3.4での最も重要な変更
公開: 2020-05-21すべてのソフトウェアは進化します。これには、新しいテクノロジーを使用してソフトウェアを改善することが含まれます。 ソフトウェアの使いやすさを向上させるために、デザインを改善することも重要です。 3.4アップデートは4番目のメジャーバージョンであり、SmartSliderのUIが変更されるのは2回目です。 これらの変更とは何ですか?また、Smart Sliderの進化にどのように役立ちますか? 読み続けて調べてください!
️注意:バージョン3.4をインストールすると、ダウングレードできなくなります。
スライドエディタの変更
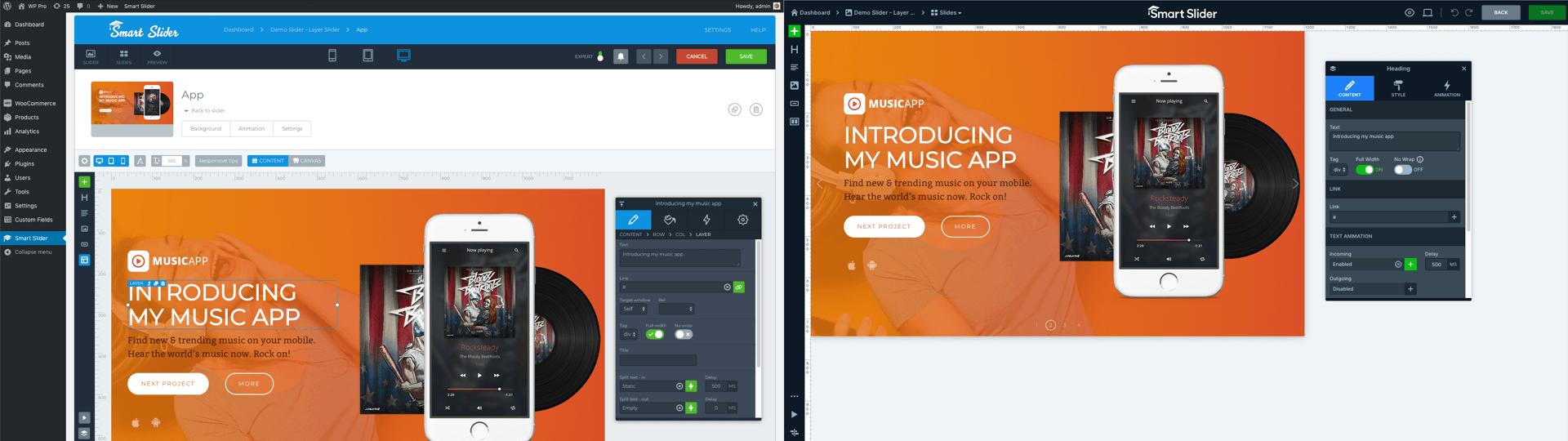
スライドエディタは、ほとんどの時間を費やす場所であり、いくつかの主要なUIの改善が行われました。 まず、まったく新しいモダンなレイアウトです。 3.4では、WordPressやJoomlaのメニューが便利な編集領域を占めることなく、スライドをフルサイズで編集できます。

しかし、他にも改善点があり、見た目はそれほど簡単ではないかもしれません。 最も重要な変更のいくつかをより詳細に見てみましょう!
