Beaver Builder と Mailchimp を統合する方法
公開: 2022-11-04ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


中小企業の経営者にとって、Mailchimp は無料でメーリング リストを作成できる初心者向けの E メール マーケティング ツールです。 ただし、組み込みのサインアップ フォームをすぐにカスタマイズするのは簡単ではありません。 Mailchimp を Beaver Builder と統合することで、フォームをゼロから設計するか、事前に設計されたテンプレートのコレクションから選択することができます。
この投稿では、Mailchimp を紹介し、このサービスを使用する利点について説明します。 次に、Beaver Builder と Mailchimp を統合する方法を紹介します。 始めましょう!
目次:
Mailchimp は、メール マーケティングの最も人気のあるプラットフォームの 1 つです。 もともとは 2001 年に発売され、高価な電子メール ソフトウェアに代わるアクセス可能な代替手段として作成されました。 これにより、中小企業向けの最高のマーケティング ツール セットの 1 つになります。

他のサービスとは異なり、Mailchimp は手頃な価格を重視しています。 このツールを使用すると、誰でもメール マーケティング キャンペーンを作成できます。 無料プランには、ウェブサイト ビルダー、ドメイン、マーケティング CRM (顧客関係管理)、フォーム、ランディング ページも含まれています。
さらに、Mailchimp は、ビジネスにおける多くの重要なタスクを自動化することもできます。 これには、新規加入者を歓迎し、放棄されたカートに関するリマインダーを送信し、注文確認を送信するための事前作成されたマップが含まれています。
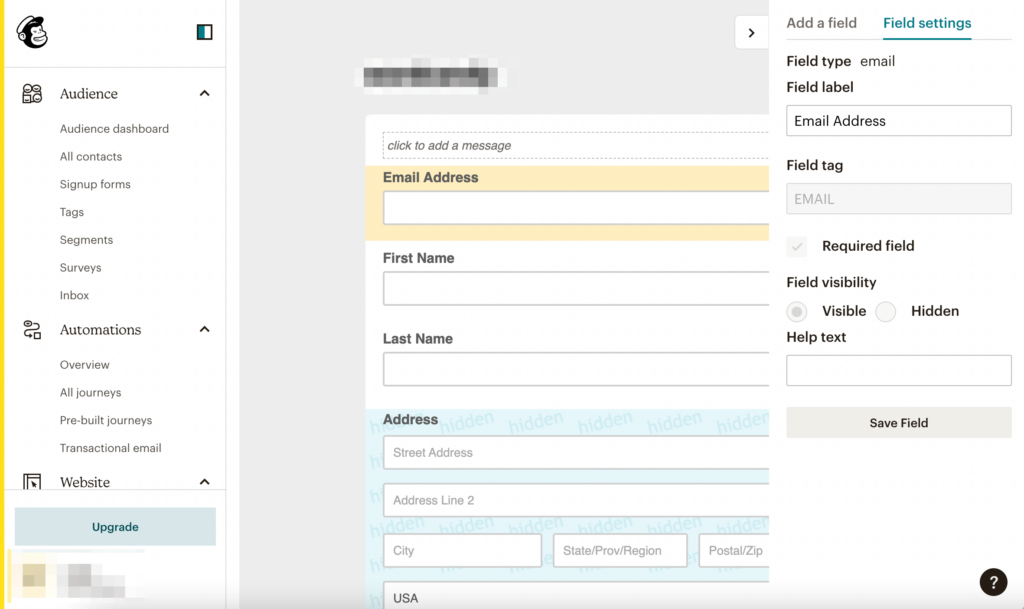
Mailchimp で見込み客の生成を開始する場合は、適切なオプトイン フォームを設計する必要があります。 ただし、標準で Mailchimp が提供するこの機能のカスタマイズ オプションは限られています。 フォーム ビルダーを開いた後、新しいフィールドの追加、フォーマットのカスタマイズ、フォームのデザインの更新に苦労する場合があります。

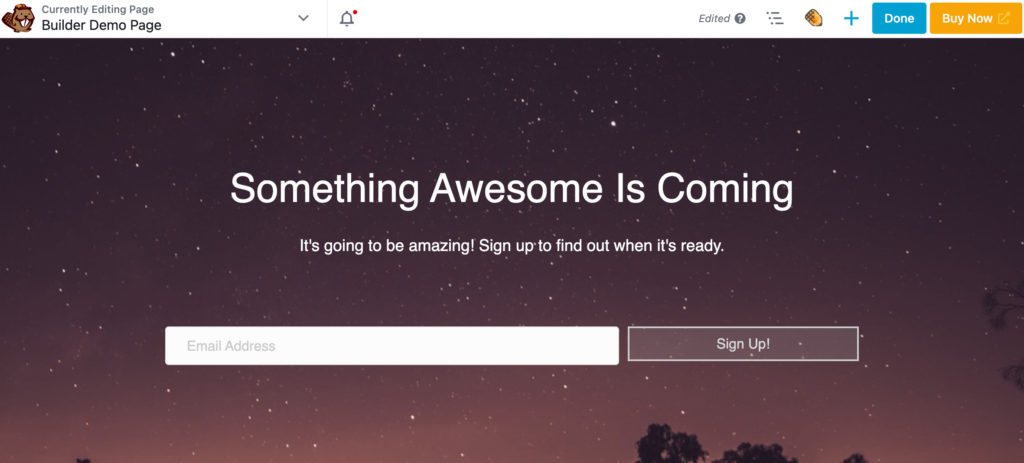
新しいメール マーケティング ツールに切り替えるのではなく、Mailchimp を Beaver Builder と統合するだけです。 当社のページ ビルダーを使用して、カスタム フィールド、ボタン、色、利用規約ボックスなどを備えた購読フォーム モジュールを作成できます。

Beaver Builder を Mailchimp アカウントに接続すると、新しいサブスクライバー情報を Mailchimp ダッシュボードに送信できます。 これらのツールを統合することで、Web サイトから直接メール キャンペーンを開始するために必要なものがすべて揃います。
Mailchimp を使用することに決めたら、そのサービスを WordPress サイトに統合するのに苦労するかもしれません. 幸いなことに、当社の Beaver Builder プラグインには、Web サイトで見込み客の収集を開始するために必要なものがすべて用意されています。 それでは、5 つの簡単な手順でこれらのツールを一緒に使用する方法を見てみましょう。
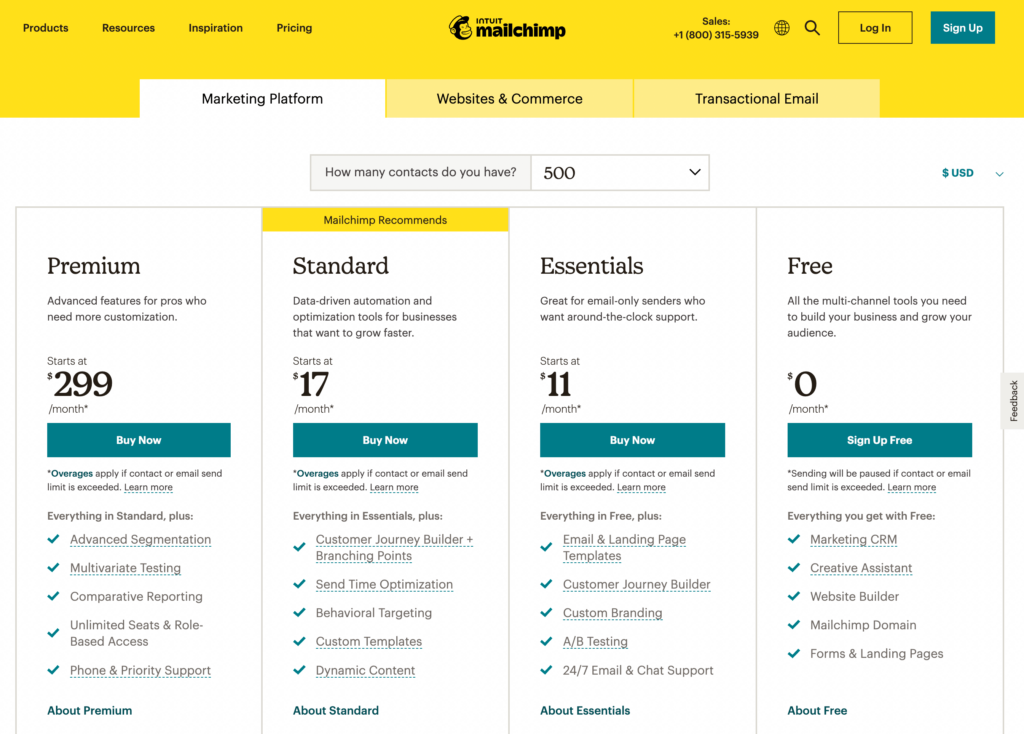
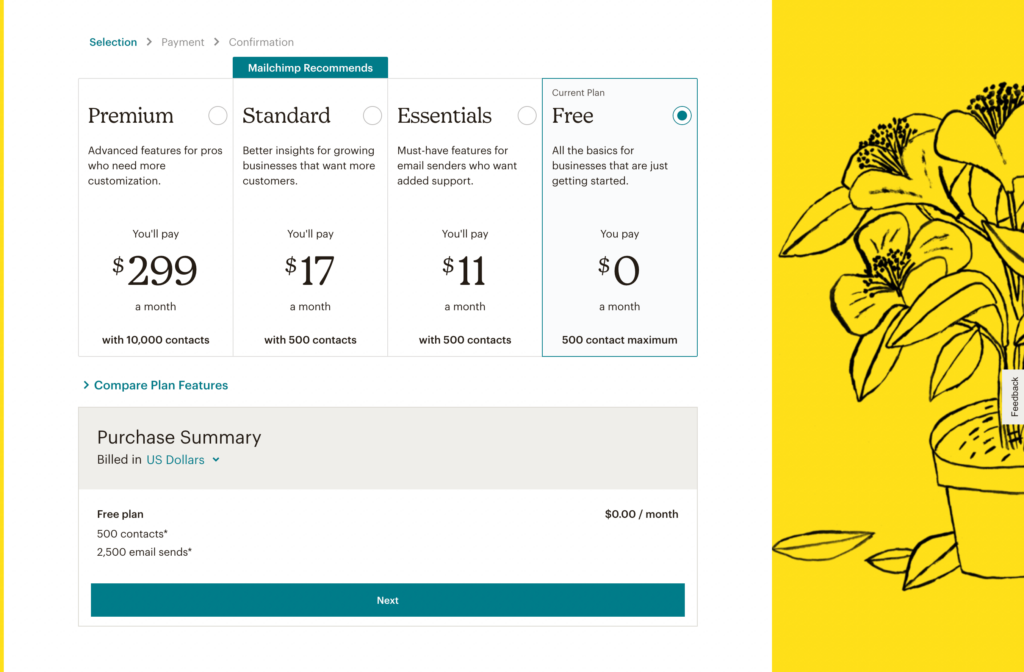
開始するには、Mailchimp でアカウントを設定する必要があります。 まず、Mailchimp の Web サイトにアクセスし、 Sign Upをクリックします。 ここで、サブスクリプションを選択できます。

