スムーズな (そして美しい) オンライン ストアを実現するための WooCommerce のインストールと構成
公開: 2016-05-04 WooCommerce は素晴らしいです。
WooCommerce は素晴らしいです。
手を下げて。 WordPress プラットフォームで e コマース Web サイトを開発する場合、これに勝るものはありません。Magento、Shopify、BigCommerce などのシステムに次ぐスケーラビリティの点で優れています。
オンライン ストアを構築するために別の WordPress プラグインを選択する意図がある場合は、WooCommerce の利点をもう一度確認することを強くお勧めします。
初心者にも上級者にも簡単にインストールでき、在庫管理や製品作成などの美しいバックエンド機能を提供し、インターネットには WooCommerce と互換性のあるテーマが満載されており、箱から出してすぐに本格的なストアを利用できます.
米国内で WooCommerce を使用している 230,000 を超える検証済みの物理的なビジネス拠点があり、毎年システムを改善している開発者に人気のあるオプションです.
新しい e コマース Web マスターに見られる唯一の問題は、単純な 5 つまたは 10 の製品ショップから、スライダー、ソーシャル メディアの統合、数百の製品、SEO、およびその他すべてのベルとホイッスルを備えた壮大なものに移行することです。信頼できるオンライン ストア。
そのため、WooCommerce のインストールと構成について詳しくは、読み続けて、スムーズで美しいオンライン ストアを実現してください。
評判の良いホストに WordPress ウェブサイトをインストールすることから始めます
評判の良いホストを見つけることは、ウェブサイトをオンラインで稼働させるだけではありません. それは、セキュリティ、速度、および全体的な最適化に関するものです。 質の高いホスティング会社を見つけてそのホストに WordPress をインストールするプロセス全体を説明するわけではありませんが、リンク先のガイドで詳細なチュートリアルを確認することをお勧めします.
一般に、ホスティング会社の大半はワンクリックの WordPress インストール ボタンを備えているため、プロセスはこれまでになく簡単です。
WooCommerce に最適なテーマを見つける

WooCommerce は技術的にはどの WordPress テーマにもインストールできるように設計されていますが、賢明な e コマース ウェブマスターは、WooCommerce プラグインをサポートし、うまく動作するように特別に構築されたテーマを探しています。
トップWordPressテーマ開発者がWooCommerce機能を備えたテーマを見つけるためのフィルターを提供していることを考えると、これらのオプションのいくつかを見つけるのは非常に簡単です.
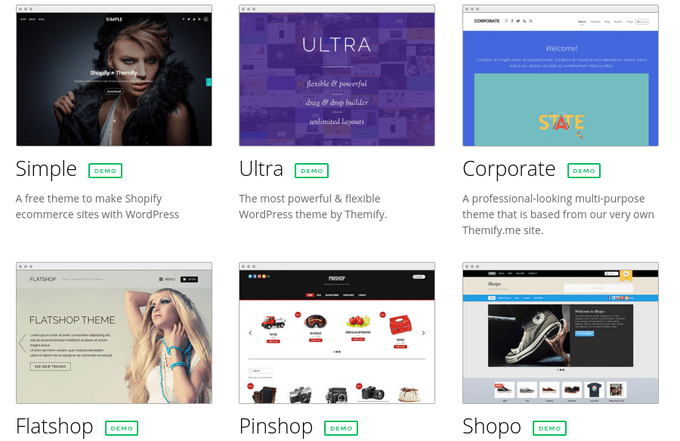
素晴らしい WooCommerce テーマの推奨事項へのクイック リンクをお探しの場合は、こちらが気に入ったものをいくつかご紹介します。
- 外観
- ミスチル
- 店主
- 存在する
- アバダ
- ディビ
WooCommerce テーマの選択を一覧表示するには、別の記事全体が必要になるため、次のベンダーとマーケットプレイスの選択を参照することをお勧めします。
- テーマ森
- ウーテーマ
- モジョのテーマ
- テンプレートモンスター
- テミフィ
WordPress テーマを選択する際の目標は、外に出てサードパーティのプラグインを入手することなく、見たいすべての機能のリストを作成することです. ブランディングに似た色の組み合わせを含むテーマを選択し、クイックロゴとメディアアップロード設定を選択するとよいでしょう.
必要なプラグインの量を削減するテーマを特に楽しんでいるので、ドラッグ アンド ドロップ ビルダー、ソーシャル メディア ボタン、クリーン チェックアウト、スライダー、レスポンシブ要素 (最近は必須)、複数の投稿フォーマット、シームレスな WooCommerce 統合などのアイテムを探してください。 、製品のまとめウィジェットなど。
WooCommerce プラグインと一緒に WooCommerce テーマをインストールする
基準を満たすテーマを選択したら、次のステップはその特定のテーマをインストールすることです。 プロセスがどのように進行するかについて詳しくない場合は、順を追って説明します。
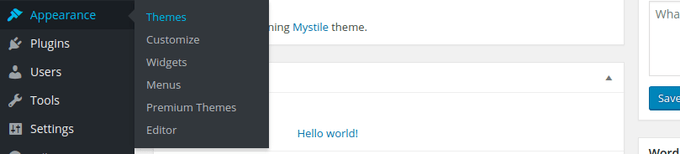
まず、WordPress ダッシュボードのバックエンドに移動します。 ダッシュボードの左側に移動し、[外観] > [テーマ] に移動します。

