他のコンテンツを酸素リピーターと簡単な投稿に挿入する方法-メガチュートリアル
公開: 2022-06-29OxygenBuilderのRepeater要素とEasyPosts要素は、投稿のリストをすばやく簡単に表示する方法です。
このガイドでは、必要な理由でリスト内に「その他のアイテム」を挿入するさまざまな方法を紹介します。
混乱を避けるために、元のRepeater / EasyPostクエリでクエリされていないアイテムには「OtherItem(s)」を使用します

なんで?
Repeater / Easy Posts要素は、投稿のリストを表示します。 そのリストは、投稿をフェッチするために使用されるクエリで設定されたパラメータによって制限されます。
各アイテムの外観とリストのレイアウトをフォーマットできます。これですべてです。 必要なのはそれだけの場合もありますが、元々フェッチされなかった他のアイテムを含めるようにリストを変更したい場合もあります。 のような他のアイテム:
- リストの最後ではなく、リストの中央にあるアクションアイテムの呼び出し(アーカイブ全体への「続きを読む」リンクなど)
- リスト内の項目を説明するいくつかの有益なテキスト、それを面白く保つために情報の流れを分割します
- いくつかの装飾的な要素
- リスト内の他のすべてのリスト
- 広告バナーまたはその他の販促品

酸素ビルダーコース-近日公開!
Oxygen Builder Masteryコースでは、初心者からプロまで、ACF、MetaBox、WooCommerceモジュールが含まれています。
どのように?
上記の例のいくつかを使用して、リストに他のアイテムを追加するさまざまな方法を示します。
超単純なものから複雑なものまでの方法は次のとおりです。
- JQuery
-
the_postsフックを使用する - PHPテンプレートの編集(簡単な投稿)
-
the_postsフックを再度使用しますが、用語(カテゴリ/分類法)などの非投稿アイテムを追加します
私の例では、都市のリストであるカスタム投稿タイプのDestinationsを使用します。
警告
- もう1つのアイテムは、Repeater / Easy Post要素の子になります。これは、その中に挿入され、オーバーライドされない限り、親から設定されたレイアウトルールの対象となるためです。これは、私の例では行いません。
- リストの変更は、Oxygenエディターには表示されません。
- Easy Post PHP Templateメソッドは、文書化されていない変数にアクセスします。この変数は、将来のOxygenアップデートで変更される可能性がありますが、可能性は低いです。
JQueryを使用してリピーター内に他の要素を追加する

JQueryを使用して、Repeater /EasyPost内のインデックスに要素を挿入します。
手順
- 投稿タイプの宛先を使用したカスタムクエリを使用して、リピーターまたは簡単な投稿を作成します。 IDを
example-repeater-1に設定します。 - アイテムは、投稿タイトルと背景の注目画像です。
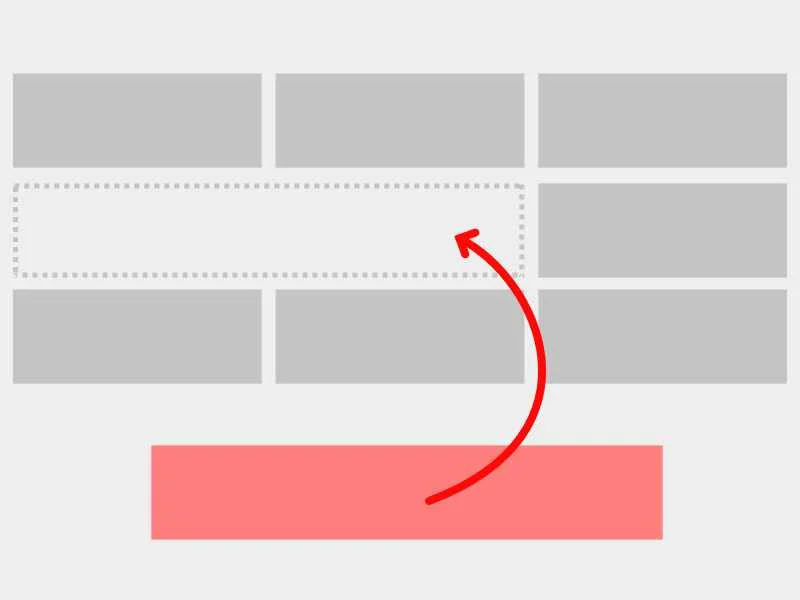
- この例では、グリッドレイアウトを使用し、4番目のアイテムを行の2列にまたがるように設定しました。 これが私のアイテムが挿入される場所です。
- もう1つのアイテムは、高さ100%、幅100%の
divで、アクションボタンを備えたシンプルなバナーにしました。 IDをguide-ad-bannerに設定します。 - 他のアイテムをリピーターの下に配置しますが、スクリプトによって移動されるため、どこにでも移動できます。
JQuery
ページにコードブロックを挿入し、Javascriptセクション、またはPHP/HTMLセクションの<script>タグ内に以下を追加します。