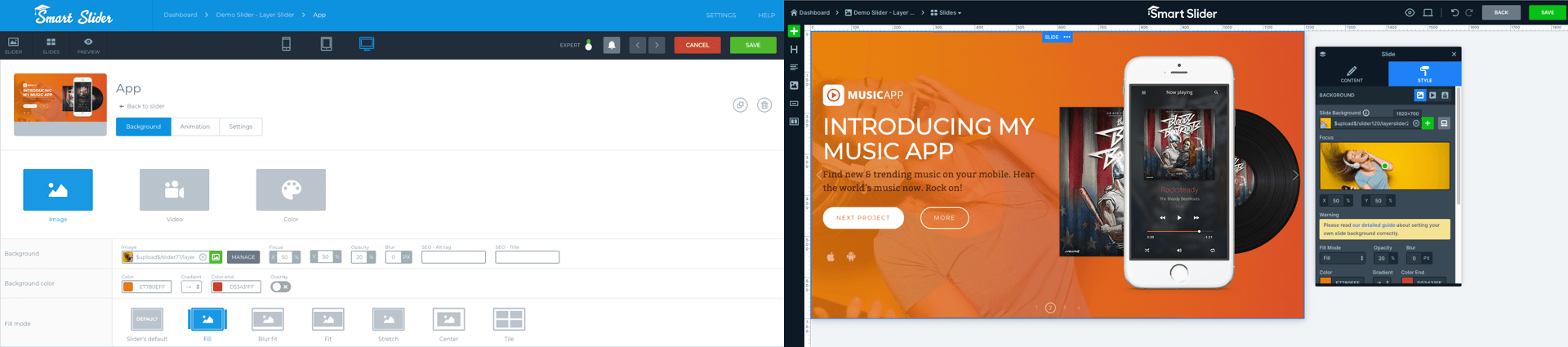
スライド設定がレイヤーウィンドウに移動しました
ユーザーのフィードバックに基づいて、SmartSlider3を改善しています。 最近、多くのユーザーがレイヤーウィンドウのスライドのオプションを探していることがわかりました。 そのため、3.4でスライドエディタを再設計したときは、これを念頭に置いて、スライドオプションをレイヤーウィンドウに移動しました。 その結果、実際にスライドを操作したい場合にのみ、スライドの背景などの設定が表示されます。 これは、UIをよりクリーンにするのに役立ちます。 さらに、スライドの背景で行った変更を確認するために上下にスクロールする必要はありません。

では、3.4のスライド設定にどのように到達しますか? スライドに移動すると、レイヤーウィンドウが開き、スライドオプションが表示されます。 いつでもレイヤーが必要な場合は、マウスをスライドの上に置いたときに常にスライドの上部にあるスライドラベルをクリックするだけです。 または、レイヤーリストからスライドを選択することもできます。
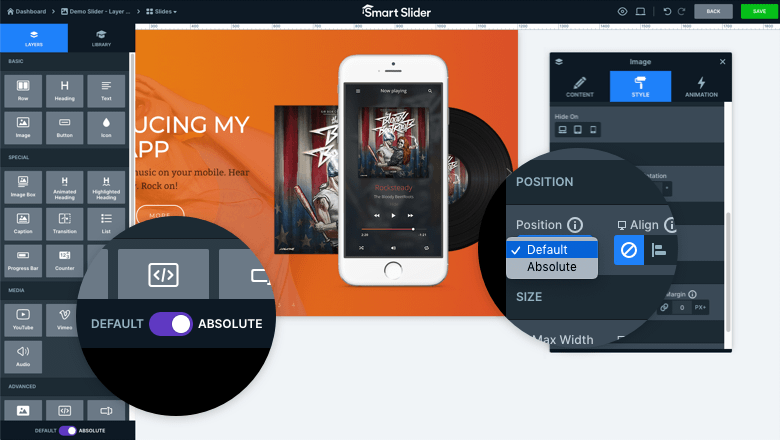
レイヤーの位置が編集モードに置き換わりました
3.2リリースでは、スライド編集の新しく革新的な方法であるコンテンツモードを導入しました。 コンテンツモードを使用すると、スライドを超高速で作成できます。 さらに、優れたレスポンシブレイアウトを作成するために費やす必要のある時間を短縮します。 ドラッグアンドドロップのスライド構築エクスペリエンスが必要な場合は、キャンバスモードを使用できます。 欠点は、小さな画面で良い結果を得るには、はるかに多くの労力が必要になることです。
以前は、スライドの上のツールバーで2つの編集モードを切り替えることができました。 キャンバスモードからコンテンツモードに切り替えたい場合は、ツールバーの[コンテンツ]ボタンをクリックする必要がありました。 次に、レイヤーをドラッグしてコンテンツモードに配置する必要がありました。 残念ながら、これにより誤って編集モードを切り替えることができました。

新しいバージョンでは、このメカニズムも改善されています。 まず、コンテンツモードの名前がデフォルトに変更され、キャンバスの名前が絶対に変更されました。 第二に、それらはもはや「モード」としてではなく、位置として機能します。 これにより、レイヤーを誤って間違った位置に移動する可能性がなくなります。 新しいシステムが本当に優れている理由は何ですか? レイヤーウィンドウで、現在のレイヤーがどの位置にあるかを確認できます。 さらに、そこで他の位置に切り替えることができます。
真新しい、非常に便利なレイヤーリストに挨拶する