このチュートリアルでは、無料プランを使用します。 このオプションは、毎月 2,500 送信のメール制限のみをサポートすることに注意してください。 さらに、カスタム ブランディング、A/B テスト、または高度なセグメンテーションにアクセスできなくなります。
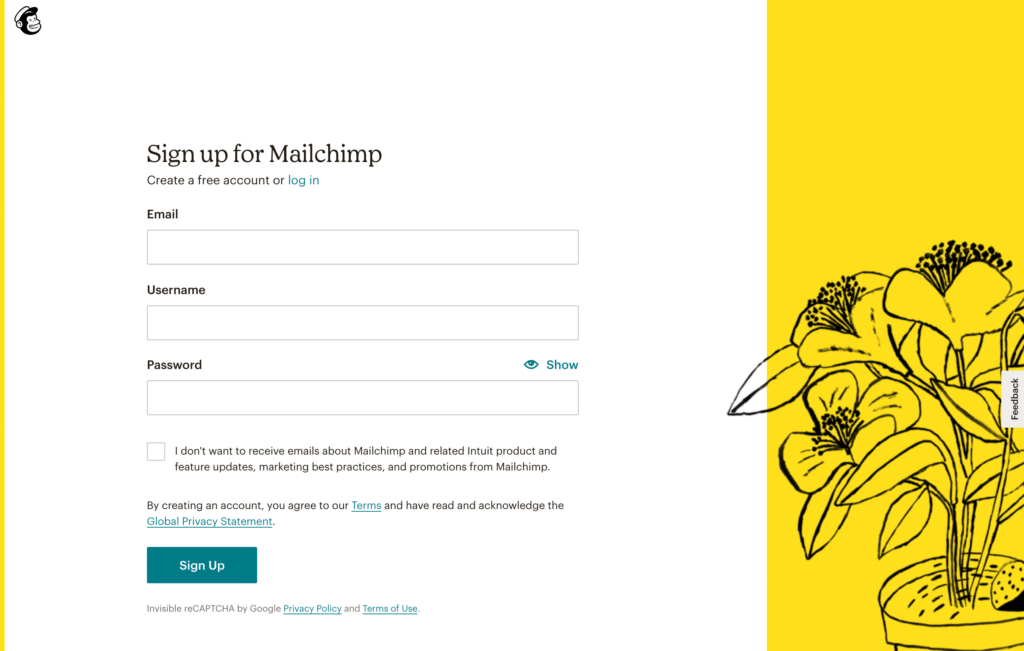
プランを選択したら、Mailchimp にサインアップできます。 これを行うには、メール、ユーザー名、およびパスワードを入力するだけです。

次に、メールを使用してアカウントを確認する必要があります。 プレミアム プランを購入する場合は、次のステップで支払いの詳細を入力できます。

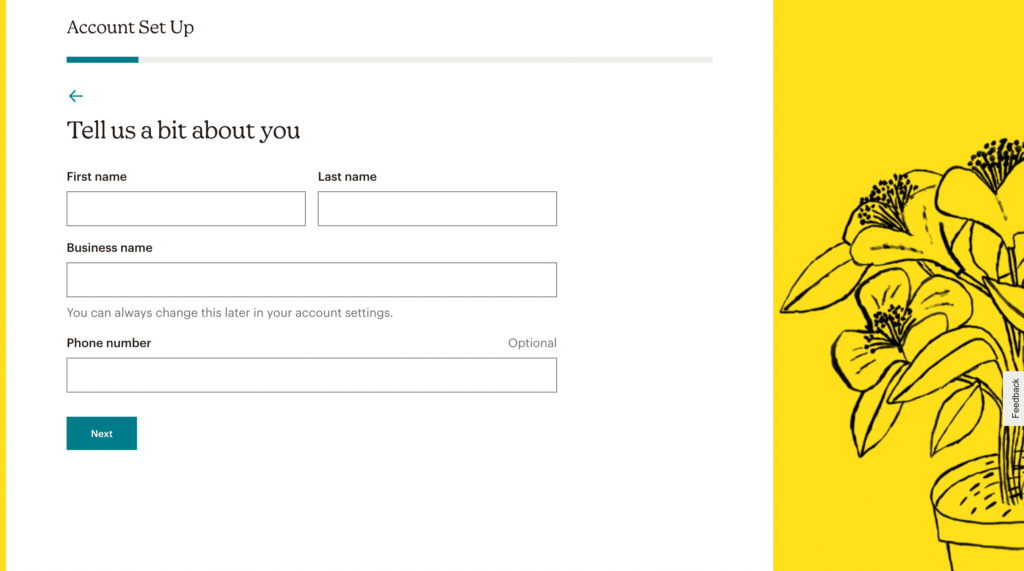
ここで、自分自身とビジネスに関する詳細をいくつか追加できます。 必須フィールドに入力したら、[次へ] をクリックします。


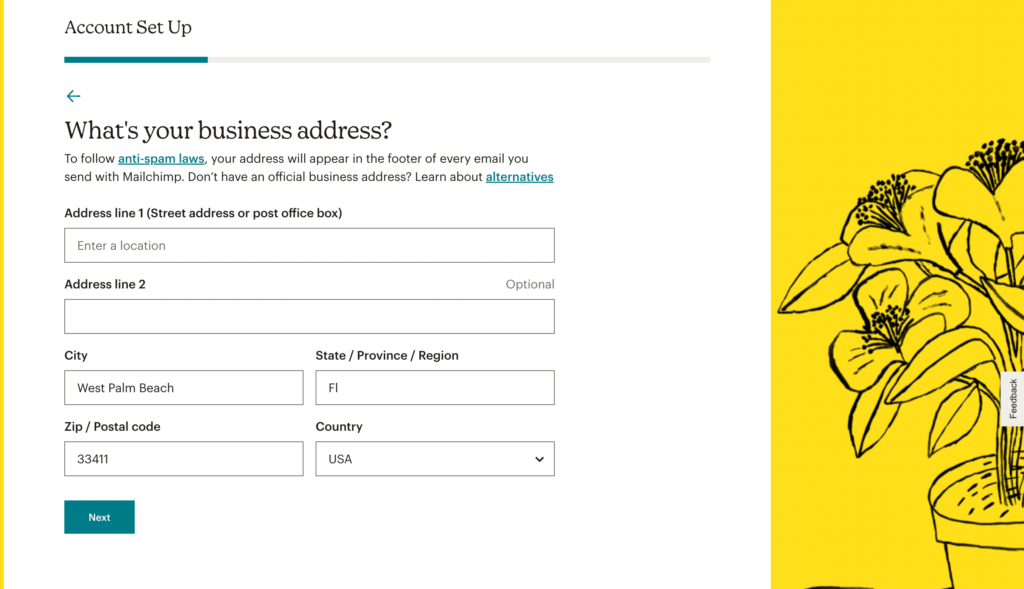
Mailchimp にはスパム対策の要件があるため、会社の住所も含める必要があります。 この情報は、メールのフッターに表示されます。

