WordPressで画像ホバー効果を追加する方法(4ステップ)
公開: 2022-03-25WordPressで画像ホバー効果を追加する方法を知りたいですか? あなたのウェブサイトをデザインするとき、あなたはそれをできるだけ目立たせたいでしょう。 他のすべてのWeb開発者が同じことを考えているため、これは難しい場合があります。 ただし、多くの革新的なツールを使用すると、人目を引くWebデザインを簡単に作成できます。
たとえば、画像にホバー効果を追加すると、サイトの静止画像を改善するためのクリエイティブでインタラクティブな方法になります。 この投稿では、WordPressの画像にホバー効果を追加する利点について説明します。 次に、それらをWebサイトに実装する方法のステップバイステップガイドを提供します。 始めましょう!
WordPressの画像ホバー効果とは何ですか?
WordPressは非常にカスタマイズ可能であるため、視覚的に魅力のあるWebサイトをデザインできます。 ユニークなサイトを作成するには時間と計画が必要かもしれませんが、適切なテクニックを使用している場合は非常に可能です。
Webデザインを革新する1つの方法は、画像にホバー効果を追加することです。 ホバー効果は、美的で記憶に残るWebサイトを構築するのに最適な方法です。 これらは、単純な静止画像を目立たせ、よりインタラクティブに感じるのに役立ちます。

ホバー効果は、ユーザーがページ上の要素にカーソルを合わせたときにトリガーされるアニメーションです。 一部のホバー効果は、画像を拡大するのと同じくらい簡単です。 他の人は、色を変更したり、画像を縮小または回転させたりする場合があります。 ホバー効果は、ランディングページのリンクなど、他の多くの要素に追加することもできますが、この投稿では、画像のみに焦点を当てます。
