WordPress の速度とパフォーマンスを向上させる
公開: 2024-08-30
クライアントの価値を最大化する鍵
クライアントの Web サイトは、マーケティング兵器の重要なツールです。それを最大限に活用できるように彼らに力を与えましょう。
避けられるはずの間違いが、クライアントの Web サイトでイライラするようなバグだらけのエクスペリエンスを引き起こしたことに気づいたとき、それは決して良い気分ではありません。あなたにとっては腹立たしいことかもしれませんが、顧客が何を考えているか想像してみてください。
消費者の 77%
読み込み速度が購入行動に影響を与えると言う。
ある調査によると、消費者の少なくとも 77% が、ページの読み込み速度が、購入の決定、リピート購入、友人へのブランドの推奨など、購入前後の行動に影響を与える可能性があることを認識していることがわかりました。
代理店として、クライアントは、デジタル市場の急速に変化する需要を満たす、信頼性が高く、堅牢かつ柔軟な Web エクスペリエンスを提供することを期待しています。このレベルの保証を提供することは、最大ではないにせよ、代理店としてもたらす価値の大きな部分を占めます。
ありがたいことに、WordPress の多機能性により、いくつかの小さな調整、プラグイン、その他の無料で利用できるツールを使用するだけで、この取り組みは比較的簡単になります。以下では、WordPress ビルドを最大限に活用するために、あらゆる代理店が実装できる、結果重視のベスト プラクティスをいくつか確認します。
ABT: 常にテストを続ける

ロード時間の管理には、かなりの量の実験が必要となる場合があります。そのため、将来の変更の比較ポイントとして機能する初期ベンチマークを作成することは常に良い考えです。
ベンチマークは、WordPress サイトに変更を加える前の重要なステップです。決してスキップしないでください。
特に役立つベンチマーク指標の 1 つは、Google の Core Web Vitals です。これは、ページの読み込み速度、インタラクティブ性、視覚的な安定性など、ユーザー エクスペリエンスに影響を与えるサイトとページのパフォーマンスの側面についての洞察を提供する 3 つの主要な指標です。これらの要素を改善しようと努めると、クライアントの Web サイトの読み込み時間が短縮されるだけでなく、全体的な検索ランキングも向上します。
3 つの主要な Web Vitals メトリクスは次のとおりです。
- 最大コンテンツフル ペイント (LCP): LCP は、ビューポートに表示される最大のコンテンツ要素の読み込みにかかる時間を測定します。これは通常、画像、ビデオ、大きなテキスト ブロックなどのページのメイン コンテンツです。 Google では、2.5 秒未満のスコアを目指すことを推奨しており、2.5 ~ 4.0 秒であれば改善の余地があります。 4.0 秒を超える場合は「不良」とみなされます。
- Interaction to Next Paint (INP): INP は、Web ページがクリック、タップ、キーの押下などのユーザー インタラクションに視覚的に応答するまでにかかる時間を追跡します。理想的には、このような反応にかかる時間は 200 ミリ秒未満である必要があり、500 ミリ秒を超えると「不良」とみなされます。
- 累積レイアウト シフト (CLS): CLS は、ページ上の要素が予期せず移動する頻度を記録します。これは一部のユーザーにとって不快でイライラする可能性があります。 Google では、スコアが 0.1 以下になるよう努めることを推奨しています。注: CLS は、ページの存続期間中のすべての不安定要素の結合された動きを反映する単位のない測定値です。
Google Search Console などのツールを使用すると、現場での実際のユーザー エクスペリエンスからマイニングされたデータを反映して、これらのベンチマークを測定および追跡できます。訪問者がサイトをどのように操作しているかについてより深い洞察が得られるだけでなく、改善の余地がある領域も特定できる可能性があります。
サイトのトラブルシューティングを行う場合、Google PageSpeed Insights は、Web サイトのシミュレートされたビルドを介して診断フィードバックを提供できるもう 1 つの重要なリソースです。PageSpeed Insights では、フィールド データのみに依存するのではなく、変更を加えずに最適化のための動的なテストが可能です。準備が整う前に生きてください。
サイトのパフォーマンスの現状を文書化すると、明らかな改善点が明らかになるでしょう。結果がどうであれ、このデータにより、代理店はクライアントのサイトを最適化する際に情報に基づいた変更を加えることができます。
プラグイン: 役に立つのか、それとも害を及ぼすのか?