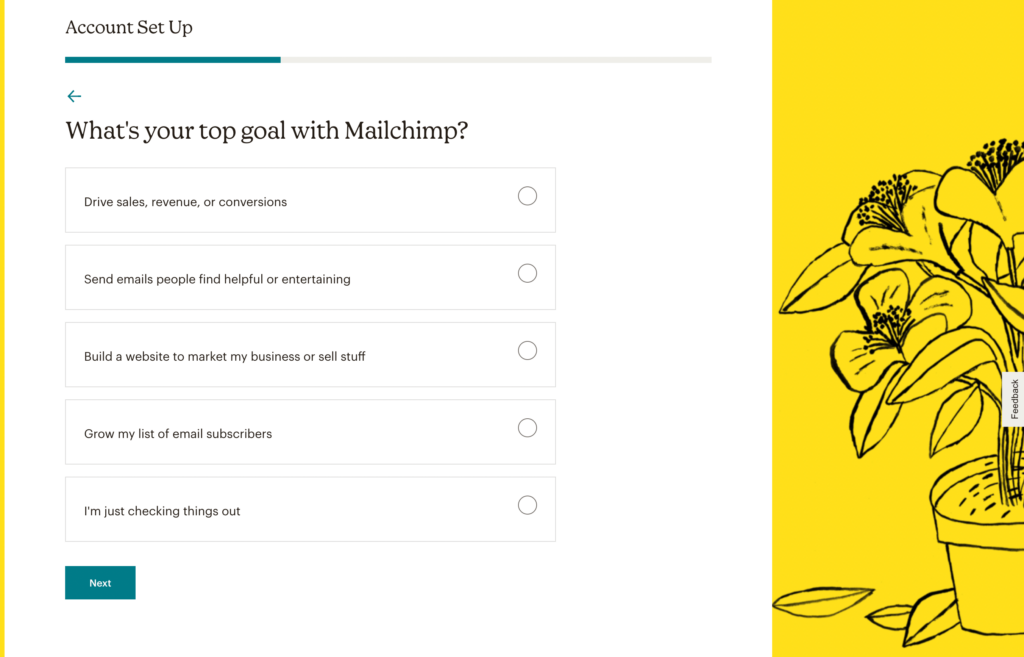
また、Mailchimp での目標を定義する必要があります。 次に、[次へ] をクリックします。

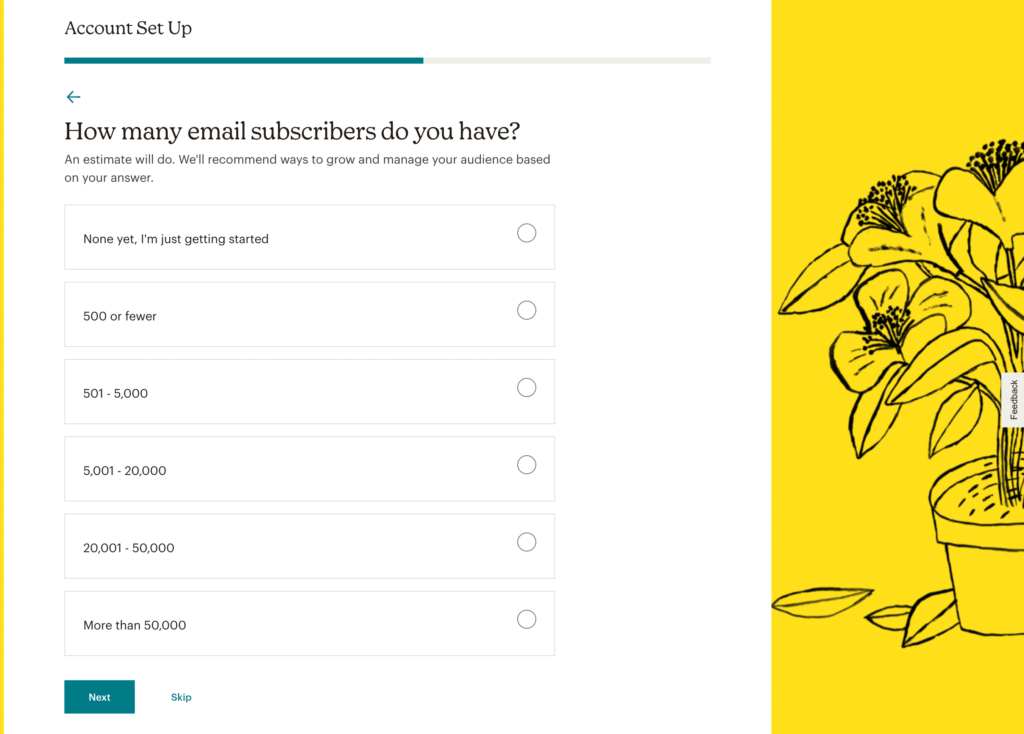
その後、現在のメール購読者数を定義するオプションが表示されます。 ただし、必要に応じてこの手順をスキップできます。

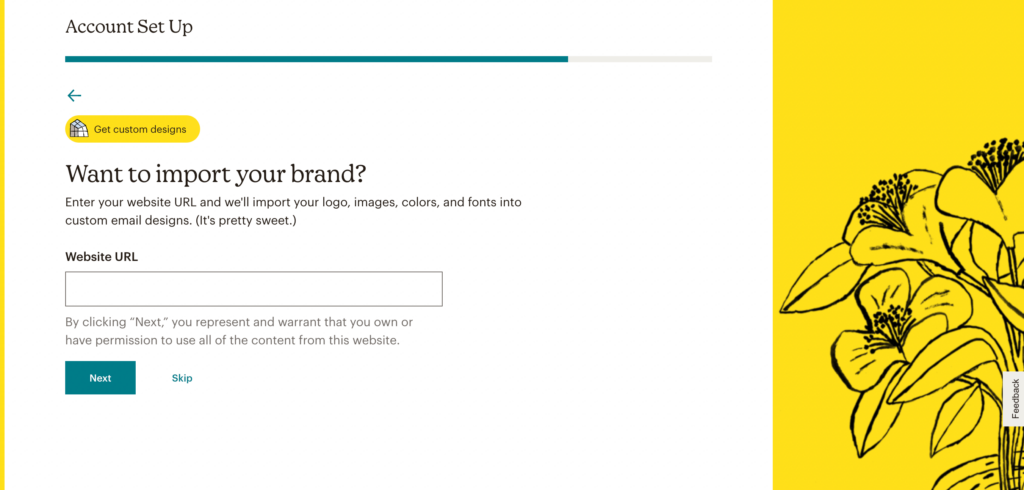
次の画面で、Web サイトのデザインをインポートすることを検討できます。 URL を入力すると、Mailchimp がロゴ、画像、色、フォントを使用してカスタム メールを作成できるようになります。

このセットアップ プロセスが完了すると、Mailchimp ダッシュボードにアクセスできるようになります。
Mailchimp と Beaver Builder を統合するには、API キーを作成することが重要です。 これにより、外部アプリがパスワードなしでアカウントにアクセスできるようになります。
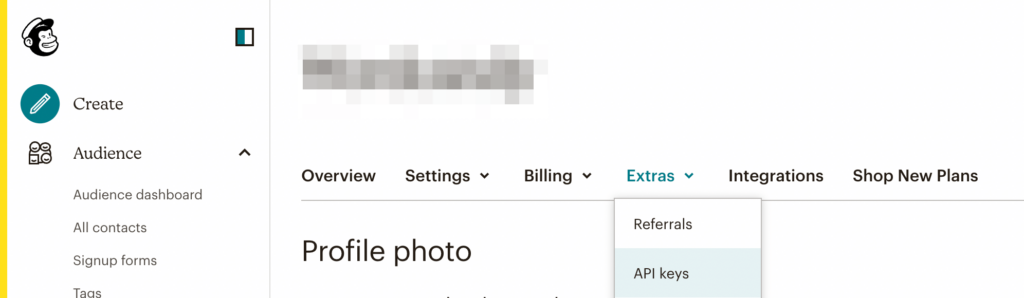
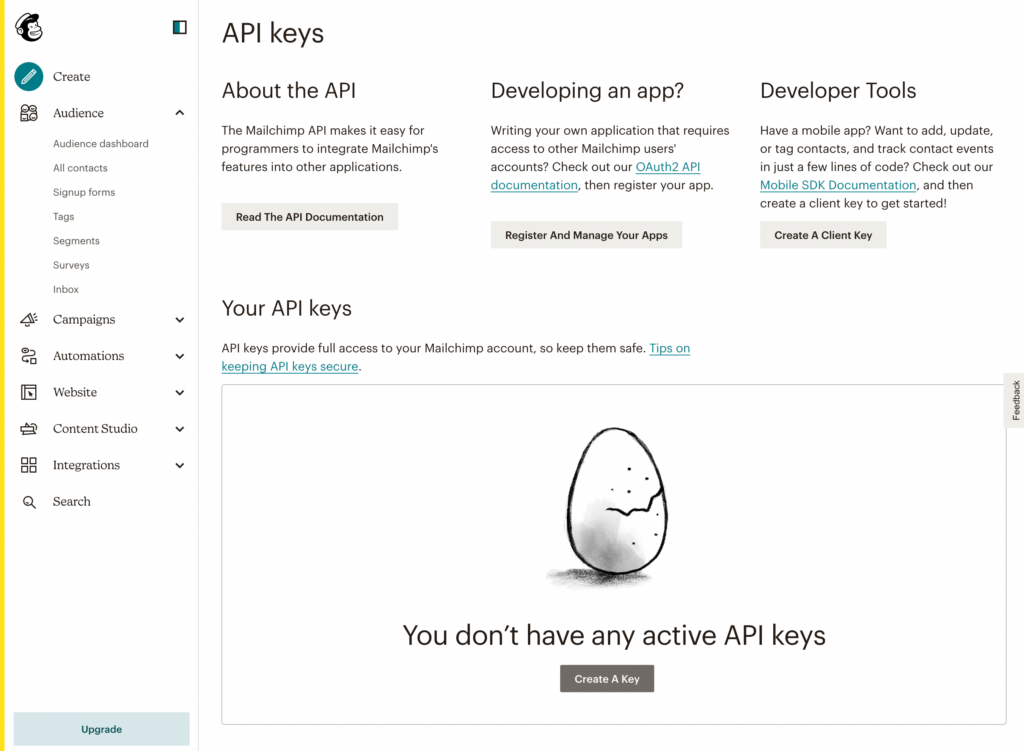
API キーを生成するには、Mailchimp ダッシュボードのプロファイルに移動します。 次に、 Extras > API keysに移動します。

