検索エンジン向けの画像最適化の初心者向けガイド
公開: 2022-08-23キーワード検索が Web サイトに新しい訪問者を引き付けるように、画像の最適化も画像検索中に新しい訪問者を引き付けることができます。
そのためには、ウェブサイトの画像 SEO を改善することが必須です。 検索エンジンが画像を見つけて、適切なキーワードとともにインデックス化するのを支援する必要があります。
この記事では、画像の最適化に関するベスト プラクティスについて説明しました。
速度と SEO のために画像を最適化する
速度は、ユーザー エクスペリエンスと SEO の両方にとって重要な役割を果たします。 より高速な Web サイトは、検索エンジンによって常に上位にランク付けされます。 これは画像検索にも当てはまります。
一般に、画像は Web ページの全体的な読み込み時間を増加させます。 テキストコンテンツに比べて、ダウンロードにかなり時間がかかります。
したがって、ページに複数の画像が含まれていると、読み込みが遅くなります。
あなたが初心者で、画像編集やグラフィックスのプロではない場合、少し複雑になる可能性がありますが、Web サイトの画像を最適化する必要があります。
画像を編集して最適化するには、Adobe Photoshop やその他の効果的なエディターなどの写真編集ソフトウェアを使用する必要があります。
これにより、画像に適したサイズ、ファイル タイプ、アスペクト比を作成できます。 サイズを縮小するだけの場合は、WordPress の画像圧縮プラグインも役に立ちます。 アップロード時に自動的にサイズを縮小します。

代替テキストについて
img タグに追加して Web ページに画像を表示するために使用される HTML 属性は、Alternative Text または Alt Text と呼ばれます。 プレーンな HTML コードでは、次のようになります。
<img src="/sktthemeslogo.jpeg" alt="SKT テーマのロゴ" />
代替テキストはアクセシビリティを向上させ、スクリーン リーダーが視覚障害のあるユーザーのためにテキストを読み上げることができるようにします。
これにより、Web サイトの所有者は、画像の最適化に不可欠なプレーン テキストで画像を説明できます。
また、検索エンジンが画像のコンテキストを理解するのにも役立つため、画像 SEO にとって重要です。
最新の検索エンジンは、画像とそのコンテンツを認識するために人工知能に依存しています。
ただし、画像をプレーンテキストで記述していることを確認するために、依然として開発者に依存しています。
Google 画像検索には、ユーザーが画像を理解するのに役立つ Alt テキストが付随しているため、より多くの訪問者を引き付ける可能性も高まります。
理想的な状態では、Alt テキストは Web サイトに表示されませんが、技術的なエラーが原因で画像が表示されない場合は、壊れた画像のアイコンが付いた Alt テキストがユーザーに表示されます。

WordPress 画像に代替テキスト、キャプション、およびタイトルを追加する
WordPress に画像をアップロードする場合、画像のメタデータを追加する必要があります。
この画像メタ データは、キャプション、代替テキスト、およびタイトルで構成されます。 デフォルトの画像ブロックを使用して画像を追加すると、WordPress の画像にキャプションと代替テキストを追加できます。
ファイル名から、画像のタイトルが自動的に生成されます。 タイトルを変更するには、画像ブロック ツールバーの編集ボタンをクリックします。
メディア アップローダーのポップアップが表示され、画像のタイトルを入力する必要があります。
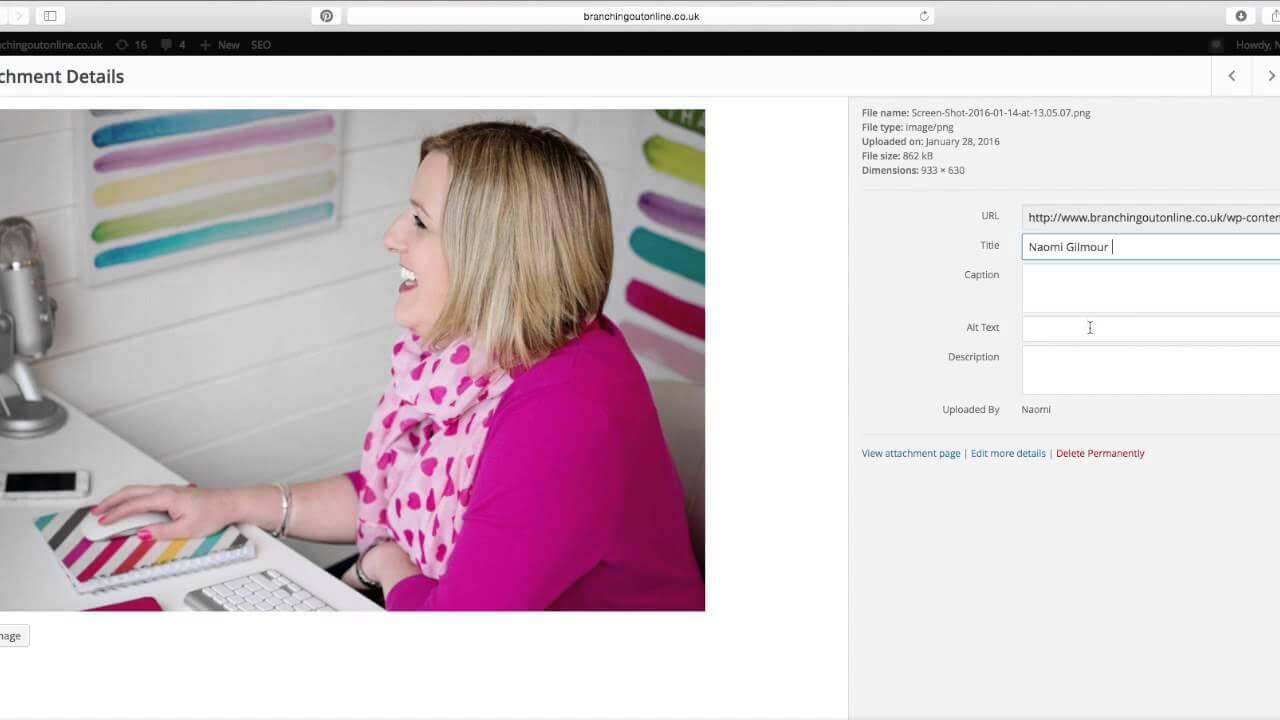
WordPress に既にアップロードされている画像の場合、タイトルと alt タグを簡単に編集できます。
メディア メニューからライブラリ ページに移動し、編集する画像を探します。
添付ファイルの詳細ポップアップを表示するには、画像をクリックするだけです。 提供された添付ファイルの詳細では、代替テキスト、タイトル、およびキャプションを入力できます。