WordPressの画像にホバー効果を追加したい理由
あなたがあなたのビジネスを成長させたいならば、うまく設計されたウェブサイトを持つことは重要です。 画像を追加することは、テキストの長い文章を分割し、サイトを個人的なものに感じさせるための賢いテクニックです。 静止画像は効果的ですが、ホバー効果を使用すると、より目を引くユニークなものになります。
ホバー効果を使用することには多くの利点があります。 彼らはできる:
- 画像にインタラクティブな要素を追加します
- 静止画像よりも注目を集める
- GIFやビデオよりも必要なリソースが少ない
- 画像がクリック可能であることをユーザーに知らせます
何よりも、Beaver Builderプラグインを使用すると、ホバー効果を簡単に使用できます。 Beaver Builderには、ホバー効果用のさまざまなアニメーションオプションが用意されています。 カスタムクラスとカスタムCSSを使用することで、Webサイトの画像を即座に改善できます。
WordPressの画像にホバー効果を追加する方法(4ステップ)
ホバー効果の利点について説明したので、それらの使用方法について疑問に思われるかもしれません。 幸い、このプロセスに関するステップバイステップのチュートリアルをまとめました。
手動コーディングでホバー効果を追加できます。 ただし、これは、特に経験豊富な開発者でない場合は、リスクと時間がかかる可能性があります。 幸いなことに、プラグインを使用すると、このタスクがはるかに簡単になります。