新しいアカウントを持っているので、アクティブな API キーはまだありません。 Your API keysの下で、 Create A Keyをクリックします。

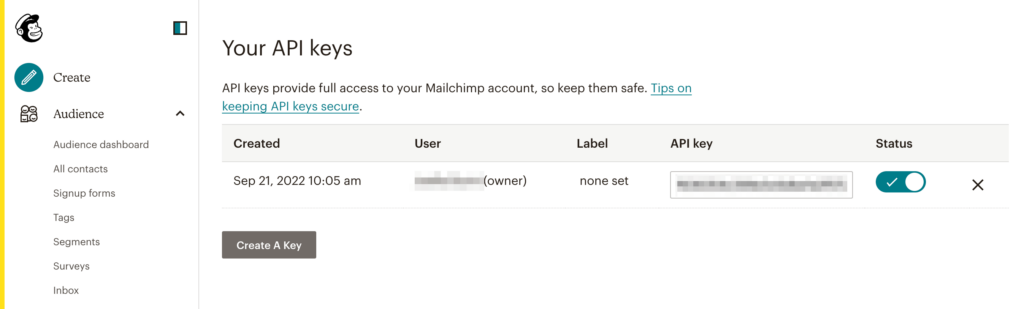
これにより、Mailchimp アカウントの API キーが自動的に生成されます。 次のステップで使用できるように、数字の長い文字列を必ずコピーしてください。

この API キーはアカウントへのフル アクセスを許可する可能性があるため、公開で共有することは避けてください。 API キーのいずれかが侵害された場合は、単純に無効にすることができます。
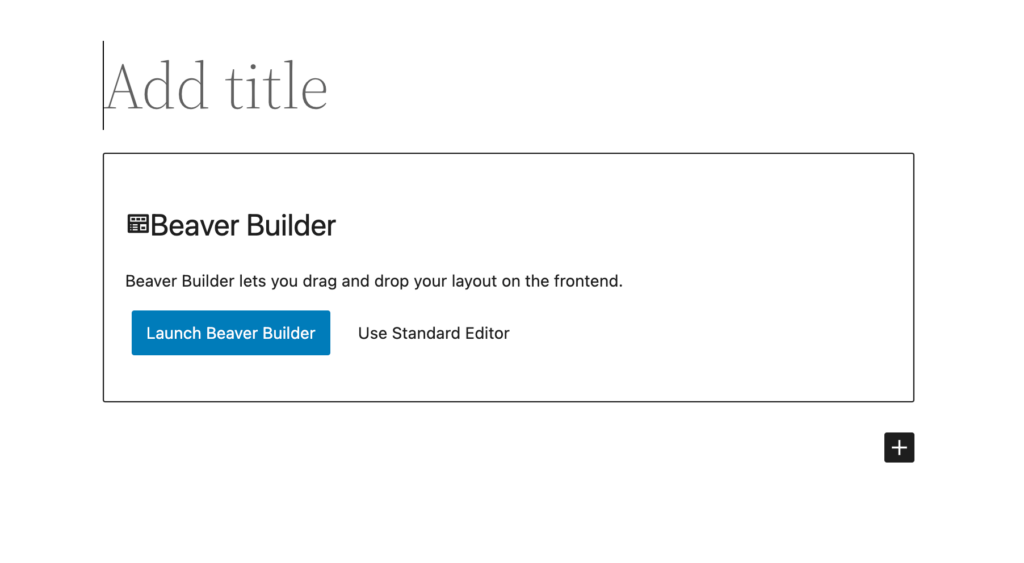
次に、Mailchimp を Web サイトに接続します。 これを行うには、Beaver Builder がインストールされ、アクティブ化されていることを確認してください。 次に、新しい投稿またはページを追加し、[ Launch Beaver Builder ] をクリックします。

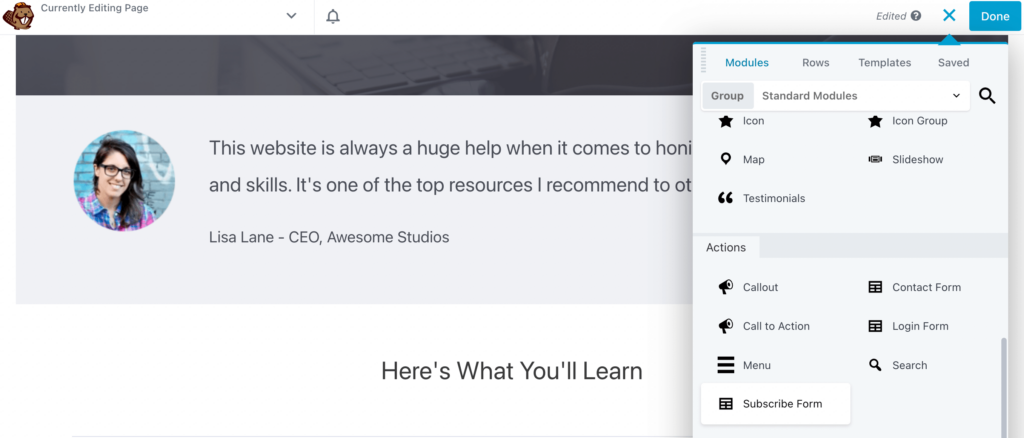
次に、+ アイコンを選択して、利用可能な Beaver Builder の設計要素を開きます。 Modulesセクションで、 Subscribe Formを見つけます。 これはActionsコレクション内にあります。

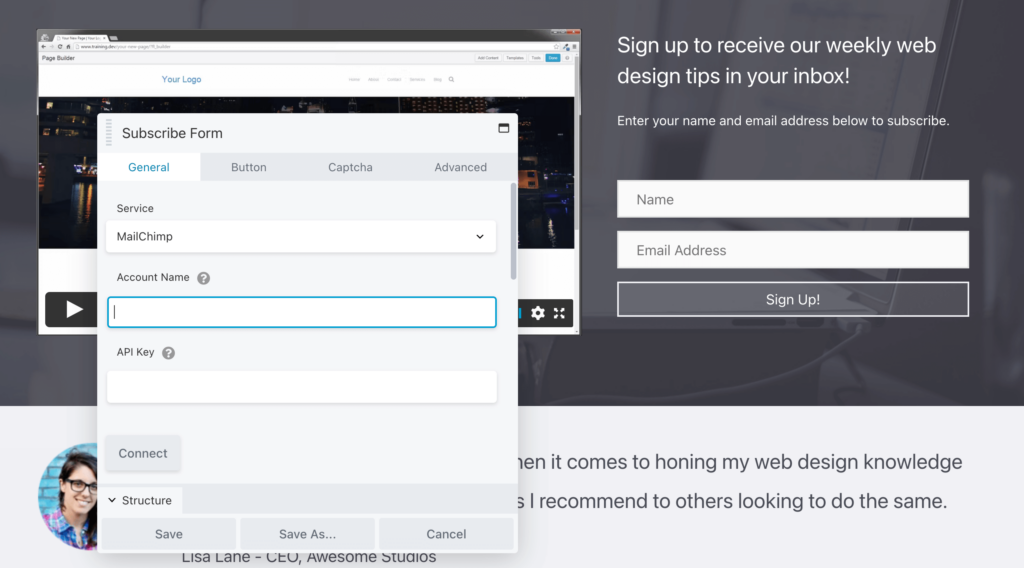
このモジュールは、ページ上の任意の場所にドラッグ アンド ドロップできます。 モジュールのポップアップ ウィンドウの [全般] タブで、[サービス] として [ MailChimp ] を選択します。

