20 の最高の情報 Web サイト (例 2023)
公開: 2023-01-13美しい Web デザインを楽しむための最高の情報 Web サイトのコレクションを Web で検索していますか?
さまざまな業界から 20 の最良の例を収集しました。これらを詳しく調べて、新しい創造的なアイデアを得ることができます。
さらに、何が可能かを示すために、1 ページまたは複数ページの Web サイトも追加しました。
自分の作品を作成して、オンラインでのユニークな存在感で目立ちましょう!
これらの最高かつ最も人気のある WordPress テーマのいずれかを使用して、情報サイトを簡単かつ迅速に作成できることを覚えておいてください.
ただし、オールインワン ソリューションを好む場合は、ウェブサイト ビルダー ソフトウェアをお勧めします。
インスピレーションを得るための最高の情報ウェブサイト
1.情報
構築: Ruby On Rails

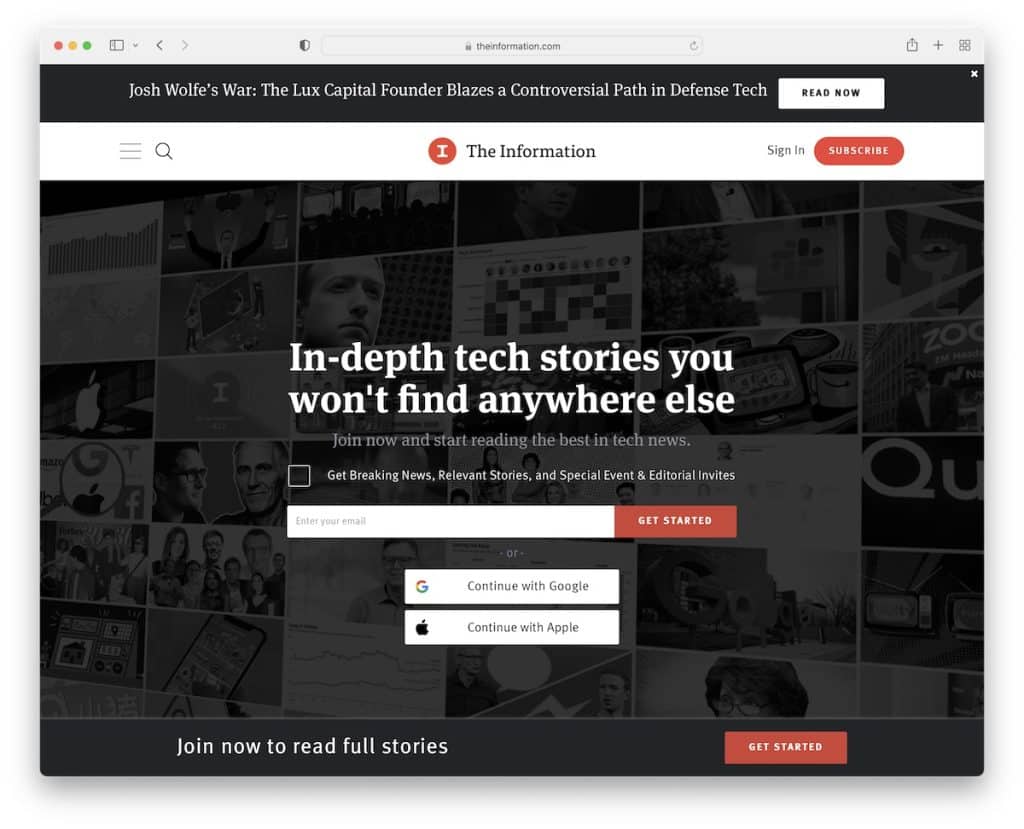
The Information は、メンバー限定の公開コンテンツを含む Web サイトです。 スクロールせずに見える範囲で電子メールのオプトインを使用して、ホットなものにアクセスし、フッターに別のものを表示します。 ただし、ポップアップもサブスクライバーになることを思い出させます。
このページには、上部のバー、ヘッダー、ハンバーガー メニュー、および行動を促すフレーズ (CTA) ボタンを備えた粘着性のある下部の通知バーがあります。
注: オプトイン率を高めたい場合は、スクロールせずに見える範囲のフォームを使用してください。
2.情報技術
構築: Ruby On Rails

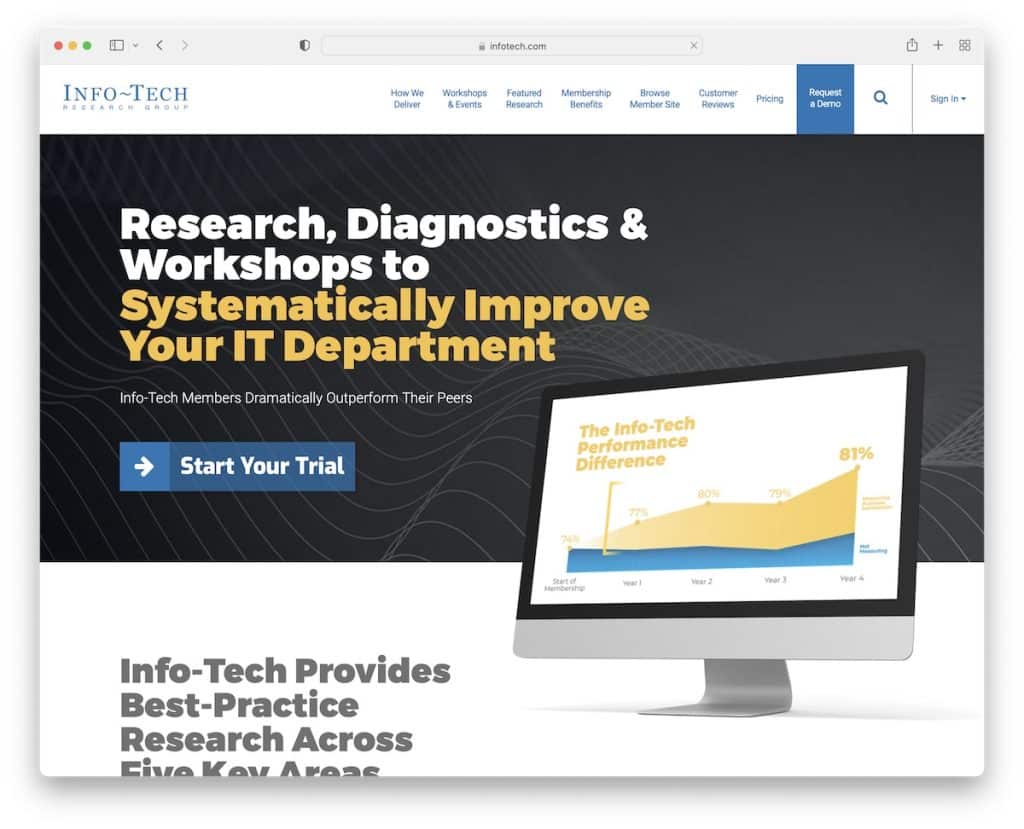
Info Tech は、スクロールに画像が読み込まれるモダンでプロフェッショナルでクリーンなデザインです。 多くのコンテンツが進行中ですが、余白はデスクトップとモバイルで読みやすくなっています。
ヒーローの CTA ボタンは、フォームで新しいページを開くトライアルを促進します。
さらに、ホームページの下部に、ユーザーが関連するトピックを選択できるドロップダウンを備えた、より高度なサブスクリプション フォームを使用しています。
注: 潜在的なニュースレターの購読者が関心のある特定のトピックにサインアップできるようにします。
3. ロックス
で構築:ケンティコ

