モバイルとデスクトップで WordPress サイトの速度を向上させる方法
公開: 2023-11-21ウェブサイトが遅いとつらいのは、沸騰した鍋とお腹を空かせた幼児のバランスをとりながら、レシピが読み込まれるのを待っているときだけではありません。
WordPress サイトを所有している場合、または WordPress サイトの管理を担当している場合、Web サイトが遅いと目標を達成するのに支障をきたす可能性があります。 訪問者はページが読み込まれるのを待つことにうんざりし、購入や問い合わせを行わずにサイトを離れ、二度目のチャンスを与えるためにサイトに戻ってこない可能性があります。
しかし、パフォーマンスの低下にうんざりしているとしても、それは憂鬱で悲惨なことばかりではありません。 WordPress Web サイトを高速に実行するために、Web 開発の専門家である必要はありません。 何時間もの余分な時間や、経営陣からの巨額の予算の承認は必要ありません。
実装が簡単で非常に効果的な最適化戦略がたくさんあります。 また、多くの場合、WordPress プラグインをインストールすることでほとんどの作業を行うことができます。
以下では、WordPress Web サイトが遅い主な原因を見て、モバイル訪問者にとってページ速度を優先することの重要性について説明します。 次に、WordPress サイトの速度を測定する方法と、それを改善するための 22 ステップのガイドを説明します。
WordPress サイトの速度が遅い一般的な原因
WordPress Web サイトが遅い場合には、さまざまな理由が考えられます。 場合によっては、単にインターネットの問題または接続不良が原因である場合もあります。
しかし、問題は Web サイト自体に起因する可能性もあります。 読み込み時間が遅くなる一般的な原因には次のようなものがあります。
- 低品質のホスティングサービス
- サイトに WordPress プラグインが多すぎる
- 最適化されていない画像
- 肥大化したテーマまたはプラグイン
場合によっては、大きな画像ファイルや負荷の高いサーバーなど、いくつかの要因が組み合わさって発生することがあります。 幸いなことに、ほとんどの Web サイト速度テスト ツールは、主な原因を特定するのに役立ちます。 このようにして、WordPress サイトを高速化するために必要な手順を実行できます。
モバイルサイトの速度を優先する必要がある理由
サイトのパフォーマンスに取り組むときは、大多数の人が携帯電話でページにアクセスしていることを念頭に置くことが重要です。 実際、世界中のインターネット ユーザーの 60% 以上がモバイル デバイスで Web を閲覧しています。
検索エンジンは、訪問者を信頼できる Web サイトに誘導することに強い関心を持っているため、パフォーマンスの問題を常に監視しています。 Google によると、平均的なモバイル Web ページの読み込みには 8.6 秒かかります。 しかし、成功したいのであれば、WordPress サイトのモバイル版をそれよりもはるかに速く読み込むことが望ましいでしょう。
Google の調査によると、ページの読み込み時間が 1 秒から 3 秒になるほど、直帰率が 32% 増加します。 これは、携帯電話を使用してサイトにアクセスした多くの人が、読み込みに時間がかかるとサイトから離れてしまうということを意味します。
オンライン ストアを運営している場合、モバイル サイトの速度を優先することはさらに重要です。 2023 年には、モバイル e コマースの売上が世界中のオンライン購入全体の 60% を占めました。 これは、買い物をするために携帯電話を使用する人がますます増えていることを示しています。
これを念頭に置いて、モバイル サイトでシームレスなショッピング エクスペリエンスを提供できるようにする必要があります。 理想的には、商品ページは、画像がたくさん含まれている場合でも、3 秒以内に読み込まれる必要があります。
同様に、ブログやビジネス サイトをお持ちの場合は、モバイル訪問者にスムーズなユーザー エクスペリエンスを提供する必要があります。 投稿やページの読み込みに時間がかかると、多くの訪問者がコンテンツをチェックせずにサイトを離れる可能性があります。 これにより、閲覧数、クリック数、売上、フォーム送信数の減少につながる可能性があります。
サイトのベンチマークを行うことから始めます
サイトの最適化に取り組み始める前に、サイトの現在のパフォーマンスのベンチマークを確立する必要があります。 これは、Web サイトのページ速度テストを実行することを意味します。
これは、サイトに必要な作業量を明確に示すことができるため便利です。 また、作業を完了する際の進捗状況を測定するのにも役立ちます。
GTMetrix など、使用できるツールがいくつかあります。 これは、YSlow と Google PageSpeed Insights という他の 2 つの速度テスト ツールの結果を組み合わせたものです。
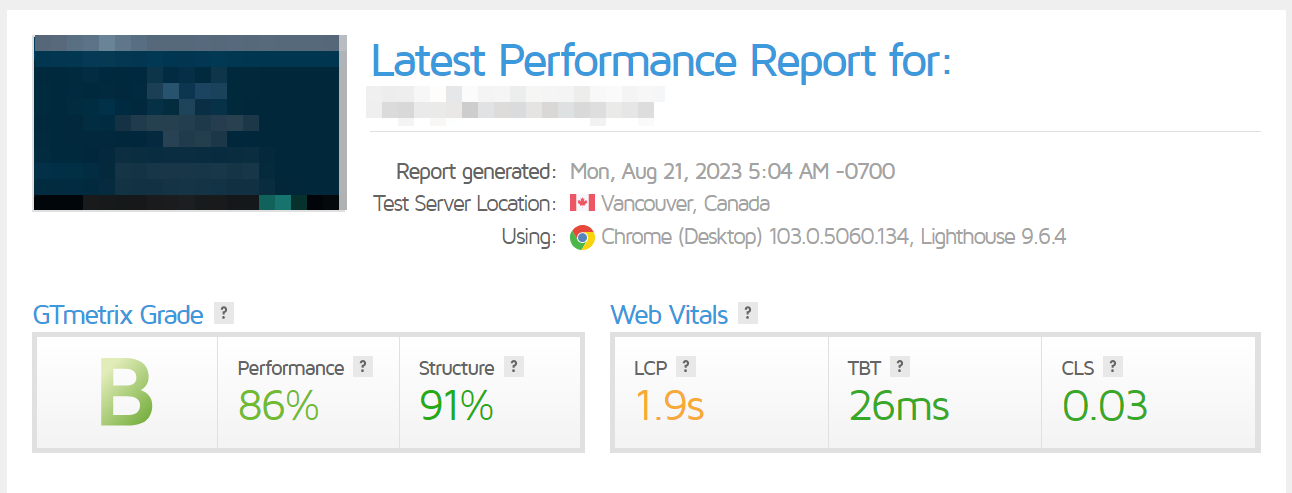
URL を入力すると、GTMetrix がテストを実行し、全体的な評価を含むパフォーマンス レポートを提供します。

