Beaver Builder でテンプレートをインポートおよびエクスポートする方法 (3 ステップ)
公開: 2022-12-16ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


共同作業は、刺激的なプロセスになる可能性があります。 ただし、メールを待ったり、大量のファイルを転送したりして、非生産的になりがちです。 幸いなことに、Assistant Pro を使用すると、テンプレートをすばやく簡単にインポートおよびエクスポートして、ワークフローを合理化できます。
この投稿では、WordPress からテンプレートをインポートおよびエクスポートする利点について説明します。 次に、Assistant Pro を使用して Beaver Builder テンプレートをインポートおよびエクスポートする方法を紹介します。 始めましょう!
目次
テンプレートをインポートおよびエクスポートする主な利点の 1 つは、シームレスな共同作業環境を実現できることです。 ただし、チーム メンバーとクライアントの間でデザインや下書きを送信する場合は、これらのファイルをすばやく簡単に共有できる方法が重要です。
このようにして、より効率的な方法でコミュニケーションをとることができます。 プロジェクトの共有、ダウンロード、承認が簡単な場合、電子メールを待つのではなく、リアルタイムのフィードバックを得ることができます。 その結果、プロジェクトの進行が大幅に速くなり、チームの生産性が向上する可能性があります。
さらに、テンプレートはデザインを整理する優れた方法を提供します。 適切なツールを使用すると、独自の再利用可能なコンテンツ ライブラリを作成できます。
さらに、テンプレートを保存して、適切と思われる方法で分類することができます。 テンプレート専用のクラウドベースのハブを用意すると、どこからでもデザインに簡単にアクセスできるため、ワークフローを高速化することもできます。
テンプレートのインポートとエクスポートの利点がわかったので、Assistant Pro を使用してこれを行う方法を見てみましょう。 Beaver Builder テンプレートを使用するため、このチュートリアルでは Web サイトに Beaver Builder プラグインをインストールして有効にする必要があることに注意してください。

Assistant Pro を使用すると、画像、メディア ファイル、保存された行、ページ ビルダー テンプレートなどのデザイン アセットを保存および共有できます。 すべてのクリエイティブ マテリアルを 1 つの便利なスペースに保存して整理することで、どこからでもアクセスしてチームと簡単に共有できます。
Assistant Pro が提供するメリットを享受するには、無料のアカウントを作成してください。 次に、Assistant Pro を Beaver Builder に接続して (WordPress 内でアクセスできるように)、アシスタント プラグインを無料でダウンロードします。

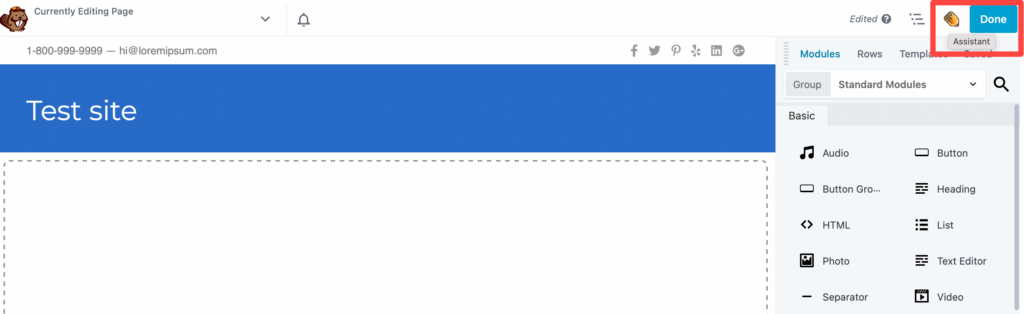
これらのプラットフォームは、Beaver Builder エディターにアクセスして同期できます。 鉛筆である Assistant Pro アイコンをクリックするだけです。

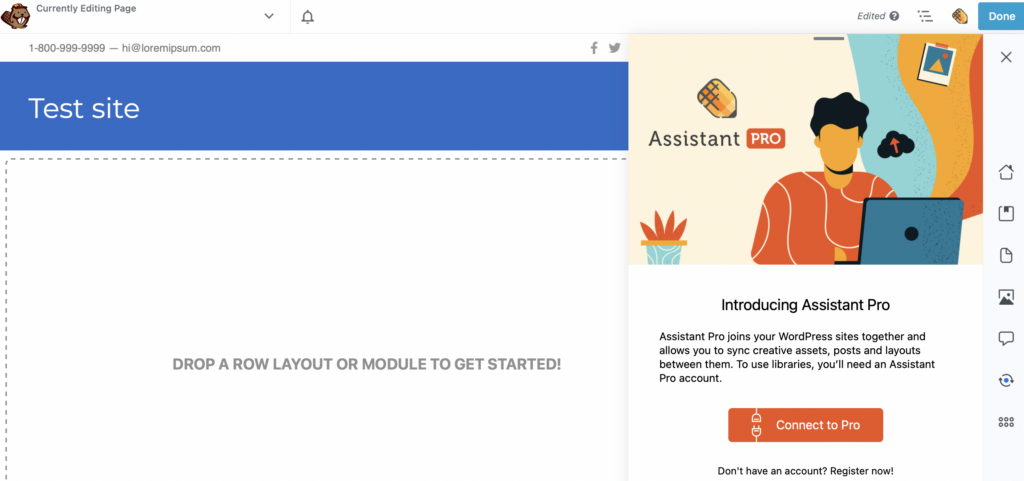
次に、 Connect to Proを選択するか、まだアカウントを作成していない場合は、登録できます。