スライドの編集中は、レイヤーが表示されていなくても、どのレイヤーにもアクセスできることが重要です。 ここでレイヤーリストが表示されます。スライドに追加したレイヤーを表示して選択できます。 レイヤーウィンドウの左上隅からレイヤーリストにアクセスできます。
バイバイフォントマネージャー
3.4を設計したとき、レイヤーウィンドウでレイヤーのあらゆる側面を編集し、結果をCanvasで確認することが私たちの最優先事項でした。 そのため、ポップアップで開いたフォントマネージャを削除することにしました。 このポップアップはCanvasをカバーしており、現在編集しているレイヤー以外は何も表示されませんでした。
3.4以降、すべての構成オプションをレイヤーウィンドウで見つけることができます。 追加のオプションにアクセスするには、[スタイル]タブの[その他]ボタンをクリックしてください。 フォントマネージャーを削除すると、リンクされたフォントも廃止する必要がありました。 ただし、デザインを再利用する場合は、代わりにプリセットを作成できます。
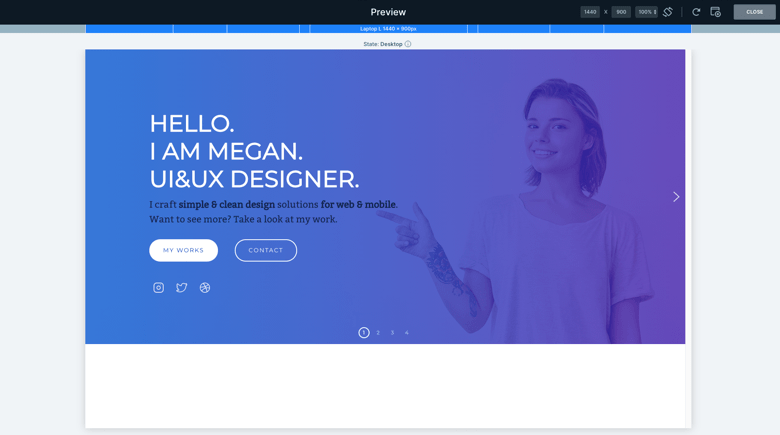
新しいプレビュー
スライドで作業しているときは、さまざまなデバイスでスライドがどのように表示されるかを確認することが重要です。 私たちはこれを知っており、これがプレビューを再設計した理由の1つでした。 この新しいプレビューは、たとえば小さなモバイル画面でスライダーがどのように表示されるかについての正確なアイデアを提供します。 例として、スライダーがモバイルビューポートに収まるかどうかを確認します。 

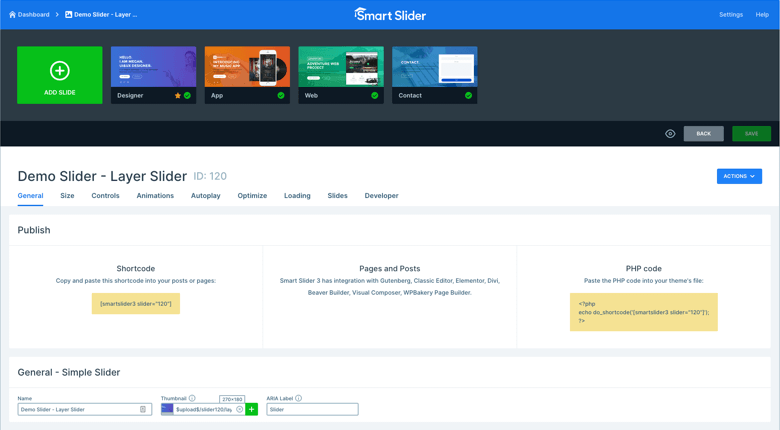
スライダー設定の新機能
スライダーの構成は、スライドの作成よりもはるかに短時間で済みます。 ただし、スライダー設定にも大幅な変更がありました。 最も顕著な変更は、コントロール(下部に独自のセクションがあった)が上に移動され、独自のタブが表示されたことです。 その結果、矢印などをカスタマイズする必要がある場合に、それらにアクセスする方がはるかに便利です。
エキスパートモードはもうありません
3.4の最も重要な変更の1つは、エキスパートモードを維持する必要がなくなったことです。 特に新規ユーザーにとって、UIをユーザーフレンドリーに保つためにエキスパートモードを作成しました。 エキスパートモードを使用すると、必ずしも必要ではない多数のオプションを非表示にすることができます。 その結果、スライダーを構成するための設定が多すぎることはありませんでした。 
オプションの場所はより論理的です