プラグインは WordPress の傑出した要素の 1 つであり、幅広い柔軟なサードパーティ ツールを使用してプラットフォームを強化することに専念するオープンソース開発者の活気に満ちたコミュニティによってサポートされています。
とはいえ、選択肢が膨大であるため、管理者はしばしば「駄菓子屋にいる子供」のような考え方に陥ってしまうことがあります。ユーザーができるだけ多くのプラグインを使用したい理由は簡単に理解できますが、これはすぐに独自の問題を引き起こす可能性があります。不良リンゴが 1 つあるだけで、重大な遅延が発生する可能性があります。
そのため、ビルドにどのプラグインを組み込むかを決定する際には、常にパフォーマンスが主な焦点となる必要があります。新しいプラグインを追加するときは、必ずベンチマークに対してテストを実行し、既存のプラグインがクライアントのサイトの速度を最適以下のレベルまたは許容できないレベルまで低下させていないかどうかを検討してください。
もちろん、これはプラグインを完全に避けるべきだと言っているわけではありません。それらの多くは、サイトのパフォーマンスとユーザー エクスペリエンスの両方に大幅な改善をもたらすことができます。クエリ モニターは、各プラグインが読み込み時間に与える影響を分析する重要なツールであり、すべてのビルドの基礎となるべきです。
同時に、すでに使用しているプラグインから忍び寄る悪影響に注意を払い、将来新たに変更を加える際にはそれに応じて行動してください。

プラグインがサイトのパフォーマンスを低下させており、クライアントがプラグインなしでは生きていけない場合でも、心配する必要はありません。希望が失われるわけではありません。ホスティングプロバイダーに問い合わせて、サーバーメモリの増加や、利用可能な他の WordPress 最適化パッケージについて相談してください。

キャッシュ設定を監視する
サーバー側とクライアント側の両方のキャッシュにより、サイトの読み込み時間が大幅に短縮されるため、その機能を最大限に活用するようにしてください。
- クライアント キャッシュ:ユーザーがサイトを初めてロードするとき、ブラウザーは静的アセットをローカル システムにダウンロードします。ユーザーはこれらのファイルをロードし、その後のアクセス時にすぐに使用できるようになり、エクスペリエンスが高速化されます。
- サーバー キャッシュ:このアプローチでは、ユーザーがログオンするたびに PHP スクリプトを処理し、データベースにクエリを実行し、サイトを組み立てるのではなく、代わりにサーバーがページの事前に組み立てられたコピーを読み込んで送信することができます。これにより、システム リソースへの負担が軽減され、ユーザーの読み込み時間が短縮されます。
どちらの方法もサイトに高速な優位性を提供するため、サーバーのデフォルトのキャッシュ設定を変更する可能性のあるプラグインやサードパーティのテーマに注意を払うことが重要です。プラグインやテーマがキャッシュを無効にするかどうかは必ずしも明らかではないため、ホスティング チームに連絡して、クライアントのサイトに最適なキャッシュ オプションを決定してください。
マネージド ホスティング プロバイダーを使用している場合は、どのような種類のキャッシュ最適化が利用できるかを尋ねることを検討してください。たとえば、WP Engine は、EverCache を介した独自のフロントエンド キャッシュをすべての顧客に提供するとともに、ページ キャッシュ内にカスタム ページ バリエーションを作成する機能を提供し、ユーザーが独自のコンテンツを動的に表示できるようにします。
最後に、e コマースのコンテキストでは、キャッシュには、キャッシュが提供できるパフォーマンス上の利点を維持しながら、買い物客に動的なエクスペリエンスを提供することの間の巧みなバランスが必要になります。製品の説明や価格など、変更される可能性が低い資産をキャッシュして、読み込み時間を短縮できます。その他のセキュリティに敏感な資産やパーソナライズされた資産 (チェックアウト ページ、製品の推奨事項) はサーバーから読み込まれます (EverCache は、この種の問題に対処するのに最適です)。
コンテンツ配信ネットワークを使用する

オンラインで荷物を注文するとき、300マイル離れた倉庫から商品を発送するほうがいいですか?それとも3,000マイル離れた倉庫から発送されますか?
