの残りの部分を読み込む前に、スクロールしないと見えない範囲にあるコンテンツをできるだけ早く読み込むことが合理的です。
クリティカル CSS (クリティカル パス CSSまたはクリティカル CSS レンダリング パスとも呼ばれます) は、スクロールせずに見える範囲にコンテンツをできるだけ早くユーザーに表示するために必要な最低限の CSS を抽出する手法です。
スクロールせずに見える範囲のコンテンツを表示しているユーザーは、ページが速く読み込まれているように見えますが、CSS の残りの部分は読み込むことができ、ユーザー エクスペリエンスには影響しません。
画像の遅延読み込み、JavaScript の実行の遅延、クリティカル CSS などの手法はすべて、HTML、CSS、JavaScript を画面上のピクセルに変換するためにブラウザーが実行する一連のステップを最適化する方法です。
このシーケンスはクリティカル レンダリング パス (CRP) と呼ばれ、ドキュメント オブジェクト モデル (DOM)、CSS オブジェクト モデル (CSSOM)、レンダー ツリー、レイアウトが含まれます。
クリティカル レンダー パスを最適化すると、レンダー パフォーマンスが向上します。
クリティカルCSSの利点
クリティカル CSS は、以下を通じてサイトのパフォーマンスを向上させることができます。
- 初期レンダリングの高速化
- ユーザーエクスペリエンスの向上
- SEO パフォーマンスの向上
