オンラインストアのモバイルコンバージョン率を上げる方法
公開: 2020-01-04人々はこれまで以上に自分の携帯電話に多くの時間を費やしています。 銀行業務、投資、天気予報、トレーニングの監視、音楽鑑賞、ナビゲート、そしてもちろんショッピングなど、ほとんどすべての目的でそれらを使用しています。
ウェブサイトのトラフィックの55%近くがモバイルデバイスからのものであり、オンライン買い物客の60%が最初に商品を見つけるために携帯電話を使用しています。 ストアがモバイルでシームレスなユーザーエクスペリエンスを提供しない場合、潜在的な顧客の大部分を失うリスクがあります。
しかし、モバイルコンバージョンを増やすためにオンラインストアをどのように最適化できますか?
レスポンシブなWordPressテーマから始めましょう
高品質のWordPressテーマは、レスポンシブオンラインストアの出発点として最適です。 テーマはサイト全体の基盤であるため、あらゆるサイズのデバイスで優れたエクスペリエンスを提供するテーマを選択してください。
テーマを評価するためのヒントを次に示します。
- タブレットと携帯電話でテーマのデモをテストします。 考えられるすべての画面サイズのデバイスを所有しているとは限らないため、Webサイトレスポンシブテストツールなどのサイトを使用して、エクスペリエンスをシミュレートできます。 デモ要素は、すべての画面サイズで見栄えがする必要があります。切り取られたり、読みづらくなったり、使いにくいものはありません。
- テーマのデモを見ながら、ブラウザウィンドウのサイズを変更します。 コンテンツはそれに応じて調整する必要があり、何も途切れないようにする必要があります。
- テーマの説明でレスポンシブ機能を探します。 具体的には「レスポンシブデザイン」について言及するか、テーマがモバイルデバイスにどのように適応するかについて説明する必要があります。
- Googleのモバイル対応テストツールを使用してテーマのデモを実行します。
- レビューを確認してください。 テーマユーザーからの評価とレビューを読んでください。 レスポンシブデザインに関する否定的なコメントに注意してください。
テーマがWooCommerceと統合されていることも重要です。 これにより、他の潜在的な競合とともに応答性の問題を防ぐことができます。

ストアフロントテーマは上記のすべてを満たし、柔軟性があり、簡単にカスタマイズできます。 さらに、ファッション、おもちゃ、デジタル製品、予約など、特定の業界向けに設計されたさまざまな子テーマがあります。
モバイルユーザビリティを念頭に置いてください
ユーザビリティとは、買い物客がWebサイトを効果的かつ効率的に操作できることです。 使い勝手が悪いと、売上、コンバージョン、ブランド認知、SEOに悪影響を及ぼします。 モバイルエクスペリエンスを確認するときは、使いやすさを最優先する必要があります。 次のことを考慮してください。
- 親指で考えてください。 モバイルユーザーは、親指だけを使用してWebサイトを操作します。 すべてのクリック可能な要素(リンク、ボタン、メニュー項目、画像)は、サイト訪問者が簡単にタップできるように十分な大きさである必要があります。 それらが小さすぎるか、互いに近すぎる場合、誰かが誤って間違ったものをクリックする可能性があります。
- ポップアップやその他の気を散らすものは避けてください。 モバイル画面は非常に小さいため、訪問者に表示する内容を優先することが重要です。 モバイル画面全体をカバーするポップアップは、ユーザーエクスペリエンスを混乱させ、検索エンジンのランキングに悪影響を与える可能性があります。 同じことが広告やその他の通知にも当てはまります。 このタイプのコンテンツを使用する場合は、画面の一部のみを占め、簡単に却下できることを確認してください。
