画像SEO:より有機的なトラフィックのために画像を最適化するための12の重要なヒント
公開: 2022-05-05画像SEOは、画像のaltタグを最適化または使用するだけではありません。 検索エンジンでより高いランキングを得るために画像を最適化することはたくさんあります。
それで、今日、私はあなたに、より良いSEOとより多くの有機的なトラフィックのために画像を最適化するために必要なすべてのものを知らせます。
まず、ImageSEOとは正確に何であるかを見てみましょう。
目次
- 画像SEOとは何ですか?
- 2022年にSEOのために画像を最適化するための12のヒント
- 1.コンテンツで画像を使用する
- 2.ユニークで高品質の画像を使用する
- 3.アップロードする前に画像ファイルの適切な名前を付けます
- 4.SEO対応の代替タグとタイトルタグを使用する
- 5.画像ファイルサイズを圧縮します
- 6.適切な画像ファイルタイプを使用する
- 7.画像の寸法を定義する
- 8.画像に遅延読み込みを使用する
- 9.ブラウザのキャッシュを活用する
- 10.画像の構造化データを追加します
- 11.ImageCDNを使用する
- 12.画像サイトマップを作成する
- 画像SEO最適化に関するFAQ
- 最後の言葉
画像SEOとは何ですか?
画像SEOは、検索エンジンでのインデックス作成とランク付けのためにWebページ上のグラフィックを最適化するプロセスです。 画像を最適化することにより、検索エンジンは画像について知ることができ、コンテンツのランク付けに役立ちます。
コンテンツをより魅力的にし、Google画像検索結果でより高いランクを付けたい場合、画像SEOは非常に重要です。
ここでの主な質問は、SEOのために画像を効果的に最適化する方法です。
あなたが今あなたのウェブサイトのために画像最適化を始めることができるように私があなたのためにここで言及したいくつかの重要な画像最適化の秘訣があります。
また、Googleの検索支持者であるJohnMuellerによる画像SEOの完全なチュートリアルを以下で見ることができます。
2022年にSEOのために画像を最適化するための12のヒント
以下は、検索エンジンのランキングを向上させるために画像を最適化するために必要なすべてのヒントです。
1.コンテンツで画像を使用する
コンテンツに画像が含まれていると、コンテンツがより魅力的になります。 それはコンテンツに価値を追加し、したがってより良い検索エンジンランキングを追加します。 また、画像で説明された内容がわかりやすくなるので、ユーザーは気に入っています。
したがって、ユーザーエクスペリエンスとエンゲージメントを向上させるために、コンテンツには常に少なくとも1つの画像を使用してください。
2.ユニークで高品質の画像を使用する
同じ無料のストックフォトを使用しているウェブサイトがたくさんあります。 したがって、それらは目立たず、検索エンジンのランキングでうまくランク付けされません。 可能であれば、コンテンツには独自のオリジナルで高品質の画像を使用してください。 それはあなたのコンテンツを際立たせ、ユーザーエクスペリエンスを向上させます。
Googleによると、コンテンツで大きな画像を使用している場合は、Google Discoverで大きな画像を簡単に紹介できるため、幅が1200ピクセル以上である必要があります。
3.アップロードする前に画像ファイルの適切な名前を付けます
携帯電話やカメラからキャプチャした画像をアップロードする場合、または無料でダウンロードした画像をアップロードする場合、ファイル名は「 IMG0000658.JPG 」または「 photo-152977.jpg 」のようになります。
その名前を使用して画像が何であるかを推測できますか? それができない場合、他のユーザーや検索エンジンはどのようにして画像を知ることができますか。
したがって、画像をアップロードする前に、名前を変更してください。 画像ファイル名にキーワードを使用できます。
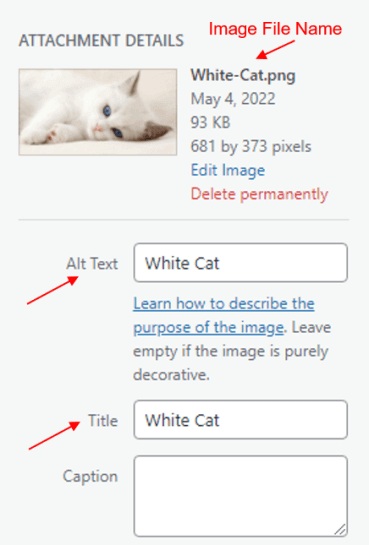
