ハイパーリンクのデザイン: 実際の Web サイトからの 9 つの例 (CSS を含む)
公開: 2023-04-14ハイパーリンク デザインの例を研究することは、あなたが思っている以上に重要です。 リンクは、インターネットを「ウェブ」に変え、関連のないページやウェブサイトを相互に接続するものです。 また、訪問者をあなたのサイトに導き、より多くのことを発見させ、関心のあるトピックを深く掘り下げることができます。さらに、バックリンクとして、ハイパーリンクは SEO シグナルとして望まれます。
つまり、リンクがなければ、ウェブサイトやインターネットは本来の姿にはなりません。
CSS を使用してリンクのスタイルを設定する方法については、過去の記事で既に説明しました。 ただし、適用方法を知っているからといって、リンクにどのようなスタイルを適用すればよいかを知っているわけではありません。 そのため、それがこの投稿でカバーしたいことです。
以下では、さまざまな Web サイトがリンクを目立たせ、見栄えを良くする方法の例を紹介します。 また、基になるマークアップを調べ、ハイパーリンクのデザインをどのように実現したかについても説明します。 うまくいけば、一緒にそれがあなた自身のウェブサイトのリンクについての良い理解とアイデアを与えるでしょう.
リンクのデザインについて考える理由

まず最初に、サイトのハイパーリンクのデザインに投資する必要がある理由について話しましょう。 あなたがウェブデザインビジネスに携わっていない限り、おそらくそれらの使用に慣れているので、以前の見た目を意識的に考えたことはありません.
しかし、注意を払うと、リンクの表示が Web サイトごとに大きく異なることにすぐに気付きます。 それらはさまざまな色を使用しており、下線が引かれているものもあれば、そうでないものもありますが、テキストの一部がクリック可能なリンクであることを本能的に知っています。 少なくとも、最良のシナリオでは。
最悪の場合、リンクのデザインが非常に悪いため、リンクを特定するのに苦労し、それが問題になります。
なぜ?
まず第一に、あなたのページや記事全体を実際に読む人はほとんどいないため、ほとんどの人はスキャンします。 つまり、あるアンカー ポイントから別のアンカー ポイントにジャンプして、関心があり関連性のあるコンテンツの部分だけを見つけます。

見出しや画像とともに、リンクはそれらのアンカーの 1 つです。 それらを目立たせて識別可能にしないと、読者の大部分にとってコンテンツが理解しにくくなります。 そして、あなたが彼らを固執させたいのであれば、それは決して良い考えではありません.
もちろん、リンク アンカー テキストについても考える必要があります。これにより、リンクがどこに移動するかがわかりますが、それは別の記事のトピックです。
それとは別に、リンクは Web デザインの一部であるため、サイトの残りの部分と一貫性があることを確認する必要があります。
リンクをターゲットにする方法
導入部で既に述べたように、CSS を介してリンクをスタイルする方法に関する記事全体があり、ぜひチェックすることを強くお勧めします. ただし、その中の原則のいくつかは以下の例を理解することが重要であるため、ここではクリフ ノートを示します。
最初に知っておくべき重要なことは、HTML では、リンクはaまたはアンカー タグで作成されるということです。
<a href="https://torquemag.io/">TorqueMag</a>結果として、それは CSS でのスタイリングをターゲットにする方法でもあります。
a { color: #3af278; } 第 2 に、 aは使用時に単に のほかに、いくつかの状態を経ます。