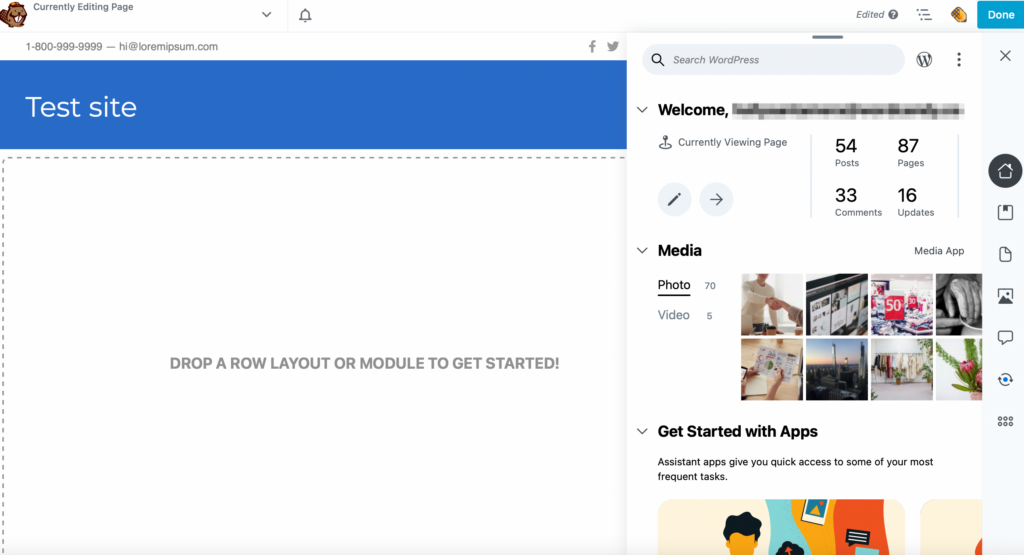
Assistant Pro クラウド プラットフォームに接続すると、WordPress サイトの Assistant Pro サイドバー内でより多くの機能にアクセスできます。