- 製品フィルターを実装します。 たくさんの商品を提供している場合、オンラインショッパーは、探しているものを見つけるためにしばらくスクロールしなければならない場合があります。 これは、一度に2、3の製品しか表示されないモバイル画面では特に難しい場合があります。 顧客は、購入する前にイライラして諦める可能性があります。 フィルタは、探しているものに基づいて選択を絞り込むのに役立ちます。 WooCommerce Product Filtersのような拡張機能を試して、並べ替え機能を提供してください。
- 十分に大きなフォントを使用してください。 ウェブサイトのテキストが小さすぎると、モバイルユーザーが何かを読むのが非常に難しくなる可能性があります。製品について学ぶためにピンチしてズームする必要はありません。 サイトとフォントの選択によっては、モバイルデバイス用に異なるフォントサイズを設定する必要がある場合があります。
- テキストを分割します。 情報量の多いページがある場合は、小さな画面でナビゲートしやすいように、ページを小さなセグメントに分割します。 これは、アコーディオン、トグル、または箇条書きで行うことができます。 長いブログ投稿では、ユーザーが興味深いトピックに直接ジャンプできるようにするサブセクションへのリンクを追加します。
チェックアウトページを簡素化する
モバイルデバイスでのショッピングはここ数年で大幅に増加していますが、コンバージョンはそれほど多くありません。 実際、モバイルでの平均eコマースコンバージョン率はわずか2.03%ですが、デスクトップでは3.83%です。
チェックアウトプロセスは、売り上げを伸ばす上で重要な役割を果たします。 コンバージョン率を向上させるために、モバイルデバイスで可能な限りシンプルにします。 顧客が購入するのに時間がかかりすぎると、顧客はあきらめて他の場所で買い物をします。
不要なフィールドを削除する
チェックアウトに必要な情報をよく見ることから始めます。 すべてが必要ですか? 削除できるフィールドがあることに気付くでしょう。
- 企業に販売しない場合は、[会社名]フィールドを削除します。
- 顧客に電話をかける必要があるシナリオが考えられない場合は、[電話]フィールドを削除してください。
- メモを受け入れない場合は、[メモの注文]フィールドを削除します。
特にモバイルでは、フィールドが少ないほど良いです。 WooCommerceのチェックアウトフィールドをカスタマイズする方法の詳細をご覧ください。
ゲストのチェックアウトを許可する
顧客アカウントは素晴らしく、情報を自動入力してクレジットカードデータを保存することで、買い物客のリピーターのチェックアウトをスピードアップします。 しかし、新規顧客はどうですか?
誰もがあなたのストアでアカウントを作成したいとは限りません。特に、できるだけ早くチェックアウトしたいモバイルデバイスではそうです。 実際、顧客アカウントを要求することは、放棄されたカートの35%に寄与すると考えられています。
WooCommerceでゲストチェックアウトを許可するには:
- WooCommerce→設定→アカウントとプライバシーに移動します。
- [顧客がアカウントなしで注文できるようにする]を選択します。
- ページの下部にある[変更を保存]ボタンをクリックします。
ゲストのチェックアウトがお店に適しているかどうかを判断する方法を学びます。
ソーシャルログインを受け入れる
顧客はおそらくモバイルデバイスでソーシャルメディアアカウントにログインしています。 サイトでソーシャルログインを有効にすると、Facebook、Twitter、Google、Amazonなどを使用してログインできるため、チェックアウトが簡単になり、新しいアカウントを作成する必要がなくなります。