例:猫の画像をアップロードする場合は、画像ファイルに「白猫」、「猫」、「かわいい猫」などの名前を付けます。内容に応じた名前を使用できます。
次の画像を参照してください。

4.SEO対応の代替タグとタイトルタグを使用する
人間は画像を直接見ることで画像が何であるかを知ることができますが、検索エンジンのスパイダーはそれを知ることができません。 これが主要な役割を果たす代替テキストです。 画像に適切なaltタグを使用すると、検索エンジンのスパイダーや視覚障害のあるユーザーが画像の内容を知ることができるようになります。
画像が読み込まれない場合でも、検索エンジンは、提供されているaltタグを使用して画像情報を見つけることができます。 これにより、コンテンツのランクが上がります。
キーワードの調査を行い、適切なキーワードをaltタグとして使用できますが、Googleに悪い印象を与えるため、画像を過度に最適化しないようにしてください。
altタグと同じように、タイトルタグを使用できます。 SEOにとってはそれほど重要ではありませんが、ユーザーエクスペリエンスの向上に役立ちます。
5.画像ファイルサイズを圧縮します
画像を圧縮せずにアップロードする場合、ページの読み込み時間が非常に長くなるため、バウンス率が高くなります。
ご存知のように、速度は検索エンジン最適化にとって非常に重要な要素です。 したがって、ページの読み込みを高速化するために、常に圧縮画像をアップロードしてください。 圧縮画像の理想的なサイズは100KBです。
画像ファイルのサイズを最適化するのに役立つ、推奨される画像最適化プラグインがいくつかあります。
- EWWWイメージオプティマイザー
- 想像する
- ShortPixel
- オプティモール
- TinyPNG
画像を最適化した後、次のツールを使用してWebページの速度テストを確認できます。
- WebPageTest
- Pingdom
- GTmetrix
- Google PageSpeed Insights
画像圧縮の詳細については、こちらで詳細なガイドをご覧ください。
また、2022年にウェブサイトをより速くロードする方法もお読みください
6.適切な画像ファイルタイプを使用する
コンテンツでは、JPEG、PNG、またはGIFの画像タイプを使用できます。 すべてコンテンツの要件に依存するため、コンテンツで1つの画像形式のみを使用する必要はありません。
- JPEG:高解像度で高色の画像に最適です。
- PNG:線画、テキスト、または象徴的なグラフィックに最適です。
- GIF:動くオブジェクトを表示するのに最適です。
上記の画像形式の違いについて詳しくは、こちらの記事をご覧ください。
Webページの読み込みを高速化するために、画像を最新の高度なWebP形式に変換できます。
7.画像の寸法を定義する
ユーザーエクスペリエンスを向上させるために、画像の幅と高さの属性を常に定義してください。 画像のサイズは、累積レイアウトシフト(CLS)にとって非常に重要です。 画像のサイズを定義することで、CLSの改善に気付くでしょう。
画像のサイズについて詳しくは、こちらをご覧ください。
8.画像に遅延読み込みを使用する
遅延読み込みとは、画像をディスプレイに表示する必要がある場合にのみ画像を読み込むことを意味します。 遅延読み込みは、ページ速度の向上に役立ちます。
たとえば、コンテンツの半分の下に画像があり、ユーザーがコンテンツの上部のみを表示してページを離れる場合、画像は読み込まれないため、ページはすばやく読み込まれます。
また、ページ速度を上げるために遅延読み込みをお勧めします。
「遅延読み込みでは、必要に応じて、またはプライマリコンテンツの読み込みとレンダリングが終了したときに画像を読み込むことで、折り畳みの下に多くの画像が含まれる長いページの読み込みを大幅に高速化できます。」
グーグル
次のビデオで、画像の遅延読み込みを確認できます。
WordPressプラグインを使用して、Webサイトに遅延読み込みを実装できます。 このためのプラグインはたくさんありますが、すべてが非常にうまく機能しているわけではありません。 そのため、遅延読み込み機能が組み込まれていて、非常にうまく機能するWPRocketをお勧めします。