- ページ重量の削減
- メンテナンスの簡素化
- 段階的な強化
- Core Web Vitals へのプラスの影響 (特に First Contentful Paint と Speed Index)
- より高い PageSpeed Insights スコア
注:ページの読み込み時にスクロールする前にスクロールせずに見える範囲に表示されるコンテンツは、Web ページの表示に使用されているデバイスと画面サイズによって異なります。 このため、スクロールせずに見えるコンテンツとみなされるピクセルの高さを普遍的に定義するものはありません。
重要な CSS の実装
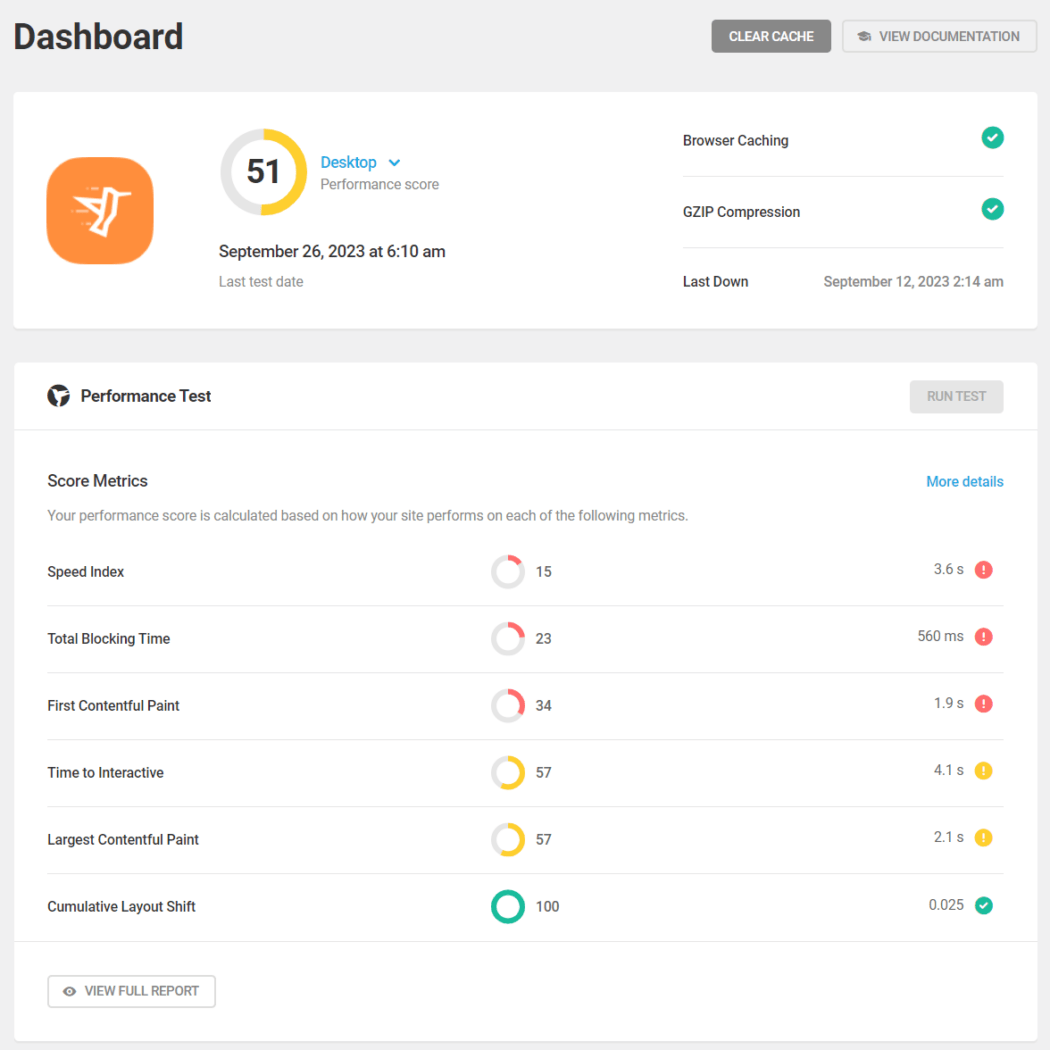
PageSpeed Insights ツールを使用してサイトを実行すると、レポートではレンダリングをブロックするリソースを削除することが推奨されます。
それで? 推奨事項を実際にどのように実装しますか?
問題を手動で修正したり (退屈で時間がかかり、推奨されません)、Web 開発ツールを使用したり (技術的なスキルがある場合)、ハミングバードなどの WordPress プラグインを使用して問題を自動的に特定、対処、解決したりすることができます。 。
プラグイン方式を使用することをお勧めします。 これは、仕事を完了するための最も迅速かつ賢明なオプションです。