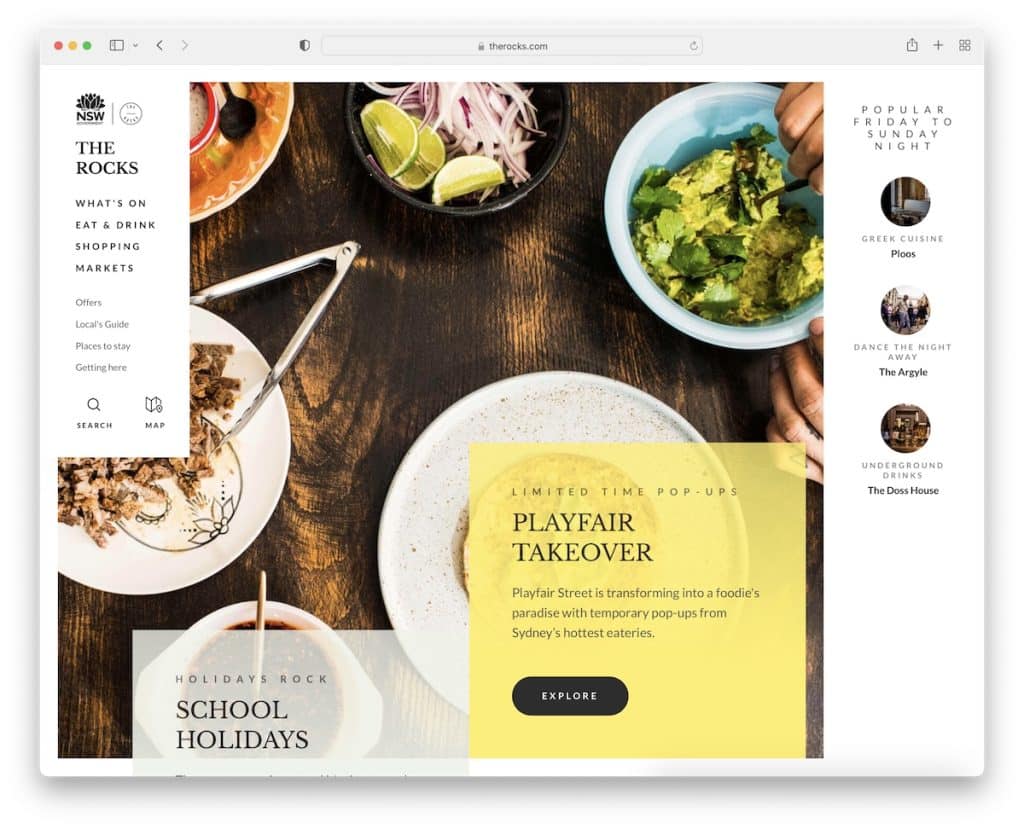
The Rocks は、非常にクリエイティブでレスポンシブな Web デザインを備えた情報 Web サイトです。 スクロールを開始すると折りたたまれて左上隅に固定されるセミサイドバーのヘッダー/メニューが特徴です。
サブスクリプション フォームも右下隅に表示されますが、一番下までスクロールすると消えます。 なんで? フッターにサブスクリプション ウィジェットがあるためです。
また、右側のサイドバーのフォールド上部にある「今週のベスト ピック」セクションもクールです。
注: 折りたたみ可能なヘッダー/メニューを使用して、よりクリーンなブラウジング エクスペリエンスを作成します。
4.ポリゴン
で構築:コーラス

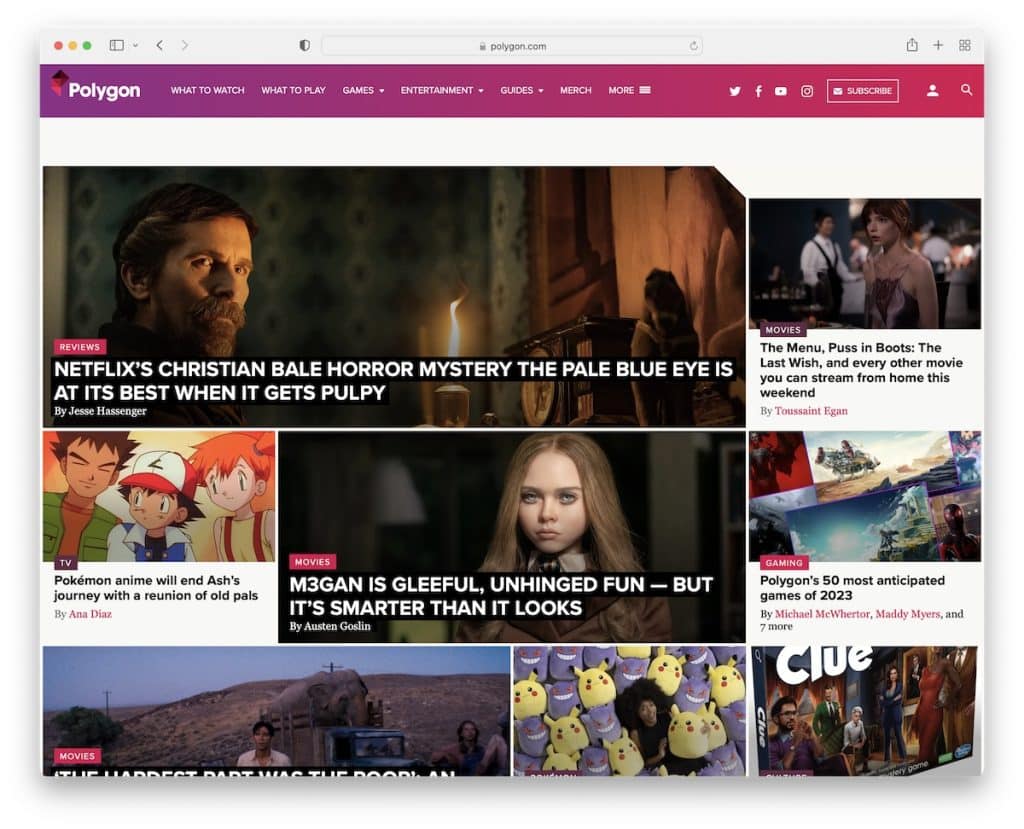
Polygon は雑誌スタイルの Web サイトで、ホームページには読み物がたくさんあります。 ただし、ドロップダウン ナビゲーションまたは検索バーを使用して特定のものを見つけることもできます。
さらに、スクロールを開始するとすぐに、画面の下部に大きなニュースレターの購読フォームが表示され、そこに貼り付けられます. サイドバーのバナー広告も浮かんでいるため、より多くの注目を集めることができます。
注: ドロップダウン メニューを使用すると、より具体的な内容をより簡単かつ迅速に見つけることができます。
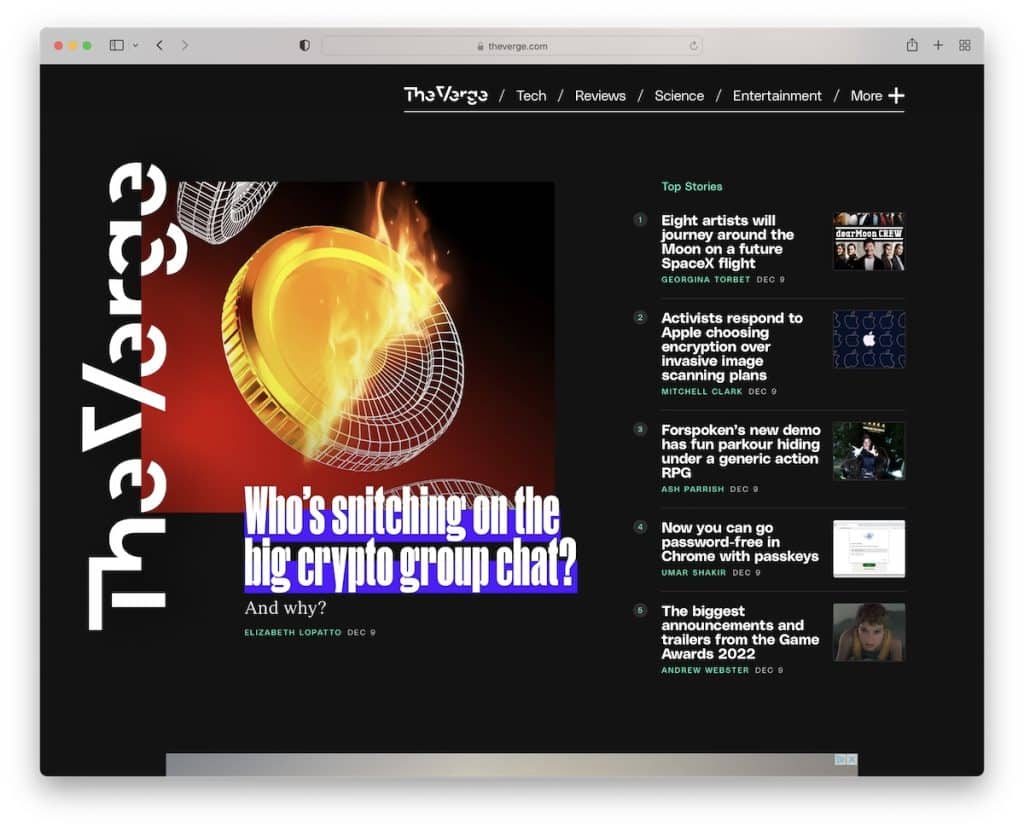
5. ザ・バージ
で構築:コーラス

