WordPress をローカルにインストールする方法 (Windows、Mac、Linux)
公開: 2023-10-10WordPress Web サイトをホストするには Web サーバーが必要です。 通常、これは Web ホスティング プランの料金を支払うことを意味します。 しかし、適切なツールを使用すれば、通常のコンピューターを WordPress をホストできるローカル サーバーに変えることができます。 これは、Windows、macOS、Linux のいずれを使用している場合にも当てはまります。
WordPress をローカルでホスティングすることは、ホスティングにお金をかけずに新しいプロジェクトに取り組むための優れた方法です。 また、Web 開発を非公開に保つこともでき、リモート サーバーと対話するよりもはるかに高速です。
この記事では、Windows、macOS、Linux に WordPress をローカルにインストールする方法を説明します。 すぐに作業を開始できるように、各オペレーティング システム (OS) の完全な手順が含まれています。
WordPress をローカルにインストールするために使用する OS を選択するだけで、関連する手順が表示されます。
- Windows への WordPress のインストール
- macOS への WordPress のインストール
- Linux への WordPress のインストール
WordPress を Windows にローカルにインストールする
WordPress を Windows にローカルにインストールする方法はたくさんあります。 これを行うには、WordPress ソフトウェア要件をすべて満たす環境が必要です。
WordPress を実行するには、サーバー ソフトウェア、PHP、データベースが必要です。 それに加えて、いくつかの基本的な最小ハードウェア要件を備えたシステムが必要になります。 一言で言えば、デバイスが速度を落とさずにほとんどのソフトウェアを実行できるのであれば、ローカルの WordPress Web サイトをホストするには十分です。
ステップ 1: XAMPP をインストールする
XAMPP はローカル開発環境スタックです。 XAMPP という文字は、「Cross-Platform、Apache、MariaDB、PHP、および PERL」を表します。

このスタックには、WordPress の実行に必要なすべてのソフトウェアが含まれています。 Apache がサーバー ソフトウェア、MySQL がデータベースを処理し、PHP も入手できます。 XAMPP をインストールすると、これらの各コンポーネントを個別にダウンロード、インストール、構成する必要がなくなります。
開始するには、XAMPP ダウンロード ページに移動し、ソフトウェアの最新バージョンを選択します。 ダウンロードが完了したら、インストーラーを起動します。
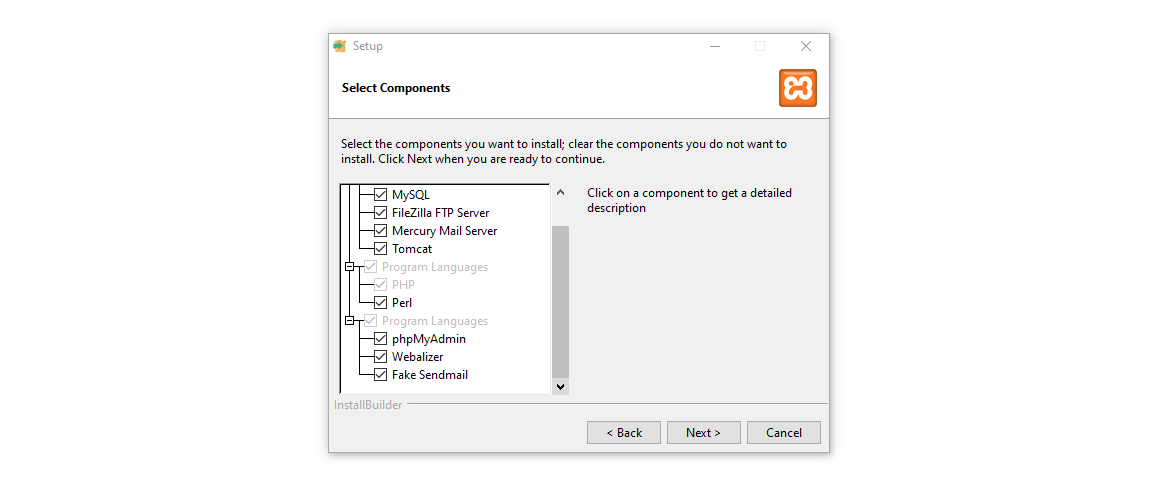
これを実行すると、インストーラーはスタックのどのコンポーネントをセットアップするかを尋ねます。 WordPress の重要なコンポーネントは、Apache、MySQL、および PHP です。 ただし、サイト管理を容易にするために、phpMyAdmin、Webalizer、および Fake Sendmail コンポーネントもインストールすることをお勧めします。

次に、インストーラーは、XAMPP をセットアップする場所と言語を選択するよう求めます。 その後、すべての準備が完了するまでに数分かかります。

インストールが完了すると、XAMPP はコントロール パネルを起動するかどうかを尋ねます。 「はい」と答えて、次のステップに進みます。
ステップ 2: XAMPP を構成する
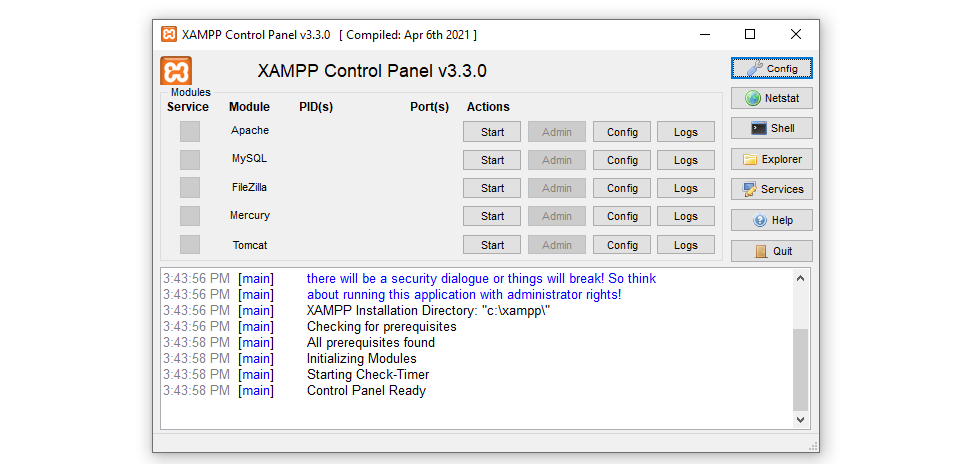
まず、XAMPP コントロール パネルを見てみましょう。 これはローカル Web サイトを管理するために使用するメイン インターフェイスであるため、ホスティング ダッシュボードと同等のものと考えることができます。

WordPress をインストールする前に、適切なポートをリッスンするように Apache サーバーを構成し、MySQL に対しても同じことを行う必要があります。 まず、Apache モジュールの横にある[Config]ボタンをクリックし、 [Apache (httpd.conf)]オプションを選択します。
これにより、デフォルトのテキスト エディタを使用して Apache 設定ファイルが開きます。 ファイルを開いたら、検索機能を使用して「port」という単語を探します。 構成ファイルには次のようなセクションがあります。
# # Listen: Allows you to bind Apache to specific IP addresses and/or # ports, instead of the default. See also the <VirtualHost> # directive. # # Change this to Listen on specific IP addresses as shown below to # prevent Apache from glomming onto all bound IP addresses. # #Listen 12.34.56.78:80 Listen 80「#」記号で始まる行はコメントです。 サーバーがリッスンするポートを構成する方法について説明します。 ポート 80 は HTTP 通信のデフォルトです。 それでも、別のポートが「占有」されている場合は、別のポートでリッスンするように Apache を設定できます。
この手順中に、デフォルトのドキュメントルートディレクトリを変更することもできます。 デフォルトでは、XAMPP はインストールしたディレクトリ内のhtdocsフォルダーを使用します。 すべての Web サイト ファイルはそのディレクトリ内に置かれ、 httpd.confの次の行を変更することで変更できます。
# # DocumentRoot: The directory out of which you will serve your # documents. By default, all requests are taken from this directory, but # symbolic links and aliases may be used to point to other locations. # DocumentRoot "C:/xampp/htdocs" <Directory "C:/xampp/htdocs">ディレクトリを変更するには、 DocumentRoot行が指すフォルダーを変更します。 ディレクトリが存在しない場合は、手動で作成する必要があります。
ディレクトリがドライブC:にない可能性があることに注意してください。 それは、XAMPP をインストールした場所によって異なります。
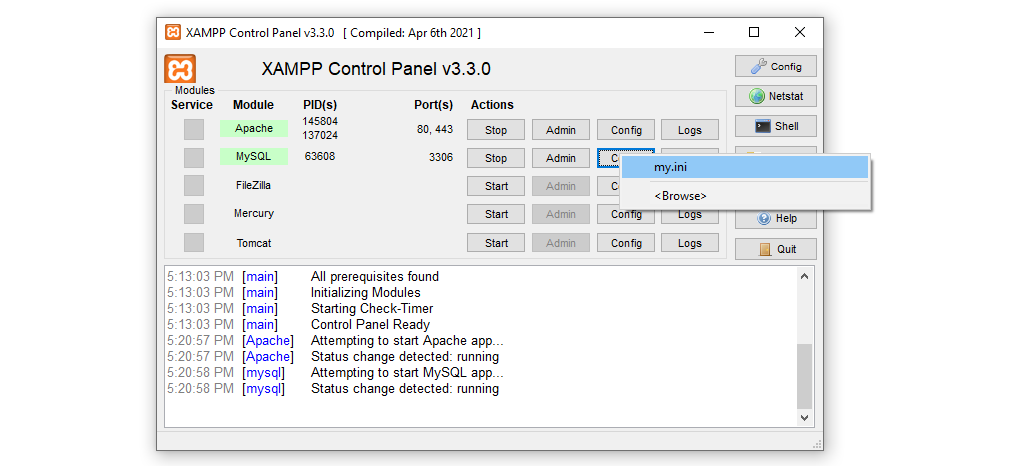
決定が完了したら、構成ファイルを閉じ、MySQL モジュールの[Config]でmy.iniオプションを探します。 これにより、MySQL 構成ファイルが開きます。

port=の横に表示される番号に注目してください。 このポート番号は、WordPress のインストール設定プロセス中に必要になります。 現時点では、構成ファイル内で他には何も変更せず、ただ閉じてください。
次のステップでは、WordPress 用の MySQL データベースを作成します。 これを行う前に、コンテンツ管理システム (CMS) が使用するサービスを開始する必要があります。
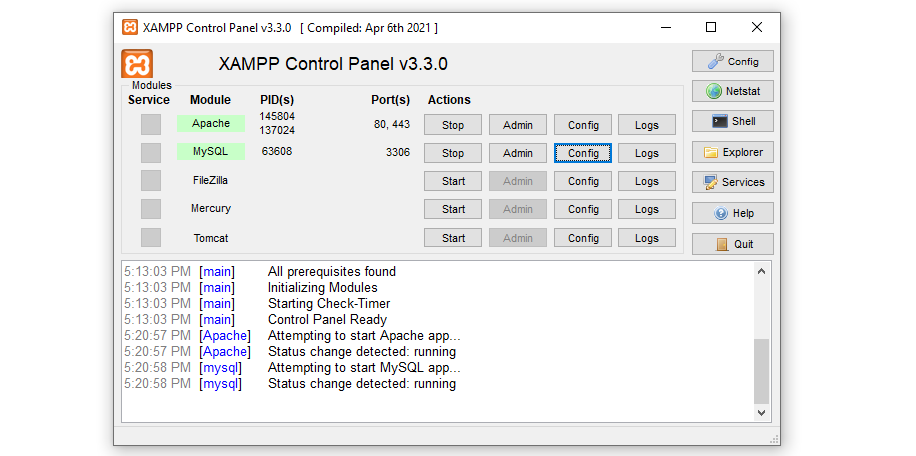
コントロール パネルの各 XAMPP モジュールの横に[スタート]ボタンがあることに気づくでしょう。 先に進み、 ApacheモジュールとMySQLモジュールに対応するボタンをクリックします。現時点で必要なのはこれだけです。
サービスの開始中にエラーが発生したかどうかは、コントロール パネルのログに表示されます。 問題なく起動すると、モジュール名が緑色に強調表示されます。

これで、WordPress Web サイトで使用する MySQL データベースをセットアップする準備が整いました。
ステップ 3: 新しい MySQL データベースを作成する
XAMPP セットアップ プロセス中に MariaDB と phpMyAdmin の両方をインストールしました。 次に、phpMyAdmin を使用して空のデータベースを作成します。
これを行うには、XAMPP コントロール パネルに移動し、 MySQL → Adminオプションをクリックします。 これにより、新しいタブで phpMyAdmin が起動し、URL はlocalhost.com/phpmyadmin のようになります。 この URL は Web サイトにアクセスするために使用する必要があるため、覚えておいてください。
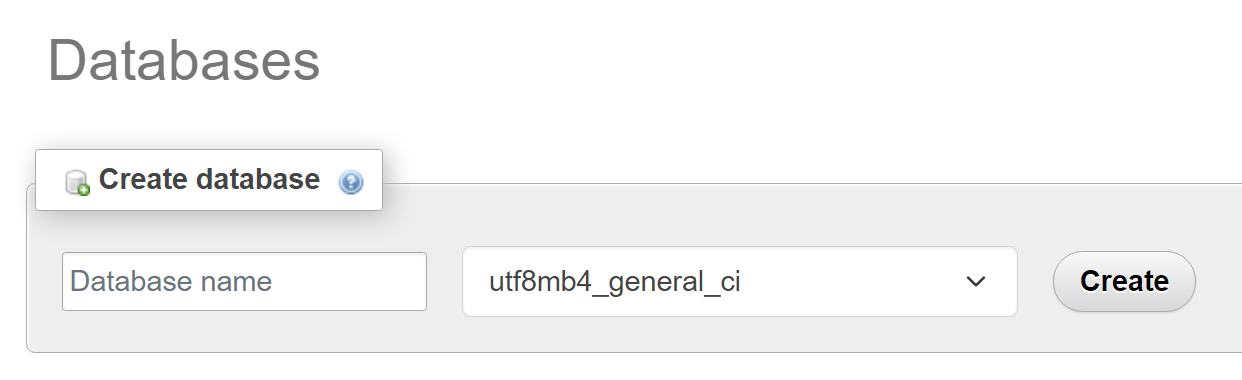
phpMyAdmin に入ったら、 「データベース」タブに移動し、 「データベースの作成」というセクションを探します。 ここでは、データベースが使用する名前とエンコード システムを設定します。

セキュリティ上の理由から、データベース名は推測しにくいものであってはなりません。 つまり、「wp_database」のような名前は存在しません。 次のステップで名前を覚えておく必要があるため、文字と文字を組み合わせて使用し、書き留めることをお勧めします。
エンコード システムについては、デフォルトのオプション( utf8mb4_general_ci ) のままにします。 その後、 「作成」をクリックすると、phpMyAdmin はデータベースにテーブルを追加するかどうかを尋ねます。
現時点ではデータベースを空白のままにし、テーブルを追加しないでください。 WordPress インストーラーは、次のステップで CMS に必要なすべてのテーブルの追加を処理します。
ステップ 4: WordPress をインストールする
公式 Web サイトから最新バージョンの WordPress をダウンロードしてください。 zipフォルダーの準備ができたら、それをコピーし、XAMPP ドキュメントのルートディレクトリに移動します。 この例では、それはC:/xampp/htdocsですが、セットアップの構成方法によって異なる場合があります。
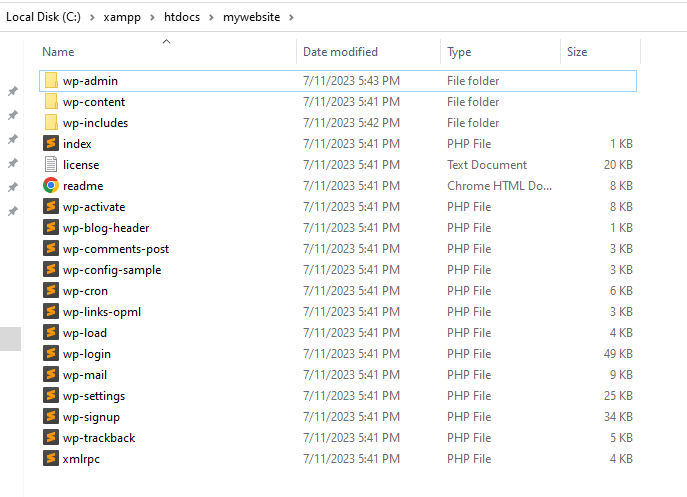
アクセスしたら、Web サイト用に新しいフォルダーを作成し、任意の名前を付けます。 そのフォルダーを開いて、中にある WordPress インストールzipファイルを解凍します。 完了すると、ファイルとフォルダーの構造は次のようになります。