クリティカル CSS は主にアバブザフォールド CSS を指しますが、Hummingbird はページ上で使用されているすべての CSS を抽出してインライン化し、残りの CSS を遅延/削除することができます。
Hummingbird は、ページ全体の最適化のためにレンダリング ブロックと未使用の CSS に取り組むだけでなく、クリティカル CSS (下記を参照)、JavaScript アセットの JavaScript 実行の遅延などの組み込み機能を使用してレンダリング ブロック リソースを排除することで、スクロールせずに見える部分の最適化も処理します。 、および WordPress サイトの Core Web Vitals の結果に影響を与えるその他の領域。
Hummingbird のクリティカル CSS 機能を使用して WordPress を最適化する方法
注:クリティカル CSS は Pro 機能であるため、サイトに Hummingbird Pro がインストールされていることを確認してください。
Hummingbird の新しい重要な CSS 機能を使用して最大限のメリットを得る方法の手順を見てみましょう。
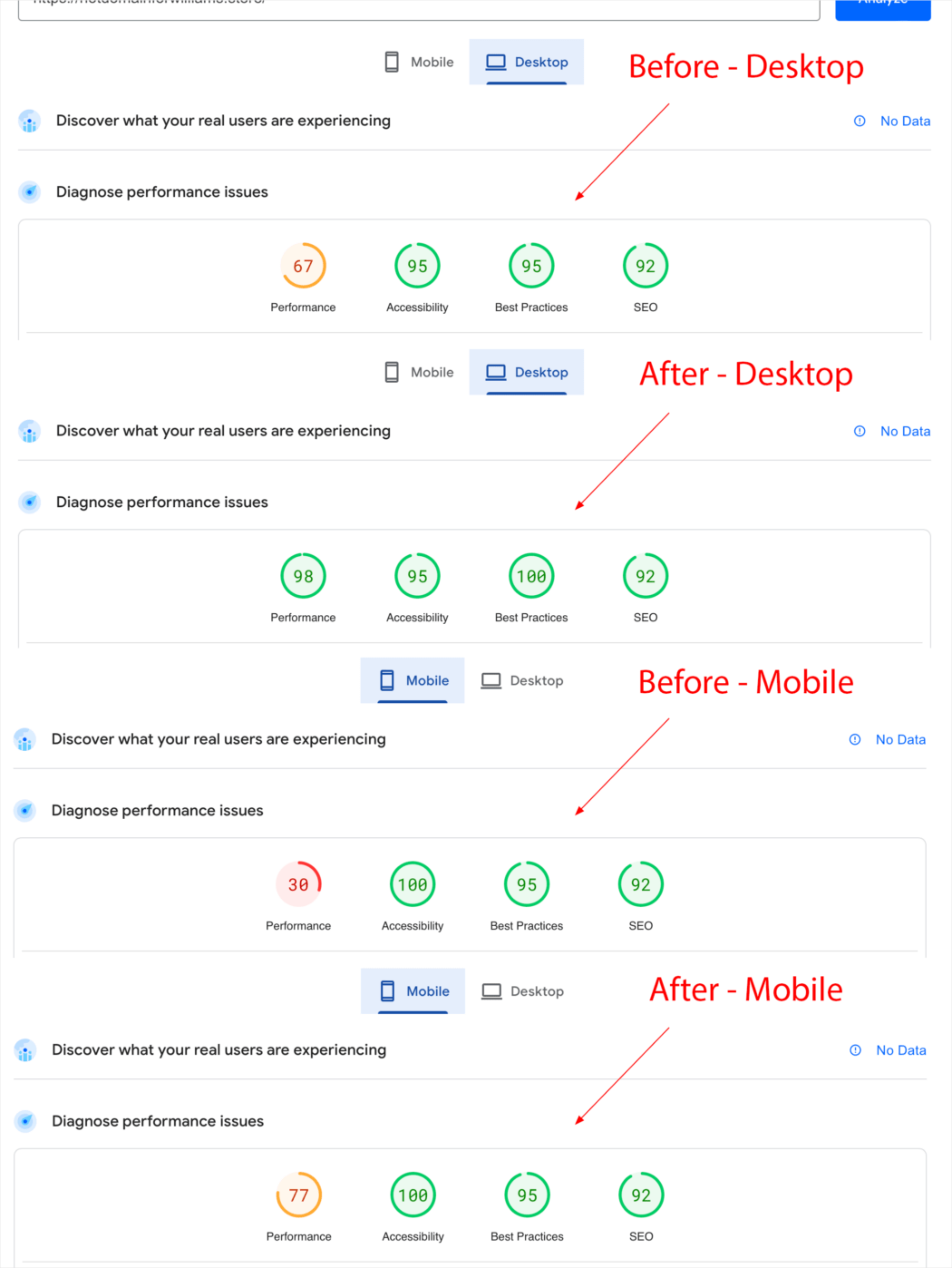
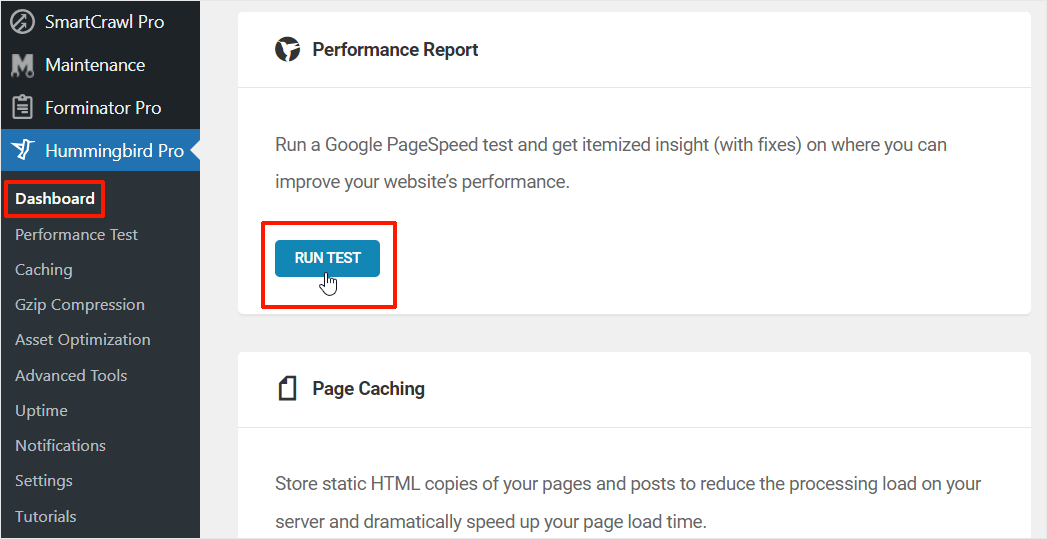
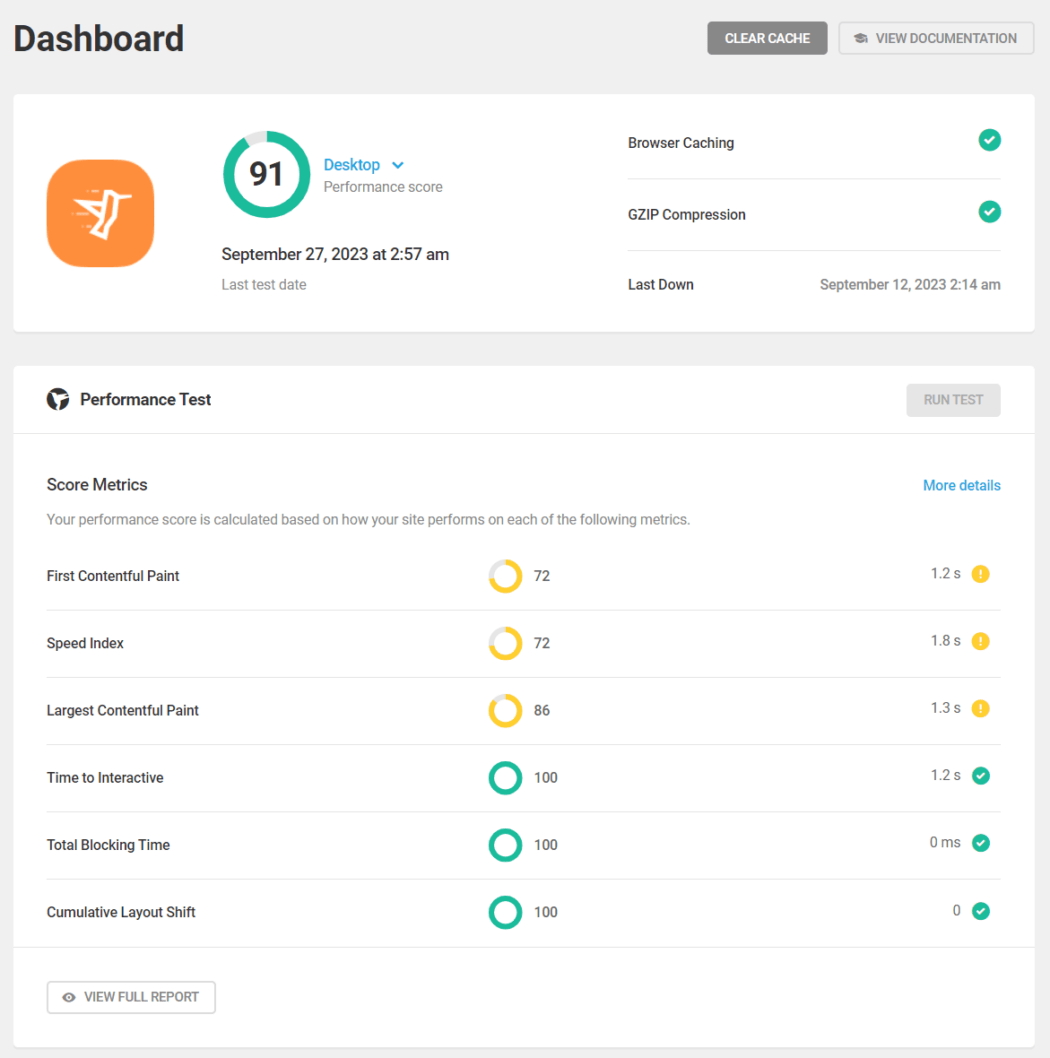
まず、パフォーマンス テストを実行することから始めます。

