Google PageSpeed スコアを改善する方法
公開: 2023-05-09Google PageSpeed スコアは、サイトのパフォーマンスについて多くを表します。 スコアが低い場合は、読み込み時間が遅く、ユーザー エクスペリエンスが劣っていることを示しているため、改善するために必要な手順を実行する必要があります。
幸いなことに、このプロセスはあなたが思っているよりも簡単です。 PageSpeed Insights を使用すると、サイトのパフォーマンスを分析し、何が間違っているか (およびその修正方法) に関する完全なレポートを取得できます。 さらに、ページの読み込み速度を正確に確認できます。
この記事では、PageSpeed スコアが重要な理由を説明します。 次に、それを改善するための効果的な手順をいくつか説明し、いくつかの重要なツールを推奨します。 さあ、始めましょう!
Google PageSpeed スコアが重要な理由
PageSpeed Insights は、モバイル デバイスとデスクトップ デバイスの両方で Web サイトのパフォーマンスを測定できる Google の無料ツールです。 無料でご利用いただけます。 テストするページの URL を入力するだけです。

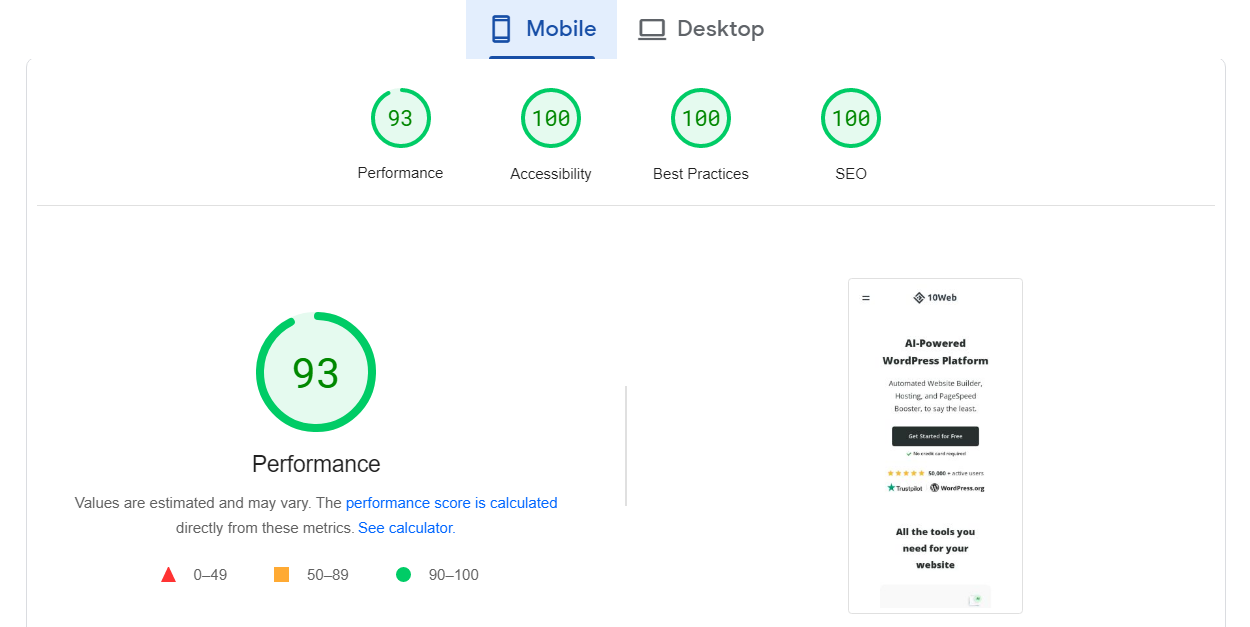
次に、ツールは Web サイトを分析し、両方のデバイスに対して 0 から 100 のスコアを返します。 高いスコア (90 ~ 100) は、サイトが最適化されており、優れたユーザー エクスペリエンスを提供していることを示します。

一方、スコアが低い (0 ~ 49) 場合は、サイトの読み込み時間の遅さやその他のパフォーマンスの問題が発生していることを示します。
ただし、PageSpeed Insights はパフォーマンス スコアを返すだけではありません。 このツールを使用すると、コア ウェブ バイタルだけでなく、ウェブサイトのアクセシビリティや検索エンジン最適化 (SEO) などのサイトの他の領域も分析できます。