これで、WordPress インストーラーを実行する準備ができました。 これは、WordPress をオフラインでインストールし、データベースをセットアップするのに役立つスクリプトです。
インストーラーにアクセスするには、ブラウザを開いてlocalhost/mywebsite/wp-admin/setup-config.phpに移動します。 mywebsite を、サイト用に作成したフォルダーの名前に置き換える必要があることに注意してください。
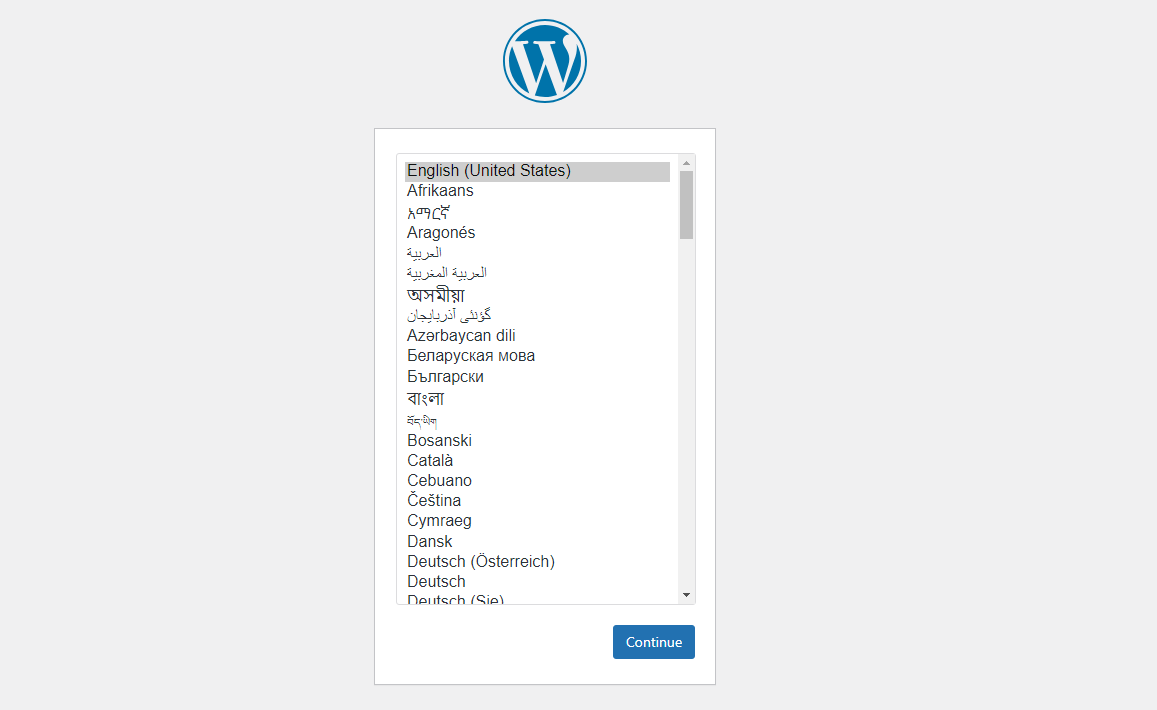
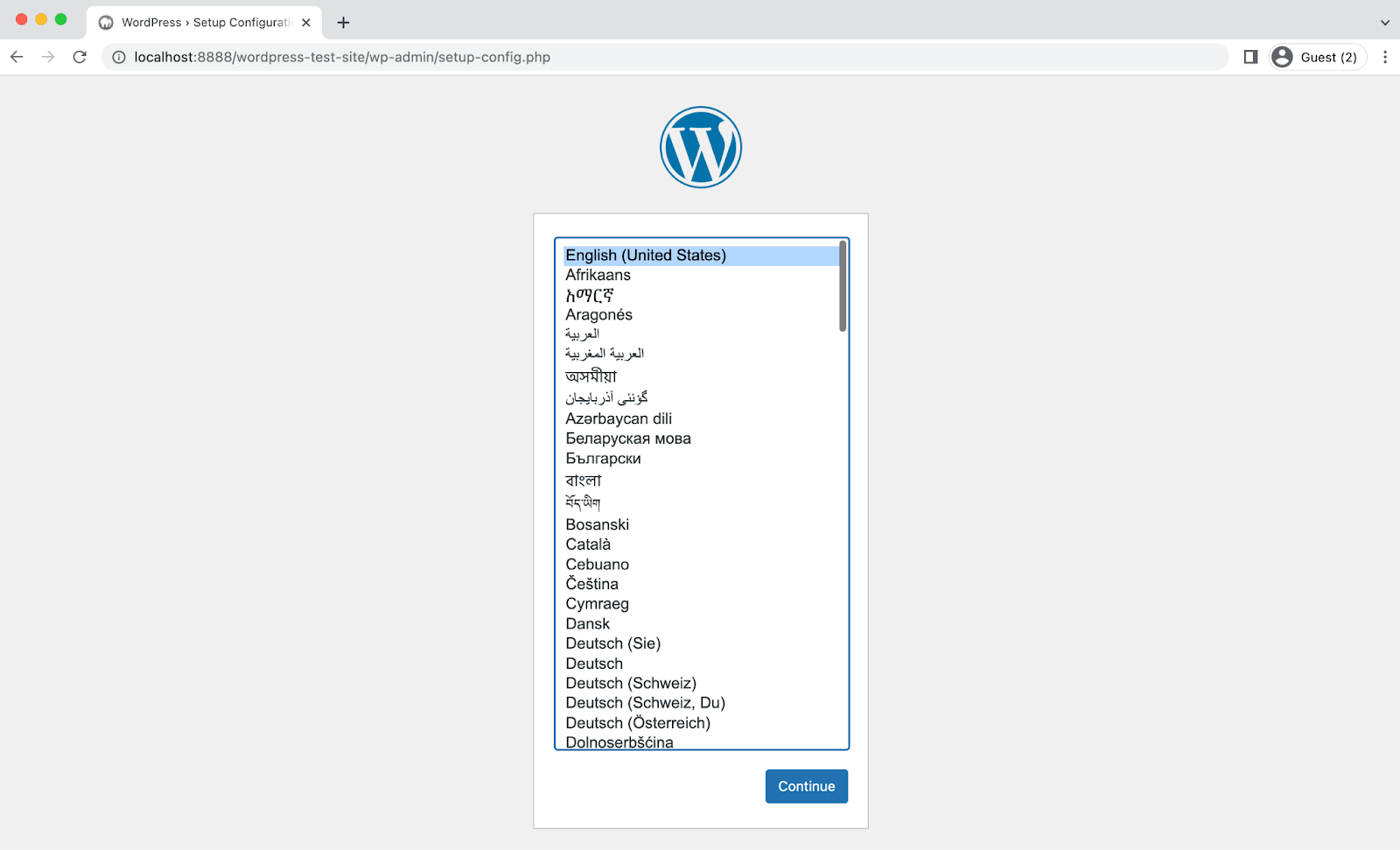
すべてが正しく設定されていれば、ブラウザにインストーラーの最初の画面が表示されます。 ここでは、Web サイトで使用する言語を選択できます。

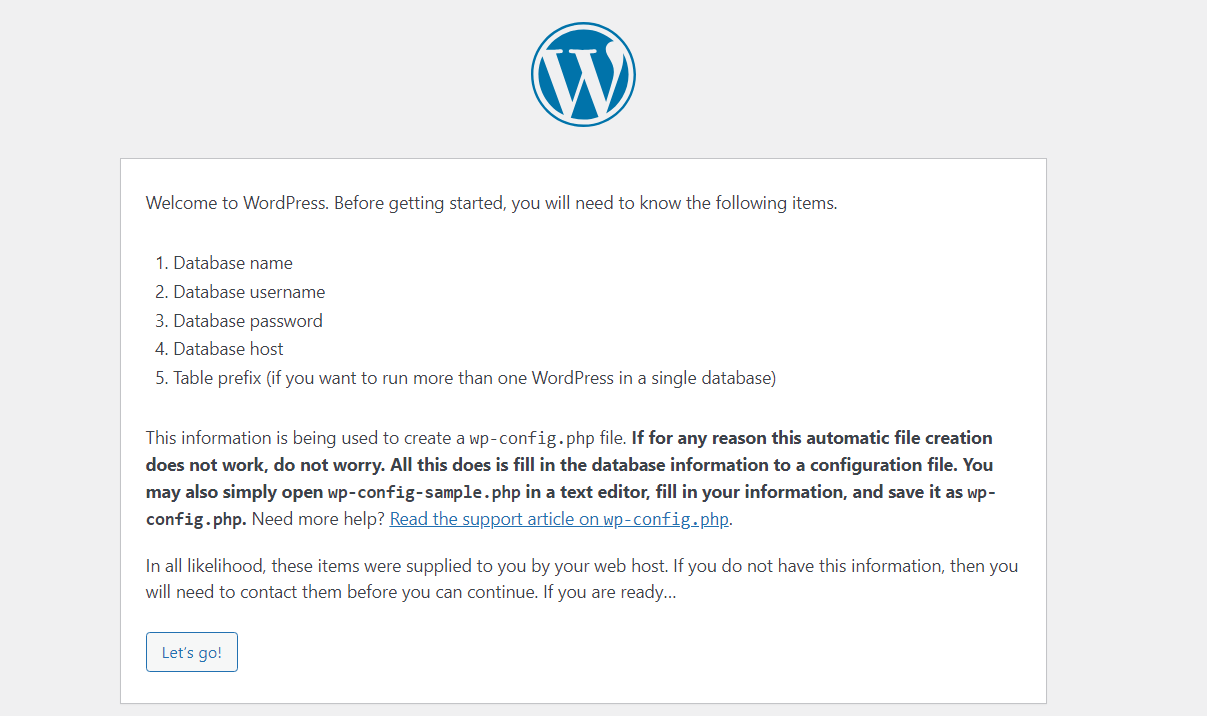
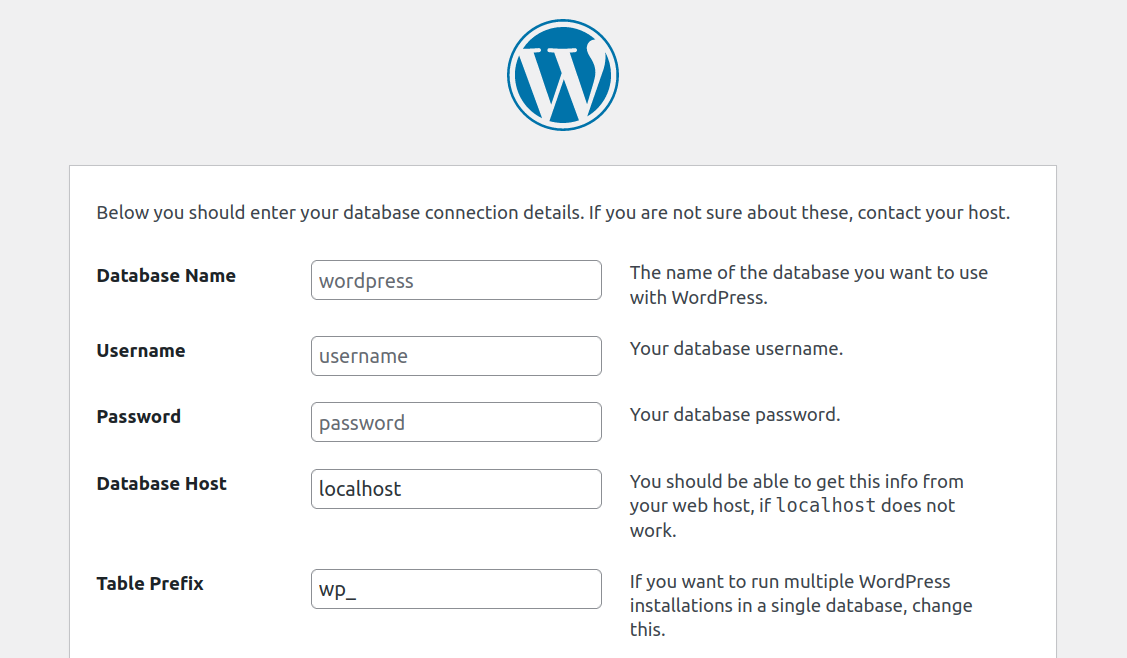
言語を選択すると、続行する前にデータベース名、ユーザー名、パスワード、ホスト、テーブルのプレフィックスを知っておく必要があることがインストーラーによって通知されます。 すでにすべての情報が揃っているので、次の画面に進みます。

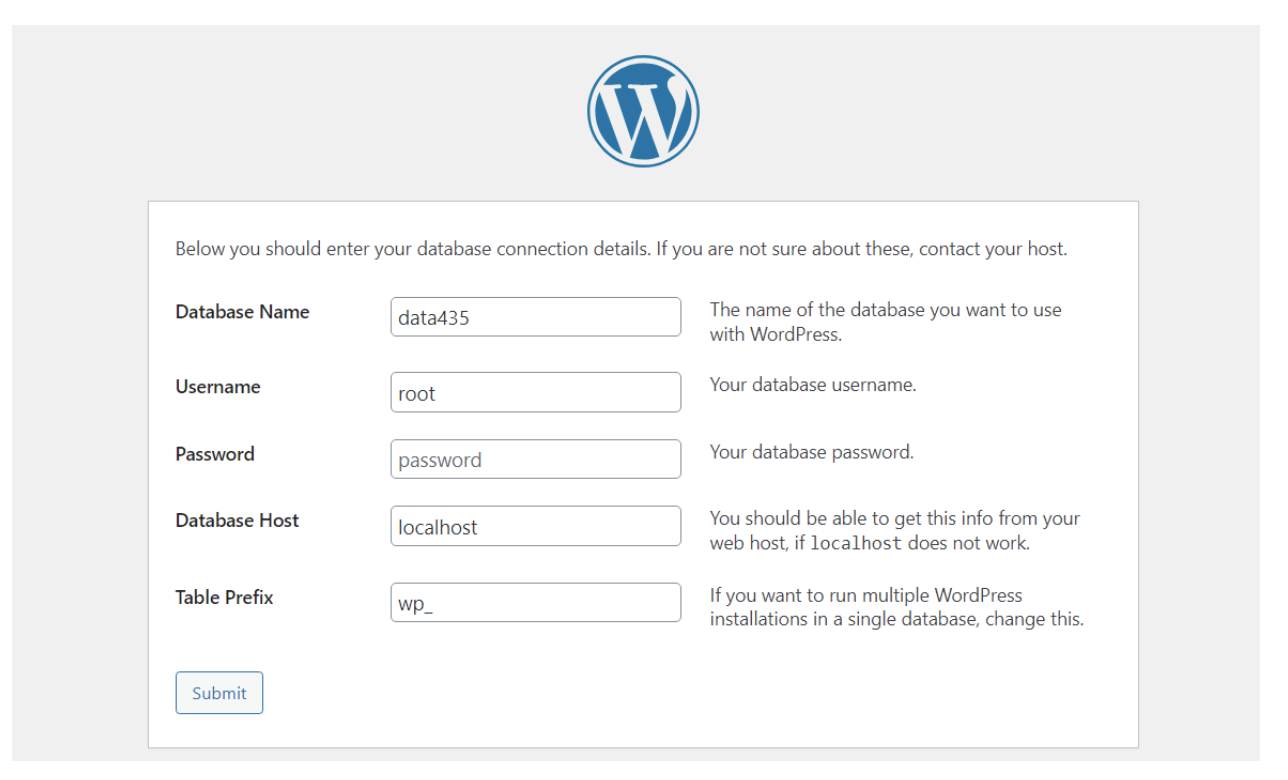
次の画面で、最後の手順で作成したデータベースの名前を入力します。 ユーザー名として「root」と入力し、パスワードフィールドは空白のままにします。 [データベース ホスト]フィールドはlocalhost 、テーブル プレフィックスはwp_のままにします。

