WooCommerceストアフロントをステップバイステップでインストールする方法[完全ガイド]
公開: 2020-09-20 ストアの外観は、選択するテーマによって大きく異なります。 優れたテーマは、商品の表示方法とユーザーアクセスに関して、ストアの所有者に優れた制御を提供することを特徴としています。 WooCommerceストアフロントテーマを使用できます。 これは無料で、子テーマを通じて多数のカスタマイズオプションを提供します。
ストアの外観は、選択するテーマによって大きく異なります。 優れたテーマは、商品の表示方法とユーザーアクセスに関して、ストアの所有者に優れた制御を提供することを特徴としています。 WooCommerceストアフロントテーマを使用できます。 これは無料で、子テーマを通じて多数のカスタマイズオプションを提供します。
このテーマは、どのデバイスでも機能するレスポンシブデザインです。 このテーマをダウンロードすることで得られるすばらしい機能のいくつかを次に示します。
- エレガントなデザイン。
- レスポンシブレイアウト。
- SEOフレンドリーなマークアップ。
- カスタムページテンプレート。
- 無料。
- GPLライセンス。
- 他の言語に対応した翻訳。
ただし、このテーマを使用するには、このテーマをインストールして構成する方法を知っている必要があります。 それでも、WooCommerceストアフロントテーマをインストールして構成する方法の詳細なガイドは次のとおりです。