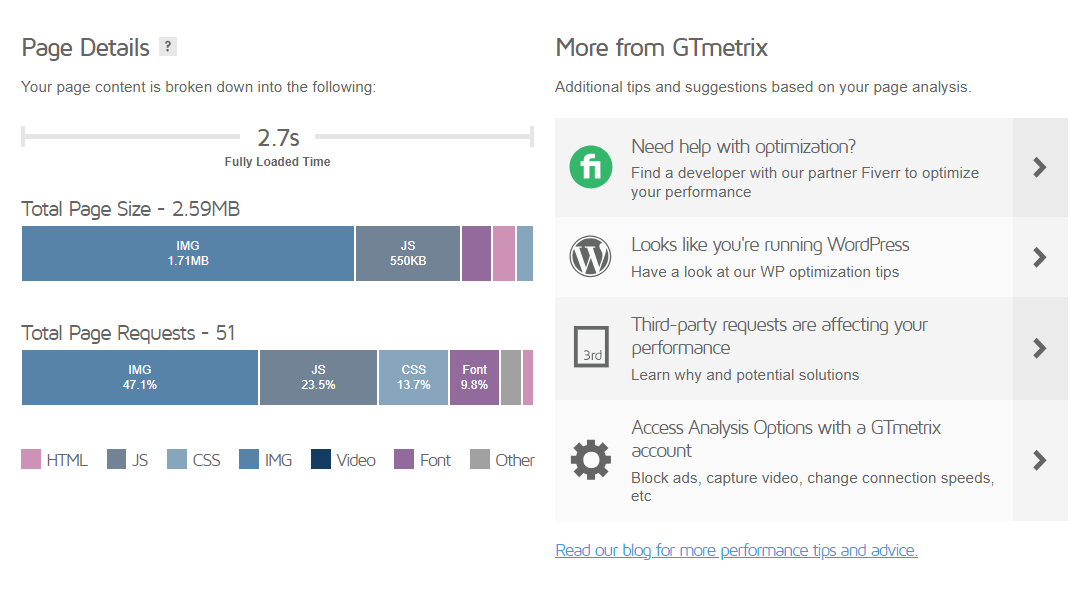
また、サイトが完全に読み込まれるまでにかかる時間、合計ページ サイズとリクエスト、その他の重要な詳細も表示されます。

このレポートのコピーを作成するか、主要な指標を書き留めてください。 こうすることで、このガイドの手順を実行した後にテストを再度実行すると、結果の違いを確認できるようになります。
WordPress のサイト速度を改善する方法 (22 ステップ)
ページ速度を測定する方法がわかったので、速度を改善する最も効果的な方法を見てみましょう。 ウェブサイトを高速化するための 22 ステップのガイドは次のとおりです。
1. 高速 SSD ホスティングプロバイダーを選択する
前述したように、サイトが遅いのはホスティング プロバイダーが原因である可能性があります。 エントリーレベルのプランを選択した場合、このシナリオが発生する可能性が高くなります。 その場合は、より高度なプランにアップグレードするか、ホストを完全に切り替える時期が来たかもしれません。
最適な読み込み時間になるようにサイトを設定するには、高速 SSD ホスティングを提供する会社を探す必要があります。 SSD は「ソリッド ステート ドライブ」の略です (「ドライブ」は「ディスク ドライブ」の短縮形です)。
ソリッド ステート ディスク ドライブは、ハードディスク ドライブ (HDD) よりも信頼性が高い傾向があります。 さらに、SSD ホスティングにより遅延が短くなります。 つまり、コンテンツをより迅速に訪問者に配信できるようになります。
ほとんどの信頼できる Web ホストは SSD ホスティングを提供しています。 それでも、自分のニーズと予算に合ったプランを見つけるために、時間をかけて買い物をしたいと思うでしょう。
2. 最新の PHP バージョンを使用する
PHP は、WordPress が構築されているプログラミング言語の 1 つです。 開発者は、ソフトウェアの実行速度を上げ、パフォーマンスを向上させるために、PHP の新しいバージョンをリリースすることがよくあります。
WordPress サイトが古いバージョンの PHP で実行されている場合、読み込み時間が遅くなる可能性があります。 WordPress ダッシュボードで[ツール] → [サイトの健全性] → [情報]に移動し、[サーバー]タブを選択することで、使用されているバージョンを確認できます。
![WordPress ダッシュボードで [ツール] → [サイトの健全性] → [情報] に移動し、[サーバー] タブを選択して、使用している PHP のバージョンを確認します。](/uploads/article/52323/xoCVbi0X86CzjOqE.png)
WordPress ではバージョン 7.4 以降を使用することをお勧めします。 この記事の執筆時点での最新バージョンは 8.2 です。
多くのホスティング プロバイダーはサイトを最新の PHP バージョンに自動的に更新することに注意することも重要です。 ホスティング アカウントからバージョンを切り替えることができるものもあります。これは、WordPress を高速化する簡単な方法であることを意味します。
3. 軽量テーマを使用する
次に、軽量テーマを使用していることを確認します。 多くの機能やツールを備えた複雑な WordPress テーマは、サイトを目立たせるには最良の選択のように思えるかもしれませんが、不必要に動作が遅くなる可能性があります。
理想的には、WordPress サイト エディターを使用できるようにするブロック テーマを選択するとよいでしょう。