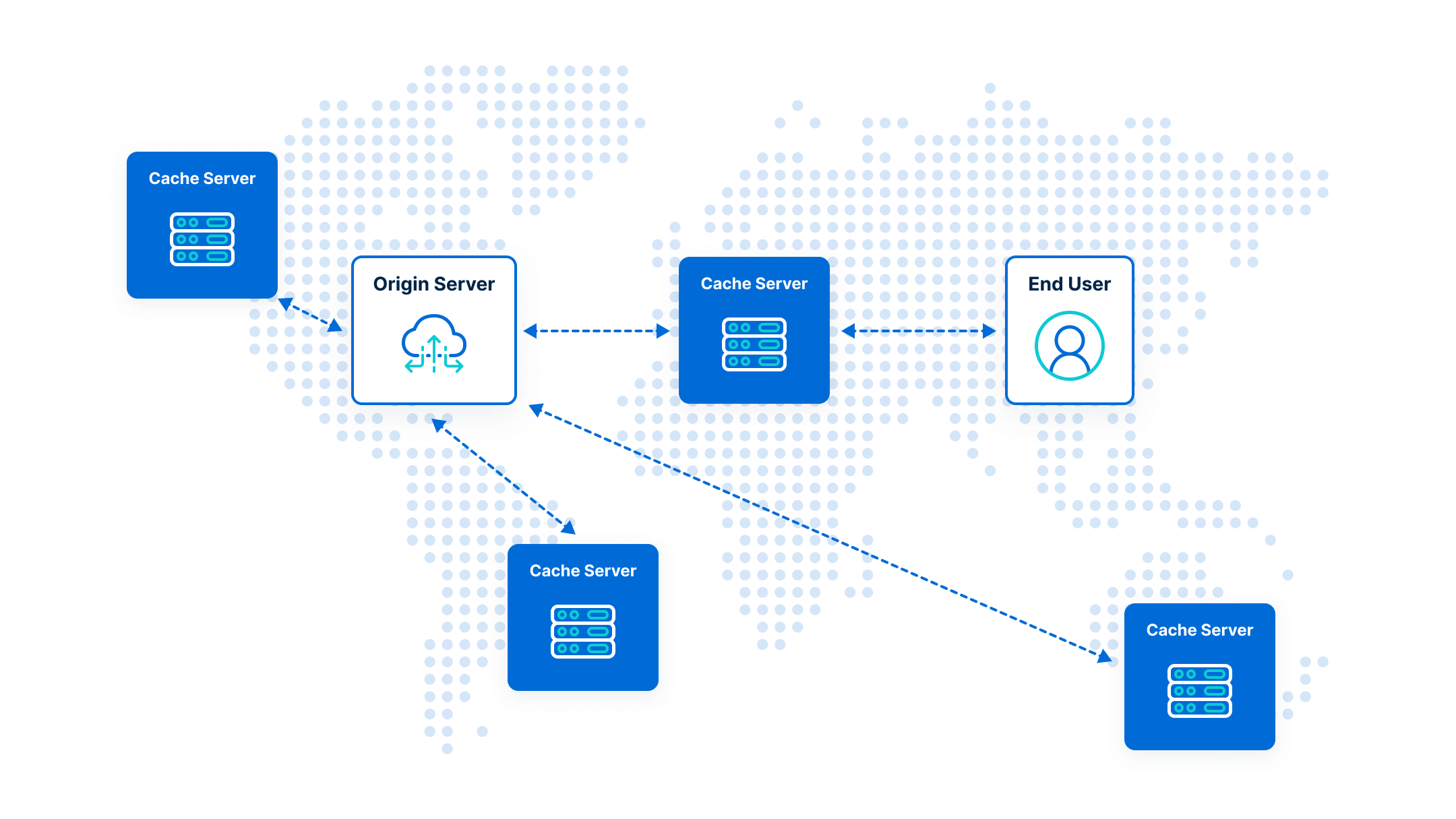
同じ質問が、クライアントのデジタル資産とその世界中の視聴者にも当てはまります。コンテンツ配信ネットワーク (CDN) は、ユーザーの場所に基づいて、さまざまな場所からサイトのアセットを自動的に配信するネットワークです。たとえば、CDN を使用すると、バルセロナからの訪問者をサンフランシスコではなくロンドンやパリのデータセンターに接続できます。
最も人気のある CDN には、Amazon Web Services、CloudFlare、MaxCDN などがあり、そのほとんどがサービスの無料バージョンを提供しています。 WP Engine では、コンテンツ配信ネットワークの力を大幅に活用できる Page Speed Boost などのツールを含む、CDN サービスをすべてのプランにバンドルして提供しています。
静的資産を最適化する
巨大なサイズの写真、冗長なコード、その他の不格好なアセットは、悲しいことに Web サイトのパフォーマンスを低下させてしまう可能性があります。いくつかの一般的な原因に対処するための最良の方法を見てみましょう。
画像
これらはどのページでも最大のファイルになる傾向がありますが、ほとんどのブラウザーは画像を他のアセットと非同期で読み込みます。これは Web サイトの体感的なパフォーマンスを向上させるのに役立ちますが、Web サイトが最適に圧縮され、使用が最小限に抑えられていることを確認することが依然として重要です。さらに、JPEG や PNG などの従来の画像形式から WEBP や AVIF などの次世代形式に移行すると、ページの読み込み時間 (さらには画質) が大幅に向上します。
これを行うための外部ツールは利用可能ですが、プログラムを CMS に直接インストールすると、この重要なプロセスを可能な限り自動化したまま、チームがよくある悩みを回避するのに役立ちます。 WP Engine の Page Speed Boost は、画像の圧縮を自動化するだけでなく、このセクションで説明する 3 つの資産すべてを自動化するだけでなく、現在のベスト プラクティスに準拠するように画像形式を更新する優れた方法です。
CSS
最新かつ優れた方法論を使用していない場合でも、睡眠不足にならないように注意してください。ただし、CSS コードを作成または更新するときは、標準を確立し、それを遵守してください。特に、これらのファイルは、ロード時間を遅らせる可能性がある未使用セクターの削除を含め、ライブにする前に必ず圧縮してください。
サイトを設計するときに適切な開発ワークフローを確立すると、特に Sass のようなプリプロセッサを使用している場合、このプロセスが簡単になります。