WooCommerceストアフロントテーマをインストールして構成する方法
ストアフロントテーマをダウンロードするのは非常に簡単です。 Storefrontテーマのダウンロードは、WordPressサイトに他のプラグインをインストールするのと同じです。 従う必要のある手順は次のとおりです。
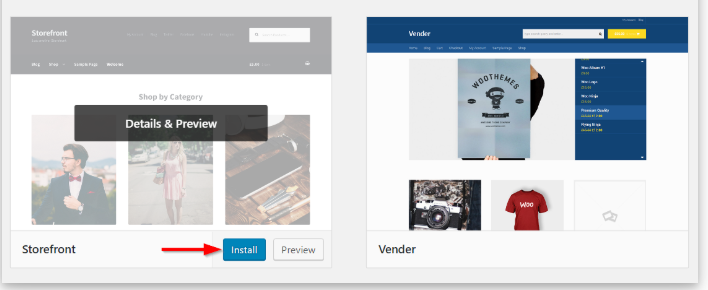
- まず、 [外観]> [テーマ]に移動してから、[新規追加]に移動する必要があります。
- 次に、検索フィールドに移動し、「 storefront 」と入力します。
- その後、インストールボタンをクリックします。

- テーマをインストールした後、 Activateを使用してテーマをアクティブ化できます
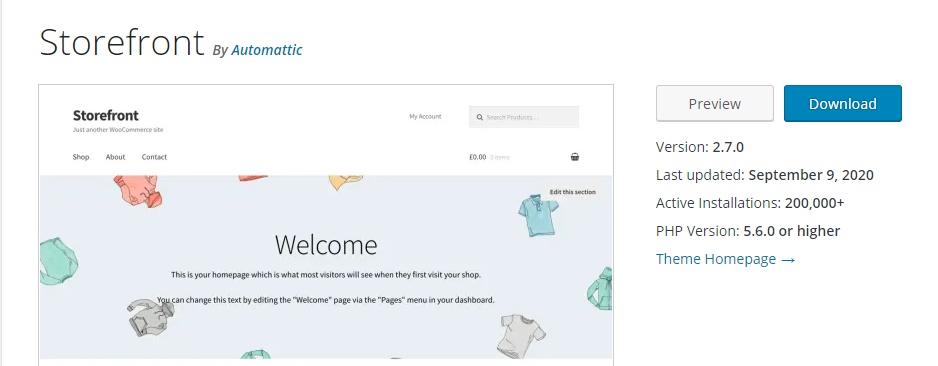
さらに、Storefrontテーマを手動でダウンロードするには:
- お好みのブラウザでwordpress.orgにアクセスして、Storefrontの最新バージョンをダウンロードしてください。

- ダウンロード後、解凍したフォルダをFTP経由でサーバーのthemesディレクトリにアップロードできます。