無料のBeaverBuilderWordPressプラグインは、機能的で視覚的に魅力的なWordPressWebサイトを簡単に構築するのに役立ちます。 ドラッグアンドドロップページビルダーからカスタマイズ可能なCSSまで、すべての要素が開発者にとって使いやすいものです。 さらに、このツールを使用すると、誰でも簡単に画像ホバー効果を使用できます。 よりインタラクティブな機能が必要な写真の場合、BeaverBuilderで間違いはありません。
BeaverBuilderテーマをインストールすることもお勧めします。 WordPressで投稿やページをデザインするときは、時間を節約するWordPress投稿テンプレートを使用するのが最善です。 そうすれば、レイアウトをデザインするのではなく、ホバー効果などの興味深い機能の作成に集中できます。 ただし、好きなWordPressテーマと一緒にBeaverBuilderを自由に使用できます。
ステップ1:ページに写真モジュールを追加する
始める前に、必ずBeaverBuilderプラグインをインストールしてアクティブ化してください。 その後、WordPress Webサイトのバックエンドで、 [ページ]タブに移動します。 新しいページを作成するか、編集するページを選択し、[ビーバービルダーの起動]をクリックしてエディターを開きます。
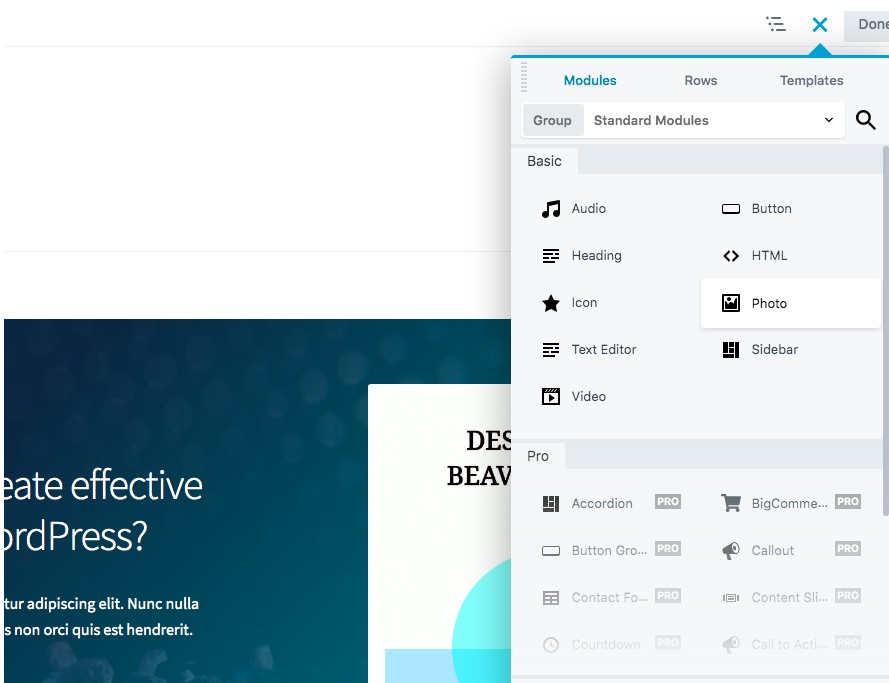
次に、右上隅にある+アイコンをクリックします。 そこで、ページに写真モジュールを追加します。