疑似クラスを使用して個別にスタイルを設定できます。
-
a:visited– ユーザーが以前にアクセスしたリンク。ブラウザの履歴に存在することを意味します。 -
a:focus– たとえば、フォーカスされたリンクは、訪問者がタブ キーを使用して移動したリンクです。 -
a:hover– ユーザーがマウス カーソルをリンクの上に置いたときに表示されるスタイル。 多くの場合、hoverとfocus一緒にスタイル設定されます。 -
a:active– リンクがクリックされた瞬間に一時的に表示されるスタイル。
独自の選択を促すハイパーリンクの設計例
この簡単な説明の後、Web サイトにハイパーリンクをデザインするさまざまな方法を見てみましょう。
スマッシングマガジン
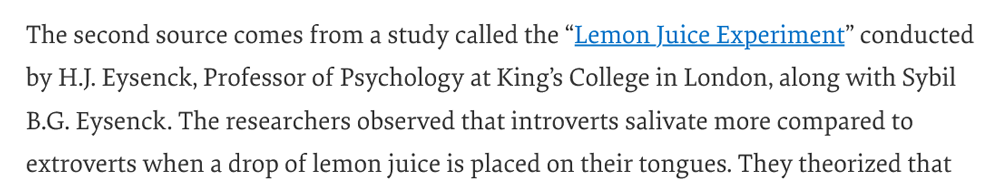
Smashing Magazine から始めます。 有名なウェブ デザイン マガジンとして、彼らのリンク デザイン ゲームは的を射ていると思うでしょう。 そのため、少なくともコンテンツ内リンクについては、ほとんどが標準オプションを使用していたことは驚くべきことです。 それらは青色で下線が引かれ、ホバーしても変化しません。

一方で、これは誰でもリンクとして認識できるようにするため、非常に優れています。 一方、ウェブサイトの残りの部分には多くのマイクロインタラクションがありますが、リンクにはありません.
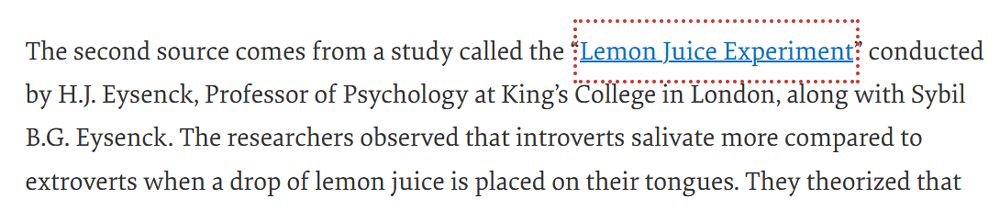
しかし心配はいりませんfocusに設定すると、Smashing Magazine の赤のリンクの周りに点線が表示され、ちょっとした遊び心とブランディングが表れます。

彼らはどのようにそれをしたか
Smashing Magazine と同様のアウトライン効果を使用する場合は、次の CSS マークアップを使用します。
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }それはあまりにもクレイジーではありません。 定義された幅、色 (CSS カスタム プロパティを使用)、および幅を広げるためのオフセットを持つ単純な点線のアウトライン。
トルクマグ
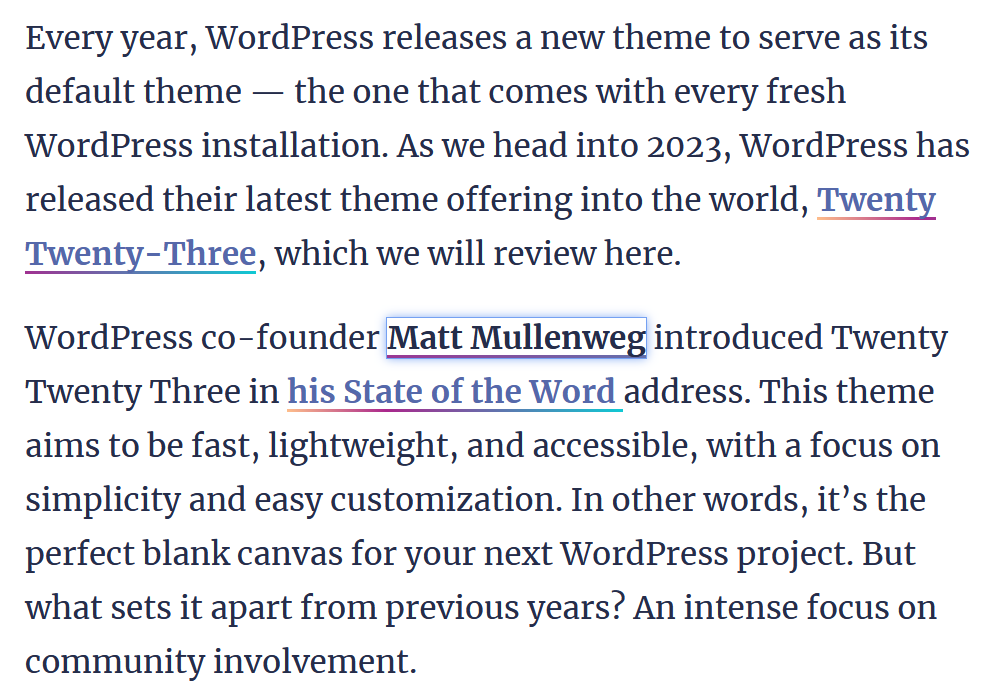
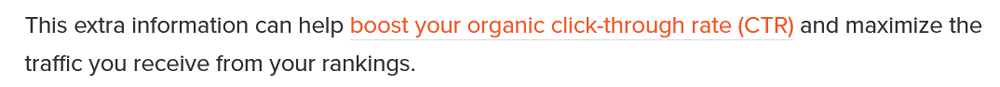
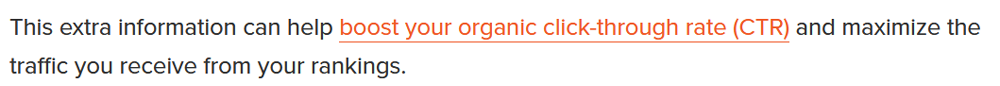
次は、TorqueMag でのリンク設計の処理方法です。 このページまたは他のページのリンクを調べると、次のことがわかります。
- ハイパーリンクは青色でカラフルな下線付き
- ホバリングすると黒くなり、アンダースコアの色も変わります
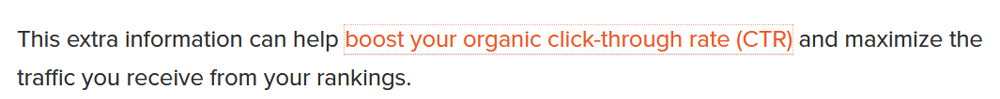
- フォーカスまたはアクティブな場合、リンクはドロップ シャドウ付きのボックスで囲まれます