jQuery( ( $ ) => { const allRepeaterDivs = $( "#example-repeater-1 > div" ); const insertionIndex = allRepeaterDivs.length > 2 ? 2 : allRepeaterDivs.length - 1 ; allRepeaterDivs.eq(insertionIndex).after($( "#guide-ad-banner" )[ 0 ]); }); コード言語: JavaScript ( javascript )スクリプトの簡単な説明は次のとおりです。
- ページがロード/準備ができたら、
#example-repeater-1子であるすべてのdivのリストを取得します。 これらはリピーターの個々のアイテムです。 - このアイテムを挿入するためのインデックスを計算します。理想的には、3番目のアイテムの後に挿入します(インデックス2、インデックスはここでは0から始まります)が、アイテムの数が2未満の場合は、最後に挿入します。 もちろん、結果のサイズは事前にわかっているので、この計算は、3つ未満のアイテムが返されるクエリに変更した場合の予防策にすぎません。
- 最後に、IDが
#guide-ad-bannerの要素を3番目のアイテムの後に挿入し、他のアイテムを4番目のアイテムにします。
結果

フロントエンドでは、id guide-ad-bannerのアイテムを取得し、id #example-repeater-1のリピーターの4番目のスポットに挿入します。
the_postsフックを使用してRepeater内に他のアイテムを追加する
WordPressのthe_postsフィルターフックを使用すると、クエリによってフェッチされた投稿にアクセスできます。 参照
このフックを使用して、元のクエリに含まれていなかった他の投稿を挿入できます。
この例では、宛先のクエリを使用した通常の投稿をリピーターの最後に挿入します。
手順
- 宛先の投稿タイプのリピーターを作成し、タイトルと注目の画像をdivの背景としてアイテムのスタイルを設定します。
- リピーターの上下にコードブロックを追加します。
コードブロック
最初のコードブロック
このPHPコードを、リピーターの上にあるコードブロックに追加します。
<?php function b58_add_cta_last ( $posts, $query ) { $cta_post = get_post( 347 ); $posts[] = $cta_post; return $posts; } add_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> コード言語: HTML、XML ( xml )このコードを見てみましょう。
-
get_postを使用して、ID 347の投稿を取得します。これは、リピーターの最後に挿入したい投稿です。 -
$posts配列の最後に前の投稿を追加します。 - 変更された配列を返します。
- 以前に作成した関数を
the_postsフィルターフックに追加します。
2番目のコードブロック
次のPHPをリピーターの下のコードブロックに追加します
<?php remove_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> コード言語: HTML、XML ( xml ) これにより、以前に追加された関数が削除され、 the_postsフィルターフックが呼び出されます。 削除しないと、後で実行される他のクエリに影響します。
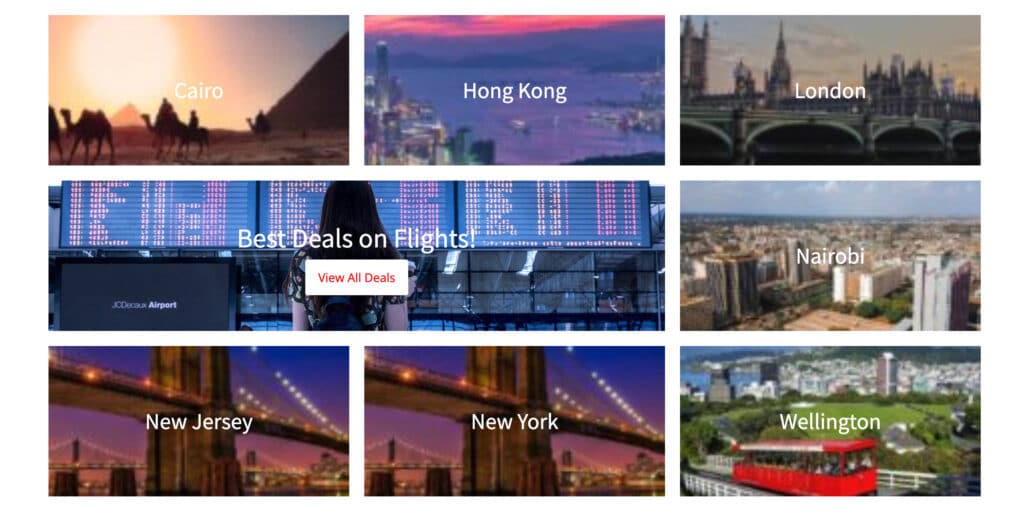
結果