9.ブラウザのキャッシュを活用する
ブラウザのキャッシュを有効にすることで、繰り返し使用するユーザーのWebページの読み込みが以前よりも速くなります。 つまり、ユーザーがこのコンテンツにアクセスすると、コンテンツ全体が読み込まれ、ユーザーのブラウザに保存されます。今後、そのユーザーがこのコンテンツに再度アクセスすると、このコンテンツはユーザーのブラウザキャッシュから読み込まれます。 したがって、ブラウザのキャッシュが有効になっている場合にのみ、コンテンツ全体をダウンロードして読み取る必要はありません。
グーグルによると、
「HTTPキャッシングは、繰り返しアクセスする際のページの読み込み時間を短縮できます。」
グーグル
ブラウザのキャッシュを有効にするための最高のキャッシュプラグインの1つであるWPRocketを使用できます。 これは有料のWordPressプラグインですが、その機能により、価格設定は本当に価値があります。
10.画像の構造化データを追加します
構造化データをページに実装すると、Googleが画像をリッチな結果として表示し、オーガニッククリックスルー率を高めるのに役立ちます。
たとえば、レシピについて記述し、そのレシピに構造化データを使用した場合、Googleはコンテンツの画像にバッジを追加して、そのレシピに属していることを示します。
Google画像検索は、次の種類の構造化データをサポートしています。
- 商品画像
- レシピ
- ビデオ
Googleの構造化データガイドラインで、スキーママークアップまたは構造化データをページに追加する方法について詳しく知ることができます。
コーディングせずに構造化データを実装したい場合は、最高のスキーママークアッププラグインの1つであるSchemaProプラグインを使用できます。
11.ImageCDNを使用する
画像CDNを使用していない場合は、すべてのWebサイトデータが単一の場所から提供されます。 したがって、Webサイトは、サーバーの場所の近くにいるユーザーにのみすばやく読み込まれます。 他のユーザーはあなたのウェブサイトのコンテンツを見るのにもっと長く待たなければなりません。
たとえば、ウェブサイトサーバーが米国にある場合、ウェブサイトは米国のユーザーにのみ高速に読み込まれます。 ただし、他の国のユーザーは、距離が長いためにWebサイトのデータ(画像)の移動時間が長くなるため、米国のユーザーよりも多くのユーザーを待つ必要があります。
画像CDNを使用する場合、ユーザーがWebサイトにアクセスするたびに、Webサイトのデータが最も近いサーバーからユーザーに読み込まれます。
次のいずれかの最高のCDNをWebサイトに使用できます。
- StackPath
- Cloudflare
- KeyCDN
12.画像サイトマップを作成する
画像サイトマップを作成すると、Webサイト画像のインデックス作成を高速化するのに役立ちます。 Webサイトの画像を既存のサイトマップに追加することも、別の画像サイトマップを作成することもできます。
WordPressと、YoastやRankMathなどのプラグインを使用している場合、画像は自動的にサイトマップに追加されます。
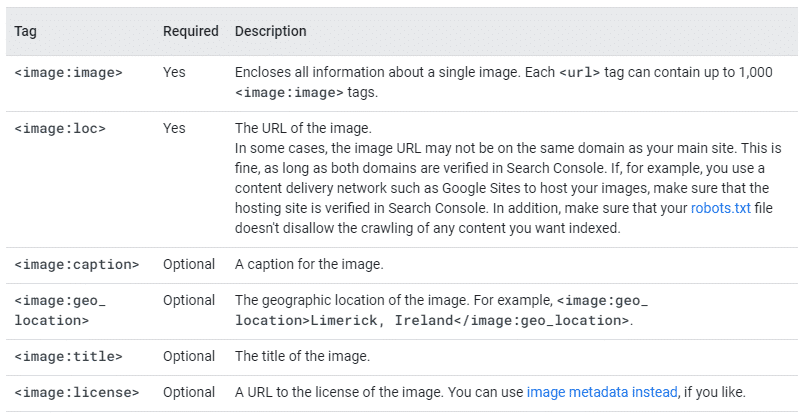
以下は、画像サイトマップで使用できるさまざまなタグです。

画像SEO最適化に関するFAQ
最後の言葉
画像はSEOを向上させるために非常に重要であるため、最初のレベルから適切に最適化する必要があります(アップロードする前に画像の名前を変更します)。
いずれの観点からも、ユーザーエンゲージメントと検索エンジンのランキングを向上させるために、コンテンツにオリジナルでユニークな高品質の圧縮画像を使用することをお勧めします。
また読む、
- 2022年にウェブサイトのトラフィックを増やすための25の最も効果的な方法
- SEOのための最高のキーワード研究ツール(無料および有料)
- 2022年の最高のSEOツール(無料&有料)