CSS マークアップ
これらすべてが技術的にどのように達成されるのでしょうか? ショーの明らかなスター、通常の状態とhoverおよびactive両方で、リンクに下線を引くために使用されるグラデーションから始めましょう。 以下は、それを作成するコードです。
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } 内訳は次のとおりです。まず、CSS マークアップは通常の下線を削除し ( text-decoration: none;を参照)、3 色を使用したグラデーションで背景画像を作成します。 次に、この背景画像が一番下に完全に配置され、 repeatように設定されます。 最後に、水平方向に 100%、垂直方向に 2px のサイズを受け取ります。
また、ホバー効果に必要なtransitionプロパティもあります。これは、驚くべきことに、背景画像のサイズを大きくすることによって実現されます。 そうすることで、色が伸びて、 transitionと一緒に動きの感覚が得られます。 後者は、カーソルがリンク上にある間、ホバー効果が色を動かし続けるアニメーションも使用するという事実によって増幅されます.
単純なリンクのために多くのことが行われていますね。
それとは対照的に、 focusデザインは非常にシンプルで、アウトラインと外側へのドロップ シャドウのみです。
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
認めざるを得ないのは、次のハイパーリンクのデザイン例が本当に気に入っているということです。 非常にシンプルでありながら、とても上品な仕上がりになっていると思います。
最初のデザインは十分にシンプルに見えます。リンクは赤で色付けされ、その下にグレーの線が引かれています。

カーソルを合わせると、灰色の線が同じ赤の色合いになり、2 つの状態の間にわずかな遅延が生じます。

基礎となるコード
当然、この種の外観のマークアップはそれほど複雑ではありません。
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } 興味深いのは、 borderプロパティを使用してそれを実現していることです。 これは、線のスタイルをより細かく制御できるため、以前は問題でした。 しかし、今日ではtext-decoration-offsetやtext-decoration-thicknessのようにtext-decorationプロパティを直接ターゲットにできる新しい CSS 機能があるため、 borderを介してハッキングする必要はなくなりました。
transition効果は、ボタンなどを含む多くのサイト要素のキャッチオール宣言の一部であることに注意してください。これは小さいですが、違いを生み出します。
WPKube のフォーカスされたリンクは、単に点線で囲まれています。