ID 347で取得した投稿は、リピーターの最後に追加されました。 画像から、目的地のリストがあり、最後に私たちの通常の投稿があることがわかります。 だから、旅行や予約の仕方などについて話している記事だったのかもしれません。
カスタムフィールドなどの動的データを繰り返しアイテムに追加し、そのメタキーが他のアイテムに存在しない場合、そのdivでは空白になります。 したがって、奇妙なレイアウトの問題を回避するために、条件を使用してメタキーが存在するかどうかを確認する必要があります。
EasyPosts要素内に別のリストを追加する

これには、EasyPosts要素のPHPテンプレートの編集が含まれます。
この例では、投稿のリストを含むリピーターを含む再利用可能なパーツを作成し、それを別の投稿のセットを照会するEasyPost要素に挿入します。 これにはDestinationsCPTを使用しません。
再利用可能なパーツとしてリストを作成する

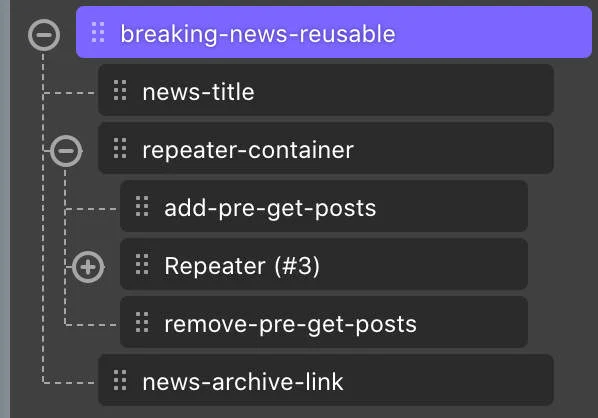
- 3つの主要な要素、見出し、リピーターのdiv、およびテキストを含む新しい再利用可能なパーツを作成します。
- リピーターは、デフォルトの投稿タイプとニュースのカテゴリのクエリを実行します。ページネーションを無効にするには、
no_found_rows=trueを設定します。 - 上のテキスト要素は「ニュース速報」とだけ言っており、下のテキストはニュース投稿アーカイブへのリンクです。
- リピーターの上下にコードブロックを追加します。これらのコードブロックを使用してリピータークエリを変更する必要があります。
これが再利用可能なパーツの構造です。
コードブロック
最初のコードブロック
このリピーターはEasyPost要素内に存在しますが、そのクエリはEasyPostから独立している必要があります。 Easy Post要素が内部リストに影響を与える1つの方法は、ページネーションを使用することです。 誰かがEasyPost要素の2ページをクリックすると、デフォルトで内部リストも2ページをフェッチします。これを防ぐ必要があります。
リピーターの上の最初のCodeブロックは、ページングされたクエリ引数を1に設定するpre_get_postsアクションを追加します。これにより、常に最初のページが返されます。
このリピーターが静的なホームページ上にある場合は、代わりにpage=1を使用してください。 (参照:WP_Queryドキュメント)
<?php function b58_set_paged ( $query ) { // use paged if the repeater is on an archive page // or page other than a static home page. $query->set( "paged" , 1 ); // use page if this repeater is on a static home page. // $query->set( "page", 1 ); return $query; } add_action( 'pre_get_posts' , 'b58_set_paged' ); ?> コード言語: HTML、XML ( xml )2番目のコードブロック
2番目のコードブロックは、以前に追加されたアクションを削除して、将来のクエリに影響を与えないようにします。
<?php remove_action( 'pre_get_posts' , 'b58_set_paged' ); ?> コード言語: HTML、XML ( xml )したがって、リピーターは常に結果の最初のページを表示します。
この再利用可能なパーツのテンプレートIDに注意してください。これは、WPダッシュボードのアドレスバーから取得できます。

酸素ビルダーコース-近日公開!