PageSpeed Insights は多くの点で、他のサイト テスト ツールと似ています。 ただし、他のほとんどのプラットフォームよりも詳細なレポートが提供され、無料で使用できます。
サイトのパフォーマンスを監視すると、読み込み時間を短縮することができます。 サイトの速度は、次のような他のことに影響を与える可能性があります。
- ユーザー体験。 Web サイトの読み込みが速いと、ユーザー エクスペリエンスが向上し、訪問者の関心を維持し、直帰率を減らすことができます。 一方、Web サイトが遅いとユーザーがイライラし、サイトから離れてしまう可能性があります。
- 検索エンジンのランキング。 Google は、サイトの速度が検索アルゴリズムのランキング要素であることを確認しました。 高速な Web サイトは検索エンジン結果ページ (SERP) で上位にランクされる可能性が高く、可視性とオーガニック トラフィックの増加につながります。
- コンバージョン率。 Web サイトの読み込みが速いと、コンバージョン率が高くなります。 サイトを問題なく移動できれば、訪問者は行動 (購入やニュースレターへの登録など) を起こす可能性が高くなります。
Web サイトのパフォーマンスを測定したり、改善方法についての洞察を提供したりするプラットフォームは PageSpeed Insights だけではありません。 ただし、おそらくそれが最も使いやすいでしょう。 さらに、Google によって開発されたものであるため、検索エンジンのランキングを向上させる可能性のあるベスト プラクティスを推奨する可能性が高くなります。
Google PageSpeed スコアを改善する方法 (4 つの方法)
WordPress を使用すると、PageSpeed スコアを向上させるのがはるかに簡単になります。 WordPress を使用すると、サイトの最適化に役立つ多くのプラグインにアクセスできます。
このセクションでは、PageSpeed スコアを上げるための効果的な方法をいくつか見ていきます。 WordPress に実装する方法も紹介します。
1. HTML、CSS、JavaScript を縮小する
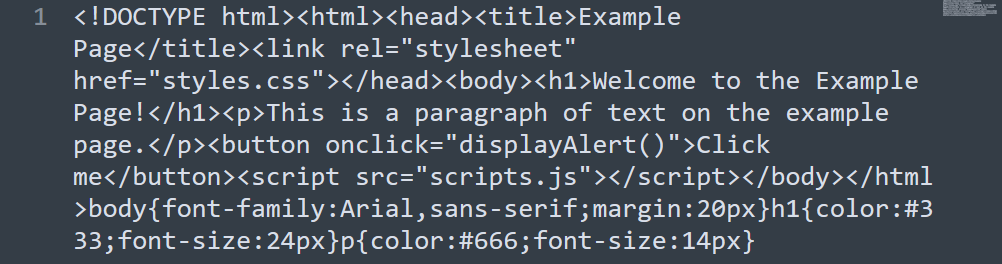
縮小化は、Web サイトのコードから不要な文字 (スペース、コメント、改行など) を削除するプロセスです。 正しく行えば、縮小してもサイトの外観や機能に影響はありません。 この例でわかるように、人間がコードを読むのが少し難しくなるだけです。

縮小のポイントは、HTML、CSS、および JavaScript ファイルのファイル サイズを減らすことです。 ほとんどの WordPress Web サイトにはそのようなファイルが多数あるため、縮小するとパフォーマンスに大きな影響を与える可能性があります。
これらのファイルを手動で縮小することもできますが、時間のかかるプロセスです。 したがって、10Web Booster などのプラグインを使用して、このタスクを自動化することをお勧めします。

10Web Booster は、WordPress の HTML、CSS、および JavaScript ファイルを自動的に縮小および最適化できます。 このプラグインは、レンダリングをブロックするリソースの削除や画像の WebP 形式への変換など、他の最適化手段の実装にも役立ちます (これらの手順については次のセクションで説明します)。