WooCommerceソーシャルログインを有効にします。
複数の支払いオプションを受け入れる
複数の支払い方法を受け入れると、チェックアウトがスピードアップします。 クレジットカード取引を許可することもできますが、PayPalやAmazon Payなどのオプションを有効にすると、顧客はクレジットカードを引き出してすべての詳細を入力するのではなく、既存のアカウントを使用して支払うことができます。
WooCommerceペイメントゲートウェイの統合を表示
チェックアウトフィールドを十分な高さにする
顧客がサイトのチェックアウトフィールドに簡単に入力できることが重要です。 フィールドが、ズームインせずに情報をタップして入力できるように十分な高さであることを確認してください。これは、いくつかの単純なCSSを使用して行うことができます。
チェックアウトページでブラウザインスペクタを使用することから始めます。 これは、個々のフィールドのクラスを識別するのに役立ちます。 次に、特定のクラスごとに次のコードを使用します。 この例では、Eメールフィールドが使用されています。
/** Customize height of checkout fields **/ input[type='email'].input-text{ padding: 100px !important; }特定のサイトと現在の設定に基づいてパディングを調整します。 何が機能するかを見つけるために少し遊ぶ必要があるかもしれません。 メディアクエリを使用して、このコードが適用される特定のデバイスをカスタマイズすることもできます。
注:コードに慣れておらず、潜在的な競合を解決できない場合は、WooExpertまたはDeveloperを選択して支援を受けることをお勧めします。 サポートポリシーに基づくカスタマイズのサポートを提供することはできません。
製品ページの編集
個々の製品ページもレスポンシブであることが重要です。 顧客は、商品の詳細を読んだり、写真をめくったり、カートに商品を追加したりできる必要があります。
[カートに追加]ボタンを固定します
粘着性のある[カートに追加]ボタンは、買い物客が商品情報を読んでいるときにページを下に移動します。 購入することを確信している場合は、購入するために最後までスクロールする必要はありません。 実際、粘着性のある[カートに追加]ボタンを使用すると、注文が7.9%増加することが示されています。 このCSSを追加して、モバイルデバイスでボタンを固定します。
/** Make the Add to Cart button sticky **/ @media only screen and (max-width: 900px) { .cart { position: fixed; bottom: 0; background: #ffffff; width: 100%; z-index: 3; } }テーマやWebサイトのデザインによっては、CSSを少し試す必要があるかもしれません。 ただし、コードを編集したくない場合は、WooCommerceのSticky AddtoCartなどのプラグインを使用することもできます。
画像を直感的にする
買い物客が商品ページにアクセスすると、画像ギャラリーをスワイプして他の写真を表示したり、指を使って商品を拡大したりできることを期待しています。 これらのモバイルジェスチャは非常に直感的であるため、ほとんど無意識のうちに作成されます。 あなたのサイトがそれらをサポートしていることを確認してください。
複数の写真がある場合を示す矢印またはドットを追加します。 そうしないと、モバイルユーザーはスワイプできることすら知らない可能性があります。

重要な情報に優先順位を付ける