Oxygen Builder Masteryコースでは、初心者からプロまで、ACF、MetaBox、WooCommerceモジュールが含まれています。
イージーポスト
- 簡単な投稿を追加したい実際のページで、それをそのページに追加し、Masonryプリセットを選択しました。
- クエリをニュース以外のカテゴリの投稿に変更します。
- 1ページあたりの投稿数を奇数に設定しました。これは、グリッドがきれいになるように、手動で1つの投稿を追加して均等にするためです。
テンプレートPHP
Easy Postsスタイルパネルで、テンプレートPHPに移動します。 ここで、Easy Postコンテナ内のすべてのアイテムに使用されるテンプレートを編集します(テンプレートは繰り返されます)。
デフォルトのテンプレートの下に、次のphpを貼り付けます
<?php $current_index = $this ->query->current_post; // Place this element after the 3rd post item, or // the last post if the # of posts is less than 3 // this ensure this element is added even if there // are less than 3 posts on the page. $other_post_index = $this ->query->post_count < 3 ? $this ->query->post_count - 1 : 2 ; if ( $current_index == $other_post_index ) { echo "<div class='oxy-post'>" ; echo do_oxygen_elements( json_decode( get_post_meta( 321 , 'ct_builder_json' , true ), true ) ); echo "</div>" ; } ?> コード言語: HTML、XML ( xml )このコードを見てみましょう。
- まず、現在表示されているアイテムのインデックスを取得し、
$current_indexに設定します。 舞台裏では、Oxygen Builderは、Easy Posts要素で設定されたクエリから返されたすべてのアイテムをループし、リスト内のすべての投稿に対してテンプレート内のコードを実行しています。$this->queryを使用してクエリ変数にアクセスする方法があり、現在処理中のアイテムのインデックスはクエリ内のcurrent_postです。 - 他のアイテムを挿入するインデックスを決定します。 これを行うには、処理されるアイテムの総数を確認します。アイテムが3つ未満の場合は、EasyPostの最後のアイテムとして他のアイテムを追加します。 それ以外の場合は、3番目の要素(インデックスは0から始まります)の後に追加し、他のアイテムをEasyPostグリッドの4番目のアイテムにします。
- アイテムを追加するインデックスにいる場合は、Oxygenの組み込み関数
do_oxygen_elementsを使用して再利用可能なアイテム(テンプレートID 321)をレンダリングし、クラスoxy-postを使用してdivでラップします。
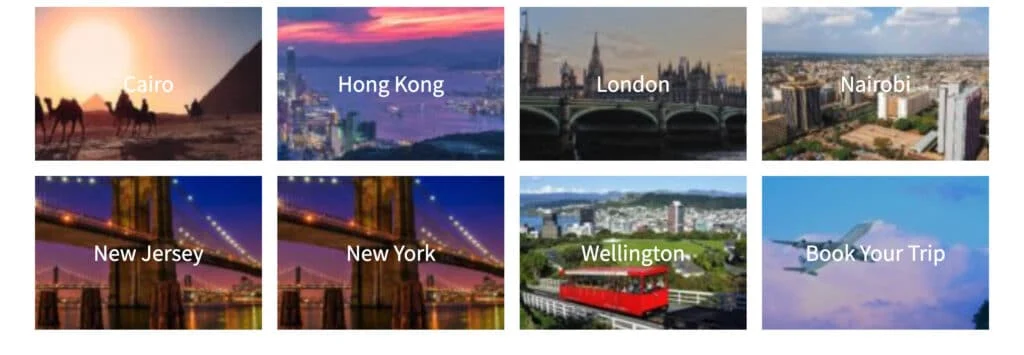
結果

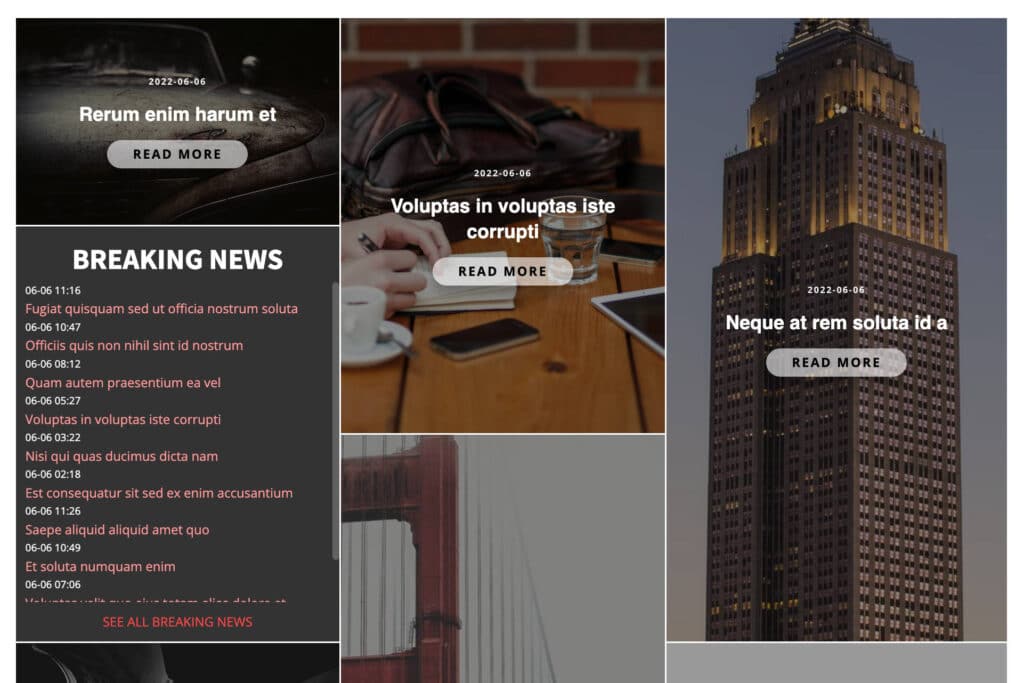
再利用可能なパーツは、EasyPostsグリッドの4番目のアイテムとして配置されます。

再利用可能なパーツのリストは、リスト内でスクロール可能です。