The Verge の特徴は、他とは一線を画すダークなデザインです。 Polygon と同様に、The Verge には特定のコンテンツ (および広告) をより際立たせるスティッキーな要素もあります。
ナビゲーションは、基本メニューと、画面右側に表示されるハンバーガーメニューの 2 つの部分で構成されています。 ドロップダウンを使用し、ログイン、サインアップ リンク、およびソーシャル メディア アイコンを表示します。
備考: 淡いデザインは今でも人気が高いので、ダークなデザインは木目に逆行しやすいです。
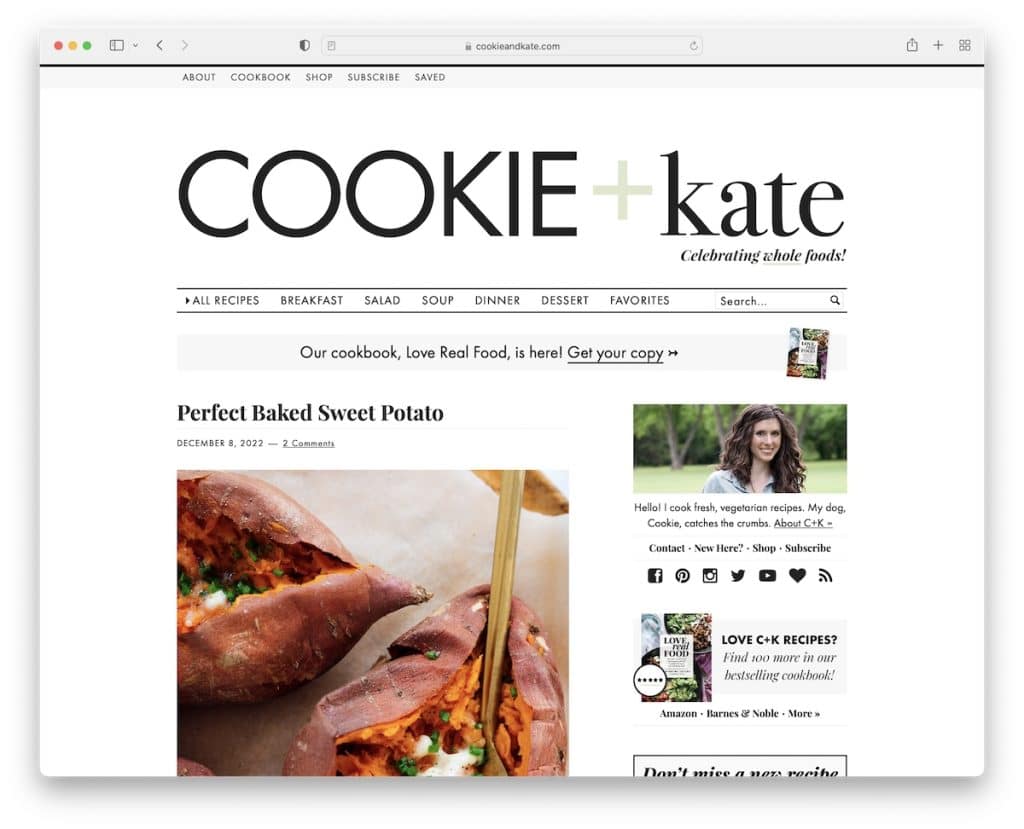
6. クッキーとケイト
構築: Magazine Proのテーマ

Cookie And Kate は、ミニマルな外観の料理とレシピのブログです。 レイアウトには、トップバー、ロゴ、検索バー付きの複数レベルのドロップダウン メニューがあります。
Cookie And Kate のユニークな点は、通常は複数の画像で構成されるかなり長いブログ記事の抜粋を使用していることです。
画面の下部には、大きなスティッキー サイドバー バナー広告と別のフローティング バナー バーもあります。
注: より詳細な抜粋を作成して、読者に投稿をクリックする理由を与えてください。
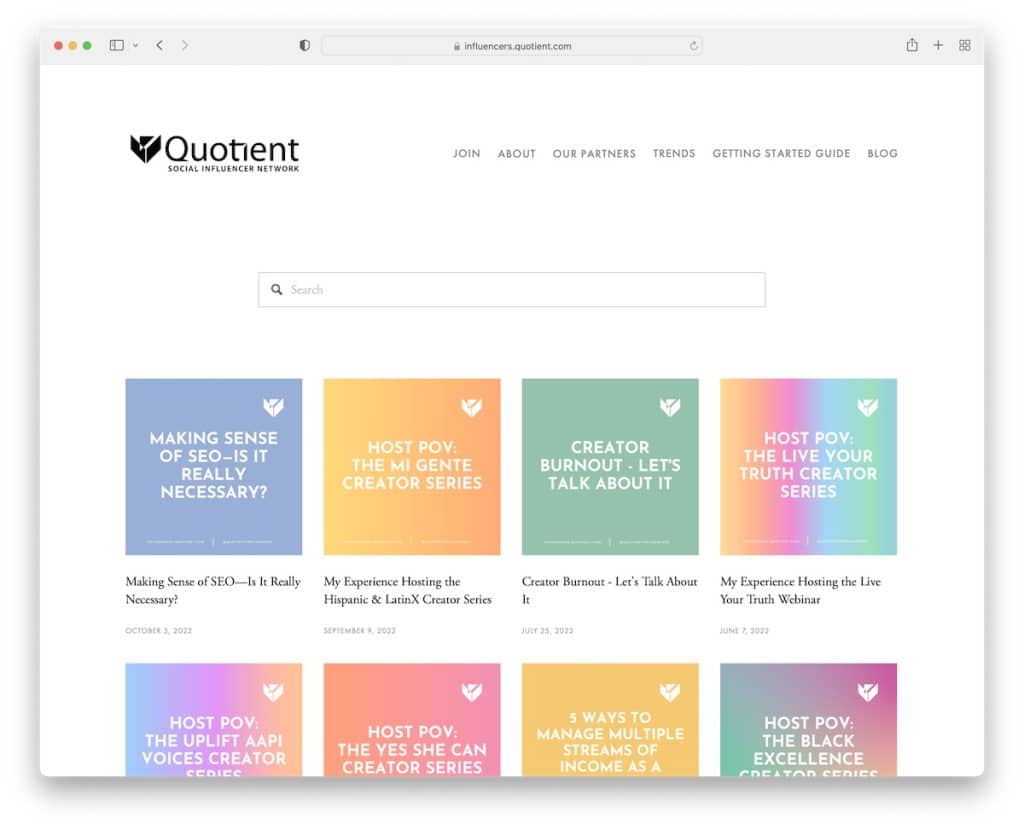
7. Quotient ソーシャル インフルエンサー ネットワーク
構築: Squarespace

Quotient Social Influencer Network はシンプルさにこだわっていますが、鮮やかな投稿サムネイルでスパイスを効かせています。
この情報 Web サイトには興味深いナビゲーション バーがあり、リンクにカーソルを合わせるとそのリンクが強調表示され、残りは淡色表示されます。 また、大きな検索バーと、追加のリンクを含むシンプルなフッターもあります.
ヘッダーとフッターがページのベースから分離されていないため、サイトの外観がすっきりしています。
注: 投稿グリッド レイアウトを使用して、ホームページに投稿を表示します。
また、Squarespace Web サイトの最高の例のコレクションもお楽しみいただけます。
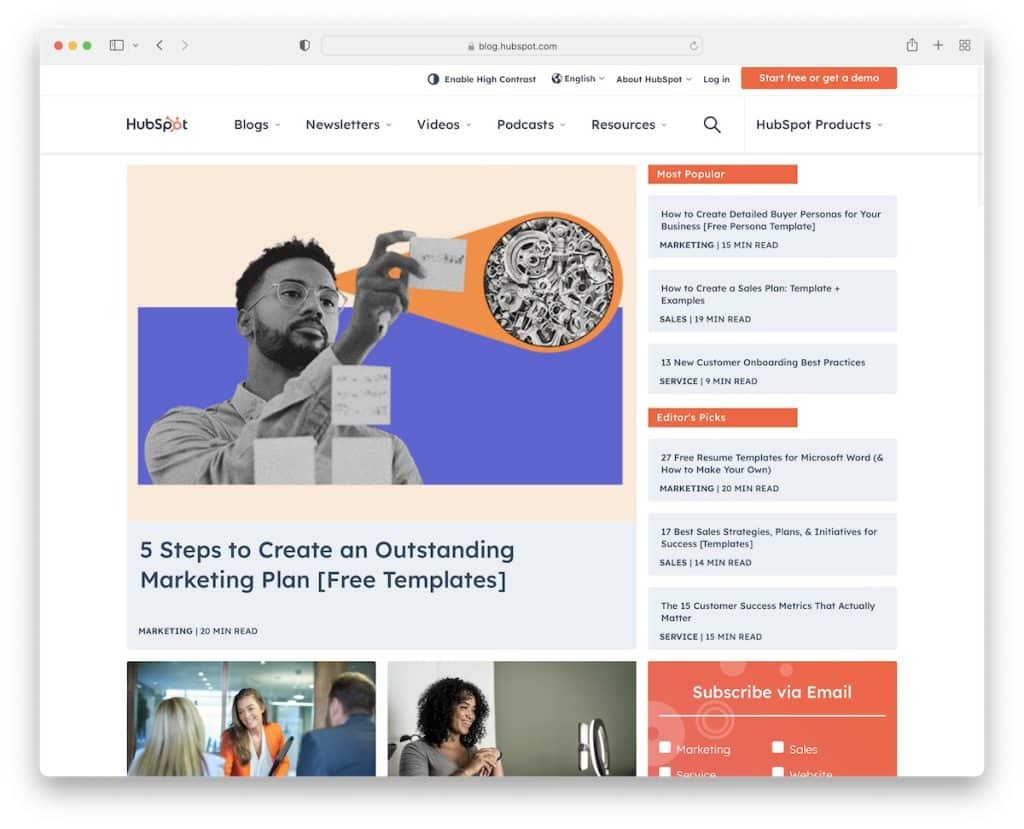
8.ハブスポットのブログ
構築: HubSpot CMS