- その後、WordPressダッシュボードに移動してテーマをアクティブ化し、[外観]、[テーマ]の順に移動する必要があります。
ページテンプレート
Storefrontテーマは、デフォルトのWooCommerceページに加えて、2つの追加ページテンプレートを自動的に作成します。 それらはホームページと全幅であり、以下で詳細に説明されています。
ホームページテンプレート。
ホームページテンプレートは、すべての製品を表示するための優れた方法を提供し、製品と製品カテゴリの概要を示します。 あなたの店の訪問者はあなたの店に入るとき最初にこのページに着陸します。 ホームページの外観は、魅力的であれば訪問者を購入者に変えることができるため、非常に重要です。
次のことを行うだけで、セットアップは簡単です。
- 管理者としてサイトの管理パネルにログインします。
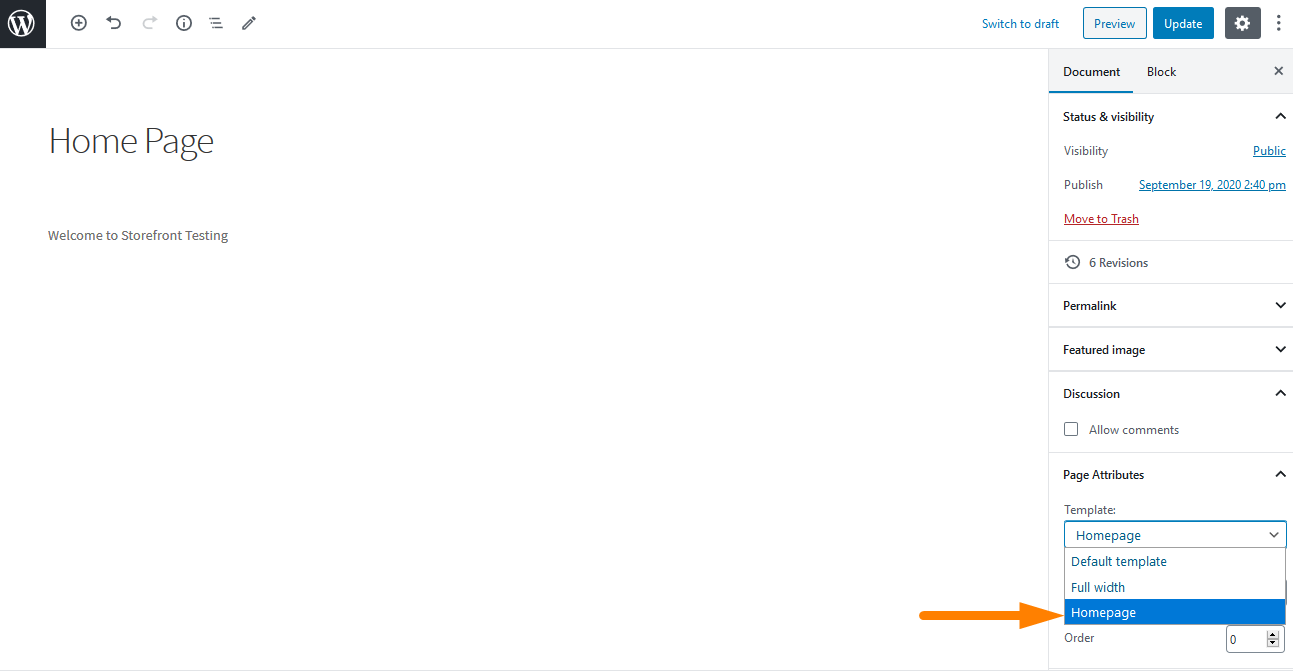
- 新しいページを作成し、表示するコンテンツを追加します。
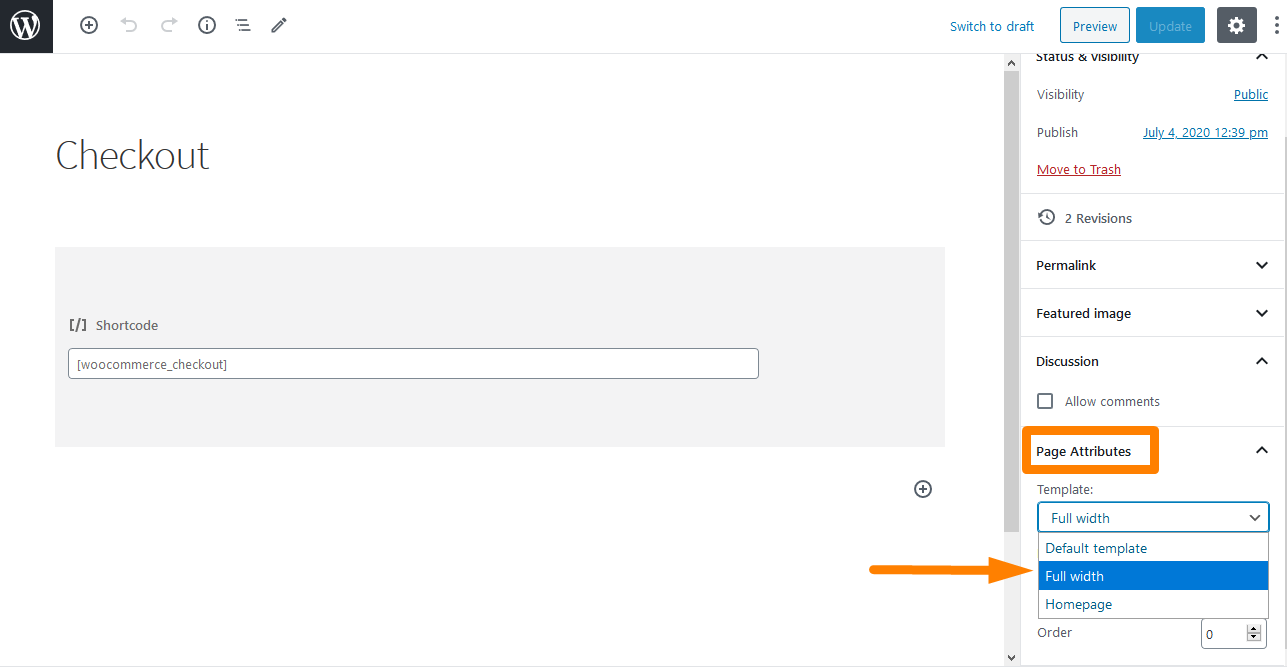
- 次に、以下に示すように、[ページ属性]メタボックスの[テンプレート]ドロップダウンから[ホームページ]を選択する必要があります。

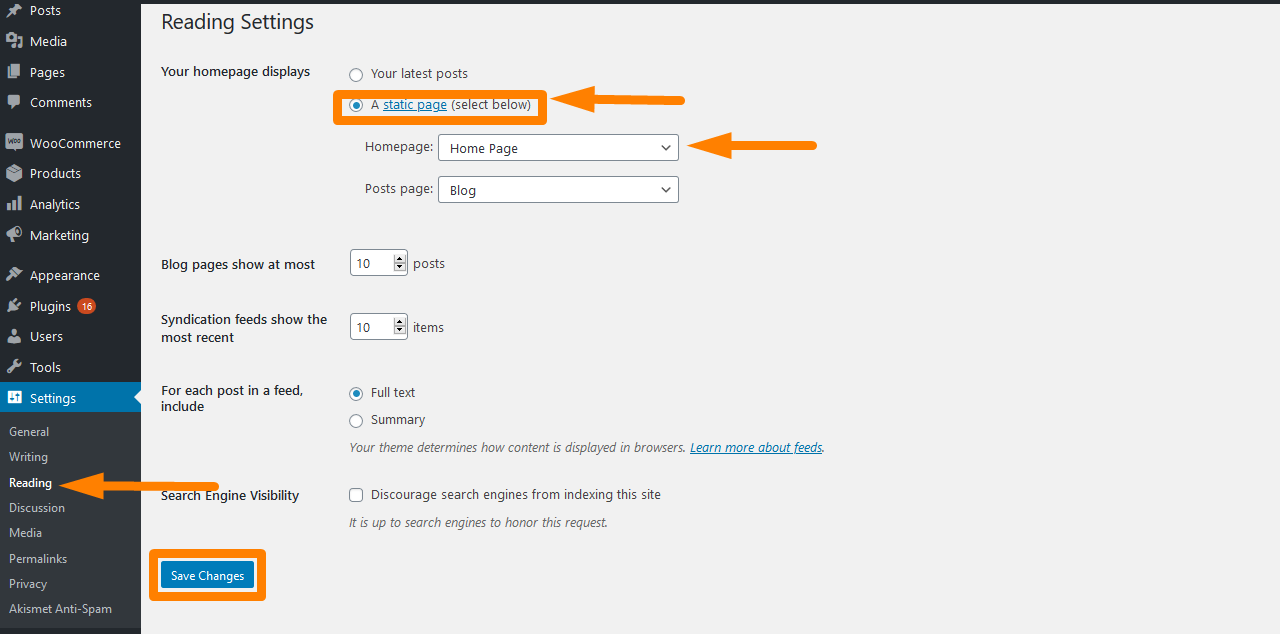