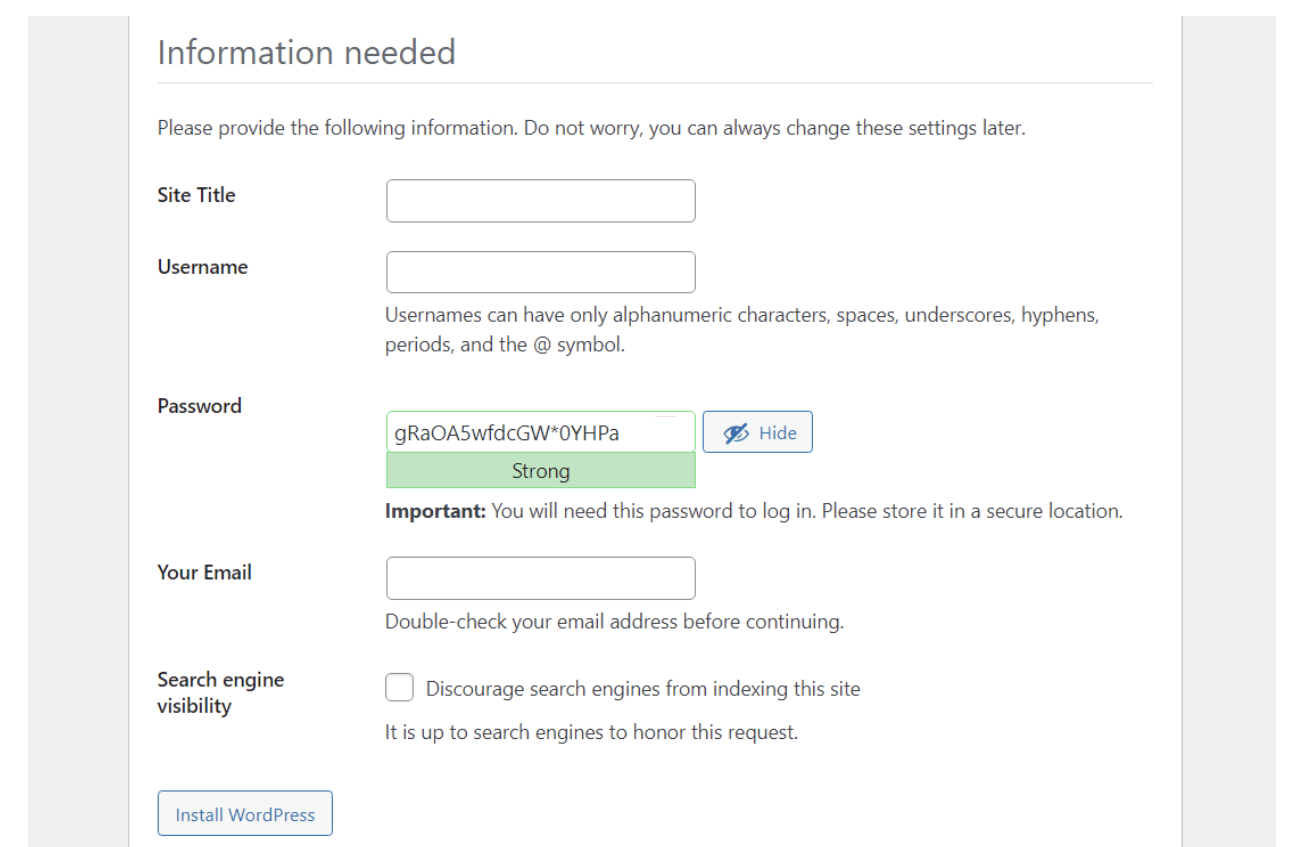
[送信]をクリックして、 をクリックして、インストールを続行することを確認します。 ここで、WordPress は、管理者のユーザー名とパスワード、および Web サイトのタイトルを設定するように求めます。 これらはすべて後から変更できるので、必要な詳細を入力してください。

[WordPress のインストール]をクリックし、 以上です! 直後に成功ページが表示されるはずです。 そこから、 「ログイン」をクリックしてダッシュボードにアクセスできます。

これで WordPress がローカルにインストールされたので、XAMPP が実行されており、そのモジュールがアクティブである限り、ブラウザにlocalhost/yourwebsite URL を入力して WordPress を使用できます。
XAMPP を閉じるか、Apache および MySQL モジュールを停止すると、ローカル サイトに接続できなくなることに注意してください。 これを行うには、アプリケーションを再起動する必要があります。
WordPress を macOS にローカルにインストールする
次の手順では、WordPress を Apple デバイスにローカルにインストールする方法を説明します。 何よりもまず、MAMP など、ジョブに適したツールを選択する必要があります。
ステップ 1: MAMP をインストールする
MAMP は、Mac デバイス上にローカル サーバーをわずか数秒で作成できる人気のツールです。 この頭字語は、Macintosh、Apache、MySQL、および PHP を表しており、これらはソフトウェアの実行に必要な主要な要素であるためです。
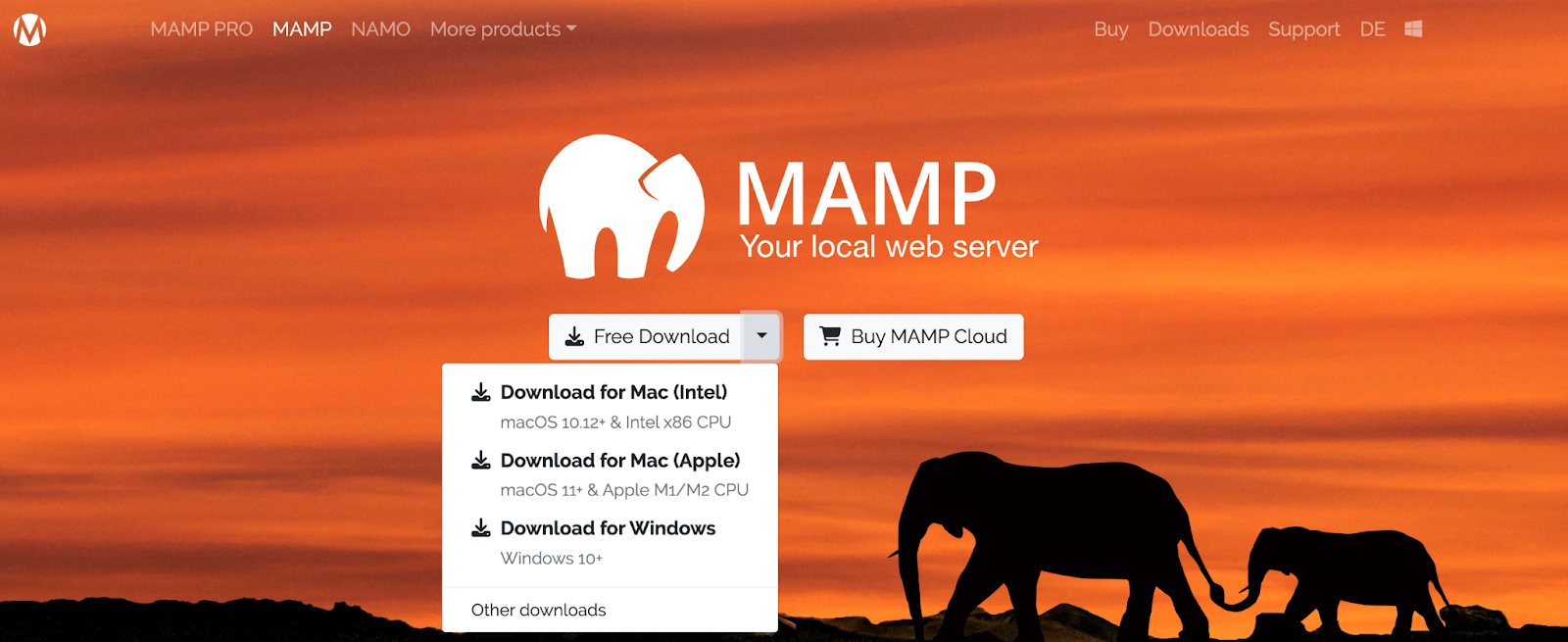
開始するには、MAMP Web サイトに移動し、 [無料ダウンロード]ボタンをクリックするだけです。

この時点で、さまざまなオペレーティング システムのオプションを含むドロップダウン メニューが表示されます。 デバイスのバージョンに応じて、 [Mac 用ダウンロード (Intel)]または[Mac 用ダウンロード (Apple)]を選択する必要があります。
これを確認するには、デスクトップ画面の左上隅にあるリンゴのマークを押します。 次に、 「この Mac について」をクリックします。

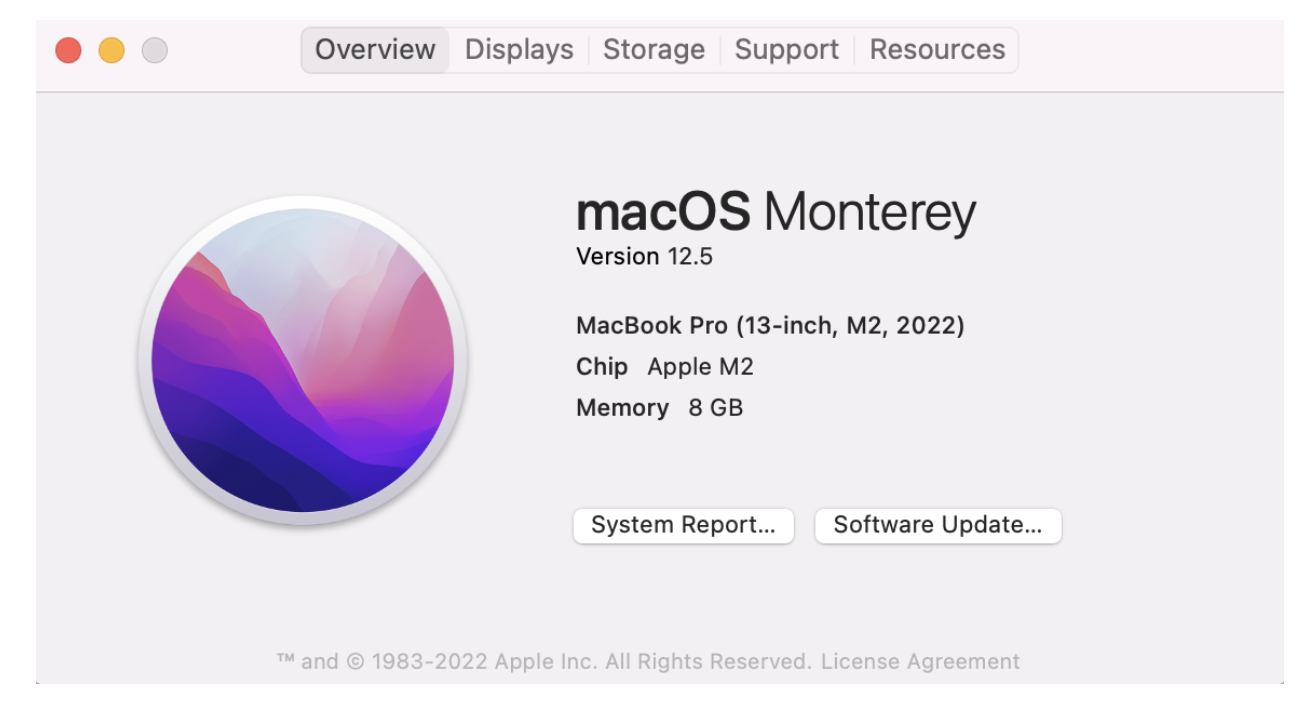
これにより、デバイスに関する重要な情報を示すポップアップ ウィンドウが開きます。

必要な情報はデバイスのソフトウェア名のすぐ下にあります。 たとえば、上記のデバイスにはチップとしてApple M1がリストされています。 つまり、MAMP (Mac for Apple) の 2 番目のバージョンをダウンロードする必要があります。
ダウンロードボタンをクリックすると、次の画面が表示される場合があります。

このポップアップは、モバイル デバイスでテストする必要があるユーザー向けのコンパニオン ツールを宣伝しています (後で興味を持つかもしれません)。 画面の左下隅に、ダウンロードが進行中であることが表示されるはずです。 完了するまでに数分かかる場合があります。
準備が完了すると、MAMP のインストール ウィザードが表示されます。

まず「続行」をクリックして指示に従います。 次に、 [Read Me]タブでいくつかの重要な情報を確認し、使用許諾契約を読む必要があります。
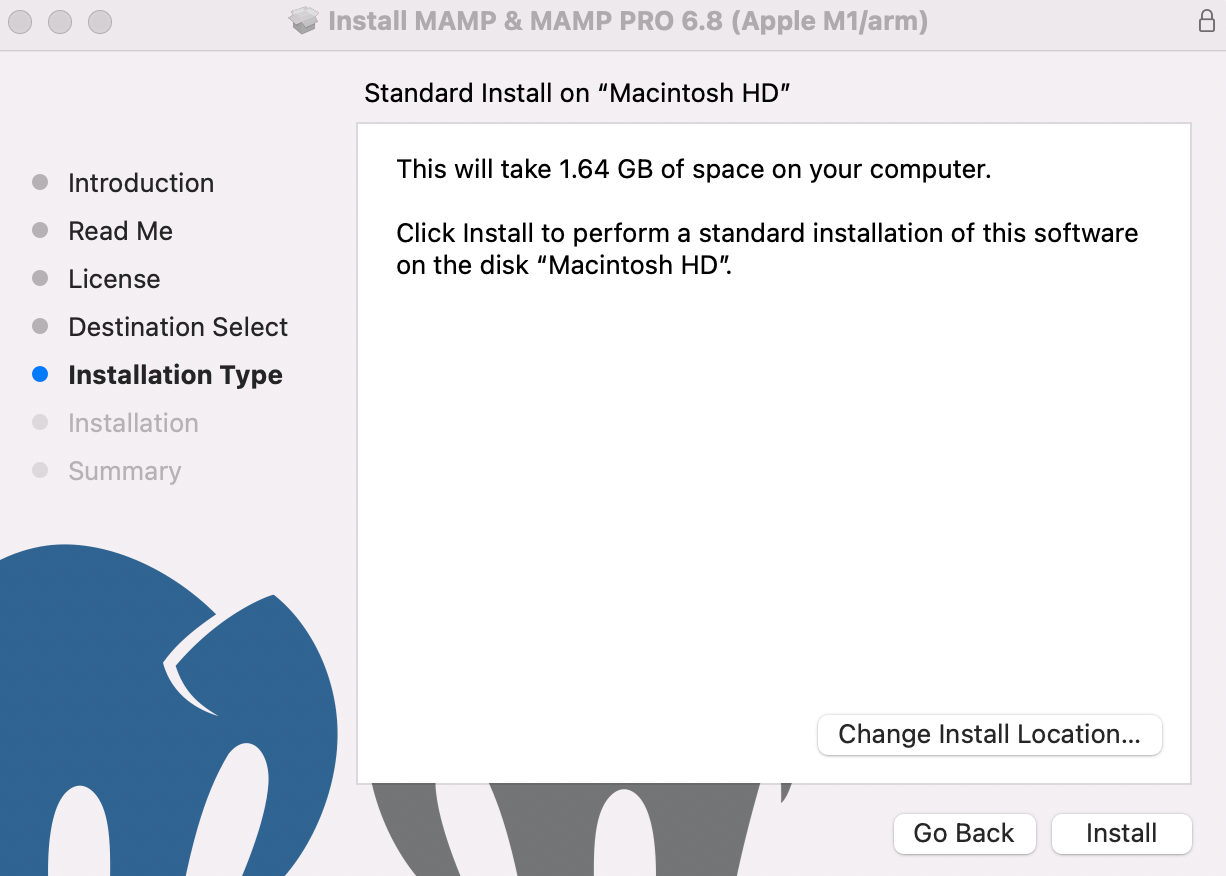
次に、 「宛先の選択」ステップに進み、 「インストールの種類」に直接スキップします。 ここで、MAMP のインストールに必要なストレージ容量を確認できます。
デバイスに十分なスペースがあることを確認してください。 次に、 「インストール」をクリックします。