顧客が非常に遠くまでスクロールしなくても、重要な製品情報を表示できることを確認してください。 価格、バリエーション(色、サイズなど)、割引、レビュー、および製品に固有のその他の詳細に優先順位を付けます。衣料品を販売する場合は、素材が重要になる可能性があります。 または、電気店の場合は、購入ごとに付属する保証を強調することをお勧めします。
完全な製品の説明や仕様(洗浄手順、SKU、成分など)などの追加情報は、ページのさらに下に落ちる可能性があります。 このように、顧客がより多くの情報を求めている場合、顧客はそれを簡単に見つけることができますが、基本的なことだけに満足していれば、圧倒されることはありません。
モバイルメニューを簡素化する
モバイルデバイスのメインメニューをできるだけシンプルに保ちます。 ページの長いリストは、サイトの訪問者を圧倒し、混乱させます。 必需品に絞り込み、リストされている順序に優先順位を付けます。最も重要なページが最初になります。

Good Batchは、モバイルメニューを短縮して、ログインリンクとカートリンクに加えて、5ページだけを含めます。 それは単純で要点です。
多数のページを含める必要がある場合は、展開可能なトグルを備えたサブメニューを使用してみてください。 プライマリメニュー項目を制限し、ユーザーが各項目を展開したときにサブメニュー項目を表示します。 メニューが展開されることを示すために、矢印のような記号を使用してください。

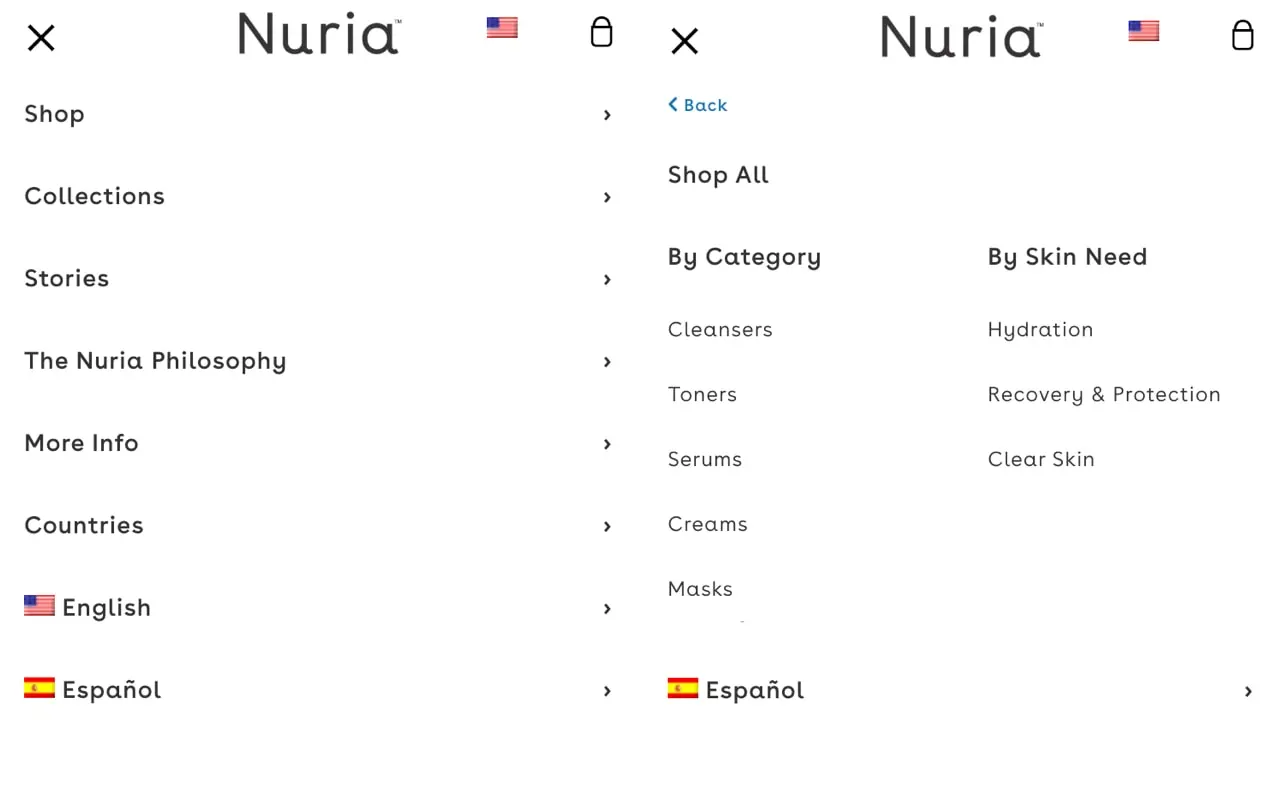
Nuriaは、モバイルで5つの主要なメニュー項目を提供し、それぞれの横に矢印が付いています。これは、より多くのオプションがあることを示しています。 ユーザーがクリックすると、プライマリメニューがスライドして、明確な「戻る」ボタンのあるサブメニューが表示されます。 これにより、顧客を圧倒することなく、必要なすべてのオプションを表示できます。
モバイルメニューを表示する方法はいくつかあるので、視聴者に最適なものを選択してください。 それらが含まれます:
- ハンバーガーメニュー。 ハンバーガーのシンボルは、3本の線を縦に積み重ねたものです。 ユーザーがシンボルをクリックするまで、メニューは非表示になります。 これは、ページ数が多いサイトには最適なオプションですが、サイトの訪問者が見つけるのが難しい場合があります。
- タブメニュー。 これは、一般的なデスクトップナビゲーションによく似ており、サイトの上部にメニュー項目を水平方向に一覧表示します。 これは、最小限のリンクを持つメニューにのみ使用する必要があります。 ユーザーは、すべてのアイテムを表示するためにズームまたはスクロールする必要はありません。
- フローティングアクションボタン。 メニューアイコンの付いたボタンがページ上に浮かび、ユーザーがスクロールするとユーザーをフォローします。 クリックすると展開してメニューを表示します。 これは、メインメニューにアクセスできるようにするための良い方法ですが、気が散ったり、コンテンツが隠されたりする可能性があります。
- ドロップダウンメニュー。 ページ上部のメニューバーをクリックすると、ページオプションが表示されます。 ハンバーガーメニューよりも少しスペースがかかりますが、サイトの訪問者には見やすいかもしれません。
通常、テーマにはレスポンシブメニュースタイルが含まれます。 そうでない場合、または別のオプションを使用したい場合は、次のプラグインを確認してください。
- WPモバイルメニュー
- ShiftNav
- レスポンシブメニュー
どちらのオプションを選択する場合でも、顧客が使いやすく、ニーズに合っていることを確認してください。 そして、それは完全に別個のモバイルメニューを作成することを意味するかもしれないことを覚えておいてください!