前後の結果を比較できるように、最初の結果を必ずメモしてください。

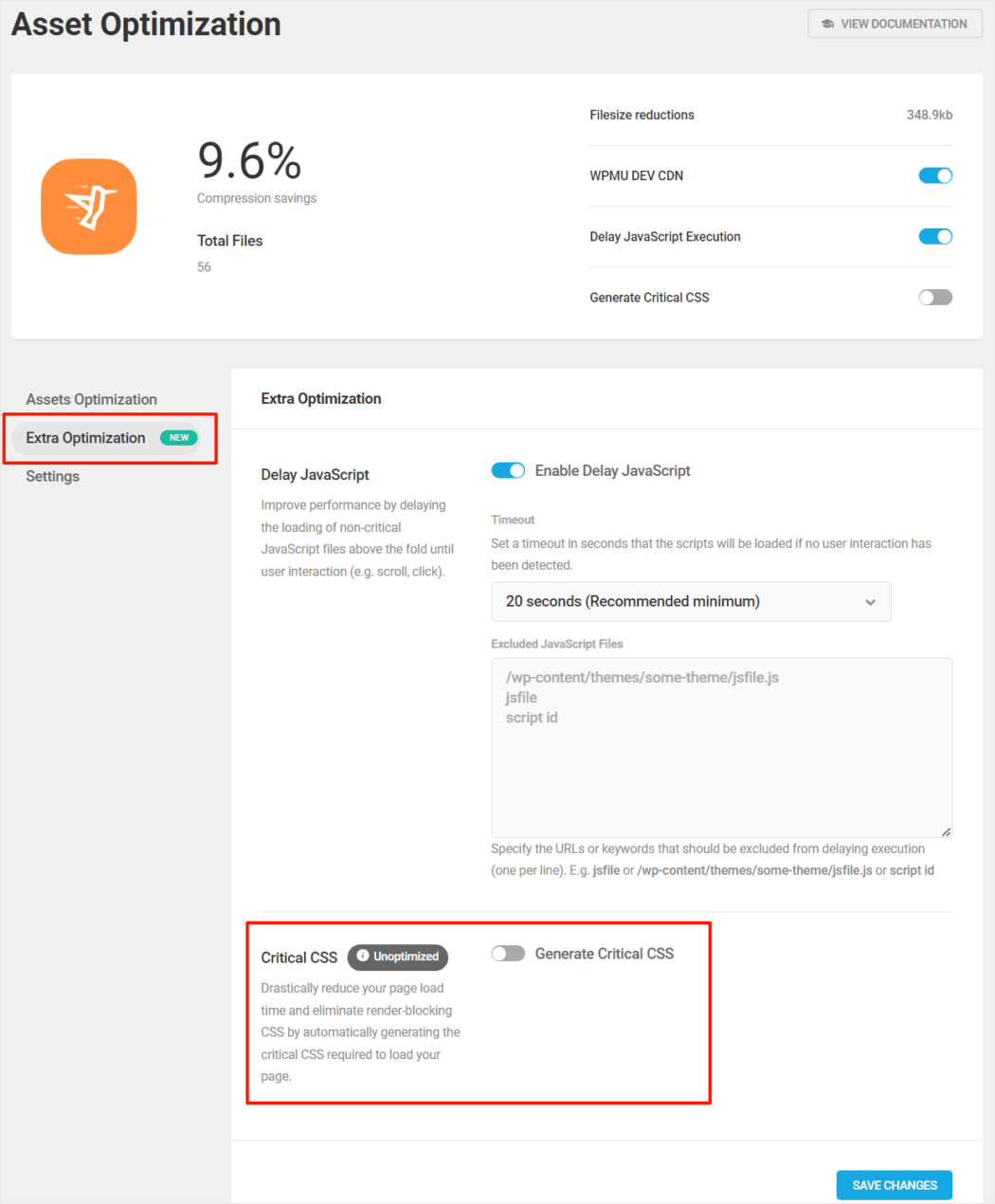
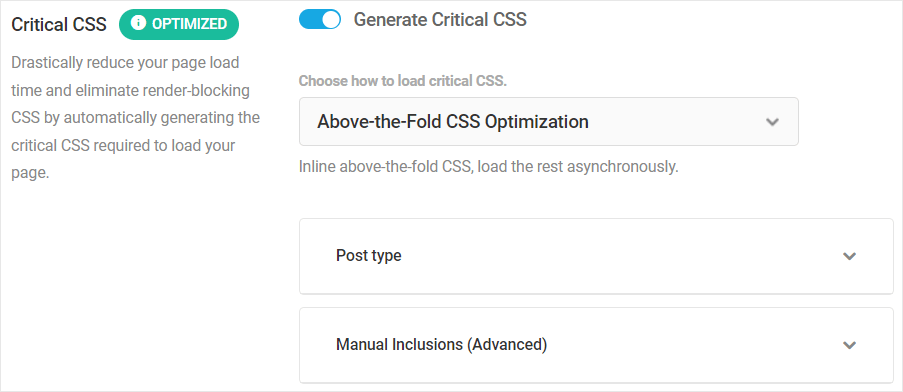
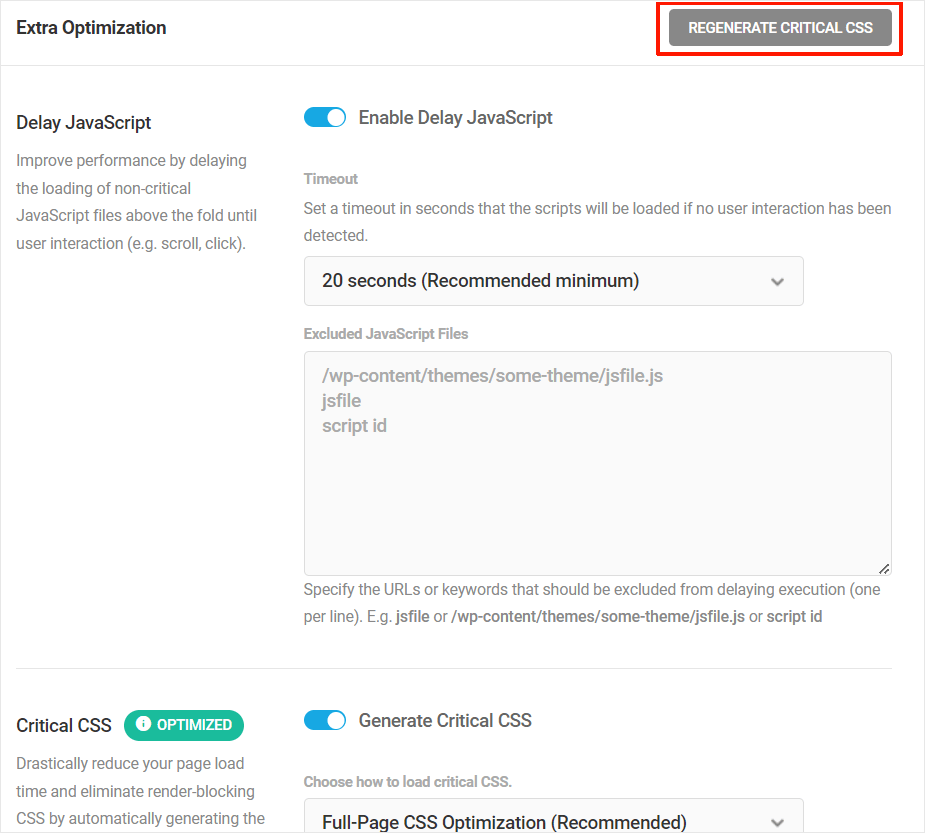
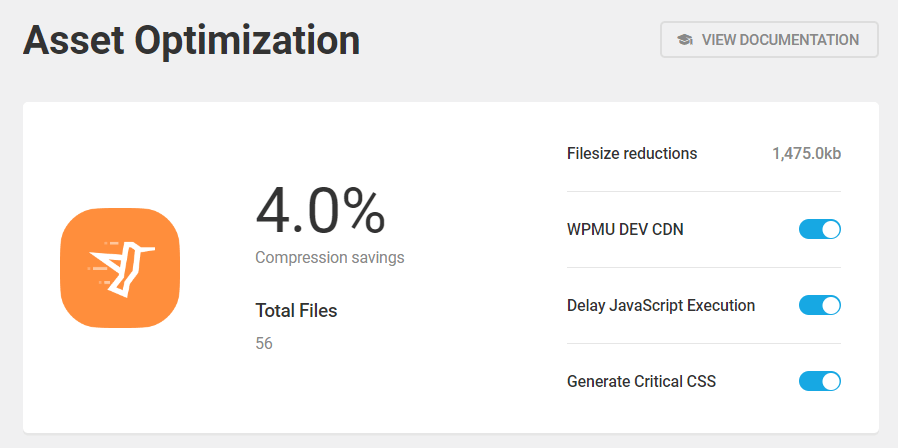
次に、[Hummingbird] > [Asset Optimization] > [Extra Optimization] に移動し、[Critical CSS] を有効にします。