CSS を変換するための JavaScript ユーティリティである PostCSS もお勧めします。 postcss-cssnext、postcss-import、postcss-preset-env の 3 つの便利なプラグインは、環境に基づいてブラウザのサポートを提供し、ファイルを連結し、CSS を縮小するのに役立ちます。 Sass 言語を使用できるようにする postcss-sass プラグインもあります。
ただし、スタイルを lint することを忘れないでください。Stylelint は、特に stylelint-sass プラグインと組み合わせた場合、CSS の品質を監視するための優れたツールです。タスク ランナーを使用してこれらのタスクを管理する方が簡単だと思われる場合は、gulp-sass、gulp-postcss、gulp-stylelint プラグインなどを選択できる Gulp をお勧めします。
JavaScript
理想: ユーザーの速度を低下させる過剰なコードの配信を回避しながら、サイトに必要なレベルの対話性をサポートする最新の縮小された JavaScript を提供します。
これを実現するには、JavaScript ファイルの順序を考慮してください。可能であれば、実行に依存する可能性のあるファイルの前に、重要なライブラリとフレームワーク JavaScript を <head> に追加することを検討してください。一方、重要でないスクリプトは、<body> の最後に配置するか、「async」または「defer」属性でタグ付けできます。
Google Chrome の Lighthouse は、JavaScript のパフォーマンスを監視し、呼び出しすぎるファイル、非効率なファイル、レンダリング速度の低下などの問題を特定するためのガイドとしても機能します。
留意してください: サードパーティの WordPress プラグインも、縮小されていないブロッキング JavaScript ファイルでドキュメントを肥大化させる可能性があるため、プラグインを定期的に評価し、Lighthouse を使用してパフォーマンスに悪影響を及ぼしているファイルを見つけてください。

シンプルにする: 効果的なテーマ ロジックを作成する
テーマのロジックをシンプルかつ「要点を絞った」ものにしておけば、バックエンドのパフォーマンスが大幅に向上するはずです。過剰なロジック ループ (if、else など) は大量のメモリを消費する可能性があり、ページのクロールが満足のいく速度に達しないほど遅くなります。これらの影響を最小限に抑えるのに役立つツールの 1 つが Transients API です。 WordPress トランジェントは一時的にキャッシュされたデータを保存します。つまり、ロジックは 1 回 (つまり最初の訪問時) だけ実行するだけで済み、その結果は将来の使用に備えてデータベースに保存されます。