重要な機能を見つけやすくする
モバイルデバイスの画面スペースが限られているため、アイテムを紛失しやすくなっています。 訪問者が重要な機能をすばやく見つけられるようにします。
検索バーを表示する
多くのウェブサイトのサイドバーには検索ボックスがありますが、通常、モバイルデバイスではページの下部にプッシュされます。 デスクトップヘッダーの検索機能は、電話の同じスペースに収まらない場合があります。 しかし、それはオンライン買い物客にとって重要な機能であり、彼らは彼らが望む製品を探す能力から利益を得ることができます。
優れたソリューションは、モバイルメニューに検索バーを含めることです。検索バーは買い物客に簡単に表示されます。 一部のテーマはこの機能の設定を提供しますが、そうでない場合は、カスタムコードを使用して同じことを実現できます。
header.phpファイルを開き、次の関数を追加します。 <?php get_search_form(); ?> <?php get_search_form(); ?> 。 次に、CSSを使用して必要に応じてスタイルを設定できます。
また、コードに触れたくない場合は、IvorySearchのようなプラグインが同じ機能を実現します。
連絡先情報を明確に表示する
フッターまたはサイドバーに連絡先情報を含めると、モバイルユーザーはページの一番下までスクロールする必要があるため、連絡先情報を表示するのに苦労します。 メニューの連絡先ページへの表示リンクでそれに対抗します。
また、ユーザーが簡単に連絡できるように、クリック可能な電話番号や電子メールアドレスをメインメニューに含めることもできます。 これをする:
- WordPressダッシュボードの[外観]→[メニュー]に移動します。
- 「編集するメニューを選択」の横にあるドロップダウンで、正しいメニューを選択します。 これは、設定方法に応じて、メインメニューまたはモバイルメニューのいずれかになります。
- 左側の列で[カスタムリンク]を展開します。
- [ URL]ボックスに、適切なリンクを追加します。 電話番号については、tel:+18005553927を追加し、番号を自分の番号に置き換えます。 スペースやその他の記号がないことを確認してください。 メールアドレスについては、mailto:[email protected]を追加してください。
- [リンクテキスト]ボックスに、メニューに表示されるテキストを追加します。 たとえば、「お電話ください」または「800-555-3927までお電話ください」と言うことができます。
- [メニューに追加]ボタンをクリックして、選択した場所にドラッグします。
- 右下隅にある青い[メニューの保存]ボタンをクリックします。
ユーザーがモバイルデバイスの電話番号をクリックすると、自動的に電話がかかります。 彼らがあなたのメールアドレスをクリックすると、デフォルトのメールアプリであなたに新しいメールが開きます。
カートに簡単にアクセスできるようにする
顧客が商品をカートに追加した後も買い物を続けたい場合は、そのカートを編集して後でチェックアウトできるようにすることが重要です。

WooCommerceのミニカートプラグインは、ウェブサイトのデスクトップバージョンとモバイルバージョンの両方にカートオプションを追加します。 デスクトップでは、カートには商品名、写真、価格が含まれており、買い物客はページを離れることなく数量を編集できます。 モバイルでは、カート内のアイテムの数と注文の合計が表示されます。 さらに、買い物客はワンクリックでカートページにアクセスできます。
ウェブサイトの速度に焦点を当てる
Webサイトの速度はどのデバイスでも重要ですが、小型デバイスの場合は間違いなく重要です。 モバイルの買い物客は、低速のインターネット接続や携帯電話のデータを使用して閲覧することが多いため、サイトができるだけ早く読み込まれるように、できる限りのことを行う必要があります。 モバイルユーザーの53%は、読み込みに3秒以上かかるとサイトを放棄し、Googleの新しいモバイルファーストインデックスはモバイルバージョンのウェブサイトを優先します。
サイトの現在の読み込み時間を理解することから始めます。 GTMetrixとPingdomWebサイトの速度テストは、サイトの速度を理解し、改善のための推奨事項を提供するのに役立ちます。 Google PageSpeed Insightsは、特にモバイルデバイス向けのテストも提供しています。
次に、次のリソースを使用してサイトを最適化します。
- オンラインストアをスピードアップするために画像を最適化する方法
- WooCommerceとSpeedで最初に考慮すべきこと
- 私のWooCommerceサイトが遅いのはなぜですか?それを修正する方法
- WooCommerceのGooglePageSpeedInsightsで高いパフォーマンススコアを達成する方法
- これらのJetpack機能でWooCommerceサイトをスピードアップ
また、軽量で合理化されたモバイルエクスペリエンスを作成するためにGoogleが構築したフレームワークであるAMP(Accelerated Mobile Pages)を有効にすることを検討することもできます。 これは、特に特定のオンラインストアの場合、ブログ投稿を高速化するための優れた方法です。 AMPを使用してサイトの速度を向上させる方法の詳細をご覧ください。
モバイルでオンラインストアをテストする
ストアを定期的にテストし、モバイルデバイスですべてがどのように機能するかを理解することが重要です。 サイトのプロセスは、テーマのデモをテストするための上記の手順と同様です。Googleのモバイル対応テストなどのツールと、ブラウザウィンドウのサイズ変更などの手動の方法を組み合わせて使用します。
すべてをテストしてください! すべてのリンクをクリックします。 すべてのページをスクロールします。 すべての機能をチェックします。 サイトのすべての側面は、携帯電話やタブレットで見やすく、読みやすく、ナビゲートしやすいものでなければなりません。
モバイルでのいくつかの小さな変更は、顧客満足度とコンバージョンに大きな違いをもたらす可能性があります。 その他のヒントをお探しですか? モバイルでWooCommerceのパワーを解き放つ方法をお読みください。