ログイン資格情報を入力する必要があります。 次に、 「ソフトウェアのインストール」を選択します。
インストールが完了すると、次のメッセージが表示されます。

これで、次のステップに進むことができます。ここでは、MAMP の構成方法を説明します。
ステップ 2: MAMP を構成する
時間をかけて MAMP を適切に構成すると、作業の整理がはるかに簡単になります。 まず、アプリケーションフォルダーを開いて、MAMP インストールを見つけます。
プロツールではなく、必ず無料バージョンを選択してください。 次に、そのフォルダー内のMAMPアプリケーションをダブルクリックします。

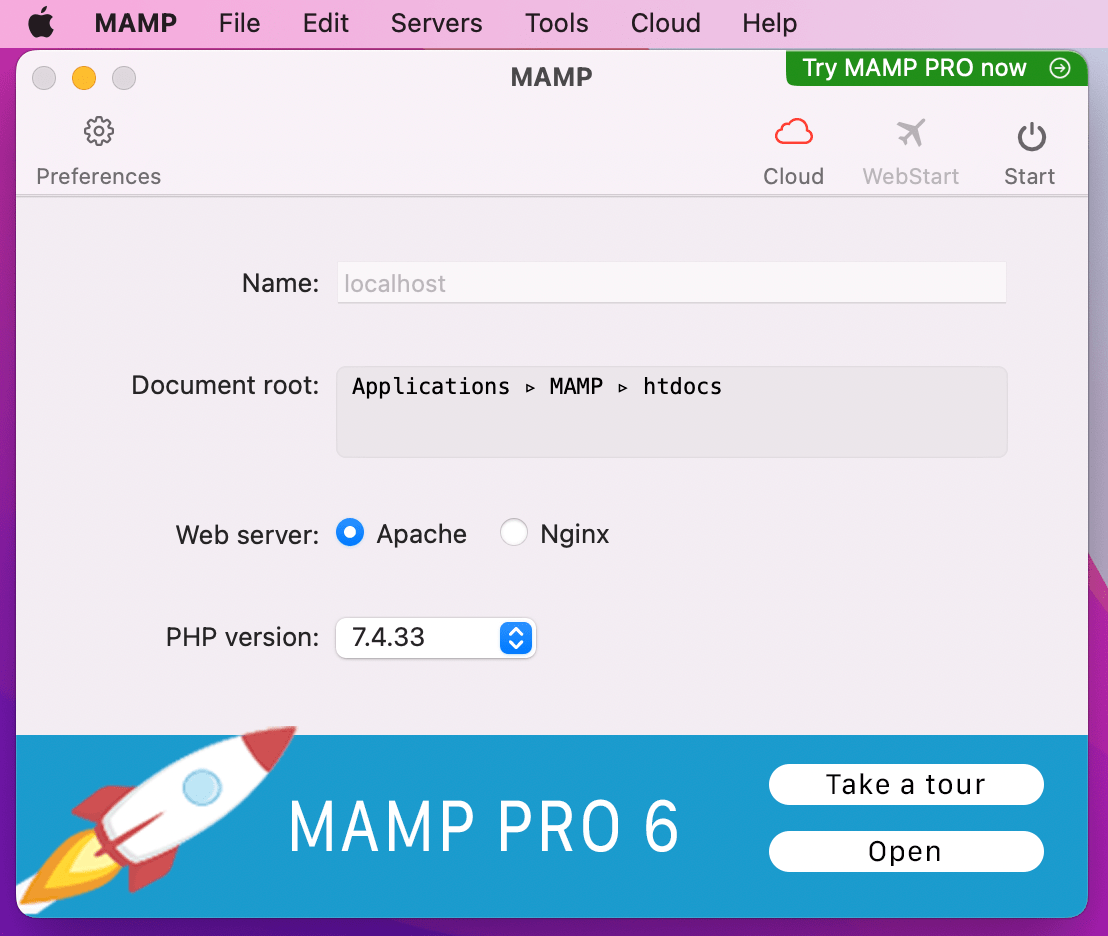
これにより、次のウィンドウが開きます。

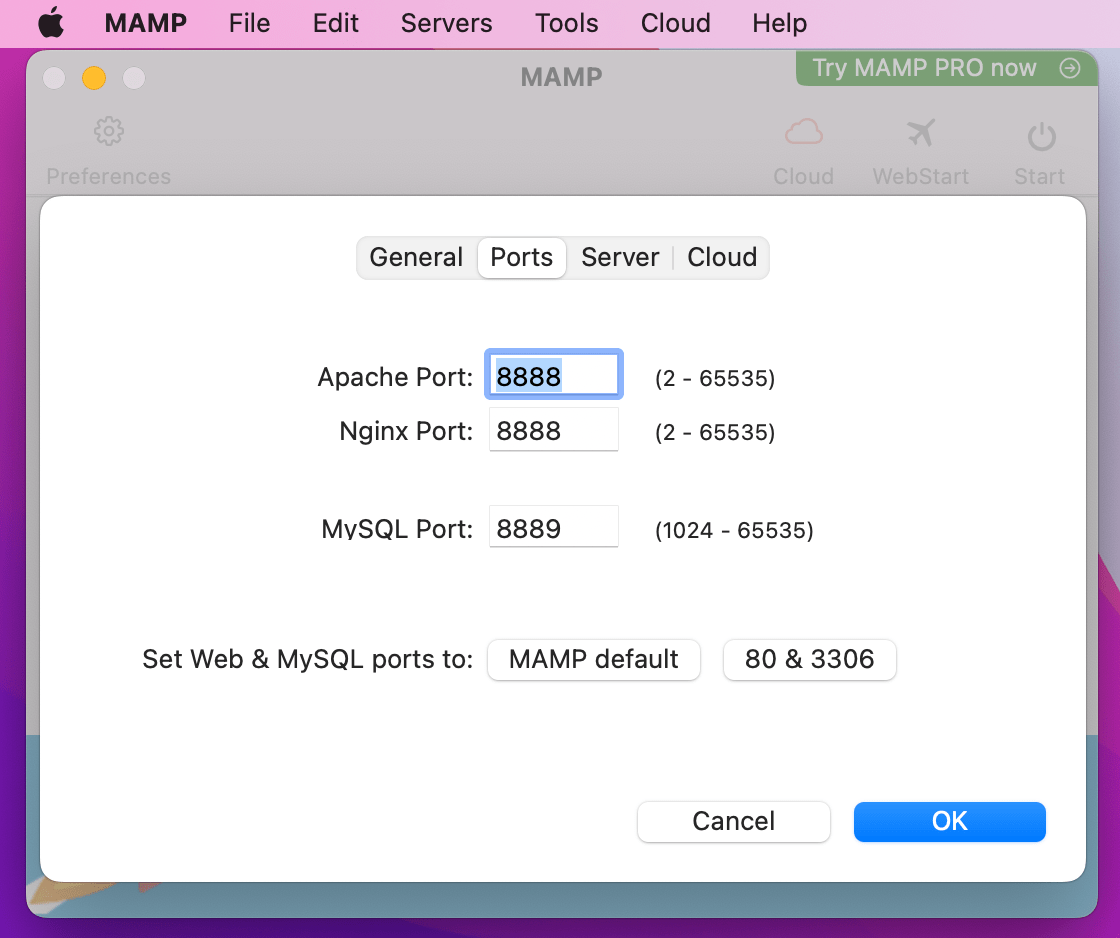
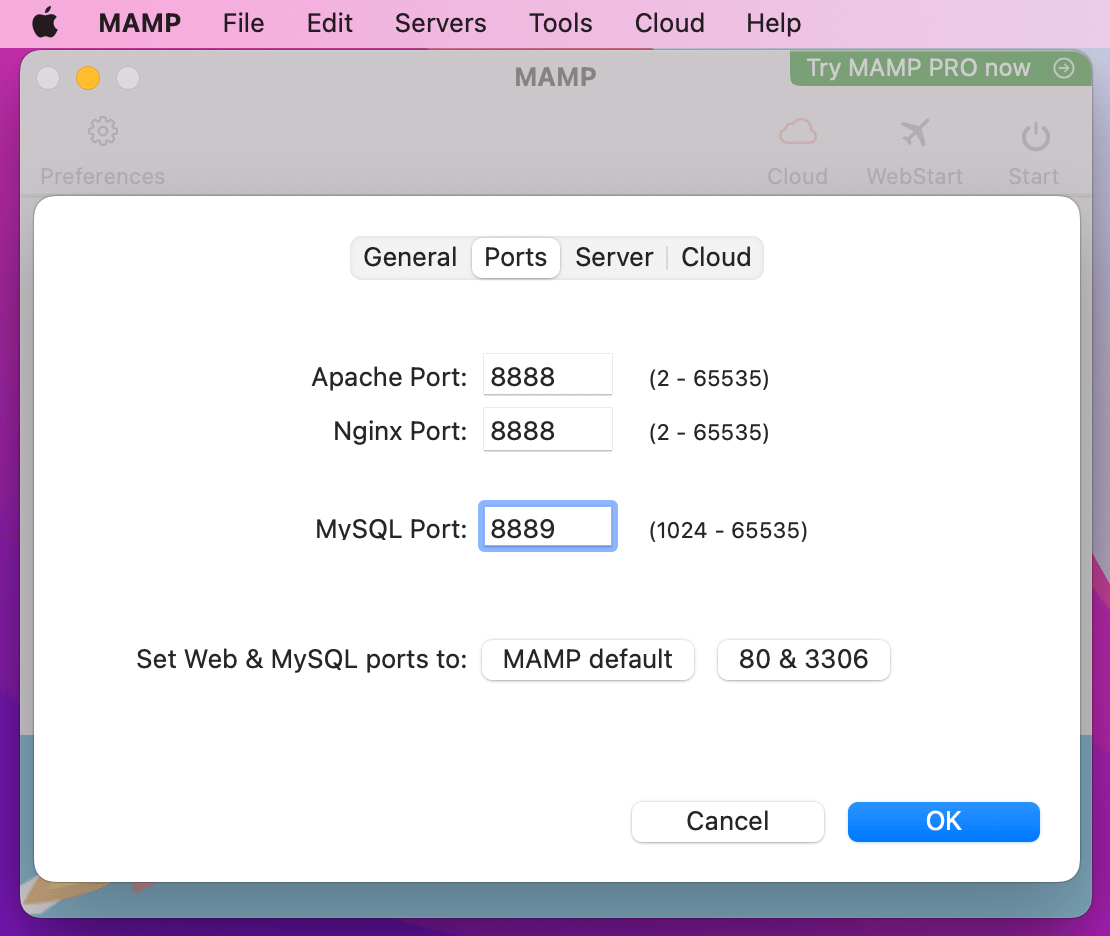
次に、 「設定」を開いて「ポート」タブに移動します。

ここで、 Apache ポートを確認します。 「 8888 」に設定する必要があります。 更新されていない場合は、更新して[OK]をクリックします。
同様に、 MySQL ポートは「 8889 」に設定する必要があります。

そうでない場合は、その変更も行ってください。
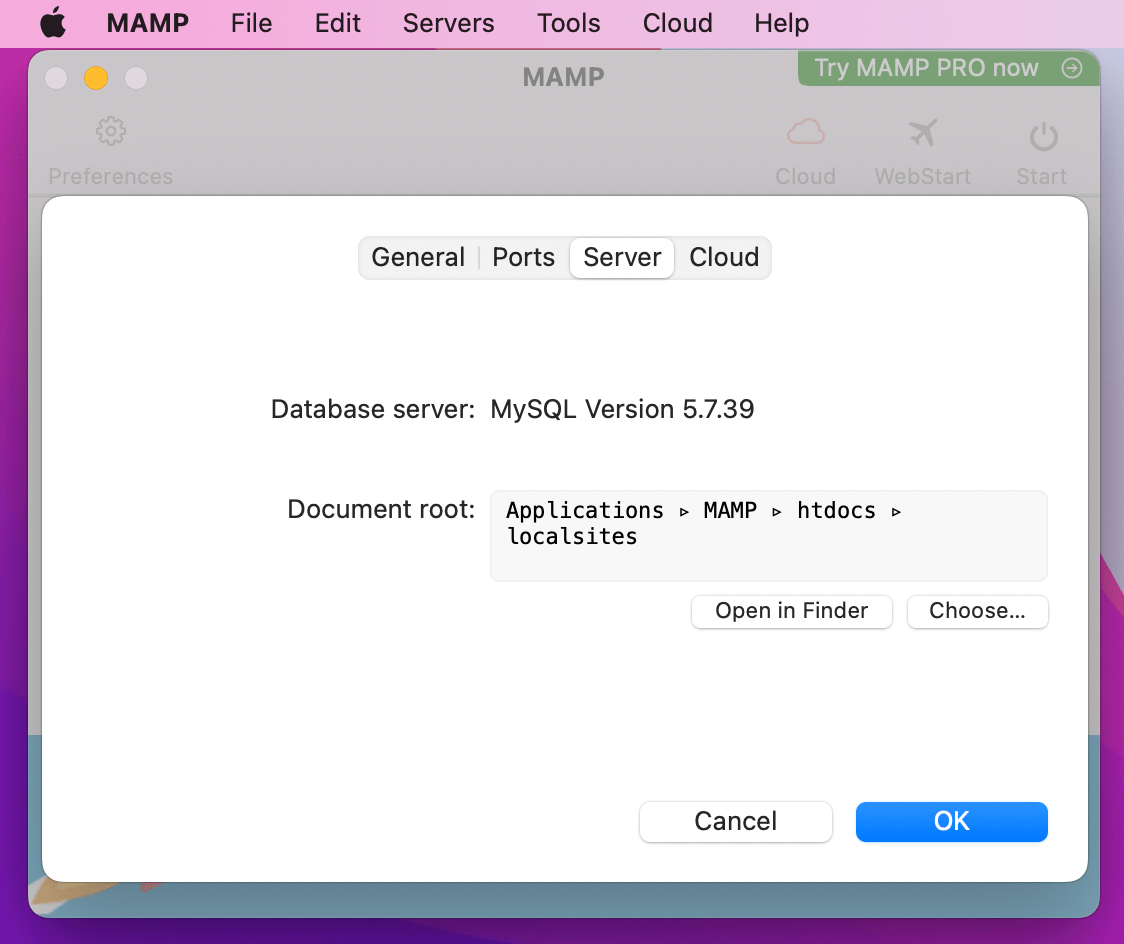
次に、ドキュメントのルート フォルダーを設定する必要があります。 ここにサイトを保存します。
「サーバー」タブをクリックし、 「ドキュメント・ルート」フィールドを探します。