スライダー構成オプションは、これまで以上に論理的に3.4に配置されています。 その結果、関連する設定を見つけるために別のタブに切り替える必要がなくなりました。 たとえば、すべての効果とアニメーションは[アニメーション]タブで見つけることができます。 [自動再生]タブでは、自動再生を構成することも、自動再生に関連するコントロールを見つけることもできます。 ショーケースまたはカルーセルスライダーを使用する場合は、スライダーサイズの設定がある[サイズ]タブでスライドサイズを設定できます。 
カスタムサイズはブレークポイントと等しくなくなりました
以前のバージョンのSmartSliderでは、2つの理由でカスタムスライダーサイズを設定する必要がありました。 1つは、スライダーを別のデバイスに切り替える必要があるカスタムブレークポイントを作成できるようにすることです。 2つ目は、別のデバイスでスライダーの高さを上げることができるようにすることです。 これらのアクションは同じではなく、新しい3.4バージョンはそれらを一緒に処理しません。 これは何を意味するのでしょうか? カスタムスライダーサイズを設定せずにブレークポイントを作成できます。その逆も可能です。
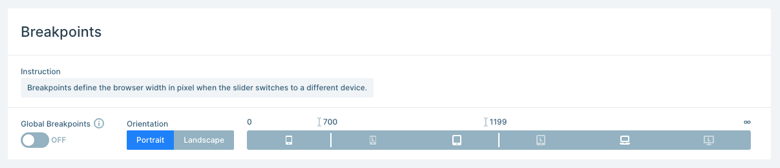
新しいブレークポイントシステム
ブレークポイントと言えば、SmartSliderがブレークポイントを処理する方法を変更しました。 以前は、バックエンドとフロントエンドで異なるブレークポイントが使用されていたため、編集が複雑になりました。 新しいシステムでは、ブレークポイントはバックエンドとフロントエンドの両方で同じです。 その結果、スライドはさまざまなデバイスでこれまでになく見栄えが良くなります。 
スライドの幅を制限すると、最大の高さが置き換えられます
[最大スライダー高さ]オプションは廃止され、[スライド幅の制限]機能が採用されました。 3.4以降では、[スライド幅を制限する]オプションを使用して、大きな画面でスライダーが高くなりすぎないようにすることができます。
スライダーでゴミ箱を利用できるようになりました
最も要望の多かった機能の1つは、削除されたスライダーを復元するオプションでした。 そのため、3.4アップデートではゴミ箱が導入され、削除されたスライダーが最終的に使用されます。 その結果、誤って削除されたスライダーを復元するオプションがあります。
InternetExplorerはサポートされなくなりました
Microsoftによると、Internet Explorerはもはやブラウザではなく、互換性ソリューションです。 そのため、3.4では、InternetExplorerをバックエンドまたはフロントエンドブラウザとしてもサポートしないことにしました。
結論
更新のたびにSmartSliderがどれだけ進化するかを見るのはエキサイティングです。 新しいバージョン3.4では、ワークフローが大幅に改善されているため、より短い時間でより優れたスライダーを作成できます。 仕掛けや膨満感はなく、必要なときに必要なツールだけです。