HubSpot ブログは、コンテンツと情報が豊富なオンライン マガジンのように感じられますが、セクション構造により、適切な情報をはるかに迅速に見つけることができます。
さらに、固定ヘッダーにはメガ メニューと検索バーがあるため、すべてに簡単にアクセスできます。
HubSpot ブログのメール サブスクリプション フォームでは、ユーザーが受信したいブログ メールを選択できるので、非常に便利です。
注: すべてのメールをすべての購読者に送信する代わりに、購読者が関心のあるトピックを選択できるようにします。
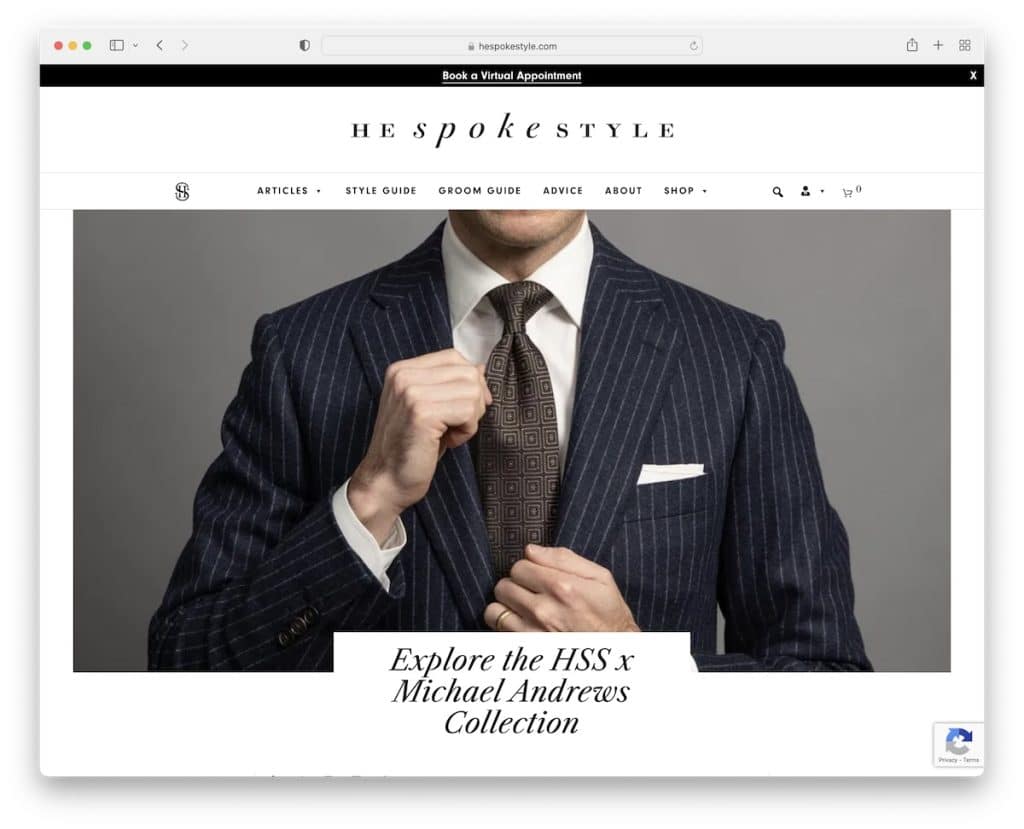
9.彼はスタイルを話しました
で構築:店主のテーマ

He Spoke Style の最初の機能は、「x」を押して閉じることができるトップバーの通知です。 次は、ロゴと、必要なすべてのリンクを含むナビゲーション バーです (ただし、ナビゲーション バーのみが画面の上部に固定されます)。
ホームページは主に画像に焦点を当てており、タイトルと、場合によっては 1 文の抜粋が付随しています。
フッターは最小限で、追加のビジネス リンクがあります。
注: トップ バーは、見やすくしたい通知を共有するのに最適な場所です。
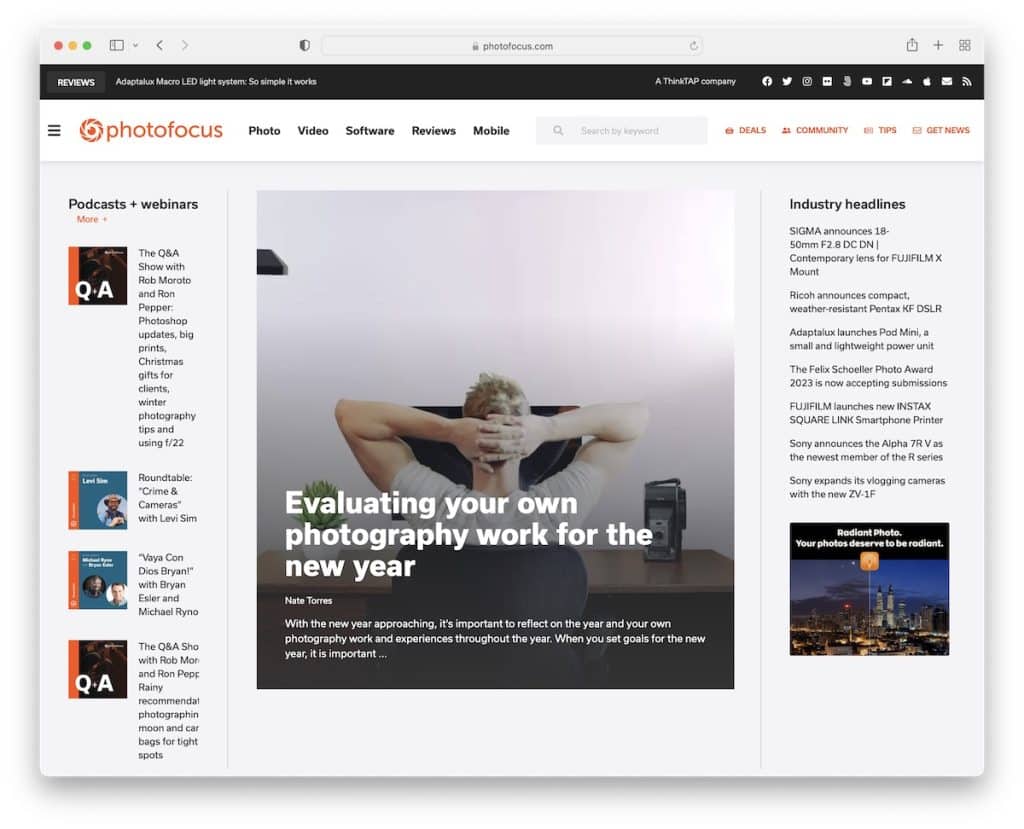
10.フォトフォーカス
で構築: Elementor