これにより、上部にいくつかのボタンがある新しいページが読み込まれます。 [アップロード] ボタンを選択して続行します。
![]()
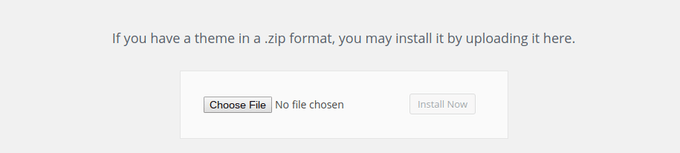
次に、ファイルの選択オプションを押して、現在コンピューターにあるファイルを開く必要があります。 すべての WordPress テーマと同様に、プレミアム テーマを購入してこの方法でアップロードする必要があります。 WordPress ダッシュボードで無料のテーマを検索することもできますが、正規の e コマース Web サイトを作成している場合は、プレミアム テーマを使用することを強くお勧めします.
いずれにせよ、[ファイルを選択] ボタンを選択すると、テーマの zip ファイルを見つけてサイトで有効化できるはずです。 テーマによっては、アップロードするデモ コンテンツがいくつかある場合があります。これは、オンライン ショップを開発者の販売ページと同じように見せるのに便利です。

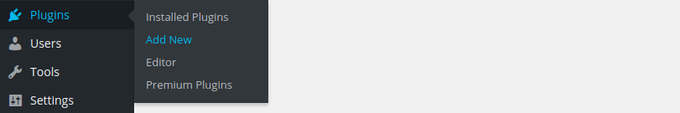
テーマを設定したら、WooCommerce をバックエンドにインストールします。 今度はダッシュボードで、[プラグイン] > [新規追加] に移動します。 WooThemes の製品ページから WooCommerce プラグインをダウンロードするオプションもありますが、これはより手動の手法です。 したがって、WordPress ダッシュボードですべてを処理します。

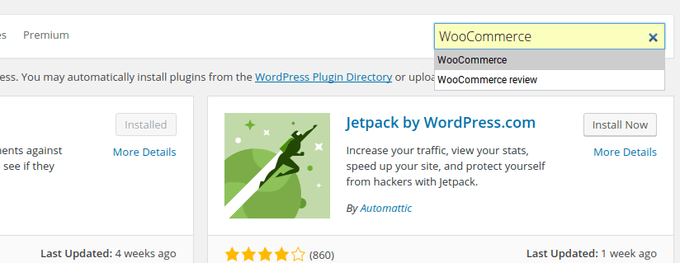
推奨されるプラグインのリストがこのページに表示されますが、右上に移動する必要があります。 検索ボックスがすぐそこにあるはずなので、「WooCommerce」と入力して検索します。

いくつかの WooCommerce プラグインが利用可能ですが、WooThemes によって構築された、何百万ものインストールがあるプラグインを探しています。 [今すぐインストール] ボタンをクリックします。