これは別の例で既に見たので、CSS でこれを実現する方法を再度説明する必要はありません。
オタクフィットネス
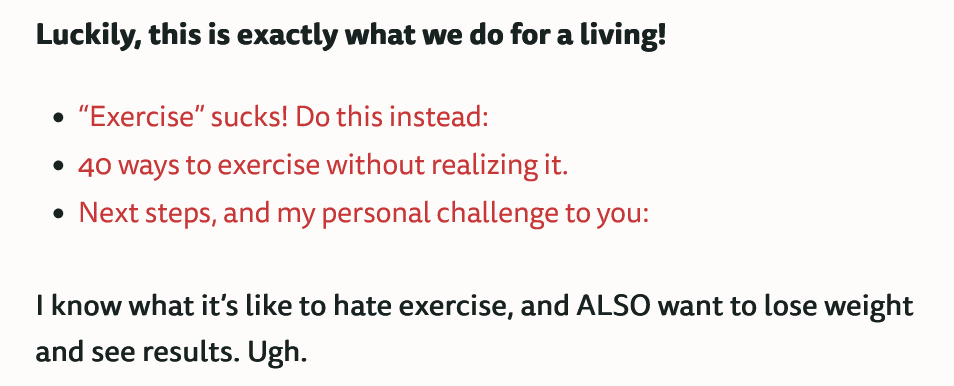
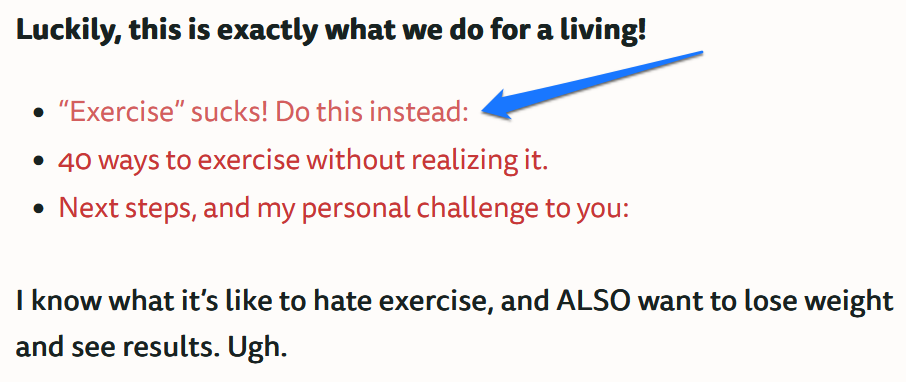
次は、私のお気に入りのフィットネス Web サイトの 1 つです。 また、リンクをブランドの赤で色付けすることで、リンクを目立たせることもできます。

ただし、 hover状態に微妙な効果があるため、このハイパーリンクの設計例を特に選択しました。 リンクの色は、ユーザーにフィードバックを提供するために、わずかに彩度が低くなります。