すでにご存知かもしれませんが、サイト エディターを使用すると、テーマをカスタマイズし、ブロックを使用してレイアウトを構築できます。 この方法では、多くの追加機能やカスタム ウィジェットが付属するテーマを使用する必要がなく、WordPress ですでに利用可能な要素を使用するだけで済みます。
そのため、サイト上の未使用のデザイン要素や機能の数を減らすことができます。 これによりページが軽量に保たれ、読み込み時間が短縮されます。
4.速度最適化プラグインをインストールする
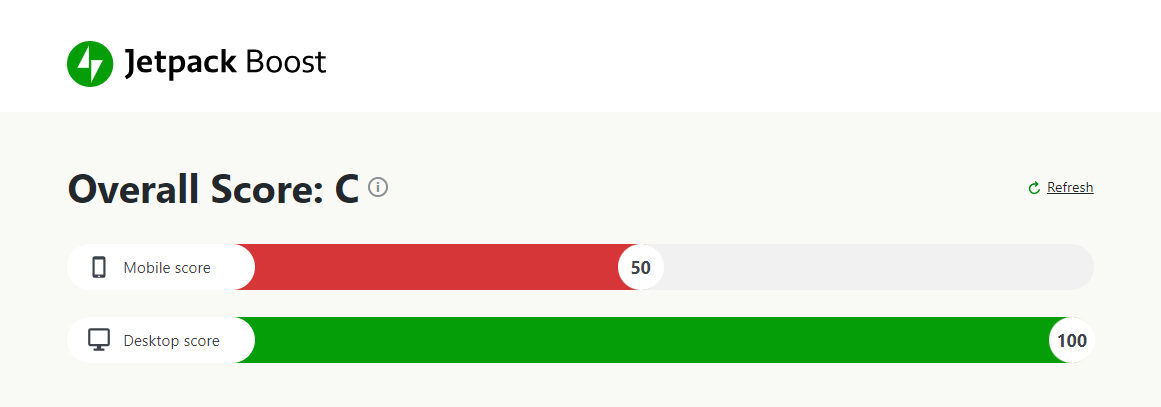
速度最適化プラグインを使用すると、重要でないスクリプトの延期など、重要なタスクを自動化できます。 Jetpack Boost は、最小限の技術知識でサイトのパフォーマンスを向上させることができる無料のツールです。
また、モバイル デバイスとデスクトップ デバイス全体のパフォーマンス スコアも得られます。

Jetpack Boost を使用すると、遅延読み込みや CSS 最適化などのいくつかの便利な機能にアクセスできます。 これらの戦略 (およびその実装方法) については、ガイドの後半で詳しく説明します。
5.WordPressキャッシュプラグインをインストールする
さらに、WordPress キャッシュ プラグインをインストールすることもできます。 キャッシュは、ページの静的バージョンを訪問者のブラウザに保存するプロセスです。
ユーザーがサイトを再訪問すると、ブラウザは保存されているコンテンツを提供できます。 こうすることで、Web サーバーに再度情報をリクエストする必要がなくなり、サイトの読み込みが速くなります。 WP Super Cache などのプラグインを使用して、これを WordPress ウェブサイトに実装できます。
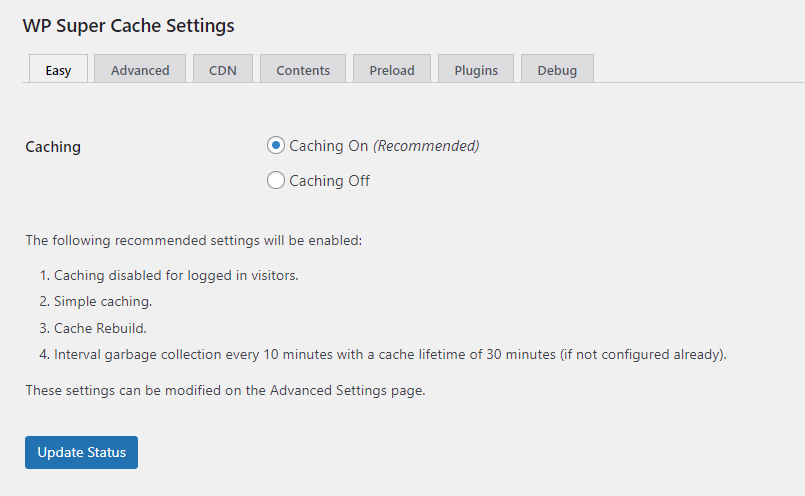
この無料の WordPress プラグインは、Web サイトのキャッシュされたファイルを自動的に提供します。 インストールしてアクティブ化したら、 [設定] → [WP Super Cache]に移動します。 次に、 「Easy」タブに移動し、 「Caching On」を選択し、 「Update Status」をクリックします。