WooCommerce 自体をアンパッケージしたら、[プラグインを有効にする] リンクをクリックします。

WooCommerce プラグインが Web サイトに完全にセットアップされました。 したがって、技術的にはオンライン ストアの機能を備えています。 ただし、起動するにはかなりの数の設定を構成する必要があります。
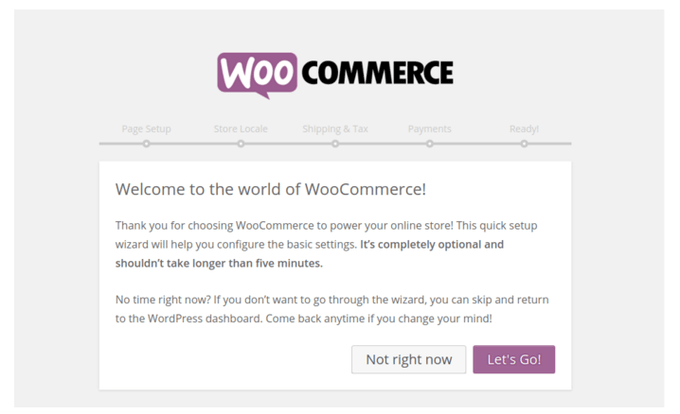
ウェルカム ページが表示され、構成する必要のあるより重要な項目を順を追って説明します。 以前は、これははるかに面倒なプロセスだったので、完全にレイアウトされた手順を実行することをお勧めします. それでは、[Let's Go] ボタンを選択して先に進みます。


重要なページを設定する
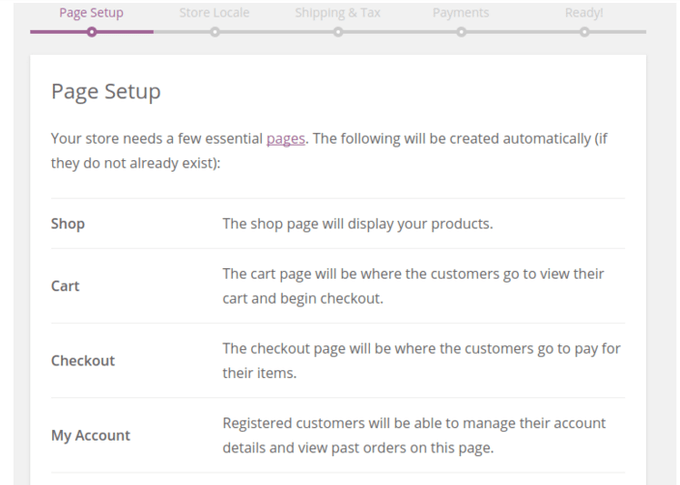
製品は、通常、e コマースの Web マスターとの最初の取引です。 ただし、これは最初に、サイトが適切に機能するためのより重要なページのセットアップに焦点を当てます.
これらは非製品ページであり、以下が含まれます: ショップ、カート、チェックアウト、およびマイ アカウント。