やり方はこちら
これは単純な効果なので、達成するために多くのマークアップも必要ありません。 アンカー タグの色とa:hover色を設定するだけで、サイト全体のtransitionプロパティを使用して、変更が急激にならないようにすることができます。
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }りんご
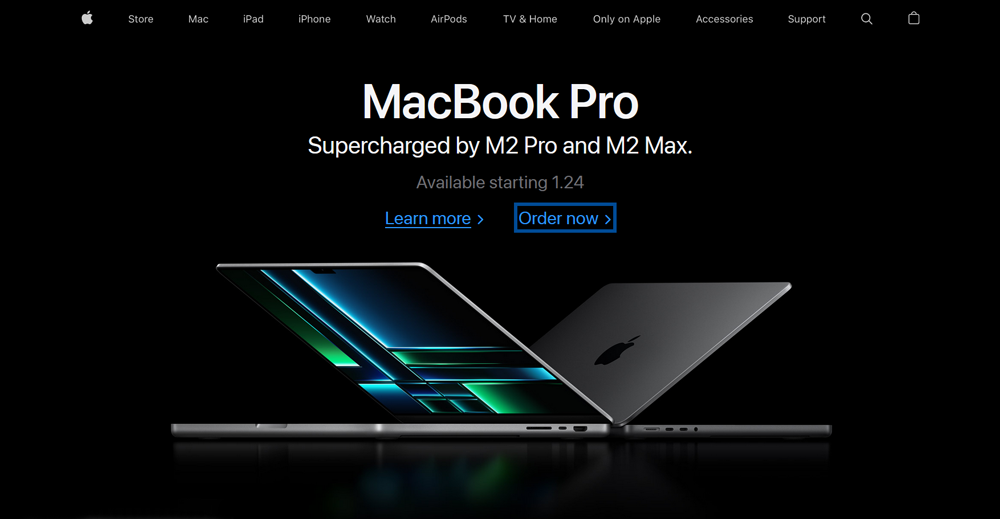
この例を含めたのは、基本的に無限の設計予算を持つ大企業でさえ、非常に基本的なアプローチを採用できることを示すためです。 Apple のホームページでは、リンクは単純に青色で表示され、ホバーすると下線が引かれます (正しくは、 text-decorationによる)。 フォーカス状態の輪郭は、通常よりもわずかに太くなっています。

マークアップ
同様のことをしたい場合のコードは次のとおりです。
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }男性の健康
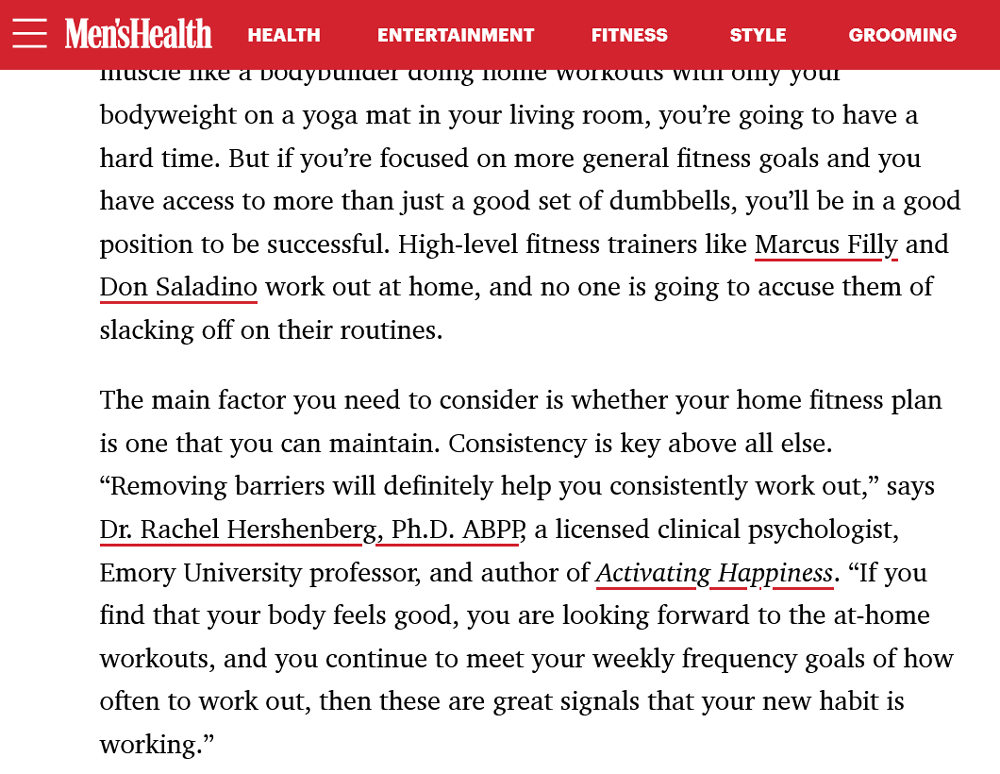
この雑誌のウェブサイトは、テーブルに新しいアイデアをもたらします。 最初は、通常どおりのように見えます。ページ上のリンクには下線が引かれているだけです。 唯一特筆すべきは、ラインが通常より少し太くなっていること。