ドラッグアンドドロップ機能を使用して、このモジュールを必要な場所にすばやく簡単に配置できます。

ステップ2:フォトモジュールを構成する
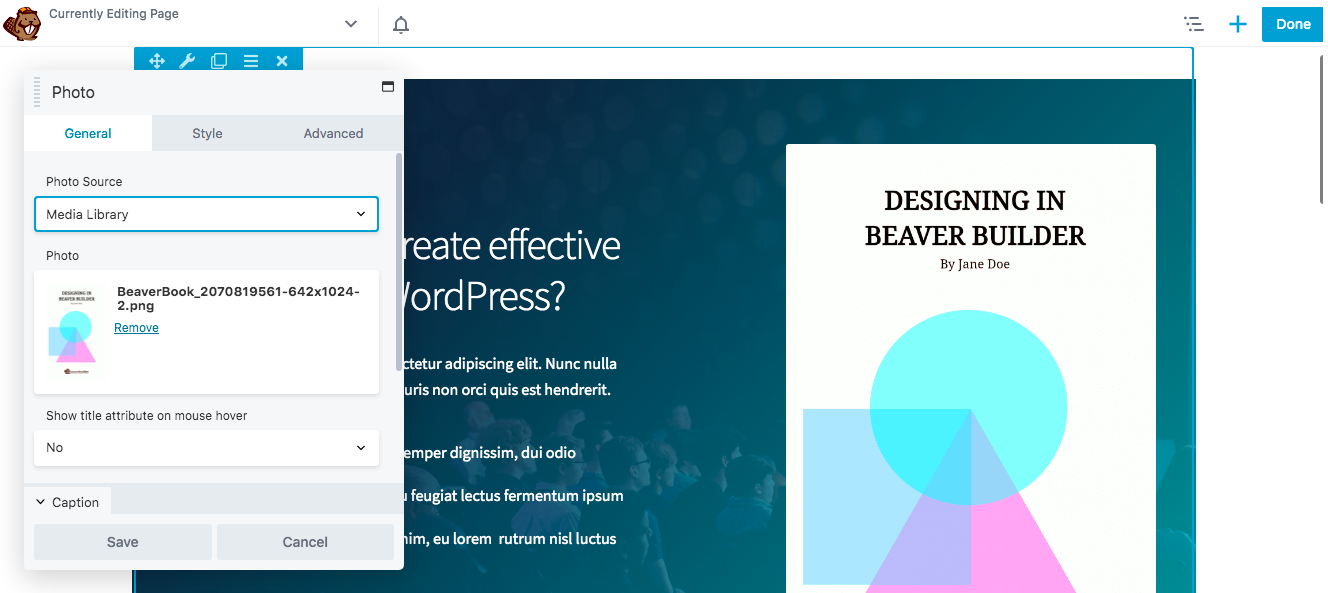
次に、サイトに追加する画像の場合と同じように写真モジュールを構成します。 まず、メディアライブラリから写真を選択するか、URLを使用します。 メディアライブラリを使用する場合は、必要な写真サイズを選択します。

画像をさまざまな幾何学的形状にトリミングすることもできます。 画像が風景、パノラマ、ポートレート、または円に形作られている場合でも、ホバー効果は引き続き有効です。
この時点で、必要に応じて写真へのリンクを追加できます。 ホバー効果は画像に注意を引くため、これは訪問者に特定のURLへのアクセスを促す効果的な方法となる可能性があります。
ステップ3:カスタムクラスを入力する
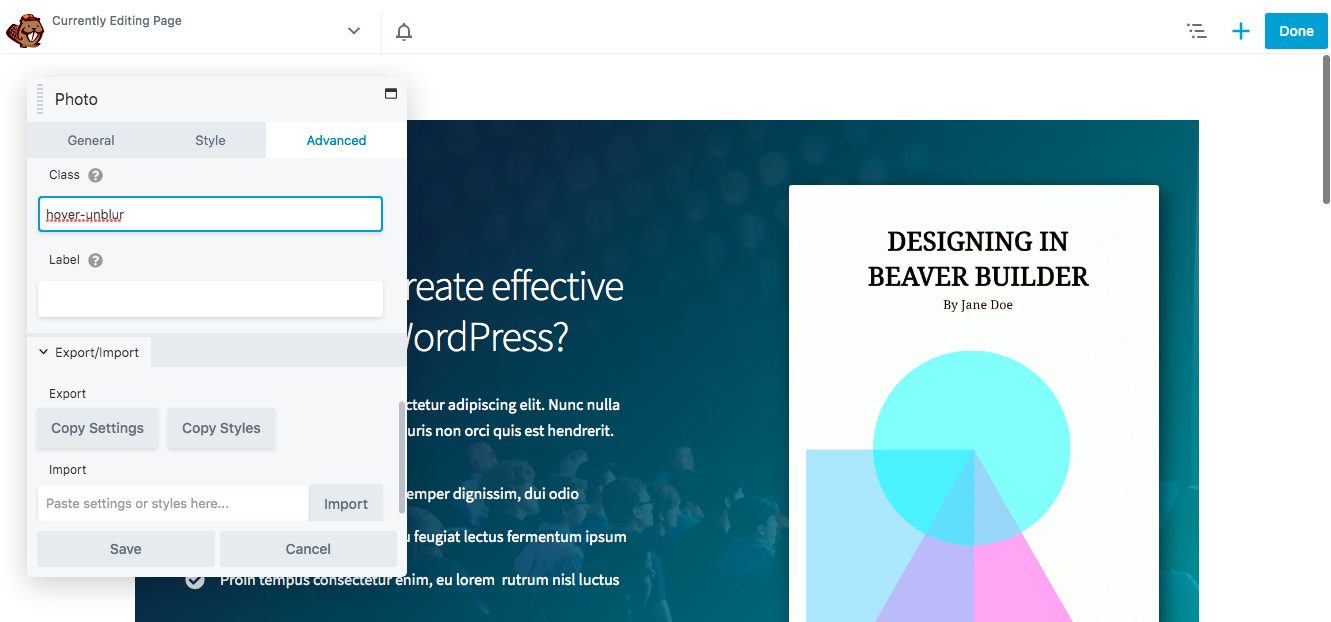
写真モジュールを好みに合わせて構成したら、[詳細設定]タブをクリックします。 ここにHTML要素セクションがあります。
[クラス]フィールドが表示されるまで、そのセクションの一番下までスクロールします。 このボックスには、使用しているエフェクトのカスタムクラス情報を入力します。 このチュートリアルでは、ホバーアンブラー効果を使用しているため、クラスセクションに「ホバーアンブラー」と入力しました。

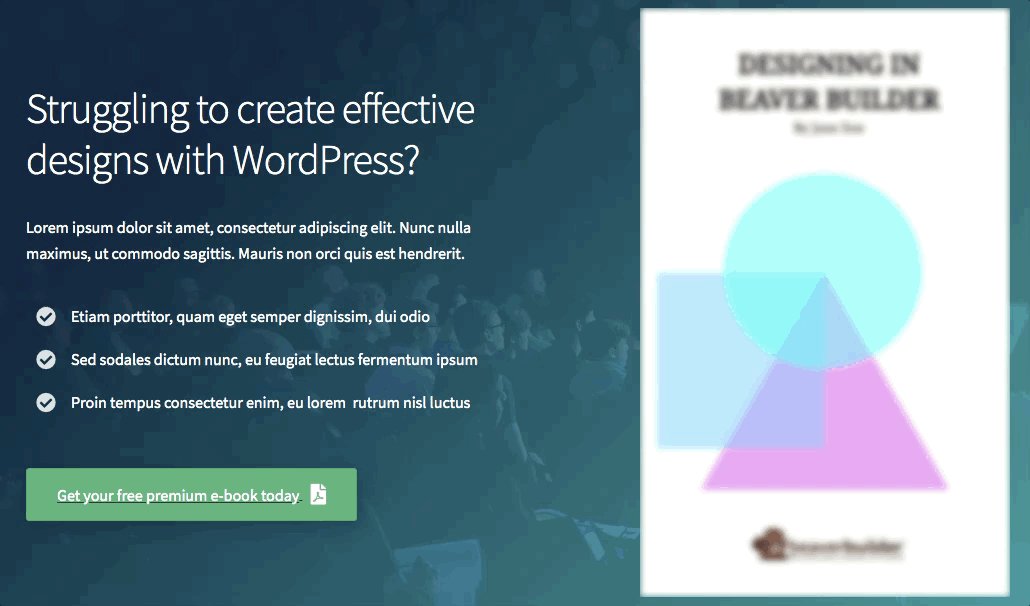
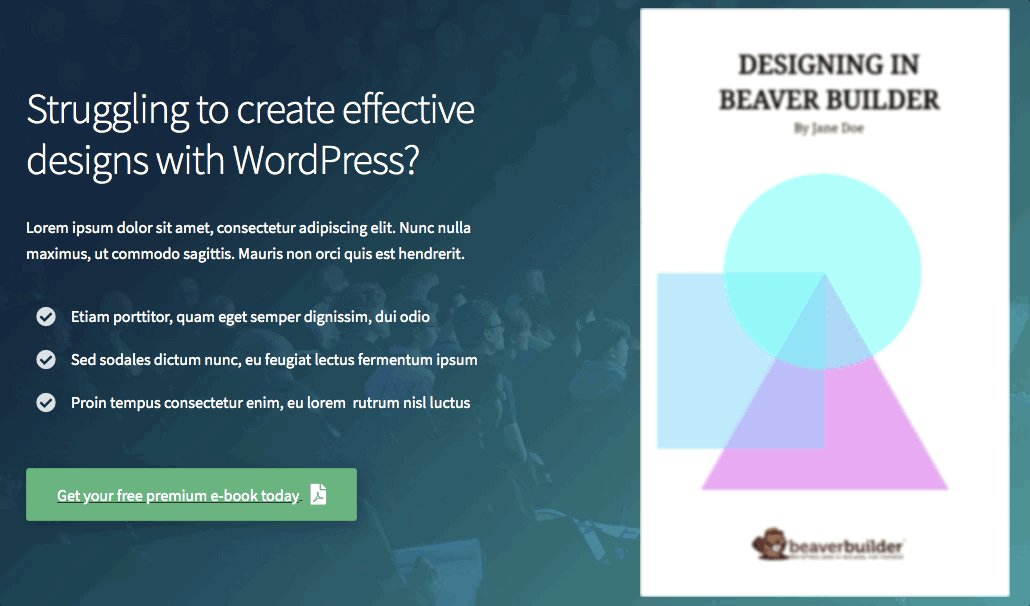