Photofocus は、ハンバーガー メニュー アイコン、ロゴ、検索バーを備えたシンプルなヘッダーで、レイアウトをすっきりと保ちます。
ナビゲーションは全画面オーバーレイとして開き、検索バーとソーシャル メディア アイコンも表示されます。
この情報 Web サイトには、サイドバー、粘着性のあるニュースレター購読ウィジェット、トップに戻るボタンを備えたオンライン マガジンのレイアウトがあります。
注: トップに戻るボタンを追加して、読者が一番上までスクロールする必要がないようにします (固定ヘッダー/メニューを使用しない場合は特に便利です)。
Elementor のレビューを読んで、WordPress に最適なページ ビルダーである理由を確認してください。
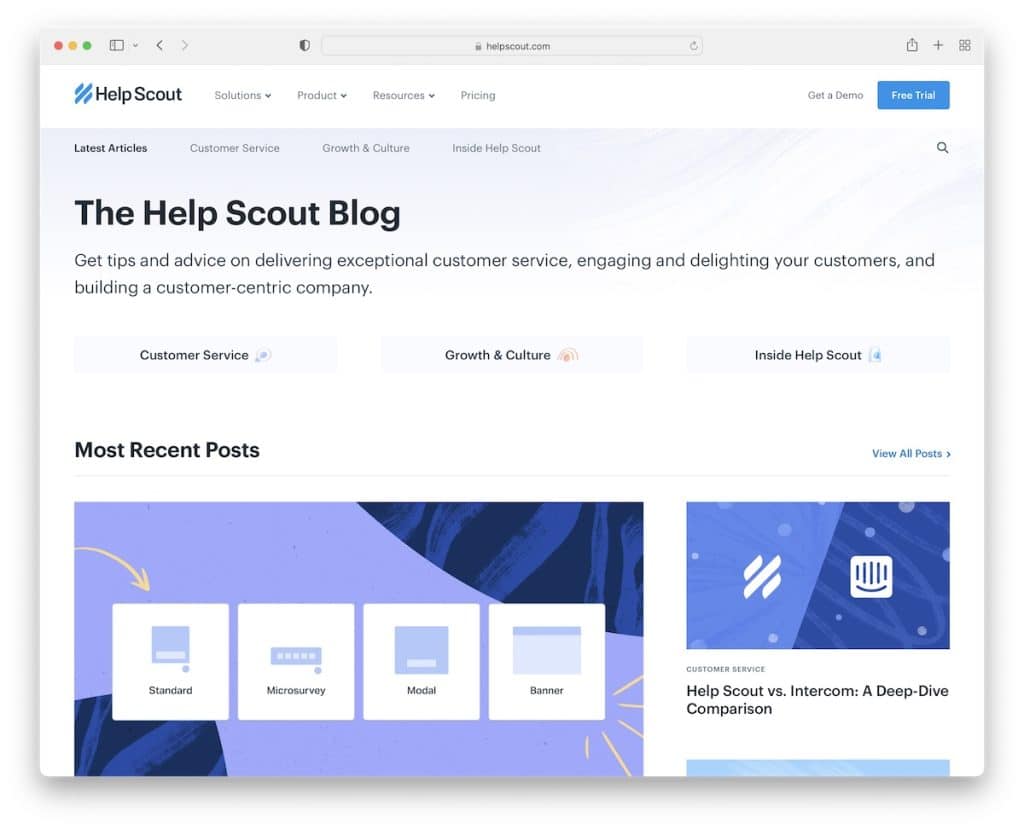
11.ヘルプスカウト
で構築:ギャツビー

Help Scout は、軽量でクリーンなデザインの優れた情報ブログで、最新の投稿、編集者のおすすめ、カスタマー サービスなどにすぐにアクセスできます。 ただし、コンテンツの前に、タイトルとテキストとクイック リンクがあります。

Web サイトには、他のすべての有用な情報、製品、リソースなどを見つけることができるメガ メニューを備えたフローティング ヘッダーもあります。
注: すぐに画像やコンテンツでウェブサイトを開始するのではなく、最初にウェブサイトについていくつかの言葉を共有してください。
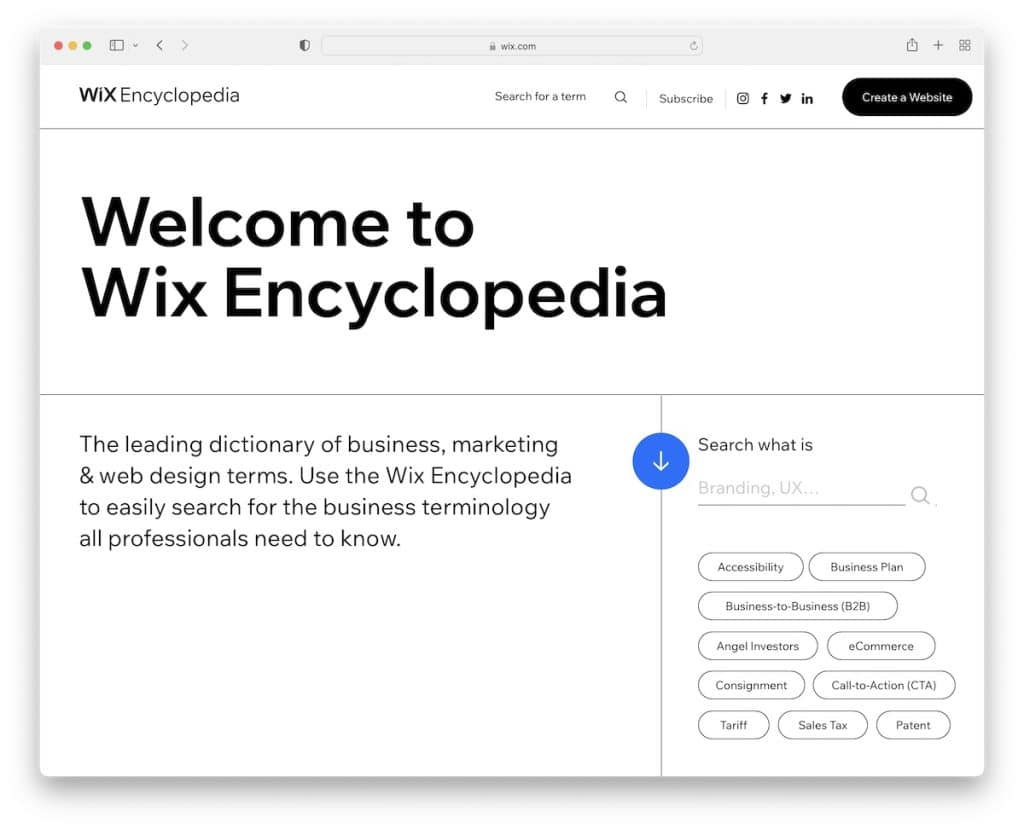
12.ウィックス百科事典
構築: Wix

Wix 百科事典は、大きなタイトル テキストから始まる、クリーンでシンプルなデザインの情報サイトです。 実用的な検索バーには簡単にアクセスでき、最も検索された用語のいくつかをクリックするだけでアクセスできます。
また、文字で用語を検索できるように、完全なアルファベットが利用できることも気に入っています。
さらに、Wix 百科事典は、画面の下部にあるポップアップ バーを使用して、Web サイトの構築に即座に対応します。
注: 読者が興味のあるトピックを見つけるための複数の方法を提供します。
Wix プラットフォームで構築されたその他のウェブサイトを次に示します。
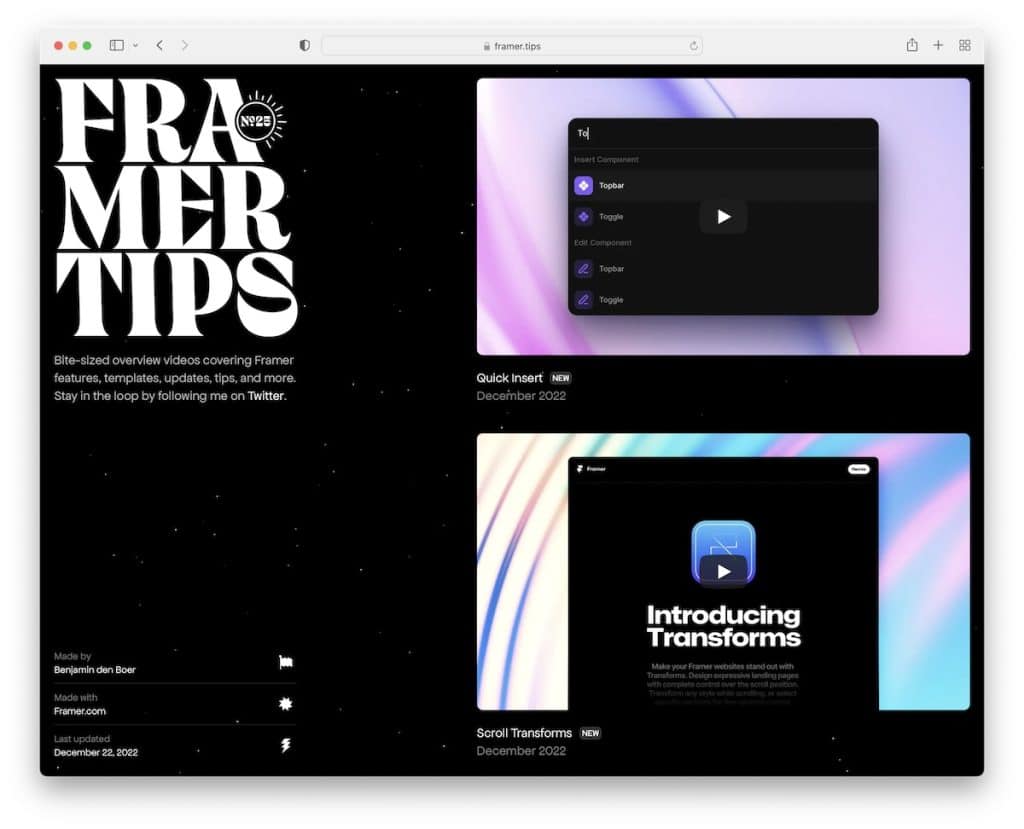
13.フレーマーのヒント
構築: Framer Sites