再利用可能な部分のpre_get_postsフックを使用すると、投稿の最初のページが常に読み込まれるため、Easy Postの他のページに移動しても、結果は同じままです。
このメソッドを使用すると、上記のコードのdo_oxygen_elements部分を置き換え、独自のHTMLを記述して、EasyPosts要素内に必要なものを追加できます。
追加した要素は、oxy-postクラスで設定されているサイズ設定ルールに準拠している必要があります。準拠していないと、リストの残りの部分が失われる可能性があります。
リピーター内に用語要素を挿入します

このメソッドは、 the_postsフックを使用して、用語でソートされた投稿のリスト内に用語へのリンクを挿入することに基づいています。
したがって、次のような繰り返しリストを想像してください。
青A、青B、青C、すべての青を表示、赤X、赤Y、赤Z、すべての赤を表示など。
注目のアイテムをいくつかリストしてから、アーカイブという用語をリンクしたい場合は、eコマースサイトで非常に役立ちます。
この方法には多くの手順が含まれますが、非常に簡単です。
手順
- カスタムフィールドの設定
- 一連のヘルパー関数を作成する
- 必要な投稿のタイプを照会するリピーターを追加します。
- 上記のクエリでフェッチされた投稿のリストを
the_postsフックで変更します
カスタムフィールドの設定
これは、Termオブジェクトで注目画像を使用する場合のオプションの手順です。
私の例では、アイテムの背景として注目の画像を使用しています。 用語にはデフォルトで注目の画像がないため、高度なカスタムフィールドを使用してカスタム分類法に画像を追加しました。
カスタムフィールドは、IDを返す画像フィールドです。
ヘルパー関数
コードスニペットに次のヘルパー関数を追加します。好みの方法で同じことを行います。
function b58_create_post_from_term ( $term, $post_type= "post" ) { $post_id = -1 * $term->term_id; // negative ID, to avoid clash with a valid post $post = new stdClass(); $post->ID = $post_id; $post->post_author = 1 ; $post->post_date = current_time( "mysql" ); $post->post_date_gmt = current_time( "mysql" , 1 ); $post->post_title = $term->name; $post->post_content = $term->description; $post->post_status = "publish" ; $post->comment_status = "closed" ; $post->ping_status = "closed" ; $post->post_name = "regions/" . $term->slug; $post->post_type = $post_type; $post->filter = "raw" ; // important! $wp_post = new WP_Post( $post ); wp_cache_add( $post_id, $wp_post, "posts" ); return $wp_post; } function b58_get_the_featured_image ( $get_url, $size = 'thumbnail' ) { global $post; $post_id = $post->ID; $thumbnail_id = 0 ; if ( $post_id > 0 ) { // this is a regular post. $thumbnail_id = get_post_thumbnail_id( $post_id ); } else { // this is our fake post and it doesn't // have a thumbnail ID so we have to use the // custom field we set for this term. $pos_term_id = -1 * $post_id; $thumbnail_id = get_field( "term_background" , "term_" . $pos_term_id ); } if ( $get_url ) { return wp_get_attachment_image_url( $thumbnail_id, $size ); } return $thumbnail_id; } function b58_get_the_link () { global $post; $post_id = $post->ID; if ( $post_id > 0 ) { return get_permalink( $post_id ); } // post id is negative, we use a negative post id in our dummy post object $pos_term_id = -1 * $post_id; $term_link = get_term_link( $pos_term_id ); return $term_link; } コード言語: PHP ( php )このスニペットの各関数を確認してみましょう。
b58_create_post_from_term( $term, $post_type="post" )
これは、WP Termオブジェクト( $term )を受け取り、$post_typeに設定されたタイプの偽の投稿を作成します。
これは、これが実際の投稿ではなく用語であることを示す一種の「フラグ」として、最初にIDを実際のIDの負の値に設定します。
WP_Postオブジェクトに必要な他のいくつかの変数を設定しますが、私たちの目的で注目すべき唯一の変数はpost_titleです。
次に、この投稿をwpキャッシュに追加します。何かがこの投稿を要求した場合、負のIDを持っているため、データベースにアクセスしようとすると失敗します。
b58_get_the_featured_image( $get_url, $size = 'thumbnail' ) コード言語: PHP ( php ) 用語の画像を含むカスタムフィールドを追加しなかった場合は、この機能をスキップしてください。
この関数は2つの引数を取ります。 $get_urlはブール値であり、これは画像のIDまたはURLのどちらを返すかを決定します。
2番目の引数はサイズを設定します。
まず、現在の投稿のIDが負であるかどうかを確認します。負の場合、これは用語である偽の投稿です。それ以外の場合は、実際の投稿です。
偽の投稿の場合は、その用語のIDのget_fieldを使用して画像IDを取得します。
実際の投稿の場合は、組み込みのget_post_thumbnail_id関数を使用します。
次に、 $get_urlがfalseの場合、IDのみが返されます。 それ以外の場合は、 wp_get_attachment_image_urlを使用して画像のURLを取得し、それを返します。
b58_get_the_link()
これにより、この投稿のリンク(permalinkまたはterm link)が返されます。
