WordPressで画像を最適化するための9つのヒント
公開: 2021-07-06WordPressで画像を最適化する方法がわかりませんか?
WordPressサイトで使用する画像は、サイトの読み込み速度に重要な役割を果たし、サイトの検索エンジン最適化(SEO)にも小さな役割を果たします。
HTTPアーカイブによると、平均的なWebページのファイルサイズは約50%の画像であり、平均的なページはなんと26枚の画像を使用しています。 これらの画像を最適化および縮小する方法を見つけることで、サイトの読み込み時間に多大な利益をもたらすことができます。
ただし、速度だけでなく、画像を最適化することでトラフィックを増やすこともできます。 米国のすべてのウェブ検索の20%以上がGoogle画像検索で行われているため、WordPressサイトの画像を最適化してランク付けすることは、より多くの人々にリーチするための優れた方法です。
この投稿では、WordPress画像のすべての側面を最適化する方法を紹介します。 パフォーマンス、SEO、アクセシビリティ、および一般的なユーザーエクスペリエンスのために、サイトの画像を最適化するのに役立つ9つの重要なヒントについて説明します。
掘り下げましょう!
WordPressで画像を最適化する方法:9つのパフォーマンスのヒント
WordPressでの写真の読み込みを高速化することに焦点を当てたヒントから始めます。 次に、SEOとアクセシビリティに焦点を当てたヒントに移ります。
1.画像を圧縮してファイルサイズを縮小します
画像圧縮を使用すると、画像のサイズを変更せずに画像のファイルサイズを縮小できるため、サイトの読み込み時間を短縮し、画像を最適化するのに最適な方法です。
圧縮には2つのオプションがあります。
- ロスレス–画質の変化なしでファイルサイズをわずかに縮小します。
- 非可逆–ファイルサイズの大幅な削減。 品質にわずかな変化があるかもしれませんが、積極的な非可逆圧縮アルゴリズムを使用しない限り、通常は人間の目には見えません。
非可逆圧縮と可逆圧縮の詳細をご覧ください。
ほとんどのWebサイトやブログでは、非可逆圧縮が最適なオプションです。 例外は、画質が最優先される写真家やその他のビジュアルアーティストです。
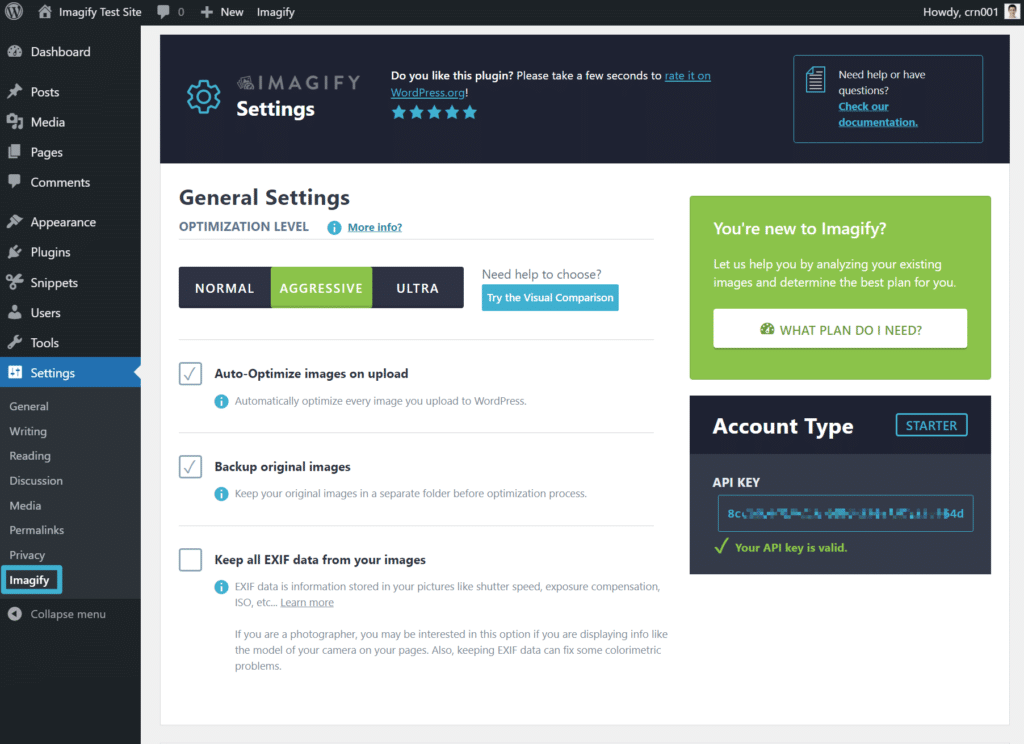
WordPressサイトの画像を簡単に圧縮するには、無料のImagifyプラグインを使用できます。 Imagifyは、サイトにアップロードした新しい画像を自動的に圧縮します。また、既存の画像を一括最適化することもできます。
ロスレスオプションと2つのロスレスオプションの3つの圧縮レベルから選択できます。