2. ブラウザのキャッシュを有効にする
ブラウザー キャッシュを使用すると、Web サイトのリソース (画像、スタイルシート、スクリプトなど) を、最初の訪問後にユーザーのデバイスに保存できます。 こうすることで、今後の訪問時にブラウザーがそれほど多くのデータを読み込む必要がなくなり、サイトの読み込みが速くなります。
ただし、これを機能させるには、キャッシュを使用するように Web サイトを構成する必要があります。 .htaccessコア ファイルを編集することで、WordPress でこれを手動で行うことができます。 このファイルは、サイトがサーバーとどのようにやり取りするかを制御し、キャッシュの構成、リダイレクト ルールの設定、IP アドレスのホワイトリストなどに使用できます。
コア ファイルの編集には少し危険が伴うため、代わりにプラグインを使用することをお勧めします。 WordPress キャッシュ プラグインには、次のようなものがあります。
- ライトスピードキャッシュ: LiteSpeed Cache は、ブラウザーのキャッシュを有効にすることに加えて、CSS と JS を縮小し、レンダリング ブロック リソースを延期するのに役立ちます (これらが何であるかについては、次のセクションで説明します)。
- WP 最速キャッシュ: WP Fastest Cache を使用すると、サイトのページの静的バージョンを生成し、それらをキャッシュして読み込みを高速化できます。 このプラグインは、CSS ファイルと JS ファイルを組み合わせて、ユーザーが Web サイトにアクセスするときに読み込む必要があるファイルの数を減らすのにも役立ちます。
- WPスーパーキャッシュ: このプラグインを使用すると、複数のキャッシュ構成から選択できます。 これにより、個々の設定をいじるのに多くの時間を費やす必要がなくなります。
キャッシュは、Web サイトに対して実行できる最も重要な最適化の 1 つです。 リピート訪問者にとってより優れたユーザー エクスペリエンスを提供するのに役立ち、より多くのリピート購入につながる可能性があります。
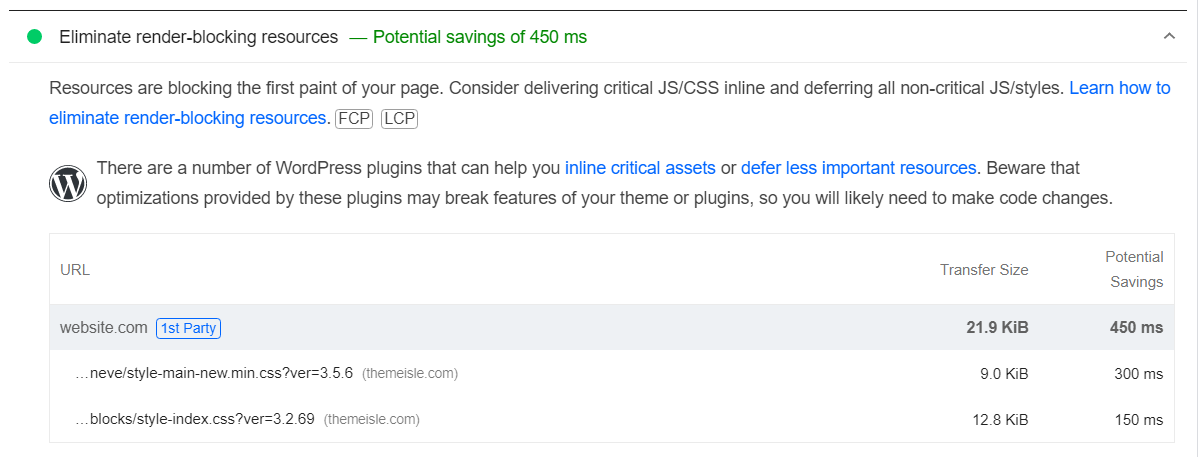
3. レンダリングをブロックするリソースを排除する
レンダリング ブロック リソースは、Web サイトを表示する前に読み込む必要があるファイル (CSS や JavaScript など) です。 ただし、これらのリソースの読み込みに時間がかかりすぎる場合、ユーザーはページの準備ができるまで滞在しない可能性があります。
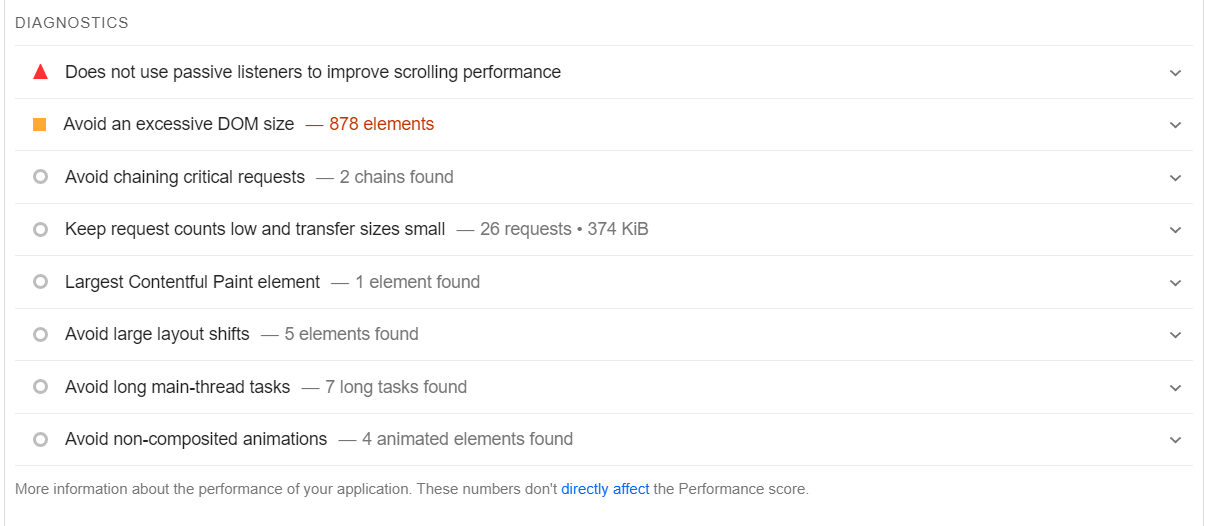
WordPress でレンダリングをブロックするリソースを排除するには、いくつかの方法があります。 PageSpeed Insights レポートに注目すると、どのファイルを削除または延期する必要があるかを正確に示していることがわかります。