この機能を有効にすると、重要な CSS の読み込みと未使用の CSS の処理に関するさまざまなオプションが表示されます。
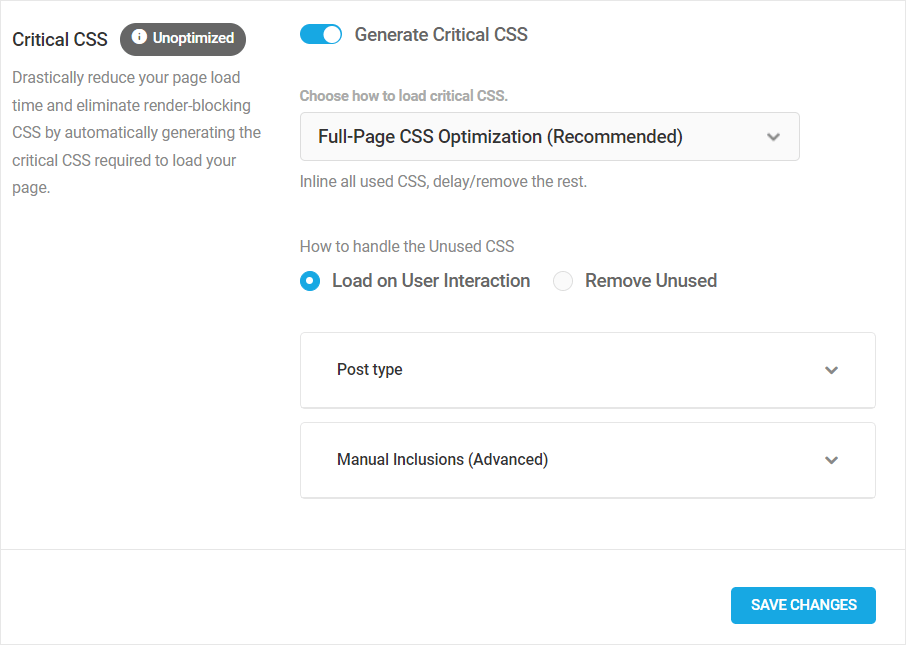
重要なCSSをロードしています
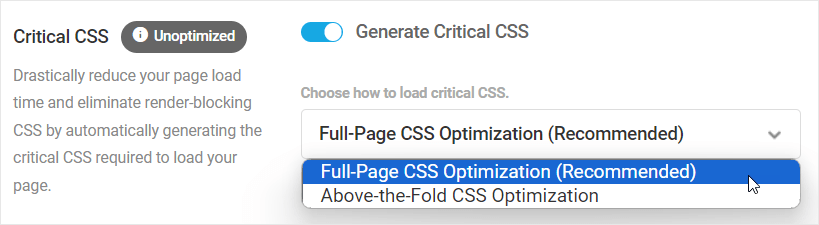
このセクションでは、 [全ページ CSS 最適化] (デフォルト) または[スクロールせずに見える部分の CSS 最適化]を選択するオプションが提供されます。

