WordPress で画像カルーセルを作成する方法 (5 ステップ)
公開: 2023-11-08画像はページを簡単に見栄え良くする方法です。 ただし、それらが多数あると、コンテンツの流れが中断され、訪問者の注意をそらす可能性があります。 代わりに、WordPress で画像カルーセルを作成できます。
このようにして、自動的に回転するコンパクトなカルーセルで写真を整理できます。 したがって、スペースをあまり占有せずに大量の画像を表示できます。 さらに、訪問者はカルーセルを操作できるため、サイトがより魅力的になります。
この投稿では、画像カルーセルを詳しく見て、いくつかの使用例について説明します。 次に、WordPress で画像カルーセルを作成する方法を説明します。 始めましょう!
画像カルーセルとは何ですか?
画像カルーセル (または画像スライダー) は、たった 1 つのコンパクトな要素から多数の画像を表示する最も簡単な方法の 1 つを提供します。 通常、カルーセルは自動的に回転しますが、訪問者は写真を手動でスクロールすることもできます。

そのため、画像カルーセルを使用すると、ページ上のスペースをあまり占有せずにアセットを紹介できます。 さらに、この機能の動的な性質により、サイトがより魅力的なものになります。
e コマース サイトを運営している場合は、カルーセルを使用して最新の製品を表示したり、特定のサービスを強調したりすることがあります。 ポートフォリオや写真サイトの場合、カルーセルは画像ギャラリーを表示する優れた方法です。
ただし、画像以外にもカルーセルを利用する方法があります。 訪問者の信頼を得るために、顧客のレビューや紹介文を含めたり、ロゴのカルーセルを作成したりすることができます。 あるいは、ソーシャル メディアやブログ投稿に注目のスライダーを配置して、プラットフォーム間のトラフィックを促進することもできます。
WordPress で画像カルーセルを作成する方法
画像カルーセルについてもう少し理解できたところで、WordPress で画像カルーセルを作成する方法を 5 つのステップで見てみましょう。
- Smart Slider 3 のようなカルーセル プラグインをインストールする
- 最初の画像カルーセルを作成する
- 画像を追加する
- 画像カルーセルのデザインをカスタマイズする
- WordPress に画像カルーセルを追加する
1. Smart Slider 3のようなカルーセルプラグインをインストールします
 スマートスライダー3
スマートスライダー3現在のバージョン: 3.5.1.19
最終更新日: 2023 年 10 月 4 日
スマートスライダー3.3.5.1.19.zip
コードの作成方法を知らない場合、WordPress で画像カルーセルを作成する最も簡単な方法は、プラグインをインストールすることです。 選択できるプラグインはたくさんありますが、Smart Slider 3 は優れた選択肢になります。
このプラグインを使用すると、直感的なドラッグ アンド ドロップ エディターを使用してカルーセルを視覚的にデザインできます。 さらに、事前に設計されたさまざまなテンプレートやカスタマイズ オプションにアクセスできます。
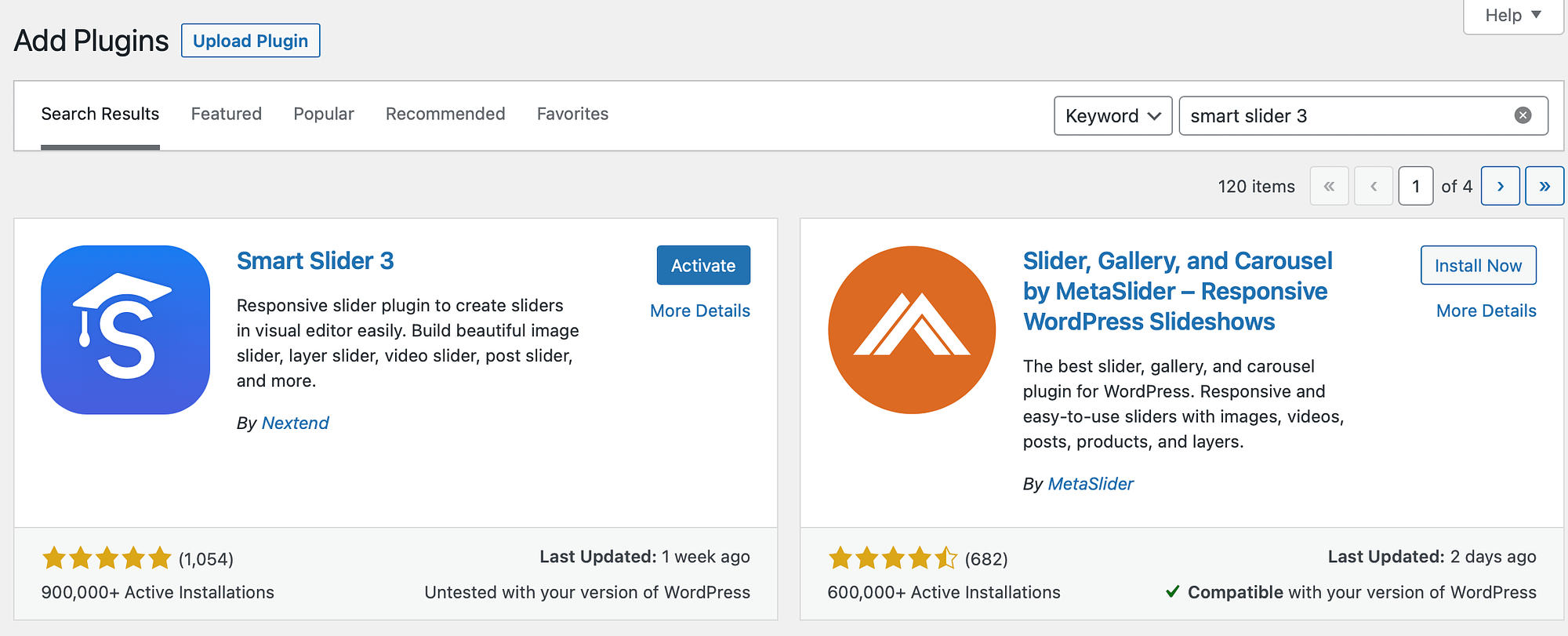
始めるには、WordPress ダッシュボード内の「プラグイン」に進みます。 「新規追加」をクリックし、検索バーにプラグインの名前を入力します。 ここで、 「今すぐインストール」 → 「アクティブ化」を選択します。