「延期」と言うのは、レンダリングをブロックするリソースを扱う場合にそれが有効な代替手段であるためです。 ファイルが重要な場合 (サイトで使用するスクリプトなど)、削除することはできません。 できることは、サイトの残りのコンポーネントの後に読み込まれるように構成することです。
サイトのコードを編集することで、これらの変更を手動で実装できます。 ただし、より簡単なアプローチは、レンダリング ブロック スクリプトを延期するプラグインを使用することです。
10Web Booster、LiteSpeed Cache、WP Super Cache など、これまでに説明したプラグインの一部はこれを行うのに役立ちます。 すでにこれらのいずれかを使用している場合は、サイト上の重要でないリソースが自動的に延期されるはずです。
4. WebP 画像形式を使用する
WebP は、画質を犠牲にすることなく優れた圧縮を提供する最新の画像形式です。 JPEG (非可逆圧縮) 形式と PNG (可逆圧縮) 形式の両方の長所を組み合わせたもので、ファイル サイズが小さくなり、Web サイトへの読み込みが速くなります。
WebP の優れた圧縮により、ファイル サイズが小さくなり、読み込み時間が短縮されます。 サイトに大量の画像がある場合、WebP に切り替えるとパフォーマンスが大幅に向上することがわかります。
WordPress はすぐに WebP をサポートします (バージョン 5.8 以降)。つまり、JPEG、PNG、およびその他の画像形式とまったく同じように、WebP 画像をアップロードして埋め込むことができます。
既存の画像を WebP に変換する方法がわからない場合は、Converter for Media などのプラグインを使用することをお勧めします。 このツールは、ライブラリ内の画像を自動的に WebP に変換します。

Web ブラウザの大部分は WebP 形式をサポートしていますが、一部のユーザーはこれらの画像を表示できない可能性があることに注意することが重要です。 通常、これは古いブラウザを使用していることが原因です。 残念ながら、これはあなたのコントロールの外なので、あなたができる最善の方法は、彼らにブラウザを更新することを勧めることです(彼ら自身の利益のために!)。
PageSpeed Insights は、サイトのパフォーマンスを向上させるために使用できる最高のツールの 1 つです。 無料のテストを実行して、サイト上の任意のページの PageSpeed スコアを確認できます。 このサービスは、読み込みにかかる時間を通知し、パフォーマンス、ユーザー エクスペリエンス、さらにはアクセシビリティを向上させるために何をすべきかに関するいくつかの推奨事項を提供します。
このガイドがあなたの WordPress サイトの PageSpeed スコアの向上に役立つことを願っています。 Google PageSpeed スコアを向上させる方法について、まだ解決されていない質問はありますか? またはその他に共有したいヒントはありますか? 以下のコメントセクションでお知らせください。