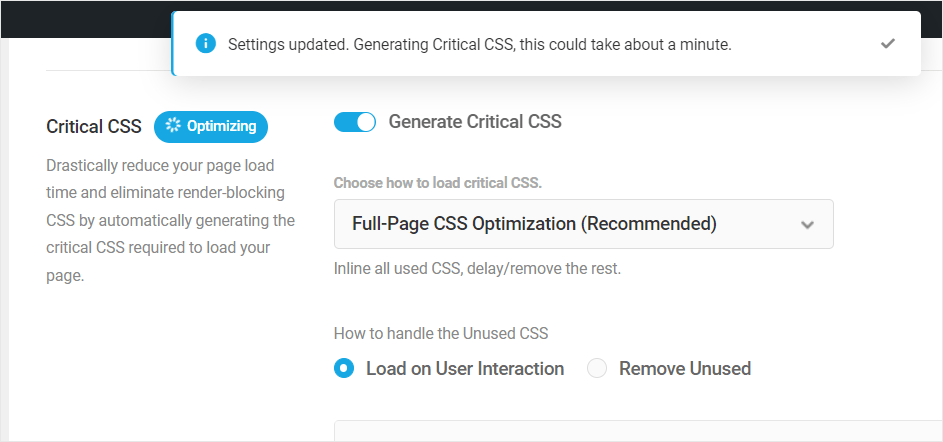
ほとんどのサイトでデフォルトの [ユーザー インタラクションに負荷を与えるフルページ CSS 最適化]オプションを選択することをお勧めします。これにより、最良の結果が得られ、すべてのサイトの整合性を維持しながら、レンダリング ブロック リソースの排除と未使用の CSS 監査の削減という両方の問題に対処できます。視覚的な要素。
フルページ CSS 最適化は、使用されているすべての CSS をインライン化し、残りの CSS の読み込みを遅延/削除します。
デフォルトのオプションでは望ましい結果が得られない場合、複雑な CSS が負荷されている大規模なサイトでは、「スクロールせずに見える部分の CSS 最適化」方法を選択することをお勧めします。 このメソッドは、スクロールせずに見えるすべての CSS をインライン化し、残りを非同期で読み込みます。
無料の電子ブック
収益性の高い Web 開発ビジネスへの段階的なロードマップ。 より多くのクライアントを獲得することから、狂ったようにスケールすることまで。
無料の電子ブック
次の WP サイトを滞りなく計画、構築、立ち上げます。 私たちのチェックリストにより、プロセスが簡単かつ再現可能になります。
未使用の CSS の処理
Hummingbird では、ユーザー インタラクション時に未使用の CSS をロードしてレンダリングの問題を修正したり、未使用の CSS を削除して必要なものだけを残し、インラインでロードしたりするオプションが提供されます。
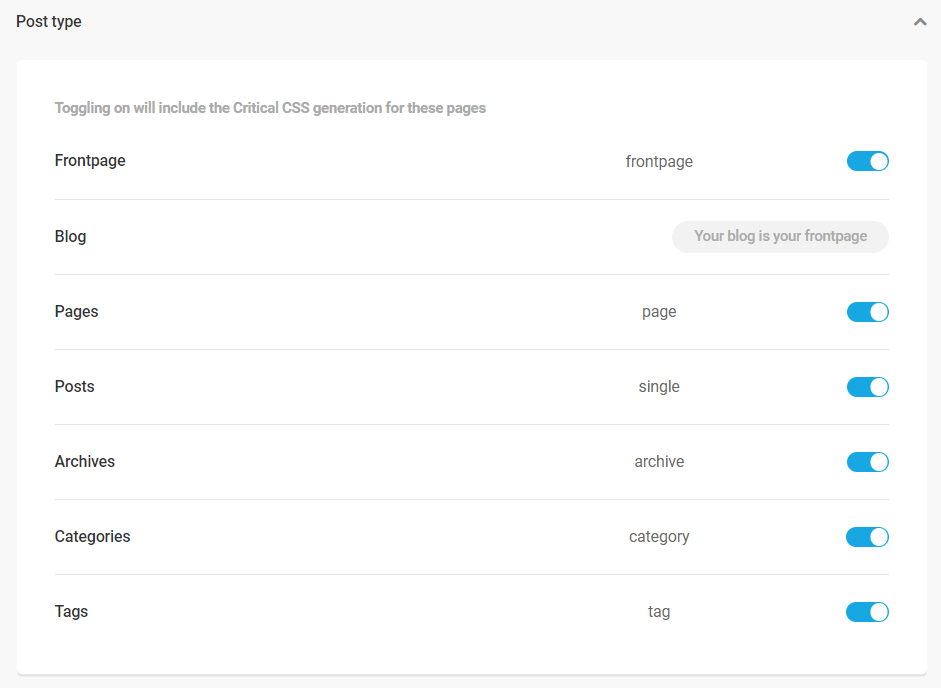
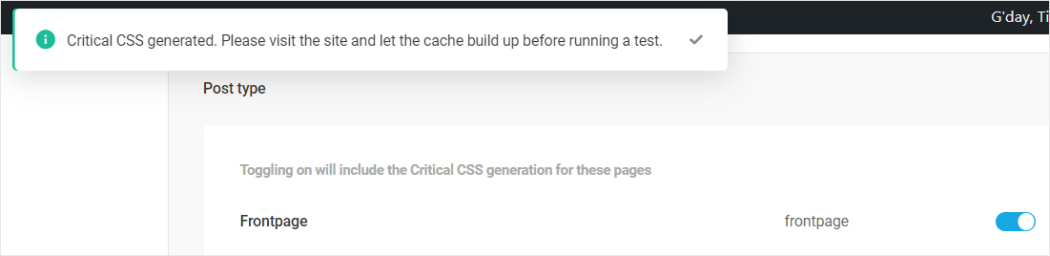
さらに、特定の投稿タイプの機能を切り替えることができます。