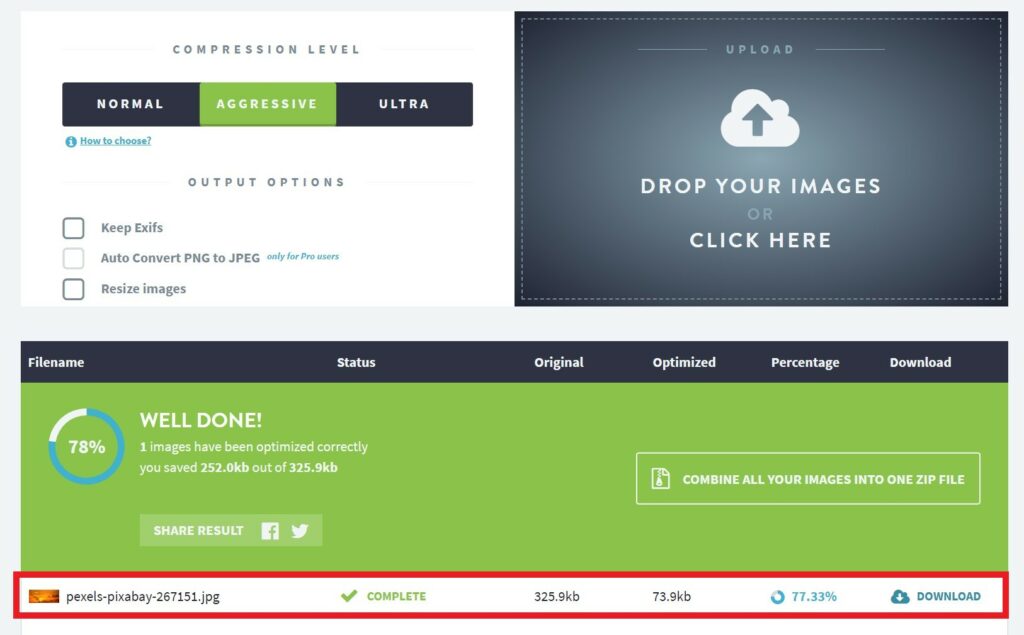
違いはどれくらいですか? 326 KBの非圧縮JPEG画像を取得し、Imagifyの不可逆圧縮を使用して最適化しました。 Imagifyが画像を圧縮した後、ファイルサイズは77%減少して74KBになりました。

2.画像のサイズを変更して、ファイルサイズをさらに縮小します
ほとんどのWebサイトには、幅700〜1,000ピクセルのコンテンツ領域しかありません。 たとえば、現在読んでいるブログのコンテンツ領域は、デスクトップ上でわずか750ピクセルです。
ウェブサイトのコンテンツ領域よりも大幅に広いサイズの画像をアップロードした場合、画質には何のメリットもありませんが、画像ファイルのサイズは大幅に増加します。 すべてが同じです。幅3,000ピクセルの画像は、幅1,000ピクセルの画像よりもファイルサイズがはるかに大きくなります。
このため、WordPressサイトの画像のサイズを、使用しているサイズに変更する必要があります。
ブログのコンテンツ領域の幅が750ピクセルの場合、画像のサイズを750ピクセルに変更する必要があります( Retina画面に高品質の画像を提供する場合は2倍の1,500ピクセルに変更する必要があります)。
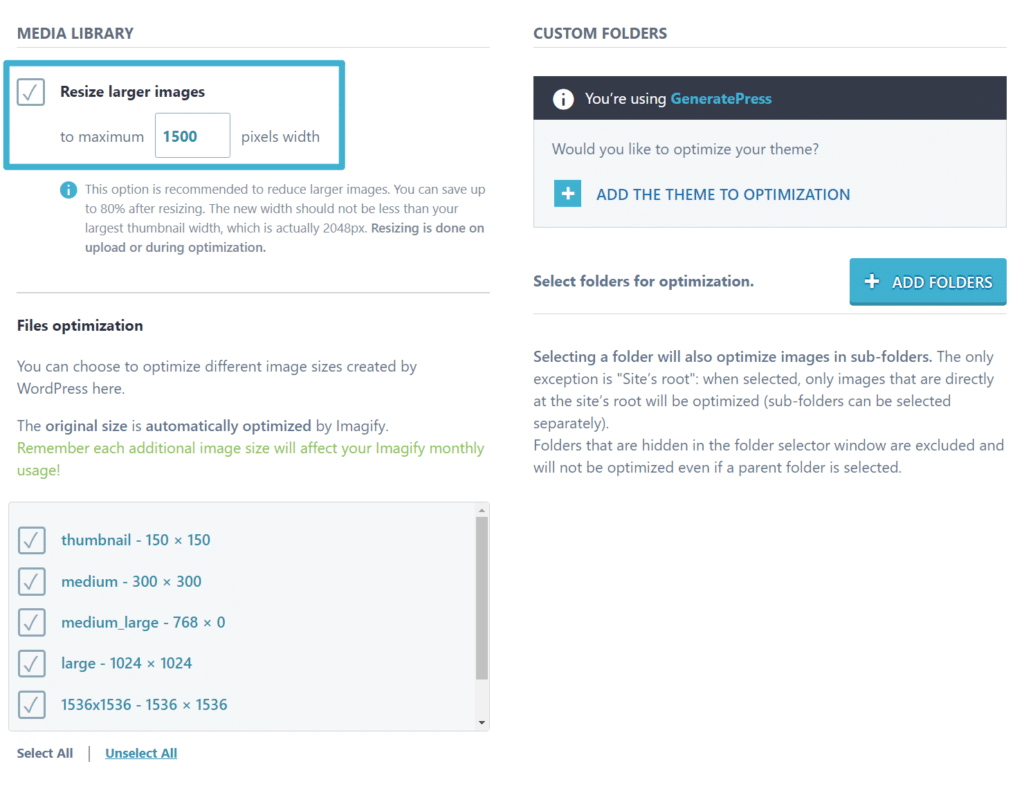
WordPressサイトにアップロードするときに画像のサイズを自動的に変更するには、上から同じImagifyプラグインを使用できます。 圧縮の場合と同様に、Imagifyを使用して、サイト上の既存のすべての画像のサイズを一括変更することもできます。

違いはどれくらいですか? 幅3,000ピクセルのJPEG画像のサイズを1,500ピクセルに変更しました。 元のファイルサイズは1.325MBでしたが、サイズを変更すると633 KBに減少しました(さらに、Imagifyを使用して圧縮すると408.7 KBに減少しました)。
Imagifyを使用してWordPressサイトで画像を一括圧縮およびサイズ変更する方法を知りたい場合は、画像を一括圧縮およびサイズ変更する方法に関する完全ガイドを確認してください。
3.最適な品質と画像サイズに適した画像形式を選択します
パフォーマンスに関するもう1つの重要な考慮事項は、画像のファイル形式です。 画像の場合、最も一般的な2つの形式は次のとおりです。
- PNG –これは、インターフェイスのスクリーンショットなど、色の少ない画像に役立ちます。 また、ロゴやアイコンなどの状況で役立つ透明性も可能になります。 ただし、カラフルな画像の場合、ファイルサイズが非常に大きくなる可能性があるため、写真にPNGを使用することはお勧めしません。