デフォルトでは、Web サイトは[アプリケーション] → [MAMP] → [htdocs]に保存されます。 しかし、別の場所に置きたい場合もあります。 その場合は、 「選択」をクリックして希望の場所を選択してください。

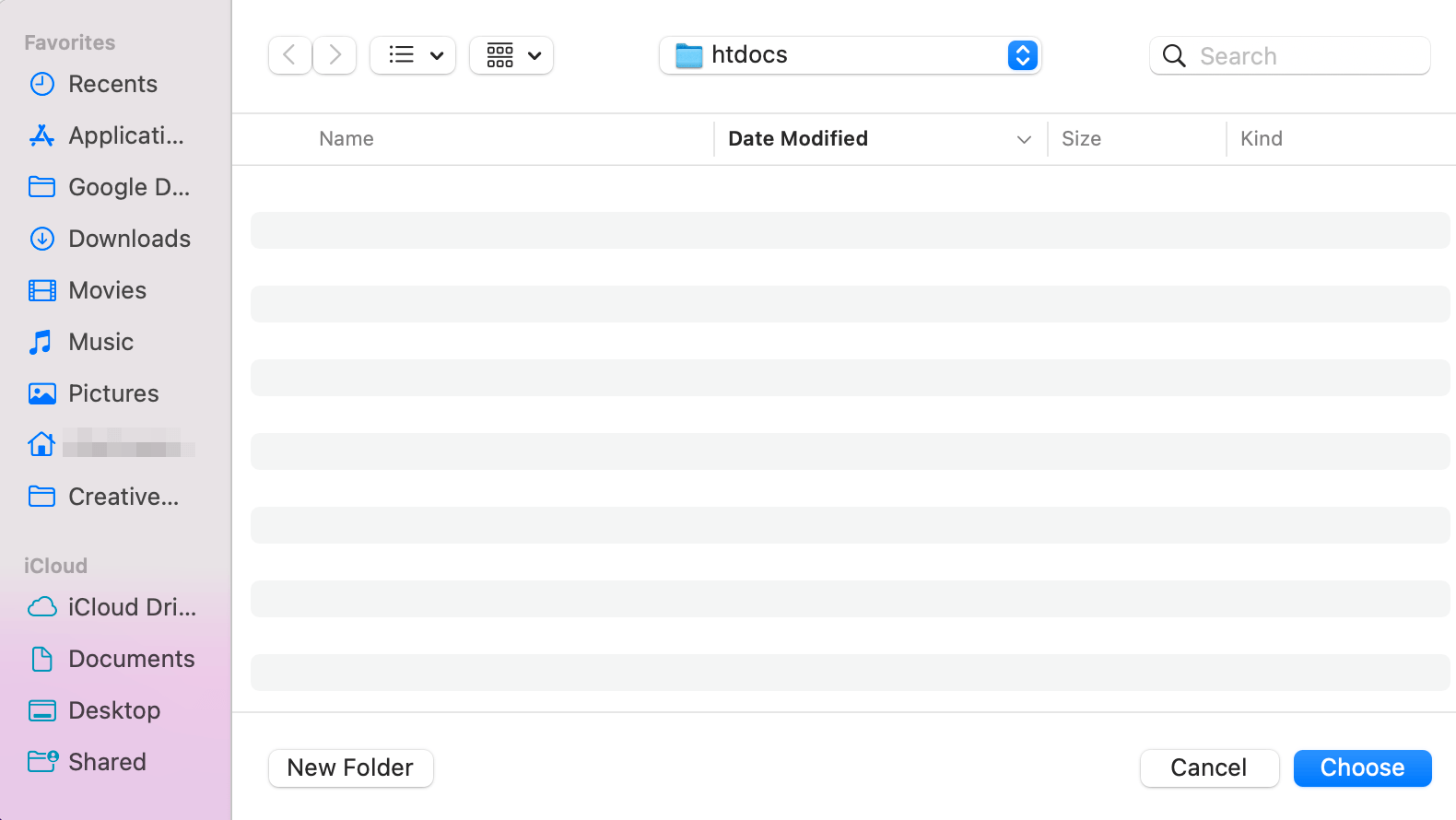
あるいは、 [新しいフォルダー]を選択して新しい場所に置くこともできます。
![あるいは、[新しいフォルダー] を選択して新しい場所に置くこともできます。](/uploads/article/51753/z78Z44UTxTQZBX3u.png)
たとえば、新しいルート フォルダーに「 localsites 」という名前を付けるとします。
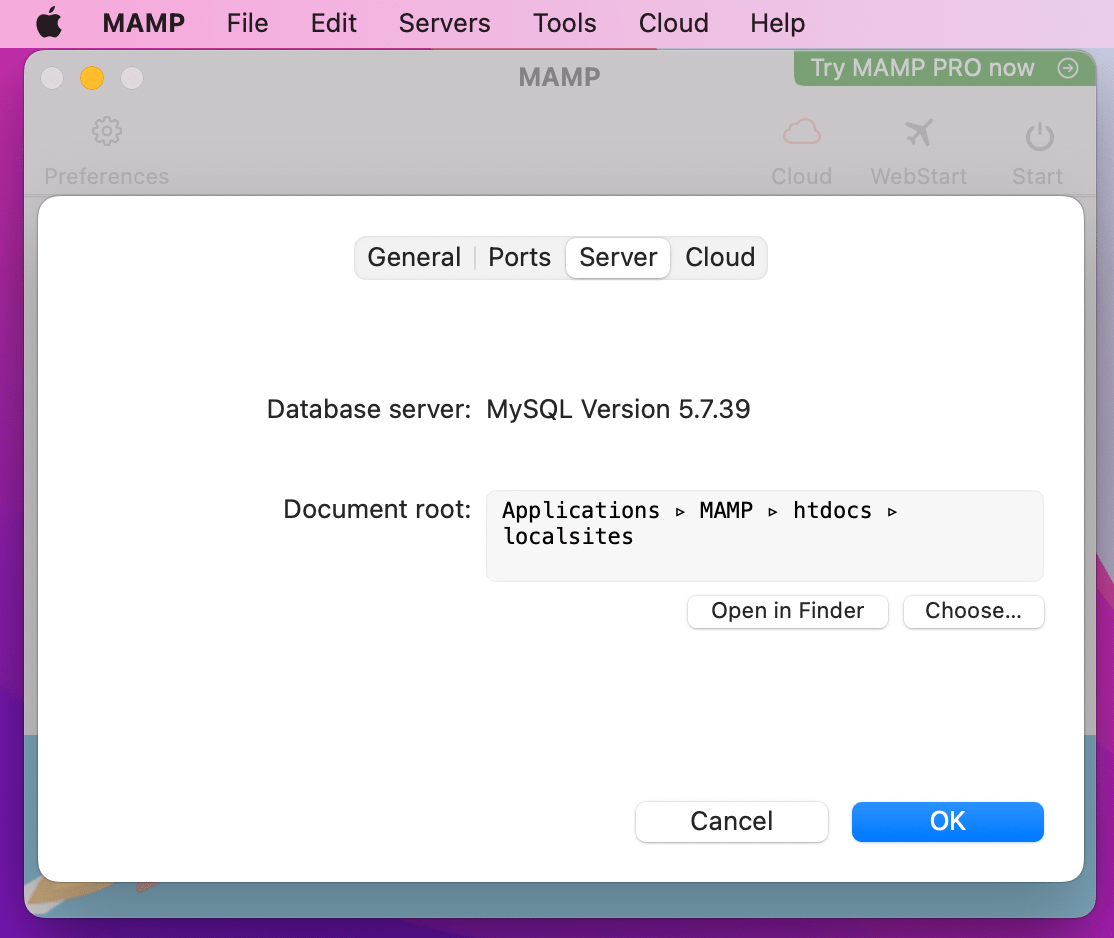
次に、 「作成」をクリックして、もう一度「選択」をクリックします。 MAMP ポップアップに新しいファイル パスが表示されるようになります。

「OK」をクリックして変更を保存します。
これで、MAMP サーバーを起動する準備が整いました。 これを行うには、MAMP 設定の右上隅にある[スタート]ボタンをクリックするだけです。
![MAMP サーバーを起動する準備ができました。これを行うには、MAMP 設定の [開始] ボタンをクリックします。](/uploads/article/51753/krrl3LYowB6vtnSA.png)
これで次のステップに進む準備ができました。
ステップ 3: 新しい MySQL データベースを作成する
[スタート]ボタンを押すと、ブラウザで MAMP コントロール パネルが起動します。
![[スタート] ボタンを押すと、ブラウザで MAMP コントロール パネルが起動します。](/uploads/article/51753/ngzzGZ5GzcKcUgJ1.png)
ここで、新しい MySQL データベースを作成する次のステップを完了する必要があります。
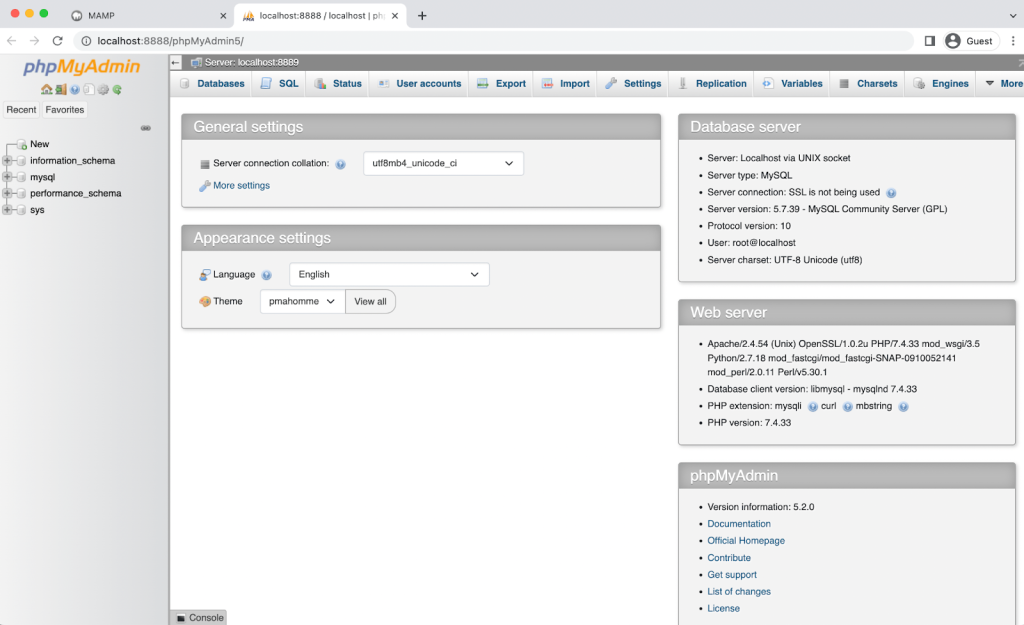
まず、 [ツール]メニューを開いてphpMyAdminを選択します。
![まず、[ツール] メニューを開き、[phpMyAdmin] を選択します。](/uploads/article/51753/rsjeD1AAlCrRFUfb.png)
これにより、phpMyAdmin ページが開きます。

次に、 「データベース」タブをクリックします。

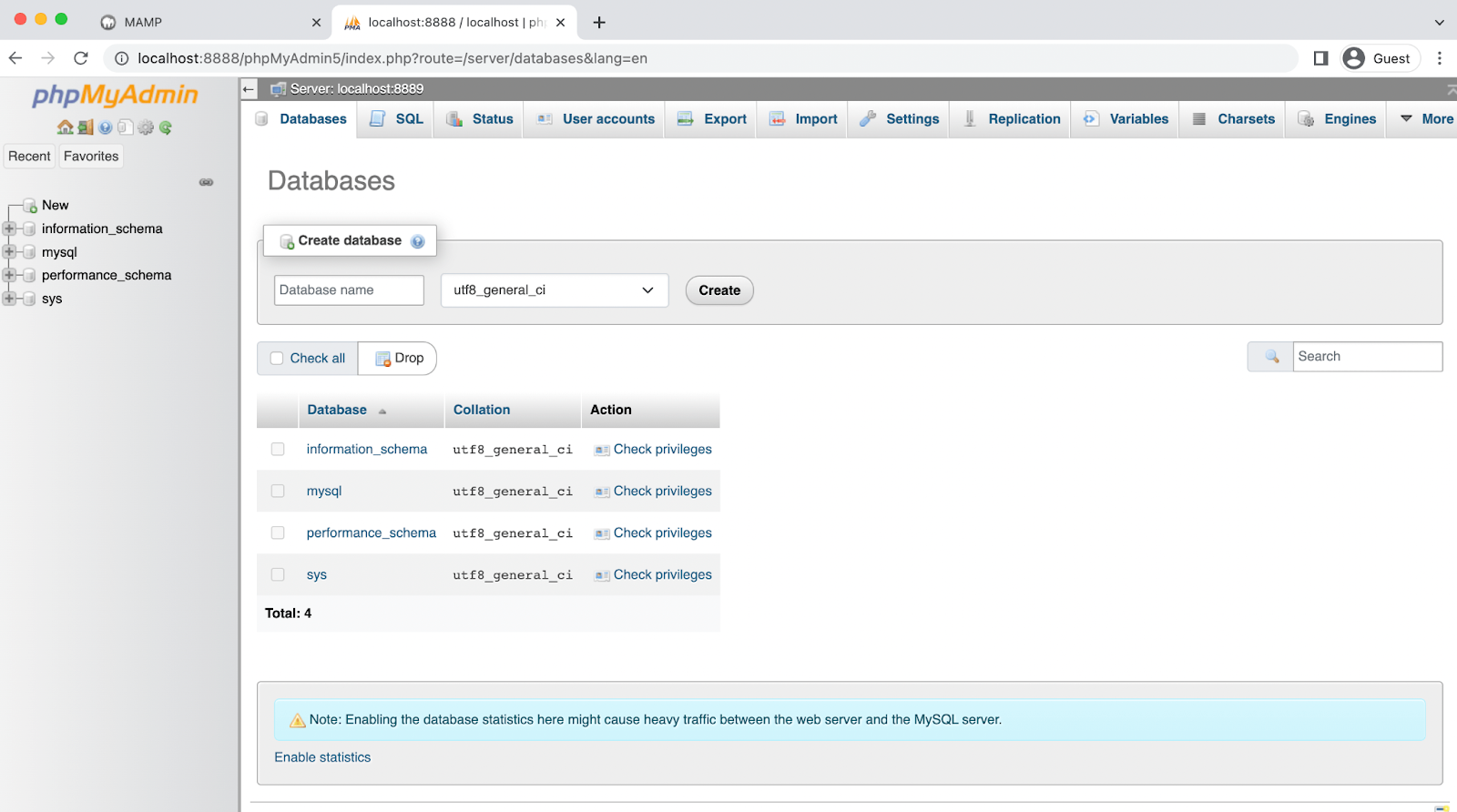
[データベースの作成]セクションでデータベース名を入力し、 utf8_general_ciが選択されていることを確認します。 「 wordpress_test_site 」のような単純なものを使用することができます。
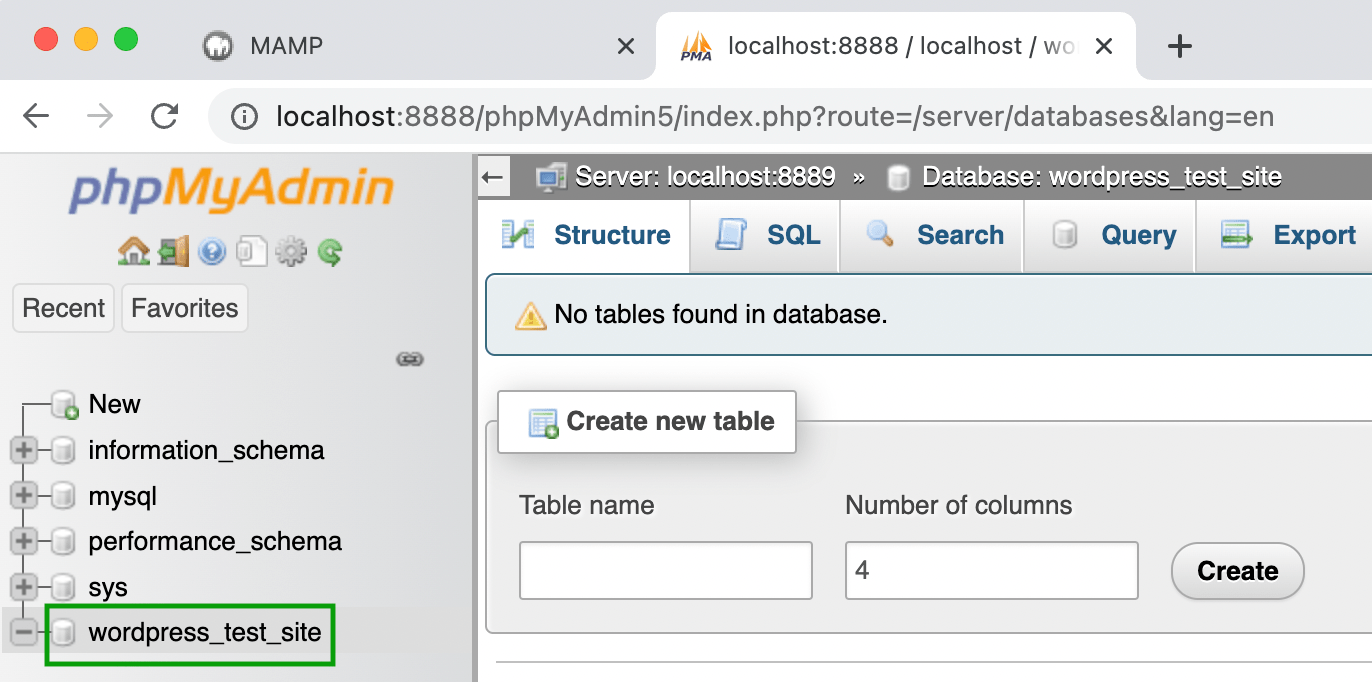
選択に問題がなければ、 [作成]をクリックします。 新しいデータベースが左側の列に表示されるはずです。