- このページを公開した後、 [設定] 、[閲覧]の順に移動して、ホームページとして設定できます。
- 次に、[静的ページ]をオンにして、[ホームページ]ドロップダウンから作成したホームページを選択します。

- 変更を保存すると、変更はフロントエンドに自動的に反映されます。
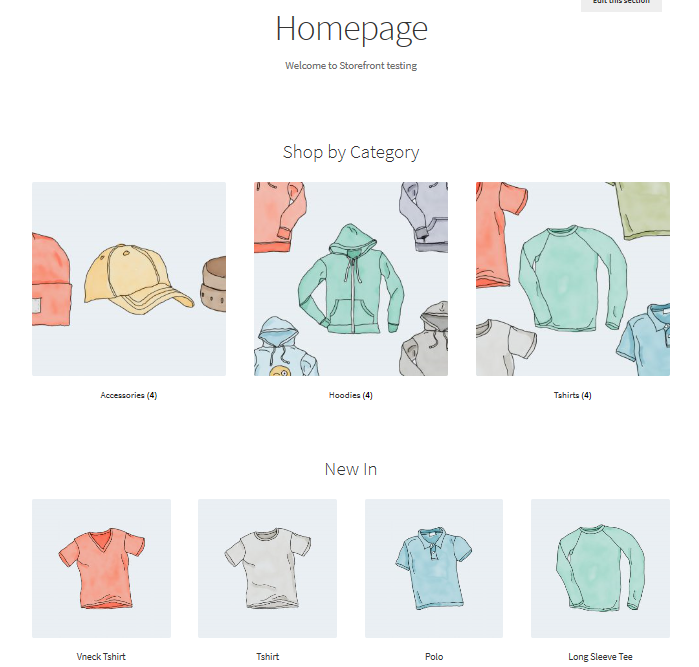
構成が完了すると、ホームページには次のように複数のセクションが表示されます。

ホームページには、おすすめ商品、ファンのお気に入り、セール中の商品、ベストセラーなど、さまざまなクラスターが表示されます。 これらの要素の表示方法は、バックエンドの順序と同じです。

さらに、ドラッグアンドドロップ機能を使用して、製品、カテゴリの順にクリックして変更を加えることができます。
カートとチェックアウトの全幅
2番目のテンプレートは、サイドバーなしでページ全体に広がる全幅です。これは、カートページとチェックアウトページに推奨されるオプションです。 これは、カートとチェックアウトページに移動し、以下に示すように、[ページ属性]セクションのドロップダウンから[全幅]を選択することで実行できます。 
1.メニューの設定
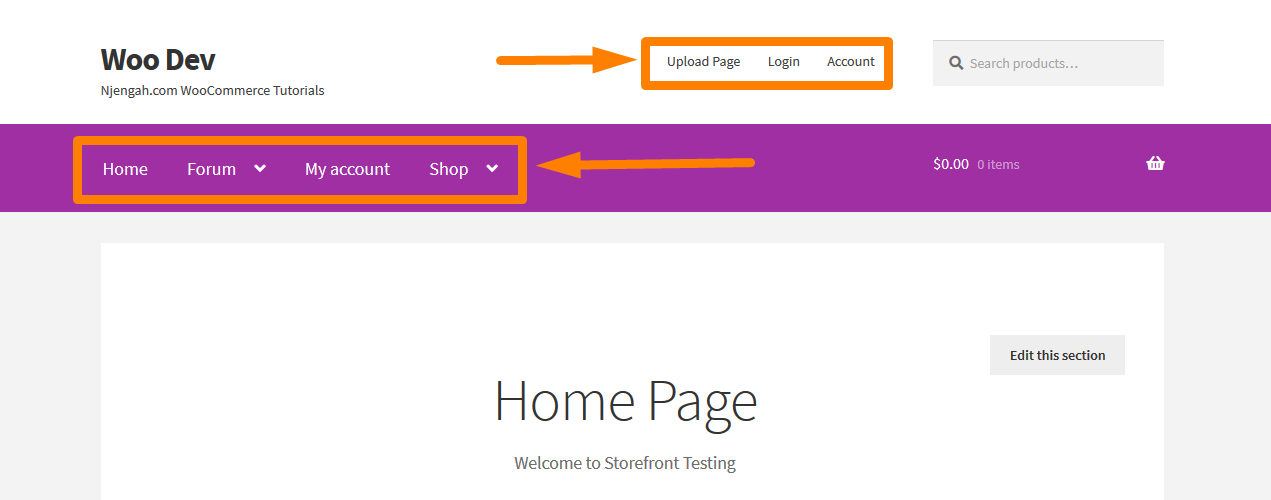