投稿IDが負の場合、それは偽の投稿であり、実際の投稿の場合はget_permalinkの代わりに、 get_term_linkを使用してリンクを取得します。
ヘルパー関数は以上です。
リピーター
宛先のクエリを使用して、ページにリピーターを追加します。 前の例と同じレイアウト、注目の画像の背景を持つ中央の投稿タイトル、および投稿パーマリンクまたは用語リンクへのdivリンクを使用します。
注目画像の背景には、動的データで通常の注目画像の方法を使用しません。 アイテムが「偽の投稿」(用語)である可能性があるため、ヘルパー関数を使用して画像をフェッチするのではなく、PHP関数の戻り値メソッドを使用します。したがって、divの背景URLにはPHPを使用します。関数名b58_get_the_featured_image 、およびパラメーターtrueの関数戻り値。 ここでもサイズを指定できますが、指定しません。
リンクについても同じ考えです。 偽の投稿では間違っているため、通常のようにパーマリンク動的データを使用することはできません。そのため、代わりにb58_get_the_linkを使用します。
the_postsフック
リピーターの前後にコードブロックを追加する前と同じように、この方法で、フックで呼び出される関数を設定し、後でその関数を削除して、他のクエリに影響を与えないようにすることができます。
これがリピーターの上のコードブロックのコードです
最初のコードブロック
<?php function b58_add_tax_links ( $posts, $query ) { // ignore if in admin if ( is_admin() ) { return $posts; } try { $terms = get_terms([ "taxonomy" => "regions" , "hide_empty" => true , "orderby" => "name" , "order" => "ASC" ]); } catch ( Exception $e) { echo 'Caught exception: ' , $e->getMessage(), "\n" ; return $posts; } if ( empty ( $terms ) ) { return $posts; } $new_posts = array (); foreach ( $terms as $term ) { for ( $i = 0 ; $i < count($posts); $i++ ) { if ( has_term( $term->slug, "regions" , $posts[$i] ) ) { $posts[$i]->post_title = $posts[$i]->post_title; $new_posts[] = $posts[$i]; } } // create a post object from this term. $term_post = b58_create_post_from_term( $term, "destinations" ); $new_posts[] = $term_post; } return $new_posts; } add_filter( 'the_posts' , 'b58_add_tax_links' , 10 , 2 ); ?> コード言語: HTML、XML ( xml )このコードを見てみましょう。
- 管理ダッシュボードの場合は何もしません。
- それ以外の場合は、スラッグ