この時点で、WordPress サイドバーに[スマート スライダー]タブが表示されるはずです。 これが自動的に行われない場合は、ページを更新する必要がある場合があります。
2. 最初の画像カルーセルを作成する
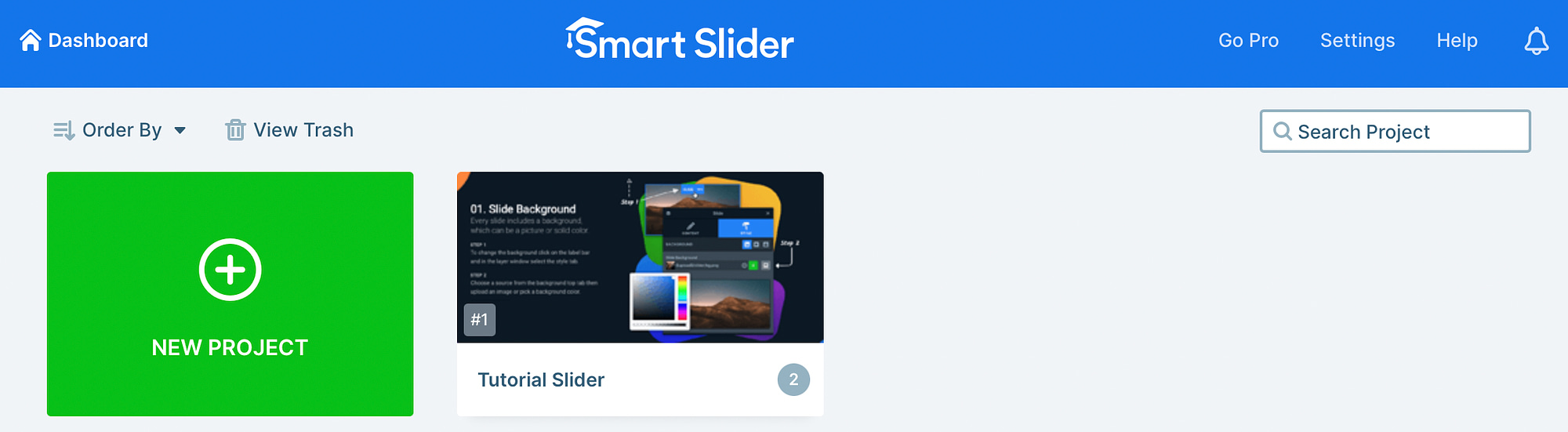
Smart Slider 3 プラグインが正常にインストールされたので、WordPress サイドバーの[Smart Slider]タブをクリックします。 ウェルカムビデオを見るか、 「ダッシュボードに移動」をクリックします。
次に、 [新しいプロジェクト]ボタンをクリックして、WordPress で画像カルーセルを作成します。

ポップアップが表示され、3 つの方法で続行することを選択できます。 既製のテンプレートを選択するか、独自のファイルをインポートするか、 「新しいプロジェクトの作成」をクリックして画像カルーセルを最初からデザインすることができます。
後者のオプションを続行します。

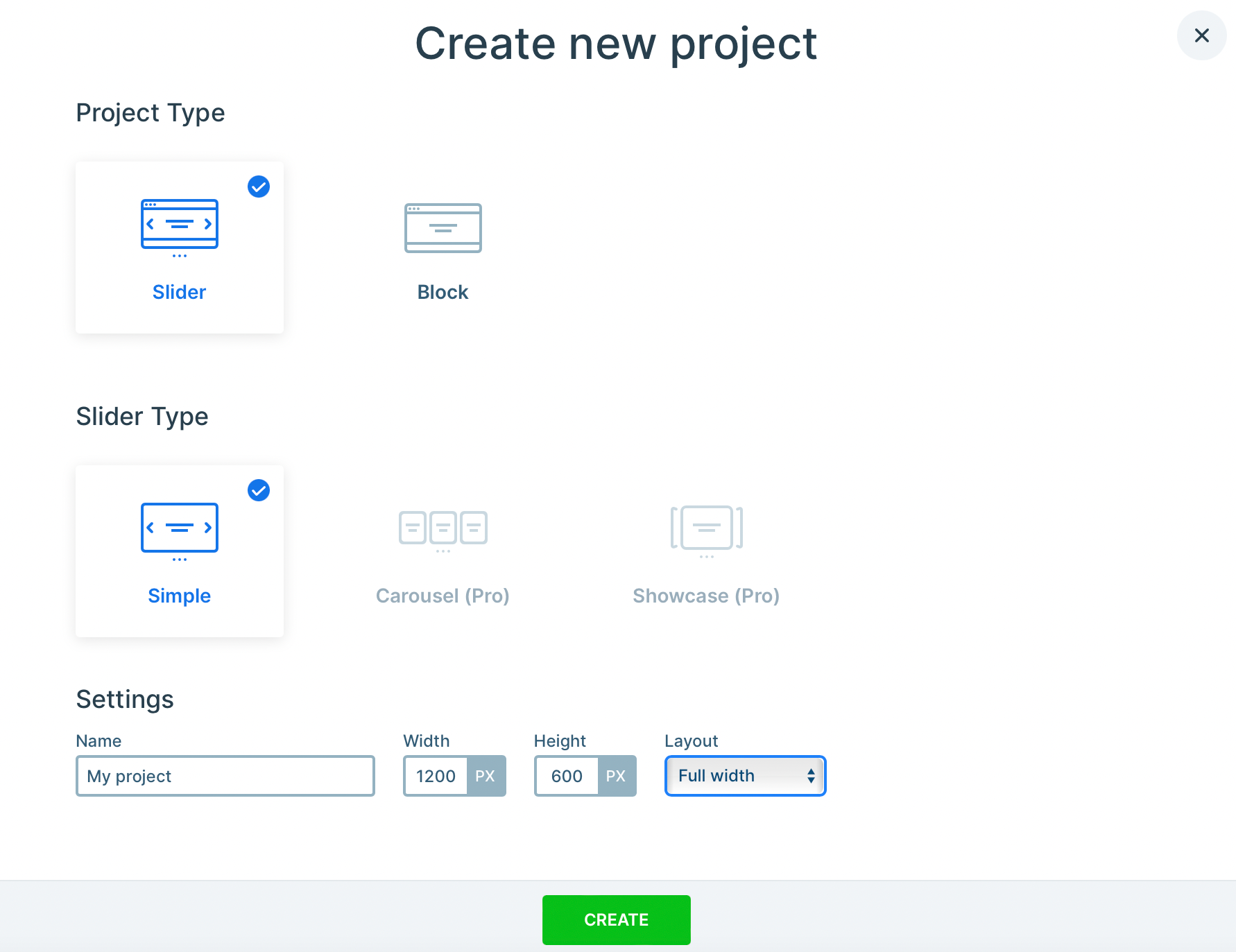
次に、 [プロジェクト タイプ]で、 [スライダー]をクリックします。 次に、好みのスライダー タイプを選択します。