次に、Mailchimp アカウントのアカウント名を入力します。 前にコピーした API キーも貼り付ける必要があります。
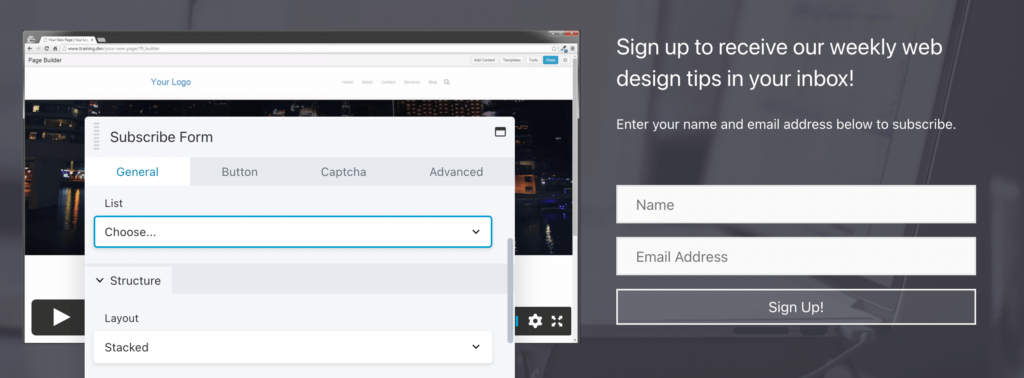
この後、Mailchimp リストの 1 つを購読フォームに接続できます。 基本的に、このフォームから生成された見込み客は、このグループにリストされます。

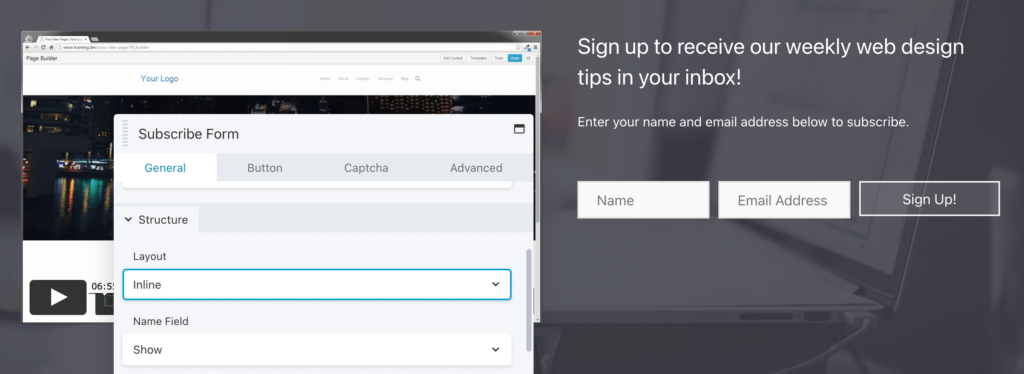
購読フォームの外観をカスタマイズすることもできます。 スタックレイアウトはフィールドを互いに重ねて配置しますが、インラインはフィールドを横に並べて配置します。

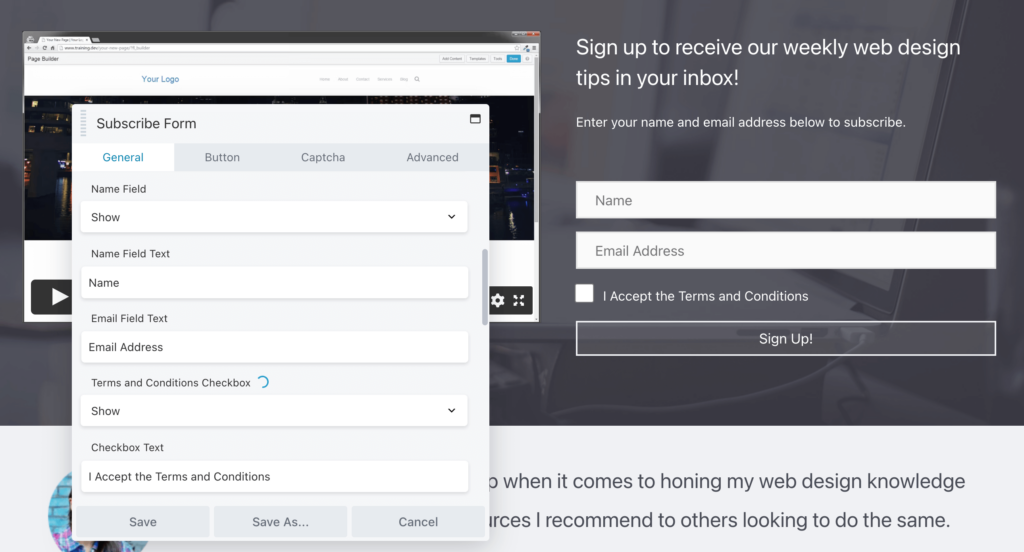
さらに、各フィールドのテキストを変更できます。 Beaver Builder には、利用規約のチェックボックスを追加するオプションもあります。

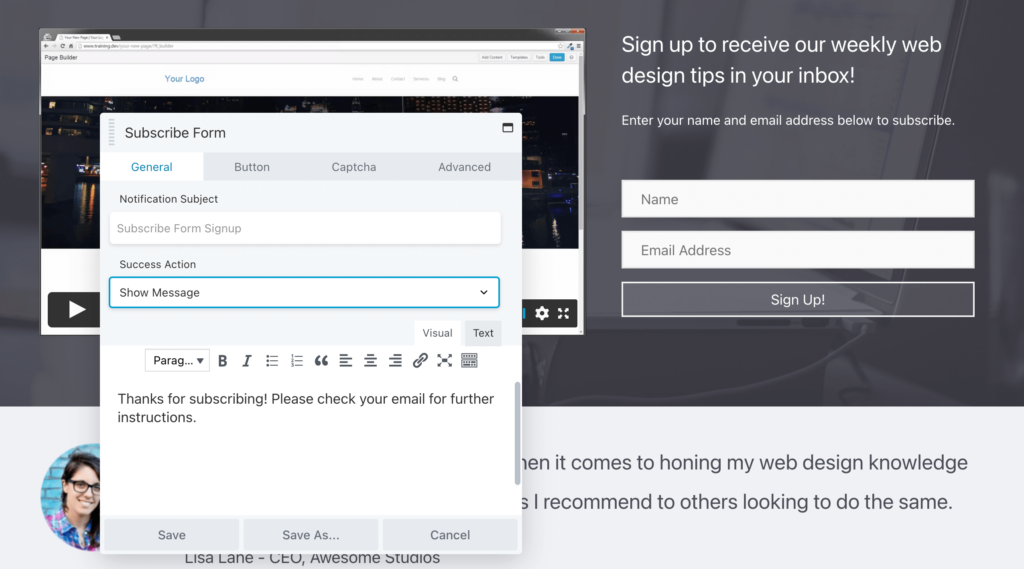
ウィンドウの下部にある [ Success Action]の下で、[ Show Message]を選択して、新しいサブスクライバー向けのカスタム メモを追加することもできます。
ここでは、訪問者がサインアップしてくれたことに感謝したり、ニュースレターに期待できることを説明したりできます。

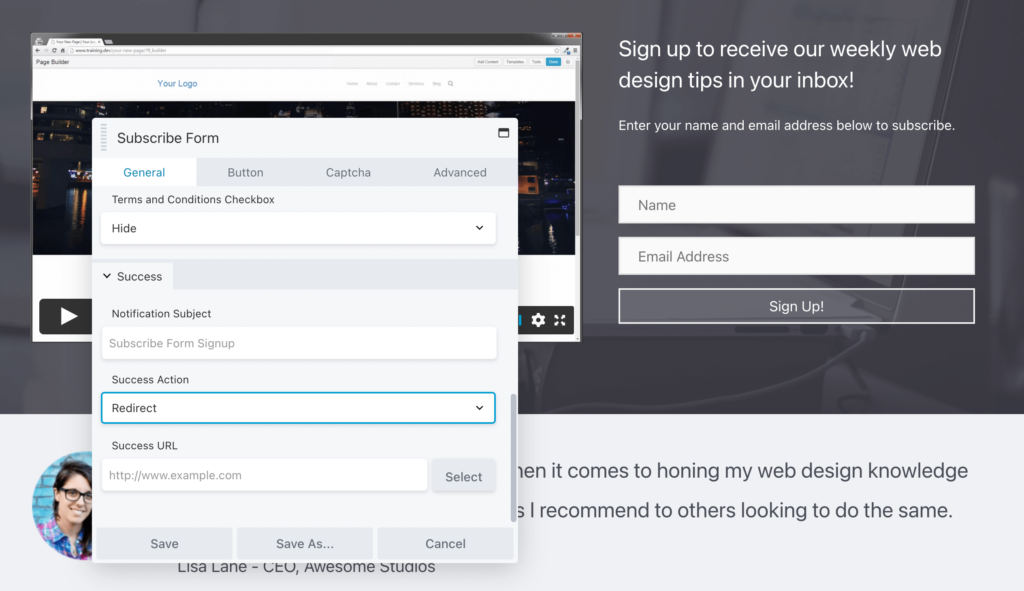
または、別の Web ページにリダイレクトすることもできます。 このページには、簡単な成功メッセージ、特別割引、または詳細な手順が表示されます。