別の方法として、リモートで接続している場合は、assistant.pro で専用の Assistant Pro ダッシュボードを単独で使用できます。

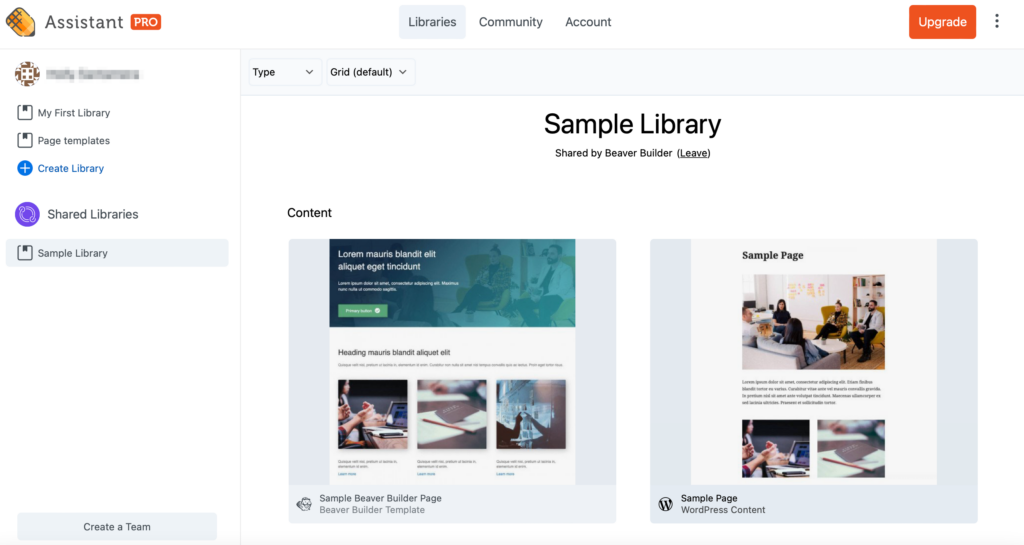
ダッシュボードでは、アセットを整理できるライブラリを作成できます。 たとえば、画像、ページ テンプレート、レイアウト、色、およびコード スニペットを保存できるライブラリをプロジェクトごとに設定できます。
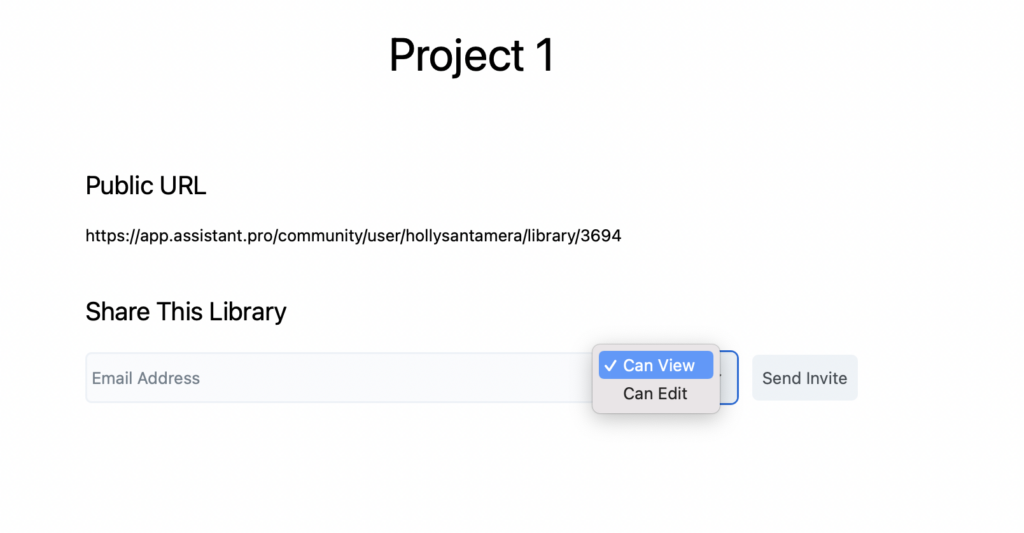
次に、アシスタント プロ アカウントを持つ同僚やクライアントを追加して、チームを作成できます。 さらに、関連するユーザー ロールを適用して、チーム メンバーがライブラリを編集し、クライアントがアセットを表示できるようにすることができます。

ご覧のとおり、Web サイトとチーム メンバーの間でメディア ファイルを簡単に共有できます。 さらに、ライブラリ全体を個々のユーザーやチームに転送できます。
作成したテンプレートを別の Web サイトで使用したい場合は、WordPress に簡単にインポートできます。 これは、ブロック エディターを使用して自分でデザインしたテンプレートか、ページ ビルダーで作成したテンプレートである可能性があります。
幸いなことに、Assistant Pro は Beaver Builder テンプレートと互換性があります。 また、Divi、Elementor、Visual Composer、Gutenberg などの他の一般的なページ ビルダーと完全に統合されています。
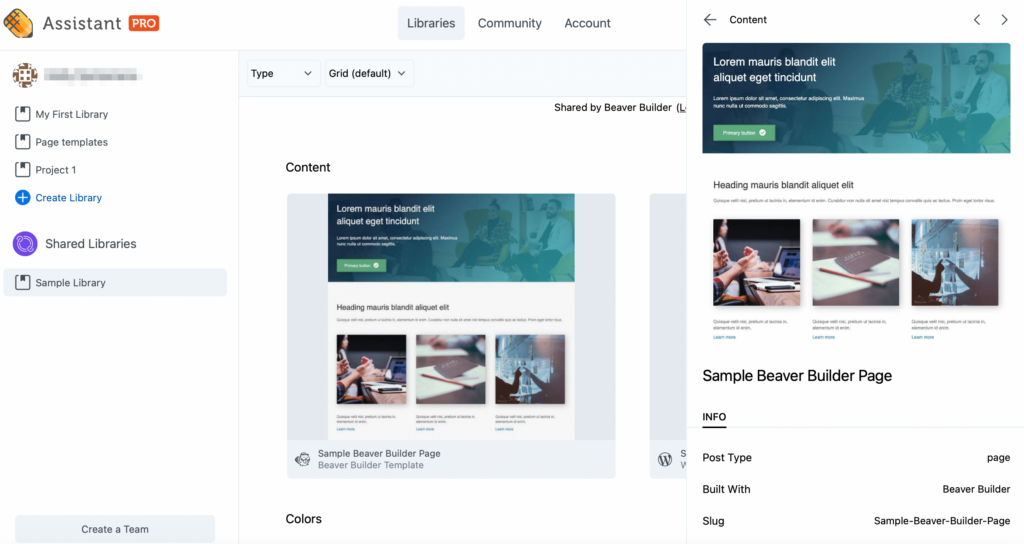
Assistant Pro ダッシュボードから、共有ライブラリにアクセスできることがわかります。 サンプル ライブラリからページ ビルダー テンプレートの 1 つをインポートしてみましょう。