無料のプラグインでは、シンプルスライダー オプションに限定されます。 ただし、Pro プラグインを使用している場合は、プレミアム カルーセルまたはショーケースを構築できます。
選択を行い、プロジェクトに名前を付けます。 カルーセルの高さと幅のカスタム寸法を設定することもできます。
さらに、ボックスレイアウトまたは全幅レイアウトを選択できます。 選択内容に問題がなければ、 「作成」をクリックします。
3. 画像を追加します ️
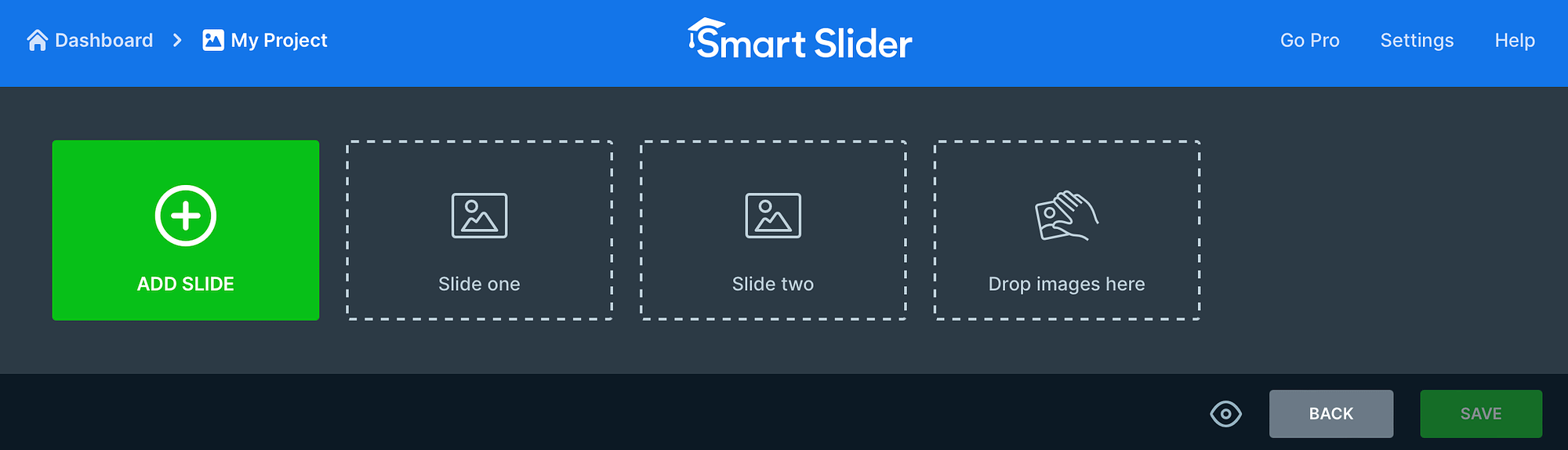
この時点で、画像カルーセルの基礎が設定されたので、画像を追加します。 [スライドを追加]ボタンをクリックするだけです。

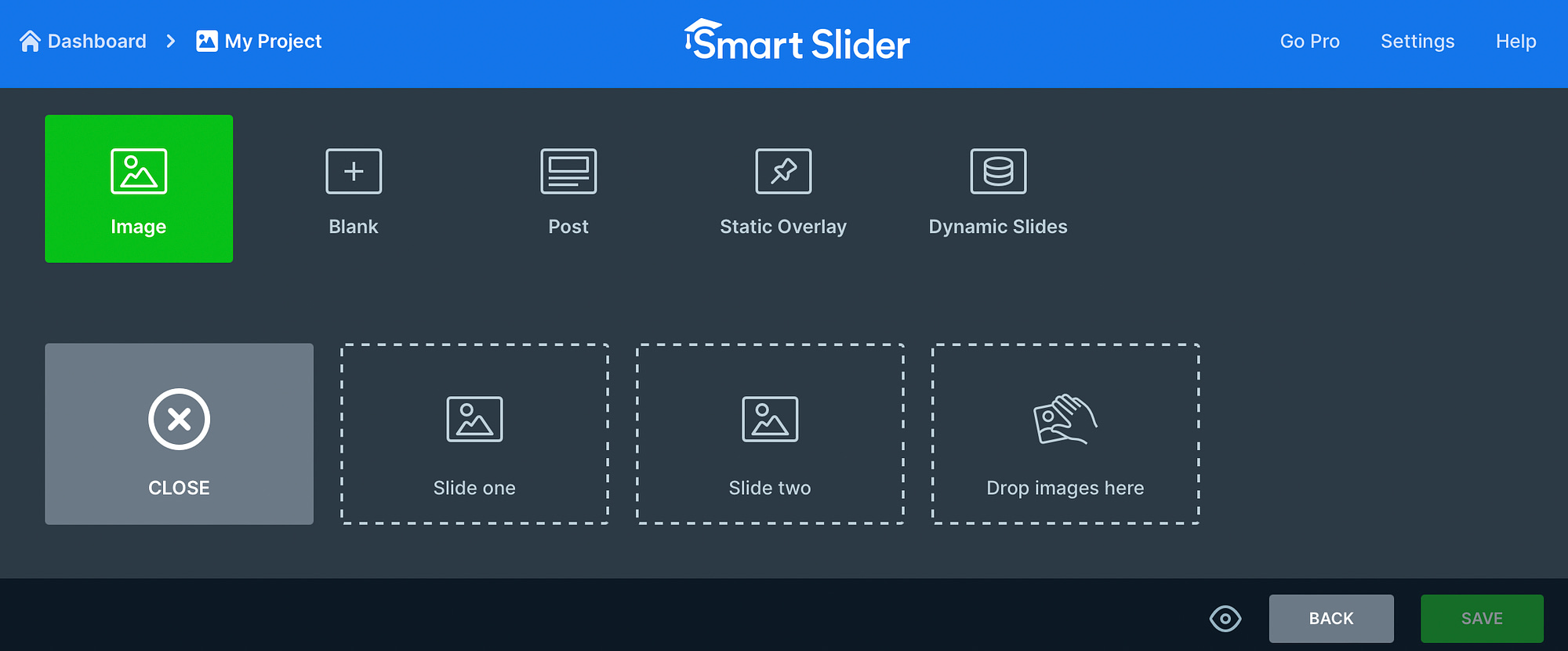
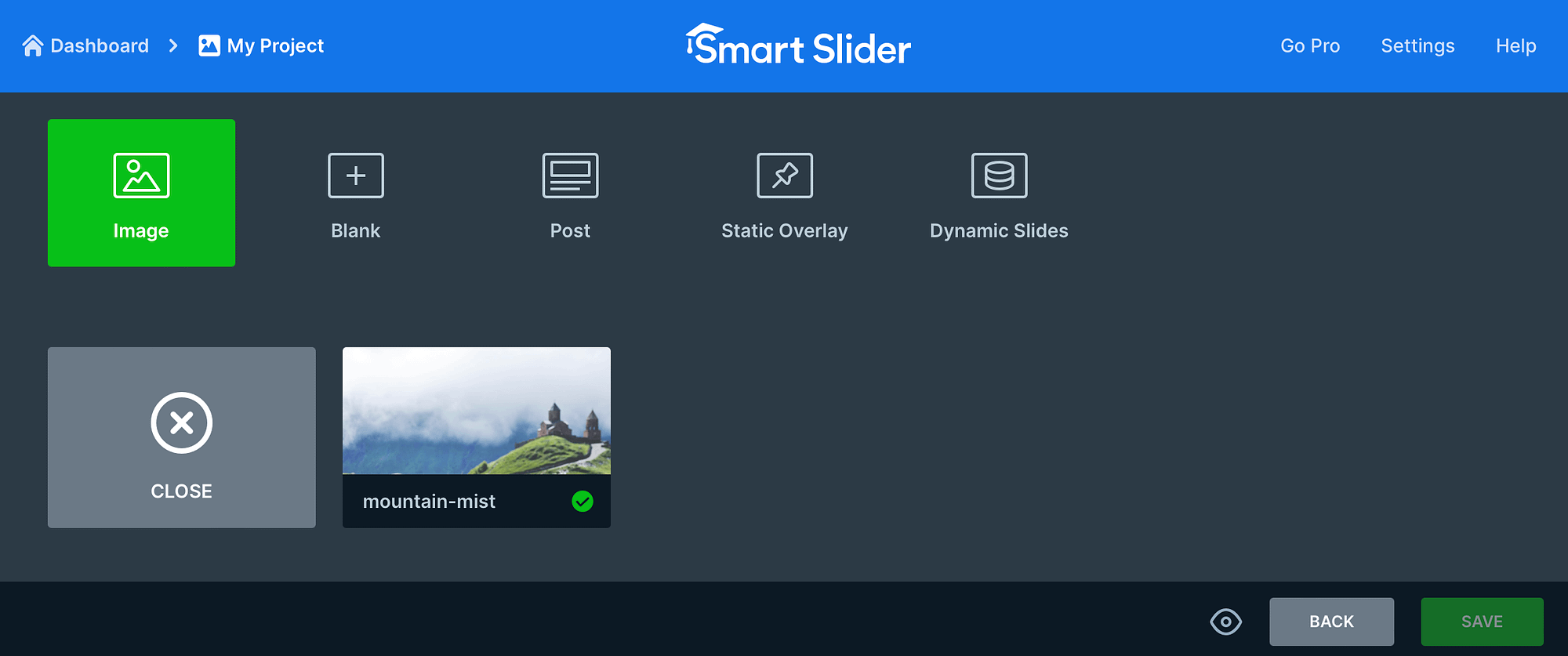
次に、関連するオプションを選択します。 たとえば、画像、投稿、動的スライドなどを追加できます。 [画像]オプションを選択して、コンピュータからファイルをドロップまたはアップロードします。