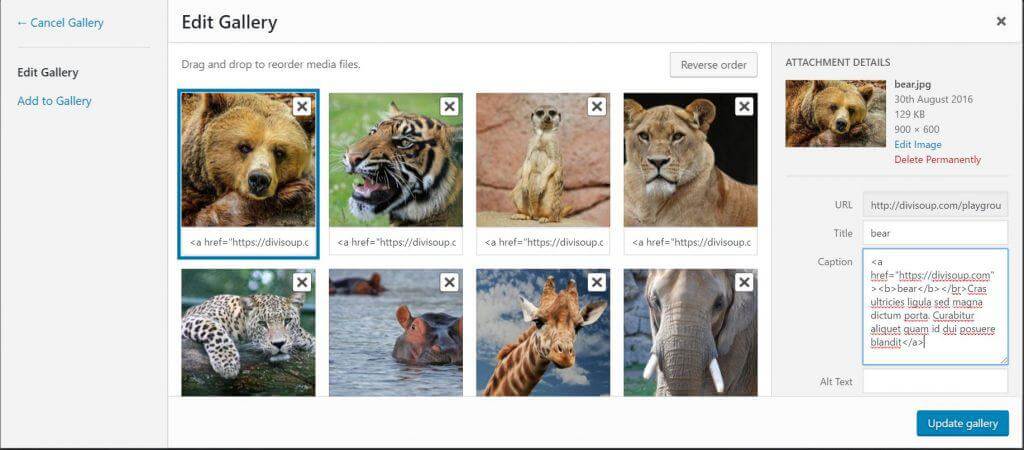
WordPress での画像のキャプションの使用を理解する
視聴者に提供する画像の追加の詳細は、キャプションと呼ばれます。 キャプションは視聴者だけでなく検索エンジンにも表示されるため、画像の最適化に不可欠です。

ほとんどの Web サイトは、サイトやブログ投稿で画像にキャプションを使用することを好まないことがよくあります。 これは、ほとんどの画像が説明にキャプションを必要としないためです。 キャプションは次の場合に使用する必要があります
- イベント、セレモニー、家族写真
- 絵の背景を説明するため
- 製品を紹介する画像ギャラリー
通常の記事では、テキスト コンテンツ自体でイメージを簡単に説明できます。
WordPress で添付ページを無効にする
投稿やページ用にアップロードしたすべての画像について、WordPress は通常、添付ページと呼ばれる別のページを作成します。 実際の画像の拡大版は、このページで見ることができます。
テキストがほとんどまたはまったくないページは、検索エンジンによって内容が薄いか低品質であると見なされます。 そのため、検索ランキングに SEO の悪影響を及ぼします。
したがって、画像の最適化の努力が無駄にならないように、すべての開発者に添付ページを無効にすることを強くお勧めします。
これを行う最も簡単で最も推奨される方法は、このタスクを自動的に実行するYoast SEO プラグインをインストールすることです。 アクティブ化すると、プラグインは添付 URL を自動的にオフにします。
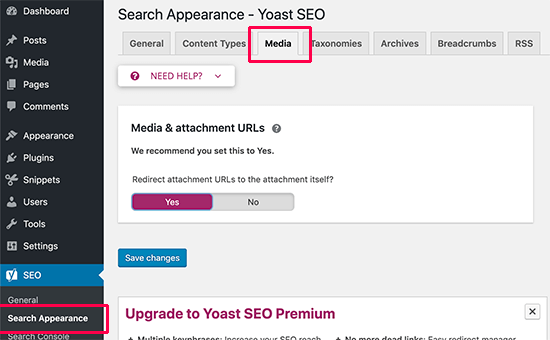
添付ページを手動でオフにするには、[メディア] タブから [SEO] メニューに移動し、検索の [外観] ページを選択します。 このページで、[メディアと添付ファイルの URL] オプションが [はい] になっていることを確認します。

添付ファイル ページ リダイレクト プラグインをインストールすると役立ちます。 このプラグインを使用すると、視聴者は画像が表示されている投稿の添付ページにリダイレクトされます。
Yoast SEO プラグインを使用していない場合、これを手動で行うには、次のコードをサイト固有のプラグインまたはテーマの functions.php ファイルに追加します。
関数 wpb_redirect_attachment_to_post() {
if ( is_attachment() ) {
グローバル $post;
if( empty( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $link, '301' );
出口();
}
そうしないと {
// 親投稿が利用できない場合の対処方法
wp_redirect( home_url(), '301' );
出口();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
上記の情報は非常に重要であり、高度な開発者になることを意図し、熱望するすべての初心者は、それを徹底的に使用する必要があります。 画像の最適化は、検索エンジンでのページのランキングを向上させるために重要であり、サイトの開発中に注意を払う必要があります.
参考までに、画像の最適化を開始する方法については、この記事をご覧ください。