- JPEG –この形式は、夕日の写真やその他の写真などのカラフルな画像に最適です。 これらのユースケースでは、通常、PNGよりもはるかに小さいファイルサイズになります。 ただし、JPEGはPNGのような透明度をサポートしていないため、ロゴやアイコンには使用したくないでしょう。
- SVG –ベクターグラフィックを使用する場合は、この形式を使用する必要があります。 これは、ベクトルで作成されたロゴ、アイコン、およびその他のタイプのグラフィックスに最適です。 ロゴがない場合は、Turbologoの無料のロゴメーカーをチェックしてください。 これは、どの解像度でも見栄えがよく、数秒でカスタマイズできるプロ級のビジュアルを作成する簡単な方法です。 新しいロゴに満足しない限り、料金を支払うことはありません。
一言で言えば、写真やその他のリアルでカラフルな画像にはJPEGを使用する必要がありますが、インターフェイスのスクリーンショット、アイコン、テキストの多い画像、または透明性が必要なその他の画像にはPNGが適しています。 SVGはベクターグラフィックスに最適です。
さらに小さいファイルサイズの場合は、WebPなどの最新の画像ファイル形式の使用を検討することもできます。 WebPはGoogleの新しい形式であり、JPEGやPNGなどの形式よりも小さいファイルサイズを提供しますが、品質は同じです。WebPの詳細については、こちらをご覧ください。
平均して、 WebPに変換すると、JPEG画像のサイズを25〜34%、PNG画像のサイズを26%削減できます。 WebPには、JPEGとPNGの両方の優れた部分もあります。ファイルサイズが大きくなくても写真に使用できますが、PNG画像のような透明度もサポートしています。
2021年には、すべての主要なブラウザがWebPイメージをサポートします。つまり、イメージをWebP形式に安全に変換して、これらのファイルサイズを縮小できます。
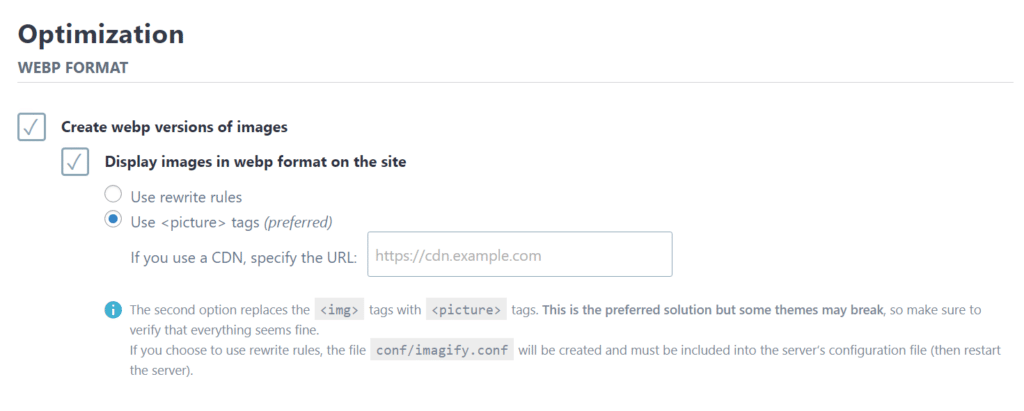
WordPressでWebPを使用する場合、Imagifyプラグインは、サイトのすべての新規および既存の画像をWebP形式に変換し、ブラウザーがWebPをサポートしている訪問者にそれらの画像を提供するのにも役立ちます。

WordPressは、2021年7月末にリリースが予定されているWordPress 5.8でWebP画像のコアサポートも追加します。つまり、WebP画像をメディアライブラリに直接アップロードして、PNGと同じようにコンテンツに含めることができます。またはJPEG画像。 WordPress 5.8より前は、WordPressMediaLibraryはWebPのアップロードを許可していませんでした。