または、 [メディア ライブラリ]タブに切り替えて、WordPress サイトに保存されている画像を選択します。 適切な写真が見つかったら、 「選択」をクリックしてプロジェクトに追加します。

すべての画像を追加するまでプロセスを続けます。
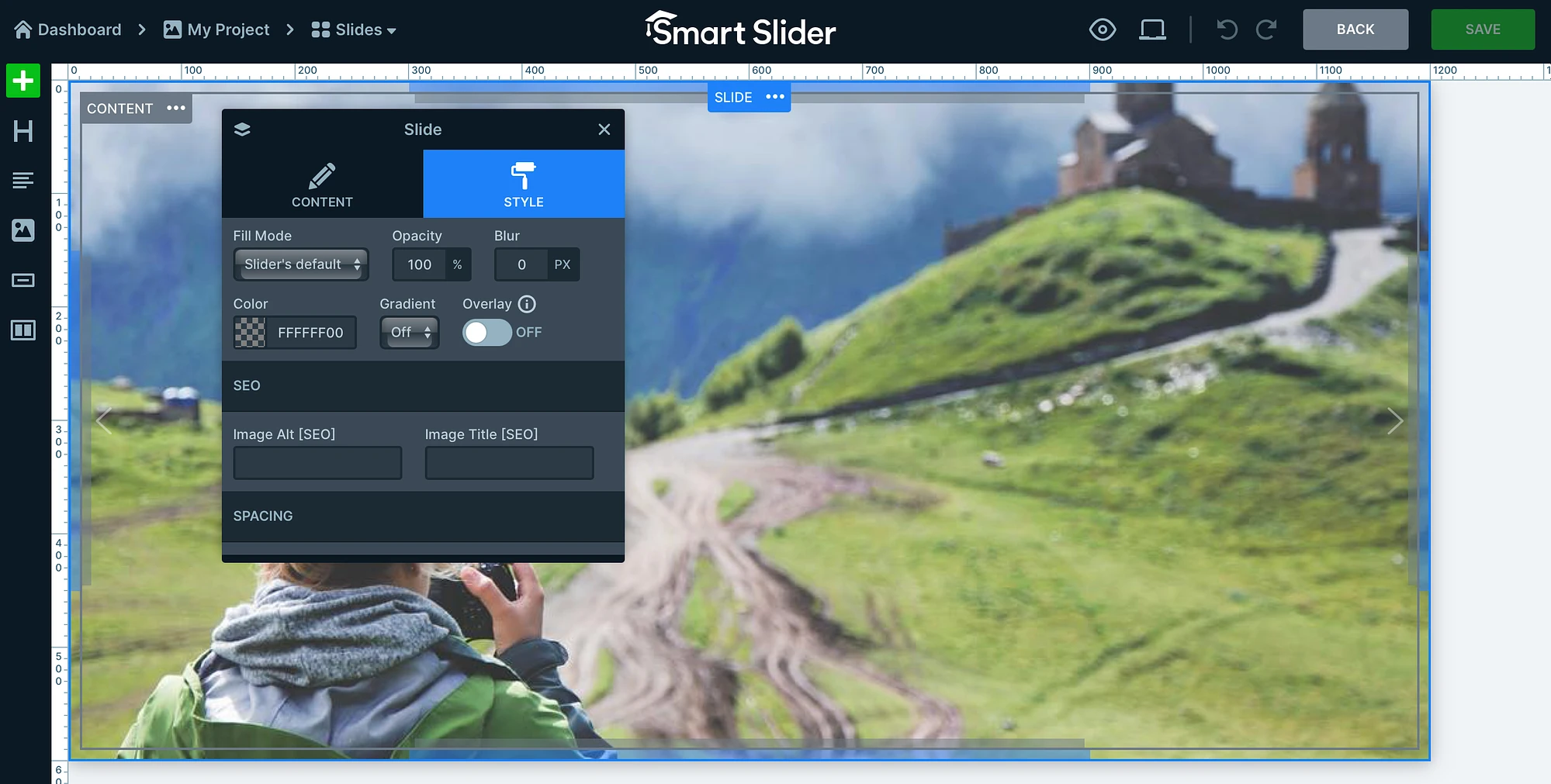
Smart Slider の最も優れた点の 1 つは、個々の画像を編集することもできることです。 したがって、特定の画像をカスタマイズしたい場合は、写真の上にマウスを移動して[編集]を選択します。