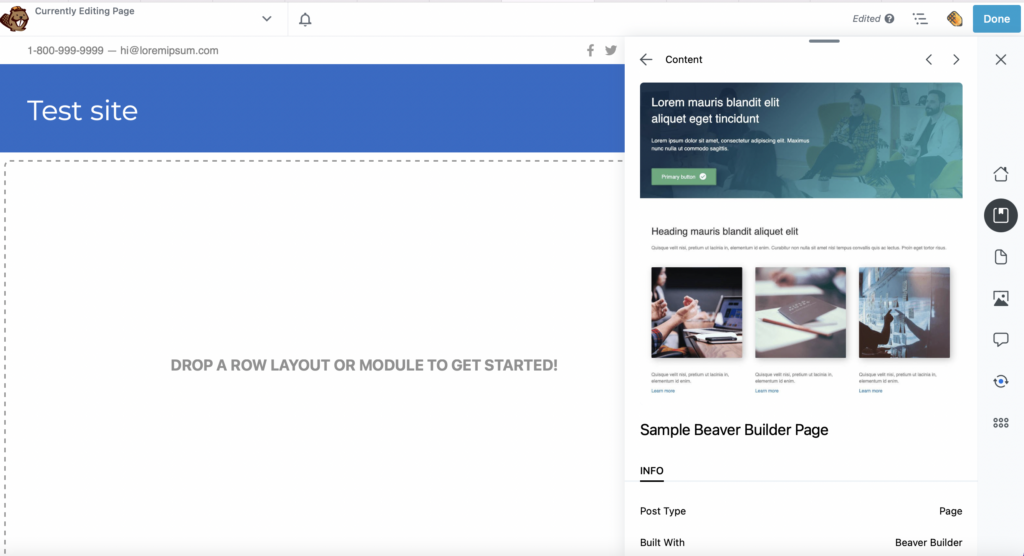
このテンプレートを WordPress にインポートするには、Beaver Builder エディターを開き、Assistant Pro サイドバーに移動します。 次に、[ライブラリ] タブに移動します。
![Assistant Pro の [ライブラリ] タブ](/uploads/article/44857/Bvo8BDXq8xoYMUVZ.png)
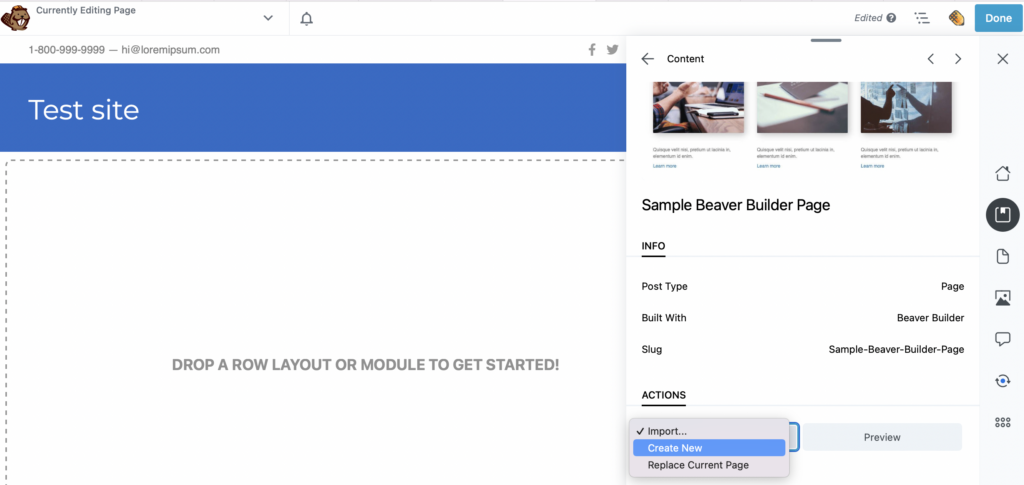
ライブラリを開き、使用するテンプレートを選択します。

[アクション] まで下にスクロールします。 次に、[インポート] ドロップダウン ボックスを使用します。 新しいページを作成するか、現在のページを保存した Beaver Builder テンプレートに置き換えるには:

