Webサイトからフォントを識別する方法
公開: 2021-04-22別のサイト、画像、またはブログでWebサイトに最適なフォントを見つけたが、その名前を見つける方法がわからなかったことがありますか? あなたは正しい場所に来ました。 このガイドでは、Webサイトからフォントを識別して、ビジネスに最適なタイポグラフィを見つける方法を説明します。
Webサイトで使用されているフォントを確認すると便利なのはなぜですか。
あなたがあなたのウェブサイトを構築するか、あなたのオンラインコンテンツをデザインすることに取り組んでいるなら、あなたはそれを改善する方法を常に探しています。 あなたは多くの方法でそれを行うことができます。 最も明白なものは、異なるテーマを使用し、機能を追加し、より良いコンテンツを提供することです。 しかし、競合他社を凌駕し、サイトをユニークにするためにできることは、他にもそれほど明白ではありません。 フォントはその1つです。
使用するフォントはサイト全体にあり、読みやすさだけでなく、ナビゲーション全体を向上させることができます。 タイポグラフィがプロフェッショナルに見えて読みやすい場合、訪問者はサイトにとどまる可能性が高くなります。 フォントは見過ごされがちですが、大きな影響を与える可能性があります。
サイトにフォントを追加することはできますが、従来の方法では見つけられないタイポグラフィを使用することをお勧めします。 インターネットはあなたがあなたのサイトで使用したいと思うかもしれない美しいタイポグラフィを備えたウェブサイトでいっぱいです。 ただし、難しいのは、それらのWebサイトが使用しているフォントを特定することです。 フォントを見つける簡単な方法はありません。あなたが専門家であっても、すべてのフォントには非常に小さな違いがあります。 さらに、これらの違いは、フォントスタイルとCSSの変更によって増幅される可能性があります。
そのため、この投稿では、さまざまなツールを使用して、Webサイトで使用されているフォントを見つける方法を紹介します。
Webサイトからフォントを識別する方法
Webサイトでフォントを識別する方法は複数あります。
- 検査ツールの使用
- プラグイン付き
- FFFFallback
- 噴水
- フォンタネッロ
- どのフォント
これらの中には、他のものよりも使いにくいものもあれば、外部ツールや拡張機能が必要なものもあります。 これらすべての異なる方法を詳しく見てみましょう。
1)検査ツールを使用してフォントを識別します
Webサイトからフォントを識別する最も基本的な方法は、ブラウザの検査ツールを使用することです。 このためには、ブラウザの開発者ツールを開く必要があります。 通常、これはいくつかの異なる方法で行うことができます。
- ブラウザでF12またはCtrl + Shift + Iを押す
- ブラウザのメニューを右クリックして開き、[検査]に移動します
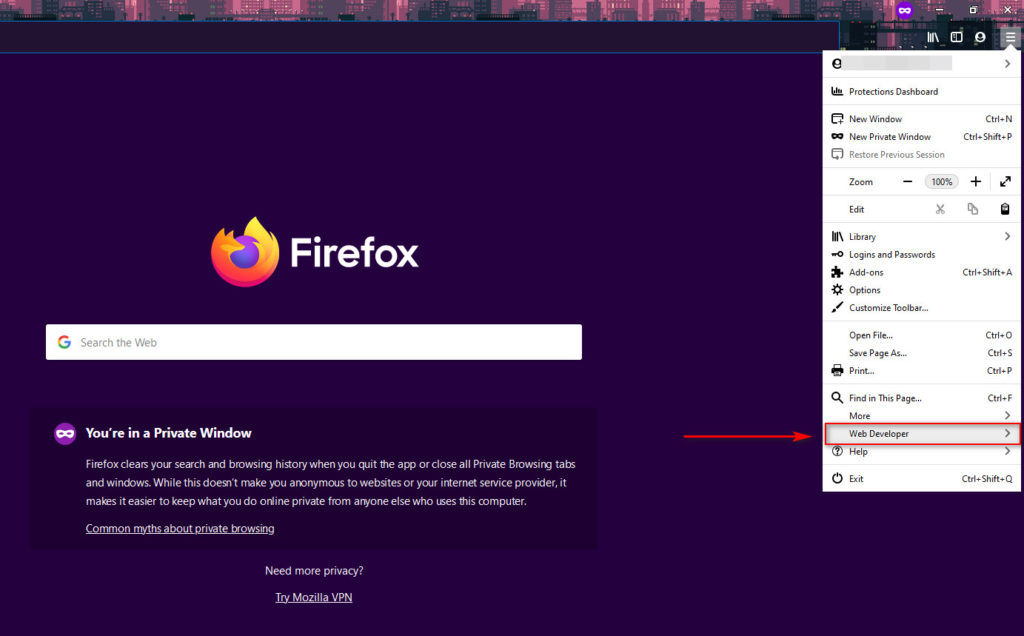
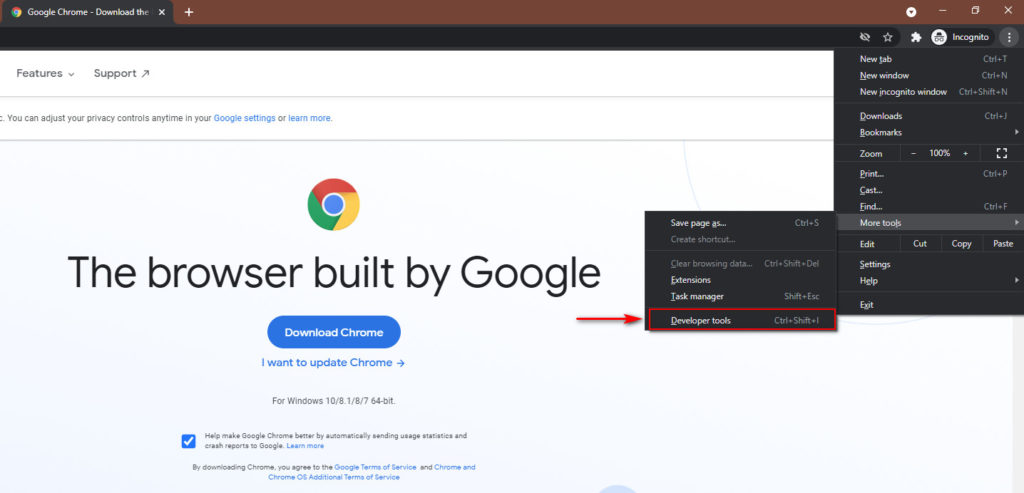
- ブラウザのメニューから開発者ツールのオプションを開き、 Web開発者に移動します


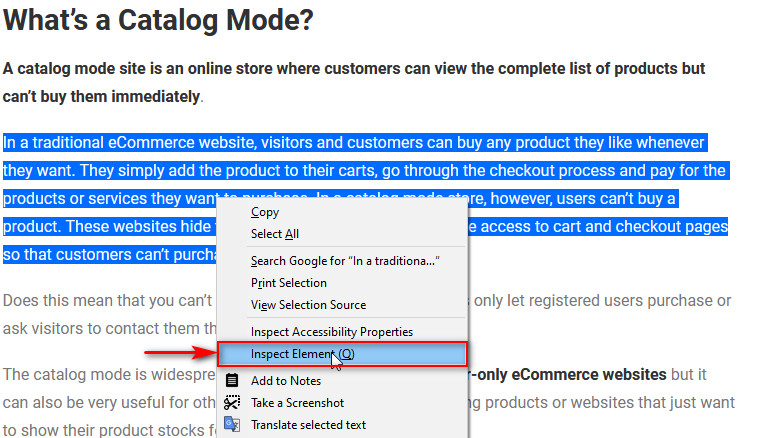
気に入ったフォントが見つかったら、識別したいフォントを含むテキストを右クリックして、[要素の検査]をクリックします。

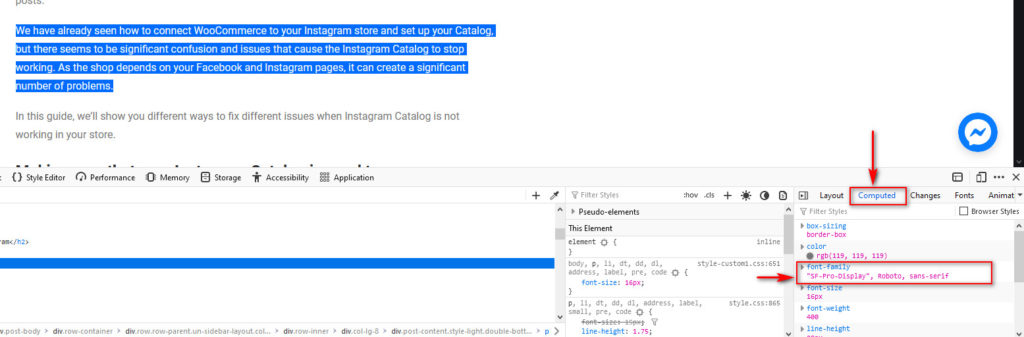
この要素はインスペクターツールで強調表示され、インスペクターの横のボックスにスタイルとレイアウトが表示されます。
次に、[計算済み]タブをクリックし、下にスクロールして[フォント-ファミリ]フィールドを確認します。 このフィールドには、Webサイトのフォントが表示されます。 たとえば、この例では、フォントはRobotoまたはSF-ProDisplayです。