投稿タイプの切り替えは、フルページ CSS 最適化メソッドとアバブザフォールド CSS 最適化メソッドの両方で使用できますが、未使用の CSS を処理できるのはフルページ CSS メソッドのみです。

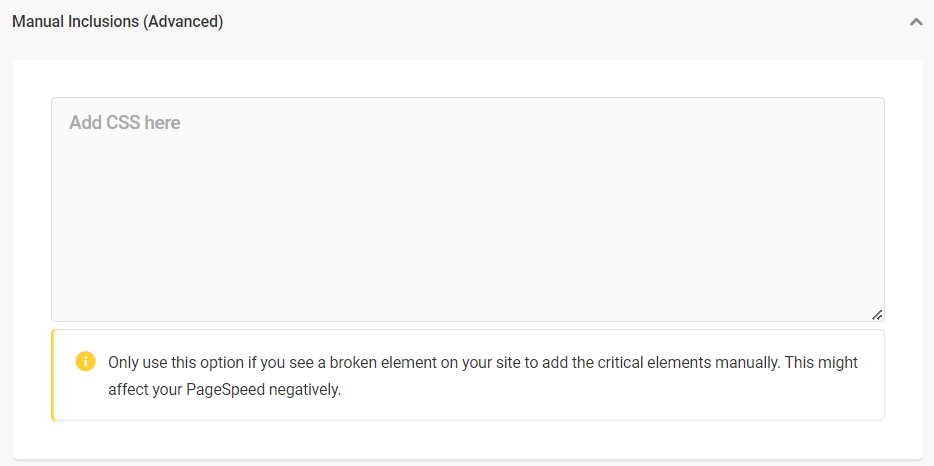
どちらの最適化方法でも、ページの<head>セクション内にカスタム CSS を手動で追加する高度なオプションも提供されます。

注: 以前のバージョンの Hummingbird で従来のCSS を使用してクリティカル パス CSS を手動でフィードしていた場合、プラグインを最新バージョンにアップグレードし、新しい機能を使用して。
オプションを設定した後、 「変更を保存」をクリックします。 Hummingbird は設定に従ってクリティカル CSS の実装を自動的に開始します。

完了メッセージが表示されたら、サイトにアクセスし、フロントエンドのすべてが正常に表示されていることを確認します。

ページを更新し、キャッシュを再度構築してから、Hummingbird で別のパフォーマンス テストを実行して、前後の結果を比較できます。

重要なCSSを再生成する
サイトにクリティカル CSS を適用すると、[追加の最適化] 画面の上部に [クリティカル CSS を再生成] ボタンが表示されます。
このボタンをクリックすると、キャッシュが削除され、すべてのローカルまたはホストされたアセットがクリアされ、サイトまたはホームページに必要なすべてのアセットが自動的に再生成されます。

Hummingbird の重要な CSS はすべての WordPress と互換性があります
Hummingbird の Critical CSS 機能を広範囲にテストした結果、すべての WordPress バージョンとテーマ、ページ ビルダー、フォント、WooCommerce、学習管理システム (LMS) などと互換性があることがわかりました。
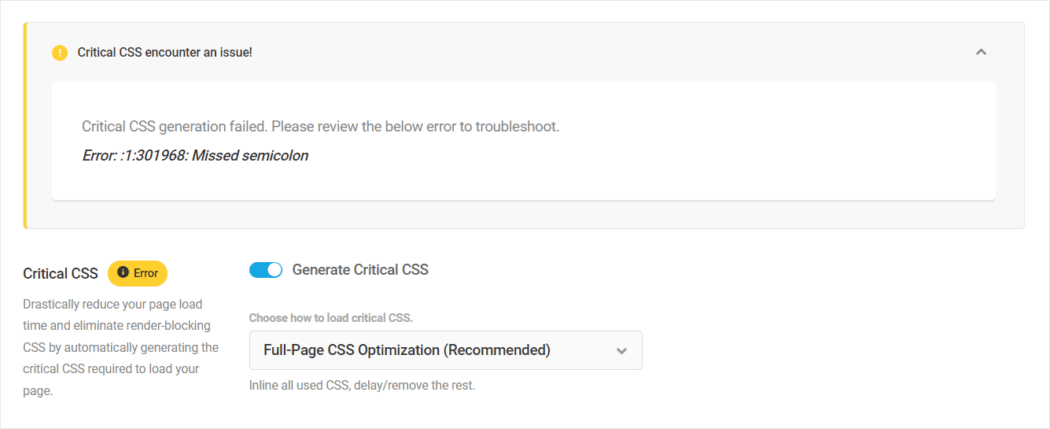
ただし、無効なコードや無効な文字列を含む CSS を含む不適切にコーディングされたテーマやプラグインをサイトにインストールすると、問題が発生し、重大な CSS エラー メッセージが表示される可能性があることに注意することが重要です。