regionsを使用して分類法のget_termsクエリを実行し、名前で昇順で並べ替えます。 地域の分類法は、目的地のカスタム投稿タイプに関連付けられており、目的地が配置されている7つの大陸の1つであるため、ナイロビとカイロはアフリカにあり、香港はアジアにあります。 - 用語名のタイプミスがある場合、または分類法の用語がない場合に備えて、いくつかのチェックとエラー処理を追加すると、元の結果が返されます。
- 用語クエリがすべてのチェックに合格した場合、
$new_postsという新しい空の配列を宣言します。この配列に投稿を追加し、実際の投稿配列の代わりに返します。 -
$terms配列を繰り返し処理します。各用語について$posts配列を繰り返し処理し、その用語を含むものを見つけて$new_postsに追加します。 -
$posts配列の検索が終了したら、現在の$termを使用して偽の投稿を作成し、それに投稿タイプの宛先を指定します(実際には何でもかまいません)。次に、この偽の投稿を$new_postsに追加します。
関数が戻ると、 $new_posts配列アイテムは次のようになります。
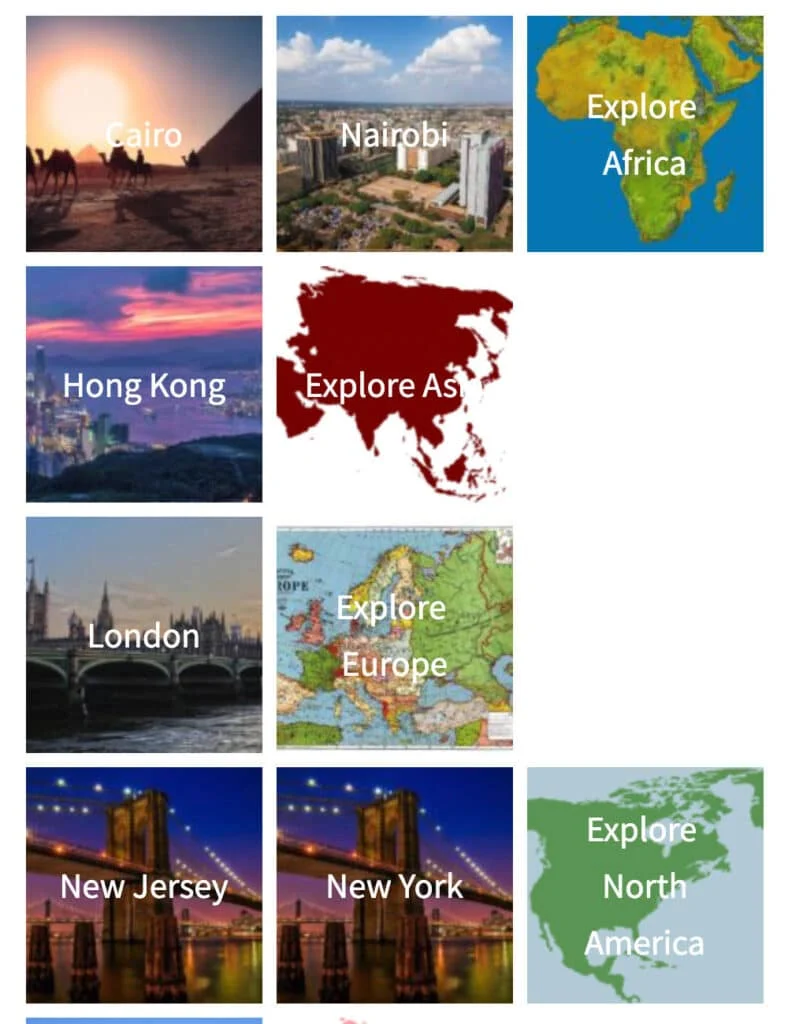
カイロ、ナイロビ、アフリカ、香港、アジア、ロンドン、ヨーロッパ…など。 アフリカ、アジア、ヨーロッパは偽の投稿です。
最後に、上記の関数をthe_postsフックに追加します。
2番目のコードブロック
リピーターの下のコードブロックは次のとおりです。
<?php remove_filter( 'the_posts' , 'b58_add_tax_links' ); ?> コード言語: HTML、XML ( xml )これにより、関数がフックから削除されます。
リストをフォーマットする
この時点で、リピーターは終了します。 同じ分類法を持つアイテムはグループ化され、各グループの最後に用語アーカイブへのリンクがあります。 ただし、リストは少しごちゃごちゃしていて、すべてが大きなグリッドで一緒に実行されます。 アイテムの各グループとそれらのアーカイブリンクを単独で一列に並べたいのですが、これがその方法です。
要素を設定します
- リピーターの下で繰り返し項目divを選択し、
data-post-idという名前の属性を追加し、その値に動的データPostIDを使用します。 - リピーターを選択してIDを指定するか、現在のIDをコピーします。私のものは
_dynamic_list-5-343です。
JQuery
一番上のコードブロック(1つは機能するか、新しいものでも)で、次のコードをJavascriptセクションに追加します。
jQuery( ( $ ) => { $( "#_dynamic_list-5-343 [data-post-id^=\"-\"]" ).after( $( "<div />" ) .css({ height : "0px" , "flex-basis" : "100%" }) ) }); コード言語: JavaScript ( javascript ) これにより、Terms divの後にdivが追加され(投稿IDは "-"で始まり、負)、divのflex-basis: 100%およびheight: 0pxは、リピーター行に改行を追加するようなものです。
以上です。
結果

繰り返される各アイテムには、それぞれの投稿タイトルと注目の画像が背景として表示されます。 利用規約の項目に「探索」という単語を追加し、投稿IDが負(<0)の場合に条件付きで表示されるように設定しました。
結論
うまくいけば、これらのテクニックを使用して、OxygenBuilderリピーターまたはEasyPostsにスパイスを加えることができます。
ご不明な点がございましたら、Twitter @robchankhでDMを送信するか、FBにコメントを残して投稿してください。