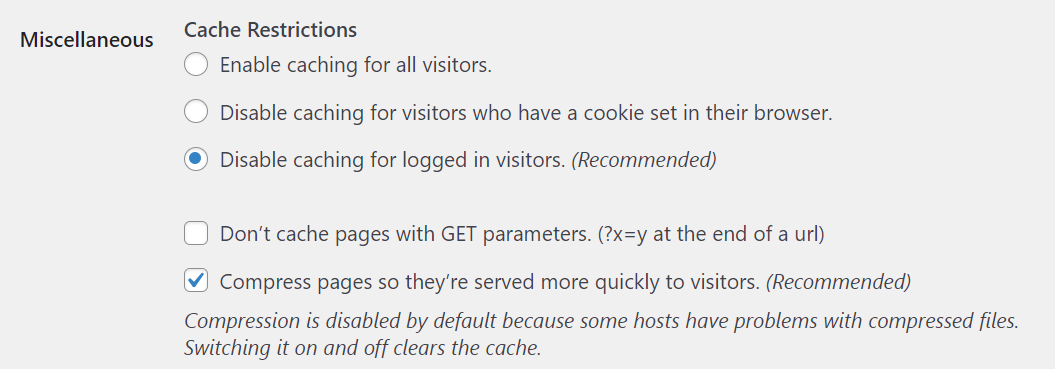
[詳細設定]タブに移動すると、さらに多くの設定を構成できます。 たとえば、すべての訪問者に対してキャッシュを有効にするか、ログインしている WordPress ユーザーに対してキャッシュを無効にするかを選択できます。 最適なパフォーマンスを得るには、推奨設定を選択する必要があります。
6. コンテンツ配信ネットワークを使用する
コンテンツ配信ネットワーク (CDN) は、世界中に分散されたサーバーのグループです。 誰かが Web サイトにアクセスすると、地理的位置に最も近いサーバーからコンテンツが配信されます。 これにより待ち時間が短縮され、読み込み時間が短縮されます。
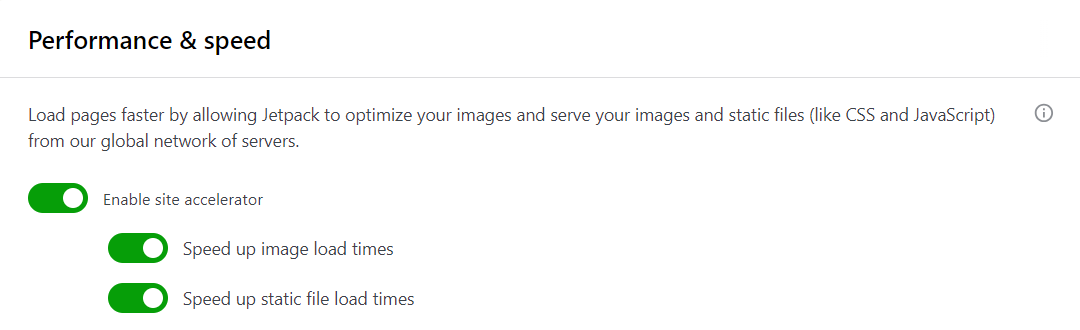
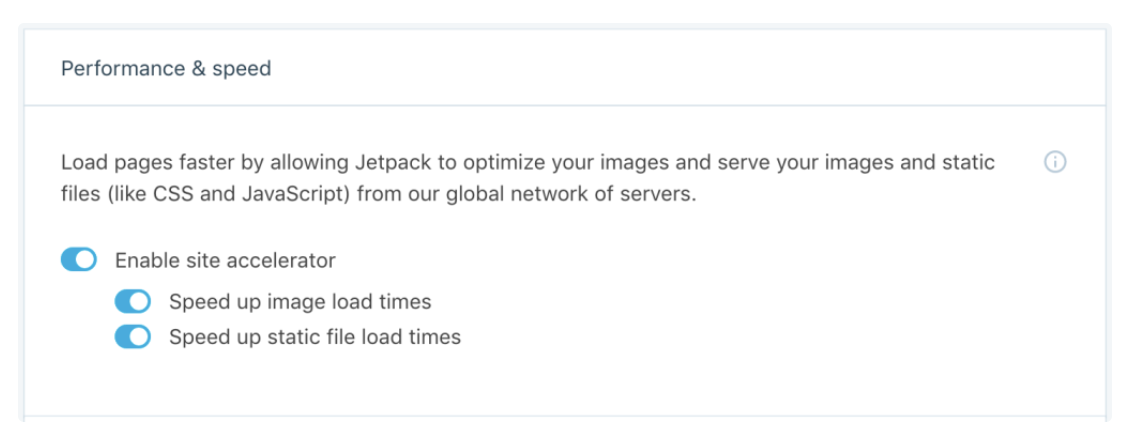
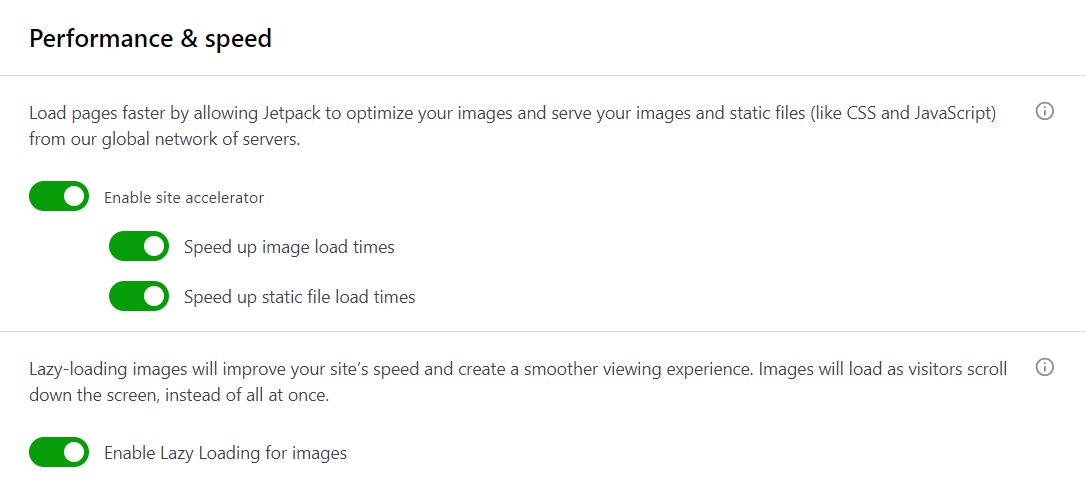
Jetpack Boost には CDN が付属しています。 有効にするには、 「Jetpack」→「設定」に移動し、 「パフォーマンス」を選択します。 次に、 「パフォーマンスと速度」まで下にスクロールし、 「サイト アクセラレータを有効にする」スイッチを切り替えます。