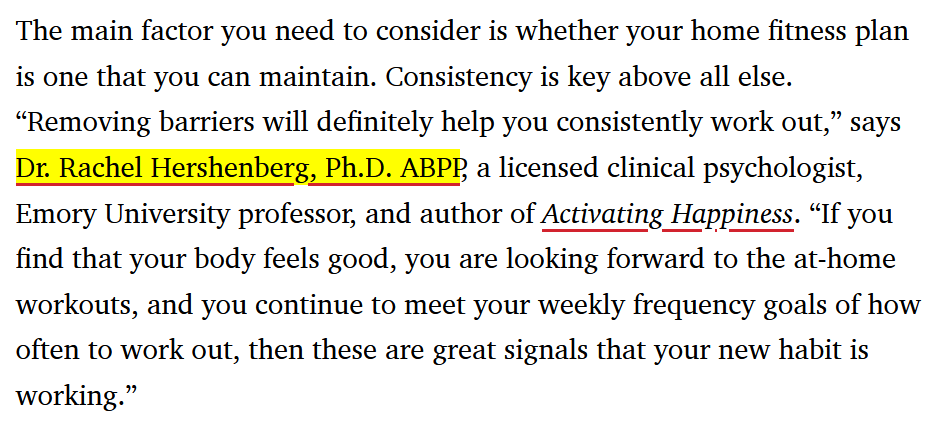
ただし、ハイパーリンクにカーソルを合わせたときのトリックが用意されています。 そのことを示すために、Men's Health は背景色を指標として使用することを選択しました。 リンクはほんのわずかな遅延で黄色に変わります。 ハイパーリンクのデザイン例の最初の例です。

CSSコード
これの基礎となるマークアップも、別の理由で注目に値します。 リンクの最初の行を実現するために、サイトは前述の比較的新しいプロパティを使用してtext-decorationを制御します。
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } ご覧のとおり、 text-decoration-thickness 、 text-decoration-color 、およびtext-underline-offset両方が、デザインを本来の外観にする役割を果たします。
ホバー効果に関しては、際立っていることの 1 つは、色の単位として単純にyellowを使用していることです。
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } サンプルやテスト Web サイト以外では、これは CSS で色を宣言する非常にまれな方法であり、実際に見られるのは面白いことです。 それとは別に、ホバー背景の出現と消失をより急ではないようにするtransitionプロパティを自然に見つけます。
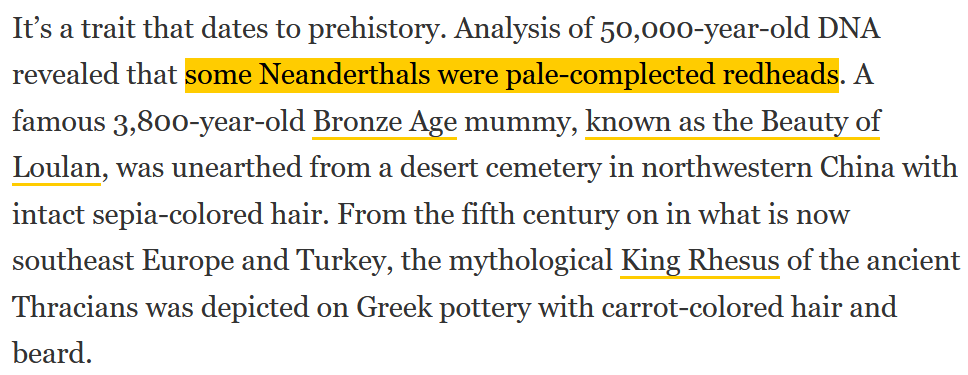
ナショナル・ジオグラフィック
National Geographic は Men's Health と同様の効果を目指していますが、達成方法は大きく異なります。 ここでも、ハイパーリンクのデザインは最初はシンプルで、下線が太くなっています。 ただし、ホバーすると、リンクされた単語またはフレーズ全体をカバーします。