ここまでで、Mailchimp にリンクされた基本的な購読フォームが完成したはずです!
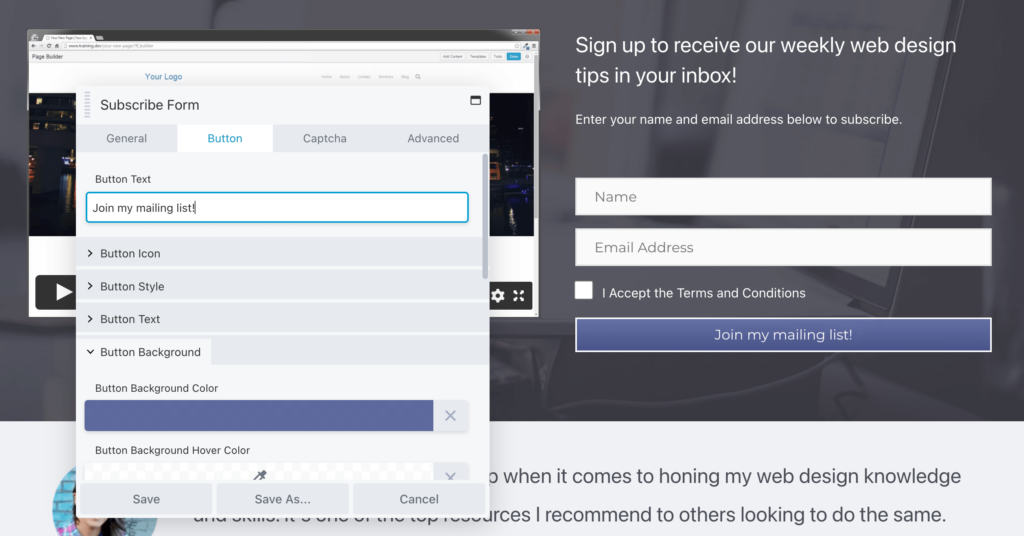
このフォームはそのままにしておくこともできますが、さらにカスタマイズすることを検討してください。 たとえば、[ボタン] タブをクリックして、アクション ボタンのテキスト、スタイル、およびアイコンを編集できます。

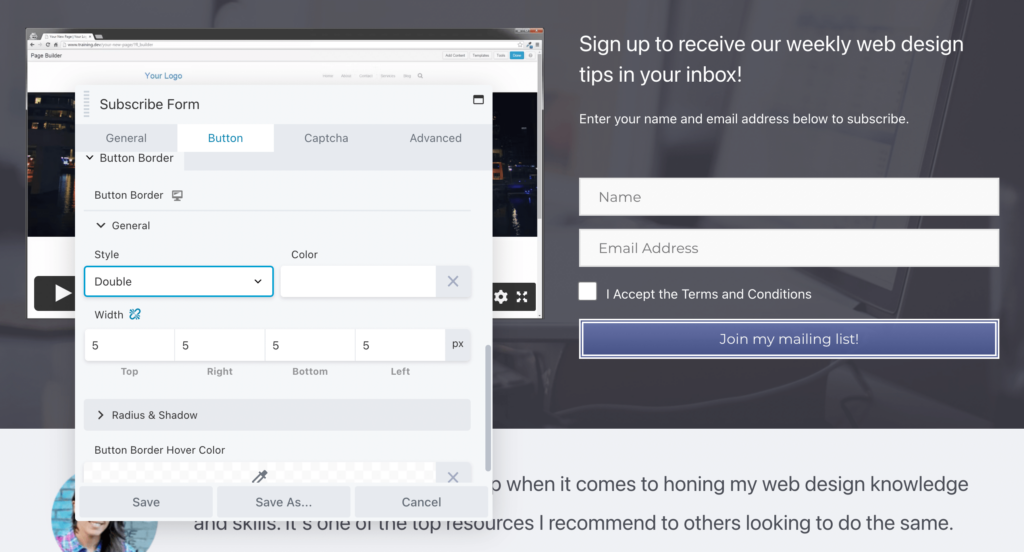
ボタンの境界線のスタイル、背景、色、テキストの色、および幅を変更することもできます。 さらに、[詳細設定] タブでは、フォーム要素の周囲のマージンとパディングを更新できます。

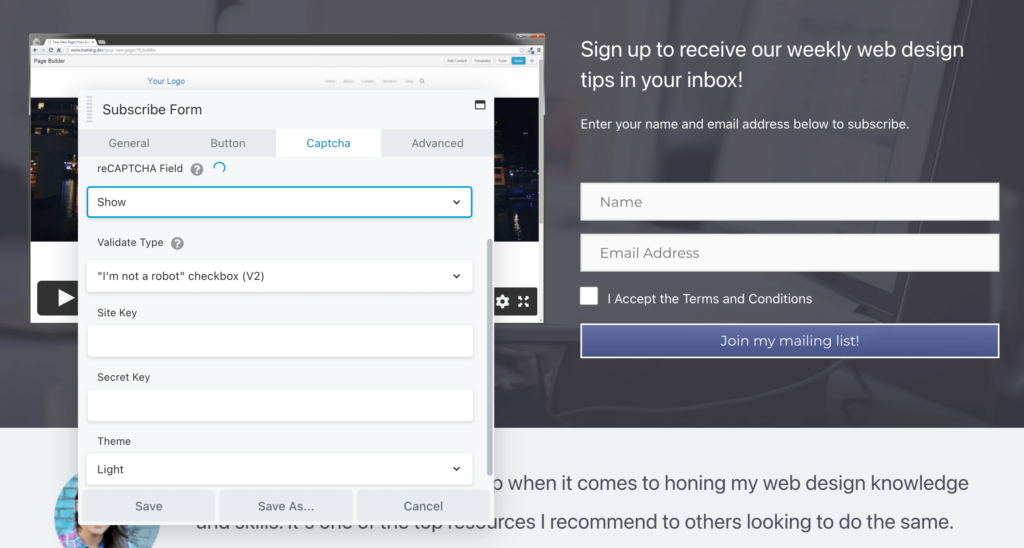
受信するスパム エントリの数を最小限に抑えるために、フォームに reCAPTCHA フィールドを追加することもできます。
まず、reCAPTCHA ライセンス キーを登録する必要があります。 次に、登録からサイト キーとシークレット キーを入力します。

購読フォームの外観と機能に満足したら、自由にページを公開してください。 これで、新しいサブスクライバーはすべて Mailchimp リストに追加され、メール マーケティング ダッシュボードでサブスクライバーに関する詳細な分析を確認できるようになります。
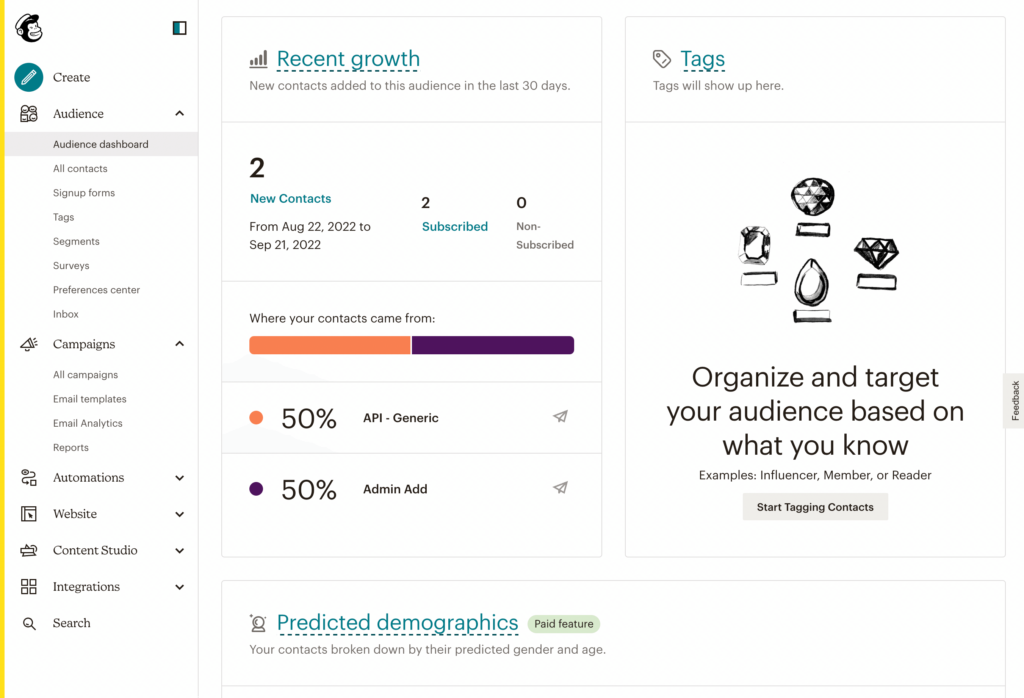
新しいサブスクライバーを獲得したら、Mailchimp アカウントを開き、オーディエンス ダッシュボードを見つけます。 ここでは、最近の成長に関する分析を表示できます。 たとえば、新しい連絡先とその連絡先を確認できます。