Jetpack は、サーバーのグローバル ネットワークから画像と静的ファイルを自動的に提供します。
7. ビデオを直接ホストしないようにする
ビデオはウェブサイトをより魅力的にすることができますが、WordPress にアップロードするすべてのビデオ ファイルはサイトの重みを増します。
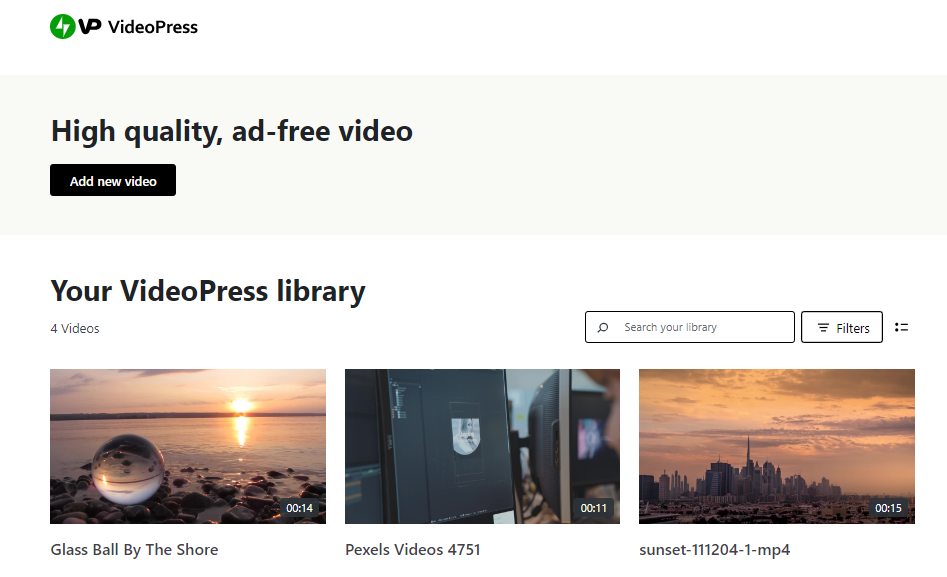
最善の解決策は、サードパーティのプラットフォームでビデオをホストし、サイトに埋め込むことです。 Jetpack VideoPress を使用すると、独自のサーバーではなく、ワールドクラスの WordPress.com サーバーでビデオをホストできます。

VideoPress はグローバル CDN を使用しているため、訪問者の場所に関係なく、ビデオがすぐに読み込まれます。 さらに、一元化されたダッシュボードからすべてのビデオを簡単に管理できます。
8. 画像を圧縮して最適化する
動画と同様、画像も最適化されていない場合は特に、読み込み時間が長くなる可能性があります。 そのため、メディアを多く使用する Web サイトの場合は、画像を圧縮して WordPress のパフォーマンスへの影響を軽減する必要があります。

Jetpack CDN には、Photon テクノロジーを使用して画像を最適化する画像圧縮ツールが組み込まれています。 まず各画像をより軽い形式に再エンコードし、次に訪問者が使用している特定のデバイスと画面サイズに基づいて最適化します。
一番良いところ? セットアップは非常に簡単で、ツールは完全に無料です。 画像の最適化を怠らないでください。これは、WordPress サイトのパフォーマンスの向上に大いに役立ちます。
9. 遅延読み込みを実装する
遅延読み込みを実装すると、Web サイト訪問者がページを下にスクロールすると画像が読み込まれます。 たとえば、最新のチームビルディング イベントの写真がある場合、その画像は、訪問者がページ上の特定のポイントに到着したときにのみ読み込まれます。
したがって、ブラウザーがすべての画像を一度にリクエストする必要がないため、遅延読み込みはサイト速度の向上に役立ちます。 WordPress にはこの機能が組み込まれており、デフォルトで有効になっていますが、より詳細に制御したい場合は、プラグインを使用するか、手動で遅延読み込みをオンにすることができます。
たとえば、Jetpack Boost には遅延読み込みが含まれています。 ツールをインストールした後、 Jetpack → 設定 → パフォーマンスに移動し、画像の遅延読み込みを有効にするのスイッチを切り替えます。

これで、サイトはよりスムーズなユーザー エクスペリエンスを提供できるようになります。
10. CSS読み込みを最適化する
カスケード スタイル シート (CSS) は、ページのスタイルを決定するスクリプト言語です。 ブラウザーは、サイト訪問者にページを表示する前に、CSS ファイルをダウンロードする必要があります。 これらのファイルが大きすぎる場合、ページの読み込みに著しく時間がかかります。
最も重要な CSS ファイルを優先するクリティカル CSS を生成することで、プロセスを高速化できます。 こうすることで、ブラウザーがコンテンツを表示する前に不要な CSS を読み込んでスタックすることがなくなります。
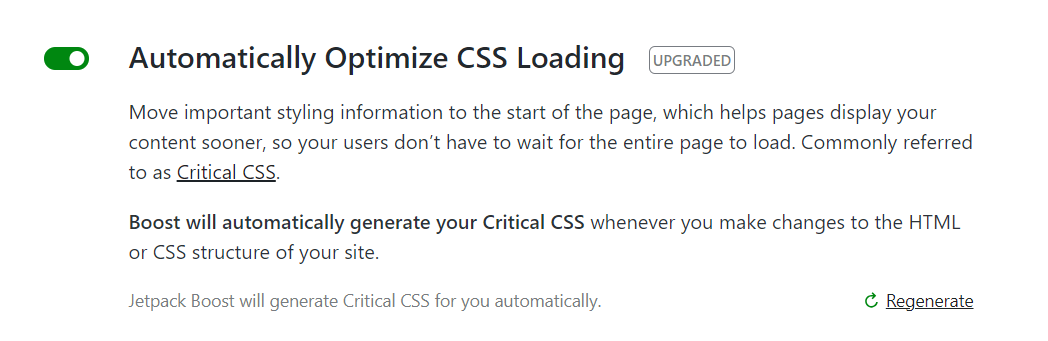
Jetpack Boost はプロセスを自動化します。 あなたがしなければならないのは、 CSS 読み込みを自動的に最適化する の設定を有効にすることだけです。