ストアフロントには、プライマリとセカンダリのメニューの場所のデフォルトの編成があります。 プライマリメニューは、サイトのロゴのすぐ下に表示されます。 特定のプライマリメニューを設定していない場合、WooCommerceはすべてのページを「プライマリメニュー」として表示します。
セカンダリメニューは、ロゴのすぐ横、検索ボックスの横にあります。 ただし、このセカンダリメニューは、メニューを割り当てた場合にのみ表示されます。

2.新しいメニューの作成とページの追加
これは次の方法で実行できます。
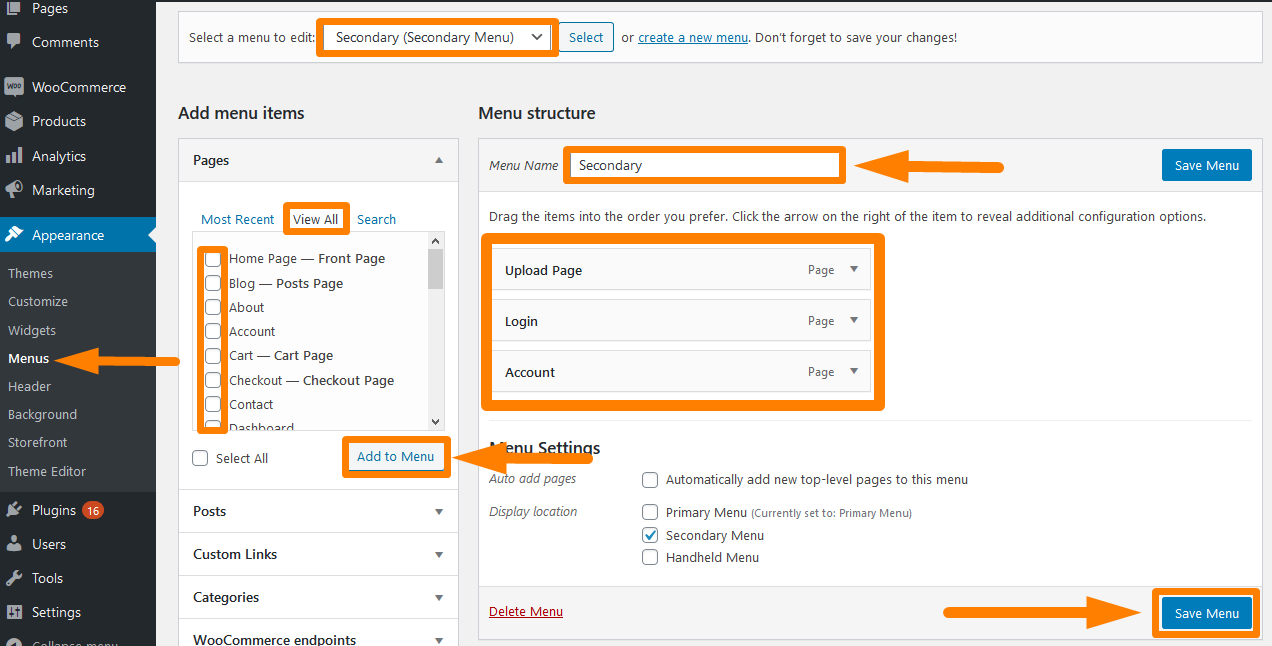
- 管理パネルの[外観] > [メニュー]に移動します。
- 左側に、「ページ」というタイトルが表示されます。 [すべて表示]ボタンをクリックして、公開したすべてのページのリストを取得します。
- 目的のページにチェックマークを付けてから、 [メニューに追加]をクリックします。 ページをドラッグアンドドロップするだけで、メニューの順序を簡単にカスタマイズできます。 変更を保存することを忘れないでください。

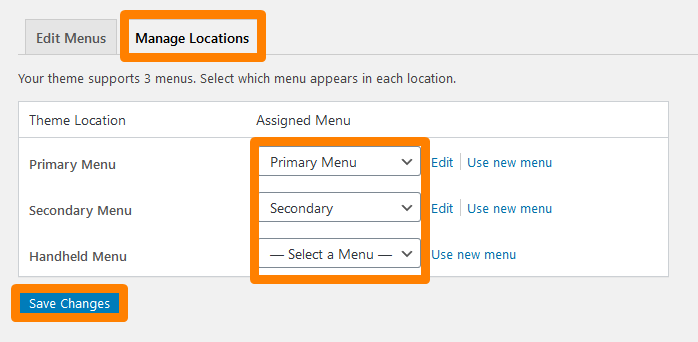
3.メニューの割り当て
メニューを作成するだけでは不十分です。 メニューを表示したい場所に割り当てる必要があります。 これをする:
- [外観]> [メニュー]> [メニュー設定]に移動します。