ここで興味深いのは、背景が下から上に成長しているように見えることです。その方法を見てみましょう。
これはどのように可能ですか?
まず、通常の状態のリンクのマークアップを次に示します。
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } ご覧のとおり、他のハイパーリンクの設計例と同様に、単純なborder-bottom宣言で実現しています。 ただし、同時に、背景画像が一番下まで配置されていますが、垂直サイズはゼロです。
それが実際に彼らが成長の印象を得る方法です.ホバーすると、100%の垂直サイズになり、 ease-inトランジションが下から徐々に現れるという事実を処理します.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }二十二二
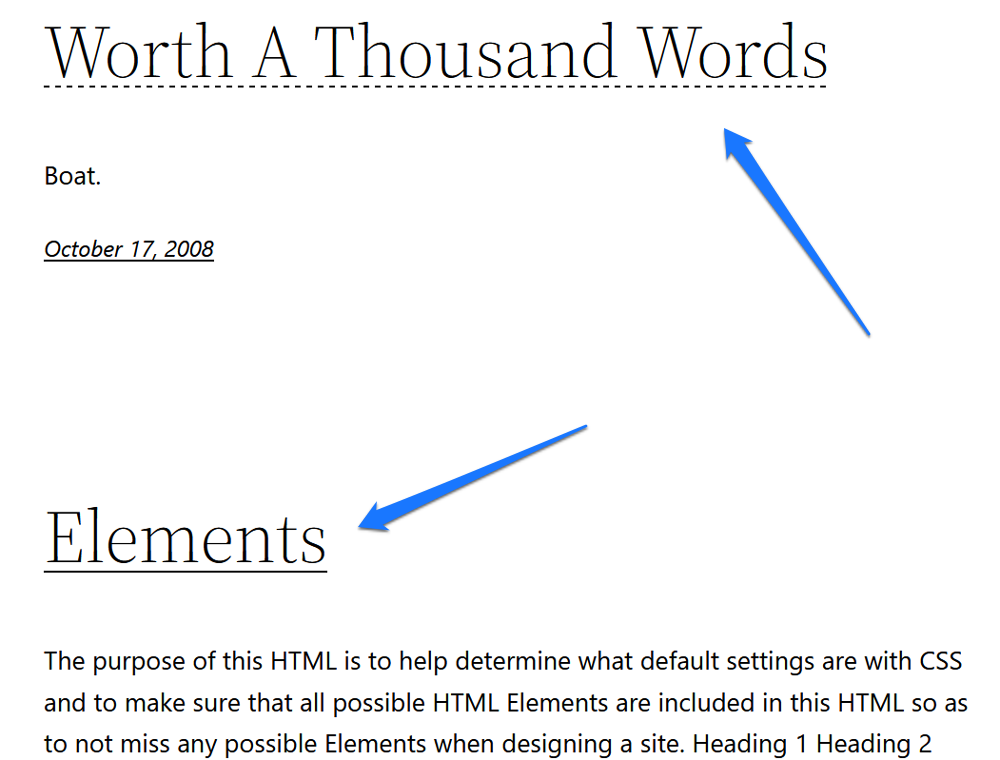
最後の例として、2 つの WordPress デフォルト テーマがハイパーリンクのデザインをどのように処理するかを見てみましょう。 最初のものはTwenty Twenty-Twoです。 通常は下線が引かれたリンクの下に、ホバー時に破線が表示されます。