Jetpack Boost は、サイトに HTML または CSS を変更するたびに、CSS の読み込みを自動的に最適化します。
11. 必須ではない JavaScript の延期
WordPress サイトの速度を向上させるもう 1 つの効果的な方法は、必須ではない JavaScript を延期することです。 基本的に、これは重要でないスクリプトの読み込みを遅らせることを意味します。
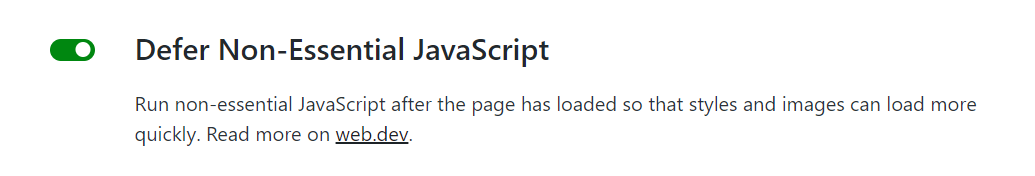
もう一度言いますが、Jetpack Boost でこの設定を有効にするだけです。

必須ではない JavaScript は、コンテンツのレンダリングの障害となるため、レンダリングをブロックするリソースです。 ページが読み込まれるまで延期することで、サーバーへの負荷が軽減され、読み込み時間が短縮されます。

12. DNS ルックアップ時間を短縮する
DNS はドメイン ネーム システム (DNS) の略で、すべてのドメインとそれに対応する IP アドレスの記録が含まれるディレクトリです。 たとえば、ドメインは Jetpack.com のようなもので、その IP アドレスは 12.345.678.9 のようなものである可能性があります。
DNS ルックアップは、ドメイン名を IP アドレスに変換するプロセスです。 インターネット ユーザーがブラウザにサイトの URL を入力すると、ブラウザは IP アドレスを取得するために DNS リゾルバーにリクエストを実行します。 これがないとサイトを表示できません。
通常、このプロセスにはほんの数秒しかかかりませんが、場合によってはさらに時間がかかる場合があります。 DNS Speed Benchmark などのツールを使用して、Web サイトの DNS ルックアップ時間を測定できます。

CDN (理想的には DNS ルックアップ結果をプリフェッチできる CDN) を使用すると、DNS ルックアップ時間を短縮できます。 DNS プリフェッチを使用すると、DNS ルックアップに優先順位が付けられ、キャッシュされるため、訪問者が Web サイトに戻ったときの読み込みが速くなります。
Jetpack CDN を有効にしている場合 (手順 6 を参照)、すでにカバーされています。 これには、サイトの高速化に役立つ DNS プリフェッチが付属しています。
13. キーリクエストのプリロード
キーリクエストをプリロードすると、最初にすべての重要なファイルをダウンロードするようにブラウザに指示することになります。 通常、これらは Web フォント、CSS、および JavaScript で構成されます。
WordPress でフォントを使用してリクエストをプリロードするには、このコードをコピーしてページの <head> セクションに貼り付けるだけです。
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>ただし、これらは多くのオプションのうちの 2 つにすぎません。 さらに実用的なヒントについては、WordPress でのキーリクエストのプリロードに関するガイドをお読みください。
14. GZIP でファイルを圧縮する
すでにご存知かもしれませんが、GZIP はファイルを圧縮してサイズを小さくするために使用されるファイル形式です。 WordPress サイトで GZIP 圧縮を有効にすると、関係するデータが少なくなるため、コンテンツの配信が高速化されます。
ここで、WP Super Cache が再び役に立ちます。 このプラグインは、WordPress を高速化するためにサイト上のすべてのページを圧縮する設定を提供します。
[設定] → [WP Super Cache] → [詳細設定]に移動し、 [ページを圧縮] チェックボックスをオンにするだけで、訪問者により速くページが提供されます。 (推奨) 。

次に、 「ステータスの更新」をクリックします。
15. WordPress Heartbeat API を最適化する
WordPress Heartbeat API は、ダッシュボードにログインしているときにブラウザが Web サーバーと通信できるようにする機能です。 下書きを自動的に保存したり、別の作成者が現在投稿を編集していることを表示したり、管理パネルで他のタスクを処理したりできます。
ハートビートは便利な機能ですが、読み込み時間が遅くなる可能性があります。 投稿を 15 秒ごとにチェックする場合、リクエストが 15 秒ごとにサーバーに送信されることを意味します。
この間隔を長くすると、リクエストの数を減らすことができます。 これを行うには、次のコードをfunctions.phpファイルに追加する必要があります。
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>「60」は他の値に置き換えることができます。
また、サイトのファイルの編集はデリケートな作業になる可能性があるため、コーディングに慣れている場合にのみ実行してください。 また、この方法を試す場合は、Jetpack VaultPress Backup などのツールを使用して、必ず事前に WordPress サイトをバックアップする必要があります。
16. WordPress を常に最新の状態に保つ (自動更新をオンにする)
WordPress は、機能強化とバグ修正を含むアップデートを定期的にリリースします。 そのため、WordPress ダッシュボードをチェックして新しいバージョンが利用可能かどうかを確認し、利用可能なバージョンがある場合はサイトを更新することが重要です。