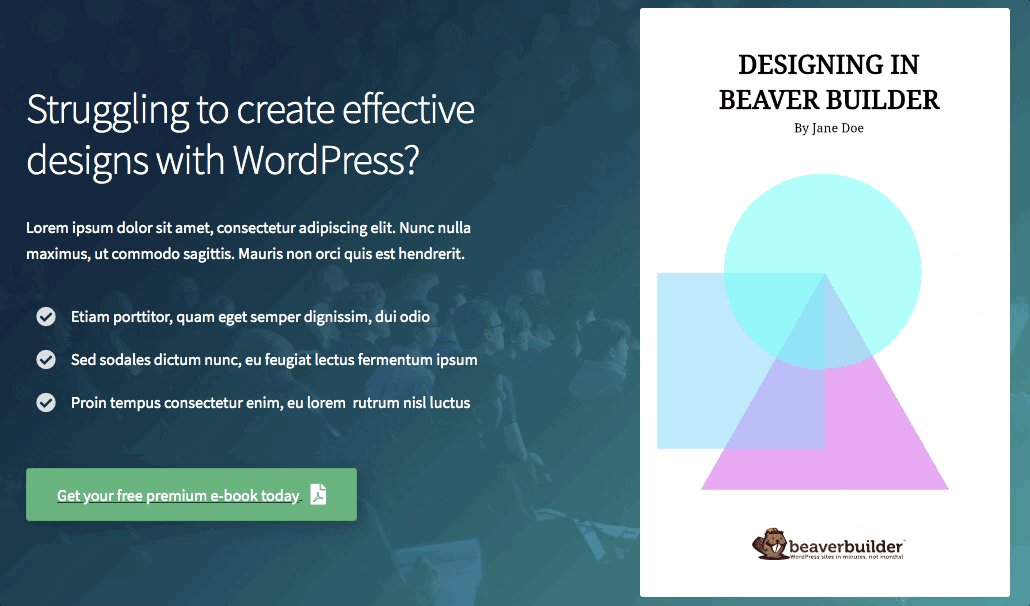
ホバー効果を使用すると、アニメーションを挿入できるだけでなく、画像の色を変更することもできます。 Beaver Builderには、さまざまなホバー効果が用意されています。
追加する効果に応じて、特定のカスタムクラスを使用する必要があります。 利用可能なオプションは次のとおりです。
- ホバーズームイン:ホバーズームイン
- ホバーズームアウト:ホバーズームアウト
- ホバーズームアウトして回転:hover-zoom-out-rotate
- ホバーアンブラー:ホバーアンブラー
- グレースケールからカラー:gray-scale-img
- セピアから色へ:sepia-img
効果を選択する前に、いつでもさまざまな効果をプレビューして、どのオプションが最も効果的かを確認できます。
ステップ4:エフェクトのCSSをサイトに追加する
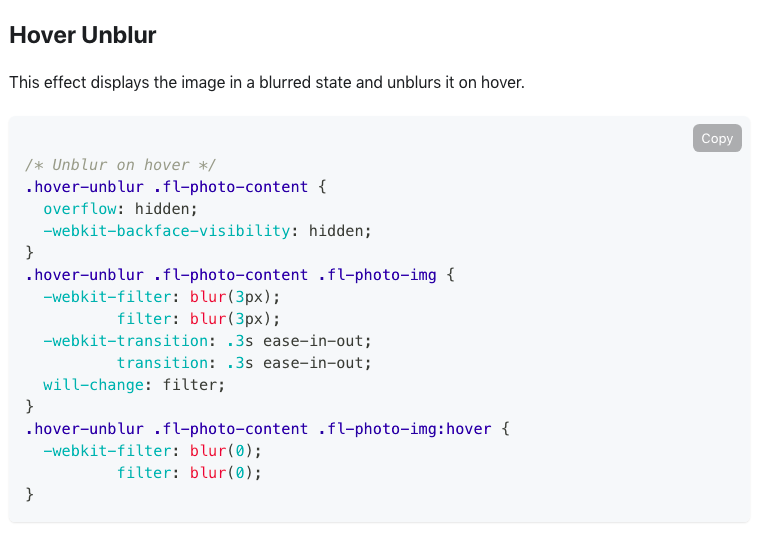
最後に、選択したホバー効果のCSSをサイトに追加する必要があります。 これを行うには、ナレッジベースにアクセスして、そのホバー効果のCSSを見つけてコピーします。

ホバー効果の遷移速度は0.3秒に固定されていることに注意することが重要です。 ただし、CSSをサイトにアップロードするときにこれを変更できます。 値を増減するだけで、遷移を速くしたり遅くしたりできます。
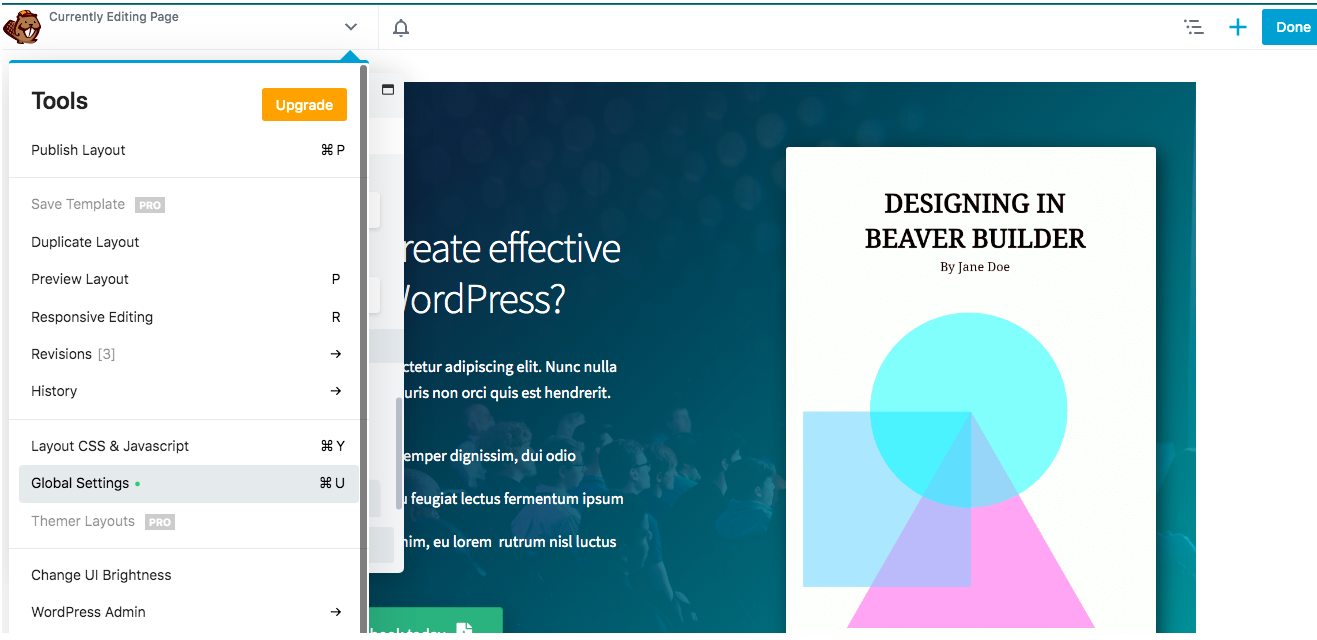