ただし、この種の操作はまだ見られていないので、カバーするのは良いことだと思いました.
これが仕組みです
テーマは、期待どおりにこれを処理します。 アンカー タグにはtext-decoration: underlineが割り当てられており、太さとオフセットの値も割り当てられています。 ホバーすると、 text-decoration-style: dashedに変わります。 それでおしまい。
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }トゥエンティ・トゥエンティ・ワン
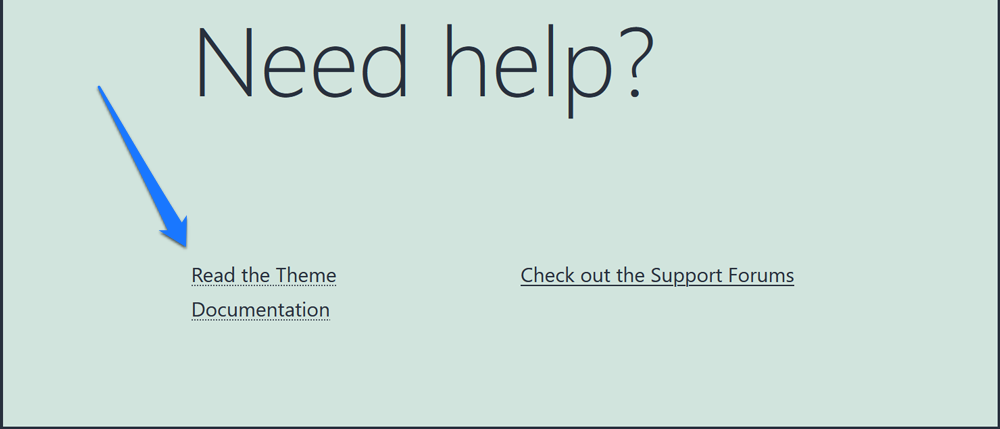
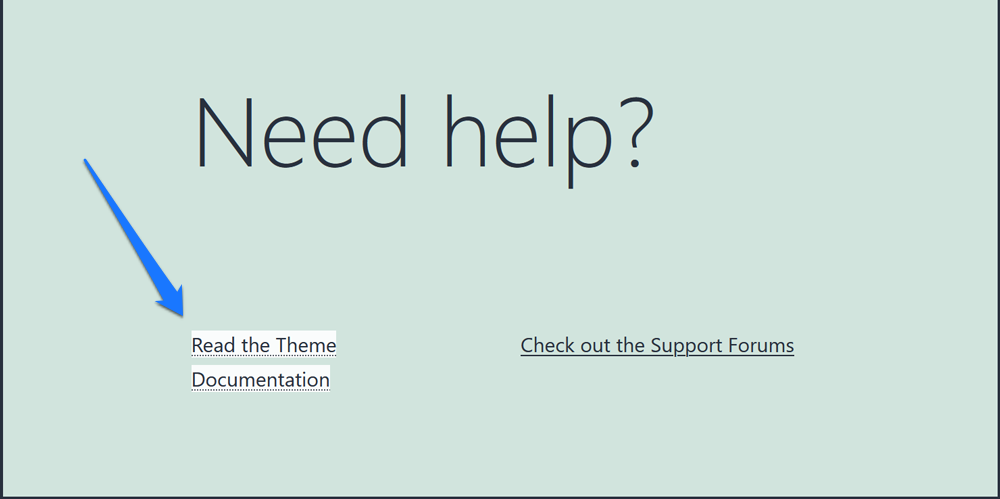
最後の例は Twenty Twenty-One です。 前任者と同様のホバー効果がありますが、破線の代わりに点線を使用しています。

しかし、それは私がここで言及している理由ではありません。 代わりに、興味深いのはそのフォーカス効果です。 通常のアウトラインの代わりに、デザイナーは対照的な背景色を使用して目立つようにすることにしました.

付随する CSS
彼らがどのようにそれを達成したかも興味深いです。 以下のマークアップからわかるように、背景色は基本的に白ですが、不透明度は 90% に設定されています。
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }こうすることで、明確なコントラストを提供しながらも粗すぎない、より微妙な外観が得られます。
これらの例を独自のハイパーリンク デザインに使用する
リンクがなければ、私たちがインターネットまたは World Wide Web と呼んでいるものは、本来の姿にはなりません。 そのため、ハイパーリンクは Web デザインにおいて他の要素と同じくらい注意を払う必要があります。 上記のハイパーリンクのデザイン例を見た後、そこから得られることをまとめましょう。
- わかりやすいようにリンクを明確にマークします。そのための最も一般的なツールは、色、アンダースコア、またはその両方です。
- ホバー効果を使用して、ユーザーがリンクとのやり取りを確認できるようにします。 その可能性は多岐に渡ります。
-
focus状態を無視しないでください。 さまざまな能力を持つユーザーがページを簡単にナビゲートできるようにします。
それでおしまい。 これで、独自のハイパーリンクに関する設計上の決定を下すための適切な基礎ができました。
上記のハイパーリンクのデザイン例のうち、最も好きまたは嫌いなものはどれですか?またその理由は? リンクの他のどのようなデザインの可能性を楽しんでいますか? 以下のコメントで教えてください!