さらに、サイト上のプラグインとテーマで利用可能な更新を実行することもできます。 最新のソフトウェア バージョンを使用して WordPress Web サイトを実行すると、セキュリティとパフォーマンスが向上します。
忙しくて WordPress プラグインを常に監視できない場合は、自動更新を有効にすることができます。 あなたがしなければならないのは、 「プラグイン」→「プラグインのインストール」に移動し、各プラグインの自動更新を有効にするをクリックすることだけです。

これで、プラグインは自動的に最新リリースに更新されます。 WordPress ソフトウェアはマイナー リリースでは自動的に更新されますが、メジャー リリースでは更新を手動で開始する必要があることに注意してください。
17. 未使用のプラグインを無効にする
プラグインはサイトに機能を追加しますが、重量も増加する可能性があります。 サイト上のツールが多いほど、読み込み時間が遅くなる可能性が高くなります。
したがって、不要になったプラグインがある場合は、先に進んでそれらを無効にすることができます。 サイトからそれらを削除することもお勧めします。 [非アクティブ化]をクリックし、 [削除]を選択するだけです。
18. ポストリビジョンを制限または無効にする
投稿を保存するたびに、「投稿リビジョン」と呼ばれるコピーが保存されます。 つまり、投稿を 50 回保存すると、その投稿には 50 回の個別のリビジョンが作成されることになります。 これらのリビジョンは Web サイト上のストレージスペースを占有するため、読み込み時間が遅くなります。
リビジョン後の投稿を無効にしたい場合は、 wp-config.phpファイルに次のコード行を追加する必要があります (「以上です。編集を中止してください!」という行の前)。
define ('WP_POST_REVISIONS', false);あるいは、投稿ごとの改訂数を制限することもできます。 これを行うには、次のコードをwp-config.phpファイルに追加するだけです。
define( 'WP_POST_REVISIONS', 3 );「3」は任意の数字に置き換えることができます。 準備ができたら、ファイルを保存して閉じます。
19. データベースをクリーンアップして最適化する
WordPress データベースには、コメント、投稿、ページのコンテンツ、改訂などの重要な情報が含まれています。 ご想像のとおり、サイトが成長するにつれてこのデータベースは大きくなり、読み込み時間に悪影響を及ぼす可能性があります。
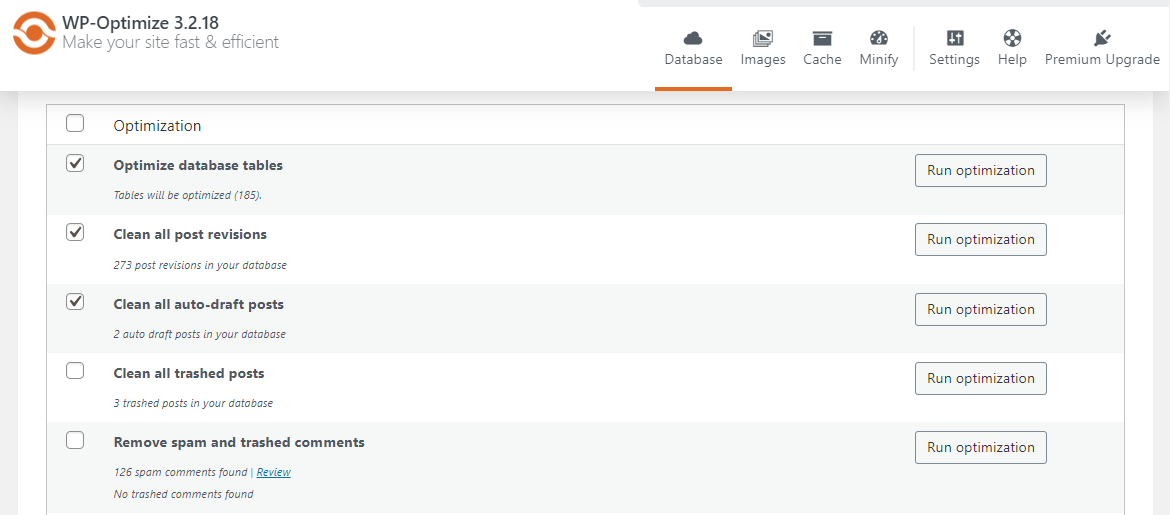
良いニュースは、WP-Optimize のようなプラグインを使用して WordPress データベースをクリーンアップできることです。 サイトにインストールしてアクティブ化したら、 [WP-Optimize] → [データベース] → [最適化] に移動します。 次に、 「データベーステーブルの最適化」を探し、 「最適化の実行」をクリックします。

このプラグインを使用して、すべての投稿のリビジョン、ゴミ箱に入れられた投稿やコメント、スパムなどを削除することもできます。
20. メディア ライブラリをクリーンアップする
前述したように、画像はサイト上で多くのスペースを占有し、読み込み時間が遅くなる可能性があります。 したがって、WordPress メディア ライブラリを調べて、未使用または最適化されていない写真を削除したい場合があります。 ある意味、これは画像の最適化の一部であり、メディア プロセス全体の効率が向上します。
WordPress ダッシュボードで、 「メディア」→「ライブラリ」に移動します。 次に、 「一括選択」をクリックして、削除する写真の選択を開始します。

準備ができたら、 [完全に削除]をクリックします。
21. スライダーを使用するときは注意してください
スライダーはページ上では見栄えがしますが、ユーザー エクスペリエンスに悪影響を与える可能性があります。 サイトの速度が低下する可能性があり、モバイル デバイスでは必ずしも適切に表示されるとは限りません。
したがって、サイトでスライダーを使用している場合は、時間をかけて、より効果的に機能する代替手段を検討してください。 たとえば、ギャラリーやヒーロー画像を使用して、重要なグラフィックや情報を強調表示できます。
22. 軽量のソーシャル共有プラグインを使用する
アクティブなブログをお持ちの場合は、ソーシャル共有プラグインを使用してコンテンツを他のチャネルに配信していることでしょう。 残念ながら、これらの WordPress プラグインの多くは大量のスクリプトを読み込むため、WordPress ウェブサイトの速度が低下する可能性があります。
解決策は、Jetpack Social のような軽量ツールを使用することです。