次のステップに進む前に、phpMyAdmin パネルで行う必要があることがもう 1 つあります。 WordPress のインストールを完了するには、ユーザー資格情報を更新する必要があります。

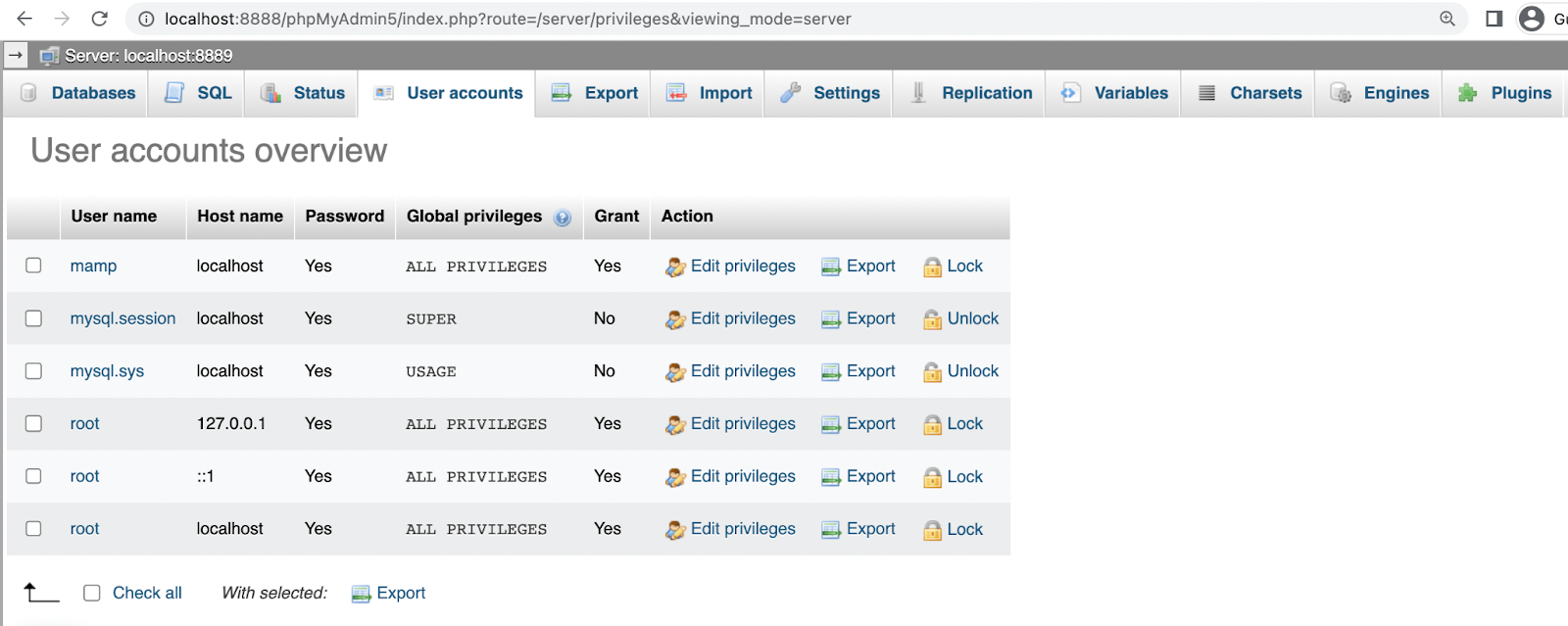
したがって、phpMyAdmin のメイン画面に戻り、 「ユーザー アカウント」タブに移動します。

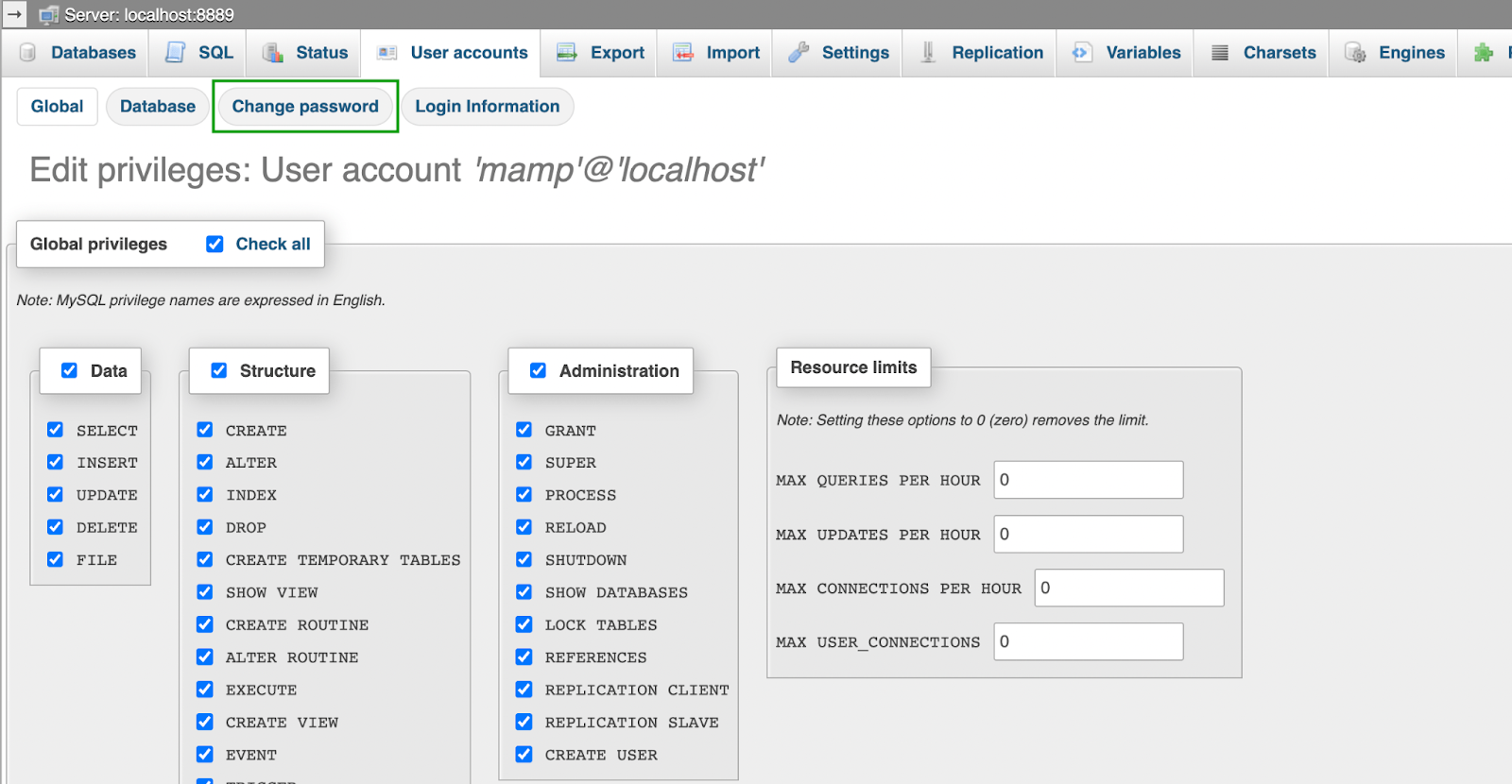
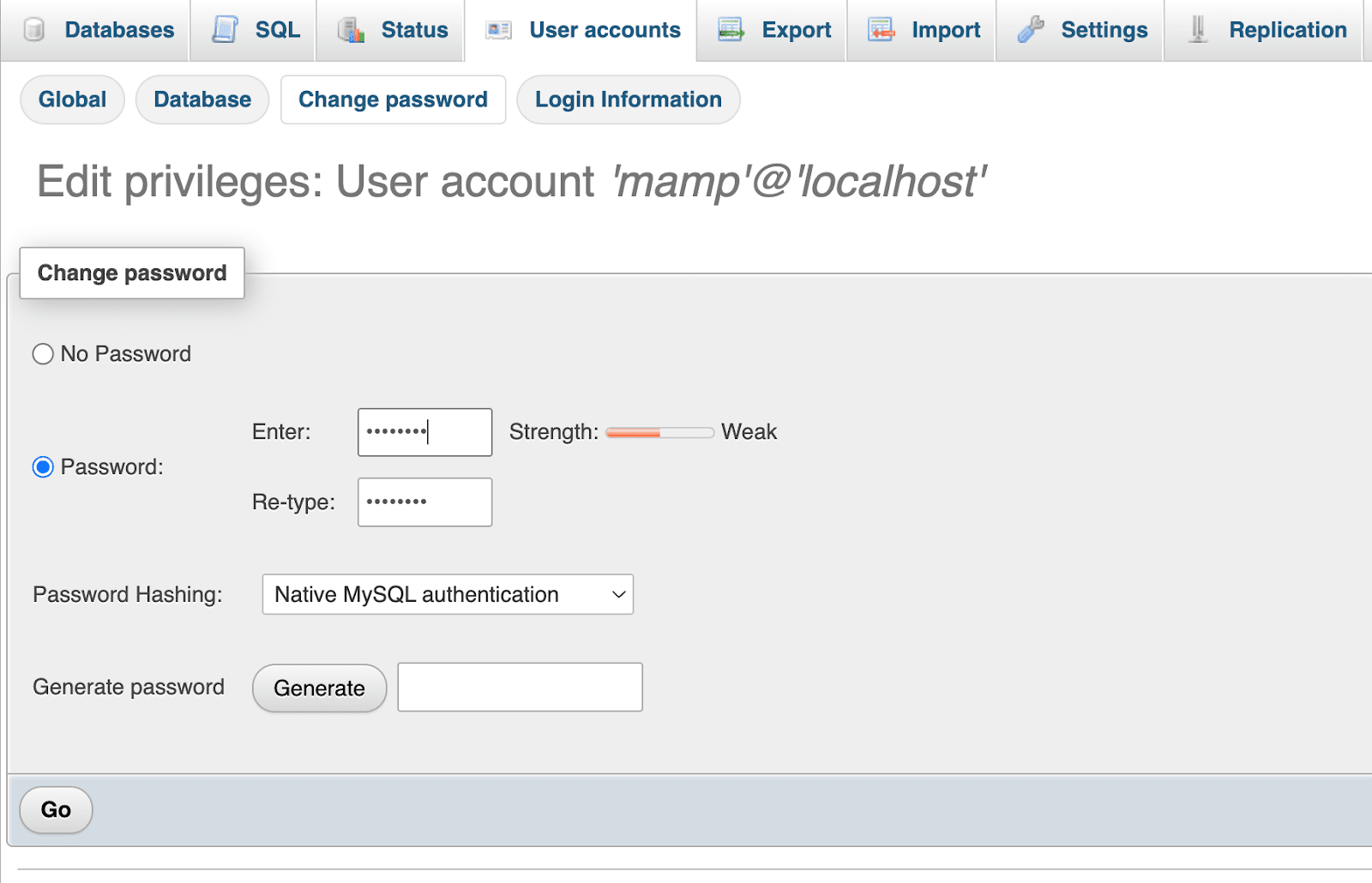
ユーザー名がmampのアカウントを見つけて、 「権限の編集」→「パスワードの変更」をクリックします。