この手順はそれほど多くないので、続行ボタンをクリックするだけで、システムにこれら 4 つのページを自動的に生成させたいことを WooCommerce に伝えることができます。 これらを自分で構成するにはかなりの時間を費やすことになるため、これは美しいステップでもあります。
4 つの主要なページに加えて、e コマース ショップに通常含まれるその他のページに注意することをお勧めします。 すべてを作成する必要はありませんが、後で参照できるようにリストを作成しておくと便利です。
- ホームページ
- よくある質問
- セキュリティ情報
- サポート
- お問い合わせ
- 私たちに関しては
- ヘルプ
- 運送
- 戻り値
- プライバシーポリシー
- メール登録
- ブログ
- 測定とサイズガイド
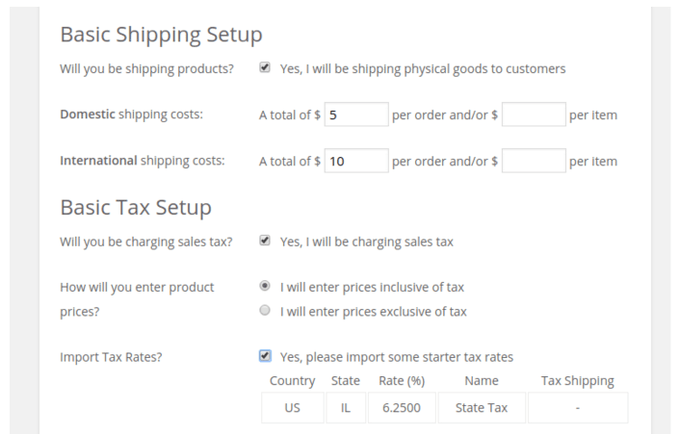
ストアの地域、配送、税金を設定する
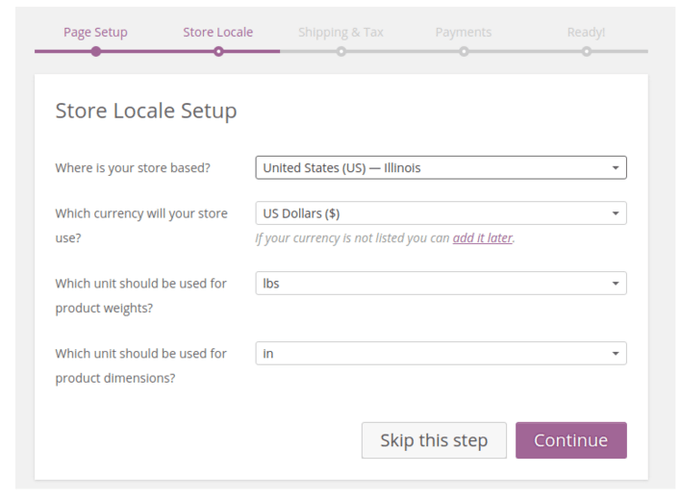
次のモジュールでは、ストアのロケールについて尋ねます。 これは、ビジネスの運営を計画している場所を正確に意味します。 米国にお住まいの場合は、州も選択してください。 商品の寸法と重量の単位とともに、取引を完了したい通貨を選択します。 所在地は法人を維持する上で非常に重要であると同時に、顧客に有用な情報 (適切な通貨など) を提供することにも留意してください。 [続行] ボタンを選択して先に進みます。

基本的な配送と税金の設定ページは、最初は少しわかりにくいかもしれませんが、少なくともプレースホルダーとしてここに何かを打ち込むことをお勧めします. 商品を発送することを指定し (物理的な商品を販売している場合のみ)、国内送料と国際送料の推定金額を打ち込みます。 これは、注文ごとのコストまたはアイテムごとのコストに基づいて完了できます。

基本的な税の設定では、ほとんどの場合、消費税を請求するかどうかを尋ねられます。 ただし、私たちの言うことを聞くのではなく、自分の地域の法律を調べるのが賢明です。 なんで? たとえば、米国に住んでいる場合、税法は州によって大きく異なります。
税込価格を入力するかどうかを選択し、最後の領域に移動します。これは非常に重要です。 幸いなことに、WooCommerce では一部の初期税率をインポートできます。 これらはすべてあなたのビジネスの場所に基づいているので、もう少し詳しく調べる前に、少なくともある種の課税から始めることができます.
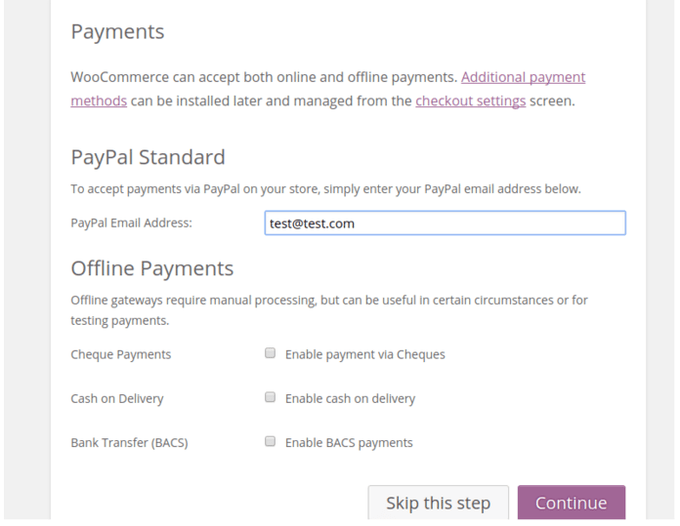
あなたに合った支払いゲートウェイを接続する
支払いゲートウェイは、顧客からの支払いを収集し、不正または拒否されていないかどうかを確認し、購入後にお金をアカウントに入金するためのツールとして機能します。
PayPal はほとんどの人が頭に浮かぶ支払いゲートウェイですが、さまざまな国の企業や、特定のプロバイダーからの特定のプランが、ペイパル。
PayPal、Stripe、Authorize.net などのオプションはすべて、WooCommerce を通じて設定できます。 この時点で支払いゲートウェイがわかっている場合は、チェックアウト設定画面で詳細を入力してください。 よくわからない場合は、偽の PayPal アドレスを入力するか、実際のアドレスをお持ちの場合はそれを入力してください。