Framer Tips には、背景に浮遊する粒子がある美しい暗いデザインの 1 ページの情報 Web サイトがあります。
左側に粘着性のあるサイドバーの「ヘッダー」を使用し、右側に 1 列のビデオ コンテンツ配信を使用しています。 このページにはフッターがなく、完璧に保たれています。
注: 粘着性のサイドバー ヘッダー/メニューを使用して、大衆から目立つようにします。
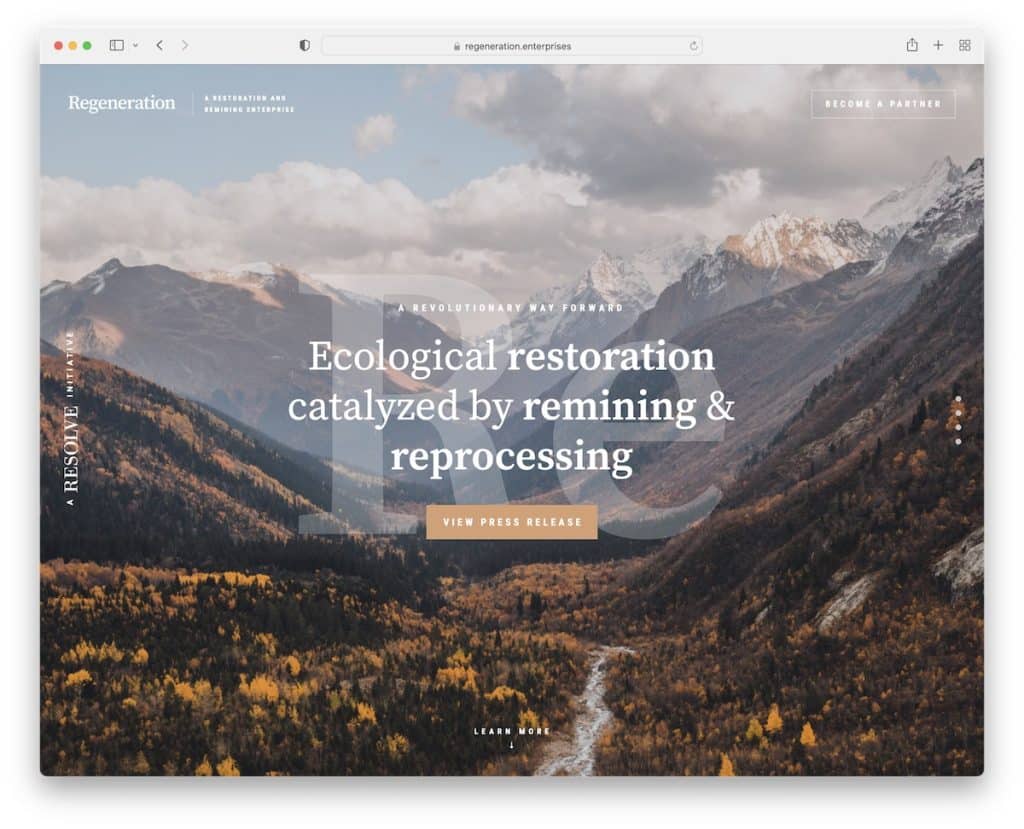
14.再生
で構築: Webflow

Regeneration は、スクロール時にコンテンツをアニメーション化する壮大な 1 ページの Web サイト レイアウトを使用して、情報コンテンツをブラウジングする素晴らしい体験を生み出します。
より大きなテキストと十分な余白を使用しているため、読みやすくなっています。 再生にはトップに戻るボタンもあるため、スクロールして戻る必要はありません。
さらに、スティッキー ヘッダーで CTA を使用しているため、いつでも利用できます。
注: スティッキー ヘッダーを使用して、CTA ボタンが常に表示されるようにします。
また、より優れた例を含む最高のWebflow Webサイトの広範なリストを公開しました.
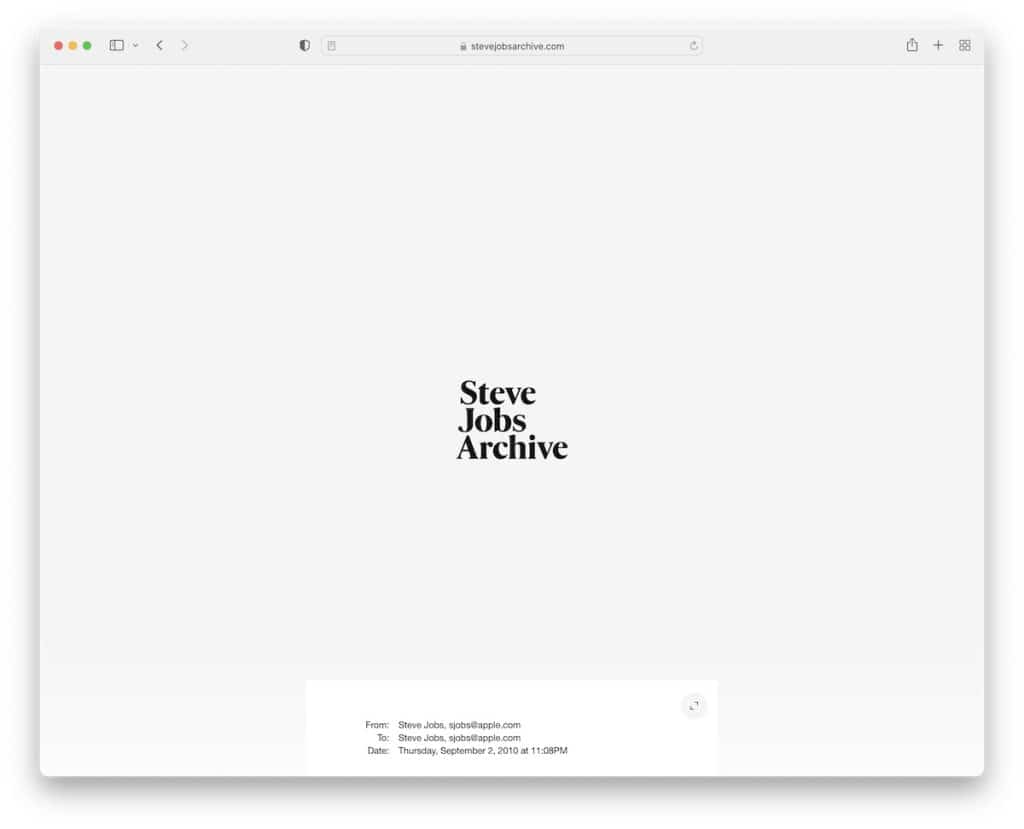
15. スティーブ・ジョブズ・アーカイブ
で構築: Next.js