このようにして、インスペクターツールを使用して任意のWebサイトのフォントを識別できます。 ただし、インスペクターツールが許可されていないために右クリックまたはアクセスできないサイトが見つかる場合があります。 その場合は、別の方法があります。 また、専用ツールを使用して、Webサイトで使用されているフォントを確認することもできます。
Webサイトからフォントを識別するために使用できる最高のプラグインのいくつかを見てみましょう。
2)ツールとプラグインを使用してフォントを識別します
Webサイトでインスペクターツールを使用できない場合は、専用のツールとプラグインを使用してフォントを識別します。 そこにはいくつかのツールがあるので、あなたの生活を楽にするために、私たちは最高のものをリストし、それらを使ってさまざまなサイトで使用されているフォントを見つけて認識する方法を示します。
2.1)FFFFallBack

FFFFallbackは、任意のWebサイトでフォントを識別するために使用できるシンプルなブックマークレットツールです。 そして最良の部分は、何もインストールする必要がないことです。 ブックマークレットを[ブックマーク]タブに保存し、任意のサイトでそのブックマークをクリックしてフォントを確認するだけです。 このツールはJavascriptを使用してCSSをスキャンし、タイポグラフィとそのフォントスタイルを識別します。
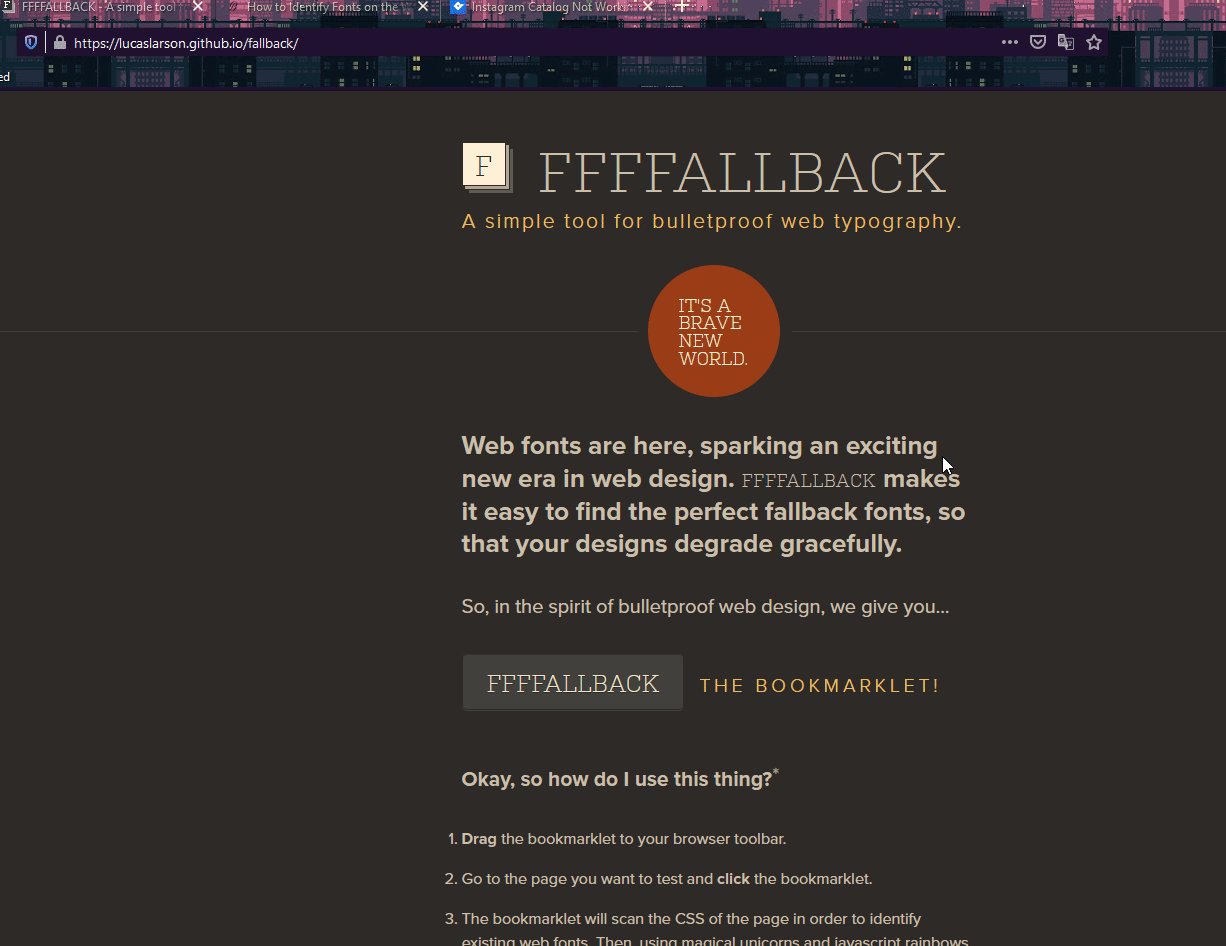
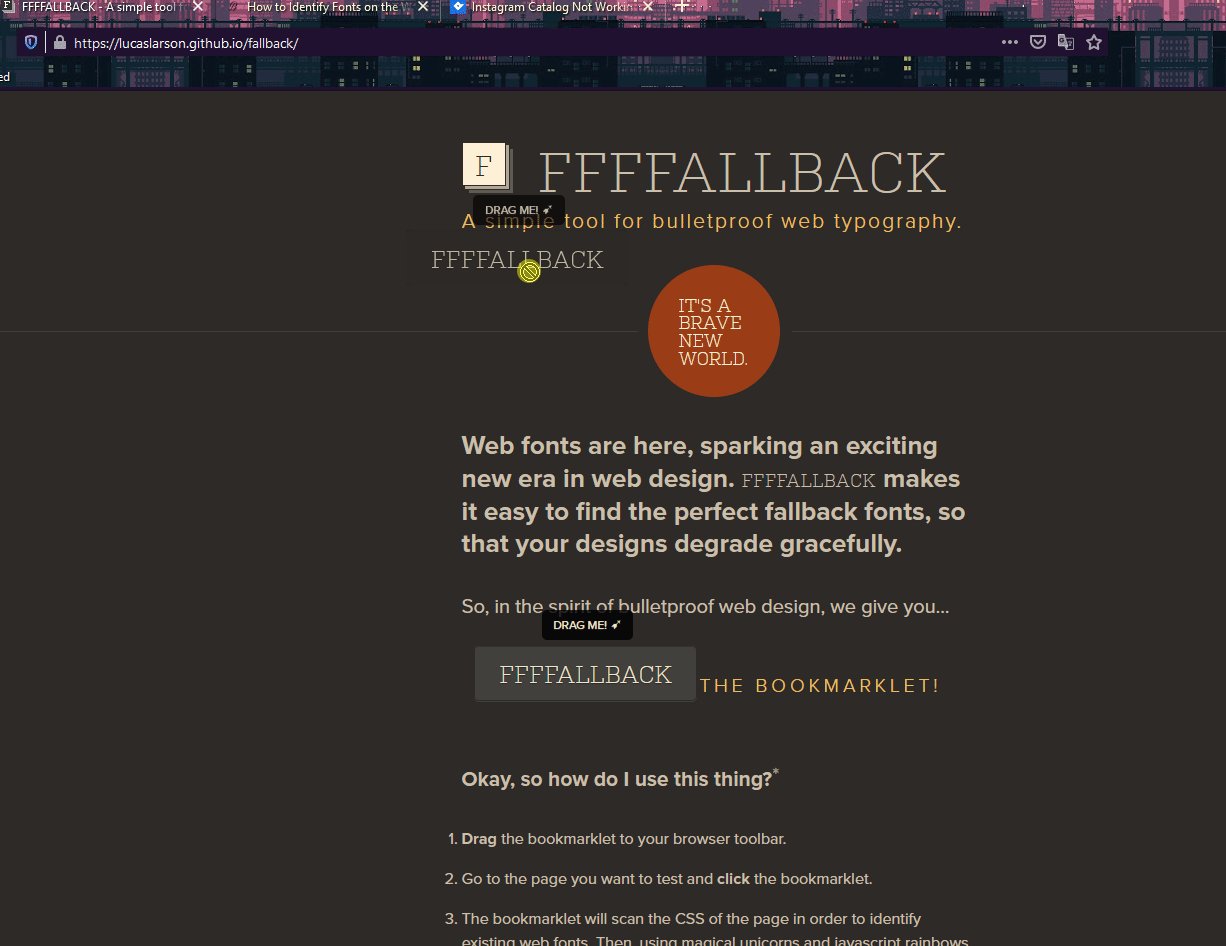
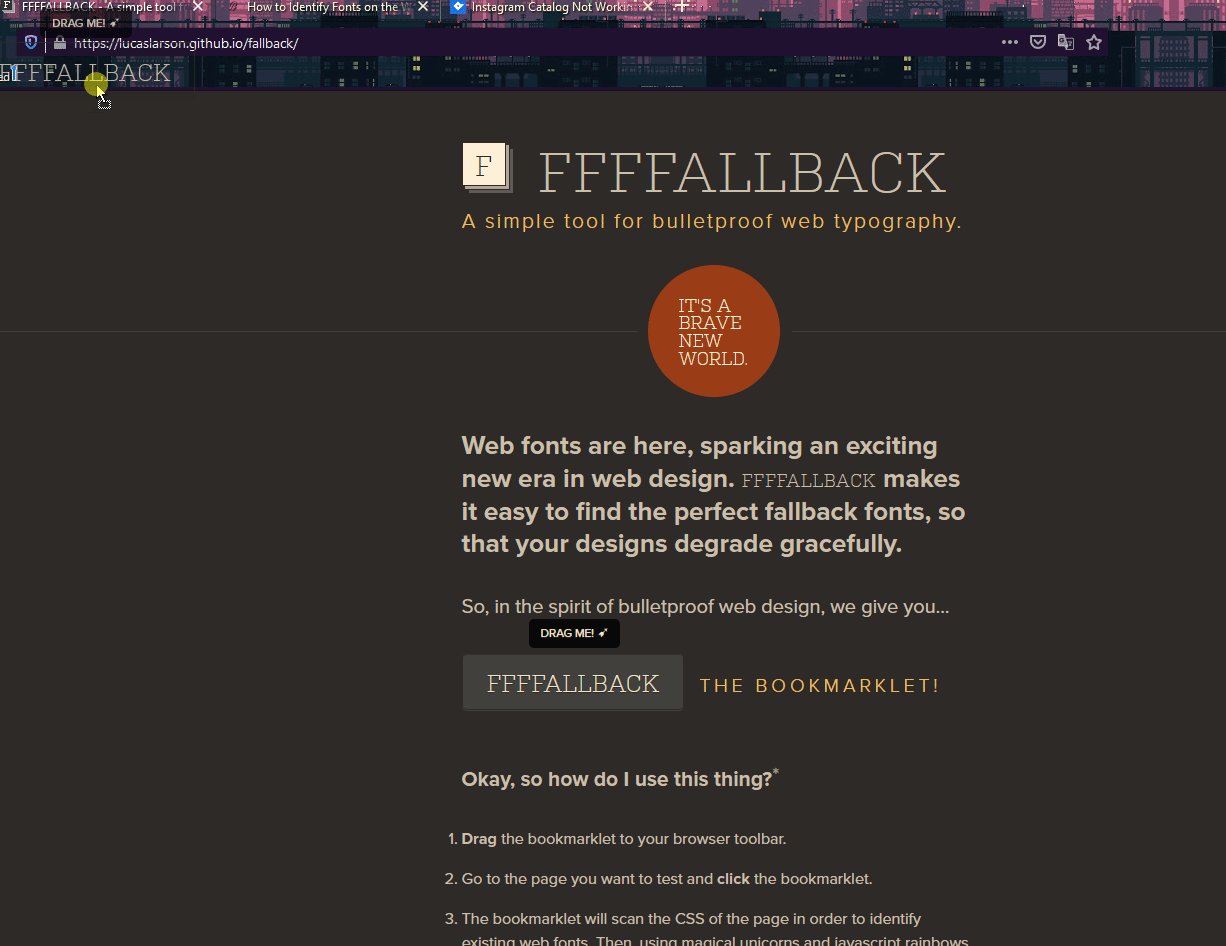
このツールを使用するには、このページを開く必要があります。 次に、 FFFFALLBACKボタンをクリックして、以下に示すようにブックマークバーにドラッグします。 ブラウザにブックマークバーが表示されていない場合は、 Ctrl + Shift + Bを押して有効にします。