ここでは、画像のフォーカスを調整したり、背景色を適用したり、alt タグやタイトルなどの画像 SEO の詳細を追加したりできます。 [コンテンツ]タブでは、製品ページにつながる製品写真を追加する場合に最適なリンクを追加することもできます。
さらに、エディターの左側にあるリンクを使用して、画像上に見出し、テキスト、ボタンを追加できます。 次に、 「保存」をクリックしてスライドを更新します。
4. 画像カルーセルのデザインをカスタマイズする
すべての写真を画像カルーセルに追加したら、ページ上で適切に表示されるようにデザインをカスタマイズできます。 [全般]セクションまで下にスクロールすると、サムネイルを追加してスライド デザインの配置を変更できます。
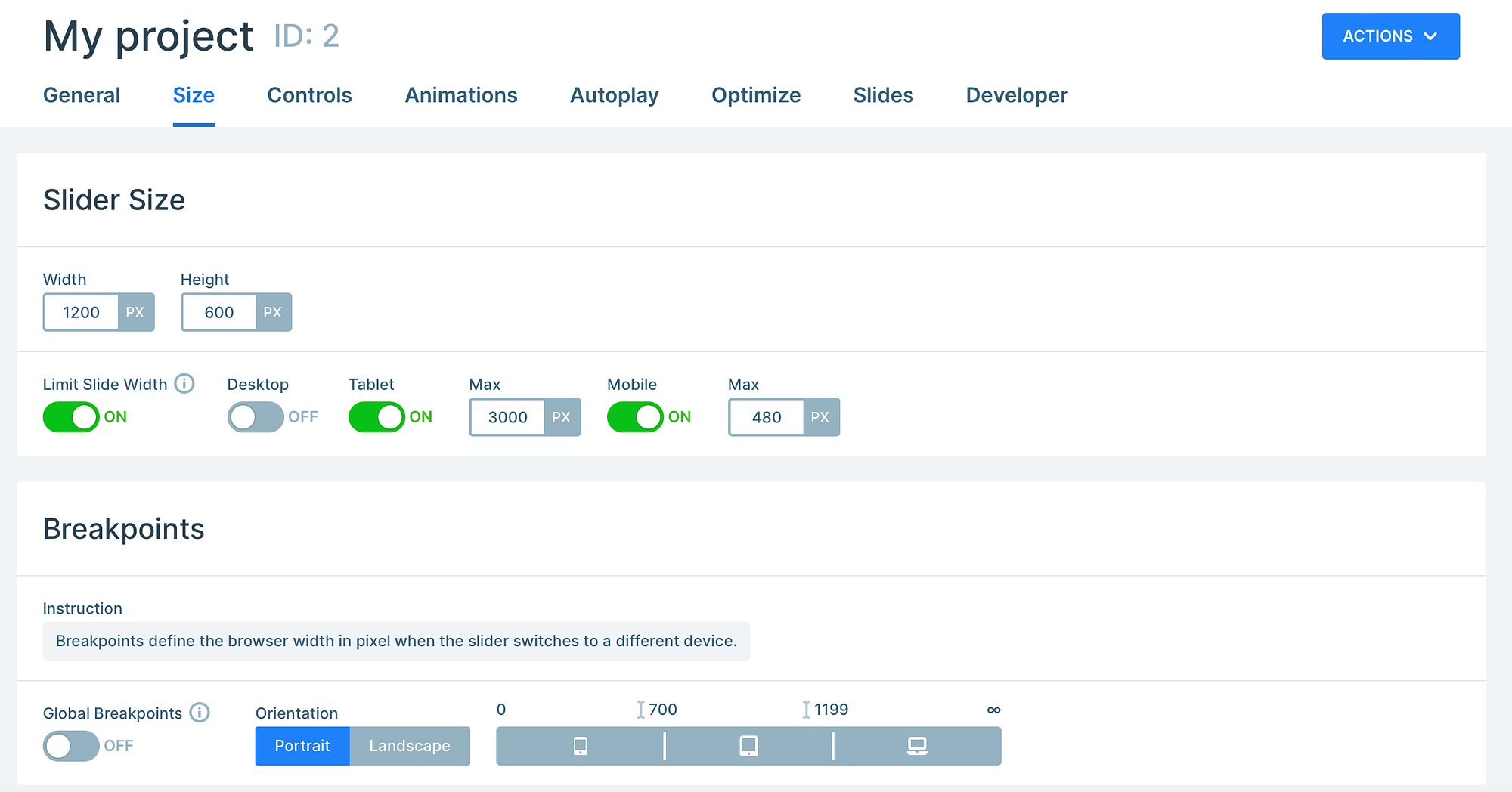
[サイズ]タブに切り替えると、レイアウト タイプ (ボックス化、全幅) を変更し、さまざまなデバイスのカスタム サイズを定義し、ブレークポイントを挿入して完全に応答性の高い画像カルーセルを作成できます。