Steve Jobs Archive は、ヘッダーと基本的なフッターのない最小限のタイムライン スタイルの Web サイトです。 タイムライン要素には、表示している要素を強調表示し、サムネイル ビデオの再生を開始するホバー効果があります。
また、Steve の電子メールのサイズを変更するオプションを使用すると、読みやすくなりますが、サイトは元のサイズのままできれいに保たれます。
注: ホバー効果を使用してオブジェクトを強調表示し、ページの残りの部分を暗くします。
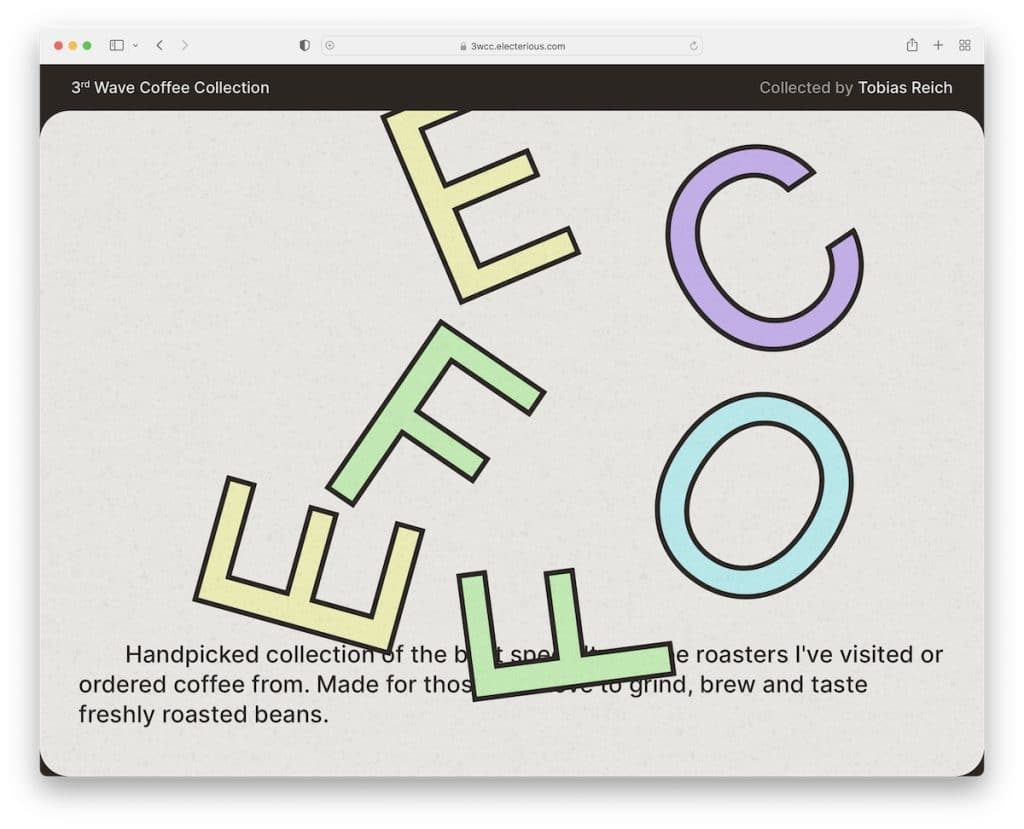
16. サードウェーブ コーヒーコレクション
で構築: Next.js

3rd Wave Coffee Collection は、見逃せないほど大きなカスタム カーソルを備えた、クリエイティブでクリーンな情報 Web サイトです。
クールな「コーヒー」のグラフィックとページの内容を説明する 2 つの文章を含む大きなヒーロー セクションがあります。
ページの残りの部分は、お気に入りを表示する小さなグリッドと、すべてのロースターを表示する長いリストで構成されています。
注: Web サイトをよりユニークにする方法がわかりませんか? カスタム カーソルを使用します。
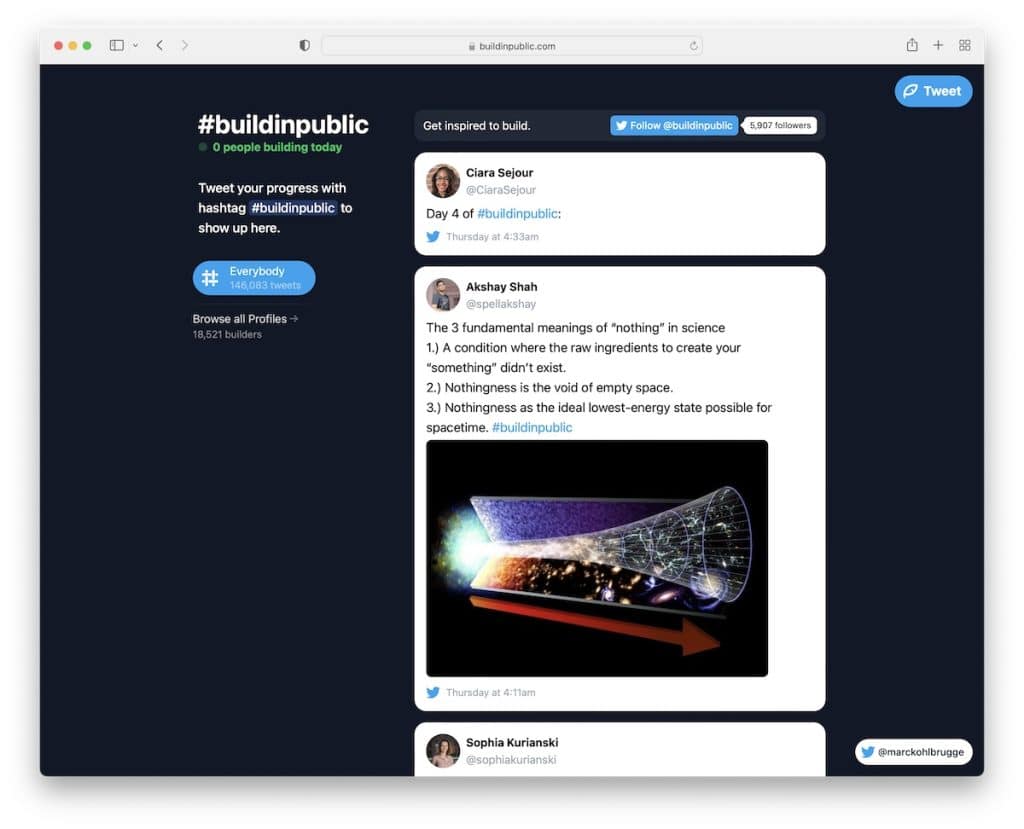
17.ビルドインパブリック
構築: Ruby On Rails

これは、基本的に無限スクロールのハッシュタグに基づいた Twitter フィードである興味深い情報 Web サイトです。
Build In Public の左側のサイドバーには、人気のあるユーザー、総ツイート数などが表示されます。 さらに、右上隅にあるボタンを使用すると、ハッシュタグをツイートに簡単に結合できます.
もちろん、ページ上部にCTAがあるので見逃すことはありません。
注: Twitter のハッシュタグに基づく情報 Web サイトを作成する予定はありますか? Build In Public は完璧な例です。
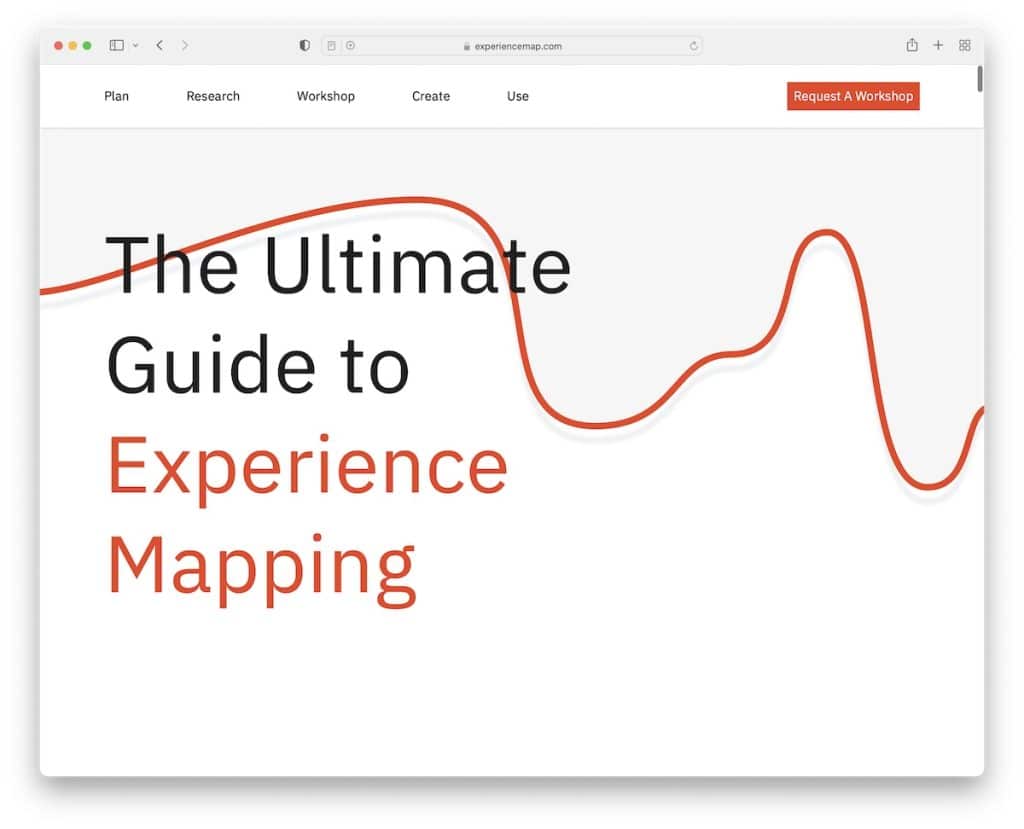
18. 体験マップ
で構築: Webflow