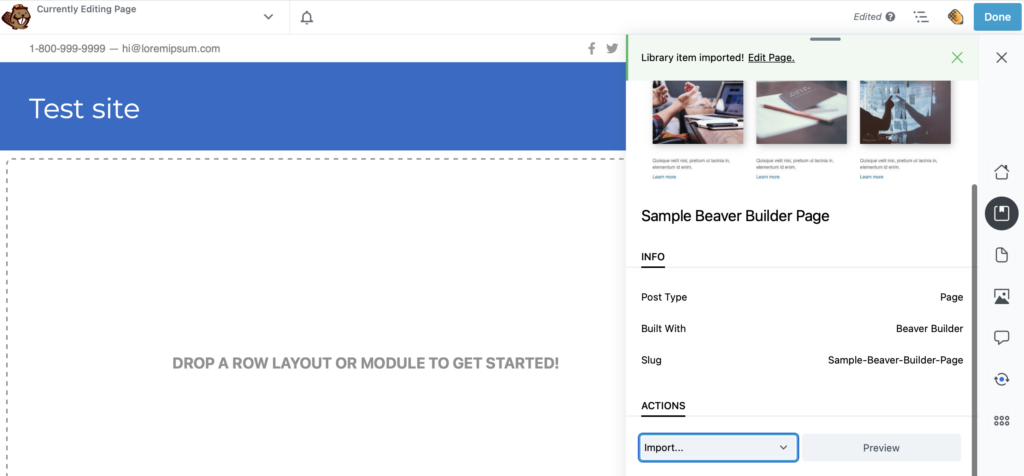
[新規作成]を選択すると、ライブラリ アイテムがインポートされたことが通知されます。 次に、緑色のメッセージ内のリンクをクリックして、ページを表示および編集できます。

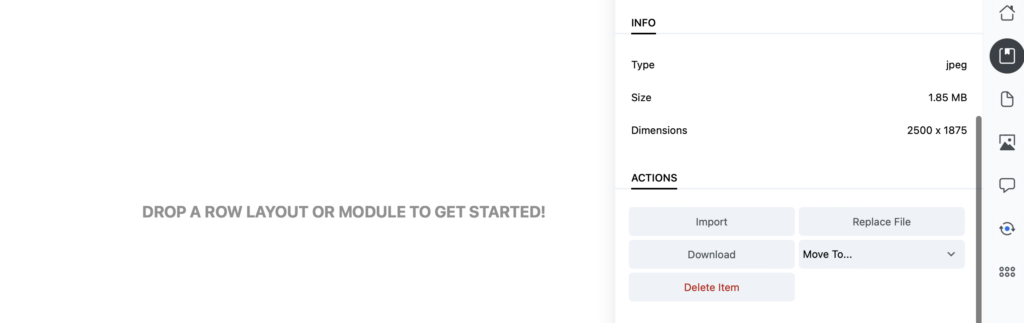
他のメディア ファイルをインポートする場合も、プロセスは同じです。 Assistant Pro サイドバーのライブラリ タブに移動し、関連するライブラリを選択して、ファイルを見つけます。

次に、[インポート] をクリックしてアセットを WordPress サイトに追加します。
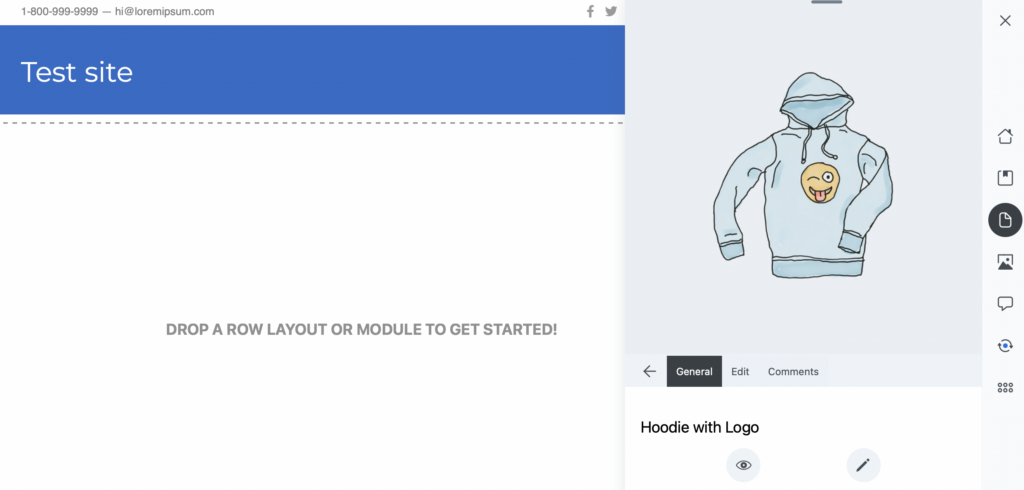
テンプレートを WordPress サイトの 1 つから Assistant Pro ライブラリにエクスポートするには、Assistant Pro サイドバーのコンテンツ タブに移動します。 投稿、ページ、ブロック、テンプレートなど、さまざまなコンテンツ タイプから選択できることに注意してください。
この例では、製品をエクスポートできる WooCommerce がインストールされています。