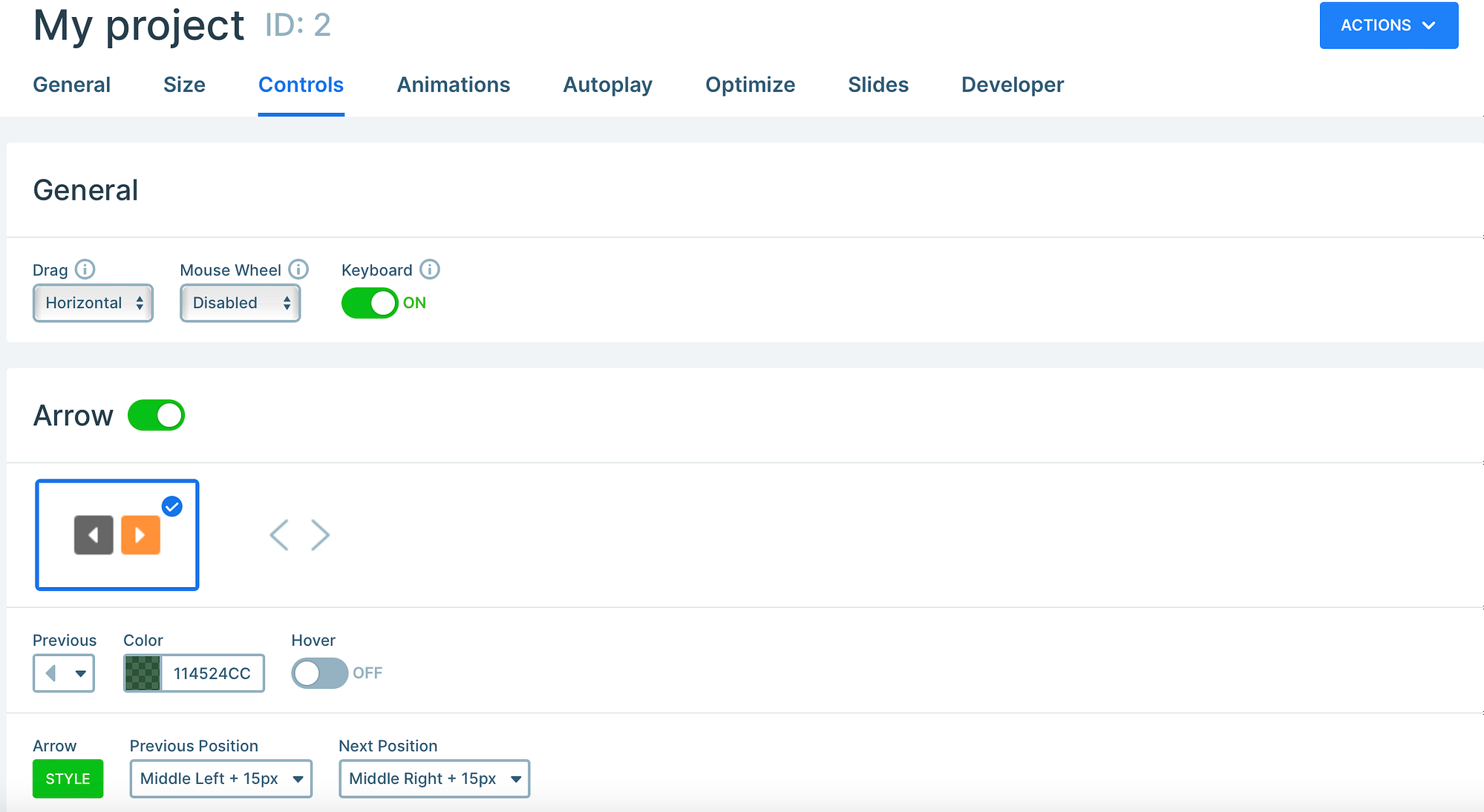
一方、 「コントロール」セクションでは、スライダーのドラッグ (およびタッチ) 方向を決定し、矢印の外観をカスタマイズし、テキスト バー、サムネイル、影などを有効にすることができます。


画像カルーセルをスライド間で自動的に回転させたい場合は、 「自動再生」セクションに移動してこの機能を有効にします。 さらに、カルーセルを読み込んで表示するタイミングと方法を決定することで、スライドを最適化できます。
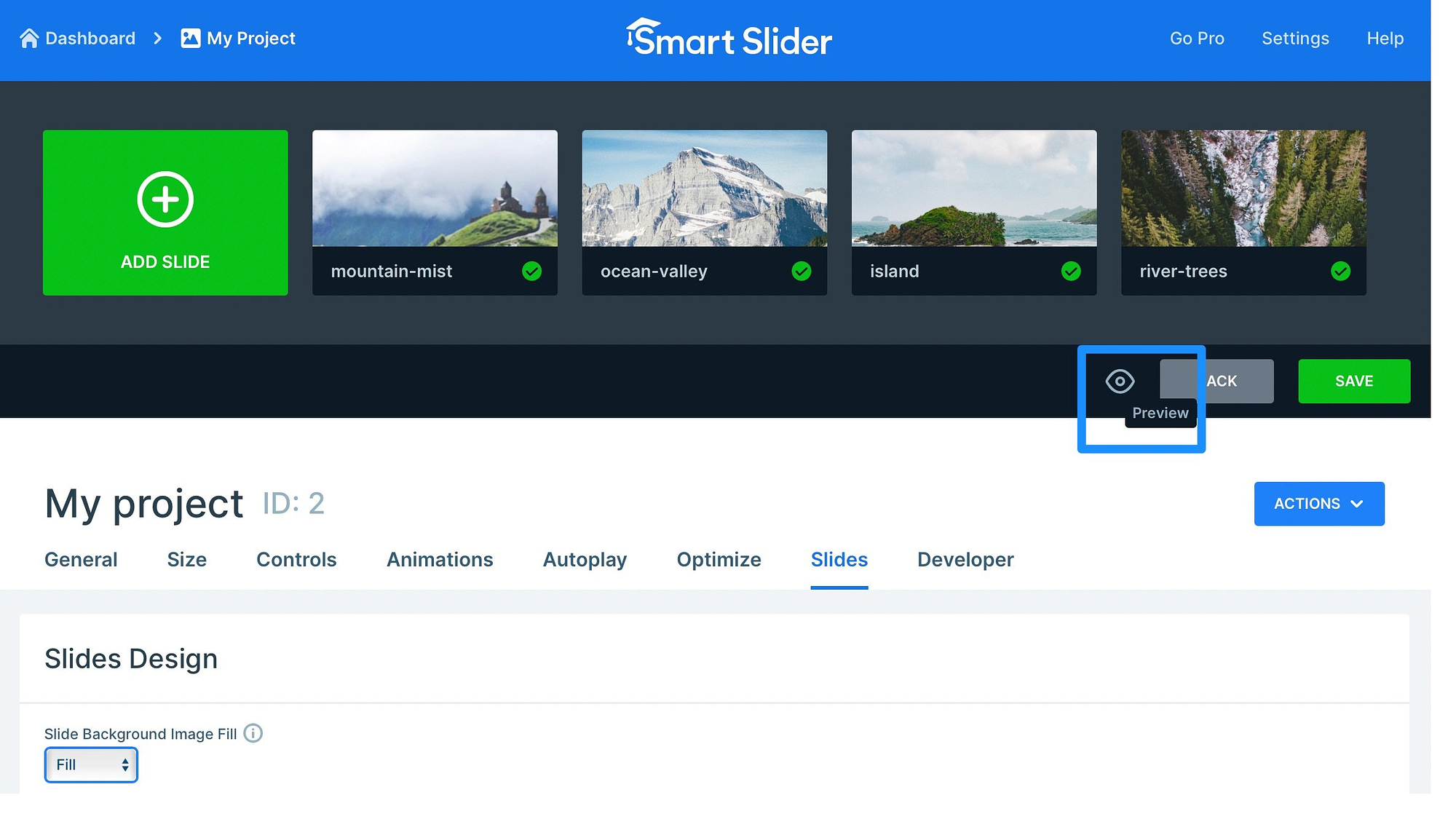
ここで、小さな目のアイコンをクリックして画像カルーセルをプレビューします。