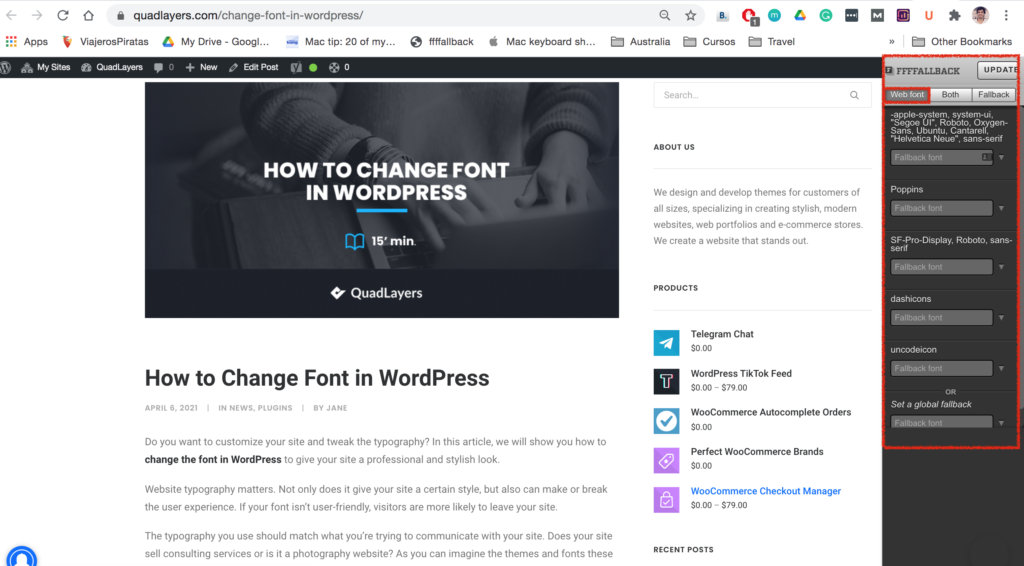
次に、フォントを識別したいWebサイトを開き、ブックマークバーに保存したブックマークレットをクリックします。 以下に示すように、新しい列にWebサイトのフォントファミリとスタイルが表示されます。 上部のオプションとして[ Webフォント]を選択していることを確認してください。


2.2)噴水

FountはFFFFALLBACKに似ていますが、特定のテキストのフォントもチェックできます。 このようにして、フォントをチェックするテキストを指定できます。
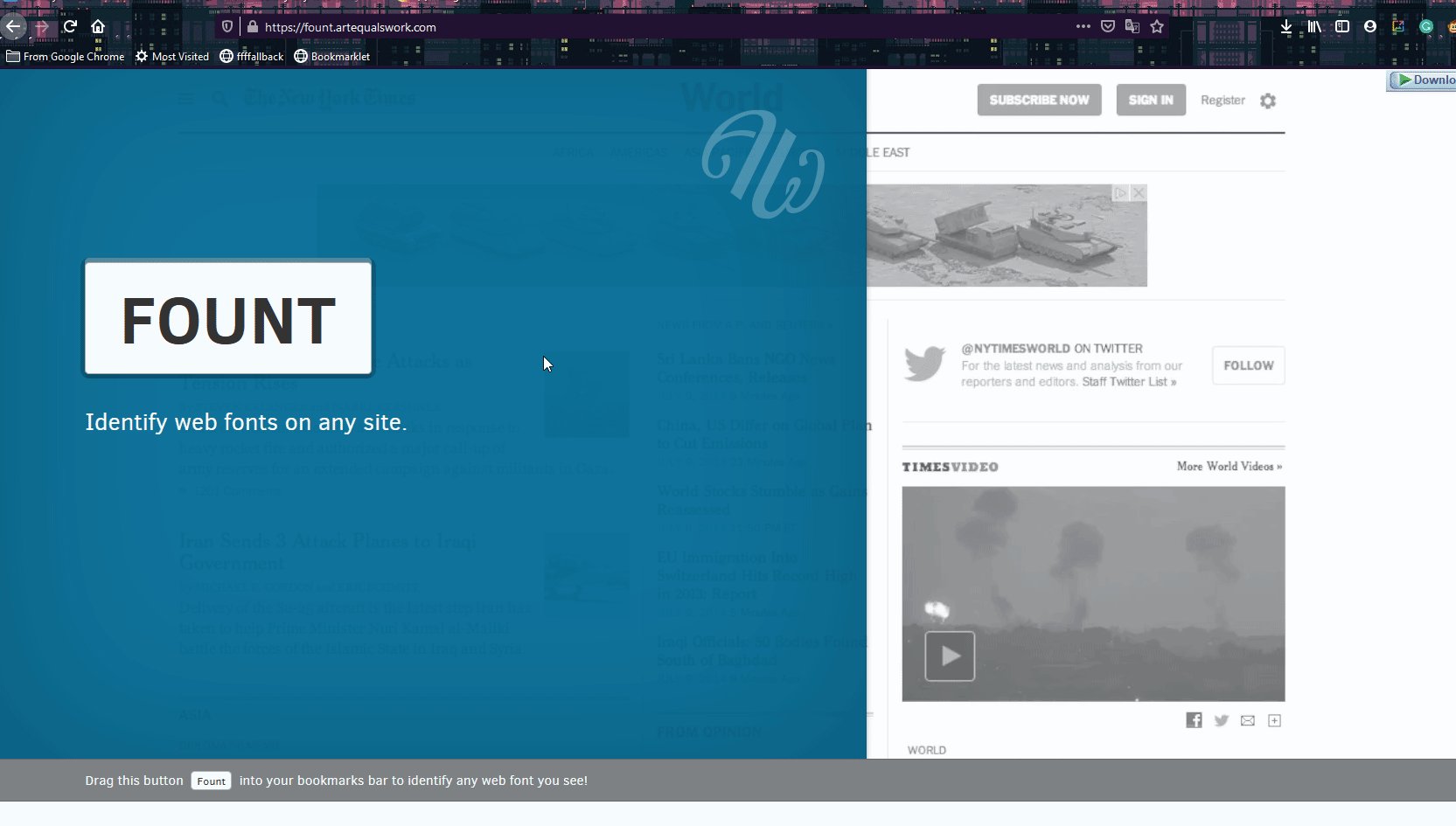
Fountを使用するには、このサイトにアクセスし、ブックマークレットをWebサイトから[ブックマーク]タブにドラッグして保存します。