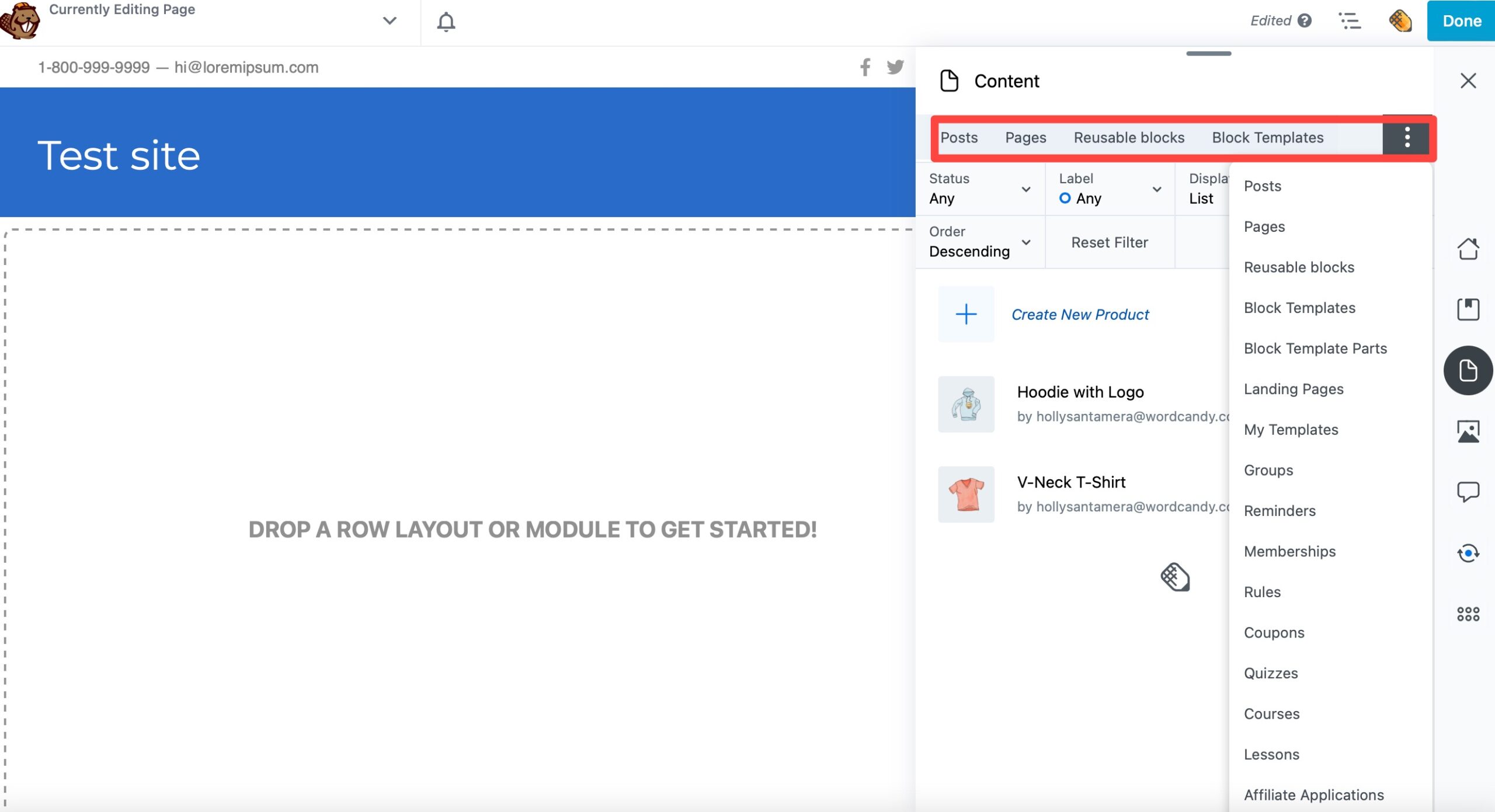
サイドバーの上部にあるタブを使用して、適切なコンテンツ タイプを選択します。 3 つのドットをクリックして、オプションの完全なリストを表示できます。