クリティカル CSS を使用してエラーが発生した場合は、次のことを試してください。
- 「重要な CSS を再生成」ボタンをクリックして、問題が解決するかどうかを確認してください。
- 再度同じエラーが発生する場合は、テーマを変更し (サイトが稼働中の場合はステージング サイトを使用)、新しいテーマでクリティカル CSS を実行することをお勧めします。 問題がない場合は、問題がテーマである可能性が高くなります。
- 別のテーマをインストールした後に問題が発生した場合は、プラグインのトラブルシューティングを行うことをお勧めします。
- 上記のすべてを試してもエラーが解決しない場合は、エラー メッセージをメモし、サイトでクリティカル CSS を一時的に無効にし、サポート チームに連絡して問題解決の支援を受けてください。
ただし、Hummingbird の Critical CSS 機能は、パフォーマンスを向上させながらサイトの視覚的な整合性を維持することに重点を置いて設計されているため、ご安心ください。 この機能はエラーを適切に処理し、エラーが発生した場合でもサイトが中断されることはほとんどありません。
クリティカル CSS 機能の使用に関する詳細については、プラグインのドキュメントを参照してください。
最良の結果を得るには、Hummingbird のすべての最適化機能をオンにします
WordPress サイトから最大の速度とパフォーマンスを引き出すことが非常に重要である場合、Hummingbird の Critical CSS の使用は間違いなく無視すべき機能です。

最高のパフォーマンスと節約を実現するには、ページ キャッシュを備えたクリティカル CSS と、CDN や JavaScript 実行の遅延など、プラグインで利用できるすべてのアセット最適化機能を使用することをお勧めします。

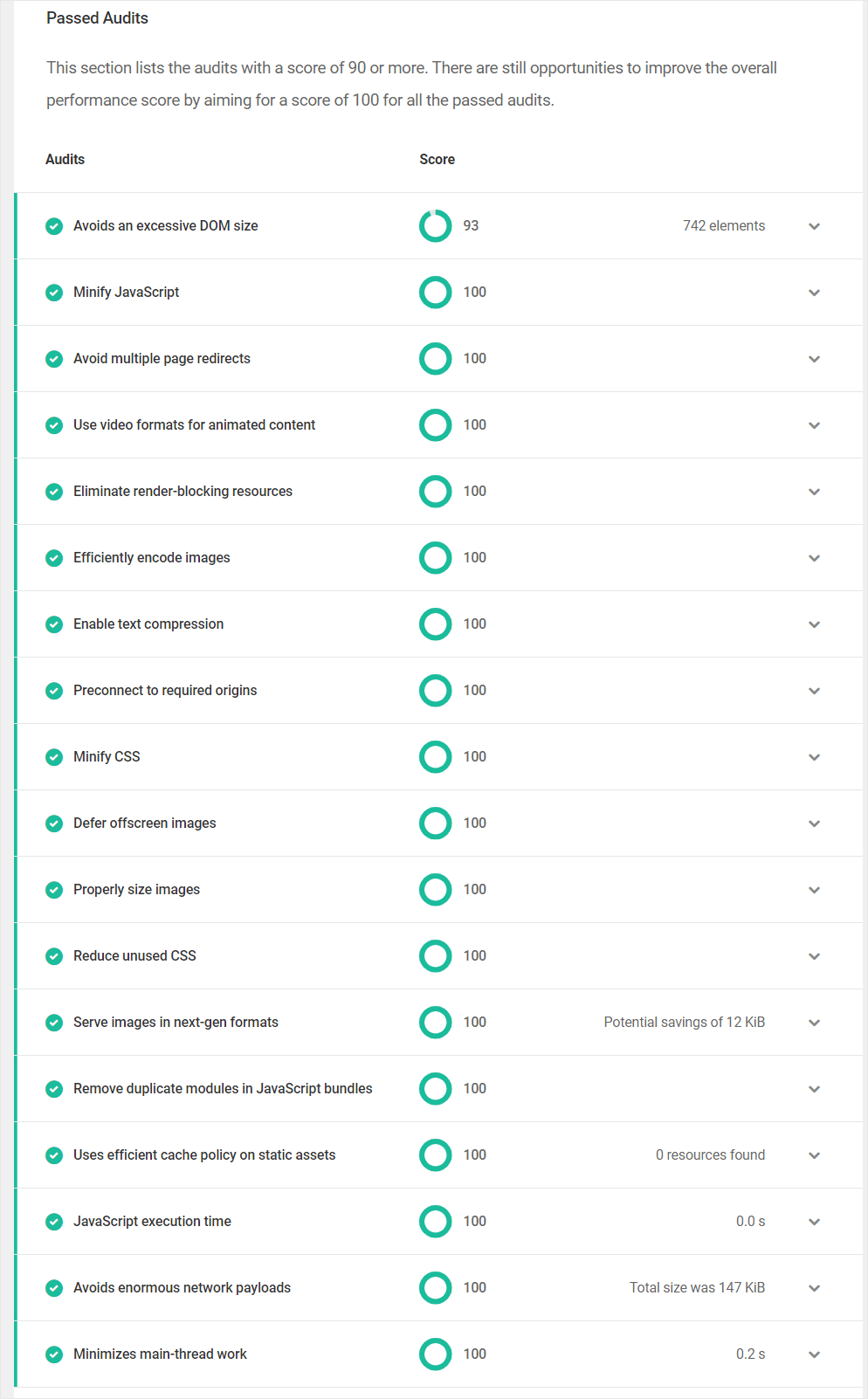
ほとんどの場合、Hummingbird の最適化機能をすべて組み合わせることで、サイトの PageSpeed スコアが 90 以上に達するか、サイトのパフォーマンスがすでに良好な場合は完璧な 100 に近づくことができます。

前述したように、Critical CSS は Hummingbird Pro の機能であり、すべての WPMU DEV メンバーが利用できます。
現在、無料の Hummingbird プラグインを使用している場合は、オールインワン WordPress プラットフォームに手頃な価格でリスクなくアクセスできるメンバーになることを検討してください。 Web 開発ビジネスの立ち上げ、運営、成長に必要なものがすべて揃っています。
また、代理店のメンバーであれば、Hummingbird (さらにホスティング、ドメイン、PRO プラグインのスイート全体など) をすべて独自のブランドでホワイトラベルにして再販することもできます。