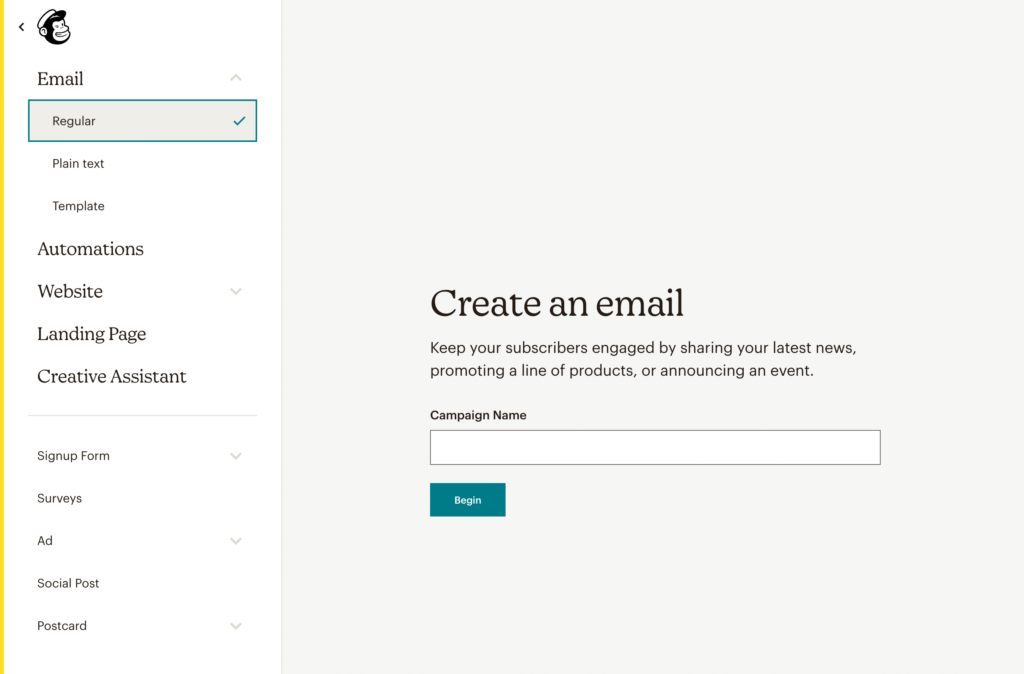
サブスクライバー コンテンツの作成を開始する準備ができたら、[作成] > [メール] > [通常] をクリックします。 新しいメールを作成する前に、キャンペーン名から始める必要があります:

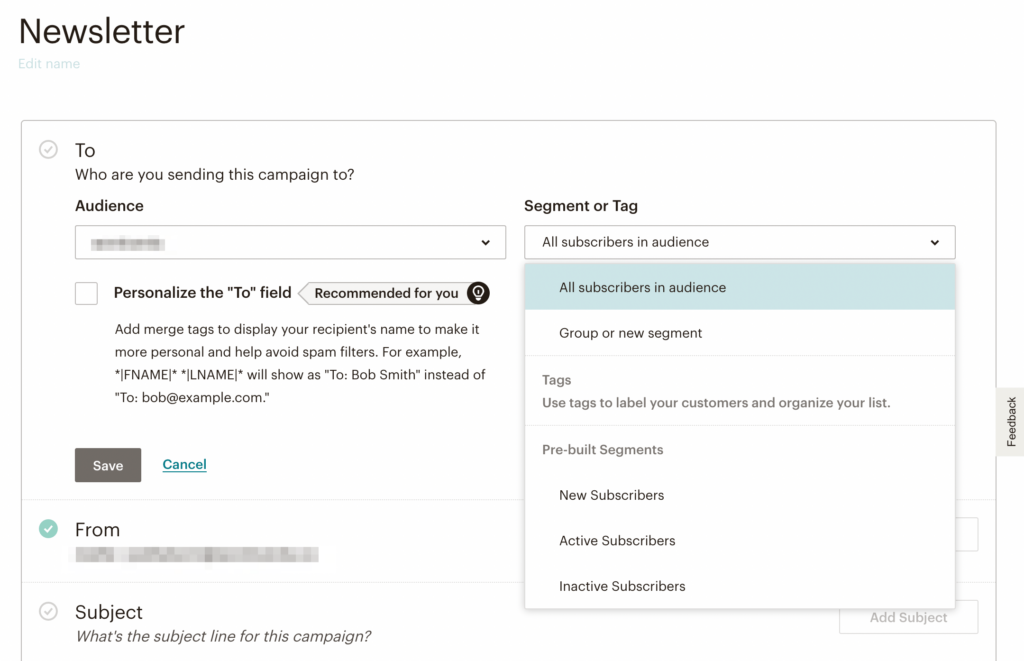
次に、特定のオーディエンスを選択して、電子メールの受信者をカスタマイズできます。 このグループのすべてのサブスクライバーにメールを送信できます。 アクティブなサブスクライバーまたは新しいサブスクライバーで受信者を絞り込むなど、より具体的にすることも検討できます。

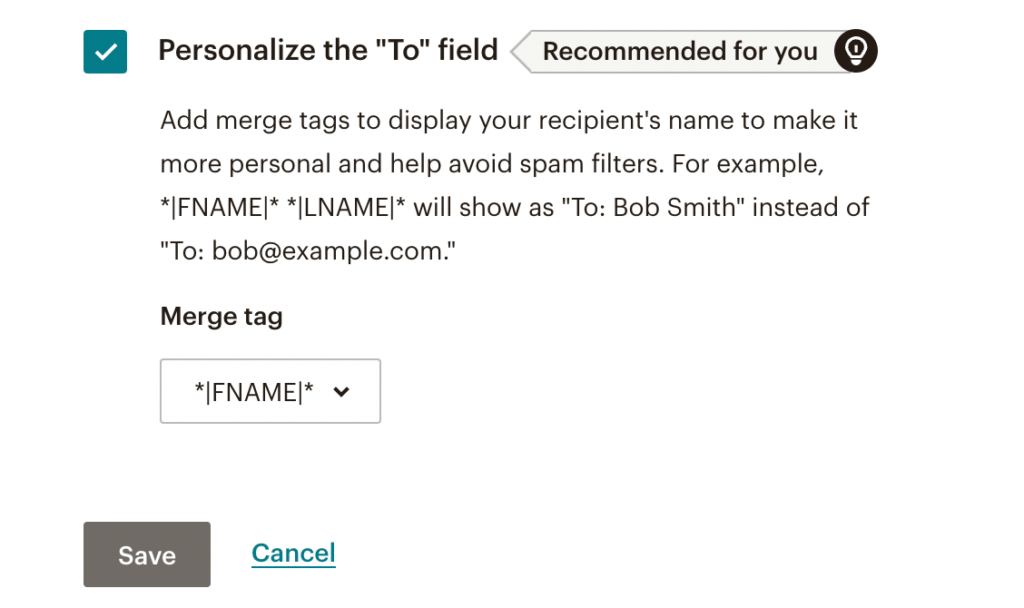
多くの場合、パーソナライゼーションはメールの開封率を高める鍵となります。 このため、 「宛先」フィールドをパーソナライズして、電子メール アドレスの代わりに購読者の名前を含めることができます。

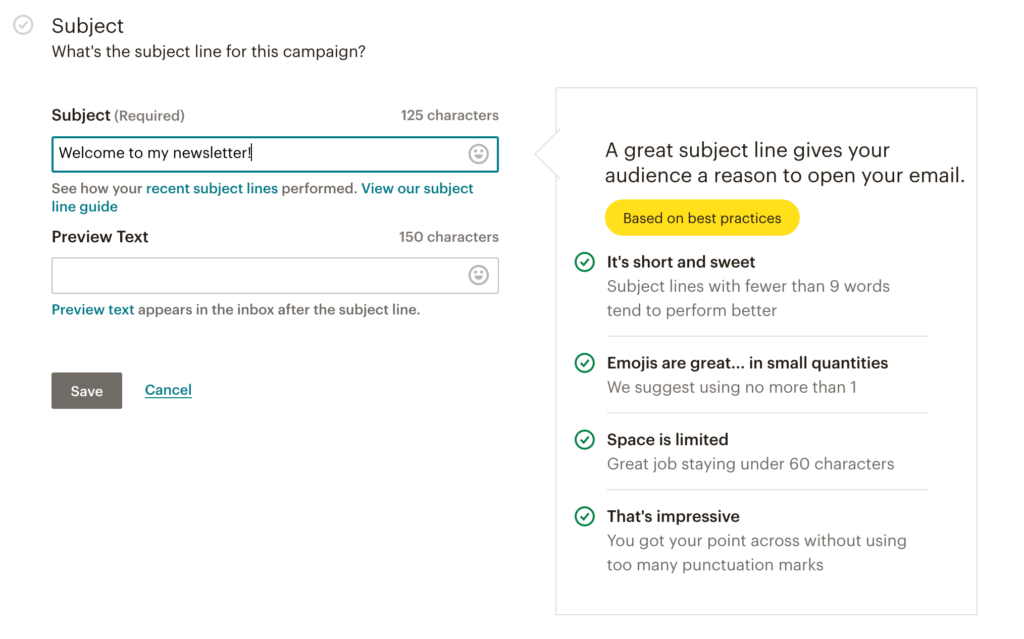
この後、メールの件名とプレビュー テキストを追加できます。 これを短く説明的なものにすることを忘れないでください:

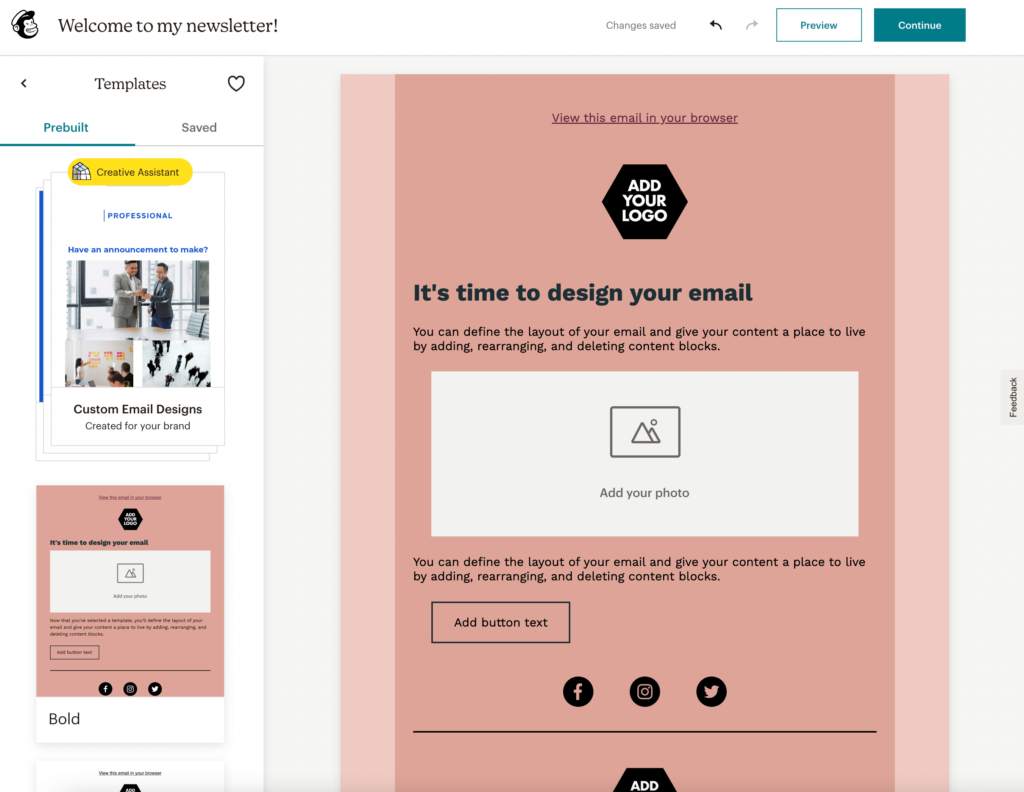
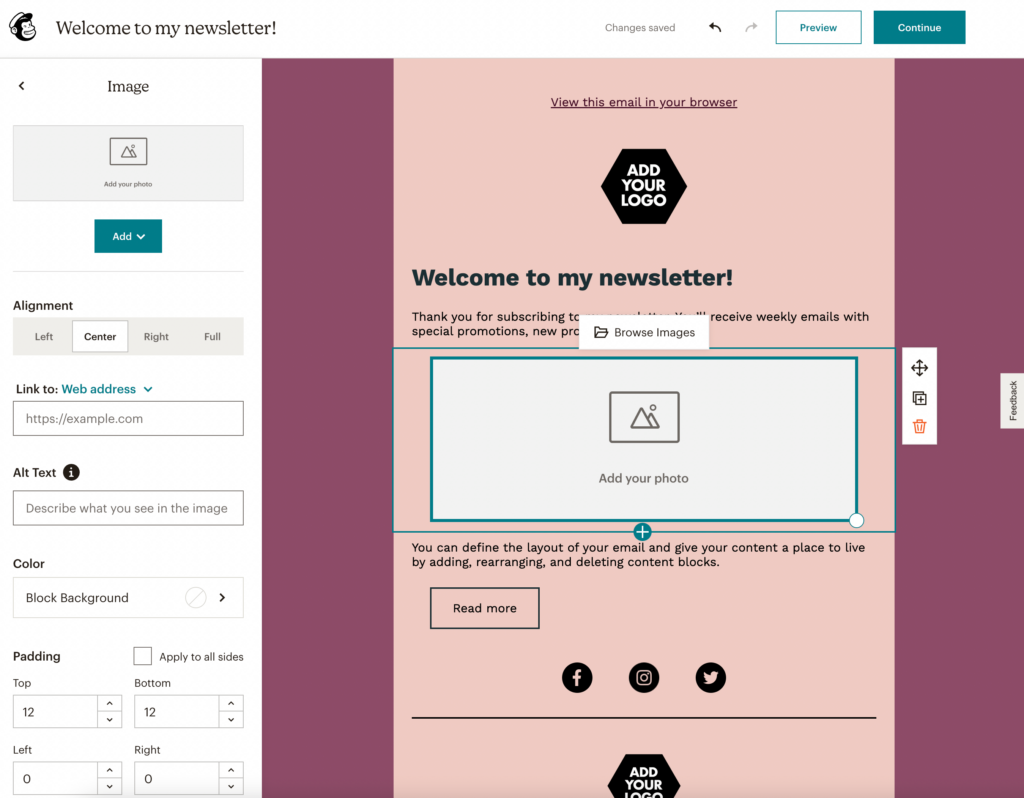
最後に、最初のメールをデザインします。 これを行うには、事前に作成されたテンプレートを選択することから始めることができます。 これにより、効果的なビジュアルを即座に実装できます。

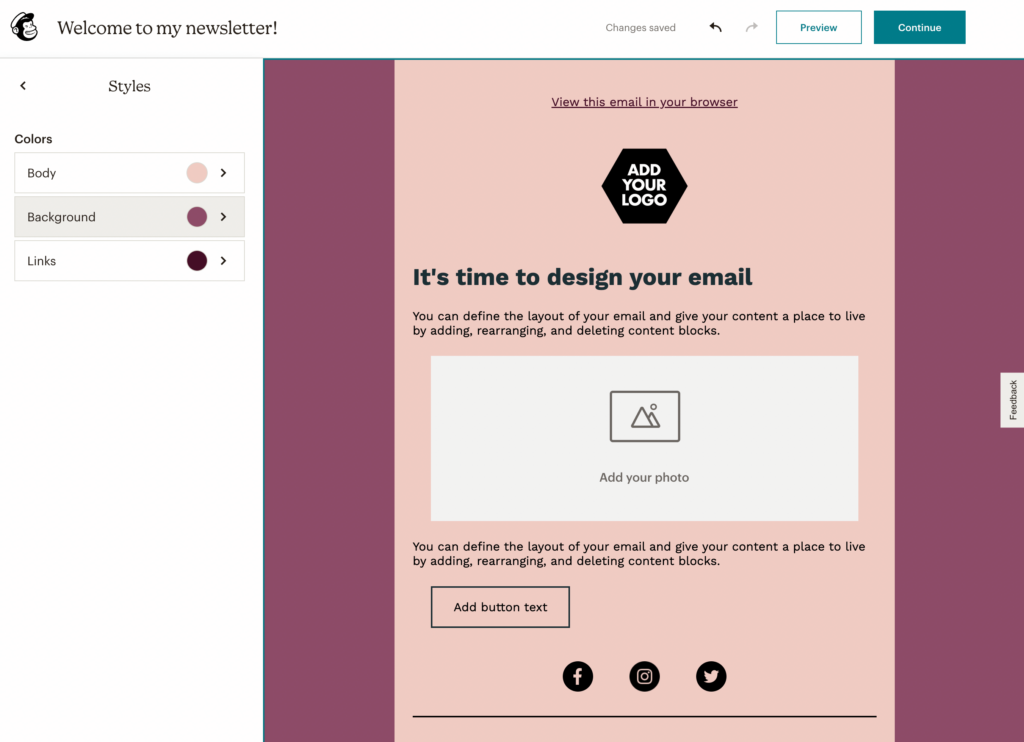
スタイルでは、カラー パレットを選択できます。 これには、本文、背景、およびリンクの色が含まれます。

特定の要素をクリックして、テンプレートの各部分を編集し続けることができます。 たとえば、写真を選択すると、メディアをアップロードしたり、配置を変更したり、代替テキストを追加したりできます。

完了したら、メールを送信したり、下書きとして保存したり、リリースをスケジュールしたりできます。
メール マーケティング キャンペーンを展開する前に、適切なツールを見つける必要があります。 Beaver Builder を使用すると、新しい訪問者を購読者に変換できる購読フォームを簡単に設計できます。 次に、Beaver Builder を Mailchimp に接続することで、新しいサブスクライバーを簡単に管理し、それらのコンテンツを作成できます。
確認するために、Beaver Builder と Mailchimp を統合する方法は次のとおりです。
原則として、購読フォームはサイドバー、フッター、およびポップアップで最も効果的です。 これらは、より多くの電子メールのサインアップを生成するのに役立つ Web サイトのコンバージョン率の高い領域です。 ブログ記事の最後やホームページに配置することもできます。
Web サイトの最も目立つ場所に購読フォームを配置することで、メーリング リストの作成を開始し、購読者を増やすことができます。 Beaver Builder の購読フォーム モジュールを使用すると、Mailchimp を含む多数の電子メール マーケティング ツールと簡単に統合できます。 行動を促すフレーズを含めることも重要です。また、新しい訪問者がサインアップするように動機付けるインセンティブも重要です。