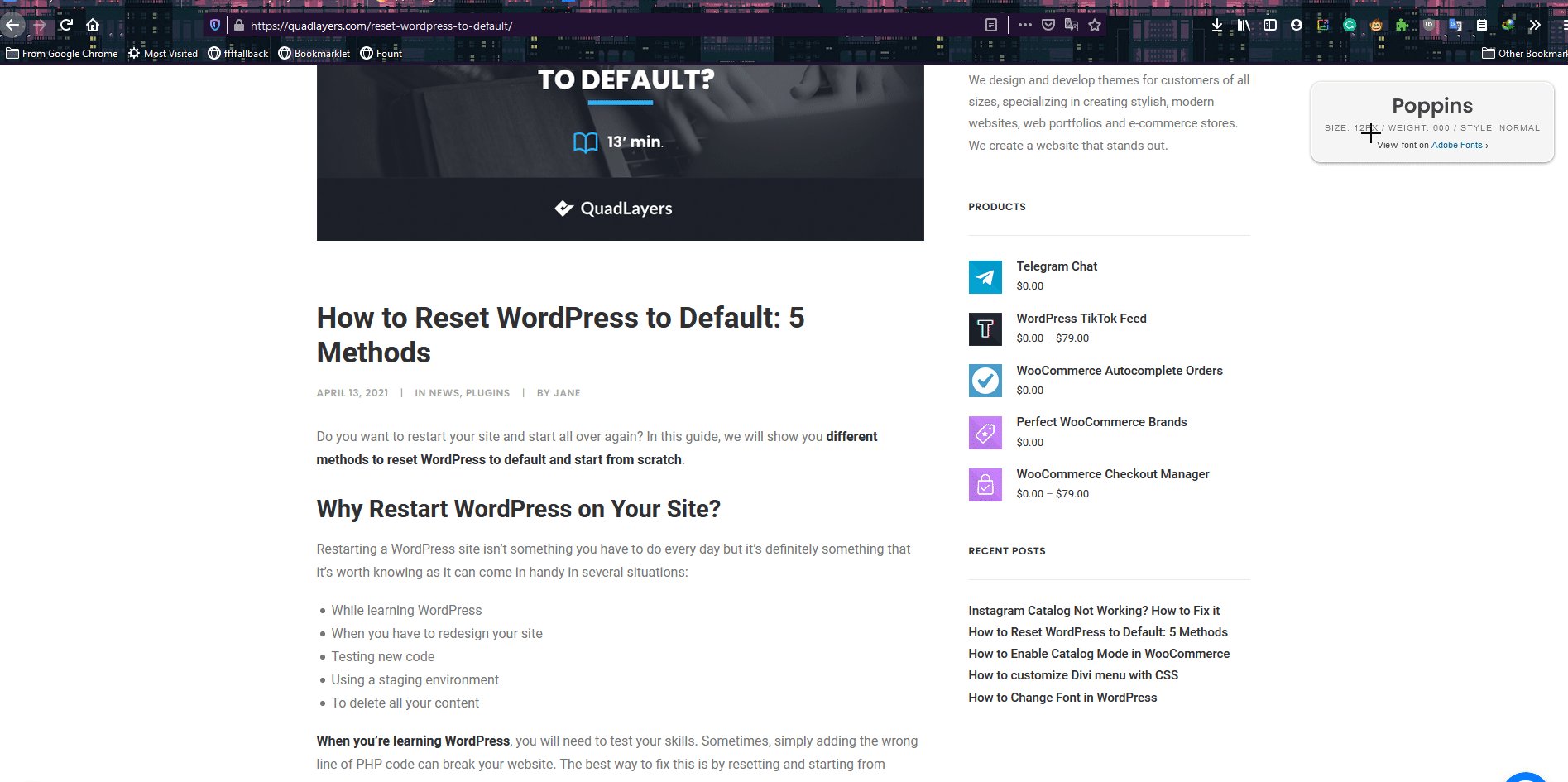
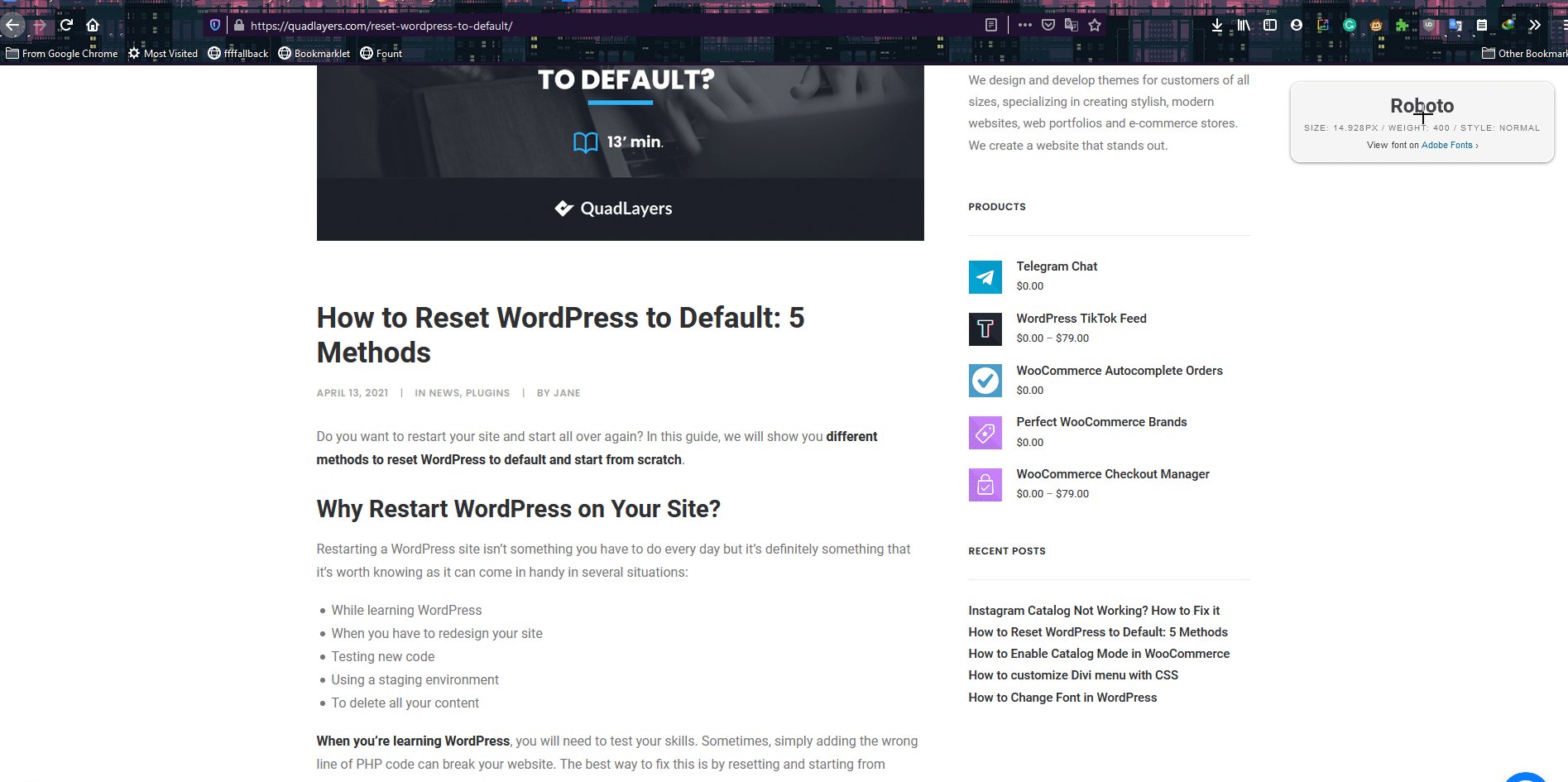
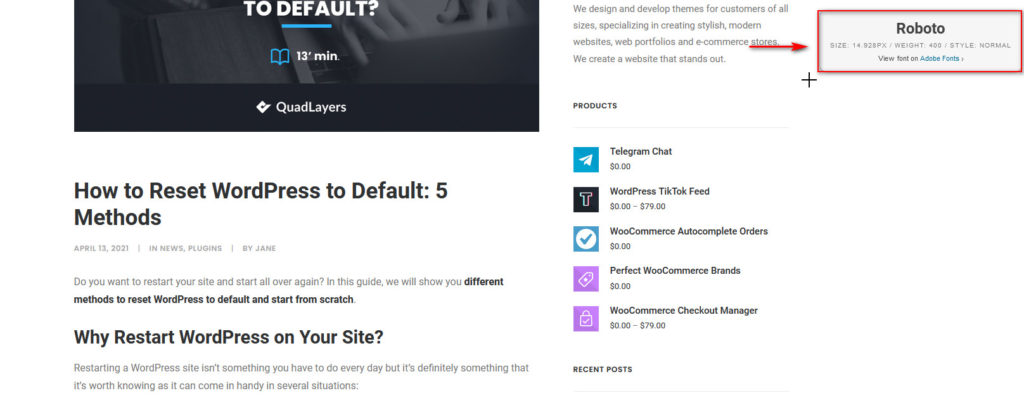
次に、フォントを確認するWebサイトを開き、 Fountブックマークをクリックします。 これにより、カーソルがプラスに変わります。 テキストをクリックするだけで、画面の右上に識別されたフォントが表示されます。