小切手支払い、代金引換、銀行振込もオプションですが、この最後のステップが完了したら、[続行] ボタンをクリックします。
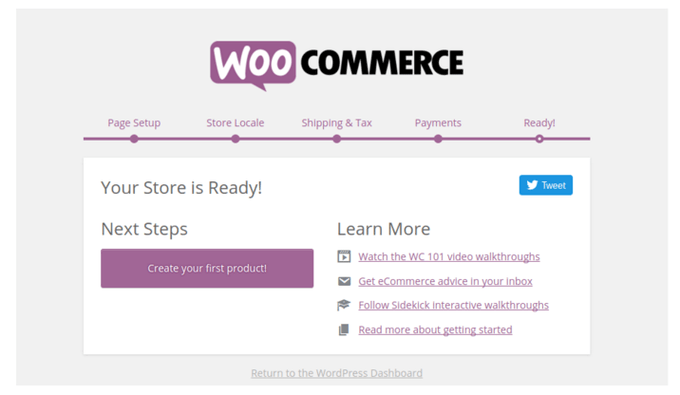
サイトに商品を掲載する
おめでとう! 見栄えの良い WooCommerce ウェブサイトの運営にかなり近づいています。 最初の製品を作成オプションを選択して、有用なコンテンツでサイトを実際に埋め始めます。

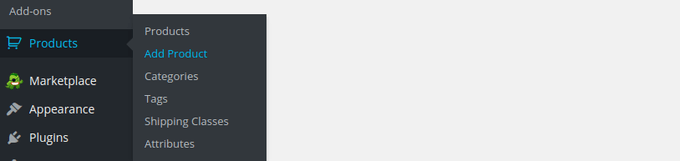
毎回商品ページを作るとこんな感じになります。 これは実際には WordPress のブログ投稿とかなり似ているため、WooCommerce のナビゲートから開始するか、ツールバーの [製品を追加] ボタンを使用できます。

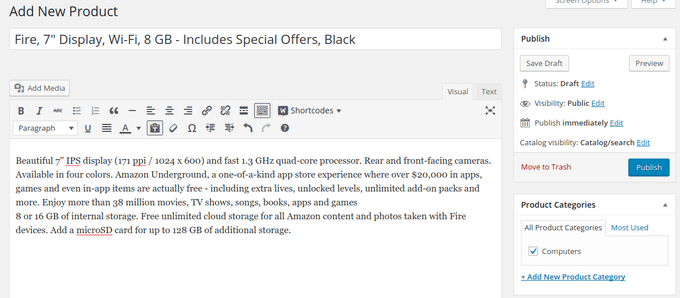
商品ページの作成エリアに移動したら、タイトルと説明を入力します。 これはあなたの顧客と検索エンジンに表示されるので、良いものにしてください.