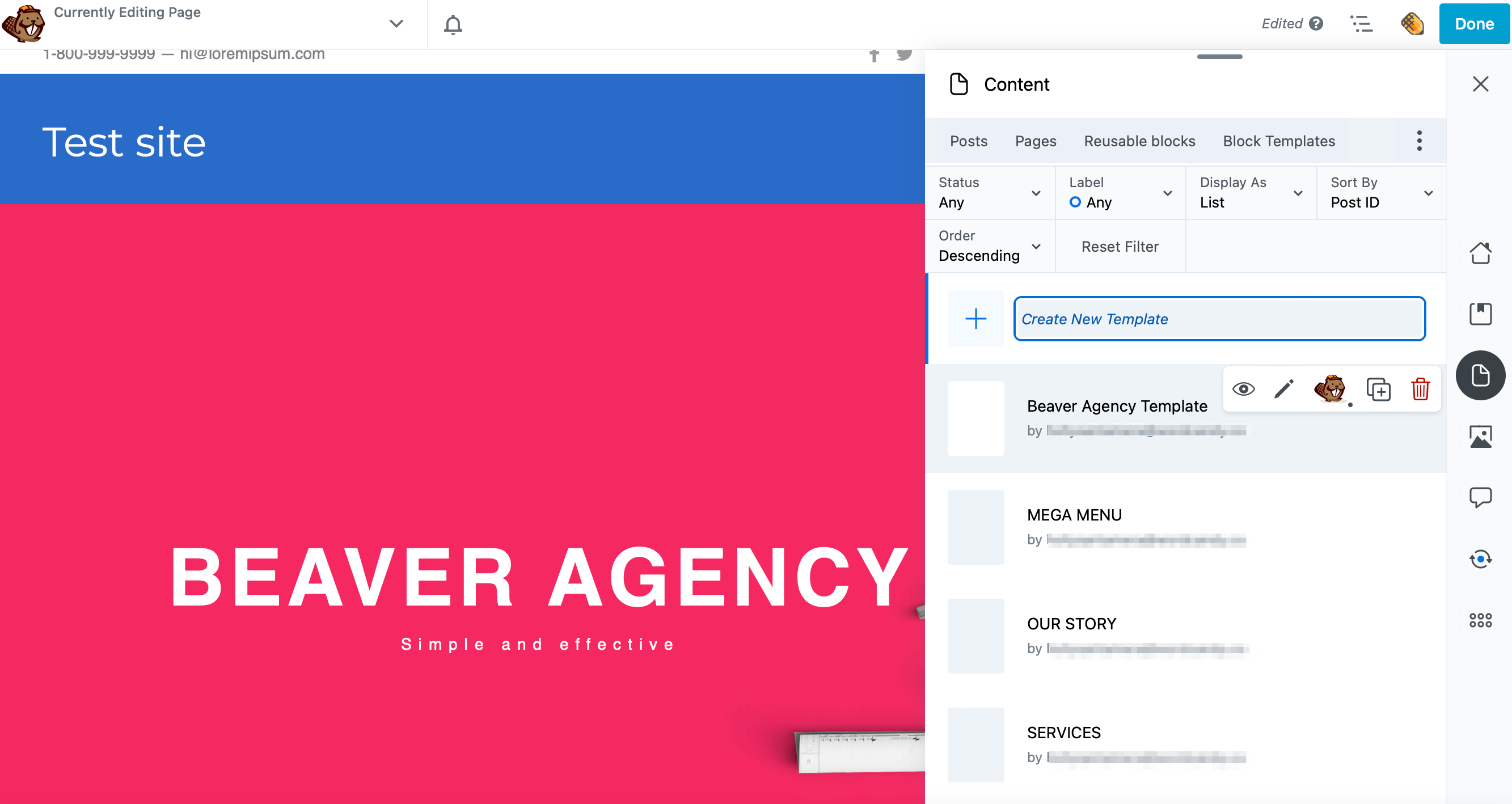
Beaver Agency Template をエクスポートするので、先に進み、 Templatesを選択します。 ここに、利用可能な WordPress テンプレートのリストが表示されます。