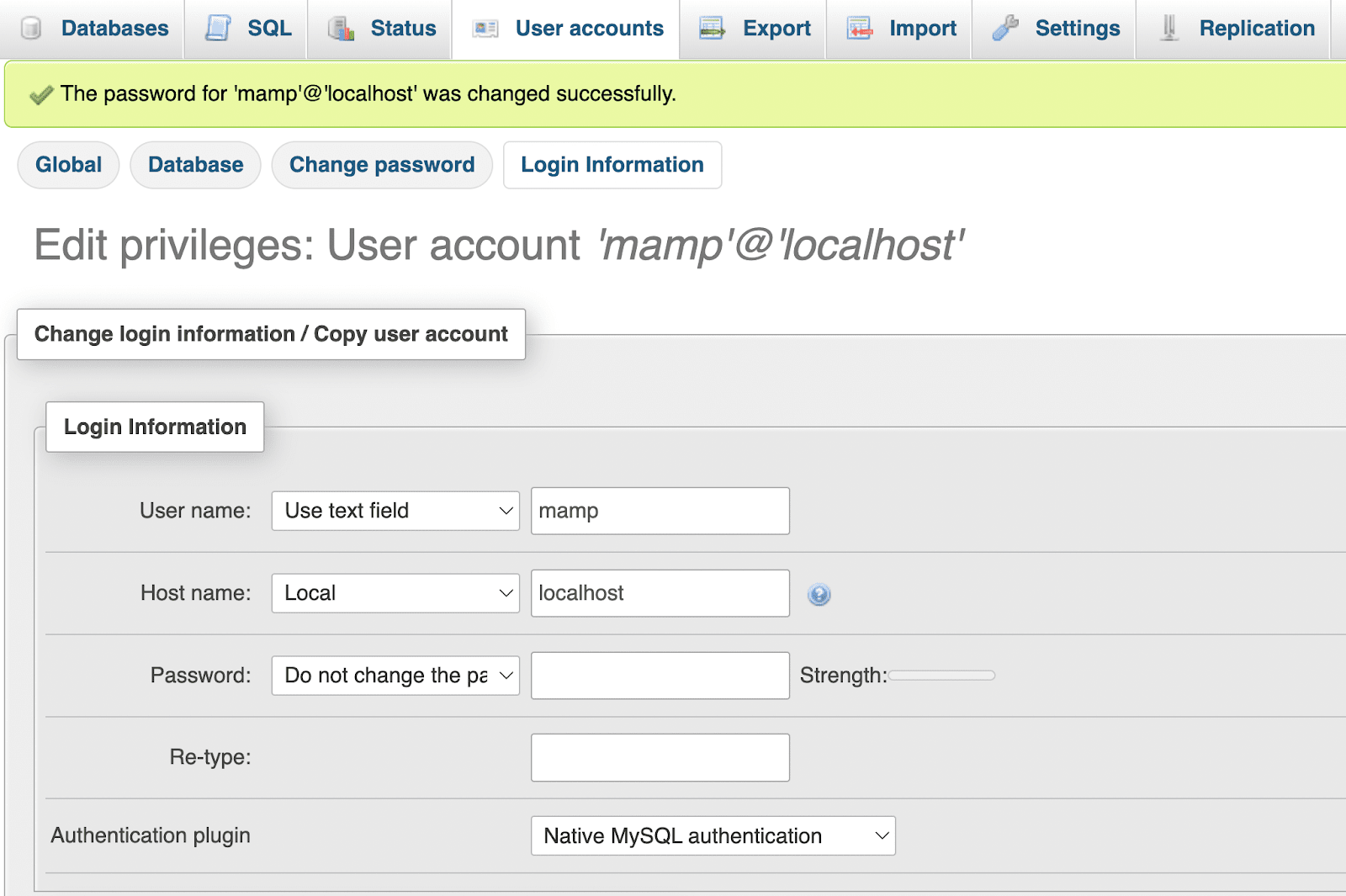
次の画面で、選択した強力なパスワードを入力し、再入力します。 その後、 Goを押します。

ユーザー名を変更したい場合は、 「ログイン情報」タブをクリックします。 それ以外の場合は、ユーザー名が「 mamp 」、ホスト名が「 localhost 」になることに注意してください。

これで、WordPress を Mac デバイスにローカルにインストールする準備が整いました。
ステップ 4: WordPress をインストールする
最後のステップとして、WordPress をインストールする必要があります。 これを行うには、まず WordPress.org にアクセスしてファイルをダウンロードします。

ダウンロードが完了したら、 .zipファイルを解凍してWordPressインストール フォルダーを見つけます。
次に、 「アプリケーション」→「MAMP」に移動し、ステップ 2 で名前を付けたルート フォルダーを見つけます。 上の例では、 htdocsフォルダー内にあり、「 localsites 」という名前に変更されました。
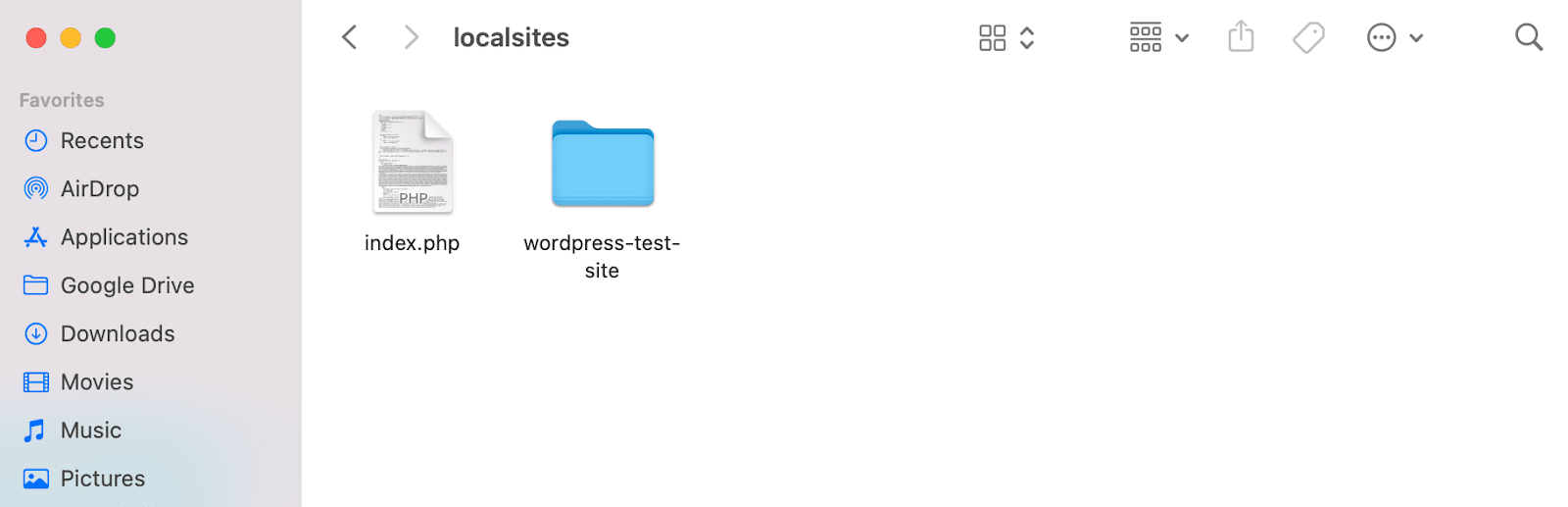
次に、 WordPressフォルダーをドキュメントのルート フォルダーにドラッグします。 次に、「 WordPress-test-site 」のような、わかりやすい新しい名前を付けるとよいでしょう。

次に、上に表示されたindex.phpファイルを削除します。 (これは重要なステップなので、飛ばさないでください。)
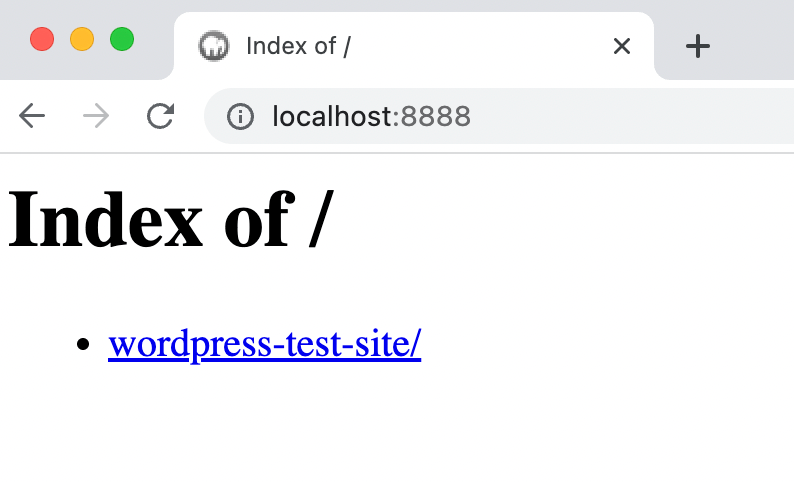
新しいブラウザー タブに「 http://localhost:8888/ 」と入力すると、次のように表示されます。

次に、リンクをクリックして WordPress インストールにアクセスします。 すべてが正しく設定されている場合は、WordPress セットアップ ウィザードが開くはずです。

まず言語を選択し、 [続行]をクリックします。 次のようこそページが表示されます。

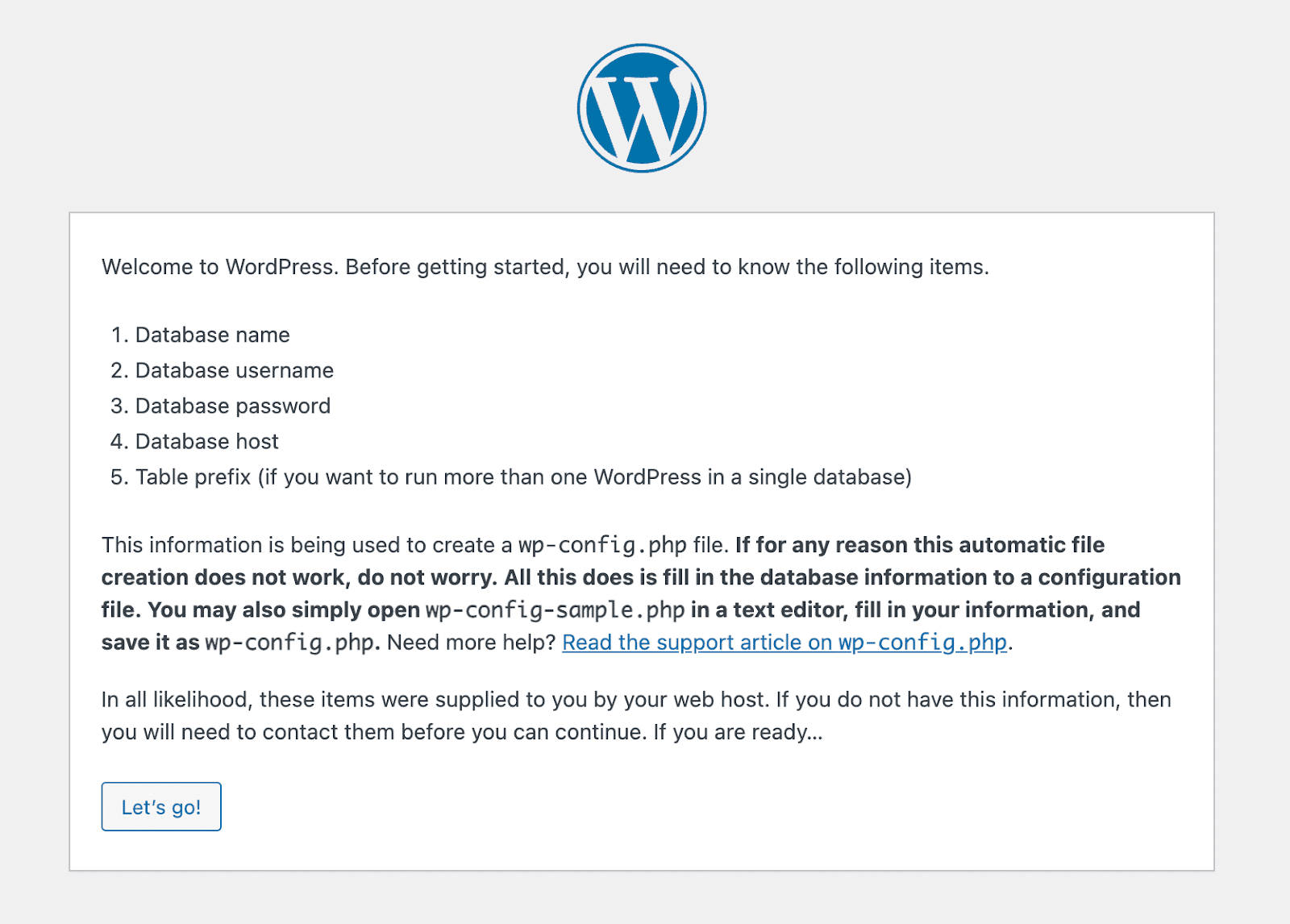
ここで、「 Let's Go !」をクリックします。 ボタンをクリックしてインストールプロセスを開始します。
前の手順で作成したデータベースの名前と、ユーザー名とパスワードを入力する必要があります。 次に、 「送信」を選択します。 その後、 「インストールを実行する」をクリックすると、インストールプロセスの最後のページが表示されます。

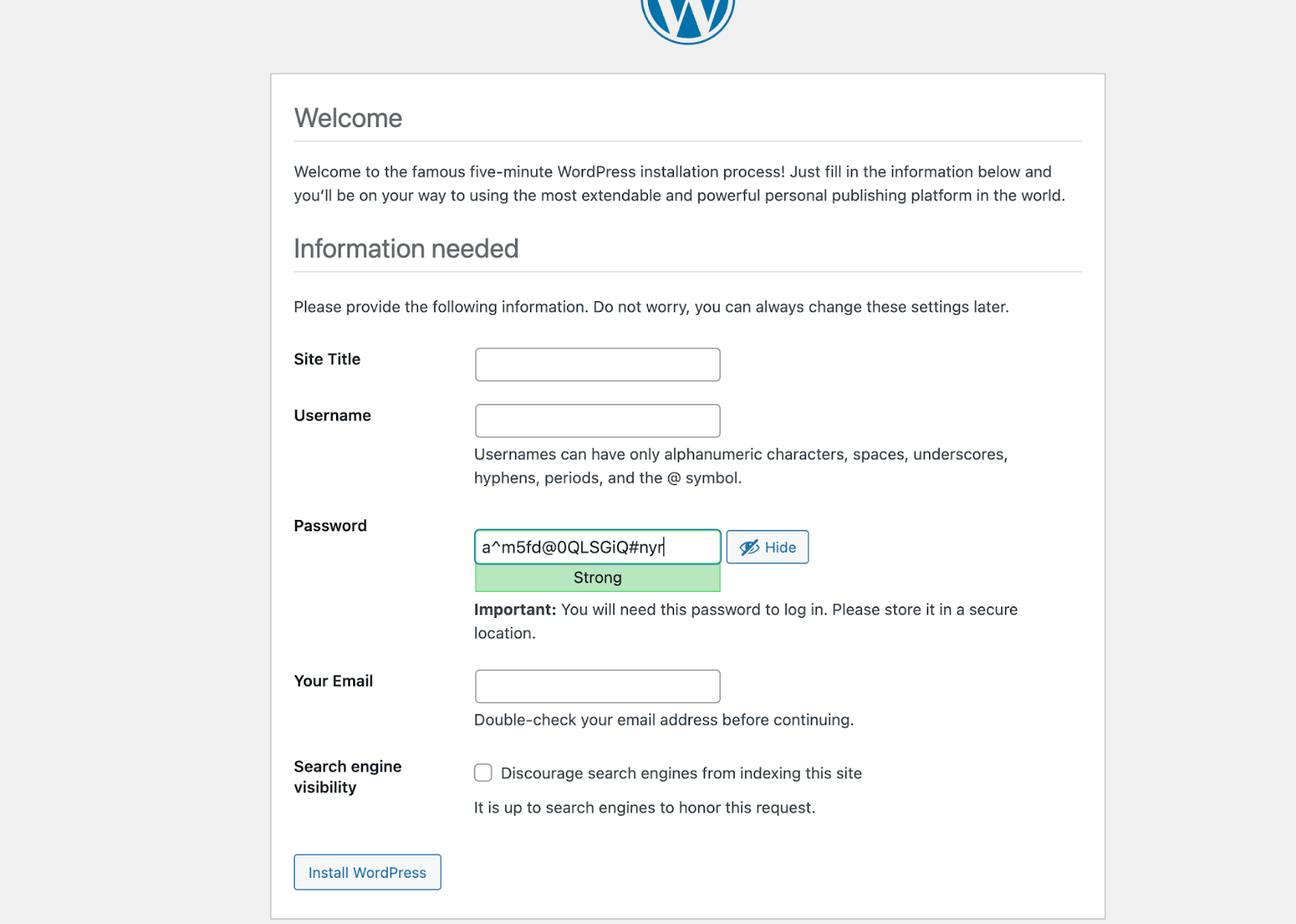
ここでは、WordPress インストール用のサイト タイトル、ユーザー名、およびパスワードを選択する必要があります。 さらに、有効な電子メール アドレスを入力する必要があります。
選択内容に問題がなければ、ページの左下にある[WordPress のインストール]ボタンをクリックします。 以上です! インストールプロセスが正常に完了しました。
![選択内容に問題がなければ、ページの左下にある [WordPress のインストール] ボタンをクリックします。](/uploads/article/51753/amsZrXzk4vV6Q69t.png)
これで、 [ログイン]を選択し、資格情報を入力して WordPress ダッシュボードにアクセスできるようになります。
Linux でのローカル WordPress インストール プロセス
Linux では WordPress をローカルにインストールできますが、その動作は macOS や Windows の場合とは少し異なります。 最も簡単なアプローチは LAMP スタックをセットアップすることです。そのため、LAMP スタックが何であるか、またどのように機能するかを説明することから始めます。
ステップ 1: LAMP をインストールする
Linux ディストリビューションを使用している場合は、LAMP スタックの最初の部分がすでに存在します。 残りは手動でダウンロード、インストール、構成する必要があります。 ターミナルの使用に慣れていない場合、これは他のオペレーティング システムよりも複雑なプロセスになる可能性があります。
インストールする必要がある最初のコンポーネントは Apache です。 これを行うには、ターミナルで次のコマンドを実行します。
sudo apt update sudo apt install apache22 番目のコマンドを実行した後、Apache ファイルをダウンロードするかどうかを確認する必要があります。 ダウンロードが完了すると、Apache はすぐに実行を開始します。
Apache が動作していることを確認するには、ブラウザを開いてlocalhostに移動します。 Apache ページが表示されるはずです。