4.遅延読み込みを使用して、最初のページの読み込み時間を改善します
遅延読み込みを使用すると、訪問者の表示可能なビューポートの外側(別名「スクロールしなければ見えない位置」)にある画像の読み込みを遅らせることができます。
最初、サイトはページの表示部分をレンダリングするために必要な画像のみをロードします。 次に、人が下にスクロールし始めると、サーバーは必要に応じて各画像をロードします。
WordPressでの画像の読み込みを遅らせることで、サイトの最初のページの読み込み時間を短縮できます。
WordPress 5.5は、ネイティブブラウザの遅延読み込み属性をサポートするようになりました。これは、画像がそれをサポートするブラウザで自動的に遅延読み込みを使用することを意味します。 ただし、問題があります。WebPイメージとは異なり、すべての主要なブラウザーがこの属性をサポートしているわけではありません。
AppleのSafariブラウザは、macOSまたはiOSのどちらでもネイティブの遅延読み込みをサポートしていません。 OperaMobileやUCBrowserなどの他のブラウザもサポートされていません。 現在、インターネットユーザーの約71%のみが、ネイティブの遅延読み込みをサポートするブラウザを使用しています。
すべての訪問者が遅延読み込みの恩恵を受けることができるようにしたい場合は、遅延読み込みなどの無料のプラグインを使用できます。 または、多くのパフォーマンスプラグインには、WPRocketなどの遅延読み込み機能も含まれています。
5.レイアウトシフトを回避するために画像の寸法を定義する
Googleの新しいCoreWebVitalsイニシアチブにより、Googleは、ウェブマスターが回避するための指標として累積レイアウトシフト(CLS)に焦点を当てています。 基本的に、CLSは、サイトのコンテンツが読み込まれるときに「ジャンプ」するときに発生します。 これは、ユーザーエクスペリエンスを低下させるため、問題があります。
注意しないと、これはサイトのテキストコンテンツの後に読み込まれる画像で発生する可能性があります。 画像が読み込まれると、テキストが押し下げられ、CLSが発生します。
問題を回避し、累積レイアウトシフトを改善する1つの方法は、サイトのコードで画像のサイズを定義することです。 そうすれば、訪問者のブラウザは、画像がまだロードされていない場合でもそのスペースを予約することを認識し、CLSを回避します。
ありがたいことに、WordPressはこれを行うのに役立ちます。
WordPressエディターを介して画像を挿入すると、WordPressが自動的に正しい画像のサイズを定義します。 同じことがほとんどのページビルダープラグインにも当てはまります。