ジョブに最適なホストを選択する
最後に: ホスティング パッケージはクライアントの速度のニーズに適合していますか?
コモディティホスティングプランは事前のお買い得品のように見えるかもしれませんが、このアプローチは多くの場合、隠れた欠点につながる可能性があります。つまり、ダウンタイムが長くなり、パフォーマンスが低下して不規則になるリスクや、これらの問題を回避するためにサーバーやホスティングアカウントの管理に時間がかかりすぎるリスクがあります。 。途中で関連するあらゆる機会コストは言うまでもありません。
代わりに WP Engine のようなマネージド WordPress ホスティング プラットフォームを選択することで、ユーザーはトラフィックが最も多い Web サイトでも最高のパフォーマンスを得ることができます。 WordPress 用にカスタマイズされたサーバーには、次のような機能が含まれます。
- 堅牢なキャッシュ、
- コンテンツ配信ネットワーク、
- ワンクリックステージング、
- 無料の自動移行、
- 専門的なカスタマーサポート
- ビルドのパフォーマンスの最適化に重点を置いたその他の組み込み機能
実際、マネージド WordPress ホスティングにより、速度と信頼性が50% も大幅に向上します。
始める準備はできましたか?
あなたが、数百とは言わないまでも、数十のクライアント Web サイトを扱う代理店であれば、これらの最適化を最初の試行で正しく行うことがいかに重要であるかをご存知でしょう。そしてそれを大規模に正しく行うことができるでしょうか?必ずしも簡単ではありません。
だからこそ、WP Engine のようなマネージド ホスティング プラットフォームとのパートナーシップは、クライアント サイトのパフォーマンスを大幅に向上させるだけでなく、チームがウェブ キャッシュの隅から隅までではなく、クライアントを喜ばせるという最も得意なことに集中できるようになります。 。
また、より具体的な支援や解決策が必要なメンバー向けに専任のパートナー サクセス マネージャーを含め、代理店パートナーに広範な特典を提供しています。バックエンドのワークロードを合理化しながらクライアントの Web エクスペリエンスを向上させたい場合は、私たちがお手伝いします。
さらに詳しく知りたいですか?開始するには、専任の代理店スペシャリストと直接チャットしてください。