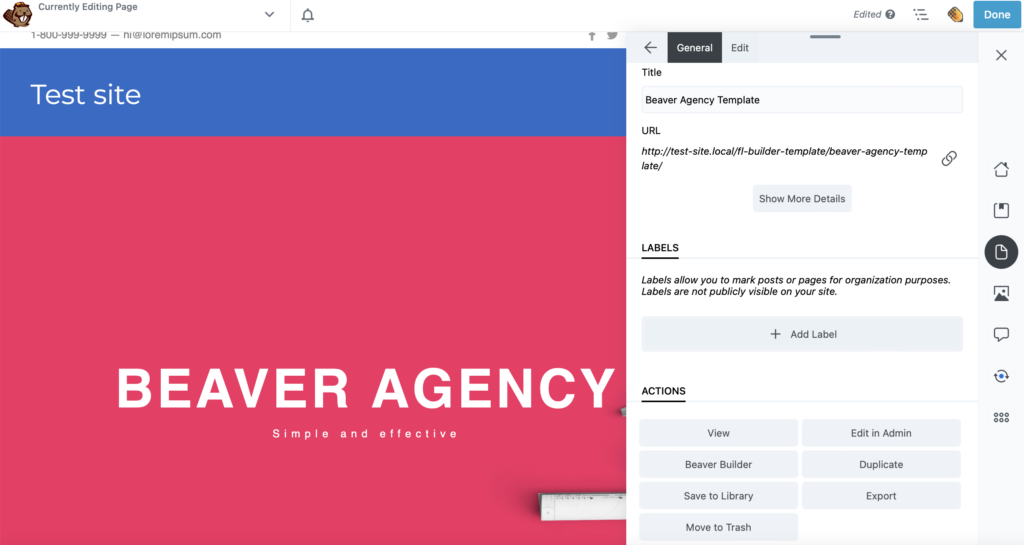
次に、エクスポートしたいテンプレートをクリックしてACTIONSまでスクロールします。

ファイルをコンピュータにダウンロードする場合は、[エクスポート]を選択します。
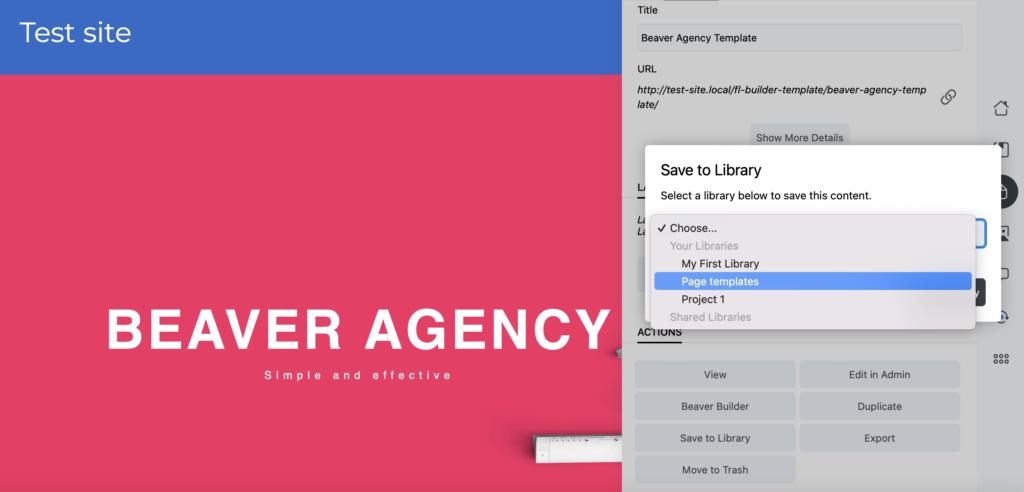
ただし、テンプレートを Assistant Pro にエクスポートしてチームと共有したい場合は、 [ライブラリに保存] をクリックします。 適切なライブラリを選択できるドロップダウン メニューが表示されます。
たとえば、専用のページ テンプレートライブラリに保存することができます。

次に、適切なライブラリからエクスポートされたテンプレートにアクセスできる Assistant Pro ダッシュボードに移動できます。

前述したように、このプロセスは、画像、投稿、ページ、保存されたブロックなど、多くのメディア タイプで機能します。 さらに、Block Editor、Beaver Builder、Elementor などで作成したすべてのテンプレートに使用できます。
チームとして働くことには利点があります。 ただし、コンテンツの共有は混乱したり遅くなったりする可能性があります。 その結果、ファイルを追跡できなくなり、重要な締め切りに間に合わなくなります。 ただし、Beaver Builder と Assistant Pro を使用すると、チーム メンバーとクライアントの間でコンテンツを簡単に保存、共有、および管理できます。
要約すると、Beaver Builder でテンプレートをインポートおよびエクスポートする方法は次のとおりです。
投稿タイプとして保存されている WordPress コンテンツを Assistant Pro ライブラリにアップロードできます。 これには、フルページ テンプレート、テンプレート パーツ、ページ、投稿、テーマ カスタマイザー設定、PDF ファイル、リッチ テキスト ドキュメント、カラー コード、および .jpg、.png、.gif、および .svg を含む画像ファイルが含まれます。
Assistant.pro で無料の Assistant Pro アカウントを設定できます。 個人アカウントを使用すると、ライブラリを非公開に設定して、ライブラリを閲覧したり、コミュニティと共有したりできないようにすることができます。 チーム アカウントを購入すると、ユーザーのチームを作成し、プライベート チーム ライブラリを持つことができます。 プレミアム機能を使用するためにアップグレードしたい場合は、Assistant Pro ダッシュボード内で簡単に行うことができます。