CSSコードをWebサイトに追加するには、左上隅のタイトルバーをクリックして、[グローバル設定]に移動します。

次に、 CSSタグに移動し、CSSコードを貼り付けて目的の効果を出します。 変更を保存すると、このコードはすべてのBeaverBuilderページの[ツール]>[グローバル設定]に表示されます。 さらに、CSSルールは、Beaver Builderを使用して構築されていない部分も含め、サイトのすべてのコンテンツに適用されます。
CSSを特定のページだけに適用する場合は、代わりにレイアウトCSSとJavascriptに移動します。 [ CSS ]タブにコードを入力し、変更を保存します。
これで、最初のホバー効果を表示できます。 画像の上にマウスを置いて、画像が正しく機能していることを確認してください。

行または列の複数の画像に同じホバー効果を追加することもできます。 詳細については、行と列の設定の操作に関するドキュメントをご覧ください。
結論
Webサイトをカスタマイズする方法はたくさんありますが、ホバー効果を追加すると、画像をユニークで人目を引くようにすばやく簡単に表示できます。 ホバー効果はまた、人々をあなたのウェブサイトに長期間とどまらせることができるインタラクティブな要素を提供します。
これまで見てきたように、次の手順に従って、ビーバービルダープラグインを使用してホバー効果を簡単に追加できます。
- ページに写真モジュールを追加します。
- 写真モジュールを構成します。
- カスタムクラスを入力します。
- 効果のCSSをサイトに追加します。
使用するお気に入りのホバー効果は何ですか? 以下のコメントセクションでお知らせください。