- 割り当てるメニューを選択します。 デフォルトでは、このテーマは3つのメニューをサポートしています。
- 行った変更を保存することを忘れないでください。

結果を確認するには、ホームページを更新すると、作成されたメニューが表示されます。
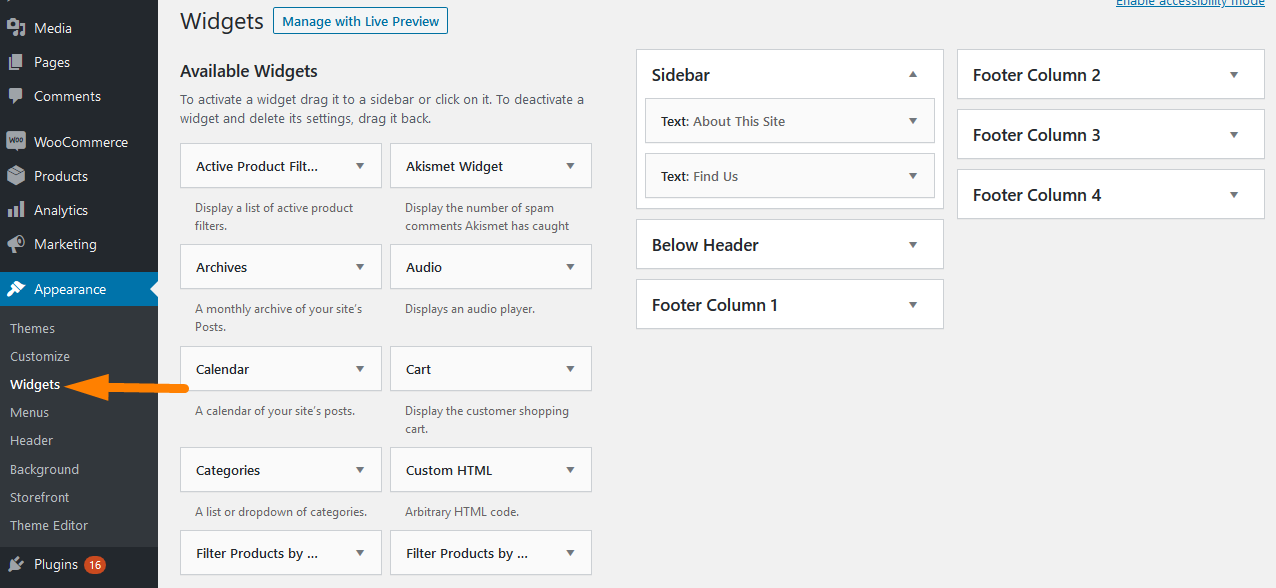
4.ウィジェットの配置
ストアフロントテーマは、Webサイトにウィジェットを配置するための3つの異なる領域を提供します。 ヘッダーウィジェットは、コンテンツの上、サイトのヘッダーのすぐ下に配置できます。 サイドバーウィジェットは、選択したレイアウトに基づいて側面に配置されます。 さらに、使用可能な4つのウィジェットの選択に基づいて、フッターウィジェットを配置できます。 
- サイドバー–メインサイトのコンテンツの左または右、
- ヘッダーの下–サイトヘッダーのすぐ下、コンテンツの上。
- フッター列1–フッター領域
- フッター列2–フッター領域
- フッター列3–フッター領域
- フッター列4–フッター領域
結論
これで、WooCommerceStorefrontテーマをインストールして構成する方法に関する簡単なガイドは終わりです。 WordPressサイトに他のプラグインをインストールするのと同じように、テーマをインストールする方法を説明しました。 さらに、手動でインストールする簡単な手順をいくつか示しました。
さらに、ホームページテンプレートと全幅テンプレートを追加する方法を示しました。 ホームページテンプレートは、すべての製品を表示するための優れた方法を提供し、製品と製品カテゴリの概要を示します。 一方、全幅テンプレートはサイドバーなしでページ全体に広がります。これは、カートページとチェックアウトページに推奨されるオプションです。
ストアフロントテーマを設定するときは、メニューの構成方法を知っておくことも重要です。 これは、サイトの訪問者が問題なくサイト全体をナビゲートできるためです。 また、メニューを作成して場所に割り当てる方法についても説明しました。 さらに、Webサイトの3つの異なる領域にウィジェットを配置する方法も示しました。
同様の記事
- ストアフロントのWooCommerceテーマをカスタマイズするための80以上の秘訣:究極のストアフロントテーマのカスタマイズガイド
- 注目の製品タイトルストアフロントの下にコンテンツを追加する方法
- 2つの簡単なオプションで製品ページWooCommerceからカテゴリを削除
- WooCommerceで画像の下に説明を移動する方法
- WooCommerceで在庫切れのテキストを変更する方法
- WooCommerce製品ページから数量フィールドを非表示または削除する
- WooCommerceで注文ステータスメッセージの名前を変更する方法