ただし、コードを介して手動で画像を追加するなど、他の場所で画像を使用している場合は、CLSの問題を回避するために、常に画像のサイズを設定することが重要です。 コードで画像の寸法を直接指定することに抵抗がある場合は、「不足している画像の寸法を指定する」などの無料のプラグインを使用できます。 または、WP Rocketには、設定の[メディア]タブでこれを行うのに役立つ機能もあります。
6.コンテンツ配信ネットワーク(CDN)を使用して、グローバルロード時間を短縮します
これは、すべてのサイトに適用されるわけではないため、一種のボーナスポイントです。 ただし、世界中のユーザーがいる場合、CDNは、サイトの訪問者とダウンロードする必要のあるファイルとの距離を短くすることで、画像の読み込み時間を短縮できます。
CDNは、本質的にはサーバーの単なる大きなグローバルネットワークです。 WordPressを使用するように構成すると、ネットワーク内の各サーバーにサイトの画像をキャッシュできます。
次に、誰かがサイトにアクセスすると、ブラウザは、サイトのサーバーから直接画像をダウンロードする代わりに、最も近いCDNの場所から画像をダウンロードできます。 物理的な距離を短くすることで、画像ファイルの読み込みが速くなり、サイト全体の速度が向上します。
予算が限られている場合は、WordPress.comのサーバーネットワークを利用したJetpackのサイトアクセラレータ機能などの無料の画像CDNを見つけることができます。
または、より柔軟なオプションとして、次のような有料CDNサービスを使用できます。
- RocketCDN
- KeyCDN
- バニーCDN
有料のCDNの場合、CDNEnablerやWPRocketなどのプラグインを使用してWordPressサイトと統合できます。
7.関連するファイル名を使用して画像SEOを改善する
次に、WordPress画像を最適化するための、SEOに焦点を当てたヒントに移行します。まず、画像の実際のファイル名から始めます。
WordPressに画像をアップロードする前に、各画像のファイル名がその画像のコンテンツに関連していることを確認する必要があります。
たとえば、雪に覆われた山の画像をアップロードするとします。 66fsddfs651.jpegのようなランダムなファイル名を使用する代わりに、 snowy-mountain.jpegのような説明的なファイル名を使用する必要があります。
関連するファイル名を使用すると、Googleには画像を説明するための追加のコンテキストがあるため、画像がGoogle画像検索でランク付けされる可能性が高くなります。
8.SEOとアクセシビリティを改善するために画像の代替テキストを設定する