そのテキストのフォントがわかったら、[フォント]ボックスをもう一度クリックしてカーソルを無効にし、通常どおりページを参照し続けることができます。

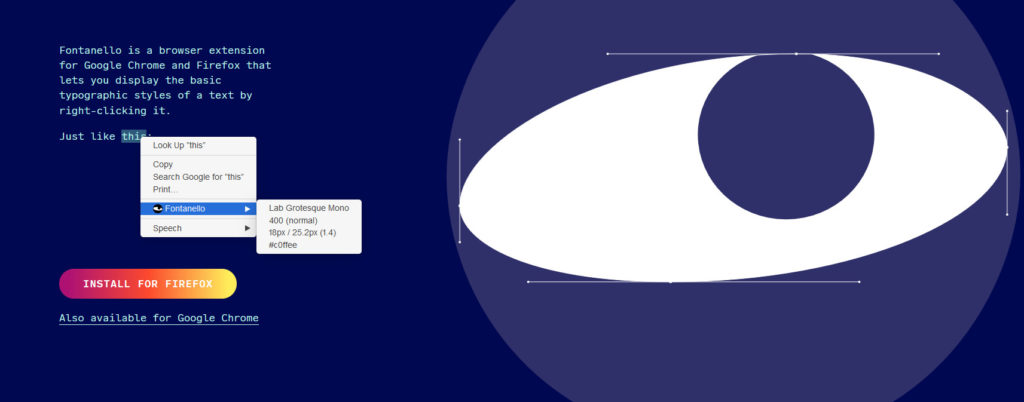
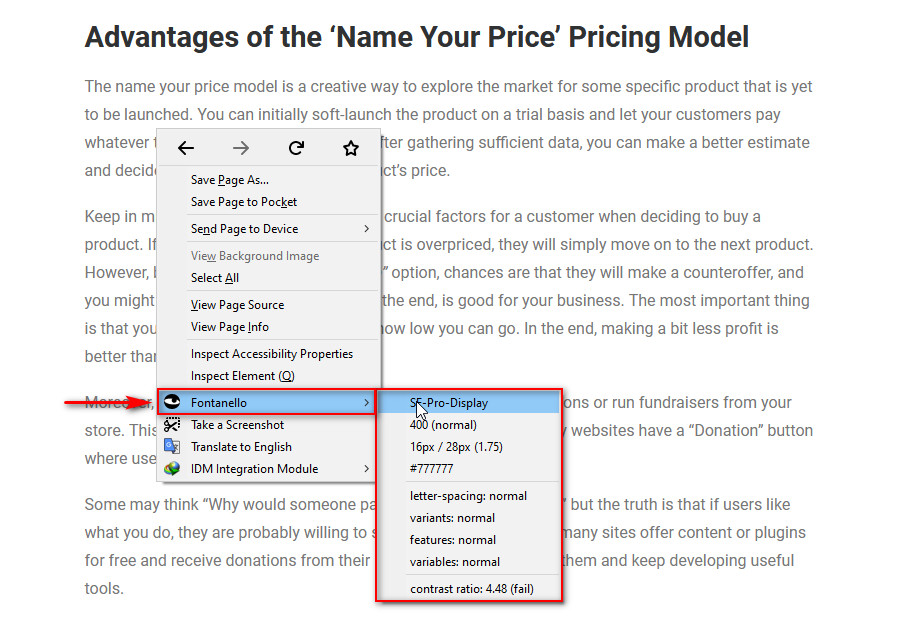
2.3)フォンタネッロ

ブラウザ拡張機能を使用したい場合、Fontanelloは任意のWebサイトからフォントを識別するのに最適なツールです。 Fontanello拡張機能をChromeまたはFirefoxにインストールしてアクティブ化するだけです。
サイト上のフォントを識別するには、テキストを右クリックして[ Fontanello ]オプションを選択します。 ドロップダウンメニューには、フォントファミリ、およびそのスタイルとバリエーションが表示されます。

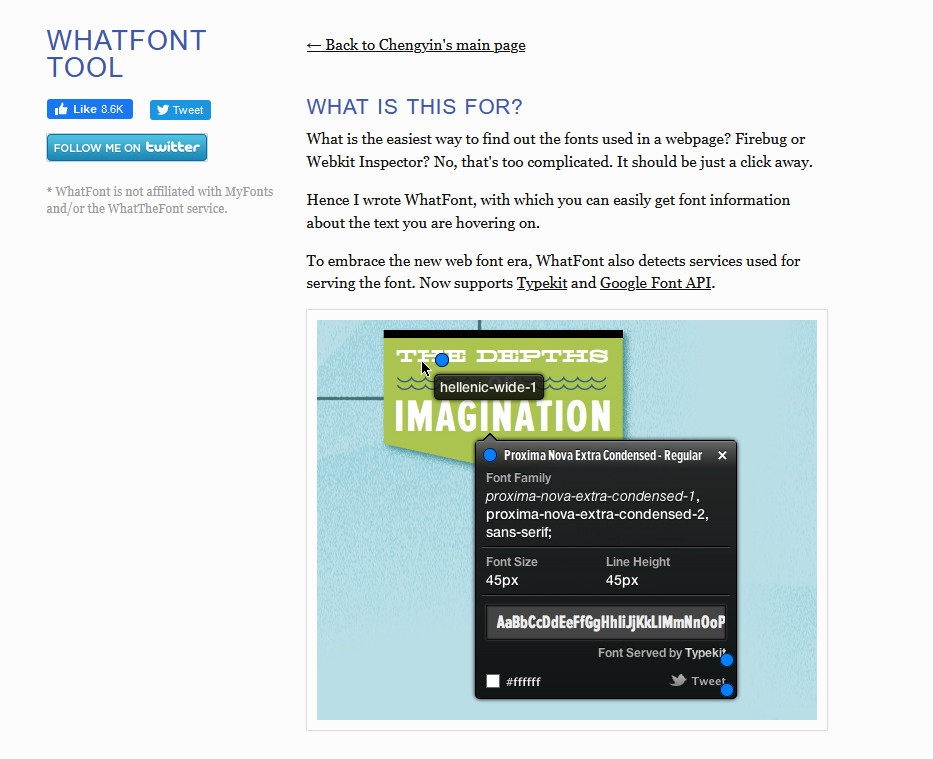
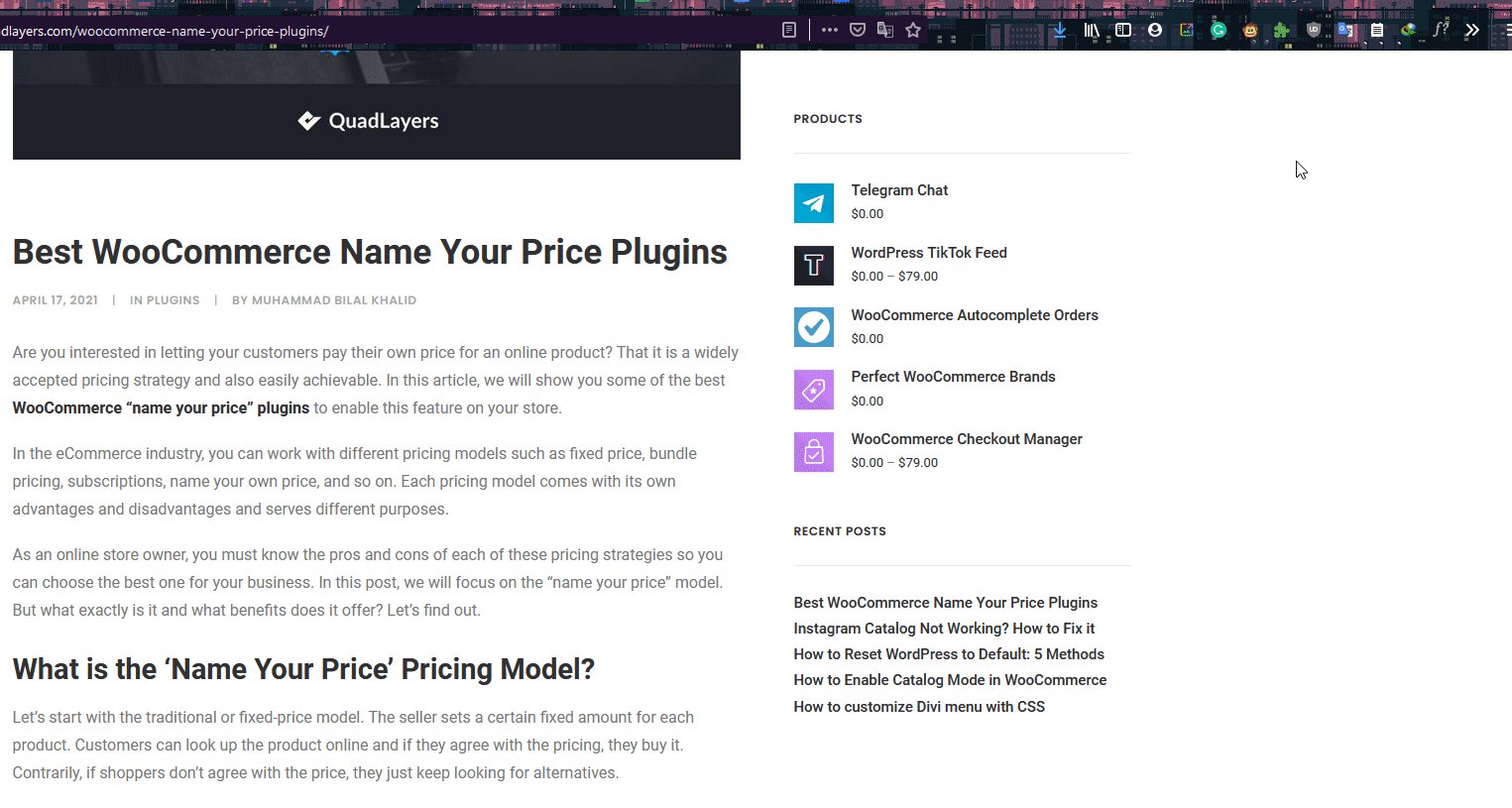
2.4)どのフォント