このプラグインは、接続されているソーシャル メディア ページに投稿や製品を自動的に共有します。 ソーシャル投稿をスケジュールしたり、プラグインのソーシャル画像ジェネレーターを使用して写真をカスタマイズしたりすることもできます。
よくある質問
Web サイトの速度の向上は、WordPress コミュニティでよく話題になる話題です。 なぜ? それはあらゆるサイトの目標を達成するために非常に重要だからです。 以下は最も一般的な質問の一部です。
WordPress Web サイトにとってサイト速度が重要なのはなぜですか?
Google のデータによると、読み込みに 3 秒以上かかると多くのユーザーがページを終了します。 これは売上やコンバージョンの損失につながる可能性があります。 したがって、ページが迅速に読み込まれ、スムーズなユーザー エクスペリエンスを提供できるようにする必要があります。
モバイル速度がさらに重要なのはなぜですか?
インターネット ユーザーの大多数は携帯電話から Web を閲覧します。 これは、訪問者の大部分がこのタイプのデバイスからページを閲覧することを意味します。
したがって、モバイル サイトは小さな画面向けに最適化する必要があります。 これにより、モバイル デバイスでの読み込みが速くなり、コンバージョン率が向上し、ユーザー エクスペリエンスが向上します。
WordPress サイトを高速化する最も簡単な方法は何ですか?
WordPress サイトを高速化する最も簡単かつ効果的な方法は、速度最適化プラグインとキャッシュ ツールを組み合わせて使用することです。 これにより、必須ではないスクリプトの延期、CSS の最適化、ページの静的コピーの保存などの重要なタスクを自動化できます。
WordPress のサイト速度を向上させる無料のプラグインはありますか?
はい、Jetpack Boost は、遅延読み込みやコンテンツ配信ネットワークなど、多くの便利な機能を提供する包括的な最適化プラグインです。 また、コンテンツの静的 HTML バージョンを提供する無料のキャッシュ プラグインである WP Super Cache もあります。
WordPress サイトの現在の速度を測定するにはどうすればよいですか?
GTMetrix などのツールを使用してテストを実行することで、現在のページ速度を確認できます。 URL を入力するだけで、GTMetrix がサイトを分析してレポートを生成します。 これには、サイトが完全に読み込まれるまでにかかる時間などの主要な指標が含まれます。
サイトの速度が遅いとユーザー エクスペリエンスにどのような影響がありますか?
Web サイトが遅い場合、訪問者はページを操作できるようになるまで数秒以上待つ必要があります。 これにより、彼らはあなたのサイトを完全に放棄する可能性があります。 たとえば、潜在顧客が「今すぐ購入」ボタンをクリックした後、チェックアウト ページが読み込まれるまでに長い時間がかかると、販売が完全に頓挫する可能性があります。
モバイルやデスクトップでサイトの速度が遅くなる要因は何ですか?
読み込み時間が遅くなる原因はたくさんあります。 これらの要因には、大きな画像ファイル、大量にコーディングされた WordPress テーマとプラグイン、貧弱なホスティング サービスなどが含まれます。 サイトにプラグインが多すぎると、動作が遅くなる可能性があります。
サイトの速度を向上させるには、どの種類のテーマを優先する必要がありますか?
理想的には、ブロック テーマを使用することをお勧めします。 このタイプのテーマはネイティブ WordPress ブロックを利用し、追加機能の数を最小限に抑えます。 したがって、ブロック テーマには高度にコード化された要素が含まれていないため、軽量になる傾向があります。
キャッシュとは何ですか?また、キャッシュによって WordPress サイトの速度がどのように改善されるのでしょうか?
キャッシュは、ページのコピーを訪問者のブラウザに保存するプロセスです。 こうすることで、ユーザーがサイトを再訪問したときに、ブラウザーがサーバーからコンテンツを再度取得する必要がなくなります。
代わりに、ブラウザは以前にキャッシュされたコピーを提供します。 これは、サイトの一部が訪問者のブラウザに保存されるため、サイトがより迅速に配信されることを意味します。
ホスティングプロバイダーの選択は本当にサイトの速度に影響しますか?
はい、ホスティング サービスがページの速度に影響を与える可能性があります。 基本的な共有ホスティング プランを選択した場合、サイトがホストされている Web サーバーのリソースが限られている可能性があり、読み込み時間が遅くなる可能性があります。 理想的には、高速 SSD ホスティングを提供する Web ホストを選択することをお勧めします。
WordPress サイトでデスクトップよりもモバイル サイトの速度を優先するにはどうすればよいですか?
スライダー、ビデオ、最適化されていない画像など、肥大化する要素を削除することで、モバイル サイトの速度を優先できます。 モバイル版の WordPress サイトはすっきりとしたシンプルなレイアウトで、最も重要なコンテンツのみが含まれている必要があります。
Jetpack Boost: WordPress の最も簡単な速度最適化プラグイン
読み込み時間が遅いと、サイト訪問者がイライラして、コンテンツを購入したり関与したりせずにページを終了する可能性があります。 Web サイトはそれぞれ異なりますが、WordPress サイトを高速化するためにほぼ誰でも使用できる最適化手段がいくつかあります。
まず、軽量テーマを使用し、サイト上の未使用のプラグインをすべて削除します。 さらに、WP Super Cache などのキャッシュ プラグインをインストールして、コンテンツをより速く配信することができます。 サイトに大量の画像やビデオがある場合は、それらを圧縮するか、サードパーティのプラットフォームでホストすることをお勧めします。
Jetpack Boost には、WordPress サイトを高速化するために必要なほとんどの機能が付属しています。 これには、最適化された CSS 読み込み、CDN、遅延読み込みが含まれます。 今日から始めましょう!