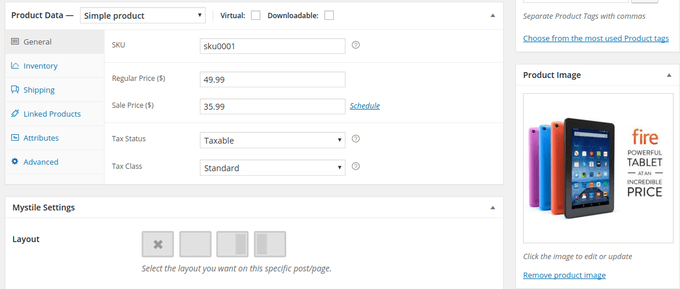
Product Data モジュールは、より複雑なモジュールの 1 つです。 作成する製品のタイプに完全に依存しますが、この投稿では単純な製品を作成します。 SKU 番号、価格、販売価格、税ステータス、税クラスを入力します。
この領域のその他のタブには、在庫、配送、リンクされた製品、属性、および詳細が含まれます。 その多くは、以前に行った手順ですでに埋められていますが、機会があれば参照することをお勧めします。
右側に、製品画像をアップロードするエリアが表示されます。 これはメインの商品画像であるため、最初に表示されます。

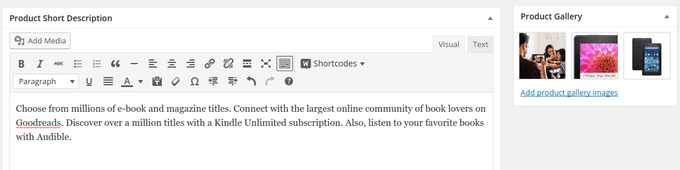
製品の簡単な説明は、ウィジェット、カルーセル、およびギャラリーにこの製品がある場合に表示されます。 したがって、ストアのショーケースには、ユーザーの注意を引き、SEO を改善するためにこの説明が表示されます。 次に、できるだけ多くの写真をギャラリーにアップロードすることをお勧めします。

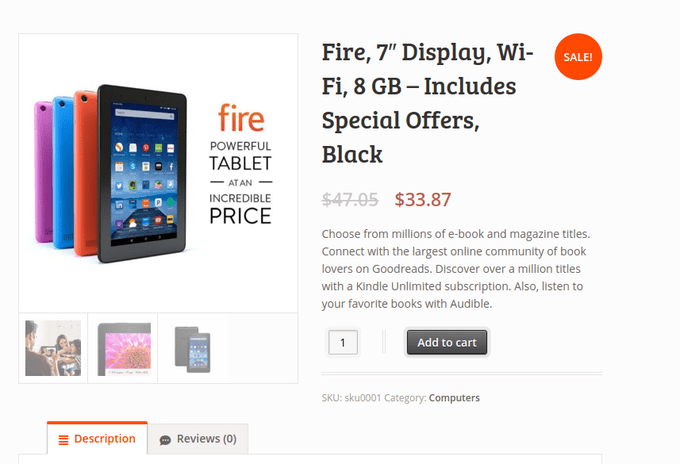
[公開] ボタンを押して、作業の結果を確認します。 ご覧のとおり、レビュー モジュールと [カートに追加] ボタンとともに、タイトル、写真、説明がすべて適切に表示されています。

美しさと効果を得る
すべてのテーマは完全に異なるため、個々のテーマに付属する要素を管理および設計する方法について記事を書くのはばかげています. ただし、ホームページをクリーンアップし、製品を整理し、全体的に見栄えのするサイトにするためのヒントをいくつか取り上げたいと思います。
- ブレッドクラム、メニュー、フィルタ、およびカテゴリを使用して便利なナビゲーションを作成します。
- Yoast SEO プラグインを試してランキングを上げましょう。
- スライダーを実装して、プロモーション、イベント、新製品を紹介します。
- 一貫してブログで公開します。
- ホームページにメール購読フォームを挿入します。
- ホームページで独自の販売提案を行います。
- ホームページの上部に検索バーを含めます。
- エクステンション ストアにアクセスして、スケールアップできるものがあるかどうかを確認してください。
- WooCommerce のチェックアウトとショッピング カートを狂ったようにテストします。
結論
そこにあります! WooCommerce のインストールと構成にはいくつかの手順が必要ですが、最終的にはそれだけの価値があります。 WooCommerce Web サイトの開発に関するご自身の考えを共有したい場合は、下のコメント セクションに入力してください。