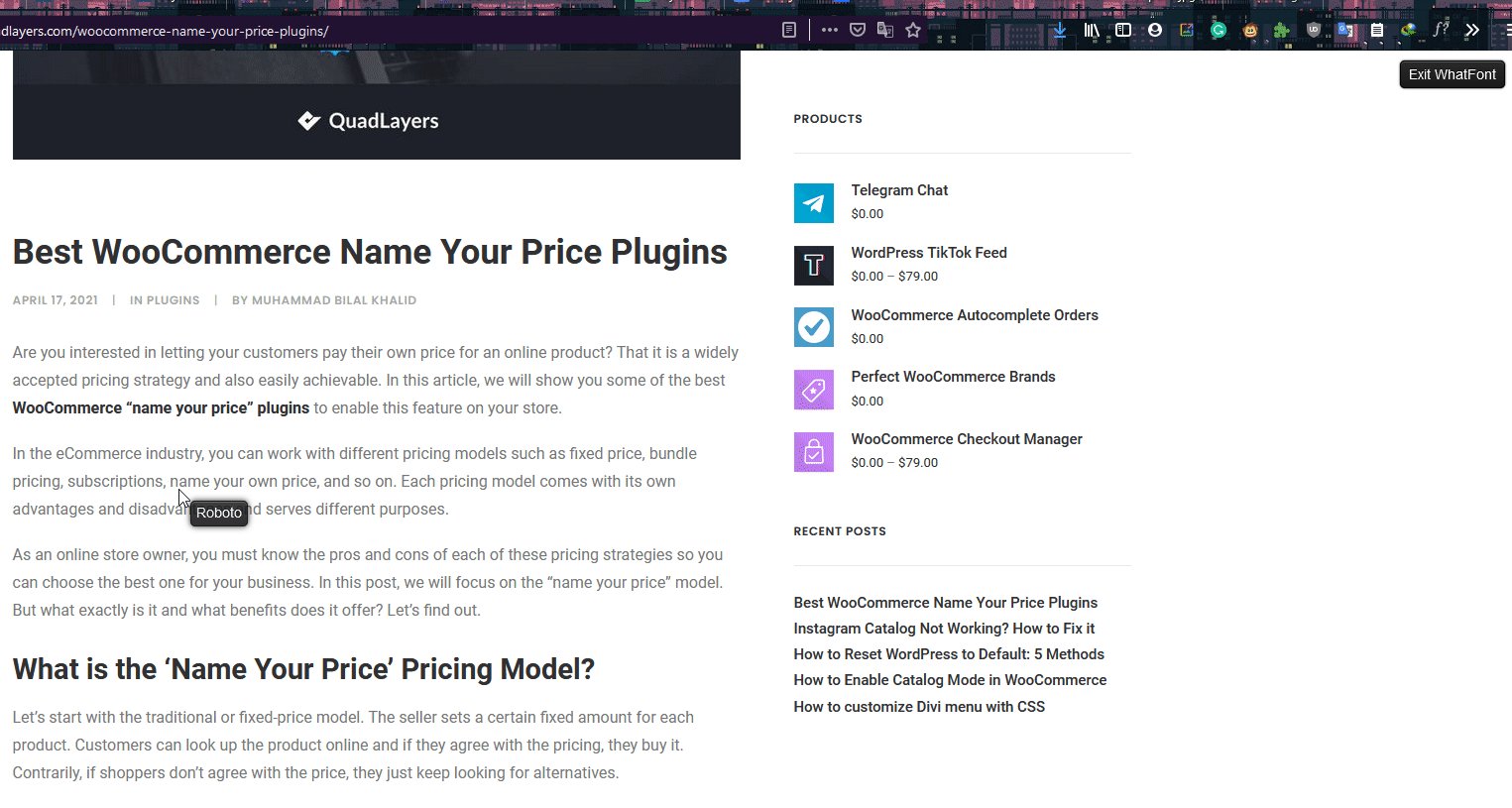
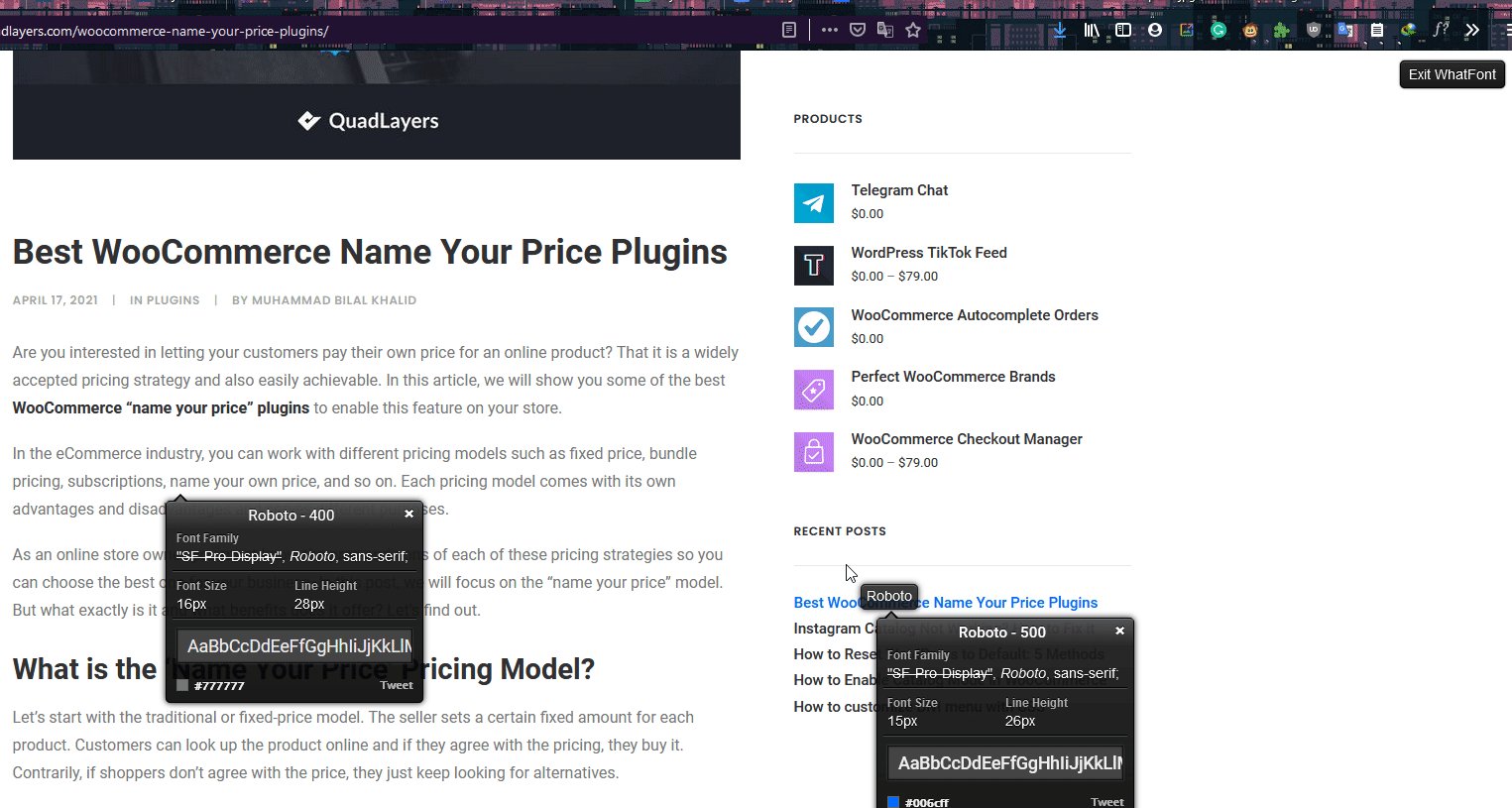
または、同様の方法でWhatFont拡張機能を使用することもできます。 まず、ChromeまたはFirefoxに拡張機能をインストールします。 次に、ブラウザのツールバーのWhatFontツールアイコンをクリックし、任意のテキストをクリックしてフォントを確認します。 良い点は、異なるテキストを選択して、それらが同時に使用するタイポグラフィを確認できることです。
完了したら、 [WhatFontの終了]を押してフォントポップアップを閉じ、通常どおりWebページを使用します。