画像の代替テキストは、検索エンジンに画像に関する追加情報を提供するのに役立ちます。 また、スクリーンリーダーを使用する訪問者が画像を理解するのに役立つため、Webサイトをよりアクセスしやすくするのにも最適です。
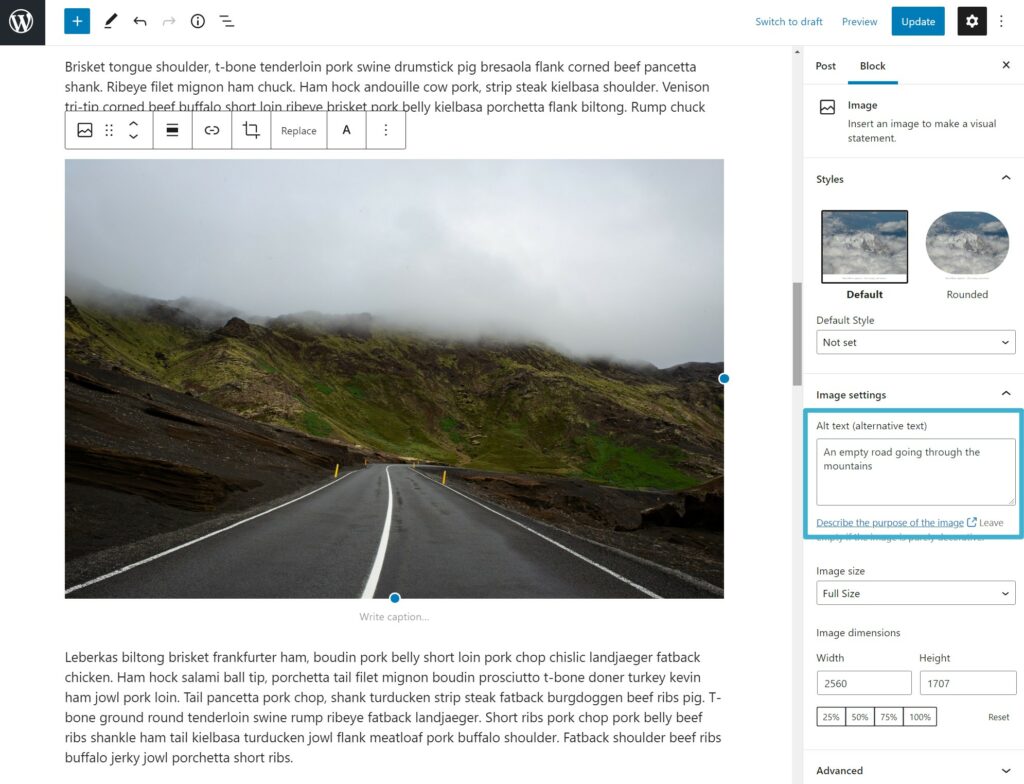
WordPressエディターで画像に代替テキストを追加するには、画像ブロックを選択し、ブロックの設定で代替テキストフィールドを使用します。

タイトルとキャプションの使用を検討することもできます。これらは、テキストベースのコンテキストを画像に追加する他の2つの方法です。
9.SEOを改善するためのXML画像サイトマップを作成する
Google画像検索でのサイトの画像のランク付けに集中したい場合は、専用のXML画像サイトマップの作成を検討できます。 このタイプのサイトマップは、サイトのすべての投稿とページを一覧表示するXMLサイトマップに似ていますが、代わりにすべてのサイトの画像の一覧が含まれています。
YoastSEOやRankMathなどのプラグインは、サイトマップに画像を自動的に挿入します。そのため、WordPressがバージョン5.5で追加した組み込みのサイトマップ機能の代わりにXMLサイトマップ機能を使用することをお勧めします。
SEO画像の最適化についてもっと知りたいですか? 専用の記事で、オーガニックトラフィックを改善するための上位12の画像SEOのヒントをご覧ください。
今日からWordPress画像の最適化を始めましょう
ほとんどすべてのWordPressサイトで画像が使用されているため、これらの画像を最適化してWebサイトに最適な結果を得る方法を理解することが重要です。
画像は平均的なウェブページのファイルサイズのほぼ半分を占めるため、パフォーマンスは最大の懸念事項の1つになるはずです。つまり、画像は読み込み時間に大きな影響を及ぼします。
まず、作成する画像の種類に適した形式を使用していることを確認してください。 次に、Imagifyを使用して、WordPressにアップロードするときに画像を自動的に圧縮およびサイズ変更できます。 新しいWebP形式を利用したい場合は、Imagifyを使用してサイトの画像をWebPに自動的に変換することもできます。
パフォーマンスをさらに向上させるために、遅延読み込みや、世界中のユーザーがいる場合はCDNなどの戦術を実装できます。
パフォーマンスのために画像を最適化したら、関連するファイル名を使用し、代替テキストを追加してSEOとアクセシビリティのために画像を最適化することも確認する必要があります。
WordPressで画像を最適化する方法についてまだ質問がありますか? コメントで教えてください!