Experience Map は、ヒーロー画像、スライダー、またはビデオの代わりにタイトル テキストで始まる、軽くてクリーンなデザインの長い情報 Web サイトです。
コンテンツと情報が山積みで、1 ページ構造であるため、スティッキー ナビゲーションが便利です (セクションからセクションへジャンプするため)。
さらに、Experience Map はメニュー セクションでも CTA を使用していますが、下部のミニマリスト フッターの直前に別の CTA があります。
注: ヒーロー セクション (および (オプションの) グラフィックス) では太字のテキストを使用します。ビジュアル コンテンツは必要ありません。
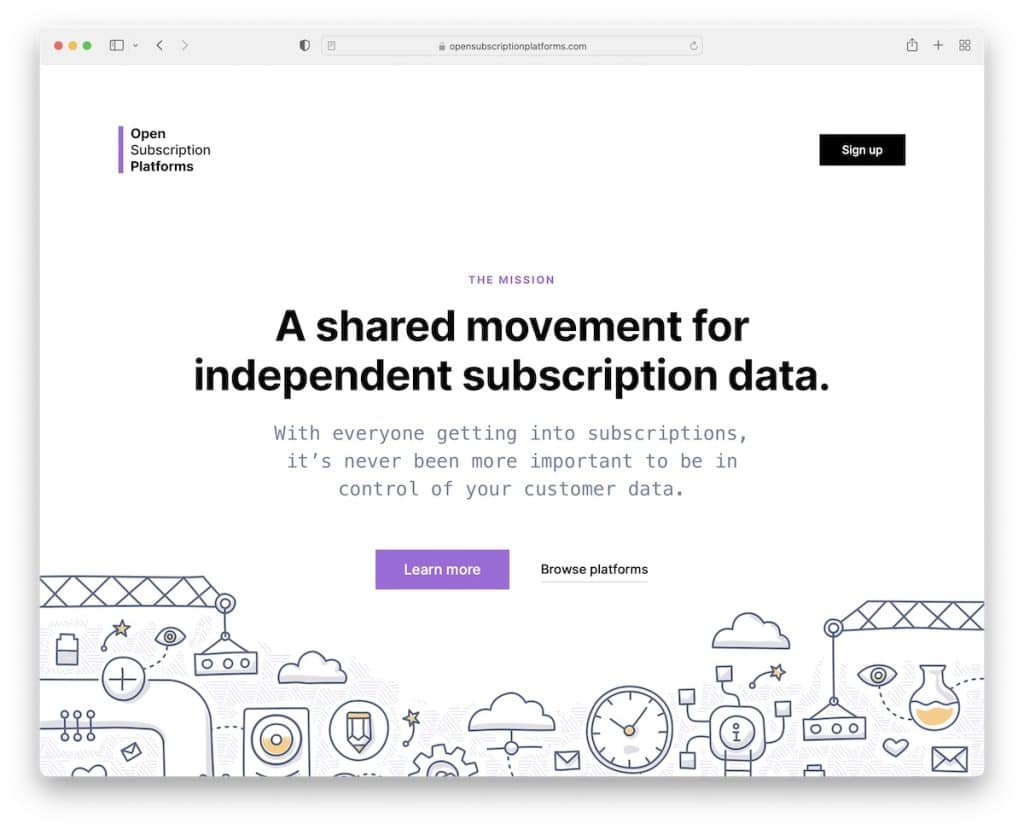
19. オープン サブスクリプション プラットフォーム
で構築:ヒューゴ

Experience Map と同様に、オープン サブスクリプション プラットフォームも無地の背景にスクロールせずに見える範囲のテキストを使用して、その使命を誰にでも見えるようにしています。
ヘッダー (CTA ボタン付き) とフッターは、目立たないように背景色を同じにしてシンプルにしています。 最後に、サブスクリプション フォームはかなり大きいため、オプトイン率が高くなります。
注: ニュースレターの購読フォームを大きくして見やすくし、より多くのユーザーが参加できるようにします。
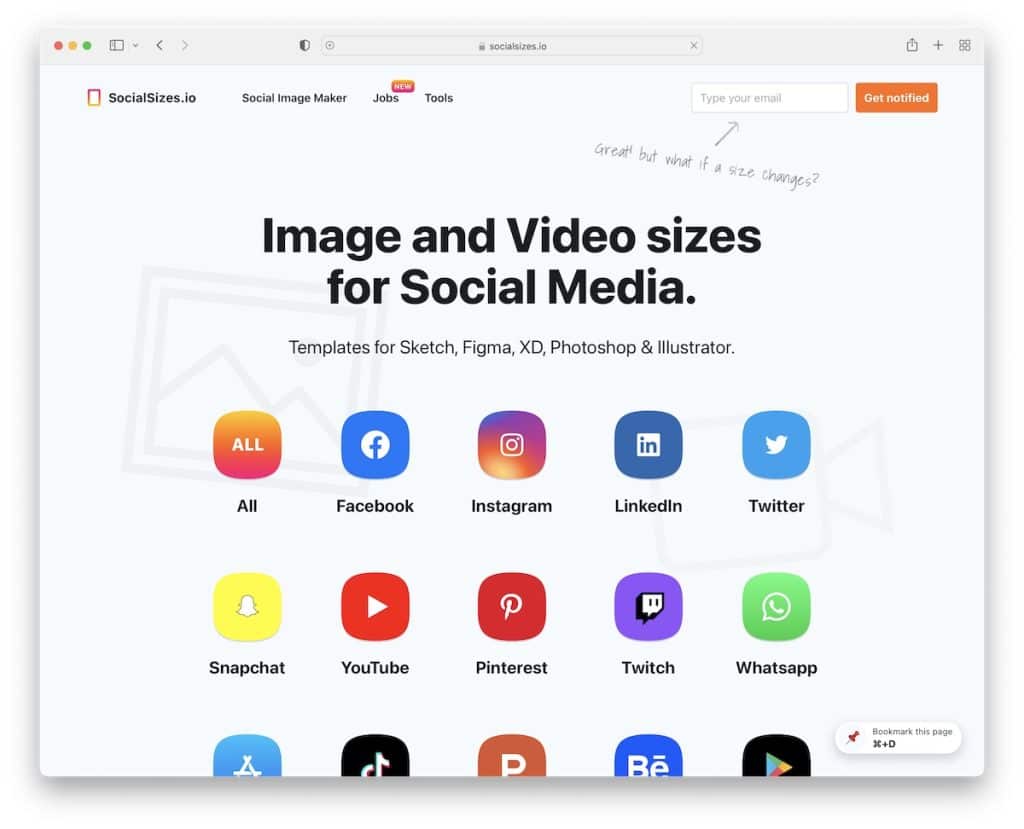
20.ソーシャルサイズ
で構築:ギャツビー

SocialSizes には、必要なコンテンツに直接移動できるクリック可能なソーシャル メディア アイコンがあります。
ただし、スクロールを開始しても、粘着性のある下部の「ナビゲーション」により、常に他のコンテンツにアクセスできます. または、ヘッダーに移動する必要がある場合は、トップに戻るボタンを押すことができます。ヘッダーには、3 つのリンクとニュースレターの購読フォームがあります。 一方、フッターはメニュー リンク、ソーシャル メディア、メールで構成されています。
注: クリック可能なアイコンを使用して、ユーザーが必要なコンテンツや情報にすばやくアクセスできるようにします (ユーザーはスクロールする必要がありません)。