テキストからフォントを識別する方法を見てきましたが、画像から同じことを行うことができるかどうか疑問に思われるかもしれません。 答えはイエスです! その方法を見てみましょう。
画像からフォントを識別する方法
テキストからフォントを見つけるだけでなく、画像を介してWebサイトからフォントを識別することもできます。 そのために、 WhatTheFontというオンラインツールを使用します。
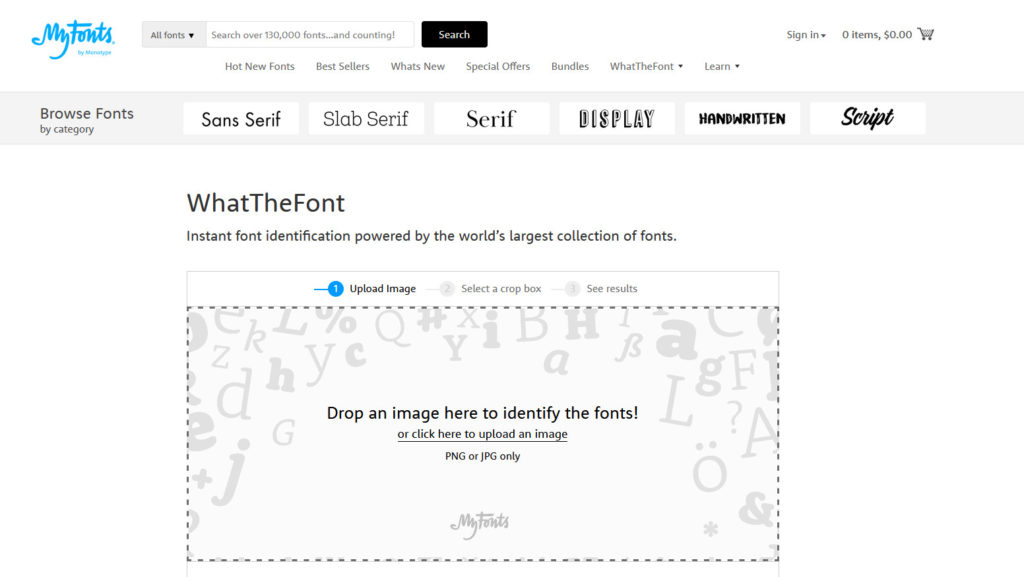
何フォント