カルーセルのデザインに満足したら、 [保存]をクリックします。
5. WordPress に画像カルーセルを追加します
この時点で、WordPress で画像カルーセルを作成しましたが、サイト上のページまたは投稿にスライダーを追加する必要があります。 エディターの下の「一般」セクションに戻ると、カルーセルを埋め込むすべての方法が表示されます。
たとえば、ショートコードまたは PHP コードを (テーマのファイルに追加するために) 使用できます。 ただし、最も簡単な方法は、カルーセルをブロック/ウィジェットとして追加することです。 さらに良いことに、Smart Slider 3 はすべての人気のあるページ ビルダーと統合されているため、ブロック エディターに限定されません。
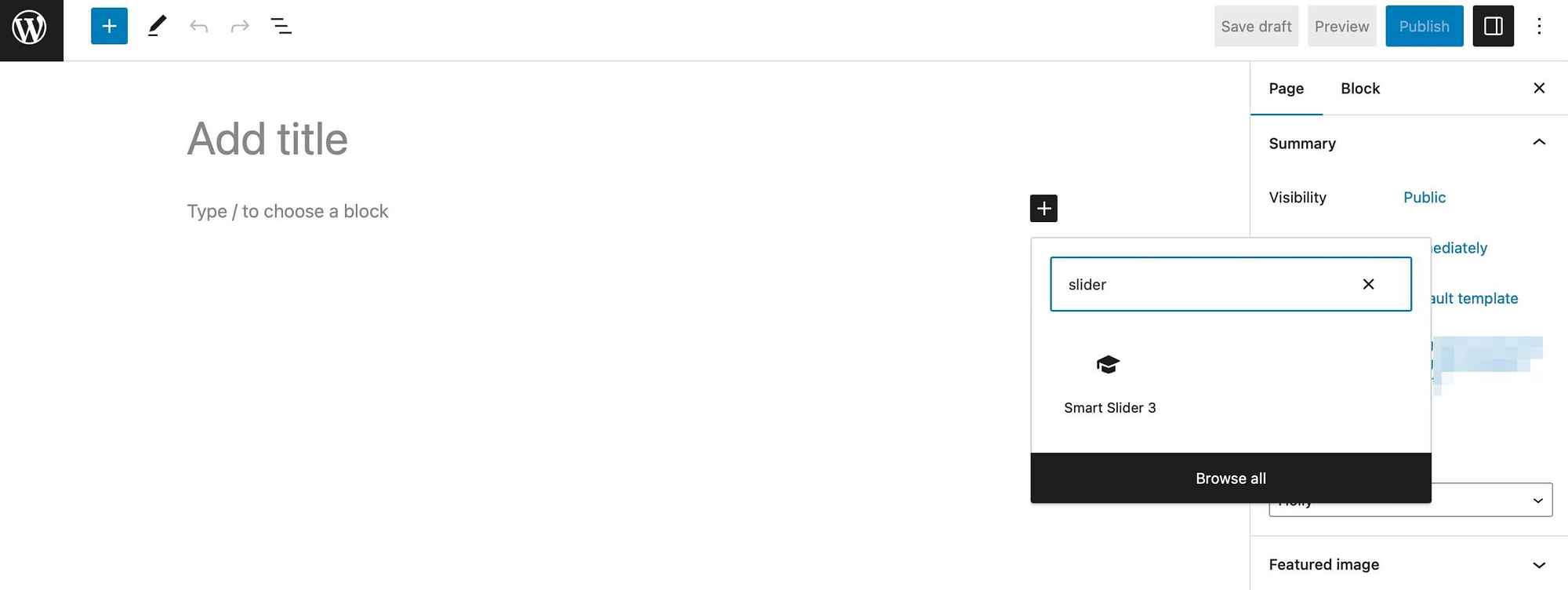
まず、画像カルーセルを挿入するページまたは投稿を開きます。 次に、新しいブロックを選択し、「スライダー」を検索します。 [スマート スライダー 3]オプションをクリックします。