次に、MySQL をインストールする必要があります。 ターミナルに戻り、次のコマンドを実行します。
sudo apt install mysql-serverインストールが完了したら、ターミナルにsudo mysqlコマンドを入力して、MySQL サーバーが実行されているかどうかを確認できます。 そうであれば、次のような出力が表示されます。

exitと入力すると、サーバーを終了できます。 それが完了したら、次のコマンドを使用して PHP のインストールに進むことができます。
sudo apt install php libapache2-mod-php php-mysqlPHP のインストールが完了すると、LAMP スタックのすべてのコンポーネントが完成します。 次に、これらのコンポーネントを設定して、ローカルの WordPress インストールで動作するようにします。
ステップ 2: LAMP を構成する
ローカル サイトを稼働させるために多くの設定を行う必要はありません。 デフォルトでは、Apache をインストールすると、Web サーバーのルートディレクトリが/var/www/htmlに設定されます。 言い換えれば、それは WordPress をインストールするフォルダーです。
Apache 構成ファイルを変更することで、そのディレクトリを変更できます。 これを行う最も簡単な方法は、次のコマンドを使用することです。
Sudo nano /etc/apache2/apache2.confこれにより、nano を使用してapache2.confファイルを編集できるようになります。 構成ファイルで「ディレクトリ」セクションを探します。
<Directory /var/www/> Options Indexes FollowSymLinks AllowOverride None Require all granted </Directory>/var/www/ディレクトリの場所は、希望する別の場所に変更できます。 完了したら、構成ファイルへの変更を保存して閉じます。
次に、Apache はデフォルトで 80 ポートと 443 ポートをリッスンします。 これはローカル Web サイトでは完璧に機能します。
ただし、これらのポートを変更したい場合は、Apache ports.confファイルを変更する必要があります。 これを行うには、次のコマンドを使用します。
sudo nano /etc/apache2/ports.confファイルが開いたら、次のように「Listen」で始まる 1 行または複数行を含む部分を探します。
Listen 80行を追加または削除して、Apache がリッスンするポートを変更できます。 完了したら、 ports.confファイルへの変更を保存して閉じます。
最後に、MySQL がリッスンするポートを変更することもできます。 デフォルトでは、そのポートは 3306 であるはずです。 これを変更するには、次のコマンドを使用して MySQL 構成ファイルを変更する必要があります。
/etc/mysql/mysql.conf.d/mysqld.cnf「Port」という行を探し、「=」記号の後の番号を変更します。 完了したら、変更をファイルに保存します。
ステップ 3: MySQL を保護し、新しいデータベースを作成する
基本的な LAMP のセットアップと構成が完了したので、WordPress Web サイトのデータベースを作成します。
その前に、MySQL セキュア インストール シェル スクリプトを実行することをお勧めします。 これは、root のパスワードの設定などを行うことにより、データベースのセキュリティを向上させるのに役立つスクリプトです。 アカウント。
スクリプトを実行するには、ターミナルに次のコマンドを入力します。
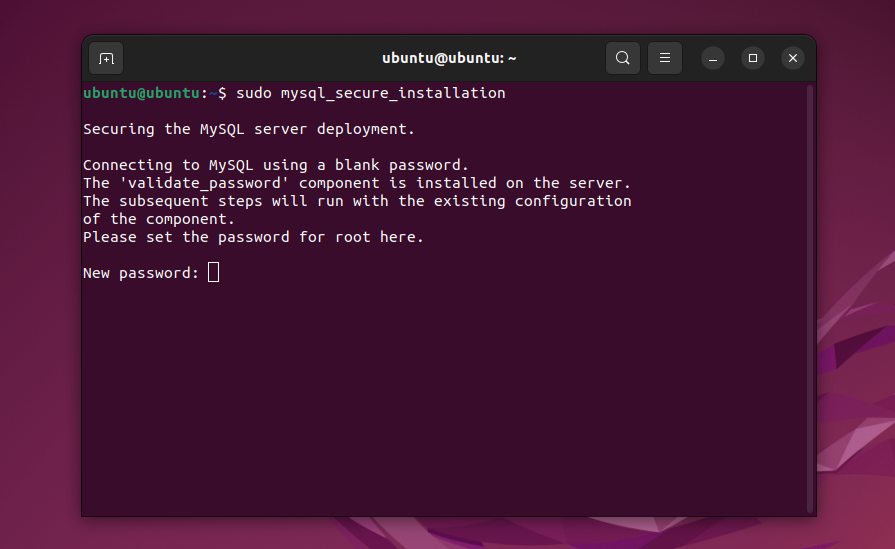
sudo mysql_secure_installationスクリプトにより、MySQL に対してどのような種類のパスワード検証を有効にするかを決定するよう求められます。 「Y」を入力して検証を有効にし、希望するパスワード セキュリティのレベルを確認します。

オプションを選択した後、使用するパスワード (選択したセキュリティ基準を満たすもの) を入力します。 これはデータベースの root ユーザーのパスワードになるので、必ずどこかに書き留めておいてください。
次に、データベースの作成に進みます。 まず、ターミナルに次のコマンドを入力します。
sudo mysql -u root -p端末は、1 分前に設定したパスワードを入力するように求めます。 ターミナルで MySQL サーバーに接続します。 次に、次のコマンドを使用します。
CREATE DATABASE database_name DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;「database_name」の値をデータベースに付ける名前に置き換えます。 コマンドを実行すると、ターミナルに「Query OK」というメッセージが表示されます。
データベースが動作しているかどうかを確認するには、 「SHOW DATABASES」と入力します。 MySQL サーバーに接続しているときにターミナルにコマンドを入力します。 サーバーは、作成したデータベースを含むデータベースのリストを返します。
さて、いよいよWordPressをインストールします。
ステップ 4: WordPress をインストールする
デフォルトのルート ディレクトリを変更しなかった場合は、 /var/www/htmlにあるはずです。 次の 2 つのコマンドを使用して、ターミナルでそのディレクトリを開き、WordPress の最新バージョンを直接ダウンロードする必要があります。
cd /var/www/html sudo wget -c http://wordpress.org/latest.tar.gzファイルのダウンロードが完了したら、次のコマンドを使用してファイルを抽出できます。
/var/www/html$ sudo tar -xzvf latest.tar.gzこれにより、ファイルが「WordPress」というフォルダーに抽出されます。 現時点では、ファイル構造には /var/www/html/wordpressフォルダーが含まれているはずです。
他の作業を行う前に、そのフォルダーの所有権をユーザーに設定する必要があります。 これを行うコマンドは次のとおりです。
sudo chown -R www-data:www-data /var/www/html/wordpressこれで、ブラウザを使用してlocalhost/wordpressに移動し、WordPress インストーラーにアクセスできるようになります。 インストールの言語を選択し、 「次へ」をクリックします。

インストーラは、続行する前にデータベースの詳細を知っているかどうかを確認します。 次の画面で、データベース名、ユーザー名、パスワード、ホスト、およびテーブルのプレフィックスを入力します。

データベース ホストとテーブル プレフィックスのプリセットはそのままにしておくことができます。 データベースの名前と資格情報を入力し、 [送信]をクリックするだけです。
最後に、インストーラーは、サイトのタイトル、管理者アカウントのユーザー名とパスワードを入力するように求めます。 メールアドレスも追加し、 「WordPress のインストール」をクリックします。 インストールが完了すると、ログイン ページにリダイレクトされ、すぐにローカルの WordPress Web サイトの使用を開始できます。
WordPress のローカルインストールに関するよくある質問
ローカル WordPress サイトのインストールやローカルでの WordPress の実行全般に関してまだご質問がある場合は、このセクションで回答することを目的としています。 まず、ローカル WordPress 開発環境の利点について話しましょう。
WordPress をローカルにインストールするメリットは何ですか?
ローカルの WordPress 開発環境があると非常に便利です。 この設定を使用して、新しい Web サイト、プラグイン、テーマなど、公開する準備ができていないプロジェクトに取り組むことができます。
ローカル設定には、インデックスが作成されないという利点があります。 訪問者は検索エンジンで見つけたり、接続したりすることはできません。 また、リモート サーバーに接続しないため、ページの読み込みも非常に速くなり、開発プロセスの応答性が大幅に向上します。
自分の作業に満足していて、それをオンラインにしたい場合は、いつでもローカル サイトを標準の Web ホストに移行できます。 このジョブに使用できる移行プラグインが多数あり、プロセスを非常に直感的に行うことができます。
ローカルにインストールした WordPress サイトをライブサーバーに移行できますか?
はい、ローカルの WordPress Web サイトをライブサーバーに移行できます。 これを行う最も簡単な方法は、移行プラグインを使用することです。 これらのプラグインは通常、サイトの完全なバックアップを作成し、それをライブ Web サーバーにアップロードできます。
他のプラグインは、両方の Web サイトを接続することにより、移行プロセスを処理する場合があります。 これは通常、ローカル Web サイトにオンラインでアクセスできる場合にのみ機能します。これは、一部の開発環境が提供する機能です。
いくつかの WordPress Web ホストは、カスタムのローカル開発ツールを提供しています。 これらのツールを使用すると、数回クリックするだけでローカル Web サイトをライブ サイトにプッシュできる可能性があります。
ネットワーク上の他のデバイスからローカルにインストールされた WordPress サイトにアクセスできますか?
はい、ネットワーク上の他のデバイスからローカルにインストールされた WordPress サイトにアクセスできます。 これを行う最も簡単な方法は、WordPress サイトをホストしているコンピューターの IP アドレスを使用することです。
たとえば、サイトをホストしているコンピュータの IP アドレスが 192.168.1.100 の場合、ブラウザに「http://192.168.1.100」と入力すると、ネットワーク上の別のデバイスからサイトにアクセスできます。
一部の WordPress 開発ツールでは、ローカル ドメイン名を設定することもできます。 これらの名前はローカル IP アドレスにマップされ、ネットワーク上の他のデバイスがドメインを使用してサイトにアクセスできるようになります。
複数のローカル WordPress インストールを管理するためのベスト プラクティスは何ですか?
ほとんどのローカル WordPress 開発ツールでは、複数の Web サイトをセットアップできます。 複数のローカル サイトがある場合に留意すべき主な点は、それぞれのサイトにドメイン名を割り当てる必要があるということです。
複数の Web サイトをローカルホスト アドレスに割り当てることはできません。 ただし、OS では、ローカル ドメイン名を個々の IP アドレスにマッピングできます。 こうすることで、各サイトに個別にアクセスできるようになります。
仮想化をサポートするローカル開発ツールを使用すると、Web サイトの実行を開始および停止できる可能性があります。 つまり、すべての WordPress ウェブサイトが常にバックグラウンドで実行されるわけではなく、ローカル リソースを消費し、デバイスの速度が低下することはありません。
ローカルにインストールされている WordPress、テーマ、プラグインを更新するにはどうすればよいですか?
ローカルの WordPress サイトとそのプラグインやテーマの更新は、ライブ Web サイトの場合とまったく同じように機能します。 WordPress ダッシュボードにアクセスし、利用可能な更新を確認し、そこから実行する必要があります。
インターネットにアクセスできる限り、更新プロセスは通常どおりに機能します。 ローカルの WordPress サイトでも、通常のサイトと同じ種類のエラーが発生する可能性があることに注意してください。
プラグインやテーマの開発にローカルの WordPress インストールを使用できますか?
はい、プラグインとテーマの開発にはローカルの WordPress Web サイトを使用できます。 実際、多くの開発者がまさにそうしています。これにより、読み込み時間が非常に速く、安全な環境で新しいプロジェクトに取り組むことができるからです。
ローカル Web サイトでは、SFTP を使用してプラグインやテーマ コードを更新する必要はありません。 You can simply modify files using your favorite text editor and save them, and the changes will reflect instantly.
The same applies to 'uploading' files. Since you're working on a local device, all you have to do is create files and/or move them from one directory to another.
What is the difference between a local WordPress installation and a staging site?
Staging sites, which are clones of a main site that you can use for development and testing purposes, are hosted online. Some WordPress web hosts offer staging sites as part of their plans.
You can use a local WordPress website for staging. If you want to do that, you'll need to copy a live website and clone it on a local setup. When you want to push the local website online again, you'll need to do the same process but backwards.
Having access to a staging website through your web host can save you from all of that work. In terms of functionality, there's no difference between a local or a staging site, except that one of them is offline.
How do I back up my local WordPress installation?
Creating a backup of a local WordPress site works just the same as with any other type of installation. You can use backup plugins that automate the process for you, or create manual copies of your website and store them wherever you want.
How do I import and export content from my locally-installed WordPress site?
WordPress offers built-in functionality for importing and exporting content to and from websites. If you've decided to install WordPress locally, you can still export pages and posts from your local site, and import them to an online website using these tools.
If you do this, WordPress will ask you who you want to assign the imported content to, and whether to move over media files as well. Keep in mind that importing media files from a local website can pose problems, so you may need to copy them manually.
Can I install WordPress Multisite locally? もしそうなら、どのようにして?
Yes, WordPress Multisite can work in a local server environment. The installation process works just as it does with any other WordPress site.
To set up Multisite, you'll need to edit the WordPress wp-config.php file. The only difference is that, with a local setup, you don't need to connect to the website via SFTP to edit the file. All you have to do is find the local WordPress root directory and edit the wp-config.php file from there.
Once you enable Multisite, you can configure it by logging in to the WordPress dashboard and navigating to the Tools → Network Setup 画面。 From there, you'll be able to configure the network and add new sites to it.
Jetpack: Comprehensive backups and security for WordPress sites
If you're hosting WordPress locally and thinking about migrating your WordPress site to a live server, you'll want to take measures to protect it. Local websites are largely shielded from spam and malware. But once you go online, you may need some help securing your site.
Jetpack offers a comprehensive suite of security tools and plugins for WordPress websites. With the right Jetpack tools, you'll be able to automate backups, protect your WordPress site from spam, and scan it regularly for malware.
Jetpack をローカル WordPress サイト用にセットアップすることもできます。 オンデマンドでバックアップを復元できるなど、一部の機能はローカル設定では正しく動作しない可能性があることに注意してください。
Jetpack の使用を開始する準備ができている場合は、セキュリティ スイートを検討してください。 このツールのコレクションは、オフラインからオンラインに移行する際にサイトを安全に保つのに役立ちます。