このオンラインツールを使用すると、任意の画像をアップロードし、画像のテキストを分析して、使用しているフォントを確認できます。
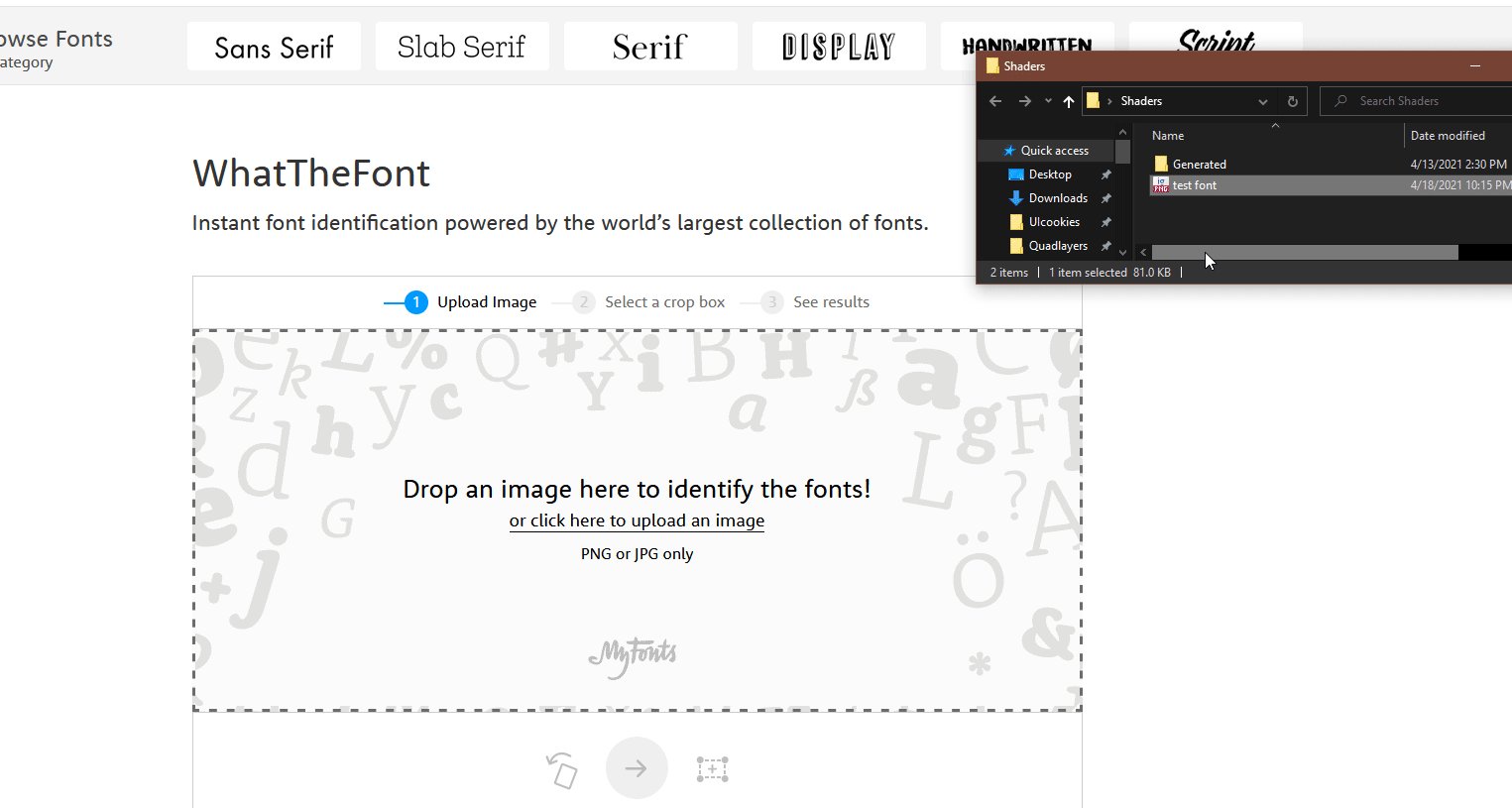
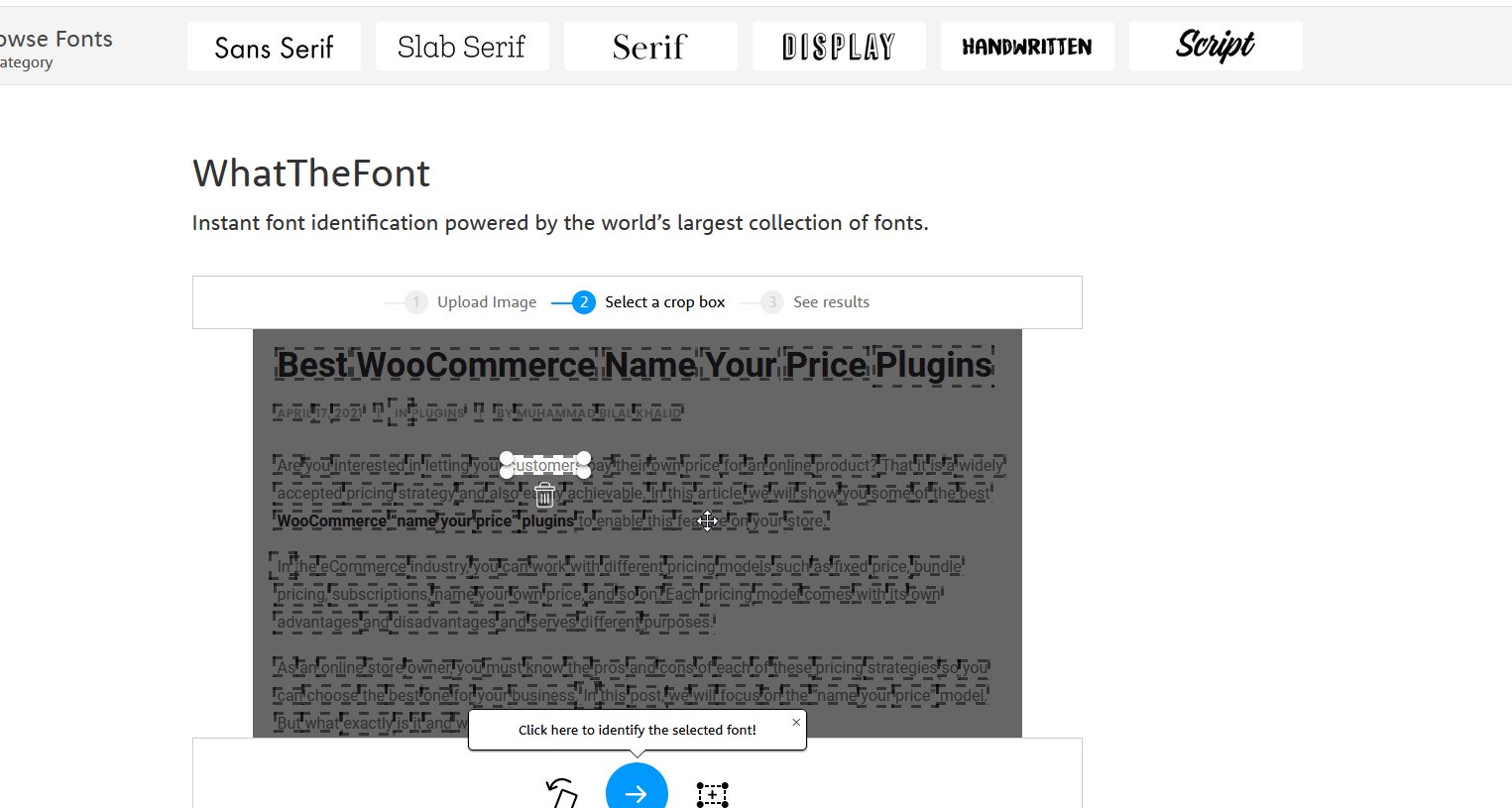
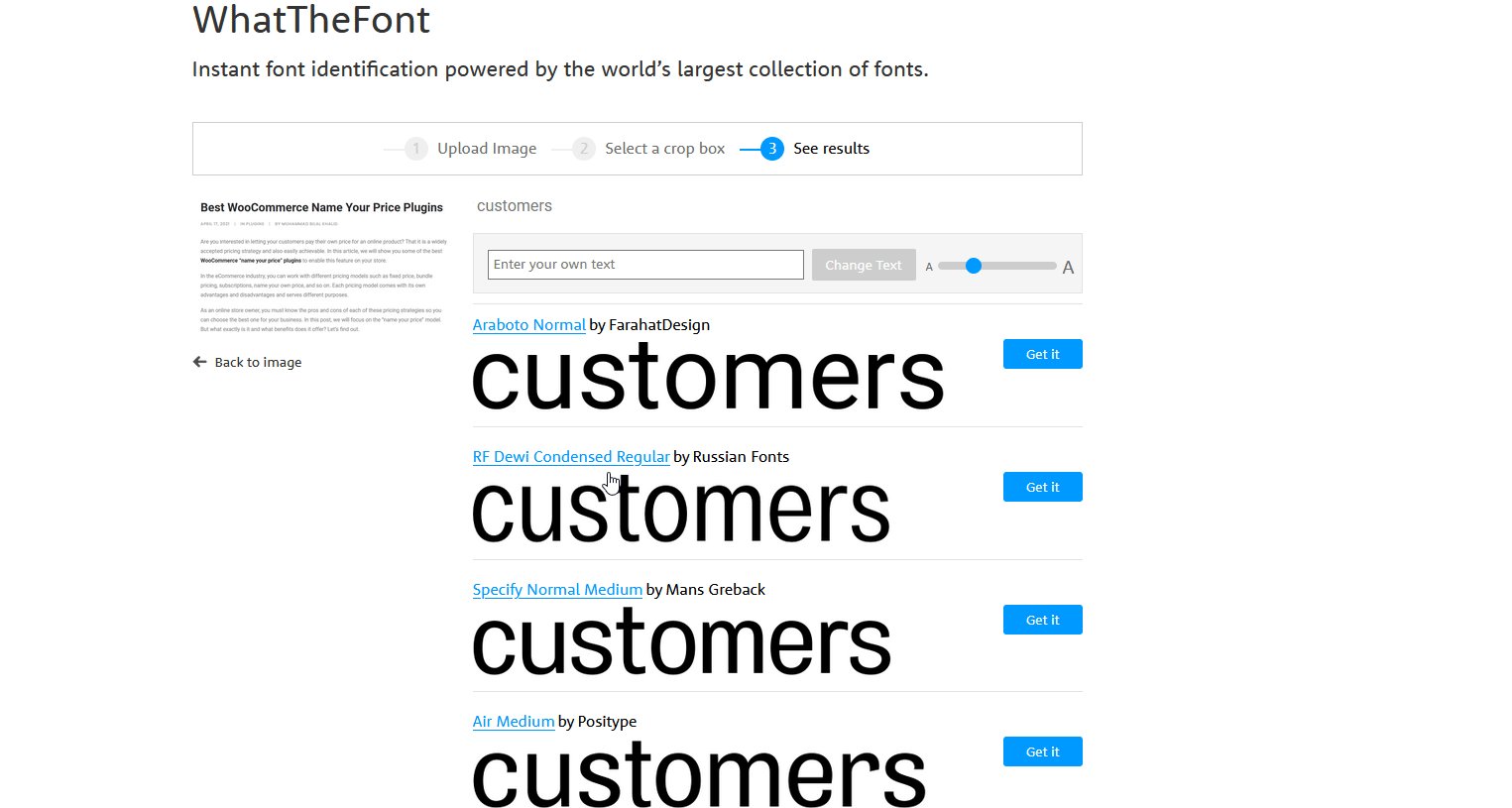
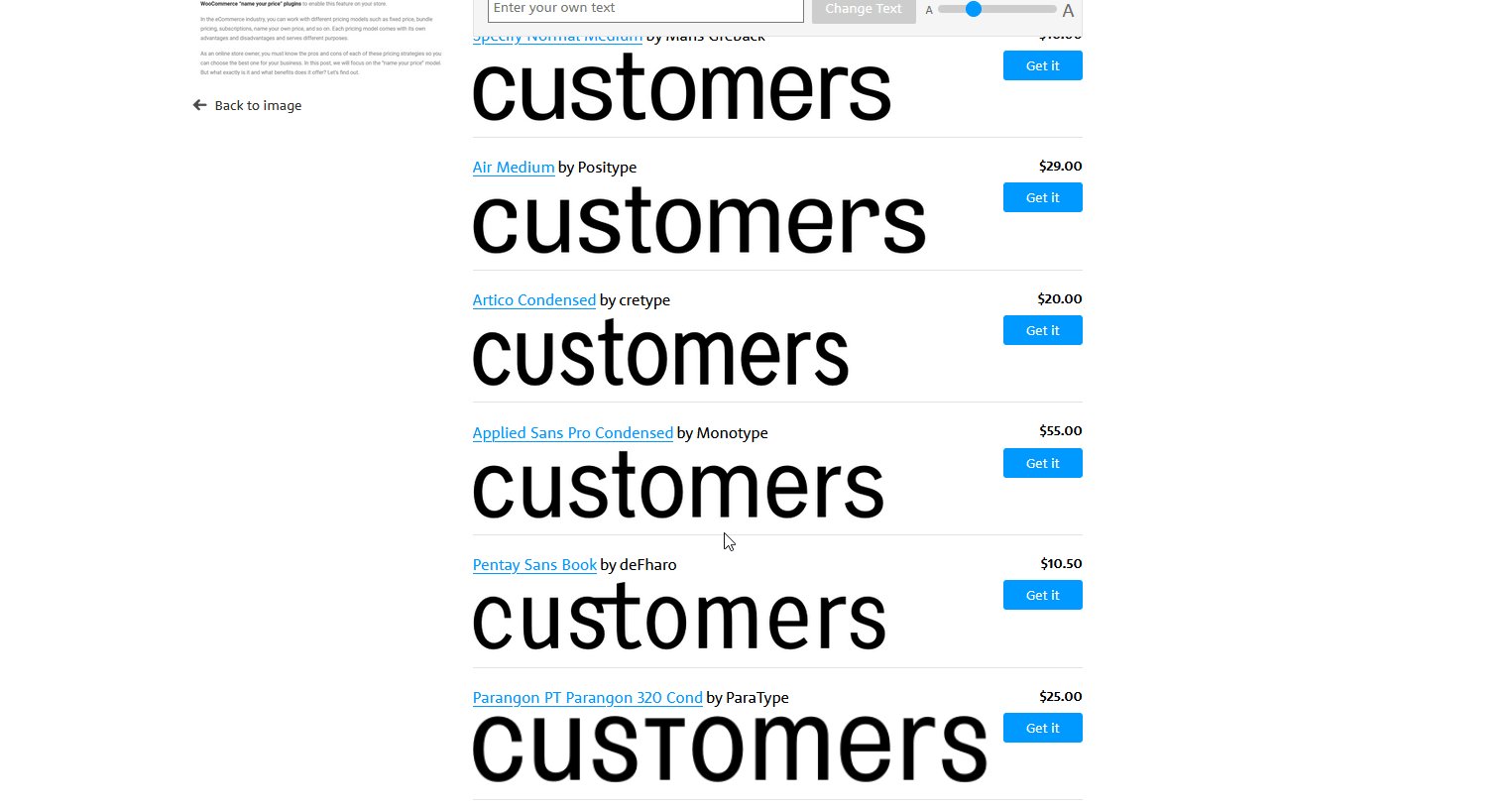
これを行うには、このページに移動し、画像をツールにドラッグまたはアップロードします(JPGまたはPNG形式であることを確認してください)。次に、テキストの切り抜きボックスを定義すると、ツールが適切なフォントを表示します。文章。 さらに、WhatTheFontは、フォントを購入できるWebサイトを提供し、カスタムテキストを使用してフォントをテストすることもできます。
このようにして、写真やスクリーンショットからフォントを確認できます。 さらに、モバイルからフォントを識別するために使用できるモバイルアプリもあります。

結論
全体として、使用するフォントはサイトに大きな影響を与える可能性があります。 読みやすさ、全体的なナビゲーションを改善し、訪問者をより長くそこに留めておくのに役立ちます。 明瞭さと読みやすさはサイトの重要な側面であり、サイトに注力すればするほど、より良い結果が得られます。
このガイドでは、Webサイトからフォントを識別するさまざまな方法を見てきました。
- ブラウザ検査ツールの使用
- ブックマークレットツールの使用
- ブラウザ拡張機能を介して
- 専用のオンラインツールを使用して画像からフォントを特定する
適切なフォントを見つけたら、それらをサイトに追加する方法を選択するのはあなた次第です。 使用するタイポグラフィを選択したら、WordPressのフォントを変更して、すぐに新しいフォントに切り替える方法についてのガイドを参照することをお勧めします。
WordPressサイトの読みやすさとナビゲーションを改善するためのその他の方法をお探しの場合は、次の記事もご覧ください。
- WordPressでブレッドクラムを追加する方法
- WooCommerce製品をブランド別に整理する
- WordPressメガメニューを追加する方法
新しいフォントを発見しましたか? どの方法を使用しましたか? 以下のコメントセクションでお知らせください。