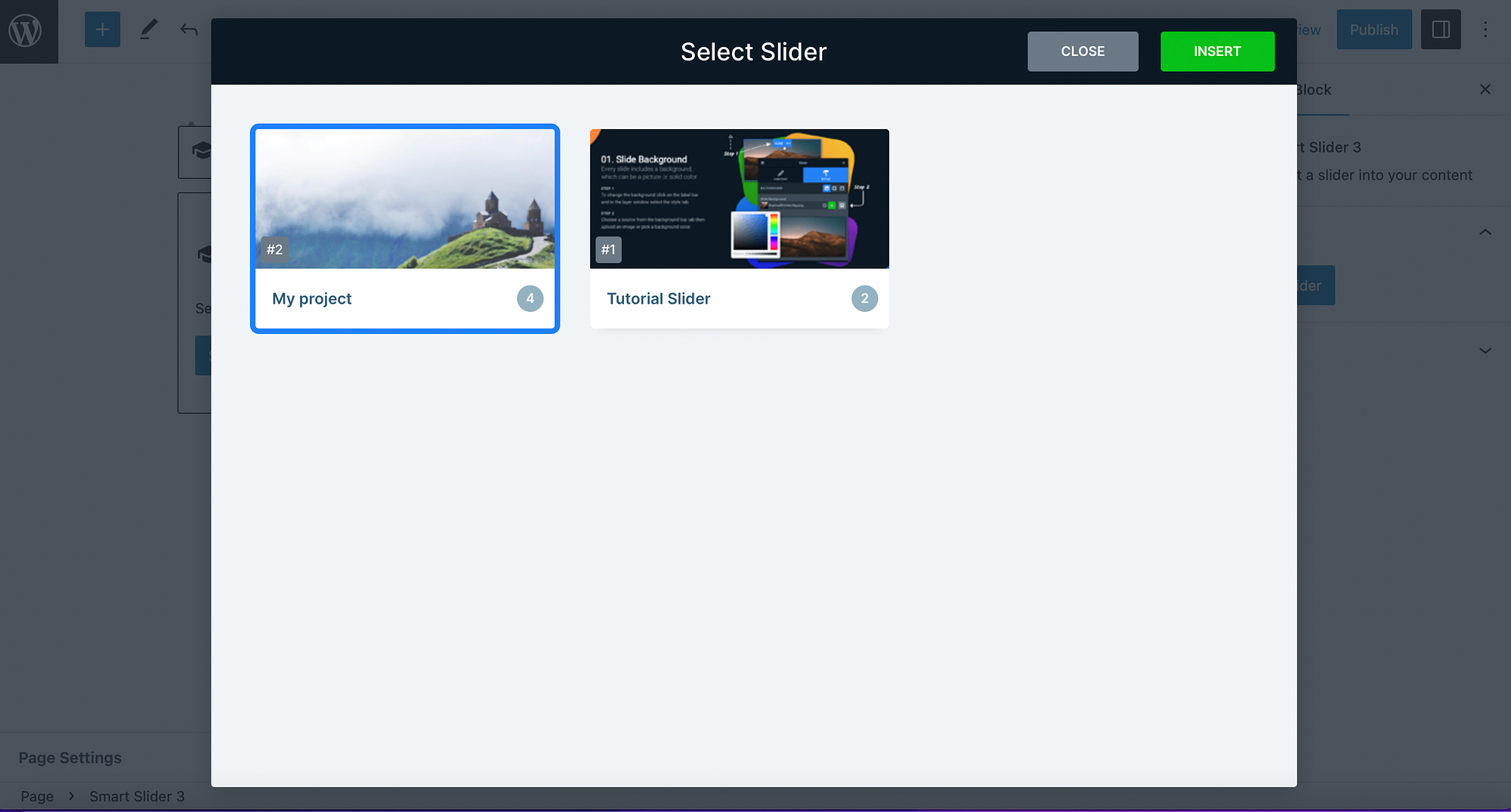
次に、 [スライダーの選択]をクリックして、作成したばかりのカルーセルを見つけます。

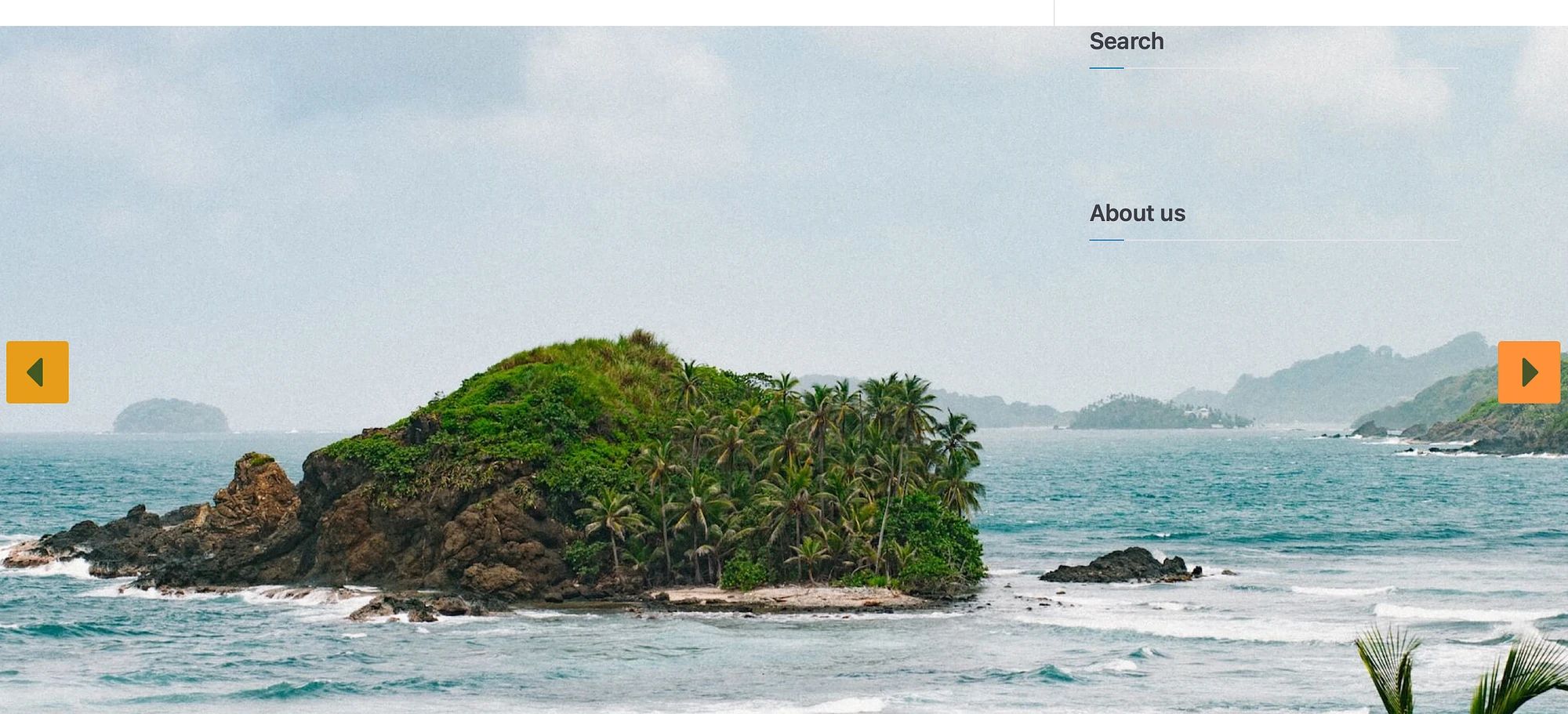
次に、 「挿入」を選択してカルーセルをページに追加します。 次に、フロントエンドでページをプレビューして、正しく表示されるかどうかを確認できます。

スライダーを編集する必要がある場合は、ツールバーの鉛筆アイコンをクリックするか、ブロック設定から編集を選択します。 それ以外の場合は、ページを保存または公開できます。
結論
画像カルーセルは、スペースをあまり占有せずにサイトに大量の画像を追加する優れた方法です。 さらに、訪問者は写真を簡単に閲覧できるため、サイトがよりインタラクティブになります。
要約すると、WordPress で画像カルーセルを作成する方法は次のとおりです。
- Smart Slider 3 などのカルーセル プラグインをインストールします。
- 最初の画像カルーセルを作成する
- ️ 画像を追加してください
- 画像カルーセルのデザインをカスタマイズする
- WordPress に画像カルーセルを追加する
WordPress で画像カルーセルを作成する方法について質問がありますか? 以下のコメント欄でお知らせください。
